html教程全
最新HTML5-教程课件ppt

HTML 元素
• "HTML 标签" 和 "HTML 元素" 通常都是描 述同样的意思.
• 但是严格来讲, 一个 HTML 元素包含了开始 标签与结束标签,如下实例:
• HTML 元素: • <p>这是一个段落。</p>
Web 浏览器
• Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取 HTML文件,并将其作为网页显示。
HTML5-教程
• 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种 用于创建网页的标准标记语言。
• 您可以使用 HTML 来建立自己的 WEB 站 点,HTML 运行在浏览器上,由浏览器来 解析。
• 在本教程中,您将学习如何使用 HTML 来 创建站点。
HTML 基础- 4个实例
• HTML 标题 • HTML 标题(Heading)是通过<h1> -
<h6> 标签来定义的. • 实例 • <h1>这是一个标题</h1> <h2>这是一个标
题</h2> <h3>这是一个标题</h3>
实例1
• <!DOCTYPE html> • <html> • <head> • <meta charset="utf-8"> • <title>网页教程()</title> • </head> • <body> • <h1>这是标题 1</h1> • <h2>这是标题 2</h2> • <h3>这是标题 3</h3> • <h4>这是标题 4</h4> • <h5>这是标题 5</h5> • <h6>这是标题 6</h6> • </body> • </html>
HTML教程(最全的图文并茂教程)

小结
请说出实际开发常用的4种块状结构是什么? 1、div-ul(ol)-li :常用于分类导航或菜单等 2、div-dl-dt-dd :常用于图文混编的场合 3、table-tr-td :常用于图文布局或显示数据 4、form-table-tr-td:常用于布局表单
行级标签—图像标签
提供搜索关键字和内容描述 信息,方便搜索引擎的搜索
HTML页面中的块和行
HTML标签分类(方便后续的布局设计): 块级标签:显示为“块”状,前后隔一行 行级标签:按行逐一显示 分类好处:方便后续的布局设计
行级:包 括文字、 图片等
块级: 块内包含 多行
块级标签
根据使用场合,块级标签又细分为:
ቤተ መጻሕፍቲ ባይዱ
W3C
制定统一的web标准
Netscape 的图标
W3C提倡的Web结构
不规范的示例
<font size="7">一级主题</Font><br/> 一级主题阐述文字 <br /><Br /> <font size="5">二级主题</font><br /> 二级主题相关文字 <P>项目列表1 <p>项目列表2 <p>项目列表3 存在问题: 1、内容和表现没分离,后期很难 维护和修改 2、HTML代码不能表示页面的内 容语义,不利于搜索引擎搜索
W3C提倡的Web结构
规范的示例
<h1>一级主题1</h1> <p>一级主题阐述文字</p> <h2>二级主题</h2> <p>二级主题阐述文字</p> <ul> <li>项目列表1</li> <li>项目列表2</li> <li>项目列表3</li> </ul>
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
html基础教程1

什么是HTML 文件?∙HTML 指超文本标签语言。
∙HTML 文件是包含一些标签的文本文件。
∙这些标签告诉WEB 浏览器如何显示页面。
∙HTML 文件必须使用htm 或者html 作为文件扩展名。
∙HTML 文件可以通过简单的文本编辑器来创建。
做个实验如何?准备工作:第一步:如果您使用Windows,请启动记事本。
第二步:键入以下文本:1.2.<html>3.<head>4.<title>页面的标题</title>5.</head>6.<body>7.<p>这是我的第一个页面。
<b>这是粗体文本。
</b></p>8.</body>9.</html>复制代码第三步:将这个文件存为"mypage.html"。
第四步:直接双击你做好的这个文件(网页),浏览器就会显示这个页面。
或者启动您的浏览器。
在浏览器的文件菜单中选择“打开”或者“打开页面”。
这时会弹出一个对话框。
单击“浏览”或者“选择文件”,找到您刚才创建的文件- "mypage.html",选定它然后打开,现在您会看到对话框中有一行地址,比如:"D:\mypage.html"。
单击确定按钮,浏览器就会显示这个页面。
这就是我们做好的第一个网页。
例子解释:HTML 文件中的第一个标签是<html>。
这个标签告诉浏览器这个HTML 文件的开始点。
文件中最后一个标签是</html>。
这个标签告诉您的浏览器,这是HTML 文件的结束点。
位于<head> 标签和</head> 标签之间的文本是头信息。
头信息不会显示在浏览器窗口中。
<title> 标签中的文本是文件的标题。
标题会显示在浏览器的标题栏。
HTML教程 03第三章

第三章段落与文字处理文本是所有语言需要具有的最基本功能,HTML更是如此。
本章讲解在HTML中如何编排段落和修饰文字。
3.1段落标记3.1.1<p>标记文本分段一般以<p>开头、以</p>结尾。
段落标记<p>是HTML中最常用的标记,虽然</p>可以省略,因为下一个<p>的开始就意味着上一个<P>的结束,但最好还是遵循规范,正规书写。
<P>标记的常用语法格式为:<p align = 对齐方式>……</p>其中,align用来定义段落的对齐方式,它可以取以下值:●center:居中对齐。
●left:靠左对齐,是默认值。
●right:靠右对齐。
【例1】<p>的用法。
<html><head><title>itsway -- 段落与文字</title></head><body><p align = center>劝学</p><p align = right>作者:颜真卿</p><p>三更灯火五更鸡,正是男儿立志时。
</p><p>黑发不知勤学早,白首方悔读书迟。
</p></body></html>显示结果如下图所示。
可以看出,标题“劝学”在页面中居中对齐,“作者:颜真卿”靠右对齐,而诗的主体则靠页面左边对齐。
3.1.2 <br>、<nobr>、<pre>和<center>标记段落与段落之间一般会空出一行距离。
如果不想分段而只想分行,可以使用<br>标记,常用格式为: <br>一般来说,每当浏览器窗口被缩小时,浏览器会自动将段落右边的文字转折至下一行。
HTML教程(42页)免费下载.pdf

HTML教程课程内容第1章HTML简介 (3)1.1 什么是HTML (3)1.2 为什么学习HTML (3)1.3 HTML的发展史 (4)第2章第一个HTML文档 (4)2.1 HTML结构 (4)2.2 我的第一个网页 (5)第3章HTML元素 (5)3.1 HTML标签 (5)3.2 标签属性 (6)练习: (6)第4章使用Dreamweaver Mx开发网页 (7)第5章HTML基本标签 (7)5.1 段落 (7)5.2 标题元素 (8)5.3 换行 (8)5.4 水平线 (8)5.5 HTML中的注释 (9)5.6 嵌入元素 (9)练习: (9)第6章HTML格式化标签 (10)6.1 HTML的<font>标签 (10)6.2 格式化文字: (11)6.3 删除和插入文字: (12)6.4 预格式化文本 (12)6.5 其他参考: (13)6.5.1 “计算机输出”标签: (13)6.5.2 地址: (14)6.5.3 缩写和首字母缩略法: (14)6.5.4 文字方向: (14)6.5.5 块引用: (15)第7章HTML链接 (15)7.1 连接 (15)7.2 锚标签和href属性 (16)7.3 邮件链接: (17)7.4 target属性 (18)练习: (18)第8章HTML表格 (18) 8.1表格头使用<th>标签指定.................................................................................19 8.2有标题的表格:.................................................................................................19 8.3美化表格.............................................................................................................20 8.4frame 属性...........................................................................................................20 练习:.............................................................................................................................23 第9章 HTML 列表.. (23)9.1无序列表.............................................................................................................23 9.2有序列表.............................................................................................................24 9.3 自定义列表.........................................................................................................24 练习:.............................................................................................................................25 第10章HTML 图像.................................................................................................................25 10.1alt 属性.................................................................................................................25 10.2对齐图像:.....................................................................................................25 10.3图像导航:.....................................................................................................26 10.4图像地图:.....................................................................................................27 练习:.............................................................................................................................27 第11章颜色表示.....................................................................................................................27 第12章HTML 特殊字符/实体................................................................................................28 第13章HTML 表单.................................................................................................................29 第14章 HTML 框架.................................................................................................................32 14.1垂直分栏:.....................................................................................................32 14.2水平分栏:.....................................................................................................32 14.3混合框架:.....................................................................................................33 14.4导航框架.........................................................................................................33 14.5<noframes>标签:.............................................................................................33 练习:.............................................................................................................................34 14.6内嵌框架.........................................................................................................34 第15章HTML 样式................................................................................................................34 15.1内部样式表.....................................................................................................35 15.2行内样式.........................................................................................................35 15.3连接外部样式表.............................................................................................35 15.4 样式标签.........................................................................................................36 第16章HTML 文件头............................................................................................................36 例1:给所有连接添加一个目标..................................................................................36 例2:背景音乐..............................................................................................................37 16.1HTML Meta........................................................................................................37 16.1.1name 属性........................................................................................................37 16.1.2http-equiv 属性................................................................................................38 第17章HTML 脚本................................................................................................................40 第18章HTML4.0 事件属性..................................................................................................41 第19章 HTML 属性. (42)Created by YYM Page 2 of 42标准资料收藏家 易启标准网免费提供十万标准书籍资料下载参考信息//w3/相关技术手册/imagesnew/software/html/index.html微软提供的在线帮助/library/chs/default.asp?url=/library/CHS/vbcon/html/vblrf HTMLDivControls.asp第1章 HTML简介1.1什么是HTML9HTML文件是一个包含标记的文本文件。
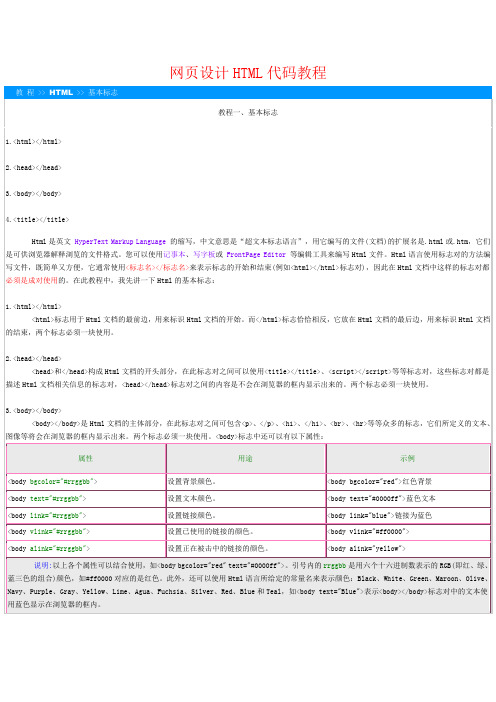
网页设计HTML代码

4.<title></title>使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“主题”,要将您的网页的主题显示到浏览器的顶部其实很简单,只要在<title></title>标志对之间加入您要显示的文本即可。
注意:<title></title>标志对只能放在<head></head>标志对之间。
下面是一个综合的例子,仔细阅读,您便可以了解以上各个标志对在一个Html文档中的布局或所使用的位置。
例1 Html文档中基本标志的使用<html><head><title>显示在浏览器最上边蓝色条中的文本</title></head><body bgcolor="red" text="blue"><p>红色背景、蓝色文本</p></body></html>返回教程二、格式标志1.<p></p>2.<br>3.<blockquote></blockquote>4.<dl></dl><dt></dt><dd></dd>5.<ol></ol><ul></ul><li></li>6.<div></div>上一个教程中我们讲了Html文档的基本标志,但我们还不知道怎样在浏览器中显示文本之类的东西,这正是我们在教程二中将要谈到的。
在学习之前,必须强调一下,我们这个教程中所讲的格式标志统统都是用于<body></body>标志对之间的。
(PPT制作技巧)html教程全

HTML是网页内容的骨架,它通 过各种标签来描述网页的结构和 内容,如标题、段落、列表、链 接等。
HTML基本结构
文档类型声明
<!DOCTYPE html>,告诉浏览器这 是一个HTML5文档。
HTML元素
<html>标签是HTML文档的根元素, 包含了整个网页的内容。
头部信息
<head>标签内包含文档的元信息, 如标题、字符集、样式表和脚本等。
主体内容
<body>标签内包含了网页的主要内 容,如文本、图片、链接、视频等。
HTML常用标签
标题标签
<h1>到<h6>,用于定义标题和副标题, <h1>最大,<h6>最小。
列表标签
<ul>、<ol>和<li>,分别表示无序列表、 有序列表和列表项。
段标签
<p>,用于定义段落。
图片标签
<img>,用于插入图片。
PPT制作流程
收集素材
收集相关文字、图片、图表等 素材,为制作做好准备。
添加内容
按照设计好的布局,添加相应 的文字、图片、图表等元素。
确定主题和目的
明确演示的主题和目的,为制 作过程提供指导。
设计布局
根据主题和目的,设计演示文 稿的布局和风格。
调整和完善
对演示文稿进行多次预览和调 整,确保内容准确、布局美观。
使用HTML制作动态PPT
1 2
交互式元素
使用HTML的表单和事件,为PPT中的元素添加 交互功能,如点击按钮显示下一张幻灯片。
数据绑定
使用HTML的数据绑定技术,将PPT中的数据与 数据库或其他数据源绑定,实现动态内容更新。
网页html基础教程

了解html的发展信息
要掌握html,就必须了解它的发展。大家可以通 过下面俩个链接了解html文档草案的现状、未来 html的发展已经url的工作原理的升级文档等。
1./:提供一个链接指向描述已被 确认为internet标准及现在被所有浏览器支持的 html特性的文档。
因此,所有文件的最基本结构如下:
<html>d>
<body>
……
</body>
</html>
Html
head
body
从上图中,我们可以容易的了解到整个html文件中 所有的数据均被建立为一个一个组件,并组织为一 个层次化的结构。
当利用html标记来定义组件时,定义标记不可交错, 否则将造成错误。下面的语法中,<head>标记与 <body>标记彼此交错,这样是不对的,如果标记 交错时,我们无法区别两个组件的范围
网页html基础教程
一.www基础 二.网站和网页 三.Html基础及简单页面设计 四.Web页面的颜色 五.给html文档加注释
一.www基础
www(world wide web,简称互联网),一直 被人们称作internet的“杀手应用程序”。它可 以显示普通文字和图像并访问其他页面,而信 息子页则使得它成为internet上发展最快的部分。 你可能已经掌握了在web上如何探索信息世界, 但也有可能不太清楚如何向全世界发布你自己 的信息——有关你自己的信息,如你个人的兴 趣、你的工作等。
面移至另一页面,也可以利用该页的地址或 url(uniform resource locator)统一资源定位 器来直接移至该指定页。
Web浏览器的选用
w3cHTML(教程完整版)

HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
开始标签 元素内容 结束标签
<p> This is a paragraph </p>
<a href="default.htm" > This is a link </a>
<h2>This is a heading</h2>
<h3>This is a heading</h3>
亲自试一试
注释:浏览器会自动地在标题的前后添加空行。
注释:默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
实例
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
<hr />
<p>This is a paragraph</p>
亲自试一试
提示:使用水平线 (<hr> 标签) 来分隔文章中的小节是一个办法(但并不是唯一的办法)。
属性总是在 HTML 元素的开始标签中规定。
属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
html教程全(全网最全)

幻灯片1H T M L幻灯片2●幻灯片3HTML概念●HTML(Hyper Text Markup Language 超文本标识语言)●是一种用来制作超文本文档的简单标记语言。
●用HTML编写的超文本文件称为HTML文件,也称Web文件。
幻灯片4HTML文档的编写方法●手工直接编写●记事本等,存成.htm .html格式●使用可视化HTML编辑器●Frontpage、Dreamweaver等●由Web 服务器(或称HTTP 服务器)一方实时动态地生成。
幻灯片5网页文件命名●*.htm或*.html●无空格●无特殊符号(例如&符号),只可以有下划线“_”,只可以为英文、数字●区分大小写●首页文件名默认为:index.htm 或index.html幻灯片6HTML 文件结构●<html>...</html>●<head>...</head>●<body>...</body>元素:是HTML语言的基本部分。
元素总是成对出现,每一对元素一般都有一个开始的标记(如<body>),也有一个结束的标记(如</body>)。
元素的标记要用一对尖括号括起来,并且结束的标记总是在开始的标记前加一个斜杠。
幻灯片7HTML 文件结构(Document Structures)●<H T M L>●<HEAD>●<title></title>●<meta>●</HEAD>●<BODY>●HTML 文件的正文●</BODY>●</HTML>幻灯片8第一张网页(01.htm)<html><head><title>第一张网页</title></head><body>欢迎光临我的主页!</body></html>幻灯片9基本组成部分——HTML元素属性●HTML元素可以有自己的相关属性,每一个属性还可以由我们网页编制者赋一定的值。
HTML5完整教程PPT学习课件

使用<header>标签的例子。 <header> <h1>欢迎光临我的网站</h1> <p>我是黑龙江傲立</p> </header> <p>网页的其他部分...</p>
13
<nav>标签
<nav>标签用于定义导航链接。 【例1-17】 使用<nav>标签的例子。 <header> <h1>欢迎光临我的网站</h1> <p>我是黑龙江傲立</p> </header> <nav> <a href="index.asp">首页</a> <a href="intro.asp">简介</a> <a href="contact.asp">联系方式</a> </nav> <p>网页的其他部分...</p> <footer>本文档创建于2012-10-07</footer>
</time></p> <p><time pubdate="pubdate"></time></p>
目前所有主流浏览器都不支持 <time> 标签。
30
<meter>标签
<meter>标签用于定义度量衡。仅用于已知最大和最小值 的度量。浏览器会使用图形方式表现< meter >标签。
超详细的HTML基础入门教程

超详细的HTML基础入门教程本文将为您提供一个超详细的HTML基础入门教程,以帮助您快速入门HTML。
1.HTML的基本结构HTML文档以`<!DOCTYPE html>`声明开始,这指定了文档使用的HTML 版本。
接下来,HTML文档的根元素是`<html>`元素,其中包含了文档的头部和主体。
- `<title>`元素定义了文档的标题,显示在浏览器的标题栏或书签中。
- `<meta>`元素提供了关于文档的元数据,如字符编码、视口设置和描述等。
- `<link>`元素用于导入外部样式表。
- `<style>`元素用于嵌入CSS样式。
- `<script>`元素用于嵌入或引用JavaScript代码。
-`<h1>`到`<h6>`元素用于定义标题,从大到小依次递减。
-`<p>`元素用于定义段落。
-`<a>`元素用于创建链接,将文本或图像变为可点击的。
- `<img>`元素用于插入图像。
- `<ul>`和`<ol>`元素用于定义无序列表和有序列表。
- `<li>`元素用于定义列表项。
- `<table>`元素用于创建表格。
- `<form>`元素用于创建表单,用于收集用户输入。
- `<input>`元素用于在表单中创建输入字段。
4.属性和值5.注释注释是用来添加对代码的解释或注释,以便开发者理解代码的作用和目的。
在HTML中,注释以`<!--`开始,以`-->`结束。
例如:```<!--这是一个注释-->```6.示例下面是一个简单的HTML示例:```html<!DOCTYPE html><html><head><title>我的第一个网页</title></head><body><p>这是我第一个网页的内容。
HTML5通用培训课件

。
HTML5的八大特性—CSS3
HTML5和CSS3代表着Web开发的未来,虽然相关规范还未最终敲 定,但最新版浏览器和移动设备都已支持HTML5和CSS3。其主要优点 有:
。
HTML5的八大特性—设备通用
设备通用主要是指:拖拽与拖放 (Drag & Drop) 与 文件处理 (File API)。
过去我们想实现网页中的拖拽效果,基本上都是使用DOM事件模型中的mousedown、 mousemove、mouseup的鼠标事件监听来模拟拖拽效果,为了实现实时的拖拽移动效果,还 要不停地获取鼠标的坐标,不停的修改元素的位置,代码要堆很多,而且性能也很差,现在有 了HTML5原生的Drag & Drop 拖拽事件,再结合FileAPI 中的 FileReader,一切变得so easy~
什么是HTML5
HTML 的 全 称 是 Hypertext Markup Language ( 超 文 本 标 记 语 言)。HTML是用于描述网页文档的标记语言。HTML从1993到如今的 发展,它作为网络语言标准规范,在计算机的发展史中有着不可或缺的 地位。在2000年对基于Html4.0的版本进行了微小改进HTML4.01,并 成为了国际标准化组织和国际电工委员会的标准,被沿用至今。
Thank You !
。
HTML5的八大特性—连接
连接则主要是指:WebSocket
现在,很多网站为了实现即时通讯, 所用的技术都是轮询。这种模式需要浏览器 不断的向服务器发出请求,然而HTTP请求 的header信息是非常长的,这样会占用很 多的带宽和服务器资源。
HTML语言教程(完整版)

| |
<BR>
|
<HR>
<FONT SIZE= 7 COLOR= red>
|
这是我第一次做主页
|
</FONT>|Βιβλιοθήκη </CENTER>
|
</BODY> ---------------------------------------
HTML 教程
第一章 HTML概述与基本结构 .....................................................................................................2 一、HTML的概述....................................................................................................................2 二、 HTML的基本结构:......................................................................................................2 三、 HTML的标签与属性: .....................................................................................................3 第二章 HTML主体标签及属性、颜色的设定......................................................................4 一、 html的主体标签<body> ...........................................................................................4 二、 颜色的设定.....................................................................................................................5
HTML教程

滚动<MARQUEE>标签
声明滚动文字“水平滚 动”开始,并且将会以 默认方式从右向左滚动 声明滚动 文字结束
查看源代码
<MARQUEE scrolldelay ="100" >水平滚动</MARQUEE> <MARQUEE scrolldelay ="200" direction="up" >垂直滚动</MARQUEE> <MARQUEE scrolldelay ="300" direction="up" onmouseover="this.stop()" onMouseOut="this.start()"> <A href="#"><IMG src="images/scroll/1.gif" border="0" align="middle"> 水平向 左移动 Avon化妆品</A><BR> <A href="#"><IMG src="images/scroll/2.gif" border="0" align="middle"> 雅诗兰黛 </A><BR> 垂直向 …… 上移动 </MARQUEE>
查看源代码
…… <BODY> <H1>一级标题</H1> <H2>二级标题</H2> <H3>三级标题</H3> <H4>四级标题</H4> <H5>五级标题</H5> <H6>六级标题</H6> </BODY> ……
html教程

水平线的HTML标记
水平线元素 语法格式: <hr align=# width=# size=# color=# noshade> 属性:noshade 无阴影效果
作业1
设计一网页,要求,
(1)网页设有标题“温州大学05教技班级主页” ;
(2)页面背景为淡蓝色,页面上边距为0 (3)页面内容:
•页面头部有一移动字幕“欢迎光临05教技班级网站”,要求居 中,字幕宽300象素,高100象素,字每次移动距离为20象素,移 动时间间隔为100毫秒,背景颜色为蓝色
HTML标记属性
1.4 HTML标签属性
许多单标记和双标记的始标记内可以包含一些属性, 其语 法是:< 标签名 属性1 属性2 属性3 … > </标签名>
各属性之间无先后次序,属性也可省略(即取默认值)。 如: <HR SIZE=3 ALIGN=LEFT WIDTH="75%“ color="#CC6600">
背景色
背景图案 一般文本颜色
link
alink vlink leftmargin topmargin 例1 例2
链接文字颜色
活动链接文字颜色 已访问链接文字颜色 页面左侧的留白距离 页面顶部的留白距离
Body部分的文本
特殊字符的插入
【插入】【HTML】 【特殊字符】
插入面板选择“文本”,在该面板中可选择要插入的字符 快捷键
图片对齐到目前文字行绝对中间
AbsBottom 图片对齐到目前文字行绝对底部
图像的插入
超文本支持的图象格式一般有:png、GIF、JPEG三种。
声音的插入
背景声音 前景声音
HTML零基础入门教程

HTML零基础入门教程
第一部分:HTML基础知识
1.HTML的概念:
2.HTML文档的构成:
5.HTML注释:
注释可以在HTML文档中添加解释和说明,使用<!--注释内容-->的格式。
第三部分:HTML属性
1.属性的概念:
属性是用于指定HTML元素的额外信息,比如样式、行为等。
2.常用属性:
class属性可以用于指定元素的类别,id属性可以用于指定元素的唯一标识,style属性可以用于指定元素的样式。
3.链接属性:
href属性用于指定链接的URL地址,target属性用于指定链接在新窗口打开。
第四部分:HTML布局
1.块级元素:
块级元素占据一整行空间,常用的块级元素有<div>、<p>、<h1>等。
2.内联元素:
内联元素只占据其包裹内容的空间,常用的内联元素有<span>、<a>、<strong>等。
结束语:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML文档的编写方法
1. 手工直接编写(学习)
– 记事本等,存成.htm .html格式
2. 使用可视化HTML编 辑 器(实际开发中)
– Frontpage、Dreamweaver等
所见即所得
网页文件命名
1. 2. 3. 4.
5. 6.
*.htm或*.html 首页文件名默认为:index.htm 或 index.html 文件名要简短且有相应的意义。 文件名尽量是英文单词,并且要小写。例如:比方 说留言板文件,最好以guestbook为文件名 。 网页图像文件一般都放到一个特定的文件夹里面, 约定俗成图片文件夹都以images来命名。FLASH动 画文件夹一般以SWF或者FLASH来命名。 有利于网站维护;有利于团队合作。
<title>标签定义HTML文档的标题。<title>与</title>之 间的内容将显示在浏览器窗口的标题栏。
HTML基本结构的 有关元素和元素属性
• HEAD标签——2 • <meta>标签 • <meta>标签下面可以插入很多很有用的标签属 性。下面介绍四种:
– <meta name="keywords" content="study,computer">
HTML 文件结构 (Document Structures)
– <HTML>
• <HEAD>
– <title></title> – <meta>
html文件开始 文件头开始
• </HEAD> • <BODY>
– HTML 文件的正文
文件头结束 文件体开始
• </BODY>
文件体结束 html文件结束
Meta标签
• META标签是HTML标记HEAD区的一个关键 标签,它位于HTML文档的<head>和<title>之 间。它提供的信息虽然用户不可见,但却是文 档的最基本的元信息。<meta>除了提供文档字 符集、使用语言、作者等基本信息外,还涉及 对关键词和页面刷新的设定。
<body>标签及元素属性——1
HTML
HTML概念
• HTML(Hyper Text Markup Language 超文本标识语言)
– 是一种用来制作超文本文档的简单标记语言。 – 用HTML编写的超文本文件称为HTML文件,也称Web文件。 – 万维网(亦作“Web‖、“WWW‖、“W3‖,英文全称为 “World Wide Web‖),是一个由许多互相链接的超文本文档 组成的系统,通过互联网访问。 在这个系统中,每个有用的 事物,称为一样“资源”;并且由一个全域“统一资源标识 符”(URI)标识;这些资源通过超文本传输协议(HTTP) 传送给使用者,而后者通过点击链接来获得资源。 – 万维网常被当成互联网的同义词,这是一种误解,万维网是 靠着互联网运行的一项服务。
– <meta http-equiv=―Content-Type‖ content=―text/html; charset=gb2312‖> – 用来标记你的页面的解码方式。 – 其作用是指定了当前文档所使用的字符编码为gb2312,也就 是中文简体字符。根据这一行代码,浏览器就可以识别出这 个网页应该用中文简体字符显示。类似地,如果将"gb2312" 换为"big5",就是我们熟知的中文繁体字符了。
第二张网页
<html> <head> <title>第一张网页</title> </head> <body> <p align="center">欢迎光临我的主页!</p> </body> </html>
HTML基本结构的 有关标签和标签属性
• HEAD标签——1 <head>标签出现在文档的开头部分。<head>与 </head>之间的内容不会在浏览器的内容窗口 显示,但是其间的标签有特殊重要的意义。 • <title>
HTML基本结构的 有关元素和元素属性
• HEAD标签——5 • <meta>标签
– <meta http-equiv=―refresh‖ content=―5;URL=‖> – 用来自动刷新网页
练习
• 编写一个网页,要求3秒钟后自动跳转到校网主页。 <html> <head> <title>my first page</title> <meta http-equiv=―refresh‖ content=―3;URL=‖> </head> <body> <p align=―center‖>三秒钟后本网页将自动跳转到厦门理工大学首 页</p> </body> </htmll> <head> <title>第一张网页</title> </head> <body> 欢迎光临我的主页! </body> </html>
基本组成部分—— HTML标签及属性
• HTML标签可以有自己的相关属性,每一个属 性还可以由我们网页编制者赋一定的值。标签 属性出现在标签的< >内,并且和标签名之间 有一个空格分隔;属性值用“”引起来。
– </HTML>
HTML 标签
HTML标签是HTML语言中最基本的单位,HTML标签是 HTML语言最重要的组成部分. • 标签通常要用两个尖括号括起来:<和>. • 标签都是闭合的(闭合就是标签的最后要有一个/,来标 示结束),但不一定是成对出现的,比如<body>和 </body>一对标签.(<body>是开始标签,</body>是结束 标签,在开始和结束标签中可以有内容),比如<br/>就 是单独的.(注意要在最后加上/,以标示其是独立的) • 标签是大小写无关的,<body>跟<BODY>表示的意思是一 样的.标准推荐使用小写.
• 用来标记搜索引擎在搜索你的页面时所取出的关键 词。
HTML基本结构的 有关元素和元素属性
• HEAD标签——3 • <meta>标签
– <meta name="author" content=―wutao"> – 用来标记文档的作者。
HTML基本结构的 有关元素和元素属性
• HEAD标签——4 • <meta>标签
