如何在Frontpage中定义CSS样式
FrontPage 2003主题和样式表的使用

.cn www 2 自定义主题
et FrontPage 2003 不但为用户提供了许多主题样式,也提供了另一个相对更加高级的自定义主题
t .n 的功能,用户可以对主题样式进行修改和设置,它包括颜色、图形和文本三个方面的内容。
ne ok 如果需要自定义一种主题,可以单击“主题”面板下方的
选项,弹出如图 8 所示的
www. w www.cwnwbwo.ock 图6
图7
ww 在该面板中选择一种主题,则可以该主题将运用到所有选中的网页上。
※ 3 ※
.cnbook 1.3 在整个站点应用主题
www 对整个站点应用主题可以使站点有统一的风格。如果站点是使用向导或者模板建立的,那么很 t 可能 FrontPage 2003 已经自动将相应的主题应用到整个站点了。这里要讲述在整个站点应用主题是 ne 用手工方式将主题应用到整个站点。 et k. 一般说来,在整个站点应用主题有两种方法: n o 1. 通过普通视图来应用主题 k. bo (1)单击“文件”菜单中的“打开网站”命令,打开一个站点。 o cn (2)单击“查看”菜单中的“视图栏”命令,打开视图工具栏。
www. www.c 图14 ※ 6 ※
.cnbook (3)单击“自定义”选项卡,可以为每个项目单独设置一种颜色。如图 15 所示。 ww 单击“项目”下拉列表框,选择其中一种项目;然后单击右边的“颜色”下面的 w t 如图 16 所示的列表框中选择一种适当的颜色。
etwww. k 图10
.n oo 在 对话框内,可以选择一种样式,也可以自定义样式,还可以删除一种样式。
ok nb 1. 新建样式
o c 单击
按钮,弹出如图 11 所示的 对话框。在该对话框内,用户可以设计一种新样式。
简述css的定义与使用方法

简述css的定义与使用方法CSS的定义与使用什么是CSS?CSS(Cascading Style Sheets)是一种用于定义网页样式的语言。
它与HTML结合使用,通过选择器和声明来控制文档的样式。
使用CSS,我们可以对文本、链接、图像等元素进行字体、颜色、大小、布局等方面的美化。
CSS的使用方法内部样式表内部样式表是将CSS代码直接写在HTML文件的<style>标签内部。
这种方式适用于单个网页的样式设定,代码会放在Head标签中。
例如:<head><style>p {color: red;font-size: 16px;}</style></head><body><p>这是一个段落。
</p></body>外部样式表外部样式表是将CSS代码放在一个单独的CSS文件中,然后在HTML文件中通过<link>标签引用。
这种方式适用于多个网页共享相同样式的情况,使样式与内容分离,方便维护。
例如:<head><link rel="stylesheet" href="styles.css"></head><body><p>这是一个段落。
</p></body>内联样式内联样式是将CSS代码直接写在HTML标签的style属性中。
这种方式适用于单个元素的样式设定,代码直接嵌入在HTML标签中。
例如:<body><p style="color:red; font-size:16px;">这是一个段落。
< /p></body>CSS的选择器CSS的选择器用于选中需要样式化的HTML元素。
以下是常用的选择器:•元素选择器:通过元素名选中元素,如p选中所有段落。
Dreamweaver编写CSS的教程

Dreamweaver编写CSS的教程Dreamweaver编写CSS的教程我们为大家收集整理了关于Dreamweaver编写CSS,以方便大家参考。
一般地讲,样式表(style sheet)就是控制网页内容外观的格式化的规则的集合。
可以以三种不同的方式在你的页面中使用CSS:代码式(Inline):写入到代码中的一次性的样式。
内嵌式(Embedded):可控制一个页面中所有元素的样式表外联式(External):可控制许多页面中的元素的样式表事实上,许多站点都根据需要把这三种方式结合起来使用。
在使用CSS时一个需要重点考虑的事实是不同的浏览器以及同一浏览器的不同版本以不同的方式来解析CSS。
除了网络浏览器的差异之外,你还要意识到还有很多其他的浏览器,比如听力浏览器,基于电视的浏览器以及Palm pilot和TTY(teletypewriter,远程打字机)一类的手持设备。
最佳习惯是指什么?大多数技术都有自己约定俗成的标准。
CSS也不例外。
虽然并非网络上存在的所有CSS都很规范,但按照现有标准来使用CSS却还是不无裨益的。
一般来说,开发人员应尽可能将内容与报告分离开来。
这样做的好处在于:1、增加站点的寿命不规范的样式表可能在当时觉得很方便,但新版本的浏览器出来以后,很可能就会出现兼容性问题。
到时逐页修改站点就是一项非常费时的工作同时也使使用CSS失去了意义。
2、让你的站点对所有的用户以及浏览器都适用有些地方的政府已经立法要求网站必须让残障人士也同样可以浏览。
为残障认识设计的浏览设备,比如听力浏览器,对CSS规范性要求极其严格。
3、让站点更新和维护更加轻松使用方式得当的话,CSS可让你在一个页面中的调整快速应用到所有页面中去。
你首先要做的选择是使用哪一种样式表。
当涉及到最佳习惯时,对不同样式表的分析如下:Inline CSS:简单地说,你应该尽量避免使用。
除了一些其他的缺点之外,使用Inline CSS意味着你并没有利用到CSS的真正优点,即你并没有将内容与格式分离开。
simple custom css用法

simple custom css用法
Simple Custom CSS是一款WordPress插件,它允许你在网站上使用自定义的CSS样式。
以下是Simple Custom CSS插件的用法步骤:
1. 首先,安装并激活Simple Custom CSS插件。
你可以在WordPress仪表盘的“插件”菜单下的“添加新插件”页面搜索并安装该插件。
2. 安装完成后,在WordPress仪表盘的“外观”菜单下找到“Simple Custom CSS”选项。
3. 点击“Simple Custom CSS”选项,进入插件的设置页面。
4. 在设置页面的文本框中,输入你想要添加到网站上的自定义CSS样式。
5. 完成后,点击“保存并应用”按钮,将你的自定义CSS样式应用到你的网站上。
6. 刷新你的网站,查看你的自定义CSS样式是否生效。
请注意,使用自定义CSS样式时要小心,确保你的样式不会破坏网站的布局或
导致其他问题。
最好在开发环境中进行测试,以确保样式的正确性。
添加css的3种方法

添加css的3种方法一、内联样式内联样式是将css样式直接写在html标签的style属性中的一种方式。
通过使用内联样式,可以针对特定的标签或元素设置个性化的样式效果。
具体操作步骤如下:1. 在需要设置样式的html标签中添加style属性。
2. 在style属性中编写相应的css样式。
3. 样式属性和属性值之间使用冒号进行分隔,属性之间使用分号进行分隔。
4. 样式设置完成后,即可实时看到效果。
例如,我们要将一个段落的文字颜色设置为红色,可以使用以下代码:<p style="color: red;">这是一段红色的文字。
</p>二、内部样式表内部样式表是将css样式写在html文档的head标签内,通过使用style标签来定义的一种方式。
通过使用内部样式表,可以统一设置整个html文档中的样式效果。
具体操作步骤如下:1. 在head标签中添加style标签。
2. 在style标签内编写相应的css样式。
3. 样式设置完成后,即可应用到整个html文档中的各个标签。
例如,我们要将所有的段落文字颜色都设置为蓝色,可以使用以下代码:<head><style>color: blue;</style></head><body><p>这是一段蓝色的文字。
</p><p>这也是一段蓝色的文字。
</p></body>三、外部样式表外部样式表是将css样式写在一个独立的css文件中,通过在html文档中引用该文件来应用样式的一种方式。
通过使用外部样式表,可以统一管理和维护多个html文档的样式。
具体操作步骤如下:1. 创建一个后缀名为.css的css文件,如styles.css。
2. 在css文件中编写相应的css样式。
3. 在html文档的head标签中使用link标签引用该css文件。
css 自定义方法

css 自定义方法CSS自定义方法是指通过CSS样式表来实现网页设计中的自定义样式。
这种方法可以让网页设计师更加灵活地控制网页的样式,从而实现更加个性化的设计效果。
在本文中,我们将介绍一些常见的CSS自定义方法,帮助读者更好地掌握这种技术。
1. 使用CSS变量CSS变量是CSS3中新增的一种特性,它可以让我们在样式表中定义变量,然后在其他地方使用这些变量。
这种方法可以让我们更加方便地修改网页的样式,而不需要在每个元素中都进行修改。
例如,我们可以定义一个变量来表示网页的主题颜色::root {--main-color: #007bff;}然后在其他地方使用这个变量:a {color: var(--main-color);}这样,当我们需要修改主题颜色时,只需要修改一处即可。
2. 使用CSS伪元素CSS伪元素是指在元素的前面或后面添加一个虚拟的元素,从而实现一些特殊的效果。
例如,我们可以使用伪元素来实现一个箭头: .arrow {position: relative;}.arrow::before {content: "";position: absolute;top: 50%;left: 0;transform: translateY(-50%);border-top: 10px solid black;border-right: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid transparent;}这样,我们就可以在网页中使用.arrow类来实现一个箭头的效果。
3. 使用CSS网格布局CSS网格布局是CSS3中新增的一种布局方式,它可以让我们更加方便地实现网页的布局。
例如,我们可以使用网格布局来实现一个两列布局:.container {display: grid;grid-template-columns: 1fr 1fr;}这样,我们就可以将.container中的元素分成两列,并且每一列的宽度都是相等的。
使用CSS样式的三种方法

使用CSS样式的三种方法一、内联样式内联样式通过style属性来设置,属性值可以任意的CSS样式。
1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8"> 5<title>内联样式</title> 6</head> 7<body> 8<p style="background: red"> I love China!</p> 9</body>10</html>显示效果:二、内部样式内部样式定义在文档的head部分,通过style标签来设置。
需要使用元素选择器(p)来关联样式和要设置样式的标签(p标签)。
1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8"> 5<title>内联样式</title> 6<style type="text/css"> 7 p{ 8 background: green; 9 }10 </style>11</head>12<body>13<p> I love China!</p>14 </body>15</html>效果:三、外部样式在文档外的*.css定义css样式,然后在文档的head部分通过link 元素引入。
1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8"> 5<title>内联样式</title> 6<link rel="stylesheet" href="style.css"> 7</head> 8<body> 9<p> I love China!</p>10</body>11</html>style.css文件内容:1 p{2 background: yellow;3 }显示效果:a.在一个外部样式表中导入其他样式表的样式combine.css文件中导入上面的style.css1@import "style.css";2 body{3 background: red;4 }HTML文件中引入combine.css文件1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8"> 5<title>document</title> 6<link rel="stylesheet"href="combine.css">7</head>8<body>9 <p> I <span>love</span> China!</p>10</body>11</html>效果:b、声明样式表的字符编码1@charset "utf-8"2 p{3 background: yellow !important;4 }四、元素样式的层叠和继承1、样式层叠样式表允许以多种方式规定样式信息。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
简述css的定义与使用方法

简述css的定义与使用方法CSS(层叠样式表)是一种用于描述网页上的元素样式的语言。
它可以控制网页的布局、字体、颜色、背景等方面的外观。
本文将简述CSS的定义与使用方法。
一、CSS的定义CSS是一种样式表语言,用于描述网页上的元素样式。
它与HTML结合使用,通过为HTML元素添加样式,可以改变其外观和排版效果。
CSS的核心思想是将样式和内容分离,使得网页的结构和表现分开,提高了网页的可维护性和灵活性。
二、CSS的使用方法1. 内联样式:可以直接在HTML元素的标签中使用style属性来定义样式。
例如,可以通过设置font-size属性来改变文字的大小:`<p style="font-size: 16px;">这是一段文字</p>`。
2. 内部样式表:可以在HTML文档的<head>标签中使用<style>标签来定义样式。
在<style>标签中,可以使用选择器来选择要应用样式的HTML元素,并设置相应的样式。
例如,可以使用p选择器来选择所有的段落元素,并设置它们的字体颜色为红色:`<style> p {color: red;} </style>`。
3. 外部样式表:可以将样式代码写在一个独立的CSS文件中,然后在HTML文档中使用<link>标签将CSS文件链接到HTML文档中。
这样可以实现样式的复用和统一管理。
例如,可以在一个名为style.css的CSS文件中定义样式,然后在HTML文档中使用<link>标签将其链接:`<link rel="stylesheet" type="text/css" href="style.css">`。
4. 继承样式:HTML元素可以继承其父元素的样式。
例如,如果在一个<div>元素中设置了字体颜色为蓝色,那么该<div>元素内的所有子元素的字体颜色都会继承这个蓝色。
网页设计与制作——Dreamweaver CS5标准教程第11章 CSS样式

11.1 CSS样式
11.1.2 CSS样式构造规则
CSS样式是由三个要素对象、属性和属性值构成的。 对象是CSS样式所作用和控制的网页元素,属性是 CSS样式描述和设置对象性质的项目,属性值是属性 的一个实例。
Body { font-family:宋体; font-size:15px; color:red; text-decoration:underline; } 页面文字 { 字体:宋体; 大小:15像素; 颜色:红色; 装饰:下划线 }
11.1 CSS样式
11.1.3 CSS样式种类
根据CSS样式所控制的网页元素不同,可以将样式分 为4种形式。 当所控制的网页元素是HTML语言中的某一个特定的 标签时,为此标签设置的CSS样式,称为标签样式。 当把网页中或网站中若干元素归为一类,作为一个整 体来看待,为此类元素设置一个CSS样式,称为类样 式。
111css样式?一个标签或元素在网站中的不同网页中或在一个网页中的不同位置上外观效果不同则需要先为该特定标签赋予一个唯一的id号然后再为具有该id号的标签设置样式称此样式为id样式
第11章 CSS样式
网页设计与制作 Dreamweaver CS5 标准教程
本章学习的主要内容:
1. CSS样式构造规则及意义 2. 利用CSS样式面板创建各种样式 3. 利用CSS样式面板创建文本导航条 4. 利用CSS样式面板创建CSS滤镜
11.2 CSS样式控制面板
11.2.3 CSS样式的存储位置
1. 定义内部样式 2. 移动CSS规则 3. 定义外部样式 4. 附加样式表
11.2.4编辑样式
11.3 CSS属性
创建和管理CSS样式

③在其中手动编写完CSS规则后,选择菜单命令“文 件”→“另存为”,保存新建的CSS样式文件。
创建和管理CSS样式
1.4 删除CSS样式
删除CSS样式单的操作非常简单,在“CSS样式”面板的“所 有规则”列表中选择需要删除的样式规则的名称,然后单击右下角 的“删除CSS规则”按钮即可。
在设计制作网页的时候,删除CSS样式的目的就是取消该样式 在页面上的效果。对于使用标记选择符、包含选择符和部分仅由标 记名组成的选择符组定义的CSS样式,只能直接删除对应的样式规 则,但是对由类选择符、ID选择符等定义的CSS样式,欲去除页面 中对应样式控制的效果,除了删除该样式外,还可以在HTML代码 中,去除相应元素的class或ID属性的值,这样可以保留事先设计好 的CSS规则,以备以后使用。
④设置完成需要的CSS样式规则后,单击“确定”按钮, 即可在“CSS样式”面板的“所有规则”列表中显示该新建的 CSS样式,也会立即将该CSS样式应用到指定的文档中。
创建和管理CSS样式
1.2 通过CSS样式面板管理样式
①选择菜单命令“窗口”→“CSS样式”弹出“CSS样式” 面板。
②单击“CSS样式”面板右下角的“附加样式表”按钮, 弹出如图所示的“链接外部样式表”对话框。
中文版DreamweaverCS6网页制作实用教程第八章使用CSS样式修饰网页

CSS 样式规则由两部分组成:选择器和声明(大多数情况下为包含多个声明的代码块)。选 择器是标识已设置格式元素的术语,例如 p、h1、类名称或 ID,而声明块则用于定义样式属性。 例如下面 CSS 规则中,h1 是选择器,大括号({})之间的所有内容都是声明块。
h1 { font-size: 12 pixels; font-family: Times New Roman; font-weight:bold; }
在 Dreamweaver 中,有外部样式表和内部样式表,区别在于应用的范围和存放位置。 Dreamweaver 可以判断现有文档中定义的符合 CSS 样式准则的样式,并且在【设计】视图中直 接呈现已应用的样式。但要注意的是有些 CSS 样式在 Microsoft Internet Explorer、Netscape、 Opera、Apple Safari 或其他浏览器中呈现的外观不相同,而有些 CSS 样式目前不受任何浏览器 支持。下面是这两种样式表的介绍。
在制作网页时采用 CSS 技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实 现更加精确的控制。CSS 样式表的主要功能有以下几点:
几乎所有的浏览器中都可以使用。 以前一些只有通过图片转换实现的功能,现在只要用 CSS 就可以轻松实现,从而可 以更快地下载页面。 使页面的字体变得更漂亮、更容易编排,使页面真正赏心悦目。 可以轻松地控制页面的布局。 可以将许多网页的风格格式同时更新,不用再一页页地更新。
要管理一个系统的网站,使用 CSS 样式,可以快速格式化整个站点或多个文档中的字体、 图像等网页元素的格式。并且,CSS 样式可以实现多种不能用 HTML 样式实现的功能。
中文版 Dreamweaver CS6 网页制作实用教程
dw css设计器用法

dw css设计器用法
Dreamweaver中的CSS设计器可以通过以下步骤使用:
1、创建一个新的空白HTML文档。
2、保存该文档。
3、单击CSS设计器,在源选项中选择在页面中定义。
4、在选择器中新增一个选择器,例如#topdiv,然后定义这个选择器的样式,例如长度为320px,宽度为200px。
5、插入一个div,在插入时选择这个选择器。
6、再次点击插入面板中的插入,插入一个Div,这次选择在弹出的对话框中插入一行中选择在标签后,后面的标签选择刚刚那个ID=topdiv的标签。
7、在 ID 一栏填写一个自定义 ID 值,例如 maindiv。
8、点击确定完成操作。
9、两个div添加好后,点击CSS设计器,在选择器一栏中新建一个选择器,名称对应刚刚设置的 maindiv,为这个选择器设置长和宽等属性。
然后实时地看页面中的变化。
网页制作流程

第一章网页设计基础教学目的:本章将带领用户认识Dreamweaver MX,了解其新增功能。
在开始学习该软件之前,了解一下Dreamweaver MX的工作界面的一些简单设置。
通过本章的学习,用户能熟悉Dreamweaver MX的工作界面,并能自行设置具有独特的个性化的工作环境。
理解DW站点的作用,并掌握建立站点的方法及站点维护的方法。
教学重点:1、认识Dreamweaver MX。
2、新增功能。
3、Dreamweaver MX主窗口。
4、自定义工作环境。
5、利用Dreamweaver建立站点的方法教学难点:1、认识Dreamweaver MX。
2、新增功能。
3、自定义工作环境。
教学内容与教学过程:一、介绍网页制作这门课程1.学习这门课程的目的:让学生掌握HTML语言、以及利用相关网页制作工具制作网页的基本方法与技能。
学生通过这门课程的学习,能够具备综合运用专业软件进行小型网站开发和静态网页页面设计的能力,同时积累一定的实践经验,为今后从事相应的网站设计制作工作打下良好基础。
2.这门课程的教学内容:在制作软件上:以网页制作软件DreamWeaver MX 为主干进行网页制作教学,同时选择了Flash MX版本来制作网页中的动画素材,选择了图形图像工具Photoshop 7.0版本软件来处理和制作网页中的图片。
教学内容安排上按照学生学习网页的渐进规律划以及学校制订的计划主要学习第1、2、3、5、6、9章,主要包括网页制作的基础知识、Dreamweaver MX软件的使用,初学者利用现有的素材设计制作出一个简单的网页;利用Photoshop7和 Flash MX软件来美化网页,以及网页布局和用色方面的美术知识,如何设计网页的版面和结构,还要能对供给的素材按照网站的特点进行适当的美化处理;还能掌握中小型网站的建立方法。
3.这门课程的教学和学习方法:教学上以一个个案例为基础,采用项目教学的方法,由浅入深的介绍网页制作的各个知识点;教学中以学生会操作为目的,重视学生动手能力和自学能力的培养同学们学习时除了要掌握相应的操作技能以外,更要重视操作技能的使用,要努力完成每章教学案例的制作以及课后素材案例。
css样式的定义方法

css样式的定义方法
CSS样式有四种定义方法:
1. 链入外部样式:把样式表保存为一个样式表文件,然后在页面中用链接这个样式表文件。
2. 导入外部样式:使用import规则,在head标签之间的style标签之间导入外部样式。
例如:import url("CSS文件");
3. 内联样式:内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:这里文字是红色。
css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开(英文状态下;)。
4. 嵌入式样式:嵌入式css样式,就是可以把css样式代码写在标签之间。
如下面代码实现把三个标签中的文字设置为红色:span{color:red;}嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在之间。
以上就是CSS样式的定义方法,希望对你有所帮助。
css内部样式的写法

css内部样式的写法CSS内部样式可以通过在HTML文档的`<style>`标签内定义,以下是CSS内部样式的写法:1. 在HTML文档的`<head>`标签内添加`<style>`标签,如下所示:html.<!DOCTYPE html>。
<html>。
<head>。
<style>。
/ CSS样式写在这里 /。
</style>。
</head>。
<body>。
<!-HTML内容 -->。
</body>。
</html>。
2. 在`<style>`标签内,可以使用选择器来选择需要应用样式的HTML元素,然后在花括号内添加样式规则,如下所示:html.<style>。
selector {。
property: value;/ 添加更多的样式规则 /。
}。
</style>。
其中,`selector`是选择器,用于选择HTML元素,`property`是CSS属性,用于定义要应用的样式,`value`是属性的值。
3. 可以使用多个选择器来选择多个HTML元素,并为它们定义相同或不同的样式,如下所示:html.<style>。
selector1, selector2 {。
property: value;/ 添加更多的样式规则 /。
}。
</style>。
4. 可以使用CSS的各种选择器来选择更具体的HTML元素,例如类选择器、ID选择器、后代选择器等,如下所示:html.<style>。
.class-selector {。
property: value;/ 添加更多的样式规则 /。
}。
#id-selector {。
property: value;/ 添加更多的样式规则 /。
}。
parent-selector descendant-selector {。
CSS样式表

关于CSS样式表使用的特别说明(frontpage2003)一、外部CSS样式表(必考内容,一定要掌握)首先,要建立外部样式文件,然后再在网页中引用。
步骤1:点击“文件”下的“新建”,在右边弹出窗口点击“其他网页模板”。
再点击“样式表”“普通样式表”然后确定。
步骤2:看到打开的空白窗口后,点击“格式”在弹出下拉列表中选择“样式”,再在弹出窗口中“列表”处选择“用户自己定义样式”,然后点击“新建”步骤3:在弹出窗口的名称(选择器)中按题目要求输入名称(一般是style1或mystyle),然后点击右下角“样式”,在下拉的列表中,分别选择“字体”并按题目要求设置相关选项后确认,步骤4:还可在“段落”中选择对齐方式,在“边框”中设置边框属性等等;在各弹出窗口,确定。
设置好以上内容后,保存该.css文件,文件名请按题目要求输入。
题目没有要求可自己定义为“外部样式表”步骤4、回到网页文件中,把鼠标定位到单元格后,点击“格式”在下拉表中选中“样式表链接”,再在弹出窗口,点击“添加”,然后找到已保存的样式表文件(如“外部样式表.css”),选中该文件后, 确定。
步骤5. 在屏幕左上角的“普通”处点下拉按钮,然后在最下面找到你刚才链接的样式名称(一般是.style1或mystyle),单击它就OK了。
二、嵌入式CSS样式(可能考,掌握)步骤1、把鼠标定位要应用嵌入式CSS样式的文字后,点击“格式”在下拉表中选中“样式”,再在弹出窗口中“列表”处选择“用户自己定义样式”,然后点击“新建”后,步骤2、在弹出窗口的名称(选择器)中按题目要求输入名称(一般是style2),然后点击右下角“样式”,在下拉的列表中,分别选择“字体”并按题目要求设置相关选项后确认,步骤3、然后还可在“段落”中选择对齐方式,在“边框”中设置边框属性等等再在弹出窗口,确定。
步骤4. 选中要应用嵌入式CSS样式的文字,在屏幕左上角的“普通”处点下拉按钮,然后在最下面找到你刚才定义的样式名称(一般是.style2),单击它就OK了。
第8章 在网页中使用CSS样式

网页设计与制作
Block(文本块、区块)面板各选项的含义如下: A、单词间距(word spacing):设置单词之间的 距离(仅限于英文) B、字母间距(letter spacing):设置字母之间的 距离。中文字间距用此设置 C、垂直对齐(Vertical alignment):设置文本的 纵向对齐方式。可设置文本与图像之间的对 齐方式。基线、上标、下标、顶部、文本顶 对齐、中线对齐、底部、文本底部对齐等。
网页设计与制作
注意:
样式定义对话框的各类属性面板中有一些带 星号“*”的属性,这些属性的格式化效果不在文 档窗口中显示,只在浏览器中显示。有些不带星 号的属性也不在文档窗口显示,具体是哪些属性 则视实际情况而定。所以在文档窗口看不到效果 时,可以到浏览器窗口试试。
网页设计与制作
(3) 定义Block(文本 块)面板 如图所示,选择 “block(区块)”项, 出现设置面板,设置 mycss1样式的属性, 单击“确定”按钮。 则在CSS样式面板上 出现新定义的样式 mycss1
网页设计与制作
(2) 定义“type(文字)”面板 在弹出的“样式定义”对话框的“样式定义”对话框中选择 “类型”项,出现“类型”设置面板,设置mycss1样式的各 种属性:
网页设计与制作
“类型(文字)”面板各选项的含义如下: A、font(字体):为样式设置字体。 B、size(字号):设置字体大小,可以通过选择数 字和单位来指定字体大小,也可以选择相对的 字体大小。字体大小的单位有pixels(像素)、 points(磅)、in(英寸)、cm(厘米)、%(百 分比)等。 C、style(样式):指定字体样式,有normal(普 通),italic(斜体)和oblique(倾斜)三种,后两种 明显区别。
CSS样式(NEW)

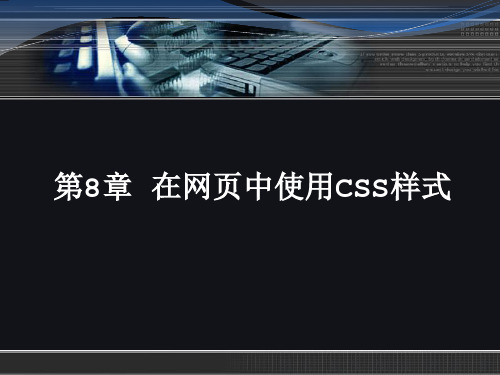
典型实例----为页面创建css样式设计结果:使用css样式来控制" products/list.asp "文档中的文字大小、文本格式、背景图像、边框属性,如图1所示。
图1 添加了CSS样式的文档显示效果设计思路:(1)创建一个外部css样式文件,通过链接引用到文档中。
(2)将原先的HTML标签属性去掉。
(3)对特殊标签属性通过创建新的css样式来设置。
(4)对通用的标签属性通过重新定义标签属性来设置。
具体的制作步骤打开素材中的的"products/1ist.asp"网页文档,将页眉、页脚部分删除。
打开css样式面板,查看文档中的css样式提示:在第2章中设置"页面属性"时,系统自动将其转换为css样式并应用到页面中。
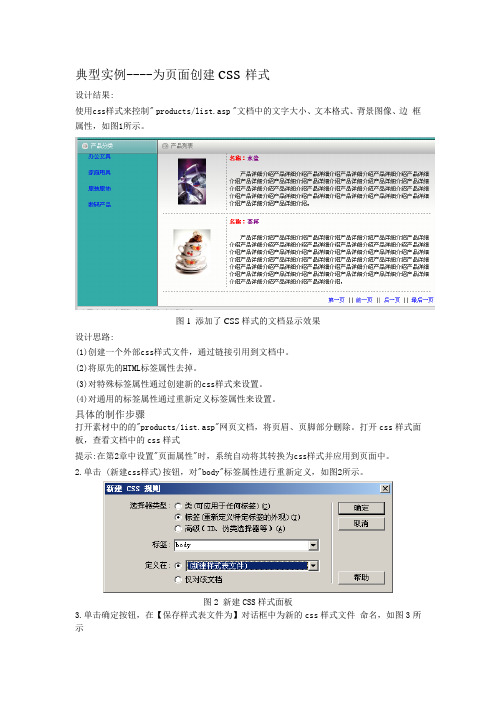
2.单击 (新建css样式)按钮,对"body"标签属性进行重新定义,如图2所示。
图2 新建CSS样式面板3.单击确定按钮,在【保存样式表文件为】对话框中为新的css样式文件命名,如图3所示图3保存样式表文件为对话框4.单击保存按钮,进入【body的css样式定义(在css.css中)】对话框,切换至【背景】分类,设置文档的【背景颜色】属性,如图4所示。
图4 在背景分类中设置背景颜色属性5.切换至【方框】分类,将【边界】属性全部设置为"0",如图5所示。
图5 在方框分类中设置的边界属性6、单击确定按钮,完成设置。
此时,【css样式】面板中有两个关于"body"的css样式,一个包含在文档中,另一个包含在" css.css "文件中。
将文档中的样式删除,只保留新创建的样式那么为什么要删除文档的css样式,而只保留新创建的css样式?通过查看源代码,不难找到答案。
重新定义了"body"标签的css样式源代码非常简炼,代码越少,当然文档的打开速度也就越快,这就是css样式的优点之一。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何在Frontpage中定义CSS样式?当很多人发现在DW4中定义CSS很方便的时候,开始报怨FP2000不能定义CSS,甚至就此抨击FP2000如何的不好。
事实上,在FP2000中定义CSS是很容易的,甚至在某些方面比DW4中定义更方便!定义HTML标记的样式在Frontpage2000下,选择菜单“格式/样式”,会弹出一个定义样式的窗口,在CSS列表下拉菜单(位于左下)中,选“所有的HTML标记”,这时在左边的列中会出现大部分常用的HTML标记,选中一个,然后点右下的“修改”,会弹出一个“修改样式”窗口,在该窗口左下方有一个“格式”按钮,点击该按钮,会出现一个下拉菜单,一共有五个选项:字体:顾名思义,这里就是定义字体的地方。
段落:跟“字体”差不多,点进去后根据提示定义就可以了。
边框:定义边框和背景等,根据提示定义就可以了。
进入后有有“;边框”和“阴影”两个选项卡,在“边框”中定义边框,在“阴影”中定义前景和背景。
编号方式:共有三个选项卡,根据字面意义去定义就可以了。
定位:这就是CSS定位啦,但一般用在具体的网页元素当中。
是不很容易?当然,定义这些您最好要有一定的CSS的基础,不然您可能不知道定义的是什么。
但是您只要了解一些语法规则就可以喽,剩下的就让Frontpage2000去做吧!有两个较为特殊的:1、在网页任何位置点击鼠标右键,选“网页属性”,在属性面板的下侧有一个“样式”按钮,在这里可以定义body的样式,这样定义在形式上是内嵌式的,事实上这跟直接定义body是没有什么区别的,因为一个网页中只有一个body。
2、仍然在“网页属性”面板当中,选“背景”选项卡,在中上的位置有一个“启用超链接翻转效果”,选中它前面的复选框,然后点击它下面的“翻转样式”按钮,就可以定义一些字体了,事实上这样定义的是a:hover(即鼠标县停到超链接时的样式)。
定义class或ID这个仍然是在菜单“格式/样式”中,在右下的“列表”中选择“用户定义的样式”,这时,你以前定义的标记会出现在右侧的列表中。
下面我们开始定义一个class(伪类),点击右下的“新建”按钮,在最上面的“名称(选择器)”中输入一个名字,比如“.mycss”,注意,前面有一个“.”表明是定义一个class(如果定义ID前面是“#”),但在引用时并不算名字的一部分,只有“.”(或“#”)后面的才做为名字“!”名字!取好名字后,就开始定义格式了,仍然点“格式”按钮,剩下的就跟上面所讲述的方法一样啦!这里就不再赘述。
至于如何在网页的具体元素中引用我们接下来就会讲述。
定义内嵌式的样式在大部分的属性面板的下侧,都会有一个样式按钮,点击后,就可以定义内嵌式的CSS样式了。
比如,先建一个表格,在表格的一个单元格中点击左键,选择“单元格属性”,在属性面板中有一个“样式”按钮,点击后,在下侧有一个“格式”按钮,点进去后就可以定义样式喽!笔者认为:Frontpage2000提供的这种方式来定义内嵌式的样式大大方便了我们的工作,是个不错的功能。
接下来我们看看如何引用一个已经定义好了的class(或ID),仍以单元格为例,在“单元格属性”面板中,点击“样式”,在样式面板的中上部,左侧是“类”下拉菜单,在这里面就可以选择我们定义好了的类了。
在右侧是“ID”,不过这里面不是下拉菜单,而是一个单行文本框,需要我们手动的敲进去我们定义好了的ID,注意不要带“#”。
这里我们主要是针对对Frontpage2000和CSS有一定基础的朋友讲的,所以讲得较为粗略,希望在阅读的时候能够结合Frontpage2000的使用来加深理解!用FrontPage 2000做样式表Dreamweaver以其强大的功能正在扩张到更多“网虫”的硬盘里,然而Dreamweaver并非每个功能都那么出色。
至少,在样式表(CSS)设置方面就显得太专业,让这些英文不好的“虫虫”们大伤脑筋。
经过N次下载、安装,到头来我才发现原来最好的早已在自己的手中,那就是被我封存很久的——FrontPage 2000。
下面就让我带领大家一块来分享“傻瓜”化软件带来的快乐吧。
一、三种添加CSS的方式在FrontPage 2000里可以通过三种方式给网页增加样式表。
1. 页面链接一个外部的样式表文件,这种方法可以使多个页面使用同一个样式表文件,方便保持页面的主题。
步骤:启动FrontPage 2000,然后依次点“文件”、“新建”、“网页”,打开FrontPage 2000的新建对话框,选择“样式表”选项。
在这些样式表中有FrontPage 2000自带的很多样式表供你参考和修改。
当然如果你对CSS熟悉的话,你也可以使用空白的样式表,自己重新创建一个。
2. 通过在FrontPage 2000中创建一个样式表单,此时样式表就是网页的一部分,直接位于HTML文档的之间。
这个实际上不算创建,只要把已经创建好的样式表直接复制下来,然后选择网页编辑器的“html”选项,然后粘贴到〈HEAD〉之间就可以了。
3. 通过使用内含样式表元素,单独指定样式表。
在FrontPage 2000编辑一个页面的时候,只要选中要发生变化的文字,然后点击右键,选择“网页属性”就可以随时随地进行可视化操作了。
二、内含式样式表的使用下面就以修改美化一个搜索框为例,给大家介绍一下内含式样式表的使用。
现在就开始我们的美化之路。
打开FrontPage 2000,然后调入这个页面。
接下来就先对输入框进行处理。
用鼠标左键选中那个最长的输入框,然后点击右键,选择“表单域属性”,出现文本框属性。
然后点击“样式”,接着选择“格式”中的“边框”按钮,出现边框与阴影对话框。
因为要保持表格的统一,我们在“设置”中选择“自定义”,然后选择“样式”中的“实线”。
最重要的就是应用边框的设置。
点击方框,四周出现的四个小按钮分别代表着文本输入框的四条边框。
为了和文本输入框外面的表格统一,这里的宽度也选择为“1”,然后“确定”。
接着用鼠标左键选中搜索按钮,点鼠标右键,选择“超链接属性”就会出现窗口。
选择“样式”按钮,再选择“浏览”插入我们事先作好的搜索图片。
仍旧用鼠标左键选中那四个字,然后再点击右键,选择“超链接属性”,弹出Windows窗口。
选择“背景”选项,然后选中“启用超链接翻转效果”,然后点“翻转样式”弹出新的Windows窗口。
在这里我们可以一目了然地设置要实现的翻转效果。
为了突出“搜索帮助”四个字,我们把字体设置成12pt,这样当鼠标放上去的时候,字体就会从9pt变成12pt,从而让用户看得更清楚。
接下来我们还可以根据自己的爱好来设置喜欢的颜色以及其他样式。
通过内含式样式表的使用,我们很轻松地美化了搜索框.FrontPage XP样式表的应用FrontPage XP可以保证用户设计网页与不同的浏览器兼容,它所提供的样式表(CSS)功能就是其中之一。
FrontPage XP使用样式表可以实现网页元素的加宽或紧缩字体间距、设置段落“缩进”和“段落间距”、设置边框和底纹等。
FrontPage XP可以创建外部和内嵌式级联样式表,让我们一个一个来做。
创建外部CSS这是一种可以应用于多个网页的样式表,也就是说,使网站内的页面链接一个外部的样式表文件,其扩展名为CSS,这样就可以使多个页面使用同一个样式表文件,从而保持了整个页面的主题风格,编辑CSS文件可以在任意的文本处理程序中进行。
在FrontPage XP中,提供了CSS文件的建立模板,可以根据需要定制自己感兴趣的模板样式。
1、建立样式执行“文件/新建/网页或站点”命令,在“新建网页或站点”任务窗口中,在“根据模板新建”之下,单击“网页模板”,打开“网页模板”对话框。
单击“样式表”选项卡,再单击要创建的CSS类型,比如垂柳样式,然后单击“确定”按钮。
此时,FrontPage XP会创建一个文件扩展名为CSS的新网页,并在“网页”视图模式中将其打开以供编辑,必须保存该网页才能在以后应用这个样式表文件。
创建CSS后会显示“样式”工具栏,如图1。
在此工具栏上单击可以激活“样式”对话框。
如果要修改已经保存的样式表文件,可以单击菜单“视图/文件夹”,然后在“文件夹”列表中双击要打开的CSS文件即可。
图1 样式工具2、编辑样式我们再来看看如何编辑样式。
单击“样式”工具栏上的“样式”按钮或者在“格式”菜单上单击“样式”命令,进入“样式”对话框,如图2所示。
图2 在此编辑样式表在样式列表中,包含了多个样式,其中“a:link”表示对链接文本有效,“a:active”表示对激活链接有效,“a:visited”对已访问文本有效,“a:hover”表示当鼠标处于悬停状态时有效。
首先在左侧的“样式”框中,单击要修改的样式类型,比如“a:link”,然后在下方的“列表”中选择“用户定义的样式”选项,需要注意的是,如果此时要修改标准HTML标记,可以选择“HTML 标记”。
接着在样式列表中双击“a:link”样式,打开“修改样式”对话框,如图3。
如果要设置对齐方式、缩进或段落间距,可以选择“段落”,设置边框和底纹可以选择“边框”,设置项目符号和编号的样式,可以选择“编号”。
完成设置后,关闭所有对话框返回到CSS文件。
这样我们就完成了一个样式的设置,可以将设置好的样式直接应用到网页文件指定的文字、段落中。
图3 在此设置样式的格式返回主界面后,执行菜单“文件/保存”命令,将此样式保存为link.css备用。
创建内嵌式CSS在“网页”视图中,执行“格式/样式”命令,打开样式对话框,然后单击“新建”按钮,在“名称”框中输入新样式的名称为“.pal”,然后在“样式类型”下样式选择为“段落”。
然后单击“格式”,再按照前面介绍的方法设置新样式的格式特征,比如字体、段落等。
应用样式首先我们在“网页”视图中,打开需要应用样式表(CSS)的网页,然后在“格式”菜单上,单击“样式表链接”,打开“链接样式表”对话框,单击“添加”按钮,在打开的“选择样式表”对话框中,选择刚才建立的CSS样式文件,单击“确定”后,即可将其添加在“URL”列表中。
如果选中“所有网页”选项,可以将样式文件应用到网站所有网页中,选择“当前网页”只会在当前编辑网页中使用。
另外,如果要将样式应用于网页上段落或者文字,首先可以选择要应用样式的文字,然后在工具栏的样式列表框中选择要应用的样式名称即可。
到站提示:样式在网页设计过程中比较常见,巧妙地使用样式不但可以使网页更加美观,而且还可以很好地规范站点中网页的显示效果。
下一站,我们将利用FrontPage XP给我们的网页设计表单。
在静态HTM页面中实现无刷新的更换CSS样式!系统原来的更换CSS模板是要重新刷新一下儿页面的,我一直都对这个功能很不满意,百分之九十五的功能都用AJAX无刷新的实现了,难道要在这个小小的更换页面CSS模板上给用户添点恶心吗?于是,昨天晚上好好考虑了这个功能上的实现,原来发现其实并不难,小改一下就OK了,现在系统上的模板更换是不用刷新页面来完成的,明显在感觉上比原来好得多了,下面谈谈经验吧:对于一个多页面的网站来说了,CSS的更换不能只简单的在一个页面中调用更换CSS功能更新这个页面头上链接的CSS地址,因为它不能保证在点击了别的页面后新的样式应该到新打开的页面中去,因此,一定要有一个全局性的变量来记录它,我选用的是SESSION,在用户点击了侧边模板下拉框中的模板时,触发了下拉框的ONCHANGE事件,执行了一段AJAX程序,程序的功能是将用户选中的模板信息发送给服务器,服务器接收新的模板信息后更新表示模板的SESSION值,然后向客户端返回成功信息,客户端则根据返回的成功信息来改变页面样式,注意:我在页面头中写的CSS链接信息是这样子的:程序代码<LINK id=cssLink href="css.aspx" type=text/css rel=stylesheet>css.aspx是一个的页面,它的作用只是单一的根据SESSION中的当前CSS模板信息来转向所应CSS样式表文件!这样子的处是客户端在接收到了服务器端成功更新SESSION的信息后刚不用考虑其它的东西,直接一句:document.getElementById("cssLink").href=document.getElementById("cssLink").href;将cssLink的href重新写一下儿,虽然是前后一模一样子的值,但这会激发CSS.ASPX页面重新读一下儿,这样子CSS.ASPX页面就能转到新更新的CSS样式表了!由于网站别的页面的样式表链接信息都是这样写的,所以每个页面加载时都是会应用最新更新的样式表的,这样子,网站无刷新的全局更新样式表就实现了!!轻松制作自己的信息反馈WEB页网上的信息反馈,其实就是交互表单,通常表单主要用于信息调查、收集统计数字等方面,在电子商务流行的今天,表单的作用更是不容忽视,我们可以利用表单来轻松完成各种数据的收集、获得用户定单等,对于不懂数据库的我们,还是先学学FP的简单表单制作方法吧,也免的落伍与这个电子商务时代。
