HTML教程2
实验2HTML与静态网页

background-color: #000033; } .STYLE4 {font-size: 18px; color: #000000; } --> </style> </head>
<body
leftmargin="0"
topmargin="0"
marginwidth="0"
marginheight="0" >
<head>
<meta
http-equiv="Content-Type"
charset=gb2312" />
<title> 公司首页 </title>
<style type="text/css">
<!--
.STYLE1 {
color: #FFFFFF;
font-size: 18pt;
font-family: "
class="STYLE2" scope="row"> 产品介绍 </th>
</tr>
<tr>
<th
height="46"
background="INDEX_LM.GIF"
class="STYLE2" scope="row"> 技术支持 </th>
</tr>
</table></td>
<td width="568" valign="top"><table width="568" border="0"
第2章 HTML入门(网页制作案例教程课件)

2.2 创建第一个HTML文件
• HTML可以使用任何文本编辑器,如Windows“ 记事本”或“写字板等”进行编辑,代码输入 后,一定要把文件的扩展名保存为“.htm”或 “.html”。
图2-2 2020/7/26 编辑HTML文档
图2-3 IE显示HTML网页内容
2.3 HTML编码基础
属性值,这里是颜色值(粉红色)
bgcolor就是<body>标记的属性,用于设置背景色
2020/7/26
2.1.2 标记及其属性
• 如果一个标记有多个属性,属性和属性之间用 空格隔开 。
• 标记在使用时,应注意以下几点:
– HTML标记不区分大小写
– 使用“<!--”和“-->”标记将HTML文档中注解内容括 起来
</head>
<body> <font size=1>1号字体</font><p> <font size=2>2号字体</font><p> <font size=3 color=red>3号字色红体</font><p> <font size=4 color=blue>4号蓝色字体</font><p> <font size=5 color=orange>5号橙色字体</font><p> <font size=6 color=yellow face="黑体">6号黄色黑体字体</font><p> <font size=7 color=green face="隶书">7号绿色隶书字体</font><p> <font size=+2 color=purple face="宋体">+2号紫色宋体字体</font><p
html Chapter2

25
创建列表
6
段落级标记: 段落级标记:<PRE> 标记
如果希望文本以预定义的格式显示,可以使用 元素。 如果希望文本以预定义的格式显示,可以使用PRE元素。此元素用于定义文本的 元素 格式。文本在浏览器中显示时遵循在HTML源文档中定义的格式。 源文档中定义的格式。 格式。文本在浏览器中显示时遵循在 源文档中定义的格式 <HTML> <HEAD> <TITLE>学习 学习HTML</TITLE> 学习 </HEAD> <BODY> <PRE> 汉普蒂·邓普蒂坐在墙上 汉普蒂 邓普蒂坐在墙上 汉普蒂·邓普蒂摔了一大跤 汉普蒂 邓普蒂摔了一大跤 国王所有的马 和所有的人 也无法再把汉普蒂·邓普蒂拼起来 也无法再把汉普蒂 邓普蒂拼起来 </PRE> </BODY> </HTML>
26
创建列表
•
技巧,你可以用start属性为一个有序列表规定特殊的开 技巧,你可以用start属性为一个有序列表规定特殊的开 start 头数字或字母,默认的开始数字是1 要改变这种状况, 头数字或字母,默认的开始数字是1,要改变这种状况, 可以给lo标识符添加start属性。 lo标识符添加start属性 可以给lo标识符添加start属性。例如
11
水平标尺
<HR>水平标尺标记用于在页面上绘制一条水平线。可借助于下列属性控制水平线。 水平标尺标记用于在页面上绘制一条水平线。可借助于下列属性控制水平线。 水平标尺标记用于在页面上绘制一条水平线 它只有开始标记,没有结束标记,且不包含任何内容。 它只有开始标记,没有结束标记,且不包含任何内容。
《理解动态HTML》教学设计(二)

《理解动态HTML》教学设计(二)作者:马畅来源:《中国信息技术教育》2013年第01期● 教材分析《理解动态HTML》是教育科学出版社出版的高二选修《网络技术应用》第五章的第二小节的第一课时,本课时是在上一节探索过动态HTML效果的基础上,理解、掌握动态HTML 的工作过程,主要是客户端脚本语言(JavaScript)的理解和应用。
学生对使用JavaScript实现的动态HTML效果都很感兴趣,但是JavaScript的学习要经历一个循序渐进的过程,本节课是理解动态HTML的第一课,是初步认识和体验制作JavaScript的起始篇,因此,学好本课将为后续深入学习动态HTML的其他部分知识打下良好的基础。
● 学情分析本节课的教学对象是高二学生。
在学习本课之前,他们已经学习了用FrontPage制作网页的基本方法,能够制作简单的网页,会使用记事本查看网页的源代码,了解基本的HTML标记语言。
因此,在学习粘贴JavaScript代码前,教师先回顾HTML的基本结构,让学生对HTML有一个基本的认识。
● 教学目标知识与技能目标:了解动态HTML的三大核心技术;了解什么是客户端脚本语言;能够掌握两种在网页中加入JavaScript代码的方法。
过程与方法目标:能够找出一段HTML中的JavaScript语言;能够修改和添加HTML中的JavaScript语句。
情感态度与价值观目标:培养自主探究的意识;能够体验到JavaScript的制作乐趣;通过自主学习网站自主学习和探究学习,培养发现问题、解决问题的能力。
● 教学重、难点重点:了解什么是客户端脚本语言;掌握加入JavaScript代码的方法。
难点:修改JavaScript代码。
● 教学过程1.引入新课,技术体验(1)学生在上课前打开浏览器用自己的姓名学号登录,开始玩网页上的闯关小游戏。
网页闯关游戏需要查看网页的源文件,在代码中查找下一个页面的地址提示。
教师观察学生玩网页闯关游戏,开始上课后停止游戏,并选择其中一关网页,解释过关的方法:查看网页的源代码找到下一个页面的网址,同时复习回顾HTML部分的内容。
html课件2PPT教学课件

2020/12/10
13
单元格的合并
横跨两行的单元格
2020/12/10
14
❖ <tr>
❖ <th >姓名</th>
❖
<td >Bill Gates</td>
❖ </tr>
❖ <tr>
❖ <th rowspan="2">联系电话</th>
❖
<td>555-12345</td>
❖ </tr>
❖ <tr>
a2 a3 <br>b2 b3</td> <td>a4</td> ❖ </tr> ❖ <tr>
<td>b1</td><td>b4</td> ❖ </tr>
2020/12/10
22
用align属性设置对齐方式
❖ </tr>
❖ <tr>
❖
<td>b1</td>
<td>b2</td><td>b3</td><td>b4</td>
❖ </tr>
❖ <tr>
❖
<td>c1</td>
2020</12t/d10>c2</td><td>c3</td><td>c4</td>
Web Design_H.T.M.L语言2 网页设计学习教程

• • • • • • • • • • •
做个实验如何? 第一步:如果您使用 Windows,请启动记事本。 第二步:键入以下文本: <html> <head> <title>华南农业大学珠江学院</title> </head> <body> 网页设计课程 <b>此文本是粗体的</b> </body> </html>
HTML 属性
• 属性为 HTML 元素提供附加信息。 • HTML 标签的属性 • HTML 标签拥有属性。属性为 HTML 元素提供附 加信息。 • 属性总是以名称/值对的形式出现,比如: name="value" • 属性总是在 HTML 元素的开始标签中规定。
提示:
• 使用小写属性 属性和属性值对大小写敏感。不过,万维网联盟在其 HTML 4 推荐 标准中推荐小写的属性/属性值,而 XHTML 要求使用小写属性/属性 值。 • 始终为属性值加引号 属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引 号也没有问题。 • 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须 使用单引号,例如: • name='John "ShotGun" Nelson'
换行符
• 当你打算结束一行,而又不想开始一个新段落时,<br> 标签就派上用场了。无论你将它置于何处,<br> 标签都 会产生一个强制的换行。
<p>This <br> is a para <br>graph with line breaks </p>
WEB开发技术 第二章 超文本标识语言HTML

预格式化标签实例
<html> <body> <h2 align="center">Example without using PRE tag</h2> A BBB CCCCC DDDDDDD EEEEE FFF G <hr width="75%" align="center"> <h2 align="center">Example of using PRE tag</h2> <pre> A BBB CCCCC DDDDDDD EEEEE FFF G </pre> </body> 16/86 </html>
5/86
标签的特点
Tag通常是成对出现的,比如<body></body>。起始的叫做 Opening Tag,结尾的就叫做Closing Tag。 注意“body”前的斜杠,那就是关闭标签与打开标签的区别。 但是也有一些标签例外。比如,<input>标签就不需要。 HTML的Tag不区分大小写的。比如,<HTML>和<html>其实 是相同的。 Tag可以拥有属性。属性可以扩展其能力。属性通常由属性名 和值成对出现:name=“value”。如:bgcolor=“silver”。 属性参数的格式:
19/86
A FORTRAN compiler accepts FORTRAN source code and generates a machinelevel object module. A COBOL compiler accepts COBOL source code and generates a machine-level object module. A binary number 1011 can be transformed to a decimal number 11 according to the following formula: A3A2A1A0 =A3x23+A2x22 +A1x21+A0x20 that is: (1011)2=1x23+0x22+1x21+1x20 =8+0+2+1=11
python html2text 介绍

在我为您撰写文章之前,我想简单地介绍一下Python库html2text。
html2text是一个Python库,用于将HTML格式的文本转换为纯文本。
它通过解析HTML文本并去除标签、样式和其他HTML元素,最终转换为纯文本格式。
html2text库可以帮助用户在处理HTML文本时更加方便和高效,尤其适合于需要从网页抓取内容或清理HTML格式文本的场景。
现在,我将按照您的要求开始为您撰写有关Python库html2text的文章。
1. 引言Python是一种功能强大的编程语言,拥有丰富的库和工具,可以应对各种开发需求。
在Web开发领域,处理HTML文本是一个常见的任务。
而html2text库则提供了一种简单、高效的解决方案,使得处理HTML文本变得更加轻松。
2. html2text的基本功能html2text库通过解析HTML文本并去除标签、样式和其他HTML元素,最终将其转换为纯文本格式。
这意味着可以使用html2text库来从网页抓取内容,并将其转换为易于处理和理解的纯文本格式。
这对于需要处理大量网页内容的数据分析、信息抽取等任务非常有用。
3. html2text的安装和使用要使用html2text库,首先需要安装它。
可以通过pip安装html2text库,命令如下:```pip install html2text```安装完成后,就可以在Python代码中引入html2text库,并开始使用它了。
以下是一个简单的示例,演示了如何使用html2text库将HTML文本转换为纯文本:```pythonimport html2texthtml_content = "<p>This is a <b>sample</b> HTML content</p>"text_content = html2text.html2text(html_content)print(text_content)```运行以上代码,将输出转换后的纯文本内容:```This is a sample HTML content```通过这个示例可以看出,html2text库简单易用,对于简单的HTML 文本转换任务非常方便。
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
html-2PPT教学课件

2020/12/10
13
3. HTML的段落与分行控制
无序列表元素—1 列表在HTML的文档里有重要的地位,HTML 规定了多种列表元素。列表所起的主要作 用是使特定的文本有序化。
2020/1元素—2
无序列表是由<ul>和<li>元素定义的: <ul>
例:04.htm
2020/12/10
5
文字布局
行的控制
段(Paragraph) (可以看作是空行) <p>
空白占位符 例:05.htm
2020/12/10
6
文字布局
行的控制 HTML的段落与段落之间有一定的空隔。如果不
希望出现空隔而只想换行的话,就要用到另一个 元素,即<br>元素。<br>元素可以使所在的位置 出现换行。这种换行和浏览器的自动换行的效果 类似。<br>元素不是成对出现的。 例:06.htm
02.htm
2020/12/10
3
文字标签属性——3
文字属性标记
3.文字大小
<font size=#> ... </font> #=1, 2, 3, 4, 5, 6, 7 or +#, -#
例:03.htm
2020/12/10
4
文字标签属性——4
文字属性标记
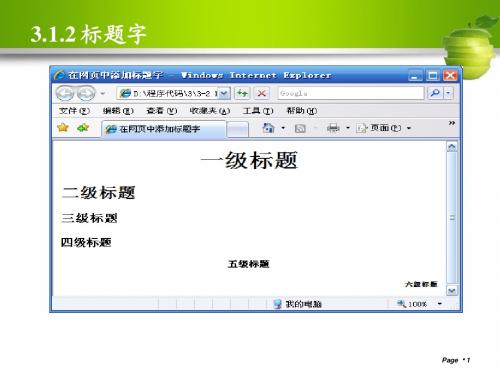
4.文字标题
<h#> ... </h#> #=1, 2, 3, 4, 5, 6
有序列表元素—2 <ol>元素也有自己的type属性,type属性的属性 值有1、A、a、I、i等。例如,我们以A、B、 C……作为列表的编号 例: 19.htm
page第2章 基本操作

29第2章 文字与图形的基本操作通过本章,你应当学会:(1)文字输入。
(2)置入文本。
(3)导出文本。
(4)文字块控制。
(5)文字编辑器。
(6)绘制基本图形。
(7)图像置入与裁切。
在PageMaker 中,对文字的控制很方便,我们可以通过文字编辑器键入和编辑文字,也可以直接在页面中键入文字。
对文字的处理由所选择的工具决定,文字工具用来键入、编辑和修改文字;而指针工具可以编辑和修改文字段。
2.1 文 字 输 入文字的输入有两种方法:一是通过文字工具输入文字;二是通过文字编辑框输入文字。
2.1.1 直接输入文字在工具箱中选择文字工具,在页面任意位置点击鼠标,当出现插入点后,就可以输入文字了。
也可以直接在页面内拖拽鼠标画出一个矩形框,这时文字块的宽度就是矩形框的宽度。
文字键入完毕后,使用指针工具选中文字段,文字区域就会以文字块的形式显示出来。
文字段上下中心位置都有门状把手,上面的把手表示文字块的起始部分,下面的表示文字块终止位置。
如果下面的把手有红色三角形显示,表示文字块显示不完全,有一部分文字被隐藏了。
将鼠标放在红色三角形上,按住鼠标左键,这时鼠标指针变成双箭头状,开始拖拽,随着文字块高度的增加,被隐藏的部分就显示出来了。
文字块内容有隐藏的部分时,也可以将其放在另一个文字块内,操作步骤如下:(1)用指针工具选中文字块,然后单击文字块下面的红色三角形。
此时,鼠标显示为状,在页面目标位置单击鼠标左键。
(2)文字块的放置就完成了,这时候它们的文字是连续的。
说明:在文字块区域终止位置的把手中心会有一条十字线,表示此部分文字的未列入部分在另外一个文字块内;如果在文字块区域起始位置的把手中心有一条十字线,表示此部分文字的上面部分在另外一个文字块内。
使用鼠标拖拽十字线的把手,随着文字块区域的变化,里面的文字也随之变化,一个文字块中的文字减少,则另外一个文字块中的文字就会增加。
30PageMaker 6.5中文版实例教程(2)在弹出的“置入”对话框中选择需要置入的文本,如图2-1-2所示。
accpt教程,使用HTML语言开发商业站点(HTML)2

跨多行的表格
查看源代码
rowspan =“n” 属性表示跨多少行? 属性表示跨多少行?
<TABLE border="1"> <TR> <TD rowspan=“3” >早上菜谱 </TD> 早上菜谱 <TD >食物 食物</TD> 食物 <TD >鸡蛋 鸡蛋</TD> 鸡蛋 </TR> <TR> <TD >饮料 饮料</TD> 饮料 <TD >牛奶 牛奶</TD> 牛奶 </TR> <TR> <TD>甜点 甜点</TD> 甜点 <TD>开心粉 开心粉</TD> 开心粉 </TR> </TABLE>
如何设置表格的填充属性
查看源代码
<TABLE cellspacing=“5” cellpadding=“10” border=“1" “ ” “ ” “ background="images/type_back.jpg" > <TR> cellspacing属性用来设 属性用来设 置表格内框宽度 <TD colspan="6"> </TD> 置表格内框宽度 </TR> cellpadding属性用来 属性用来 设置表格内填充距离 <TR bgcolor="#EBEFFF"> <TD colspan="3" align="center" >笔记本电脑 笔记本电脑</TD> 笔记本电脑 <TD colspan="3" align="center" >办公设备、文具、耗材 办公设备、 办公设备 文具、耗材</TD> </TR> …. </TABLE> 填充之后 的效果
第2-9章html知识g

Page 32
3.4.6 忽略html标记
Page 33
3.4.7 设置段落缩进
利用段落的缩进,可以增加段落的层次效果。 基本语法:
<blockquote>…</blockquote>
Page 34
3.4.7 设置段落缩进
01:<!--程序3-20--> 02:<html> 03:<head> 04:<title>段落缩进</title> 05:</head> 06:<body> 07: 关于我们<br> 08: <blockquote > 09: <p>五十个不同的分子,在不同状态下进入了同一容器,</p><!--缩进了5个字符--> 10: </blockquote> 11: <blockquote><blockquote> 12: <p>这就组成了我们的家——083007班。<p> 13: </blockquote></blockquote> 14: <!--缩进了10个字符--> 15:</body> 16:</html>
3.3.3上标、下标
在数学公式中,上标和下标的使用比较广泛,比如x1,x2, y1,y2等。 基本语法: <sup>…</sup> <sub>…</sub>
<!--程序3-10--> <html> <head> <title>上标、下标的实现</title> </head> <body> <h2>解下面的代数方程式</h2> x<sup>2</sup>-3x+2=0<br> 解:x<sub>1</sub>=2; x<sub>2</sub>=1<br> </body> </html>
《HTML入门教程》第二讲:HTML标签

`HTML 标签什么是 HTML 标签HTML 不是一种编程语言, 而是一种标记语言 (markup language), 它使用标记标签来描述网页。
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html> HTML 标签通常是成对出现的,比如 <b> 和 </b>,标签对中 的第一个标签是开始标签,第二个标签是结束标签,开始和结 束标签也被称为开放标签和闭合标签 HTML 标签不区分大小写,比如<HTML>、<html>、<Html>是一 样的 HTML 标签可以设置属性,比如: <a href="">老王爷编程网</a>文件开始标签<html> <html>标签用于表示该文件是以 html 语言编写的 <html>标签是成对出现的,首标签<html>和尾标签</html><html> <body> <a href="">欢迎访问老王爷编程网</a> </body> </html>第 1 页/共 3 页`文件头部标签<head>HTML 文件=文件头+文件主体 文件头用于规定 HTML 文件的标题和相关属性,它的信息主要用 于提供索引、辨认及其他方面的应用,不在网页中显示。
网页头部标签<head>是成对出现的,首标签<head> 和尾标签 </head> <head>标签包含 html 文件的标题、编码方式及 URL 等信息 <head>标签可以省略文件标题标签<title>Html 文件的文件名称写在<title>和</title>之间<html xmlns="/1999/xhtml"> <head> <title>老王爷编程网</title> </head> <body> <a href="">老王爷编程网</a> </body> </html>运行效果:文件主体标签<body>网页的主体内容应该写在<body>和</body>之间。
smil教程(2)

4、链接制作传统的流媒体的最大的一个弊端是没有交互性(Interaction)。
现在的flash本质上就是一种可交互性的流!而SMIL是解决大部分流媒体交互性的最好的工具!这部分要求大家必须掌握,如果没有的话,那么我们学习SMIL就失去了意义。
因为这里是SMIL的主要特色(与其他的视频编辑软件相比较),就好像指针是C语言的特色一样。
(1)<a></a>标记运行下面这个程序:<smil><head><layout><root-layout width="300" height="300"/><region id="videoregion" top="0" left="0" width="300" height="300" fit="meet"/></layout></head><body><a href="1.jpg"><img src="2.jpg" region="videoregion"/></a></body></smil>正常情况下,我们看到播放器播放2.jpg,如果我们把鼠标放到正在播放的2.jpg上面,鼠标将有指针形状变为小手形状。
单击鼠标左键,播放器播放将停止播放2.jpg而播放1.jpg 这个文件。
这里我们就成功的创建了一个很简单的链接。
<a></a>属性就是用于链接标记,href表示的是所要链接的文件。
这种方法非常简单,如果要创建更加复杂的链接,就要用到下面的这个属性。
htlm 基础教程

htlm 基础教程html语言教程文字代码一、一般的文字代码:〈*P align=center〉〈*FONT color=颜色face=隶书size=5>插入文字<*/FONT〉〈*/P>二、文字向左移动代码:<*marquee directio=left><*font face=华文楷体size=4 color==#ff0000〉海阔天空<*/font〉〈*/marquee>三、文字向上滚动代码:<*marquee direction=up scrollamount=2>〈*center〉〈*font color="#ff0000” size="5" face="华文楷体”〉欢迎您来到海阔天空〈*/font>〈*/marquee>四、文字向下滚动代码:<*marquee direction=down scrollamount=2>〈*center>〈*font color=”#ff0000” size=”5" face=”华文楷体">希望大家认真看教程〈*/font><*/marquee〉五、有背景的文字:〈*TABLE cellSpacing=0 cellPadding=0 align=center background=http://yyg。
/ad/logo.gif〉<*TBODY〉〈*TR>〈*TD style=”FILTER:chroma(color=#336699)"〉<*TABLE align=center bgColor=red>〈*TBODY><*TR><*TD align=middle><*P〉<*FONT style="FONT—SIZE: 100pt" face=文鼎花瓣体color=#336699><*B>我<*/B><*/FONT>〈*/P>〈*P><*FONT style="FONT-SIZE:100pt" face=文鼎花瓣体color=#336699>〈*B〉爱<*/B>〈*/FONT><*/P〉〈*P〉<*FONT style="FONT—SIZE: 100pt" face=文鼎花瓣体color=#336699〉〈*B>海〈*/B〉<*/FONT>〈*/P>〈*P〉〈*FONT style=”FONT—SIZE: 100pt” face=文鼎花瓣体color=#336699><*B〉阔<*/B><*/FONT><*/P>〈*P〉〈*FONT style=”FONT—SIZE:100pt” face=文鼎花瓣体color=#336699><*B〉天〈*/B><*/FONT>〈*/P>〈*P〉〈*FONT style=”FONT—SIZE:100pt” face=文鼎花瓣体color=#336699>〈*B〉空<*/B>〈*/FONT〉<*/P〉<*/TD〉〈*/TR>〈*/TBODY〉〈*/TABLE〉<*/FONT〉<*/TD〉<*/TR〉〈*/TBODY〉〈*/TABLE〉六、有阴影的文字:1.<*P align=center〉〈*FONT style="FONT—SIZE: 30pt;FILTER:glow (color=#00FFFF);WIDTH: 100%;COLOR: #f8f8ff;LINE—HEIGHT: 150%; FONT—FAMILY:华文彩云"〉〈*B〉文字<*/B〉<*/FONT><*/P>2.<*CENTER>〈*FONT style=”FONT-SIZE: 20pt; FILTER: glow(color=#7CFC00); WIDTH:100%;COLOR: yellow;LINE—HEIGHT:150%;FONT—FAMILY: 华文彩云">〈*B〉文字〈*/B>〈*/FONT>〈*/CENTER〉3.〈*CENTER〉〈*FONT color=red style=”FILTER: blur(add=1,direction=40,strength=10); FONT-SIZE: 30px; FONT-WEIGHT:bolder; POSITION: relative;WIDTH:500px”>海阔天空〈*/FONT>〈*/CENTER>4。
