css样式定义规范
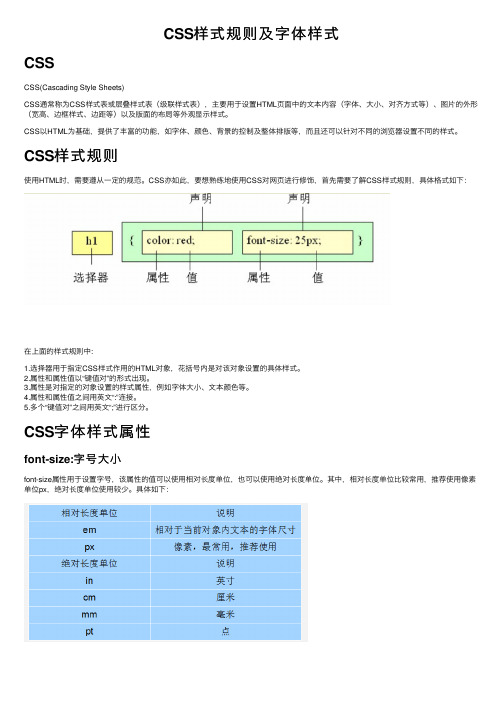
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
css命名规范

css命名规范CSS(CascadingStyleSheets,层叠样式表)是一种用于定义网页外观的Web标准规范,广泛应用于万维网上的各种HTML文档。
在CSS的编写中应遵循良好的命名规范,这样可以保证CSS在不同的团队协作下编写、维护和管理起来更加顺畅,也有助于后期维护和修改。
CSS命名规范涉及到以下几个方面:一、标签命名标签命名(className idName)应采用简洁的、有意义的词汇,尽可能避免缩写,只使用小写字母和下划线,将空格替换为下划线。
标签名称也可以使用中划线,但无建议,仍建议使用下划线。
例如:class=wrapperid=page_main_body二、变量命名变量命名应采用有意义的、符合变量含义的单词,变量名称以字母或下划线开头,变量名可以是大写字母、小写字母,但尽量不要使用缩写,可以使用中划线。
例如:$page_main_body$page_sub_body三、CSS文件存放路径CSS文件一般存放在与功能相关的文件夹中,要求各文件夹名称明确清楚,其中新建CSS文件命名要尽量使用有意义的名称,可以采用中划线,也可以使用单词缩写。
例如:style/header.cssstyle/footer.cssstyle/common.css四、CSS属性和值命名CSS属性和值应采用小写字母,有些关键词会使用中划线。
常用的颜色可以使用英文(例如:red、blue、green),也可以使用十六进制的颜色代码(例如:#333333)。
例如:font-size: 12px;color: #333;border-width: 1px;五、CSS选择器命名CSS选择器应使用有意义的、符合元素类型含义的单词,有些属性可以直接使用英文单词,有些属性可以使用中划线表示,要尽量避免使用缩写。
例如:#id { }.class { }ul li { }六、CSS优先级CSS的优先级主要以特殊性和权重以及规则的数量来定义,值越高的优先级别越高,优先级越低的越容易被覆盖。
简述css中样式表的定义类型

简述css中样式表的定义类型一、引言CSS(层叠样式表)是一种用于描述网页上元素的外观和样式的语言。
在CSS中,样式表可以通过不同的方式定义,以适应不同的需求和使用场景。
本文将详细介绍CSS中样式表的定义类型。
二、内联样式内联样式是将CSS样式直接写在HTML元素的style属性中。
它的优先级最高,会覆盖其他类型的样式定义。
内联样式使用简单方便,适用于只需要对少量元素进行特殊样式设置的情况。
三、嵌入样式嵌入样式是将CSS代码写在HTML文档头部的<style>标签中。
这种方式可以在同一个HTML文件中定义多个元素的样式,使得代码结构更加清晰。
嵌入样式适用于对整个HTML文件或多个元素进行统一设置样式的情况。
四、外部链接样式外部链接样式是将CSS代码存储在独立的.css文件中,并通过<link>标签引入到HTML文件中。
这种方式使得CSS代码可以被多个HTML 文件共享,提高了代码复用性和维护性。
外部链接样式适用于需要对整个网站或多个页面进行统一设置样式的情况。
五、导入样式导入样式是通过@import规则将一个CSS文件引入到另一个CSS文件中。
这种方式可以将CSS代码分割成多个模块,提高代码的可读性和维护性。
导入样式适用于需要对大型网站的样式进行模块化管理的情况。
六、层叠顺序层叠顺序是指当多个样式定义作用于同一个元素时,浏览器如何确定最终应用哪个样式。
在CSS中,根据优先级的不同,可以使用以下方式定义样式:1. 元素选择器:通过HTML元素名称选择元素(例如div、p),优先级较低。
2. 类选择器:通过class属性选择元素(例如.class),优先级较高。
3. ID选择器:通过id属性选择元素(例如#id),优先级最高。
4. 内联样式:直接写在HTML元素的style属性中,优先级最高。
当多个样式具有相同的优先级时,后面定义的样式会覆盖前面定义的样式。
七、总结CSS中有多种方式可以定义样式表,包括内联样式、嵌入样式、外部链接样式和导入样式。
css样式表ID命名规则

一.文件命名规范[b]样式文件命名[/b] [quote]主要的master.css 布局,版面layout.css专栏columns.css文字font.css打印样式print.css主题themes.css [/quote] [b]CSS ID 的命名[/b] [quote]页头:header登录条:loginbar标志:logo侧栏:sidebar广告:banner导航:nav子导航:subnav菜单:menu子菜单:submenu搜索:search滚动:scroll页面主体:main内容:content标签页:tab文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guild服务:service热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn投票:vote合作伙伴:partner友情链接:friendlink页脚:footer版权:copyright外套:wrap主导航:mainnav子导航:subnav页脚:footer整个页面:content页眉:header页脚:footer商标:label标题:title主导航:mainbav(globalnav)顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar旗志:logo标语:banner菜单内容1:menu1content菜单容量:menucontainer子菜单:submenu边导航图标:sidebarIcon注释:note面包屑:breadcrumb(即页面所处位置导航提示)容器:container内容:content搜索:search登陆:Login功能区:shop(如购物车,收银台)当前的current[/quote][b]网站常用中英文对照表[/b][quote]网站导航Site Map公司简介Profile or Company Profile or Company公司设备Equipment Equipment公司荣誉Glories Glories企业文化Culture Culture产品展示Product Product资质认证Quality Certification企业规模Scale Scale营销网络Sales Network组织机构organization organization合作加盟Join In Cooperation技术力量Technology Technology经理致辞Manager`s oration发展历程Development History工程案例Engineering Projects业务范围Business Scope分支机构Branches供求信息Supply & Demand经营理念Operation Principle产品销售Sales Sales联系我们Contact Us Contact Us信息发布Information Information返回首页Homepage Homepage产品定购order order分类浏览Browse By Category电子商务E-business公司实力Strength Strength版权所有Copy Right友情连结Hot Link应用领域Application Fields人力资源Human Resource Hr领导致辞Leader`s oration企业资质Enterprise Qualification行业新闻Trade News行业动态Trends客户留言Customer Message客户服务Customer Service新闻动态News & Trends公司名称Company Name销售热线Sales Hot-Line联系人Contact Person您的要求Your Requirements建设中In Construction证书Certificate Certificate地址ADD Add邮编Postal Code Zipcode电话TEL Tel传真FAX Fax产品名称Product Name产品说明Description Description价格Price品牌Brand规格Specification尺寸Size生产厂家Manufacuturer Manufacturer 型号Model产品标号Item No.技术指标Technique Data产品描述Description产地Production Place销售信息Sales Information用途Application论坛Forum在线订购On-line order招商Enterprise-establishing招标Bid Inviting综述General业绩Achievements招聘Join Us求贤纳士Join Us大事Great Event动态Trends服务Service投资Investment行业Industry规划Programming环境Environment发送Delivery提交Submit重写Reset登录Enter注册Login中国企业网技术支持Powered By 社区Community业务介绍Business Introduction在线调查Online Inquiry Inquiry下载中心Download会员登陆Member Entrance意见反馈Feedback常见问题FAQ中心概况General Profile教育培训Education & Training游乐园Amusement Park在线交流Online Communication专题报道Special Report[/quote]常用类的命名应尽量以常见英文单词为准,做到通俗易懂,并在适当的地方加以注释。
CSS规范-根据W3C标准制定

由于项目中编写文档结构、编写CSS的人员较多,并与程序员协同工作,所以就需要统一开发规范,根据XHTM l和CSS编织的规范和大多人的习惯,整理了以下针对本项目的一个简单的开发规范:一、CSS文件及样式命名1、CSS文件命名规范全局样式:global.css;框架布局:layout.css;字体样式:font.css;链接样式:link.css;打印样式:print.css;2、CSS样式命名规范本人建议:用字母、_号工、-号、数字组成,必须以字母开头,不能为纯数字。
为了开发后样式名管理方便,大家请用有意义的单词或缩写组合来命名,让同事一看就明白这样式大概是哪一块的,这样就节省了查找样式的时间,例如:头部样式用h eader,头部左边,可以用hea der_l eft或h eader_l,还有如果是列结构的可以这样——box _1of3(三列中的第一列),box_2o f3 (三列中的第二列)、box _3of3(三列中的第三列),其它的我就不一一举例了,大家按以上规律去命名就好。
下面列出一些常用的命名单词方便大家使用:(以后大家工作过程中慢慢把自己积累的单词都共享出来,那大家的命就会更加统一了,就不会有一义多词的情况了。
)容器:contai ner/box头部:header主导航:m ainNa v子导航:subNav顶导航:topNav网站标志:logo大广告:banner页面中部:m ainBo dy底部:footer菜单:menu菜单内容:m enuCo ntent子菜单:subMen u子菜单内容:subMen uCont ent搜索:search搜索关键字:keywor d搜索范围:range标签文字:tagTit le标签内容:tagCon tent当前标签:tagCur rent/curren tTag标题:title内容:conten t列表:list当前位置:curren tPath侧边栏:sideba r图标:icon注释:note登录:login注册:regist er列定义:column_1of3(三列中的第一列)column_2of3(三列中的第二列)column_3of3(三列中的第三列)二、id和cla ss的使用及区别我们知道在样式表定义一个样式的时候,可以定义id也可以定义class,例如:ID方法:#test{color:#333333},在页面中调用<div id="test">内容<div>CLASS方法:.test{color:#333333},在页面中调用<div class="test">内容<div>id一个页面只可以使用一次,class可以多次引用。
CSS样式书写顺序及规范

CSS样式书写顺序及规范作者:WangMin格⾔:努⼒做好⾃⼰喜欢的每⼀件事在项⽬中,⼤部分前端程序员都没有按照良好的CSS书写规范来写CSS代码,每次写css样式都是⽤到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对⽹页加载代码的影响。
后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的⼀种⽅式。
下⾯就开始学习吧!!各种类型属性的书写顺序及作⽤书写顺序优先级第⼀定位属性:position display float left top right bottom overflow clear z-index优先级第⼆⾃⾝属性:width height padding border margin background优先级第三⽂字样式:font-family font-size font-style font-weight font-varient color优先级第四⽂本属性:text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow line-height优先级第五css3中新增属性:content box-shadow border-radius transform……书写顺序的作⽤减少浏览器reflow(回流),提升浏览器渲染dom的性能。
解析html构建dom树,解析css构建css树:将html解析成树形的数据结构,将css解析成树形的数据结构构建render树:DOM树和CSS树合并之后形成的render树。
布局render树:有了render树,浏览器已经知道那些⽹页中有哪些节点,各个节点的css定义和以及它们的从属关系,从⽽计算出每个节点在屏幕中的位置。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS样式(规则)定义对话框中英文对照

CSS样式(规则)定义对话框中英文对照一、【类型】1、font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
值描述normal 默认值。
浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承font-variant 属性的值。
2、text-transform 设置文本的大小写,只对英文字母有效。
值描述none 无转换发生capitalize 将每个单词的第一个字母转换成大写,其余无转换发生uppercase 转换成大写lowercase 转换成小写3、text-decoration 属性对文本进行修饰。
值描述none 默认。
定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承text-decoration 属性的值。
1、background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
值描述scroll 默认值。
背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承background-attachment 属性的设置。
1、word-spacing属性,控制单词间的间隔。
所谓单词,就是用空格分开的字符串,允许指定负长度值,这会让字之间挤得更紧。
值描述normal 默认。
定义单词间的标准空间。
length定义单词间的固定空间。
inherit 规定应该从父元素继承word-spacing 属性的值。
2、letter-spacing 属性,与Word-spacing相似,不过它控制的是单个字符之间的间隔,而不是单词间。
CSS规则定义

文本样式的定义定义文本样式、保存CSS规则后系统将行动打开“CSS规则定义”对话框。
[字体]:选择所需要的字体。
[大小]:定义字体大小。
[样式]:可选择字体的特殊样式,即“正常”、“斜体”或“偏斜体”等。
[行高]:设置文本所在行的高度。
也可以输入一个确切的值并选择一种度量单位。
[修饰]:在文本中添加下划线、上划线或删除线,或者使文本闪烁。
[粗细]:字体应用特定或相对的粗体量。
[变体]:设置文本的变体方式。
[大小写]:将所选内容中每个单词的首字母大写,或者将文本设置为全部大写或小写。
[颜色]:设置文本颜色。
背景样式的定义要定义背景样式可在“CSS规则定义”对话框中选择“背景”选项。
[背景颜色]:设置背景颜色。
[背景图像]:设置背景图像。
[重复]:确定是否以及如何重复背景图像。
(不重复):只在元素开始处显示一次图像。
(重复):在元素的后面水平和垂直平铺图像。
(横向重复)和(纵向重复):分别显示图像的水平带区和垂直带区。
图像将被剪辑以适合元素的边界。
[附件]:确定背景图像是固定在原始位置还是随内容一起滚动。
[水平位置]和[垂直位置]:指定背景图像相对于元素的初始位置。
这可以用于将背景图像与页面中心垂直和水平对齐。
如果附件属性为“固定”,位置则相对于“文档”窗口而不是元素。
区块样式的定义使用“CSS规则定义”对话框中的“区块”类别可以定义标签和属性的间距、对齐等设置。
[单词间距]:设置单词的间距。
在下拉列表中选择“值”选项,然后输入数值可确定单词的间距,此时可在右侧的弹出式菜单中选择度量单位(例如像素、点等)。
[字母间距]:设置字母或字符间的间距。
负值(例如-4)表示减小字符间距。
字母间距设置可覆盖对齐的文本设置。
[垂直对齐]:指定垂直对齐方式。
[文本对齐]:设置元素中的文本对齐方式。
[文字缩进]:指定第一行文字缩进程度,并可在右侧选择数值单位。
也可以使用负值创建凸出,但显示方式则取决于浏览器。
[空格]:确定如何处理元素中的空白。
css规则与样式表

Css规则<style type-"text/css"></style> //固定格式在<head></head>之内内部样式表<html><head><title>CSS ANATOMY</title><style type-"text/css">p{color:red;font-weight:bold //font-weight:bold设置字体为粗体background-color:gray; // background-color:gray;设置背景颜色为灰色} //最后一个分号可省略</style></head><body><h1>132</h1><p>这是一个<em>段落</em></p> //<em>表示强调,字体倾斜</body></html>外部样式表<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head><head><link href="mystyle.css" rel="stylesheet" type="text/css"></head>内联样式当特殊的样式需要应用到个别元素时,就可以使用内联样式。
使用内联样式的方法是在相关的标签中使用样式属性。
样式属性可以包含任何CSS 属性。
以下实例显示出如何改变段落的颜色和左外边距。
CSS样式命名规范

/*=====主导航=====*/
#mainMenu {
width:100%;
height:30px;
background:url(images/mainMenu_bg.jpg) repeat-x;
}
#mainMenu ul li {
float:left;
line-height:30px;
/search.asp?SearchContent=%E6%96%87%E6%A1%A3%E7%B1%BB%E5%9E%8B&searchType=title
2. 指定语言及字符集:
为文档指定语言:
<html xmlns=”/1999/xhtml” lang=”en”>
过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法)。完整代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
overflow:hidden;
}
两个不同类的属性值有重复之处,刚可以缩写为:
#mainMenu,#subMenu {
background:url(../images/bg.gif);
border:1px solid #333;
width:100%;
overflow:hidden;
CSS样式命名规范
一.文件命名规范
全局样式:global.css;
css命名规范

css命名规范CSS(层叠样式表)命名规范是网页开发中的一种必不可少的知识。
它被广泛用于编写网页,是一种简单而又强大的工具,可以控制网页的外观和样式,使其看起来更加简洁实用。
首先,让我们先来看一下CSS命名规范究竟有哪些。
CSS命名规范主要分为三个方面:(1)结构命名。
结构命名是指针对HTML结构设定的CSS命名,也就是将标签结构体系化,命名规范要求简要、清晰明了、比较统一,方便大家统一管理和调用,使开发更加有序顺利。
(2)功能命名。
功能命名是指将CSS样式文件中的代码按其功能进行命名,这样可以使CSS文件更易于调用。
(3)定义命名。
定义命名指的是在CSS文件中定义某类样式及其相关属性时,设定的具体命名,它是CSS文件中主要体现CSS命名规范的地方。
要求名称简要、清晰,尽量要求通用性,方便在不同网页中调用。
其次,如何在实际开发中制定合理的命名规范,并使之有效执行呢?首先,尽量遵守一定的命名规则,比如给每个标签设置统一的命名,把结构命名和定义命名区分开来,不要把它们混在一起使用;功能命名中也要尽量保证每个命名都能够表达出它的实际意义,以便以后对它进行修改和替换。
其次,在定义一个新的元素时,不要只专注于属性,同时要考虑将它归入哪一类,以便便于管理和调用,让每一个元素都有其所属的定义命名和结构命名,这样可以让CSS文件的整体结构更加清晰、有条理。
再次,在CSS命名规范中,有一项很重要的是引用规则,一般情况下,CSS文件中使用的样式都应该是经过统一定义、以及充分考虑过其功能和结构的,而每一个元素命名时也应该遵守一定的引用规则,比如在引用类的时候,尽量使用类名加编号的方式,这样有利于管理。
最后,在实际开发中,CSS命名规范应该遵守一定的水平对齐原则,比如网页中使用的标签均应有一个专门的类名,这样可以有效避免CSS代码的混乱,使其具备更好的可读性和可维护性。
总而言之,要想使网页开发更加高效,CSS命名规范就显得至关重要,它不仅可以使开发更加轻松,还能让网页的样式更加简洁实用。
样式类规律

样式类规律
1.BEM命名规范(块、元素、修饰符):BEM是一种流行
的命名规范,用于解决CSS命名冲突和样式复用的问题。
它将
样式类的命名分为块(Block)、元素(Element)和修饰符(Modifier)三部分。
块代表一个独立的组件或模块,元素代
表块内的子元素,修饰符用于修饰块或元素的样式。
2.OOCSS(面向对象的CSS):OOCSS是一种将样式和结构分离的CSS编码方法。
它鼓励将样式定义为可复用的对象,
通过将类名应用于HTML元素来实现样式的复用和控制。
3.SMACSS(可扩展和模块化的CSS):SMACSS是一种
帮助我们组织和管理CSS代码的方法。
它将样式分为基础、布局、模块、状态和主题等几个层级,通过为元素添加类名来定
义不同层级的样式。
4.AtomicCSS:AtomicCSS是一种将样式拆分为更小粒度的类名,以实现更细粒度的样式控制。
每个类名只负责某个具
体的样式规则,通过为元素添加组合的类名来实现样式的组合。
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
css样式的定义方法

css样式的定义方法
CSS样式有四种定义方法:
1. 链入外部样式:把样式表保存为一个样式表文件,然后在页面中用链接这个样式表文件。
2. 导入外部样式:使用import规则,在head标签之间的style标签之间导入外部样式。
例如:import url("CSS文件");
3. 内联样式:内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:这里文字是红色。
css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开(英文状态下;)。
4. 嵌入式样式:嵌入式css样式,就是可以把css样式代码写在标签之间。
如下面代码实现把三个标签中的文字设置为红色:span{color:red;}嵌入式css样式必须写在之间,并且一般情况下嵌入式css样式写在之间。
以上就是CSS样式的定义方法,希望对你有所帮助。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
css规则定义

css规则定义CSS规则定义了网页的样式和布局,是网页开发中不可或缺的一部分。
本文将从CSS规则的语法结构、选择器、属性和常见应用等方面进行介绍。
一、CSS规则的语法结构CSS规则由选择器和声明块组成。
选择器用于选中需要应用样式的HTML元素,声明块中包含了一系列属性和值,用于定义元素的样式。
一条CSS规则的基本语法如下所示:选择器 {属性1: 值1;属性2: 值2;...}二、选择器选择器用于选中HTML元素,并将样式应用于这些元素。
常见的选择器有以下几种:1. 元素选择器:通过元素名称来选中元素,如p、div等。
2. 类选择器:通过类名来选中元素,使用.开头,如.class1。
3. ID选择器:通过ID来选中元素,使用#开头,如#myId。
4. 后代选择器:通过元素的层级关系来选中元素,使用空格分隔,如div p表示选中div内部的所有p元素。
5. 子选择器:通过父子关系来选中元素,使用>分隔,如div>p表示选中div下直接的p元素。
6. 属性选择器:通过元素的属性来选中元素,如[type="text"]表示选中所有type属性值为text的元素。
7. 伪类选择器:通过元素的特殊状态来选中元素,如:hover表示鼠标悬停时的状态。
三、属性和值CSS属性用于设置元素的样式,常见的属性有以下几种:1. 字体属性:用于设置元素的字体样式,包括字体大小、字体颜色、字体粗细等。
2. 背景属性:用于设置元素的背景样式,包括背景颜色、背景图片、背景重复等。
3. 盒模型属性:用于设置元素的尺寸和边框样式,包括宽度、高度、边框颜色等。
4. 定位属性:用于设置元素的位置和布局方式,包括相对定位、绝对定位、浮动等。
5. 动画属性:用于设置元素的动画效果,包括过渡、旋转、缩放等。
6. 文本属性:用于设置元素的文本样式,包括对齐方式、行高、间距等。
7. 渐变属性:用于设置元素的渐变效果,包括线性渐变、径向渐变等。
css基本使用规则

css基本使用规则CSS基本使用规则如下:1. CSS样式需要放在style标签或CSS文件中,以便浏览器能够正确解析样式。
2. CSS使用"选择器-属性-值"的方式定义样式。
例如,使用选择器".class"和属性"color",可以设置文字颜色为红色。
3. CSS样式中的属性和值要用英文半角冒号(:)分隔,属性值必须放在英文半角括号()中。
4. 不同属性之间要使用英文半角分号(;)隔开,例如设置多个文本属性可以这样写:"font-size: 14px; color: red; line-height: 1.5;"5. CSS注释用"/*注释内容*/"表示。
6. 常用的单位有像素(px)、百分比(%)、em、rem等。
其中px表示像素,是绝对单位;百分比(%)表示相对于父元素的大小;em表示相对于当前元素的字体大小,rem表示相对于根元素(html)的字体大小。
7. CSS可以通过层叠、继承等方式实现样式控制。
在层叠中,后来的样式会覆盖先前的样式;在继承中,子元素会继承父元素的样式。
8. CSS样式有不同的取值范围,例如颜色值可以是具体的颜色名、RGB、RGBA、十六进制等。
可以通过查看文档或使用工具来了解不同属性的取值范围。
9. CSS可以通过选择器选择元素,常用的选择器有id选择器、class选择器、标签选择器、后代选择器、伪类选择器等。
10. 对于不同的浏览器,可能会存在不同的CSS实现和浏览器兼容性问题。
在实际应用中,需要综合考虑不同浏览器的特性和兼容性问题。
定义类样式的代码

定义类样式的代码定义类样式的代码概述在网页设计中,为了使网页更加美观和易于维护,我们需要使用CSS 来控制网页的样式。
其中,定义类样式的代码是一种非常重要的CSS 代码,它可以让我们定义一个或多个元素共享相同的样式。
基本语法定义类样式的代码使用“.”符号来表示,后面跟上类名。
例如:```.className {property: value;}```其中,“className”是我们自己定义的类名,“property”是CSS 属性,“value”是该属性对应的值。
注意事项1. 类名必须以英文字母、数字或下划线开头,并且不能包含空格和其他特殊字符。
2. 类名不区分大小写。
3. 一个元素可以拥有多个类名,这些类名之间用空格分隔。
4. 类样式会继承父元素的样式,但并不会影响其他同类型元素。
示例代码下面是一个简单的示例代码,演示了如何使用定义类样式的代码:```<!DOCTYPE html><html><head><title>Example</title><style type="text/css">.red {color: red;}.bold {font-weight: bold;}</style></head><body><p class="red bold">Hello, world!</p></body></html>```在这个示例中,我们定义了两个类样式,“red”和“bold”,分别用来设置文本颜色和字体粗细。
然后,在一个段落元素中,我们使用了这两个类名,使得该段落文本既是红色的,又是加粗的。
总结定义类样式的代码是CSS中非常重要的一种代码,它可以让我们轻松地控制多个元素的样式。
在使用时,需要注意类名的命名规范和使用方式,以避免出现错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
为了更好的符合seo规范,请参考css样式定义规范
CSS规范
搜索引擎优化(seo)有很多工作要做,其中对代码的优化是一个很关键的步骤。
为了更加符合SEO的规范,下面是目前流行的CSS+DIV的命名规则:
页头:header
登录条:loginBar
标志:logo
侧栏:sideBar
广告:banner
导航:nav
子导航:subNav
菜单:menu
子菜单:subMenu
搜索:search
滚动:scroll
页面主体:main
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
友情链接:friendLink
页脚:footer
加入:joinus
指南:guild
服务:service
热点:hot
新闻:news
下载:download
注册:regsiter
状态:status
按钮:btn
投票:vote
合作伙伴:partner
版权:copyRight
1.CSSID的命名
外套:wrap
主导航:mainNav
子导航:subnav
页脚:footer
整个页面:content
页眉:header
页脚:footer
商标:label
标题:title
主导航:mainNav(globalNav)
顶导航:topnav
边导航:sidebar
左导航:leftsideBar
右导航:rightsideBar
旗志:logo
标语:banner
菜单内容1:menu1Content
菜单容量:menuContainer
子菜单:submenu
边导航图标:sidebarIcon
注释:note
面包屑:breadCrumb(即页面所处位置导航提示) 容器:container
内容:content
搜索:search
登陆:login
功能区:shop(如购物车,收银台)
当前的current
2.样式文件命名
主要的:master.css
布局版面:layout.css
专栏:columns.css
文字:font.css
打印样式:print.css
主题:themes.css。
