如何在界面设计中“色”诱用户?
如何在Photoshop中设计出色的电子商务界面

如何在Photoshop中设计出色的电子商务界面在Photoshop中设计出色的电子商务界面并不是一件难事,只需要掌握一些基本的技巧和方法,即可创作出令人印象深刻的界面。
以下是一些关于如何在Photoshop中设计出色的电子商务界面的技巧。
首先,选择合适的色彩方案是非常重要的。
色彩可以影响用户对界面的感知,因此需要选择适合产品类型和品牌风格的色彩。
可以使用色轮工具或者参考色彩搭配网站上的配色方案来选择合适的颜色。
另外,使用渐变和阴影效果可以增加界面的层次感和现代感。
其次,界面的布局也是关键因素。
在设计电子商务界面时,需要考虑到产品展示的重要性,确保产品的主要信息能够吸引用户的注意力。
可以使用网格系统或参考其他成功的电子商务网站的布局方式来设计。
同时,需要合理安排界面的各个元素,确保用户能够快速找到所需信息。
再次,选择合适的字体非常重要。
字体可以传达品牌的形象和风格,同时也影响用户对文字信息的阅读体验。
在选择字体时,需要注意字体的可读性和配合界面整体效果的情况。
可以使用不同字体风格的组合来突出不同的信息层次。
另外,图标和按钮也是界面设计中不可或缺的元素。
图标和按钮可以使用户更加方便地进行操作和导航。
在选择图标和按钮时,需要注意风格的一致性和显眼性。
可以利用Photoshop的形状工具和图层样式来创建各种图标和按钮。
此外,合理运用图片和照片可以增强界面的吸引力。
可以使用高质量的产品图片来展示商品,吸引用户的注意力。
同时,使用合适的照片可以增加界面的情感和美感。
需要注意的是,选择的图片和照片要与产品类型和品牌风格相符,并尽量控制图片大小,保证网页加载速度。
最后,要时刻关注用户体验。
在设计界面时,需要考虑到用户的使用习惯和需求,确保界面的易用性和功能性。
可以进行用户测试或参考其他成功的电子商务网站来改进界面设计。
此外,还可以使用一些互动效果来增加用户的参与感和满意度。
通过掌握以上的技巧和方法,我们可以在Photoshop中设计出色的电子商务界面。
国际版游戏交互设计师岗位面试题及答案(经典版)

国际版游戏交互设计师岗位面试题及答案1.请介绍一下您的游戏交互设计经验。
答:我在过去五年一直从事游戏交互设计工作,参与了多款成功发行的游戏项目。
例如,我曾在一款RPG游戏中设计了一套直观的技能释放系统,通过手势控制不同技能,提升玩家体验。
2.在设计跨平台游戏时,您如何确保在不同设备上的一致性交互体验?答:我会采用响应式设计原则,根据不同平台的特点调整交互元素布局。
例如,将移动设备上的虚拟按钮优化为触摸友好的操作,并在PC上保留键盘快捷键。
3.请分享一个您成功解决用户体验问题的案例。
答:在一款社交游戏中,用户反馈互动体验不足。
我重新设计了互动元素,引入了实时动画和更多反馈机制,大幅提升了用户的满意度和留存率。
4.在处理虚拟现实(VR)游戏交互设计时,您会考虑哪些因素?答:虚拟现实的交互设计需要考虑头部追踪、手势控制等因素,以创造沉浸式体验。
我会确保操作简单且符合人体工程学,避免引发晕眩等问题。
5.请解释一下游戏中的可访问性设计在交互体验中的重要性。
答:可访问性设计能使更多玩家参与游戏,无论其身体状况或技能水平。
例如,提供多种操作选项,如按钮、手势、语音命令,能够让所有玩家都能获得积极体验。
6.在多人在线游戏中,如何平衡不同玩家之间的交互关系?答:我会设计鼓励合作和竞争的机制,同时设置社交工具,如实时聊天和组队系统,以促进玩家之间的有效交流和互动。
7.如何处理游戏中的教程和引导,以确保新玩家能够迅速上手?答:我会采用渐进式引导,通过逐步介绍游戏机制和操作,以避免信息过载。
同时,借助视觉元素和互动提示,使教程更具吸引力和易于理解。
8.在设计游戏UI时,您会如何考虑用户界面的可用性和美观性?答:我会运用用户界面设计的基本原则,如清晰的信息层次结构和直观的图标设计。
同时,选择色彩和字体以增强品牌风格,提升用户情感连接。
9.请分享一个您在项目紧迫情况下保持创意的经验。
答:在一个紧急开发周期中,我与团队合作,采用头脑风暴和设计思维工具,快速生成创意解决方案,确保项目在时间内交付,并保持了良好的用户体验。
用户体验设计中的心理学原理

用户体验设计中的心理学原理在当今信息爆炸的时代,用户体验设计已经成为很多企业关注的焦点。
为了提供更好、更有效的用户体验,设计师经常需要了解用户的需求、习惯和心理状态。
了解心理学原理可以帮助设计师更好地理解用户的行为和反应,进而提供更优质的用户体验。
一、感知与注意力用户首先会通过感知器官接收到设计师传达的信息,而注意力决定了用户在信息中关注哪些部分。
感知与注意力的心理学原理对设计师来说非常重要。
1.1 威廉·詹姆斯的注意力原则威廉·詹姆斯提出了“注意力原则”,即人的注意力只能同时集中在有限数量的事物上。
设计师应该在界面设计中减少无关信息的干扰,突出主要功能和信息,以引导用户的注意力。
1.2 颜色和对比度颜色和对比度对用户的注意力有重要影响。
使用明亮或对比强烈的颜色可以吸引用户的注意力,而过多的颜色或低对比度会导致用户注意力分散。
二、认知与记忆认知与记忆是用户体验设计中的关键因素,理解用户的认知过程和记忆特点可以让设计师更好地满足用户的需求。
2.1 条件反射和操作条件反射设计师可以利用条件反射和操作条件反射来引导用户对界面元素的操作。
通过合理设置按钮位置、形状和颜色,可以让用户在使用过程中形成条件反射,提高用户的操作效率。
2.2 工作记忆容量人的工作记忆容量是有限的,设计师应该避免在界面中出现过多的信息和复杂的操作步骤,以减小用户的认知负荷,提高用户体验。
三、情感与情绪用户体验不仅涉及到认知方面的需求,情感和情绪也是设计师需要关注的重要因素。
用户体验设计中的心理学原理可以帮助设计师创造积极的情感和情绪体验。
3.1 卡尔·兰格的情感理论卡尔·兰格提出的情感理论认为,情感是来自于特定的刺激和个体对刺激的评价。
设计师可以通过界面的整体风格、使用的图标和配色方案等来影响用户的情感体验。
3.2 色彩心理学颜色可以激发用户不同的情感和情绪。
红色提高用户的注意力,蓝色带来冷静和放松的感觉,绿色引发用户的平静和安心等。
颜色管理法

颜色管理法一、引言在现代社会中,颜色无处不在,它不仅仅是一种视觉感受,更是一种情感和信息的传递方式。
因此,有效地管理和运用颜色,对于企业、设计师和市场营销人员来说至关重要。
本文将介绍颜色管理法,探讨其在设计和营销领域中的应用。
二、颜色管理的意义颜色管理是一种系统化的方法,旨在确保从设计到打印或显示的整个过程中,颜色的准确再现。
它可以帮助设计师和制造商保持一致的颜色表现,使产品在不同的媒介和环境中呈现出相同的外观。
颜色管理还可以提高设计和营销的效果,增强品牌形象,并与目标受众建立更强的情感联系。
三、颜色管理的基本原则1. 颜色标准化:建立统一的颜色标准,以确保不同媒介和设备上的颜色表现一致。
这可以通过使用国际标准的颜色空间和色彩管理系统来实现。
2. 色彩校准:校准显示设备和打印机,以确保它们能够准确地再现颜色。
这可以通过使用专业的校准工具和软件来完成。
3. 色彩配对:根据设计的目的和受众的需求,选择适当的颜色组合。
这可以通过色彩心理学和色彩搭配原则来指导。
4. 色彩管理教育:培训设计师和印刷工人,使他们了解颜色管理的重要性,并掌握正确的颜色管理技术和工具。
5. 色彩监控:定期监控颜色的表现,及时发现和纠正问题。
这可以通过使用色彩测量仪和比对标准样品来实现。
四、颜色管理在设计中的应用1. 品牌形象设计:通过颜色的统一运用,塑造独特的品牌形象。
例如,可选择与品牌定位相符的主色调,并在不同的媒介上保持一致的表现。
2. 用户界面设计:根据用户的习惯和心理偏好,选择适合的界面颜色。
例如,对于手机应用程序,可以使用明亮和鲜艳的颜色来吸引用户的注意力。
3. 广告和宣传物料设计:通过色彩的巧妙运用,吸引目标受众的眼球。
例如,在户外广告中使用醒目的颜色,可以吸引更多的注意力。
4. 包装设计:通过颜色的选择和搭配,增强产品的吸引力和辨识度。
例如,食品包装常使用明亮的颜色,以增加食欲和诱惑力。
五、颜色管理在营销中的应用1. 广告策划:选取合适的颜色来传达产品的特点和品牌形象。
用户界面设计知识:如何在用户界面设计中使用质量和细节

用户界面设计知识:如何在用户界面设计中使用质量和细节随着互联网时代的到来,用户界面的重要性越来越被人们所重视。
在这个领域,使用质量和细节是非常重要的因素,它们可以帮助我们创建出舒适、易用、吸引人的用户界面。
在接下来的文章中,我将会向您介绍一些在用户界面设计中使用质量和细节的方法。
一、使用高质量图像和视觉效果高质量的图像和视觉效果可以让我们的用户界面看起来更加吸引人。
当我们使用模糊或者低质量的图像时,用户界面会变得很少吸引力,用户也不会对其感到兴趣。
在用户界面设计中,我们应该是使用高质量的图像和视觉效果,来展示我们的产品的特性和优势。
例如,在网上购物的网站,应该使用高质量的产品图片,来让用户更加容易看清商品的细节和特点。
二、创建易用的布局创建易用的布局对于用户界面设计来说非常重要。
当我们创建用户界面时,我们应该考虑如何让用户快速地找到他们需要的信息。
我们可以使用分类、标签或者检索工具来让用户更快的找到他们需要的东西。
与此同时,我们还应该确保信息的布局合理、易读、易懂。
在创建用户界面时,我们应该确保用户能够看得清楚所有的信息,还应该要考虑字体的大小、颜色等因素,以确保用户能够容易地阅读界面上的所有内容。
三、使用亮度和色彩色彩和亮度对于用户界面设计来说是非常重要的因素。
在创建用户界面时,我们应该考虑使用亮度和色彩来吸引用户的注意力。
我们可以使用鲜艳的色彩和高亮度的元素来吸引用户的视线,让他们更容易地注意到特定的区域和信息。
我们还可以使用亮暗相间、梯度等视觉效果来增加界面的层次感和质感,让其更加美观。
四、保持一致的设计保持一致是一个非常重要的设计原则,特别是在用户界面设计中。
我们应该确保每个元素的设计都是一致的,以便用户能够轻松地学习和理解用户界面的使用规则。
如果不一致,通常会导致用户对界面的使用感到迷惑和困惑,从而降低用户的满意度。
因此,我们应该在设计过程中保证设计风格和设计元素的一致性,以确保用户的容易使用用户界面。
软件界面主题和颜色切换教程

软件界面主题和颜色切换教程一、介绍现代软件界面设计越来越重视用户体验,其中主题切换和颜色切换功能是提高用户个性化体验的重要手段。
本文将介绍如何在软件界面中添加主题切换和颜色切换功能,并为读者提供详细的教程。
二、主题切换1.主题切换的目的和意义:主题切换即改变软件的整体外观和风格,使用户可以根据个人喜好和需求选择合适的界面样式。
通过主题切换,软件可以满足不同用户的审美要求,增加用户粘性和满意度。
2.实现主题切换的方法:实现主题切换的方法有多种,最常见的是使用皮肤插件或者通过CSS样式表来切换主题。
皮肤插件是一种可扩展性强的方式,通过加载不同的皮肤文件来改变软件界面的外观。
CSS样式表则是一种更为简单和轻量级的方式,通过修改CSS样式文件中的参数来改变软件界面的外观。
3.具体操作步骤:(1)准备不同主题的皮肤或者CSS样式表文件;录下;(3)在软件界面的设置或者选项菜单中添加主题切换的入口;(4)根据用户选择的主题,动态加载对应的皮肤文件或修改CSS样式表中的参数;(5)实时更新软件界面的外观,确保界面切换的实时性。
三、颜色切换1.颜色切换的作用和意义:颜色是软件界面设计中至关重要的一部分,不同的颜色可以给用户带来不同的心理感受和情绪刺激。
通过颜色切换功能,用户可以根据自己的偏好和需求选择适宜的界面颜色,提高使用时的舒适度和满意度。
2.实现颜色切换的方法:实现颜色切换的方法有多种,最常见的是使用颜色调色板或者通过动态修改CSS样式表中的颜色参数来实现。
颜色调色板可以为用户提供多种颜色选择,用户可以根据具体需求进行选择。
动态修改CSS样式表则是一种较为简单和灵活的方式,通过改变样式表中的颜色参数,实时更新软件界面的颜色。
3.具体操作步骤:(1)准备多个颜色样式的皮肤文件或者CSS样式表文件;录下;(3)在软件界面的设置或选项菜单中添加颜色切换的入口;(4)根据用户选择的颜色,动态加载对应的皮肤文件或修改CSS样式表中的颜色参数;(5)实时更新软件界面中的颜色,确保界面颜色切换的实时性。
界面设计色彩原则

界面设计色彩原则界面设计色彩原则是指在设计界面时,通过合理运用色彩来达到美观、易用、符合用户需求的目的。
色彩是人类感知世界的重要因素之一,能够引起情绪、传递信息、影响用户体验。
下面将从以下几个方面介绍界面设计色彩原则。
一、色彩搭配原则色彩搭配是界面设计中最基本的原则之一,能够直接影响用户对界面的感觉和印象。
在色彩搭配上,可以采用类似色、对比色、互补色等方式来增强界面的视觉效果。
例如,可以使用类似色来创造柔和、温暖的氛围;使用对比色来突出重要元素或信息;使用互补色来增加界面的活力和吸引力。
二、色彩分配原则色彩分配是指在界面中合理分配不同色彩的比例和面积,以达到平衡和和谐的效果。
在进行色彩分配时,可以根据不同元素的重要性和层次,选择不同的色彩来突出或平衡整体效果。
例如,可以使用明亮鲜艳的色彩来吸引用户的注意力,使用柔和的色彩来增加界面的舒适感。
三、色彩对比原则色彩对比是指在界面中使用不同亮度和饱和度的色彩,以产生明暗、冷暖、深浅等对比效果。
适当的色彩对比可以提高用户对界面内容的辨识度和可读性,增强用户的视觉体验。
例如,可以使用明亮的背景色和深色的文字来提高文字的可读性,避免因色彩对比不足而造成用户阅读困难。
四、色彩符号意义原则色彩在不同文化和环境中具有不同的符号意义,需要根据目标用户的文化背景和习惯来选择适合的色彩。
例如,红色在中国传统文化中代表喜庆和热情,而在西方文化中则代表危险和警示。
在进行界面设计时,需要注意避免使用可能引起误解或歧义的色彩。
五、色彩情感表达原则色彩能够直接影响人的情绪和心理状态,因此在界面设计中可以运用色彩来表达特定的情感和意义。
例如,蓝色可以传达冷静、安全的感觉,红色可以传达激情、活力的感觉。
在进行界面设计时,可以根据目标用户的情感需求来选择适合的色彩,以达到与用户的情感共鸣。
界面设计色彩原则是设计师在进行界面设计时需要考虑的重要因素之一。
通过合理运用色彩搭配、色彩分配、色彩对比、色彩符号意义和色彩情感表达等原则,可以创造出美观、易用、符合用户需求的界面设计。
网页设计中颜色的情感含义

网页设计中颜色的情感含义网页设计中颜色的情感含义网页设计中不同的颜色代表着不一样的情感,下面是关于网页设计中颜色的情感含义,欢迎大家阅读了解!不能否认情感和颜色之间的联系:事实上,人类已经记录了中世纪以来颜色的心理影响。
自然,任何网页设计师都想利用这一点,因为正确的颜色能为你的网站创造正确的心情和气氛。
网页设计色彩:红色传递:力量,重要性,青春作为最刺激的颜色,红色对于增加血液循环是如此有效,它代表着激情和力量,红色是能吸引最多注意的颜色,所以通常被用于警告和重要通知。
红色非常适合No Way NSA网站,其目的是唤醒对于来自NSA威胁的感知。
在单页网站的第一部分使用红色是特别聪明,因为它通过向下滚动来提醒人们注意主要信息,同时生理诱导人们“走出危险区域”。
当然,这只会让用户参与更多的内容。
然而,这可能对你不利,因为红色可以煽动愤怒,或至少过度刺激。
如果你想要一个更轻松的气氛,请谨用(或至少在较浅的阴影)或不用。
网页设计色彩:橙色传递:友好,能量,独一无二作为最暖的暖色调,橙色是独一无二的。
作为原色,它可以吸引和激励,作为次要的颜色,它也以不显眼的方式保留这些属性。
橙色也有助于创造运动和能量的感觉。
除了作为品牌风格的一部分,橙色与芬达所要表达的光明和卡通画面网站很相衬。
颜色显示创造力,同时保持熟悉度。
网页设计色彩:黄色传递:幸福,热情,复古(深色调)黄色是更通用的颜色之一,取决于色调。
明亮的黄色是最有活力的`颜色,没有红色的严重性。
黄色的中间色调给人的舒适感,同时仍然感觉振奋。
深色调(包括金色)可以给人复古的印象,并提供永恒,智慧和好奇心的氛围。
上图是网页设计公司Flash Media的例子,黄色的深色散出了能量,好奇心和权威。
这对于一个公司来说很有意义,他们的咨询和技能很有价值。
网页设计色彩:绿色传递:增长,稳定,金融主题,环保主题绿色缓和了暖色调和冷色调之间的差距,虽然往往是更酷的颜色。
这意味着绿色有与蓝色相同的放松效果,但仍然保留一些黄色的激励品质。
展示设计中的色彩运用

图5-17 绿色的植物和水景h配合衬托出展示的主题
19
第四节 展示色彩设计方法
一、展示空间环境设计色彩 展示中色彩的设计是很关键的一环,必须与展示活动的主题十分贴切,也就是说要确定 传递给观者什么样的感受,是温馨还是绚丽,是朴实还是华丽等印象。 商业空间环境主要是展示商品,激发顾客的购买欲望。商场外部应与内部风格一致,所 用色彩最好能区别于周围的竞争对手,才能招揽更多的顾客。商场内部色彩应根据各类 别商品的展示区域或功能区域设计,如服装、食品、日用品、文具、玩具、化妆品、珠宝等 商品的色彩应有所区别,玩具区域选用鲜艳的纯色,化妆品柜台则往往从女性喜好的角度进 行色彩考虑,凸显女性特质(图5-18)。一般商业性展览活动,大多采用中性、柔和、灰性 色调,以突出展品特点,易于取得色彩上的和谐。 公共娱乐场所是缓解现代人压力、释放人心灵的场所。色彩在使用上不能让人产生沉闷、 压抑的情绪,应大量采用对比手法,使用跳跃性的色彩来烘托欢快热烈的氛围,达到 放松、愉悦的目的。
h
17
四、道具色彩设计 展览道具(展台、展板、展柜、展架等)与展品直接接触,对突出展品有很大的作用,必 须根据展品颜色来确定展示道具的颜色,展示道具与展品的色彩关系、结构形式要形成统一的 风格。道具外表色彩对展品应起衬托作用,色彩不要产生混淆,一般要求淡雅、单纯,油漆色 以中度色性为宜,色调上尽可能统一,运用金属材料时最好使用亚光处理过的。确定道具色彩 时,还要考虑与展示空间界面的色彩既要协调又要有对比。常用无光或亚光油漆,减少眩光的 产生。充分利用色彩特性,协调展品与展示道具的关系,才能满足不同观众的需要。(图5-16)
图5-8 紫调营造出梦幻般的场景
h
10
7. 白色 白色是纯洁的象征,能反射全部光线,给人洁净感和膨胀感,具有增加空间的宽敞感 的特点,常用在医疗、卫生事业的设计之中。白色单独使用比较单调,常配合其他色彩一 起使用,和其他色相的色彩搭配时能让其他色彩更鲜丽、更明朗。(图5-9) 象牙白、米白、乳白等都偏暖调,相对柔和一些。
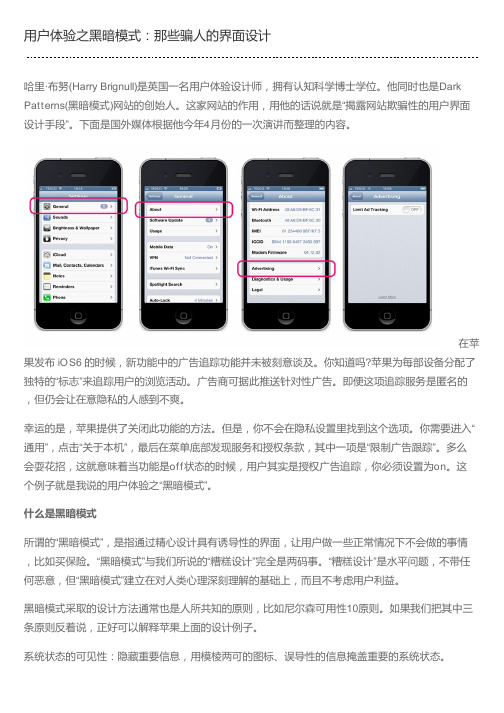
用户体验之黑暗模式:那些骗人的界面设计

果发布 iOS6 的时候,新功能中的广告追踪功能并未被刻意谈及。
你知道吗?苹果为每部设备分配了独特的“标志”来追踪用户的浏览活动。
广告商可据此推送针对性广告。
即便这项追踪服务是匿名的,但仍会让在意隐私的人感到不爽。
幸运的是,苹果提供了关闭此功能的方法。
但是,你不会在隐私设置里找到这个选项。
你需要进入将系统与真实细节匹配:不按照用户习惯的方式描述问题,利用一些含糊其辞的话让用户误以为说的是他所需要的,其实恰恰相反。
用户的限制与自由:利用用户爱犯错的本性,诱导他们偶尔出错从而达到自己的目的。
黑暗模式一:误导性的问题营销邮件常常使用这种方法。
当你在网站注册以便获取相关信息时,常看到是否接收网站邮件的问题。
如果用户很忙,那么他们一般注意不到此类信息,这种营销方式的有效性因此不会太高。
但有的网站强制要求用户选择,否则用户无法进一步浏览内容。
但是正如苹果使用的方法,如果网站隐蔽这个选项,并默认用户接受邮件,就变成所谓的黑暗模式了。
比如 网站就将其设置为非必选项,但用户要通过点击表示自己不接受邮件。
如此一来,那些粗心大意的人纷纷落入了全套。
他们因网站的做法感到愤怒,最终怀疑该网站的信誉问题。
网站的做法更绝,它有两行选择框,第一行选中表示拒绝接受邮件,而第二行选中表示接受邮件,用户很容易犯错。
黑暗模式二:强迫续约黑暗模式另一种形式就是强迫续约。
T 是美国一个很大招聘求职网站,已有9年历史,目前雇员400名。
如果你注册了免费账户,接着点击某项工作的“应聘”按钮时,你会看到一个收费页面。
也就是说,升级为收费账户才能应聘某些工作。
而且网站还禁止用户复制职位的信息,因为他们不想让用户借助谷歌等搜索引擎发现信息的真实来源。
其实,许多职位在其他网站可以免费申请。
真正耍人的招数是当你升级成为收费用户后。
该网站会在收费页面显标出每月或每年的收费,但月费自动续交的信息放在页面底部,在灰色背景下用不起眼的一行小字标注,做法和苹果如出一辙。
【干货】详解电商详情页设计规范

⼆、详情页尺⼨淘宝:宽750px*⾼度不限三、详情页卖点很多卖家发现宝贝详情页转化率不⾼,其实可能是详情页卖点没写好。
那么什么是卖点?其实所谓的卖点就是⼤家常讲的痛点!所以得清楚⽤户对什么感兴趣,他是⼀个注重品质的还是⼀个只看价格的还是⼀个看⼝碑的买家,那其实这些都是⼀些卖点,商场如战场,兵家有句名⾔为知⼰知彼,百战不殆!所有的卖点的提炼,都必须有所凭仗,或者有依托,可信,⽽不是凭空捏造本不存在的功能、性能、⽤途,不然,描述不符,可能不宜取信买家,甚⾄会给后续运营造成障碍。
特别是要造概念的时候,更应该要明⽩,必须有相应的依托,不然就是失败的。
下⾯罗列⼏个常见的卖点,都是通过阿⾥指数⼤数据罗列的最多卖点。
1、利益引流利益诱惑是很多商家都会去⽤的⼀个卖点,简单来讲就是打折、包邮、低价、买赠等⽅式,通过⾛底价的⽅式吸引⽤户,⽐如线下常见的清仓甩卖,全场⼗元,⽽等你进去后发现都是不⼗块的,其实这时候⼈家已经成功将你拉进来了这也是它“全场⼗元”⽬的。
2、功能材料功能材料很好理解,就是我们的产品是由什么材料制作的,这种材料你使⽤了会怎么样,都有哪些功能,能帮你带来什么好处。
例如:某某剃须⼑它是采⾃南极寒冰之下的千年⽞铁。
经过七七四⼗九天然后再捶打九九⼋⼗⼀次制成的剃须⼑,使⽤后拥有洁净⾯庞赢娶⽩富美⾛上⼈⽣巅峰。
3、款式吸引在卖点⾥⾯不能忽视的就是款式、外观引流。
造型美观、独特的产品更能吸引顾客。
如服装的款式就很重要,如果只是⾯料上乘做⼯⼀流,⽽造型不好,是没办法打开销路的。
例如:美国⼀位农民把西⽠放在盒⼦⾥⽣长,⽣产出了⼀种长⽅形西⽠,味道和普通的圆形西⽠并没有什么差别,但是价钱却是普通西⽠的20倍,⼈们感到新奇竞相购买。
4、⽂化卖点并不是外来的产品就好卖,很多国外的产品到中国反⽽没有市场,就在于他们没有考虑到亚洲的⽂化特点。
所以在整理卖点时有的卖家就加⼊了情感归宿⽅⾯,让你⼼理上有个寄托。
5、创意品质图创意图⽚吸引⽤户消费在近些年⽐较多,因为每个店都想⾃⼰的东西能够吸引⼈和同⾏拉开差异,除了质量之外对设计的要求也很⾼。
浅议网页界面中的色彩要素

1 色 彩 的 相 关 理 论研 究 、 11色 彩 与联 想 .
人类不同于动物 , 在动物脑 中只存在为生存所需 的反射活动 , 即第 信号系统 , 只能进行到条件反射为止。 但是人类还存在能用语言来描 述、 进行逻辑思维 的第二信号系统 。由于第二信号系统 的存在 , 人类还 能在有限的感性经验 中发展 出大量 的、丰富 的理性联想 。色彩也不例 外, 我们看颜 色的时候 , 常常 回忆 过去的经历 , 由 自主地把色彩与这 不 些经历相联系。 根据色彩的刺激想起与它有关 的事物称为色彩联想 。 我 们可以通过色彩 的恰 当使用 ,把 网页 的思想传达给浏 览者并使信 息交 流活动得 以实现 。反之 , 如果使用 方法不当 , 产生不 良的联想就会带来 相反的效果 。 因此发挥色彩联想 , 切实 了解色彩联想的一般倾 向是不可 忽 视 的 问题 。 l2 彩 与 象 征 _色 随着色彩联想的社会化 , 色彩 日益成为是有某种含义的象征。 人们 的联想内容也 随之具体事物为抽象 、 情绪等意境 。 色彩成为具有普遍意 义的某种象征后 , 便会给人相同的心像 。 不过色彩的象征含 义也有局 限 性, 它受不 同国度的传统文化的影响。所以 , 同一种色彩往往包含数种 迥然不同的含义与象征。 如在 中国, 红色与联想到的革命 已被固定 为一 种社会 观念, 红色则成为了革命 的象征。一旦形成了象征之后 , 它就被 纳入 了这一特定 的文化体系 , 为社会 约定俗称性 的符号 、 成 一种语言 。 当你接触 这一符号时不论 自身有何感想 ,只要你生活在这一文化体 系 中, 这种象征语意就成为你 必须 接受 、 无发摆脱的观念。色彩象征语意 在它所属 的文化体系中 已成为一种必须遵循的 、约定俗成 的社会性制 约 或规 则 … 。 13 I色彩与记忆 色彩记忆是大脑过去视觉经验中发生过的色彩 的反映 。色彩刺激 作用停止以后 , 的影 响并不立刻消失 , 它 可以形 成视觉后像 , 种视觉 这 后像是最直接的原始记忆 ,带有具体 形象性 的色彩可以长期保 留在记 忆 中。人对色彩的记忆 , 由于年龄 、 性别 、 个性 、 教育等不 同 , 别也较 差 大。一般情况下 , 暖色系要比冷 色的色彩记忆性 强 , 高纯度的色彩记忆 率高, 华丽 的色调 比朴素的色调易于唤起大脑中的记忆 。 色彩单纯形态 简单 的比色彩多而形态复杂 的容易记忆。 2 色 彩在 网 页设 计 中的 作 用 、 21 引 视线 .吸 有魅力 , 新颖 , 丽 , 亮 刺激等 , 这些 印象 能够将 人的视线吸引到对象 上, 设计师最重要的任务就 是要将人们 的视线快 速吸引到设 计作品上 。 般而言 ,人们对于大型设计 作品的视觉 要素的认知顺 序依次为 “ 色 彩—— 图画——图案——标志——文字” 。 可以说 , 色彩就 是最先 吸引人们视线 的特殊视觉要 素。比如说 , 超 市 的货架上最醒 目的是 黄色包装 的商品,这 是因为黄色具 有醒 目的膨 胀效果 ,同时也说 明了色彩能最快 吸引人们 的视线 。对 于网页设计来 说, 色彩是最先吸引使用 者视 线的要素 , 因此 , 必须选择适合 网站理念 的色彩 , 确定一个 网页中色彩 的使用范 畴和比例 , 策划色彩具有的实 并 现集 中效果 , 这也是吸引用户视线 的积极方法。 22 导视线 .诱 在使用者随时都可能离开 的因特 网环境 里 ,吸引用 户的视 线并诱 导其不改变视线就显得非常重要 。做 网页设计要掌握 网页内容 的优先 顺序 。首先要 根据内容的重要性 , 按照确定第一重要 内容 、 第二重要内 容 、 三重要内容 、 四重要 内容的顺序 , 第 第 然后 根据优先顺序 突出重要
电子商务视觉设计的aida模型的内涵

电子商务视觉设计的aida模型的内涵1. Attention:引起注意即吸引用户,集中用户注意力。
简单地打个比方,推销员在开始进行推销时,首先要引起顾客的注意,把顾客的注意力全部吸引到自己身上或是产品上来。
吸引顾客注意力的方式如线下推销的目光接触、让顾客参与互动等等,其他媒介手段如广告投放、明星代言等等。
在界面语言上,显而易见就是入口和banner这两大标志性运营位。
在设计上利用色彩、元素、版式布局、微动效等,在内容上以折扣、活动、特色等来吸引用户注意。
1)入口强化此类较为常见的是在首页的第一屏打造运营感十足的入口,将活动内容融于其中,吸引用户点击。
2)运营Banner此类banner大多会根据周期性活动、节日促销等等进行定期更换:2. Interest:诱发兴趣即帮助用户确定需求,再强化需求,引起兴趣和认同。
吸引来有意向的顾客后,就需要帮助顾客找出他的“需要”,从而引起他对销售产品的认可。
先要集中顾客的注意力,才能激发顾客的“需要”,而顾客有了“需要”之后,注意力也会越来越集中。
二者是相辅相成的关系。
有意向的用户可大致分为两种类型:一是自主意识强烈的用户,二是被吸引但还无明确方向的用户。
1)自主意识型面对自主意识强烈的用户,在此环节的核心是帮助其找到目标商品。
身处东方文化的个体,大多数是依存型的自我建构。
《消费者行为学》周欣悦主编:什么是依存型的自我建构?此类消费者除了考虑自己的需求外,还非常注重他人的意见,希望自己的选择能符合社会标准或让他人满意。
因此产品中来自其他真实用户的评价是非常重要的参考点,如在线旅游电商携程在酒店列表页将高频的用户评价放出,作为酒店亮点在用户还在挑选过程中帮助判断。
电商鼻祖淘宝从搜索榜单进入的商品列表卡片上,也会显示用户评价,在琳琅满目同类型的商品中,一定程度上帮助用户找到最匹配需求的商品。
如何设计一个落地页?

如何设计一个落地页?作为产品和新用户的初见,落地页的重要性不言而喻。
落地页要简洁还是要丰富?是让用户自己选择还是让用户跟着我们的结果走?落地页究竟需要承载多少内容才不会让用户看一眼就“原地爆炸”?该怎么做落地页制作设计并优化,从而提升转化呢?01、什么是落地页?落地页也叫“着陆页”,常用于营销或广告活动,主要是指潜在用户通过站内Banner、站外信息流、搜索引擎等渠道点击进来的第一个页面,落地页的目的十分的单纯,那就是营销转化。
落地页是实现你内容营销策略的承载工具,目的是说服用户完成我们指定的动作,比如填写信息、下载APP、购买产品和服务。
落地页应该要具有跳转访问其他页面的能力,比如通过点击按钮或链接跳转至你的商品页或线索转化中心。
落地页应该要可以被通过搜索引擎找到或是通过你的官网或其他页面跳转进入,并以此提高信息获取的能力。
02、落地页为何如此重要?落地页制作是企业最容易忽略却又最重要的一环,起到承接流量、转化用户的重要作用,是营销过程的终端环节。
落地页不是创意稿,一定要从产品和营销的整体策略出发去考虑。
如何提高用户的浏览量、留存时间、转化率,都需要市场部门反复推敲。
一个网站落地页制作设计好坏的考核标准是数据,是触达用户后真实的留资量、成单量,所以设计落地页要把目标作为终点,将每部分素材整合起来看,连成一条整体的营销线性思维,引导用户完成转化。
03、怎样创建一个好的落地页?许多人在策划落地页时,想到什么就放什么,整体没有逻辑顺序,最后效果不好也不知是哪里出了问题。
一个好的落地页最终应达到如下效果:产生品牌认知感到愉悦不排斥高效获取有用信息产生强烈的消费冲动或促使其行动1、确定用户需求在策划落地页前,我们得先了解我们的目标用户,是一群什么样的人,有什么痛点?最关心什么?用户最关心的点可以作为主题,然后依次排序,页面框架就有了。
2、明确转化目标转化目标是衡量广告投放效果及落地页效果的核心指标。
不管是效果广告主还是品牌广告主,投放广告肯定都需要有明确的目标,即使是要对多少人曝光多少次广告等,但是这种偏品牌广告了,现在很多品牌广告也想用效果来衡量,但是却不知道应该拿什么指标来作为转化目标。
UI设计中的色彩运用

UI设计中的色彩运用UI设计中的色彩运用20世纪90年代,由日本SONY公司推出的智能化移动手持设备T86通^色彩绚丽的屏幕,漂亮的图形按钮以及流畅的操作刷新了用户对人机交互界面的体验。
并在行业内引发了设计者对UI设计中风格、图形、色彩、操作体验等等方面的全新思索。
经过二十多年的发展。
UI设计已经成为一门专门性交叉学科,通过对视觉思维、心理学、人体工程学等不同学科的研究,设计者从各个方面不断的改善用户的操作体验。
早期的软件界面曾经通过“拟物化”设计(skeuomorphism)试图通过模拟真实物体的质感来让人机交互更趋向于人与现实世界的交互方式而“去虚拟化”;而21世纪以来,随着UI设计中对视觉传达规律的运用,“扁平化”设计(flat)成为更为主流的设计趋势。
扁平化设计更为现代主义,通过简洁、单纯的色块的组合与运用帮助用户更好地理解与使用产品本身。
1 UI设计中色彩的功能色彩作为视觉传达中非常重要的要素在UI设计中具有非常重要的作用,可以归纳为以下几个方面。
1)显示界面的整体架构一个UI界面总是借助图形化的外观直接作用于客户的视觉系统。
用户接触一个UI界面,看到的往往是一个由底色、其他几何色块、图标、按钮等元素构成的图形符号系统。
用色彩可以非常直观的凸显出背景、导航栏、状态栏,按钮等构成元素,并显示出UI界面的逻辑架构。
2)明确视觉层级关系UI设计中不同的内容属于不同的层级关系,如菜单于菜单间的同级关系、内容间的从属关系等等。
用同色系色彩、不同色相色彩间的差距可以非常直观地区分内容的层级关系,还可以通过色彩间的强对比突出关键内容。
3)营造界面整体风格UI界面虽然是个复杂的视觉图形系统,但通过主色调、辅助色、装饰色之间的对比调和关系会呈现出明显的风格倾向。
用不同的色系或者同色系色彩之间的对比与调和关系,可以塑造出不同的界面风格。
如适合男生的金属质感的`黑色、灰色、蓝色系,女生喜欢的梦幻甜美色系、糖果色系。
用户体验中的易用性设计

用户体验中的易用性设计随着移动互联网的普及以及各类应用的不断更新,用户对产品和应用的需求也在不断提高。
越来越多的人开始追求易用性设计,即产品或应用的操作界面简单易用,可以在短时间内让用户掌握操作方法。
在用户体验中,易用性设计是至关重要的一环,这不仅可以提升用户的满意度,更可以有效降低用户的流失率。
何为易用性设计易用性设计又称为用户友好性设计,是指产品或应用界面设计的简单易用性。
在用户体验中,易用性设计是至关重要的一环,它考虑了用户使用产品或应用时的操作流程、样式和指导提示,从而使用户能够在短时间内掌握操作方法,减少操作时间、降低使用难度,避免繁琐和复杂流程的影响,提高用户的满意度和粘性。
易用性设计的原则为了让产品或应用有良好的易用性设计,设计师需要遵循一些原则,以提升用户使用时的满意度。
简单明了:界面设计遵循“KISS”原则,即“Keep It Simple and Stupid”这样才有助于用户快速了解其所处界面的操作方式和功能。
可预测性:固定的提示和流程设计能够引导用户进行有效互动。
一致性:界面元素的一致性能给用户提供稳定可靠的操作标准。
适应用户需求:以用户需求为中心,必须有意识地了解、指引用户,为其提供需要的信息。
可见性:将设计要素显而易见,并提供注解或提示可以及时的提供反馈信息。
反馈机制:当用户进行交互操作时,系统向用户提供相应的反馈,积极回应用户的操作请求。
易用性设计的实践实现易用性设计的关键是将用户的感受放在首位。
在实际设计中,要注重用户行为和语言特征,引导用户理解并进行交互。
因此,在设计过程中,需要针对用户群体的特征进行设计。
以电商网站为例,用户群体主要为购物者和销售者,为了提高易用性,必须面向“销售者”进行网站优化。
首先,目标用户是多种多样的,需要系统的收集和分析可能出现的转化路径,设计合理的交互功能和提示。
比如提供“购物车”、“订单管理”功能等,使得用户能够更好地跟踪商品、了解订单状态。
小程序页面设计

小程序页面设计一.突出重点每个页面都要有明确的重点,方便用户进入一个新页面的时候都能快速地理解页面内容。
在明确重点的前提下避免出现与用户的决策和操作无关的干扰因素。
二.流程明确让用户顺畅的使用界面,避免出现用户流程之外的内容干扰用户。
例如用户打算去搜索在进入页面时却被抽奖的页面干扰;对于抽奖没有兴趣的用户是非常不友好的干扰;即使有部分用户确实被“诱人”的抽奖活动所吸引,离开主流程去抽奖之后可能就遗忘了原本的目标,从而失去了真正价值的利用和认识。
一旦用户进入我们的小程序页面,我们就可以清晰明确地告知用户身在何处、又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路,这样才能为用户带来不一样的体验。
三.导航明确,来去自由导航是确保用户在网页中浏览跳转时不迷路的最关键因素。
导航需要告诉用户,当前在哪,可以去哪,如何回去等问题。
微信导航栏,直接继承于客户端,除了导航栏颜色之外,开发者无需亦不可对其中的内容进行自定义。
微信进入小程序的第一个页面,导航区的操作为——“返回”和“关闭”。
“返回”即返回上一级小程序界面或微信界面。
“关闭”,即在当前界面直接退出小程序。
四.减少等待,及时反馈页面的过长时间的等待会引起用户的不良情绪,需要予以及时的反馈以舒缓用户等待的不良情绪。
例如:页面下拉刷新加载、微信下拉刷新错误使用案例、页面内加载反馈、局部加载反馈。
除了在用户等待的过程中需要予以及时反馈外,对操作的结果也需要予以明确反馈。
五.异常可控,有路可退在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
从PC时代的物理键盘鼠标到移动端时代的手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。
为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户拥有更便捷优雅的操控界面。
1、减少输入2、避免误操作3、利用接口提升性能在不同的页面尽量使用一致的控件和交互方式。
前端设计方案

前端设计方案前端设计方案1. 引言本文档旨在为前端设计方案提供一个详细的规划和说明。
在当前互联网时代,前端设计已经成为了网站和应用开发的关键一环。
一个好的前端设计可以提升用户体验,增加用户留存和转化率。
本文将从用户界面设计、交互设计和响应式设计三个方面介绍前端设计方案的具体内容。
2. 用户界面设计2.1 色彩和风格选择对于用户界面设计来说,色彩和风格选择是至关重要的。
通过合理的色彩和风格选择可以传达品牌形象和用户体验的感觉。
在选择色彩方案时,需要注意视觉整体的协调性和对用户情感的诱发力。
在选择风格方案时,需要结合产品的定位和目标用户的喜好来确定,例如简约、时尚、传统等。
2.2 布局设计布局设计是用户界面设计中的一个重要组成部分。
合理的布局可以提高用户的使用效率和品牌印象。
现代网页设计中常用的布局方式有响应式布局、流式布局和固定布局。
在选择布局方式时,需要充分考虑不同设备上的适配性和用户体验。
2.3 字体选择字体选择也是用户界面设计中的一个重要环节。
合适的字体可以增加用户对网站或应用的信任感和可读性。
在选择字体时,需要考虑字体的清晰度、可读性和社交性。
同时,注意字体的适配性和跨平台的兼容性。
3. 交互设计3.1 导航设计导航设计是用户界面中最基本的交互设计。
清晰、简洁的导航栏可以帮助用户在网站或应用中快速找到所需内容。
在设计导航时,需要考虑导航的位置、形式和样式,保证导航的易用性和一致性。
3.2 功能设计功能设计是用户界面中的核心交互设计。
通过合理的功能设计可以提升用户的交互体验和效率。
在设计功能时,需要充分理解用户需求和行为模式,遵循用户习惯和操作逻辑,简化复杂操作,提供友好的错误提示和反馈。
3.3 页面切换设计页面切换设计是用户界面中的另一个重要交互设计。
通过合理的页面切换设计可以提高用户浏览和导航的顺畅性。
在设计页面切换时,需要充分考虑页面之间的关联性和流畅性,提供合适的过渡效果和动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
直观的生理需求点。
我们就来看看下面的几种方法吧,怎么将用户的欲望勾引起来。
从感受抓到色的重点(焦点)
我在设计过程中总结的经验,画面中主要色彩不要超过三种,表达出主题即可。
太多的颜色会使页面杂乱无章,干扰主要信息。
这是12306的网站,颜色用的数量我是没有数过来,重点在哪里?想要凸显的信息太多,还总是闪闪闪。
如果处处是焦点,那就真的没焦点了。
用户最主要的是买票,扫来扫去地满页面地找,这不是好的用户体验,有些反智!!
再看看其他互联网公司做的三方刷票网站。
为毛一下就这么简单~
设计有主色彩配色,色相构成是统一的配色,由绿色为色相支配、统一了画面的配色。
疑问:叠加效果,能尝试出好的颜色吗?
很多同学在设计初期不知道选用色彩定位,常常用叠加来尝试效果,结果发现越来越没有头绪。
色彩叠加本身确实很好,一般用海报等背景上比较多,不宜在交互的页面。
盲目使用色彩叠加,会使画面变得复杂沉闷。
表达上含义模糊,用户会觉得杂乱,无法找到需要找到的信息和功能。
可见,叠加的效果不但没有加分,反而减分。
疑问:信息量or简洁,如何取舍?
简洁、准确是色彩核心标准,简单明了的色彩能快速被用户解读。
不要奢望用户能够在一个页面上停留太多时间,一页显示N多信息时代早就过去了。
疑问四:如果通过色彩气氛,诱导用户?
好的色彩搭配和选择能激发用户购买而定场景感和购买欲望。
比如暖色能激发用户的食欲,在消费内的软件中经常用到(淘宝)。
蓝色能给人带来平静,大部分的阅读软件则用到了蓝色(知乎)
在界面色彩要学会做加减法
原则一:色的大小位置
大块的色彩烘托气氛和主题比较稳定,小块的色彩用于点缀,丰富画面。
统一颜色让用户认准店面。
首先需要在不同的界面框架中统一招牌色,保证产品给用户能一目了然的找到这个店。
那么我和大家介绍一下一款不为人知的软件“BIG”。
首先名称非常的霸气,易于用户记忆和传播。
整体采用了朱红色贯彻了整个产品的设计。
不管是LOGO还是菜单栏非常的统一。
让用户在使用完后对这个产品有了非常统一的印象。
其实它是淘宝APP发现页面中内置的一款软件,所以说招牌色多么的重要,在这么丰富的软件中怎么让用户一目了然,用一次就记忆深刻!
原则二:严谨而有节奏
在界面中的可以运用相似性与来进行色彩呼应,这样的画面更有节奏感和舒适性。
运用颜色渐变穿插,让界面平衡在一个频率上。
在页面色彩关系的处理中,我们需要注意重色的运用,它对画面的平衡有非常大的作用。
下面是浅色菜单栏和深色菜单栏的区别。
我们可以发现,有重色后的页面,显得更为稳定舒服。
原则三:在相似中,找呼应
我们来看一组练习,找找色彩的呼应性。
1. 定义了色彩的基调,找到了形象店面色。
在设计中我们只采用了单一的颜色进行了设计,使用大小关系区分了功能的主次关系。
视觉上比较平衡但是页面显得单调。
2. 为了让用户聚焦在主要的功能上,在主要功能上使用了补色对比。
这种方式比造型上的区分更为强烈。
3. 但在采用过多的色彩会使界面没有秩序性。
这种色彩的搭配会给用户一种混乱感。
4. 用色上不仅需要聚焦,还有讲究颜色的呼应性。
同类色彩会彼此呼应,聚焦点只要在主要的点上。
所以说注意彩色的关系与功能的区别及其重要。
这样才能把握好色彩的节奏感。
如何用“色”?
用“色”,达到平衡。
人们渴望生活的稳定和安定,平衡感能满足用户的视觉需求。
如果在界面设计中运用一对或多对的平衡色彩能让用户从心里需求上得到满足,这样的设计能更容易让用户具有亲近感,给用户留下愉悦而舒服的美感。
在平衡色彩中的定义并不是面积相等就叫平衡。
要讲究主题性中找到色彩的平衡关系,以及版式等元素中的协调性。
一般在色彩运用中的“平衡色”有五种类型:
一:互补色之间的平衡
二:冷色和暖色的平衡
三:深色和浅色的平衡
四:有色彩和无色彩的平衡
五:花色与纯色的平衡
互补色平衡法
在界面设计中,使用互补色彩的对比是最为强烈的,最易传播的。
这种色彩能使用户的视觉产生强烈的刺激,情感浓烈,给人留下鲜明的印象。
这种方式是。
适合在夸张的、张扬的场景下使用。
但这种颜色用的太过于平凡容易造成用户的视觉疲劳。
给人一种不安定的感觉。
那么在使用这样的搭配方式时需要控制使用的位置和信息的面积了,核心的地方可以这样去使用。
主要的三对互补色:红绿、蓝橙、黄紫。
我们可以看到很多APP的icon为了吸引用户的注意就用到了强烈对比的互补色。
番茄快点、QQ空间、相机360
运用这种大胆的平衡色能使整个风格主题格外的鲜明。
这种平衡色彩最为强烈的情况就是使两个色相的饱和度都调整到最高,面积比例也在1:1。
此时的气
氛最为浓烈,冲击感最强!
我们可以看到代购现场这款APP的LOGO设计采用了1:1的色彩关系比以上的APP icon更为突出。
所以在应用市场中更为容易让用户找到,达到了品牌的传播性。
冷暖色平衡法
冷暖色是人类在大自然生活总结出来的颜色规律。
我们看到红色、黄色让人联想起燃烧的火焰,太阳等,是一种温暖的感觉。
这样的颜色就定义为“暖色”而蓝色就然我想起了水、冰雪,是冷的感觉。
所以就是“冷色”。
冷暖对别色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不显单调。
在设计中,冷色与暖色的平衡是界面设计中最为广泛的使用方法,效果也非常的出众。
色彩好比就是阴阳太极,冷与暖的两级平衡还原了生活中的和谐。
冷暖色彩搭配的方法基本没有啥缺点,使用在设计中,技巧性比较多,对设计的细腻感受要求比较高。
深色和浅色的平衡
在色彩中颜色采用浅色,柔和而轻盈,也会显得不够稳定。
采用深色,会显得厚重高级,但容易沉闷。
在界面设计时,在主色彩是浅色的情况下,适当补充些深色,能更好的平衡画面。
在锤子手机界面中为了让页面平衡,首图展示了黑白两个机型,让页面更为稳定平衡。
花色(图案)与纯色的对比
在运用色彩时候怎么能让设计更为绚丽出彩呢?但有不要过花乱呢?
这时候就要注意了,花色与纯色需要有对比,色彩比较鲜明而花的一般运用在核心展示上,而背景需要整体。
QQ开屏就很好的突出了产品的品牌特色,让用户过目不忘。
这种设计方式也适合运用在banner等设计中。
作者:MICU设计
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
