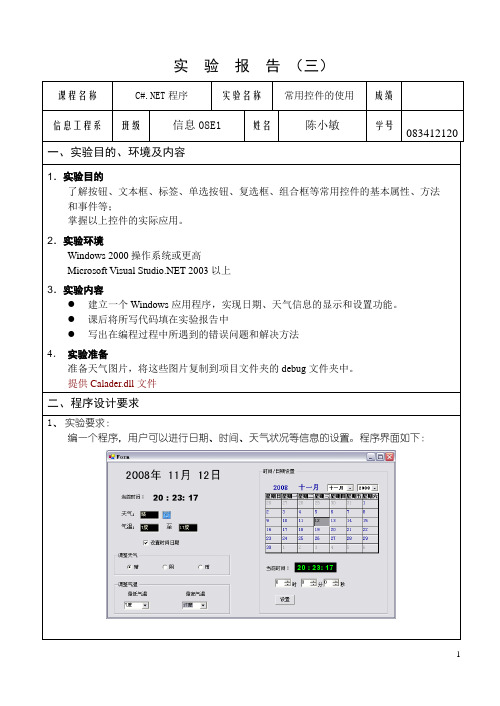
实验五 导航控件的使用
实验报告_常用控件使用

if(minute == 60)
{
minute = 0;
hour++;
if(hour == 24)
{ hour = 0; }
}
}
mytimer =DateTime.Parse(string.Format("{0:D2} : {1:D2}: {2:D2}", hour, minute, second));
}publicstringConvertToString(DateTimetime)
{
stringtotalstring =string.Format("{0:D2} : {1:D2}: {2:D2}", time.Hour, time.Minute, time.Second);
returntotalstring;
{
textBox2.Text = comboBox1.Text;
textBox2.ForeColor =Color.White;
}
privatevoidcomboBox2_SelectedIndexChanged(objectsender,EventArgse)
{
textBox3.Text = comboBox2.Text;
textBox3.ForeColor =Color.White;
}
7.(日历)控件的(AfterUpdate)事件代码:
privatevoidaxCalendar1_AfterUpdate(objectsender,EventArgse)
{
label1.Text = axCalendar1.Year +"年"+ axCalendar1.Month +"月"+ axCalendar1.Day +"日";
ASP.NET网站导航及导航控件如何使用

⽹站导航及导航控件如何使⽤⽹站导航?传统的⽹站导航需要我们在是在页⾯上弄超链接的⽅式来实现的,在页⾯修改或移动的的时候需要⼀⼀在每个页中都要进⾏修改,这样会很⿇烦。
在⽹站中建⽴⽹站地图,也就是把所有的链接地址放在⼀个专门的⽂件中进⾏统⼀管理,这样就很⽅⾯的进⾏管理。
怎么弄⽹站导航?怎么做?需要在VS中新建⽹站地图⽂件,再把⽹站地图⽂件与我们想要的导航控件相关联,这样就可以实现导航的效果了,我们要更改某个地址,就直接在站点地图.siteMap⽂件中更改就⾏了。
vs中如何添加⽹站地图?在vs中新建项中选择"站点地图"新建站点地图。
要使⽤站点地图,我们需要把站点地图⽂件添加到⽹站根⽂件夹下。
在新建⼀个站点地图⽂件的时候,默认的代码如下所⽰:<?xml version="1.0"encoding="utf-8" ?><siteMapxmlns="/AspNet/SiteMap-File-1.0" ><siteMapNodeurl="" title="" description=""><siteMapNodeurl=""title="" description="" /><siteMapNodeurl=""title="" description="" /></siteMapNode></siteMap>我们可以从代码中看出⽂件的根元素siteMap包含了<siteMapNode>元素,这些<siteMapNode>元素形成树形结构,第⼀层为⽹站的主页。
WindowsPhone导航与控件

Hands-On Lab Windows Phone 页面导航和控件实验版本号: 1.1.0最后更新: 3/28/2013目录概述 (3)练习 1:介绍Windows Phone 导航切换模型 (7)任务1 – Visual Studio中创建一个Windows Phone 应用程序工程 (10)任务 2 –添加页面以及页面间的导航 (26)练习 2: 介绍Windows Phone应用程序可用的控件 (32)任务1 –添加多媒体元素来播放多媒体文件 (33)任务 2 –利用ListBox来显示图片 (37)任务 3 –构建简单的Web浏览器 (46)练习 3: 介绍Windows Phone的服务 (53)任务1 –处理页面方向的更改 (53)任务 2 –处理Back按钮点击事件 (58)任务3 –添加一个应用程序栏 (59)总结 (74)概述这个实验向您介绍了Windows Phone 版面设计系统和Chrome 操作系统/浏览器,包括在Windows Phone Silverlight应用程序中不同屏幕(页面)之间基本的导航切换。
在这个实验中您将会构建一个应用程序导航包括各种不同页面之间的转换,每个页面显示不同的电话功能,例如播放一段音频或者视频文件。
您将还会为主导航页面添加一个应用程序栏,目的是为了展露应用程序中的一些功能。
在这个过程中,您将会学会如何使用针对Windows Phone 的Visual Studio 2010 Express 来构建和设计一个Windows Phone应用程序。
实验假设您已经有XAML的知识并熟悉 Silverlight 3 。
Windows Phone 应用程序平台能提供:∙非常棒的应用程序和游戏。
使用Silverlight and XNA 架构为Windows Phone7 打造互动的,引人注目的,高品质的应用程序和游戏。
∙快速,高品质以及功能丰富的应用. Visual Studio 2010和Expression Blend与硬件规格标准化的Windows Phone7相结合,将会在每一台移动设备上使您美梦成真。
《网页设计与制作——Dreamweaver CS3》项目05 制作导航网页

操作二 设置图像链接
项目五:
制作导航网页
本操作将通过图像【属性】面板来设置页眉中的图像超级链 接。通过本操作的学习,应该掌握的内容主要有:
任务一 任务二 任务三 实训 小结
1.设置图像超级链接的方法
首先选中图像,然后在图像【属性】面板的【链接】文本框 中输入图像的链接地址,在【目标】下拉列表中选择目标窗口的 打开方式。
在主菜单中选择【插入】/【图像对像】/【导航条】命令 或者在【插入】/【常用】面板中单击 (导航条)按钮,打 开【插入导航条】对话框进行设置即可。
网页设计与制作
Dreamweaver CS3
项目五:
制作导航网页
任务一 任务二 任务三 实训 小结
操作三 设置导航条
3.修改导航条的方法
如果要对导航条进行修改,可以通过【设置导航栏图像】行为进 行修改。方法是在导航条中选中其中一个按钮,打开【行为】面 板,在【行为】面板的动作栏中,双击事件下方的名称,打开 【设置导航栏图像】对话框,在该对话框中可以重新设置图像的 源文件及所指向的URL。这个对话框和当初插入导航条的对话框 是一样的,但又多了一个【高级】选项卡。如果焦点在当前的按 钮,而其他的按钮同时也发生变化,那么就必须设置【变成图像 文件】和【按下时,变成图像文件】这两项。由此看来,【设置 导航栏图像】动作是导航条功能的一个补充和延伸,是为方便导 航条创建后的修改而设立的。
网页设计与制作
(3)按下图像:按钮被单击后显现的状态。例如,当用户 单击按钮时,新页面被载入且导航条仍是显示的;但被单击过的 按钮会变暗或者凹陷,以表明此按钮已被按下。
(4)按下时鼠标经过图像:按钮被单击后,鼠标指针移动 到被按下元素上时显现的图像。例如,按钮可能变暗或变灰,可 以用这个状态暗示用户:在站点的这个部分该按钮已不能被再次 单击。
2.5D操作说明教材

:基本量測方式說明量測手法:1.先選擇要量的圖素,如圓圖素。
2.選擇用什麼方法量測,如輪廓圓。
3.直接在要量測的工件上調整好量測框後即完成量測。
4.量測完結果顯示。
邊範圍。
紅邊自動尋邊結果。
黃框自動尋邊範圍。
紅邊自動尋邊結果。
量測前準備動作1.量測標準片上的圓直徑,量測值是否與實物一樣,若是則倍率解析度OK、若否則表示校正步驟有問題,需重覆之前步驟重新校正倍率解析度。
2.量測標準片上任兩個相臨的圓,圓心到圓心距離是否為10mm,如果標準片圓直徑及圓心距離均對則表示機台正常可做量測。
程式教導方能使用座標原點,此時可選功能時方圖例為以圓1當原點,圓1、2圓心距離當補正軸圓1圓2步驟一、先執行”定義新座標系”。
步驟二、設定”座標原點”、”軸補正”。
步驟三、設定完後確認是否正確,另外”座標原點”最好以”圓”或”交點”圖素當原點,”軸補正”則需是直線(如邊線或圓心跟圓心距離均可。
步驟五、選擇”逐步”待執行後確認工件座標位置。
步驟四、按下”程式教導鍵”,出現左圖畫面。
步驟六、按下”執行”鍵後出現座標確認畫面。
在程式教導畫面下按下執行鍵後出現如圖確認座標畫面,依指示做完確認後程式即開始執行程式量測。
步驟七、當逐步確認每一圖素時均要按下繼續鍵完成後機台就會執行程式教導自動量測。
尺寸標註範例是以兩線段求交點後標示距離及角度。
步驟一、按測線將要量測邊量測出來。
量測要量的角度邊線量測要形成交點的線步驟二、用交點工具形成交點。
距離標註可選則角度標註水平、垂直、跟斜角度標註。
按下影像掃描區→影像尺寸標註然後按下開始,,並移動X或Y軸對到十字中心,若要接圖則按擷取直到掃完要掃的圖最後按完成。
紅色小框要對到中心完成影像掃描後在圖片區按滑鼠右鍵,接著選取”加入系統量測之尺寸標註”,將資料匯入最後將圖檔匯出並存成jpeg檔案即完成尺寸標註。
实验五_控件使用

}
privatevoidbutton1_Click(objectsender,EventArgse)
{
MessageBox.Show("kitty"欢迎你"!"提示信息",MessageBoxButtons.OK,rmation);
}
privatevoidbutton2_Click(objectsender,EventArgse)
{
this.ContentRichTextBox.Font =newFont("楷体", ContentRichTextBox.Font.Size, ContentRichTextBox.Font.Style);
}
privatevoidFontHeiRB_CheckedChanged(objectsender,EventArgse)
usingSystem.Linq;
usingSystem.Text;
usingSystem.Windows.Forms;
namespacecx
{
publicpartialclassForm1:Form
{
publicForm1()
{
InitializeComponent();
}
privatevoidlabel1_Click(objectsender,EventArgse)
{
if(BoldcheckBox.Checked)
this.ContentRichTextBox.Font =newFont(ContentRichTextBox.Font, ContentRichTextBox.Font.Style |FontStyle.Bold);
控件使用 实验报告

usingSystem.Drawing;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Windows.Forms;
namespaceshiyan5_4
{
publicpartialclassForm1:Form
}
privatevoidbutton2_Click(objectsender,EventArgse)
{
this.Close();
}
}
}
2.文本框,标签和按钮练习
实现如图所示功能。点击红色按钮,将文本框中的文字颜色变成红色,同时把该按钮变成不可用(提示:修改按钮的Enabled属性为false使其不可用);点击黑色按钮,将文本框中的文字颜色变成黑色,同时把该按钮变成不可用;点击“文本内容复制到标签”将文本框内容复制到下方标签。
源代码:
usingSystem;
usingSystem.Collections.Generic;
ponentModel;
usingSystem.Data;
usingSystem.Drawing;
usingSystem.Linq;
usingSystem.Text;
usingSystem.Windows.Forms;
3.撰写实验报告。
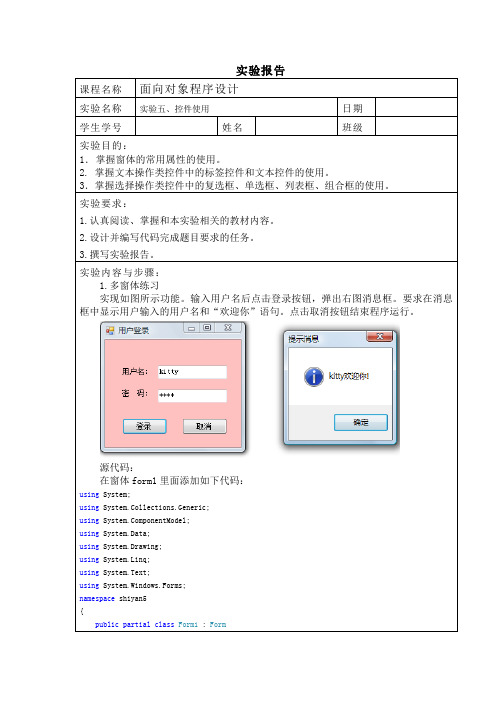
实验内容与步骤:
1.多体练习
实现如图所示功能。输入用户名后点击登录按钮,弹出右图消息框。要求在消息框中显示用户输入的用户名和“欢迎你”语句。点击取消按钮结束程序运行。
源代码:
在窗体form1里面添加如下代码:
usingSystem;
usingSystem.Collections.Generic;
ue5listview控件的基本用法

ue5listview控件的基本用法UE5 ListView控件的基本用法ListView是使用Unreal Engine 5(UE5)的用户界面系统时经常使用的一种控件,它提供了一种以列表形式显示数据的方式。
以下是关于UE5 ListView控件的基本用法的详细说明:1. 创建ListView控件:要创建一个ListView控件,首先需要在UE5的用户界面编辑器中打开所需的蓝图。
然后,在蓝图中添加一个Widget组件并将其调整为所需的大小和位置。
接下来,在组件面板中找到ListView选项,并将其设置为可见。
2. 添加数据到ListView:在ListView中显示的数据通常来自于数据源,可以是数组、结构体等等。
要添加数据到ListView中,首先需要创建一个数据源,然后在蓝图中使用脚本将数据源的内容加载到ListView中。
可以使用循环来逐个添加数据项,也可以使用内置的函数来一次性添加多个数据项。
3. 定制ListView中的单元格:UE5的ListView控件允许我们对其中的单元格进行定制,以便根据需要显示不同的内容。
可以根据需求创建自定义的单元格组件,并在蓝图中将其关联到ListView控件上。
然后,可以使用脚本对每个单元格进行定制,例如设置文本、图像、字体样式等。
4. 响应ListView中的事件:当用户与ListView中的某个单元格进行交互时,我们可以通过监听相应的事件来捕获这些交互行为。
UE5的ListView控件提供了一系列事件,例如点击某个单元格、双击某个单元格、拖拽某个单元格等。
可以通过蓝图中的事件节点来处理这些事件,并执行相应的逻辑。
5. 实现ListView的滚动功能:当ListView中的数据过多时,我们通常需要实现滚动功能来浏览所有的数据项。
UE5的ListView控件已经内置了滚动功能,只需要在ListView的属性面板中启用相应的选项即可。
在实际使用中,可以通过脚本动态更新ListView中的数据项,以实现动态的滚动效果。
第五章 基本控件的使用

第五章基本控件的使用标签控件在Windows应用程序的各种对话框中,都显示有一些文本提示信息,在VB中可以使用标签控件来实现在窗体中显示这些文本提示信息。
表5.1中列出了标签控件的一些主要属性。
既可以在程序设计阶段通过【属性】窗口设置标签的属性,也可以在程序运行阶段在代码中设置窗体的属性。
如将标签(名称为Labell)显示的文本设置为"欢迎"的语句如下:Labell.Caption=欢迎实例5.1标签的使用在该程序中,窗体上显示一行提示用户执行操作的文本,当用户单击或双击窗体时,窗体上还会显示出用户所执行的操作。
在窗体上放置两个标签控件,它们的属性设置如表5.2所示。
打开【代码】窗口,将下列代码添加到Form_Click事件过程中:当单击窗体时,则触发Form_Click事件,该事件中的第一行语句是设置标签无边框(BorderStyle属性的值为0),第二行语句是设置标签上显示的文本。
与此类似,将下列代码添加到Form_DblClick事件过程中:运行该程序,单击窗体,则窗体上显示"您单击了窗体!",如图5.2所示。
双击窗体,则窗体上显示"您双击了窗体!",并且文本有一个边框,如图5.3所示:按钮控件在应用程序中,按钮控件常常被用来启动、中断或结束一个进程,用户可以通过简单的单击按钮来执行操作。
只要用户单击按钮,就会触发它的Click事件过程,通过编写按钮的Click 事件过程,就可以指定它的功能了。
按钮控件的常用属性如表5.3所示。
按钮的有效性在某些应用程序界面中,按钮会根据用户的操作情况呈现两种不同的状态,一种是"有效",一种是"无效".在"无效"状态时,按钮通常以浅灰色显示,不能响应用户的任何操作。
Windows 系统自带的录音机程序界面,其中的【停止】与【后退】按钮无效(以浅灰色显示).按下【播放】按钮后,【播放】按钮变为无效,而【停止】按钮变为有效。
导航工程技术专业实操实地操作与实验技巧

导航工程技术专业实操实地操作与实验技巧导航工程技术专业是一门关于海洋、航空等领域导航系统和设备的科学与技术,它要求学生不仅要具备理论知识的掌握,还需要具备实操实地操作与实验技巧。
在这篇文章中,我们将探讨导航工程技术专业实操实地操作中应该注意的一些技巧和经验。
一、仪器设备的熟练操作导航工程涉及到许多仪器设备的使用,对这些仪器设备进行熟练的操作是学生必备的技能。
例如,GPS导航仪的操作、惯性导航系统的校准、雷达设备的使用等。
在实操实地操作中,学生应该掌握每个仪器设备的使用方法,并且要了解其原理,以便在实际操作中能够灵活运用。
二、实验设计与数据处理的技巧在进行导航工程技术实验时,实验设计和数据处理是非常重要的环节。
学生需要学会合理设计实验方案,包括实验的目的、步骤和要求;同时,还需要掌握数据采集和处理的技巧,以确保实验数据的准确性和可靠性。
在数据处理过程中,常用的统计方法和图表分析工具能够帮助学生更好地理解和解释实验结果。
三、操作安全与维护注意事项导航工程技术专业实操实地操作往往需要在特定的环境条件下进行,例如在海上、航空器上等。
因此,学生应该时刻注意操作的安全性,遵守相关的操作规范和安全操作流程。
同时,定期进行设备的维护和检修,保证其正常使用和性能的稳定。
四、团队合作与沟通技巧在实操实地操作中,往往需要学生与同学或者其他专业人员进行团队合作。
学生需要具备团队合作和沟通的技巧,与队友协作完成任务,并能够清晰地传达自己的观点和意见。
友好的工作氛围和高效的协作能力将有助于提高操作效率和实验结果的质量。
五、不断学习与实践导航工程技术是一个不断发展和创新的领域,对学生的学习和实践能力提出了更高的要求。
因此,学生应该保持持续学习的态度,关注最新的技术发展动态,并积极参加实操实地操作和实验。
只有通过不断学习和实践,才能更好地掌握实操实地操作与实验技巧,提高自己的专业水平。
综上所述,导航工程技术专业实操实地操作与实验技巧的掌握对于学生的专业成长至关重要。
2021年 8.2SiteMapPath控件显示导航5

说明
获取或设置相对于当前显示节点的父 节点级别数
获取或设置导航路径节点的呈现顺序
获取或设置一个符号,用于分隔网站 的导航路径 获取或设置一个控件模板,用于分隔 网站的导航路径
第二页,共四页。
谢谢
第三页,共四页。
内容总结
SiteMapPath控件显示导航。获取或设置相对于当前显示节点的父节点级别数。谢 谢
SiteMapPath控件显示导航
面包屑导航:当前页面位于当前网站层结构中哪个位置的导 航。
SiteMaapPath控件添加到母版页中,以便实现统一的网站 导航界面。
第一页,共四页。
SiteMapPath控件显示导航
属性
ParentLevelsDisplayed PathDirection PathSeparator PathSeparatorTemplate
Navigation System 52 导航系统指南说明书

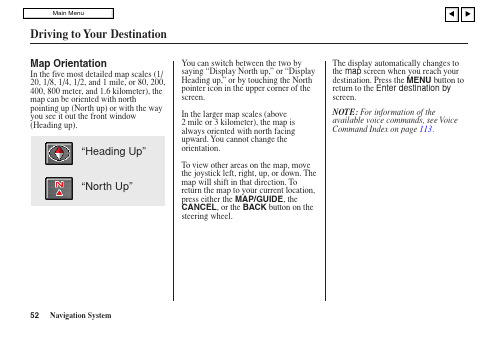
Navigation System52Driving to Your DestinationMap OrientationIn the five most detailed map scales (1/20, 1/8, 1/4, 1/2, and 1 mile, or 80, 200,400, 800 meter, and 1.6 kilometer), the map can be oriented with northpointing up (North up) or with the way you see it out the front window(Heading up).You can switch between the two by saying “Display North up,” or “Display Heading up,” or by touching the North pointer icon in the upper corner of the screen.In the larger map scales (above 2 mile or 3 kilometer), the map is always oriented with north facing upward. You cannot change the orientation.To view other areas on the map, move the joystick left, right, up, or down. The map will shift in that direction. Toreturn the map to your current location,press either the MAP/GUIDE , the CANCEL , or the BACK button on the steering wheel.The display automatically changes to the map screen when you reach your destination. Press the MENU button to return to the Enter destination by screen.NOTE: For information of theavailable voice commands, see Voice Command Index on page 113.Navigation System 53Driving to Your DestinationSome icons can be turned on or off;you can either display them or hide them from the ICON button on the lower left corner (see page 47) or using voice commands (see page 113).You can select most landmark icons with the joystick to display the icon’s information. See the table on the following page for exceptions.NOTE:• When there are overlappinglandmark icons, a list of the points of interest (POIs) is displayed.•For information of the available voice commands, see Voice Command Index on page 113.Honda Dealer Acura Dealer Hospital School Grocery Store Restaurant Gas Station ATM Hotel/Lodging Parking lot Parking GaragePost OfficeFreeway exit informationDestination IconThe destination icon only shows the approximate location of the destination.This occurs because a city block can have as many as 100 possible addresses (for example, the 1400 block is followed by the 1500 block.) Since most cities use only a portion of the 100 possible addresses (for example, in the 1400 block, the addresses may onlygo up to 1425 before the 1500 block starts). Therefore, an address if 1425will be shown a quarter of the way down the block by the system instead of near the end of the block where the destination actually is.Navigation System54Driving to Your DestinationFor some icons you can choose either to show or hide them on the map, while others like Honda Dealers, are always shown. The table below shows the features for each icon type. Some Points of Interest (POIs) like Police Stations are not shown as an icon,but you can still locate the nearest one with the voice command, “Find nearest Police station.”POI typeHonda/Acura dealerHospital School ATMGas station*Restaurants**Post office Grocery store Hotel-Motel Police stationShopping, Tourist attraction,BankParking garage Parking lotFreeway exit informationIcon can bedisplayed on the mapYes, always Yes Yes Yes Yes Yes Yes Yes Yes No icon No icon Yes Yes YesIcon can be hidden on the map No Yes Yes Yes Yes Yes Yes Yes Yes No icon No icon Yes Yes YesIcon can be selected as adestination on the map screen with the joystick Yes Yes Yes Yes Yes Yes Yes Yes Yes No NoYes YesYes (choose POI)POI can be found on the map screen using voice command “Find...”Yes Yes Yes Yes Yes Yes Yes Yes Yes Yes Yes Yes Yes No* When gas station icons are selected for view on the map, some icons are shown as “brand icons.”** From the ICON button on the lower left corner, specialty types of restaurants, like Chinese or Italian, can be individuallydisplayed or hidden. See Showing Icons on the Map on page 55. Also see the Voice Command Index on page 114 for the “Display,” “Hide,” and “Find” commands.。
普通实验_熟悉MapControl控件的使用指导书

广东工业大学土木与交通工程学院普通实验指导书实验项目名称:熟悉MapControl控件的使用实验项目属性:普通实验所属课程名称:《地理信息系统软件设计》实验计划学时:2学时一、 实验目的熟悉ArcGIS Engine控件的基本构成;掌握利用MapControl控件实现数据显示、浏览和属性查询等简单的GIS功能。
二、 实验内容和要求(一)实验内容:1)熟悉将MapControl控件加载到VB工程中的方法和过程。
2)通过MapControl控件对World数据进行操作,并显示“country”图层。
3)实现对显示的地图进行放大、缩小、漫游、自由缩放和选择等功能。
4)对显示的地图进行属性查询。
5)在MapControl控件中实现弹出式菜单,功能包括放大、缩小、漫游、全图等基本功能。
(二)实验要求:(1) 独立编写代码。
(2) 依次实现实验内容中的(2)、(3)、(4)和(5)项。
(3) 所提交程序的文件夹拷贝到其它满足对应开发环境的机器的任何地方都可以运行。
三、 实验方法、步骤及结果测试(一)实验方法:MapControl控件操作实验(二)实验步骤及结果测试:1)建立一个以自己学号加姓名(如“3111003956 陈潮平”),并将World数据文件考入该文件夹。
2)启动Visual Basic,并加载MapControl等控件。
3)设计程序窗体和按钮并编写相应的程序。
4)检查已输入的程序是否有错,如果有错,及时改正。
5)进行编译和连接。
如果在编译和连接过程中发现错误,根据提示的“出错信息”,找到出错位置和原因,加以改正。
再进行编译,如此反复直到程序顺利通过编译和连接为止。
6)给出程序清单和程序运行界面。
四、 所需主要实验仪器设备(软件)和材料清单PC机、VB和ArcObjects开发环境。
五、 实验报告要求按照实验报告的要求撰写,实验报告的标题不变,要求如下:1)实验目的与要求:实验目的、要求同指导书。
视图导航控制按钮讲解

视图导航控制按钮讲解视图导航控制按钮在状态栏的最右侧,主要用来控制视图的显示和导航。
视图导航控制按钮使用这些按钮可以缩放、平移和旋转活动的视图,如下图所示:缩放 缩放所有视图 最大化显示 所有视图最大化显示缩放区域 平移视图 环绕子对象 最大化视口切换重要参数解析1.“缩放”工具:使用该工具可以在透视图或正交视图中通过拖曳光标来调整对象的显示比例。
如:在前视图中新建一茶壶如果想查看前视图中茶壶的结构,可以使用“缩放”工具放大,下图为放大后的效果:如果觉得茶壶的显示太大了,可以使用“缩放”工具缩小,下图为缩小后的效果:“缩放”工具有利于学生控制界面中对象的大小,观察物体的结构。
2.“缩放所有视图”工具:使用该工具可以同时调整透视图和所有正交视图(正交视图包括前视图、左视图、顶视图)中对象的显示比例。
单击并上下拖动以放大或缩小视图。
3.“最大化显示”工具:将当前活动的视图最大化显示出来。
单击选中左视图再选择“最大化显示”工具,就可以最大化显示左视图的对象。
4.“最大化显示选定对象”工具:将选定的对象在当前活动视图中最大化显示出来。
注意:“最大化显示”工具和“最大化显示选定对象”工具类似,但不同的是,前者是最大化活动窗口,后者是将选定对象最大化。
5.“所有视图最大化显示”工具:将场景中的对象在所有视图中居中显示出来。
6.“所有视图最大化显示选定对象”工具:将所有可见的选定对象或对象集在在所有视图中以居中最大化的方式显示出来。
7.“缩放区域”工具:可以放大选定的矩形区域,该工具适用于正交视图、透视和三向投影视图(从对象的一面到三面进行显示的三维空间的投影视图),但是不能用于摄影机视图。
8.“平移视图”工具:使用该工具可以将选定视图平移到任何位置。
按住鼠标中键也可以平移视图。
当创建的物体不在中间或者看起来不方便可以使用“平移视图”工具进行移动,简单方便。
9.“环绕”工具:使用该工具可以将视口边缘附近的对象旋转到视图范围以外。
Python深度学习实战PyQt5基本控件使用解析

Python深度学习实战PyQt5基本控件使⽤解析⽬录1. PyQt5 控件简介1.1 什么是控件1.2 编辑控件的属性1.3 PyQt5 的控件类型输⼊控件:显⽰控件:⾼级控件:2. 按钮控件2.1 按钮控件简介2.2 按键按钮(QPushButton)2.3 其它按钮3. 输⼊控件3.1 输⼊控件简介3.2 ⽂本输⼊控件3.3 调节输⼊控件4. Python 应⽤程序调⽤图形界⾯1. PyQt5 控件简介1.1 什么是控件控件也称控件对象,是 Qt⽤户界⾯上最基本的组件类型,也是构成⽤户界⾯的基本结构。
⽤户界⾯上显⽰的所有内容都是控件,例如按钮、标签、⽂本框,⼜如菜单栏、⼯具栏、状态栏,甚⾄整个窗⼝本⾝也是控件。
QWidget 类是 PyQt5 的基类,也是所有控件的⽗类。
所有的 Qt 控件都是 QWidget 类的⼦类,因此都继承了 QWidget 类的特性,可以接收⽤户的输⼊事件,如⿏标和键盘输⼊,并可以在⽤户界⾯上显⽰控件内容,还可以存放其它控件。
1.2 编辑控件的属性控件具有属性。
不同类型的控件具有部分相同的属性,也具有⼀些不同的专有属性。
控件的相同属性包括:名字,形状,位置,⼤⼩,设置格式。
控件的专⽤属性包括:展⽰内容,接受输⼊,⽤户交互,⽇期,框架,等等。
所有的 Qt 控件都是 QWidget 类的⼦类,继承了 QWidget 类的属性。
因此,我们学习控件可以按类进⾏学习,先学习其继承的⽗类的通⽤属性,再学习控件所特有的专有属性。
对于控件的学习就是⼀个类的继承关系的结构图。
我们以图形界⾯ uiDemo5.ui 为例,介绍控件的通⽤属性,并对控件的属性进⾏编辑修改。
如前所述,QtDesigner 右侧上⽅的 “对象查看器” 显⽰了界⾯中的控件名称和结构,下⽅的 “属性编辑器” 显⽰了选中的控件对象的各种属性。
在图形界⾯中选择某个控件,或者在 “对象查看器” 中选择某个控件,在"属性编辑器" 就会显⽰该控件对象的属性。
ETS5使用教程

ETS5使用教程ETS5是一款功能强大的建筑自动化软件,可以帮助用户轻松设计、安装和维护建筑设备控制系统。
本文将为您提供一份ETS5的详细使用教程,以帮助您更好地了解和使用该软件。
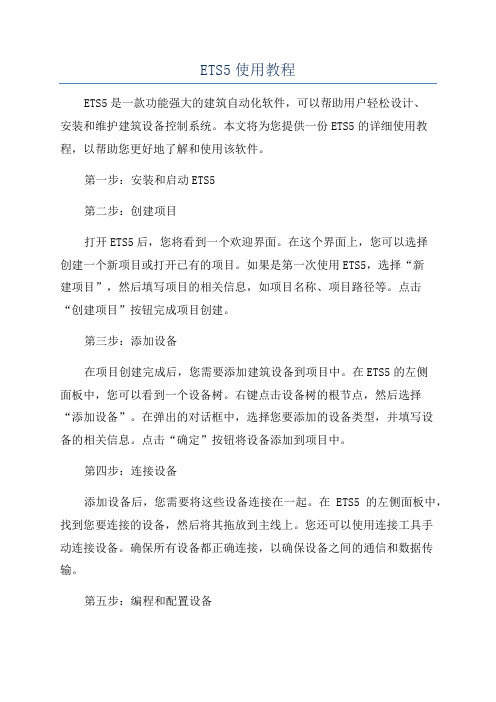
第一步:安装和启动ETS5第二步:创建项目打开ETS5后,您将看到一个欢迎界面。
在这个界面上,您可以选择创建一个新项目或打开已有的项目。
如果是第一次使用ETS5,选择“新建项目”,然后填写项目的相关信息,如项目名称、项目路径等。
点击“创建项目”按钮完成项目创建。
第三步:添加设备在项目创建完成后,您需要添加建筑设备到项目中。
在ETS5的左侧面板中,您可以看到一个设备树。
右键点击设备树的根节点,然后选择“添加设备”。
在弹出的对话框中,选择您要添加的设备类型,并填写设备的相关信息。
点击“确定”按钮将设备添加到项目中。
第四步:连接设备添加设备后,您需要将这些设备连接在一起。
在ETS5的左侧面板中,找到您要连接的设备,然后将其拖放到主线上。
您还可以使用连接工具手动连接设备。
确保所有设备都正确连接,以确保设备之间的通信和数据传输。
第五步:编程和配置设备在设备连接完成后,您需要进行设备的编程和配置。
选中您要配置的设备,然后在ETS5的右侧面板中找到设备的属性和参数选项。
您可以根据需要设置这些属性和参数,以满足您的需求。
如果设备支持程序设计,您还可以通过ETS5的内置编程工具编写和上传程序代码。
第六步:保存和导出项目第七步:调试和测试在完成配置和编程后,建议进行一些调试和测试,以确保设备和系统的正常运行。
ETS5提供了一些实用工具,如组地址修改器、监视器和诊断工具,可以帮助您监测和调试系统中的问题。
第八步:文档和报告在项目完成后,您可以生成一份文档或报告,以记录项目的相关信息和配置。
ETS5提供了一些文档和报告工具,可以根据您的需要生成项目文档和配置报告。
这样,您可以随时查看和分享项目的详细信息。
以上就是ETS5的使用教程,希望能帮助您更好地了解和使用该软件。
dw制作实用导航的实验目标

dw制作实用导航的实验目标实验目标:本实验的目标是使用DW软件制作一个实用的导航栏,使用户可以方便地浏览和访问网站的各个页面。
导航栏应具有美观的外观、良好的用户体验和易于维护的特点。
实验步骤:1. 设计导航栏的布局:使用DW软件创建一个新的网页,并确定导航栏的位置和样式。
可以使用HTML和CSS代码来定义导航栏的外观,如背景颜色、字体样式和链接样式等。
2. 创建导航链接:在导航栏中创建链接,以便用户可以点击链接访问其他页面。
使用DW软件的“插入”功能可以快速创建链接,并指定链接的目标页面。
3. 设置导航栏的交互效果:为了提升用户体验,可以为导航栏添加一些交互效果,如鼠标悬停时改变链接颜色或背景颜色等。
可以使用CSS代码或DW软件提供的交互效果功能来实现。
4. 调整导航栏的响应式设计:为了适应不同设备和屏幕尺寸,可以对导航栏进行响应式设计。
可以使用CSS媒体查询或DW软件提供的响应式设计功能来实现导航栏在不同设备上的自适应显示。
5. 添加其他功能:除了基本的导航功能,还可以为导航栏添加其他功能,如搜索框、下拉菜单或登录按钮等。
可以使用HTML、CSS和JavaScript代码来实现这些功能。
6. 测试和优化:完成导航栏的制作后,应进行测试和优化。
测试导航栏在不同浏览器和设备上的显示效果,并检查导航链接是否正常工作。
如果发现问题,可以进行相应的调整和优化。
通过以上步骤,我们可以使用DW软件制作出一个实用的导航栏。
导航栏的设计和功能可以根据具体需求进行调整和扩展,以满足不同网站的需求。
同时,DW软件提供了丰富的功能和工具,可以帮助我们方便地制作出符合要求的导航栏。
2.1.2 导航器面板【Navigator】的显示导航功能_Protel DXP实用教程_[共6页]
![2.1.2 导航器面板【Navigator】的显示导航功能_Protel DXP实用教程_[共6页]](https://img.taocdn.com/s3/m/0ed44688312b3169a451a4df.png)
第2章 Protel DXP 原理图编辑器基础23图2-4 工程面板【Projects 】2.1.2 导航器面板【Navigator 】的显示导航功能 在原理图编辑器中,导航器面板可以起到快速定位元器件、快速查看有关项目(如网络)分布的作用,导航器面板如图2-5所示。
在导航器面板上单击要查看的项目元器件名称或网络标号,对于用户的设计和读图是非常有用的。
一般情况下,当用户打开工程中的任何一个文件时,导航器面板就会出现在窗口中,用户也可以将其关闭。
下面介绍在导航器面板中主要按钮和复选框的名称及作用。
分析按钮,单击该按钮可以对当前原理图进行分析。
分析的主要内容是查看当前原理图中元器件的编号有没有重复,分析之后利用导航器面板可以对当前打开的原理图中的元器件种类及位置进行分析定位。
编译按钮,单击该按钮可以对当前工程进行编译。
编译的过程包含分析的过程,编译之后利用导航器面板除可以对当前打开工程所有原理图中的元器件种类、位置进行分析定位以外,还可以对原理图中电气网络的分布和违反设计规则的地方进行分析定位。
层次分析按钮,在层次原理图和单张原理图中都有所应用。
使用该按钮可以方便地按一定连接关系在层次原理图的母图和子图中来回切换,在单张原理图中,还可以快速查看项目(如某个网络标号)分布。
在单张原理图中,当系统编译后,单击该按钮,再用鼠标在工作区原理图中单击某元器件或者网络标号,之后便可查看所有与所单击的元器件有电气连接关系的其他元器件的位置分布,或者所单击的网络标号在原理图中的分布状况。
利用导航器面板中提供的复选框,可以确定在导航器中选定有关项目后工作区的显示状况,下面分别进行介绍。
图2-5 导航器面板Protel DXP 实用教程24掩模选项,选中该选项,可以使没有被选中的元器件和网络连线呈退色状态,就好像蒙了一层毛玻璃,如图2-6所示。
图2-6 掩模功能 掩模程度可以通过单击工作区右下方的标签,在弹出的如图2-7所示的调整框中进行调整。
