网页表格仿excel表格
网页形式到出Excel,数字变为科学计数法

⽹页形式到出Excel,数字变为科学计数法我转载主要是因为科学计数法的问题⼀、将⽹页资料以excel报表以线上浏览⽅式呈现xls651.jsp原始码如下1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30<%@ page contentType="application/msexcel" %><!-- 以上这⾏设定本⽹页为excel格式的⽹页 --><%response.setHeader("Content-disposition","inline; filename=test1.xls"); //以上这⾏设定传送到前端浏览器时的档名为test1.xls//就是靠这⼀⾏,让前端浏览器以为接收到⼀个excel档%><html><head><title>Excel档案呈现⽅式</title></head><body><table border="1" width="100%"><tr><td>姓名</td><td>⾝份证字号</td><td>⽣⽇</td></tr><tr><td>李玟</td><td>N111111111</td><td>1900/11/12</td></tr><tr><td>梁静如</td><td>N222222222</td><td>1923/10/1</td></tr><tr><td>张惠妹</td><td>N333333333</td><td>1934/12/18</td></tr></table></body></html>⼆、将⽹页资料以excel报表以下载的⽅式呈现这个jsp档和上⼀个差不多,只有差别在这⼀⾏:1 2线上浏览的⽅式: response.setHeader("Content-disposition","inline; filename=test1.xls"); 下载的⽅式: response.setHeader("Content-disposition","attachment; filename=test2.xls");附注: 1.以上纯以静态⽹页的⽅式呈现excel档,配合资料库,你便能以动态的报表⽅式做出excel报表了2.完全不⽤安装任何元件,或只能受限於win平台,⼀个简单的⽅式解决你的报表需求3.聪明的你,应该能举⼀反三,知道如何将⽹页资料以word的doc格式展现了吧!(是不是只要把contentType改成"application/msword"以及filename的副档名改成.doc就可以了!)***************************************************************************************************[color=Red]以上是从⽹上搜索的资料,刚刚利⽤这个做好,不过出现了⼀个⼩问题,例如:10101011114542,这样的数值,excel 就会变成以科学计数发显⽰,解决办法有⼏种,⽐如加个'10101011114542,或者加10101011114542[/color]。
excel表格导入网页数据的教程

excel表格导入网页数据的教程
excel表格导入网页数据的教程:
导入网页数据步骤1:首先,我们把该数据表格所在网页的URL
地址复制下来。
导入网页数据步骤2:然后在Excel中选择“数据”—获取外部
数据中的”自网站“菜单项,此时会弹出“新建web查询”对话框。
导入网页数据步骤3:将复制的URL地址粘贴到“新建web查询”的地址栏中,然后点击转到,就会出现相应的数据页面,如下图所示:
导入网页数据步骤5:在弹出的对话框中,我们可以选择默认设置,或者选择“属性”对其进行设置,最后点击“确定”即可,Excel将为我们获取数据,如图所示:
导入网页数据步骤6:导入数据过程中需要等待,如下图所示:
导入网页数据步骤7:最终数据成功导入,效果如下图所示:
看了excel表格导入网页数据的教程还看了:。
Dreamweaver和excel的一些使用技巧

Dreamweaver和excel的一些使用技巧Dreamweaver和excel的一些使用技巧excel成组填充多张表格的固定单元格成组填充多张表格的固定单元格我们知道每次打开Excel,软件总是默认打开多张工作表。
由此就可看出Excel除了拥有强大的单张表格的处理能力,更适合在多张相互关联的表格中协调工作。
要协调关联,当然首先就需要同步输入。
因此,在很多情况下,都会需要同时在多张表格的相同单元格中输入同样的内容。
那么如何对表格进行成组编辑呢?首先我们单击第一个工作表的标签名"Sheetl”,然后按住Sh辻t键,单击最后一张表格的标签名“Sheet3”(如果我们想关联的表格不在一起,可以按住Ct讥键进行点选)。
此时,我们看到Excel的标题栏上的名称岀现了“工作组”字样,我们就可以进行对工作组的编辑工作了。
在需要一次输入多张表格内容的单元格中随便写点什么,我们发现,“工作组” 中所有表格的同一位置都显示出相应内容了。
但是,仅仅同步输入是远远不够的。
比如,我们需要将多张表格中相同位置的数据统一改变格式该怎么办呢?首先,我们得改变第一张表格的数据格式,再单击“编辑”菜单的“填充”选项,然后在其子菜单中选择“至同组工作表”。
这时,Excel会弹出“填充成组工作表”的对话框,在这里我们选择“格式” 一项,点“确定” 后,同组中所有表格该位置的数据格式都改变了。
Dreamweaver表格的使用Dreamweaver表格的使用1、点击插入/表格,打开表格面板进行设置。
行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。
然后在下而的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性而板。
也可以进行各种关于单元格的操作。
如背景色、背景图、边框、合并、拆分等。
FlexCell控件例子

FlexCell控件例子FlexCell控件例子FlexCell控件另一个比较强的特点是支持多种文件格式,这节我们来正式开始使用该控件。
我做了个类似FlexCell控件自带演示程序的界面,使用CVI来使用实现该控件的所有操作。
1、添加菜单从本节开始,我们将全面进行该控件的操作。
菜单的制作方法我这里就不再说明,不知道的朋友可以参考我的视频教程,其中有菜单制作的所有过程。
2、格式说明FlexCell控件支持自己格式的导入导出(.Cel)。
XML文件的导入。
EXCEL格式的导出,HTML格式的导出,XML格式的导出,CSV 文件的导出。
可以发现控件不能支持读取EXECL文件是一个比较遗憾的地方。
所有的这些功能控件都已经为我们封装好了函数,无需我们CVI来操心。
//新建文件void CVICALLBACK NewFile (int menuBar, int menuItem, void*callbackData,int panel){int Row,Colunm;//得到当前行列数FlexCell__GridGetRows (FlexTable, NULL, &Row);FlexCell__GridGetCols (FlexTable, NULL, &Colunm);FlexCell__GridNewFile (FlexTable, NULL, NULL);//设置行列数FlexCell__GridSetRows (FlexTable, NULL, Row);FlexCell__GridSetCols (FlexTable, NULL, Colunm);}函数名称大家可以自己修改。
这个函数比较有用,当你的控件已经进行了大量的读取和赋值后此时如果要清除所有单元格中的数据我们上一节使用过这种方法://设置为100行FlexCell__GridSetRows (FlexTable, NULL, 101);//选择处理的行列范围FlexCell__GridRange (FlexTable, NULL, 1, 1, 100, 10,FlexTableRange);//删除现有行FlexCell__RangeDeleteByRo w (FlexTableRange, NULL);//添加新的100行FlexCell__GridSetRows (FlexTable, NULL, 101);我们先心中当前所有的单元格,将它们删除,然后再添加同样的行数。
excel表格的基本操作 excel表格教程 excel表格制作教程

excel表格的基本操作 excel表格教程 excel表格制作教程.txt人和人的心最近又最远,真诚是中间的通道。
试金可以用火,试女人可以用金,试男人可以用女人--往往都经不起那么一试。
本文由淘友热卖场贡献pdf文档可能在WAP端浏览体验不佳。
建议您优先选择TXT,或下载源文件到本机查看。
喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯excel 表格的基本操作 excel 表格教程 excel 表格制作教程目一、基本方法 7录71.快速选中全部工作表2.快速启动 EXCEL 73.快速删除选定区域数据 74.给单元格重新命名 75.在 EXCEL 中选择整个单元格范围6.快速移动/复制单元格 87.快速修改单元格式次序 88.彻底清除单元格内容9.选择单元格 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 8 8 7为工作表命名 9 一次性打开多个工作簿 9 快速切换工作簿 9选定超级链接文本(微软 OFFICE 技巧大赛获奖作品)10 快速查找 10 修改默认文件保存路径 10 指定打开的文件夹 10 在多个 EXCEL 工作簿间快速切换快速获取帮助 11 创建帮助文件的快捷方式 11 10双击单元格某边移动选定单元格 11淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40.41. 42. 43. 44.双击单元格某边选取单元格区域 11 快速选定不连续单元格 11 根据条件选择单元格复制或移动单元格 12 完全删除 EXCEL 中的单元格快速删除空行 12 回车键的粘贴功能12 快速关闭多个文件 12 选定多个工作表 12 12 11对多个工作表快速编辑 13 移动和复制工作表 13 工作表的删除 13 快速选择单元格13 13快速选定 EXCEL 区域(微软 OFFICE 技巧大赛获奖作品)备份工件簿 14 14自动打开工作簿快速浏览长工作簿 14 快速删除工作表中的空行绘制斜线表头 14 绘制斜线单元格 15 15 14每次选定同一单元格快速查找工作簿 15禁止复制隐藏行或列中的数据制作个性单元格 16 1615二、数据输入和编辑技巧1.在一个单元格内输入多个值 162.增加工作簿的页数 163.奇特的 F4 键 164.将格式化文本导入 EXCEL 16淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯5.快速换行 176.巧变文本为数字 17 17 187.在单元格中输入 0 值 8.将数字设为文本格式9.快速进行单元格之间的切换(微软 OFFICE 技巧大赛获奖作品) 18 10. 11. 12. 13.14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 在同一单元格内连续输入多个测试值 18 输入数字、文字、日期或时间快速输入欧元符号 19 将单元格区域从公式转换成数值 19 快速输入有序文本 19 输入有规律数字 19 18 巧妙输入常用数据 19 快速输入特殊符号 20 快速输入相同文本 20 快速给数字加上单位 20 21 21巧妙输入位数较多的数字将 WPS/WORD 表格转换为 EXCEL 工作表取消单元格链接快速输入拼音 21 插入“√”21 21按小数点对齐 22 对不同类型的单元格定义不同的输入法在 EXCEL 中快速插入 WORD 表格设置单元格字体 22 23 22 22在一个单元格中显示多行文字将网页上的数据引入到 EXCEL 表格23 取消超级链接 23 编辑单元格内容设置单元格边框 23 23 24设置单元格文本对齐方式淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46. 47. 48. 49. 50. 51. 52. 53. 54.55. 56. 57. 58. 59. 60.输入公式 24 输入人名时使用“分散对齐”(微软 OFFICE 技巧大赛获奖作品)隐藏单元格中的所有值(微软 OFFICE 技巧大赛获奖作品) 24 恢复隐藏列 24 24 24 快速隐藏/显示选中单元格所在行和列(微软 OFFICE 技巧大赛获奖作品)彻底隐藏单元格 25 25用下拉列表快速输入数据快速输入自定义短语设置单元格背景色 25 25快速在多个单元格中输入相同公式同时在多个单元格中输入相同内容快速输入日期和时间 2626 26将复制的单元格安全地插入到现有单元格之间 26 在 EXCEL 中不丢掉列标题的显示查看与日期等效的序列数的值快速复制单元格内容 27 27 26 27使用自定义序列排序(微软 OFFICE 技巧大赛获奖作品)快速格式化 EXCEL 单元格固定显示某列 27 在 EXCEL 中快速编辑单元格 27 28 27使用自动填充快速复制公式和格式为单元格添加批注 28 数据自动输入 28 在 EXCEL 中快速计算一个人的年龄 28 快速修改单元格次序 29将网页上的数据引入到 EXCEL 表格中 29 2929三、图形和图表编辑技巧1.在网上发布 EXCEL 生成的图形2.创建图表连接符 30淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯3.将 EXCEL 单元格转换成图片形式插入到 WORD 中4.将 WORD 内容以图片形式插入到EXCEL 表格中 30305.将 WORD 中的内容作为图片链接插入 EXCEL 表格中 306.在独立的窗口中处理内嵌式图表 317.在图表中显示隐藏数据 318.在图表中增加文本框 31 319.建立文本与图表文本框的链接 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22.23. 24. 25. 26. 27. 28. 给图表增加新数据系列 31 快速修改图表元素的格式创建复合图表 3232对度量不同的数据系列使用不同坐标轴32将自己满意的图表设置为自定义图表类型 32 复制自定义图表类型旋转三维图表 33 拖动图表数据点改变工作表中的数值 33 把图片合并进你的图表 33 用图形美化工作表 34 让文本框与工作表网格线合二为一快速创建默认图表 34 快速创建内嵌式图表改变默认图表类型 35 快速转换内嵌式图表与新工作表图表 35 利用图表工具栏快速设置图表快速选取图表元素 36 通过一次按键创建一个 EXCEL 图表36 绘制平直直线 36 36 35 35 34 33四、函数和公式编辑技巧1.巧用 IF 函数清除 EXCEL 工作表中的 0 362.批量求和 37淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯3.对相邻单元格的数据求和374.对不相邻单元格的数据求和 375.利用公式来设置加权平均6.自动求和 387.用记事本编辑公式 388.防止编辑栏显示公式 38 389.解决 SUM 函数参数中的数量限制 39 10. 11. 12. 在绝对与相对单元引用之间切换39 快速查看所有工作表公式实现条件显示 39 40 39五、数据分析和管理技巧 1.管理加载宏 402.在工作表之间使用超级连接 403.快速链接网上的数据4.跨表操作数据 405.查看EXCEL 中相距较远的两列数据 416.如何消除缩位后的计算误差(微软 OFFICE 技巧大赛获奖作品) 417.利用选择性粘贴命令完成一些特殊的计算 418.WEB 查询 419.在 EXCEL 中进行快速计算 10. 11. 12. 13. 自动筛选前 10 个 42 同时进行多个单元格的运算(微软OFFICE 技巧大赛获奖作品) 42 让 EXCEL 出现错误数据提示 43 42 40用“超级连接”快速跳转到其它文件 43六、设置技巧 43 1.定制菜单命令 43 2.设置菜单分隔线 433.备份自定义工具栏 44淘定网黄钻淘友最爱的 88 件超热卖疯抢宝贝>>点击进入 2010 年度最受淘友好评的十大皇冠店铺 TOP10>>点击进入喜欢网购吗?快加淘宝第一网购达人的 QQ798811987,随时掌握最新最好的购物资讯4.共享自定义工具栏 445.使用单文档界面快速切换工作簿 446.自定义工具栏按钮 44一、基本方法1. 快速选中全部工作表右键单击工作窗口下面的工作表标签,在弹出的菜单中选择“选定全部工作表”命令即可()。
htmltabletoexcel用法

htmltabletoexcel用法htmltabletoexcel用法是一种将HTML表格转换为Excel文件的方法。
通过使用这个方法,可以将网页上的表格数据直接导出为Excel文件,方便保存和处理数据。
要使用htmltabletoexcel,需要首先引入相关的JavaScript库。
你可以在网上搜索htmltabletoexcel的代码和文件,并将其下载到你的项目中。
一旦你引入了htmltabletoexcel的代码,就可以在你的HTML页面上使用它了。
在需要将表格导出为Excel的地方,你可以添加一个按钮或者其他触发事件的元素,并在其点击事件中调用htmltabletoexcel方法。
例如,下面是一个简单的示例代码,展示了如何使用htmltabletoexcel来将HTML表格导出为Excel文件:```html<!DOCTYPE html><html><head><title>HTML Table to Excel</title><script src="path/to/htmltabletoexcel.js"></script></head><body><table id="myTable"><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr><td>小明</td><td>20</td><td>男</td></tr><tr><td>小红</td><td>22</td><td>女</td></tr></tbody></table><button onclick="exportTableToExcel('myTable', 'excel')">导出为Excel</button> <script>function exportTableToExcel(tableID, filename = ''){var downloadLink;var dataType = 'application/vnd.ms-excel';var tableSelect = document.getElementById(tableID);var tableHTML = tableSelect.outerHTML.replace(/ /g, '%20'); filename = filename?filename+'.xls':'excel_data.xls';downloadLink = document.createElement('a');document.body.appendChild(downloadLink);if(navigator.msSaveOrOpenBlob){var blob = new Blob(['\ufeff', tableHTML], {type: dataType});navigator.msSaveOrOpenBlob(blob, filename);}else{downloadLink.href = 'data:' + dataType + ', ' + tableHTML; downloadLink.download = filename;downloadLink.click();}}</script></body></html>```在上面的例子中,我们首先引入htmltabletoexcel.js文件,然后在表格下方添加了一个按钮,并在其点击事件中调用了exportTableToExcel方法,将表格导出为Excel文件。
table2excel用法

table2excel用法
摘要:
1.介绍table2excel 工具
2.阐述table2excel 的使用方法
3.说明table2excel 的优点
4.提供table2excel 的示例代码
正文:
table2excel 是一款将HTML 表格转换为Excel 文件的工具,它可以帮助用户快速地将网页表格数据导入到Excel 中,便于进行数据分析和处理。
table2excel 支持多种输出格式,包括XLS、XLSX 和CSV,同时也支持多种数据处理方式,如合并单元格、调整列宽等。
下面是table2excel 的使用方法:
1.首先,需要下载并安装table2excel 插件,该插件支持Chrome、Firefox 等主流浏览器。
2.安装完成后,在浏览器中打开需要转换的网页表格,点击插件按钮,选择“将表格转换为Excel 文件”选项。
3.在弹出的窗口中,选择需要输出的文件格式,如XLS、XLSX 或CSV,然后点击“确定”按钮。
4.table2excel 会自动将网页表格转换为Excel 文件,并弹出一个下载窗口,用户可以选择保存位置和文件名。
table2excel 的优点在于其简单易用,只需几个简单的步骤就可以完成表格数据的转换。
此外,table2excel 还支持多种数据处理功能,如合并单元
格、调整列宽等,使得转换后的Excel 文件更加美观和易于使用。
excel 表格的 mime 类型

一、什么是 MIME 类型MIME(Multipurpose Internet M本人l Extensions)类型是一种在互联网上使用的标准数据格式,它最初是为了指定电流信箱中的合适编码格式而开发的。
MIME 类型表示某个文件的类型和子类型,这样浏览器和其他网络客户端就能够正确地处理这些文件。
二、excel 表格的 MIME 类型在网络上,excel 表格通常使用以下 MIME 类型来表示:1. application/vnd.ms-excel这是 Microsoft 公司定义的 excel 文件的 MIME 类型,它一般用于旧版的 excel 文档(.xls 格式)。
2. application/vnd.openxmlformats-officedocument.spreadsheetml.sheet这是用于新版 excel 文档(.xlsx 格式)的 MIME 类型,它基于 Office Open XML 标准,可以更好地支持现代化的特性和功能。
3. application/vnd.ms-excel.sheet.macroEnabled.12这是带有宏的 excel 文档的 MIME 类型,它用于支持宏代码的执行和功能。
对于包含宏的 excel 文档,应该使用这个 MIME 类型来确保安全性和正确性。
4. application/vnd.ms-excel.template.macroEnabled.12这是带有宏的 excel 模板的 MIME 类型,与上面类似,用于支持宏代码的执行和功能。
5. application/vnd.ms-excel.template这是一般的 excel 模板文档的 MIME 类型,用于创建基于模板的excel 文件。
6. application/vnd.ms-excel.sheet.binary.macroEnabled.12这是二进制格式的带有宏的 excel 文档的 MIME 类型,它是一种较为特殊的 excel 文件类型,需要特殊的处理和解析。
学会使用GoogleSheets进行电子表格制作

学会使用GoogleSheets进行电子表格制作Google Sheets是一款功能强大的电子表格工具,可以用于数据分析、项目管理、报表制作等各种工作场景。
在本文中,我们将介绍如何学会使用Google Sheets进行电子表格制作。
第一章:Google Sheets简介1.1 整体概览Google Sheets是一款基于云端的电子表格软件,采用了类似于传统电子表格的行与列结构,用户可以通过浏览器上的网页界面进行操作。
1.2 功能特点Google Sheets提供了丰富的功能特点,包括但不限于数据排序、过滤、筛选、公式计算、图表制作等。
同时,它还支持实时协作,多人可以同时编辑同一个电子表格。
第二章:基本操作与设置2.1 创建与编辑表格在Google Sheets中,用户可以创建新的电子表格,也可以导入已有的Excel文件进行编辑。
创建新表格后,用户可以设置表格的名称、颜色、字体大小等。
2.2 数据输入和格式化用户可以直接在电子表格中输入数据,支持不同数据类型的输入。
同时,用户还可以对数据进行格式化,比如设置数字格式、日期格式、货币格式等。
第三章:数据处理与分析3.1 排序与过滤Google Sheets支持按照特定的列进行排序,并且可以设置升序或降序。
此外,用户还可以使用筛选功能,快速筛选出满足条件的数据。
3.2 公式计算Google Sheets提供了强大的公式计算功能,用户可以利用各种函数和公式对数据进行运算和处理。
常用的函数包括SUM、AVERAGE、IF等。
3.3 数据透视表数据透视表是一种方便的数据分析工具,可以用于快速汇总和统计大量数据。
Google Sheets支持直接在电子表格中创建和使用数据透视表。
第四章:图表制作与数据可视化4.1 创建图表利用Google Sheets的图表功能,用户可以将数据可视化展示。
用户可以选择柱状图、折线图、饼图等不同类型的图表,并可以对其进行设置和调整。
PageOffice版本区别及报价(新)

电子印章组件
Word、Excel 电子签章(用户名密 码方式签章) PageOffice 客户端控件电子签章 JS 调用接口
赠送 10 个印章 授权
√
赠送 20 个印章 授权
√
电子印章服务端管理控制组件
√
√
在网页的任意指定位置添加用户手 √
写批注或手写签名或网页签章
赠送 100 个印 章授权 √ √ √
Dreamdraw网页制作—表格处理教案

“Dreamweaver网页制作第五章第一节——表格处理”教案一、学情分析1、学生分析:本课程所面向的是我校高二计算机班广告与动漫专业的学生,有相关专业软件较为熟练的操作基础,有平面设计基础,能够较为熟练的根据任务进行设计操作。
但是对稍有难度的课程容易产生厌烦和抵触情绪。
2、“Dreamweaver网页制作”课程分析:该课程有一定的难度,不但要求学生能够熟练操作新软件,还要有一定的设计基础和专业审美态度。
二、教学目标:1.知识目标:1)、初步认识和了解Dreamweaver中表格的重要作用和基本设置。
2)、能够根据所学理论知识按要求进行表格较为复杂的设置。
3)、能够综合所学制作“课程表”及“下载页面”。
2.能力目标:培养学生能够灵活运用所学理论知识进行实际操作。
3.情感目标:1)、培养学生勤于思考、精益求精的工作态度。
2)、培养学生的独立创造能力。
三、教学重点及难点:1、重点:重点掌握表格属性的设置及复杂表格的合理分析、制作的方法。
2、难点:表格的设置在网页制作中的灵活运用。
四、教学方法介绍:开课前分析了学生的现状及课程的性质,通过搜集网络素材作为教学案例,采用项目教学,根据一个又一个的小案例的不断演示和讲解是学生在掌握制作案例的过程中不知不觉的记住较为枯燥的理论知识,并且根据学生的实际情况把较为复杂和不易掌握的知识点通过他们较为感兴趣的项目融合在一起(比如:足球明星网页的制作)等。
在此过程中学生不但掌握了本节理论知识还完成了操作任务。
五、项目内容1.“产品销售表”的制作2.“足球明星”网页的制作3.“课程表”的制作六、教学过程1.导入展示准备好的网页图片,请同学们根据前面所学一起思考一下,利用现有的知识能否实现当前网页的制作?(学生思考并讨论回答)根据学生提到的方法试试能否实现类似类型的网页制作并提出问题:如何在Dreamweaver中制作表格?2.新课(演示制作、讲解、提问、思考、操作练习)(1)提出任务(一):“产品销售表”的制作2)创建导航位置的表格1行5列、表格宽度700像素、边框为0、填充3、间距0、背景颜色为:#FF99CC、每个单元格必须一样宽,且里面的文字居中对齐。
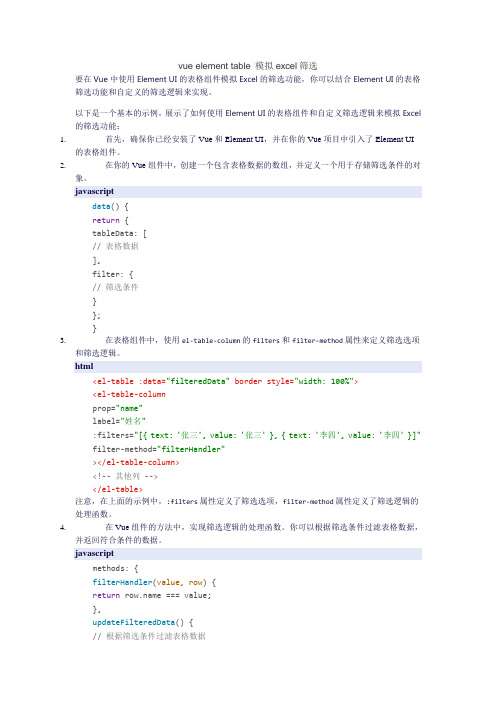
vue element table 模拟excel筛选

vue element table 模拟excel筛选要在Vue中使用Element UI的表格组件模拟Excel的筛选功能,你可以结合Element UI的表格筛选功能和自定义的筛选逻辑来实现。
以下是一个基本的示例,展示了如何使用Element UI的表格组件和自定义筛选逻辑来模拟Excel 的筛选功能:1.首先,确保你已经安装了Vue和Element UI,并在你的Vue项目中引入了Element UI的表格组件。
2.在你的Vue组件中,创建一个包含表格数据的数组,并定义一个用于存储筛选条件的对象。
javascriptdata() {return {tableData: [// 表格数据],filter: {// 筛选条件}};}3.在表格组件中,使用el-table-column的filters和filter-method属性来定义筛选选项和筛选逻辑。
html<el-table :data="filteredData" border style="width: 100%"><el-table-columnprop="name"label="姓名":filters="[{ text: '张三', value: '张三' }, { text: '李四', value: '李四' }]"filter-method="filterHandler"></el-table-column><!-- 其他列 --></el-table>注意,在上面的示例中,:filters属性定义了筛选选项,filter-method属性定义了筛选逻辑的处理函数。
4.在Vue组件的方法中,实现筛选逻辑的处理函数。
网页导不出EXCEL表格解决办法

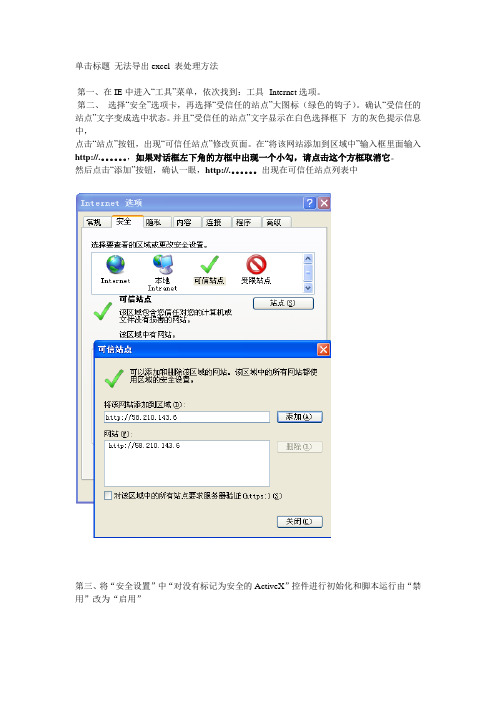
单击标题无法导出excel 表处理方法
第一、在IE中进入“工具”菜单,依次找到:工具--Internet选项。
第二、选择“安全”选项卡,再选择“受信任的站点”大图标(绿色的钩子)。
确认“受信任的站点”文字变成选中状态。
并且“受信任的站点”文字显示在白色选择框下方的灰色提示信息中,
点击“站点”按钮,出现“可信任站点”修改页面。
在“将该网站添加到区域中”输入框里面输入http://.。
,如果对话框左下角的方框中出现一个小勾,请点击这个方框取消它。
然后点击“添加”按钮,确认一眼,http://.。
出现在可信任站点列表中
第三、将“安全设置”中“对没有标记为安全的ActiveX”控件进行初始化和脚本运行由“禁用”改为“启用”。
在web中js实现类似excel的表格控件

在web中js实现类似excel的表格控件Execl功能⾮常强⼤,内置的很多函数或公式可以⼤⼤提⾼对数据的加⼯处理能⼒。
那么在web中有没有类似的控件呢?经过⼀番搜寻,发现handsontable具备了基本的excel功能⽀持公式,同时能对数据进⾏实时编辑。
另外⽀持拖动复制、Ctrl+C 、Ctrl+V 等等。
在浏览器⽀持⽅⾯,它⽀持以下的浏览器: IE7+, FF, Chrome, Safari, Opera。
⾸先引⼊相关库⽂件,公式⽀持不包含在handsontable.full.js中,需要单独引⼊:<script src="http://handsontable.github.io/handsontable-ruleJS/lib/jquery/jquery-1.10.2.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.full.js"></script><link rel="stylesheet" media="screen" href="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.full.css"><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/lodash/lodash.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/underscore.string/underscore.string.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/moment/moment.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/numeral/numeral.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/numericjs/numeric.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/js-md5/md5.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/jstat/jstat.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/lib/formulajs/formula.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/js/parser.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/RuleJS/js/ruleJS.js"></script><script src="http://handsontable.github.io/handsontable-ruleJS/lib/handsontable/handsontable.formula.js"></script>在HTML中放置⼀个Div容器来存放handsontable控件:<body><div id="handsontable-code"></div></body>在javascript代码中,⾸先获取div容器,然后创建表格控件:<script type="text/javascript">$(document).ready(function () {var data1 = [['=$B$2', "Maserati", "Mazda", "return 1+2;", 'return DataAccess.getScalar("select top 1 name from Cloud_Users where cellPhone=158********");', "=A$1"], [2009, 0, 2941, 4303, 354, 5814],[2010, 5, 2905, 2867, '=SUM(A4,2,3)', '=$B1'],[2011, 4, 2517, 4822, 552, 6127],[2012, '=SUM(A2:A5)', '=SUM(B5,E3)', '=A2/B2', 12, 4151]];function negativeValueRenderer(instance, td, row, col, prop, value, cellProperties) {Handsontable.renderers.TextRenderer.apply(this, arguments);var escaped = Handsontable.helper.stringify(value),newvalue;if (escaped.indexOf('return') === 0) {//计算列为只读//cellProperties.readOnly = true;td.style.background = '#EEE';newvalue = document.createElement('span');$.ajax({//提交数据的类型 POST GETtype: "POST",//提交的⽹址url: "/services/CSEngine.ashx",//提交的数据data: { code: value, code2: escaped },//返回数据的格式datatype: "html",//"xml", "html", "script", "json", "jsonp", "text".//在请求之前调⽤的函数//beforeSend: function () { $("#msg").html("logining"); },//成功返回之后调⽤的函数success: function (data) {// $("#msg").html(decodeURI(data));newvalue.innerHTML = decodeURI(data);},//调⽤执⾏后调⽤的函数complete: function (XMLHttpRequest, textStatus) {//alert(XMLHttpRequest.responseText);// alert(textStatus);//HideLoading();},//调⽤出错执⾏的函数error: function () {//请求出错处理// alert('error')}});Handsontable.Dom.addEvent(newvalue, 'mousedown', function (e) {e.preventDefault(); // prevent selection quirk});Handsontable.Dom.empty(td);td.appendChild(newvalue);}// if row contains negative numberif (parseInt(value, 10) < 0) {// add class "negative"td.className = 'negative';}}//类似excel进⾏拖放,公式会变var container1 = $('#handsontable-code');Handsontable.renderers.registerRenderer('negativeValueRenderer', negativeValueRenderer);container1.handsontable({data: data1,minSpareRows: 1,colHeaders: true,rowHeaders: true,contextMenu: true,manualColumnResize: true,formulas: true,cells: function (row, col, prop) {var cellProperties = {};var escaped = Handsontable.helper.stringify(this.instance.getData()[row][col]);if (escaped.indexOf('return')===0) {cellProperties.renderer = "negativeValueRenderer";}return cellProperties;}});});</script>其中 =SUM(B5,E3)的公式是RuleJs提供的,return 1+2是⾃⼰实现的C#代码脚本,需要单击解析:public class CSEngine : IHttpHandler {private static int count = 0;public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/plain";try{count++;string ret = "";string code = context.Request["code"].ToString();if (string.IsNullOrEmpty(code)){ret = "参数错误";}else{ScriptOptions options = ScriptOptions.Default.AddReferences(Assembly.GetAssembly(typeof(DBServices.DataAccess)))//.AddImports("System.Data")//.AddImports("System.Data.SqlClient").AddImports("DBServices");var state = CSharpScript.RunAsync(code, options).Result.ReturnValue;ret = state.ToString();state = null;options = null;}Console.WriteLine(count);context.Response.Write(ret);}catch(Exception ex){//errorConsole.WriteLine(count);}}public bool IsReusable {get {return false;}}}运⾏代码,如下:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
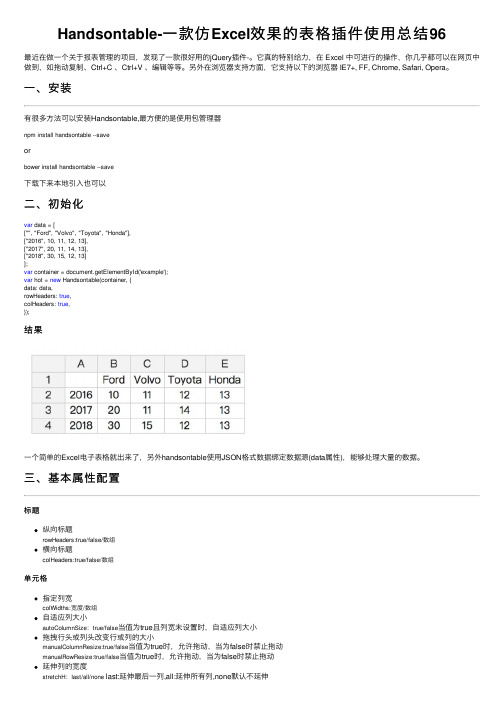
Handsontable-一款仿Excel效果的表格插件使用总结96

Handsontable-⼀款仿Excel效果的表格插件使⽤总结96最近在做⼀个关于报表管理的项⽬,发现了⼀款很好⽤的jQuery插件-。
它真的特别给⼒,在 Excel 中可进⾏的操作,你⼏乎都可以在⽹页中做到,如拖动复制、Ctrl+C 、Ctrl+V 、编辑等等。
另外在浏览器⽀持⽅⾯,它⽀持以下的浏览器 IE7+, FF, Chrome, Safari, Opera。
⼀、安装有很多⽅法可以安装Handsontable,最⽅便的是使⽤包管理器npm install handsontable --saveorbower install handsontable --save下载下来本地引⼊也可以⼆、初始化var data = [["", "Ford", "Volvo", "Toyota", "Honda"],["2016", 10, 11, 12, 13],["2017", 20, 11, 14, 13],["2018", 30, 15, 12, 13]];var container = document.getElementById('example');var hot = new Handsontable(container, {data: data,rowHeaders: true,colHeaders: true,});结果⼀个简单的Excel电⼦表格就出来了,另外handsontable使⽤JSON格式数据绑定数据源(data属性),能够处理⼤量的数据。
三、基本属性配置标题纵向标题rowHeaders:true/false/数组横向标题colHeaders:true/false/数组单元格指定列宽colWidths:宽度/数组⾃适应列⼤⼩autoColumnSize:true/false当值为true且列宽未设置时,⾃适应列⼤⼩拖拽⾏头或列头改变⾏或列的⼤⼩manualColumnResize:true/false当值为true时,允许拖动,当为false时禁⽌拖动manualRowResize:true/false当值为true时,允许拖动,当为false时禁⽌拖动延伸列的宽度stretchH:last/all/none last:延伸最后⼀列,all:延伸所有列,none默认不延伸指定单元格的某些属性 cellcell: [ {row:0, col:0, className: 'htRight htMiddle', editor: false}, // 右对齐垂直居中,只读 {row:1, col:1, className: 'htLeft'} // 左对齐 ]单元格合并mergeCells: [{row: 起始⾏数, col: 起始列数, rowspan: 合并⾏数, colspan:合并列数 },...]⾃动换⾏wordWrap:true(默认)⾃定义边框customBorders:[{range:{from:{row:⾏数,col:列数},to:{row:⾏数,col:列数},上下左右设置}]表格操作拖动⾏或列到指定位置manualColumnMove:true/false当值为true时,列可拖拽移动到指定列manualRowMove:true/false当值为true时,⾏可拖拽⾄指定⾏允许排序columnSorting:true/false当值为true时,表⽰启⽤排序插件右键菜单展⽰contextMenu:true/false/⾃定义数组当值为true时,启⽤右键菜单,为false时禁⽤允许键盘复制copyable:true允许拖动复制fillHandle:true也可以控制⽅向:fillHandle: 'vertical'四、常⽤⽅法添加列createCol(index,amount,createAutomatically) index:列索引,amount:添加的列总数,createAutomatically:为⼀个数字设置单个单元格的值set(row,prop,value,source)row:⾏索引,prop:列索引,value:新值,source:hook插件的提供者获取数据getData()加载数据loadData(data)清空数据clear()添加或移除列数据spliceCol(col,index,amount)col:列索引,index:开始改变的数组索引,amount:改变数据的个数添加或删除⾏数据spliceRow(row,index,amount)row:⾏索引,index:开始改变的数组索引,amount:改变数据的个数总结关于Handsontable的详细使⽤⼤家可以参考官⽅,这⾥只说⼀些常⽤的操作,希望这篇⽂章对你有所帮助。
怎样在Excel里面导入网页表格

怎样在Excel里面导入网页表格Q:我最近用零花钱买了一些基金,想把基金每天的净值保存到一个表格文件里面。
那么如何才可以快速地将网页里表格中的数据导入到Excel的表格文件里面呢?A:首先打开办公软件Excel,选择“数据”标签中的“自网站”按钮。
在弹出的对话框里面输入表格文件所在的网页链接,点击跳转按钮后打开它,这时就可以看到这个网页。
再点击下面的“导入”按钮,就可以将数据导入到办公软件里面了其实也可以通过鼠标选中表格信息,复制完成以后粘贴到表格里面即可批量输入Word文档表格的序号Q:通常在Excel的表格里面,都可以自动进行序号的填充,这样可以极大地提高工作效率。
但是在Word文档里面有时也会插入一些表格信息,那么能不能在这里面也实现类似的功能呢?A:这个答案当然是肯定的。
首先在文档里面找到表格,接着通过鼠标选中需要添加序号的列。
然后找到“开始”标签中的“段落”区域,在其中找到“编号”这个按钮。
点击旁边的下拉菜单后,就可以从弹出的对话框里面选择需要的编号形式了。
所有重复操作就点击F4按键Q:现在在办公软件里面都有一个格式刷的命令,这样可以快速地重复刚刚的文字编辑操作。
可是在文档操作中并不是都在对文字进行编辑,还有其他一些重复的相关操作。
那么有什么方法可以对这些操作进行快速重复呢?A:其实在办公软件里面隐藏了一个可以重复所有操作的按键,用户只需要点击键盘中的F4按键就可以重复前面的操作了。
比如我们刚刚创建了一个表格文件,需要对每一行的表格间距进行扩大,那么只需要先选中第一行的表格进行调整,调整完毕后选中第二行的表格,然后按下F4按键就可以重复刚刚的操作了Word文档如何才可以变成PPTQ:有的时候我们在Word里面创建了一个文档文件后,接下来我们想把文档文件中的内容转换成PPT格式的文件。
我想了很多方法都没有搞定,那么如何才可以进行相应的转换操作呢?A:首先点击“视图”标签中的“大�V视图”按钮,将文档的格式切换成大纲的格式内容。
excel怎么导入网页表格

Excel怎么导入网页表格1. 导入方法在Excel中,可以使用两种方法导入网页表格:1.1 使用“数据”选项卡第一种方法是使用Excel的“数据”选项卡中的“从网页”功能。
下面是详细的步骤:1.打开Excel并新建一个工作簿。
2.在“数据”选项卡中,点击“从网页”按钮。
3.在弹出的对话框中,粘贴要导入的网页的URL,并点击“确定”按钮。
4.Excel会尝试从网页中提取表格数据,并显示在“导入数据”对话框中。
5.在“导入数据”对话框中,选择要导入的表格,并点击“确定”按钮。
6.Excel将会把选定的网页表格导入到当前工作表中。
1.2 使用 Power Query第二种方法是使用Excel的Power Query功能。
Power Query是Excel的一个数据处理插件,它可以从多种数据源中提取数据并进行转换。
以下是使用Power Query导入网页表格的步骤:1.打开Excel并新建一个工作簿。
2.在Excel的顶部菜单中,点击“数据”选项卡,然后选择“获取数据” -> “从其他来源” -> “从网页”。
3.在弹出的“获取外部数据 - 从网页”对话框中,输入要导入的网页的URL,然后点击“确定”按钮。
4.Excel会加载网页,并在Power Query编辑器中显示网页的数据。
5.在Power Query编辑器中,你可以使用各种数据转换操作,例如删除列、更改数据类型等。
6.当完成数据转换后,点击“关闭并加载”按钮,Excel将会把经过处理的数据导入到一个新的工作表中。
2. 导入设置在执行上述的导入方法时,你可以对导入的设置进行一些调整,以确保导入的结果符合你的需求。
2.1 指定表格范围在“导入数据”对话框中,你可以选择要导入的表格范围。
默认情况下,Excel会尝试将整个网页的表格都导入,但你也可以手动选择要导入的具体部分。
可以选择的选项包括“表格1”、“表格2”等等,你可以选择其中一个或多个表格进行导入。
elementui的table表格仿写

elementui的table表格仿写Element UI 是一个基于Vue 的高质量UI 组件库,其中的表格(Table)组件非常实用和灵活。
如果你想仿写一个类似的表格组件,你可以从以下几个方面开始:1.组件结构首先,你需要设计你的表格组件的结构。
一个基本的表格由表头(header)、表体(body)和表尾(footer)组成。
每个部分都可以由一组行(row)和列(column)组成。
你需要定义这些部分和行列的Vue 组件。
2.数据绑定表格组件需要能够接收数据并正确地显示。
你可以通过Vue 的props 将数据传递给表格组件,并在组件内部使用v-for 指令来遍历数据并显示。
你可能还需要处理一些特殊的数据类型,如日期、数字等。
3.排序和筛选为了使表格更实用,你可能需要添加排序和筛选功能。
你可以为表格组件添加props 来控制排序和筛选的行为,并在组件内部使用JavaScript 的排序和过滤函数来实现这些功能。
4.样式和定制为了使表格组件更加美观和可定制,你可以使用CSS 或SCSS 来定义表格的样式。
你可以提供一组默认的样式,并允许用户通过props 或插槽来定制样式。
5.事件处理最后,为了使表格组件更加交互性,你需要添加一些事件处理功能,如点击行、点击表头、选择行等。
你可以使用Vue 的事件系统来定义这些事件,并允许用户通过props 或插槽来添加自定义的事件处理函数。
总的来说,仿写一个Element UI 的表格组件需要涉及到Vue 的多个方面,包括组件结构、数据绑定、排序和筛选、样式和定制以及事件处理。
但是,通过学习和实践,你可以创建出一个功能强大、美观实用的表格组件。
ecel表格的基本操作ecel表格教程excel表格制作教程

excel 表格的基本操作 excel 表格教程excel 表格制作教程一、基本方法 71.快速选中全部工作表72.快速启动 EXCEL 73.快速删除选定区域数据 74.给单元格重新命名 75.在 EXCEL 中选择整个单元格范围76.快速移动/复制单元格 87.快速修改单元格式次序 88.彻底清除单元格内容89.选择单元格810. 工作表命名 911.一次性打开多个工作簿 912. 快速切换工作簿913. 选定超级链接文本(微软 OFFICE 技巧大赛获奖作品)1014. 快速查找 1015. 修改默认文件保存路径 1016. 指定打开的文件夹 1017. 在多个 EXCEL 工作簿间快速切换1018. 快速获取帮助 1119. 创建帮助文件的快捷方式1120. 双击单元格某边移动选定单元格 1121. 双击单元格某边选取单元格区域 1122. 快速选定不连续单元格 1123. 根据条件选择单元格1124. 复制或移动单元格 1225. 完全删除 EXCEL 中的单元格1226. 快速删除空行 1227. 回车键的粘贴功能 1228. 快速关闭多个文件 1229. 选定多个工作表1230. 对多个工作表快速编辑 1331. 移动和复制工作表 1332. 工作表的删除 1333. 快速选择单元格1334. 快速选定 EXCEL 区域(微软 OFFICE 技巧大赛获奖作品)1335. 备份工件簿 1436. 自动打开工作簿1437. 快速浏览长工作簿 1438. 快速删除工作表中的空行1439. 绘制斜线表头 1440. 绘制斜线单元格1541. 每次选定同一单元格1542. 快速查找工作簿1543. 禁止复制隐藏行或列中的数据1544. 制作个性单元格16 二、数据输入和编辑技巧161.在一个单元格内输入多个值 162.增加工作簿的页数 163.奇特的 F4 键 164.将格式化文本导入 EXCEL165.快速换行 176.巧变文本为数字177.在单元格中输入 0 值 178.将数字设为文本格式189.快速进行单元格之间的切换(微软 OFFICE 技巧大赛获奖作品) 1810. 在同一单元格内连续输入多个测试值 1811. 输入数字、文字、日期或时间1812. 快速输入欧元符号 1913. 将单元格区域从公式转换成数值 1914. 快速输入有序文本 1915. 输入有规律数字1916. 巧妙输入常用数据 1917. 快速输入特殊符号 2018. 快速输入相同文本 2019. 快速给数字加上单位2020. 巧妙输入位数较多的数字2121. 将 WPS/WORD 表格转换为 EXCEL 工作表2122. 取消单元格链接2123. 快速输入拼音 2124. 插入“√” 2125. 按小数点对齐 2226. 对不同类型的单元格定义不同的输入法2227. 在 EXCEL 中快速插入 WORD 表格2228. 设置单元格字体2229. 在一个单元格中显示多行文字2330. 将网页上的数据引入到 EXCEL 表格2331. 取消超级链接 2332. 编辑单元格内容2333. 设置单元格边框2334. 设置单元格文本对齐方式24喜欢网购吗?快加淘宝第一网购达人的随时掌握最新最好的购物资讯35. 输入公式 2436. 输入人名时使用“分散对齐”(微软 OFFICE 技巧大赛获奖作品) 2437. 隐藏单元格中的所有值(微软 OFFICE 技巧大赛获奖作品) 2438. 恢复隐藏列 2439. 快速隐藏/显示选中单元格所在行和列(微软 OFFICE 技巧大赛获奖作品) 2440. 彻底隐藏单元格 2541. 用下拉列表快速输入数据 2542. 快速输入自定义短语 2543. 设置单元格背景色 2544. 快速在多个单元格中输入相同公式 2645. 同时在多个单元格中输入相同内容 2646. 快速输入日期和时间 2647. 将复制的单元格安全地插入到现有单元格之间 2648. 在 EXCEL 中不丢掉列标题的显示 2649. 查看与日期等效的序列数的值 2750. 快速复制单元格内容 2751. 使用自定义序列排序(微软 OFFICE 技巧大赛获奖作品)27 52. 快速格式化 EXCEL 单元格 2753. 固定显示某列 2754. 在 EXCEL 中快速编辑单元格27 55. 使用自动填充快速复制公式和格式 2856. 为单元格添加批注 2857. 数据自动输入 2858. 在 EXCEL 中快速计算一个人的年龄2859. 快速修改单元格次序 2960. 将网页上的数据引入到 EXCEL 表格中 29三、图形和图表编辑技巧 291.在网上发布 EXCEL 生成的图形 292.创建图表连接符 303.将 EXCEL 单元格转换成图片形式插入到 WORD 中304.将 WORD 内容以图片形式插入到 EXCEL 表格中 305.将 WORD 中的内容作为图片链接插入 EXCEL 表格中 306.在独立的窗口中处理内嵌式图表 317.在图表中显示隐藏数据 318.在图表中增加文本框319.建立文本与图表文本框的链接3110. 给图表增加新数据系列 3111. 快速修改图表元素的格式3212. 创建复合图表 3213. 对度量不同的数据系列使用不同坐标轴3214. 将自己满意的图表设置为自定义图表类型 3215. 复制自定义图表类型3316. 旋转三维图表 3317. 拖动图表数据点改变工作表中的数值 3318. 把图片合并进你的图表 3319. 用图形美化工作表 3420. 让文本框与工作表网格线合二为一3421. 快速创建默认图表 3422. 快速创建内嵌式图表3523. 改变默认图表类型 3524. 快速转换内嵌式图表与新工作表图表 3525. 利用图表工具栏快速设置图表3526. 快速选取图表元素 3627. 通过一次按键创建一个 EXCEL 图表3628. 绘制平直直线 36 四、函数和公式编辑技巧 361.巧用 IF 函数清除 EXCEL 工作表中的 0 362.批量求和 373.对相邻单元格的数据求和374.对不相邻单元格的数据求和 375.利用公式来设置加权平均386.自动求和 387.用记事本编辑公式 388.防止编辑栏显示公式389.解决 SUM 函数参数中的数量限制 3910. 在绝对与相对单元引用之间切换 3911. 快速查看所有工作表公式3912. 实现条件显示 39 五、数据分析和管理技巧 401.管理加载宏402.在工作表之间使用超级连接 403.快速链接网上的数据404.跨表操作数据 405.查看 EXCEL 中相距较远的两列数据416.如何消除缩位后的计算误差(微软 OFFICE 技巧大赛获奖作品) 417.利用选择性粘贴命令完成一些特殊的计算 418.WEB 查询 419.在 EXCEL 中进行快速计算4210. 自动筛选前 10 个 4211. 同时进行多个单元格的运算(微软 OFFICE 技巧大赛获奖作品) 4212. 让 EXCEL 出现错误数据提示4313. 用“超级连接”快速跳转到其它文件 43 六、设置技巧 431.定制菜单命令 432.设置菜单分隔线433.备份自定义工具栏 444.共享自定义工具栏 445.使用单文档界面快速切换工作簿 446.自定义工具栏按钮 44一、基本方法1. 快速选中全部工作表右键单击工作窗口下面的工作表标签,在弹出的菜单中选择“选定全部工作表”命令即可()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除
网页表格仿excel表格
篇一:网页导不出excel表格解决办法
单击标题无法导出excel表处理方法
第一、在ie中进入“工具”菜单,依次找到:工具
--internet选项。
第二、选择“安全”选项卡,再选择“受信任的站点”
大图标(绿色的钩子)。
确认“受信任的站点”文字变成选
中状态。
并且“受信任的站点”文字显示在白色选择框下方
的灰色提示信息中,
点击“站点”按钮,出现“可信任站点”修改页面。
在
“将该网站添加到区域中”输入框里面输入http://.。
,
如果对话框左下角的方框中出现一个小勾,请点击这个方框
取消它。
然后点击“添加”按钮,确认一眼,http:/ /.。
出现在可信任站点列表中
第三、将“安全设置”中“对没有标记为安全的activex”
控件进行初始化和脚本运行由“禁用”改为“启用”
12。
