PPT动画图素材
动态图形设计ppt课件

PPT学习交流
21
• 文本
动态图形设计与平面设计
▸ 动态图形的平面设计原理 ▸ 基本形态要素:圆、方、三角
PPT学习交流
22
• 文本
动态图形在标志设计中的运用
▸ 平面基本形的构成方法:联合法、接触法、分割法、重叠法、透
叠法、差叠法、分离法、重合法
PPT学习交流
23
• 文本
动态图形设计在片头中的运用
Graphics”来描述这种“随时间改变形状的图形”成像技术。随着半个世纪的发展,MG动画在电影片头、LOGO、 网页、移动APP、广告等领域得到了广泛的应用。 ▸ 20世纪50年代初,MG技术仅限于影视作品和广告的制作。例如,1958年希区柯克电影《迷魂记》是由约翰·惠特 尼(John Whitney)和设计师索尔·巴斯(Saul Bass)一起工作。 ▸ 此后,美国三大有线电视网络(ABC、CBS、NBC)率先使用这种技术来展示自己的企业标识,并且在20世纪80年 代,当彩色电视和有线电视技术出现时,大量中小型电视频道也争相效仿,将MG技术用于自己形象的推广。此外, 电子游戏、录像带和各种电子媒体在这一时期的发展也成为MG动画进一步发展的重要驱动力。 ▸ 90年代后,动态图形工程师基利·库柏(Kyle Cooper)将开创性的MG动画应用于印刷设计,打破传统的设计和数 字技术之间的差距。他的杰作包括1995年为大卫·芬奇(David Finch)导演的电影《七宗罪》(Seven)设计的电 影片头。然而,不幸的是,虽然MG动画此时已取得长足的发展,但由于设备和技术的限制,在上世纪90年代初只 有少数幸运的设计师能有机会去价格高昂的专业工作站工作,极大地限制了MG动画的进一步发展。
▸ 2.动态图形设计在哪些领域中有运用?它与其他领域如何结合产生碰
主色调橙色动画PPT模板

Click To Edit Title Style
• Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commo do consequat.
• Ut enim ad minim veniam, quis nostrud exerc. Irure dolor in reprehend incididunt ut labore et do lore magna aliqua. Ut enim ad minim veniam, quis nostrud exerci Stylish templates can be a valuable aid to creative professionals. Each work is featured with simplicity but supreme beauty.
Design Inspiration for Presentation
• Lorem ipsum dolor sit amet, consectetur adipiscing elit, set eiusmod tempor incidunt et labore e t dolore magna aliquam. Ut enim ad minim veniam, quis nostrud exerc. Irure dolor in reprehend incididunt ut labore et dolore magna aliqua.
动态ppt课件

内容结构设计
内容层次划分
将课件内容按照逻辑层次进行划 分,使课件结构清晰、条理分明
。
信息布局设计
合理安排信息的布局,突出重点信 息,便于观众快速获取关键内容。
内容更新与维护
为课件提供方便的内容更新与维护 功能,确保课件内容能够及时更新 和修正。
03
动态PPT课件的制作
制作工具介绍
PowerPoint
随着PPT软件的不断升级,制作动态PPT课 件的门槛逐渐降低,使得更多人能够轻松 制作出高质量的演示文稿。
02
动态PPT课件的设计
动画效果设计
01
02
03
பைடு நூலகம்动画效果选择
根据课件内容选择合适的 动画效果,如淡入淡出、 旋转、缩放等,增强视觉 效果和吸引力。
动画节奏控制
合理控制动画的节奏,避 免过快或过慢,确保观众 能够跟上讲解的节奏。
动画与内容的结合
将动画效果与教学内容紧 密结合,突出重点,帮助 观众更好地理解内容。
交互功能设计
交互按钮设计
在课件中设置适当的交互 按钮,方便观众进行操作 和互动。
交互反馈设计
为交互操作提供及时反馈 ,如提示信息、声音效果 等,增强观众的操作体验 。
交互逻辑设计
合理设计交互逻辑,确保 观众能够顺畅地进行操作 ,避免出现操作混乱的情 况。
界面设计
01
优化PPT课件的界面设计,使其更加简洁、美观、易用,提高学
习者的学习体验。
交互性增强
02
增加PPT课件的交互性,例如添加互动练习、模拟实验等,提高
学习者的参与度和学习兴趣。
个性化定制
03
根据学习者的需求和特点,提供个性化的PPT课件定制服务,满
3D小人三维卡通动画GIF图片素材动态PPT

更改数据图表
This is a subtitle for your presentation
1、 走过春的田野,趟过夏的激流,来到秋天就是安静祥和的世界。秋天,虽没有玫瑰的芳香,却有秋菊的淡雅, 没有繁花似锦,却有硕果累累。秋天,没有夏日的激情,却有浪漫的温情,没有春的奔放,却有收获的喜悦。清 风落叶舞秋韵,枝头硕果醉秋容。秋天是甘美的酒,秋天是壮丽的诗,秋天是动人的歌。 2、 人的一生就是一个储蓄的过程,在奋斗的时候储存了希望;在耕耘的时候储存了一粒种子;在旅行的时候储存 了风景;在微笑的时候储存了快乐。聪明的人善于储蓄,在漫长而短暂的人生旅途中,学会储蓄每一个闪光的瞬 间,然后用它们酿成一杯美好的回忆,在四季的变幻与交替之间,散发浓香,珍藏一生! 3、 春天来了,我要把心灵放回萦绕柔肠的远方。让心灵长出北归大雁的翅膀,乘着吹动彩云的熏风,捧着湿润江 南的霡霂,唱着荡漾晨舟的渔歌,沾着充盈夜窗的芬芳,回到久别的家乡。我翻开解冻的泥土,挖出埋藏在这里 的梦,让她沐浴灿烂的阳光,期待她慢慢长出枝蔓,结下向往已久的真爱的果实。 4、 好好享受生活吧,每个人都是幸福的。人生山一程,水一程,轻握一份懂得,将牵挂折叠,将幸福尽收,带着 明媚,温暖前行,只要心是温润的,再遥远的路也会走的安然,回眸处,愿阳光时时明媚,愿生活处处晴好。 5、 漂然月色,时光随风远逝,悄然又到雨季,花,依旧美;心,依旧静。月的柔情,夜懂;心的清澈,雨懂;你 的深情,我懂。人生没有绝美,曾经习惯漂浮的你我,曾几何时,向往一种平实的安定,风雨共度,淡然在心, 凡尘远路,彼此守护着心的旅程。沧桑不是自然,而是经历;幸福不是状态,而是感受。 6、 疏疏篱落,酒意消,惆怅多。阑珊灯火,映照旧阁。红粉朱唇,腔板欲与谁歌?画脸粉色,凝眸着世间因果; 未央歌舞,轮回着缘起缘落。舞袖舒广青衣薄,何似院落寂寞。风起,谁人轻叩我柴扉小门,执我之手,听我戏 说? 7、 经年,未染流殇漠漠清殇。流年为祭。琴瑟曲中倦红妆,霓裳舞中残娇靥。冗长红尘中,一曲浅吟轻诵描绘半 世薄凉寂寞,清殇如水。寂寞琉璃,荒城繁心。流逝的痕迹深深印骨。如烟流年中,一抹曼妙娇羞舞尽半世清冷 傲然,花祭唯美。邂逅的情劫,淡淡刻心。那些碎时光,用来祭奠流年,可好?
PPT动画效果教程

在进行PPT课件制作过程中,如果需要进行动画效果的设置,教育者应该考虑的并不是单一的动画效果,而是整体的动画形式所能表现出的效果。
同时,设计动画也不是简单地点选就可以完工,精彩的动画效果需要“精雕细琢”,才能给受众以深刻的印象。
本节将以各种动画组合产生的动画效果实例来进行逐一讲解。
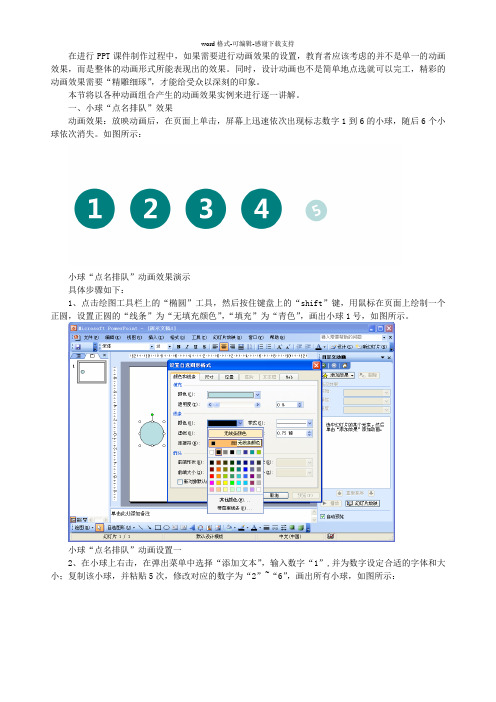
一、小球“点名排队”效果动画效果:放映动画后,在页面上单击,屏幕上迅速依次出现标志数字1到6的小球,随后6个小球依次消失。
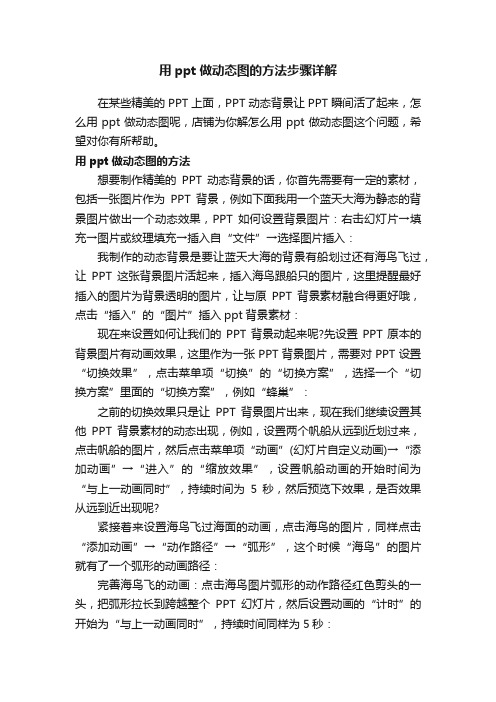
如图所示:小球“点名排队”动画效果演示具体步骤如下:1、点击绘图工具栏上的“椭圆”工具,然后按住键盘上的“shift”键,用鼠标在页面上绘制一个正圆,设置正圆的“线条”为“无填充颜色”,“填充”为“青色”,画出小球1号,如图所示。
小球“点名排队”动画设置一2、在小球上右击,在弹出菜单中选择“添加文本”,输入数字“1”,并为数字设定合适的字体和大小;复制该小球,并粘贴5次,修改对应的数字为“2”~“6”,画出所有小球,如图所示:小球“点名排队”动画设置二3、将所有“小球”选中,点击绘图工具栏左侧的“绘图”按钮,在弹出的菜单中选择“对齐或分布”/“垂直居中”,使所有小球在同一水平面,如图所示:小球“点名排队”动画设置三4、将所有小球选中,参照步骤三,选择“对齐或分布“中的“横向分布”,使所有小球水平均匀分布,如图所示:小球“点名排队”动画设置四5、选中所有小球并右击,在弹出菜单中选择“设定自定义动画”,点击右侧“自定义动画”栏中的“添加动画”按钮,选择“进入”动画效果中的“其他效果”,在弹出的“添加进入效果”对话框中选择“华丽型”/“玩具风车”,点击“确定”,为所有小球设置“玩具风车”的进入动画,如图所示:小球“点名排队”动画设置五6、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,然后在“玩具风车”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有小球设置进入动画运行的时间为0.3秒,如图所示:小球“点名排队”动画设置六7、选中小球2~6号,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”选项,使6个小球按照顺序自动依次出现,如图所示:小球“点名排队”动画设置七8、选中所有小球,点击“自定义动画”栏中的“添加动画”按钮,选择“退出”动画效果中的“其他效果”,在弹出的“添加退出效果”对话框中选择“温和型”/“下沉”,点击“确定”,为所有小球设置“下沉”的退出动画,如图所示:小球“点名排队”动画设置八9、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,然后在“下沉”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有小球设置退出动画运行的时间为0.3秒,如图所示:小球“点名排队”动画设置九10、选中所有小球,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”选项,使6个小球按照顺序自动依次消失,完成动画制作。
用ppt做动态图的方法步骤详解

用ppt做动态图的方法步骤详解在某些精美的PPT上面,PPT动态背景让PPT瞬间活了起来,怎么用ppt做动态图呢,店铺为你解怎么用ppt做动态图这个问题,希望对你有所帮助。
用ppt做动态图的方法想要制作精美的PPT动态背景的话,你首先需要有一定的素材,包括一张图片作为PPT背景,例如下面我用一个蓝天大海为静态的背景图片做出一个动态效果,PPT如何设置背景图片:右击幻灯片→填充→图片或纹理填充→插入自“文件”→选择图片插入:我制作的动态背景是要让蓝天大海的背景有船划过还有海鸟飞过,让PPT这张背景图片活起来,插入海鸟跟船只的图片,这里提醒最好插入的图片为背景透明的图片,让与原PPT背景素材融合得更好哦,点击“插入”的“图片”插入ppt背景素材:现在来设置如何让我们的PPT背景动起来呢?先设置PPT原本的背景图片有动画效果,这里作为一张PPT背景图片,需要对PPT设置“切换效果”,点击菜单项“切换”的“切换方案”,选择一个“切换方案”里面的“切换方案”,例如“蜂巢”:之前的切换效果只是让PPT背景图片出来,现在我们继续设置其他PPT背景素材的动态出现,例如,设置两个帆船从远到近划过来,点击帆船的图片,然后点击菜单项“动画”(幻灯片自定义动画)→“添加动画”→“进入”的“缩放效果”,设置帆船动画的开始时间为“与上一动画同时”,持续时间为5秒,然后预览下效果,是否效果从远到近出现呢?紧接着来设置海鸟飞过海面的动画,点击海鸟的图片,同样点击“添加动画”→“动作路径”→“弧形”,这个时候“海鸟”的图片就有了一个弧形的动画路径:完善海鸟飞的动画:点击海鸟图片弧形的动作路径红色剪头的一头,把弧形拉长到跨越整个PPT幻灯片,然后设置动画的“计时”的开始为“与上一动画同时”,持续时间同样为5秒:现在海鸟跟帆船的动画都设置好了,你可以预览下效果啦,点击“动画”的“预览”按钮,因为我们设置了海鸟跟帆船的动画开始时间均为“与上一动画同时”,所以它们的ppt动画效果一起播放:。
动态图形设计ppt课件

动态图形设计
文本
导入
▸环境氛围:纸媒-》电脑、手机、app、 ▸运用领域:微博、微信、多媒体平台、
公众号等
▸涉及平台:html5等
文本
课程目标:
▸通过扁平化图形设计及动画设计这一
切入点,来进行创造性的设计,并结 合软件及创意性构思完成最终的动画 作品。
▸三个项目: ▸1.完成基础创意构思 ▸2.加强专业软件学习及制作
文本
动态图形设计与平面设计
▸动态图形的平面设计原理 ▸基本形态要素:圆的构成方法:联合法、接触法、分割法、重叠法、
透叠法、差叠法、分离法、重合法
文本
动态图形设计在片头中的运用
文本
动态图形设计在平面中的运用
文本
常用软件
▸二维图形软件:Photoshop、Ai、An等 ▸后期:AE、Pr等 ▸三维:C4d、MAYA等
▸案例:《part of me》、《猫狗大战》、
MIT多媒体实验室多形态标志
文本
文本
动态图形在其它领域中的运用
文本
宣传视频
文本
动态图形在其它领域中的运用
案例
苹果2013MG推介动画
▸ MG动画形式不止适用于知识类短视频,还常见于品牌甚至政
府机构的宣传片。自从苹果公司在2013年发布了自家的MG动 画广告之后,各大公司就纷纷推出了符合自己品牌的MG动画 广告,来推广自家品牌。
▸2.动态图形设计在哪些领域中有运用?
它与其他领域如何结合产生碰撞的?
▸3.传统数字动画与MG动画的区别和联
系?
AE基本工具及属性
动态图形与MG角色
▸ 常用“角色”及作用
AE基本工具及属性
中国地图动画版业务分布图素材PPT模板

中国地图-1
适用于【销售网络图/业务范围图/地图幻演/等动画】
新疆
西藏
中国地图
各省市区顺序出现
黑龙江
吉林
青海
甘肃
内蒙古
宁夏
北京 天津
山西 河北 山东
辽宁
四川 云南
陕西
重庆 贵州
河南 湖北
江苏 安徽 上海
浙江
湖南
江西 福建
台
广西
广东
湾
澳香 门港
海南
完整版
中国地图-2
适用于【销售网络图/业务范围图/地图幻演/等动画】
全国业务分布图(旗帜)
完整版
中国地图-3
适用于【销售网络图/业务范围图/地图幻演/等动画】
新 疆
西 藏
全国销售网络图(点状辐射)
黑 龙 江
吉
内
林
蒙 辽
北
宁
ቤተ መጻሕፍቲ ባይዱ
京
山
山
青 海
甘 肃
西
东
陕 西
河 南
江
四 川
苏
上
海
重
庆
浙
江
湖
江
南
西
福 建
云
南
广
广
台 湾
西
东
海 南
职场必备的3d小人ppt素材

呈现个人技能与特长
3D小人可以通过不同的动作和表 情来展示个人的技能和特长,例 如小人正在演讲、写作、分析数
据等。
利用3D小人的自定义功能,可以 根据个人特点和需求来设计小人 的外观和动作,从而更好地呈现
个人风格。
通过与其他元素的结合,例如图 表、数据等,可以进一步强调个
人的专业技能和成果。
行制作。
真实性
3D小人素材具有高度的真实感, 能够生动地展示人物的动作和表情 。
可定制性
用户可以根据需求对3D小人进行个 性化定制,包括服装、发型、动作 等。
适用场景与优势
适用场景
适用于各类职场演示、产品 介绍、教育培训等场景,增 加演示的趣味性和互动性。
提高观众参与度
生动的3D小人能够吸引 观众的注意力,提高演
强调团队精神和合作意识
突出团队精神
01
通过3D小人的互动和配合,可以强调团队精神的重要性,让观
众感受到团队成员间的紧密合作和相互支持。
强化合作意识
02
利用3D小人可以展示团队成员在协作过程中的互补和协作,强
调合作意识对于团队成功的重要性。
营造积极氛围
03
通过3D小人的活泼形象和积极动作,可以营造一种积极向上的
员间的互动关系。
呈现团队协作过程与成果
1 2 3
协作过程可视化
通过3D小人的动作和互动,可以生动地展示团 队协作的过程,如讨论、分工、合作等。
成果展示直观
利用3D小人可以直观地展示团队协作的成果, 如项目报告、产品原型等,使得观众能够清晰地 看到团队的努力和成果。
时间线呈现
结合时间线的设计,可以通过3D小人展示团队 在不同时间节点的协作状态和成果,让观众对团 队协作过程有更全面的了解。
课时1-PPT动画教程—素材制作

减除
联合就是上层形状与下层形状融为一体, 组合就是删除上层形状与下层形状的交集后融为一体, 相交就是上图层与下图层重合的部分融为一体, 拆分就是分解,将重合的部分、不重合的部分分解开 减除就是从你先选择的形状上减除后选择的形状
素材制作方法
合并形状
AI与PPT
强壮的右手
举例
素材制作方法
合并形状
AI与PPT
强壮的右手
用我们强壮的右手 动手做吧!
素材制作方法
合并形状
AI与PPT
强壮的右手
插入形状
编辑顶点
素材制作方法
合并形状
AI与PPT
强壮的右手
CLOSE OPEN
素材制作方法
Ai
合并形状 AI与PPT 强壮的右手
PPT动画
素材的制作 感谢您的支持
周立朋
PPT动画
素材的制作 周立朋
PPT动画 —示例1
4
4
PPT动画 —示例2
Success Tying up! loose ends…
PPT动画 —示例3
PPT动画 —示例4
PPT动画
素材的制作 周立朋
素材制作方法
Ai
合并形状 AI与PPT 强壮的右手
素材制作方法
合并形状
AI与PPT
强壮的右手
合并形状
AI与PPT
强壮的右手
素材制作方法
合并形状
AI与PPT
强壮的右手
矢量文字
举例
素材制作方法
合并形状
AI与PPT
强壮的右手
矢量文字
举例
素材制作方法
合并形状
AI与PPT
强壮的右手
Ai
2024精美动画片ppt模板

03
三维建模
利用三维建模软件创建三 维模型,为动画制作提供 基础。
材质与贴图
为三维模型添加材质和贴 图,使其具有逼真的表面 质感和细节表现。
灯光与渲染
通过灯光设置和渲染引擎 ,营造出逼真的光影效果 和细腻的画质。
虚拟现实与增强现实技术应用
虚拟现实动画
利用虚拟现实技术,观众可以身 临其境地体验动画中的场景和角
未来动画片发展趋势预测
技术创新对动画片产业影响分析
1 2
虚拟现实技术
通过头戴设备等实现观众与动画角色的互动,提 供更加沉浸式的观赏体验。
增强现实技术
将动画元素融入现实场景,创造全新的视觉效果 和互动体验。
3
人工智能技术应用
在动画制作过程中,AI可用于角色设计、场景渲 染、动作捕捉等,提高制作效率和质量。
2024精美动画片ppt模 板
目录
• 动画片概述 • 动画制作技术 • 动画片艺术表现 • 动画片市场分析 • 动画片创作过程分享 • 未来动画片发展趋势预测
01
动画片概述
定义与发展历程
定义
动画片是一种以绘画、雕塑、木刻、剪纸等材料创作而成的影片,通过逐格拍 摄对象并连续播放,从而产生仿佛活了一般的人物或你能想象到的任何奇异角 色。
02
动画制作技术
传统手绘动画技术
关键帧制作
传统动画中,动画师首先绘制出 关键帧,即动画中最重要的帧, 然后通过中间帧将这些关键帧连
接起来。
逐帧绘制
动画师需要逐帧绘制每一幅画面, 使得动画具有流畅的动态效果。
色彩与光影处理
传统动画注重色彩与光影的表现, 通过上色和光影处理营造出丰富的 视觉效果。
数字化制作技术
超酷动态图片切换效果PPT模板

舒适度
注意动态效果的强度和速度,避免过于刺眼或引起观众不适。
色彩搭配
保持整体色调的统一和协调,避免过多的颜色变化干扰观众视线。
突出关键信息和重点内容
强调关键帧
01
在动态图片切换中,通过放大、变色、添加动画等方式强调关
键帧,以吸引观众注意力。
探讨未来发展趋势及挑战
发展趋势
随着技术的不断进步和用户需求的提 升,动态图片切换效果将更加多样化 、个性化,交互性也将得到增强。
面临挑战
如何持续创新,设计出更具吸引力和 实用性的动态图片切换效果;如何应 对不同设备和浏览器的兼容性问题。
鼓励创新,持续探索更多可能性
创新思维
鼓励团队成员保持创新思维,勇于尝试新技术、新方法,不断突破 自我。
准备多种类型的素材,如 图标、背景、动画等,以 丰富动态切换效果。
使用PPT制作动态切换
切换效果
利用PPT自带的切换效果, 如淡入淡出、推入、擦除 等,实现图片间的平滑过 渡。
动画效果
为图片添加动画效果,如 飞入、旋转、放大缩小等, 增加视觉冲击力。
时间设置
合理设置每个切换效果和 动画效果的持续时间,保 持演示节奏。
案例二:创意十足的平滑过渡效果
溶解过渡
图片在切换时采用溶解过渡效果, 使前后两张图片自然融合,呈现
出一种梦幻般的感觉。
推拉切换
通过推拉动作实现图片间的平滑 过渡,使观众在视觉上感到舒适
和自然。
形状变幻
利用形状变幻的过渡效果,将图 片间的切换变得更加生动有趣,
增加观众的视觉享受。
案例三:结合动画元素的丰富展示
于展示重点内容。
PPT课件图片循环动画

强调动画
对图片进行放大、旋转、 透明度变化等操作,以突 出显示重点内容。
动画的调整与优化
调整动画速度
根据需要调整动画的播放速度,使动画效果更加自然流畅。
优化动画效果
根据实际情况对动画效果进行优化,如调整动画的顺序、时 间间隔等,以达到最佳的视觉效果。
动画的预览与导出
预览动画效果
在设置好动画后,预览整个PPT课件的播放效果,检查是否存在问题并及时进 行调整。
课堂演示
PPT课件图片循环动画可以用于展示 课堂案例,帮助学生更好地理解案例 背景和问题分析。
PPT课件图片循环动画可以用于展示 课堂实验、模拟演示等,帮助学生更 好地理解实验原理和操作过程。
企业宣传
企业宣传
PPT课件图片循环动画可以用于 企业宣传,展示企业形象、产品 特点和企业文化等,提高企业知
层次
根据图片的内容和重要性,合理安排动画的层次,使重点内容更加突出。
顺序
按照逻辑顺序或故事情节,合理安排图片的动画顺序,使观众更容易理解内容。
动画的创意与个性化
创意
尝试使用不同的动画效果和创意元素, 使PPT课件更加生动有趣。
VS
个性化
根据PPT的主题和风格,选择适合的动画 效果和配色方案,使PPT课件更具个性化 。
定义与特点
定义
PPT课件图片循环动画是指在 PowerPoint演示文稿中插入的、 能够自动循环播放的图片动画效 果。
特点
PPT课件图片循环动画具有形象 生动、吸引观众注意力的特点, 能够有效地增强演示文稿的视觉 效果和表现力。
动画在PPT课件中的作用
增强视觉效果
通过PPT课件图片循环动画,可 以将静态的图片转化为动态效果 ,使演示文稿更加生动有趣,提
施工混凝土结构工程ppt动画

呈现大型水利工程混凝土结构的施工场景,涉及大体积混凝 土浇筑、温控措施等关键内容。
详细描述
通过动画形式,模拟大型水利工程混凝土结构的施工场景, 重点展示大体积混凝土浇筑、温控措施等关键内容,让观众 了解大型水利工程混凝土结构施工的特点和难点,为相关工 程提供参考和借鉴。
感谢您的观看
THANKS
案例二:高层建筑混凝土结构施工动画
总结词
模拟高层建筑混凝土结构的施工过程,重点展示泵送、布料、振捣等关键技术。
详细描述
通过动画形式,详细展示了高层建筑混凝土结构的施工过程,包括泵送混凝土、 布料、振捣等关键技术,让观众了解高层建筑混凝土结构施工的难点和要点,提 高对施工工艺的认识。
案例三:大型水利工程混凝土结构施工动画
工业建筑
混凝土结构工程在工业建筑领域也得 到广泛应用,如厂房、仓库、堆场等。
公共建筑
混凝土结构工程在公共建筑领域也占 据重要地位,如学校、医院、体育场 馆等。
02
施工混凝土结构工程动画制 作流程
动画制作准备
需求分析
明确动画制作的目的、受众和传递的 信息,确保动画内容与工程实际情况 一致。
资料收集
施工混凝土结构工程动画内 容设计
动画场景设计
动画场景一
施工前的场地准备
动画场景二
混凝土搅拌与运
动画场景三
混凝土浇筑与振捣
动画场景四
混凝土养护与拆模
动画角色设计
01
角色一:项目经理
02
角色二:施工员
03
角色三:混凝土工
04
角色四:质检员
动画动作与特效设计
特效一
逼真的混凝土流动效果
特效四
动态的施工进度条展示
关键帧动画PPT课件

必考+加试·信息技术
(4)图层与帧的基本操作。帧操作:插入帧、删除帧、清除帧、插入关键帧、 插入空白关键帧、清除关键帧等。图层操作:插入图层、图层重命名、图层 顺序调整、图层锁定、图层隐藏等。
必考+加试·信息技术
重难点剖析 ①插入关键帧:等价于复制前面关键帧并粘贴到当前帧中。 ②清除关键帧:清除关键帧内容并转换成普通帧。通过“清除关键帧”去除关 键帧或空白关键帧。 ③清除帧:清除选中的普通帧中的内容。 ④图层锁定或隐藏时该图层对应的舞台内容无法编辑,但时间轴可操作(如删 除帧,添加动作、声音)。 ⑤图层隐藏时,图层内容编辑时不可见,但测试或发布时仍然可见。这个和 Photoshop相反。 ⑥清除帧和删除帧区别:清除帧是清除帧中的内容,总帧数不变,而删除帧是删 除这个帧,总帧数会减少一个。
必考+加试·信息技术
考点5 实例属性的设置 元件的实例是元件在舞台上的应用,一个元件可以产生多个实例,每个实例可 设置不同的实例属性。如图3-6-7所示,实例属性的设置包括:大小(高和宽)、 位置(X和Y)、颜色(透明度Alpha属性)等。
重难点剖析 元件被修改后,它所产生的实例也会随之改变,但修改舞台的实例不会影响 元件。
必考+加试·信息技术
考点2 文档属性的设置 在Flash软件中,点击“修改”菜单下的“文档”命令打开文档属性窗口,来 査看或修改文档尺寸大小、背景颜色、帧频等文档的基本属性。也可以从 文档属性面板中查看文档属性(如图3-6-1所示)。
必考+加试·信息技术
重难点剖析 背 景 颜 色 采 用 6 位 十 六 进 制 数 表 示 , 比 如 “ #FFFFFF” 代 表 白 色 , 即 RGB(255 即 RGB(0,0,0),“#FF0000” 代 表 红色,即RGB(255,0,0)。十进制255D等于十六进制FFH。
