06_JavaScript浏览器对象
JavaScript的浏览器对象详解

JavaScript的浏览器对象详解使用浏览器的内部对象系统, 可实现与HTML文档进行交互。
它的作用是将相关元素组织包装起来,提供给程序设计人员使用,从而减轻编程人的劳动,提高设计Web页面的能力。
一、浏览器对象层次及其主要作用除了前面提到过的文档document对象外,Navigator浏览器中还提供了窗口(Window)对象以a及历史(History)和位置(Location)对象。
●浏览器对象(Navigator)提供有关浏览器的信息navigator中有用的属性包括:※appName:提供字符串形式的浏览器名称。
※appVersion:反映浏览器的版本号。
※appCodeName:浏览器的代码名称。
※userAgent:用户代理标识。
※mineTypes:可以使用的mine类型信息。
※plugins:可以使用的插件信息。
※languages:语言设定。
※platform:浏览器适用的平台名称。
示例:你所使用的浏览器为:Microsoft Internet Explorer版本为:4.0 (compatible; MSIE 6.0; Windows NT 5.0)<script>document.write("你所使用的浏览器为:"+navigator.appName);document.write("版本为:"+navigator.appVersion);</script>●窗口对象(Windows)Window对象有以下方法:※open(url,WindowName,parameterlist):创建一个新窗口。
※close():关闭一个窗口。
※alert(text):警告窗口。
※confirm(text):弹出确认域。
※promt(text,Defaulttext):弹出提示框。
※setTimeout(表达式,时间)定时设置。
JavaScript对象

JavaScript对象在前面介绍过,JavaScript是一种基于对象的脚本语言。
基于对象或面向对象是编程语言中处理问题的方式,即把某些实体作为一个对象来看待。
如在客观世界中,可以把一本书、一头牛作为一个对象来看待,这些都是独立存在的客观实体,本身具有一些属性或方法。
书具有名称、页数等;牛除了具有颜色、体重等,还具有吃、跑等动作。
在JavaScript脚本语言中,可以把数组、函数等作为对象来看待。
在JavaScript中常用的对象有浏览器对象、脚本语言内置对象、HTML对象、自定义对象。
浏览器对象,就是浏览器中可以利用的一些对象,如document文档对象、History历史记录对象等;脚本语言内置对象通常为JavaScript脚本语言中,本身所具有的核心对象,如字符串对象、日期时间对象、熟悉对象等。
HTML对象实际上就是我们熟悉的HTML标记,如段落标记P、层标记DIV等。
自定义对象就是根据程序需要所创建的函数、数组等,特别是函数。
对于后面两种对象,本节就不再介绍了,会在后面的章节中陆续使用到。
1.脚本语言内置对象脚本语言内置对象是JavaScript中内置的一些对象,可以用在JavaScript的客户端或服务器端,也可以称为核心语言对象。
主要包括数学对象Math、日期时间对象Date和字符串对象string。
(1)数学对象MathMath对象是JavaScript中内置的核心语言对象,主要用来处理关于数序运算方面的计算。
如求取一个数的绝对值、两个数的和。
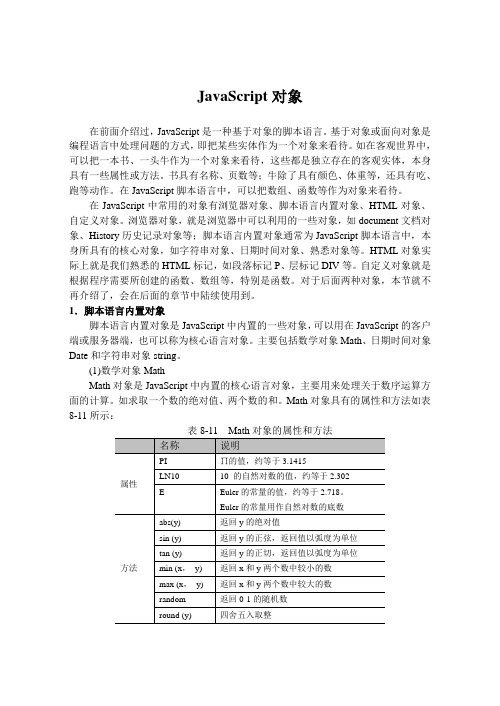
Math对象具有的属性和方法如表8-11所示:表8-11 Math对象的属性和方法(2)字符串对象字符串对象String是最常用的一种对象,如在客户端校验数据信息时,用来判断一个字符串是否包含数字、求取一个字符串的长度、匹配字符串等。
在JavaScri pt中,创建字符串对象的方法很多,如var s=“中国”或ss=new String(“hello”);字符串对象常用属性和方法如表8-12所示:表8-12 字符串对象常用属性和方法在上面表中,属性length和方法indexOf需要注意。
[理学]第06章 浏览器对象模型BOM_OK
![[理学]第06章 浏览器对象模型BOM_OK](https://img.taocdn.com/s3/m/dbd20cd0482fb4daa48d4b7e.png)
史栈中,放在前一个页面后,浏览器的后退按钮 会导航到调用了该属性的页面。
20
6.2 location对象
location对象的方法。 assign() 方法:加载新的文档。 reload() 方法:重新加载当前文档。 replace() 方法:用新的文档替换当前文档。 assign() 方法:可加载一个新的文档,也可以实现与设置location. href属性同样的操作,例
22
6.2 location对象
例如:
<html>
<head>
<title>You won’t be able to get back here</title>
</head>
<body>
<P>Enjoy this page for a second, because you won’t be coming ba ck here.</p>
<frame src="anotherframe.htm" name="leftFrame" /> <frame src="yetanotherframe.htm" name="rightFrame" /> </frameset> </frameset> </html> 在例6-1里创建了一个框架集,包括一个顶层框架和两个底层框架,使 用了frame.htm、anotherframe.htm、yetanotherframe.htm三个页面。
JavaScript的对象定义

JavaScript的对象定义JavaScript是一种脚本语言,广泛用于网页开发中,具有强大的功能和灵活性。
对象是JavaScript中最重要的数据类型之一,它允许开发者将数据和功能组合在一起,并以一种更有组织和可读性的方式进行管理。
本文将介绍JavaScript的对象定义及其相关知识。
对象是一种复合的数据结构,它可以存储多个键值对(属性和值)。
在JavaScript中,对象可以通过以下方式进行定义:1. 字面量方式对象的字面量方式是定义对象最常见和简单的方式之一,可以直接在代码中使用大括号({})来定义一个对象。
例如:```javascriptlet person = {name: "John",age: 30,gender: "male"};```上述代码定义了一个名为`person`的对象,其中包含了三个属性:`name`、`age`和`gender`,分别对应着名字、年龄和性别。
2. 构造函数方式除了字面量方式,还可以使用构造函数来定义对象。
构造函数定义了一个对象模板,通过创建该模板的实例来生成对象。
例如:```javascriptfunction Person(name, age, gender) { = name;this.age = age;this.gender = gender;}let person = new Person("John", 30, "male");```上述代码定义了一个名为`Person`的构造函数,并通过`new`关键字创建了一个`person`对象的实例。
实例通过构造函数的参数来初始化属性的值。
3. Object.create()方法还可以使用`Object.create()`方法来创建对象。
该方法接收一个参数,用于指定新对象的原型。
例如:```javascriptlet person = Object.create(null); = "John";person.age = 30;person.gender = "male";```上述代码使用`Object.create()`方法创建了一个名为`person`的新对象,并通过点语法为其添加了三个属性。
ASP JavaScript对象

ASP JavaScript对象JavaScript语言是基于对象的(Object Based),而不是面向对象的(Object Ori ented)。
之所以说它是一门基于对象的语言,主要是因为它没有提供抽象、继承、重载等有关面向对象语言的许多功能,而是把其它语言所创建的复杂对象统一起来,从而形成一个非常强大的对象系统。
JavaScript对象大体上可以分为三种:浏览器对象、JavaScript内置对象、自定义对象三种。
1.浏览器对象1)Window对象Window 对象表示一个浏览器窗口或者一个框架。
在客户端JavaScript 中,W indow 对象是全局对象,所有的表达式都在当前的环境中计算。
也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写document,而不必写Window.document。
同样,可以把当前窗口对象的方法当作函数来使用,如只写alert(),而不必写Window.alert()。
Window对象定义了许多属性和方法,这些属性方法在客户端JavaScript脚本编程时会经常用到。
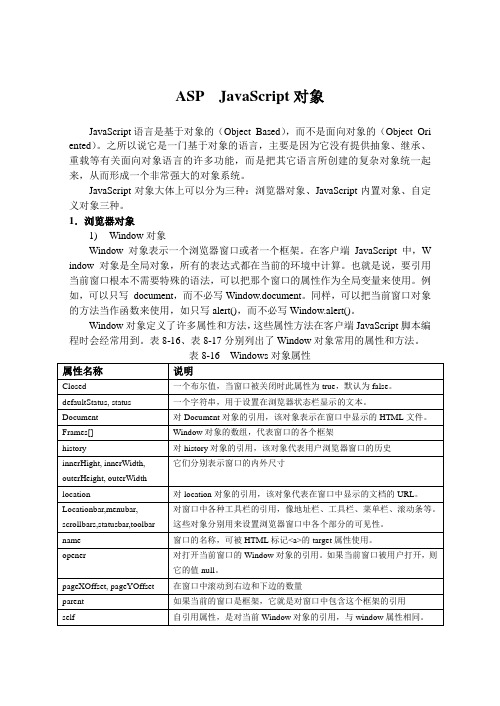
表8-16、表8-17分别列出了Window对象常用的属性和方法。
表8-16 Windows对象属性表8-17 Windows对象属性Navigator对象是由JavaScript runtime engine自动创建的,包含有关客户机浏览器的信息。
Navigator最初是在Netscape Navigator 2中提出的,但Internet Expl orer也在其对象模型中支持这个对象,而且还提供了替代对象clientInformation,这个对象与Navigator相同。
表8-18列出了Navigator对象的所有属性。
每个Window对象都有Document属性,该属性引用表示在窗口中显示的HTM L文件。
除了常用的Write()方法之外,Document对象还定义了提供文档整体信息的属性,如文档的URL、最后修改日期、文档要链接到URL、显示的颜色等等。
JavaScriptBrowser对象实例

JavaScriptBrowser对象实例 使⽤JavaScript来访问和控制浏览器对象实例。
Window 对象 弹出⼀个警告框 弹出⼀个带折⾏的警告框 弹出⼀个确认框,并提醒访客点击的内容 弹出⼀个提⽰框 点击⼀个按钮时,打开⼀个新窗⼝ 打开⼀个新窗⼝,并控制其外观 打开多个新窗⼝ 确保新的窗⼝没有获得焦点 确保新的窗⼝获得焦点 关闭新窗⼝ 检查新的窗⼝是否已关闭 返回新窗⼝的名字 传输⼀些⽂本到源(⽗)窗⼝ 相对于当前位置移动新窗⼝ 移动新窗⼝到指定位置 打印当前页⾯ ⽤像素指定窗⼝⼤⼩ 指定窗⼝⼤⼩ 由指定的像素数滚动内容 滚动到指定内容处 ⼀个简单的时钟 ⽤setTimeout() 和 clearTimeout()设置和停⽌定时器 ⽤setInterval() 和 clearInterval()设置和停⽌定时器 更多的Window 对象的例⼦,在我们的JavaScript 参考⼿册。
Navigator 对象 访问者的浏览器的详细 更多的Navigator 对象的例⼦,在我们的JavaScript 参考⼿册。
Screen 对象 访问者的屏幕的详细 更多的Screen 对象的例⼦,在我们的JavaScript 参考⼿册。
History 对象 返回⼀个url的历史清单 创建⼀个后退按钮 创建⼀个前进按钮 从url的历史清单转到指定的url 更多的History 对象对象的例⼦,在我们的JavaScript 参考⼿册。
Location 对象 返回主机名和当前url的端⼝号 返回当前页⾯的整个URL 返回当前url的路径名 返回当前URL的协议部分 加载个新⽂档 重新载⼊当前⽂档 替代当前⽂档 跳出框架(编辑:雷林鹏来源:⽹络)。
JavaScript中的浏览器对象

1
通用浏览器对象
浏览器是用于显示 HTML 文档内容的应用程序 浏览器还公开了一些可在脚本中访问和使用的对 象。
IE 浏览器对象
Netscap
window frame self top parent history link text textarea radio document form button location anchor reset option select submit
18
onLoad事件示例
<HTML> <HEAD> <TITLE>您好</TITLE> <SCRIPT LANGUAGE="JavaScript"> function hello() { alert("您好"); } </SCRIPT> </HEAD> <BODY onLoad="hello()"> </BODY> </HTML>
4
window.open()
参数 设置 含义 toolbar Yes/no location Yes/no directions Yes/no status Yes/no menubar Yes/no scrollbar Yes/no revisable Yes/no width yes/no Height yes/no 建立或不建立标准工具条 建立或不建立位置输入字段 建立或不建立标准目录按钮 建立或不建立状态条 建立或不建立菜单条 建立或不建立滚动条 能否改变窗口大小 确定窗口的宽度 确定窗口的高度
7
JavaScript 浏览器对象

目标
了解浏览器的文档对象模型 使用浏览器对象的属性和方法
2
简介
Internet Explorer 对象 Window 对象 Document 对象 Event 对象 Frame 对象 History 对象 Location 对象 Navigator 对象
3
Screen 对象
Window 对象 4-1
21
Screen 对象 2-1
属性 Name height availHeight width availWidth Description 检索显示屏幕的高度 检索不包括任务栏的显示屏幕的高度 检索显示屏幕的宽度 检索不包括任务栏的显示屏幕的宽度
22
Screen 对Βιβλιοθήκη 2-2<HTML> <HEAD> 对象</TITLE> <TITLE>使用 Screen 对象 使用 <SCRIPT LANGUAGE ="JavaScript"> <!-document.write("屏幕宽度: " + screen.width + 屏幕宽度: 屏幕宽度 "<BR>"); document.write("屏幕高度: " + screen.height); 屏幕高度: 屏幕高度 --> </SCRIPT> </HEAD> </HTML>
8
Document 对象 3-2
方法
名称 clear ( ) close ( ) write ("text") 说明 清除当前文档 关闭输出流并强制显示发送的数据 将文本写入文档
JavaScript浏览器对象模型(BOM)

JavaScript浏览器对象模型(BOM)BOMBOM(Browser Object Model)是指浏览器对象模型,是⽤于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独⽴于内容的、可以与浏览器窗⼝进⾏互动的对象结构。
BOM由多个对象组成,其中代表浏览器窗⼝的Window对象是BOM的顶层对象,其他对象都是该对象的⼦对象。
window对象浏览器⾥⾯,window对象(注意,w为⼩写)指当前的浏览器窗⼝。
它也是当前页⾯的顶层对象,即最⾼⼀层的对象,所有其他对象都是它的下属。
⼀个变量如果未声明,那么默认就是顶层对象的属性。
Navigator对象window.navigator属性指向⼀个包含浏览器和系统信息的 Navigator 对象。
脚本通过这个属性了解⽤户的环境信息。
userAgent属性erAgent属性返回浏览器的 User Agent 字符串,表⽰浏览器的⼚商和版本信息。
cookie & session & localStoragecookie1. cookie是存储在浏览器上的⼀⼩段数据,⽤来记录某些当页⾯关闭或者刷新后仍需要记录的信息。
在控制台可以⽤ document.cookie查看你当前正在浏览的⽹站的cookie。
2. cookie可以使⽤JS在浏览器直接设置(⽤于记录不敏感信息,如⽤户名),也可以在服务端⽤HTTP协议规定 set-cookie 来让浏览器种下cookie,这是最常见的做法。
3. 每次⽹络请求 Request headers 中都会带上cookie。
所以如果cookie太多太⼤会对传输效率有所影响。
4. ⼀般浏览器存储cookie最⼤容量为4k,所以⼤量数据不要存到cookie。
5. 设置cookie时的参数path:表⽰ cookie 影响到的路径,匹配到该路径才发送这个 cookie 。
expires 和 maxAge:告诉浏览器 cookie 什么时候过期,maxAge 是 cookie多久后过期的相对时间。
javascript试题A卷

06级Javascript试题A卷单选题(每题2分)1、关于javascript语言说法错误的是?CA.JavaScript 是目前Web 应用程序开发者使用最为广泛的客户端脚本编程语言。
B.javaScript是网景公司专为Navigator浏览器开发、实现网页内容交互的功能。
C.Java 和Jscript 是javascript语言的简称,是由SUN公司开发的。
D.ECMAScript是一个为了规范Javascript语言而产生的国际标准。
2、关于JavaScript在HTML中的使用,说法错误的是?AJavaScript代码必须放置在网页的头部,<head></heda>标签中间JavaScript代码必须放置在<script></script>标签中间JavaScript代码可以放置在网页的任何地方。
JavaScript可以放置在一个单独文件中,链接到网页文件中。
3、关于JavaScript基本语法,下述哪一个变量声明是正确的变量声明?CA. var int=15B. Var how many=63.9C. var zipCode=“100124”D. Var 321address=“北京市海淀区”4、阅读下列Javascript代码:<html><body><pre><script>document.writeln('唐诗\n'+"\’千里莺啼绿映红\’");</script></pre></body></html>;在网页上显示的结果是:BA.唐诗千里莺啼绿映红B.唐诗"千里莺啼绿映红"C.唐诗\n 千里莺啼绿映红D."千里莺啼绿映红"5、下列那一项不属于javascript中的基本数据类型?DA.数值型B.字符串型C.布尔型D.浮点型6、关于JavaScript中的数据类型转换,下列哪项是错误的?DA.0转换为逻辑型的结果为falseB.“0”转换为逻辑型的结果为trueC.“0”转换为数字型的结果为0D.0转换为字符串型的结果为null7、JavaScript中的算术运算符‘+’号有数字相加和字串拼接两种意义,下列表达式错误的是?BA.“年龄:”+22 运算结果为【年龄:22】B.“年龄:”+20 + “2”运算结果为【年龄:22】C.1+2+”3”运算结果为【33】D.100+1+2 运算结果为1038、关于JavaScript中的比较运算符,下列表达式正确的是CA.6<=5 运算结果为trueB.3!=4 运算结果为falseC.4==7 运算结果为falseD.10===“10”运算结果为true9、表达式5+22/2%2的计算结果是:BA. 5B. 6C.7D.810、关于Javascript中函数,下列错误的项是?BA.定义多个函数时不能重名B.函数必须要有参数C.函数一定有一个返回值D.函数可以传递多个参数11、我们为康伯及他的儿子们定义数组var son=new Array("阿光","阿宗","阿耀","阿祖"),下列表达式中错误的是:AA.“康伯的大儿子是:”+son[1]B.“康伯的小儿子是:”+son[3]C.“康伯小儿子的女友是:”+son[“阿祖”].女友.nameD.“康伯一共有”+son.length +”个儿子”12、表单检测是JavaScript的重要功能。
JavaScript浏览器对象

一、授课题目浏览器对象二、教学时间安排上课2学时,上机2学时三、教学目的、要求1.深刻认识浏览器的功能和其提供的各种对象,了解这些对象所提供的各种方法;熟练在JavaScript编程调用浏览器中对象实现常用的功能的方法;2.熟悉面向对象程序设计的工作原理,了解各类对象的事件响应从而实现动态交互式页面;3.熟练掌握浏览器对象在页面表单数据校验中的应用。
四、教学重点和难点1.浏览器提供的对象;2.JavaScript语言中的事件处理及表单数据校验。
五、教学方法及手段1. 多媒体授课。
通过实例演示介绍浏览器对象。
2. 上机实训。
通过用户登陆页面数据校验熟悉浏览器对象。
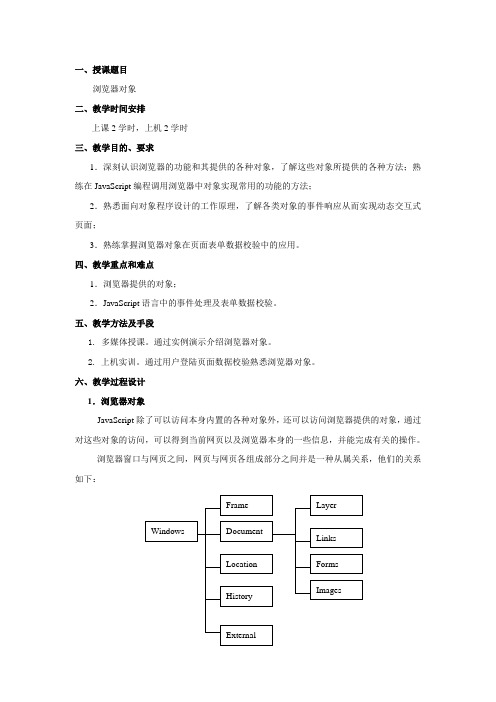
六、教学过程设计1.浏览器对象JavaScript除了可以访问本身内置的各种对象外,还可以访问浏览器提供的对象,通过对这些对象的访问,可以得到当前网页以及浏览器本身的一些信息,并能完成有关的操作。
浏览器窗口与网页之间,网页与网页各组成部分之间并是一种从属关系,他们的关系如下:2.Window对象:该对象位于最顶层,是其它对象的父对象,每一个window对象代表着一个浏览器窗口,访问其内部的其它对象:window可以省略。
用法如下:Window.子对象1.子对象2.属性名或方法名如对于用户登陆表单中用户名表单域的引用:ername.value=”guest”或ername.value=”guest”;(1)属性:status<script language="javascript">window.status="欢迎访问光临本站!";</script>(2)方法:弹出一个对话框●alert方法,没有返回值!●Confirm方法:返回逻辑值返回按“是”返回true,否则返回false●Prompt:返回输入的值。
举例:<script language="JavaScript">If(ername.value=””){window.alert(“输入的用户名不能为空”);}</script>●open方法:可以打开一个自定义样式的浏览器窗口用法:winhwnd=window.open(url,windowname,paralist)<script language="javascript">function openwin(url) {varnewwin=window.open(url,"winname","toolbar=no,directories=no,menubar=no,scrollbars= yes,rdsizable=no,width=500,height=360");newwin.focus();return(newwin);}</script><a href="#" onClick="JavaScript:openwin('meintro.asp')">作者简介</a>●close方法:关闭该窗口<div align="center"><a href=# onClick="JavaScript:self.close()">关闭</a></div>●setTimeout方法:创建定时器,经过指定的毫秒后,自动调用指定的语句;●clearTimeout方法:清除定时器;<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>时钟</title><script language="JavaScript">var timer;function clock() {var timestr="";var now=new Date();var hours=now.getHours();var minutes=now.getMinutes();var seconds=now.getSeconds();timestr+=hours;timestr+=((minutes<10)? ":0" : ":")+minutes;timestr+=((seconds<10)? ":0" : ":")+seconds;window.document.frmclock.txttime.value=timestr;timer=setTimeout('clock()',1000); //设置定时器}function stopit(){clearTimeout(timer);}</script></head><body><form action="" method="post" name="frmclock" id="frmclock"><p>当前时间:<input name="txttime" type="text" id="txttime"></p><p><input type="button" name="Submit" value="启动始终" onclick="clock()"><input type="button" name="Submit2" value="停止时钟" onclick="stopit()"> </p></form></body></html>3.location对象:该对象包含有当前网页的URL(统一资源定位器,即网址)。
JavaScript浏览器对象简介知识点

JavaScript浏览器对象1.1事件(1)事件原(产生事件的原因)(2)事件数据(事件产生过程中所发生的变化)(3)事件处理程序(解决事件产生过程中数值变化的程序)例如:一名司机闯红灯,与前方车辆发生刮擦。
交通警察给闯红灯的司机进行了处罚处理。
这里事件原就是“闯红灯”,事件数据是“发生车辆刮擦”,事件处理程序“交警对违章司机进行的处罚”1.1.2 Javascript中的事件:(1)onClick / ondblClick :(鼠标单击/ 双击)(2)onMouseDown :(鼠标按下)(3)onMouseUp :(鼠标弹起)(4)onKeyDown :(键盘按下)(5)onKeyUp :(键盘弹起)(6)onMouseOver :(鼠标悬停,即鼠标停留在图片等上方)(7)onMouseOut :(鼠标移出,即离开图片等所在的区域)(8)onChange :(文本内容或下拉菜单中的选项发生改变)(9)onFocus :(获取焦点,表示文本框等获得鼠标光标)(10)onBlur :(失去焦点,表示文本框等失去鼠标光标)(11)onLoad :(网页文档加载事件;页面内容全部显示出来才会触发)(12)onSubmit :(表单开始事件)1.2文档对象模型(DOM‘Document object Model’)浏览器对象其中包括:window(窗口对象);location(地址对象);document(文档对象);form(表单对象)Windows常见属性(子对象):(1)document :(表示给定浏览器窗口中的HTML文档“即浏览器显示内容的区域”)(2)history :(包含有客户访问过的URL的信息“即浏览器中的后退键和前进键”)(3)location :(包含有关当前URL的位置“即浏览器中的地址栏”)(4)status :(设置或检索窗口底部的状态栏中的消息“即浏览器中的状态栏”)Windows常用方法:(1)alert(提示信息):显示包含消息的对话框(2)confirm(提示信息):显示一个确认对话框,包含一个确定取消按钮(3)prompt(提示信息):弹出提示信息框重点:o pen:(在原窗口打开一个或者多个新窗口)属性:(1)url :地址(2)name :包括打开方式“-self”、“-blank”或者自定义的‘name=“”’(3)feature(特征):包括:toolbar(工具栏)=“yes / no”;menubar(菜单栏)=“yes / no”;status(状态栏)=“yes / no”;scrollbars(滚动条)=“yes / no”;resizable(大小)=“yes / no”(4)width ;height ;top;bottomopener :(在打开的窗口打开原窗口)事例演示:Close()关闭当前窗口:1.通过时间控制Window的用法:(1).setTimeout(“函数”,毫秒数):“即N秒后,执行一次code。
JavaScript使用浏览器对象

scrollTo(x,y) setInterval(exp,time) setTimeout(exp,time)
把窗口滚动到指定的坐标
设置一个时间间隔,使exp表示的代码可以周期 性地被执行
设置在一定时间后自动执行exp中的代码,使用 time来设置时间,以毫秒为单位
<HTML><HEAD><TITLE>打开和关闭窗口</TITLE>
forms[ ] 返回对文档中所有 Form 对象引用
images[ ] 返回对文档中所有 Image 对象引用
links[ ]
返回对文档中所有 Area 和 Link 对象引用
22
document 对象的属性
属性
描述
body cookie domain lastModified bgColor fgColor alinkColor linkColor vlinkColor title URL
集合
frames[ ]
4
Window 对象的集合
描述
返回窗口中所有命名的框架。 该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架或 <iframe>。属性 frames.length 存放数组 frames[ ] 中含有的元素个数。注意,frames[ ] 数组中引用的框架可能还包括框架,它们自 己也具有 frames[ ] 数组。
对于window对象的使用,主要集中在窗口的打开和关闭、 窗口状态的设置、定时执行程序以及各种对话框的使用 等四个方面。
在JavaScript中可直接引用window对象的属性和方法, 如:
alert(“直接引用方式”); //window对象是顶层对象, 可 以直接引用其属性和方法
js访问对象的方法

js访问对象的方法JavaScript是一门基于对象的编程语言,在JavaScript中,一切皆为对象。
因此访问对象的方法是开发JavaScript应用程序中必须要学习的内容。
在这篇文章中,我们将探讨JavaScript中访问对象的方法。
第一步:创建对象对象是指内部包含一组属性或方法,并且可以通过标识符(或变量名)来确定的实例,可以是自定义对象或者预定义的JavaScript对象。
我们可以使用JavaScript中的构造函数或者构造函数语法创建一个对象。
例如:var person = new Object(); = "张三";person.age = 18;或者var person = { name: "张三", age: 18 };第二步:访问对象属性访问对象的属性非常简单,只需要使用点运算符(".")来获取属性。
例如:console.log(); //输出 "张三"如果对象的属性名是一个变量,则需要使用方括号来获取该属性值。
例如:var propertyName = "name";console.log(person[propertyName]); //输出 "张三"第三步:编辑对象属性我们可以通过直接赋值的方式来更改对象的属性值。
例如:person.age = 20;console.log(person.age); //输出 20另外,我们也可以使用delete关键字来删除对象的属性。
例如:delete person.age;console.log(person.age); //输出 undefined第四步:访问对象的方法对象的属性不仅可以是简单的值,还可以是方法。
方法是一个包含在对象中的函数,并可以访问该对象的属性。
例如:var person = {name: "张三",age: 18,sayHello: function() {console.log("你好,我是" + + ",今年" +this.age + "岁");}};我们可以通过以下方式来访问对象的方法:person.sayHello(); //输出 "你好,我是张三,今年18岁"在上面的例子中,我们使用this关键字来引用当前对象的属性。
JavaScript常用浏览器对象

JavaScript常用浏览器对象1、对象的分级体系每个HTML文档被装入浏览器中时浏览器就创建了一系列分级的对象体系,此体系反映了HTML文档的属性.在每一个HTML页中含有下面的对象:navigator:含有正在使用的Navigator的名称、版本属性,客户端支持的MIME类型属性,客户端安装的"插件"类型。
window:最高等级的对象,拥有整个窗口的属性;在每一个Frame中的"子窗口"也有相应的window对象。
document:包含基于文档内容的属性,如title、backgroundcolor、links和form等。
location:含有基于当前的URL的属性。
history:包含客户机先前已经请求过的URL。
在引用属性时,必须指定属性的所有祖先。
例如,引用表单MyForm中的Text1的Value,必须写成:document.MyForm.Text1.Value2、关键的浏览器对象在HTML页中,最有用的JavaScript对象有:window、Frame、document、Form、location、history和navigator对象。
在这里分别讲一讲这些对象。
window和Frame对象window对象是HTML文档的所有其他对象的祖先对象,是浏览器的窗口和窗口属性的集合。
当在一个WEB页中用FRAME和FRAMESET定义了多个桢后,每个桢对应一个Frame对象。
Frame对象和window对象的属性和方法是一样的,仅仅是在浏览器中对应的区域不同。
window对象的方法有:open和close:开、关一个浏览器窗口;可以定义大小、内容、按钮条、定位区域和其他一些属性。
alert:显示带警告信息的对话框。
confirm:显示带OK和Cancel按钮的确认对话框。
prompt:显示带一个输入文本框的提示对话框。
blur和focus:在一个窗口中设置和移去输入焦点。
JavaScript 中的浏览器对象

示例完整代码
Window 对象
open(”打开窗口的url”,”窗口名”,”窗口特 征”) 我们需要预先制作好广告页面,假设为adv.htm,打开广告窗 窗口的特征如下,可以任意组合: 口的语句如下 : height: 窗口高度; open(“adv.htm”, “”, “toolbar=0, scrollbars=0, width: 窗口宽度; location=0, status=0, menubar=0, top: 窗口距离屏幕上方的象素值;IE resizable=0, width=650, height=150”); left:窗口距离屏幕左侧的象素值;IE toolbar: 是否显示工具栏,yes为显示; menubar,scrollbars 表示菜单栏和滚动栏。 resizable: 是否允许改变窗口大小,yes或1为允许 location: 是否显示地址栏,yes或1为允许 status:是否显示状态栏内的信息,yes或1为允许;
screen
2
设置或检索窗口底部的状态栏中的消息。 包含浏览器的基本信息(名称,版本号等)
包含有关客户端的屏幕和显示性能的信息。
Window 对象
方法 名称
alert (“m提示信息") confirm(“提示信息”)
说明
显示包含消息的对话框。无返回值 显示一个确认对话框,包含一个确定 取消按钮,“”确认“true,”取 消”false 弹出提示信息框,返回用户输入数值 打开具有指定名称的新窗口,并加载 给定 URL 所指定的文档;如果没有提 供 URL,则打开一个空白文档,返回 窗口对象。 关闭当前窗口,无返回值
8
Window 对象
<head> getElementById(“ID名称”) 方法:根据ID名称获取HTML元素, <script language=JavaScript> 这里表示获取层对象Layer1。 定义层图片移动 function move( ) 的函数move( ) left和top表示层Layer1的左边距和上边距,设定为随机的值。 { document.getElementById("Layer1").style.left= Math.random()*500; document.getElementById("Layer1").style.top= Math.random()*500; setTimeout("move()",1000); 每隔1秒调用move( )函数 } 随机改变层的位置,从而 </script> </head> 实现随机漂浮的效果 <body onload="move( )""> <DIV id="Layer1" style="position:absolute; left:14px; top:44px; width:150px; height:102px; z-index:1"> <A href=""><IMG src="piaofu.jpg" width="150" height="100" border="0"></A> </DIV> <H2>随机漂浮的广告</H2> </BODY>
javascript 浏览器对象

第十二章 JavaScript 的浏览器对象12.1浏览器对象简介我们在前面的学习中可以体会到,JavaScript 大多数操作需要使用对象,在网页的编程中也是如此。
当我们在浏览网页时,看到的是浏览器显示HTML 文档的一个窗口程序,Javascript 则将其看作一组对象的集合。
其中整个HTML 文档被称作文档对象(Document Object ),文档对象是整个浏览器对象的一部分。
这个浏览器对象的模型如下图所示。
12.2 window 对象window 对象代表打开的浏览器窗口。
通过window 对象可以控制窗口的大小和位置、有窗口弹出的对话框、打开窗口与关闭窗口,还可以控制窗口上是否显示地址栏、工具栏和状态栏等栏目。
12.2.1 window 对象的属性和方法顶层window 对象是所有其他子浏览器对象的父对象,它出现在每一个页面上,并且可以在单个JavaScript 应用程序中被多次使用。
window 对象的常用属性见下表。
window 对象的常用属性windowdocumentanchor frameshistorylocationnavigatorObjectArrayform imagelinklocationscreen属性说明document 表示浏览器窗口中的HTML文档frames 表示当前对话框中所有iframe对象的集合,可通过iframe的名称访问,如frame["name"];或通过集合下标访问,如frames[0]、frames[1]history 有关客户访问过的URL信息location 指定当前文档的URLnavigator 表示浏览器对象,用于获得与浏览器相关的信息opener 返回对创建此窗口的窗口引用parent 表示包含当前窗口的父窗口screen 有关客户端的屏幕和显示性能的信息self 返回对当前窗口的引用status 设置窗口状态栏的文本信息top 表示最顶层的浏览器对象除了属性之外,window对象还拥有很多方法。
javascript的对象

计算number的自然对数 计算所有参数的最大值 计算所有参数的最小值 计算x的y次方 返回0.0到1.0之间的伪随机数 返回与number最接近的整数 计算number的正弦 计算number的平方根 计算number的正切
JavaScript的内部对象 JavaScript的内部对象
全局(Global) 全局(Global)对象 是一个固有静态对象,目的是将所有全局方法集中在一个对象中. 是一个固有静态对象,目的是将所有全局方法集中在一个对象中. Global 对象从不直接使用,并且不能用 new 运算符创建。它在 Script 引擎被初始化时创建,并立即使其方法和属性可用。 属性: 属性: Infinity 返回Number.POSITIVE_INFINITY的值 返回Number.POSITIVE_INFINITY的值 NaN 返回NaN,表示表达式不是数字 返回NaN,
javascript的对象 javascript的对象
javascript的对象 javascript的对象
function ClassA() { ClassA() this.变量1=变量1的值; this.变量1=变量1的值; this.变量2=变量2的值; this.变量2=变量2的值; ……; ……; this.函数1= this.函数1= function() { 函数体 }; this.函数2= this.函数2= function() { 函数体 }; ……; ……;
}
<script language="javascript"> language="javascript"> function Person(n,a) //对象的构造函数 Person(n,a) //对象的构造函数 { this.age=a; this.age=a; =n; this.say=function this.say=function () { alert(+":"+this.age); alert(+":"+this.age); } } var person1=new Person("张三",18); Person("张三",18); person1.say(); var person2=new Person("李四",20); Person("李四",20); person2.say(); </script>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Window 对象 7-2
名称 alert (“m提示信息") confirm(“提示信息”) Prompt(”提示信息“) open ("url","name") 说明 显示包含消息的对话框。 显示一个确认对话框,包含一个确定取消按钮 弹出提示信息框 打开具有指定名称的新窗口,并加载给定 URL 所指定的文档;如果没有提供 URL,则打开一 个空白文档 关闭当前窗口 设置定时器:经过指定毫秒值后执行某个函数
Document 对象 3-1
属性
名称 alinkColor bgColor body linkColor location title url vlinkColor 说明 设置或检索文档中所有活动链接的颜色 设置或检索 Document 对象的背景色 指定文档正文的开始和结束 设置或检索文档链接的颜色 包含关于当前 URL 的信息 包含文档的标题 设置或检索当前文档的 URL 设置或检索用户访问过的链接的颜色
属性
名称 document history location name status screen 说明 表示给定浏览器窗口中的 HTML 文档。 包含有关客户访问过的URL的信息。 包含有关当前 URL 的信息。 设置或检索窗口或框架的名称。 设置或检索窗口底部的状态栏中的消息。 包含有关客户端的屏幕和显示性能的信息。
Window 对象 7-7
<head> 定义层图片移动 <script language=JavaScript> function move( ) 的函数move( ) { document.getElementById("Layer1").style.left= Math.random()*500; document.getElementById("Layer1").style.top= Math.random()*500; setTimeout("move()",1000); 每隔1秒调用move( )函数随 } 机改变层的位置,从而实现 </script> 随机漂浮的效果 </head> <body onload="move( )""> <DIV id="Layer1" style="position:absolute; left:14px; top:44px; width:150px; height:102px; z-index:1"> <A href=""><IMG src="piaofu.jpg" width="150" height="100" border="0"></A> </DIV> getElementById(“ID名称”) 方法:根据ID名称获取HTML元素, 这里表示获取层对象Layer1。 <H2>随机漂浮的广告</H2> </BODY> left和top表示层Layer1的左边距和上边距,设定为随机的值。
JavaScript浏览器对象
知识回顾
定义数组a,大小为10,存放的数据分别是 1-10,对应的js代码为? 希望知道数组的大小,使用哪个属性? 代码阅读,请问输出结果是多少?
<SCRIPT language="JavaScript“> var a="3“ , b="4"; alert (isNaN(a)); alert (a+"+"+b ); alert (eval(a+"+"+b) ); </SCRIPT>
内容摘要
理解事件处理程序的概念 了解JavaScript 中的常用事件 掌握常用的浏览器对象:
window document history
事件处理
事件是发生并得到处理的操作 事件:电话振铃 处理事件
JavaScript 事件处理程序
JavaScript 事件处理程序就是一组语句,在事件 (如点击鼠标或移动鼠标等)发生时执行
事件
处理事件
JavaScript 事件
事件名 onClick onChange onFocus onBlur onMouseOver onMouseOut onMouseMove onLoad onSubmit onMouseDown onMouseUp 说明 鼠标单击 文本内容或下拉菜单中的选项发生改变 获得焦点,表示文本框等获得鼠标光标。 失去焦点,表示文本框等失去鼠标光标。 鼠标悬停,即鼠标停留在图片等的上方 鼠标移出,即离开图片等所在的区域 鼠标移动,表示在<DIV>层等上方移动 网页文档加载事件 表单提交事件 鼠标按下 鼠标弹起
Window 对象 7-6
1.插入一个层 插入一个层Layer1, 插入一个层 , z-index=1; ; 2.层中插入一幅图片 2.层中插入一幅图片。 层中插入一幅图片。
3.定时器函数setTimeout ()的用法: setTimeout(“调用的函数名”,间隔的毫秒数) 表示每隔多少毫秒,就循环调用某个函数来执行 清除某个定时器:clearTimeout()方法。 例如: var myclock=setTimeout(”move( )”,500); if (…) clearTimeout(myclock);
onFocus和onBlur 事件-2
<BODY> <FORM name="myform"> <H2>卡号: 添加事件处理 <INPUT name = card type = text onFocus="myfun1( )“ value="请注意格式:10xxxxxx“ onBlur="myfun2( )" > <BR> 密码: <INPUT name = pass type = text > </H2> </FORM>少?
<SCRIPT language="JavaScript“> “ var s="abcdefg" ; alert ( s.indexOf("cd",0) ) ; alert (s.substr(1,2)) ; alert (Math.round(9.38)) ; var now=new Date( ); alert (now.getMonth( )) ; </SCRIPT>
Window 对象 7-5
<HTML> 使用 Open 方法 <HEAD> 打开广告新窗口 <SCRIPT language="JavaScript" > function openwindow( ) { open("adv.htm", "", "toolbars=0, scrollbars=0, location=0, statusbars=0, menubars=0, resizable=0, width=650, height=150"); } 添加页面加载事件 </SCRIPT> </HEAD> <BODY onLoad="openwindow( )"> <H2>看看和我一起打开的广告窗口</H2> </BODY> </HTML>
onMouseOver和 onMouseDown事件
<HTML> <HEAD> onMouseOver="src='dog2.jpg'" <TITLE>图片切换</TITLE> 表示本图片的图片名称替换为dog2.jpg。 </HEAD> 请注意:由于外面两端已有双引号,为区别起见, dog2.jpg改用为单引号括起来。 <BODY> <A href=""> <IMG src=“dog1.jpg” name=“picture” width=“400” src= dog1.jpg name= picture width= 400 height=“155” onMouseOver=“ src=‘dog2.jpg’ ” onMouseOut=“ src=‘dog1.jpg’ ”> 低价转让哈士奇弟 弟 </A> <H1> 移过来看看俺啊</H1> </BODY> 添加事件处理 : </HTML> 切换图片
事件处理程序的基本语法是:事件名=" JavaScript 代码函数" <INPUT type=”BUTTON” … onClick=“alert(“单击我!”);”> <INPUT type=”BUTTON” … onMouseDown=“check( )”> 表示鼠标按下时,将调用执行函数check( ) 。
onFocus和onBlur 事件-1
card pass myform
<HEAD> 文本框获得鼠标焦点时(onFocus) ( ) <SCRIPT language="JavaScript" > 调用的函数:清空卡号文本框 function myfun1( ) { if (document.myform.card.value=="请注意格式:10xxxxxx") document.myform.card.value="" ; } 文本框失去鼠标焦点时(onBlur) function myfun2( ) 调用的函数: { 判断格式是否正确 var a=document.myform.card.value; if (a.substr(0,2)!="10" || isNaN(a)) { alert("格式错误,请重新输入") ; document.myform.card.focus(); focus( )方法 } 再次获得焦点,即鼠标 } 光标回到卡号文本框 </SCRIPT> </HEAD>
