ui设计教学大纲
《UI 设计》教学大纲

《UI设计》教学大纲课程编号:1403076课程性质:专业特色课学时/学分:32/2适用专业:工业设计、产品设计一、课程简介《UI设计》共分五部分,第一部分为基础部分,讲授UI的定义、起源、发展、研究内容及发展趋势;第二部分为相关学科及知识,讲授UI设计中认知心理学、人机工程学,人机界面的艺术设计、色彩设计等。
第三部分为硬件人机界面部分,讲授硬件人机界面的设计风格、人文关怀等;第四部分为软件人机界面部分,讲授软件人机界面的形式与标准、软件人机界面设计、图标设计等;第五部分为UI设计评价与新交互技术及展望,介绍多通道用户界面、下一代人机界面展望。
"Interface design"is divided into five parts,the first part is the fundamental part,teaching product interface definition,origin,development,research content and development trend;the second part is the relevant disciplines and knowledge,teaching cognitive product interface design psychology and ergonomics,art design,human machine interface color design.The third part is the hardware part of the man-machine interface,design style,teaching hardware human-machine interface of humanity;the fourth part is the man-machine interface software,teaching software of man-machine interface form and standard,man-machine interface software design,icon design; the fifth part is the evaluation of the design of man-machine interface and new interaction techniques and prospects,introducing the multimodal user interface,the next generation human-computer interface prospect.二、教学目的与要求UI设计的主要目的是培养学生在学会基本的产品设计的思路的基础上,对产品的用户界面通过体验分析,掌握独立完成最终的设计方案的能力。
ui教学大纲

ui教学大纲UI教学大纲UI(User Interface)是用户界面的简称,是指人与机器之间进行信息交互的界面。
在现代科技发展迅猛的时代,UI设计已经成为了各种产品和服务中不可或缺的一环。
为了培养更多优秀的UI设计师,制定一份UI教学大纲是非常必要的。
一、UI设计的基础知识1.1 什么是UI设计UI设计是指通过图形、文字、动画等元素,以及交互方式来提高用户体验的过程。
它关注的是用户与产品之间的交互和界面设计。
1.2 UI设计的原则在UI设计中,有一些基本的原则需要遵循,如简洁性、一致性、可用性、可访问性等。
这些原则能够帮助设计师提供更好的用户体验。
1.3 UI设计的工具和软件UI设计师需要掌握一些专业的设计工具和软件,如Photoshop、Illustrator、Sketch等。
这些工具能够帮助设计师进行图形、文字和动画等元素的设计和编辑。
二、UI设计的流程2.1 需求分析和用户研究在进行UI设计之前,设计师需要对产品的需求进行分析,并进行用户研究,了解用户的需求和喜好。
2.2 创意和草图设计在UI设计的初始阶段,设计师需要进行创意和草图设计,通过手绘或草图软件来表达自己的设计思路。
2.3 界面设计和交互设计在界面设计和交互设计阶段,设计师需要将创意和草图转化为具体的界面和交互设计。
这包括颜色搭配、排版、按钮设计等。
2.4 原型设计和用户测试在UI设计的最后阶段,设计师需要制作原型,并进行用户测试。
通过用户测试,设计师可以了解用户对界面和交互的反馈,从而进行优化和改进。
三、UI设计的技巧和注意事项3.1 色彩运用在UI设计中,色彩是非常重要的元素之一。
设计师需要了解不同颜色的表达意义,合理运用色彩来传达产品的信息和情感。
3.2 字体选择字体的选择也是UI设计中需要注意的一点。
设计师需要选择合适的字体来提高可读性和品牌识别度。
3.3 图标设计图标是UI设计中常用的元素之一,设计师需要掌握图标设计的技巧,使得图标简洁明了,易于识别。
《UI设计》教学大纲

《UI设计》教学大纲UI设计教学大纲一、课程简介本课程旨在帮助学生了解和掌握UI(User Interface,用户界面)设计的基本原理和技巧,培养学生的界面设计能力,使学生能够独立完成优秀的UI设计项目。
二、学习目标1.了解UI设计的基本概念和原则;2.掌握常见的UI设计工具和软件;3.学会分析和评估现有的UI设计;4.能够独立设计并制作用户友好的UI界面;5.能够与相关团队成员进行有效的协作。
三、教学内容和学时安排1.UI设计基础(4学时)a.什么是UI设计;b.UI设计的重要性;c.常见的UI设计原则;d.用户界面的组成部分。
2.UI设计工具和软件(6学时)a.常见的UI设计工具及其特点;b.学习使用常见的UI设计软件;c.掌握UI设计工具的基本操作。
3.UI设计流程(8学时)a.从需求分析到初稿设计的过程;b.快速原型设计和迭代优化;c.可用性测试和用户调研的重要性;d.最终设计稿的制作和交付流程。
4.UI设计原则和技巧(12学时)a.色彩搭配和配色原则;b.字体选择和排版技巧;c.图标和按钮设计;d.布局和层次结构设计;e.用户交互和动效设计;f.响应式设计和移动端UI设计。
5.UI设计案例分析(8学时)a.分析和评估现有的UI设计作品;b.掌握UI设计的趋势和发展方向;c.学习从成功的案例中借鉴和运用。
6.项目实践(12学时)a.团队合作,完成一个真实的UI设计项目;b.学生们根据教师指导,从需求调研到最终设计稿的制作;c.学生们根据团队成员的反馈和评估,不断优化和改进设计。
四、教学方法2.实践操作,帮助学生掌握UI设计工具和软件的基本操作;3.项目实践,培养学生的团队合作能力和解决问题的能力;4.课堂互动,鼓励学生积极参与讨论和分享经验。
五、考核方式1.平时表现(20%):包括出勤情况、参与讨论、作业完成情况等;2.项目实践(40%):根据团队合作的情况、设计稿的质量等综合评估;3.期末考试(40%):综合考核学生对于UI设计的理解和掌握程度。
ui设计教学大纲

ui设计教学大纲果排版设计,整体效果搭配、图标设计的应用本课程的教学目标是使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。
通过本课程的研究,学生应该掌握软件的基本操作,并初步具备UI界面设计能力。
同时,本课程也重要的是培养学生观察生活、体验生活、体验、审美能力、吃苦精神和激发学生的创造能力的方法和手段。
本课程的内容包括认识界面门、人本界面、界面的整体设计、界面的视觉设计、网页界面的设计、游戏界面的设计、软件界面的设计和便携电子产品界面的设计。
在研究过程中,学生需要了解界面的概念和UI设计的历史与发展趋势,掌握人因工程化界面和人机工程学学科的穿插,以及界面整体设计的分析和实施以及用户各方面的分析。
此外,学生还需要掌握整体效果搭配、界面视觉效果、图标设计的设计加以应用,以及网页视觉效果排版设计、整体效果搭配、图标中隐喻的运用,游戏界面视觉效果排版设计整体效果搭配、图标中隐喻的运用,软件界面视觉效果排版设计整体效果搭配、图标中隐喻的运用,以及便携电子产品界面视觉效果排版设计、整体效果搭配、图标设计的应用。
总之,《UI设计》是平面设计方向的专业核心课程,是跨学科的学术领域,通过研究本课程,学生可以掌握UI设计的基本知识和技能,提高观察生活、体验生活、体验、审美能力、吃苦精神和创造能力,为日后的工作和研究打下坚实的基础。
分。
学生课堂参与度学生在课堂上积极发言、互动,每次加3分。
期末考试考察学生对界面设计的理解和应用能力,占总成绩的60%。
3、教学资源教材:《界面设计与人因工程》参考书:《界面设计原理》、《人机交互设计》多媒体课件:包括案例分析、图像展示、视频演示等多种形式。
4、教学评价界面设计是一门实践性很强的课程,学生需要通过大量的实践来提高自己的设计能力。
因此,教学评价应该注重学生的实际操作能力,采用多种形式进行评价,如作品展示、小组讨论、个人报告等。
界面设计教学大纲

界面设计教学大纲1. 课程简介本课程旨在介绍界面设计的基本概念、原则和技巧。
学员将研究如何设计吸引人、易于使用和功能强大的用户界面。
本课程还将介绍一些常用的界面设计工具和资源,并提供实践机会以加深学员的理解和应用能力。
2. 研究目标- 理解界面设计的重要性和价值- 掌握界面设计的基本原则和方法- 能够设计出符合用户需求和期望的用户界面- 熟悉常用的界面设计工具和资源- 在实践中运用所学知识并不断改进设计方案3. 课程内容3.1 界面设计概述- 界面设计的定义和作用- 界面设计原则和基本要素- 界面设计在用户体验中的重要性3.2 界面设计流程- 需求收集和分析- 原型设计和评审- 反馈和改进- 最终设计和实施3.3 界面设计原则- 可用性和易用性- 一致性和统一性- 可访问性和适应性- 可扩展性和维护性3.4 界面设计技巧- 页面布局和结构设计- 颜色和图像的运用- 字体选择和排版技巧- 用户导航和交互设计3.5 界面设计工具和资源- Adobe XD- Sketch- Figma- 界面设计模板和素材资源3.6 实践项目通过实践项目,学员将运用所学知识设计一个用户界面,并根据反馈不断改进。
学员将在实践中熟悉界面设计工具和流程,并提升设计能力和技术。
4. 评估方式- 课堂讨论和互动- 实践项目评审- 最终作品展示和评价5. 参考资料- Tidwell, J. (2010). 设计交互:用户体验设计创新实践. 机械工业出版社.- Cooper, A., Reimann, R., & Cronin, D. (2014). 指导设计的交互原则. 人民邮电出版社.以上为《界面设计教学大纲》的内容概述,旨在帮助学员掌握界面设计的基本原则和技巧,并通过实践项目提高设计能力和应用能力。
本课程将为学员提供丰富的参考资料和实践机会,以促进学习效果的达成。
ui 设计 教学大纲

ui 设计教学大纲UI设计教学大纲引言:UI设计(User Interface Design)是指用户界面设计,是一门以用户为中心的设计学科。
它关注如何使用户界面更加美观、易用和有效。
UI设计在现代社会中扮演着重要的角色,它直接影响着用户对产品或服务的体验和满意度。
本文将探讨UI设计教学的重要性以及一个可能的UI设计教学大纲。
一、UI设计的重要性UI设计在现代社会中的重要性不言而喻。
随着科技的不断进步,人们对于产品和服务的要求也不断提高。
一个好的UI设计可以提升用户体验,使用户更加愿意使用产品或服务。
同时,UI设计也是品牌形象的重要组成部分,它可以传达品牌的价值和风格。
因此,学习UI设计对于设计师来说是非常重要的。
二、UI设计教学大纲的建议1. 基础知识- 介绍UI设计的定义和概念- 讲解UI设计的历史和发展- 介绍UI设计的基本原则和规范2. 用户研究- 学习如何进行用户调研和用户分析- 掌握用户行为和用户需求的研究方法- 理解用户心理和用户体验的重要性3. 设计工具和技术- 介绍常用的UI设计工具,如Photoshop、Sketch等- 学习使用设计工具进行界面设计和原型制作- 掌握常用的UI设计技术,如色彩搭配、排版等4. 交互设计- 学习如何设计有效的用户交互流程- 掌握用户界面元素的设计和布局原则- 理解用户行为和界面反馈的关系5. 响应式设计- 学习如何设计适应不同设备和屏幕尺寸的用户界面- 掌握响应式设计的原理和技巧- 理解响应式设计对用户体验的影响6. 用户测试和评估- 学习如何进行用户测试和评估- 掌握常用的用户测试方法和工具- 理解用户反馈对UI设计的重要性7. UI设计案例分析- 分析一些成功的UI设计案例,如苹果、谷歌等- 探讨这些案例中的设计原则和技巧- 学习从成功案例中汲取灵感和经验结语:UI设计是一门需要不断学习和实践的学科。
通过学习UI设计教学大纲,学生可以全面了解UI设计的基本知识和技能,掌握设计原则和规范,提升自己的设计能力。
界面设计课程大纲

界面设计课程大纲课程简介本课程是一门面向设计师和开发人员的界面设计课程。
本课程将涵盖一些基本的设计概念和工具,帮助学生们了解设计原则,从而能够创建更好的用户体验。
研究目标- 了解基本的设计概念和工具,如颜色、排版、icon 字体等的运用。
- 研究了解用户体验设计 (User Experience Design,UX) 和用户界面设计 (User Interface Design,UI) 的关系。
- 掌握设计原则和了解如何将它们应用于各种设计场景中,如Web 应用程序、iOS 和 Android 移动应用程序等。
- 理解交互设计 (Interaction Design) 的基本概念,如何创建简化的界面和易于使用的操作。
课程大纲第一周:界面设计概述- 界面设计的意义和目标- 用户体验设计和用户界面设计的区别- 用户研究和设计工具第二周:基本设计概念- 颜色理论和如何选择配色方案- 字体排版和字体库的运用- 图标和图像的设计第三周:交互设计- 掌握交互设计的基本原则- 如何创建好的用户界面和用户流- 如何设计高效的操作和系统组件第四周:实践案例分析- 应用设计的案例研究- 设计策略和技巧- 设计风格与趋势课程作业- 第一周:界面设计分析- 第二周:设计一个基本的用户界面- 第三周:设计一个交互式界面- 第四周:应用设计案例研究研究方式- 视频教学配合课程讲解- 学生作业和项目- 课程论坛讨论和反馈本课程将为您带来对界面设计的全面了解和掌握,并提供实践案例以促进学习。
欢迎加入本课程,与我们一起探索界面设计的奥秘。
《UI设计》教学大纲

U1设计U1Design一、课程基本信息学时:64学分:4考核方式:考查中文简介:《UI设计》课程是视觉传达设计专业数字媒体方向的专业必选课程。
在数字产品、数字媒体的使用与传播环境中,人机界面的设计作为提高产品效力、强化品牌印象、提升用户体验质量的重要手段与方法越来越引起重视,已成为设计界活跃的研究方向。
媒体界面是指数字媒体交互系统、服务环境中的软件图形用户界面。
图形用户界面是当下数字媒体人机交互的主要媒介,其设计包含诸多学科的交叉与融合。
本课程从信息传达与用户体验的角度出发,由媒体界面的概念入手,结合案例分析媒体界面设计要素和原则规范,详细讲授媒体界面的设计方法、设计流程和具体设计的把握,给学生提供一个清晰完整的设计思路和过程。
目的是让学生对数字媒体界面艺术设计有深入全面的认识,得到系统有效的训练,准确灵活地运用各设计要素与手段进行图形用户界面设计。
二、教学目的与要求教学目的:通过本课程的学习,让学生了解数字媒体界面设计的概念,掌握数字媒体界面设计方法以及相应完整、系统的实现流程,并能从用户体验的角度进行数字媒体界面设计。
着重培养学生的专业思维能力和提高学生的动手实践能力。
教学要求:学生掌握图形用户界面设计的具体实现思路和技术,调动图形、文字、色彩、图标等各项视觉设计要素,结合空间、融入时间,借助平面与数字化交融的手段,以简洁优美的信息界面创造和谐的交互体验。
三、教学方法与手段1、采用多媒体的课堂教学手段,理论讲授与课程专题实验训练相结合的方式,传授数字媒体界面设计的规律性知识,要求学生掌握图形用户界面设计的能力。
2、收集案例进行分析,观摩国内外优秀的数字媒体界面设计作品案例有利于学生理解和打开思路。
3、引导课堂讨论,在理论讲授和课题研究过程中,启发和引导学生展开讨论分析,以提高学生分析问题和解决问题的能力,更好地取得最佳设计方案。
4、进行个别辅导,对不同类型的学生进行因材施教,以提高学生的学习兴趣,充分发挥学生的创造力和个人特点,形成创作差异。
UI设计课程教学大纲

UI设计课程教学大纲一、课程说明1. 课程代码: ZZ12020172. 课程类别:专业专长能力模块课程3. 适应专业及课程性质广告学专业选修4. 课程目的课程涵盖了对广告学专业认知和专业基本技能运用、对创新思维的研讨和开发以及对实践操作技能的掌握和演练。
掌握界面制作流程和方法技巧,以及界面的设计制作能力达到行业岗位的基本要求。
培养学生的团结合作能力;运用所学知识分析和解决问题的能力,创新设计思维,美术欣赏造型审美的能力。
5. 学时与学分学时为48,其中理论学时为24学时,实践学时为24学时。
学分为3.06. 建议先修课程构成艺术、图形创意、计算机图形图像设计、字体设计二、课程教学基本内容及要求第一章 UI界面设计相关知识计划学时:8学时基本要求:了解UI设计及相关概念教学重点及难点:(1)UI设计的流程(2)UI界面设计的规范基本内容:(1)了解UI设计(2)UI设计的流程(3)UI界面设计的规范(4)了解行业岗位的基本要求第二章 UI界面设计一致性、层级性计划学时:8学时基本要求:了解UI界面设计一致性、层级性相关概念以及在应用设计中的作用。
教学重点及难点:(1)了解一致性原则(2)认识视觉层级基本内容:(1)了解一致性原则(2)一致性在应用设计中的作用(3)如何避免不一致性的出现(4)认识视觉层级(5)如何建立信息层级第三章UI界面设计情感化计划学时:12学时基本要求:了解UI界面情感化设计以及情感化设计对用户的影响。
教学重点及难点:(1)了解情感化设计原则(2)如何进行情感化设计基本内容:(1)加强用户对产品风格的感知(2)缓解用户负面情绪(3)引导用户行为(4)情感化设计的指标第四章UI界面类型计划学时:8学时基本要求:了解UI界面类型。
教学重点及难点:(1)启动界面(2)顶层界面基本内容:(1)一览界面(2)详细信息界面(3)输入/操作界面(4)界面跳转第五章UI图标设计和图形界面的创意设计计划学时:12学时基本要求:了解界面设计中的图标和图形界面的创意教学重点及难点:(1)图标的设计创意(2)图标的情感表达基本内容:(1)界面设计中的图标(2)图标的设计创意(3)图形界面需求(4)图形界面的创意三、课程学时分配本课程计划48学时,其中理论教学24学时,课内实践24学时。
《UI设计》教学大纲

UI 设计(全彩慕课版)教学大纲一、课程信息课程名称:UI 设计(全彩慕课版)课程类别:素质选修课/专业基础课课程性质:选修/必修计划学时:24计划学分:2先修课程:无选用教材:《UI 设计(全彩慕课版)》,叶军江韵竹编著,2021年;人民邮电出版社出版教材;适用专业:本书可作为高等院校UI 设计类课程的教材,也可作为UI 设计相关工作人员的参考书。
课程负责人:二、课程简介本书全面围绕UI设计的相关知识和操作技能展开讲解,内容新颖,深浅适度,知识全面。
在形式上本书完全按照现代教学需求进行编写,适合实际教学。
在内容上本书不仅对UI设计的基础知识和常见设计规范及方法进行了介绍,还通过实例的形式,对不同类型的UI设计进行了介绍,理论与实践相结合,具有较强的实用性。
同时,为了帮助读者快速了解UI设计,并掌握不同类型的UI设计方法,编者在阐述理论的同时,结合大量设计案例,使读者能将所学知识应用于实际工作中,更满足行业的需求。
本书第1~4章主要对UI设计相关的基础知识进行讲解,第5~6章主要对网页界面设计、App界面设计进行讲解,第7章主要对界面的标注、切图与动效制作的方法进行讲解,第8章则通过综合案例讲解完整的电商主题界面设计与制作方法。
三、课程教学要求注:“课程教学要求”栏中内容为针对该课程适用专业的专业毕业要求与相关教学要求的具体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定六、学生学习建议(一)学习方法建议1. 理论配合实操进行学习,提高学生的实战动手能力;2. 熟练操作软件进行UI界面的设计与输出;3. 能够熟练制作各种类型的UI界面。
(二)学生课外阅读参考资料《UI设计基础与实战项目教程(微课版)》夏琰编著,人民邮电出版社出版《UI设计(全彩慕课版)》叶军编著,人民邮电出版社出版七、课程改革与建设本书以UI设计的理论和技术为基础,采用理论与实践结合的编写方式,通过大量UI 设计案例来阐述UI设计的方法,并结合实际操作讲解和微课视频等方式帮助读者提升UI 设计的能力。
《UI界面设计》教案大纲-张.doc

《UI界面设计》教学大纲一、层次与学制:专科,三年制二、教学时数:64学时,周学时:4三、适用专业:视觉传达、艺术设计四、课程性质与任务UI界面设计是数字媒体艺术专业重要的基础课程,是一门集技术与艺术一体化的基础学科,课程的设置面向职业岗位要求,职业岗位针对性较强,涉及的专业技能具有很强的专业性,其主要任务是培养学生的手机界面设计的制作能力,使学生了解当今界面设计制作的基本知识。
五、教学目的与基本要求目的:知识目标:了解游戏行业美术设计师岗位要求并掌握界面的设计制作规范。
能力目标:能熟练掌握界面制作流程和方法技巧,以及界面的设计制作能力达到行业岗位的基本要求。
素质目标:(1)具有热爱所学专业、爱岗敬业的精神和强烈的法律意识;(2)具有胜任设计工作的良好的业务素质和身心素质;(3)具有运用所学知识分析和解决问题的能力;(4)具有自学能力、获取信息的能力,以及一定的组织、管理能力。
(5)培养学生的团结合作能力;运用所学知识分析和解决问题的能力,创新设计思维,美术欣赏造型审美的能力。
要求:界面UI设计课在整个教学的过程中,运用启发、引导和实践的方式,通过进行造型设计基础知识点的逐步讲解并实例绘制教授创作,训练学生的相互配合能力,培养学生的职业道德、团队协作意识以及良好的审美意识,使学生在艺术学习和实践中陶冶情操,并培养学生具备积极思考问题、主动学习、良好的团队合作精神、获取知识能力、设计创意思维能力、结构分析、感悟能力和欣赏能力等素质。
六、教学主要内容与学时分配第一章UI界面设计相关知识1. 什么是UI设计及相关概念介绍在深入了解如何进行UI设计之前,我们还应该先了解一些与UI设计相关的概念2.UI设计的流程一个好的UI设计并不是然最终的用户界面视觉效果’好看’而已,而是需要考虑到用户和界面之间的整个交互过程,是否使用户有好的体验。
所以,当我们讨论UI流程的时候,也不能只简单地讲如何优化用户界面的视觉效果,而应当从交互设计的整个流程出发来讨论。
ui设计教学大纲

课程教学大纲课程名称:UI 设计制(修)订人:黎丹审定人:黎丹教研室主任:周增辉开课单位负责人:唐永芳制(修)订时间:2013年6 月、课程基本信息、课程的性质和地位《UI 设计》是艺术设计专业(平面设计方向)的专业核心课程,是在图形图像处理、企业VI 、标志设计课程基础上的延续和提高。
课程几乎涉及到了平面设计专业基础课程的各个方面,课程实践中注重对各专业基础课程如图形设计、编排设计、字体设计、构成设计等课程的统合和整体应用。
UI 界面设计是一门新的学科,也称之为当代的新媒体,它是跨学科的学术领域,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。
三、课程教学目标1、知识目标通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。
2、能力目标通过本课程的学习,学生应该掌握软件的基本操作,并初步具备:UI 界面设计能力;3、素质目标通过本课程的教学,我们重要的是培养学生观察生活、体验生活、体验、审美能力、吃苦精神和激发学生的创造能力的方法和手段。
四、教学内容、教学要求及学时分配五、教学建议采用案例教学的方式进行教学,尽可能选取贴近生活的案例。
①在教学过程中,应立足于加强学生实际操作能力的培养,采用项目教学,以工作任务引领提高学生学习兴趣,激发学生的成就动机。
②教学过程中教师应积极引导学生提升职业素养,提高职业道德。
六、课程考核1、各单元知识点及考核要求2、综合成绩构成七、推荐教材及学习资源1、推荐教材(含实验教材)教材名称:认知与设计——理解UI 设计准则ISBN号:规格:主编:[美]Jeff Johnson 著张一宁译出版社:人民邮电出版社出版时间:2011年9月第1版单价:是否自编:2、推荐书目和期刊1、《人机界面设计》罗仕鉴, 朱上上, 孙守迁著机械工业出版社2002 年9 月2 、《人本界面-交互式系统设计》Jef Raskin 机械工业出版社2004 年1 月3 、《用户界面设计- 有效的人机交互策略(第四版)》Ben Shneiderman 著张国印, 李健利等译电子工业出版社2008 年104、《数字媒体系列教材数字界面设计》(廖宏勇著,上北京师范大学出版社2010)3、推荐的学习网站八、其他说明无九、实验实训教学要求考核方式:一.有否正确传达出产品/ 交互意图20%视觉界面设计,不是单纯的图形设计,而是整个产品设计中的一个步骤,要在理解和遵循产品概念的基础上,参照目标群体心理模型和交互意图进行视觉设计,并且视觉设计要达到用户愉悦的目的。
ui设计 教学大纲

ui设计教学大纲UI设计教学大纲引言:UI设计(User Interface Design,用户界面设计)是一门关于人机交互的学科,旨在通过设计直观、易用、美观的用户界面,提升用户体验。
随着移动互联网的快速发展,UI设计师的需求越来越大。
本文将探讨UI设计教学的必要性、目标和内容。
一、教学的必要性UI设计是一门综合性较强的学科,需要掌握设计原理、色彩搭配、排版规则等知识。
通过系统的教学,可以帮助学生快速掌握这些知识,提高设计水平。
同时,UI设计也是一门实践性较强的学科,通过教学可以提供学生实践的机会,锻炼其设计能力和创新思维。
二、教学目标1.培养学生的设计思维能力:通过教学,引导学生学会观察和思考,培养其独立思考和解决问题的能力。
2.提高学生的设计技能:通过教学,让学生掌握设计工具的使用,提高其设计技能和操作能力。
3.培养学生的团队合作能力:UI设计往往需要与其他设计师、开发人员等进行紧密合作,通过教学,培养学生的团队合作能力和沟通能力。
三、教学内容1.设计基础知识:(1)设计原理:介绍设计的基本原理,如对比、平衡、重复、对齐等,帮助学生理解设计的基本概念。
(2)色彩搭配:介绍色彩的基本原理和搭配技巧,帮助学生学会运用色彩来表达情感和传达信息。
(3)排版规则:介绍排版的基本原则和技巧,帮助学生学会合理布局和组织信息。
2.设计工具的使用:(1)Photoshop:介绍Photoshop的基本操作和常用工具,帮助学生掌握图像处理和界面设计。
(2)Sketch:介绍Sketch的基本操作和常用功能,帮助学生掌握矢量图形的设计和界面布局。
(3)Axure RP:介绍Axure RP的基本操作和功能,帮助学生学会原型设计和交互设计。
3.用户体验设计:(1)用户研究:介绍用户研究的方法和技巧,帮助学生了解用户需求和行为习惯。
(2)信息架构:介绍信息架构的原理和方法,帮助学生学会合理组织和呈现信息。
(3)交互设计:介绍交互设计的原则和技巧,帮助学生设计易用、直观的用户界面。
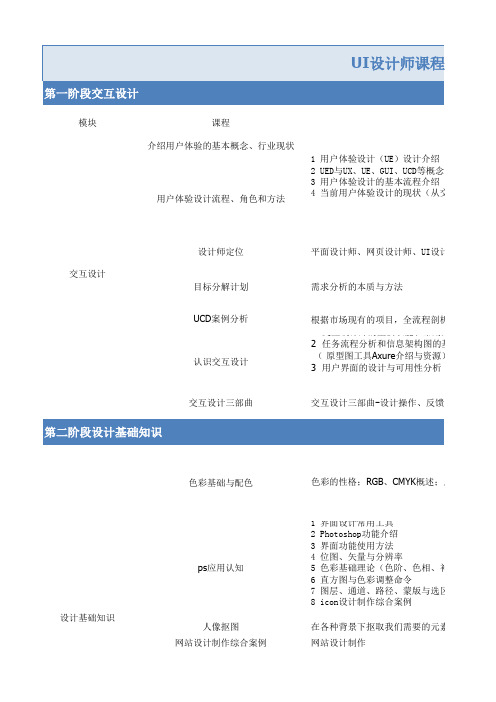
ui设计师课程大纲

ps 应用认知1 界面设计常用工具2 Photoshop功能介绍3 界面功能使用方法4 位图、矢量与分辨率5 色彩基础理论(色阶、色相、补色、位深、色6 直方图与色彩调整命令7 图层、通道、路径、蒙版与选区的综合运用8 icon设计制作综合案例设计基础知识第二阶段设计基础知识色彩基础与配色色彩的性格;RGB 、CMYK 概述;反色、相近色认识交互设计1 交互设计师的主要职能和常用方法2 任务流程分析和信息架构图的基本设计方法 ( 原型图工具Axure 介绍与资源)3 用户界面的设计与可用性分析网站设计制作综合案例网站设计制作人像抠图在各种背景下抠取我们需要的元素交互设计三部曲交互设计三部曲-设计操作、反馈用户体验设计流程、角色和方法1 用户体验设计(UE)设计介绍2 UED与UX、UE、GUI、UCD等概念的定义异同3 用户体验设计的基本流程介绍(案例)4 当前用户体验设计的现状(从交互设计到服务UCD 案例分析根据市场现有的项目,全流程剖析学设计师定位平面设计师、网页设计师、UI设计师目标分解计划需求分析的本质与方法介绍用户体验的基本概念、行业现状内课程模块交互设计1 欣赏电商设计作品2 黄金分割法则3 广告设计思路4 广告设计基本要求5 寻找素材方式 体版式概述电商广告基本理论字体设计创意字体设计理论及技巧1 字体各种变化方式2 创意字体设计案例3 极坐标发散爆炸字效4 极具金属质感的立体字效果5 炫酷黄金字体设计6 AI 打造精美字体第五阶段 电商广告创意设计第三阶段 平面广告与企业VI平面广告与企业VI 平面广告与企业VI 课程1 精美广告海报设计2 名片欣赏 片设计4 企业VI 形象系统5 标志设计理论知识6 公司标志设计7 LOGO 的设计8 素材选取排版9 文字排版第四阶段 字体设计icon 设计方法和icon 的多种表现形式、 图标设计图标设计注意事项;图标设计常见错误1 illustrator路径绘制基础2 路径外观与填充,AI中的笔刷运用与效果存储3 图形的组合、分割与扩展4 图形的变形与变换5 色彩过渡(渐变、混合、渐变网格)6 图形的复制与集合7 设计资源推荐8 界面元素整理9 网页设计中的删格化布局视觉设计进阶icon 设计制作综合案例电商广告创意设计电商广告基本案例电商店铺专题设计1 电商字体打造技巧2 数码类广告设计3 化妆品类广告设计4 服装类广告设计5 节日类广告设计6 奢侈品类广告设计7 快消品类广告设计8 电商工作流程1 电商店铺专题设计认识2 电商店铺专题设计练习3 电商店铺专题设计布局4 电商店铺专题设计配色5电商店铺专题设计最终效果网页基础概述色彩搭配技巧1 界面与构图2 网页设计介绍3 WEB元素设计4 字体设计5 版式设计6 WEB设计练习(基础)7 WEB设计练习(效果)1 色彩心理效应2 色彩心理效应之橙色背景3 黑白色彩的力量4 黑白色彩的力量广告5 黑白色彩的力量心理效应6 调节图像黑白效果7 网站配色赏析8 网站配色技巧9 调用图片中的颜色10 如何让颜色协调11 图标设计样式12 巧妙的色彩与构图13 案例分析14 案例基本操作15 案例完成效果网页版式设计与配色技巧创意网页设计1 WEB 元素的打造技2 网页图标3 网页banner4 艺术字体打造5 各种风格的表现6 卡通风格7 清新系列8 中国水墨气息打造9 欧美简约大气风格10 游戏类网页设计11 个性化炫酷12 WEB 尺寸大小13 网页设计规范14 网站设计基本流程15 网页用户体验设计技巧移动端UI 界面设计第六阶段 移动端UI 界面设计ui 认识及应用1 UI 基本概念2 优秀UI 界面评析与体验、吸收3 图形界面设计原则与发展趋势4 界面与图标的关联性、细节5 手机UI 图标尺寸规范6 剪影图标绘制7 2D 、3D 图标光影8 色彩构成与界面色彩搭配技巧9 写实图标10 扁平化图标11 各平台设计规范12 图标创意挖掘、纹理与质感表现 AxureR/墨刀交互原型绘制工具使用 个性UI 图标绘制1 整套IOS8图标设计2 个性天气图标3 个性电子邮件图标4 个性齿轮图标5 个性咖啡杯图标6 个性文件夹图标7 个性添加好友图标8 个性锁图标9 雨伞图标10 个性苹果图标11 个性邮件图标12 其他精美图标练习13 手机主题设计14 手机壁纸绘制移动端UI界面设计实战手机主题界面设计项目分析与讲解1 手机主题设计分析讲解2 手机界面练习与指导手机APP界面设计1 手机APP制作规范2 手机APP尺寸要求3 android手机APP4 ios手机APP5 多媒体终端界面设计6 功能需求7 技术支持8 视觉规范9 APP界面布局10 项目分析11 框架设计12 界面视觉设计13 APP风格定位14 风格统一性把握15 手机APP状态栏16 手机APP标题栏17 手机APP导航18 手机APP内容19 优秀手机界面赏析20 手机界面练习游戏UI界面设计1 中国风背景2 游戏界面3 游戏界面图像制作4 游戏界面标题文字5 游戏界面版权信息6 游戏界面细节7 游戏界面按钮率阶、色相、补色、位深、色彩模式等)命令、蒙版与选区的综合运用案例MYK 概述;反色、相近色概述以电商平台用户研究为例职能和常用方法息架构图的基本设计方法介绍与资源)可用性分析元素馈通过实例分析介绍产品的互动设计绍、UCD等概念的定义异同本流程介绍(案例)的现状(从交互设计到服务设计)剖析学习设计思维和方法设计师的职能和职业分类内容师课程大纲展示字效果3 名多种表现形式、图标设计要素、图标设计常见错误I中的笔刷运用与效果存储与扩展混合、渐变网格)化布局6字识习局色终效果础)果)背景效应验、吸收发展趋势、细节结合案例解读搭配技巧理与质感表现 13绘制工具使用结合案例解读结合案例解读结合案例解读结合案例解读导。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课程教学大纲
课
程 名 称 : UI 设计
制
( 修 )
订 人 : 黎丹
审 定 人 : 黎丹 教
研室主任: 周增辉
开 课单 位 负 责人 : 唐永芳
制 (修 ) 订 时间 :
2013年 6
月
、课程基本信息
、课程的性质和地位
《UI设计》是艺术设计专业(平面设计方向)的专业核心课程,是在图形图像处理、企业VI、标志设计课程基础上的延续和提高。
课程几乎涉及到了平面设计专业基础课程的各个方面,课程实践中注重对各专业基础课程如图形设计、编排设计、字体设计、构成设计等课程的统合和整体应用。
UI界面设计是
一门新的学科,也称之为当代的新媒体,它是跨学科的学术领域,是在各门相关学科中提取相关的内容要素而综合起来的系统学科。
三、课程教学目标
1、知识目标
通过对本课程的学习,使学生从心理学、人机工程学、设计艺术出发,掌握硬件人机界面与软件人机界面方法、理论与设计实例,探索新的交互技术。
2、能力目标
通过本课程的学习,学生应该掌握软件的基本操作,并初步具备:UI界面
设计能力;
3、素质目标
通过本课程的教学,我们重要的是培养学生观察生活、体验生活、体验、审
美能力、吃苦精神和激发学生的创造能力的方法和手段。
四、教学内容、教学要求及学时分配
五、教学建议
采用案例教学的方式进行教学,尽可能选取贴近生活的案例。
①在教学过程中,应立足于加强学生实际操作能力的培养,采用项目教学, 以工作任务引领提高学生学习兴趣,激发学生的成就动机。
②教学过程中教师应积极引导学生提升职业素养,提高职业道德。
六、课程考核
1、各单元知识点及考核要求
2、综合成绩构成
七、推荐教材及学习资源
1、推荐教材(含实验教材)
教材名称:认知与设计一一理解UI设计准则
ISBN 号:
规格:
主编:[美Jef Johnson 著张一宁译
出版社:人民邮电出版社
出版时间:2011年9月第1版
单价:
是否自编:
2、推荐书目和期刊
1、《人机界面设计》罗仕鉴,朱上上,孙守迁著机械工业出版社2002年9月
2、《人本界面—交互式系统设计》Jef Raskin 机械工业出版社2004年1月
3、《用户界面设计-有效的人机交互策略(第四版)》Ben Shneiderman著张国印,李健利等译电子工业出版社2008年10
4、《数字媒体系列教材数字界面设计》(廖宏勇著,上北京师范大学出版社2010)
3、推荐的学习网站
八、其他说明
无
九、实验实训教学要求
考核方式:
一、有否正确传达出产品/交互意图20%
视觉界面设计,不是单纯的图形设计,而是整个产品设计中的一个步骤,要在理解和遵循产品概念的基础上,参照目标群体心理模型和交互意图进行视觉设计,并且视觉设计要达到用户愉悦的目的。
交互控件的样式合理准确性(人对系统默认的认知和生活常规认知),状态(视觉表现样式和动作过程优化),创意。
二、布局20%
用户所接触到的产品的界面,是一个平面,我们通过信息结构组织,主次内容归纳和区分,通过布局,给用户浏览阅读的线索。
页面品牌性,基调元素一致性,复用性,节
奏感、面积感,视觉第一吸引,弓I导浏览,点线面关系,素描原理(运用素描的基本规律来做页面)。
三、信噪比(SRN 10%
简易浅显来说,是视觉界面上有效信息与干扰信息之比。
信噪比越高,有效信息越突出。
四、风格10%
风格是通过一系列视觉元素表现出来的,能体现品牌和产品情感化感受的视觉语言。
同个界面的视觉风格要一致,可以通过视觉规范,DPL淘斯基等来进行规范。
五、色彩运用20%
色彩经济一-在同个界面的视觉设计中,建议主色不超过3种,以保证颜色及其赋予
的值能被有效识别和理解。
色彩赋值一-把色彩看成资源,严谨赋予他合适的值,并保证统一的运用。
滑触
线六、字体设计
六、字体设计20%
字体及样式不超过3种,赋予每种字体样式值。
字体的对比度要清晰,便于阅读。
内容等级决定字体、字号大小、粗细;状态决定颜色。
