PS动画制作实例
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PS眨眼动画制作

1,打开PS软件,导入一张大眼睛美女图片.从图层为美女背景图解锁--双击/变为图层0;
2,选择"画笔工具"/笔画大小选用5和3(眼角用3) ,按住ALT键,选中美女相片中黑眼珠慢慢地轻轻点击,用鼠标在美女眼部细心涂抹.直到把眼部全部涂黑,做成一张双眼黑的美女; 接着保存这张图片---点文件/存储为/取名[黑眼美女]/选用JPG格式确定后保存;
8;点动画小面板帧4,右击右边图层面板中的图层2/复制图层/改图层2副本为图层2闭眼/点蓝;
点动画小面板帧4/点其下面倒数第二个小图标--复制当前帧二次;点帧5/点秒字改延时为0.06秒; 点画笔工具/画笔大小3/同时左手按Alt键、右手用鼠标上的滴水管点黑眼珠/涂眼珠变黑色;关闭图层2小眼睛;分别点帧4和帧6//关闭图层2闭眼小眼睛,让图层2的小眼睛开着;
点画眼睛,做成闭眼效果。关闭图层1左边的眼睛。
5.、点工具栏最下面的“跳转按钮”,转到adobe imageready软件(做动画用的),
出来adobe imageready界面,同时出来动画面板,如果没有,点:窗口--动画。
6.、在动画面板的第一帧上,选择1.0秒(注意:帧的多少直接影响眨眼睛动作的快慢)。
7.、点:动画面板下面的“复制当前帧”图表,复制第二帧,
再回到photoshop界面上,把图层1左边的眼睛打开。
8、.回到adobe imageready界面,将第二帧的时间改成0.1秒。
(同样可以根据需要选择)
9.、按动画面板下面的播放按钮,就可以看效果了。
3,导入原美女图片---点文件/打开文件/大眼睛美女图片;
有了两张美女图片后,选中黑眼美女图/选择/全选/复制,再选中大眼睛美女图片 /粘贴,让两张图片完全重叠(也可选择移动工具,把其中闭眼的这张图片拖入另一张图片上面);
如何在ps中制作动画

如何在ps中制作动画在Photoshop中制作动画需要掌握图层和时间轴的使用,下面是详细的步骤:第一步:为动画创建新画布1. 打开Photoshop软件,并从菜单栏选择“文件”> “新建”。
2.在新建文档对话框中,选择所需的画布大小和分辨率,点击“OK”按钮。
第二步:创建动画帧1.在“图层”面板中,选择“创建新图层”按钮来创建新的图层。
2.在图层上绘制你的第一帧动画。
第三步:打开时间轴面板1.从菜单栏中选择“窗口”>“时间轴”来打开时间轴面板。
2.时间轴面板将显示你的第一帧。
第四步:添加更多帧1.在时间轴上选择展示你的第一帧的秒数,然后在时间轴面板上点击“复制帧”按钮来复制当前帧。
2.然后,点击“粘贴帧”按钮来粘贴复制的帧。
3.重复以上操作,添加所需数量的帧。
2.在图层面板中隐藏或显示图层来改变帧中的图像。
3.对于那些你希望在动画中保持静止的元素,你可以在时间轴面板中选择帧并点击“创建关键帧”按钮。
第六步:设置动画参数1.在时间轴面板中选择所有帧,然后选择你希望动画帧速率的秒数。
2.选择你希望的循环次数,或者选择无限循环。
第七步:预览动画1.在时间轴面板上点击“播放”按钮预览动画。
2.调整帧、图像及其顺序,直到你得到你想要的结果。
第八步:导出动画1. 从菜单栏中选择“文件”> “导出”> “保存为Web设备”。
2. 在“保存为Web设备”对话框中,选择GIF格式,并调整选项。
3.点击“保存”按钮,选择保存位置和文件名,并点击“保存”。
通过以上步骤,您可以在Photoshop中制作简单的动画。
请记住,精通动画需要更深入的学习和实践,但这些步骤将帮助您入门。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
PS的绘图和动画

件夹导入,设置动画间
隔秒数。
张胜光制作
Hale Waihona Puke 15张胜光制作16
第七节 PS的绘图技术
1、画笔和铅笔
张胜光制作
19
张胜光制作
20
张胜光制作
21
实例制作 简单图形和文字
张胜光制作
22
2、渐变工具的使用
张胜光制作
24
实例制作 绘制立体球
张胜光制作
25
实例制作 立体彩球
张胜光制作
26
张胜光制作
27
张胜光制作
28
张胜光制作
29
实例制作 绘制圆柱体
张胜光制作
30
张胜光制作
31
实例制作 绘制圆锥体
张胜光制作
32
张胜光制作
33
本章结束语
Photoshop部分的教学,本课程到此暂时告一段 落。虽然我们8个课时理论教学只是达到了初级水平, 但有了这个基础,相信同学们自学Photoshop应当不
本章目录
5
PS的动作播放 PS的动画技术 PS的绘图技术
6 3
7 3
张胜光制作
1
第五节 PS的动作播放
先来看一个实例
张胜光制作
3
制作本例要使用“动作”
张胜光制作
4
张胜光制作
5
张胜光制作
6
用已经学过的知识使你的画框更漂亮
尽管使用默认动作中的各种画框非常方便, 但常常给人以单调之感。这时,可以用我们学 过的知识,综合使用图层、样式、渐变填充等 等手段,来对已经做出的画框加以改造,常常 会收到自己也意想不到的惊喜效果。
张胜光制作
7
改进后的木质像框
Ps动画制作第十一课使用蒙版制作动画

Ps动画制作第十一课使用蒙版制作动画Ps动画制作第十一课使用蒙版制作动画吉祥如意988/编辑资料/大师之路前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。
因此我们不会再做详细讲评,仅简要介绍。
并附带PSD源文件供大家参考。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。
其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。
文字边缘的效果则是描边,使用了图案描边。
图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。
大部分边缘闪动的效果都可以这样来制作。
另外还可以试试看将图案缩放做成动画,效果也类似。
点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。
在此基础上,要令动画漂亮、精细,则需要依靠样式。
因此够熟练使用图层样式也是一个重要的条件。
本课将介绍另一个动画基础知识,就是在动画中使用蒙版。
当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
如果想要了解这方面的内容,可点此观看动画教程。
蒙版的文字教程只包含于书籍《大师之路-Photoshop中文版完全解析》中。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。
它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。
可以用来控制物体的出现或消失,但不能带有过渡效果。
也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。
实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。
由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。
虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。
如何利用ps制作小鸟飞翔动画

如何利用ps制作小鸟飞翔动画
1、首先需要准备一张小鸟的图片,最好是矢量轮廓图片,这样最容
易做动画处理,可以使用Adobe Illustrator 或 Corel Draw等软件进行
处理。
2、打开photoshop,点击“文件”,在面板中点击“新建”,新建
一个白色的画布,大小可以根据我们想要输出动画的大小进行设置。
3、将绘制的小鸟图片拖放到photoshop画布中,在面板的“图层”里,双击小鸟图片,在弹出的窗口中设置图片的形状,大小等参数,确定
后画布中就有了小鸟的图片。
4、下一步就是把小鸟移动到想要的位置上,在面板中选择选择工具box,然后在选择小鸟图片,单击图片拖拉,就可以把小鸟移动到想要的
位置上。
5、现在该动画处理了。
在面板中点击时间分层,点击“创建新时间
分层”,在出现的新窗口中,设置时间分层的持续时间,确定后,就可以
在面板中看到当前时间分层的动画效果了。
6、然后修改小鸟图片的位置,把小鸟图片拖拉到接下来动画处理的
位置上,修改位置后会看到小鸟的移动轨迹,就是动画了。
7、小鸟的飞翔动画就做好了,需要保存的话,可以在菜单里的“文件”,点击“保存另存为”,在弹出的窗口中,保存格式选择为GIF格式,保存后。
PS轮播图的动画制作

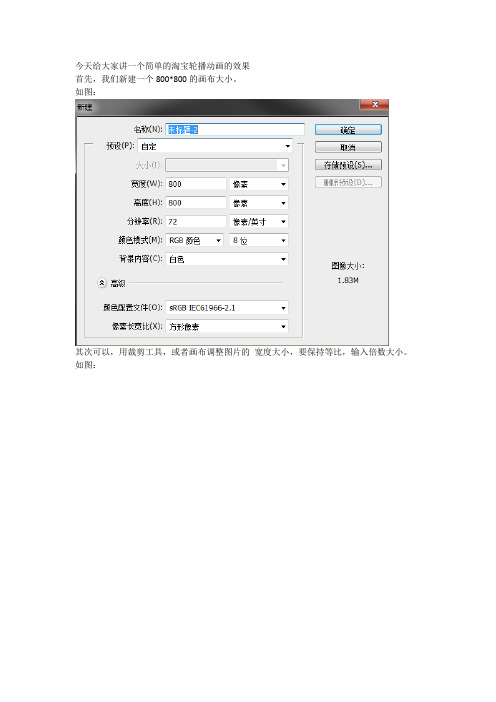
首先,我们新建一个800*800的画布大小。
如图:
其次可以,用裁剪工具,或者画布调整图片的宽度大小,要保持等比,输入倍数大小。
如图:
我们制作的是一个横向动画,所有是宽度2400像素。
接下来,用裁剪工具,进行裁剪,大小是800*800,不过要注意,裁剪属性栏设置。
如图:
方块内,不要有ห้องสมุดไป่ตู้号。
接下来,打开时间轴面板,开始制作动画。
在时间轴面板,点击创建帧动画,接下来,新建3个帧。
然后开始新建图层,新建3个图层。
如图:
3个图层,有不同的颜色或者图片,让图层对应帧,这样动画就可以制作了。
如图:
点击永远播放,设置好时间,每个帧0.5秒,然后保存为web格式里面的gif就可以把动画保存出来了。
ps如何做出书翻页的动画

ps如何做出书翻页的动画尊敬的招生委员会:我是一个热爱动画设计的学生,对创意和艺术有着浓厚的兴趣。
在我探索和学习动画制作的过程中,我被书翻页的动画所吸引,深深地被它的细致和优美所打动。
因此,我希望能有机会在贵校继续深造动画设计相关的学习,并将我的热情和才华投入到这个领域。
书翻页的动画是一种传统而又经典的动画效果,它可以通过细微的细节和流畅的动作,将静态的页面变得生动起来。
这种动画不仅需要对图像的处理技术有着精湛的掌握,还需要对动作的把握和节奏感有着敏锐的触觉。
在制作书翻页的动画中,我会首先对书本的图像进行细致的处理和分析,将每一页的内容呈现出来;然后我会根据书页的厚度和材质来模拟翻页的效果,使得整个动画看起来更加真实和自然。
在制作书翻页的动画过程中,对于每一个细节的把握和处理都显得至关重要。
例如,书页在翻动过程中会产生一种特有的弯曲和变形效果,这些细微的变化在动画中需要被准确地捕捉和呈现。
同时,为了模拟出书页翻动时的自然流畅感,我还需要对每个动作和转折点进行精细的调整和编辑,使得整个动画看起来更加富有动态和生气。
除了技术方面的要求,我还相信对于动画制作的热情和创意才华同样重要。
在我看来,书翻页的动画不仅是一种技术上的挑战,更是一种对艺术想象力和创造力的考验。
因此,我会不断地尝试和探索新的创意和效果,让书翻页的动画表现出更多元化和多样化的风格和表现形式。
在我追求动画设计的道路上,我一直把学习和实践并重。
我曾参与过各种动画制作项目,如2D动画设计和视频特效制作等,积累了丰富的经验和技能。
我相信这些经验和技能将会使我在未来的动画设计工作中更加得心应手,并为我的学习和研究提供强有力的支持。
最后,我希望能够通过贵校的动画设计专业,继续深造我的专业知识和技能,并在未来的动画行业中有所作为。
我深信,我将会是一个充满激情和创意的动画设计师,能够通过我的努力和才华,为动画行业带来新的活力和风采。
最诚挚的问候!此致敬礼XXX。
Photoshop结合AE制作超炫的GIF动画图片

Photoshop结合AE制作超炫的GIF动画图⽚本教程是向⼤家介绍Photoshop结合AE制作超炫的GIF动画图⽚,教程很实⽤,介绍的⾮常详细,需要学习者对这两款软件都⽐较熟悉。
转发过来,喜欢的朋友可以跟着⼀起来学习制作!版本:当然是越新越好,推荐CC。
注意Windows下只有64位系统才能安装AE CC,如果你是32位系统只能⽤CS4版本了。
以下以Windows版AE CC、PS CC作为例⼦,其他版本⼤同⼩异,⽤MAC的同学⾃⼰转换⼀下快捷键哈,由于我习惯⽤英⽂版AE,⼤家可能⽤中⽂版⽐较多,我尽量都照顾。
中⽂翻译以AE CC官⽅中⽂版为准。
1、使⽤软件:Adobe Photoshop、Adobe After Effect2、关于GIF动图GIF会动,是因为它是由很多单张的图⽚打包在⼀起播放,因⽽体积会很⼤,动辄好⼏兆,要发⽹上播放容易卡壳⼉影响效果。
当然适当的优化可以减⼩体积,更重要的是在做之前要⼼⾥有个数,在保证效果的前提下尽量避免会造成臃肿的情况。
那么什么参数会影响GIF图的体积呢?①尺⼨②动画时长③帧率④颜⾊数尺⼨、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越⼤动画越流畅,代价就是体积变⼤,⼀般超过超过30就没意义了;颜⾊数是很多⼈忽略也很重要的⼀个关键影响因素,颜⾊数越少体积越⼩,同时画质越差,但是很多动画本⾝就没⽤⼏种颜⾊,这⾥头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨⼤要么画质很渣。
尺⼨我建议⽤dribbble的400x300像素,长度控制在10秒内,帧率25,颜⾊数根据动画的不同尽量⽤128以下的吧。
3、“动”之前的准备除⾮已经很熟练了,不然那种⼀拍脑⼦就想三下五除⼆做⼀个好看的动图出来的⾏为常常事倍功半甚⾄⼀事⽆成。
这⾥我强烈建议⼤家拿出笔和纸,画⼀画分解图,理清⼀下思路。
分镜图不是什么⾼深的东西,只要能把关键的⼏个画⾯简单画出来,简单描述素材怎么运动就好,关键是⾃⼰边做的时候不会忘了要做啥,提⾼效率。
PS制作流动的山水画动画图片

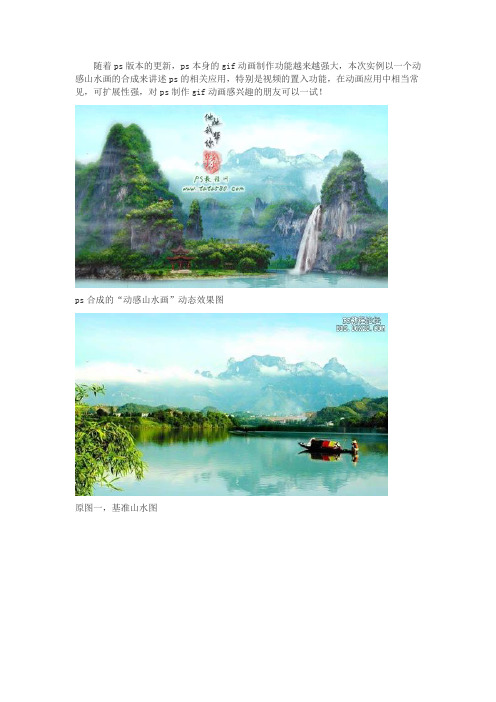
随着ps版本的更新,ps本身的gif动画制作功能越来越强大,本次实例以一个动感山水画的合成来讲述ps的相关应用,特别是视频的置入功能,在动画应用中相当常见,可扩展性强,对ps制作gif动画感兴趣的朋友可以一试!ps合成的“动感山水画”动态效果图原图一,基准山水图原图二,桂林山水风景原图三,亭子原图四,用于合成动感瀑布的视频截图单击下载瀑布视频1、本“动感山水画”ps制作实例采用ps CS5制作,其它版本基本通用,首先打开作为基准底图的原图一,如下图所示:2、再打开桂林山水原图二,如下图所示:3、利用移动工具将桂林山水图拖入到原图一中生成图层1,选择菜单“编辑->变换->水平翻转”,将图层1翻转个方向,如下图所示:4、按Ctrl+T键对图层1进行自由变换,适当缩小图层1,具体如下图所示:5、单击图层面板下方的“添加图层蒙版”按钮,给图层1添加图层蒙版,如下图所示:6、单击选择常用工具栏中的“画笔工具”,设置前景色为黑色,画笔的硬度为0,大小为35左右,如下图所示:7、确保单击选中图层1的图层蒙版,然后利用设置好的画笔工具,在画面中进行相应的擦除溶合,主要是将两座山之间、天空及水流部分进行擦除过渡,尽量让两幅图溶合,这样做的目的是为了构造出一幅新的山水图,大致效果如下图所示:8、接下来打开原图三的亭子素材,利用蒙版工具将背景部分的蓝色选中,如下图所示:9、双击亭子素材的背景图层,在弹出的对话框中单击确认解锁背景图层,然后按Del 键将选区部分的内容删除,效果如下图所示:10、按Ctrl+D键取消选区,利用移动工具将亭子拖入到原图一中生成图层2,按Ctrl+T 键将图层2的亭子进行适当的缩放,并将缩小后的亭子放置到合适的位置,大致效果如下图所示:11、双击应用自由变换,这时可能亭子的亮度及色泽过于突出,与背景不太溶合,可以通过适当降低其透明度进行溶合,如下图所示:12、另外如果效果还是不太满意,可以通过选择菜单“图像->调整->亮度/对比度”,适当降低亭子的亮度和对比度,基本上可以让亭子的色泽与背景相接近,如下图所示:13、接下来处理瀑布视频部分,ps提供了“置入”的功能用于导入合成视频,选择菜单“文件->置入”,在弹出的对话框中选择瀑布视频“source.mp4”,根据视频的不同格式,可能会要求你安装相应的视频解码插件,一般安装quickTime即可解决,导入后会生成一个新的预览图层,如下图所示:14、双击应用视频,这时视频图层就会被转成智能对象,给视频图层添加图层蒙版,如下图所示:15、同样利用之前设置好的画笔工具,将视频中除瀑布外的区域全部擦除掉,大致效果如下图所示:16、再利用移动工具将剩余的瀑布移动到合适的位置,具体如下图所示:17、由于本视频素材中的瀑布的颜色偏黄,不太适合本例中的环境,我们需要将其颜色处理成白色,单击图层面板下方的“创建新的填充或调整图层”按钮,在弹出的菜单中选择“色相/饱和度”,如下图所示:18、在弹出的“色相/饱和度”调整框中,将饱和度降低到-100,这样整个画面就变为灰白色,瀑布就变为白色,如下图所示:19、不过我们想要的效果是瀑布上海凯迪财税http://101.1.20.46/变为白色,其它背景颜色不变,可以通过将“色相/饱和度”调整图层设置为“剪贴蒙版”实现,在“色相/饱和度”图层上单击右键,在弹出的菜单中选择“创建剪贴蒙版”即可,如下图所示:20、创建剪贴蒙版后效果大致如下图所示:21、如果觉得瀑布还不够白,还可以用相同的方法添加“亮度/对比度”调整图层,适当升高亮度及对比度即可,如下图所示:22、接着我们来添加一些云雾效果,在最上方新建一个图层3,如下图所示:23、设置前景色为黑色,背景色为白色,选择菜单“滤镜->渲染->云彩”,图层3就会被填充成黑白相间的云雾状效果,如下图所示:24、再选择菜单“滤镜->渲染->分层云彩”,这时云雾状的效果就会更加的明显,你可以通过多次的分层云彩操作来得到不同的云雾效果,如下图所示:25、将图层3的图层混合模式设置为“滤色”,这时你会发现黑色变没了,只剩下白色的云雾效果,如下图所示:26、按Ctrl+T键进行自由变换,适当压缩图层3,这样就能得到类似于条状的云雾效果,如下图所示:27、双击应用自由变换,这时你可能会发现云雾的上下两端有较为明显的分界线,可以通过添加图层蒙版利用画笔进行擦除过渡处理,如下图所示:28、利用硬度为0的黑色画笔在广州中维财税http://101.1.28.14/云雾的上下两端进行适当的擦除即可,效果如下图所示:29、可以将图层3的云雾效果复制一个图层副本,利用移动工具将其向上移动此许,并可根据需要进行适当的自由变换处理,如下图所示:30、另外还可以根据需要添加“亮度/对比度”、“色彩平衡”等调整图层对整体画面进行色彩的溶合调整,具体可根据个人的喜好,这里不做具体说明,本例调整后的大致效果如下图所示:31、最后就是输出动画,但在输出动画前要注意,默认GIF动画的视频时间长度为10秒,本例提供的瀑布视频的时间为7秒左右,必需要将两者调成相同才能实现连续性的瀑布动画,选择菜单“窗口->动画”,在弹出的动画窗口中,将最上方的时间滑块向前拖动,本例中为了节省生成的文件大小容量,将动画的时间设置为5秒,如下图所示:32、选择菜单“文件->存储为Web和设备所用格式”,在弹出的设置窗口中,选择输出类型为GIF,并设置“随样性”(清晰度最好的一种输出,但动画文件会偏大一些),另外设置循环选项为“永远”,其它参数保持不变,点击存储保存输出为GIF动画即可,具体如下图所示:。
photoshop如何制作动画图片

photoshop如何制作动画图片动画图片相信很多同学都想知道是怎么制作的,其实用photoshop比较容易。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动画图片的方法,一起学习吧。
photoshop制作动画图片的方法打开photoshop cs4后,选择“文件”菜单中的“打开”项。
选择所有图片文件这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。
当然最好提前给文件按顺序命名好,方便自己排序。
然后点击“打开”。
可以看到在图层窗口中已经把图片都加进来了。
打开动画窗口我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。
就可以看到下方有动画窗口出来了。
从图层建立帧这也是最重要的一步。
在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。
点击小三角那就可以播放动画预览下。
调整动画每帧时间默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。
这里我们先都选择0.1秒。
然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
保存gif动画文件设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。
最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。
看到文件的格式是GIF了。
其它的选项,你没要求,可以直接不用改。
最后点击“存储”按钮保存。
Photoshop制作沏茶GIF动画教程

本教程涉及抠图、自由变换、扭曲/模糊虑镜、PS简单动画等技法,希望对初学者有所帮助
素材一
素材二
详细制作教程
完成最终效果
赞助商链接
本教程主要使用photoshop制作倒茶时的水波和热气动画作者平日里喜欢喝茶爱鸟及屋茶文茶图收集了不少
Photoshop制作沏茶GIF动画教程
Photoshop制作沏茶GIF动画教程
时间:2010-10-07来源:海豚9048作者:佚名点击:2339次
本教程主要使用Photoshop制作倒茶时的水波和热气动画,作者平日里喜欢喝茶,爱鸟及屋,茶文,茶图集了不少.今日见到一幅好图,心血来潮做成动画加上题词,打算送给自己最好的朋友.
Photoshop动画教程及实例GIF动画制作PPT课件

1.1 动画面板 1.2 图层面板
第4页/共46页
1.1 动画面板 单击“窗口”菜单选择“动画”即可打开和关闭动画面板。
当前帧:即动画文件中当前的单幅画面
当前帧停留时间:当前画面停顿时间
当前动画文件循环选项:设定当前动画循环播放次数 选择第一帧:选择动画开始的单幅画面
选择上一帧:选择上一幅单幅画面
如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。 因此在Photoshop动画设定中,第一帧是比较特殊的。 现在选择第一帧,确保图层调板中“传播帧1”已被勾选,如下左图红色箭 头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动, 如下右图所示。 如果“传播帧1”未被勾选,则只会改变第1帧中的方块位置。
第45页/共46页
感谢您的观看。
第46页/共46页
第37页/共46页
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完 美接合。下面就可以开始做动画了。
第38页/共46页
14、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏其它图 层,只显示鸟1和背景,并将显示时间设为1秒。
第39页/共46页
15、点红圈内复制按钮复制出另外三帧。
第31页/共46页
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后 再Ctrl+T调整到如下角度。
第32页/共46页
8、调整好“鸟2”的角度后再次Ctrl+J复制出“鸟2副本”,然后隐藏 “鸟1”和“鸟2”层,去掉图层前面的小眼睛图标即可隐藏。
第33页/共46页
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。
第28页/共46页
PhotoShop制作自然流畅的手写毛笔字GIF动画教程

PhotoShop制作自然流畅的手写毛笔字GIF动画教程
感谢筑梦的投递时间:2012-03-29 浏览:479次来源:
介绍用PhotoShop制作手写毛笔字GIF动态效果,效果自然流畅,喜欢的同学赶快来学习一下哟!
先上效果图:
1、新建600*400的透明文件,使用文字工具打上自己喜欢的古典类字体,进行描边,数值及效果如下:
2、复制字体图层,取消字体样式,利用键盘上下移动键制作立体效果,将所有复制的字体图层合并,双击图层添加图案样式及描边样式,如图:
三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下载| photoshop免费下载查看更多PS教程
GIF动画系列PS实例教程
PhotoShop CS5利用现成动态图制作血龙签
文字过渡组合光线移动GIF动画PS教程
PhotoShop制作佛光闪耀效果GIF动画教程
3、做好字体效果后,我们开始制作动画写字效果,将原字体图层载入选区,新建一层,利用黑色柔角画笔进行描绘,一个图层占一笔,大家耐性点进行涂画,
直到字体全部变成黑色为止,在这里我一共画了59个新图层。
效果如图:
6、黑色填充完字体后,大家打开动画功能,如图:
7、关闭所有字笔画的图层眼睛,点第一帧,开启图层1眼睛,创建第二帧开启图层2眼睛,以此类推直到所有笔画图层完毕为止;
8、选择全部帧,将时间调整为0.08秒,设置为永远,点击播发键即可预览效果
9、点击文件——保存为WED格式既完成效果。
最终效果!
.。
ps制作逐帧动画制作基础3个

webkxq2007 原创,转载请保留此信息!专为ps新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!相关实例教程:逐帧动画制作基础(1)——观音变如来逐帧动画制作基础(2)——下雪的效果逐帧动画制作基础(2)——变色字(本文)本系列教程适用于photoshopcs2及以前的版本。
本课我们用photoshop和它附带的imageready (简称ps和ir)制作逐帧动画。
还是本着简单、易学、易记的原则。
本题是最简单的基础引导教程,旨在让大家熟悉ir的最基本操作方法。
希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
1,启动photoshop,打开两幅图像2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层13,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到ir中进行编辑4,点击窗口-动画,显示动画调板5,关闭图层1眼睛,点击复制当前桢钮6,关闭先前的图层眼睛,显示另一个图层的眼睛7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(你可以用这个方法制作“走马灯”等效果)下一课我们学习另一种动画效果:移动图层法制作动画与本文相关讨论请去这里与作者交流:/thread-113283-1-1.html二,用移动图层法制作动画,这次我们做一个下雪的效果1,首先打开一幅图,复制一个副本(别说不会啊)2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可4,设置副本层混合模式为:滤色5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。
教程主要使用Photoshop制作涟漪波浪效果的GIF动画

教程主要使用Photoshop制作涟漪波浪效果的GIF动画,教程的过程写的很详细。
希望能对大家有所帮助。
最终效果图图001.打开一张图片。
图012.用裁剪工具将它裁剪成400乘400的正方形。
图023.裁剪后的大小。
图034.下来新建一个400乘800的透明文档。
图045.用40像素铅笔工具,在文档左上角画一横线。
坐标可借助信息面板来观察。
图056.画好后载入选区,按一下ctrl+alt+t组合键——复制变换——0坐标值状态下向下移动80像素(呈等距)。
图067.确定,下来连续按ctrl+shift+alt+T组合键8次,复制8个横条(共10个),然后取消选区。
图078.按住ctrl键单击箭头处——在当前图层下方新建图层——然后填充白色。
图089.执行滤镜>模糊>高斯模糊——数值参考图示。
图0910.调整一下色阶,让图案的对比明显一些。
图1011.视图菜单>新建参考线——在水平100像素处和水平500像素处建立两条参考线。
注意参考线的位置结合图像的尺寸是呈正方形的,这个范围才是我们需要的……(当然也可以在其它位置建立参考线,但两线之间的高度必须是400像素)图1112.为什么要这样做?那是因为要让它在接下来的动画制作中不间断无障碍的循环播放。
当初画直线的宽度是40像素,因为等距,所以白色也是40 像素,二者相加是80像素,我计划用4帧完成这个动画制作,所以每复制一层向下移动20像素,4层正好形成一个循环。
按住shift键,再按两次向下的方向键——向下按一次是移动10像素,不按shift 键移动是1像素。
图1213.为准确快捷,还是复制变换方便。
按一下ctrl+alt+T组合键,在属性栏红框内输入正20像素(向下方移动),完成后按确定。
图1314.然后连续按ctrl+shift+alt+T组合键2次复制两层(共四层)。
下来再用裁剪工具在参考线之间裁出一个400乘400的正方形形状。
图文案例讲解GIF动画制作教程、使用photoshop+ImageReady制作gif动画实例教程

另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据
画面的大小对对好~按保存!
第五步:
这时启动 ImageReady,打开你刚保存的图片!
第六步:
2 / 15
使用 photoshop+ImageRead12 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
反复刚才修改、拷贝、粘贴图片的步骤,就可将所有需要在动 态店标中出现的图片,以及全部粘贴到“mylogo”文件中。
最后用同样的方法将店铺的 logo 也粘贴进“mylogo”。如无 l ogo 就按键盘“T”,自动切换到“文字工具”,键入自己店铺的名 称。
14 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
放在第一层,第二个出现的内容放在第二层,依次类推,方便以后的 编辑。Ctrl+S 保存一下 mylogo 文件。记得保存时为 psd 格式。
粘贴图片的时候,新图层会挡住之前粘贴的图层,这并不妨碍 或者冲掉之前粘贴的东东。因为软件只默认显示最上面图层里的东东。 大家可以在图层窗口中点击“眼睛”,关闭和开启图层可视性,观看 所有粘贴的商品图。
PS制作GIF动画

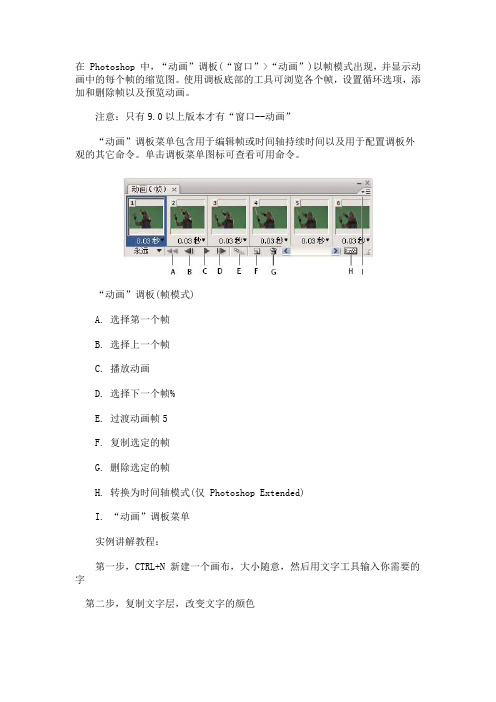
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS动画制作实例:
听音乐的女孩
效果图片需要动的部分有音符、光碟、人物的手。
这些都是同步的。
制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。
1、打开图片,制作所需要的素材。
2、手部素材:
1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动
画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,
每秒25帧。
2)用“快速选择工具”选中人物手部。
ctrl+J,得到图层2。
用“矩形选框工具”在图中选
一个合适对象用作覆盖与原图对应的区域。
如图1所示:
图1
3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然
后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有
种抬起的感觉。
如图2所示:
图2
4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完
成后,合并图层2和3,并命名为“变换的左手”。
如图3所示
图3
3、唱片素材制作
1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
如图4所示。
ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4
2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。
如图5所示
图5
4、音符素材制作
1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
图6
2)在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图7所示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
最后,在它们各自的下方分别新建一个图层,分别合并变为普通图层即可。
记着为图层命名。
图7
3)将“小音符图层”缩小并改变一下方向。
好了,关闭背景图层预览下效果。
我们可以看到编辑好的手臂、唱片和音符等四个图层。
如图8所示
图8
5、图片布局调整
按图9所示,将大小音符图层位置向左下移动,使它们右侧正好处在喇叭口处。
下来的工作就是要让音符看起来是从喇叭里飘出来的。
当然,蒙版是最佳选择,为便于操作和控制,给这个图层先编组。
方法是,单击“小音符层”,再按住ctrl键单击“大音符层”,然后,鼠标将它们拖至箭头所指处的“创建新组”按钮。
图9
用“套索工具”,(羽化一下,参考图示)在喇叭出口和音符显示的区域画出选区,如图10所示。
需要提示下,这个选区内是可见的区域,选区外,自然就是被隐藏的区域了。
单击面板下方蒙版按钮为组添加蒙版——黑色为隐藏、白色为显示,如图11所示。
“变换的手”图层也加个黑色蒙版,就可以把手盖住。
方法是:按住ALT键,单击蒙版按钮——可以快速为图层添加一个“隐藏全部”的蒙版。
图10
图11
6、动画制作
第一步小音符动画
先从“小音符”开始;我们设想的效果是让它从喇叭飘出,并在飘动中渐渐隐去,单击“小音符层”,首先编辑“不透明度”。
第一帧设置透明度为0。
将时间指示器移至时间轴的二分之一处,把不透明度设为100。
如图12所示。
将时间指示器移至时间轴的末端,再次将不透明度设为0、这个动作的过程是,从无到有,再到无。
然后,编辑“小音符”的“位置”。
第一帧的位置是设置好的,将时间指示器移至末端,“移动工具”把“小音符”移至窗口的右上方,参考图13所示。
这个动作过程是,从喇叭里出来,到右上角停止。
图12
图13
第二步大音符动画
编辑“大音符”。
原理和思路同上,但是,让它快点,同时,变换一下方向效果可能会更好。
(第一帧为初始关键帧,开始制作时已添加,下面不再赘述)还是从不透明度开始,时间指示器返回开始位置。
单击“大音符层”,时间指示器移至时间轴的五分之一处,更改不透明度为100。
时间指示器移至时间轴的五分之二处,更改不透明度为0、同时,移动图层位置至窗口右侧图示处。
这个动作过程是,用比“小音符”少一半多的时间从喇叭飘出,由无到有,再到无的运动至当前位置。
如图14所示。
图14
框选“大音符”下的所有关键帧(变为黄色),然后在某个帧上单击右键>拷贝关键帧。
右移时间指示器至图15中位置,在某个帧上单击右键>粘贴关键帧,这样,“大音符”可以在设定的时间内运行两遍,当然,速度肯定会快于“小音符”。
图15
第三步唱片动画
编辑唱片。
设想是让它正时针旋转,时间指示器返回开始位置。
单击“唱片层”,再双击红框所示处的“渐变叠加”>图层样式编辑窗口打开——特别提醒注意红框内“角度选项”的设置为90度。
图16所示。
时间指示器移至时间轴的四分之一处,双击红框所示处的“渐变叠加”>“角度”旋转至0度,确定。
时间指示器移至时间轴的四分之二处,双击红框所示处的“渐变叠加”>“角度”旋转至-90度,确定。
下来是180度,再下来,到0度这样,此操作使这个角度渐变形成了一个从0度到0度无间断的正时针旋转效果。
图16
第四步,手部动画
时间指示器移至某一位置(此编辑凭感觉,没有固定位置),按住SHIFT键,单击蒙版——可以使蒙版在“启用和停用”之间转换。
移动指示器,结合“SHIFT键+单击蒙版”,依次为帧加入动作。
“启用蒙版”——即隐藏当前图层;“停用蒙版”——即显示当前图层。
如图17所示。
