页面跟设计稿的差距为什么这么大?
页面在设计过程中遇到的问题及解决方法

页面在设计过程中遇到的问题及解决方法第一部分:页面设计过程中遇到的问题1. 要点太多,内容太复杂,页面太拥挤:在页面设计过程中,往往会遇到页面要点太多,内容太复杂,而页面空间不够放置的情况。
此时,可以采用分页技术,将内容分散到多页,从而减少一个页面的要点过多,视觉上页面也更加简洁明了。
2. 导航设计不清晰:页面上的导航设计是不适合用户浏览的话,会导致用户在找不到自己想要的内容,影响用户体验。
对于这一情况,可以根据用户需求,合理安排导航内容,以及下拉菜单的配合,以便用户能够快速的找到自己要浏览的内容。
3. 内容量过大,页面加载速度太慢:页面设计过程中,要注意控制内容量,一太多的内容会导致用户在加载时耗时太多,不利于用户的浏览。
此时,可以采用图片压缩技术,剔除不必要的内容,并优化页面加载。
4. 多浏览器的兼容性:页面设计过程中,要注意保证不同浏览器的兼容性,避免在不同浏览器中出现严重的显示错误。
此时,可以设计页面时注意在多种浏览器效果上的均衡性,同时可以使用css hack方法,来针对各个不同的浏览器做出不同的处理,从而保证浏览器的兼容性。
第二部分:解决页面设计中的问题1. 清晰明了的导航设计:要设计出一个简洁、明了的导航设计,可以考虑文字与图片相结合,以及添加跳转链接,给用户更多的选择,使其可以方便的浏览内容,从而提高用户的体验度。
2. 合理排版:在页面设计过程中,要注意合理排版,给用户创造一个舒适的浏览环境。
可以使用新颖的设计手段,将文字、图片有机的结合起来,让用户感到视觉上的舒适感,而不致出现“内容拥挤”的状况。
3. 节点加载优化:将页面上多余的内容删除,优化图片加载,将节点加载与页面内容分开,以便节省时间,优化页面加载。
4. 浏览器兼容性:针对不同的浏览器进行兼容性测试,在设计过程中,可以分阶段进行功能测试,在测试出错误的部分进行修改,以保障浏览器的兼容性。
UI方案比较

UI方案比较在当前数字化时代,用户界面(UI)已成为各类软件、应用程序及网站中不可或缺的一部分。
在开发过程中选择合适的UI方案对于提升用户体验以及产品的竞争力至关重要。
本文将比较不同的UI方案,分析其优缺点,并提供一些建议。
一、扁平化设计扁平化设计是近年来流行的UI设计趋势之一。
它强调简洁、直观的界面,去除了阴影、渐变和华丽的效果,使用户能更轻松地理解和操作界面。
扁平化设计具有以下优点:1. 高效性:扁平化界面通常加载速度较快,能更好地适应移动设备,提升用户的操作体验。
2. 界面一致性:扁平化设计追求简单、统一的界面风格,使得用户能够更轻松地学习和记忆界面元素,提高用户的学习曲线。
然而,扁平化设计也存在一些缺点:1. 缺乏层次感:由于取消了阴影和渐变效果,扁平化界面中的元素难以分辨层次,可能会导致用户迷失在界面中。
2. 信息过载:扁平化界面往往更注重表现形式,而忽视了传递信息的效果,可能会导致界面中信息的过载。
二、骨架屏设计骨架屏设计是一种模拟加载过程的UI设计方案,通过先加载界面的基本结构和布局,再逐步加载内容和细节,提供了更好的用户交互体验。
骨架屏设计的优点如下所列:1. 提升用户体验:骨架屏能够迅速展示界面结构,让用户感受到加载进程,减少等待时间,提升用户体验。
2. 减少焦虑:传统加载过程中用户可能会感到无聊或焦虑,而骨架屏设计能够缓解这种情绪,提高用户满意度。
然而,骨架屏设计也存在以下缺点:1. 开发复杂度增加:骨架屏设计需要额外的开发工作,增加了开发的复杂性和成本。
2. 对于快速加载的需求不适用:如果应用程序或网站加载速度非常快,骨架屏设计可能并不适用,因为用户几乎无法感受到加载过程。
三、响应式设计响应式设计是一种可以自适应不同设备和屏幕尺寸的UI设计方案。
响应式设计的优点如下:1. 跨平台兼容性:响应式设计能够自动适应不同的设备和屏幕尺寸,提供一致的用户体验,无论用户是在桌面、手机或平板上浏览网页。
设计排版问题总结及解决方案

设计排版问题总结及解决方案作为一名设计师,排版是必不可少的技能之一。
设计排版可以提高设计作品的可读性和美观程度,让信息更加清晰地传递给读者。
但是,在实际的设计过程中,排版问题常常使人头痛。
本文将在排版问题总结的基础上,提供一些有效的解决方案。
一、常见的排版问题1. 行距不合适:如果行距太小,会使文本过于密集,不易阅读;如果行距太大,会使视觉上产生分散,造成不必要的疲劳。
2. 字距过大或过小:字距过小会导致阅读困难,字距太大则会使阅读速度变慢。
此外,如果字母之间的距离不均匀,会给人留下不美观的印象。
3. 对齐方式不一致:当文本没有对齐时,会使页面显得凌乱不堪。
另外,如果只使用左对齐,可能会使页面显得呆板乏味,失去美感。
4. 缺乏色彩层次:如果页面使用的颜色单调,缺乏层次感,会使页面显得单调乏味,对阅读没有吸引力。
5. 字体选择不恰当:在选择字体时,应该考虑到字体的可读性、美观程度和适用场景。
如果选用了复杂的字体,可能会降低读者的阅读体验。
二、解决方案1. 行距调整:在调整行距时,应该考虑到文本的字体和字号。
一般来说,行距应该设置在1.2-1.5倍行距之间,具体视情况而定。
如果文本行距调整不当,可以通过调整字体大小和行距来解决。
2. 字距调整:在调整字距时,应该保证字母之间的距离均匀,这样才能使页面显得美观。
如果字距过大或过小,可以通过调整间距、字号或者换用字体来解决。
3. 对齐方式调整:在对齐方式上,可以考虑使用两端对齐、右对齐、居中对齐等方式,以提高页面的美观程度和可读性。
如果对齐方式不一致,可以通过重新调整文本布局或者采取相同的对齐方式来解决。
4. 增加色彩层次:在增加色彩层次时,可以考虑使用不同的颜色、渐变、纹理、阴影等效果,以提高页面的吸引力。
如果页面颜色过于单调,可以增加色彩层次并使页面显得更加富有魅力。
5. 字体选择调整:在字体选择上,应该考虑到字体的可读性、美观程度和适用场景。
如果选择不恰当的字体,可以换用更适合的字体,以使文字更加美观易读。
前端开发中的前端设计稿与实际效果对比技巧

前端开发中的前端设计稿与实际效果对比技巧在前端开发过程中,前端设计稿的准确性对于最终实际效果的呈现起着至关重要的作用。
然而,设计稿与实际效果之间常常存在一定的差距,这可能是由于技术限制、浏览器兼容性或设计与开发之间的沟通不畅所导致的。
为了减少这种差距,提高前端设计与实际效果的一致性,本文将分享一些有用的技巧。
1. 关注细节在开发过程中,细节决定着实际效果的精准度。
设计师在制作设计稿时,可能会忽略一些细微的差别,而这些差别可能会在实际效果中产生明显的偏差。
因此,开发人员不仅要关注整体效果,还要注意每个元素的细节,确保设计稿中的每个细节都能够准确地呈现出来。
2. 使用合适的字体和文本效果字体和文本效果在设计稿与实际效果之间也经常会出现差异。
一些设计稿中使用的字体可能没有在所有浏览器上都得到良好的支持,或者文本效果的实现方式可能有所不同。
在开发过程中,开发人员应该使用与设计一致的字体,并选择合适的文本效果,以确保实际效果能够与设计稿一致。
3. 处理浏览器兼容性问题不同浏览器对前端技术的支持程度不同,这是前端开发过程中的一个常见问题。
设计稿可能在某些浏览器上呈现良好,但在其他浏览器上却存在布局错乱、样式失效等问题。
因此,为了保持设计稿与实际效果的一致性,开发人员需要对不同浏览器的兼容性有所了解,并针对性地解决兼容性问题。
4. 与设计师的密切合作设计师和开发人员之间的紧密合作对于实现一致的设计效果至关重要。
设计师应该提供清晰明确的设计稿,并与开发人员充分沟通,共同解决可能出现的问题。
开发人员则应该及时向设计师反馈实际效果的差异,并寻求解决方案。
通过高效的合作,设计和开发团队能够更好地实现设计稿与实际效果的一致性。
5. 使用调试工具调试工具在前端开发中起着至关重要的作用。
开发人员可以使用浏览器的开发者工具,例如Chrome开发者工具,来检查页面的布局、样式和交互,并对其进行实时编辑。
通过使用调试工具,开发人员能够及时发现问题并进行调整,从而更快地实现设计稿与实际效果的一致性。
与设计不符情况汇报怎么写

与设计不符情况汇报怎么写近期,我在设计项目中遇到了一些与设计不符的情况,特此汇报如下:首先,设计稿中要求的颜色与实际制作出来的产品颜色存在差异。
在设计稿中,我们明确指定了产品的颜色为浅蓝色,但是在实际制作过程中,由于材料的选择和印刷技术的限制,最终产品的颜色偏向于深蓝色,与设计稿中的浅蓝色有明显的差异。
这给产品的整体效果带来了影响,也与客户的期望不符。
其次,在产品的尺寸方面也存在设计与实际制作不符的情况。
设计稿中明确标注了产品的尺寸为30cm30cm5cm,但是在实际制作中,由于生产工艺和材料的限制,最终产品的尺寸偏离了设计稿中的要求,尺寸变得更小,为28cm28cm4.5cm。
这样的尺寸偏差不仅影响了产品的实际使用效果,也与客户的需求不符。
另外,设计稿中的图案和实际产品的图案也存在差异。
在设计稿中,我们精心设计了一款花纹图案,但是在实际制作中,受到印刷技术和材料限制,最终产品的图案效果与设计稿中的要求存在一定的差异,这影响了产品的整体美观度。
针对以上情况,我们已经开始与生产部门进行沟通,找出问题的原因并寻求解决方案。
在今后的设计制作过程中,我们将更加严格地把控产品的制作流程,确保设计与实际制作的一致性。
同时,我们也将加强与生产部门的沟通与协作,共同努力,确保产品能够完全符合设计要求。
最后,我们将对客户进行及时的沟通和反馈,说明产品与设计不符的情况,并提出解决方案,以期得到客户的谅解和支持。
我们深知设计与实际制作的一致性对产品的重要性,将以更加严谨的态度,更高的标准,确保今后的设计项目能够达到客户的期望和要求。
通过这次与设计不符的情况汇报,我们将更加重视产品设计与实际制作的一致性,不断提高团队的整体素质和专业水平,为客户提供更加优质的产品和服务。
感谢各位的关注和支持,我们一定会不断努力,做到更好!。
设计师如何做设计走查

设计师如何做设计走查设计师如何做设计走查硅谷堂mp12-04 20:57大01.设计走查的作用前阵子跟几个同行交流,提到关于交互和UI的走查工作问题,所以特地整理了一下,给大家说说关于设计走查的几个问题。
在很多设计师身上都存在一个现象,就是拿到需求或原型,然后设计完成之后,就以为没自己什么事了,也不会主动去找事情做,他们认为到这里,自己的工作就完成了。
其实到这为止,设计师才做完一半的工作。
为什么呢?当设计师把设计稿交给开发时,虽然已经标好注、切好图(交互注释也很完美),但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差,所以设计师就要做好设计走查工作,尽量跟开发一起把页面实现的更好,这里不仅仅说的是UI、也包括交互。
这样不仅能提高产品的实现度,让用户体验更好,还能促进团队的工作氛围,毕竟大家的目标还是一致的。
02.错误观点当中有一个朋友提到,设计走查应该是测试同学的事情。
首先,我并不否认这位朋友的观点,但还是局限了。
这位朋友的原话是:“设计只要做好设计的工作,开发也必须做好自己的事情,很好的去实现设计稿,然后测试也要做好自己的工作,找到视觉、交互、开发的所有问题,这才是每个人真正的职责所在。
”三个字总结:理想化。
这是一件不大可能的事情,首先开发要很好的实现设计稿,前提是有一个不错的开发能力,同时如果还想在不需要设计的帮助下就实现好页面,那开发本身就要有一个不错的设计功底,这样就可以在独立工作的情况下,相对完美的实现视觉稿。
但是做设计的同学都知道,即使两个人设计水平相同,他们在临摹完同一个页面的时候也会有明显的差别,更何况是开发用代码去还原页面呢?再者,测试如果要同时找到所有的UI、交互、开发Bug,遇到的问题会跟上述开发的问题一样,同时需要的能力要更高。
这是一件几乎不可能的事情。
(可能真有这么牛逼的人物存在,不过我至今没见过。
)所以设计师做好设计走查,还是很有必要的。
03.如何做设计走查那怎么做设计走查工作呢?第一步,检查页面一致性。
做好手机网页设计要与pc端网页设计区别开

做好手机网页设计要与pc端网页设计区别开手机网页设计与pc端网页设计是有区别的,下面我们来看看在做手机网页设计时的一些注意事项:1、导航设计手机端页面导航应当包括用户必要的内容,删除屏幕上不必要的链接,假如链接的详细页面内容不是用户想要的,用户不会点击,也就没必要设置。
其中建立导航功能键的时候,其中以回到首页、回到上一页这两个最为重要。
2、网站名称或logo的设计手机网页的顶部没有标题栏或地址栏,相应地,也就没有网站标题和图标。
所以设计页面的时候应该让用户知道,他们现在所浏览的网站名称或logo,这对塑造品牌也很重要。
3、页面排版从用户角度来说,他们希望阅读所有的内容,所以我们进行内容呈现,只是用隔断、重组、引语、线条或其他视觉方案来让这些内容更容易访问,使这些板块显得更都雅。
4、使用视觉反馈机制来与用户交流:用色彩来突出已选择的区域;当用户切换时使用淡入淡出动画;使用边框颜色和渐变来表示按钮触摸状态;使用不同的按钮或文本颜色来显示状态的变化;当选择下拉菜单时,使用正在转向/已经转向箭头;在视图之间使用滑动或渐变动画以显示区域的改变。
5、利用手机的天生优势手机有着许多传统电脑所没有的优势,其中最大的优势就是移动力,因此手机版网页应该要特别发挥这些特性,让手机网页具有一般网页更多的优势。
如:1、移动定位:大部分的智能设备都有导航、定位的机制,可以让客户主动找到企业的位置。
2、移动联系:如果用使用的是移动电话,可以立即发话;或者直接跳转到通讯工具在线聊天;3、邻近地点:如果企业有很多据点,请告诉用户,在他附近有哪一些地点是便于他能够抵达的。
总之,手机网页设计的时候,站在用户的角度设计页面,遵从移动端设计的规则,同时也要利用手机的优势,让手机网站更加灵活、便捷。
深圳网站建设公司万狼科技专注于网站建设,移动手机网站开发,微信定制开发,APP开发,网站开发于一体的技术服务商,提供各种网站建设,网站优化(包括SEO排名优化,转化率优化等),网络推广,竞价托管,域名空间服务器等一站式的服务,欢迎需要新建网站、网站改版的朋友联系我们。
ui工作中的不足

在UI工作中,存在以下几个主要的不足:1. 缺乏用户调研和数据分析:UI设计往往基于设计师的主观判断和经验,而缺乏对用户需求、行为和偏好的深入调研和分析。
这可能导致设计不符合用户习惯和需求,用户体验不佳,进而影响产品的用户黏性和口碑。
2. 界面设计不一致:在同一个产品中,不同的界面设计风格和元素应该保持一致性,以提升用户体验的连贯性。
然而,如果界面设计风格多样、元素不统一,用户可能会感到困惑和不适,影响他们对产品的整体印象。
3. 缺乏响应式设计:随着移动设备的普及,越来越多的用户通过手机、平板等移动设备访问产品。
然而,一些UI设计仍然只关注传统的桌面浏览器界面,缺乏响应式设计,这会导致用户在移动设备上无法获得良好的体验。
4. 缺乏良好的可访问性:可访问性是指产品对于不同类型用户(如视障人士、老年人等)的易用性。
然而,一些UI设计忽视了这一点,导致产品在可访问性方面存在缺陷,影响了这些用户的使用体验。
5. 缺乏迭代更新和持续优化:UI设计是一个持续优化的过程,需要根据用户反馈、市场变化和技术发展不断进行调整和改进。
然而,一些团队可能缺乏迭代更新和持续优化的意识,导致UI设计无法跟上市场和用户的需求变化。
为了解决这些问题,我们可以采取以下措施:1. 加强用户调研和数据分析:通过问卷调查、访谈、观察等方式了解用户需求、行为和偏好,并运用数据分析和统计方法指导UI设计。
这样能够确保设计符合用户习惯和需求,提高用户体验。
2. 统一界面设计风格和元素:确保同一产品的不同界面设计风格和元素保持一致性,以提高用户体验的连贯性。
3. 实施响应式设计:为产品添加响应式设计,使界面在不同设备上都能提供良好的用户体验。
4. 提高可访问性:关注产品的可访问性,确保不同类型用户能够方便地使用产品。
这可以通过使用无障碍技术和遵循无障碍设计原则来实现。
5. 持续优化UI设计:定期收集用户反馈,根据市场变化和技术发展不断调整和优化UI设计。
网页设计岗位界面设计不合理的自查问题及改进方案

网页设计岗位界面设计不合理的自查问题及改进方案在网页设计领域,界面设计的合理性对于用户体验以及整体功能的实现都起着重要的作用。
然而,在实际的开发过程中,我们常常会遇到一些界面设计不合理的问题。
为此,我们需要进行自查,找出存在的问题,并提出相应的改进方案。
本文将围绕网页设计岗位界面设计的不合理问题进行探讨,并给出改进方案。
一、界面设计不合理问题的自查1. 色彩搭配不协调:网页设计的颜色搭配直接影响用户的视觉感受。
如果色彩不协调,会给用户带来不舒适的感觉。
因此,在自查时需要注意颜色的搭配是否和谐、统一。
2. 布局混乱:网页的布局应该简洁明了,便于用户的浏览和操作。
如果布局混乱,会导致用户难以找到所需的信息或功能,降低用户体验。
自查时需仔细检查网页布局的各个模块是否合理排列、分区明确。
3. 字体选择不当:字体在网页设计中起着很重要的作用。
若字体选择不当,会影响用户的阅读体验。
自查时需要核实所使用的字体是否易读,字号是否适中,以及是否与网页整体风格相协调。
4. 图片加载过慢:图片在网页中常被用来丰富内容和吸引用户的注意。
然而,若图片加载过慢,将影响用户等待时间和整体流畅性。
自查时需检查图片的大小是否合适,以及优化图片加载的方式,提升网页的响应速度。
5. 响应式设计不完善:随着移动设备的广泛使用,响应式设计已成为一个必备的要求。
如果界面在不同屏幕尺寸下无法自适应,将影响用户的浏览体验。
自查时需确保界面在各种屏幕尺寸下都能正常显示和操作。
二、改进方案1. 色彩搭配优化:通过调整网页中的色彩搭配,选择合适的主题色和辅助色,使整体界面看起来和谐统一。
可以参考色彩搭配工具,如Adobe Color等,来辅助选择合适的色彩组合。
2. 布局优化:优化网页的布局结构,采用清晰明了的分区和栅格系统,使用户能够迅速找到所需的信息和功能。
可以借助网页布局工具,如Sketch、Figma等,来设计和调整布局。
3. 字体选择优化:选择适合网页内容和风格的字体,保证易读性和视觉美感,并注意合理设置字号和行距。
页面在设计过程中遇到的问题及解决方法

页面在设计过程中遇到的问题及解决方法
一、页面设计问题及解决方法
1、页面设计上的文字不美观。
解决方法:
(1)字体的选择:要求网页设计中使用的字体简洁明了,容易阅读,美观大方,以及有区别度。
(2)颜色的应用:要求网页设计中使用的颜色对比鲜明,使用深色文字可以营造出一定的视觉冲击,使文字更加突出;另外,也可以使用色彩鲜艳或柔和的文字,衬托出网页的整体氛围。
(3)布局方式:要求网页设计中,文字的排版要统一,视觉上更加美观,并且要注意文字的行距,字体大小,字重,字间距等,配置出文字的良好的排版结构,以达到文字的视觉效果。
2、页面设计上的图片和文字不协调。
解决方法:
(1)图片的选择:要求网页设计中选择的图片能够与文字结合起来,色调上搭配得当,形状上不要有过于张扬的图片。
(2)图片的位置:要求网页设计中的图片摆放位置要尽量根据文字的排版来摆放,避免图片与文字的对比太强烈,让文字和图片的结合更加协调融洽。
3、页面设计上的内容混乱无序。
解决方法:
(1)页面结构的设计:要求网页设计要清晰整齐、有序结构,让网友能够快速有效的找到需要的内容,让网页设计的整体得到相应的优化。
(2)内容的分层:要求网页设计中的内容要分层次,将内容分
类放置在不同的栏目,分类有序、容易查看,让网页的阅读性得到相应的优化,也让网友能够一目了然。
与设计不符情况汇报材料

与设计不符情况汇报材料
尊敬的领导:
我在此向您汇报一起与设计不符的情况。
在最近的项目中,我们发现了一些与
设计不符的问题,这对项目的进展和质量造成了一定的影响。
首先,我们发现在项目的初期阶段,设计图纸中标明的尺寸与实际施工中的尺
寸存在差异。
这导致了施工进度的延误和额外的成本支出。
我们已经与设计师进行了沟通,并提出了修改建议,但目前尚未得到解决。
其次,在项目的实施过程中,我们发现了一些设计图纸中未能完全考虑到的现
场情况。
这导致了施工过程中的一些困难和不必要的调整,影响了工程的进展和质量。
我们希望能够加强设计与实施之间的沟通和协调,以避免类似问题的再次发生。
最后,我们还发现了一些设计图纸中的错误和遗漏,这给施工带来了一定的困
扰和影响。
我们建议在未来的项目中,设计图纸的审核和审查工作能够更加严谨和细致,以避免类似问题的发生。
在此,我诚恳地希望能够得到领导的重视和支持,希望能够尽快解决这些与设
计不符的问题,确保项目的顺利进行和质量的保障。
我们将继续努力,积极配合,希望能够得到您的指导和帮助。
谢谢!
此致。
敬礼。
设计方案内容有所差异为什么

设计方案内容有所差异为什么
设计方案内容有所差异为什么
设计方案是指针对特定项目或问题所制定的解决方案。
在设计过程中,不同的设计师或设计团队可能会提出各自独特的设计方案,这些方案之间可能存在一定的差异。
那么,为什么会出现这种差异呢?
首先,设计方案的差异可能是由设计师的视野和个人经验所决定的。
每个设计师都有自己独特的思考方式和审美观点,这将直接影响到他们对问题的理解和解决方法的选择。
不同的设计师会根据自己的专业背景和经验提出不同的设计方案,这导致了设计方案内容的差异。
其次,项目需求和要求也是导致设计方案差异的重要原因。
同一个项目可能面临不同的要求和限制,例如预算、时间、空间等方面的限制。
设计师需要根据这些需求制定相应的方案,因此不同的设计方案会在内容上有所差异。
此外,设计师与客户之间的沟通和理解也会影响设计方案的差异。
设计师需要准确理解客户的需求和期望,并将其转化为切实可行的设计方案。
然而,由于沟通不畅或对项目理解不到位,设计师可能会提出与客户期望不符的设计方案,从而导致差异的产生。
最后,设计方案差异还可能受到设计团队的合作方式和工作环境的影响。
在一个团队中,不同的设计师可能会有不同的工作风格和角色分工。
他们可能会从各自的专业领域和角度出发提出设计方案,这将导致方案内容的差异。
总而言之,设计方案内容的差异是由多种因素综合作用的结果。
设计师的视野和经验、项目需求和要求、设计师与客户之间的沟通以及设计团队的合作方式都会对设计方案产生影响。
在设计过程中,设计师需要充分考虑这些因素,制定出最符合项目需求和客户期望的设计方案。
界面设计心得体会

界面设计心得体会在进行界面设计的过程中,我积累了一些心得体会。
首先,界面设计是一个复杂而有挑战性的任务,需要综合考虑用户需求、操作习惯、美观性等多个因素。
首先,界面设计要注重用户体验。
无论是网页、手机应用还是软件界面,都应该以用户为中心,关注用户的需求和感受。
在设计过程中,我通常会进行用户调研,了解用户的喜好和使用习惯,根据这些信息来进行界面设计。
同时,要注重界面的易用性,避免过多的复杂操作和冗余功能,让用户能够快速、直观地完成任务。
其次,界面设计要考虑美观性。
一个好的界面设计不仅要满足功能需求,还要具有良好的视觉效果。
在进行界面设计时,我通常会选用合适的配色方案,注重视觉层次感和色彩搭配,使界面整体呈现出一种美感。
同时,也要避免过多的视觉干扰和杂乱的布局,保持界面的简洁和清晰度。
另外,界面设计要注重交互设计。
一个好的界面设计应该能够引导用户完成任务,并提供良好的交互体验。
在进行交互设计时,我通常会采用一些常见的设计模式,如导航栏、按钮等,来帮助用户理解和操作界面。
同时,还需要注重反馈机制,及时告知用户的操作结果,以及错误提示等。
良好的交互设计可以有效提高用户的满意度和参与度。
此外,界面设计要关注不同设备和屏幕的适配性。
随着移动设备的普及,越来越多的用户通过手机和平板电脑等设备访问网页和应用程序。
因此,在进行界面设计时,我通常会采用响应式设计的方式,使界面能够在不同尺寸和分辨率的设备上自适应展示。
同时,也要考虑不同操作系统和平台的差异,保证界面在不同设备上的一致性和稳定性。
最后,界面设计需要不断的迭代和优化。
在完成初步的设计后,要及时进行用户测试和反馈收集,了解用户的真实感受和需求,进一步优化和改进设计。
界面设计是一个与用户互动的过程,只有不断地与用户进行沟通和反馈,才能够得到更好的设计效果。
总而言之,界面设计是一个需要综合考虑多个因素的复杂任务。
通过注重用户体验、美观性、交互设计、适配性等方面的考虑,可以设计出满足用户需求的优秀界面。
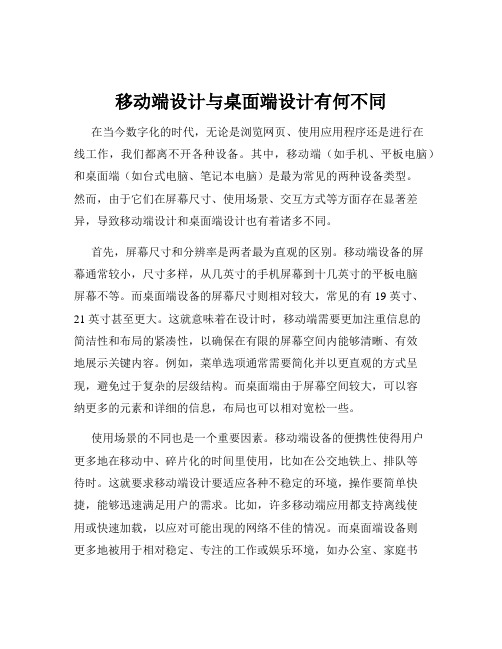
移动端设计与桌面端设计有何不同

移动端设计与桌面端设计有何不同在当今数字化的时代,无论是浏览网页、使用应用程序还是进行在线工作,我们都离不开各种设备。
其中,移动端(如手机、平板电脑)和桌面端(如台式电脑、笔记本电脑)是最为常见的两种设备类型。
然而,由于它们在屏幕尺寸、使用场景、交互方式等方面存在显著差异,导致移动端设计和桌面端设计也有着诸多不同。
首先,屏幕尺寸和分辨率是两者最为直观的区别。
移动端设备的屏幕通常较小,尺寸多样,从几英寸的手机屏幕到十几英寸的平板电脑屏幕不等。
而桌面端设备的屏幕尺寸则相对较大,常见的有 19 英寸、21 英寸甚至更大。
这就意味着在设计时,移动端需要更加注重信息的简洁性和布局的紧凑性,以确保在有限的屏幕空间内能够清晰、有效地展示关键内容。
例如,菜单选项通常需要简化并以更直观的方式呈现,避免过于复杂的层级结构。
而桌面端由于屏幕空间较大,可以容纳更多的元素和详细的信息,布局也可以相对宽松一些。
使用场景的不同也是一个重要因素。
移动端设备的便携性使得用户更多地在移动中、碎片化的时间里使用,比如在公交地铁上、排队等待时。
这就要求移动端设计要适应各种不稳定的环境,操作要简单快捷,能够迅速满足用户的需求。
比如,许多移动端应用都支持离线使用或快速加载,以应对可能出现的网络不佳的情况。
而桌面端设备则更多地被用于相对稳定、专注的工作或娱乐环境,如办公室、家庭书房等。
用户在这些场景下往往有更充裕的时间和更专注的状态,所以桌面端设计可以提供更丰富、更复杂的功能和操作。
交互方式的差异也十分明显。
移动端主要依赖触摸操作,如点击、滑动、缩放等,手势的准确性和响应速度至关重要。
因此,设计中的按钮和元素需要足够大,以方便手指的操作,同时要避免误触。
而桌面端则通常使用鼠标和键盘进行操作,操作的精度更高,所以可以设计更小、更密集的元素和更复杂的交互动作。
此外,移动端的横竖屏切换也需要在设计中加以考虑,确保页面布局能够自适应不同的屏幕方向。
版面设计的原理

版面设计的原理
版面设计的原理是一种视觉组织方法,通过不同元素(如文字、图片、形状等)的排列、布局和配色,来达到传达信息、吸引注意、提高可读性和美感的目的。
在进行版面设计时,需要注意以下几点原则:
1. 平衡:在版面设计中,需要注意平衡的原则。
平衡可以分为两种类型:对称平衡和不对称平衡。
对称平衡指的是将页面分为左右或上下两个对称的部分,使视觉上保持平衡;而不对称平衡则是将视觉元素按照一种不对称的方式布局,但依然能够保持平衡感。
2. 对比:对比是版面设计中一个重要的原则,通过使用不同的颜色、大小、形状等来产生视觉对比,从而引起读者的注意。
对比可以使文字、图片等元素更加醒目,提高视觉吸引力。
3. 重复:重复是指在版面设计中重复使用相同的元素或者相似的样式,以达到统一的效果。
通过重复,可以增强一致性、结构感和视觉效果,使整个版面更加和谐。
4. 引导线:引导线是通过绘制虚线或者实线来引导读者的目光,使其按照设计师的意图阅读页面上的内容。
引导线可以用来引导读者从一个重要的信息到另一个重要的信息,帮助读者更好地理解内容。
5. 简洁性:版面设计中的文字和图像应尽量简洁明了,避免过多的装饰和冗杂的内容。
简洁的设计有助于提高信息传达的效
果和用户的理解能力。
通过遵循这些原则,可以设计出具有吸引力、易读性和美感的版面。
最后需要注意的是,在设计的过程中,应该避免标题相同的文字出现在正文中,以免让读者感到混乱或重复。
排版和设计是两回事,就业应该选择哪个?

排版和设计是两回事,就业应该选择哪个?
排版是把已有的内容进行合理规划,精确的放在合适位置,而设计是添加创意和新元素进去,设计是基于艺术性的创造活动,需要具有美感、商业价值和艺术价值,这是排版和设计最大的区别。
排版是区别于搬砖的另外一种体力活,需要按照经验严格把内容归类整齐,不能有一点误差,排版虽然是体力活,但因为涉及到后期输出,一旦有误差,造成的损失往往不菲,无论是设计者或公司,都是不小是损失,也是专业能力不足的证明。
专业的排版需要掌握专业印刷知识、书报排版技巧,专业的电子文档东西、以及文档之间的互转,排版挣的是专业经验的钱,虽然是体力活,技术含量一点也不低,专业的平面排版收费往往是800元/小时,而且不还价,不调整,专业的排版,完全是买方市场。
平面设计是纯粹的脑力劳动,需要创新、创造,平面设计需要把创意和新的元素加到所设计内容里面,有自己的专业想法在里面,真正的平面设计需要掌握许多专业常识:平面结构,色彩原理、色彩搭配等。
平面设计虽然是脑力活,但收入性价比不一定有排版高,平面设计往往不是一次完成,经常需要几次的反复改稿,经常是改稿的时间比设计的时间还长情况,小客户的平面设计,因为不能确定客户什么时候满意,需要随时修改,于是产生大量碎片时间,而碎片时间也做不了其他事情。
从就业的角度看,非美术科班出身的,更适合从事平面排版工作,这是比较理性的选择,除非是美术科班出身,如果只想做平面设计师,工作后需要投入更多时间学习。
纯粹的平面设计是比较小的就业范围,没有多年的从业经验,很难真正进入这个圈子。
申请报告页面调整

尊敬的领导:您好!随着我单位信息化建设的不断深入,我们的业务流程和管理模式也在不断优化。
为了更好地适应工作需求,提高工作效率,提升用户体验,我谨代表信息技术部门,就申请报告页面进行调整,现将有关情况汇报如下:一、调整背景1. 用户需求日益多样化:随着单位业务的拓展,申请报告的使用范围逐渐扩大,用户需求日益多样化。
现有页面布局已无法满足不同用户的需求,导致操作不便,用户体验不佳。
2. 页面设计存在不足:当前申请报告页面设计较为简单,缺乏美观性和实用性。
在信息展示、操作流程等方面存在不足,不利于用户快速了解和使用。
3. 系统性能优化需求:随着业务量的增加,申请报告页面访问量不断上升,现有页面设计在性能上存在瓶颈,影响了系统整体的稳定性和响应速度。
二、调整目标1. 提高用户体验:通过优化页面布局和设计,使申请报告页面更加美观、易用,提升用户满意度。
2. 优化操作流程:简化操作步骤,减少用户操作难度,提高工作效率。
3. 提升系统性能:优化页面代码,降低页面加载时间,提高系统稳定性。
4. 确保数据安全:加强页面数据加密和权限控制,确保用户数据安全。
三、调整方案1. 页面布局调整:(1)顶部导航栏:增加快捷入口,方便用户快速切换不同功能模块。
(2)左侧菜单栏:调整菜单栏结构,优化分类,提高信息展示效率。
(3)内容区域:优化页面布局,合理分配空间,提高信息展示效果。
2. 页面设计优化:(1)色彩搭配:采用简洁、大气的色彩搭配,提升页面美观度。
(2)图标设计:使用清晰、统一的图标,提高页面易用性。
(3)字体选择:选用易读、舒适的字体,提升用户体验。
3. 操作流程优化:(1)简化操作步骤:对申请报告操作流程进行梳理,简化步骤,减少用户操作难度。
(2)增加智能提示:在关键操作环节提供智能提示,引导用户顺利完成操作。
4. 系统性能优化:(1)优化页面代码:对页面代码进行优化,提高页面加载速度。
(2)引入缓存机制:对常用数据实施缓存,减少数据库访问次数,提高系统响应速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
页面跟设计稿的差距为什么这么大?
作者: 一网学最后更新时间:2015-09-30 09:52:47 小编:在互联网产品的研发流程中,页面的视觉还原是很重要的一个步骤,也往往是问题最多的一个环节。
如果一些细节问题在这个环节没有被有效地发现并解决,那么后续流程中再去解决这些问题的成本就会呈指数上升。
那么今天我们就来梳理一下,看看前端工程师本身以及上下游的角色之间,都会容易遇到哪些常见的问题。
设计师
设计师是最贴近产品体验的人,但是术业有专攻,设计师往往更加注重视觉的表现,而容易犯一些美丽的错误:
1,以原生APP 的体验类比H5 页面设计
我们都知道,原生APP 的体验非常流畅,界面也非常华丽,所以设计侧也尽量向原生APP 的体验靠拢。
但是现实往往很残酷,许多APP 的体验换到H5 上实现就惨不忍睹,比如一个包含复杂操作的浮层,在各种低端机上可以说是漏洞百出。
所以这里,建议设计师可以多比照其他H5 网站的表现来进行设计,而不要经常比照APP 的体验。
2,设计稿都是最完美的状态
是的,设计稿上面往往体现的都是最完美的状态。
而前端开发人员往往要考虑各种溢出状态,多个超出、折行、撑开等等。
这些情况多数在设计稿上不会体现,往往要到开发过程中再去确认细节,比较浪费时间。
3,活字用了非系统字体
所谓活字,就是直接以文本形式展示在页面上,而不是用图片模拟的文字。
对于这部分字体,我们一般会采用系统字体中的一种,不会因为几个特殊字体而去加载一套中文字体文件。
如果是英文字体,还可以考虑在高级浏览器下的自定义字体,不过也要考虑优雅降级,以及字体的版权问题。
所以老大问:为毛跟设计稿不一样?我们只能说,没这字体啊… 这里建议,即使是设计稿,活字也要用系统字体,否则就是坑啊,看着好看又实现不了。
4,版本不清晰
设计出的稿子,往往是一段时间的规划功能,再去跟产品确认。
而产品一般会说,这个先不要,那个先不做。
但当真正去掉之后,所有这些间距调整,颜色背景影响等等,还是要再跟设计师确认。
所以如果可能的话,应该每次需求只突出变更部分,而不是一个大而全的稿子。
5,这个应该这么切
关于这个问题,已经无力吐槽了,这页面真的不是切出来的。
你说这么切那么切,你切个给我看看?分明是撸出来的嘛~
前端开发
前端开发,也有称页面仔,切图仔,在还原设计的过程中,容易遇到的问题就更多了:
1,不考虑溢出
关于溢出这里有个基本的法则,就是只要是动态输出内容,或者有用户输入的,就一定要考虑溢出状态的展示。
文字溢出,列表溢出等等。
当拿到设计稿时,确认好布局之后,就是各种溢出状态的确认了。
2,不分析设计稿就动手写代码
作为新手拿到设计稿之后,往往都想很快写代码,因为写代码才有快感。
殊不知,页面结构的分析就跟程序架构一样重要,分析透彻才能兼顾各种情况以及部分的需求变更,所谓磨刀不误砍柴工,结构分析一定要先做的。
3,不考虑增删元素的状态
稍微大一点的公司,往往是多个需求并行,所以设计稿可能有超前的部分,或者中间由于各种原因实现不了的功能。
作为一个合格的前端工程师,在实现页面的时候,就要做到一些可能变动的部分就算删掉也不会对页面造成大面积影响。
4,不考虑可维护性
能自适应的地方尽量用自适应,以便应付需求变更。
比如多个楼层,宽度调整,加个icon等等。
举个简单例子,比如一个框框中间有个居中的按钮,很多新手是直接用margin-left 来定位的,这样如果外层框框宽度调整,这个margin-left 值就得跟着调整。
虽说调个宽度也不麻烦,但是当开发大型复杂页面的时候,这些联动的小改动也足够搞死人了。
5,不仔细看设计稿
最常见的错误就是,设计稿上有边框,但是颜色太淡没看到。
或者设计稿没边框,由于迭代样式,加了深色背景,忽略了边框没有去掉。
还有一种情况就是设计稿上的色块是盖住边线的,但是实现的时候没有盖住,就导致那一部分看起来像凹进去一样。
6,看出1px 没那么难
很多新人都觉得要对齐1px 的差距好难,听上也有点吹毛求疵了。
但是你想想,假如你是设计师,辛辛苦苦做出来个设计稿,哪哪都对不齐,你不会觉得不爽?其实只要你认真仔细看,再加上一些练习,差几像素几乎一
眼就可以看出来。
实在不行感觉不确定,可以截图到PS 里面放大,再用参考线对比。
7,不考虑可扩展性
很多时候我检查页面还原,无非是多加几个项目,多填些文字先试试看,但是很多人这一关都过不了。
加了项目,要么就是没有设置多行时候的下边距,要么就是再多一行边框变了,或者结尾的项目又要单独设置样式。
加了文字,就直接顶出去毁了结构。
好了,吐槽这么多大家一定已经够了,相信大家在工作流程中都会遇到各种各样的细节问题,还有一些反反复复一遍又一遍遇到的问题,比如忽然一阵捉急的跑来:这个页面怎么乱了啊啊啊,麻烦快看看~~~答:ctrl+0,你放大了…… So,你有没有什么想吐槽的呢?
推荐阅读:
腾讯设计师:如何做一个惊天动地的HTML5页面
中秋专题:漫画版的中秋页面设计理念
国内外各大银行网站如何给人信任感和稳定感
【一网学原创文章投稿邮箱:2513515697@】
点击:16关键字:网页设计设计稿H5。
