Photoshop 网页设计 动画面板
如何制作Photoshop中的动态GIF图像

如何制作Photoshop中的动态GIF图像Photoshop是一款功能强大的图像处理软件,不仅可以对静态图像进行编辑和修复,还可以创建动态GIF图像。
动态GIF图像可以通过连续播放静态图像的一系列帧来呈现动画效果,在社交媒体和网页设计中广泛使用。
下面将详细介绍如何使用Photoshop制作动态GIF图像的步骤:步骤一:选择图像1. 打开Photoshop软件,并选择要制作成动态GIF图像的一系列图像。
这些图像可以是相机拍摄的照片,也可以是通过其他软件设计的图形。
步骤二:打开时间轴面板1. 在Photoshop顶部菜单中选择"窗口",然后在下拉菜单中选择"时间轴"。
2. 一旦时间轴面板打开,你将看到一个空白的时间轴。
步骤三:创建图像帧1. 确保时间轴面板的底部选项卡是"帧动画"而不是"时间"。
2. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"转换为帧动画"选项。
3. 在图像窗口中,点击右上角的"创建新图层"按钮,创建一个新的图层。
4. 在新图层上进行所需的编辑或修改,然后在时间轴面板中的当前帧右下方的图层面板中选择刚创建的图层。
步骤四:添加帧1. 在时间轴面板的右上角,点击一个小图标,并从下拉菜单中选择"添加新帧"选项。
2. 在添加的新帧中进行必要的修改或编辑,例如移动对象、改变颜色或增加效果。
3. 重复以上步骤,继续添加所需的帧数。
步骤五:设置帧的持续时间1. 在时间轴面板中,每个帧下方有一个持续时间,默认为0秒。
2. 点击每个帧下方的持续时间,并输入所需的时间(以秒为单位),这将决定每个帧的播放时间。
3. 可以为每个帧设置不同的持续时间,以创建更加有趣和复杂的动画效果。
步骤六:预览和调整动画1. 在时间轴面板的底部,点击"播放"按钮,以预览动画效果。
Photoshop 网页设计 实例——下载动画图标制作

Photoshop 网页设计实例——下载动画图标制作在网页中往往会看到一些动态图标,例如下载栏目和搜索栏目等,形象播放增强了网页感染力。
由于GIF动画文件小,在插入网页下时,下载速度快且不用安装插件。
因此这些栏目中的图标通常采用GIF动画图片,而不用Flash动画。
网页中的下载图标以向下箭头形式出现,如图1-106所示。
图1-106 房地产网页操作步骤:(1)新建一个【宽度】和【高度】分别为100和90像素,白色背景文档。
使用【钢笔工具】,建立一个70×60像素的路径。
按Ctrl+Enter快捷键,将路径转换为选区。
新建“图层1”,填充淡绿色(#D1F073),取消选区,如图1-107所示。
图1-107 建立路径建立路径时,可以拉出参考线做辅助。
通过使用【直接选择路径】,添加、移动路径锚点,调整路径。
1副本”图层,打开【图层样式】对话框。
启用【渐变叠加】选项,设置#54A511-#468D11-#54A518渐变。
并选择【移动工具】,向下移动1个像素,如图1-108所示。
图1-108 绘制文件夹背面图像(3)新建“图层2”,使用【矩形工具】,绘制一个65×45像素的矩形。
双击该图层,打开【图层样式】对话框,启用【渐变叠加】选项,设置由灰色到白色渐变,设置参数,如图1-109所示。
图1-109 绘制矩形(4)启用【斜面和浮雕】选项,设置【阴影强度】为10%,【斜面大小】为0像素,设置参数,如图1-110所示。
图1-110 添加厚度(5)复制“图层2”,对该图层图像执行【斜切变换】操作。
按Ctrl+Shift+Alt+T快捷键3次,复制变换上次操作3次,如图1-111所示。
图1-111 复制变换操作(6)使用【钢笔工具】,建立路径。
新建“图层3”,将路径转换为选区,填充任意颜色。
取消选区,添加【渐变叠加】效果,设置参数,如图1-112所示。
图1-112 绘制图像(7)如同(2)操作,复制“图层3”,将副本向下移动1个像素。
Photoshop 网页设计 时间轴动画面板

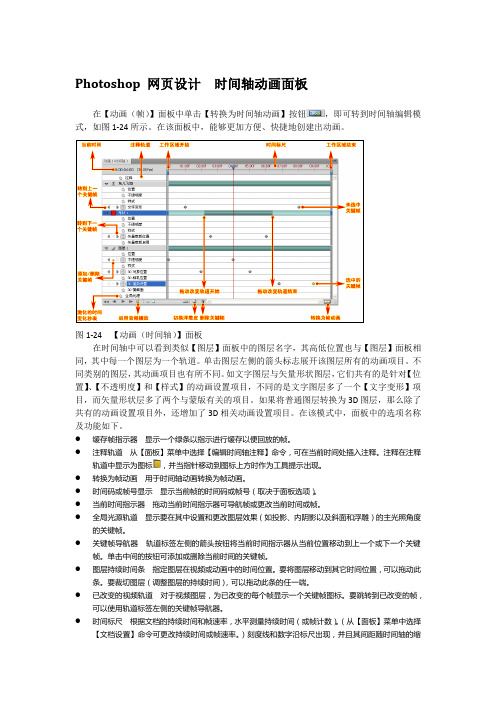
Photoshop 网页设计时间轴动画面板在【动画(帧)】面板中单击【转换为时间轴动画】按钮,即可转到时间轴编辑模式,如图1-24所示。
在该面板中,能够更加方便、快捷地创建出动画。
图1-24 【动画(时间轴)】面板在时间轴中可以看到类似【图层】面板中的图层名字,其高低位置也与【图层】面板相同,其中每一个图层为一个轨道。
单击图层左侧的箭头标志展开该图层所有的动画项目。
不同类别的图层,其动画项目也有所不同。
如文字图层与矢量形状图层,它们共有的是针对【位置】、【不透明度】和【样式】的动画设置项目,不同的是文字图层多了一个【文字变形】项目,而矢量形状层多了两个与蒙版有关的项目。
如果将普通图层转换为3D图层,那么除了共有的动画设置项目外,还增加了3D相关动画设置项目。
在该模式中,面板中的选项名称及功能如下。
●缓存帧指示器显示一个绿条以指示进行缓存以便回放的帧。
●注释轨道从【面板】菜单中选择【编辑时间轴注释】命令,可在当前时间处插入注释。
注释在注释轨道中显示为图标,并当指针移动到图标上方时作为工具提示出现。
●转换为帧动画用于时间轴动画转换为帧动画。
●时间码或帧号显示显示当前帧的时间码或帧号(取决于面板选项)。
●当前时间指示器拖动当前时间指示器可导航帧或更改当前时间或帧。
●全局光源轨道显示要在其中设置和更改图层效果(如投影、内阴影以及斜面和浮雕)的主光照角度的关键帧。
●关键帧导航器轨道标签左侧的箭头按钮将当前时间指示器从当前位置移动到上一个或下一个关键帧。
单击中间的按钮可添加或删除当前时间的关键帧。
●图层持续时间条指定图层在视频或动画中的时间位置。
要将图层移动到其它时间位置,可以拖动此条。
要裁切图层(调整图层的持续时间),可以拖动此条的任一端。
●已改变的视频轨道对于视频图层,为已改变的每个帧显示一个关键帧图标。
要跳转到已改变的帧,可以使用轨道标签左侧的关键帧导航器。
●时间标尺根据文档的持续时间和帧速率,水平测量持续时间(或帧计数)。
Photoshop 网页设计 创建逐帧动画

Photoshop 网页设计创建逐帧动画
逐帧动画就是一帧一个画面,将多个帧连续播放就可以形成动画。
动画中帧与帧的内容可以是连续的,也可以是跳跃性的,这是该动画类型与过渡动画最大的区别。
在Photoshop中制作逐帧动画非常简单,只需要将动画与【图层】面板有机地结合起来,也就是说在【动画(帧)】面板中不断的新建动画帧,然后配合【图层】面板,对每一帧画面的内容进行更改。
比如,当【图层】面板中存在多个图层时,只保留一个图层的可见性,打开【动画(帧)】面板,如图1-27所示。
单击【动画(帧)】面板底部的【复制所选帧】按钮,创建第2个动画帧。
隐藏【图层】面板中的“图层1”,并且显示“图层2”,完成第2个动画帧的内容编辑,如图1-28所示。
图1-28 创建并编辑第2个动画帧
按照上述方法,依次创建第3个至第5个动画帧,并且进行编辑,完成逐帧动画的创建。
这时单击面板底部的【播放动画】按钮,预览逐帧动画,如图1-29所示。
图1-29 预览逐帧动画。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
Photoshop 网页设计 创建视频动画

Photoshop 网页设计创建视频动画在视频动画中发现,默认视频动画是没有关键帧的。
只有在为其创建属性动画时,才会添加关键帧。
而视频动画的基础是创建视频图层,在Photoshop中主要分为两种:一种是空白视频图层;另外一种是通过文件创建视频图层。
1.通过图片创建视频动画在空白视频中既可以通过绘制制作视频图形,也可以通过添加外部图像制作视频图形。
其制作方法是相同的。
如果是后者,还有一个更加快速的方法创建视频动画,那就是通过文件创建视频图层。
执行【图层】|【视频图层】|【从文件新建视频图层】命令,在打开的【添加视频图层】对话框中选择一个图像文件,单击【打开】按钮,即可导入图像序列形成视频动画,如图1-62所示。
图1-62 通过文件创建视频图层这时,发现只有前6f显示缓存帧指示器,单击【播放】按钮,可以预览视频动画,当创建时间轴动画时,会出现工作区域与动画内容不符。
这时可以通过调整【工作区域指示器】来预览或导出动画或视频的特定部分,如图1-64所示。
图1-64 调整工作区域指示器2.创建空白视频图层在文档中执行【图层】|【视频图层】|【新建空白视频图层】命令,会在【图层】面板中创建空白视频图层。
当【当前时间指示器】放置在第1帧时,使用绘图工具在画布中绘制图形。
这里使用【椭圆工具】绘制了正圆,如图1-65所示。
图1-65 创建空白视频图层并绘制图形然后单击【选择下一帧】按钮,在第2帧中的同一个位置,绘制椭圆图像,如图1-66所示。
图1-66 在第2帧中绘制圆角矩形线,完成视频图像的绘制。
单击面板底部的【播放】按钮,预览动画效果,发现正圆变图1-67 预览视频动画。
Photoshop 网页设计 创建过渡动画

Photoshop 网页设计创建过渡动画过渡动画是两帧之间所产生的形状、颜色和位置变化的动画。
创建过渡动画时,可以根据不同的过渡动画设置不同的选项,参数选项在【过渡】对话框中,如图1-30所示。
其中的选项及作用如表1-3所示。
图1-30 【过渡】对话框1.位置过渡动画位置过渡动画是同一图层中的图像由一端移动到另一端的动画。
在创建位移动画之前,首先要创建起始帧与结束帧。
打开【动画】面板后,确定主题位置,如图1-31所示。
图1-31 确定起始帧中的主题位置然后复制第1帧为第2帧,并且在第2帧中移动同图层中的主题至其他位置,得到如图1-32所示的展示效果。
图1-32 确定结束帧中的主题位置接着按住Shift键,同时选中起始帧与结束帧。
单击【动画】面板底部的【动画帧过渡】按钮,在【参数】选项组中启用“位置”选项,其他选项默认。
单击【确定】按钮后,在两帧之间创建过渡动画帧,如图1-33所示。
图1-33 创建位置过渡动画这时就可以单击面板底部的【播放动画】按钮,预览位置过渡动画。
如果在创建过程中,启用【图层】选项组中的“选中的图层”选项,那么得到的过渡动画帧效果会有所不图1-34 过渡动画的两种效果2.不透明度过渡动画不透明度过渡动画是两幅图像之间显示与隐藏的过渡动画。
与位置过渡动画的创建前提相同,必须创建过渡动画的起始帧与结束帧。
在【动画】面板第1帧中,设置“图层1”的【不透明度】选项为100%。
接着复制第1帧为第2帧,在第2帧中设置该图层的【不透明度】选项为0%,如图1-35所示。
图1-35 设置起始帧与结束帧中的不透明度然后选中第1帧,单击【动画帧过渡】按钮,在【参数】选项组中启用“不透明度”图1-36 创建不透明度过渡动画3.效果过渡动画效果过渡动画是一幅图像的颜色或者效果的显示与隐藏的过渡动画,比如通过设置同一图层的【渐变叠加】或者【颜色叠加】图层样式的图像效果;或者是字体变形的过渡动画。
比如,文字变形过渡效果动画的创建。
利用Adobe Photoshop进行网页动效与交互设计的技巧

利用Adobe Photoshop进行网页动效与交互设计的技巧随着互联网的发展,网页设计也在不断创新与改进。
网页动效与交互设计已经成为吸引用户注意力和提供良好用户体验的重要元素之一。
在这方面,Adobe Photoshop是设计师们非常常用的工具之一。
本文将介绍一些利用Adobe Photoshop进行网页动效与交互设计的技巧,帮助设计师们更好地应对挑战。
首先,利用图层样式和过渡效果是实现网页动效的重要手段之一。
在Photoshop中,可以通过图层样式选项来为图层添加各种效果,比如阴影、内外发光、渐变等。
通过调整这些效果的属性和参数,可以实现各种动态效果。
例如,在设计一个按钮时,可以为按钮添加鼠标悬停状态的阴影效果,这样在用户鼠标悬停时,按钮会有明显的动态效果,提高用户的交互体验。
其次,合理运用分组和图层遮罩可以实现网页交互设计中的一些复杂效果。
当设计的元素需要在用户交互时进行变化时,可以将它们分组,并利用图层遮罩来控制其显示与隐藏。
比如,在设计一个下拉菜单时,可以将菜单项放置在多个图层中,并通过图层遮罩来控制菜单项的显示与隐藏。
这样,在用户点击下拉标识时,菜单项的显示与隐藏就可以通过添加或移除图层遮罩来实现。
另外,合理利用时间轴和帧动画可以实现一些简单的动画效果。
Photoshop中的时间轴工具可以让设计师们为图层设置不同的帧,并通过控制帧之间的过渡效果来实现动画效果。
比如,在设计一个图片轮播的动效时,可以将多个图片放置在不同的帧上,通过调整帧之间的过渡效果和时间间隔来实现图片轮播的效果。
此外,适当利用Photoshop中的插件和扩展功能也能提升网页动效与交互设计的效果。
Photoshop有许多插件可以帮助设计师们更便捷地制作和调整动效。
比如,可以安装鼠标手势插件,通过简单的鼠标手势操作来快速调整动画过渡效果;还可以安装交互设计插件,通过拖拽和调整组件来快速创建网页交互原型。
在进行网页动效与交互设计时,还需要关注一些细节和注意事项。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
Photoshop 网页设计 实例——摄影网页动画Banner制作

Photoshop 网页设计实例——摄影网页动画Banner制作雅之美摄影网站,以神秘、热情、温和、浪漫的紫色调为主。
在Banner制作中,背景以多种颜色多色块和谐搭配组成,加上背景圆环图案,呈现一种朦胧光晕效果,如图1-131所示。
在静态Banner制作完成,放置了两张摄影图片,采用了动态Banner使之循环播放。
在Photoshop中,分别对两张图像插入关键帧,制作从无到有的动画效果。
图1-131 摄影Banner1 制作背景(1)新建一个【宽度】和【高度】分别为1000和600像素,黑色背景文档。
新建“图层1”,填充白色。
双击该图层,打开【图层样式】对话框。
启用【渐变叠加】选项,设置【渐变类型】为“径向”,设置参数,如图1-132所示。
图1-132 添加蒙版(2)单击【图层】面板下的【添加图层蒙版】按钮,对“图层1”添加蒙版。
使用黑色【画笔工具】,设置【硬度】为0%,【画笔大小】和【不透明度】根据需要随时更改。
在画布上涂抹,如图1-133所示。
图1-133 绘制紫红色烟雾效果(3)新建“图层2”,填充棕色(#7D463E)。
如同上例操作,绘制棕色烟雾,如图1-134所示。
图1-134 绘制棕色烟雾效果(4)新建“图层3”,填充白色。
双击该图层,启用【渐变叠加】图层样式。
设置【渐变类型】为“线性”,设置参数,如图1-135所示。
图1-135 添加渐变效果(5)使用【矩形选框工具】,在画布左下角建立选区。
按Shift+F6快捷键,设置【羽化半径】为10像素,羽化选区。
单击【图层】面板下的【添加图层蒙版】按钮,对“图层3”添加蒙版,如图1-136所示。
图1-136 添加图层蒙版(6)新建“图层5”,使用【椭圆工具】,绘制紫色(#931D7B)正圆。
双击该图层,启用【外发光】图层样式。
设置【外发光】颜色为粉色(#DF85C3),并设置该图层【填充】为5%。
设置参数,如图1-137所示。
图1-137 绘制发光圆环(7)如同上例操作,绘制多个发光效果不同的圆环。
Photoshop 网页设计 图层面板

Photoshop 网页设计图层面板
图层的基本工作原理,就是将构成图像的不同对象和元素隔离到独立图层上进行编辑操作,组成图像的各个图层就相当于一个单独的文档,相互堆叠在一起,透过上一个图层的透明区域可以看到下一个图层中的不透明像素,透过所有图层的透明区域,可以看到背景图层,最终展现在我们面前就是一幅完整的网页作品。
如图1-8所示,通过图层制作网页。
图1-8 图层原理
而在Photoshop中,不同图像放置在不同的图层中,为了方便管理与操作,所有的图像均显示在【图层】面板中。
执行【窗口】|【图层】命令,或者按F7可以打开如图1-9所示的【图层】面板。
该面板中各个按钮与选项的功能参见表1-1所示。
依据表中按钮功能创建各种功能的图层,或者编辑当前图层,为当前图层添加效果。
图1-9 【图层】面板
表1-1 【图层】面板中各个功能与按钮名称及作用
在下拉列表中可以选择当前图层的混合模式
在文本框中输入数值可以设置当前图层的不透明度
在文本框中输入数值可以设置当前图层的填充区域不透明度
可以分别控制图层的编辑、移动、透明区域可编辑性等属性
单击该图标可以控制当前图层的显示与隐藏状态
表示该图层与作用图层链接在一起,可以同时进行移动、旋转和变换等操作
单击该按钮,可以控制图层组展开或者折叠
单击该按钮可以创建一个图层组
单击该按钮可以在弹出的下拉菜单中选择图层样式命令,为作用图层添加图层样式
单击该按钮可以为当前图层添加蒙版
单击该按钮可以在弹出的下拉菜单中选择一个命令,为作用图层创建新的填充或者调整图层
单击该按钮,可以在作用图层上方新建一个图层,或者复制当前图层
单击该按钮,可以删除当前图层。
Photoshop 网页设计 帧动画面板

Photoshop 网页设计帧动画面板
【动画(帧)】面板编辑模式是最直接也是最容易让人理解动画原理的一种编辑模式,它是通过复制帧来创建出一幅幅图像,然后通过调整图层内容,来设置每一幅图像的画面,将这些画面连续播放就形成了动画。
执行【窗口】|【动画】命令,如图1-23所示。
图1-23 【动画(帧)】面板
在帧动画模式下,可以显示出动画内每帧的缩览图。
使用调板底部的工具可浏览各个帧、设置循环选项,以及添加、删除帧或是预览动画。
其中的选项及功能如表1-2所示。
要想返回【动画】面板中的第一帧时,可以直接单击该按钮
单击该按钮选择当前帧的上一帧
在【动画】面板中,该按钮的初始状态为播放按钮。
单击该按钮后按钮显
示为停止,再次单击后返回播放状态
单击该按钮选择当前帧的下一帧
单击该按钮打开【过渡】对话框,该对话框可以创建过渡动画
单击该按钮可以复制选中的帧,也就是说通过复制帧创建新帧
单击该按钮可以删除选中的帧。
当【动画】面板中只有一帧时,其下方的
【删除选中的帧】按钮不可用
单击该按钮【动画】面板会切换到时间轴模式(仅限。
Photoshop 网页设计 现有视频动画文件

Photoshop 网页设计现有视频动画文件在Photoshop中,视频动画最简单的创建方法,就是通过外部文件导入其中,然后通过属性的设置,来完成视频动画的制作。
这里,外部文件的导入分为外部视频文件与外部图片文件。
1.打开视频文件在Photoshop中可以直接打开视频文件。
方法非常简单,只要执行【文件】|【打开】命令,即可在【打开】对话框中选择视频文件,并且将其打开。
这时图层为视频图层,如图1-55所示。
在播放视频动画之前,单击面板底部的【启用音频播放】按钮。
那么在播放画面的同时,声音同步播放。
图1-55 打开视频文件这时视频图层中除了包括【已改变的视频】属性外,还包括普通图层中的属性。
所以在视频图层中还能够创建位置、不透明度与样式效果动画,并且创建方法相同。
这里创建的是颜色叠加样式动画,如图1-56所示。
图1-56 创建样式动画单击面板底部的【播放】按钮,预览视频动画。
发现除了播放视频文件外,其画面色彩也随之变化,如图1-57所示。
图1-57 预览视频动画2.导入视频文件在Photoshop中打开视频文件,是将整个视频段制作成动画。
要想将视频文中的某一部分制作成动画,可以通过导入的方式。
该方式还可以将视频以帧动画显示。
执行【文件】|【导入】|【视频帧到图层】命令,在【载入】对话框中选择视频文件后,打开如图1-58所示的对话框,这里选择的是MPG格式的视频。
图1-58 【将视频导入图层】对话框在【将视频导入图层】对话框中,既可以直接单击【确定】按钮,将整个视频文件导入Photoshop,也可以截取视频文件中的一部分导入其中。
方法是启用【导入范围】选项组中的“仅限所选范围”选项,拖动视频播放进度条中的滑块,确定起始点。
然后,按住Shift 键不放,再次拖动滑块至一定位置,确定结束点,图1-59所示。
图1-59 确定视频起始点和结束点确定视频范围后,单击【确定】按钮,将截取的视频文件导入文档中。
而【动画(帧)】面板中显示动画帧,【图层】面板自动创建相同数量的图层,如图1-60所示。
Photoshop 网页设计 实例——横幅动画广告

Photoshop 网页设计实例——横幅动画广告据调查网上最著名的10%的站点吸引了90%的用户,可见提高站点知名度,是扩大访问量的重要手段。
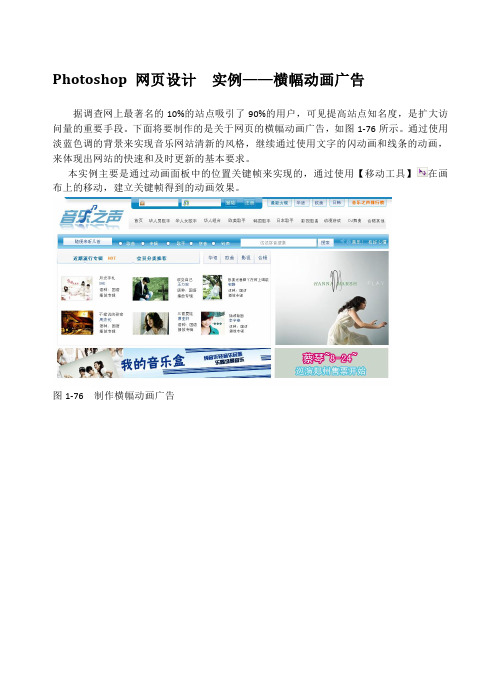
下面将要制作的是关于网页的横幅动画广告,如图1-76所示。
通过使用淡蓝色调的背景来实现音乐网站清新的风格,继续通过使用文字的闪动画和线条的动画,来体现出网站的快速和及时更新的基本要求。
本实例主要是通过动画面板中的位置关键帧来实现的,通过使用【移动工具】在画布上的移动,建立关键帧得到的动画效果。
图1-76 制作横幅动画广告1制作效果动画(1)新建640×90像素,分辨率为72的像素文档,分别导入素材,如图1-77所示。
图1-77 导入素材(2)执行【窗口】|【动画】命令,选择【人物】图层,单击位置【在当前时间添加或删除关键帧】在0.00秒上建立关键帧,如图1-78所示。
图1-78 创建关键帧(3)继续单击位置【在当前时间添加或删除关键帧】在0.02秒上建立关键帧,使用【移动工具】将人物图片向右方移动,如图1-79所示。
图1-79 创建移动动画(4)继续选择人物图层,在0.10秒上建立关键帧,使用【移动工具】将人物图片向上方移动,创建抖动动画,如图1-80所示。
图1-80 创建抖动动画(5)移动【当前时间指示器】放置0.17秒的处,在0.17秒上建立关键帧,使用【移动工具】将人物图片向下方移动,创建抖动动画,如图1-81所示。
图1-81 创建下方抖动动画(6)继续采用上述方法,在0.26秒上建立关键帧,使用【移动工具】将人物图片向上方移动,如图1-82所示。
图1-82 上方抖动动画(7)使用【文字工具】输入横排文字,并填充颜色,按Ctrl+T快捷键改变文字的方向,将【当前时间指示器】移动到0.29秒处,将【动画轨道开始】拖至0.29秒,如图1-83所示。
图1-83 移动动画轨道开始(8)复制文字,将文字颜色改为白色,继续把【当前时间指示器】移动到1.0秒处,将【动画轨道开始】拖至1.0秒,继续将【动画轨道结束】拖至1.03秒处,如图1-84所示。
Photoshop 网页设计 实例——弹出式窗口动画广告

Photoshop 网页设计实例——弹出式窗口动画广告弹出式窗口动画广告在网页中的使用是很广泛的,通过弹出式窗口中的视觉传播从而来达到宣传产品的目的。
下面实例中将要制作的是弹出式窗口动画广告,如图1-35所示。
广告中的效果,通过使用浅绿色的背景来衬托出花纹和文字,以及通过这种浅色调的颜色来给人以一种清新的感觉。
而广告中的动画效果主要是通过动画面板中的位置逐帧动画来实现的,通过对文字图层的旋转和放大,来得到逐帧的动画效果。
图1-35 弹出式窗口动画广告操作步骤:(1)新建400×300像素,分辨率为72的像素文档,新建背景图层,任意填充个颜色,双击该图层,打开【图层样式】对话框,启用【渐变叠加】复选框,设置参数,如图1-36所示。
图1-36 背景渐变(2)按Ctrl+T快捷键新建一个32×30像素文档,并设置背景为透明,新建图层使用钢笔工具绘制路径,并填充颜色为白色,执行【编辑】|【定义图案】命令,如图1-37所示。
图1-37 定义图案(3)回到绘制的渐变文档,新建图层,执行【编辑】|【填充】命令,将刚才绘制的图案填充到画布中,修改不透明度为50%,如图1-38所示。
图1-38 花纹效果(4)新建图层,使用【圆角矩形工具】绘制矩形,并填充颜色为白色,继续使用【椭圆选框工具】在绘制的白色上方绘制椭圆,并按Delete键删除,如图1-39所示。
图1-39 圆角矩形效果(5)按Ctrl+J快捷键复制一层放置圆角矩形下方,并按Ctrl得到选区,填充颜色为黑色,并修改其位置,修改不透明度为20%,如图1-40所示。
图1-40 阴影效果(6)新建图层,,使用【钢笔工具】绘制花纹路径,并填充颜色,选择花纹图层,按Alt键复制花纹,放置合适位置如图1-41所示。
图1-41 花纹效果(7)导入手机素材,改变其大小方盒子合适位置,并新建图层,使用【钢笔工具】绘制路径,填充颜色为黑色,如图1-42所示。
Photoshop 网页设计 实例——房产网页动画Banner制作

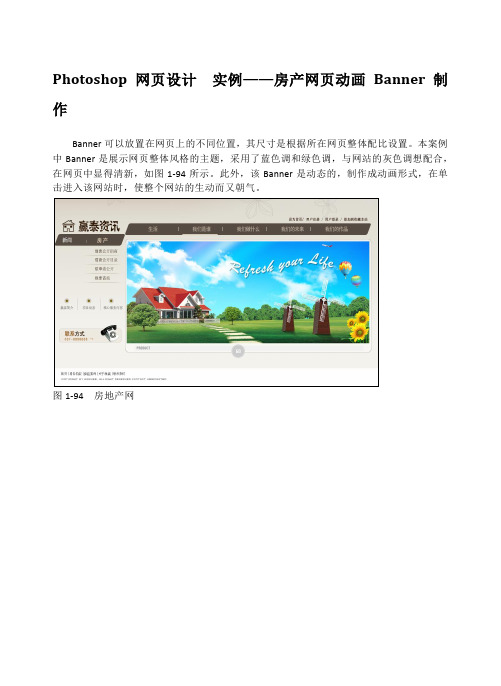
Photoshop 网页设计实例——房产网页动画Banner制作Banner可以放置在网页上的不同位置,其尺寸是根据所在网页整体配比设置。
本案例中Banner是展示网页整体风格的主题,采用了蓝色调和绿色调,与网站的灰色调想配合,在网页中显得清新,如图1-94所示。
此外,该Banner是动态的,制作成动画形式,在单击进入该网站时,使整个网站的生动而又朝气。
图1-94 房地产网操作步骤:(1)打开准备好的PSD格式分层素材,如图1-95所示。
图1-95 打开素材图像(2)隐藏“背景”、“播放栏”和“天空”以外的所有图层。
打开【动画(时间轴)】面板,在“天空”图层0秒处创建【不透明度】属性关键帧,并且设置图层【不透明度】为0%,如图1-96所示。
图1-96 创建天空第1关键帧(3)在15f处创建第2个关键帧,设置该图层的【不透明度】为100%,如图1-97所示,创建天空逐渐显示动画。
图1-97 创建天空显示动画(4)显示“白云”图层,在同时间的该图层【不透明度】属性中创建关键帧,并且设置该图层的【不透明度】为0%,如图1-98所示。
图1-98 创建白云第1关键帧(5)在01:00f处创建第二个关键帧,设置该图层的【不透明度】为100%,如图1-99所示,形成白色显示动画。
图1-99 创建白云显示动画(6)使用相同方法,创建“太阳”、“彩虹”和“草地”中图像的显示动画,动画过程如图1-100所示。
图1-100 显示动画过程(7)显示“树”图层后,在该图层的【位置】属性02:15f处创建第1关键帧,将树放置到如图1-101所示位置。
图1-101 创建树第1关键帧(8)在03:00f处创建第2个关键帧,将树垂直向下移动到如图1-102所示,形成树显示动画。
图1-102 创建树显示动画(9)在该图层的第一个关键帧,将图像垂直向上移至画布外围,形成降落动画。
使用相同方法制作“房子”、“风车”、和“树”图像动画,动画过程如图1-103所示。
Photoshop 网页设计 输出与导出动画

Photoshop 网页设计输出与导出动画在Photoshop中制作的任何动画,无论是通过【动画(帧)】面板中的【播放动画】按钮,还是通过【动画(时间轴)】面板中的【播放】按钮,只能在画布中预览效果。
要想脱离软件查看动画效果,则需要将其导出为其他格式的文件。
1.输出GIF动画完成动画的设计和制作后,执行【文件】|【存储为Web和设备所用格式】命令,弹出如图1-68所示的对话框。
其中,对话框中的各个选项既作用如下。
图1-68 【存储为Web和设备所用格式】对话框●查看切片在对话框左侧区域中包括查看切片的不同工具:【抓手工具】、【切片选择工具】、【缩放工具】、【吸管工具】与【切换切片可见性】。
●图像预览在图像预览窗口中包括4个不同显示方式:原图、优化、双联与四联。
●优化选项在优化选项区域中,选择下拉列表中的不同文件格式选项,会显示相应的参数。
●播放动画控件如果是针对动画图像进行优化,那么在该区域中可以设置动画播放选项。
在该对话框中选择【四联】图稿,然后将其保存为【仅限图像(*.gif)】类型的文件格式,生成GIF动画图像,如图1-69所示。
图1-69 GIF动画图像2.导出视频在Photoshop CS4中,可以将设计制作的动画文件输出为QuickTime影片格式文件,以便于其作为视频文件在其他设备上播放,便于更多的人浏览。
选择要生成的动画文件,执行【文件】|【导出】|【渲染视频】命令,弹出如图1-70所示的对话框。
其中,对话框中的各个选项如下。
图1-70 【渲染视频】对话框●名称该选项用来设置文件名称。
●选择文件夹单击该按钮,可以选择文件存储位置。
●QuickTime导出启用该选项可以将动画以视频形式导出。
●图像序列启用该选项可以将动画以图像序列形式导出。
●大小该选项用来设置导出文件的尺寸。
●范围该选项可以设置导出动画的范围。
●渲染选项该选项组中的Alpha通道用来指定Alpha通道的渲染方式;帧速率用来决定渲染的视频每秒播放的帧数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop 网页设计动画面板
动画是由若干静态画面快速交替显示而成。
因人的眼睛会产生视觉残留,对上一个画面的感知还末消失,下一张画面又出现,因此产生动的感觉。
可以说动画是将静止的画面变为动态的一种艺术手段,利用这种特性可制作出具有高度想象力和表现力的动画影片。
计算机动画是采用连续播放静止图像的方法产生景物运动的效果,即使用计算机产生图形、图像运动的技术。
计算机动画的原理与传统动画基本相同,只是在传统动画的基础上将计算机技术用于动画的处理和应用,并可以达到传统动画无法实现的效果。
由于采用数字处理方式,动画的运动效果、画面色调、纹理、光影效果等可以不断改变,输出方式也多种多样。
如图1-22所示,这是猫咪奔跑的分解示意图。
当连续播放时,即可产生奔跑的视觉效果。
图1-22 计算机动画
在Photoshop的【动画】面板中,可以完成所有关于创建、编辑动画的设置工作。
在该面板中,可以以两种方式编辑动画,一种是以动画帧模式编辑动画,另外一种是时间轴编辑模式,它的工作模式同Adobe公司出品的视频编辑软件类似,都可以通过设置关键帧来精确的控制图层内容的位置、透明度或样式的变化。
