《网页设计(Dreamweaver)》上机练习
国开作业Dreamweaver网页设计30练习题(含答案)

题目:XHTML 指的是?选项A:EXtensible HyperText Marking Language选项B:EXtensible HyperText Markup Language选项C:EXtra Hyperlinks and Text Markup Language 选项D:EXtreme HyperText Markup Language答案:EXtensible HyperText Markup Language题目:在下面的 XHTML 中,哪个可以正确地标记段落?选项A:P/p选项B:P/P选项C:/pp选项D:p/p答案:p/p题目:在下面的 XHTML 中,哪个可以正确地标记折行?选项A:br选项B:br /选项C:break/答案:br /题目:下列 XHTML 中的属性和值,哪个是正确的?选项A:WIDTH=80选项B:width="80"选项C:WIDTH="80"选项D:width=80答案:width="80"题目:在 XHTML 文档中哪些元素是强制性的?选项A:doctype、html、head、body 以及 title 选项B:doctype、html 以及 body选项C:doctype、html、head 以及 body答案:doctype、html、head、body 以及 title题目:下列哪些是格式良好的 XHTML ?选项A:pA bishort/i/b paragraph选项B:pA bishort/i/b paragraph/p选项C:pA bishort/b/i paragraph/p答案:pA bishort/i/b paragraph/p题目:在 XHTML 中有哪些不同的 DTD ?选项A:Strict, Transitional, Loose选项B:Strict, Transitional, Loose, Frameset 选项C:Strict, Transitional, Frameset答案: Strict, Transitional, Frameset题目:网页的主体内容将写在什么标签内部:选项A:HEAD标签选项B:P标签选项C:body标签选项D:HTML标签答案:body标签题目:HTML代码中,align=center表示选项A:文本加注上标线选项B:文本加注下标线选项C:文本或图片居中选项D:文本闪烁答案:文本或图片居中题目:在HTML文档中使用有序列表应使用()标记选项A:dl选项B:ul选项C:ol选项D:li答案:ol题目:请判断以下说法是否正确:XHTML 是一个 Web 标准。
dw上机考试题库及答案

dw上机考试题库及答案一、选择题(每题2分,共20分)1. 在DW中,以下哪个快捷键用于保存当前文档?A. Ctrl+SB. Ctrl+OC. Ctrl+ND. Ctrl+P答案:A2. 以下哪个不是DW中的布局模式?A. 标准模式B. 布局模式C. 引导模式D. 框架模式答案:A3. 在DW中,如何快速打开“新建文档”对话框?A. Ctrl+NB. Ctrl+OC. Ctrl+SD. Ctrl+P答案:A4. DW中,以下哪个属性用于设置文本的字体大小?A. font-sizeB. font-styleC. font-weightD. font-family5. 在DW中,以下哪个工具用于创建表格?A. 插入表格B. 插入图片C. 插入链接D. 插入表单答案:A6. 在DW中,如何快速打开“查找和替换”对话框?A. Ctrl+FB. Ctrl+HC. Ctrl+GD. Ctrl+R答案:B7. DW中,以下哪个属性用于设置文本的颜色?A. colorB. background-colorC. font-colorD. text-color答案:A8. 在DW中,以下哪个不是CSS选择器的类型?A. 类选择器B. ID选择器C. 标签选择器D. 属性选择器答案:D9. 在DW中,如何快速打开“预览在浏览器”对话框?B. Ctrl+RC. Ctrl+Shift+RD. Ctrl+P答案:A10. DW中,以下哪个属性用于设置元素的边框宽度?A. borderB. border-widthC. border-styleD. border-color答案:B二、填空题(每题2分,共20分)1. 在DW中,使用___________工具可以快速创建一个导航栏。
答案:插入表格2. DW中,使用___________菜单可以访问站点管理功能。
答案:站点3. 在DW中,___________属性用于设置元素的背景图片。
dreamweaver网页设计试题及答案

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。
Dreamweaver网页设计题库全(有答案)

网页设计复习试题(理论)一、选择题1、在网页中不能添加的元素是( D )A、文字、图像B、表格、动画C、声音视频D、纸张等实物2、下面不属于“页面属性”中可以设置的内容( D)A、外观B、链接C、跟踪图像D、首选参数3、下列(B )方法无法添加网页标题A、在HTML代码中添加网页标题B、在文档窗口中添加网页标题C、在网页属性中添加网页标题D、在文档工具栏中添加网页标题4、下面哪个功能不是开始页能够完成的操作(D )。
A、创建新网页B、创建新网站C、打开网页文档D、删除网页文档5、在下面的选项中哪种不属于网页设计的范围? ( C)A、页面内容设计B、网页架构设计C、服务器设计D、LOGO设计6、下面的哪一项不属于网页标准色的三大色系?(D )A、蓝色B、黄/橙色C、黑/灰/白D、绿7、下面文件属于静态网页的是 ( C )。
A、index.aspB、index.jspC、index.htmlD、index.php8、下面选项中哪个不是单元格的水平对齐方式之一(A )。
A、两端对齐B、默认C、居中对齐D、右对齐9、以下说法正确的是( A )A、如果要选择多个非连续的单元格,只要按下[Ctrl]键,依次单击要选择的单元格即可B、表格一旦创建,单元格就不能被合并和拆分了C、表格的列的宽度和行的高度不能重新设置D、以上都正确10、表格的行标记是( A )A、trB、tdC、tableD、tl11、表格的单元格标记是( B )A、trB、tdC、tableD、th12、不可以在插入表格时弹出对话框中设置的属性( C)A、行数B、边框粗细C、边框高度D、列数13、下列关于表格颜色的设置说法正确的是(D )A、只能给表格设置背景颜色不能设置背景图片B、不能对某一行设置背景颜色或背景图片C、不能对一个单元格设置背景颜色或背景图片D、可以对表格、行、单元格分别设置背景颜色或背景图片14、下列不能创建表格的是( D )A、单击[插入]菜单,选择[表格]命令B、单击常用面板中的"表格"按钮C、直接按ctrl+alt+tD、单击[文件]菜单,选择[表格]命令15、下面哪些操作不可以在“文件”面板中完成( D )。
网页制作上机练习

网页制作上机练习
1.在dreamweaver中建立本地站点mysite,建立并设置本地站点的主目录为d:\siteXXX,
其中XXX为自己的学号
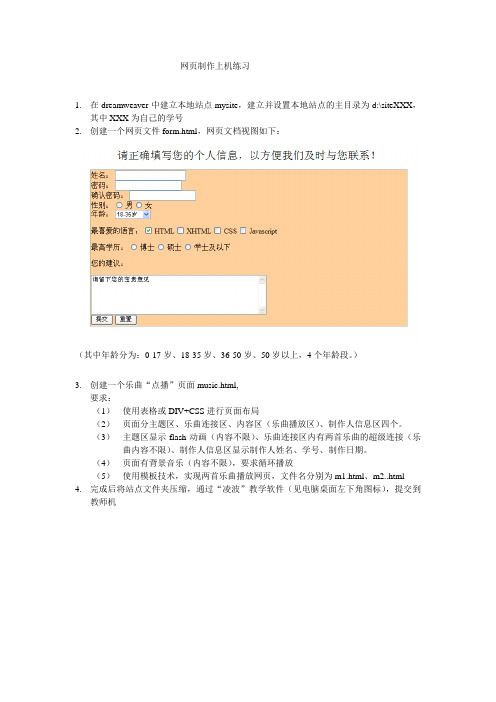
2.创建一个网页文件form.html,网页文档视图如下:
(其中年龄分为:0-17岁、18-35岁、36-50岁、50岁以上,4个年龄段。
)
3.创建一个乐曲“点播”页面music.html,
要求:
(1)使用表格或DIV+CSS进行页面布局
(2)页面分主题区、乐曲连接区、内容区(乐曲播放区)、制作人信息区四个。
(3)主题区显示flash动画(内容不限)、乐曲连接区内有两首乐曲的超级连接(乐曲内容不限)、制作人信息区显示制作人姓名、学号、制作日期。
(4)页面有背景音乐(内容不限),要求循环播放
(5)使用模板技术,实现两首乐曲播放网页,文件名分别为m1.html、m2..html 4.完成后将站点文件夹压缩,通过“凌波”教学软件(见电脑桌面左下角图标),提交到
教师机。
网页设计与制作上机题

1、在Dreamweaver MX中,通过插入图像、嵌套表单与表格、添加表单元素、创建超级链接等知识点,制作如图1示Google搜索网页。
(15分)图1 Google搜索网页2、利用导航条素材,给导航条的其中一个按钮添加弹出式菜单,如图2所示。
(10分)图2 弹出式菜单3、利用椭圆作为遮罩体,制作一幅如图3所示的遮罩层动画效果。
(15分)图3 遮罩层动画效果4、在Dreamweaver MX中,将如图1(左)所示的网页另存为模板,并在其中设置人物图片与文字为可编辑区域。
然后在应用创建的模板编辑文档,得到如图1(右)所示的网页效果。
(15分)图1 应用模板编辑文档5、在Fireworks中,打开如图2(左)所示的动物素材,更改画布大小,然后在画布右边添加附加到路径的文字,效果如图2(右)所示。
(10分)动物素材文字附加到路径效果图1-2 图像效果6、应用分离命令、用滴管工具吸取背景为填充色,制作一幅如图3所示的背景文字效果。
(15分)天空素材背景文字效果图3 背景文字效果7、设计一个旅游网网站的首页,请画出轮廓并加以说明。
参考答案:1、关键提示:①插入图片,居中对齐。
②创建表单。
③在表单中插入四行三列表格,并分别将第一列的第一行至第三行单元格合并、第三列的第一行至第三行单元格合并、第三行单元格合并。
④在表格中添加按钮、单选按钮。
⑤添加文字,并创建超级链接。
2、关键提示:①打开素材图片,应用切片工具创建切片。
②单击鼠标右键,在弹出的快捷菜单中选择“添加弹出式菜单”选项。
③编辑弹出式菜单。
④保存为网页格式(.htm)。
3、关键提示:①绘制矩形,填充渐变色。
②新建图层,输入文字。
③插入帧。
④新建图层,制作圆形遮罩体,将其设置为“遮罩层”。
4、关键提示:①从Dreamweaver中打开超级女模网页,将其另存为模板,然后设置人物和文字为可编辑区域。
②新建模板文档,在可编辑区域插入图片并编辑文字。
5、关键提示:①打开素材图片,然后更改画布大小。
电大dreamweaver网页设计与制作期末上机题及答案

31、网页文件中,能起到动画效果的图形格式是(
)。
选择一项: A. GIF √ B. TIF C. JPEG D. BMP
32、如果要实现页面上有跳转到页面首行的链接,应通过(
选择一项: A. 外部链接 B. 表单 C. 表格 D. 锚点链接 √
)来设置。
33、下列选项中,关于层的说法正确的是(
)。
16、
17、下面哪个标签不符合(X)HTML 的语法结构(
)。
选择一项: A. <title color=”#FFFDDD” >哈利波特</title> B. [book] 网页设计 [/book] √ C. <title>国家开放大学</ title > D. <body />
18、下面哪个选项不符合样式表的基本语法规则 ?(
29、网页制作的超文本标记语言称为( )。
选择一项: A. HTML 语言 √ B. BASIC 语言 C. C#语言
30、在 Dreamweaver 中,下面关于使用列表说法错误的是(
)。
选择一项: A. 列表分为有序列表和无序列表两种 B. 所谓有序列表,是指有明显的轻重或者先后顺序的项目 C. 列表是指把具有相似特 征或者是具有先后顺序的几行文字进行对齐排列 D. 不可以创建嵌套列表 √
19、从网页布局的解析方式来考察,网页布局的不包括下面哪个选项 ?(
)
选择一项: A. 动态布局 √ B. 定位布局 C. 自然布局 D. 浮动布局
20、在 Dreamweaver 中,下面关于验证表单的说法错误的是(
)。
选择一项: A. 会大大减少因程序处理错误事件而造成的不必要的负担 B. 是程序执行前在网络上的验证 C. 以上说法都错 √ D. 验证表单对话框中,在 Value 选中 Require 指定此栏不用填写
《网页设计与制作Dreamweaver》试题(附答案)

理工抽测理论《网页设计与制作》一、选择题(1-40题为单选)1、目前在Internet上应用最为广泛的服务是 ( )。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、为了标识一个HTML文件开始应该使用的HTML标记是 ( )。
A、<table>B、<body>C、<html>D、<a>3、在HTML中,单元格的标记是( )。
A、<td>B、<span>C、<tr>D、<body>4、在网页中最为常用的两种图像格式是( )。
A、JPEG和GIFB、JPEG和PSDC、GIF和BMPD、BMP和PSD5、在HTML中,要定义一个空链接使用的标记是( ).A、<a href=”#”>B、<a href=”?”>C、<a href=”@”>D、<a href=”!”>6、用Fireworks切割图形时,需要的工具是()A、裁剪B、选取框C、切片D、自由变形7、body元素用于背景颜色的属性是()A、alinkB、vlinkC、bgcolorD、background8、下面说法错误的是( )A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录9、在Dreamweaver MX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 ( )A、parentB、_bankC、_topD、_self10、网页制作技术不可以实现由一个文件控制一大批网页 ( )A、CSS文件B、库C、模板D、层11、在网页制作过程中,LOGO的标准尺寸为( )Pixels.A、468*60B、80*31C、88*31D、150*6012、在色彩的RGB系统中,32位十六进制数000000表示的颜色是( ).A、黑色B、红色C、黄色D、白色13、进行站点设置时,关于下图的设置正确的说法是()。
dreamweaver网页设计期中考试(机考)

一、根据下面步骤为网页构建布局1、打开Dreamweaver软件,新建一个HTML文档,将插入点置于文档编辑窗口,插入一个1行5列,宽1000像素的表格,该表格为表格1.2、首先设置表格1的对齐方式为“居中对齐”,然后设置表格1第一个单元格宽25像素,高58像素,第2个单元格宽126像素,第3个单元格宽136像素,第4个单元格宽669像素。
3、在表格1下方插入一个2行3列,宽1000像素的表格,该表格为表格2.4、设置表格2的对齐方式为“居中对齐”,拖动鼠标选中表格2第1列的两个单元格,合并所选单元格。
5、同样,将表格2第1行的第2和第3个单元格合并。
6、在表格2下方插入一个1行3列,宽1000像素的表格,我们称为表格3。
设置表格3的对齐方式为“居中对齐”。
7、将插入点置于表格3第1个单元格中,设置其宽为18像素;将插入点置于表格3第2个单元格中,设置其宽为210像素,“垂直”对齐方式为“顶端”;将插入点置于表格3第3个单元格中,设置其“垂直”对齐方式为“顶端”。
8、在表格3第2个单元格中插入一个9行1列,宽206像素的表格,该表格为表格3-1.9、在表格3下方插入一个1行3列,宽1000像素,其他各项均为0的表格,称为表格4,设置表格4的对齐方式为“居中对齐”。
10、将插入点置于表格4第1个单元格中,设置其宽25像素,高70像素;将插入点置于表格4第2个单元格中,设置其“水平”对齐方式为“左对齐”,“垂直”对齐方式为“居中”;并以同样的方法设置表格4第3个单元格。
11、保存文件为sub.html。
二、新建一个以你名字命名的文件夹,把sub.html文件放在这个文件夹内,把文件夹发送给教师机交卷最终效果图。
电大dreamweaver网页设计与制作期末上机题及答案

6、CSS 是利用什么 XHTML 标记构建网页布局?(
)
选择一项: A. <dir> B. <dif> C. <dis> D. <div> √
7、
正确答案是:模板预览区是①
8、下面 type 标记中的 square 表示的是( )。
选择一项: A. 方块 √ B. 圆点 C. 圆环 D. 字母
9、下面哪个顶层域名(
36、以下几个事件中代表“鼠标滑到”的事件是(
)。
选择一项: A. OnMouse Down B. OnMouse Out C. OnMouse Up D. OnMouse Over √
37、以下(
选择一项: A. ID B. Src √ C. Action D. NAME
)属性不属于表单标记<FORM>的属性。
35、<A href=“index2.html” target=”_top”>链接文字</a> 表示(
)。
选择一项: A. 在浏览器的整个窗口中打开 index2.html,忽略任何框架 B. 在同一个帧或窗口中打开 index2.html C. 在新窗口中打开 index2.html D. 在上一级窗口中打开 index2.html
正确答案是:mailto:// → 启动邮件, telnet:// → 启动远程登陆方式, news:// → 启动新闻讨论组, ftp:// → 进入文件传输服务器, http:// → 进入互联网站点
正确答案是:<input type=”password”> → 密码域, <input type=”text”> → 文字域, <input type=” file”> → 文件域, <input type=”checkbox”> → 复选框, <input type=”radio”> → 单选框
(2020更新)最新国家开放大学电大《Dreamweaver网页设计》机考匹配操作题题库及答案

(2020更新)最新国家开放大学电大《Dreamweaver网页设计》机考匹配操作题题库及答案形成性考核成绩(50%)+机考成绩(50%)=总成绩一、匹配题题目1匹配题Telnet(远程登陆)E-mail(电子邮件)SGML(标准通用标记语言)CSS(级联样式表)BBS(电子公告栏)题目2匹配题标签<img>(图片标记)标签<style>(设定CSS层叠样式表的内容)标签<href>(指定链接地址)标签<b>(粗体)标签<table>(表格标记)题目3匹配题FTP(文件传输tag(标记URL(统一资源定位符)BBS(电子公告栏)CMS(网站内容管理系统题目4匹配题标签<style> (设定CSS层叠样式表的内容)标签<head>(设定网页头部和其他信息)标签<form> (表单)标签<body>(设置文件格式及内容所在位置)标签<img>(图片标记)题目5匹配题标签<head>(设定网页头部和其他信息)标签<table>(表格标记))标签<ol>(有序列表)标签<ul>(无序列表)标签<base>(当前文件的URL全称)题目6匹配题标签<div>(图层标记)标签<frameset>(框架标记)标签<title>(设定显示在浏览器左上方的标题内容)标签<a>(链接标签<style>(设定CSS层叠样式表的内容)题目7匹配题http:// (进入互联网站点)ftp:// (进入文件传输服务器)telnet:// (启动远程登陆方式)news:// (启动新闻讨论组)mailto:// (启动邮件)题目8匹配题<input type=”checkbox”>(复选框)<input type=”text”>(文字域)<input type=” file”>(文件域)<input type=”password”>(密码域)<input type=”radio”>(单选框)二、操作题题目89代码按照如下要求定义div样式效果。
(更新版)国家开放大学电大《Dreamweaver网页设计》机考网考试题题库和答案

(更新版)最新国家开放大学电大《Dreamweaver 网页设计》机考网考试题题库及答案100%通过考试说明:该课目是电大期末考试上机考试的机考课目,本人针对该科目汇总了该科所有的题,形成一个完整的题库,并且每年都在更新(包含单选题、多选题、判断题等)。
该题库对考生的复习、作业和考试起着非常重要的作用,会给您节省大量的时间。
做考题时,利用本文档中的查找工具,把考题中的关键字输到查找工具的查找内容框内,就可迅速查找到该题答案。
本文库还有其他机考及教学考一体化答案,敬请查看。
一、单选题1.在下面哪个是Dreamweaver 的模板文件的扩展名:( )。
A ..html B ..htm C ..dwtD ..txt2.对插入文件中的Flash 动画,不能在属性面板中设置动画的( )属性。
A .动画是否循环播放B. 动画循环播放的次数C. 动画播放时的品质D. 是否自动播放动画3.决定层的显示/隐藏的属性是( )。
A. TagB. VisibilityC. NestingD. Width and Height4.如下图所示,选择多个不连续的单元格。
下面各项操作中能实现这种选择的是( )。
A .在选定第1个单元格后,按下Shift 键,并用鼠标单击其他要选择的单元格B. 在选定第1个单元格后,按下Ctrl 键,并用鼠标单击其他要选择的单元格C. 在选定第1个单元格后,按下Alt 键,并用鼠标单击其他要选择的单元格D. 在选定第1个单元格后,按下Space 键,并用鼠标单击其他要选择的单元格5.格式化表格的作用是( )。
A .将表格内的数据清除B .将表格的行高、列宽等属性清除C .为表格套用已经设置好的样式D .按照预先的设置,将表格的宽和高设置为固定值6.下列关于CSS 的说法错误的是( )。
A .CSS 的全称是Cascading Style Sheets ,中文的意思是“层叠样式表”B .CSS 样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML 属性C .使用Dreamweaver 只能可视化创建CSS 样式,无法以源代码方式对其进行编辑D .CSS 的作用是精确定义页面中各元素以及页面的整体样式7.关于绝对路径的使用,以下说法错误的是()。
Dreamweaver上机练习

Dreamweaver上机练习练习一基本操作[题目中所有用到的网页素材都放在”素材”文件夹下面]一、建立本地站点1.在F盘根目录下建立一个名为web+你的后6位学号的子文件夹,如:web123456。
2.在web文件夹下,建立一个名为images的子文件夹(存放网站用到的所有的图片文件)。
3.定义一个本地站点,其中站点名称为:XXXwebsite,站点的根目录为(1)建立的文件夹。
二、制作“心的绿叶”网页1.制作一个标题为“心的绿叶”的网页,设置该网页的属性如下:网页背景色为666600,文本颜色为FFFFFF,左边距、上边距均为50像素。
2.在网页中输入如图所示内容。
心的绿叶心的无数无形的绿叶,千年万代一簇簇在我的周围舒展。
我隐附于林木,它们是渴饮阳光的执着的化缘僧,每日从青天舀来光的甘汁,把贮存的看不见的不燃的火焰,注入生命最深的骨髓;从繁花,从百鸟歌唱,从情人的摩挲,从深受的承诺,从噙泪献身的急切,提炼淳香的美的结晶。
被遗忘的或被名记的美质的众多形态,在我的条条血管里留下“不朽”的真味。
如诗年华禅言心语偶尔心动蓦然回首Copyright 2006gxnnXXX 版权所有3.网页中有两条水平线,将上面的水平线的宽设置成100%、高设置成2,下面的水平线的宽设置成300像素,两条水平线均水平居中,颜色均设置为红色。
将该网页保存在web文件夹下,文件名为luye.htm,预览。
4.插入图片(1)在第一段的段首插入[给定的“素材”文件夹]中的图片ly.jpg。
(2)设置图片与文字间的水平边距与垂直边距均为5像素。
(3)设定该图片的替代文字为:心的绿叶。
(4)设置该图片的边框2。
保存、预览结果。
5. 制作鼠标经过图像(1)在第二条水平线的上面制作一个鼠标经过图像。
(2)其原始图像为“素材”文件夹中的图片fanj1.jpg,鼠标经过图像为“素材”文件夹中的图片fangj2.jpg。
保存、预览。
6. 插入Flash文本和Flash按钮(1)将“心的绿叶”四个字去掉,在其位置插入Dreamweaver提供的Flash文本:心的绿叶,效果如下图所示。
《Dreamweaver网页设计》机考参考答案

单选题C1、下面哪个顶层域名()可以用来标识非盈利的组织、团体。
A. .com B. .gov C. .org D. .mil B2、通过表单发送数据,在发送机密用户名和密码时,信用卡号或其他机密信息时,为保证传递信息安全,最先使用()。
A.GET方法 B.POST方法 C.默认方法 D.FTP方法D3、如何在新窗口中打开链接?()。
A. <a href=”#” new>B. <a href=”#” target=”_blank”>C. <a href=”#” target=”_self”></a>D. <a href=”#” target=”_blank”></a>B4、CSS是利用什么XHTML标记构建网页布局?()。
A. <dir>B. <div>C. <dis>D. <dif>A5、下面哪些标签符合(X)HTML的语法结构()。
A. <NAME>张三</ NAME >B. <Book> <Name>哈利波特 </ Book > </Name>C. [body]远程教育[/body]D. {book=网页设计}C6、给出你认为最合理的定义标题的方法()。
A.<span class="heading">文章标题</span>B.<p><b>文章标题</b></p>C.<h1>文章标题</h1>D.<strong>文章标题</strong>D7、下面哪个选项不符合样式表的基本语法规则 ( )。
A. a:link {color: #FF3366;font-family: "宋体";text-decoration: none;}B. a:visited {font-family: "宋体";color: #339900;text-decoration: none;}C. a:hover {color: #FF6600;font-family: "宋体";text-decoration: underline;}D. a:active (font-family: "宋体";color: #339900;text-decoration: none;)D8、以下几个事件中代表“事件会在域的内容改变时发生”的事件是()。
Dreamweaver上机考试题目-dreamweaver试题库-网页制作试题

Dreamweaver上机考试题目-dreamweaver试题库-网页制作试题网页设计上机考试题集注意:所有题目中涉及的素材都在考试文件夹内,其中图片在下面的pic文件夹中,音乐、flash在media文件夹。
1)在1.html中的顶部添加一个锚点链接,点击之能立即到达页面最底端。
2)将1.html中的所有链接的默认样式改成红色字体及不带下划线(使用CSS规则a:伪类)。
3)在2.html页面中将地图中的烟水亭位置增加一个热点链接指向pic文件夹下的烟水亭.jpg,实现点击看到烟水亭大图的效果。
4)在框架网页4.html中左侧文章索引部分增加一个新文章(1.html)链接,并且实现在点击链接后让新文章出现在右侧正文栏框架中。
5)在框架网页4.html中左侧文章索引部分增加一个友情链接的菜单项如下图所示(链接可随意设置):6)在1.html中添加一个会飞的蝴蝶(butterfly.gif)的动画。
7)修改框架页面4.html中的索引为列表,并创建CSS规则让列表项目符号自定义成图片(new.jpg)。
8)将3.html中的表格边框设置成只有外边框而内部单元格则没有,如下图效果9)将3.html中的表格单元格2拆成2列,其中第二列插入图片(pic/嘻嘻.jpg),并且让图片靠上边对齐,如右图所示:10)在5.html页面中制作一个简易的Flash相册,要求自动翻页,并包含2张图片(pic/photo1.jpg、photo2.jpg)11)将其它素材中的右键菜单插件安装后,再在Dreamweaver中打开4-右.html,调用此插件制作一个简易的右键菜单(添加一个访问网易的链接)。
12)在5.html中添加一首背景音乐1001.mid,并让他只播放一次。
此外在5.html中添加一个mp3的音乐播放器,带有控制界面,并且只能点击后才会开始播放。
13)在5.html中实现鼠标移上“班级相册”时弹出一个更详细的链接列表,包含“1041的相册”“1042的相册”2个选项。
更新版)最新XXX《Dreamweaver网页设计》机考网考试题题库及答案

更新版)最新XXX《Dreamweaver网页设计》机考网考试题题库及答案最新国家开放大学电大《Dreamweaver网页设计》机考网考试题题库及答案,100%通过。
1.Dreamweaver的模板文件的扩展名是.dwt。
2.在插入文件中的Flash动画中,不能在属性面板中设置动画的循环播放次数属性。
3.决定层的显示/隐藏的属性是Visibility。
4.在选定第1个单元格后,按下Ctrl键,并用鼠标单击其他要选择的单元格可以实现选择多个不连续的单元格。
5.格式化表格的作用是为表格套用已经设置好的样式。
6.关于CSS的说法错误的是使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑。
7.关于绝对路径的使用,不正确的说法是使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径。
8.在Dreamweaver中,超级链接标签具有四种不同的状态,不属于标签状态的是bgm。
最近,XXX推出了一门名为《Dreamweaver网页设计》的课程,其中包含了机考和网考试题题库及答案,通过率高达100%。
1.Dreamweaver使用.dwt作为模板文件的扩展名。
2.在插入Flash动画时,属性面板无法设置动画的循环播放次数属性。
3.显示/隐藏层的属性是Visibility。
4.您可以按下Ctrl键并单击要选择的其他单元格,以选择多个不连续的单元格,如下图所示。
5.表格格式化的作用是为表格套用已经设置好的样式。
6.关于CSS,错误的说法是使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式进行编辑。
7.关于绝对路径的使用,不正确的说法是使用绝对路径的链接不能链接本站点的文件,只能使用相对路径链接本站点文件。
8.在Dreamweaver中,超级链接标签有四种不同的状态,其中不属于标签状态的是bgm。
删除了格式错误的段落和错误的选项。
对每个问题进行了简洁的改写。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计(Dreamweaver)》上机练习
一、在监考教师指定的E盘创建一个个人文件夹,名字为学号-姓名的全部拼音。
要求:学号使用考生的完整学号,如某考生的学号为070106001,姓名为“张红”,则文件夹的名称应为“070106001- zhanghong”。
将网页设计所需素材复制到此文件夹中。
以此文件夹为站点根文件夹,以个人姓名(如“张红”)为站点名称,创建站点。
二、按下面的要求创建站点内容、设计网页。
1. 站点【主页】内容如图1所示。
页面背景颜色、文本字体颜色等格式可以自定。
要求:“欢迎浏览我们的网站—考生的真实学号与姓名”是滚动字幕,导航区有4个链接点(或Flash按钮)分别链接到4个相关页面;“制作人”文本右边为考生的真实学号与姓名,并做Email链接。
左上方的图片如图2所示为自动交换图像。
图1 【主页】内容
图2 【主页】中的自动交换图像
2.【主页】中“地理位置”所链接的页面背景颜色与主页相同,其它格式自定。
3.【主页】中“旅游线路”所链接的页面如图3所示,背景颜色与主页相同,其它格式自定。
图3 【旅游线路】网页
4.【主页】中“观光景点”所链接的页面采用上下框架结构,页面背景颜色与主页相同,如图4所示。
(1)在页面上部框架,文本“考生学号-姓名”从左向右沿曲线运动。
图4 【观光景点】网页
(2)框架上部左上角的图片如图5与图6所示为鼠标经过图像。
图5图6
右上角的图片链接到站点的主页文件,在新窗口打开,并且有替代文本“返回主页”。
(3)当鼠标单击框架下部图片时,图片上的文本增加背景色,颜色自定。
(4)单击框架上部三个链接点“月亮湾”、“观鱼亭”、“变色湖”,其所链接的页面分别显示在框架下部,如图7所示。
图7 月亮弯观鱼亭变色湖
5. 【主页】中“生活提示”所链接的页面如图8所示,页面背景颜色与主页相同,其它格式可以自定。
要求:水平线下面的6个链接点分别链接到同一页中的6个锚点。
页面左上角的图片链接到站点的主页文件,并且有替代文本“返回主页”。
图8 【生活提示】网页
6.新建名为mycss1的CSS样式表,在其中重定义标签body,并将该样式表应用于创建的所有网页,样式表的要求如下:
页面背景颜色为#FFCC99,文本字体为隶书,大小14px
7.新建名为mycss2的CSS样式表,并将该样式表应用于“生活提示”网页,样式表的要求如下:
当链接未被点击时(link):文字无下划线、大小为12px、颜色为#0000FF;
当鼠标移动到链接上时(hover):文字有下划线,大小为14px、颜色为#FF3300;
当点击链接后(active):文字无下划线,大小为12px、颜色为#FF66FF。
