支付集成组件
支付系统解决方案

支付系统解决方案简介支付系统是现代商业中必不可少的一部分,它将购买者和销售者连接起来,实现交易的便捷和安全。
一个好的支付系统不仅能够为用户提供多样化的支付方式,还能保护用户的隐私和资金安全,并且能够适应不同的商业模式和市场需求。
本文将介绍一个全面的支付系统解决方案,帮助企业构建高效、可靠的支付系统。
架构概述支付系统解决方案的架构通常由以下几个关键组件组成:1.前端接口:支付系统的用户界面,提供用户注册、登录、支付等功能。
2.支付网关:负责接收用户支付请求,将请求转发给支付处理器进行处理,并提供支付结果的回调通知。
3.支付处理器:接收支付网关发送的支付请求,根据具体支付方式进行处理并返回处理结果。
4.账户管理:管理支付系统的用户账户和资金,包括充值、提现、交易记录等功能。
5.安全验证:对用户身份和支付交易进行安全验证和风险控制,防止欺诈和非法操作。
6.第三方支付接口:集成第三方支付服务商的接口,支持多种支付方式,如支付宝、微信支付等。
7.数据分析:对支付数据进行统计和分析,提供商业决策的支持。
技术选型在选择技术方案时,需要考虑支付系统的性能、可扩展性、安全性和稳定性。
以下是一些常用的技术选型:1.前端开发:使用HTML、CSS和JavaScript开发前端界面,通过前端框架如React或Vue.js提高开发效率和用户体验。
2.后端开发:选择一种成熟的服务器端开发语言和框架,如Java的Spring框架或Python的Django框架,用于开发支付网关和支付处理器。
3.数据库:选择可靠的数据库存储支付交易和用户信息,如MySQL、PostgreSQL或MongoDB。
4.安全保护:使用SSL证书提供HTTPS协议来保护数据传输的安全性,使用防火墙和入侵检测系统来保护系统的安全。
5.第三方支付接口:选择可靠的第三方支付服务商,如支付宝或微信支付,根据其提供的开发文档和接口集成支付功能。
6.数据分析:使用数据分析工具如Google Analytics或百度统计来实时监控和分析支付数据。
U9V2.5组件化实施方案实例指导_AP-080付款解析

场景描述
付款对象来源
直接录入
请款付款生成的付款单
在采购管理模块中录入预付款 在【项目计划控制】模块中快速录入付款 针对应付单可以快速录入付款 收款单执行退款 核销后将余额转暂付 现金银行模块中录入的付款单 票据模块录入的应付票据 票据模块录入的应收票据背书 资金结算模块录入的委托付款单
允许存在多种结算方式,对应于付款单的行
付款单行内容主要是结算方式,主要用于一次付款会有多张票据或者多 种结算方式; 建议一单一行方式录入;
一种结算方式下可以对应多用途、多代付对象,对应于付款单的用途
行 标准用途可以对应多来源,对应于付款单的物料明细行;其他用途的 来源,对应于付款单的用途行
预付:采购业务尚未完成就付款
付款对象只能是供应商; 支持多种预付对象:合同(头)、采购订单(头、行)、收 货单(头、行)、物料、物料分类、项目、供应商; 预付对象一旦立账,可自动核销;
代付:在采购或销售过程中,出现的部分费用由企业帮客
户或供应商代付,之后再向供应商或客户收取;
付款
场景描述 应用模式 要点说明 产品方案 系统实现 Q&A
未核销款项预设会计科目,最好是在会计科目体系中增加一个这样的过渡科目, 千万不要用银行科目来对应,以免科目产生差异。
付款
场景描述 应用模式 要点说明 产品方案 系统实现 Q&A
产品方案-标准付款
客户LOGO
供应商 开始 应付会计 供应商 01、发出付 款通知 02、查询与对账单 一致的采购发票
U9实施组件化方案 实例指导
AP-080付款
用友软件股份有限公司
姓名
付款
场景描述 应用模式 要点说明 产品方案 系统实现 Q&A
电子支付中的支付网关架构设计

电子支付中的支付网关架构设计电子支付的发展使得人们可以方便快捷地进行线上支付,而支付网关作为连接商户和支付机构的桥梁,扮演着至关重要的角色。
本文将讨论电子支付中的支付网关架构设计,以满足安全性、可靠性和可扩展性等需求。
1. 引言随着电子支付的普及,支付网关作为交易过程中的核心系统之一,具有处理交易请求、风险控制和数据管理等关键功能。
因此,支付网关的架构设计是确保电子支付系统可靠运行的基础。
2. 架构设计原则在设计支付网关架构时,需满足以下原则:2.1 安全性:保证交易过程中的数据传输和存储安全,防止信息泄露和恶意攻击。
2.2 可靠性:确保支付网关的稳定性和高可用性,以应对高并发的交易流量。
2.3 扩展性:支持系统的水平扩展和垂直拓展,满足不断增长的用户和业务需求。
2.4 灵活性:支持对接不同的支付机构和商户系统,满足多样化的支付需求。
3. 核心组件基于上述原则,支付网关的架构通常包含以下核心组件:3.1 交易管理模块:负责接收并处理来自商户系统和支付机构的交易请求,进行订单生成、校验和交易状态更新等操作。
3.2 风控模块:通过实时监控和分析交易数据,进行风险评估和欺诈检测,以保障交易的安全性。
3.3 支付通道管理模块:管理与各支付机构的对接,包括支付渠道的选择、接入和维护,确保支付流程的顺畅和可靠性。
3.4 账务管理模块:负责对交易进行结算和清算,生成对账单和报表,以及处理退款和差错处理等相关操作。
3.5 统计与报表模块:提供数据统计和分析功能,支持商户和支付机构对交易数据进行监控和分析。
4. 架构模式根据业务需求和规模,支付网关的架构可以采用集中式或分布式的方式。
4.1 集中式架构:将核心组件集中部署在一台或少数几台服务器上,适合小规模的支付业务,具有部署简单、运维成本低等优势。
4.2 分布式架构:将核心组件分散部署在多台服务器上,可根据负载情况进行水平扩展,适用于大规模支付业务,具有高可用性和可扩展性等优势。
业务组件的五要素定义

业务组件的五要素定义在软件开发中,业务组件是指为实现特定业务功能而设计和开发的可重用的模块。
随着软件系统规模的不断扩大和功能的丰富化,越来越多的业务组件被开发出来,它们在不同的系统中发挥着重要的作用。
然而,要开发出高质量的业务组件,并保证其能够在不同系统中灵活复用,需要明确定义它们的五要素。
一、业务组件的定义业务组件是指为实现特定业务功能而设计和开发的可重用的模块。
它们可以独立存在,具有明确的输入、处理和输出,能够完成特定的业务任务。
业务组件作为系统的核心,承担着处理数据、实现业务逻辑以及与用户进行交互的重要功能。
1.输入要素输入要素指的是业务组件接收的数据或信息。
它包括直接输入和间接输入两种形式。
直接输入指的是来自外部环境的数据或信息,可以通过接口、文件、网络等方式进入业务组件。
例如,在一个电商系统中,用户信息可以通过接口直接输入到用户管理组件中。
间接输入指的是通过其他组件传递过来的数据或信息。
例如,在一个订单管理系统中,订单信息可以通过购物车组件传递到订单处理组件中。
2.处理要素处理要素指的是业务组件对输入数据或信息进行处理的过程。
它包括数据处理、业务逻辑处理和用户交互处理三个方面。
数据处理指的是业务组件对输入数据进行分析、计算、转换等操作,以产生输出数据。
例如,在一个财务系统中,财务报表组件可以对输入的财务数据进行汇总、计算利润等操作,生成财务报表。
业务逻辑处理指的是业务组件根据特定的业务规则对输入数据进行处理,并产生相应的业务结果。
例如,在一个酒店预订系统中,预订管理组件可以根据用户的预订信息进行房间分配、价格计算等处理,生成预订结果。
用户交互处理指的是业务组件与用户进行交互的过程。
例如,在一个社交媒体系统中,用户管理组件可以提供注册、登录、个人信息编辑等功能,与用户进行交互,获取用户需求。
3.输出要素输出要素指的是业务组件产生的数据、信息或结果。
它可以直接输出给外部环境,也可以传递给其他组件进行进一步处理或使用。
devexpress 开发案例

devexpress 开发案例DevExpress是一家全球领先的软件开发公司,提供各种开发工具和组件库,帮助开发人员快速构建功能强大、界面美观的应用程序。
下面列举了10个以DevExpress开发为基础的案例,展示了该公司在不同领域的应用。
1. 金融行业:一家金融机构使用DevExpress开发了一套基于Web 的交易系统。
该系统包括实时行情显示、交易下单、风险控制等功能,通过DevExpress的图表组件实现了多种图形分析工具,帮助交易员更好地分析市场走势。
2. 制造业:一家制造业公司使用DevExpress开发了一个生产管理系统。
该系统涵盖了产品订单管理、生产计划排程、库存管理等功能,利用DevExpress的网格控件和报表工具,实现了对生产过程的实时监控和数据分析。
3. 医疗行业:一家医疗机构使用DevExpress开发了一个医院信息管理系统。
该系统包括患者信息管理、医生排班、病历管理等功能,利用DevExpress的日历控件和表单设计器,实现了对医院运营的全面管理。
4. 酒店管理:一家酒店使用DevExpress开发了一个酒店管理系统。
该系统包括客房预订、餐饮管理、财务报表等功能,利用DevExpress的日历控件和图表组件,实现了对酒店运营的全面监控和数据分析。
5. 零售业:一家零售企业使用DevExpress开发了一个零售管理系统。
该系统包括商品管理、销售订单处理、库存管理等功能,利用DevExpress的网格控件和报表工具,实现了对销售数据的实时监控和分析。
6. 教育行业:一所大学使用DevExpress开发了一个在线学习平台。
该平台包括课程管理、学生作业提交、在线考试等功能,利用DevExpress的富文本编辑器和图表组件,实现了对学生学习进度和成绩的监控和分析。
7. 电子商务:一家电商企业使用DevExpress开发了一个电子商务平台。
该平台包括商品展示、购物车管理、订单处理等功能,利用DevExpress的网格控件和支付集成,实现了对用户购物行为的实时监控和数据分析。
CMS解决方案

CMS解决方案一、引言内容管理系统(CMS)是一种用于创建、编辑和管理网站内容的软件工具。
它可以匡助网站管理员和内容创作者轻松管理网站的各个方面,包括页面布局、文章发布、用户权限管理等。
本文将介绍一个全面且可定制的CMS解决方案,以满足各种网站的需求。
二、解决方案概述我们的CMS解决方案是基于最新的技术和最佳实践开辟的,旨在提供强大且易于使用的功能。
它具有以下特点:1. 可定制性:我们的CMS解决方案可以根据客户的具体需求进行定制。
无论是简单的博客网站还是复杂的电子商务平台,我们都可以根据要求进行灵便的配置和扩展。
2. 用户友好性:我们注重用户体验,致力于提供直观且易于操作的界面。
即使是没有技术背景的用户,也可以轻松地使用我们的CMS解决方案来管理网站内容。
3. 多平台支持:我们的CMS解决方案支持多种平台,包括桌面、挪移和平板设备。
这意味着用户可以在任何设备上随时随地管理和更新网站内容。
4. 强大的功能:我们的CMS解决方案提供丰富的功能,包括但不限于文章管理、页面布局、多媒体支持、用户权限管理、搜索引擎优化等。
这些功能可以匡助用户轻松地创建和维护一个高效和专业的网站。
5. 安全性:我们重视网站的安全性,采取了各种措施来保护用户的数据和网站的完整性。
我们的CMS解决方案具有防火墙、数据加密和用户认证等安全功能,以确保网站的安全性。
三、具体功能介绍1. 文章管理:我们的CMS解决方案提供了一个直观且易于使用的文章管理界面。
用户可以轻松地创建、编辑和发布文章,并可以对文章进行分类和标签管理。
此外,用户还可以设置文章的发布时间和可见性,以实现更好的内容管理。
2. 页面布局:我们的CMS解决方案提供了一个灵便的页面布局功能。
用户可以根据需要创建不同的页面布局,并可以自由地将各种组件(如文本、图象、视频等)拖放到页面上。
这样,用户可以轻松地创建一个个性化且具有吸引力的网站。
3. 多媒体支持:我们的CMS解决方案支持多种多媒体内容的管理和展示。
集成的概念

集成的概念定义集成是指将多个独立的系统、组件或软件合并为一个整体,使它们能够协同工作并实现更高层次的功能。
集成的目标是通过整合不同的元素,提供更强大、更高效、更全面的功能和服务。
重要性在当今信息化时代,各个领域都离不开集成。
以下是集成的重要性:1.提高工作效率:通过集成不同系统和软件,可以减少人力资源和时间的浪费,提高工作效率。
例如,在企业中,将ERP、CRM和人力资源管理系统集成在一起,可以实现信息共享和自动化流程,从而提高企业整体运营效率。
2.优化用户体验:通过集成不同应用程序和服务,可以为用户提供一站式解决方案,并简化他们的操作流程。
例如,在移动设备上集成社交媒体、电子邮件和日历应用程序,用户可以方便地查看、回复消息,并安排日程。
3.降低开发和维护成本:通过利用已有的系统和组件进行集成,可以避免重复开发相似功能,并减少维护工作量。
这样可以节省开发时间和费用,并降低系统出错的风险。
4.提供更丰富的功能:通过集成不同的系统和组件,可以实现更丰富、更复杂的功能。
例如,在电子商务网站中,集成支付网关、物流追踪和客户关系管理系统,可以提供在线购物、订单跟踪和客户服务等功能。
5.促进信息共享和协作:通过集成不同的系统和软件,可以实现信息共享和协作。
这有助于团队成员之间的沟通与合作,并提高工作效率。
例如,在企业中,将电子邮件、即时通讯和文档管理系统集成在一起,可以方便地共享文件和讨论项目。
应用集成广泛应用于各个领域。
以下是一些常见的应用场景:1.企业资源规划(ERP):将不同部门的业务数据整合到一个统一的平台上,包括财务、人力资源、供应链等模块。
这样可以实现数据共享、流程自动化和决策支持。
2.客户关系管理(CRM):将销售、市场营销和客户服务等功能整合到一个平台上,以提高客户满意度并增加销售额。
3.电子商务:将在线购物、支付、物流和客户服务等功能整合到一个网站上,以提供一站式的购物体验。
4.云计算:将计算、存储和网络资源整合到一个虚拟化的环境中,以提供弹性和可伸缩的计算能力。
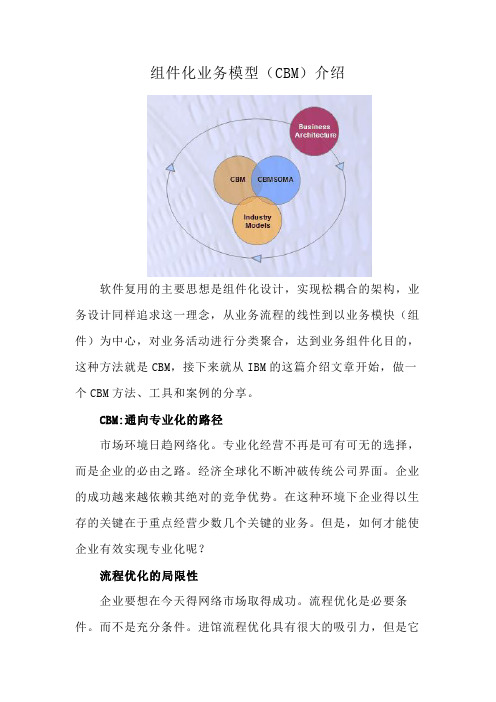
组件化业务模型(CBM)介绍

组件化业务模型(CBM)介绍软件复用的主要思想是组件化设计,实现松耦合的架构,业务设计同样追求这一理念,从业务流程的线性到以业务模快(组件)为中心,对业务活动进行分类聚合,达到业务组件化目的,这种方法就是CBM,接下来就从IBM的这篇介绍文章开始,做一个CBM方法、工具和案例的分享。
CBM:通向专业化的路径市场环境日趋网络化。
专业化经营不再是可有可无的选择,而是企业的必由之路。
经济全球化不断冲破传统公司界面。
企业的成功越来越依赖其绝对的竞争优势。
在这种环境下企业得以生存的关键在于重点经营少数几个关键的业务。
但是,如何才能使企业有效实现专业化呢?流程优化的局限性企业要想在今天得网络市场取得成功。
流程优化是必要条件。
而不是充分条件。
进馆流程优化具有很大的吸引力,但是它仍然会让公司的流程变动十分复杂而僵化。
在获得了一定的初期收益后,收益递减归类开始发挥作用。
边际效益的增幅衰减,同时,成本减低的效率会越来越低。
更糟的是,因为流程是在内部进行优化的,这实际上增加了各个业务很大的集成成本。
在大型的、复杂的组织中,这一问题尤其尖锐。
问题的部分原因是:基于流程的优化会在不同的流程中将各个公司的同一种业务活动进行不同的优化。
因此,随着流程的改进,会出现各种延伸到多个业务部门的互连,这将提高复杂性,并导致集成成本以二次函数的比例上升。
因此,随着流程优化的成熟,它实际上会最终增加企业的复杂性。
其结果就是:更高的成本、更低的灵活性和更慢的市场反应速度。
经验数据已经证明了这一点,即公司规模和股本收益率之间几乎没有相关性。
一些研究甚至发现者两者存在负相关。
换句话说,公司越大,获得实际的股东价值实际更低(见图3)。
好听些的解释是,这暗示着规模效应其实并不像多数管理者以为的那样明显。
不好听的解释是:从历史上看,某种程度上大型公司的传统业务模式破坏了大量的股东价值。
不管怎样,流程优化远远不是包治百病的灵丹妙药。
专业化不同于流程优化为了提高电视时段、收音机时段和广告牌业务的销售效率,大型媒体和娱乐公司不断努力优化销售和市场流程。
sdk集成流程-概述说明以及解释

sdk集成流程-概述说明以及解释1.引言1.1 概述概述部分的内容可以从SDK集成的背景和目的进行介绍。
可以包括以下几个方面的内容:SDK(Software Development Kit)是为了给开发者提供便捷工具和接口的一套软件开发工具。
在移动应用开发中,SDK是连接应用开发者与其他服务提供商的桥梁,可以用于集成第三方的功能或服务。
在互联网和移动应用快速发展的背景下,开发者为了在短时间内实现复杂的功能,常常需要依赖于各种各样的第三方服务,如支付SDK、社交分享SDK、云存储SDK等。
这些SDK可以帮助开发者快速接入相关的服务功能而不需要自行编写和维护复杂的代码。
SDK集成流程指的是将第三方提供的SDK集成到自己的应用中的一系列步骤和流程。
这个流程通常包括下载SDK、导入SDK到项目中、配置SDK的参数和权限等。
通过SDK集成,开发者可以实现丰富的功能,并提升应用的用户体验。
在SDK集成过程中,开发者需要了解SDK提供的功能和使用方法,以及集成所需要的技术要求和操作步骤。
同时,还需要考虑SDK与应用的兼容性、性能和稳定性等因素,确保SDK能够正常运行并与应用无缝衔接。
总而言之,SDK集成流程是移动应用开发中非常重要的一环,它可以帮助开发者快速接入各种第三方服务,并提供更多的功能和便利性。
在本文中,将详细介绍SDK集成的流程和注意事项,帮助开发者顺利实现SDK 集成的目标。
文章结构文章的结构对于读者来说非常重要,它可以帮助读者更好地理解和消化文章的内容。
本文将按照以下结构展开:1.引言1.1 概述1.2 文章结构1.3 目的2.正文2.1 第一个要点2.2 第二个要点3.结论3.1 总结3.2 展望在引言部分,我们将介绍sdk集成流程的概述以及本文的目的。
sdk 是软件开发工具包的缩写,它可以提供给开发者一系列的开发工具和接口,方便开发者快速集成相关功能到他们的应用程序中。
然后我们将明确本文的文章结构,以帮助读者更好地理解文章的组织和内容。
storekit2原理

storekit2原理【原创实用版】目录1.StoreKit2 简介2.StoreKit2 原理概述3.StoreKit2 主要组件4.StoreKit2 的工作流程5.StoreKit2 的优势和应用场景正文【1.StoreKit2 简介】StoreKit2 是一款开源的移动端电商解决方案,为 iOS 和 macOS 平台提供了一整套支付、订阅和分析功能。
通过使用 StoreKit2,开发者可以轻松实现应用内购买、订阅和广告等功能,从而提高应用的盈利能力。
【2.StoreKit2 原理概述】StoreKit2 的原理主要基于三个核心组件:SKPayment、SKSubscription 和 SKAdNetwork,这些组件分别负责处理支付、订阅和广告业务。
开发者可以根据自己的需求选择合适的组件进行集成。
【3.StoreKit2 主要组件】(1) SKPayment:负责处理支付功能,包括一次性购买和订阅购买。
它提供了支付链接、支付按钮和支付表单等不同形式的支付方式,以适应各种支付场景。
(2) SKSubscription:负责处理订阅功能,包括订阅购买、续费和取消订阅等操作。
开发者可以根据需要设置订阅周期、价格和优惠策略等参数。
(3) SKAdNetwork:负责处理广告功能,包括横幅广告、插屏广告和奖励式广告等。
开发者可以通过广告网络获取广告数据,并根据广告类型和位置进行展示。
【4.StoreKit2 的工作流程】(1) 集成 StoreKit2:开发者需要在项目中导入 StoreKit2 相关框架,并在 Info.plist 文件中添加相应的权限和配置。
(2) 初始化 StoreKit2:在应用启动时,调用 StoreKit2 的初始化方法进行初始化。
(3) 创建支付、订阅和广告对象:根据需求创建 SKPayment、SKSubscription 和 SKAdNetwork 对象。
(4) 配置支付、订阅和广告参数:设置相关对象的参数,如价格、周期、优惠策略等。
电商平台中的在线支付系统设计与实现

电商平台中的在线支付系统设计与实现在当今数字化时代,电子商务已成为人们购物的主要方式之一,尤其是2020年新冠疫情的影响下,更是加速了电商的发展。
而在线支付作为电商的重要环节之一,也越来越受到人们的重视。
本文将讨论电商平台在线支付系统的设计与实现,着重于支付网关技术的应用。
一、在线支付系统的概念在线支付系统是指通过互联网实现买卖双方的资金传输和结算的一种支付方式。
它将线下传统的现金支付、支票支付、银行划账等方式转化为在线支付,提高了交易效率、降低了成本。
在线支付系统通常包括以下几个组件:1.支付网关:负责处理用户支付请求并连接各种支付机构和银行的支付系统。
2.支付接口:商户将支付接口集成到自己的网站中,用户可以在商户网站上使用这些支付接口进行支付。
3.资金清算和结算:用于处理买卖双方的资金传输和结算。
4.安全体系:包括数据加密、防止欺诈行为、实名认证等措施,保障支付过程的安全性。
二、支付网关技术的应用支付网关技术是现代电子商务平台的重要组成部分。
支付网关不仅提供了多种支付方式,还支持多项技术手段来保护支付信息的安全性。
通常,在线支付都是通过跳转到第三方支付平台进行支付,支付网关就起到了连接卖家、买家和第三方支付平台的作用。
1.支付网关的功能支付网关的主要功能是处理交易和提供安全保障。
它通过负责交易处理和安全验证来保证交易安全可靠。
下面列出了支付网关的主要功能:1.1 交易处理:支付网关与第三方支付平台进行数据交换,将买家支付请求转发到第三方支付平台,再将支付结果返回到卖方网站。
1.2 资金管理:支付网关通过与各种银行合作,为商家提供资金托管、结算、清算等服务。
1.3 安全验证:支付网关采用加密技术、防欺诈技术等手段来保障支付过程的安全性。
1.4 维护:支付网关需要维护稳定的链接以确保无故障的交易过程。
2.支付网关的应用支付网关技术在电子商务平台中的应用十分广泛,它为电商平台提供了多样化的支付选择。
电子商务框架体系

电子商务框架体系1. 引言随着互联网的迅速发展,电子商务成为当今最为热门的商业模式之一。
电子商务框架体系是指在电子商务领域中,各种功能模块和组件相互协作的一个体系结构。
本文将讨论电子商务框架体系的定义、构成和重要组件,并介绍一些常用的电子商务框架体系。
电子商务框架体系是指在进行电子商务活动时,所涉及的各种关键组件和模块的集合。
它提供了一个结构化的方式来组织和管理电子商务系统的各个部分,并确保它们之间的协作和互操作性。
电子商务框架体系定义了电子商务系统的整体结构和组织方式,并提供了一个抽象的层次来描述各个模块之间的关系。
电子商务框架体系主要由以下几个重要组成部分构成:3.1. 前端界面前端界面是用户与电子商务系统进行交互的界面。
它可以是一个网页、一个移动应用或者其他形式的界面。
前端界面需要提供用户友好的界面设计和良好的用户体验,以吸引用户并促使其进行购买行为。
常见的前端技术包括HTML、CSS 和JavaScript等。
3.2. 后端服务后端服务是电子商务系统的核心部分,负责处理用户请求、管理产品和订单等。
后端服务可以包括用户认证、数据存储和处理业务逻辑等功能。
常见的后端开发技术包括Java、Python和Node.js等。
3.3. 数据库数据库是用于存储和管理电子商务系统中的数据的关键组件。
它可以存储用户信息、产品信息、订单信息等。
常见的数据库类型包括关系型数据库(如MySQL和Oracle)和非关系型数据库(如MongoDB和Redis)等。
3.4. 订单管理订单管理是电子商务系统中非常重要的功能模块之一。
它负责处理用户下单、支付和发货等流程。
订单管理模块需要实现订单的创建、支付和物流跟踪等功能。
3.5. 支付系统支付系统是电子商务系统中实现在线支付的组件之一。
它需要与第三方支付服务进行集成,以实现用户支付的功能。
支付系统需要提供安全可靠的支付方式,包括信用卡支付、支付宝、微信支付等。
4. 常用的电子商务框架体系4.1. MagentoMagento是一个功能强大的开源电子商务框架体系,广泛应用于中小企业和大型企业。
U9实施组件化方案讲义收款

U9实施组件化方案讲义收款介绍本文档将介绍U9实施组件化方案讲义收款的相关信息。
组件化是一种软件开发的架构设计模式,它将整个系统划分为多个相互独立、可重用的模块,从而提高代码的灵活性、可维护性和扩展性。
收款系统设计U9实施组件化方案的收款系统设计主要包括以下几个模块:1. 用户管理模块用户管理模块用于管理系统的用户信息,包括用户的登录、注册、修改密码等功能。
该模块与其他模块之间存在依赖关系,需要通过接口调用来实现用户信息的获取和更新。
2. 支付模块支付模块是收款系统的核心模块,负责处理用户的支付请求。
该模块需要与第三方支付平台进行对接,实现支付功能的实时交互。
在组件化方案中,支付模块可以独立开发,并通过接口暴露给其他模块进行调用。
3. 订单管理模块订单管理模块用于管理用户的订单信息,包括订单的创建、支付状态的更新等功能。
该模块与支付模块存在依赖关系,需要通过接口来获取支付状态和更新订单信息。
4. 数据统计模块数据统计模块用于统计系统的用户支付行为、订单信息等数据。
该模块可以独立开发,并通过接口获取其他模块的数据,从而实现数据的汇总和展示。
组件化方案的优势U9实施组件化方案的收款系统设计具有以下几个优势:1. 模块解耦合组件化方案将系统拆分为多个独立的模块,模块之间通过接口进行通信,实现了模块的解耦合。
这样一来,系统的不同模块可以独立开发、测试和维护,提高了开发效率和代码的可维护性。
2. 可重用性组件化方案将系统划分为多个可重用的模块,这些模块可以被其他系统或项目所复用。
通过将支付模块独立出来,不仅方便了其他系统的接入,也提高了代码的可重用性。
3. 灵活性和扩展性组件化方案为系统的扩展提供了更大的灵活性。
当需要新增功能时,只需要开发对应的模块,而无需修改其他模块的代码。
这样一来,新增功能对系统的影响范围更小,降低了开发的风险和成本。
4. 维护和升级更简单由于模块之间解耦合,当需要对某个模块进行维护或升级时,只需要修改对应的模块即可,不会对其他模块造成影响。
手游支付SDK—支付接口使用说明

手游支付SDK——支付接口使用说明摘要:SYSDK是一款手游开发的支付组件,为iOS、Android的游戏提供支付功能,集成了三大运营商和支付宝的支付功能,缩短手游开发者的开发时间和产品上线时间,后台可进行计费点的数据分析和数据异常监控等功能。
说明:初始化、退出函数请按照说明中的位置调用。
初始化、付费函数为异步执行,请不要连续调用这两个函数。
1、初始化public static void init(Activity act)说明:必须调用,且必须在入口Activity的onResume 中调用。
调用参考:SYPay.init(this);2、付费public static void pay(Activity act,String orderId,PayResultCallback callback)参数说明:Activity activity, 付费的Activity。
String orderId,支付商品ID,在web前端能获得。
PayResultCallback callback,支付结果回调。
调用参考:SYPay.pay(this, "1", new PayResultCallback() {@Overridepublic void payResult(String result, String orderId) {//result请参考:三、SDK支付结果说明}});3、退出public static void exit(Activity act) 说明:必须调用,建议在程序退出前调用。
调用参考:SYPay.exit(this);4、注册短信拦截监听器public static void registerSmsListener(SmsListener listener)说明:根据项目需求可选,建议在onResume中调用。
调用参考:SYPay.registerSmsListener(new SmsListener() {@Overridepublic void onSmsBack(String content) {// TODO 对拦截短信做处理,content为短信内容}});5、查询拦截短信public static Cursor querySms()说明:根据项目需求可选。
vue-barcode-reader 的用法-概述说明以及解释

vue-barcode-reader 的用法-概述说明以及解释1.引言1.1 概述概述部分的内容可以简要介绍vue-barcode-reader的用途和作用。
可以描述vue-barcode-reader是一个基于Vue.js的插件,用于在Web 应用程序中读取条码数据。
它可以通过摄像头或图像输入,解析并提取出条码的信息,包括条码类型和编码内容。
这个插件的出现,为开发人员提供了一个简单且高效的方式来实现条码的识别与解析功能。
无论是在电商领域的物流管理、仓储管理,还是在实体店的商品扫码支付等场景中,vue-barcode-reader都能够发挥重要的作用。
它的优势在于其简单易用和高度可定制性。
使用vue-barcode-reader,开发人员可以轻松地集成条码识别功能到他们的Vue.js项目中。
同时,插件还提供了丰富的配置选项,使开发人员能够根据实际需求,对识别的准确性、速度和解析结果进行调整和优化。
总之,通过本文的介绍和详细讲解,读者将能够了解到vue-barcode-reader的基本概念和原理,掌握它的安装和配置方法,并学会在Vue.js项目中应用vue-barcode-reader来实现条码识别的功能。
同时,也能够了解到vue-barcode-reader在商业应用和技术领域中的广阔前景。
1.2 文章结构本篇文章共分为三个部分:引言、正文和结论。
每个部分都有其特定的目标和内容。
引言部分旨在为读者提供背景信息和引起兴趣。
在引言中,我们将概述本文的主题,并介绍vue-barcode-reader。
正文部分是本文的核心,详细介绍了vue-barcode-reader的用法。
我们将分为三个小节来介绍:vue-barcode-reader的简介、安装和配置以及使用方法。
在简介中,我们将介绍vue-barcode-reader的基本概念和功能。
在安装和配置一节中,我们将指导读者如何正确地安装和配置vue-barcode-reader。
微信小程序web-view(webview)嵌套H5页面唤起微信支付的实现方案

微信⼩程序web-view(webview)嵌套H5页⾯唤起微信⽀付的实现⽅案场景:⼩程序页⾯有⼀个web-view组件,组件嵌套的H5页⾯,要唤起微信⽀付。
然后⽀付的时候,我判定了如果是微信浏览器则只展⽰微信公众号⽀付,如果是外部浏览器则展⽰⽀付宝、微信H5⽀付 2个选项。
⼩提⽰:(微信⽀付分了微信公众号⽀付和微信H5⽀付,微信H5⽀付是后期才出的,早期没有。
微信公众号⽀付是在微信浏览器内访问H5页⾯发起⽀付,微信H5⽀付是外部⼿机浏览器唤起微信客户端发起⽀付。
)嵌套好了以后,⼀切没问题,但是在⽀付这块有问题,调⽤微信公众号⽀付没法⽤,⼀⽚空⽩,调⽤微信H5⽀付,提⽰我需要在外部浏览器打开。
然后我在此不得不吐槽⼀下微信⽀付,⾃家的产品,⾃家的⼩程序,为什么不能让我们开发者⽤得省⼼点?明明是web-view组件,嵌套H5页⾯,也满⾜了微信内部浏览器访问才对,愣是不给我调⽤微信公众号⽀付,还得⾃⼰去实现新的⽀付。
醉了。
按道理来说,开发者调⽤你的jssdk,最省⼼的就是,我不需要管我当前的环境,只负责调⽤你的jssdk的某个⽅法,你⾃⼰管好当前是微信浏览器,还是外部浏览器,选择合适的⽅式弹出微信⽀付确认框即可。
但是,特么的为了集成你⼀个微信⽀付,我愣是对接了⼀个微信公众号⽀付,微信H5⽀付,现在⼜要多⼀个⼩程序⽀付,明明明明他们都是⼀个H5⽀付⽽已。
吐槽完毕,步⼊正题。
他们这样做毕竟有他们的道理,我等开发者只有⽼⽼实实按别⼈说的做就可以了。
可以知道是⽀持不了微信公众号⽀付的。
其实,微信公众号⽀付,也就是统⼀下单后,再调⽤ WeixinJSBridge.invoke('getBrandWCPayRequest 这个⽅法唤起⽀付确认框,可以明确知道这个⽅法并没有被⼩程序web-view⽀持。
同时,如果调⽤微信H5⽀付,会被提⽰在微信外浏览器打开,我估计是因为微信H5⽀付的那个⽀付地址(H5⽀付会让⽤户去访问⼀个mweb_url 这个 mweb_url地址我估计是判定了useragent,⼩程序web-view的useragent带了 MicroMessenger)综上,各位开发者们,就不要再想歪门邪道的⽅法在⼩程序web-view页⾯嵌套的H5页⾯上唤起微信公众号⽀付或者微信H5⽀付了,不可能的!就⽬前(20180930)⽽⾔肯定不可能。
集成服务方案

集成服务方案随着社会的不断发展和科技的不断进步,各行各业都在不断寻求创新和提高效率的方法。
在这个竞争日益激烈的时代,企业不得不不断地寻找新的解决方案来满足不断变化的市场需求。
而集成服务方案正是应运而生的一种全面化的解决方案。
什么是集成服务方案呢?简而言之,集成服务方案是将多个独立的组件、软件、技术、工具等有机地结合在一起,形成一个统一的解决方案,以解决复杂的业务和技术问题。
这种方案可以覆盖各个层面,包括硬件设备、软件应用、人工智能等等。
集成服务方案的好处是显而易见的。
首先,它可以提高组织的效率和业务流程的连贯性。
通过整合不同的系统和工具,企业可以更好地管理和处理各种数据和信息,提高工作效率,降低错误率。
其次,它可以降低企业的成本和风险。
通过集成不同的服务和技术,可以避免重复投资和资源浪费,同时减少系统之间的不兼容性和数据传输中的错误。
那么,如何实施一个有效的集成服务方案呢?首先,企业需要确立明确的目标和需求。
只有明确知道自己想要什么和需要什么,才能更好地选择适合的组件和技术。
其次,企业需要仔细评估现有的系统和工具,找出其中存在的问题和短板,以便在集成方案中予以改进。
接下来,企业需要选择合适的供应商和合作伙伴,确保其具备专业的技术和丰富的经验来支持集成服务方案的实施。
最后,企业需要从一个长远的角度考虑集成服务方案的可持续性和可扩展性。
一个好的方案应该能够适应未来的变化和需求,而不是一时的解决方案。
集成服务方案的应用领域非常广泛。
在制造业中,可以通过整合设备和工作流程,实现生产过程的更高效和更智能。
在物流行业中,可以通过整合供应链系统和运输工具,提高货物的可追溯性和送达速度。
在金融领域中,可以通过整合各种金融服务和支付系统,提供更全面和便捷的金融解决方案。
在医疗领域中,可以通过整合医疗设备和医疗记录系统,提供更准确和便捷的医疗服务。
当然,集成服务方案也面临着一些挑战和难点。
首先,不同的系统和技术可能存在兼容性问题,需要进行复杂的集成和测试。
paas组件的类型

paas组件的类型PaaS组件是云计算中的一种服务模式,它提供了一系列的平台级别的软件和工具,帮助开发者更加便捷地构建、部署和管理应用程序。
在本文中,我们将对PaaS组件的不同类型进行介绍,包括应用程序运行环境、数据管理、开发工具和服务集成等方面。
一、应用程序运行环境应用程序运行环境是PaaS的核心组件之一,它提供了一个稳定可靠的运行环境,使开发者能够将自己的应用程序部署在云平台上。
这些环境通常包括操作系统、应用服务器、数据库和其他必要的软件组件。
通过使用PaaS的应用程序运行环境,开发者可以避免自己搭建和维护运行环境的复杂工作,从而更加专注于应用程序的开发和优化。
二、数据管理数据管理是PaaS的另一个重要组件,它提供了一系列的数据存储和管理服务,包括关系型数据库、非关系型数据库、缓存和数据队列等。
通过使用这些数据管理组件,开发者可以方便地进行数据的存储、查询、修改和删除等操作。
同时,PaaS还提供了数据备份、容灾和恢复的功能,确保数据的安全性和可靠性。
三、开发工具开发工具是PaaS中不可或缺的组件之一,它们提供了一系列的集成开发环境(IDE)、代码编辑器和调试工具等,帮助开发者更加高效地编写和调试应用程序。
这些工具通常支持多种编程语言和开发框架,并提供了丰富的代码库和模板,帮助开发者快速构建应用程序。
此外,PaaS的开发工具还支持版本管理和团队协作,使多人协同开发更加方便。
四、服务集成服务集成是PaaS的另一个重要组件,它提供了一系列的服务和API,帮助开发者将自己的应用程序与其他云服务进行集成。
这些服务包括身份认证、支付、地理定位、消息推送等。
通过使用PaaS的服务集成组件,开发者可以方便地调用其他云服务的功能,扩展自己的应用程序的功能和能力。
PaaS组件包括应用程序运行环境、数据管理、开发工具和服务集成等方面。
通过使用这些组件,开发者可以更加便捷地构建、部署和管理应用程序,提高开发效率,降低开发成本。
使用微信小程序开发实现支付功能的方法与实践

使用微信小程序开发实现支付功能的方法与实践使用微信小程序进行开发并实现支付功能是当今移动应用开发的热门话题之一。
微信小程序是一种轻量级的应用程序,可以在微信中直接使用,无需下载安装。
在微信小程序中集成支付功能,可以为用户提供更加便捷的支付体验,同时也为商家提供了更多的商机。
要实现支付功能,首先需要在微信开放平台上注册开发者账号,并创建一个小程序。
在小程序的开发页面中,需要进行相关配置,包括获取开发者ID、密钥、支付配置等。
在完成相关配置后,可以开始进行支付功能的开发。
实现支付功能需要使用微信支付API,微信支付API是一组接口,包括统一下单接口、支付结果通知接口、查询订单接口等。
通过调用这些接口,可以完成支付的下单、支付结果的回调和查询订单等操作。
在开发过程中,可以使用微信提供的支付组件来实现支付功能。
支付组件是一种可重用的界面组件,可以简化支付功能的开发过程。
使用支付组件,只需要进行简单的配置,就可以在小程序中实现支付功能。
在支付组件中,可以设置支付金额、支付方式(包括微信支付、银联支付等)、支付结果回调等参数,从而实现支付功能的个性化定制。
在实际开发中,还可以根据具体的业务需求进行扩展和定制。
例如,可以添加优惠券功能,让用户在支付时可以选择使用优惠券进行抵扣;还可以添加余额支付功能,让用户可以使用账户余额进行支付。
这些扩展和定制功能的实现,需要根据具体的业务需求和支付API的使用文档进行开发。
除了支付功能的开发,还需要进行支付功能的测试和部署。
在进行测试时,可以使用微信提供的沙箱环境进行模拟支付测试,以确保支付功能的正确性和稳定性。
在部署时,需要将小程序提交到微信开放平台进行审核,并发布到线上环境。
在线上环境中,用户可以通过微信扫码或搜索小程序进行使用,并实现支付功能。
在开发和部署完成后,还需要进行支付功能的监控和维护。
通过监控支付功能的使用情况和支付结果,可以及时发现和解决问题。
同时,也可以通过数据分析和用户反馈来优化支付功能的用户体验,提高支付转化率和用户满意度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.支付集成
1.1.功能简介
通过此组件提供的REST服务,用户可以通过支付宝即时转账、扫码支付、网银支付,微信扫码,畅捷支付渠道来完成支付。
支持的支付渠道如下:
1),支付宝快捷支付功能
付款方需要登录支付宝账户,通过支付宝即时转账功能,来完成支付。
2),支付宝扫码支付功能
付款方通过支付宝客户端,扫描支付页面显示的二维码完成支付。
3),支付宝网银支付功能
付款方通过登录支付宝支持的网上银行完成支付。
4),支付宝担保支付功能
付款方可以选择担保支付的功能来完成网上购物。
5),微信扫码支付功能
付款方通过微信移动客户端,扫描支付页面的二维码来完成支付。
5),畅捷支付功能
付款方选择畅捷支付方式之后,由畅捷支付引导用户完成支付
注:以上服务,需要商家购买对应支付平台的支付业务服务
1.2.工作流程
1)、支付宝支付的数据交互流程
(1) 构造请求数据
商户根据【支付宝提供的接口规则】传入数据,程序根据传入的数据进行数据签名加密等操作,构造出符合支付宝接口规则的数据。
(2) 发送请求数据
把构造完成的数据集合,通过页面链接跳转或表单提交的方式传递给支付宝。
(3) 支付宝对请求数据进行处理
支付宝得到这些集合后,会先进行安全校验等验证,一系列验证通过后便会处理这次发送过来的数据请求。
(4) 返回处理的结果数据
对于处理完成的交易,支付宝会以两种方式把数据反馈给商户网站。
●程序上自动进行,重新构造URL地址链接,通过自动跳转的方式跳回商户在请求时设定好的页面路径地址(参数return_url,如果商户没有设定,则不会进行该操作);
●支付宝服务器主动发起通知,调用商户在请求时设定好的页面路径(参数notify_url,如果商户没有设定,则不会进行该操作)。
(5) 对获取的返回结果数据进行处理
商户在同步通知处理页面(参数return_url指定页面文件)或服务器异步通知页面(参数notify_url指定页面文件)获取支付宝返回的结果数据后,可以结合自身网站的业务逻辑进行数据处理(如:订单更新、自动充值到会员账号中等)。
2)、微信扫码支付的交互流程
(1) 构造请求数据
后台按照微信支付【统一下单API】的接口规则构造请求数据
(2) 发送请求数据
把构造完成的数据集合,模拟浏览器post提交传递给微信支付服务器。
(3) 返回处理的结果数据
微信支付服务器在对第二步传递的数据进行一系列校验分析处理后,会返回一个
XML报文,在这个报文里包含了一个code_url
(4)根据返回的数据,构造二维码
根据第三步生成的code_url,在页面上生成一个二维码,引导用户来完成支付
3)、畅捷支付的交互流程
(1) 构造请求数据
按照API文档规则构造请求数据
(2) 发送请求数据
在JSP中,将构造好的数据提交到对应的Action。
(3) 返回处理的结果数据
畅捷支付服务器,会将支付数据发送到在(1)中设置好的notifyUrl中,用户可对返回结果进行响应
1.3.API接口
1.3.1.支付宝快捷支付接口
描述
通过支付宝即时到帐服务,完成快捷支付的功能
请求方法
/pay/bill?pay_type=ALI&key=vaule
请求方式
HTTP POST
请求参数说明
1.3.
2.支付宝网银支付接口
描述
通过支付宝支持的网上银行,完成网银支付功能请求方法
/pay/bill?pay_type=ALI_BANK&key=vaule 请求方式
HTTP POST
请求参数说明
1.3.3.支付宝担保交易接口
描述
用户开通支付宝担保交易服务之后,通过此服务,完成担保交易请求方法
/pay/bill?pay_type=ALI_GU&key=vaule
请求方式
HTTP POST
1.3.4.微信扫码支付接口
描述
通过微信的扫码支付渠道,完成支付功能
请求方法
/pay/bill?pay_type=WX_SCAN&key=vaule
请求方式
HTTP POST
请求参数说明
1.3.5.畅捷支付接口
描述
通过畅捷支付提供的支付能力,商户向畅捷通发起支付订单请求,完成支付请求方法
/pay/bill?pay_type=CHANJETPAY&key=vaule
请求方式
HTTP POST
签名信息描述:所有值,为空的时候也参与。
md5签名的方式为:
bgUrl=¬ifyUrl=&businessId=&platIdtfy=&merchantId=&orderId=&orderDate=&bankT ype=&payeeBankAccount=&payeeBankType=&payeeBankName=&payeeName=&deviceId=&p ayerName=&payerCardType=&payerContactMbl=&payerContactMal=&orderAmount=&amtTyp e=&orderTime=&expireTime=&goodsId=&productName=&productNum=&productDesc=&redo Flag=&merPriv=&expand=&expand2=&key=商户密钥
1.4.开发步骤
1),引入支付组件Jar包,
如果是maven工程,可以直接使用如下依赖:
2),将配置文件和相应JSP文件放到指定目录
此文件用于生成微信支付二维码
三种支付渠道jsp放在WEB-INF目录下,
增加安全性
配置文件说明:
IEOPPayConfig.properties:支付组件的配置信息,基本不用修改
ReceiverAccountInfo.properties:收款方账户信息,需要将组件支持的支付渠道用户信息
填充
aliPay.jsp、chanjetPay.jsp、wxscanPay.jsp :分别是支付宝、微信扫码、畅捷支付对应的
支付引导JSP,一般存放在系统的WEB-INF目录下,为了便于管理和层次清晰,建议统一放在pay_page文件夹中,JSP内容不需要修改
notify_url.jsp、return_url.jsp:这两个页面分别对应支付参数中的notify_url和return_url,页面内容可以作为参考
pay_fail.jsp、pay_success.jsp:分别对应支付成功和支付失败之后的逻辑处理页面,仅供参考
3)配置扫描路径,确保com.yonyou.uap.ieop.pay 路径下的controller被扫描到
4),发送HTTP请求到RESTful服务接口
在前端页面可以通过aJax请求或者提交form表单等方式,通过POST请求,把数据发送到pay/bill,参数格式参见5.3 API接口,组件将会引导用户完成支付。
一个简单的前台发起支付请求的例子:
其中,payOrderForm是一个支付表单,内容为各支付渠道的参数,具体各支付渠道需要传入哪些参数,请参考5.3 API接口
5),处理支付结果
接口com.yonyou.uap.ieop.pay.service.PayService提供了
getPayResult(HttpServletRequest request)方法,用户可以通过实现此接口来完成对支付结果的获取,然后对支付结果进行下一步的业务逻辑处理。
1.5.扩展机制
无。
