dw表格应用之细线框的制作
12设置表格的边框和底纹

给表格添加底纹
1. 选取要添加底纹的单元格,例如选取第一行。 2. 在“表格工具/设计”选项卡“表格样式”功能 区中单击“底纹”下拉按钮,在出现的调色板 中选取需要的颜色,例如选“框和底纹
设置表格的边框线
在创建新表时,Word默认0.5磅的单实线做 表格的边框,通过给表格设置边框可以修改表格 中的线型,例如:设置表格的外边框为双线: 1. 选取表格。 2. 在“表格工具/设计”选项卡“绘图边框”功 能区中设置“笔样式”为双实线,“笔划粗 细”为1.5磅。在“表格样式”功能区中单击 “边框”下拉按钮,从出现的列表中单击选 取“外侧框线”,效果如下页图。
Dreamweaver怎么创建框架结构?dw设置框架结构的教程

Dreamweaver怎么创建框架结构?dw设置框架结构的教程
2、如何进⼊框架的编辑呢,如果你的⼯作区不是“经典”,那就切换过来,在右上⾓的位置。
这样⽅便找到布局,当然你还可以在“修改”选项中找到框架。
我们就以“经典”⼯作区进⾏编辑。
3、单击框架右下⾓的⿊⾊三⾓形,就出现许多种框架格式,我们选择“顶部和嵌套的左侧框架”,当然你可以根据实际需要选择。
这种框架也是⽐较常⽤的。
4、选择“顶部和嵌套的左侧框架”后会出现⼀个对话框,如果没有修改的必要,那就选择默认的就⾏,单击“确定”,对框架进⾏编辑。
5、如果在右侧没有显⽰框架的窗⼝,那么可以在“窗⼝”选项中打开框架窗⼝,这对于我们后来的编辑很有好处,你也可以直接按"shift+f2"快捷键打开。
6、我们可以对框架进⾏各种编辑,如修改边框颜⾊和宽度。
在刚刚打开的框架窗⼝⾥单击需要编辑的那⼀层的边框,或者直接单击编辑窗⼝⾥的框架边框,不过通常前者更加⽅便和直观。
这样做之后,会出现下⾯的属性。
我们就可以进⾏各种编辑了。
7、因为框架每⼀个框都是⼀个独⽴的⽹页,所以保存的时候要特别注意,不仅需要保存每个⽹页⽂件,还得保存边框的结构。
⽐如说刚刚我建⽴的哪个框架,需要保存四个⽂件。
以上就是dw设置框架结构的教程,希望⼤家喜欢,请继续关注。
上⼀页1 2下⼀页阅读全⽂。
表格设置单元格边框的步骤

表格设置单元格边框的步骤
表格是我们经常用到的文档排版工具,对表格边框的设置是让表
格更美观,易于阅读的基本要素之一。
表格单元格的边框设置也是十
分重要的,在这里,我们将详细介绍如何进行表格单元格边框设置的
步骤。
第一步:在需要进行表格边框设置的文档中,选中需要进行设置
的表格。
第二步:在“表格工具”中的“布局”选项卡中,找到“边框”
功能区,单击“边框”按钮。
第三步:在“边框”按钮的菜单中,选择“边框和底纹”选项。
第四步:在“边框和底纹”对话框中,选中“单元格”选项卡。
第五步:在“线型”下拉框中,选择需要的边框线型。
第六步:在“颜色”下拉框中,选择需要的边框颜色。
第七步:确定需要设定的单元格、行、列或整个表格部分的边框
线类型、宽度和颜色。
在“预览”窗格中,可以预览设置的效果。
第八步:单击“确定”按钮,完成设定。
值得注意的是,如果需要对单个单元格进行边框设置,可以使用
鼠标在所需的单元格上单击右键,选择“边框和底纹”选项,在“边
框和底纹”对话框中进行设置。
此外,还有一些额外的设置可以通过“边框和底纹”对话框中的“边框”选项卡进行调整。
例如,在“样式”下拉框中,可以选择不
同的边框样式。
在“缩进”选项中,可以设定单元格边框的内嵌效果。
在“阴影”选项中,可以设定单元格边框的阴影效果。
以上就是设置表格单元格边框的步骤,通过这些简单的步骤,可
以让我们的表格更加美观、易于阅读。
掌握这些基本技能,将有助于
我们更好地进行文档排版工作,提升我们的工作效率和专业水平。
dw改变表格边框颜色

竭诚为您提供优质文档/双击可除dw改变表格边框颜色篇一:在dreamweaver中插入一个表格,若设置其“边框在dreamweaver中插入一个表格,若设置其“边框(border)”为1,预览时其边框线较粗。
对于不熟悉html语言的网页制作者,如何快速制作出细边线的表格呢?下面,我给大家介绍一个小技巧--巧用背景颜色和间距制作细边线表格。
以制作一个4行3列、边框线为红色细线的表格为例:step1在dreamweaver的设计视图中插入一个4行3列的表格。
step2在“属性”面板中设置此表格的属性如下:边距(cellpad)根据需要自行设置值(例如10);间距(cellspace)为1;边框(border)为0;背景颜色(bgcolor)为红色。
step3选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(bg)为白色或红色以外的其他颜色。
最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:step1在dreamweaver的设计视图插入一个1行1列的表格。
step2在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
step3选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
step4将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
这样,我们就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
篇二:dw表格应用之细线框的制作dw表格应用之细线框的制作1.细线边框是网页中定位区分内容常用的一种方法,配合特定图片的使用,往往能够达到不错的效果,那么如何制作细线边框呢?大家都知道,所谓细线边框,大体外观上就是一个简单的1行1列表格,那么我们直接把表格对象的border值设定为1不就可以了吗?2.同样在网页中指定位置插入一个单行单列的表格,用鼠标单击表格外框的任何一个部位以选中它,在属性板中将“border”值设定为1,也可以同时将另外的“cellpad”和“cellspace”置零,如图:预览状态下的不同效果图示:从上面的图示中,不难看出简单的边框置1达不到效果,下面我们看下,如何通过对表格的“巧妙”设置来实现要求的细度。
xlwings 单元格设置边框线的方法

xlwings 单元格设置边框线的方法xlwings是一款非常实用的Python库,它允许用户通过Python 与Excel进行交互。
其中,一个非常实用的功能就是通过xlwings来设置Excel单元格的边框线。
本文将详细介绍如何使用xlwings来设置单元格边框线。
一、准备工作在使用xlwings设置单元格边框线之前,需要确保已经安装了xlwings库。
可以通过以下命令来安装:```pythonpip install xlwings```二、设置边框线1. 打开Excel文件首先,需要使用xlwings来打开需要设置边框线的Excel文件。
可以使用以下代码:```pythonimport xlwings as xwwb = xw.Book('文件路径.xlsx')```2. 选择单元格范围使用xlwings可以选择需要设置边框线的单元格范围。
可以使用以下代码来选择一个单元格范围:```pythonrange = wb.sheets['工作表名称'].range('A1:B2')```其中,'工作表名称'需要替换为实际的Excel工作表名称,'A1:B2'表示选择的单元格范围。
3. 设置边框线属性使用xlwings,可以通过设置单元格对象的边框线属性来设置边框线。
可以使用以下代码来设置边框线属性:```pythonrange.border.style = '实线' # 设置边框线类型为实线range.border.color = '红色' # 设置边框线颜色为红色range.border.width = 2 # 设置边框线宽度为2磅```其中,'style'属性用于设置边框线类型,可以是'实线'、'虚线'、'点线'等;'color'属性用于设置边框线颜色,可以是各种颜色名称或RGB值;'width'属性用于设置边框线宽度。
Dreamweaver对于表格操作技巧

Dreamweaver对于表格操作技巧Dreamweaver对于表格操作技巧Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver在页面中播放声音Dreamweaver在页面中播放声音1、在完成全页面以后,如果要为该页添加背景音乐,注意背景音乐一般是*.midi文件,这样的声音文件十分小,易于快速下载,其他格式不适合作为背景音乐。
2、在页面中所有表格之外,(注意此时编辑窗口左下方的标签选择栏中仅显示这一项,或是在左下角点一下,这样才能保证这个行为是添加在整个页面上的)。
点击行为窗口上的“+”按钮,(或用菜单窗口/行为,打开行为窗口。
)3、从弹出菜单中选择“播放声音”。
打开一个对话框。
4、在这个对话框里用“浏览”选择要播放的声音,并确定。
5、这时行为面板上自动显示了事件为onload,动作为播放声音。
点击这一行,中间出现一个按钮。
点击按钮,可以设置这个声音在什么事件下播放。
可以选择“显示事件”/“IE5.0。
6、我们常用的如Onload(当页面载入时)、OnClick(单击鼠标)、OnMouseOver(鼠标移到对象上)、OnUnload(当关闭页面时)等。
7、该行为也可以设置在图片上、文字链接上。
在文字链接上播放声音之前,先为文字添加一个空链接,即选中文字,在链接一格里输入一个“#”符号。
Dreamweaver让插入的flash动画变透明1、当网页上已经有背景,或是想要在一张图片上再插入flash动画,而flash动画本身也有背景色,所以会影响美观,这时我们要把它做成透明动画。
word边框不同线条的设置方法

word边框不同线条的设置方法
在Word中完成表格制作工作后,我们可以将表格中的边框线的线形设置成各种样式,下面是YJBYS小编整理的word边框不同线条的设置方法,希望对你有帮助!
1、用word2003打开自己要编辑的文档;选中相关的段落,单击菜单栏中的“格式”,在下拉菜单中选中“边框和底纹”;
2、会跳出来一个文档的配置界面,选中“边框”选项卡;接着在边框一栏中,选择“自定义”,接着选中配置自己要添加边框的线*,比如要给下边框配置成一个横的粗实线;
如图所示;
3、接着在,界面右侧的,单击配置下边框的按钮,就可以了;
4、再选中,自己要配置的其它方向上边框的形状,如图所示,选择曲线作为左右的边框;然后,在选中后依次单击,左右边框配置按钮,就可以了。
当然也可以配置成左右边框不同的格式。
5、单击确定后,查看我们的配置效果如下图。
dreamweaver怎么给表格加边框

竭诚为您提供优质文档/双击可除dreamweaver怎么给表格加边框篇一:dreamweavercs5自学教程-第五课:表格处理第五课:表格处理5-1插入表格1、在页面中插入表格的方式在页面中需要添加表格的地方单击,选择“插入—表格”或在常用面板中选择“表格”图标2、表格设置项表格宽度设置单位是像素时,表格的宽度是固定的;单位是百分比时,表格的宽度与浏览器窗口的宽度保持设置的比例,随窗口变化。
3、单元格的边距和间距边距就是单元格内部内容与单元格边框的距离间距就是单元格边框与表格边框之间的距离注:如果添加表格式单元格边距和间距空白不填数字,那么系统默认的数字就是单元格边距为1,单元格间距为2。
单元格边距和单元格间距分别为0时,表格的边框最细。
5-2创建数据表格页眉标题功能的设置可以自动加粗单元格内的字体设置的辅助功能标题是表格在页面中的标题,摘要部分的内容不会显示在网页中。
5-3实例:明星相册页11、表格整体的属性设置篇二:dreamweaver表格属性2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/“标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot,和colgroup标记定义。
设置表格的亮边框和暗边框为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格。
dw表格边框

竭诚为您提供优质文档/双击可除dw表格边框篇一:在dreamweaver中插入一个表格,若设置其“边框在dreamweaver中插入一个表格,若设置其“边框(border)”为1,预览时其边框线较粗。
对于不熟悉html语言的网页制作者,如何快速制作出细边线的表格呢?下面,我给大家介绍一个小技巧--巧用背景颜色和间距制作细边线表格。
以制作一个4行3列、边框线为红色细线的表格为例:step1在dreamweaver的设计视图中插入一个4行3列的表格。
step2在“属性”面板中设置此表格的属性如下:边距(cellpad)根据需要自行设置值(例如10);间距(cellspace)为1;边框(border)为0;背景颜色(bgcolor)为红色。
step3选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(bg)为白色或红色以外的其他颜色。
最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:step1在dreamweaver的设计视图插入一个1行1列的表格。
step2在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
step3选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
step4将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
这样,我们就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
篇二:用dreamweaver8表格进行页面布局教程用dreamweaver8表格进行页面布局教程本文介绍如何在macromediadreamweaver8中创建基于表格的页面布局。
dw全部教程

Html教程:一、新建网页及保存:1.开始——附件——记事本2.打开记事本,输入源码3.文件——另存为——文件名(a1.html),保存类型(所有文件)——保存二、文字格局:1.换行标记<pre></pre>:原样显示文本<br>:换行<p></p>:段落标记,比<br>多了一行空行2.文本格式:字体:<font></font>属性包含:face-字体;size-大小;color-颜色字体样式:<b></b>加粗<i></i>倾斜<u></u>下划线对齐方式:方法一:作为属性可以添加在<p></p>;<div></div>中方法二:直接给一个<center></center>,注意要放在<font></font>的外面。
三、页面1.页面背景颜色及文字颜色:均是作为body标记的属性来进行设置。
bgcolor:背景颜色;text:静态文字的颜色;link:可链接文字的颜色;alink:点击链接时文字的颜色vlink:访问过链接的颜色。
2.背景图像-作为body标记的属性来进行设置background=图像的相对路径,注释:由于放图片的img文件夹和网页a1.html同为test文件夹下的成员,所有盘符和test 文件夹中路径当中就可以省略了。
3.插入图像:<img src=img\daiyu.jpg alt=黛玉是个好姑娘!width=200 height=300 align=left>src:图像存放路径,alt:图像解释文字,width和height是图像中页面中显示的大小,align 指的是图像相对于文字的对齐格式4.插入声音:<embed>标记:src:声音文件存放路径;autostart:自动播放;loop:循环播放,其值可以是true/false,也可是数字代表循环次数hidden:隐藏播放器;width和height是播放器大小<bgsound>标记:src:声音文件存放路径loop:循环播放,其值可以是true/false,也可是数字代表循环次数注意:bgsound嵌入声音文件默认自动播放和隐藏四、表格<table></table>:表格的起始标记:align属性控制整个表格相对于页面的对齐方式width和height属性控制整个表格的宽和高border属性控制表格边框粗细<tr></tr>:表格的行标记align属性控制表格内容相对于表格单元格的对齐方式bgcolor:该行的背景颜色width和height控制当前行的宽和高<td></td>:表格的列标记在表格中是先画大框架,再画行,行里面画列控制表格内容字体可加<font>标记五、超级链接<a href=链接内容的地址>链接内容</a>链接内容的地址:相对路径(本地机器上的某一个页面、图片、文件)电子邮件地址:××××@####:注意,href后面跟的是mailto:××××@####internet上的某一个网站的地址链接内容:1.文字,2.图片六、框架网页框架网页是由框架集页面与分框架网页构成框架集页面:<frameset></frameset>rows:表示将页面横向划分,可以采用像素/百分比/比值三种形式ex:rows=80,*就代表将页面分为上下两个部分,上方高为80像素其余部分为下方所占。
巧用 Dreamweaver 的表格功能

巧用Dreamweaver 的表格功能用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。
但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。
下面就是用表格作出来的线条:考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。
具体作法如下:(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“”(“空格”代码)删去。
到此,一条特定颜色的水平线已画好。
若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。
在Dreamweaver中制作细线表格

制作细线表格
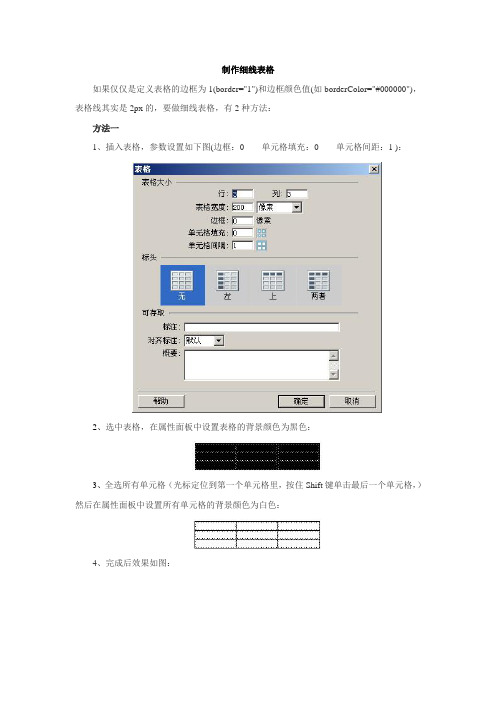
如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格,有2种方法:
方法一
1、插入表格,参数设置如下图(边框:0 单元格填充:0 单元格间距:1 ):
2、选中表格,在属性面板中设置表格的背景颜色为黑色:
3、全选所有单元格(光标定位到第一个单元格里,按住Shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:
4、完成后效果如图:
当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二
1、插入表格,参数设置:边框:1
单元格填充:0
单元格间距:0
2、点击“窗口/ 标签检查器”,打开标签面板,设置“浏览器指定”:
Bordercolordark:白色(#FFFFFF)
Bordercolorlight::黑色(#000000)
3、完成后如图:。
DW不用CSS样式为表格添加细线边框

DW不用CSS样式为表格添加细线边框DW不用CSS样式为表格添加细线边框有没有好的办法呢,在网上找了很久,大多都是讲样式,我还没学呢,我也知道样式当然是很多很好,可以设置成丰富的表格,虚线啊,双线啊什么的',但必竟要对样式非常的了解,后来通过我的实践,我找到了一种方法,呵呵,我这里只是讲不必用CSS样式来实现的一种最为简单的方法,注意一下哦,我只是说是个人的一种小方法,也谈不上技巧。
我发现只需把边框设为0,间距设为1,填充设为0,就可以了,然后你想边框设置成什么颜色就把表格的背景设为什么颜色,里面的颜色设为页面背景一样的颜色就可以了。
如图:设置:效果:这里我把表格的背景设为蓝色(#0000FF),表格里面设置为白色,代码如下:<table bgcolor="#0000FF" width="300" border="0" cellpadding="0" cellspacing="1"><tr><td bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"> </td></tr><tr><td bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"> </td></tr><tr><td bgcolor="#FFFFFF"> </td><td bgcolor="#FFFFFF"> </td> <td bgcolor="#FFFFFF"> </td> </tr></table>。
Dreamweaver表格边框制作方法

Dreamweaver表格边框制作方法
Dreamweaver表格边框制作方法
Dreamweaver虽然为用户提供了定义表格边框的属性Border,但是很多用户不喜欢用它,因为感觉它的样子很粗糙,达不到我们预期的效果。
店铺应广大考生的需要,特为参加考试的考生策划了“Dreamweaver中制作表格细边框”专题等有关资料,供考生参考!
制作表格细边框
Dreamweaver虽然为用户提供了定义表格边框的属性Border,但是很多用户不喜欢用它,因为感觉它的样子很粗糙,达不到我们预期的效果。
我们可以利用Dreamweaver的另外一个表格的属性CellSpace(单元格间距),把它设置为1,然后为表格设置一种背景颜色(就是细边框的'颜色),然后把全部单元格选中,设置背景颜色为表格的前景颜色。
打开物件(Objects)栏,选择字符(Character)标签,这是你可以看到里面有很多我们常见的符号,像注册商标符号、版权符号等等,点击它们便会在网页中自动生成它们对应的代码,此时虽然你在Dreamweaver的编辑窗口中看不到真正的符号,但是用浏览器打开后便可以看到,因为这些符号在HTML中没有直接的字符与之对应,只能用一些规定的关键词表示。
【Dreamweaver表格边框制作方法】。
设置边框的方法

设置边框的方法宝子们,今天咱们来唠唠设置边框这事儿。
要是你在word里设置边框呀,那可简单得很。
你找到页面布局这个选项,里面就有页面边框这个功能。
点进去呢,就会看到各种各样的边框样式,像那种简单的单线边框,看起来规规矩矩的;还有双线边框,就有点小精致的感觉。
你可以根据自己的喜好来选。
而且呀,你还能调整边框的颜色呢,要是你想让文档看起来活泼一点,就选个亮色,比如明黄色,感觉整个文档都在闪闪发光。
要是做正式文件,黑色或者深蓝色就很靠谱啦。
在PPT里设置边框也不难哦。
比如说你有个图片或者文字框想要加个边框突出一下。
你选中这个元素,然后在格式选项里找那个形状轮廓。
这里面边框的粗细可以调整哦,细边框就很精致,粗边框就比较醒目。
还有呀,边框的样式除了实线,还有虚线呢,虚线边框会给人一种很灵动的感觉。
你要是想让边框更有特色,还可以选择那种带箭头的线条做边框,是不是很有趣呀?在Photoshop里设置边框那可就更酷啦。
如果是给照片加边框,你可以用矩形选框工具先把照片框选起来,然后到编辑里找到描边。
这里你可以设置描边的宽度、颜色,甚至还能选择描边的位置是在选区内部、居中还是外部呢。
还有一种更高级的玩法,就是用图层样式里的描边。
这个功能就更强大啦,你可以给描边加上渐变效果,让边框从一种颜色慢慢过渡到另一种颜色,那效果简直绝绝子。
手机上也能设置边框哦。
比如在一些做图的APP里,你导入一张图片,想要加边框的时候,通常在编辑功能里就能找到边框选项。
有些APP的边框特别有创意,有那种复古的花边边框,就像老照片的感觉;还有那种可爱的卡通边框,超级适合萌妹子们发朋友圈的时候用呢。
宝子们,设置边框其实一点都不难,就像给我们的东西穿上一件漂亮的衣服一样。
不管是文档、PPT、图片还是手机上的照片,只要掌握了这些小方法,就能让它们瞬间变得更加吸引人啦。
所以呀,大家赶紧去试试,让你的东西都美美的有个独特的边框吧。
。
dw表格应用之细线框的制作

竭诚为您提供优质文档/双击可除dw表格应用之细线框的制作篇一:dreamweaver怎么制作网页教程dw建站设计网页dreamweaver怎么制作网页教程dw建站设计网页出处:西西整理作者:西西日期:20xx/2/2816:51:36[大中小]评论:1|我要发表看法它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
这里西西给大家带来一个dreamweaver制作网页的教程,初学dw的朋友可以参考一下。
一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为e盘),如取名为myweb。
***备注:网站中所用的文件都要用英文名。
2、打开dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(e:web)。
然后确定即可。
***备注:再次打开dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹e:\myweb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的html 文件。
给它改名为index.htm。
***网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
最新DreamWeaver线框制作介绍

最新DreamWeaver线框制作介绍最新DreamWeaver线框制作介绍在DreamWeaver里,表格被更多的应用在布局网页,定位内容上。
其实除了这些“大功能”的运用,通过各种变通的方法,表格还能实现很多在设计中一般难以达到的效果,下面将要给大家展示的“线框”制作就是一个很好的例子,当然它的巧妙运用还远不止此。
“线框”对象在网页中是经常见到的,比如一条细线,一个方框等等都在包含之列。
在某些效果的协调制作中,“线框”的修饰是必不可少的。
然而让我们很遗憾的是,许多主流网页设计工具中都没有提供比较直接简便的线框制作功能。
在这种情况下,利用其他元素来间接实现就显得尤为重要了。
跨幅细线的`制作首先,我想大家应该理解下这里“跨幅细线”的概念,而很重要的一点就体现在“细”上,这也是我们要通过表格来实现它的原因所在。
接触过网页设计的网友都知道,在HTML(超文本传输语言)中,有一个的标记,这个标记是用来制作“水平线”对象的,那么你一定问了,水平线不就是细线么?为什么还要用表格去作它呢?的确,水平线是用来制作线条的,包括横幅和竖幅的效果,它都可以实现。
但以目前的应用来看,水平线根本达到不了我们所要求的细度,也即真正Height=1pixels的效果。
下面是一组通过水平线制作的细线图示:其中前两个明显看上去要粗糙的多,而后面的已经在属性(Properties)板上手动设定高度为1的显然也不是很符合我们的要求,并且水平线要更改颜色的话,必须到源代码中才可以实现,使用起来不是很方便,明白了上面这些,我们看一下通过表格怎么达到更好的效果。
单击“Object”面板中的“表格”图标或者选择菜单“Insert”-“Table”,在网页中适当的位置插入一个高,宽均为1的表格对象。
如图。
word表格怎样设置边框实线框内虚线

竭诚为您提供优质文档/双击可除word表格怎样设置边框实线框内虚线篇一:将word表格的边框和内部线设置不同的线型粗细、颜色将边框和内部线设置不同的线型粗细、颜色(1)选中整张表格,单击鼠标右键,从弹出的菜单中选择“边框与底纹”命令,打开“边框与底纹”对话框。
(2)首先设置表格外边框。
在“颜色”框下拉菜单中选择“红色”,在“宽度”框下拉菜单中选择“2.5磅”(粗线条,自己任选)。
(3)在“边框与底纹”对话框右边的‘预览’框中,将鼠标分别移到预览表格的上、下、左、右边框线上单击一次鼠标左键,即可将所设置的效果应用于表格外边框上。
(4)接着设置表格内边框,在“颜色”框下拉菜单中选择“红色”,线条宽度可采用默认效果,即细线条。
(5)在‘预览’框中,将鼠标分别移到预览表格的内部线条上单击一次鼠标左键,即可将所设置的效果应用于表格内部线条上。
(设置后的表格框线效果如图2所示)(6)设置完成后,单击“确定”按钮,即可将预览效果应用于选中表格中。
图1图2篇二:设置woRd表格的边框线为无、删除woRd表格的线条要想设置word表格的边框线条不显示出来,最好的办法就是设置线条为无,即不启用边框线。
这是最好的办法,方法如下:选中表格,如下图,然后点击鼠标右键,弹出如下图的菜单。
如上图,选择表格属性,弹出如下图。
电脑教程上图,选择表格选项卡,然后,点击对话框下面的边框和底纹,弹出如下图。
上图中,选择边框选项卡,然后,选择无,这样就行了,最后点击确定退出即可。
现在,就设置好了,可是,在文档编辑状态下,我们仍然能够看到表格单元格的边框线,这是为什么呢,这是因为考虑到您的操作上的方便,暂时能看到线条。
当我们在打印预览状态或直接打印的时候,表格的边框线条、单元格四周的线,就不会出来了。
还有另外一种方法就是,可以设置边框边框线条的意思和文档背景颜色一样,这样,就看不出来了,也能取到取消边框线的目的。
篇三:word表格边框和内线宽度设置教案执教人:张天杨时间:20xx年10月19。
表格顶线底线1.5磅

表格顶线底线1.5磅如果你想在表格中设置顶线和底线的粗细为1.5磅(或其他指定的线条粗细),具体的操作方式可能取决于你使用的软件或工具。
以下是在一些常见的办公软件中设置表格线粗细的一些建议:Microsoft Word:1. 选择表格或表格中的单元格。
2. 在顶部的菜单栏中,选择“布局”(Layout)选项卡。
3. 在布局选项卡的“设计”(Design)组中,点击“边框”(Borders)。
4. 在弹出的边框和底纹对话框中,选择“水平线”和“垂直线”的位置,然后选择“线条样式”为“磅”(pt)并输入1.5。
5. 确定或应用设置。
Microsoft Excel:1. 选择表格或表格中的单元格。
2. 在顶部的菜单栏中,选择“开始”(Home)选项卡。
3. 在开始选项卡中,找到“边框”(Borders)按钮。
4. 在边框下拉菜单中,选择“全部边框”或手动选择需要应用边框的位置。
5. 在右键点击所选边框区域,选择“格式单元格”。
6. 在格式单元格对话框中,选择“边框”选项卡,然后设置“线条样式”为“磅”并输入1.5。
7. 确定或应用设置。
Google Docs:1. 选择表格或表格中的单元格。
2. 在顶部的菜单栏中,选择“插入”(Insert)选项。
3. 选择“表格”(Table)并绘制所需大小的表格。
4. 选中表格,然后点击顶部工具栏中的“表格边框”按钮。
5. 在下拉菜单中,选择“线条宽度”并设置为1.5。
请注意,具体的步骤可能会有些变化,具体取决于软件版本和使用的工具。
上述步骤提供了一般性的指导,你可以根据具体情况进行微调。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除dw表格应用之细线框的制作
篇一:dreamweaver怎么制作网页教程dw建站设计网页dreamweaver怎么制作网页教程dw建站设计网页出处:西西整理作者:西西日期:20xx/2/2816:51:36[大中小]评论:1
|我要发表看法它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
这里西西给大家带来一个dreamweaver制作网页的教程,初学dw的朋友可以参考一下。
一、定义站点
1、在任意一个根目录下创建好一个文件夹(我们这里假设为e盘),如取名为myweb。
***备注:网站中所用的文件都要用英文名。
2、打开dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(e:web)。
然后确定即可。
***备注:再次打开dreamweaver,会自动找到刚才设立
的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面
1、在本地文件夹e:\myweb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的html 文件。
给它改名为index.htm。
***网站第一页的名字通常是index.htm或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
***在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
***在网页上打入空格的办法是:把输入法调为全角。
***在网页上换行的办法是:shift+enter。
只按enter 则为换段。
三、为页面添加图片
1、在本地文件夹e:\myweb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图片。
如果会出现对话框:“你愿意将该文件复制到根文件夹中吗?”,必须选“是”,然后将它保存到刚建好的文件夹里。
3、选中该图片,打开属性面板,可以在上面为图片取名,重新设置图片的高、宽,拖住图片角上的点可以变大小。
按住shift键,再拖动角上的点,可以使图片保持宽高比例拉伸。
如要恢复这原始大小,则单击右下角的“重设大小”按钮。
4、“链接”可以直接在这里输入地址。
“替代”是图片的说明,即鼠标指向图片所显示的文字;“边框”是图片边框宽度,“对齐”是对齐方式。
四、添加超级链接
1、为文字添加链接。
比如,在页面上输入“我的文章”,然后将其选中,打开属性面板,在“链接”一格中,选择它所要链接到的页面即可。
后面一格“目标”我们一般常用的
是self即打开的新窗口代替了现开的窗口;或是选择blank 即打开新窗口。
2、为图片添加链接
与上面文字的链接同理,插入图片,然后在属性面板中的链接一格中选择即可。
****图片可以创建不同的多个链接。
方法如下:在属性面板中的“地图”一项下面有一些图形,比如点击方形,光标变成十字,在图片上画一个蓝色矩形的热区,此时在属性面板上可以为这个热区设置链接地址,鼠标指向会显示。
同样,再用圆形设置一个热区,就可以再为该图片设置其他链接了。
3、添加e-mail链接
选中需要添加e-mail链接的文字或图片,打开属性面板,在“链接”一格中输入填写邮件地址。
格式如下:mailto:邮件地址。
注意中间不空格。
4、如果链接到浏览器无法打开的文件,例如exe、zip
等文件,那么浏览者在点击这个链接的时候,就会实现文件下载、或是在线播放的功能。
五、表格的使用
中
方法二:直接给一个,注意要放在的外面。
三、页面
1.页面背景颜色及文字颜色:
均是作为body标记的属性来进行设置。
bgcolor:背景颜色;text:静态文字的颜色;
link:可链接文字的颜色;alink:点击链接时文字的颜色vlink:访问过链接的颜色。
2.背景图像-作为body标记的属性来进行设置
background=图像的相对路径,
注释:由于放图片的img文件夹和网页a1.html同为test文件夹下的成员,所有盘符和test文件夹中路径当中就可以省略了。
3.插入图像:
src:图像存放路径,alt:图像解释文字,width和height 是图像中页面中显示的大小,align指的是图像相对于文字的对齐格式
4.插入声音:
标记:
src:声音文件存放路径;autostart:自动播放;
loop:循环播放,其值可以是true/false,也可是数字代表循环次数hidden:隐藏播放器;width和height是播放器大小
标记:
src:声音文件存放路径。
