PS第二章02点阵式图像
photoshop讲解课件说课讲解

状态栏:显示当前图像窗口的百分比比例以及文档的各种 信息。
状态栏左边的文本框显示了当前图像的显示比例,在此处 输入数值并按Enter键可按所指定的比例显示图像。
三.分辨率
分辨率是指在单位长度内含有点或像素的多少。 图像分辨率:它的设置是影响输出品质的重要因素,分辨
率越高,图像越清晰,图像文件也就越大,同时,处理图 像的时间也就越长,对设备的要求也就越高。72像素/英 寸是常用分辨率,150像素/英寸可用于打印,300像素/英 寸用于印刷。
四.Photoshop文件
1、建立规则的选区:矩形选框工具(右击可变椭圆形 选框工具) M(在英文输入法的前提下) (1)、用拖动的方法,确定一个任意选区; 按住Shift+拖动选区:正方形或正圆。 (2)、用拖动的方法,确定一个任意选区; 按住Alt+拖动选区:正方形或正圆。 (2)、如何绘制从中心等比的一个选区:按住 Alt+Shift+拖动选 区为绘制中心等比选区。
photoshop讲解课件
Photoshop图片处理效果
二.点阵图和矢量图
点阵图图像也称像素图像,是由称作像素的单个点组成。 当放大位图时,可以看见构成图像的单个图片元素(一个 个小方格)。
位图的特点:位图图像善于重现颜色的细微层次,能够制 作出色彩和亮度变化丰富的图像,可逼真地再现这个世界, 文件庞大,不能随意缩放;打印和输出的精度是有限的。
(7)、整个图象作选区: “选择”— “全选” 或 Ctrl+A. (8)、选区填充:
PS图形图像处理精讲

Biblioteka 图形图像处理技术图像颜色模式转换
在Photoshop中可以自由地转换图像的各种颜色模式, 但在选择使用颜色模式时,通常要考虑:
图像输出和输入方式:输出方式是指图像以什么方式输出, 在打印输出时,通常使用CMYK模式存储图像。输入方 式是指扫描输入图像时以什么模式进行存储,通常使用 RGB模式,因为该模式颜色范围较大,便于操作。 编辑时一般使用RGB模式,编辑完成后如有需要再转化 成其他的模式。 只有灰度模式的图像才能转换成位图模式。
图形图像处理技术
两者区别
他们最简单的区别就是:矢量图可以无限
放大,而且不会失真,而位图不能。
位图由像素组成,而矢量图由矢量线组成。
位图可以表现的色彩比较多,而矢量图则
相对较少。
图形图像处理技术
图像分辨率
图像分辨率:每单位长度中像素的多少。
单位:像素/英寸(dpi)
用于显示器浏览的图像和用于印刷的图像
图形图像处理技术
通道(Channel)
通道这个概念是最难于理解的,在大多数
教科书中讲解通道的部分都很晦涩难懂, 使读者读完后觉得丈二和尚摸不着头脑, 我本人就深知其苦。
所以,在这里将尽量采用比较通俗的大白
话来解释说明通道这个概念。
图形图像处理技术
通道(Channel)
我们可以把通道看作是某一种色彩的集合,
GIF:GIF格式最多只能包含256色,即索引色彩,支持 透明背景,可以同时存储若干幅静止图像进而形成连续的 动画。图像占用空间小,适于网络传输。这种格式适合表 现那些包含有大面积单色区域的图像,以及所包含颜色不 多的图像,如标志等。
图形图像处理技术
《PhotoshopCC2019基础教程》02章

2.4.7 位图模式
位图模式为黑白位图模式。黑白位图模式是由黑白两种像素组成的 图像,它通过组合不同大小的点,产生一定的灰度级阴影。使用位图模 式可以更好地设定网点的大小、形状和角度,更完善地控制灰度图像的 打印。
2.4.5 索引颜色模式
在索引颜色模式下,最多只能存储一个8位色彩深度的文件,即最 多256种颜色。这256种颜色存储在可以查看的色彩对照表中。当打开 图像文件时,色彩对照表也一同被读入Photoshop CC 2019中。 Photoshop CC 2019能在色彩对照表中找出最终的色彩值。
2.4.6 灰度模式
“新建”对话框
2.5 将RGB模式转换成CMYK模式的最佳时机
让发片部门分色。可以在制作过程中一直使用RGB三原色模式,并将其置 入排版软件中,让发片部门按照版面编排或分色的公用程式来分色。 在制作过程中选择CMYK四色印刷模式。可以在制作过程中,随时从“图 像”菜单下的“模式”子菜单中选取“CMYK颜色”四色印刷模式。但是 一定要注意,在作品转换模式后,就无法再从模式菜单中选RGB模式变回 原来作品的RGB色彩了。因为RGB的色彩模式在转换成CMYK色彩模式时, 色域外的颜色会变暗,这样才会使整个色彩成为可以印刷的文件。因此, 在将RGB模式转换成CMYK模式之前,可以在“视窗”菜单下的“校验设 置”子菜单中选择“工作中的CMYK”命令,预览一下转换成CMYK色彩模 式后的效果,如果不满意,还可以对图像进行调整。
Photoshop学习笔记

Photoshop学习笔记第01章各种主流色彩模式及其概念§1.01 RGB色彩模式:1、RGB=RED、GREEN、BLUE三原色,即是R(red)、G(green)、B(blue)。
2、色彩通道和图像通道概念上不完全相同。
3、RGB值的多少代表亮度,各有256级,范围是0—255。
数值越小,表示亮度越小;数值越大,表示亮度越高。
4、红色互补色为青色,绿色互补色为紫色,蓝色互补色为黄色。
亦即:红色对青色、绿色对洋红色、蓝色对黄色。
5、计算任意颜色的互补色,可用255分别减去其它RGB值即可。
6、单独增加R成份,图偏红;增加G成份,图偏绿;增加B成份,图偏蓝。
7、RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终是以RGB方式出现的。
因此使用RGB模式进行操作是最快的,因为电脑不需要处理额外的色彩转换工作。
当然这种速度差异很难察觉,只是理论上的。
§1.02 灰度色彩模式:1、灰度色是在RGB数值相等的情况下出现。
2、灰度色也分为256级。
3、灰度色通常的表现方式为百分比,范围0%-100%。
这个百分比是以纯黑为基准的百分比,与RGB正好相反,百分比越高颜色越偏黑,百分比越低颜色越偏白。
4、灰度色的百分比与RGB数值换算:256*(100%-灰度百分比)=RGB数值,比如18%的灰度等于82%的RGB亮度。
§1.03 图像通道:1、图像通道:指在RGB模式下一副完整的图像,是由红、绿、蓝三原色作为单独的通道组成的。
红色绿色蓝色三个通道缺一不可,“通道存在、亮度为零”和“不存在”是两个不同的概念。
2、如果通道调板中没有显示出缩览图,可以右键点击调板中蓝色通道下方的空白处,在弹出的菜单中选择“小”或“中”或“大”。
3、最顶部的RGB不是一个通道,而是代表三个通道的总合效果。
如果关闭了红色绿色蓝色中任何一个,最顶部的RGB也会被关闭。
photoshop第二章PPT

2.2 创建选区
二、 不规则选择工具 魔棒工具
• 魔棒工具是基于图像中相邻像素的颜色近似程度 进行选取,能够选择出颜色相同或相近的区域,
连续 :选取的区域是连续的,否则选取的区域是不连 续的。 用于所有图层 :设置是否对所有图层都有效,如果不 选,则魔术棒工具只对当前图层有效。 使用魔术棒工具选择一些颜色相似的物体非常有效, 是选择工具中应用相对简单的工具。
2.2 创建选区
二、 不规则选择工具
(2)多边形套索工具: 可以用于选取不规则的多边形选择区, 可以分段选取,选取变化较多的区域时比较容易把握, 常用来设置选区的裁剪。 操作:在建立选区范围时单击鼠标再拖移鼠标,每次 拖移到单击操作都会形成一段直线,如此反复操作, 最后鼠标移至起始点附近时,工具图标的右下角出现 小圆圈标示,单击鼠标,或在此之前按键盘回车键 (Enter)即形成多段直线构成的多边形封闭区域。 ★。使用自由套索工具时,按住Alt键可转为多边形套 索工具,但必须按住Alt键直到选取结束
“灰度”-以灰度图表示选择区域。即在图像窗口同时以白 色部分表示被选中的区域,而黑色部分表示未选中区域。
“黑色杂边”-显示黑色背景。即图像窗口中被选中的区域 保持原样,而未被选中的部分区域以黑色表示。
“白色杂边”-显示白色背景,与“黑色杂边”类似,将图 像中未被选中的部分以白色表示。
“快速蒙版”-以快速蒙版来表现选择区域。此时在图像窗 口未被选中的区域被一层半透明的蒙版色遮盖,而选择 区域的内容保持原样。
2.3 选区的编辑
二、 扩大选取范围
“选择”→“扩大选取”/“选取 相似”,它们的作用是用来扩大 选择范围的,与魔棒工具一样, 都是根据颜色的相似程度来增加 选择范围。
扩大选择命令只作用于 相邻的像素,而选择相 似命令是针对图像中所 有颜色相近的像素。
PHOTOSHOP第02章

管工具】
处于工具箱同一按钮中,单击吸管工具即
可看到。如图2.10所示。点击【度量工具】图标,在图 像中用鼠标绘制出需要度量的线段,即可在屏幕上方看 到有关信息如图2.11。其中,D表示距离,A表示角度。
数字图像概述
图2.10 【度量工具】位置
图2.11度量工具的用
数字图像概述
【裁切工具】
当仅需要图像一部分,或图像结构不是很合理时,可使 用工具箱中的【裁切工具】 ,操作过程如下:
数字图像概述
图2.7 旋画布命令及下拉菜单
数字图像概述
旋转可选角度有旋转180度,90度(顺时针), 90度(逆时针,)任意角度,水平翻转画布和垂直
翻转画布。选择水平翻转画布,图像以y轴为对称 轴水平翻转;选择垂直翻转画布,图像以x轴为对 称轴垂直翻转。如图2.8所示。
数字图像概述
图2.8 图像水平翻转、垂直翻转后效果
图2.6存储为对话框
数字图像概述
2.1.5.3 扫描后图像的处理
部分图像在扫描后可能还需作基本的处理,主要运用的 是【旋转画布】和【裁切工具】。
【旋转画布】
当显示扫描的图像倾斜时,可选择主菜单【图像】/ 【旋转画布】,对图像进行旋转,如图2.7所示。旋转画 布是对整个图像的旋转,不考虑图像上是否有选区。
数字图像概述
2.1.2 利用素材光盘获取 同纸质资料一样,为方便专业设计人员的使用,市 场中均有含数字图像文件集的光盘出售,设计人员很容 易买到。所不同的是,光盘图像文件大都是只读式,必 须将文件下载到计算机内才可直接对此类文件作设计改 动。
数字图像概述
2.1.3 从网上下载 Internet网络中的图像资源非常丰富,部分需要的 素材可从相关网站或网页上下载。但要注意的是将网页 上所显示的图像直接保存到计算机和从网上下载压缩了 的素材文件包是绝然不同的概念。如,部分设计素材为 方便设计师对采用文件内的部分内容或直接改动,是以 *· PSD或*· PDD格式文件压缩打包的,文件内包含不同图层 的信息。而直接从网络上拷贝的图片却是*· JPG格式,没 有图层的内容,是一副完整的图片,有的改动起来比较 麻烦。若直接将网页显示图像保存到计算机里,建议先 将该图像打开或双击放大后操作,否则可能会出现文件 尺寸太小的情况。
图形图像处理教学教案

目前,Photoshop已被广泛应用,在平面设计、图像制作与处理等方面更是起着举足轻重的作用,其强大的功能使广大用户极其钟爱。在经历了多次的版本升级后,现在的Photoshop界面更精美、功能更强大、使用也更方便。
Photoshop只是一款软件,通过一段时间的学习之后我们就能掌握它的操作使用,但学习这款软件的最终目的是应用它为平面设计服务,是技术与艺术的完美结合,要成为真正的Photoshop高手,除了学好PS软件操作之外,还需要了解很多方面的专业知识。
教学重点
Photoshop工作界面基本操作
教学难点
Photoshop常用格式的特点区分
任务实施
(即授课思路,采用的教学方法和辅助手段,重难点解决,师生互动等)
【教学辅助手段】图片素材、教学案例等
【教学思路】以学生熟悉的自己的手机为导线,讲解像素及分辨率导入新课,再以丰富的图片案例展示,使学生对本课程产生浓厚的兴趣,提高主动性积极性。
3、了解并掌握不规则选区的创建方法;
4、掌握选区的编辑方法;
5、了解并掌握其它特殊选区的创建方法;
目标任务
1、绘制“文明乘车”“禁烟标志”“节约用水”
2、图像合成:“指尖蝴蝶”“最美身影”
“夜色”“我们长大了”
教学重点
选区的创建
教学难点
选区的编辑
任务实施
(即(即授课思路,采用的教学方法和辅助手段,重难点解决,师生互动等)
教学重点
图像的编辑与修饰
教学难点
图像的编辑方法
任务实施
(即(即授课思路,采用的教学方法和辅助手段,重难点解决,师生互动等)
【教学辅助手段】图片素材、教学案例等
【教学思路】以教学案例引入课题,由学生先行讨论,得出案例中暗藏的知识点,然后由教师点拨、演示,再由学生模仿操作、拓展练习达成目标任务。
Photoshop CC 2017图像处理标准教程第2章 图像处理基本概念

6
2.2.1 RGB模式
Photoshop的RGB模式为彩色图像中每个像素的RGB分量指定一个介于 0(黑色)到 255(白色)之间的强度值。当RGB这3个分量的值相等时,结 果是中性灰色;当RGB分量的值均为 255 时,结果是纯白色;当RGB分量 的值均为0时,结果是纯黑色。
7
2.2.2 灰度(Grayscale)模式
16
2.4.2 色彩三要素
色彩是由色相、明度、明度3个要素组成的。
17
2.4.3 三原色、间色和复色
现代光学向人们展示了太阳光是由赤、橙、黄、绿、青、蓝、紫七种颜 色的光组成的。我们可以通过三棱镜或雨后彩虹亲眼观察到这种现象。在阳 光的作用下,大自然中的色彩变化是丰富多彩的,人们在这丰富的色彩变化 当中,逐渐认识和了解了颜色之间的相互关系,并根据它们各自的特点和性 质,总结出色彩的变化规律,并把颜色概括为:原色、间色和复色3大类。
3
2.1.1 位图
位图也称为点阵图像,是由许多点组成的。其中每一个点即为一个像素, 每一个像素都有自己的颜色、强度和位置。将位图尽量放大后,可以发现图 像是由大量的正方形小块构成,不同的小块上显示不同的颜色和亮度。位图 图像文件所占的空间较大,对系统硬件要求较高,且与分辨率有关。
4
2.1.2 矢量图
15
2.4.1 色彩构成概念
色彩构成是从人对色彩的知觉和心理效果出发,用科学分析的方法,把 复杂的色彩现象还原为基本要素,利用色彩在空间、量与质上的可变幻性, 按照一定的规律去组合各构成之间的相互关系,再创造出新的色彩效果的过 程。色彩构成是艺术设计的基础理论之一,它与平面构成及立体构成有着不 可分割的关系,色彩不能脱离形体、空间、位置、面积、肌理等而独立存在。
Photoshop CC图像处理案例教程 第2版第二章 Photoshop基本工具的使用

2.2 案例2:诚信公益公告的制作
2.2.2模糊工具组 模糊工具组共包括模糊工具( )、锐化工具( )和涂抹工具( ), 分别将画面局部变成模糊效果,锐利清晰效果,及将画面涂抹效果。 1)模糊工具( ):使颜色值相近的颜色融为一体,使颜色看起来平 滑柔和,将较硬的边缘软化,如图所示。
2.2 案例2:诚信公益公告的制作
本案例通过使用渐变工具、移动工具、橡皮擦工具及文字等工具制作诚 信公益广告来了解Photoshop一些基本工具的使用。在案例中主要用到 “渐变工具”、“减淡工具”和“文字”等工具的使用。本例效果如图220所示。
图2-20 诚信公益广告效果图
2.2 案例2:诚信公益公告的制作
2.2 案例2:诚信公益公告的制作
2.2.1渐变工具 2.选择渐变效果 单击编辑点按可编辑渐变效果图标 后面的小三角,会出现弹出式 的渐变调板,如图2-25所示,里面已保存多种默认的渐变效果,可以选择 任一种渐变效果。
图2-25 选择渐变效果
2.2 案例2:诚信公益公告的制作
3. 选择渐变类型 渐变类型共有五种,线性渐变( ) 、径向渐变( )、角度渐变( )、对 称渐变( )和棱形渐变( )。单击各小图标可选择不同的渐变类型。 线性渐变:可以创建直线渐变效果。 径向渐变:可以创建从圆心向外扩展的渐变效果。 角度渐变:可以创建颜色围绕起点,并沿着周长改变的渐变效果。 对称渐变:可以创建从中心向两侧的渐变效果。 菱形渐变:可以创建菱形渐变效果。 4.其它选项 点击“模式”在弹出菜单中可选择渐变色和底图的混合模式;“不透明 度”后面的数值用于改变整个渐变过程的透明度;选择“反向”复选框使 渐变沿着相反的方向进行。选择“仿色”复选框可使用递色法来填充中间 色调,从而使渐变效果更平缓。“透明区域”选项对渐变填充使用透明蒙 版。
PS第二章02点阵式图像

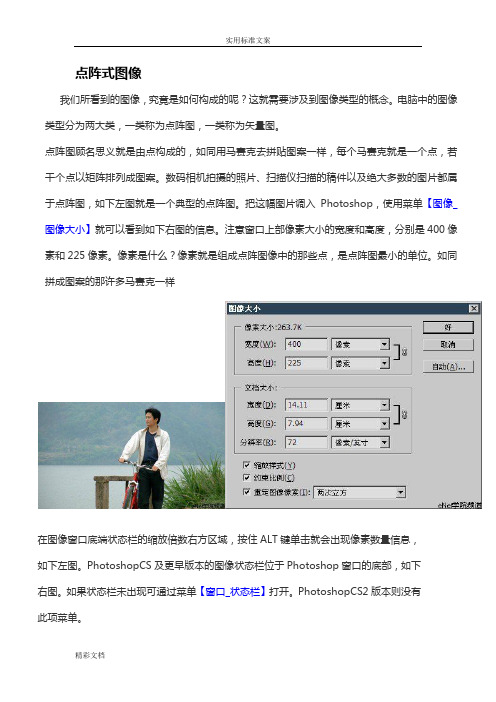
点阵式图像我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。
电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。
点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。
数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下左图就是一个典型的点阵图。
把这幅图片调入Photoshop,使用菜单【图像_图像大小】就可以看到如下右图的信息。
注意窗口上部像素大小的宽度和高度,分别是400像素和225像素。
像素是什么?像素就是组成点阵图像中的那些点,是点阵图最小的单位。
如同拼成图案的那许多马赛克一样在图像窗口底端状态栏的缩放倍数右方区域,按住ALT键单击就会出现像素数量信息,如下左图。
PhotoshopCS及更早版本的图像状态栏位于Photoshop窗口的底部,如下右图。
如果状态栏未出现可通过菜单【窗口_状态栏】打开。
PhotoshopCS2版本则没有此项菜单。
如果我们放大图像〖CTRL_+〗,就会看到点也同时被放大了,这时就会出现所谓的马赛克现象(也称锯齿现象)。
如下左图。
我们可以看到有许多不同颜色的小正方形,那就是被放大的像素。
每个像素只能有一个颜色。
宽400像素,高225像素,意味这幅图像由横方向400个点、竖方向225个点组成,400x225=90000,图像的总像素数量就是9万。
数码相机有一个很重要的指标就是1300万像素、3000万像素这样的称呼,就是指拍摄出来图像中的像素总量。
像素是不是越多越好呢?从大部分情况来说是的,图像的像素越多,记录的信息也越详细,图像的局部就越细致,如下右图。
上图是一幅像素总量144万(1600x900)的图像,在放大到和前一张图差不多的大小时的效果,可以很明显感觉出图像局部要显得细腻得多。
放大缩小图像的快捷键是〖CTRL_+〗〖CTRL_-〗,这种放大会沿着图像的中心点放大。
Photoshop课件

• 图像的变换功能对图像进行修饰使图像互相适应 产生镜像效果。效果如图4-1所示。 •
ห้องสมุดไป่ตู้
相关知识
• 1)图像的复制、粘贴、剪贴、与删除。 • 复制:应用工具箱中的“移动工具”可以在图 像中移动选区内的图像,若按住Alt键不放再移动 选区内的图像,还可将选区中的图像复制到目标 位置,也可以通过执行【编辑】→【拷贝】命令 或者按快捷键Ctrl+C对图像进行复制。 • 粘贴:对图像进行复制后执行【编辑→粘贴】命 令,或按快捷键Ctrl+V对图像进行粘贴,可以在原 文件中粘贴。也可以在新的文件中粘贴,。经过 粘贴的图像都会在图层面板中自动生成新的图层 。
▲ 图3-9
椭圆选框工具的属性栏
• 4) 标尺:用于确定图像的具体尺寸和位置。执 行【视图→ 标尺】命令,图像窗口就会出现标尺 ,如图3-10所示,再次执行该命令就会隐藏标尺 。 • 5) 参考线:在编辑图像时,往往需要一个参照 物使图片能 够规范地排列在某个区域内,这时, 只要执行【视图→ 新建参考线】命令,弹出如图 3-11 所示的对话框,在对话框中设置参考线的方 向(垂直或水平)和位置,默认的参考线颜色为 绿色,如图3-12所示。
PDF( *.PDF ) • PDF格式是一种跨平台的文件格式,Adobe Illustrator和 Adobe Photoshop都可直接将文件存 储为PDF格式。该格式的文件可在Windows、 Mac OS、UNIX和DOS环境中进行浏览。 • PDF格式支持标准Photoshop格式所支持的 所有色彩模式和功能,还支持JPEG和ZIP压缩。在 色彩模式方面,PDF格式支持RGB、索引色、 CMYK、灰度、位图和Lab色彩模式,不支持 Alpha通道。
Photoshop核心应用案例教程-第2版-配套课件精选全文

1.2.1 Photoshop的发展
Adobe公司于1990年推出了Photoshop1.0,之后不断优化Photoshop,随 着版本的升级,Photoshop的功能越来越强大。Photoshop的图标设计也在不 断的变化,直到2002年推出了Photoshop7.0。
2003年,Adobe整合了公司旗下的设计软件,推出了Adobe Creative Suit(Adobe创意套装),简称Adobe CS。Photoshop也命名为Photoshop CS, 之 后 陆 续 推 出 了 Photoshop CS2 、 CS3 、 CS4 、 CS5 , 2012 年 推 出 了 Photoshop CS6
状态栏
2.1.5 控制面板
控制面板是处理图像时另一个不可或缺的部分。Photoshop 2021界 面为用户提供了多个控制面板组。
收缩与扩展控制面板。 拆分控制面板 组合控制面板 控制面板弹出式菜单 隐藏与显示控制面板
2.2 新建和打开图像
新建图像 打开图像
2.2.1 新建图像
选择“文件 > 新建”命令,或按Ctrl+N组合键,弹出“新建文档” 对话框。在对话框中可以设置新建的图像名称、宽度和高度、分辨率、 颜色模式等选项,单击图像名称右侧的按钮,新建文档预设。设置完 成后单击“创建”按钮,即可完成新建图像。
学习目标
Photoshop的概述。 Photoshop的诞生和发展。 Photoshop的应用领域。
1.1 Photoshop概述
Adobe Photoshop,简称“PS”,是一款专业的数字图像处理软 件,深受创意设计人员和图像处理爱好者的喜爱。PS拥有强大的绘 图和编辑工具,可以对图像、图形、文字、视频等进行编辑,完成 抠图、修图、调色、合成、特效、3D、视频编辑等工作。
Photoshop CS6图形图像处理 第2章 图像处理基础知识

2.1 位Leabharlann 和矢量图位图 矢量图2.1.1 位图
位图图像也叫点阵图像,是由许多单独的小方块组成的,这 些小方块称为像素点。每个像素点都有特定的位置和颜色值,位图 图像的显示效果与像素点是紧密联系在一起的,不同排列和着色的 像素点组合在一起构成了一幅色彩丰富的图像。像素点越多,图像 的分辨率越高,相应地,图像文件的数据量也会越大。
2.1.2 矢量图
矢量图也叫向量图,它是一种基于图形的几何特性来描述的 图像。矢量图中的各种图形元素称为对象,每一个对象都是独立的 个体,都具有大小、颜色、形状和轮廓等属性。
2.2 分辨率
图像分辨率 屏幕分辨率 输出分辨率
2.2.1 图像分辨率
在Photoshop CS6中,图像中每单位长度上的像素数目称为 图像的分辨率,其单位为像素/英寸或是像素/厘米。
第2章 图像处理基础知识
本章简介:
本章主要介绍Photoshop CS6图像处理的基础知识,包括位 图与矢量图、分辨率、图像色彩模式和文件常用格式等。通过本章 的学习,可以快速掌握这些基础知识,有助于更快、更准确地处理 图像。
课堂学习目标
了解位图、矢量图和分辨率 熟悉图像的不同色彩模式 熟悉软件常用的文件格式
JPEG(Joint Photographic Experts Group)的中文意思为 “联合摄影专家组”。JPEG格式既是Photoshop支持的一种文件 格式,也是一种压缩方案。JPEG格式是压缩格式中的“佼佼者”。 与TIFF文件格式采用的LIW无损失压缩相比,JPEG的压缩比例更 大,但JPEG使用的有损失压缩会丢失部分数据。用户可以在存储 前选择图像的最后质量,控制数据的损失程度。
CMYK模式在印刷时应用了色彩学中的减法混合原理,即减色 色彩模式,是图片、插图和其他Photoshop作品中最常用的一种 印刷方式。因为在印刷中通常都要进行四色分色,出四色胶片,然 后再进行印刷。
2ps概念

1.2.2 CMYK
CMYK也称作印刷色彩模式,顾名思义就是用来印刷的。 RGB模式是一种发光的色彩模式,你在一间黑暗的房间内仍然可以看 见屏幕上的内容; CMYK是一种依靠反光的色彩模式,我们是怎样阅读报纸的内容呢? 是由阳光或灯光照射到报纸上,再反射到我们的眼中,才看到内容。 期刊、杂志、报纸、宣传画等,都是印刷出来的,那么就是CMYK模式的 了。 CMY是3种印刷油墨名称的首字母:青色Cyan、洋红色(品红) Magenta、黄色Yellow。而K取的是black最后一个字母,之所以不取首字 母,是为了避免与蓝色(Blue)混淆。 一张白纸进入印刷机后要被印4次,先被印上图像中青色的部分,再 被印上洋红色、黄色和黑色部分,顺序如下图:
1.2.3 灰度色彩模式
所谓灰度色,就是指纯白、纯黑以及两者中的一系列从黑到白的过渡色。 我们平常说所的黑白照片、黑白电视,实际上都应该称为灰度色才确切。灰 度色中不包含任何色相,即不存在红色、黄色这样的颜色。但灰度隶属于RGB色 域(色域指色彩范围)。 灰度的数量是256级其中除了纯白和纯黑以外,还有254种中间过渡色。纯黑 和纯白也属于反转色。灰度的通常表示方法是百分比,范围从0%到100%。 Photoshop中只能输入整数注意这个百分比是以纯黑为基准的百分比。与RGB正好 相反,百分比越高颜色越偏黑,百分比越低颜色越偏白。灰度最高相当于最高的 黑,就是纯黑。灰度最低相当于最低的黑,也就是“没有黑”,那就是纯白。如 下图:
像格式,也是Adobe Photoshop常用的位图格式之一。其产生的文件较大。
GIF格式:此种格式的文件是8位图像文件,最多为256色。几乎所有 的软件都支持该格式,它产生的文件较小,常用于网络传输。该格式可
ps基础知识2

目录
➢掌握基础知识 ➢掌握基本概念 ➢photoshop安装卸载 ➢photoshop基本操作
photoshop cs3
1-2 掌握基本概念
photoshop cs3
● 矢量图与点阵图
计算机图形主要分为两大类,一是矢量图,二是点阵图。了解和掌握二 者之间的差异,对创建、编辑和导入图像都会有很大帮助。
1-2 掌握基本概念
photoshop cs3
5.PSB格式
PSB格式是能够支持高达300000像素的超大图像文件,并保持了 Photoshop中图像的图层样式、通道及滤镜效果,目前以PSB格式储存的 文件,大多只能在Photoshop CS中打开,其他应用程序,以及较旧版本 的Photoshop,都无法打开以PSB格式储存的图像文件,其扩展名为 “.psb”。
1-2 掌握基本概念
photoshop cs3
7.索引颜色模式(Index) 在索引颜色模式的图像中,系统将构建一个用来存放并索 引图像中颜色的颜色查找表,当图像中的某种颜色没有被包 含在颜色查找表中时,系统将从现有的颜色中选择最接近的 一种或使用现有颜色来模拟该颜色。索引颜色模式最多可以 使用8位像素、256 种颜色,而且对图像只能进行有限的编 辑操作。索引模式通常于多媒体动画制作或网页制作等领域 。
1-2 掌握基本概念
photoshop cs3
矢量式图像就是利用数学的矢量方式来记录图像内容,因此它的文件所 占的容量较小,处理时需要的内存也少,另外在放大缩小或者旋转以后不失 真,所以适合于制作3D图像以及以线条和色块为主的图像。它的缺点是不易 制作色调丰富或色彩变化太多的图像,所以绘制出来的图形不很逼真,无法 像照片一样精确地描写自然界的景物,同时也不易在不同的软件之间交换文 件。矢量式图像处理软件有Freehand、Illustrator、CorelDraw和AutoCAD等。
PHOTOSHOP第二次课

(6)选择“背景内容”的颜色,都设置完后,单击“确定”按钮。
Ps
2、打开文件
打开文件主要有以下几种方式:
选择“文件|打开”命令或使用快捷键“Ctrl+O”,打开“打开” 对话框,如图所示。(注:图像序列)
Ps
•选择“文件|打开为”命令,可以使某些原本以其他格式保存的图 像文件以特定的类型打开。
•选择“文件|打开为智能对象”命令,可以使图像文件以智能对象 的形式打开。
“文件|存储为”命令或使用快捷键“Shift+Ctrl+S”,再次打开
“存储为”对话框进行存储。
Ps
5、关闭文件
关闭文件主要有以下几种方式: •选择“文件|关闭”命令或使用快捷键“Ctrl+W”,可以关闭当前
文档。
•选择“文件|关闭全部”命令或使用快捷键“Alt+Ctrl+W”,可以 关闭当前所有打开的文档。
9/37
Ps
2.矢量(向量)图
它是以数学的矢量方式来记录图像,以线条(直线或曲线 )与色块为主来描绘图像(几何形状、线条粗细和色彩等);
工程设计图、图表、插图经常以矢量图形来表示。
10/37
Ps
点阵图与矢量图的比较:
点阵图——像素——图像
矢量图——数学表达式——图形 换言之: 图像是人们看到的自然景物的直接反映,比如照片、 摄像的画面等等。 图形是人们按照自己的理解表述出来的形状,比如 一条线、一个圆、一个卡通人物等等。
Ps
案例要点
文件的新建、打开、保存等基本操作
图像的移动和复制 对图像进行自由变换
Ps
(1)执行“文件|新建”命令,打开“新建”对话框,设置“宽度” 为800像素,“高度”为600像素,如图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
点阵式图像我们所看到的图像,究竟是如何构成的呢?这就需要涉及到图像类型的概念。
电脑中的图像类型分为两大类,一类称为点阵图,一类称为矢量图。
点阵图顾名思义就是由点构成的,如同用马赛克去拼贴图案一样,每个马赛克就是一个点,若干个点以矩阵排列成图案。
数码相机拍摄的照片、扫描仪扫描的稿件以及绝大多数的图片都属于点阵图,如下左图就是一个典型的点阵图。
把这幅图片调入Photoshop,使用菜单【图像_图像大小】就可以看到如下右图的信息。
注意窗口上部像素大小的宽度和高度,分别是400像素和225像素。
像素是什么?像素就是组成点阵图像中的那些点,是点阵图最小的单位。
如同拼成图案的那许多马赛克一样在图像窗口底端状态栏的缩放倍数右方区域,按住ALT键单击就会出现像素数量信息,如下左图。
PhotoshopCS及更早版本的图像状态栏位于Photoshop窗口的底部,如下右图。
如果状态栏未出现可通过菜单【窗口_状态栏】打开。
PhotoshopCS2版本则没有此项菜单。
如果我们放大图像〖CTRL_+〗,就会看到点也同时被放大了,这时就会出现所谓的马赛克现象(也称锯齿现象)。
如下左图。
我们可以看到有许多不同颜色的小正方形,那就是被放大的像素。
每个像素只能有一个颜色。
宽400像素,高225像素,意味这幅图像由横方向400个点、竖方向225个点组成,400x225=90000,图像的总像素数量就是9万。
数码相机有一个很重要的指标就是1300万像素、3000万像素这样的称呼,就是指拍摄出来图像中的像素总量。
像素是不是越多越好呢?从大部分情况来说是的,图像的像素越多,记录的信息也越详细,图像的局部就越细致,如下右图。
上图是一幅像素总量144万(1600x900)的图像,在放大到和前一张图差不多的大小时的效果,可以很明显感觉出图像局部要显得细腻得多。
放大缩小图像的快捷键是〖CTRL_+〗〖CTRL_-〗,这种放大会沿着图像的中心点放大。
还有一种定点放大方式是按住空格和CTRL键,用鼠标单击图像的一个部分,这样会以单击的地方作为中心放大。
缩小是按住空格和ALT键单击。
如果缩放程度不够可重复以上操作。
图像窗口的标题栏以及状态栏都会显示缩放倍数。
严格来说应该是先按CTRL再按空格。
但是在中文Windows下这正好是默认的中文输入法切换方式。
因此建议先按空格再按CTRL。
如果图像超过了图像窗口的大小,将在右方和下方出现滚动条,此时拉动滚动条即可移动观看区域(不是移动图像)。
也可按住空格键在图像中按下鼠标拖动。
当鼠标开始拖动以后,空格键可以松开。
以上的几个快捷键是最常用的。
要把它们记住,这将让你的操作变得迅速。
02b01我们的显示器也是点阵式的,前一课中看过的电视机屏幕,就是由许多的点构成的。
包括液晶屏和等离子屏也是如此。
传统的显像管显示器又称为CRT(学名阴极射线管),是显示设备中最早也最普及的种类。
显示器的点阵数是可变的,我们可以从Windows控制调板中的显示项目来查看或改动目前显示器的屏幕分辨率,如下图所示,目前为1024x768像素,也就是说现在显示器横方向能够显示1024个像素点,竖方向768个像素点。
如同一张6寸的照片不能完整放入一个5寸的像框一样,如果一幅图像超过了显示器横或竖方向的像素数,那么这幅图像就不能在屏幕上完整显示(以100%原尺寸显示前提下)。
因此屏幕分辨率越高,能够完整显示的内容就越多。
比如一个300x300像素的方块,在不同的屏幕分辨率下,所显示的大小也不一样,如下3图。
如同马路上的一个井盖,站在5层楼看得很清楚,站在30层楼就小了许多,站在70层楼就更小了。
井盖的实际大小没有变化,是视野放大导致井盖看起来缩小。
因此这不能说方块的大小改变了,300像素还是300像素没有变,是因为屏幕像素总量的增加使得它看起来变小。
计算一下就会知道,屏幕横分辨率800的时候,300像素占据着约一半的宽度,在1024时候占据约三分之一,在1600时候只占据约五分之一了。
显示器上有着许多的点,每个点由红绿蓝三个涂有荧光粉的单元组成,学名就是像素。
显示器内部有3个称为电子枪的部件是用来激发像素发光的,它发出3道电子束击打屏幕最左上角的点(可称为0点),3束分别击打红绿蓝单元。
根据信号的强弱使红绿蓝按照比例混合成色。
这样便完成了一个像素的激发。
然后在偏转线圈的磁力作用下,电子束往右移动一像素,再对这个像素进行激发。
直到顺序激发完这一行所有的像素。
就称为完成一个“行扫描”。
然后向下移动一行,回到左端开始激发第二行的第一个像素。
如此重复进行。
当激发完最后一行最后一个像素后,就算完成了一个“场扫描”。
因此其实屏幕上的像素并不是同时发光的,但由于人眼有视觉暂留的特性,所以还是可以看到一幅完整的图像。
显示器扫描的顺序如下图,从0点开始往X轴方向扫描,完成一行后往Y轴方向移动,进行第二行的扫描。
正因为这种扫描方式,屏幕的坐标系就如同上图一样,以左上角为原点,X轴向右,Y轴向下。
这与平面几何坐标系正好上下颠倒。
当我们把图像储存为点阵格式的时候,Photoshop就按照上面的顺序,一个接一个地去记录这幅图像中所有的像素的颜色。
从而储存了图像。
当在Photoshop中打开一幅点阵图像的时候,也是按照上面的顺序逐个提取像素信息并显示在屏幕上。
我们浏览网页的时候,有时会看到图片不是一次性出现,而是从上至下慢慢显示出来。
这就是因为网络传送速度慢造成了点阵像素信息的读取也慢。
如果等待传送的时间太长,会让浏览者失去兴趣。
因此用于网页上的图片,应该尽可能地减少大小,便于快速地传送。
这个要点我们在以后还会接触到。
Photoshop的信息调板会显示当前鼠标在图像中的XY坐标,如下图鼠标的热点正处在这幅图像横方向第130个,竖方向第35个像素处。
所谓鼠标热点是指鼠标光标中起定位作用的那一点,不同的光标热点位置也不一样。
下图的热点是在箭头顶部的尖角处。
了解了点阵图像大小的区别后,我们知道点阵图像幅面越大,像素越多,记录的信息就越丰富。
但是如果只有小幅的图片,能不能放大呢?放大的效果以后比起真正的大图来如何呢?下面我们来做一个实验。
02b02使用菜单【图像_图像大小】,将宽度改为200,注意高度也随着发生变化,这是因为下方的“约束比例”选项有效。
这样可保持图片宽高比例不变。
对话框中其他的选项暂时不用去深究。
参照下左图即可。
按下好按钮确定操作,会看到图像已经变小了。
如下中图。
做完这一步后,我们将一个大图缩成了小图,从9万像素(400x255)变到了2.26万像素(200x113)。
现在再次使用菜单【图像_图像大小】,将图像宽度改回400。
注意自动计算出来的高度是226而不是原先的225了。
如下右图发现图像变得模糊不清了,原先可以看到的一些细节(如左手的手指缝)丢失了。
这是为什么呢?首先我们来模拟一下第一次缩小的过程,假设我们要将一幅10x6个像素组成的图像,缩小为5x3,以下是示意图,每个灰色方块代表1像素。
如下左图。
当缩小指令发出后,Photoshop等距离地抽取像素并丢弃,如下中图。
然后再将剩余的像素拼合起来,形成缩小后的图案,如下右图。
在第一次缩小以后,像素从9万降到了2.26万,这其中丢弃了6.74万个像素信息。
然后又将图像扩大到400×225像素,虽然像素总量和原先一样是9万,但在第一次转换中丢弃的6.74万像素信息却是找不回来的。
Photoshop只能采用插值算法去弥补这6.74万像素。
所谓插值算法,就好比猜测,凭空去“捏造”那些并不存在的像素。
如下图是上左图左上角那2x2的部分。
现有A、B、C、D四个像素,要将2x2扩成3x3,那么就要多出5个像素。
图中的标号是1、2、3、4、5。
如何确定这原先并不存在的像素的颜色呢?是将现有两个像素的颜色值取平均,去作为新像素的颜色。
也就是说AB运算后得出1;AC运算后得出2;BD得出4;CD得出5;3则是由1245运算得出的。
注意:以上内容是为了便于大家理解而打的比方,真正的图像运算概念和过程远比这复杂的多。
可以想象,用这样方式“捏造”出来的像素,和真正原先的像素肯定存在误差甚至是很大的误差。
比如左手的手指缝,原先可以很清楚地看到有三道深色的线,如下左图。
而在缩小以后,原先手指缝部分的像素就几乎不见了。
只剩下一些浅色的像素,手指缝已经看不清楚了,如下中图。
用这些浅色的像素计算出来的新像素,同样也只可能是浅色而不可能是深色的。
因此手指缝原先深色的部分已无法还原了。
如下右图。
失去了手指缝的分界,整个手看起来就变得模糊不清,图像失真了。
这就是为何将小幅点阵图像扩大后,图像会变得模糊的原因。
在今后实际的操作中,一般情况下不要将点阵图放大制作。
现在回顾一下刚才第二次改变图像宽度到400的时候,高度是226。
而不是先前的225。
既然是先缩小一半,再扩大一倍,等于是先除去2,再乘以2,数字应该和原先相等。
为什么不相等了呢?这是因为一个前面我们已经提到过,但是没有加以强调的概念:像素是最小的单位。
它是不可再被分割的。
图像中的像素总数一定是一个整数,不存在500.7或者400.3这样带小数的数量。
那么,225÷2=112.5,Photoshop 近似算作113像素了。
而后第二次的扩大,是以这113作为基数,因此得出226像素。
我们前面所做的事情,用语言来表述是:将图像缩小一半,再扩大还原为原大小。
对吗?这句话是错误的,有概念上的根本错误。
首先,扩大和还原是两码事,扩大是一种对图像进行修改的操作。
而在Photoshop 中,还原是指对上一步操作的撤销,对图像本身并没有再作操作。
好比你拒绝接收你朋友寄来的一封信,那么它将被原样不动地退回,那是对寄信这个操作的撤销。
可以称为退信。
但如果你拆开信封阅读了内容之后,又把它装进新的信封,并且写上朋友的地址寄回,那么这已经是新的寄信操作,而不能称为是退信了。
再者,“原大小”中的“原”也是错误的,通过上面的分析,我们知道由于取整数的问题,图像的大小和原先已经不一样了。
有关Photoshop 的撤销操作,将在后面的内容中介绍。
现在再概述一下点阵图像:点阵格式是把图像分为若干个点(像素),依靠储存或再现每个点的信息,从而储存或再现整幅图像。
由于像素数量的限制,所以点阵图像的大小是固定的。
缩小或放大图像都会造成对图像的破坏。
