HTML表单实例
html问卷调查表单

<optionvalue="female">女</option>
</select><br><br>
<labelfor="country">国家:</label>
<inputtype="text"id="country"name="country"><br><br>
<labelfor="comments">意见和建议:</label><br>
<textareaid="comments"name="comments"rows="4"cols="50"></textarea><br><br>
<inputtype="submit"value="提交">
</form>
</body>
</html>
这个表单包括姓名、邮箱、年龄、性别、国家和意见和建议等字段。当用户填写完表单后,可以点击提交按钮将表单数据提交到服务器的"/submit_survey"处理程序。请注意,这只是一个简单的示例,实际应用中可能需要更多的表单字段和验证逻辑。
html问卷调查表单示例如下:
<!DOCTYPEhtml>
复杂表单例题html

复杂表单例题html在Web开发中,表单是用户与网站进行信息交互的重要组成部分。
复杂表单通常包含多个字段、选项和验证规则。
以下是一个HTML复杂表单的例题,包含了常见的表单元素和一些基本的验证需求。
1. 表单基本结构:<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-sc ale=1.0"><title>复杂表单示例</title><link rel="stylesheet"href="styles.css"><!--样式表链接--></head><body><form id="complexForm"action="submit.php"method="post"> <!--姓名--><label for="name">姓名:</label><input type="text"id="name"name="name"required><!--邮箱--><label for="email">邮箱:</label><input type="email"id="email"name="email"required><!--电话--><label for="phone">电话:</label><input type="tel"id="phone"name="phone"pattern="[0-9] {3}-[0-9]{3}-[0-9]{4}"placeholder="123-456-7890"required><!--性别--><label>性别:</label><input type="radio"id="male"name="gender"value="mal e"checked><label for="male">男性</label><input type="radio"id="female"name="gender"value="fe male"><label for="female">女性</label><!--兴趣爱好--><label>兴趣爱好:</label><input type="checkbox"id="reading"name="interests"val ue="reading"><label for="reading">阅读</label><input type="checkbox"id="traveling"name="interests"val ue="traveling"><label for="traveling">旅行</label><input type="checkbox"id="sports"name="interests"value ="sports"><label for="sports">运动</label><!--下拉框--><label for="country">选择国家:</label><select id="country"name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option></select><!--文本域--><label for="message">留言:</label><textarea id="message"name="message"rows="4"cols="5 0"></textarea><!--提交按钮--><button type="submit">提交</button></form></body></html>2. 说明与解析:•<form>标签:包裹整个表单,定义了表单的基本属性,如action 和method。
htmltable表单用法

HTML表格(table)是一种用于显示数据的数据结构,它可以包含行(tr)和列(td)。
以下是一个简单的HTML表格表单用法示例:```html<!DOCTYPE html><html><head><title>HTML表格表单</title></head><body><h2>简单的HTML表格表单</h2><table border="1"><tr><th>姓名</th><th>年龄</th><th>城市</th></tr><tr><td>张三</td><td>25</td><td>北京</td></tr><tr><td>李四</td><td>30</td><td>上海</td></tr><tr><td>王五</td><td>28</td><td>深圳</td></tr></table></body></html>```在这个示例中,我们创建了一个包含3列(姓名、年龄、城市)的表格。
每行表示一个人的信息,包括他们的姓名、年龄和所在城市。
我们还为表头添加了`<th>`标签,以区分表头和表格内容。
HTML表单模板

HTML表单模板 1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>登录表单</title>6</head>7<body>8<!-- get post 区别 -->9<form method="post" action="地址">10<table border="1px" cellspacing="0" width="600px">11<tbody>12<tr height="40px">13<td rowspan="4" align="center">总体信息</td>14<td colspan="2"></td>1516</tr>17<tr height="40px">1819<td align="right">⽤户名:</td>20<td>21<input type="text" name="username"/>22</td>23</tr>24<tr height="40px">2526<td align="right">密码:</td>27<td>28<input type="password" name="userpasswd">29</td>30</tr>31<tr height="40px">3233<td colspan="2" align="center">34<input type="submit" value="提交"/>35<input type="reset" value="重置"/>36</td>3738</tr>3940</tbody>41</table>42</form>43</body>44</html>。
HTML表单实例.ppt

• 图象和文字的对齐 <img align=#> #=top, middle, bottom
<img src=URL align=right>My Face!<br> It is always<br> smiling.<br> Hahaha....<br>
My Face! It is always smiling. Hahaha....
#= us-ascii, iso-8859-1, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp, euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2, big5
华师大软 件学院
2. HTML标签&实例
毛宏燕
华东师范大学软件学院
1
Steps
• HTML简介 • HTML标记 • 表单(FORM)
2
html中div 和 表单的简单运用

html中div 和表单的简单运用在HTML中,<div>和<form>是两个常用的元素,它们各自有着特定的用途。
<div>元素:<div>元素是一个块级元素,通常用于对其他元素进行分组或布局。
它本身并不代表任何特殊的语义,但其样式和布局可以通过CSS 来定义和调整。
例如,你可以使用CSS为<div>设置背景色、边框、宽度和高度等属性。
下面是一个简单的例子:html复制代码<div style="background-color: lightblue; width: 200px; height: 200px;">这是一个div元素。
</div><form>元素:<form>元素用于创建一个HTML表单,用户可以在其中输入数据,例如文本、复选框、单选按钮、提交按钮等。
这些数据可以发送到服务器进行处理。
下面是一个简单的表单例子:html复制代码<form action="/submit" method="post">姓名:<input type="text" name="name"><br>邮箱:<input type="email"name="email"><br><input type="submit" value="提交"></form>在这个例子中,当用户填写完姓名和邮箱并点击“提交”按钮后,表单数据将被发送到服务器的"/submit"路径,处理方法为POST。
结合使用<div>和<form>:你还可以将<div>元素与<form>元素结合使用,以实现更复杂的布局和样式。
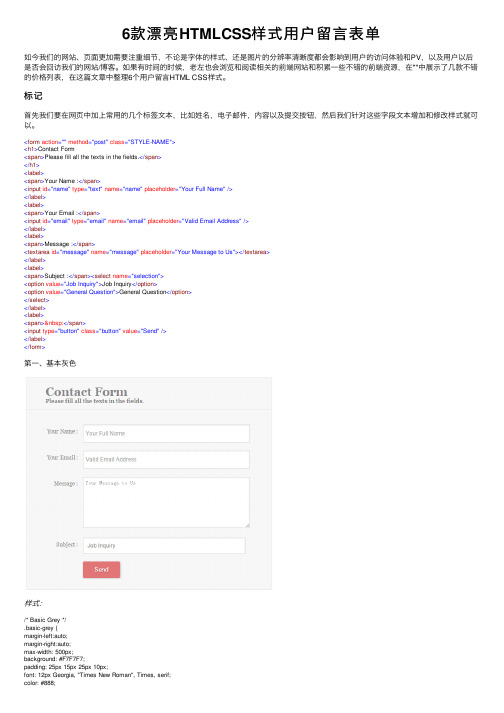
6款漂亮HTMLCSS样式用户留言表单

6款漂亮HTMLCSS样式⽤户留⾔表单如今我们的⽹站、页⾯更加需要注重细节,不论是字体的样式、还是图⽚的分辨率清晰度都会影响到⽤户的访问体验和PV,以及⽤户以后是否会回访我们的⽹站/博客。
如果有时间的时候,⽼左也会浏览和阅读相关的前端⽹站和积累⼀些不错的前端资源,在""中展⽰了⼏款不错的价格列表,在这篇⽂章中整理6个⽤户留⾔HTML CSS样式。
标记⾸先我们要在⽹页中加上常⽤的⼏个标签⽂本,⽐如姓名,电⼦邮件,内容以及提交按钮,然后我们针对这些字段⽂本增加和修改样式就可以。
<form action="" method="post" class="STYLE-NAME"><h1>Contact Form<span>Please fill all the texts in the fields.</span></h1><label><span>Your Name :</span><input id="name" type="text" name="name" placeholder="Your Full Name"/></label><label><span>Your Email :</span><input id="email" type="email" name="email" placeholder="Valid Email Address"/></label><label><span>Message :</span><textarea id="message" name="message" placeholder="Your Message to Us"></textarea></label><label><span>Subject :</span><select name="selection"><option value="Job Inquiry">Job Inquiry</option><option value="General Question">General Question</option></select></label><label><span> </span><input type="button" class="button" value="Send"/></label></form>第⼀、基本灰⾊样式:/* Basic Grey */.basic-grey {margin-left:auto;margin-right:auto;max-width: 500px;background: #F7F7F7;padding: 25px 15px 25px 10px;font: 12px Georgia, "Times New Roman", Times, serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #E4E4E4;}.basic-grey h1 {font-size: 25px;padding: 0px 0px 10px 40px;display: block;border-bottom:1px solid #E4E4E4;margin: -10px -15px 30px -10px;;color: #888;}.basic-grey h1>span {display: block;font-size: 11px;}.basic-grey label {display: block;margin: 0px;}.basic-grey label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #888;}.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select { border: 1px solid #DADADA;color: #888;height: 30px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 3px 3px 3px 5px;width: 70%;font-size: 12px;line-height:15px;box-shadow: inset 0px 1px 4px #ECECEC;-moz-box-shadow: inset 0px 1px 4px #ECECEC;-webkit-box-shadow: inset 0px 1px 4px #ECECEC;}.basic-grey textarea{padding: 5px 3px 3px 5px;}.basic-grey select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right);appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height: 25px;}.basic-grey textarea{height:100px;}.basic-grey .button {background: #E27575;border: none;padding: 10px 25px 10px 25px;color: #FFF;box-shadow: 1px 1px 5px #B6B6B6;border-radius: 3px;text-shadow: 1px 1px 1px #9E3F3F;cursor: pointer;}.basic-grey .button:hover {background: #CF7A7A}第⼆、优雅的Aero样式样式:.elegant-aero {margin-left:auto;margin-right:auto;max-width: 500px;background: #D2E9FF;padding: 20px 20px 20px 20px;font: 12px Arial, Helvetica, sans-serif;color: #666;}.elegant-aero h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 10px 10px 10px 20px;display: block;background: #C0E1FF;border-bottom: 1px solid #B8DDFF;margin: -20px -20px 15px;}.elegant-aero h1>span {display: block;font-size: 11px;}.elegant-aero label>span {float: left;margin-top: 10px;color: #5E5E5E;}.elegant-aero label {display: block;margin: 0px 0px 5px;}.elegant-aero label>span {float: left;width: 20%;text-align: right;padding-right: 15px;margin-top: 10px;font-weight: bold;}.elegant-aero input[type="text"], .elegant-aero input[type="email"], .elegant-aero textarea, .elegant-aero select { color: #888;width: 70%;padding: 0px 0px 0px 5px;border: 1px solid #C5E2FF;background: #FBFBFB;outline: 0;-webkit-box-shadow:inset 0px 1px 6px #ECF3F5;box-shadow: inset 0px 1px 6px #ECF3F5;font: 200 12px/25px Arial, Helvetica, sans-serif;height: 30px;line-height:15px;margin: 2px 6px 16px 0px;}.elegant-aero textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.elegant-aero select {background: #fbfbfb url('down-arrow.png') no-repeat right; background: #fbfbfb url('down-arrow.png') no-repeat right; appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;}.elegant-aero .button{padding: 10px 30px 10px 30px;background: #66C1E4;border: none;color: #FFF;box-shadow: 1px 1px 1px #4C6E91;-webkit-box-shadow: 1px 1px 1px #4C6E91;-moz-box-shadow: 1px 1px 1px #4C6E91;text-shadow: 1px 1px 1px #5079A3;}.elegant-aero .button:hover{background: #3EB1DD;}第三、简单绿⾊样式:.smart-green {margin-left:auto;margin-right:auto;max-width: 500px;background: #F8F8F8;padding: 30px 30px 20px 30px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.smart-green h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif; padding: 20px 0px 20px 40px;display: block;margin: -30px -30px 10px -30px;color: #FFF;background: #9DC45F;text-shadow: 1px 1px 1px #949494;border-radius: 5px 5px 0px 0px;-webkit-border-radius: 5px 5px 0px 0px;-moz-border-radius: 5px 5px 0px 0px;border-bottom:1px solid #89AF4C;}.smart-green h1>span {display: block;font-size: 11px;color: #FFF;}.smart-green label {display: block;margin: 0px 0px 5px;}.smart-green label>span {float: left;margin-top: 10px;color: #5E5E5E;}.smart-green input[type="text"], .smart-green input[type="email"], .smart-green textarea, .smart-green select {color: #555;height: 30px;line-height:15px;width: 100%;padding: 0px 0px 0px 10px;margin-top: 2px;border: 1px solid #E5E5E5;background: #FBFBFB;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);box-shadow: inset 1px 1px 2px rgba(238, 238, 238, 0.2);font: normal 14px/14px Arial, Helvetica, sans-serif;}.smart-green textarea{height:100px;padding-top: 10px;}.smart-green select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width:100%;height:30px;}.smart-green .button {background-color: #9DC45F;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-border-radius: 5px;border: none;padding: 10px 25px 10px 25px;color: #FFF;text-shadow: 1px 1px 1px #949494;}.smart-green .button:hover {background-color:#80A24A;}第四、⽩⾊样式样式:.white-pink {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 30px 30px 20px 30px;box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;-webkit-box-shadow: rgba(187, 187, 187, 1) 0 0px 20px -1px;font: 12px Arial, Helvetica, sans-serif;color: #666;border-radius: 10px;-webkit-border-radius: 10px;}.white-pink h1 {font: 24px "Trebuchet MS", Arial, Helvetica, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #F5F5F5;margin: -10px -30px 10px -30px;color: #969696;}.white-pink h1>span {display: block;font-size: 11px;color: #C4C2C2;}.white-pink label {display: block;margin: 0px 0px 5px;}.white-pink label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #969696;}.white-pink input[type="text"], .white-pink input[type="email"], .white-pink textarea,.white-pink select{ color: #555;width: 70%;padding: 3px 0px 3px 5px;margin-top: 2px;margin-right: 6px;margin-bottom: 16px;border: 1px solid #e5e5e5;background: #fbfbfb;height: 25px;line-height:15px;outline: 0;-webkit-box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);box-shadow: inset 1px 1px 2px rgba(200,200,200,0.2);}.white-pink textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.white-pink .button {-moz-box-shadow:inset 0px 1px 0px 0px #fbafe3;-webkit-box-shadow:inset 0px 1px 0px 0px #fbafe3;box-shadow:inset 0px 1px 0px 0px #fbafe3;background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ff5bb0), color-stop(1, #ef027d) );background:-moz-linear-gradient( center top, #ff5bb0 5%, #ef027d 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ff5bb0', endColorstr='#ef027d');background-color:#ff5bb0;border-radius:9px;-webkit-border-radius:9px;-moz-border-border-radius:9px;border:1px solid #ee1eb5;display:inline-block;color:#ffffff;font-family:Arial;font-size:15px;font-weight:bold;font-style:normal;height: 40px;line-height: 30px;width:100px;text-decoration:none;text-align:center;text-shadow:1px 1px 0px #c70067;}.white-pink .button:hover {background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #ef027d), color-stop(1, #ff5bb0) );background:-moz-linear-gradient( center top, #ef027d 5%, #ff5bb0 100% );filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ef027d', endColorstr='#ff5bb0');background-color:#ef027d;}.white-pink .button:active {position:relative;top:1px;}.white-pink select {background: url('down-arrow.png') no-repeat right, -moz-linear-gradient(top, #FBFBFB 0%, #E9E9E9 100%);background: url('down-arrow.png') no-repeat right, -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FBFBFB), color-stop(100%,#E9E9E9)); appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;line-height: 15px;height: 30px;}第五、Bootstrap风格样式样式:.bootstrap-frm {margin-left:auto;margin-right:auto;max-width: 500px;background: #FFF;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #888;text-shadow: 1px 1px 1px #FFF;border:1px solid #DDD;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.bootstrap-frm h1 {font: 25px "Helvetica Neue", Helvetica, Arial, sans-serif;padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #DADADA;margin: -10px -30px 30px -30px;color: #888;}.bootstrap-frm h1>span {display: block;font-size: 11px;}.bootstrap-frm label {display: block;margin: 0px 0px 5px;}.bootstrap-frm label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;color: #333;font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;font-weight: bold;}.bootstrap-frm input[type="text"], .bootstrap-frm input[type="email"], .bootstrap-frm textarea, .bootstrap-frm select{ border: 1px solid #CCC;color: #888;height: 20px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;width: 70%;border-radius: 4px;-webkit-border-radius: 4px;-moz-border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);}.bootstrap-frm select {background: #FFF url('down-arrow.png') no-repeat right;background: #FFF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;line-height:15px;}.bootstrap-frm textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.bootstrap-frm .button {background: #FFF;border: 1px solid #CCC;padding: 10px 25px 10px 25px;color: #333;border-radius: 4px;}.bootstrap-frm .button:hover {background-color: #EBEBEB;border-color: #ADADAD;}第六、暗⿊⾊样式样式:.dark-matter {margin-left: auto;margin-right: auto;max-width: 500px;background: #555;padding: 20px 30px 20px 30px;font: 12px "Helvetica Neue", Helvetica, Arial, sans-serif;color: #D3D3D3;text-shadow: 1px 1px 1px #444;border: none;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;}.dark-matter h1 {padding: 0px 0px 10px 40px;display: block;border-bottom: 1px solid #444;margin: -10px -30px 30px -30px;}.dark-matter h1>span {display: block;font-size: 11px;}.dark-matter label {display: block;margin: 0px 0px 5px;}.dark-matter label>span {float: left;width: 20%;text-align: right;padding-right: 10px;margin-top: 10px;font-weight: bold;}.dark-matter input[type="text"], .dark-matter input[type="email"], .dark-matter textarea, .dark-matter select { border: none;color: #525252;height: 25px;line-height:15px;margin-bottom: 16px;margin-right: 6px;margin-top: 2px;outline: 0 none;padding: 5px 0px 5px 5px;border-radius: 2px;-webkit-border-radius: 2px;-moz-border-radius: 2px;-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075);background: #DFDFDF;}.dark-matter select {background: #DFDFDF url('down-arrow.png') no-repeat right;background: #DFDFDF url('down-arrow.png') no-repeat right;appearance:none;-webkit-appearance:none;-moz-appearance: none;text-indent: 0.01px;text-overflow: '';width: 70%;height: 35px;color: #525252;line-height: 25px;}.dark-matter textarea{height:100px;padding: 5px 0px 0px 5px;width: 70%;}.dark-matter .button {background: #FFCC02;border: none;padding: 10px 25px 10px 25px;color: #585858;border-radius: 4px;-moz-border-radius: 4px;-webkit-border-radius: 4px;text-shadow: 1px 1px 1px #FFE477;font-weight: bold;box-shadow: 1px 1px 1px #3D3D3D;-webkit-box-shadow:1px 1px 1px #3D3D3D;-moz-box-shadow:1px 1px 1px #3D3D3D;}.dark-matter .button:hover {color: #333;background-color: #EBEBEB;}总结,⼩⼩的CSS样式能够让⽤户更加欣赏和留住,⽹站模板不⼀定要经常改变,但是可以在原有的基础上慢慢修改和提升⽤户体验,那就从CSS做起。
html form submit session

html form submit session在HTML中,表单(form)是用于收集用户输入的主要工具。
当用户填写表单并点击提交按钮时,表单的数据会被发送到服务器进行处理。
在这个过程中,session起到了非常重要的作用。
HTML FormHTML表单通常包含输入元素(如文本框、复选框、单选按钮等)和一个提交按钮。
下面是一个简单的HTML表单示例:html<form action="/submit" method="post"><label for="username">用户名:</label><br><input type="text" id="username" name="username"><br><label for="password">密码:</label><br><input type="password" id="password" name="password"><br><input type="submit" value="提交"></form>在这个例子中,action="/submit"指定了表单数据提交到的URL,而method="post"指定了HTTP请求方法(在这种情况下是POST)。
Sessionsession是一种在服务器端存储用户信息的机制。
当用户首次访问网站时,服务器会为用户创建一个唯一的session ID,并将其存储在用户的浏览器(通常是通过cookie)中。
10款精美而实用的HTML5表单(登录、联系和搜索表单)

10款精美⽽实⽤的HTML5表单(登录、联系和搜索表单)1、HTML5/CSS3仿Facebook登录表单这款纯CSS3发光登录表单更是绚丽多彩。
今天我们要分享⼀款仿Facebook的登录表单,⽆论从外观还是功能上说,这款登录表单还是挺接近Facebook登录表单的。
2、CSS3可折叠显⽰的发光搜索表单这次要分享的⼀款CSS3表单是⼀款可折叠显⽰的发光搜索表单,搜索表单的输⼊框⼀开始由⼀层遮罩遮住的,并且是半透明的状态,当⿏标滑过输⼊框时,遮罩层即可缓缓展开,我们可以在搜索框中输⼊⽂字进⾏搜索。
3、CSS3数字验证表单 3D折叠验证提⽰今天我们要来分享⼀款效果很不错的CSS3数字验证表单,这款表单是⽤来验证输⼊的是否是合法数字的,并能给出相应的提⽰。
更重要的是这款CSS3数字验证表单的提⽰是以3D折叠框的形式,显得⾮常具有创意。
4、⾮常上档次的HTML5/CSS3登录表单今天我们要分享⼀款⾮常上档次的HTML5/CSS3登录表单,这款登录表单有⼀张⽤户的图⽚,输⼊框左侧有漂亮的⼩图标,同时,登录按钮也⾮常漂亮。
5、CSS3实现⼀款联系表单输⼊框带⼩图标今天我们再来分享⼀款外观还不错的CSS3联系表单,这款CSS3联系表单的输⼊框带有⼩图标,并且在提交信息时能校验输⼊的信息。
6、HTML5/CSS3简易联系表单扁平化风格这次要分享的⼀款HTML5/CSS3简易联系表单⾮常清新,整体外观不是那么华丽,但是表单扁平化的风格让⼈看了⾮常舒服,同时利⽤了HTML5元素的特性,表单的验证功能变得也相当简单。
7、CSS3响应式表单可切换表单主题这次要分享的⼀款CSS3响应式表单不仅美化了checkbox和Radiobox,⽽且也⾃定义美化了输⼊框、下拉框以及多项选择框,⼏乎所有的表单元素都美化了,⽽且整体上还不错。
另外,这款CSS3表单还可以切换主题,换⼀下表单风格也是不错的。
8、⾮常个性化的CSS3⾃定义checkbox和radiobox对于浏览器默认的checkbox和Radiobox样式实在是⽐较丑陋了,今天分享⼀款⾮常个性化的CSS3⾃定义checkbox和Radiobox,外观⾮常时尚。
html中的表单标签及表单元素

html中的表单标签及表单元素1、表单标签<form action="提交地址" method="提交⽅式"></form>表单边框标签:fieldset2、表单元素分为三类:(1)⽂本类型: ⽂本框:text 属性有:disabled(不可操作)、readonly(只读)、placeholder(默认提⽰⽂字)账号:<input type="text"> 密码框:password密码:<input type="password"> 隐藏域:hidden 多⾏⽂本(特殊格式):textarea<textarea name="" id="" ></textarea>(2)选择类型: 单选:radio 属性有:disabled(不可操作)、checkbox(默认选中的)性别:<input type="radio">男 <input type="radio">⼥ 多选:checkbox爱好:<input type="checkbox">打游戏 <input type="checkbox">看电视 <input type="checkbox">看书 下拉(特殊格式):select option 属性(option的属性):selected(默认选中)、multiple(全部显⽰)属性(select的属性):size(显⽰⼏条)<select name="" id=""><option value="">汉族</option><option value="">满族</option><option value="">壮族</option><option value="">回族</option></select>(3)按钮类型: 普通:button<input type="button" value="点我试试"> 提交:submit <input type="submit" value="提交按钮"> 复位:reset<input type="reset" value="清空">其他:1、autofocus属性(聚焦)实例:2、optgroup定义选项组实例:注意:methon:get传值(键值对,显⽰在⽹页的路径上,路径后⾯加数据)post(⽹络传值) ⼀般都⽤post 格式:<form action="#" method="post" enctype="multipart/form-data"> Html5新增:<input type="color"><br><input type="date"><br><input type="search"><br><input type="week"><br><input type="text" name="" list="list"><datalist id="list"><option value="aaa"></option><option value="vvv"></option><option value="ddd"></option></datalist>。
HTMLform表单提交方法案例详解

HTMLform 表单提交⽅法案例详解form 表单提交⽅式总结⼀下:⼀、利⽤submit 按钮实现提交,当点击submit 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址。
12345678910111213141516171819<script type="text/javascript"> function check(form) { if(erId.value=='') {alert("请输⼊⽤户帐号!");erId.focus();return false; } if(form.password.value==''){ alert("请输⼊登录密码!");form.password.focus();return false; } return true; }</script><form action="login.do?act=login" method="post">⽤户帐号<input type=text name="userId" size="18" value="" ><br>登录密码<input type="password" name="password" size="19" value=""/><input type=submit name="submit1" value="登陆" onclick="return check(this.form)"></form>⼆、利⽤button 按钮实现提交,当点击button 按钮时,触发onclick 事件,由JavaScript ⾥函数判断输⼊内容是否为空,如果为空,返回false, 不提交,如果不为空,提交到由action 指定的地址,由于button 按钮不具备⾃动提交的功能,所以由JavaScript 实现提交。
html中form表单的使用方法

html中form表单的使用方法HTML中的form表单是一种用于收集用户输入数据的元素,它可以包含各种类型的输入字段,如文本框、复选框、下拉框等,同时还可以指定数据的提交方式和目标地址。
在本文中,我们将学习form表单的基本用法以及一些常用的属性和事件。
一、基本用法要创建一个form表单,我们需要使用`<form>`标签,并设置一些基本属性。
以下是一个示例:```html<form action="submit.php" method="post"><!-- 表单内容 --></form>```在上面的代码中,我们通过`action`属性指定了表单数据提交的地址,这里使用了一个假设的地址`submit.php`。
`method`属性用于指定数据的提交方式,常见的有GET和POST两种方式。
二、输入字段form表单中最常见的元素就是各种输入字段,下面分别介绍几种常用的输入字段。
1. 文本框文本框用于接收用户输入的文本数据,通过`<input>`标签创建,其`type`属性设置为"text"。
示例代码如下:```html<input type="text" name="username" placeholder="请输入用户名">```上面的代码创建了一个文本框,用户可以在其中输入用户名。
`name`属性用于标识字段的名称,这个值将在数据提交时作为键名。
2. 复选框复选框用于接收用户的多选数据,通过`<input>`标签创建,其`type`属性设置为"checkbox"。
示例代码如下:```html<input type="checkbox" name="hobby" value="football">足球<input type="checkbox" name="hobby" value="basketball">篮球```上面的代码创建了两个复选框,用户可以选择自己的兴趣爱好,这些值将在数据提交时作为数组传递。
html js 简单表单实例

html js 简单表单实例HTML和JavaScript是网页开发中常用的技术。
在这篇文章中,我们将学习如何使用HTML和JavaScript创建一个简单的表单实例。
表单是网页上用于收集用户输入信息的元素,比如用户名、密码、电子邮件等。
我们将使用HTML中的`<form>`元素以及JavaScript中的事件处理程序来实现这个任务。
首先,让我们创建一个HTML文件,并在其中添加一个表单元素。
在`<body>`标签中,添加以下代码:```html<h1>简单表单实例</h1><form id="myForm"><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><label for="email">电子邮件:</label><input type="email" id="email" name="email" required><br><input type="submit" value="提交"></form>```在上面的代码中,我们创建了一个具有两个文本输入框和一个提交按钮的表单。
每个输入框都有一个唯一的`id`属性和一个`name`属性。
`id`属性用于标识元素,而`name`属性用于在提交表单时识别输入的值。
现在,我们需要使用JavaScript为表单添加事件处理程序。
我们希望当用户点击提交按钮时,执行一个函数来处理表单数据。
html--表单相关代码以及样式图片

代码如下<html><head><title>作业6</title></head> <body><font color="red" size="6">American Metric</font><font color="blue" size="6">电子产品调查表</font><form name="form2" method="post"><br>请输入您的名字:<input name="name" id="name" type="text" value=""><br>请输入您的购买日期:<input name="year" id="year" type="text" value="" size="5">年</input><select value="" name="month" ><option value="m1" selected>1月</option><option value="m2">2月</option><option value="m3">3月</option></select>月<select value="" name="day"><option value="d1" selected>1</option><option value="d2">2</option><option value="d3">3</option></select>日<br>您是否查看过我们的在线产品目录?<input name="goods" id="goods" type="radio" value="是" checked>是</input><input name="goods" id="goods1" type="radio" value="否">否</input><br>如果查看过,您对哪些产品有兴趣购买?(选择提供的产品)<br><input name="good" id="good1" type="checkbox" value="dianshi">大屏幕电视机</input> <input name="good" id="good2" type="checkbox" value="yinp">音频设备</input><input name="good" id="good3" type="checkbox" value="ship">视频设备</input><input name="good" id="good4" type="checkbox" value="xiangji">相机</input><br>在填写订单之前,你还有什么问题、意见或建议?<br><textarea rows="5" cols="50">您的输入:</textarea><br><input type="submit" value="提交"/><input type="reset" value="重置"/></form></body></html>。
html select multiple form 表单

html select multiple form 表单HTML多选select表单可供用户在给定选项中选择多个选项。
以下是一些关于HTML多选select表单的相关参考内容:1. 定义select多选表单HTML中的select元素可用于定义多选表单。
可以使用multiple属性来启用多选功能。
例如:```html<select name="fruit" multiple><option value="apple">苹果</option><option value="banana">香蕉</option><option value="orange">橙子</option></select>```上述代码定义了一个名为"fruit"的多选表单,用户可以选择多个水果选项。
2. 获取用户选择的选项要获取用户在多选select表单中选择的选项,可以使用JavaScript来处理。
可以通过遍历select元素的options属性来获取选中的选项。
例如:```html<script>function getSelectedOptions() {var selectElement =document.querySelector('select[name="fruit"]');var selectedOptions =Array.from(selectElement.selectedOptions).map(o => o.value);console.log(selectedOptions);}</script>```上述代码定义了一个JavaScript函数getSelectedOptions(),当调用该函数时,它将从名为"fruit"的多选select表单中获取选中的选项,并在控制台上打印出来。
前端开发实训案例利用HTML和CSS实现表单验证功能

前端开发实训案例利用HTML和CSS实现表单验证功能前端开发实训案例:利用HTML和CSS实现表单验证功能在前端开发中,表单验证是一个非常重要的功能。
通过对用户输入数据的合法性进行验证,可以提高用户体验和数据的完整性。
本文将介绍利用HTML和CSS实现表单验证功能的实训案例,并给出详细的步骤和代码示例。
一、HTML表单的结构搭建在开始实现表单验证功能之前,首先需要搭建HTML表单的结构。
以下是一个简单的表单结构示例:```<!DOCTYPE html><html><head><title>表单验证</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><form id="myForm" action="submit.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name" required><span id="nameError" class="error"></span><label for="email">邮箱:</label><input type="email" id="email" name="email" required><span id="emailError" class="error"></span><label for="password">密码:</label><input type="password" id="password" name="password" required> <span id="passwordError" class="error"></span><input type="submit" value="提交"></form></body></html>```以上代码定义了一个包含姓名、邮箱和密码三个输入字段的表单。
多选类型表单 html写法

多选类型表单 html写法多选类型表单的HTML写法在HTML中,多选类型表单通常用于让用户从多个选项中选择一个或多个答案。
下面是一个简单的多选类型表单的HTML写法示例,主要包含以下方面:1. **form标签**`<form>`标签用于创建一个HTML表单,所有表单控件都应放在这个标签内。
在这个标签中,还可以使用`method`属性来指定用于提交表单数据的HTTP方法(例如,GET或POST),以及`action`属性来指定处理表单数据的服务器端脚本或URL。
示例:```html<form action="/submit_form" method="post">```2. **input标签**`<input>`标签用于在表单中创建输入字段。
通过设置`type`属性为`checkbox`,可以创建一个多选框,允许用户选择多个选项。
示例:```html<input type="checkbox" id="option1" name="option1"><label for="option1">选项1</label><br><input type="checkbox" id="option2" name="option2"><label for="option2">选项2</label><br><input type="checkbox" id="option3" name="option3"><label for="option3">选项3</label><br>```3. **label标签**`<label>`标签用于定义输入元素的描述,它会显示在浏览器中作为文本,并与对应的输入元素关联。
订单模板HTML

订单模板HTML篇一:京东商城购物清单模板购物清单(客户留存)订单编号:xxxxxxx订购时间:2013-05-28 13:40:38客户姓名:谢华伟商品总数:1订单支付金额:¥289.00家用电器、手机数码、电脑产品、日用百货,尽在京东商城家用电器、手机数码、电脑产品、百货食品、图书音像??尽在为了保证享受京东商城高效、优质的售后服务,请您在将商品返回京东商城时,将以下信息填好,并沿虚线剪下,随同商品一起递回。
感谢您的配合!篇二:青麦丨HTML表单青麦:青麦丨HTML 表单和输入HTML 表单用于搜集不同类型的用户输入。
在线实例创建文本字段 (Text field)本例演示如何在 HTML 页面创建文本域。
用户可以在文本域中写入文本。
创建密码字段本例演示如何创建 HTML 的密码域。
(在本页底端可以找到更多实例。
)HTML 表单表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置:<form>.input 元素.</form>HTML 表单 - 输入元素多数情况下被用到的表单标签是输入标签(<input>)。
青麦:输入类型是由类型属性(type)定义的。
大多数经常被用到的输入类型如下:文本域(Text Fields)文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>First name: <input type="text" name="firstname"><br>Last name: <input type="text" name="lastname"></form>浏览器显示如下:注意:表单本身并不可见。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6
软件学院
1.1.2 HTML基本语法
• HTML通过各种标记、元素、属性、对象等来建 立与文本、图形、声音、视频等多媒体信息、 超文本的链接。
• HTML的语法主要分为三种形式: (1)<标记>对象</标记> (2)<标记 属性1=参数1 属性2=参数 2 ... ...>对象</标记> (3)<标记>
13
软件学院
• Get: it is attached to the end of the URL by a ‘?”
/musicSearch.html?song_title=Hello&song_artist=Jones
• Post: it is a separated line after the blank line. song_title=Hello&song_artist=Jones&limit_number=
• 语言字符集(Charsets)的信息 -<meta http-equiv="Content-Type" content="text/html;charset=#">
#= us-ascii, iso-8859-1, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp, euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2, big5
<form action=“URL” method=“” enctype=“” name=“” > ...... <input type=“submit”> <input type=“reset”> </form> • method表单传输方法
– GET方法将表单信息在URL后传输 – POST方法将表单信息作为信息体传输 • action为表单处理方式,通常为一个URL • enctype为编码方式,默认application/x-www-form-urlencoded, UTF-8
• #=rrggbb • 色彩是用 16 进制的 红-绿-蓝(red-green-blue, RGB) 值来表示。
16 进制的数码有: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f.
9
软件学院
1.1.3 页面属性
• 链接(Link)
基本语法 <a href="document.html "> ... </a>
7
软件学院
• 例如:如果要在浏览器中显示一段粗体文本, 可以表示为: <b>国庆节放假通知</b>
• 如果要对显示文本继续设置字体,可以表示为: < b><font size=“+2” face=“ 黑 体 ”color= “blue”>国庆节放假通知</font></b>
8
软件学院
1.1.3 页面属性
• 背景音乐 <bgsound src=#> #=WAV 文件的 URL <bgsound loop=#> #=循环数 – <bgsound src="sound.wav" loop=3>
12
软件学院
1.2 HTML表单
• HTML表单:支持用户在页面输入信息 • 提供文本框、单选框、复选框、下拉菜单等控件 • 由<form></form>构成,表单的基本结构如下:
• HTML:超文本标记语言,建立网页的标准语 言。
HTML规范定义了一系列的标识符,控制网页 显示的文档、字符、段落,文本中嵌入图像、 声音、动画,提供超文本链接,支持脚本语 言、JAVA小程序,实现网页交互效果。
5
软件学院
1.1.1 HTML文档基本结构
一个HTML文档的基本结构: • <html> • <head> • <title>标题</title> • </head>
华师大软 件学院
2. HTML表单&实例
毛宏燕
华东师范大学软件学院
1
软件学院
Steps
• HTML • HTML表单(FORM) • Html表单传输机制
2
软件学院
3
软件学院
4
软件学院
1.1 HTML
• HTML : “hypertext markup language” ,
specify links to other documents identified by URLs.
</a>
#=_blank 浏览器会另开一个新窗口显示document.html文档 _self 把文档调入当前页
10
软件学院
1.1.3 页面Βιβλιοθήκη 性• 链入图象的基本语法 <img src=#> #=图象的 URL <img alt=#> #=浏览器未完全读入图象时,在图象位置显示的文字。
• 图象和文字的对齐 <img align=#> #=top, middle, bottom
• 背景色彩和文字色彩 – <body bgcolor=# text=# link=# alink=# vlink=#> • bgcolor --- 背景色彩 • text --- 非可链接文字的色彩 • link --- 可链接文字的色彩 • alink --- 正被点击的可链接文字的色彩 • vlink --- 已经点击(访问)过的可链接文字的色彩
<img src=URL align=right>My Face!<br> It is always<br> smiling.<br> Hahaha....<br>
My Face! It is always smiling. Hahaha....
11
软件学院
1.1.3 页面属性
• 嵌入多媒体文本(EMBED) 基本语法 <embed src=#> #=URL 标识主页中嵌入多媒体文本,如:电影(movie), 声音(sound), 虚拟现实语言(vrml)... ...
<a href="/g/2007-0716/05513042287.html" target=_blank>美洲杯阿根廷风暴难破14年魔咒 巴西3-0完胜.</a>
• 开一个新的(浏览器)窗口 (Target Window) <a href="document.html " target=“#"> ...
