DIV+CSS网页布局技巧实例
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
典型的DIV+CSS布局——左中右版式

典型的DIV+CSS布局——左中右版式中,运⽤的是浮动属性;这个实例,则运⽤了绝对定位属性。
1、在#container中设置“position:relative;”,其作⽤是使得后⾯的绝对定位的基准为#container⽽不是以浏览器为其准。
2、左侧列#left_side和右侧#right_side列采⽤绝对定位,并且固定这两个div的宽度,⽽中间列#content由于需要根据浏览器⾃动调整,因此不设置类似属性。
但由于另外两个块的position属性设置为absolute,此时必须将它的margin-left和margin-right属性都设置为190px[html]1. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Debug="true" StylesheetTheme="Default" %>2.3. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">4.5. <html xmlns="/1999/xhtml" >6. <head runat="server">7. <title>左中右版式</title>8. </head>9. <body>10. <form id="form1" runat="server">11. <div id="wrap">12. <div id="header">header</div>13. <div id="container">14. <div id="left_side">left_side</div>15. <div id="content">content</div>16. <div id="right_side">right-side</div>17. </div>18. <div id="footer">footer</div>19. </div>20. </form>21. </body>22. </html>[css]01. #wrap{02. width:700px;03. margin:0 auto;04. }05. #header{06. margin:20px;07. height:80px;08. border:solid 1px #0000FF;09. }10. #container{11. position:relative;12. margin:20px;13. height:400px;14. }15. #left_side{16. position:absolute;17. top:0px;18. left:0px;19. border:solid 1px #0000FF;20. width:170px;21. height:100%;22. }23. #content{24. margin:0px 190px 0px 190px;25. border:solid 1px #0000FF;26. height:100%;27. }28. #right_side{29. position:absolute;30. top:0px;31. right:0px;32. border:solid 1px #0000FF;33. width:170px;34. height:100%;35. }36. #footer{37. margin:20px;38. height:80px;39. border:solid 1px #0000FF;40.41. }。
div+css网页标准布局实

div+css网页标准布局实例
前边两节学完后,前台工作基本上完成了,下边的任务该程序员添加程序了。
为什么说是基本完成呢?因为要做的工作还很多,不但要把首页做出来,其它的列表页详细页等页面
也得做。
还要配合程序员把整个网站完成,这样才能呈现给用户。
应部分同学的要求,讲解
一下程序怎么添加的,这样和程序员配合起来也更默契,还有怎么连接FTP上传下载,后
期出现问题怎么调试等等。
添加程序部分只需要了解就行了,连接ftp上传下载,页面调试
查找问题这部分一定要掌握哟。
▪创建服务器环境
▪建立数据库
▪本地和远程服务器连接
▪php读取数据
▪页面调试及浏览器兼容
一、创建服务器环境
程序语言有多种,常用的有asp、php、jsp等,之前做的html页面,可以直接在浏览器上运行,因为html是客户端语言,而这些是服务器端语言,也就说你所看到的页面是
经过服务器加工之后传输过来的,不管使用哪种语言环境,最终目的就是把数据库的数据读
取出来展示到网页上。
不同的语言有不同的运行环境,要想运行这些语言,首先要创建一个
适应他们的环境,下边以php为例,讲解一下php环境的搭建。
点击下载:WampServer5集成环境
下载wamp安装完成后,php运行所需的Apache、MySQL、PHP5等都具备了,安装完成后需要启动WampSeaver,启动后会在托盘区显示一图标(如上图),当它正常。
第19章 DIV+CSS页面布局实例:制作

19.7
制作个人博客分页
个人博客的分页包括article.html、archives.html、 、 个人博客的分页包括 、 guestbook.html和about.html。这四个网页的结构和首 和 。 是一致的。 页index.html是一致的。所以在制作完成 是一致的 所以在制作完成index.html后 后 制作其他分页就变得非常简易。这也是DIV+CSS布局 ,制作其他分页就变得非常简易。这也是 布局 的一大优点。 的一大优点。有的网站在构架时候为每个分页都设置一 文件。 个CSS文件。但这样做会使网站的文件量增大,也会为 文件 但这样做会使网站的文件量增大, 后期维护修改带来一定的麻烦。 后期维护修改带来一定的麻烦。本章实例只使用一个 CSS文件,就是 文件, 文件 就是index.css。在这个文件中包含整个网站 。 样式。 的CSS样式。 样式
19.4.2 制作左边栏中网文的样式
如图19.7所示,网文没有添加任何样式,但其结构和位置都 所示,网文没有添加任何样式, 如图 所示 是正确的。接着对网文进行样式美化。 是正确的。接着对网文进行样式美化。首先对文章标题 添加样式。文章标题使用article_marker.gif图片来作为 添加样式。文章标题使用 图片来作为 背景图,设置其padding-left属性后,图片就会与文字分 属性后, 背景图,设置其 属性后 在标题中有超链接“阅读全文” 离。在标题中有超链接“阅读全文”,选择该链接后会 跳转到article.html页面。 页面。 跳页头部(header) 制作个人博客的首页头部(header)
在完成首页的整体基本布局后, 在完成首页的整体基本布局后,就可以对页面进行分块制作 首先制作网页头部header。 ,首先制作网页头部 。 header分为左右两个部分,左边是网站的 分为左右两个部分, 分为左右两个部分 左边是网站的logo,右边是网 , 站的导航。这两个部分分别用logo和nav的容器嵌入页面 站的导航。这两个部分分别用 和 的容器嵌入页面 。在nav容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航。 容器中使用一个无序列表嵌入网站的导航
DIV CSS网页布局实例:十步学会用CSS建站

Update:本篇已得到原作者Steve Dennis的翻译准予,在此Jorux表示感谢!本教程主要参考Creating a CSS Layout from scratch,由Jorux翻译,以意译为主,其间加入了不少Jorux的个人观点,省略了一些多余的说明,请读者明鉴。
目录:∙第一步:规划网站,本教程将以图示为例构建网站;∙第二步:创建html模板及文件目录等;∙第三步:将网站分为五个div,网页基本布局的基础;∙第四步:网页布局与div浮动等;∙第五步:网页主要框架之外的附加结构的布局与表现;∙第六步:页面内的基本文本的样式(css)设置;∙第七步:网站头部图标与logo部分的设计;∙第八步:页脚信息(版权等)的表现设置;∙第九步:导航条的制作(较难);∙第十步:解决ie浏览器的显示bug;第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:主要由五个部分构成:1.Main Navigation 导航条,具有按钮特效。
Width: 760px Height: 50px2.Header 网站头部图标,包含网站的logo和站名。
Width: 760px Height: 150px3.Content 网站的主要内容。
Width: 480px Height: Changes depending on content4.Sidebar 边框,一些附加信息。
Width: 280px Height: Changes depending on5.Footer 网站底栏,包含版权信息等。
Width: 760px Height: 66px第二步:创建html模板及文件目录等 1.创建html模板。
代码如下:将其保存为index.html,并创建文件夹css,images,网站结构如下:2.创建网站的大框,即建立一个宽760px的盒子,它将包含网站的所有元素。
超级牛最详细的div+css布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px;background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
CSS样式+DIV页面布局(水平三列)

CSS样式+DIV页面布局(水平三列)进入了WEB2.0时代后,网页设计师们,为了让页面外观与结构分离,就要用CSS样式来规范布局.用CSS样式规范布局使代码更简洁,更结构化,便站点访问和维护更加容易.在这里我们来看一下,怎么用CSS来布局的.现今网络上比较流行的页面布局是内容区水平三列的样式,下面的html代码简单的表现了这种样式:<html><head><title>CSS样式页</title><style type="text/css"><!--body{text-align:center;margin: 0px;font-family: "宋体";font-size:12px;}#top,{margin:1px;border: 1px solid #000000;width:980px;}#content{width:980px;margin:1px;}#left{background: #F1F1F1;margin:5px 0px;width: 222px;float: left;}#mid{background: #DFF7FF; margin: 5px;padding: 0px;float: left;width: 548px;}#right{background: #FFEBCC; margin-top:5px;width: 200px;float: right;}#bottom{ background: #6891D2; margin:5px 1px;;width:980px;border: 1px solid #000000; }h2.title{padding:2px; background: Red;font-family: "宋体";font-size:16px;color:#ffffff;}--></style></head><body><div id="top">这里是页首</div><div id="content"> <!--这里是内容区--><div id="left"> <!--这里是内容区左侧--><h2 class="title">CSS</h2></div><div id="mid"><!--这里是内容区中间部份--></div> <div id="right"><!---这里是内容区右侧--></div> </div><div id="bottom">这里是页尾</div></body></html>这里一篇关于学习DIV+CSS的学习笔记,请高人指点。
经典div+css网页标准布局实例教程

第一章XHTML CSS基础知识学习本系列教程需有一定html和css基础,也就是指您之前做过网页,会用表格布局。
如果您刚开始学习网页制作,不知道什么是表格布局及html和css,建议您先去充电,否则学习本教程会非常吃力或者根本就听不懂。
由于时间关系,本教程只讲解一些基础知识,让您从原来的表格布局跨入到web标准(div+css)布局,会使用web标准制作出常见的页面,这也达到了本教程的目的。
本教程多以实例形式循序渐进讲解,实例涉及到哪些关键点或难点就讲解什么,较少讲解概念。
因为概念这些东西很难说明白,或者说明白你也不一定能听懂,听懂了也不一定能理解。
所以把概念留给大家以后再深入研究。
由于章节关系,没有把css和css hack单独分出,只是在用到的时候穿插入讲解了。
html 基础和css基础只在第一节中介绍了几点重要的。
下面我们开始第一章的学习一、xhtml css基础知识首先说一下我们这节课的知识点文档类型语言编码html标签css样式css优先级css盒模型组成1)文档类型当我们用dreamweaver新建一下html格式文档时,查看源代码,会发现代码最上部有如下这句话:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">这句话标明本文档是过渡类型,另外还有框架和严格类型,目前一般都采用过渡类型,因为浏览器对XHTML的解析比较宽松,允许使用HTML4.01中的标签,但必须符合XHTML 的语法。
许多朋友在制作页面时,往往喜欢把这句删除掉,在这里建议大家一定要保留这句话,删除它后可能引起某些样式表失效或其它意想不到的问题。
2)语言编码接下来我们还会发现这样一句话:<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />它标示文档的语言编码。
Div+CSS基础代码网页布局+实例教程

Div+css一,什么是CSSCSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称CSS样式表又被我们称为CSS样式,CSS样式又被作为一种能制作出各种样式网页的技术统称。
二.DIV+CSS简单地说DIV+CSS(DIV CSS)被称为“WEB标准”中常用术语之一。
首先认识DIV 是用于搭建html网页结构(框架)标签,像<b>、<h1>、<span>等html标签一样,再认识CSS是用于创建网页表现(样式/美化)样式表统称,通过css来设置div标签样式,这一切常常我们称之为div+css。
表格以前html直接设置高度width="300"这种方式嵌入表格标签内,而且无需带单位,默认以px(像素)为单位。
例子:<table><tr><td height="100">我的高度为100px</td></tr><tr><td height="50">我高度为50px</td></tr></table>分别设置了高度为100px和50px的两行表格DIV的布局方法CSS 代码.yangshi{ height:50px; width:50px; overflow:hidden; border:1px solid #666;}Html body内代码:<div class="yangshi">演示,内容测试内容高度超出演示实例,divcss5实例</div>完整CSS html最小高度实例代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>CSS 高度实例</title><style>.yangshi{ min-height:50px; _height:50px;width:150px;border:1px solid #666;}</style></head><body><div class="yangshi">演示,内容测试内容高度超出演示实例测试内容测试内容高度超出演示实例高度超出演示实例,实例</div></body></html>CSS 宽度传统Html 宽度属性单词:width 如width="300";CSS 宽度属性单词:width 如width:300px;HTML宽度与DIV+CSS对比1、传统html中宽度width="300",即设置对应元素宽度为300px(像素)。
Div + CSS 布局简单实例

Div + CSS 布局简单实例一、准备工作目录及素材1、在D:盘上创建名为myweb的新文件夹。
2、准备所需素材。
拷贝F:\网页素材\网站重构\源文件\第2章中的images 文件夹到D: \myweb 文件夹中。
3、在D:\myweb 文件夹中新建子文件夹style。
二、定义站点1、启动Dreamweaver cs4,选择“站点”>“管理站点”。
2、在弹出的“管理站点”对话框中单击“新建”按钮,然后选择“站点”。
3、在弹出的“站点定义”对话框中,如果显示向导(“基本”选项卡),则单击“高级”选项卡,然后从“分类”列表中选择“本地信息”(它应当是默认选项)。
4、在“站点名称”文本框中,输入Cafe 香浓作为站点名称。
5、在“本地根文件夹”文本框中,指定D:\myweb 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“本地根文件夹”文本框中输入路径。
6、在“默认图像文件夹”文本框中,指定D:\myweb 文件夹中已有的images 文件夹。
你可以单击文件夹图标来浏览并选择该文件夹,或者在“默认图像文件夹”文本框中输入路径。
7、从“分类”列表中选择“远程信息”,“访问”选:“FTP” 并填写好相关信息。
8、从“分类”列表中选择“测试服务器”,“访问”选:“FTP” 并填写好相关信息,“URL前缀”须根据实际情况做相应修改。
9、从“分类”列表中选择“本地信息”,“HTTP 地址”须根据实际情况做相应修改。
10、单击“确定”。
随即出现“管理站点”对话框,显示您的新站点。
11、单击“完成”关闭“管理站点”对话框。
此时“文件”面板显示当前站点的新本地根文件夹。
“文件”面板中的文件列表将充当文件管理器,允许你复制、粘贴、删除、移动和打开文件,就象在计算机桌面上一样。
三、了解你的任务下图是一张为Cafe 香浓站点设计的完整的和符合要求的设计草样。
作为Web 设计人员,你需要对草样进行转换,使之最终形成可以使用的Web 页面。
网页制作案例教程第7章 DIV+CSS网页布局

7.1.1 DIV+CSS布局的优缺点
应用DIV+CSS布局有以下几种优势:
• • •
大大缩减页面代码,提高网页浏览速度,缩减带宽成本; 结构清晰,容易被搜索引擎搜索到,有利于SEO(搜索引擎 优化); 缩短改版时间,只要简单修改几个CSS 文件就可以更新站点 所有网页; CSS强大的字体控制和排版能力可直接生成文字或图片特效, 减少素材的前期处理工作。
借助 DOM 面板可以实现以下功能:
1.快速浏览网页的整体及局部结构 2.快速定位网页目标对象:当DOM某一结构元素被选中时, 其对应的网页对象及代码段也处于选中状态。 3. 移动元素位置,可快速实现网页结构的调整 4. 网页结构元素的直接复制、移动或删除
7.3 DOM面板的使用
Dreamweaver CC 可通过选择“窗口”|“DOM”打开DOM 面板 从DOM面板中拖动id=“footer”的div 元素,并重新插入id=“banner”的div 元素之上,则网页结构发生改动,
• •
在网页设计中,根据需求对DIV盒子进行相对定位或绝对 定位设置也是一种常用的制作技术。 定位的“Position”属性包括4种属性值:包括“absolute (绝对的)”、“fixed(固定的)”、“relative(相对 的)”和“static(静态的)”。 “Position”默认属性值 为“static”
7.5.2 绝对定位
DIV盒子被设置了绝对定位“absolute”后,它在文档流中 是不占空间的,它是完全“浮”了起来,如果它的父元素(父 容器)设置了除“static”之外的定位,则其绝对位置设置是以 其父元素为参照的,否则将继续向更高层祖先元素进行参照
当DIV盒子设置为“position:absolute”属性后,该 DIV盒子也称为绝对定位元素,由于绝对定位元素可以用 鼠标灵活地进行移动,使用绝对定位元素进行网页排版 也是一种常见的处理方法。
CSS div框架网页布局实例讲解

CSS div框架网页布局实例讲解在网页设计与开发中,合理的网页布局是至关重要的。
CSS提供了丰富的选择来实现网页布局,其中一种常用的方法就是使用div框架。
本文将通过实例来讲解CSS div框架的使用方法,帮助读者更好地掌握网页布局的技巧。
一、简介CSS div框架是一种通过div标签进行网页布局的方法。
通过将页面划分为不同的区域,可以更好地组织和管理网页内容。
使用div框架还可以实现响应式布局,使网页在不同设备上都能够自适应展示。
二、基本结构在使用div框架之前,首先需要理解其基本结构。
一般来说,我们使用一个大的div标签将整个页面内容包裹起来,然后在这个大的div 标签内部再创建多个小的div标签来划分不同的区域。
以下是一个基本的示例代码:```html<!DOCTYPE html><html><head><title>网页布局</title><style>#container {width: 960px;margin: 0 auto;}.header {height: 100px;background-color: #f2f2f2; }.content {height: 400px;background-color: #e6e6e6; }.sidebar {width: 300px;height: 400px;float: left;background-color: #d9d9d9; }.main {width: 660px;height: 400px;float: left;background-color: #cccccc; }.footer {height: 100px;background-color: #f2f2f2; }</style></head><body><div id="container"><div class="header"></div><div class="content"><div class="sidebar"></div> <div class="main"></div> </div><div class="footer"></div></div></body></html>```在上述代码中,我们使用了id为"container"的div标签将整个页面内容包裹起来,然后分别创建了.header、.content、.sidebar、.main和.footer这几个类名的div标签来划分页面的不同区域。
DIV+CSS网页布局技巧实例

DIV+CSS网页布局技巧实例1:设置网页整体居中的代码以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已。
<style>#layout { width:778px; margin:0 auto; text-align:center;} </style><div id="layout">标准之路请看这段代码,宽度为适合800×600分辨率浏览器的宽度,margi n:0 auto; 这句代码就是让居中了,意思是外边距上下设置为0,左右设为自动。
这样它就居中了。
那么可能你要问了,text-align:center;为什么还要让内容居中呢?呵呵,别着急,这句是为了适应IE6以下版本的浏览器而加的,IE6以下对margin:0 auto;不能解析为居中,所以用这种方式来补救,以下在设计内容时再用text-align:left;就可以了。
颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369;注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。
盒尺寸通常有下面四种书写方法:▪property:value1; 表示所有边都是一个值value1;▪property:value1 value2; 表示top和bottom的值是value1,ri ght和left的值是value2▪property:value1 value2 value3; 表示top的值是value1,rig ht和left的值是value2,bottom的值是value3▪property:value1 value2 value3 value4; 四个值依次表示top, right,bottom,left方便的记忆方法是顺时针,上右下左。
div+CSS一列式布局

DIV+CSS一列式布局实例任务目标:1、学会如何运用DIV+CSS设计一列式布局,效果如图2、学会如何设置布局的自适应效果和固定宽度效果。
实施步骤:步骤1:建立站点,准备素材用DW创建一个web站点,在站点内建立文件夹images和首页index.html,将素材放到文件夹images中。
步骤2:设计整体页面属性在对整个页面布局之前,首先来设置整体网页的页面属性,打开index.html,单击菜单栏的【窗口】|【CSS样式】命令,调出CSS样式面板,单击“新建CSS规则”按钮,弹出“新建CSS规则”对话框。
进行如图所示选择。
单击“确定”按钮,弹出“保存样式表文件”对话框,输入文件名“layout”,如图单击“确定”按钮,弹出“body的CSS规则定义”对话框,选择【分类】|【方框】,在填充和边界中输入“0”,如图选择【分类】|【类型】,大小选择“12像素”,行高选择为“150%”,修饰选择为“无”,单击“应用”、“确定”按钮。
步骤3:创建网页头部不跟header在设置好页面整体属性之后,接下来要创建网页的整体布局框架,首先涉及网页的header框架,header一般包括logo(网站标志),nav(网站导航)两个部分,创建时首先建立一个header的DIV,然后在里面分别创建一个logo的DIV和一个nav的DIV。
1)设置header在index.html中,选择工具栏中的“布局”,单击插入DIV标签按钮,弹出“插入DIV 标签”对话框,在对话框中单击“新建CSS样式”按钮,弹出“新建CSS规则”对话框,进行如图所示选择和输入。
单击“确定”按钮,弹出“#header的CSS规则定义”对话框,在CSS定义页面中,选择【分类】|【方框】,输入宽为“800像素”,高为“129像素”,选择【分类】|【背景】,单击“浏览”按钮,选择文件夹images里的header.gif文件,如图:单击“确定”按钮,返回“插入DIV标签”对话框,单击“确定”按钮。
DIV+CSS网页标准布局实例教程(一)

DIV+CSS网页标准布局实例教程(一)将根据本人这些年来的从业经验,从建立站点到一个完整的div+css网页的完成,整个流程下来,希望能对各位有所帮助。
一、建立站点二、结构分析三、搭建框架四、切割效果图五、布局页面——头部和导航六、布局页面——侧边栏七、布局页面——主体部分八、底部和细节调整九、相对路径和相对于根目录路径一、建立站点在D盘建立一个MyWeb文件夹,在dreamweaver cs5(简称DW)里创建一个站点指向这个文件夹,然后在目录下新建images文件夹、css文件夹等把各类文件分别存放起来。
二、结构分析创建完站点后,就需要对页面结构进行分析了,根据效果图,分析页面分为几大块,该怎么布局更合理。
从图中可以看出整个页面分为头部区域、导航区域、主体部分和底部,其中主体部分又分为左右两列,整个页面居中显示。
整体框架结果图如下:三、搭建框架首先在dw里新建一个html文件,保存为index.html:按照上图的方法依次插入标签,或者直接在代码视图中手工输入,代码如下:<div id="container"><div id="header">此处显示id "header" 的内容</div><div id="nav">此处显示id "nav" 的内容</div><div id="maincontent"><div id="main">此处显示id "main" 的内容</div><div id="side">此处显示id "side" 的内容</div></div><div id="footer">此处显示id "footer" 的内容</div></div>下面就新建一个css样式表文件:在DW文件菜单选择新建,然后在打开的窗口页面类型中选择css,创建后保存在css文件夹中并命名为layout.css保存后先设置全局的样式,而后写每一块单独的样式,全局样式如下:body { margin:0 auto; font-size:12px; font-family:Verdana; line-height:1.5;}ul,dl,dd,h1,h2,h3,h4,h5,h6,form,p { padding:0; margin:0;}ul { list-style:none;}img { border:0px;}a { color:#05a; text-decoration:none;}a:hover { color:#f00;}四、切割效果图。
CSS+DIV布局案例

第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。
这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是身体</p></div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
第二个例子是告诉大家如何让页面居中,如何加上头部。
这个例子加上了尾部,这也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放copyright 等内容。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;}#container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;}#header { height:100px; background:#6cf; margin-bottom:5px;}#mainContent { height:300px; background:#cff; margin-bottom:5px;}#footer { height:60px; background:#6cf;}页面代码如下:<body><div id="container"><div id="header">这是头部</div><div id="mainContent"><p>这是主体</p></div><div id="footer">这是尾部</div></div></body>效果下图显示:点击看大图其中居中的关键是将“margin:0 auto;”写在最大的背景盒套中,宽度由#container决定。
DIV+CSS:网站首页布局实例教程

DIV+CSS:网站首页布局实例教程第一步:页面布局与规划在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。
在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。
下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
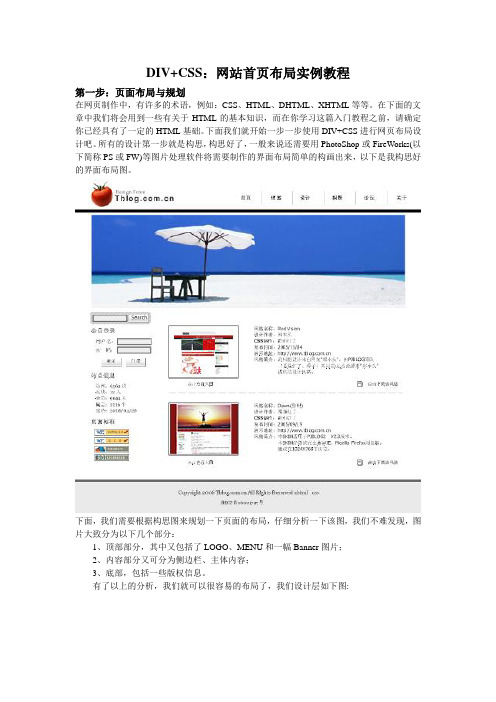
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;3、底部,包括一些版权信息。
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。
DIV结构如下:│body {}/*这是一个HTML元素,具体我就不说明了*/└#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
第二步:写入整体层结构和CSS接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><link href="css.css" rel="stylesheet" type="text/css" /></head><body></body></html>这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
DIVCSS页面布局实例

制作个人网站首页的左边栏目(leftCol)
在leftCol中只包含相册一个栏目,命名为gallery。在相册 中包含相册栏目的栏目标题,使用h4标签嵌套。相册中 的相片使用一个无序列表嵌套。
制作个人网站首页的中间栏目(midCol)
在midCol中包含三个垂直排列的文章列表。这三个文章列 表分别为“最新日志”、“最新留言”和“旅游日志”。
1.设置文章列表的位置 2.添加文章列表 3.设置文章列表的样式
制作个人网站首页的右边栏目(rightCol)
rightCol用于放置网页的导航,使用一个无序列表嵌入导航 内容。
本实例讲解如何制作个人网站的首页。内容包括: 分析个人网站首页的架构 分块制作个人网站首页
个人网站首页构架分析
当网页设计师制作好个人网站的首页效果图,交给页面制作人员 进行网页制作。页面制作人员只需要制作出与效果图一致并且 兼容主流浏览器的标准页面即可。
分块制作个人网站首页
在对效果图进行分析得到页面结构图后,就可以进行分块制 作网页。制作网页的主要遵循从总体到部分,从上部到下 部的顺序。
制作个人网站首页的总体布局
制作个人网站首页首先从制作其总体布局开始,然后再细分 到每个块区。本实例的页面分为左中右三部分,使用左中 右浮动的布局方式。
1.建立网站文件夹 2.构建整体网页的结构 3.构建整体网页的布局
实现左中右浮动布局
1.实现左中右浮动布局 2.制作lefБайду номын сангаасCol容器的背景 3.设置midCol容器的背景图 4.设置rigthCol容器的背景图
DIV+CSS网页布局教程 DIV+CSS网页布局技巧 如何实现DIV+CSS网页布局

____________________________________________________________________________________________ DIV+CSS网页设计布局教程DIV+CSS网页设计布局技巧如何实现DIV+CSS网页设计布局在网页设计过程中,DIV+CSS工具的使用非常广泛。
DIV+CSS不仅可以优化网站的布局和标签、做出精美的页面,还有助于搜索引擎抓取网页内容、提高网站排名。
下面就从网页的页面布局角度,和大家分享一下Div+CSS的使用技巧。
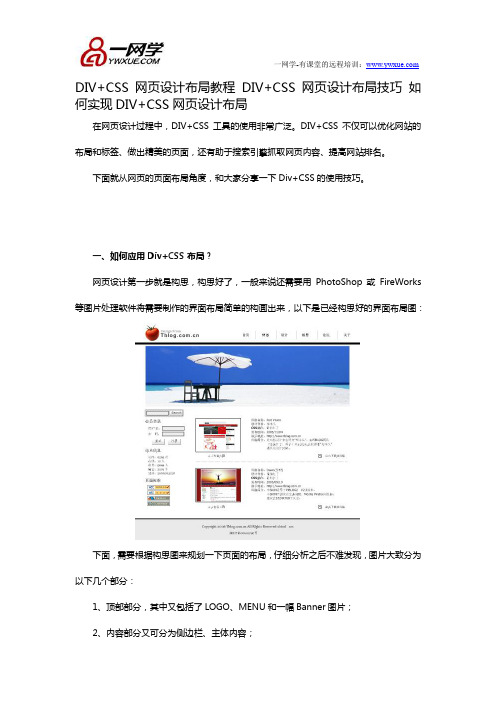
一、如何应用Div+CSS布局?网页设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks 等图片处理软件将需要制作的界面布局简单的构画出来,以下是已经构思好的界面布局图:下面,需要根据构思图来规划一下页面的布局,仔细分析之后不难发现,图片大致分为以下几个部分:1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;2、内容部分又可分为侧边栏、主体内容;____________________________________________________________________________________________3、底部,包括一些版权信息。
有了以上的分析,就可以很容易的布局了,设计层如下图:根据上图,可以再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了:DIV结构如下:│body {}/*这是一个HTML元素源码天空,具体我就不说明了*/____________________________________________________________________________________________ └#Container {}/*页面层容器*/├#Header {}/*页面头部*/├#PageBody {}/*页面主体*/│├#Sidebar {}/*侧边栏*/│└#MainBody {}/*主体内容*/└#Footer {}/*页面底部*/至此,页面布局与规划已经完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不line-height:500px;<!D O CTY PE ht m l PU B LI C "-//W3C//D<ht m l xm l ns="ht t p://w w w.w3.or g/199<head><m et a ht t p-equi v="Cont ent-Type"co提示:可以先修改部分代码后再运行这是一种方法,另外和种方法就是设置的它内边距padding了,自己可以试试哟~~DIV+CSS网页布局技巧实例3:设置层的透明度有时候我们需要用到层的透明度,把下边的背景透出来,如下图:这种半透明的形式在blog上应用比较广泛,那么这种效果是怎么做出来的呢?用JS,NO, NO,既然我们是CSS布局教程,那么就尽量用CSS来解决问题!filter: alpha(opacity=70);opacity: 0.7;把这两句代码加入到要实现半透明层的CSS样式表里即可,简单吧!!注:70和0.7的值可改为你需要的<!D O CTY PE ht m l PU B LI C "-//W3C//D<ht m l xm l ns="ht t p://w w w.w3.or g/199<head><m et a ht t p-equi v="Cont ent-Type"co提示:可以先修改部分代码后再运行DIV+CSS网页布局技巧实例4:使用css缩写使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。
css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下:颜色16进制的色彩值,如果每两位的值相同,可以缩写一半,例如:#000000可以缩写为#000;#336699可以缩写为#369;注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。
盒尺寸通常有下面四种书写方法:▪property:value1; 表示所有边都是一个值value1;▪property:value1 value2; 表示top和bottom的值是value1,right和left的值是value2▪property:value1 value2 value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3▪property:value1 value2 value3 value4; 四个值依次表示top,right,bottom, left方便的记忆方法是顺时针,上右下左。
具体应用在margin和padding的例子如下:margin:1em 0 2em 0.5em;边框(border)边框的属性如下:▪border-width:1px;▪border-style:solid;▪border-color:#000;可以缩写为一句:border:1px solid #000;语法是border:width style color;背景(Backgrounds)背景的属性如下:▪background-color:#f00;▪background-image:url(background.gif);▪background-repeat:no-repeat;▪background-attachment:fixed;▪background-position:0 0;可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0;语法是background:color image repeat attachment position;你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:▪color: transparent▪image: none▪repeat: repeat▪attachment: scroll▪position: 0% 0%字体(fonts)字体的属性如下:▪font-style:italic;▪font-variant:small-caps;▪font-weight:bold;▪font-size:1em;▪line-height:140%;▪font-family:"Lucida Grande",sans-serif;可以缩写为一句:font:italic small-caps bold 1em/140% "Lucida Grande",sans-serif;注意,如果你缩写字体定义,至少要定义font-size和font-family两个值。
列表(lists)取消默认的圆点和序号可以这样写list-style:none;,list的属性如下:▪list-style-type:square;▪list-style-position:inside;▪list-style-image:url(image.gif);可以缩写为一句:list-style:square inside url(image.gif);DIV+CSS网页布局技巧实例5:明确定义单位,除非值为0忘记定义尺寸的单位是CSS新手普遍的错误。
在HTML中你可以只写width="100",但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。
只有两个例外情况可以不定义单位:行高和0值。
除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
DIV+CSS网页布局技巧实例6:区分大小写当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。
为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
DIV+CSS网页布局技巧实例7:取消class和id前的元素限定当你写给一个元素定义class或者id,你可以省略前面的元素限定,因为ID在一个页面里是唯一的,而clas s可以在页面中多次使用。
你限定某个元素毫无意义。
例如:div#content { /* declarations */ }fieldset.details { /* declarations */ }可以写成#content { /* declarations */ }.details { /* declarations */ }这样可以节省一些字节。
DIV+CSS网页布局技巧实例8:元素属性的默认值p {margin:1em 0;font-size:1em;color:#333;}.update {font-weight:bold;color:#600;}这两个定义中,class="update"将被使用,因为class比p更近。
你可以查阅W3C 的《Calculating a selector’s specificity》了解更多。
DIV+CSS网页布局技巧实例11:多重class定义一个标签可以同时定义多个class。
例如:我们先定义两个样式,第一个样式背景为#666;第二个样式有10 px的边框。
.one{width:200px;background:#666;}.two{border:10px solid #F00;}在页面代码中,我们可以这样调用<div class="one two"></div>这样最终的显示效果是这个div既有#666的背景,也有10px的边框。
是的,这样做是可以的,你可以尝试一下。
DIV+CSS网页布局技巧实例12:使用子选择器使用子选择器(descendant selectors)CSS初学者不知道使用子选择器是影响他们效率的原因之一。
子选择器可以帮助你节约大量的class定义。
我们来看下面这段代码:<div id="subnav"><ul><li class="subnavitem"> <a href="#" class="subnavitem">Item 1</a> </li>><li class="subnavitemselected"> <a href="#" class="subnavitemselecte d"> Item 1</a> </li><li class="subnavitem"> <a href="#" class="subnavitem"> Item 1</ a> </li></ul></div>这段代码的CSS定义是:div#subnav ul { /* Some styling */ }div#subnav ul li.subnavitem { /* Some styling */ }div#subnav ul li.subnavitem a.subnavitem { /* Some styling */ }div#subnav ul li.subnavitemselected { /* Some styling */ }div#subnav ul li.subnavitemselected a.subnavitemselected { /* Some s tyling */ }你可以用下面的方法替代上面的代码<ul id="subnav"><li> <a href="#"> Item 1</a> </li><li class="sel"> <a href="#"> Item 1</a> </li><li> <a href="#"> Item 1</a> </li></ul>样式定义是:#subnav { /* Some styling */ }#subnav li { /* Some styling */ }#subnav a { /* Some styling */ }#subnav .sel { /* Some styling */ }#subnav .sel a { /* Some styling */ }用子选择器可以使你的代码和CSS更加简洁、更加容易阅读。
