easyx安装过程及c语言常用图形库函数资料
EasyX指导手册

EasyX指导手册希M乍人:jianxiawzx—、基本概念1.1颜色EasyX使用24bit真彩色,不再支持调色板模式表示颜色有以下几种办法:1.用预定义颜色常量,如下:量常值颜色量常I 值颜色B DARKG 深0 黑0x545454LACK RAY 灰B 0xA8 OxFC蓝LIGHTBLUE 亮蓝LUE 0000 5454OxOOA LIGHTGRE 0x54 亮GREEN 绿800 EN FC54 绿0xA8A LIGHTCYA OxFC 亮CYAN 青800 N FC54 青0x000 0x54 亮RED 红LIGHTRED0A8 54FC 红MAGEN 0xA80 些匕LIGHTMAG OxFC 亮糸TA 0A8 ENTA 54FC 紫0x005 0x54 BROWN 棕YELLOW 黄4A8 FCFCLIGHT 0xA8A 浅OxFCWHITE 白GRAY 8A8 灰FCFC2.用16进制的颜色表示,形式为:Oxbbggrr(bb= 蓝,gg=绿,rr=红)3.用RGB宏合成颜色。
详见RGB4.用HSLtoRGB HSVtoRG转换其他色彩模型到RGB颜色。
详见HSLtoRGB HSVtoRGB示例:以下是部分设置前景色的方法:setcolor(OxffOOOO);setcolor(BLUE);setcolor(RGB(0,0,255));setcolor(HSLtoRGB(240,1,0.5));1.2坐标在EasyX中,坐标分两种:逻辑坐标和物理坐标。
逻辑坐标逻辑坐标是在程序中用于绘图的坐标体系。
坐标默认的原点在屏幕的左上角,X轴向右为正,丫轴向下为正,度量单位是象素。
坐标原点可以通过setorigin() 函数修改;坐标轴方向可以通过setaspectratio() 函数修改;缩放比例可以通过setaspectratio() 函数修改。
在本手册中,凡是没有注明的坐标,均指逻辑坐标。
EasyX指导手册

EasyX指导手册制作人:jianxiawzx一、基本概念1.1颜色EasyX使用24bit真彩色,不再支持调色板模式。
表示颜色有以下几种办法:1.用预定义颜色常量,如下:常量值颜色常量值颜色BLACK 0 黑DARKGRAY 0x545454 深灰BLUE 0xA80000 蓝LIGHTBLUE 0xFC5454 亮蓝GREEN 0x00A800 绿LIGHTGREEN 0x54FC54 亮绿CYAN 0xA8A800 青LIGHTCYAN 0xFCFC54 亮青RED 0x0000A8 红LIGHTRED 0x5454FC 亮红MAGENTA 0xA800A8 紫LIGHTMAGENTA 0xFC54FC 亮紫BROWN 0x0054A8 棕YELLOW 0x54FCFC 黄LIGHTGRAY 0xA8A8A8 浅灰WHITE 0xFCFCFC 白2.用16进制的颜色表示,形式为:0xbbggrr(bb=蓝,gg=绿,rr=红)3.用RGB宏合成颜色。
详见RGB。
4.用HSLtoRGB、HSVtoRGB转换其他色彩模型到RGB颜色。
详见HSLtoRGB、HSVtoRGB。
示例:以下是部分设置前景色的方法:setcolor(0xff0000);setcolor(BLUE);setcolor(RGB(0,0,255));setcolor(HSLtoRGB(240,1,0.5));1.2坐标在EasyX中,坐标分两种:逻辑坐标和物理坐标。
逻辑坐标逻辑坐标是在程序中用于绘图的坐标体系。
坐标默认的原点在屏幕的左上角,X轴向右为正,Y轴向下为正,度量单位是象素。
坐标原点可以通过setorigin()函数修改;坐标轴方向可以通过setaspectratio()函数修改;缩放比例可以通过setaspectratio()函数修改。
在本手册中,凡是没有注明的坐标,均指逻辑坐标。
物理坐标物理坐标是描述设备的坐标体系。
图形库easyX简介

许多学编程的都是从 C 语言开始入门的,而目前的现状是:
1. 有些学校以 Turbo C 为环境讲 C 语言,只是 Turbo C 的环境实在太老了,复制粘贴都很不方便。
2. 有些学校直接拿 VC 来讲 C 语言,因为 VC 的编辑和调试环境都很优秀,并且 VC 有适合教学的免费版本。
可惜在 VC 下只能做一些文字性的练习题,想画条直线画个圆都很难,还要注册窗口类、建消息循环等等,初学者会受严重打击的。
初学编程想要绘图就得用 TC,很是无奈。
3. 还有计算机图形学,这门课程的重点是绘图算法,而不是 Windows 编程。
所以,许多老师不得不用 TC 教学,因为 Windows 绘图太复杂了,会偏离教学的重点。
新的图形学的书有不少是用的 OpenGL,可是门槛依然很高。
所以,我们想给大家一个更好的学习平台,就是 VC 方便的开发平台和 TC 简单的绘图功能,于是就有了这个 EasyX 库。
如果您刚开始学 C 语言,或者您是一位教 C 语言的老师,再或者您在教计算机图形学,那么这个库一定会让您兴奋的。
EasyX 2014冬至版。
EasyX教程

一创建新项目VC 写程序要有项目的概念,一个项目可以有多个 .cpp 文件,多个项目构成一个工作区。
先记住这两个英文单词吧:•Workspace: 工作区•Project: 项目现在开始创建一个新项目。
•VC6 创建新项目请参考这个视频:/news/View.aspx?id=65•VC2008 创建新项目请参考这个视频:/news/View.aspx?id=85•VC2010 与 VC2008 相似。
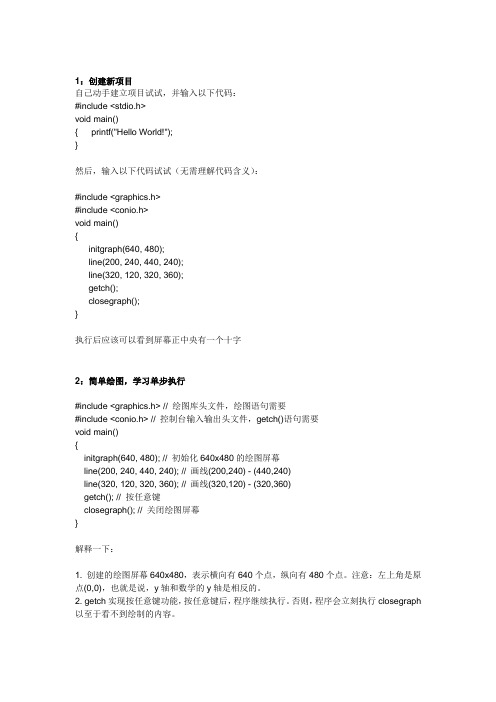
看明白后,自己动手建立项目试试,并输入以下代码:#include <stdio.h>void main(){printf("Hello World!");}尤其是之前用tc 的同学,请务必创建新项目试一试。
成功执行后,会看到屏幕上有“Hello World!”几个字符。
然后,再重新输入以下代码试试(无需理解代码含义):#include <graphics.h>#include <conio.h>void main(){initgraph(640, 480);line(200, 240, 440, 240);line(320, 120, 320, 360);getch();closegraph();}执行后应该可以看到屏幕正中央有一个十字。
看到该十字后,本节课结束。
二简单绘图,学习单步执行学会简单绘图,并学会简单调试。
先看看上一课的代码,我加上了注释#include <graphics.h> // 绘图库头文件,绘图语句需要#include <conio.h> // 控制台输入输出头文件,getch()语句需要void main(){initgraph(640, 480); // 初始化640x480 的绘图屏幕line(200, 240, 440, 240); // 画线(200,240) - (440,240)line(320, 120, 320, 360); // 画线(320,120) - (320,360)getch(); // 按任意键closegraph();// 关闭绘图屏幕}解释一下:1.创建的绘图屏幕640x480,表示横向有640 个点,纵向有480 个点。
easyx中arc函数

easyx中arc函数
在EasyX图形库中,arc函数用于绘制圆弧。
它的原型是:
void arc(int x, int y, int nRadius, double dbStartAngle, double dbSweepAngle);
其中,x和y是圆弧的圆心坐标,nRadius是圆弧的半径,dbStartAngle是起始角度,dbSweepAngle是扫描角度。
起始角度和扫描角度的单位是弧度,而不是角度。
如果需要以
角度为单位,需要将角度转换为弧度。
例如,要在坐标(100, 100)处绘制半径为50的圆弧,起始角度
为30度,扫描角度为120度,可以这样调用arc函数:
arc(100, 100, 50, 30 3.1415926 / 180, 120 3.1415926 / 180);
这将在坐标(100, 100)处绘制一个半径为50的圆弧,起始角度为30度,扫描角度为120度。
需要注意的是,EasyX中的角度是以x轴正方向为0度,顺时针方向为正,逆时针方向为负。
因此,起始角度和扫描角度可以是负值,表示逆时针方向的角度。
此外,arc函数绘制的是圆弧,而不是完整的圆。
如果需要绘制完整的圆,可以通过调用arc函数两次来实现。
总之,arc函数是EasyX图形库中用于绘制圆弧的函数,通过指定圆心坐标、半径、起始角度和扫描角度,可以在窗口上绘制出所需的圆弧图形。
easyC v4使用说明4.0

搜索
放大 :增大流程图显示的比例尺寸 缩小 :减小流程图显示的比例尺寸 缩放:缩放比例显示
Network Optimization Expert Team
1.4、编程区
每一个新的程序都会有一个I/O定义模块,变量定义模块(Globales、Variables),开始模块(BEGIN)和结 束模块(END)。 I/O模块和变量定义模块应当在开始编程之前定义。 在每一个程序里,开始模块标识程序模块代码的第一个模块;结束模块标识程序模块代码的最后一个模块。 你必须放置所有的模块在这两个模块之间。 插入模块:在模块区用鼠标左键点住相应模块,拖动到编程区的开始和结束模块之间,放开鼠标,然后只要设 置好模块的属性就行了。 编辑模块(Edit):左键双击修改,也可单击右键,选择Edit Block。 复制模块(Copy):单击右键,选择copy;或者按住ctrl键,拖拽模块。将复制的模块放到你需要放置它的位 置。 剪切模块(Cut):单击右键,选择cut。 粘贴(Paste) :单击右键,选择Paste。 删除模块(Delete):选定需要删除的模块单击右键选择Delete。
2.选
择变 量运 算符 号
Network Optimization Expert Team
2.2.2当循环While Loop
当循环模块编程范例1:
以编碰撞开关为例: 右边每一个模块的属性在后面的注 释里面都有说明 首先在变量定义模块(Variables) 里面定义了一个变量a,然后拖入一 个碰撞检测模块,再拖入当循环模 块,条件里面设置a=1,表示碰撞 开关处在断开的状态,在当循环里 面拖入一个马达模块设置为运转, 再拖入一个碰撞检测模块,属性和 当循环外面的碰撞检测模块的属性 一样,; 在当循环外面拖入一个马达模块设 置为停止; 那么这个程序的功能为:当碰撞开 关没碰到时马达到家转,直到碰撞 开关碰到时,马达才停止
基于Easy X图形库的动画设计与C语言课程改革

图2
104 中国信息技术教育
tougao3@ 高教专区
践,提升学生的成就感,提高学生 的学习兴趣。部分参考程序如图3 所示。
最后,进行程序的调试,得到
一个动态变化的三基色图像,如图 4所示。
● 知识能力的拓展 在课程实施过程中,课堂教学
图3
蓝
蓝
绿 绿
红
红
图4
能满足大多数学生的听课需求,但 是如果能力考查仅停留在原始题目 上,那对少数已经掌握该知识点的 学生吸引力不大,因此,在教学内容 设计时,要充分考虑该题目的拓展 性和发散性,牢牢把控住全班学生 的兴趣点。为此,该题目可以在以下 几个方面进行延伸:
JUL. 2021 NO.13 105
高教专区 tougao3@
6(c)],到达红色[如图6(d)],为一个 周期,然后不断循环,直至结束。对 轻松完成该环节的学生,可布置能
力进阶题,进一步挖掘学生的实践 能力。
● 知识点的总结与归纳
图5
蓝
绿
红ห้องสมุดไป่ตู้
蓝
绿
红
蓝
绿
红
蓝
绿
红
图6
通过 三 基色图像的变换,从 矩 形到圆形,从 竖 直方向到水平 方向,让学生了解到在工程实践中 要具体考虑坐标的相对位 置,认 识了直线画图函数 l i n e ()、矩 形画 图函数rectangle()、色彩设定函数 setcolor()和自定义等函数的应用, 进 一 步掌 握了设 计思想在实际工 程中的应用,开阔了视野,为其他项 目的开发提供了一定的参考范例。
easyx图形库

easyx图形库
easyx图形库的⾷⽤⽅式(c++)
由于学c艹真的没python有图形辣么好玩,于是我⽆意间了解了easyx图形库(可以做挺多好玩的东西)虽然说感觉⽤起来还是有点繁琐(可能是本菜狗刚了解,太菜了QAQ)
基于本菜狗经常忘记东西,就打算学⼀点就稍微记⼀些,本博客会不定期更新(也可能我忘了的说)
本博客主要为了⾃⼰复习⽤(毕竟作为⼀个博客园⼩透明,写的博客也没⼈看啊QAQ),顺便请求⼤佬发现本菜狗的bug后进⾏指点
若要转载,请注明来处
1.基础
1.下载
链接
2.安装
其中第⼀个easyx⽂档是说明啥的,很不错的哦!
因为我是⽤vs2019的所以我后⾯⼤部分都是⽤vs2019进⾏操作
其中有很多可以直接了解的说
3.有时候输⼊中⽂报错
例如
这时候有好⼏种解决⽅法
第⼀种:在冒号前加上字母L
第⼆种:在中⽂冒号前加_T(,且在后⾯补⼀个)
第三种:⼀次性解决:打开带cpp⽂件的属性(可以在资源管理器右边源⽂件下⾯右键找到或者vs上⽅项⽬⾥找到),然后配置属性->⾼级->字符集->⾼级属性->字符集->使⽤多字节字符集
就像酱紫
然后确定就⾏啦
然后你就会发现,除了加L以外的报错都消失了的说。
easyx安装过程及c语言常用图形库函数

MAGENTA 5 洋红 LIGHTMAGENTA 13 淡洋红 BROWN 6 棕色 YELLOW 14 黄色 LIGHTGRAY 7 淡灰 WHITE 15 白色 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
Hale Waihona Puke 6、挂起函数Sleep 功 能: 执行挂起一段时间 Sleep函数的一般形式: Sleep(unsigned long); 其中,Sleep()里面的单位,是以毫秒为 单位,所以如果想让函数滞留1秒的话, 应该是Sleep(1000);
3、画直线函数 void far lineto(int x, int y); 画一作从现行游标到点(x, y)的直线。 4、填充函数 void far floodfill(int x, int y, int
border); 其中: x, y为封闭图形内的任意一点。 border为边界的颜色, 也就是封闭图 形轮廓的颜色。调用了该函数后, 将用规 定的颜色和图模填满整个封闭图形。
const char *pupattern = NULL); color的值是当前屏幕图形模式时颜色的有 效值。pattern的值及与其等价的 符号常数如表所示。
表 关于填充式样pattern的规定 ━━━━━━━━━━━━━━━━━━━━━━━━━━━ 符号常数 数值 含义 ─────────────────────────── EMPTY_FILL 0 以背景颜色填充 SOLID_FILL 1 以实填充 LINE_FILL 2 以直线填充 LTSLASH_FILL 3 以斜线填充(阴影线) SLASH_FILL 4 以粗斜线填充(粗阴影线) BKSLASH_FILL 5 以粗反斜线填充(粗阴影线) LTBKSLASH_FILL 6 以反斜线填充(阴影线) HATCH_FILL 7 以直方网格填充 XHATCH_FILL 8 以斜网格填充 INTTERLEAVE_FILL 9 以间隔点填充 WIDE_DOT_FILL 10 以稀疏点填充 CLOSE_DOS_FILL 11 以密集点填充 USER_FILL 12 以用户定义式样填充 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━
分享一个有趣的库,让你学习C语言不会觉得那么枯燥

分享一个有趣的库,让你学习C语言不会觉得那么枯燥
前几天看了果果小师弟做了一个华为太空船表盘界面,其中用到了一个EasyX图形库。
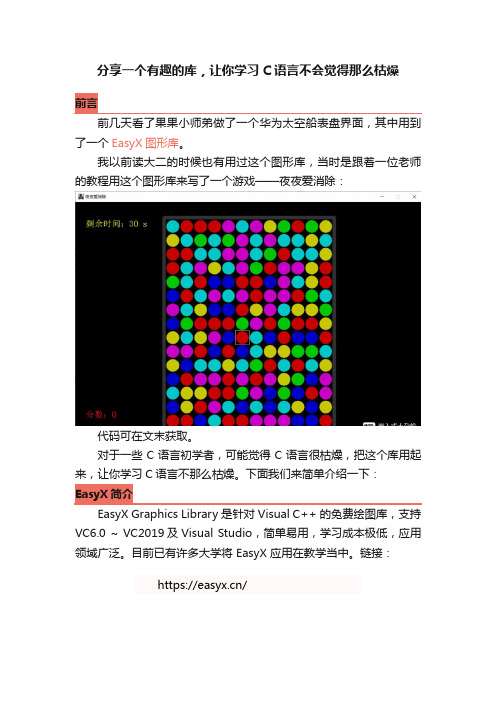
我以前读大二的时候也有用过这个图形库,当时是跟着一位老师的教程用这个图形库来写了一个游戏——夜夜爱消除:
代码可在文末获取。
对于一些C语言初学者,可能觉得C语言很枯燥,把这个库用起来,让你学习C语言不那么枯燥。
下面我们来简单介绍一下:
EasyX Graphics Library 是针对 Visual C++ 的免费绘图库,支持VC6.0 ~ VC2019及Visual Studio,简单易用,学习成本极低,应用领域广泛。
目前已有许多大学将 EasyX 应用在教学当中。
链接:
https:///
我们可以使用EasyX 来写一些小游戏,其在图形学、图像学、分形学、粒子系统、物理模拟等各种场景都有应用。
EasyX的安装很简单,装完VC或VS之后,在官网下载EasyX安装即可:
EasyX库的应用接口使用也很简单,注释写得很清楚,如:
并且配有详细的用户文档:
除此之外,官网上还有很多丰富有趣的例子:。
C++经典绘图工具EasyX

C++经典绘图⼯具EasyXEasyX简介EasyX在学习C语⾔时,很多同学抱怨说C只能写最简单的Demo程序,通过printf在屏幕上打印字符来验证代码。
这样的编程很枯燥,⼀点没觉得⾃⼰在设计软件。
EasyX是针对C++的第三⽅图形库,通过它我们能够在屏幕上绘制出⾃⼰喜欢的各种颜⾊的图形。
有了它,⾃⼰编写好玩的⼩游戏不是梦哦。
使⽤EasyX有下⾯⼏点要求:只能在Windows下使⽤建议使⽤Visual Studio作为IDE必须写C++代码(⽂件后缀名为cpp)EasyX安装下载路径安装解压下载⽬录EasyX_20151015(beta).zip如下:双击setup.hta⽂件找到需要的VS版本点击安装即可。
PS:在解压缩的⽂件中,有个EasyX_help.chm⽂件,它是EasyX的⽂档,所有API的介绍都在⾥⾯。
作为⼀个软件开发⼈员,阅读⽂档是最基本的技能,希望⼤家从现在开始培养⾃⼰这⽅⾯的能⼒。
如果你通读了这个⽂档之后,相信你完全能够⾃⼰完成在屏幕上画出⾃⼰想要的图案。
EasyX基本API在EasyX的⽂档中,有⼀节是“超简单的使⽤预览”,⾥⾯有这样⼀段代码。
#include <iostream>#include <graphics.h>#include <conio.h>void main(){initgraph(640, 480); // 创建图形界⾯circle(200, 200, 100); // 画圆,圆⼼(200, 200),半径 100getch(); // 按任意键继续closegraph(); // 关闭图形界⾯}这段代码的执⾏结果如下:这个Demo程序实现了在屏幕上画⼀个圆形的功能。
1. 画布的创建和销毁main函数中,第⼀⾏和最后⼀⾏代码是创建和删除图形界⾯,这个图形界⾯常常被叫做“画布”。
initgraph()创建画布时,需要输⼊⽬标窗⼝的长宽值。
C++easyx窗口程序入门教程

C++easyx窗⼝程序⼊门教程C++ easyx 窗⼝制作基础教程⽬录使⽤前的准备去easyx的官⽹下载easyx。
⾄于官⽹⽹址就不多说了,⽹上都有。
然后在vs2008中安装。
只需要把下载下来的“安装向导”打开,然后选择对应版本即可。
如果弹出“安装成功”的对话框就说明成功了。
然后打开相应的VS版本,在创建项⽬的时候选择“WIN32控制台应⽤程序”即可。
简单窗⼝在“解决⽅案资源管理器”中打开stdafx.h,然后include上需要的头⽂件。
⼀般easyx程序需要的头⽂件是#include<graphics.h>。
然后,在主程序中输⼊如下的语句:#include "stdafx.h"int main(){initgraph(640,480);for(;;){}closegraph();}运⾏效果:我们制作出了⼀个⿊⾊的窗⼝。
要点:initgraph(a,b)⽤于设定⼀个长为a,宽为b的窗⼝,并显⽰出来。
closegraph()⽤于关闭窗⼝设置窗⼝颜⾊我们使⽤setbkcolor和cleardevice函数。
上代码:#include "stdafx.h"int main(){initgraph(640,480);setbkcolor(WHITE);cleardevice();for(;;){}closegraph();}运⾏效果:要点:setbkcolor(color)⽤于设定背景⾊为color。
实际上easyx⾃带了很多常量,例如BLACK WHITE BLUE GREEN等。
在设定后,必须使⽤cleardevice函数刷新,以显⽰新的背景颜⾊。
cleardevide()⽤于刷新屏幕,把所有内容使⽤背景⾊刷新。
显⽰⽂字可以使⽤outtextxy函数。
注:outtextxy函数的第三的参数是TCHAR类型的,需要在前⾯加上_T()函数以修改为TCHAR类型。
C语言基于EasyX库实现有图形界面时钟

C语⾔基于EasyX库实现有图形界⾯时钟本⽂实例为⼤家分享了C语⾔基于EasyX库实现有图形界⾯时钟的具体代码,供⼤家参考,具体内容如下1.⽬标要求:1.实现⼀个显⽰图像的时钟2.时间与本地时间⼀致2.C语⾔代码:#include<graphics.h> //需要提前安装库函数EasyX,⽹上官⽹下载#include<stdio.h>#include<stdlib.h>#include<windows.h>#include<conio.h>#include<math.h>#define High 480#define Width 640//画布尺⼨#define PI 3.1415/*SYSTEMTIME ti;GetLocalTime(&ti);//获得本地时间1. ti.wYear2. ti.wMonth3. ti.wDay4. ti.wHour5. ti.wMinute6. ti.wSecond*//*outtextxy(x,y," ");//输出⽂字在(x,y)上*/int IsEnd;//是否结束int center_x,center_y;//中点int second_long;//长度int second_x,second_y;//秒针位置int minute_long;//长度int minute_x,minute_y;//分针位置int hour_long;//长度int hour_x,hour_y;//时针位置int second_num,minute_num,hour_num;//秒针分针时针计数⽤的SYSTEMTIME ti;//定义变量存储系统时间void startup(){ //【数据初始化】IsEnd = 0;initgraph(Width,High);//展⽰画布center_x=Width/2;center_y=High/2;//中⼼点信息second_long= (Width>High)? High/4:Width/4;minute_long=second_long*8/9;hour_long=second_long*2/3;//指针长度信息GetLocalTime(&ti);//获取本地时间second_num= ti.wSecond;//秒针信息second_x=center_x+second_long*sin(((2*PI)/60)*second_num);//计算秒针端点位置second_y=center_y-second_long*cos(((2*PI)/60)*second_num);minute_num= ti.wMinute*5+second_num/12;//分针信息minute_x=center_x+minute_long*sin(((2*PI)/(60*5))*minute_num);//计算分针端点位置minute_y=center_y-minute_long*cos(((2*PI)/(60*5))*minute_num);hour_num= ti.wHour%12*5+minute_num/5/12;//时针信息,按照60刻度算hour_x=center_x+hour_long*sin(((2*PI)/(12*5))*hour_num);//计算时针端点位置hour_y=center_y-hour_long*cos(((2*PI)/(12*5))*hour_num);}void show_begin(){//【初始页⾯展⽰】BeginBatchDraw();//批量绘图开始}void show(){ //【显⽰画⾯】int i;setlinestyle(PS_SOLID,2);//设置线型为实线,线宽为2setcolor(DARKGRAY);//设置颜⾊为暗灰⾊setfillcolor(DARKGRAY);//设置填充颜⾊也为暗灰⾊fillcircle(center_x,center_y,second_long*21/16);//画表盘外圆setcolor(LIGHTGRAY);//设置颜⾊亮灰⾊setfillcolor(LIGHTGRAY);//设置填充颜⾊为亮灰⾊fillcircle(center_x,center_y,second_long*6/5);//填充表盘背景for(i=0;i<=59;i++){//画表盘上的刻度setcolor(BLACK);if(i%5==0){//每个⼩时点线长更长line((center_x+second_long*15/14*sin(((2*PI)/60)*i)),(center_y-second_long*15/14*cos(((2*PI)/60)*i)),(center_x+second_long*6/5*sin(((2*PI)/60)*i)),(center_y-second_long*6/5*cos(((2*PI)/60)*i)));}else line((center_x+second_long*8/7*sin(((2*PI)/60)*i)),(center_y-second_long*8/7*cos(((2*PI)/60)*i)),(center_x+second_long*6/5*sin(((2*PI)/60)*i)),(center_y-second_long*6/5*cos(((2*PI)/60)*i)));}setbkcolor(LIGHTGRAY);//设置背景颜⾊亮灰⾊settextcolor(WHITE);//设置颜⾊⽩⾊outtextxy(center_x-second_long/4,center_y+second_long/2,"你最珍贵");//输出⽂字setbkcolor(BLACK);//背景颜⾊设置回⿊⾊不要忘记setlinecolor(YELLOW);//设置线条颜⾊黄⾊setlinestyle(PS_SOLID,3);//设置线条风格为实线,线宽为3line(center_x,center_y,second_x,second_y);//画秒针setlinecolor(BLUE);//设置颜⾊setlinestyle(PS_SOLID,4);//设置线条风格实线,线宽为4line(center_x,center_y,minute_x,minute_y);//画分针setlinecolor(RED);//设置颜⾊setlinestyle(PS_SOLID,6);//设置线条风格实线,线宽3line(center_x,center_y,hour_x,hour_y);//画时针FlushBatchDraw();//更新⼀次画⾯,解决画⾯闪的问题,需要配合BeginBatchDraw函数使⽤ Sleep(1000);//延时cleardevice();//清除之前的画迹}void update_outinput(){ //【与输⼊⽆关的更新】GetLocalTime(&ti);//获取本地时间second_num= ti.wSecond;//秒针信息second_x=center_x+second_long*sin(((2*PI)/60)*second_num);//计算秒针端点位置second_y=center_y-second_long*cos(((2*PI)/60)*second_num);minute_num= ti.wMinute*5+second_num/12;//分针信息minute_x=center_x+minute_long*sin(((2*PI)/(60*5))*minute_num);//计算分针端点位置minute_y=center_y-minute_long*cos(((2*PI)/(60*5))*minute_num);hour_num= ti.wHour%12*5+minute_num/5/12;//时针信息,按照60刻度算hour_x=center_x+hour_long*sin(((2*PI)/(12*5))*hour_num);//计算时针端点位置hour_y=center_y-hour_long*cos(((2*PI)/(12*5))*hour_num);}void update_input(){//【与输⼊有关的更新】char input;if(kbhit()){input = getch();}}void show_end(){//【显⽰失败界⾯】EndBatchDraw();}int main(){startup(); //数据初始化show_begin();//初始页⾯while(!IsEnd){ //游戏循环执⾏show(); // 显⽰画⾯update_outinput(); //与输⼊⽆关的更新update_input(); //与输⼊有关的更新}show_end(); //显⽰失败界⾯return 0;}3.运⾏结果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
easyX基础

(5)putpixel
这个函数用于画点。
void putpixel(
int x,
//点的 x 坐标。
int y,
//点的 y 坐标。
COLORREF color //点的颜色。
);
5.刷屏 (1)BeginBatchDraw
这个函数用于开始批量绘图。执行后,任何绘图操作都将暂时不输出到屏幕上,直到执行 FlushBatchDraw 或 EndBatchDraw 才将之前的绘图输出。 用在循环外面,如例 5 void BeginBatchDraw(); (2)FlushBatchDraw 这个函数用于执行未完成的绘制任务。 用在绘图中间。 void FlushBatchDraw(); (3)EndBatchDraw 这个函数用于结束批量绘制,并执行未完成的绘制任务。 void EndBatchDraw(); (4)分析 FlushBatchDraw 的位置 如例 5,函数放在两次绘图中间而不是两次绘图的最下面,因为闪烁是蓝色小球没有被绘制出 来,而不是黑色小球没有绘制。所以只要保证绘制出绿色小球,而在函数最贴近上面的绘制是 一定能绘制的。如果用在两次绘图的最下面,如下面,再加个 Sleep 函数控制速度,结果就是 什么都没有。因为绿色闪几毫秒就没了。
// 从图片文件获取图像(bmp/jpg/gif/emf/wmf/ico) void loadimage(
IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针 LPCTSTR pImgFile, // 图片文件名 int nWidth = 0, // 图片的拉伸宽度 int nHeight = 0, // 图片的拉伸高度 bool bResize = false // 是否调整 IMAGE 的大小以适应图片 );
EasyX图形库,绘制透明和旋转图片的方法(效率很高)

EasyX图形库,绘制透明和旋转图⽚的⽅法(效率很⾼)#ifndef EX_EASYX_H#define EX_EASYX_H#include <graphics.h>#define _USE_MATH_DEFINES#include <math.h>#ifndef M_RD#define M_RD 0.01745329251994329576923690768489#endif//2x3矩阵class gdimat2 : public XFORM{public:gdimat2(){this->identity();}void identity(){eM11 = 1.0f; eM12 = 0.0f;eM21 = 0.0f; eM22 = 1.0f;eDx = 0.0f; eDy = 0.0f;}void translate(float x, float y){XFORM mat;mat.eM11 = 1.0f; mat.eM12 = 0.0f;mat.eM21 = 0.0f; mat.eM22 = 1.0f;mat.eDx = x;mat.eDy = y;CombineTransform(this, this, &mat);}void scale(float x, float y){XFORM mat;mat.eM11 = x; mat.eM12 = 0.0f;mat.eM21 = 0.0f; mat.eM22 = y;mat.eDx = 0.0f;mat.eDy = 0.0f;CombineTransform(this, this, &mat);}void rotate(float angle){using namespace std;XFORM mat;angle *= M_RD;float cosin = cos(angle);float sine = sin(angle);mat.eM11 = cosin; mat.eM12 = sine;mat.eM21 = -sine; mat.eM22 = cosin;mat.eDx = 0.0f;mat.eDy = 0.0f;CombineTransform(this, this, &mat);}//应⽤到⽬标HDCvoid use(HDC dc){SetWorldTransform(dc, this);}};//easyx扩展,绘制透明png图⽚#pragma comment (lib, "MSIMG32.lib")void draw_image(IMAGE& image, int x, int y, int w = -1, int h = -1){BLENDFUNCTION blendfunc = { AC_SRC_OVER, 0, 255, AC_SRC_ALPHA };int width = image.getwidth();int height = image.getheight();if (w == -1)w = width;if (h == -1)h = height;AlphaBlend(GetImageHDC(), x, y, w, h, GetImageHDC(&image), 0, 0, width, height, blendfunc);}//绘制旋转的图⽚,⽀持透明png图⽚void rotate(IMAGE& image, int x, int y, int w, int h, float angle){//获取当前绘图dcHDC dc = GetImageHDC();//矩阵gdimat2 m;m.rotate(angle); //旋转m.translate(x, y); //平移e(dc);BLENDFUNCTION blendfunc = { AC_SRC_OVER, 0, 255, AC_SRC_ALPHA }; int width = image.getwidth();int height = image.getheight();//绘制位置设置图⽚的中⼼点x = -w / 2;y = -h / 2;AlphaBlend(dc, x, y, w, h, GetImageHDC(&image), 0, 0, width, height, blendfunc); //初始化矩阵m.identity();//恢复dc初始变换e(dc);}#endif EX_EASYX_H。
EasyX

EasyX折叠编辑本段安装系统支持编译环境版本:Visual C++ 6.0、Visual Studio 2003/2008/2010/2012/2013/2015/2017/2019。
安装执行 Setup.hta,并跟随提示安装即可。
如果您想手动安装,将 include 和 lib 文件夹下的文件分别拷贝到VC 对应的 include 和 lib 文件夹内即可。
或者将 include 和 lib 文件夹放到任意位置,然后修改VC 中的Lib 和Include 的引用路径也可以。
总之,就是要让 VC 能找到这几个文件。
卸载由于安装程序并不改写注册表,因此您在"添加删除程序"中不会看到EasyX 的卸载项。
如需卸载,请执行Setup.hta,并跟随提示卸载。
新版本的安装程序并不能确保完全卸载旧版本,因此请保留相应版本的安装程序。
文件列表说明下载的压缩包里文件列表及对应说明如下:include<文件夹>graphics.h 程序需要引用的头文件lib<文件夹>graphics.lib VC6 MBCS 版本库文件graphicsu.lib VC6 Unicode 版本库文件graphicsw.lib VC2008 / VC2010 MBCS 版本库文件graphicswu.lib VC2008 / VC2010 Unicode 版本库文件EasyX_Help.chm 帮助文件Setup.hta 安装程序项目依赖该绘图库采用静态链接方式,不会为您的程序增加任何额外的DLL 依赖项。
折叠编辑本段范例使用上,基本和 Turbo C没太大区别。
启动Visual C++,创建一个控制台项目(Win32 Console Application),然后引用graphics.h 头文件就可以了。
看一个画圆的例子:#include <graphics.h> // 就是需要引用这个图形库#include <conio.h>void main(){initgraph(640, 480); // 这里和 TC 略有区别circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100getch(); // 按任意键继续closegraph(); // 关闭图形界面}不过还是有不少区别的,比如颜色上,TC 只有16 色,而这个库支持了真彩色。
VC-easyx绘图游戏简易教程

1:创建新项目自己动手建立项目试试,并输入以下代码:#include <stdio.h>void main(){ printf("Hello World!");}然后,输入以下代码试试(无需理解代码含义):#include <graphics.h>#include <conio.h>void main(){initgraph(640, 480);line(200, 240, 440, 240);line(320, 120, 320, 360);getch();closegraph();}执行后应该可以看到屏幕正中央有一个十字2:简单绘图,学习单步执行#include <graphics.h> // 绘图库头文件,绘图语句需要#include <conio.h> // 控制台输入输出头文件,getch()语句需要void main(){initgraph(640, 480); // 初始化640x480的绘图屏幕line(200, 240, 440, 240); // 画线(200,240) - (440,240)line(320, 120, 320, 360); // 画线(320,120) - (320,360)getch(); // 按任意键closegraph(); // 关闭绘图屏幕}解释一下:1. 创建的绘图屏幕640x480,表示横向有640个点,纵向有480个点。
注意:左上角是原点(0,0),也就是说,y轴和数学的y轴是相反的。
2. getch实现按任意键功能,按任意键后,程序继续执行。
否则,程序会立刻执行closegraph 以至于看不到绘制的内容。
[作业]用线条画出更多的图形,要求不少于10条直线。
[学习单步执行]完成作业后(务必完成),开始试着单步执行刚才的程序,由于绘图和多线程等因素的限制,请务必按照以下步骤尝试(熟练了以后就不用了):1. 将VC取消最大化,并缩小窗口,能看到代码就行。
easyx语法

easyx语法
EasyX是一个面向初学者的简化图形库,它基于Windows GDI (Graphics Device Interface)。
以下是EasyX的一些基本语法:
引用EasyX头文件:
#include <graphics.h>
初始化图形窗口:
initgraph(width, height);
其中,width和height分别表示窗口的宽度和高度。
关闭图形窗口:
closegraph();
绘制基本图形:
线段:line(x1, y1, x2, y2);
矩形:rectangle(left, top, right, bottom);
圆形:circle(center_x, center_y, radius);
椭圆:ellipse(center_x, center_y, x_radius, y_radius);
文字:outtextxy(x, y, text);
清屏:cleardevice();
颜色设置:
设置画笔颜色:setcolor(color);
设置填充颜色:setfillcolor(color);
其中,color可以是内置颜色常量(如RED、BLUE等)或RGB值(如RGB(255, 0, 0)表示红色)。
这只是EasyX的一些基本语法示例,你可以通过学习EasyX的官方文档或教程来深入了解更多操作和语法规则。
easyx函数

easyx函数
EasyX 函数是一系列图形图像操作函数,它支持许多操作,如画图、绘制图像、设置颜色和线条等,方便使用者执行图形图像操作任务。
EasyX 函数也可以说是一个图形图像函数库,它由若干子函数组成,每个子函数都有自己的特点,可以为开发者进行图形图像的操作,方便使用操作者完成指定的图形图像操作。
EasyX 函数涉及画点、线、三角形、圆、椭圆及画图、写字、设置颜色、线条等多种可以实现的图形图像表达形式及其参数。
EasyX 函数可以应用在计算机图形学课程、计算机图像处理课程、C/C++语言应用课程、动态图形学课程及计算机图形图像处理、计算
机绘图课程等。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ 符号常数 数值 含义 符号常数 数值 含义 ─────────────────────────────────── BLACK 0 黑色 DARKGRAY 8 深灰 BLUE 1 兰色 LIGHTBLUE 9 深兰 GREEN 2 绿色 LIGHTGREEN 10 淡绿 CYAN 3 青色 LIGHTCYAN 11 淡青 RED 4 红色 LIGHTRED 12 淡红
3、画直线函数 void far lineto(int x, int y); 画一作从现行游标到点(x, y)的直线。 4、填充函数 void far floodfill(int x, int y, int
border); 其中: x, y为封闭图形内的任意一点。 border为边界的颜色, 也就是封闭图 形轮廓的颜色。调用了该函数后, 将用规 定的颜色和图模填满整个封闭图形。
MAGENTA 5 洋红 LIGHTMAGENTA 13 淡洋红 BROWN 6 棕色 YELLOW 14 黄色 LIGHTGRAY 7 淡灰 WHITE 15 白色 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
6、挂起函数Sleep 功 能: 执行挂起一段时间 Sleep函数的一般形式: Sleep(unsigned long); 其中,Sleep()里面的单位,是以毫秒为 单位,所以如果想让函数滞留1秒的话, 应该是Sleep(1000);
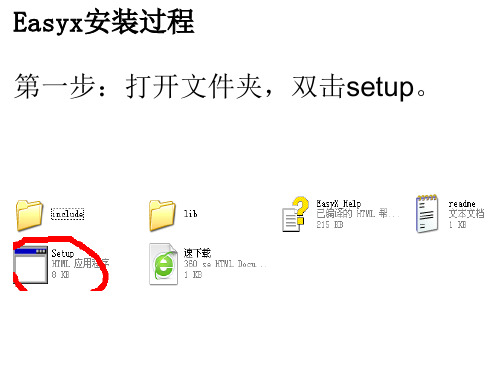
Easyx安装过程 第一步:打开文件夹,双击setup。
第二步:进入安装向导,点击下一步。
第三步:选择“安装”,单击该按钮。
第四步:安装成功,点击“确定”。
第四步:点击“关闭”退出。
程序格式,可作参考
#include <graphics.h> #include <stdio.h> void main() { int i; initgraph(640, 480); // 图形初始化操作 circle(20, 20, 10); // 画圆,圆心(20, 20),半径 10 line(0,0,i*5,i*5); getchar(); // 按任意键继续 closegraph(); // 关闭图形界面 }
注意: 1. 假如x或y取在边界上, 则不进行填充。 2. 假如不是封闭图形则填充会从没有封闭的 地方溢出去, 填满其它地方。 3. 假如x或y在图形外面, 则填充封闭图形外的 屏幕区域。 4. 由border指定的颜色值必须与图形轮廓的颜
色值相同, 但填充色可选任 意颜色。
5、填充模式设置函数 void setfillstyle(COLORREF color, int pattern = SOLID_FILL,
1、清屏函数 cleardevice(); 清除图形屏幕内容使用清屏函数, 其调用格 式如下: voide far cleardevice(void); setbkcolor(0); /*设置图形背景*/ cleardevice();
2、画椭圆函数t stangle, int endangle, int xradius, int yradius); 以(x, y)为中心, xradius, yradius为x轴和y轴半径, 从角stangle 开始到 endangle结束画一段椭圆线, 当stangle=0, endangle=360时, 画出一个完整的椭圆。
const char *pupattern = NULL); color的值是当前屏幕图形模式时颜色的有 效值。pattern的值及与其等价的 符号常数如表所示。
表 关于填充式样pattern的规定 ━━━━━━━━━━━━━━━━━━━━━━━━━━━ 符号常数 数值 含义 ─────────────────────────── EMPTY_FILL 0 以背景颜色填充 SOLID_FILL 1 以实填充 LINE_FILL 2 以直线填充 LTSLASH_FILL 3 以斜线填充(阴影线) SLASH_FILL 4 以粗斜线填充(粗阴影线) BKSLASH_FILL 5 以粗反斜线填充(粗阴影线) LTBKSLASH_FILL 6 以反斜线填充(阴影线) HATCH_FILL 7 以直方网格填充 XHATCH_FILL 8 以斜网格填充 INTTERLEAVE_FILL 9 以间隔点填充 WIDE_DOT_FILL 10 以稀疏点填充 CLOSE_DOS_FILL 11 以密集点填充 USER_FILL 12 以用户定义式样填充 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━
常用图形函数
1、rectangle(x1,y1,x2,y2):绘制一个以(x1,y1)和(x2,y2)为对角端点坐标的矩形 2、putpixel(x,y,color):在(x,y)坐标位置处绘制一个点,点的色彩由color指定。例如: putpixel(320,240,RED);在屏幕中央绘制一个红色的点。 3、setcolor(色彩值):设置绘图色彩,使用该函数后,图形函数所绘制的直线或曲线 为该函数中指定的色彩。例如: setcolor(YELLOW); 4、setbkcolor(色彩值):设置图形屏幕的背景色彩,使用该函数后图形屏幕清屏,背 景色彩为该函数中所指定的色彩。如果没有使用该函数设置背景色,则图形屏幕的背 景色彩为黑色。 5、circle(x,y,r):绘制一个以(x,y)为圆心坐标,半径为r的圆。 6、line(x1,y1,x2,y2): 绘制直线段,其中(x1,y1)为一个端点的坐标,(x2,y2)为另一个 端点的坐标。直线的色彩为在使用该函数之前通过setcolor函数所设置的色彩。 7、getbkcolor(): 取得当前图形屏幕的背景色彩,这个色彩值是使用setbkcolor函数 设置的。 8、closegraph():关闭图形工作方式,返回到字符工作方式。调用此函数后,屏幕上 已经绘制的图形将会被清除。
