网站建设要求
对网站建设的建议

对网站建设的建议随着互联网的快速发展,网站建设在各个领域都变得越来越重要。
一个好的网站不仅能够提供信息和服务,还能为企业或个人带来更多的商机和声誉。
在网站建设方面,以下是一些建议:1. 设计简洁明了:网站的设计要简洁明了,排版工整,页面元素要有合理的布局,使得用户能够快速找到所需的信息,提供良好的用户使用体验。
2. 响应式设计:随着移动设备的普及,越来越多的用户通过手机或平板电脑访问网站。
因此,网站建设要采用响应式设计,确保在不同的设备上都能够正常显示和操作。
3. SEO优化:搜索引擎优化是一个重要的网站建设方面。
通过合理的关键词选择,页面优化以及其他SEO技术手段,提高网站在搜索引擎中的排名,增加网站的曝光率和流量。
4. 提供有价值的内容:网站的内容是用户访问的主要原因之一。
为了吸引用户并提高留存率,建议网站提供有价值的内容,如文章、视频、图片等,满足用户的需求。
5. 加强网站安全:随着网络犯罪的增长,网站安全问题变得越来越重要。
建议网站建设中加强安全措施,如使用安全的服务器、加密数据传输、定期备份等,以保护用户信息的安全。
6. 快速加载速度:用户访问网站时,加载速度是一个重要的指标。
如果网站加载速度过慢,用户可能会选择离开。
建议网站优化加载速度,如优化图片、压缩代码、选择合适的主机等,提高用户的访问体验。
7. 用户参与:建议网站建设中增加用户互动和参与的机会,如留言板、论坛、评论等功能。
用户的参与能够增加用户粘性,提高网站的互动性和口碑。
8. 数据分析与改进:通过数据分析来了解用户的访问行为和偏好,从而进行网站的优化和改进。
建议网站建设中加入数据分析功能,如Google Analytics等。
9. 社交媒体整合:随着社交媒体的兴起,社交媒体的整合已经成为网站建设的一个重要方向。
建议网站建设中添加社交媒体的分享和关注按钮,方便用户与网站进行互动和分享。
10. 定期更新和维护:一个好的网站需要定期进行更新和维护。
网站建设实施方案

网站建设方案一、网站建设目的实现全新的公司对外宣传形象;提供客户咨询服务、解决方案等,辅助公司产品营销。
二、网站定位1.科技、创新、朝气、锐意进取;2.以企业形象宣传和产品营销为导向;3.结构清晰,层次分明。
三、网站风格1.页面风格要有现代感、有新意、体现科技创新和地图特点;强调色彩、时尚、但要求协调、页面流畅,不可以给用户凌乱的感觉、保证浏览者在较短的时间内看到最想看到的内容;注重页面和banner、flash和图片的协调;合理安排首页的信息,避免信息过多分不清主次,造成信息冗余。
2.颜色色彩要与VI 相同,页面要求精致,通过页面体现技术实力和数据权威;搭配图片、banner、flash等装饰,使得页面有灵活性。
四、网站设计原则1.在网站的设计和开发过程中,我们要求遵循以下原则:一致性——符合网站的定位思想,各页面之间要有连续性;易用性——系统设计制作使用的技术对使用者的专业技能没有特殊要求,方便个人和客户的使用;高效性——网站页面的设计简洁、美观,尽可能地提高浏览速度,突出主要信息。
导航系统在层次清晰的同时方便浏览者对相关信息和服务的访问;可扩展性——为保证公司未来发展的需要,同时兼顾系统建设的阶段性,尽量减少模块间的连动设计,便于今后系统扩展与升级;安全稳定性——在充分考虑网站功能的同时,应格外重视网站的安全和稳定性;多用户——考虑到网站的使用者同时操作的情况,系统支持多人操作;可移植性原则——采用的开发技术不仅满足现在的应用需求,而且要适应未来的发展趋势,在以后的升级、移植工作方便,降低二次开发成本。
五、平台用户类型该平台用户分为二类:1.网站管理员网站的系统管理员——整个网站系统的一级管理员,包括对普通管理员的增、删、及属 性更改,系统性能的监控。
网站的普通管理员——整个网站二级管理员,接受系统管理员分配的指定权限范围,对 信息频道、内容上传等进行管理。
2.网站浏览用户可以对网站上的信息进行浏览,下载。
门户网站建设方案

门户网站建设方案一、引言随着互联网的快速发展,门户网站成为了人们获取信息的重要渠道之一。
本文将针对门户网站的建设方案进行探讨与介绍,帮助企业或组织在建设门户网站时能够充分利用互联网资源,提升品牌形象和用户体验,实现商业目标。
二、需求分析1. 目标群体:明确门户网站的主要目标群体,比如商务人士、学生群体或社交用户等。
2. 功能需求:根据目标群体的需求,确定门户网站所需要具备的功能模块,如新闻资讯、社区互动、电子商务等。
3. 设计要求:门户网站的设计要符合企业或组织的品牌形象和用户体验要求,包括页面布局、颜色搭配和交互设计等。
三、技术选型1. 后端技术:选择适合的后端技术框架,如Java、PHP或Python 等,根据项目的具体需求和开发团队的实际能力进行选择。
2. 前端技术:采用响应式设计,确保门户网站在不同设备上都能够良好展示,并利用HTML5、CSS3等前端技术提升用户体验。
3. 数据库选择:根据网站需求选择适合的数据库,如MySQL、Oracle或MongoDB等,以确保数据的安全性和高效性。
四、系统架构1. 后端架构:采用分层架构,将业务逻辑、数据访问和界面展示层分离,提高代码的可维护性和扩展性。
2. 前端架构:采用MVVM(Model-View-ViewModel)或MVC (Model-View-Controller)的前端模式,将前端逻辑和数据分离,提高代码复用性。
3. 服务器架构:根据访问量和并发需求选择合适的服务器架构,比如单机部署、集群部署或云服务器部署等。
五、安全保障1. 数据安全:采用加密算法保障用户数据的安全传输和存储,并设置权限管理系统以防止非法访问。
2. 网络安全:采用防火墙、入侵检测系统等网络安全措施,及时发现并阻止潜在的网络攻击。
3. 用户隐私保护:遵守相关法律法规,明确用户隐私权利,并建立规范的用户信息管理系统。
六、运维管理1. 网站监控:采用监控工具实时监测网站的运行状况,并及时发现和解决可能产生的问题。
网站建设工作方案

网站建设工作方案网站建设工作方案11、目的为AussiWeb公司设计一个电子商务网站。
2、网站需求2.1网站功能搜索功能:用产品号,产品名称或产品分类就可以快速搜索到一个产品。
菜单功能:可以方便地转到另外的网站分类。
比如:如果一个正在看T恤衫的用户想知道如何在线购买,可以通过菜单功能直接转到帮助功能去找相应的信息。
网站会员管理:管理注册了的会员用户信息,联系方法和他们下的订单。
也可以让产品的价格只显示给注册了的用户。
购物车功能:用来实现网上付款。
公告栏:在网上发布信息,诸如新产品到货,本月打折商品和清货的产品信息。
留言板:用户可以在线给你公司留言,比如关于你公司产品或服务的问题。
网站后台管理:通过网站后台管理程序,你公司可以自己更新产品,比如放上新产品,撤掉旧的或是销售完的.产品。
还可以管理和察看你的网站注册的用户的信息。
网站地图:这个功能是为了让搜索引擎能够更容易发现你公司的网站。
现在很多人是通过搜索引擎来寻找它们需要的网站,比如零售店主可能就会通过Google(一个的搜索网站)来找网上的批发商。
2.2网站栏目2.2.1首页/欢迎页包含:公司简介;随时更新的几个热门的推荐或打折产品展示;用户登陆功能;随时更新的公告信息(参考公告栏)、2.2.2产品展示产品分类表,比如分类包括T恤衫,上衣,短裤;新到货产品表;打折产品表;产品按品牌分类表;产品和价格总览表;在线购物;2.2.3关于我们你公司介绍信息,包括公司历史,服务,产品,背景等等信息。
2.2.4联系我们你公司的联系方法,包括公司地址,电子邮件,电话,传真,邮箱还有用户留言板。
2.2.5帮助所有帮助信息,比如付款方式,送货方式说明,用户注册方法和用户隐私条款等等。
3、你公司需要提供的材料制作网站需要你公司提供的一些信息:3.1你公司想要放到网上的图片,照片,比如店铺的照片;3.2网站的主色调,你希望网站以哪种颜色作为主色调;3.3关于你公司的一些信息,比如公司介绍,宣传册,服务宗旨;3.4另外一些你觉得你公司想要提供并放到网上的材料。
网站建设需求说明书

网站建设需求说明书一、背景和目标随着互联网的普及和发展,网站已成为企业宣传和推广的重要工具。
一个现代化、用户友好的网站对于企业的形象塑造和品牌推广至关重要。
因此,为了满足企业对于建设一个能够展示核心业务、提供在线服务和吸引潜在客户的网站的需求,本文为网站建设制定了一系列的需求说明。
二、整体要求1. 响应式设计:网站需要能够自适应不同终端设备的屏幕尺寸,包括桌面、手机和平板等设备。
2. 浏览器兼容性:网站应在主流浏览器(如Chrome、Firefox、Safari和Edge等)上保持良好的显示效果。
3. 内容管理系统:可通过后台管理界面对网站内容进行更新和管理,并支持多种内容格式,包括文本、图片和视频等。
4. 前端性能优化:网站需要具备较快的加载速度,减少用户等待时间。
5. SEO友好:网站需要按照搜索引擎优化的要求进行设计,以提高在搜索引擎排名中的竞争力。
三、页面和功能需求1. 首页:展示企业的核心业务和品牌形象,包括企业简介、新闻动态和联系信息等。
2. 产品/服务页面:详细介绍企业的产品或提供的服务,包括文字、图片和视频等形式。
3. 新闻/博客页面:展示企业的新闻动态、行业资讯以及与客户分享的意见和见解等。
4. 客户案例页面:展示企业的成功案例和与客户的合作情况,包括文字、图片和视频等形式。
5. 联系我们页面:提供企业的联系信息,包括电话号码、地址和在线留言功能等。
6. 在线服务:为用户提供在线预约、查询和支付等功能,方便用户获取相关服务。
7. 用户注册与登录:为用户提供注册和登录功能,以提供个性化的服务和管理功能。
8. 多语言支持:支持多种语言,方便不同国家和地区的用户浏览和操作。
四、安全和隐私1. 数据安全:确保网站数据的安全性和完整性,防止被未授权的访问和篡改。
2. 隐私保护:确保用户个人信息的安全性和保密性,符合相关隐私保护法规的要求。
3. 防止恶意攻击:具备一定的安全防护措施,如防止DDoS攻击和SQL注入等。
门户网站建设方案

门户网站建设方案一、背景和需求分析随着互联网的高速发展,门户网站成为企业展示形象、发布信息和进行互动交流的主要渠道之一。
因此,建设一款符合公司形象、方便用户使用、包含丰富内容的门户网站显得尤为重要。
在门户网站建设中,需要考虑以下几个方面:1.用户需求:用户访问门户网站的主要目的是获取相关信息,因此网站内容的设置和更新十分关键。
2.设计模式:网站的设计需简单、美观且符合公司形象,同时不能过于复杂影响用户使用。
3.技术支持:门户网站需使用高效稳定的技术支持,以保证网站的流畅性、安全性和稳定性。
二、门户网站建设方案基于以上分析,本公司门户网站建设方案主要包括以下几个方面:1.网站设计本网站设计区分为独立识别符、导航条、页面展示区、页面底部四个部分,其中独立识别符需包含公司LOGO和网站名称,导航条包含主页、服务介绍、新闻中心、联系我们四个主要板块。
页面展示区包含公司相关信息的展示,如业务范围、团队介绍、成功案例、客户评价等。
页面底部包含版权声明、法律声明、联系方式、友情链接等。
2.网站内容本网站将分为以下几个板块:(1)主页:展示公司信息,包含公司简介、核心业务、专业团队、服务优势等。
(2)服务介绍:详细介绍公司服务内容,包括企业管理咨询、市场营销咨询、财务顾问咨询等。
(3)新闻中心:发布公司动态、行业新闻、重要通知等。
(4)联系我们:提供公司联系方式,包括公司地址、电话、邮箱等。
3.技术支持本网站将采用PHP+MySQL技术,使用CMS(content management system)进行管理,以便于网站的内容维护和更新。
同时使用响应式设计,以不同设备如PC、移动设备等,都能流畅浏览。
保证网站高效、稳定、安全运行。
三、实现效果通过本门户网站建设,我们将实现以下目标:1. 展示公司形象:营造专业、高效、可靠的公司形象,让更多的潜在客户了解和信任我们。
2. 提供信息服务:网站内容丰富、及时、专业,为用户提供全方位信息服务,吸引更多的用户访问。
《网站建设方案》(范文20篇)

《网站建设方案》(范文20篇)《网站建设方案》篇11、网站的导航系统网站采用全局导航系统,访问者可以清楚了解网站的内部结构,方便他们在不同部门之间跳转。
2、功能模块网站建设以界面的简洁化,功能模块的灵活变通性为原则,为___数码产品有限公司网站设计制作维护人员提供一个自主更新维护的动态空间和发挥余地,去完善办好他们的网站,达到一次投资,长期受益,降低成本的根本目的。
3、网站首页网站首页是网站的第一内容页,整个网站的最新、最值得推荐的内容将在这里展示。
以达到整个公司的企业形象的和谐统一;在制作上采用ASP动态页面,系统可以调用最新的内容在首页显示。
在内容上,首页有公司的新闻热点,推荐产品等信息,并且管理员在后台可以动态更新首页的内容,使整个网站时时充满生机和活力。
在设计上,注重协调各区域的主次关系,以营造高易用性与视觉舒适性的人机交互界面为终极目标。
给浏览者耳目一新的感觉,吸引浏览者经常访问___数码产品有限公司网站。
4、主要栏目(1)关于___数码产品有限公司本栏目采用静态页面,主要功能是宣传企业,通过对的基本情况、文化理念、服务、产品的了解,使___数码产品有限公司为更多客户所熟悉、信赖。
在页面设计上,我们采用灵活运用多种动画效果,力求将___数码产品有限公司的企业形象予以的传达。
(2)企业荣誉本栏目采用静态页面,主要内容为介绍公司所获得的荣誉证书、通过的技术认证等信息,可以采用图片加文字的表现手法。
(3)企业动态本栏目为动态,其主要内容就是及时发布出___数码产品有限公司公司内部新闻、活动。
(4)产品介绍本栏目为动态,其主要内容就是介绍公司最新产品的种类和价格等。
此栏目为整个网站的重要部分。
网站采用产品展示系统来管理产品。
这样,产品信息的发布非常方便、快捷,而且能给网站访问者提供非常强大的产品快速查找的功能。
(5)信息反馈信息反馈采用静态页面,实现方式为一个反馈表单,客户可以在线填写表单信息,内容以电子邮件形式发送到管理员信箱。
XXXXXX网站平台建设要求

XXXXXX⽹站平台建设要求XXX集团公司⽹站平台建设要求根据公司发展需要,基于⽬前公司以集团公司模式进⾏运作现状,需要建设统⼀的集团公司⽹站平台,提升公司服务质量和频率,更好地展⽰公司形象,满⾜客户需求。
拟定以下⽹站平台建设要求,请被邀请⽅按以下要求制定具体⽹站及平台建设⽅案,并提供相应的建设及服务报价。
1.⽹站设计要素●整体布局体现XXXXX公司作为风电⾏业龙头企业的形象,⾊系搭配需要具有风⼒发电新能源特⾊、与公司LOGO及主⾊调相协调。
界⾯简洁,⼤⽓,体现电⼒⾼科技企业特征。
●主要内容内容:需要提供关于产品或服务的信息:容易理解;容易查询;产品在线⾃由询价。
●浏览速度页⾯下载速度是⽹站留住访问者的关键因素,确保主页速度尽可能快。
●图形设计图形和版⾯设计要基本反映产品及业务领域,兼顾专业和⾮专业领域⼈⼠的直观性。
●⽂字可读图⽂并茂,吸引眼球。
●标题可读⽹页易于阅读,标题、副标题及相应的独⽴信息清晰可辨,浏览者能够迅速发现其感兴趣内容。
●⽹站导航导航位置显著且易操作,不仅限于⼀处导航⼊⼝。
●站内搜索⽀持站内⽂章搜索、⽂章分类查询。
2.⽹站平台建设规范⽬录结构⽹站⽬录结构清晰,层次分明,⽬录层次以3层为宜,⽂件命名简洁易记。
⽂字标准建设⽅⾃⾏确定,与页⾯整体相协调,整齐,疏密得当。
图⽚标准图⽚均采⽤GIF和JPG图⽚格式,并在制作时尽量压缩图⽚的字节数,提⾼⽹页的打开速度。
适⽤移动终端⽹站需要采⽤响应式技术开发、适⽤不同系统的移动终端⽤户使⽤。
⽹站系统应符合unicode国际编码规范,⽀持IE、Google、⽕狐等主流浏览器。
3.主要建设内容:中⽂平台:⽹站功能包括但不限于以下需求:⼀、⽹站前台设计1、⽹站⾸页2、公司概况3、新闻中⼼4、业务领域5、产品解决⽅案6、客户服务7、⼈才招聘8、⼆、⽹站后台设计1、公司概况后台增删改。
2、新闻中⼼后台增删改。
3、产品中⼼后台增删改。
1)、产品⾃动增、删、改,每⼀级的产品类别名。
网站建设招标书

网站建设招标书尊敬的各位招标方:我公司即将进行网站建设项目,特此向各位发出招标书,希望能够寻找到合适的合作伙伴。
以下是本次招标书的详细内容和要求。
一、项目背景及目标随着互联网的迅猛发展,网站成为企业展示形象和推广产品的重要渠道之一。
我公司希望通过建设一个具有良好用户体验和功能的网站,提升品牌形象,扩大市场份额,并为现有客户提供更好的服务。
本项目的目标是建立一个具有创新设计、易于导航、信息全面、反应迅速等特点的网站,为用户提供一站式服务,包括产品介绍、在线咨询、订单提交等功能。
二、招标要求1. 网站设计和开发(1)网站设计:要求界面简洁大方、美观大气,符合公司形象,并充分考虑用户体验,注重交互性和导航性。
(2)网站开发:要求基于现有技术和框架开发,保证网站的稳定性和安全性。
同时,还要提供后期维护和升级的支持。
2. 内容管理系统(CMS)要求实现网站内容的在线发布、修改和管理,包括文字、图片、视频等多媒体内容的支持。
同时,还要考虑到多平台兼容性,实现网站内容的自适应显示。
3. 数据库管理要求具备可靠的数据库管理系统,能够保证网站数据的安全性和稳定性,同时支持数据备份与恢复。
4. SEO优化要求网站具备良好的搜索引擎优化技术,提高网站在搜索引擎上的排名,增加自然流量。
5. 响应式设计要求网站具备响应式设计,能够在不同设备上自适应显示,包括桌面电脑、平板电脑和手机等。
三、报名方式及要求符合以下条件的公司均可报名参与本次招标:1. 具备网站设计和开发经验,能够提供相关案例和客户评价。
2. 具备较强的团队开发能力,包括设计师、前端开发、后端开发等。
3. 具备良好的沟通能力和服务态度,能够与公司进行有效的合作。
报名方式及截止时间:请各公司将报名材料以电子邮件的形式发送至xx公司指定邮箱,截止时间为xx年xx月xx日。
报名材料包括:(1)公司简介:包括公司背景、人员组成、技术实力等。
(2)项目经验:最近三年内完成的类似项目案例。
网站设计要求及规范(参考模板)

网站设计要求及规范(参考模板)1. 网站设计概述本文档旨在提供网站设计的要求及规范,以确保网站设计满足用户期望并提供良好的用户体验。
2. 网站设计要求2.1 用户界面设计- 界面设计应简洁、直观、易于使用。
- 界面配色应考虑品牌形象,并保证足够的对比度。
- 字体选择应具有良好的可读性,避免使用过小或过大的字号。
2.2 导航设计- 导航设计应清晰、简洁,并能够快速指引用户找到所需信息。
- 导航条应位于页面的顶部或侧边,且在整个网站中保持一致。
2.3 响应式设计- 网站设计应支持多种设备和屏幕尺寸,包括桌面、平板和移动设备。
- 布局和元素应适应不同尺寸的屏幕,并保证内容的可读性和可操作性。
2.4 图片和多媒体- 图片和多媒体素材应具有高质量、清晰度和视觉吸引力。
- 图片应符合网站主题,并被适当地压缩以提升网页加载速度。
2.5 页面加载速度- 网站设计应考虑页面加载速度,以便提供快速的用户体验。
- 优化图像、CSS和 JavaScript 文件,并使用缓存技术以减少页面加载时间。
3. 网站设计规范3.1 设计风格- 设计风格应符合品牌形象和目标用户群体的喜好。
- 统一使用设计元素,如颜色、字体和图标,以保持整体一致性。
3.2 布局与结构- 页面布局应合理分区,清晰展示各个模块的内容。
- 结构层次清晰,重要信息应置于用户容易注意到的位置。
3.3 响应式布局- 响应式布局应根据不同设备的屏幕尺寸,自动调整页面布局和元素的显示方式。
3.4 标准化与兼容性- 在各种主流浏览器和操作系统下都能正常显示和运行。
- 注意设计与开发中的兼容性问题,并及时进行测试和调整。
3.5 辅助功能- 网站设计应考虑辅助功能,以便视力或听力受损的用户也能正常使用网站。
- 提供合适的文本描述、键盘导航和语音辅助等功能。
4. 总结本文档介绍了网站设计的要求和规范,包括用户界面设计、导航设计、响应式设计、图片和多媒体、页面加载速度、设计风格、布局与结构、响应式布局、标准化与兼容性以及辅助功能等方面。
网站建设方案_网站框架及制作流程

网站建设方案_网站框架及制作流程一、网站框架设计1.网站定位和目标:确定网站的定位和目标,例如是用于电商、新闻、社交等方面。
2.用户画像和需求分析:分析目标用户的特点和需求,以便在设计和功能开发中更好地满足用户的要求。
3.网站结构设计:设计网站的整体结构,包括主页、分类页面、内容页面、个人中心等,以便用户能够方便地浏览和使用网站。
4.页面布局设计:设计网站不同页面的布局,包括导航栏、内容展示区、侧边栏等,以便使用户能够快速找到所需信息。
5.功能模块设计:根据用户需求和网站定位,设计相应的功能模块,例如用户注册登录、商品展示、功能等。
6.响应式设计:考虑到不同设备的适应性,进行响应式设计,以便网站能够在不同终端上有良好的显示效果。
二、网站制作流程1.网站需求分析:收集用户需求,明确网站的要求和功能,制定详细的需求文档。
2.手绘草图设计:根据需求文档,进行手绘草图设计,初步呈现网站的整体布局和结构。
3.界面设计:基于手绘草图设计,进行界面设计,包括颜色、字体、图标等,以便使网站具有良好的视觉体验。
4.切图和编码:根据界面设计,进行切图和编码工作,将设计良好的界面转化为实际的网页。
5.前端开发:根据切图和编码,进行前端开发工作,包括网页的布局、样式、动画等。
6.后端开发:根据网站的功能设计,进行后端开发,包括数据库设计、接口开发、数据处理等。
7.测试和调试:进行网站的功能测试和调试,确保网站的正常运行和用户体验。
8.上线和发布:将网站部署到服务器上,并进行上线和发布,以便用户可以访问和使用网站。
9.运维和维护:根据用户反馈和需求,进行网站的运维和维护工作,包括更新内容、修复漏洞等。
三、注意事项1.在设计网站框架时,要充分考虑用户需求和用户体验,以便使网站更易用、易懂和易操作。
2.在制作流程中,要充分考虑前后端的协作和沟通,以便能够顺利完成网站的开发工作。
3.在开发过程中,要进行充分测试和调试,确保网站能够正常运行,并及时修复发现的问题。
门户网站建设方案

门户网站建设方案一、项目概述为了更好地展示企业形象、宣传企业品牌、传播企业文化、提高品牌知名度、扩大市场影响力,以及提升企业与社会各界的交流与合作,门户网站的建设已成为现代企业不可或缺的一环。
本项目是建立一家企业门户网站,旨在提供一个国际化、专业化、交互性强的在线平台,构建一个企业展示门户网站。
二、网站建设目标1.提升企业形象:通过网站展示企业形象和实力,提升品牌知名度和信誉度。
2.提供优质服务:建立一个用户友好的平台,提供优质的商品和服务,为用户提供便利高效的购物体验和解决方案。
3.扩大市场影响力:通过网站将企业的产品、文化、理念等传播到更广泛的市场和受众中,提升市场竞争力。
4.加强交流合作:与客户、合作伙伴、社会各界建立良好的互动交流渠道,增进相互了解,达成合作共赢。
三、网站建设内容1.首页:展示企业形象、业务范围、行业新闻、最新活动、特色产品、联系方式等。
2.企业简介:介绍企业的历史、发展、愿景、文化、业务范围、优势等。
3.产品展示:详细介绍企业的产品和服务,包括产品特点、产品目录、产品图片、技术参数等。
4.新闻资讯:发布企业及行业的最新动态、行业新闻、政策解读等信息。
5.合作伙伴:介绍企业的合作伙伴、合作方式、业务范畴等。
6.人才招聘:发布人才招聘信息、职位需求、招聘流程等。
7.在线售后:提供用户在线购物、订单查询、退换货流程的解决方案。
8.联系我们:提供企业地址、联系电话、邮箱、在线客服等联系方式,同时也可以流量转化和用户留言。
四、网站建设技术要求1.安全性:采用SSL加密技术,保证网站交互信息的安全性,确保用户的隐私不受侵犯。
2.可访问性:提供可扩展性,可优化性的设计,以方便扩展和维护信息,同时需要遵循无障碍网站标准,以确保所有用户都可以访问和浏览网站。
3.多语言性:网站需要支持多种语言,并具备自动翻译功能,以便于各国用户的访问。
4.用户体验:网站的页面应具有良好的视觉效果和交互性,以提高用户的体验感受和用户留存率。
政府网站建设方案

政府网站建设方案随着信息技术的发展,政府网站成为政府与民众之间交流沟通的重要平台,承载着政府信息公开、服务民生、参与治理的重要使命。
政府网站建设需要遵循一定的规范和流程,本文将就政府网站建设方案进行阐述,以期对政府网站建设有更全面的了解。
一、政府网站的需要性政府网站作为政府与民众之间的桥梁,具有以下几个方面的需要:1.提高政府服务效率:政府网站通过信息化手段,实现政府服务的在线化,将传统的办事方式转化为网上办事,提高政府服务效率和质量,优化政务环境。
2.促进政府与民众之间的沟通:政府网站为政府与民众之间搭建一个交流沟通的平台,使得政府与民众可以在线进行沟通,反映问题,加强互动。
3.信息公开透明:政府网站实现政府信息公开与透明,对政府的工作进行公示,降低信息不对称,提高决策的科学性。
二、政府网站建设的基本要求政府网站建设需要遵循以下几个基本要求:1.及时更新,信息公开:政府网站需要及时更新政府信息,做到政府信息公开、透明,公正公平。
2.用户友好、易于操作:政府网站需要考虑到广大民众的使用习惯和需求,设计合理的页面结构,界面简洁明了,易于操作,无门槛上手。
3.安全可靠:政府网站应保证系统的安全可靠,搭建安全的服务器和数据库,采用一系列网络安全技术,保护政府机密和用户信息的安全。
4.多渠道服务:政府网站应考虑多种渠道,如电子邮件、短信、微信等,提供便捷的网络服务,并满足不同用户不同需求。
5.易于维护:政府网站是长期运行的,需要有专业的技术人员进行日常维护和升级,维护周期应当较短,降低成本。
三、政府网站建设流程政府网站建设大致分为以下几个流程:1.需求分析与规划:政府网站建设首先需要进行需求分析和规划,明确政府网站建设的目标、定位和主要功能。
2.研发设计和制作:政府网站研究设计制作阶段,主要包括选定开发工具、设计网站界面和布局、编写程序代码、设计数据库等。
3.测试:政府网站建设完成后,需要进行网站的测试,测试包括功能测试、兼容性测试、安全测试等,以保证网站的正常运行。
网站建设技术参数

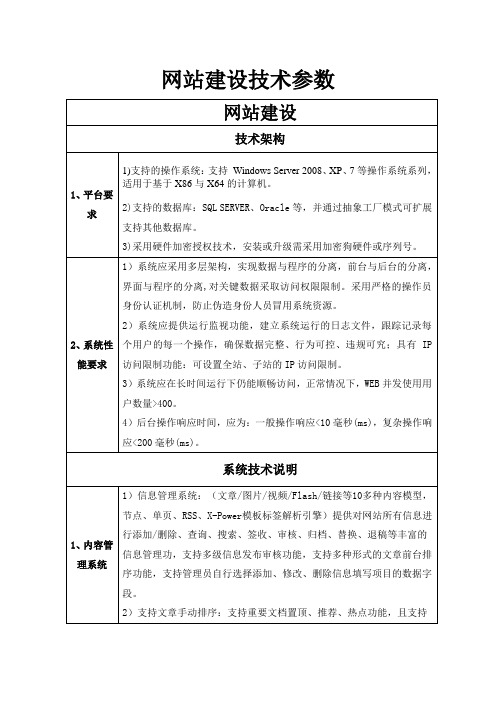
1)具有多样化广告支持、多类型广告管理等功能。系统支持广告复制、有效期控制、权重设定、排序方式设定、广告效果分析等等众多广告管理功能,并且支持目前绝大多数的广告形式,如:在线视频、Flash、Gif动画等;
2)系统提供全站广告管理,需预设多达20余种的矩形、横幅、弹出窗口、随屏移动、漂浮移动等的主流广告版位尺寸和类型、特效,方便进行广告投放和管理。
2)系统应提供运行监视功能,建立系统运行的日志文件,跟踪记录每个用户的每一个操作,确保数据完整、行为可控、违规可究;具有IP访问限制功能:可设置全站、子站的IP访问限制。
3)系统应在长时间运行下仍能顺畅访问,正常情况下,WEB并发使用用
户数量>400。
4)后台操作响应时间,应为:一般操作响应<10毫秒(ms),复杂操作响应<200毫秒(ms)。
9、权限控制系统
1)统一用户管理:可建立不同的用户组来分配管理员,信息维护队伍可分为部门信息员、信息审核员、信息发布员、频道编辑等类别。
2)用户权限设置和管理:根据网站前、后台管理的需要,提供不同身份的用户的多层次、分级权限分配。
3)系统中的权限分为站点类操作权限、栏目类操作权限、模板类操作权限、文档类操作权限和系统类操作权限,每类权限分别包含了该对象的所有可执行操作。权限的主体包括系统的所有用户、用户组和角色。安全管理员根据应用的实际情况对不同的主体,如按用户或按站点、栏目等设置不同的操作权限。
4)站点类操作权限:修改站点、删除站点、预览站点、高级发布站点、快速发布站点、设定站点用户。每一项操作权限都包含了相关的一项或几项可执行操作。
5)栏目类操作权限:新建栏目、删除栏目、修改栏目、浏览栏目、预览栏目、高级发布栏目、快速发布栏目、管理回收站、扩展字段、管理模板变量。
网站建设的技术方案

网站建设的技术方案第1篇网站建设的技术方案一、项目背景随着互联网技术的飞速发展,企业信息化建设已成为提升企业核心竞争力的重要手段。
为满足我国企业在网络宣传、电子商务、在线服务等方面的需求,特制定本网站建设技术方案。
二、项目目标1. 提高企业品牌形象,扩大企业知名度;2. 提升用户体验,增强客户满意度;3. 实现业务流程在线处理,提高企业运营效率;4. 确保网站安全稳定,降低运营风险。
三、技术选型1. 开发语言:采用主流的PHP、Java或.NET技术;2. 前端技术:HTML5、CSS3、JavaScript;3. 数据库:MySQL、Oracle或SQL Server;4. 服务器:采用云服务器,确保稳定性和安全性;5. 网站框架:根据实际需求,选择合适的开源框架;6. 网站安全:采用SSL证书、防火墙等技术保障网站安全。
四、网站架构1. 网站前端:采用响应式设计,兼容多种终端设备;2. 网站后台:实现内容管理、用户管理、权限控制等功能;3. 数据库设计:遵循数据库设计原则,确保数据一致性、完整性和安全性;4. 网站部署:采用分布式部署,提高访问速度和承载能力。
五、功能模块1. 企业介绍:展示企业形象、文化、历程等;2. 产品与服务:详细介绍产品或服务特点、应用场景等;3. 新闻动态:发布企业新闻、行业动态、政策法规等;4. 客户案例:展示成功案例,提升企业信誉;5. 人才招聘:发布招聘信息,吸引优秀人才;6. 在线留言:收集用户意见和建议,提高客户满意度;7. 会员中心:实现用户注册、登录、资料管理等功能;8. 联系我们:提供联系方式,方便用户咨询和反馈。
六、网站优化1. 网站结构优化:合理布局网站导航、内链等,提高搜索引擎收录;2. 网站内容优化:遵循关键词策略,提高关键词密度和原创度;3. 技术优化:采用SEO优化技术,提高网站权重和排名;4. 网站速度优化:优化代码、图片等,提高网站加载速度。
(完整版)网站建设技术参数

4、工作量统计系统
1)支持按部门、栏目、人员等类别统计报送数量功能;
2)支持用户活动记录统计,该功能可统计每一位编辑每月、每周或每日发布信息的数量、总点击率;可以按照发布信息的数量、频率、当日点击率、月点击率、总点击率、栏目文章的更新数量、频率进行统计等内容进行排行和排序。
5、网站静态生成系统
1)包括生成内容页、生成单页节点、生成栏目页、生成专题类别页、生成专题列表页、生成网站综合数据、查看生成进度、自动生成配置等功能模块,提供了专业的静态页面生成方式,如“.html”、“.htm”、“.shtml”、“.shtm”;
2)录入者对信息进行加工处理后,系统自动将信息保存在特殊的数据库中,再根据用户选择生成静态页面的方式与模板进行结合,最后由系统自动生成网站页面。这些页面将被储存到用户指定的服务器空间或者虚拟空间中。
5)内容转换:包括站内链接管理和字符过滤管理,站内链接是对网站内所有信息中指定内容自动添加指定链接目标的功能,如:添加一个名为“新闻”站内链接,网站文章中如果有“新闻”字样时,系统自动给“新闻”这词加上链接地址,以链接到一个特定的页面中。字符过滤管理功能则可以自动过滤一些不想要的信息。
6)自定义模型:提供自定义模型功能,为便于调用和修改,各个模板、代码段、css应统一命名编号,代码编写规范,注释清晰明了,的标准规范,。
2)支持文章手动排序:支持重要文档置顶、推荐、热点功能,且支持双条件排序设置(即默认按A条件排序,当A条件相同时按B条件排序);
发布一篇文Байду номын сангаас时,可同时发到多个栏目;
网站建设目标

网站建设目标
网站建设目标指的是通过建设一个网站来实现特定的目标或满足特定的需求。
网站的建设目标会因不同的组织或个人而有所不同,以下是一些可能的网站建设目标:
1. 品牌宣传:一个公司或组织可以通过建设网站来宣传自己的品牌,加强品牌形象和认知度。
2. 销售产品或服务:网站可以作为一个在线商店,通过展示和销售产品或服务,增加销售额。
3. 提供信息和资源:一个机构可以建设一个网站来向公众提供信息和资源,例如学校可以提供学校介绍、课程信息等。
4. 社交互动:一个社区或社交组织可以通过建设一个网站来促进社交互动,例如在线论坛、社交媒体等。
5. 教育和学习:一个教育机构可以通过建设一个网站来提供在线学习资源,例如课程视频、讲义等。
6. 媒体传播:一个媒体机构可以通过建设一个网站来发布新闻、文章、视频等媒体内容,扩大其影响力。
7. 政府服务:政府可以通过建设一个网站来提供在线政务服务,例如申请证件、缴纳税款等。
8. 提供在线工具:网站可以提供一些实用的在线工具,例如在
线计算器、翻译工具等。
9. 优化用户体验:一个企业可以通过建设一个网站来提高用户体验,例如改善网站的导航、设计和速度。
10. 增加网站流量和搜索排名:一个网站可以通过建设优化的
网站结构和内容,来增加网站的访问量和在搜索引擎中的排名。
以上只是一些常见的网站建设目标,具体的目标需要根据组织或个人的需求而定。
在实施网站建设时,需要明确目标,并根据目标制定相应的策略和措施,以确保网站建设顺利进行,达到预期的效果。
企业网站建设标准

企业网站建设标准1、为受众群体量身订做:要根据企业的实际情况进行考虑,也就是网站的受众群体。
企业网站建设的目的,是为了给企业带来更多的潜在顾客。
每一个访问企业网站的用户,都有可能成为企业的客户,因此,在打造企业网站时,更要注重的是受众群体的感受,网站上的信息都要面向目标受众。
2、给用户提供便利性:互联网所具备的特点就是信息的快速传播,而速度则是现代用户所最为追求的。
用户们访问企业网站,最想达到的目标就是快速的寻找所需要的目标信息。
3、增强文章可读性:提高企业网站的可读性,尤其是增加原创文章。
不少企业都会轻视文章在网站中的作用,认为产品才是企业网站的重点,其实如果企业网站的文章更新得好的话,那将会改变用户对企业网站的看法,并且给企业网站带来更好的排名,因此,企业在制作网站时,就应该更加注重文章的可读性的提高。
4、符合搜索引擎的要求:企业网站除了要根据受众群众来量身定做以外,还要符合搜索引擎的规则,毕竟用户搜索信息,进入网站的主要渠道都是从搜索引擎进入的,因此企业制作网站时,要针对搜索引擎的优化要求的搭建网站,并做好企业网站在网络中的推广工作,这样企业网站才能在各大搜索引擎中映入用户的眼球。
5、网页设计的美观度:无论是以往还是现在,网站的美观度都是其中主要的原则,所谓的美观也没有一个标准,只要能符合大众的审美,符合行业的特色,让用户看了赏析悦目的网站就是美观的网站。
但是网页设计的基本取向都是简约大方。
6、精简的代码和流畅的程序:网站的代码建设要规范,方便后期的查找与修改。
把那些冗长、多余的代码去掉,精简代码;程序建设报保证网站加载熟读顺畅,网站没有错误漏洞。
7、能协助企业实现经营目标:满足企业的营销目的,面向客户,销售的企业的产品或服务。
网站建设技术参数

网站建设技术参数.布时应该有水印保护。
3)用户管理系统:支持多级用户权限管理,包括超级管理员、管理员、普通用户等多种角色,可自定义角色权限;支持用户注册、登录、找回密码等功能,用户信息可自行修改,支持用户头像上传等功能。
4)交互功能:支持在线留言、在线咨询、在线调查、投票等交互功能。
并支持邮件提醒、短信提醒等多种提醒方式,确保用户交互的及时性。
5)SEO优化:系统应支持自定义网页标题、关键词、描述等SEO优化功能,支持网站地图、RSS订阅等功能,提高网站的搜索引擎排名和用户体验。
6)安全性:系统应具有防止SQL注入、XSS攻击、CSRF攻击等常见安全漏洞的措施,同时支持系统备份、还原等功能,保障网站数据安全。
同时系统应具有防止非法访问、恶意攻击等功能,确保网站的稳定性和安全性。
7)性能优化:系统应支持缓存技术、CDN加速等性能优化措施,提高网站的访问速度和用户体验。
同时,系统应具有性能监控功能,及时发现问题并解决,确保网站的稳定性和可靠性。
3)网站日志系统:该系统提供站内日志功能,可记录管理员登录、日常操作、越权操作、黑客攻击等信息,并以日志方式进行记录。
4)可扩展接口:该系统可与不同的系统以及不同的应用平台进行数据沟通,如整合搜索引擎、论坛、各种业务系统、办公OA、CRM等。
系统的站群接口、文件服务器接口,可以与其他系统进行无缝接合,利用不同应用平台的数据共享。
系统还提供插件系统为扩展核心,利用灵活的插件机制及内建的多数据源和标签功能,使得系统具有丰富的扩展性,实现系统的高效整合。
5)内容转换:该系统包括站内链接管理和字符过滤管理。
站内链接是对网站内所有信息中指定内容自动添加指定链接目标的功能,如添加一个名为“新闻”站内链接,网站文章中如果有“新闻”字样时,系统自动给“新闻”这词加上链接地址,以链接到一个特定的页面中。
字符过滤管理功能则可以自动过滤一些不想要的信息。
6)自定义模型:该系统提供自定义模型功能,各个模板、代码段、css应统一命名编号,代码编写规范,注释清晰明了,的标准规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.在D盘根目录下建立“专业+学号+姓名的站点”,该站点为只有一个网页的网站。
2.在默认的主页(index.htm)中其次,执行【表格】→【插入】→【表格】命令,插入一
个10行3列的表格。
然后,将第1、2、7、8、9行,第一列的3、4、5、6行,以及第三列的3、4、5、6行分别进行单元格合并
3.在第2、7行分别插入“水平线”(宽度为100%、高度为3像素)。
4.在第一行中插入滚动字幕,执行【插入】→【Web组件…】命令,弹出“插入Web组
件”对话框,单击“完成”按钮,出现“字幕属性”对话框,在“文本”处输入“欢迎来到我的地盘”。
接下来,单击“样式”按钮,弹出“修改样式”对话框,单击左下角的“格式”下拉菜单,从中选择“字体”命令,弹出“字体”对话框,将具体内容设置为“华文行楷、普通、24pt、紫色”,最后,依次单击3个“确定”按钮。
5.将光标定位在第三行第一列的单元格中,执行【插入】→【图片】命令,选择“休闲时
光”。
然后右键单击在快捷菜单中选择“图片属性”,弹出“图片属性”对话框,将图片大小设置为“高度”300并且“锁定纵横比”;在第三行第三列单元格中插入“饮品”
图片大小设置为“高度”150并且“锁定纵横比”最后单击“确定”按钮。
6.右键单击页面空白处,从快捷菜单中选择“网页属性”命令,弹出“网页属性”对话框。
在“常规”标签的“标题”处输入“主页”;切换至“格式”标签,选择“背景图片”
复选框后,单击“浏览”按钮,找到“主页背景”,单击“打开”按钮,最后单击“确
定”按钮。
7.将光标定位在第3行第2列的单元格中,输入文字“1、自我介绍”,其次,依次在同列
的下面3个单元格中输入“2、求学经历”、“3、爱好特长”、“4、我的母校”。
然后,分别将“自我介绍”、“求学经历”、“爱好特长”、“我的母校”设置字体属性为“隶书,18磅,加下划线,蓝色”,设置格式为“水平居中”。
在剩余的单元格中添加相应的文字,最终效果图如下。
8.新建“个人信息.htm”网页,如图输入相关文字,在网页最顶端插入滚动字幕“嗨,大
家好。
我就是任盈盈!”
9.插入水平线和背景图片(背景图片名为“个人信息背景”)。
10.选中需要建立超链接的文字“我的E-mail:renyingying@”,其次,使用“常用”
工具栏中的“插入超链接”按钮,在弹出的“插入超链接”对话框中选择“电子邮件地址”,并在“电子邮件地址”处输入renyingying@(系统会自动在最前方添加“mailto:”)。
最后单击“确定”按钮即可。
11.最终效果图如下
12.将“我的教育”、“我的兴趣”加入到该网站中。
13.在“我的母校”网页中制作3个书签“华东理工大学简介”、“计算机科学与技术”与“电
子商务专业简介”。
首先将光标定位到需要插入书签的位置“华东理工大学简介”左侧,
然后执行【插入】→【书签】命令,打开“书签”对话框,在“书签名称”处输入“华东理工大学简介”,单击“确定”按钮,这时在网页中会出现一面蓝色的小旗,接下来,选中网页起始位置列表中的第一个“详细信息请进入”并单击“常用”工具栏上的“插入超链接”按钮,在对话框左侧选择“本文档中的位置”。
最后选择“华东理工大学简介”。
14.在“主页”中选择需要建立超链接的文字“自我介绍”,右键单击从快捷菜单中选择“超
链接属性”命令,弹出“插入超链接”对话框,选择“原有文件或网页”、“当前文件夹”
中的“个人信息.htm”。
最后,单击“确定”按钮。
15.使用相同方法,依次将“求学经历”同“原有文件或网页”、“当前文件夹”中的“我的
教育.htm”链接;“爱好特长”同“原有文件或网页”、“当前文件夹”中的“我的兴趣.htm”
链接;“我的母校”同“原有文件或网页”、“当前文件夹”中的“我的母校.htm”链接。
16.建立框架网页:执行【文件】→【新建】命令,在编辑区右侧的“任务窗格”中选择“其
它网页模板”,在打开“网页模板”的对话框中单击“框架网页”选项卡,其中包含10种框架结构的模板,从中选择“横幅和目录”结构,单击“确定”按钮。
17.在最顶端的区域中单击“设置初始网页”按钮,会打开“插入超链接”对话框,选择
“框架.htm(打开)”网页。
18.在左侧的区域中单击“设置初始网页”按钮,会打开“插入超链接”对话框,选择“左
侧导航按钮.htm(打开)”网页。
19.分别编辑好3个框架就可以存盘了。
保存时每个框架网页都以单独的文件名存盘,即有
3个框架结构的网页存盘时会产生4个网页文件:一个用来存放整体结构的网页;另外3个用来分别存放3个框架中网页的内容。
