第24章_本地站点的搭建
网站搭建流程

网站搭建流程搭建一个网站需要经过以下几个步骤。
第一步:确定网站的目标和需求在搭建网站之前,必须明确网站的目标和需求。
这包括确定网站的用途、目标受众、功能需求等。
只有清楚了解这些信息,才能更好地规划和建设网站。
第二步:选择合适的网站建设平台根据网站的需求,选择合适的网站建设平台。
目前有很多网站建设平台可供选择,如WordPress、Wix、Squarespace等。
这些平台提供了简单易用的网站建设工具,能够帮助用户快速搭建网站。
第三步:注册域名和购买主机在搭建网站之前,必须注册一个域名,并购买一个主机。
域名是网站的网址,通过域名可以访问网站。
主机是存放网站文件的服务器,用户通过主机访问网站。
域名和主机的选择要根据网站的需求和预算做出合理的选择。
第四步:设计网站的结构和布局在搭建网站之前,需要设计网站的结构和布局。
这包括确定网站的主题、页面结构、导航方式等。
通过设计网站结构和布局,可以使网站更加清晰、易用、美观。
第五步:编写网站的内容在搭建网站之前,需要编写网站的内容。
网站的内容包括文字、图片、视频等。
通过编写网站的内容,可以向用户传达信息、展示产品、提供服务等。
第六步:选择合适的模板和插件在搭建网站之前,可以选择合适的模板和插件。
模板能够快速搭建网站的外观和布局,插件能够增加网站的功能和特效。
选择合适的模板和插件,能够提高网站的设计水平和用户体验。
第七步:测试和优化网站在搭建网站之后,需要进行测试和优化。
测试网站的功能和性能,检查是否存在问题和bug。
通过优化网站的速度和SEO 等,可以提升用户的体验和网站的排名。
第八步:发布和推广网站在搭建网站之后,需要发布和推广网站。
发布网站意味着将网站上线,使用户可以通过域名访问网站。
推广网站意味着通过各种渠道和手段,增加网站的访问量和知名度。
搭建一个网站需要经过以上流程,在每个步骤中都要仔细规划和操作,才能够建立一个成功的网站。
通过搭建一个网站,可以实现很多目标,如展示个人作品、推广产品、分享知识等。
简述创建站点的步骤

简述创建站点的步骤
一、准备工作:
1、有关法律的了解:创建一个站点之前,首先要确认这是否符合法律规定,以下部分关于站点所在的地政策和技术、经济、技术等方面的要求;
2、准备资金:创建一个站点总是需要投入资金,因此在开始之前首先要准备清楚所需的资金。
二、域名管理:
1、注册域名:首先,要选择一个有利于市场营销的域名;
2、管理注册机构:按照客户需求,注册主机机构提供高质量的站点服务;
三、空间服务:
1、挑选服务器:服务器参数设置和价格选择都非常重要;
2、安装空间软件:包括系统软件、数据库软件、脚本软件等;
四、开发过程:
1、搭建网站结构:创建分部、单页、登录注册页面等;
2、进行网站设计:搭建网站的美观度、网站导航结构、整体布局和功能性等;
3、设计网页内容:这就是编写HTML页面、编写CSS文件、安装相关模块组件等;
五、网站安全:
1、设置安全机制:在访问量大的情况下,常常需要进行安全性数据库改进、防止机构等安全机制;
2、进行网站审核:使网站更加安全,避免出现违反国家法律法规的情况;
六、运营管理:
1、配置SEO环境:为了让你的网站搜索结果靠前,通常都需要进行SEO网站优化;
2、网络文字内容编辑:宣传企业口碑、发表行业文章、发布活动动态等;
3、网站统计分析:分析网站流量、客户行为、交互行为;
4、定期维护网站:定期更新网站内容,以保持页面整洁并维护链接的有效性;
以上就是创建站点的步骤。
此外,为了让网站能够尽快投入使用,我们还可以维护负责网站服务器的稳定,以实现站点的运营和发展。
本地服务器搭建教程

本地服务器搭建教程在本地搭建服务器是为了方便开发、测试和学习,下面为大家提供一个简单的本地服务器搭建教程。
第一步:安装服务器软件在搭建本地服务器之前,我们需要安装一个服务器软件。
目前比较常用的服务器软件有Apache、Nginx和Tomcat等。
这里我们以Apache为例进行介绍。
首先,我们需要下载Apache服务器软件。
访问Apache官方网站,找到适合您操作系统的安装包进行下载。
下载完成后,运行安装包,按照提示进行安装即可。
第二步:配置服务器安装完成后,我们需要对服务器进行一些基本的配置。
进入Apache服务器的安装目录,找到“conf”文件夹。
在该文件夹中,我们可以找到一个名为“httpd.conf”的配置文件。
使用文本编辑器打开该文件。
在配置文件中,找到“DocumentRoot”项,将其修改为您希望作为服务器根目录的文件夹路径。
比如,您可以将其修改为“C:/Web”(具体路径请根据您的需求进行修改)。
接着,找到“ServerName”项,将其修改为您希望设置的服务器名称。
比如,您可以将其修改为“localhost”。
保存配置文件后,重新启动Apache服务器。
第三步:编写网页文件服务器搭建完成后,我们需要编写一些网页文件来显示在服务器上。
在服务器根目录下创建一个“index.html”文件,使用HTML语言编写您希望展示的网页内容。
比如,您可以向文件中输入以下内容:<!DOCTYPE html><html><head><title>My Local Server</title></head><body><h1>Welcome to My Local Server</h1><p>This is a test page on my local server.</p></body></html>保存文件后,通过浏览器访问localhost(或者您在配置文件中设置的服务器名称),就可以看到您编写的网页内容了。
简述创建本地站点的步骤

简述创建本地站点的步骤左右创建本地站点步骤大致可分为以下几个:一、准备工作1、准备主机环境:建立本地站点需要熟悉一些基本技术,建议使用apache 、mysql、php 这三者相结合的搭建本地站点环境,而XAMPP 或 WAMP 便是实现此目的的最佳候选。
2、安装本地站点:根据上一步准备的环境,下载安装好XAMPP 或 WAMP 软件,运行应用程序,根据需要进行安装和设置本地网站环境。
二、建立本地站点1、新建文件夹:在通过安装程序安装好本地站点后,新建一个文件夹存放网站文件,这个文件夹就是将来网站的跟目录。
2、拷贝网站:将网站文件及数据库拷贝至新建文件夹下,此时本地站点所需要的文件都已经全部拥有,此时我们就可以去更新数据库的配置文件了。
3、更改数据库配置文件:由于webserver、mysql 在本地机上均使用默认的端口号,所以无需修改,但是因为本地机器是新的,所以需要修改数据库的相关配置,如数据库用户名和密码。
4、将网站设为本地域名:将本地网站域名更改好,这个步骤也是对本地站点很重要,因为在本地机器上正确设定好域名,才能正确显示本地站点,否则就会显示无法正常访问本地站点的提示。
三、访问本地网站1、检查端口是否正确:确保你安装的XAMPP 或 WAMP 应用程序内所有相关服务正确运行,并且端口号正确无误,例如Apache 应用的端口号应为80 ,MySQL 的端口号应为3306。
2、检查本地localhost: 用电脑的浏览器访问localhost 就可以检查看该服务器有没有正确打开并运行,如果正确打开,你可以在后台输入localhost/xampp 便可看到XAMPP 或 WAMP 安装程序的欢迎页面,表示它已经运行正常。
3、访问设定的域名:在浏览器的地址栏输入本地网站的域名,访问,如果页面正常显示,则表明本次设置本地站点成功。
总之,在正确准备工作的基础上,安装网站服务器、拷贝网站文件、更改数据库配置文件以及将网站设为本地域名,再结合正确安装服务器,检查端口是否正确以及访问本地网站这四步,便可以顺利地搭建一个完整结构的本地网站。
站点建立和管理

王飞
学习内容
• • • • • • 站点基础知识 规划站点 构建本地站点 管理站点 操作站点文件 构建远端站点
一、站点基础知识
• • • • 1.1 站点 1.2 本地站点 1.3 远端站点 1.4 上传和下载
1.1 站点
站点可以看作是一系列网页等文档的集合。 文档之间可通过链接关联起来。利用浏览器可从 一个文档跳转到另一个文档,实现对整个网站的 浏览。 站点是一种文档的磁盘组织形式,由文档和 文档所在的文件夹而组成。划站点
• • • • • • • • 用文件夹来保存文档 使用合理的文件名称 合理分配文档中的资源 将本地站点和远端站点设置为同样的结构 主栏目目录下都建立独立的images文件夹 文件夹的层次不要太深 不要使用中文命名文件夹和文件 文件夹名称和文件名不要过长
1.2 本地站点
首先应在本地计算机的磁盘上创建本地站点, 从全局控制站点结构,管理站点中的各种文档, 以完成对文档的编辑。
1.3 远端站点
将本地站点发送到远端的Internet上的服务 器中,建立真正的站点。 将存储在Internet服务器上的站点和相关文 档称为远端站点。
1.3 上传和下载
上传
新建站点的步骤

新建站点的步骤新建站点的步骤:一、确定网站的目标和定位在新建站点之前,首先需要明确网站的目标和定位。
这包括确定网站的主题、受众群体、内容形式等。
只有明确了网站的目标和定位,才能更好地为受众提供有价值的内容,吸引更多的访问者。
二、选择合适的域名域名是网站的地址,选择一个简洁、易记、与网站主题相关的域名非常重要。
在选择域名时,可以考虑使用主题相关的关键词,并注意避免使用过长或容易拼错的词汇。
三、选择合适的主机和服务器主机和服务器是网站存放和运行的地方,选择一个稳定可靠、速度快的主机和服务器非常关键。
可以根据网站的规模和需求选择合适的主机和服务器方案。
四、设计网站的架构和布局在设计网站的架构和布局时,需要考虑网站的导航栏、页面结构、板块划分等。
合理的架构和布局有助于让访问者快速找到所需的信息,提高用户体验。
五、选择合适的网站建设工具选择合适的网站建设工具可以极大地提高网站的建设效率。
目前市面上有许多网站建设工具可供选择,如WordPress、Wix、Squarespace等。
根据自身需求和技术水平选择合适的工具。
六、编写网站内容网站的内容是吸引访问者的关键。
根据网站的定位和目标,编写高质量、有吸引力的内容。
内容可以包括文章、图片、视频等形式,要注意内容的原创性和与受众的相关性。
七、选择合适的模板和主题选择合适的模板和主题可以使网站更加美观、易用。
可以根据网站的定位和目标选择适合的模板和主题,然后根据自己的需求进行个性化定制。
八、优化网站的SEO优化网站的SEO可以提高网站在搜索引擎中的排名,增加网站的曝光度。
可以通过合理的关键词布局、优化网站结构、增加高质量的外部链接等方式来进行优化。
九、测试和发布网站在网站建设完成之后,需要进行测试,确保网站的各项功能正常运行。
测试包括在不同浏览器和设备上进行测试,以确保网站的兼容性和响应性。
测试通过后,可以将网站发布上线。
十、定期更新和维护网站建设完成并发布上线后,并不意味着工作的结束。
简述使用dreamweaver创建本地站点的过程

简述使用dreamweaver创建本地站点的过程在本文中,我将深入探讨使用Dreamweaver创建本地站点的过程。
通过从简单到复杂的方式,我将全面评估这一主题,并按照你的要求撰写一篇高质量的文章。
1. 什么是本地站点?在开始讨论使用Dreamweaver创建本地站点的过程之前,让我们先了解一下什么是本地站点。
简而言之,本地站点是指在个人计算机上搭建的一个网站,它可以用来进行网站开发、测试和修改,而不需要连接到互联网。
这种方式可以确保网站的安全性和稳定性,在完成测试后再上传到网络服务器上。
本地站点的建立对于网站开发者来说非常重要。
2. Dreamweaver简介Adobe Dreamweaver是一款专业的网页设计和开发工具,它提供了所见即所得(WYSIWYG)编辑模式和代码编辑模式,同时支持多种Web编程语言。
它的使用广泛,是众多网页设计师和开发者的首选工具之一。
在使用Dreamweaver创建本地站点之前,你需要先安装并熟悉这款软件的基本操作。
3. 创建本地站点的步骤a. 打开Dreamweaver软件,点击菜单栏中的“文件” - “新建” - “本地站点”。
b. 在弹出的窗口中,输入本地站点的名称和本地存储的文件夹路径。
c. 点击“确认”按钮,Dreamweaver会自动在指定的路径下创建本地站点所需的文件夹和配置文件。
d. 你可以在“本地文件夹”窗格中看到创建的本地站点文件夹,这代表你已成功创建了本地站点。
4. 为什么要使用Dreamweaver创建本地站点?在网站开发过程中,创建本地站点是非常重要的一步。
使用Dreamweaver创建本地站点可以提供一个稳定的、隔离的开发环境,让你能够在不影响实际网站的情况下进行修改和调试。
Dreamweaver 提供了丰富的功能和工具,可以帮助你更高效地完成网站开发工作。
5. 个人观点和理解对于我个人而言,使用Dreamweaver创建本地站点是非常方便和高效的。
网站设计实战6

北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-27
24.4 发布站点
• 导出样式以创建 导出样式以创建CSS样式表 样式表 • 链接/导入外部样式表 链接 导入外部样式表
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-8
本章总结: 本章总结:
• CSS简介 简介 • 创建CSS样式表 样式表
– 使用 使用CSS面板 – 外部样式表
• CSS样式表的管理方法 样式表的管理方法
– 创建层 – 层的基本操作 北京清华万博网络技术股份有限公司版权所有 – 制作下拉菜单
WS-NE30-3-01
01-16
第23章 表单应用 章
本章目标
• 了解表单的概念 • 学会表单的使用 • 学会使用各种行为
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-18
23.1 表单的使用入门
01-13
22.3 图层
• • • • • • • • 创建层 设置层的属性 层的基本操作 显示隐藏的层 制作托拽层 制作下拉菜单 把层换成表格 把表格换成层
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
01-14
22.4 模板
• 制作模板文档 • 利用模板制作网页文档 • 修改模板文档
北京清华万博网络技术股份有限公司版权所有
WS-NE30-3-01
简述创建站点的流程

简述创建站点的流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 确定站点目标和主题:明确站点的目的,例如提供信息、销售产品或服务、展示作品等。
项目创建和管理本地站点

二.在Windows操作系统中安装Web服务器
安装IIS之前要准备好系统安装盘,或者使用IIS安装包。
1.依次单击“开始”按钮→“设置”→“控制面板”,打开 “控制面板”窗口,选择“添加/删除程序”。在“添加或 删除程序”中选择“添加/删除Windows组件”。
2.在打开的“Windows组件向导”中选择“Internet信息服务”。
5.设置网页标题。在文档工具栏中的“标题”框中输入网页的标题“每味美味酒店”。
6.向网页中添加图片。单击“属性”面板中的“居中”按钮,使得当前行为居中对齐。在窗口右侧的 “文件”面板中展开“images”文件夹,单击并拖动top01.jpg文件到网页中。 按Shift+回车键,再用同样的方法将图片文件index.jpg拖放到网页中来,居中对齐。
*
三.设置IIS信息服务
6.为网站设置默认的首页文件。选择“文档”选项卡,保证 “启用默认文档”为选中状态。单击右侧的“添加”按钮,在 弹出的“添加默认文档”对话框中,输入我们网站中已经存的 文件“index.html”作为网站的默认首页文件。
7.设置默认文档的优先级。添加默认文档后,该选项卡中的 文件列表框中会显示当前已经设置的默认文件。单击左侧的 或 按钮可以设置默认文档的优先级,处于上方的文档优先 于处于下方的文档。
*
返回
任务2 在站点中创建网页
网页的预览效果
*
任务3 安装与配置本地Web服务器
任务分析
如果要在本地计算机上调试网页,特别是动态网页,就需要将自己的计算机设置成一台Web服务器。那么,怎样做才能配置这样的一台Web服务呢?下面以Windows XP操作系统为例来介绍配置方法。
*
Web服务器也称为HTTP服务器,又叫WWW(World Wide Web——环球信息网)服务器。主要功能是根据网页浏览器的请求提供各种网页服务——即将服务器中的网页传送给客户端,供其浏览。Windows系统提供了自带的Web服务器组件——IIS(Internet Information Server——互联网信息服务),具有强大的Internet和Intranet服务功能,如Web服务、FTP服务、SMTP服务等。
创建本地站点的具体步骤

创建本地站点的具体步骤嘿,朋友们!今天咱就来唠唠创建本地站点那些事儿。
你说这创建本地站点啊,就好像是给自己搭个小窝,得精心布置,每一步都不能马虎。
首先,你得有个合适的地方吧,这就好比盖房子得先选块好地。
你得找个稳定的服务器环境,就像找个安稳的地基一样。
可别小瞧了这一步,要是这地基不牢,后面的房子可就容易摇摇晃晃啦!然后呢,就是给这个小窝起个名字啦,也就是设置站点名称和相关的参数。
这就像是给你的小窝挂个招牌,得响亮又好记呀!你得认真想好,可别随便起个名儿就对付了。
接下来,就是要把你的各种宝贝,也就是文件和数据,都搬进这个小窝里。
这就像是你把自己的家具、细软都搬进新家一样,得摆放得整整齐齐的。
这时候可得细心点,别把东西放错地方了。
再之后呢,你还得给这个小窝装修装修,设置好各种权限和规则。
这就像你给家里装上门锁、窗户啥的,得保证安全又方便呀。
你想想,要是谁都能随便闯进你的小窝,那可不行吧!还有啊,别忘了测试一下这个小窝是不是真的舒服。
你得看看能不能正常访问,功能是不是都好用。
就跟你搬进新家后得试试水电是不是正常一样。
要是有啥问题,赶紧解决,可别等住进去了才发现麻烦。
在这整个过程中,你得有耐心呀,别着急忙慌的。
就像建房子一样,一砖一瓦都得慢慢来。
要是太着急,说不定就会出岔子呢。
而且,你还得不断学习和探索,遇到问题别慌张,办法总比困难多嘛!你说创建本地站点难不难?其实也不难,只要你一步一步来,就像走楼梯一样,稳稳当当的,肯定能成功。
等你建成了自己的本地站点,就像拥有了一个属于自己的小天地,那感觉,多棒呀!所以啊,朋友们,别犹豫,赶紧动手试试吧,相信自己,你一定行!。
制作本地站点初中教案

制作本地站点初中教案一、教学目标1. 让学生了解本地站点的概念,理解其对于学习和信息获取的重要性。
2. 培养学生利用本地站点进行自主学习的能力,提高信息素养。
3. 引导学生正确使用网络资源,培养良好的网络道德和信息安全意识。
二、教学内容1. 本地站点的基本概念和功能2. 本地站点的使用方法3. 网络资源的合理利用和注意事项三、教学重点与难点1. 重点:本地站点的基本概念、功能和使用方法。
2. 难点:网络资源的合理利用和信息安全意识的培养。
四、教学方法1. 讲授法:讲解本地站点的基本概念、功能和使用方法。
2. 演示法:展示本地站点的使用过程,让学生跟随操作。
3. 实践法:让学生亲自动手操作,巩固所学内容。
4. 讨论法:引导学生探讨网络资源的利用和注意事项,提高学生的信息素养。
五、教学步骤1. 导入:介绍本地站点的概念,激发学生的学习兴趣。
2. 讲解:讲解本地站点的基本概念、功能和使用方法。
3. 演示:展示本地站点的使用过程,让学生跟随操作。
4. 实践:让学生亲自动手操作,巩固所学内容。
5. 讨论:引导学生探讨网络资源的利用和注意事项,提高学生的信息素养。
6. 总结:对本节课的内容进行总结,布置作业。
六、教学评价1. 课堂参与度:观察学生在课堂上的积极参与程度,了解学生的学习兴趣。
2. 操作能力:检查学生动手操作本地站点的熟练程度,评估学习效果。
3. 作业完成情况:通过作业的完成质量,了解学生对课堂内容的掌握程度。
七、教学反思在教学过程中,要注重学生的实际操作,培养学生的动手能力。
同时,要加强学生的信息素养教育,引导学生正确使用网络资源,培养良好的网络道德和信息安全意识。
在授课过程中,要关注学生的个体差异,因材施教,使每个学生都能在课堂上得到有效的学习。
通过本节课的教学,使学生了解本地站点的重要性,培养学生利用本地站点进行自主学习的能力,提高学生的信息素养,为今后的学习和生活打下坚实的基础。
计算机Dreamwaver使用教程 本地站点的搭建与管理

计算机Dreamwaver使用教程本地站点的搭建与管理导语:要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web效劳器上。
放置在本地磁盘上的网站被称为本地站点,位于互联网web效劳器里的网站被称为远程站点。
Dreamweaver8提供了对本地站点和远程站点强大的管理功能。
网站是多个网页的集合,其包括一个首页和假设干个分页,这种集合不是简单的集合。
为了到达最正确效果,在创立任何Web站点页面之前,要对站点的结构进行设计和规划。
决定要创立多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
在Dreamweave8中可以有效的建立并管理多个站点。
搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——站点——管理站点,出现“管理站点”对话框。
点击“新建”按钮,选择弹出菜单中的“站点”项。
在翻开的窗口上方有“根本”和“高级”两个标签,可以在站点向导和高级设置之间切换。
下面选择“根本”标签。
在文本框中,输入一个站点名字以在Dreamweaver8.0中标识该站点。
这个名字可以是任何你需要的名字。
单击“下一步”。
出现向导的下一个界面,询问是否要使用效劳器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建立完成后在与FTP 链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚刚建立的站点。
到此,我们完成了站点的创立。
站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
新建文件夹,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件夹”项,然后给文件夹命名。
本地网站环境搭建教程

本地网站环境搭建
(IIS7.0+php5+MySQL5.0)
一、本地安装IIS7.0(基于windows7系统)
1. 打开电脑“控制面板”,找到“程序”,点击“打开或关闭windows 功能“
安装完之后,回到控制面板
测试:在浏览器里打开网站里面的默认网站。
当在浏览器里面出现IIS7的图片,说明我们IIS安装成功!
二、PHP5.0环境配置
解压我们的软件包,复制php-5.2.6-win32到D盘
保存。
复制我们修改好了的php.ini文件到C盘windows文件夹下面。
然后在复制D:\php\ext\下面的所有文件到C盘windows\system32\下面。
最后:打开我们的iis信息管理
到此,php5.0环境配置完成。
三、MYSQL数据库安装
打开我们的安装包,点击安装
现在我们安装一个管理数据库的软件,有phpadmin,NavicatMySQLFront,在这里我们使用NavicatMySQLFront来管理我们的数据库。
安装完成之后,点击桌面上的Navicat应用程序。
到此我们的MYSQL安装完成了。
至此本地IIS+php+MySQL环境已经搭建完成,接下来你可以在IIS 里面创建你的网站了。
本方法在windows server上面同样可以使用,原理一样的。
php+MySQL文件到网上下载或者到密码:czfr
文章来自-拾梦网-dedecms模板|。
如何创建本地站点

创建本地站点建立本地站点建立本地站点就是在本地计算机硬盘上建立一个文件夹并用这个文件夹作为站点的根目录,然后将网页及其他相关的文件存放在该文件夹中。
当准备发布站点时,将文件夹中的文件上传到Web服务器上即可。
建立本地站点的操作为:1.在本地电脑硬盘上建立一个空的文件夹:例如:在D盘上建立一”myweb1”的文件夹。
不要将站点的文件夹建立系统所在的分区上,以免当系统出现问题时造成站点的损失。
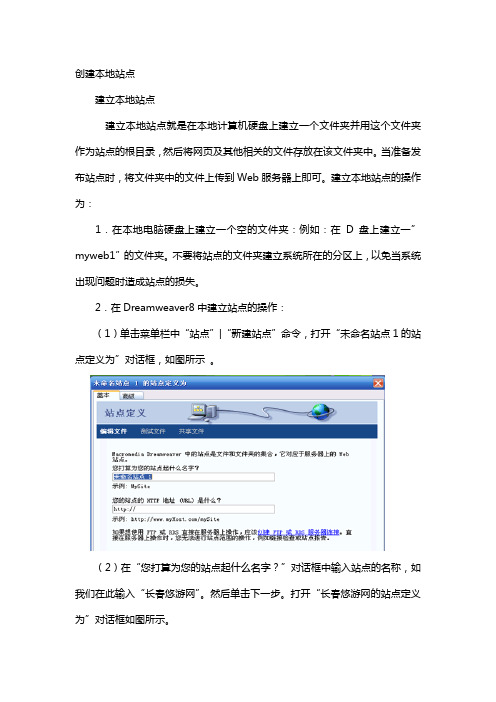
2.在Dreamweaver8中建立站点的操作:(1)单击菜单栏中“站点”|“新建站点”命令,打开“未命名站点1的站点定义为”对话框,如图所示。
(2)在“您打算为您的站点起什么名字?”对话框中输入站点的名称,如我们在此输入“长春悠游网”。
然后单击下一步。
打开“长春悠游网的站点定义为”对话框如图所示。
(3)在对话框中选择“否,我不想使用服务器技术”,单击“下一步”,打开对话框如图所示。
(4)选择“编辑我的计算机上的本地副本,完成后再上传到服务(推荐)(E)”选项。
(5)单击“浏览”按钮,打开对话框,选择D盘上创建的“myweb1”文件夹为站点本地根文件夹。
如图所示。
(6)单击“下一步”打开对话框如图所示。
(7)在“如何连接到远程服务器?”选项的下拉列表中选择“无”,单击下一步,打开站点定义的“总结”对话框如图所示。
在这一对话框中对站点的信息进行了汇总。
检查信息的正确与否,如发现有错误或需要更改的部分,可以单击“上一步”到相应步骤进行修改。
如信息正确则单击“完成”,完成站点的建立。
(8)单击“完成”后,可以在“文件”面板中看到所设置的站点,如图所示。
3.向站点中添加内容新创建的站点仅仅是一个空的站点,通过Dreamweaver8的“文件”面板可以方便地向空站点中添加内容。
(1)建立文件夹以在站点根目录下建立image文件夹为例,建立文件的操作为:①在“文件”面板中,单击“选项”按钮|“文件”|“新建文件夹”命令,如图3.17所示。
计算机Dreamwaver使用教程:本地站点的搭建与管理

计算机Dreamwaver使用教程:本地站点的搭建与管理计算机Dreamwaver使用教程:本地站点的搭建与管理导语:要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web服务器上。
放置在本地磁盘上的网站被称为本地站点,位于互联网web服务器里的网站被称为远程站点。
Dreamweaver 8提供了对本地站点和远程站点强大的管理功能。
1、规划站点结构网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。
为了达到最佳效果,在创建任何 Web 站点页面之前,要对站点的结构进行设计和规划。
决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
2、创建站点在Dreamweave 8中可以有效的建立并管理多个站点。
搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——站点——管理站点,出现“管理站点”对话框。
点击“新建”按钮,选择弹出菜单中的“站点”项。
在打开的窗口上方有“基本”和“高级”两个标签,可以在站点向导和高级设置之间切换。
下面选择“基本”标签。
在文本框中,输入一个站点名字以在Dreamweaver8.0中标识该站点。
这个名字可以是任何你需要的名字。
单击“下一步”。
出现向导的'下一个界面,询问是否要使用服务器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚才建立的站点。
到此,我们完成了站点的创建。
3、搭建站点结构站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
如何在本地电脑搭建自己网站的流程(图文教程)

如何在本地电脑搭建自己网站的流程(图文教程)IT技术网 2018-08-11 17:26:52我在建我这个博客站的时候刚开始什么都不会,摸着时候过河,因为本身有那么点点基础(基本上可以忽略不计了),所以大概的知道是怎么回事吧,但走了不少冤枉路,也失败了很多次,不是这儿出问题就是那儿出问题,真的是焦头烂额,那个时候真的很后悔没在学校好好学习。
最终,在耗费了很多时间的情况下网站总算是搭建起来了,我想应该有很多跟我一样的朋友在刚开始的时候应该不知道怎么在本地搭建网站吧,所以小明对此进行了总结归纳,希望能给那些还不会的朋友们提供小小的帮助。
下面我就以安装wordpress程序为例,通过配置环境,为大家讲解在本地搭建网站的过程:一,在本地配置服务器环境这个主要用相关软件工具来实现,这类软件工具在网上很多,在这里就用我常用的phpStudy来为大家讲解,个人觉得用它来配置本地服务器环境很方便。
至于下载什么的我就不想多说了,直接百度一下phpStudy然后下载下来就可以了。
下载好以后按步骤安装好,安装成功以后就打开软件我们就可以看到以下界面:二、下载wordpress建站程序在wordpress官网下载最新建站程序,下载下来的是一个安装包,然后将安装包解压一下我们就可以看到以下下这些文件如下图所示:三、将wordpress建站程序所有文件放到本地服务器把phpStudy打开,然后点击“其他选项菜单”打开“网站根目录”,将wordpress建站程序所有文件也就是第二点中所看到的这些全部转移动服务器的“网站根目录”里。
四、创建数据库启动phpStudy,打开“MySQL管理器”,然后打开“phpMyAdmin”之后会出现一个登陆界面,登陆名和登陆密码都是“root”,登陆进去以后就是数据库的管理界面了,这样就可以开始建立数据库了。
我们自己设置的“数据库名”、“数据库用户名”、“数据库密码”一定要记清楚,这些都是建站非常重要的数据了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
29
北京万博天地网络技术股份有限公司 版权所有
24.4.4 安装Web服务器
Web服务器可以使用多种操作系统,现今使用较多的是 Windows NT内核的Windows 2000、Windows 2003微软视 窗操作系统以及UNIX操作系统 微软视窗平台的Internet Information Services 6.0(IIS) 是一种Web服务,使用它可以非常轻松地在Internet上发 布信息
24.1.2 网站目标 网站目标是指读者在建立网站的时候,不 是单纯地做网页和发布网页,而是有针对 性的进行调查研究,确定网站的功能和面 对的浏览者的情况、 网站目标一般分为以下几个部分
网站的整体定位 网站的主要内容 网站的浏览者的教育程度
6
北京万博天地网络技术股份有限公司 版权所有
设计没有特殊的公式或者规则,需要设计 者通过各种分析决定
9 北京万博天地网络技术股份有限公司 版权所有
24.2 建立本地站点 使用【站点定义向导】,它可以引导用户 逐步地完成设置过程 使用【站点定义】对话框中的【高级】设 置,它可以帮助用户根据需要设置本地站 点或者进一步建立远程和测试文件夹
24.3.10 站点文件的导入与导出 可以把已经定义的站点导出到磁盘上,作 为一个站点文件保存起来 删除了站点后,可以直接将保存在磁盘上 的站点文件导入,而不必重新去定义一个 站点
在编辑状态下,选择【站点】|【管理站点】命 令,打开【管理站点】对话框,从左边列表框 中选中需要导出为站点文件的站点名称,单击 对话框中的【导出】按钮 要从磁盘上导入已有的站点文件,单击【管理 站点】对话框右边的【导入】按钮进行导入即 可
23 北京万博天地网络技术股份有限公司 版权所有
24.3.11 检查链接 检查链接功能是指检查站点内网页的链接 是否有效
在当前文件中检查链接
• 选择【文件】|【检查页】|【检查链接】命令,或者 是用快捷键Shift+F8。检查结果会显示在【结果】 面板的【链接检查器】子面板中
在本地站点某一部分中检查链接 检查整个站点链接
30
北京万博天地网络技术股份有限公司 版权所有
24.4.5 配置Web服务器 打开Internet信息服务管理单元 定义主目录
31
北京万博天地网络技术股份有限公司 版权所有
本章总结 规划站点 建立本地站点 管理站点 发布站点
申请主页空间 上传发布主页 安装Web服务器 配置Web服务器
4
北京万博天地网络技术股份有限公司 版权所有
24.1.1 站点规划 站点规划是指读者在建立一个站点的时候, 不能盲目地进行网页设计 应该在最开始的时候对整个站点的结构和 各个网页的功能,进行一个全面的评估和 设计 这样既能减少工作量,又使得整个网站层 次清楚,提高网站的吸引力
5
北京万博天地网络技术股份有限公司 版权所有
24.3.6 查看站点地图 利用站点地图,可以以图形的方式查看站 点结构,构建网页之间的链接
地图图标含义 保存地图文件 使用站点地图选择多个网页 向站点地图中增加现存的网页 向站点地图增加新文件并建立链接
19
北京万博天地网络技术股份有限公司 版权所有
24.3.7 打开已有站点
第二十四章 本地站点的搭建
本章目标 了解如何规划站点 学会建立本地站点 学会管理站点 学会发布站点
2
北京万博天地网络技术股份有限公司 版权所有
本章内容
24.1 规划站点 24.2 建立本地站点 24.3 管理站点 24.4 发布站点
3
北京万博天地网络技术股份有限公司 版权所有
24.1 规划站点 站点规划 网站目标 结构设计 收集资源 风格设计
10
北京万博天地网络技术股份有限公司 版权所有
24.2.1 通过定义站点向导设置站点 在菜单中选择【站点】|【管理站点】命令, 在弹出的对话框中选择【新建】|【站点】, 新建一个本地站点
11
北京万博天地网络技术股份有限公司 版权所有
24.2.2 直接设置站点
选择【站点】|【新建站点】命令,调出【站点定 义】对话框 在【站点定义】对话框中选择【高级】选项卡, 该对话框分为左右两部分
24.3.1 新建站点文件 新建文件夹
选择【窗口】|【文件】命令,打开【文件】面 板。从【文件】面板窗口的本地站点文件列表 窗格中,选中将要新建一个文件夹的上一级文 件夹 选择【文件】面板菜单中的【文件】|【新建文 件夹】命令,或者选中父级文件夹单击鼠标右 键,选择【新建文件夹】选项,即可创建一个 新的文件夹
要打开本地站点,有如下几种常用的操作方法
如果是最近创建的站点,在编辑窗口下,选择菜单栏 【站点】|【管理站点】命令,调出【管理站点】对话 框,在左边的站点列表中选择打开相应的站点即可 如果在【管理站点】对话框中没有列出存在的站点, 可以单击对话框右边的【导入】按钮 在【文件】面板窗口中,打开工具栏上的【显示】下 拉列表框 在Windows资源管理器窗口中,找到站点文件,双击 它即可启动Dreamweaver MX 2004并且打开站点文件
21
北京万博天地网络技术股份有限公司 版权所有
24.3.9 删除站点 如果不再需要对某个站点,则可以将它从 站点列表中删除 打开【管理站点】对话框,从左边列表框 中选中要删除的站点名称 从【管理站点】对话框中删除站点后,并 未从磁盘上删掉该站点中的文件
22
北京万博天地网络技术股份有限公司 版权所有
左边【分类】列表框是可以设置的选项 右边则是当前分类对应的选项组
12
北京万博天地网络技术股份有限公司 版权所有
24.3 管理站点 给某一个网站建立一个站点,就是为了方 便该站点文件及资源的管理 管理站点包括很多方面,其中最基本是文 件和文件夹的新建、重命名和移动等操作
13
北京万博天地网络技术股份有限公司 版权所有
24.4 发布站点 寻找免费主页空间 申请主页空间 上传发布主页 安装Web服务器 配置Web服务器
26
北京万博天地网络技术股份有限公司 版权所有
24.4.1 寻找免费主页空间 通常提供免费空间是一个网站的宣传手段, 这样可以增加浏览者数量,给网站带来更 高的点击率
27
北京万博天地网络技术股份有限公司 版权所有
17
北京万博天地网络技术股份有限公司 版权所有
24.3.5 使用站点地图 站点地图也称站点结构图,是 Dreamweaver MX 2004中【文件】面板的 重要功能之一 它用树形结构图方式显示站点中文件的链 接关系 在站点地图中可以添加、修改、删除、文 件间的链接关系
18
北京万博天地网络技术股份有限公司 版权所有
24
北京万博天地网络技术股份有限公司 版权所有
24.3.12 修复链接 检查出错误的链接之后,需要重新定义来 修复链接
在链接检查器中选择一个错误链接 选择【窗口】|【属性】命令,打开属性面板, 在属性面板的【链接】栏中输入正确的链接或 者浏览文件定义链接
25
北京万博天地网络技术股份有限公司 版权所有
24.3.3 移动文件和文件夹 只要拖曳文件或文件夹到相应的位置就可 以 可以利用剪切粘贴的方法进行移动文件或 文件夹
16
北京万博天地网络技术股份有限公司 版权所有
24.3.4 删除文件或文件夹 选中要删除的文件或文件夹 在文件面板的菜单栏中,选择【文件】| 【删除】命令 这时系统会出现一个提示对话框,询问是 否要真正删除文件或文件夹,确定操作后, 即可将文件或文件夹从站点中删除
重要的文本 重要的图像 库文件 Flash等多媒体
北京万博天地网络技术股份有限公司 版权所有
8
24.1.5 风格设计 网站风格设计的目的是使网站在同类型网 站中与众不同,给人留下深刻的印象 风格设计包括
网站的整体色彩 网页的界面 文本和图像的编辑 背景 ……
新建文件
新建文件时,在输入文件名称时必须输入文件 的后缀名,用以标识该文件的类型
14 北京万博天地网络技术股份有限公司 版权所有
24.3.2 重命名文件和文件夹 用鼠标选中要重命名的文件或文件夹 按F12键,文件名变为可修改状态 输入文件名,按Enter键确认
15
北京万博天地网络技术股份有限公司 版权所有
24.1.3 结构设计 网站的结构设计是指网站的层次和各个页 面之间的关系 结构设计不好,将直接导致整个网站的效 率低下、设计混乱等 结构设计一般利用树形图来表示
网站首页 通过网站首页链接到的网页 其他网页
7
北京万博天地网络技术股份有限公司 版权所有
24.1.4 收集资源 网站的主要内容是文本、图像、多媒体等, 这些内容构成了网站的灵魂,否则再好的 结构设计都不能达到网站的设计初衷,也 不能吸引浏览者 收集的资源包括以下几个部分
32
北京万博天地网络技术股份有限公司 版权所有
20
北京万博天地网络技术股份有限公司 版权所有
24.3.8 修改站点
在创建了站点之后,经常会需要对站点的一些信 息进行重新的设置 重新设置站点信息的具体操作方法如下
在编辑窗口下,单击【站点】|【管理站点】命令,调 出【管理站点】对话框 在【管理站点】对话框中,从左边列表框中选择要修 改的站点名称 单击右边的【编辑】按钮,出现【站点定义】对话框, 在该对话框中可以对选中的本地站点进行修改 修改完毕,单击【确定】按钮,可以返回到【管理站 点】对话框中
24.4.2 申请主页空间
28
北京万博天地网络技术股份有限公司 版权所有
24.4.3 上传发布主页
通常上传文件使用FTP传输 将文件传输到FTP服务器,可以使用很多软件来 进行上传操作,如CuteFTP、FlashFTP等软件 同时在Windows的IE浏览器中也可以实现FTP的 上传操作
