网站设计与Web应用开发技术习题答案
web开发试题及答案

web开发试题及答案本文为您提供一些常见的Web开发试题及答案,希望能够帮助您更好地了解和理解Web开发的相关知识。
一、什么是Web开发?Web开发是指使用各种技术和工具创建和维护网站的过程。
它涉及前端开发、后端开发以及数据库管理等多个方面。
二、前端开发试题及答案1. HTML是什么?请简要介绍HTML的作用。
答:HTML(HyperText Markup Language)是一种用于创建网页的标记语言。
它用于描述网页的结构和内容,通过使用各种标签和元素对文本、图像、链接等进行标记,从而呈现出丰富多样的网页内容。
2. CSS是什么?请简要介绍CSS的作用。
答:CSS(Cascading Style Sheets)是一种用于定义网页样式和布局的语言。
它与HTML结合使用,通过为HTML元素添加样式属性,可以改变字体、颜色、大小、布局等方面的效果,从而使网页更加美观和易于阅读。
3. JavaScript是什么?请简要介绍JavaScript的作用。
答:JavaScript是一种运行在客户端的脚本语言,可用于给网页添加动态效果和交互功能。
它可以与HTML和CSS配合使用,实现用户与网页之间的交互和数据处理,例如表单验证、页面加载、动画效果等。
三、后端开发试题及答案1. 什么是后端开发?与前端开发有何区别?答:后端开发是指负责处理网站的后台逻辑和数据交互的开发工作。
它主要关注于服务器端的代码编写和数据库管理,如处理用户请求、数据存储、安全性等方面。
而前端开发主要关注于网页的用户界面和前台交互。
2. 请简要介绍一下常用的后端开发语言。
答:常用的后端开发语言包括Java、Python、PHP和Ruby等。
每种语言都有其特点和适用场景。
例如,Java适用于大型企业级应用的开发,Python适用于快速开发和科学计算,PHP适用于Web应用程序的开发,Ruby适用于简洁优雅的代码编写。
3. 什么是数据库?请简要介绍一下常用的数据库类型。
网站设计与Web应用开发技术习题答案

网站设计与W e b应用开发技术习题答案集团档案编码:[YTTR-YTPT28-YTNTL98-UYTYNN08]各章习题参考答案第1章习题参考答案1. 答:Internet是一个宽泛的概念,WWW实际上Internet所提供的众多服务中的一项。
由于很多人上网主要浏览网站,很多初学者容易混淆这两个概念。
2. 答:统一资源定位符(URL)用于定位某个资源,由于Internent的复杂性,其提供的服务及传输协议有很多种,为了能区分,URL中必须进行说明,此处的http就是为了说明该请求属于超文本传输协议;URL的概念比较宽泛,http只是其中的一种传输协议,也可能出现别的情况,比如ftp等。
而www则是所请求服务器的域名,有些服务器的域名中就不包含www。
3. 答:其实技术是没有好坏之分的,关键在于是否适合你所应用的环境以及你是否能掌握。
一味的求新、求好是没有经验的开发者所采取的行动。
我们不应该单纯追求技术的先进性,而要追求有效和实用,当你要实现一个方案时,要分析项目的性质及最终用户,然后再寻找能解决问题的最经济、最实用也能满足用户需要的手段。
因为用户并不关心你采用多么先进的技术,用户关心的是可靠(Reliable)、快速(Rapid)、方便(Convenient)。
4. 答:可以根据上文提供的基本原则,进行区分。
不过有些网站不能截然的划分成其中的某一种。
平时上网时多观察,多思考,对于提高自己的能力有很大的帮助。
第2章习题参考答案1. 答:可以简单的通过两个方式进行判断:(1) 查看“管理工具”下是否有“Internet信息服务(IIS)管理器”,通过查看可以获知;(2) 直接在浏览器中输入“.0.1”,看是否能看到有关信息。
2. 答:一般来说,这样就可以使用了,不过使用默认的配置可能会在将来出现问题。
因此,通常我们需要进一步对网站进行配置。
根据实际需要,一般来说,网站的安全性配置和网站的性能配置是需要修改的。
网页设计与开发答案

网页设计与开发一、单项选择题(每题1分,共15题)1. 以下不能用来定义表格内容的标记为( ) 。
A.<br>B.<tr>C.<th>D.<td>2. CSS样式表存在于文档的()区域中。
A.HTML B.BODY C.HEAD D.TABLE3. 以下标记符中,没有对应的结束标记的是()。
A.<body> B.<br> C.<html> D.<title>4. 下列语句哪个是正确的?()A.我们可以在IE使用“文件\打开” 指令执行表单网页B.我们可以使用 <FORM> 标记的METHOD属性指定表单处理程序C.我们可以使用 <INPUT> 标记的TARGET属性指定表单处理程序的目标框架名称D.表单字段的名称限英文且唯一5. 在HTML文件中,水平线在默认的情况下是____________,并随着窗口的宽度自动调整。
A.800pixelsB.1024pixelC.80%D.100%6. 在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记7. 下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式8. 通常网页的首页被称为()。
A.主页 B.网页 C.页面 D.网址9. 在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.810. 若要将表单数据以E-Mail形式返回,必须利用 <FORM> 标记的哪个属性设置E-mail地址?A.METHODB.ACTIONC.onClickD.TARGET11. 通用图像格式GIF最多可以使用的颜色数是( )A.16色B.216色C.256色D.512色12. 若要设置当浏览者将焦点自表单字段上移开后所要执行的Script,可以使用哪个属性?()A.onBlurB.onClickC.onFocusD.onSelect13. 在HTML上,将表单中INPUT元素的TYPE属性值设置为()时,用于创建重置按钮。
web程序设计习题答案

web程序设计习题答案
Web程序设计习题答案
在现代社会中,Web程序设计已经成为了一种非常重要的技能。
随着互联网的
普及和发展,越来越多的人开始学习Web程序设计,希望能够掌握这项技能并应用到实际工作中。
然而,学习Web程序设计并不是一件容易的事情,需要不断地练习和思考,才能够真正掌握其中的精髓。
为了帮助大家更好地学习Web程序设计,我们准备了一些习题答案,希望能够为大家提供一些参考和帮助。
以下是一些常见的Web程序设计习题及其答案:1. 什么是HTML?HTML是一种用于创建网页的标记语言,它由一些特定的标签和属性组成,可以用来描述网页的结构和内容。
2. 如何创建一个链接?要创建一个链接,可以使用`<a>`标签,并在其中添加
`href`属性指向目标页面的URL。
3. 什么是CSS?CSS是一种用于控制网页样式和布局的样式表语言,可以用来
设置网页中元素的外观和排版。
4. 如何设置一个元素的背景颜色?可以使用`background-color`属性来设置一个
元素的背景颜色,例如:`div{background-color: #ffffff;}`。
5. 什么是JavaScript?JavaScript是一种用于在网页中添加交互和动态效果的脚
本语言,可以用来处理用户的输入和改变网页的内容。
通过以上习题答案的学习,相信大家对Web程序设计有了更深入的了解和认识。
当然,要真正掌握Web程序设计,还需要不断地练习和实践,才能够在实际工作中得心应手。
希望大家能够坚持不懈地学习,成为一名优秀的Web程序设计师。
web程序设计ASP.NET实用网站开发课后练习题含答案

Web程序设计实用网站开发课后练习题含答案Web程序设计实用网站开发课程包含了一系列针对框架的实用网站开发练习。
这些课后练习旨在帮助学习者在学习后实战操作,加深对框架的理解。
本文将提供一系列的实用网站开发课后练习题目,并且在每道题目后面提供相应的答案以供参考。
课后练习题以下是一些常见的实用网站开发练习题,具体细节可以根据个人需要自行修改。
1. 图书管理系统设计一个简单的图书管理系统,要求实现以下功能:•图书信息管理:包括增加、删除、修改、查询图书信息;•用户管理:包括增加、删除、修改、查询用户信息;•借阅管理:用户可以借阅、归还图书,系统自动更新图书库存信息。
答案:•数据库:图书表、用户表、借阅表;•页面:登录页、首页、图书管理页、用户管理页、借阅管理页。
2. 学生信息管理系统设计一个学生信息管理系统,要求实现以下功能:•学生信息管理:包括增加、删除、修改、查询学生信息;•课程管理:包括增加、删除、修改、查询课程信息;•成绩管理:学生可以查看自己的成绩,老师可以查看和修改学生的成绩。
答案:•数据库:学生表、课程表、成绩表;•页面:登录页、首页、学生管理页、课程管理页、成绩管理页。
3. 聊天程序设计一个简单的聊天程序,实现以下功能:•登录页面:输入用户名和密码登录系统;•聊天室:用户可以在其中发送文本消息,并且可以查看聊天记录;•在线用户列表:实时显示在线的用户列表。
答案:•页面:登录页、聊天室页、在线用户列表页;•实现方式:使用WebSocket技术实现聊天室和在线用户列表。
总结本文提供了一系列的实用网站开发课后练习题目,并且针对每道题目提供了相应的答案。
这些练习题可以帮助学习者在学习后进行实际操作,加深对框架的理解。
希望本文可以对初学者在实用网站开发的学习和实践有所帮助。
WEB技术应用基础习题及答案

WEB技术应用基础习题作业习题作业JSP-第一章一、选择题:1. 以下几个IP地址中〔〕是合法的IP地址?A.204.1546.21.106B.127.0.0.1C.175.146.87.175D.202.96.0.2552. 的默认端号是〔〕。
A.80B.8080C.70D.213.如果网页〔〕,该网页是动态的。
A.有GIF动画图片动来动去B.有动画广告飞来飞去C.能看影视D.是动态实时生成的4.以下选项中〔〕是不正确的URL。
A. :// googleB. googleC. ://localhost:8080/bookshop/index.jspD.ftp://ftp.link/down/search.jsp5.客户发出请求、服务器端响应请求过程中,说法〔〕是正确的。
A.在客户发起请求时,DNS域名解析地址前,浏览器与服务器建立连接B.客户在浏览器上看到结果后,释放浏览器与服务器连接C.客户端直接调用数据库数据D.Web服务器把结果页面发送给浏览器后,浏览器与服务器断开连接6.以下说法〔〕是正确的。
A.因特网和万维网是一回事B.万维网是网络的网络C.万维网是一个运行在Internet上的全球性、分布式信息发布系统D.万维网是覆盖全球的网络二、简答题1.简述名词:电脑网络、互联网和Inernet。
2.Internet提供哪些主要服务?3.简述电子邮件的收发过程。
4.Inernet上的主机指什么?5.WWW的英文全称是什么,它的主要功能是什么?6.简述Web和Internet的区别与联系。
7.简述IP地址表示方式。
8.ASP与技术有什么特点?9.静态网页和动态网页的区别是什么?10. 可以为Internet上两台主机分配同一个IP地址吗?可以为同一个网络的两台主机分配同一个IP地址吗?可以为两个不同网络的两台主机分配相同的主机地址吗?11.IP地址分为哪几类?它们各自适用于什么情况?12.为什么要使用子网掩码?子网掩码的作用是什么?13.已知主机的IP地址和它的子网掩码,试确定该主机所在网络的类型,网络号,子网号和主机编号。
WEB应用开发技术

WEB应用开发技术题号:1 题型:是非题本题分数:5内容:网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下。
()1、错2、对标准答案:2学员答案:1本题得分:0题号:2 题型:是非题本题分数:5内容:利用DetailsView控件增添记录特别方便,因为不需要另外增加输入框。
()1、错2、对标准答案:2学员答案:2本题得分:5题号:3 题型:是非题本题分数:5内容:离开了网站,ASP网页能够单独运行。
()1、错2、对标准答案:1学员答案:2本题得分:0题号:4 题型:是非题本题分数:5内容:网站中的Global.asax文件(如果有的话)必须放在应用程序的根目录下。
()1、错2、对标准答案:2学员答案:2本题得分:5题号:5 题型:是非题本题分数:5内容:Web.config是网站中必须的配置文件. ()1、错2、对标准答案:1学员答案:1本题得分:5题号:6 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在2.0中,可以使用哪个控件对数据进行分页:A、GridViewB、页面加载视图C、Smart TagD、DataList标准答案:A学员答案:B本题得分:0题号:7 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:下列语句执行后y的值为:int x=0,y=0; while(x<10) { y+=(x+=2); }A、10B、20C、30D、55标准答案:C学员答案:C本题得分:5题号:8 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:当页面运行时,可以调用Repeater控件的什么方法获取要显示的记录:A、DataViewB、DataListC、DataSourceD、DataBind标准答案:D学员答案:A本题得分:0题号:9 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:数据库连接对象是指:A、Connection对象B、Command对象C、DataReader对象D、DataAdaper对象标准答案:A学员答案:A本题得分:5题号:10 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在Global.asax中,使用标记创建的组件在第几次调用之后才被实例化:A、第一次B、第二次C、第三次D、第四次标准答案:A学员答案:A本题得分:5题号:11 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:编程模型中的常见事件是:A、Button_ClickB、Form_LodC、Page_InitD、Page_Load标准答案:D学员答案:C本题得分:0题号:12 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:以下数据类型不能表示负数范围的是:A、sbyteB、decimalC、doubleD、uint标准答案:D本题得分:0题号:13 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:以下数据类型中不可以使用算术运算运算的是:A、boolB、charC、decimalD、sbyte标准答案:A学员答案:A本题得分:5题号:14 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:IsPostBack属性获取的值是什么类型:A、布尔B、字符C、算术D、Cache标准答案:A学员答案:D本题得分:0题号:15 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:允许自定义应用程序响应错误条件的方式的元素是:A、B、C、D、标准答案:B学员答案:C本题得分:0题号:16 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:JavaScript是一种:A、程序设计语言B、基于对象和事件驱动的脚本语言C、数据库D、动态HTML标准答案:B本题得分:5题号:17 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有数组都是由system命名空间的哪个类继承而来:A、DimB、ArrayC、ObjectD、Equals标准答案:B学员答案:A本题得分:0题号:18 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:在C#中下列表达式不正确的是:A、double a,double b=2,int c=3,a=b+cB、short a,byte b=2,byte c=3,a=b+cC、string a,string b=”1”string c=”2”a=b+cD、bool a,bool b=true,bool c=false a=b==c标准答案:A学员答案:C本题得分:0题号:19 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:C#中每个char类型变量占用内存字节数:A、1B、2C、3D、4标准答案:A学员答案:D本题得分:0题号:20 题型:单选题(请在以下几个选项中选择唯一正确答案)本题分数:5 内容:所有的C#类都位于几个命名空间:A、1B、2C、3D、4标准答案:A本题得分:0题号:1 题型:是非题本题分数:5内容:只是ADO的简单升级. ()1、错2、对标准答案:1学员答案:2本题得分:0题号:2 题型:是非题本题分数:5内容:数据集(DataSet)能够在断开与数据源连接的情况下工作。
WEB应用开发技术(齐东元编著)课后习题答案

第一章1. HTML元素①标题和段落②超链③HTML框架④HTML表单⑤HTML表格⑥HTML图像⑦HTML中的注释4.什么是CSS层叠样式表?CSS在网络程序设计中有什么作用?CSS是Cascading Style Sheet的缩写,译为“层叠样式表”或“级联样式表”,是为了弥补HTML在排版样式上的不足而制订的一套样式标准。
可以用来:设置页面中的字体;定义层及其在页面中的位置;修改HTML标记。
作用:减少图形文件的使用;集中管理样式内容;共享样式设定;将样式分类使用5.在Web页面中使用CSS有哪些方法?①在HTML标签中使用行内样式:②在HTML页面中嵌入一个样式表:③在HTML页面中链接一个外部样式表文件:④通过import关键字导入样式表:6.CSS是怎样通过选择器来指定页面样式的?①类选择器(Class)使用类选择器可以在不同的标签上套用相同的样式。
其定义语法为:.类名称 {规则1; 规则2; …}在HTML中使用类选择器的语法为:<标签名称 class="类名称">②ID 选择器(ID)ID 选择器和类选择器很相似,也是用来区别套用的样式。
ID 选择器的定义语法为:#ID标识符{规则1; 规则2; …}在HTML中使用ID选择器的语法为:<标签名称ID="ID标识符">③上下文选择器(Contextual)为HTML中的特定上下文定制的样式,其定义语法为:标签1 标签2 {规则1; 规则2; …}第二章3.在使用VS2005创建一个网站项目时,有几种位置选项可以选择?请分别简述。
在“位置”列表中有3个可选项,代表3种开发Web应用的方式:文件系统、HTTP和FTP。
①文件系统文件系统是默认的选项。
使用该选项可以把网站创建到当前物理文件系统上任何可以访问的地方,既可以是本机的一个目录,也可以在网络可访问的其他机器上。
通过文件系统创建的网站在发布之前不能够通过浏览器直接浏览,而只能在VS2005环境下运行。
web程序设计课后习题答案

web程序设计课后习题答案Web程序设计课后习题答案在学习Web程序设计课程的过程中,课后习题是巩固知识、提高技能的重要途径。
通过认真完成习题,不仅可以加深对课程内容的理解,还可以锻炼自己的编程能力和解决问题的能力。
下面我们将为大家总结一些常见的Web程序设计课后习题答案,希望对大家的学习有所帮助。
1. HTML/CSS基础知识- 问题:如何创建一个HTML文档?答案:可以使用文本编辑器如Notepad++或者Sublime Text等,编写以下代码:```<!DOCTYPE html><html><head><title>My Webpage</title></head><body><h1>Hello, World!</h1></body></html>```- 问题:如何在HTML中添加图片?答案:可以使用`<img>`标签,例如:```<img src="image.jpg" alt="Description of image"> ```2. JavaScript基础知识- 问题:如何声明一个变量?答案:可以使用`var`关键字,例如:```var x = 5;```- 问题:如何编写一个简单的函数?答案:可以使用`function`关键字,例如:```function greet(name) {return "Hello, " + name + "!";}3. 响应式网页设计- 问题:如何使用媒体查询来实现响应式设计?答案:可以在CSS中使用`@media`规则,例如: ```@media (max-width: 768px) {/* 在窄屏幕下的样式 */}@media (min-width: 768px) {/* 在宽屏幕下的样式 */}通过认真总结和回顾这些习题答案,我们可以更好地掌握Web程序设计的基础知识和技能,为以后的学习和工作打下坚实的基础。
javaweb程序设计教程课后答案(可编辑)

java web程序设计教程课后答案第1章 Web应用开发简介习题答案1.Web在组成上包括______和______两部分。
答案:服务器客户端2.谈谈对面向对象的认识。
答案:面向对象将将要解决的问题分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙解决问题中的各个步骤中的行为。
面向对象编程方式是建立在面向过程编程方式基础上,其最重要的改变在于面向对象编程中,程序将围绕被操作的对象来设计,而不是操作本身。
面向对象编程方式以类作为构造程序的基本单位,具有封装、抽象、继承、多态性等特点。
3.介绍几种常用的框架技术。
答案:Java中常用的框架。
1.StrutsStruts是Apache 基金会Jakarta 项目组的一个开源项目,是一个基于Sun J2EE平台的MVC框架,它将Servlet和JSP标签作为实现自身功能的一部分。
2.WebWorkWebWork是由OpenSymphony组织开发的,是一个基于Web的MVC 框架。
它在运行时通过Interceptor(拦截器)自动应用,因此脱离了Action类。
3.Struts 2Struts 2是Apache基金会的一个开源项目,它建立在Struts框架与WebWork框架基础之上,继承了二者的优点,是目前非常流行的一个Web框架。
4.SpringSpring是一个以IoC和AOP为核心的轻量级容器框架。
它提供了一系列的Java EE开发解决方案,包括表示层的Spring MVC、持久层的Spring JDBC以及业务层事务管理等众多的企业级应用技术。
5.HibernateHibernate是一个ORM(对象关系映射)框架,它对JDBC进行了轻量级的封装。
通过使用Hibernate框架,开发人员能够以面向对象的思维方式来操作数据库。
6.Ibatis相对于Hibernate而言,Ibatis是一个“半自动化”的ORM实现框架,它主要致力于POJO与SQL之间的映射关系,是对“全自动化”ORM框架的一种有益补充。
智慧树答案Web设计与应用知到课后答案章节测试2022年

第一章1.HTTP是指超文本传输协议。
答案:对2.Web即互联网。
答案:错3.Web的工作模式是客户机/服务器模式。
答案:错4.浏览器中负责向用户显示数据的是HTML。
答案:对5.W3C 最重要的工作是发展Web 规范,也就是描述 Web 通信协议(比如HTML 和 XML)和其他构建模块的“推荐标准”。
答案:对6.Web 标准的制定者是______。
答案:万维网联盟(W3C)7.大量服务器集合的全球万维网,简称为______。
答案:Web8.万维网的网址以http为前导,表示遵从______ 协议。
答案:超文本传输9.在WWW中的超文本文件是用______语言编写的。
答案:HTML10.HTML 的中文名是______。
答案:超文本标记语言第二章1.所有的HTML标记符都包括开始标记符和结束标记符。
答案:错2.B标记符表示用粗体显示所包括的文字。
答案:对3.HTML是HyperText Markup Language(超文本标记语言)的缩写。
超文本使网页之间具有跳转的能力,是一种信息组织的方式,使浏览者可以选择阅读的路径,从而可以不需要顺序阅读。
答案:对4.超链接是一种标记,单击网页中的这个标记则能够加载另一个网页,这个标记可以作用在文本上也可以作用在图像上。
答案:对5.HTML的段落标记中,标注文本以原样显示的是标记 P答案:错6.表示______。
答案:水平线的颜色是红色7.表示跳转到页面的”bn”锚点的代码是______ 。
答案:<a href="#bn"> … </a>8.下列说法正确的是______ 。
答案:<p>和<br>的区别是<p>插入了一个空行9.HTML是一种标记语言,是由______解释执行的。
答案:浏览器10.在HTML文档中,用于表示页面标题的标记对是_____。
答案:第三章1.行内样式表是通过设置标记的style属性来实现元素的样式设置答案:对2.在CSS中,设置h1标记的字号为24像素的代码为 h1:font-size=24px;答案:错3.在CSS代码中,空格是不被解析的。
WEB应用程序设计课后习题

一、选择题1、(B)是用于创建Web应用程序的平台,此应用程序可使用IIS和.NET Framework在Windows服务器上运行。
A.C#C.Visual D.Visual 2、下面不属于的功能的是(D)A.多语言支持B.代码编译执行C.缓存机制D.较差的安全性3、(A)文件由Visual 创建,用于定义Web应用程序的配置。
A.Web.ConfigB.Global.asaxC.AssemblyInfo.csD.ASPX4、关于动态网页,一下说法正确的是(C)A.只有包含在服务器端执行的脚本才是动态网页B.包含有动画、视频或声音的网页也是动态网页C.根据不同用户,请求返回不同结果的网页是动态网页的页面产生的一定是动态页面5、以下(C)不是.NET平台的组成部分。
框架类B.公共语言运行库C.Internet Information Server(IIS)D.运行时环境6、关于,以下叙述不正确的一项是(A)。
与ASP只是名称相似,而根本没有任何关系显著的功能和特点是代码编译执行和支持Web服务的主流和推荐的脚本语言是C#是用于开发Web数据库应用程序的1、下列(D)不是运行程序的必要条件。
A.IISB.浏览器 FrameworkD.Microsoft Visual 环境2、假设IIS所预设的主目录位置为D:\Test目录下的mytest.htm被浏览,则其在浏览器中的地址为(C)。
A.http://mytest.htmB.http://localhostC.http://localhost/mytest.htmD.http://localhost/test/mytest.htm3、下列说法错误的是(D)A.只有采用SQL Server身份验证模式,才可以启用sa账户登录B.如果只想使用C#语言开发应用程序,在安装Visual Studio2005时,只需选择“Visual C#”语言安装即可C.Dreamweaver可以帮助开发人员进行页面布局和样式的设计D.安装IIS后,主目录不能更改1、用HTML标记语言编写一个简单的网页,网页最基本的结构是(D)。
整理网页开发与设计课后习题答案

20 年 月 日A4打印 / 可编辑网页开发与设计课后习题答案第一单元Web开发概述一、选择题1.下面关于类和对象的说法中,HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
A. <HTML>B. <HEAD>C. <BODY>D. <TITLE>2.于CSS样式和HTML样式的不同之处说法正确的是()。
A. HTML样式只影响应用它的文本和使用所选HTML样式创建的文本B. CSS样式只可以设置文字字体样式C. HTML样式可以设置背景样式D. HTML样式和CSS样式相同,没有区别3.为了标识一个HTML文件应该使用的HTML标记是()。
A. <p></p>B. <boby></body>C. <html></html>D. <table></table>4.超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,不可以是()。
A.一个图片B.一个电子邮件地址C.一个应用程序D.SSL5.关于首页制作的说法错误的是()。
A.首页的文件名称可以是index.htm或index.htmB.可以使用排版表格和排版单元格来进行定位网页元素C.可以使用表格对网页进行定位D.在首页中我们不可以使用css样式来定义风格6.以下说法错误的是()。
A.网站是一种通讯工具,人们可以通过网站来发布自己想要公开的资讯,或者利用网站来提供相关的网络服务B.网页通常用图像档来提供图画,网页要使用网页浏览器来进行浏览。
C.首页,又称主页或起始页,是用户打开浏览器时默认打开的一个网页。
D.Dreamweaver是一个专门制作网页的一个工具,使用它可以创建HTML网页、ASP网页、PHP 网页等7.以下关于网页的说法错误的是()。
网页设计与开发第1章试卷及答案

答案: JavaScript 脚本语言
3) CSS 的全称是_____________Cacsading Style Sheets________________________________ ______。
答案: Cascading Style Sheets
5)HTML 文件的扩展名
.html 或 .htm
。
答案: .html .htm
6)__________是网页与网页之间联系的纽带,也是网页的重要特色。
答案: 超链接(Hyper Link)
7)严格来说, __________ 并不是一种编程语言,而只是一些能让浏览器看懂的标记。 答案: HTML
8.能够建立网页交互性的脚本语言有两种,一种是只在__________端运行的语言,另一种 在网上经常使用的语言是___________端语言。
答案: Internet Explorer
三、 简答题(考试不考)
1) CSS 样式与 HTML 样式有何不同?
答案:HTML 样式写入标记内部,根据需要设置它的属性,CSS 样式是定义每种标 签的样式,将 CSS 链接到 HTML 页面后,所有已定义的标签都采用 CSS 里定义的样式, 应用 CSS 样式节省了代码。同时方便后期维护。 2) 说出几种目前你知道的浏览器产品。
B.HTML 技术 C.调用 JavaScript D.URL
10. 以下说法中,错误的是( B )。
A.网页的本质就是 HTML 源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,应将其保存为 .htm 或 .html 后缀。
D.本地网站通常就是一个完整的文件夹。 答案: B
11. URL 是下列( D )的简写,中文译作(
web开发技术课后答案

web开发技术课后答案【篇一:《javaweb编程技术》课后习题答案】a web编程习题解析第1章习题解析1. 略。
什么是url,什么是uri,它们都由哪几个部分组成,url和uri之间有什么关系 ?2. 答:url称为统一资源定位符,url通常由4部分组成:协议名称、页面所在主机的dns名、可选的端口号和资源的名称。
uri称为统一资源标识符,是以特定语法标识一个资源的字符串。
uri由模式和模式特有的部分组成,它们之间用冒号隔开,一般格式如下:schema:schema-specific-parturi是url和urn的超集。
3. 答:①是url,①和②都是uri,③是urn动态web文档技术有哪些?服务器端动态文档技术的客户端动态文档技术有何不同?4. 答:动态web文档技术包括服务器端动态文档技术和客户端动态文档技术,前者包括cgi技术、服务器扩展技术和html页面中嵌入脚本技术。
其中html页面中嵌入脚本技术包括asp、php和jsp技术。
最流行的客户端动态文档技术是在html页面中嵌入javascript脚本代码。
使用javascript可以设计交互式页面。
与服务器端动态文档不同,javascript脚本是在客户端执行的。
什么是servlet?什么是servlet容器?它的主要作用是什么?5. 答:servlet是用servlet api开发的java程序,它运行在servlet容器中。
servlet容器是运行servlet的软件,主要用来扩展web服务器的功能。
简述开发一个servlet的上体步骤6. 答:开发servlet的一般步骤包括:(1)编写servlet源程序;(2)编译;(3)将servlet部署到servlet容器中;(4)访问执行servlet。
要使一个servlet能够正确编译的运行,应该将什么文件加到classpath环境变量中?7. 答:tomcat-install\lib\servlet-api.jar文件。
《 网站设计与WEB应用开发技术 》期末考试 试卷(A)卷

《网站设计与WEB应用开发技术》期末考试试卷(A)卷一、单项选择题(每题2分共20分)1.URL 称为()。
[单选题] *A) 统一资源定位符(正确答案)B) 客户机C)网络服务商D) 远程访问2. 网页的主体内容写在()标记内部。
[单选题] *A)(正确答案)B)C) <p></p>D)3. 可以不用发布就能在本地计算机上浏览的页面编写语言是()。
[单选题] *A) ASP(正确答案)B) HTMLC) PHPD) JSP4. 在下列HTML标记中,哪个可以插入换行?() [单选题] *A) <br>(正确答案)B)C)D) <b></b>5. 关于文本对齐,源代码设置不正确的一项是()。
[单选题] *A)居中对齐:<p align="”middle”">…</p>(正确答案)B) 居右对齐:<p align="”right”">…</p>C) 居左对齐:<p align="”left”">…</p>D) 两端对齐:<p align="”justify”">…</p>6. 建立超链接时,要在新窗口显示网页,需要加入的标记标签属性为()。
[单选题] *A) target=”_blank”(正确答案)B)border=”1”C) name=”target”D) #7.哪一项为所有的元素添加背景颜色?()[单选题] *A) h1.all { background-color:#FFFFFF}(正确答案)B) h1 { background-color:#FFFFFF}C) all.h1 { background-color:#FFFFFF}D) h1. { background-color:#FFFFFF}8哪个CSS属性可控制文本的尺寸?() [单选题] *font-size B)text-style C)font-style D) text-size(正确答案)9.哪一项使文本变为粗体?() [单选题] *A) font:(正确答案)b B) font-weight:boldC) style:boldD) b10.当新建CSS样式时默认的样式名称是unnamed1,而且在样式名称前有一个“.”,这个“.”表示()。
《Java Web应用开发实用教程》练习答案

1.7 习题1. 单选题(1)在HTML中超链接标记为()A.<a>和</a>B. <title>和</title>C. <html>和</html>D. <body>和</body>答案:A(2)表单中的数据要提交到的处理文件由表单的()属性指定。
A.methodB. nameC. actionD. 以上都不对答案:C(3)当<input>标记的type属性值为()时,代表一个多选框。
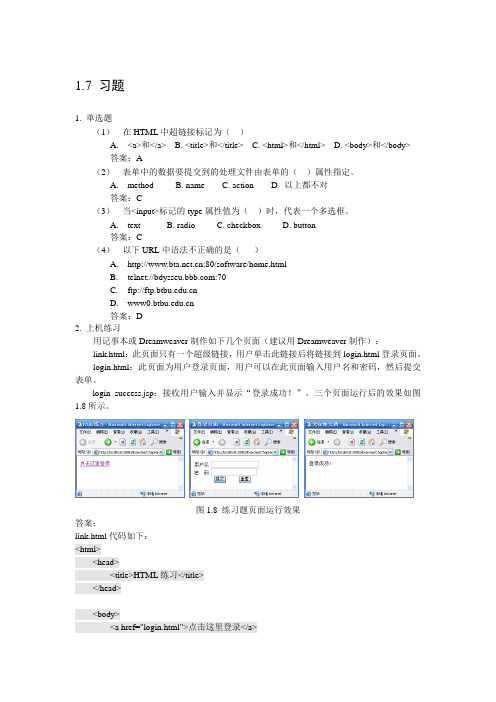
A.textB. radioC. checkboxD. button答案:C(4)以下URL中语法不正确的是()A.:80/software/home.htmlB.telnet://:70C.ftp://答案:D2. 上机练习用记事本或Dreamweaver制作如下几个页面(建议用Dreamweaver制作):link.html:此页面只有一个超级链接,用户单击此链接后将链接到login.html登录页面。
login.html:此页面为用户登录页面,用户可以在此页面输入用户名和密码,然后提交表单。
login_success.jsp:接收用户输入并显示“登录成功!”。
三个页面运行后的效果如图1.8所示。
图1.8 练习题页面运行效果答案:link.html代码如下:<html><head><title>HTML练习</title></head><body><a href="login.html">点击这里登录</a></body></html>login.html代码如下:<html><head><title>登录页面</title></head><body><form action="login_success.jsp" method=”post”>用户名<input type="text" name="textfield"><br>密 码<input type="password" name="textfield"><br><label> <input type="submit" name="Submit" value="提交"></label><label> <input type="reset" name="Submit2" value="重置"></label></form></body></html>login_success.jsp代码如下:<%@ page contentType="text/html; charset=gb2312"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body>登录成功!</body></html>2.7 习题1. 单选题(1)要运行JSP程序,下列说法不正确的是()A.服务器端需要安装Servlet容器,如Tomcat等。
网站设计与Web应用开发技术(第三版) 第7章 Web的未来

清华大学出版社
第11页
网站设计与Web应用开发技术(第三版)
清华大学出版社
7.2 XML及其相关技术
XML的使用前景
商务的自动化处理
丰富的标签完全可以描述不同类型的单据,可以 被加密,并且很容易附加上数字签名等
信息发布
客户可根据其需求选择和制作不同的应用程序以 处理数据,构成广泛的、通用的分布式计算
教学重点
XML及相关技术
清华大学出版社
第3页
网站设计与Web应用开发技术(第三版)
教学过程
XML及其相关技术 XML范例 Web Assembly技术 移动开发和混合开发模式
清华大学出版社
第4页
网站设计与Web应用开发技术(第三版)
7.1 Web的发展路径
信息共享 信息共建 知识传承 知识分配 语用网 云计算和物联网 人工智能
清华大学出版社
7.3 WebAssembly技术
WebAssembly的运行原理
开发者 用户
C语言
X86
C++
IR
ARM
Rust
MAC
第16页
网站设计与Web应用开发技术(第三版)
清华大学出版社
7.3 WebAssembly技术
WebAssembly的应用
第17页
网站设计与Web应用开发技术(第三版)
CSS、XSL和XSLT
XML Style Language和XML Stylesheet
Language Transformation;分别定义了
XML的显示和文档类型的转换方式
第9页
网站设计与Web应用开发技术(第三版)
清华大学出版社
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
各章习题参考答案第1章习题参考答案1. 答:Internet是一个宽泛的概念,WWW实际上Internet所提供的众多服务中的一项。
由于很多人上网主要浏览网站,很多初学者容易混淆这两个概念。
2. 答:统一资源定位符(URL)用于定位某个资源,由于Internent的复杂性,其提供的服务及传输协议有很多种,为了能区分,URL中必须进行说明,此处的http就是为了说明该请求属于超文本传输协议;URL的概念比较宽泛,http只是其中的一种传输协议,也可能出现别的情况,比如ftp等。
而www则是所请求服务器的域名,有些服务器的域名中就不包含www。
3. 答:其实技术是没有好坏之分的,关键在于是否适合你所应用的环境以及你是否能掌握。
一味的求新、求好是没有经验的开发者所采取的行动。
我们不应该单纯追求技术的先进性,而要追求有效和实用,当你要实现一个方案时,要分析项目的性质及最终用户,然后再寻找能解决问题的最经济、最实用也能满足用户需要的手段。
因为用户并不关心你采用多么先进的技术,用户关心的是可靠(Reliable)、快速(Rapid)、方便(Convenient)。
4. 答:可以根据上文提供的基本原则,进行区分。
不过有些网站不能截然的划分成其中的某一种。
平时上网时多观察,多思考,对于提高自己的能力有很大的帮助。
第2章习题参考答案1.答:可以简单的通过两个方式进行判断:(1) 查看“管理工具”下是否有“Internet信息服务(IIS)管理器”,通过查看可以获知;(2) 直接在浏览器中输入“http://127.0.0.1”,看是否能看到有关信息。
2. 答:一般来说,这样就可以使用了,不过使用默认的配置可能会在将来出现问题。
因此,通常我们需要进一步对网站进行配置。
根据实际需要,一般来说,网站的安全性配置和网站的性能配置是需要修改的。
3. 答:按照目前官方网站的说法,目前的Apache2完全能够替代Apache1了,从下面的网页/docs-2.0/new_features_2_0.html,大家可以清楚的了解Apache2对于Apache1.x版本所作的改进之处。
第3章习题参考答案1. 答:完全可以,但不是在浏览器的地址栏里输入,我们需要首先通过80端口(有些Web服务器可能不使用这个端口)登录到服务器,例如使用dos命令:telnet 80然后,在下面的界面上(什么都看不见,也不回显)输入类似于以下的信息:GET /index.html HTTP/1.1Host::80Accept:*/*Pragma:no-cacheCache-Control:no-cache最后输入2次回车即可。
如果所请求的是一个HTML格式的文件,在dos窗口中可以看到服务器返回的HTML文件的内容。
读者也可以采取其它一些交互工具,以避免dos窗口不回显输入的文本而带来的使用不便。
2. 答:HTML较SGML相比更为简单,因而易于掌握;HTML使用了公开的体系结构;HTML 只使用SGML中很小一部分标记,例如HTML3.2中定义了70种标记;HTML的标签是固定的。
因此HTML仍是在Web上快速出版最简单的方法。
3. 答:首先,文件的后缀名只是告诉操作系统,这个文件的内容属于什么类型的,如果希望能双击打开,一定要具有正确的后缀名,因为操作系统依赖后缀名来判断使用什么软件打开相应的文件。
读者可以在Windows操作系统的“控制面板”下的“文件夹选项”中看到“文件类型”的选项卡,在这里可以查看和修改不同文件扩展名(即文件的后缀名)所对应的打开方式;从这个列表中我们可以看见后缀名为:HTM、HTML和PLG三种均会默认启动IE 来打开。
因此,如果我们将文件名修改为上述三种中的任何一种都是有效的。
此外,如果我们将文件保存成任意类型的,如*.HT,那么通过将文件拖放到浏览器窗口的方式也可以打开,不过IE会显示其源码,而Firefox浏览器却可以正常显示。
4. 答:对属性的设置是不分先后的,也就是说先后无关。
这个例子其实说明了我们在学习HTML过程中一个很好的方法,即自己编写简单的代码再进行测试。
如果读者对于一些规定或语法觉得不理解或者存在疑惑,那么完全可以通过一个简单的实例来验证。
对于这个例子,读者完全可以将上面例子做一个修改,再看运行的结果就可以自行得到正确的答案了,结果应该是不变的。
本章中的大部分例子,其实都是可以通过这个方式来进行学习和体验的。
5. 答:如果按照像素值设置表项的宽度,那么它是不会发生变化的;但如果通过百分比,即x%,来设置,那么这种表项就会随着窗口的尺寸变化而变化了。
第4章习题参考答案1. 答:HTML代码块的缩进在显示此网页时并没有任何效果;它在那里和某些编辑器采用彩色编码的HTML来给你显示是出于同一种理由的。
作者(以及大多数编辑)缩进部分代码,这样当有人阅读它时,此文件的结构就更容易理解。
浏览器并不顾及它,它们不管在HTML 源代码中的任何缩进,所以可以采取任何缩进方式以适合和帮助编著。
2. 答:在这种情况下,很多网页作者在首页上放置一个声明,说“本网站在IE下可获得最佳浏览效果”或者效果相同的语句。
这个声明中往往包含了一个指向微软和Netscape 以用于下载一个兼容的浏览器的链接。
这个声明其实是说“如果你希望得到正确的效果,请下载一个合适的浏览器。
”3. 答:当然可以,而实际上这样做是非常普遍的。
但是,这是有一些规则:首先,作为一种常规,给你要链接的网站的网络管理员发送一个电子邮件,然后询问是否可以链接到此网站和文件。
然后,避免直接链接到那个文件。
相反,链接到那个链接出现的网页。
毕竟,提供文件的网站是在给你做好事(你最起码可以让访问者在他访问此链接之前对此网站的信息有个大致的了解)。
而且,如果此网站正在使用侵犯版权的文件(这对于你来说是较难发现的),链接到那个网页而不是那个文件将更好地将你保护起来,免遭盗版的指责。
但这样做也存在一个潜在的问题:一旦目标网站的文件出现了变化,如删除,更名或改变路径等时,旧的链接可能失效。
4. 答:现在的浏览器并不在乎你是使用大写的、小写的还是混用的。
它们对大小写不敏感,即不管哪种情况都有同样的效果。
多年以来,在网页编写中的传统是用大写的标记。
因为网页的大多数文本的内容很可能是小写的(大写只是用在句子的开头和专有名词),所以大家认为用大写的标签可以帮助作者方便地区分标签和内容。
也是这个原因,本书所使用的源码中均为大写的,这样它们就能很容易与周围所写的描述性语句区分。
如果使用由应用程序所产生的HTML文件的话,那么最好保持灵活性并且培养自己能以任意一种方式进行工作。
实际上,可能会需要想要做和程序相反的事情,使用一个特别的大小写方案将会更容易找出曾经改动过的地方。
最后,很可能所有的编码都被要求成小写的。
这是因为HTML以后可能被另一个新的标准所代替,在其中标记必须是小写的。
第5章习题参考答案1. 答:对于以下四种方式:内嵌样式、内部样式表、链入外部样式表和导入外表样式表而言,当有多个网页要用到的CSS,采用外连CSS文件的方式(链入外部样式表和导入外表样式表),这样网页的代码大大减少,修改起来非常方便;只在单个网页中使用的CSS,采用文档头部方式;只有在一个网页一、两个地方才用到的CSS,可以考虑使用采用行内插入方式。
2. 答:给文字加上不同颜色,在Dreamweaver中只要在属性面板上选取文字的颜色就行了,非常方便,但要给部分文字加不同的背景色却没有相应的功能。
为了做到这一点,可以先做一个定义背景色的CSS(如:bgstyle),按照本书中介绍的方法就完成了。
如一个定义为淡黄色背景的CSS是这样的:〈style type="text/css"〉〈!—.bgstyle { background: #FFFFCC}--〉〈/style〉在要用时选取那段文字,再在CSS面板上点一下“bgstyle”就行了。
3. 答:在第四章里我们不是说过的类和伪类的混用可以在同一个页面中做不同的链接效果吗。
点击新建样式,在选择符下拉框里,用键盘输入a.link2:link(当然可以先选择a:link,然后更改),如下图:这样就新建立了一个.link2类,然后再为a.link2:link设定样式为:红色,有下划线;根据上面的方法可以继续定义a.link2:visited和a.link2:hover,可定义a.link2:visited为红色有下划线,a.link2:hover为红色无下划线,背景为白色。
于是在CSS Styles面板里多了一个名称为link2的自定义样式。
最后将此样式应用在某个动态链接上。
在保存后用浏览器打开,就可以看到两种完全不同的链接样式。
全部CSS代码如下:<style type="text/css"><!--.emphases { font-weight: bold; color: #FF0000}p { font-size: 12px; line-height: 150%; text-indent: 24px}a:link { color: #FF9900; text-decoration: none}a:visited { color: #FFFF00; text-decoration: none}a:hover { color: #FF9900; text-decoration: underline overline;background-color: #FFFF00}a.link2:link { color: #FF0000; text-decoration: underline}a.link2:visited { color: #FF0000; text-decoration: underline}a.link2:hover { color: #FF0000; text-decoration: none; background-color:#FFFFFF}--></style>4. 答:用CSS可以给某部分内容加边框,在Dreamweaver中CSS的属性定义对话框中的“Border”定义的就是边框线,其中的“top”、“bottom”、“left”和“right”代表的四边可以分别定义为不同粗细和颜色,这些定义好之后再在下面的“Style”中定义线型,否则将看不到边框线,因为默认的线型是“none”。
下面是一个定义了上边框为:蓝色细线;左边框为:绿色中粗线的CSS例子:〈style type="text/css"〉〈!—.style1 { border: solid; border-width: thin 0px 0px medium; border-color: #0000FF black black #00FF00} --〉〈/style〉第6章习题参考答案1. 答:从技术上讲,JavaScript是一种解释性编程语言,其源程序(脚本)由浏览器内置的JavaScript解释器动态处理成可执行代码。
