IE的document对象属性
document对象的方法

document对象的方法document对象是DOM中的顶层对象,它代表整个HTML文档。
下面是一些常用的document对象的方法:1. getElementById(id):根据元素的id属性获取对应的元素节点。
2. getElementsByClassName(class):根据元素的class属性获取对应的元素节点列表。
3. getElementsByTagName(tag):根据元素的标签名获取对应的元素节点列表。
4. querySelector(selector):根据CSS选择器选择匹配的第一个元素节点。
5. querySelectorAll(selector):根据CSS选择器选择匹配的所有元素节点。
6. createElement(tagName):创建一个指定标签名的元素节点。
7. createTextNode(text):创建一个包含指定文本内容的文本节点。
8. appendChild(node):将一个节点添加到当前元素节点的子节点列表的末尾。
9. removeChild(node):从当前元素节点的子节点列表中移除指定的节点。
10. replaceChild(newNode, oldNode):将指定的新节点替换为当前元素节点的子节点列表中的指定旧节点。
11. cloneNode(deep):创建当前节点的副本,并返回副本的引用。
12. getElementByTagNameNS(namespace, tagName):根据指定的命名空间和标签名获取对应的元素节点列表。
13. createAttribute(name):创建一个指定名称的属性节点。
14. createComment(text):创建一个包含指定注释内容的注释节点。
15. createDocumentFragment():创建一个空白的文档片段节点。
16. importNode(node, deep):将指定的节点导入到当前文档中,并返回导入节点的引用。
第11章文档对象

图像对象
•
图像对象的onerror事件
– 图片的onerror事件中将图片的src属性设置为网站上已 存在的有效图片。这样可以避免网站中出现无效图片, 也就是说当网页中有图片显示无效时,就用已经设置好 的这张图片替换掉。
•
显示图片的信息
– 运用Image对象的属性,大多都可以获取图片的相关信 息,而图片的这些信息是在<img>标签中指定,同时这 些属性不是只读的,也可以在程序中更改。 – 图片的一些常用属性有,src(图片的地址)、alt 属性、( border (边框属性)、以及图片的长和宽等等。
•
在其他文档中输出内容
– 使用document对象的write方法和writeln方法除了可以在 当前文档中输出内容之外,还可以在其他浏览器窗口的 文档中输出内容,一般是接合close和open方法一起使 用。
文档对象的应用
• 输出非HTML文档
– 一般来说默认方法打开 的是一个HTML文档,如果要 输出一个非HTML文档。则要使用open方法可以打开一 个文档流,给open方法传递一个参数 。使用方法如下
文档对象概述
•
引用文档中对象的方法。
– 既然文档中有对象,自然地就会去想象究竟应该怎样去引用这些对 象引用这些对象的方法如下所示 : document.forms[0]
document.forms[1]
– 一般地,文档中的<form>标记确定了文档中文档对象的顺序,这种 引用对象的方法就是引用表单的一种方法,因此可以使用表单名来 引用。如果页面中只有一个表单,则使用下面这两种方法都可以。
第十一讲:文档对象
课程内容安排
• • • • •
文档对象概述 文档对象的应用 图像对象 链接对象 锚对象
Document对象详解

第一章 文档中的对象
• 使用Document对象可以访问文档中的对象, 文档中的对象包括HTML元素,超链接,锚 点和图像等。
1.1 HTML元素
• 在javascript中,为Document对象定义了all 属性来访问文档中的所有HTML元素对象。 • 通过Document对象使用all属性,得到文档 中的所有HTML元素对象组成的数组。因此 所有对数组的操作都可以应用在all属性的 结果。
第四章 文档事件
• 在文档中有两个非常重要的事件,那就是鼠标事 件和键盘事件。在鼠标事件和键盘事件中又有很 多更加具体的事件。在前面的学习中已经知道, 可以使用对象来调用它们,也可以将事件放在 body标记中,这些对前面学过的事件是可行的。 • 但是对于鼠标事件和键盘事件来说不可以了,因 为这与浏览器有关。在ie浏览器中,只能把事件 放在body标记中;在NN浏览器中,只能把事件通 过对象来调用。
1.5表单
• 在javascript中,为document对象定义了forms属 性来对文档中的表单进行操作,同样使用forms属 性可以得打文档中所有表单的数组,使用数组的 length属性可以得到表单的个数,使用数组小标 来得到特定的表单。 • 在实际应用中,通常都会为每个表单定义名称, 所以都会使用表单名称来得到指定的表单。除了 使用表单名称作为数组的索引外,还可以直接使 用名称作为属性来使用,其基本形式为: • Document.formname
2.3 文档标题
• 在javascript中,为Document对象定义了 title属性来获得文档的标题。文档标题是文 档中一个很小的知识点,在HTMl文件中 TITLE标记对中的就是文档的标题。前面已 经讲到过,TITLE标记可以省略,但是文档 的标题任然存在,知识为空。
10讲程序设计基础(9) vbs-document对象

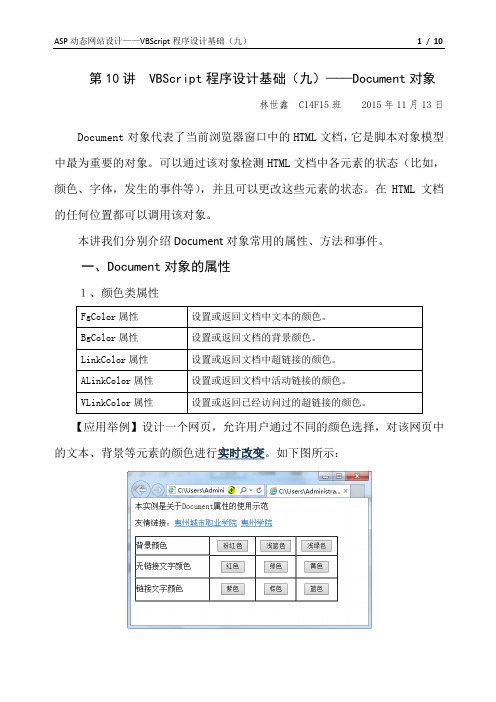
第10讲VBScript程序设计基础(九)——Document对象林世鑫C14F15班2015年11月13日Document对象代表了当前浏览器窗口中的HTML文档,它是脚本对象模型中最为重要的对象。
可以通过该对象检测HTML文档中各元素的状态(比如,颜色、字体,发生的事件等),并且可以更改这些元素的状态。
在HTML文档的任何位置都可以调用该对象。
本讲我们分别介绍Document对象常用的属性、方法和事件。
一、Document对象的属性1、颜色类属性【应用举例】设计一个网页,允许用户通过不同的颜色选择,对该网页中的文本、背景等元素的颜色进行实时改变。
如下图所示:<head><title>Document颜色属性</title></head><body><script language="VBscript">function color_s(A)select case Acase 1: ‘//1-3为背景颜色document.bgColor="#ff00ff" ‘//粉红色case 2:document.bgColor="00ffff" ‘//浅蓝色case 3:document.bgColor="00ff99" ‘//浅绿色case 4: ‘//4-6为无链接文字颜色document.fgColor="ff0000" ‘//红色case 5:document.fgColor="00ff00" ‘//绿色case 6:document.fgColor="ffff00" ‘//黄色case 7: ‘//7-9为链接文字颜色document.linkColor="9900ff" ‘//紫色case 8:document.linkColor="cc6600" ‘//棕色case 9:document.linkColor="0000ff" ‘//蓝色end function</script><p>本实例是关于Document属性的使用示范</p><p>友情链接:<a href="" target="_new">惠州城市职业学院</a><a href="/" target="_new">惠州学院</a></p><table><tr><td width="149" height="39">背景颜色</td><td ><input type="submit" name="button" value="粉红色" onClick="color_s(1)"></td> <td><input type="submit" name="button2" value="浅蓝色" onClick="color_s(2)"></td> <td><input type="submit" name="button3" value="浅绿色" onClick="color_s(3)"></td> </tr><tr><td height="46">无链接文字颜色</td><td><input type="submit" name="button4" value="红色" onClick="color_s(4)"></td> <td><input type="submit" name="button5" value="绿色" onClick="color_s(5)"></td> <td><input type="submit" name="button6" value="黄色" onClick="color_s(6)"></td> </tr><tr><td height="46">链接文字颜色</td><td><input type="submit" name="button7" value="紫色" onClick="color_s(7)"></td> <td><input type="submit" name="button8" value="棕色" onClick="color_s(8)"></td> <td><input type="submit" name="button9" value="蓝色" onClick="color_s(9)"></td> </tr></body></html>2、文件类属性在文件类属性中,有很多属性属于“只读性属性”,即该属性不能在运行期间重新设置,只能读取运行前已经产生的属性值。
dom对象常用的属性和方法有哪些?

dom对象常⽤的属性和⽅法有哪些?dom对象常⽤的属性和⽅法有哪些?⼀、总结⼀句话总结:1、document属性和⽅法:document的属性有head,body之类,⽅法有各种获取element的⽅法2、element的属性和⽅法:属性⽐如style,innerHTML和固有属性,⽅法⽐如各种动态操作元素,⽐如createElement,还有操作属性的set、get、remove、create解Attribute3、attribute的属性和⽅法:有点包含在element⾥⾯的感觉1、我们熟知location是window的属性或者说对象,那么document对象有location属性么?解答:window有location对象,document同样有location对象,2、如何获取⼀个html的⽂档声明?解答:document.doctype;//可以知道⽂档声明,如果没有return null;这⾥是<!DOCTYPE html>3、⼀个有如下 <!DOCTYPE html>⽂档声明的html⽂档,它的⽂档声明的名字是什么?解答:html4、如何获取⼀个html的head部分?解答:document.head//很明显选取head节点.就是<head></head>这段5、如何获取⼀个html的body部分?解答:document.body//选取body节点.6、如何获取⼀个⽂档的⽂档声明的名字?解答://知道⽂档声明的名字.7、document的location属性是来⼲嘛的?解答:ocation⼀般主要是⽤来获取地址。
8、如何获取⼀个⽂档当前的地址?解答:document.location.href//获取当前地址9、给⽂档重新分配地址的三种⽅法是哪三种?10、innerText和innerHTML的区别是什么(两点区别)?解答:⼀个是获取⽂本,⼀个是获取标签。
document用法js

document用法js在JavaScript中,document对象是Web应用程序与浏览器交互的主要接口。
它代表了浏览器窗口中可见的文档,提供了许多属性和方法,用于处理文档的加载、显示、交互和修改等操作。
下面将详细介绍document对象的用法。
一、基本含义document对象表示浏览器窗口中当前的HTML文档。
它是一个全局对象,可以在JavaScript代码中的任何地方访问。
二、属性和方法1.属性(1)文档内容:document.documentElement属性返回文档的根元素(即<html>元素)。
(2)文档URL:document.URL属性返回当前文档的URL。
(3)文档标题:document.title属性返回当前文档的标题。
(4)文档类型:document.doctype属性返回文档类型声明对象(如果存在)。
2.方法(1)加载和显示文档:document.open()方法用于打开一个新的文档或清空现有文档的内容,以便于新的内容可以写入其中。
document.write()方法用于向文档中写入内容。
这两个方法通常一起使用,以加载并显示HTML文档。
(2)创建新元素:document.createElement()方法用于创建一个新的HTML元素,并将其添加到文档中。
(3)修改元素内容:document.getElementById()、document.getElementsByClassName()和document.getElementsByTagName()方法可用于获取文档中的元素,并对其进行操作,如修改其内容和属性。
(4)事件处理:document对象可以监听各种浏览器事件,如点击、鼠标移动、键盘输入等,并相应地执行回调函数。
常用的事件处理方法包括addEventListener()和removeEventListener()。
三、常见用法示例1.加载和显示HTML文档:```javascriptdocument.open();//打开新的文档或清空现有文档内容document.write('<html><head><title>MyTitle</title></head> <body>HelloWorld!</body></html>');//写入内容document.close();//关闭文档```2.创建新元素并添加到文档中:```javascriptvarp=document.createElement('p');//创建新的<p>元素p.textContent='Thisisanewparagraph.';//设置内容document.body.appendChild(p);//将<p>元素添加到<body>元素中```3.使用getElementById获取元素并进行操作:```javascriptvarmyElement=document.getElementById('myId');//获取具有指定ID的元素myElement.style.color='red';//修改元素的字体颜色为红色```4.事件处理示例:```javascriptdocument.getElementById('myButton').addEventListener('cli ck',function(){alert('Buttonwasclicked.');//当按钮被点击时显示警告框});```以上是document对象的一些常用属性和方法,通过这些方法可以方便地操作和处理HTML文档。
document的用法和搭配

document的用法和搭配一、什么是document?Document对象是HTML文档的根节点,在JavaScript中,它代表整个文档,是操作HTML元素的入口。
二、document的常用属性1. document.title:获取或设置文档标题。
2. document.URL:获取当前文档的URL。
3. document.domain:获取或设置文档域名。
4. document.referrer:获取当前文档的引用页面。
5. document.body:获取或设置文档主体部分。
三、document的常用方法1. getElementById():根据元素ID获取元素对象。
2. getElementsByTagName():根据标签名获取元素对象集合。
3. getElementsByClassName():根据类名获取元素对象集合。
4. querySelector():返回匹配指定CSS选择器的第一个元素对象。
5. querySelectorAll():返回匹配指定CSS选择器的所有元素对象集合。
四、document与DOM操作1. 创建新节点:```var newElement = document.createElement('div');```2. 添加子节点:```var parentElement = document.getElementById('parent'); parentElement.appendChild(newElement);```3. 删除子节点:```var parentElement = document.getElementById('parent'); var childElement = document.getElementById('child'); parentElement.removeChild(childElement);4. 替换子节点:```var parentElement = document.getElementById('parent'); var oldChild = parentElement.childNodes[0];var newChild = document.createElement('div'); parentElement.replaceChild(newChild, oldChild);```五、事件监听1. addEventListener()方法:```element.addEventListener(event, function, useCapture);```2. removeEventListener()方法:```element.removeEventListener(event, function, useCapture);六、document对象与表单操作1. 获取表单元素:```var form = document.forms[0];var input = form.elements['inputName']; ```2. 提交表单:```form.submit();```3. 重置表单:```form.reset();```七、常见问题1. 如何获取页面中所有的链接?可以使用getElementsByTagName()方法获取所有的<a>标签,然后遍历集合,获取href属性值。
document.用法

document.用法
"document" 是指在网页编程中用来表示整个 HTML 文档的对象。
它是 JavaScript 中的一个内置对象,常用于访问和操作网页中的
元素和内容。
首先,我们可以使用 document 对象来访问和操作 HTML 元素。
比如,我们可以使用 document.getElementById() 方法通过元素的ID 来获取特定的元素,然后对其进行操作,比如改变其内容、样式
或者其他属性。
另外,document 对象也可以用来创建新的 HTML 元素,比如使
用 document.createElement() 方法可以创建一个新的元素节点,
然后可以通过其他方法将其添加到网页中。
除此之外,document 对象还可以用来操作整个文档的结构,比
如可以使用 document.write() 方法在文档中写入内容,或者使用document.getElementById() 方法来获取整个文档中的某个特定的
元素。
总之,document 对象在网页编程中起着非常重要的作用,它提
供了丰富的方法和属性,可以让开发者轻松地操作和控制整个 HTML 文档的内容和结构。
希望这些信息能够帮助你更好地理解 document 对象的用法。
InternetExplorer.Application对象的Documen属性

转:InternetExplorer.Application对象的Documen属性(2009-06-01 11:13:11)转载▼标签:杂谈document 文挡对象- JavaScript脚本语言描述---------------------------------------------------------------------注:页面上元素name属性和JavaScript引用的名称必须一致包括大小写否则会提示你一个错误信息"引用的元素为空或者不是对象"---------------------------------------------------------------------对象属性document.title //设置文档标题等价于HTML的<title>标签document.bgColor //设置页面背景色document.fgColor //设置前景色(文本颜色)document.linkColor //未点击过的链接颜色document.alinkColor //激活链接(焦点在此链接上)的颜色document.vlinkColor //已点击过的链接颜色document.URL //设置URL属性从而在同一窗口打开另一网页document.fileCreatedDate //文件建立日期,只读属性document.fileModifiedDate //文件修改日期,只读属性document.fileSize //文件大小,只读属性document.cookie //设置和读出cookiedocument.charset //设置字符集简体中文:gb2312---------------------------------------------------------------------对象方法document.write() //动态向页面写入内容document.createElement(Tag) //创建一个html标签对象document.getElementByIdx(ID) //获得指定ID值的对象document.getElementsByName(Name) //获得指定Name值的对象---------------------------------------------------------------------images集合(页面中的图象)a)通过集合引用document.images //对应页面上的<img>标签document.images.length //对应页面上<img>标签的个数document.images[0] //第1个<img>标签document.images[i] //第i-1个<img>标签b)通过nane属性直接引用<img name="oImage">document.images.oImage //属性c)引用图片的src属性document.images.oImage.src //属性.srcd)创建一个图象var oImageoImage = new Image()document.images.oImage.src="/1.jpg"//同时在页面上建立一个<img>标签与之对应就可以显示<html><img name=oImage><script language="javascript">var oImageoImage = new Image()document.images.oImage.src="/1.jpg" </script></html>----------------------------------------------------------------------forms集合(页面中的表单)a)通过集合引用document.forms //对应页面上的<form>标签document.forms.length //对应页面上<form>标签的个数document.forms[0] //第1个<form>标签document.forms[i] //第i-1个<form>标签document.forms[i].length //第i-1个<form>中的控件数document.forms[i].elements[j] //第i-1个<form>中第j-1个控件b)通过标签name属性直接引用<form name="Myform"><input name="myctrl"></form> document.Myform.myctrl //document.表单名.控件名-----------------------------------------------------------------------<html><!--Text控件相关Script--><form name="Myform"><input type="text" name="oText"><input type="password" name="oPswd"><form><script language="javascript">//获取文本密码框的值document.write(document.Myform.oText.value)document.write(document.Myform.oPswd.value)</script></html>-----------------------------------------------------------------------<html><!--Select控件相关Script--><form name="Myform"><select name="oSelect"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select></form><script language="javascript">//遍历select控件的option项var lengthlength=document.Myform.oSelect.lengthfor(i=0;i<length;i++)document.write(document.Myform.oSelect[i].value)</script><script language="javascript">//遍历option项并且判断某个option是否被选中for(i=0;i<document.Myform.oSelect.length;i++){if(document.Myform.oSelect[i].selected!=true)document.write(document.Myform.oSelect[i].value)elsedocument.write("<font color=red>"+document.Myform.oSelect[i].value+"</font>") }</script><script language="javascript">//根据SelectedIndex打印出选中的option//(0到document.Myform.oSelect.length-1)i=document.Myform.oSelect.selectedIndexdocument.write(document.Myform.oSelect[i].value)</script><script language="javascript">//动态增加select控件的option项var oOption = document.createElement("OPTION");oOption.text="4";oOption.value="4";document.Myform.oSelect.add(oOption);</script><html>例:function GetUrl(sURL)With CreateObject("InternetExplorer.Application").Navigate sURLDo While (.Busy Or .ReadyState <> 4)Wscript.Sleep 100LoopFor Each sLink In .Document.Linksoutput=output&"|"&sLinkNextEnd WithGetUrl=outputEnd functiondebug.writeline GetUrl(“”)。
VBA与网页交互和数据采集的实现方式与技巧

VBA与网页交互和数据采集的实现方式与技巧在当今信息时代中,数据的收集和分析变得越来越重要,无论是进行市场调研、数据分析,还是进行业务决策,数据采集都扮演着至关重要的角色。
而VBA (Visual Basic for Applications)作为一种编程语言,可以在Microsoft Office套件中使用,尤其在Excel中,可以帮助我们实现网页交互和数据采集的任务。
本文将重点讨论VBA与网页交互和数据采集的实现方式与技巧。
一、VBA与网页交互要实现网页交互,需要通过VBA代码模拟用户在网页上的操作,例如点击按钮、填写表单等。
以下是一些常用的VBA技巧:1. 使用IE对象实现网页交互:VBA中可以使用Internet Explorer(IE)对象来实现对网页的控制。
首先需要引用Microsoft Internet Controls(即添加“Microsoft Internet Controls”引用),然后创建IE对象并指定URL,最后通过VBA代码模拟用户的操作,如点击按钮、填写表单等。
例如,可以使用IE对象的Document属性来获取页面上的HTML元素,然后通过VBA代码进行操作。
2. 使用XMLHTTP对象进行网页交互:除了使用IE对象,还可以使用XMLHTTP对象进行网页交互。
XMLHTTP对象可以发送HTTP请求,并接收服务器返回的数据。
通过VBA代码,可以使用XMLHTTP对象模拟用户的操作,并获取网页上的数据。
例如,可以使用XMLHTTP对象的Open方法指定请求的类型(GET或POST)、URL和是否异步等参数,然后使用Send方法发送请求,并使用ResponseText或ResponseXML属性获取服务器返回的数据。
3. 处理动态网页和AJAX请求:有些网页使用了JavaScript等技术实现了动态效果,例如在用户点击按钮后,通过AJAX请求从服务器获取数据并更新网页内容。
Document对象的常用方法

Document对象的常⽤⽅法1、getElementById(id)通过元素的ID访问元素,这是DOM⼀个基础的访问页⾯元素的⽅法,我们要经常⽤到它.例如下⾯的例⼦,我们可以同DIV的ID迅速的访问到它,⽽不必通过DOM层层遍历,<body><div id=’divid’><p>h</p>Just for testing;</div><div id=’divid’>Just for testing;</div><script>var div=document.getElementById(‘divid’);alert(div.nodeName);</script></body>注意使⽤这个函数时如果元素的ID不是唯⼀的,那么会获得第⼀个符合条件的元素。
在IE6中如果input、checkbox,radio. 等元素name匹配指定的ID,也会被访问到例如下⾯的例⼦中,获得的元素是input:<body><input name='divid' type="text"/><div id='divid'>Just for testing;</div><script>var div=document.getElementById('divid');alert(div.nodeName);</script></body>2、getElementsByName(name)返回名字是name的元素数组,在IE6中元素ID匹配这个名字的话,这个元素也将包括在内,⽽且getElementsByName()仅⽤于象input,radio,checkbox等元素对象。
VBA在网页自动化操作中的技巧

VBA在网页自动化操作中的技巧随着互联网的迅猛发展,网页自动化操作变得越来越重要。
VBA(Visual Basic for Applications)是一种用于Microsoft Office套件的编程语言,可以通过使用VBA来实现网页自动化操作。
本文将向您介绍使用VBA在网页自动化操作中的一些技巧。
1. 使用VBA中的IE对象在VBA中,您可以使用IE对象来操作Internet Explorer浏览器。
首先,您需要在VBA编辑器中启用“Microsoft Internet Controls”引用。
然后,您可以创建一个IE对象,并使用其属性和方法来控制浏览器。
例如,您可以使用IE对象的Navigate方法来加载网页,使用它的Document属性来访问网页的DOM结构,以及使用它的Quit方法来关闭浏览器。
2. 通过VBA自动填写表单在网页上填写表单是一项常见的任务,使用VBA可以自动化此过程。
通过使用IE对象的Document属性,您可以访问表单的各个元素,并使用其Value属性来设置值。
例如,您可以使用以下代码将一个文本框的值设置为“John”:```IE.Document.getElementById("txtName").Value = "John"```您可以根据需要修改代码,以适应不同的表单和元素。
3. 使用VBA自动点击按钮在网页上点击按钮是另一个常见的任务,使用VBA可以实现自动化。
通过使用IE对象的Document属性,您可以找到要点击的按钮元素,并使用其Click方法来模拟点击操作。
例如,以下代码将点击一个名为“btnSubmit”的按钮:```IE.Document.getElementById("btnSubmit").Click```您可以根据实际情况调整代码,找到适合的按钮元素,并通过Click方法触发按钮点击。
document.用法 -回复

document.用法-回复文章主题:[document.用法]导言:在计算机编程和网页开发中,我们经常会听到document一词。
它是一种很重要的对象,用于表示整个HTML文档的内容,并且可以进行各种操作。
本文将逐步介绍document对象的用法和功能,帮助读者更好地理解和运用此对象。
第一部分:什么是document对象?1.1 document对象的定义和作用document对象是指代表示整个HTML文档的对象,可以通过它来访问和操作文档中的元素、属性和方法。
1.2 document对象的创建在浏览器中打开HTML文档后,浏览器会自动创建一个document对象,它与当前打开的文档关联起来。
我们可以使用JavaScript代码来获取这个对象,以便进行后续的操作。
第二部分:document对象的常用属性和方法2.1 常用属性2.1.1 document.documentElement该属性返回文档的根元素(HTML元素),一般是<html>标签。
通过该属性,我们可以方便地对整个文档进行操作,如修改样式、添加新元素等。
2.1.2 document.title该属性用于设置或获取当前文档的标题。
我们可以通过修改这个属性来改变页面的标题,从而提升用户体验。
2.1.3 document.URL该属性返回当前页面的完整URL地址。
这对于需要获取当前页面的地址的应用程序非常有用,如打开特定链接、生成二维码等。
2.1.4 document.cookie该属性用于操作和获取当前文档的Cookie信息。
Cookie是一种在浏览器和Web服务器之间传递信息的机制,通过使用document.cookie属性,我们可以读取、写入、修改和删除Cookie。
2.2 常用方法2.2.1 document.getElementById()这是一个用于获取指定ID的元素的方法。
通过指定元素的ID,我们可以直接获取到该元素的引用,并对其进行进一步的操作。
documentelement的使用

documentelement的使用使用documentElement实现Web开发中的操作和功能在Web开发中,我们经常需要通过JavaScript来操作和改变网页的结构和样式。
而其中一个非常重要的对象是documentElement。
本文将介绍documentElement的使用,以及它在Web开发中的一些常见应用。
一、什么是documentElementdocumentElement是Document对象的属性,它代表整个文档树的根元素。
在HTML中,这个根元素通常就是<html>标签。
通过document.documentElement,我们可以轻松地访问文档根元素,从而对整个文档进行操作。
二、修改文档的标题在HTML文档中,<title>标签用于定义文档的标题。
我们可以通过documentElement来访问<title>标签,并修改它的文本内容,从而改变网页的标题。
例如,下面的代码会将网页的标题修改为"我的网页":```javascriptdocument.documentElement.querySelector("title").textContent = "我的网页";```三、修改样式和添加样式通过documentElement,我们可以轻松地访问和修改文档的样式。
例如,我们可以通过下面的代码将整个网页的背景颜色修改为红色:```javascriptdocument.documentElement.style.backgroundColor = "red";```除了修改样式,我们还可以通过documentElement来动态地添加样式。
例如,我们可以在网页的头部插入一个<style>标签,并在其中定义一些样式规则。
这样,我们就可以在JavaScript中动态地创建和修改样式。
document 对象_方法

document 对象_方法document 对象是 HTML 文档的根对象,它提供了许多方法来访问和操作文档的内容。
1. document.write() 方法document.write() 方法用于向文档中写入 HTML 代码。
它可以用来创建文档的结构,添加文本、图像、链接等元素。
html<!DOCTYPE html><html><head><title>Document Write Example</title></head><body><h1>Hello World!</h1><script>document.write("<p>This is a paragraph.</p>");</script></body></html>输出结果:html<!DOCTYPE html><html><head><title>Document Write Example</title></head><body><h1>Hello World!</h1><p>This is a paragraph.</p></body></html>2. document.getElementById() 方法document.getElementById() 方法用于根据ID 属性获取文档中的元素。
它返回一个指向该元素的引用,以便我们可以对其进行操作。
html<!DOCTYPE html><html><head><title>Get Element by ID Example</title></head><body><h1 id="heading">Hello World!</h1><script>var heading = document.getElementById("heading");heading.style.color = "red";</script></body></html>输出结果:html<!DOCTYPE html><html><head><title>Get Element by ID Example</title></head><body><h1 id="heading" style="color: red;">Hello World!</h1></body></html>3. document.getElementsByTagName() 方法document.getElementsByTagName() 方法用于根据标签名获取文档中的元素。
文档对象模型(DOM)

文档对象模型(DOM)文档对象模型(DOM)属于VBScript客户端扩展部分,在文档对象模型中提供了大量的对象,这些对象应用于浏览器上,这些对象在我们编写脚本时发挥着重要的作用。
当用户在浏览器中打开一个页面时,浏览器就会自动创建文档对象模型中的一些对象,这些对象存放了HTML页面的属性和其他的相关信息,因为这些对象在浏览器上运行,所以我们有时也称之为浏览器对象。
浏览器对象的层次图如图3-10所示,这个文档对象模型是Navigator的文档对象模型。
图3-10 文档对象模型(DOM)在这个层次图中,每个对象都是它的父对象的属性。
例如,Window对象是Document 对象的父对象,所以在引用Document对象时使用Window.Document。
在这里,Document 对象也就是Window对象的属性。
对于每一个页面,浏览器都会自动创建Window对象、Document对象、Location对象、Navigator对象、History对象。
而基于这个层次结构,还可以创建其他对象。
例如,如果在页面中有一个表单对象(名称为MyForm),那么在引用MyForm对象时,就可以使用Window.Document.MyForm。
在这里可以看出,Document对象是Window对象的属性,而如果页面中存在form对象,那么,form对象也是Document对象的属性。
在VBScript中如果要引用某个对象的属性,必须通过整个对象属性的完整路径来进行引用,也就是说,必须指明这个对象的属性的所有父对象。
例如,假如在页面上表单对象的名称为MyForm,而在表单中有—个文本框,名称为MyTextBox,而我们希望能够获取这个文本框中的字符串,那么必须从最高一级对象──Window对象开始引用。
引用方式如下所示:Window.Document.MyForm.MyTextBox.value。
3.6.2 Windows对象Window对象在VBScript浏览器对象的层次图中位于最高一层,具有唯一性,只要浏览器窗口打开,即使在浏览器中没有加载任何页面,VBScript中同样也会建立Window对象。
document的方法

document的方法一、介绍在编程中,document是一个常用的对象,它代表当前网页的文档对象。
通过使用document对象提供的方法,我们可以对网页进行各种操作,如获取、修改元素内容,添加、删除节点等。
本文将介绍一些常用的document方法及其用法。
二、getElementById方法getElementById方法用于根据元素的id属性获取元素对象。
它接收一个参数,即元素的id值,返回一个表示该元素的对象。
例如,如果页面中有一个id为"myElement"的元素,我们可以使用以下代码获取该元素对象:var element = document.getElementById("myElement");三、getElementsByClassName方法getElementsByClassName方法用于根据元素的class属性获取元素对象。
它接收一个参数,即元素的class值,返回一个包含所有具有该class值的元素对象的数组。
例如,如果页面中有多个class 为"myClass"的元素,我们可以使用以下代码获取这些元素对象:var elements = document.getElementsByClassName("myClass");四、getElementsByTagName方法getElementsByTagName方法用于根据元素的标签名获取元素对象。
它接收一个参数,即元素的标签名,返回一个包含所有具有该标签名的元素对象的数组。
例如,如果页面中有多个p元素,我们可以使用以下代码获取这些元素对象:var elements = document.getElementsByTagName("p");五、querySelector方法querySelector方法用于根据选择器获取元素对象。
document的用法

document的用法document 是 JavaScript 中的一个重要对象,它代表整个 HTML 文档。
我们可以通过 document 对象来访问和操作网页的各个部分。
常见的 document 对象的用法如下:1. 获取元素:可以使用 document.getElementById() 方法通过元素的 id 获取到某个元素节点,例如:```javascriptconst element = document.getElementById("myElement");```2. 操作元素的内容:可以使用 element.innerHTML 属性来获取或设置元素节点的 HTML 内容,例如:```javascriptconst element = document.getElementById("myElement"); element.innerHTML = "<strong>Hello, world!</strong>";```3. 操作元素的样式:可以使用 element.style 属性来获取或设置元素节点的样式,例如:```javascriptconst element = document.getElementById("myElement"); element.style.color = "red";element.style.fontSize = "24px";```4. 创建元素:可以使用 document.createElement() 方法来创建一个新的元素节点,例如:```javascriptconst newElement = document.createElement("p"); newElement.innerHTML = "This is a new paragraph.";```5. 添加元素:可以使用 element.appendChild() 方法将一个新的元素节点添加到某个元素节点的子节点列表末尾,例如:```javascriptconst parentElement =document.getElementById("parentElement"); parentElement.appendChild(newElement);```6. 移除元素:可以使用 element.remove() 方法将某个元素节点从文档中移除,例如:```javascriptconst element = document.getElementById("myElement"); element.remove();```除了上述用法外,document 对象还提供了许多其他方法和属性,用于操作文档结构、获取事件相关信息等等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
getElementsByTagName 获取基于指定元素名称的对象集合。
hasFocus 获取表明对象目前是否拥有焦点的值。
mergeAttributes 复制所有读/写标签属性到指定元素。
open 此方法以两种方式工作。该方法打开一个文档用于收集 write 和 writeln 方法的输出。在这种情况下,只使用前两个参数 url 和 name。若指定了附加参数,此方法将打开一个窗口,这与 window 对象的 window.open 方法相同。
setActive 设置对象为当前对象而不将对象置为焦点。
write 在指定窗口的文档中写入一个或多个 HTML 表达式。
writeln 在指定窗口的文档中写入一个或多个 HTML 表达式,后面追加一个换行符。
document对象 - 对象
元素 对象 描述
BODY body 指定文档主体的开始和结束。
expando 设置或获取表明是否可对象内创建任意变量的值。
fgColor 设置或e 获取文件创建的日期。
fileModifiedDate 获取文件上次修改的日期。
fileSize 获取文件大小。
implementation 获取当前文档的 implementation 对象。
document对象 - 注释
此对象在 Microsoft? Internet Explorer 3.0 的脚本中可用。
使用 document 对象可以对 HTML 文档进行检查、修改或添加内容,并处理该文档内部的事件。在 Web 页面上,document 对象可通过 window 对象的 document 属性引用,或者直接引用。
document对象 - 事件
事件 描述
onactivate 当对象设置为活动元素时触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即触发。
queryCommandEnabled 返回表明指定命令是否可于给定文档当前状态下使用 execCommand 命令成功执行的 Boolean 值。
queryCommandIndeterm 返回表明指定命令是否处于模糊状态的 Boolean 值。
queryCommandState 返回表明命令当前状态的 Boolean 值。
childNodes 获取作为指定对象直接后代的 HTML 元素和 TextNode 对象的集合。
embeds 获取文档中所有 embed 对象的集合。
forms 获取以源顺序排列的文档中所有 form 对象的集合。
frames 获取给定文档定义或与给定窗口关联的文档定义的所有 window 对象的集合。
lastModified 获取页面上次修改的日期,若页面提供的话。
linkColor 设置或获取对象文档链接的颜色。
parentWindow 获取容器对象所在窗口的引用。
protocol 设置或获取 URL 的协议部分。
readyState 获取表明对象当前状态的值。
referrer 获取将用户引入当前页面的位置 URL。
onpaste 当用户粘贴数据以便从系统剪贴板向文档传送数据时在目标对象上触发。
onpropertychange 当在对象上发生对象上发生属性更改时触发。
onreadystatechange 当对象状态变更时触发。
onresizeend 当用户更改完控件选中区中对象的尺寸时触发。
onresizestart 当用户开始更改控件选中区中对象的尺寸时触发。
ondragstart 当用户开始拖曳文本选中区或选中对象时在源对象上触发。
ondrop 当鼠标按钮在拖曳操作过程中释放时在目标对象上触发。
onfocusin 当元素将要被设置为焦点之前触发。
onfocusout 在移动焦点到其它元素之后立即触发于当前拥有焦点的元素上触发。
onhelp 当用户在浏览器为当前窗口时按 F1 键时触发。
images 获取以源顺序排列的文档中所有 img 对象的集合。
links 获取文档中所有指定了 HREF 属性的 a 对象和所有 area 对象的集合。
namespaces 获取 namespace 对象的集合。
scripts 获取文档中所有 script 对象的集合。
styleSheets 获取代表与文档中每个 link 或 style 对象的实例相对应的样式表的 styleSheet 对象的集合。
implementation 包含了关于对象支持的模块信息。
location 包含关于当前 URL 的信息。
selection 代表了当前激活选中区,即高亮文本块,和/或文当中用户可执行某些操作的其它元素。
TITLE title 包含文档的标题。
样式
样式属性 描述
compatMode 设置或获取表明此对象是否应用标准兼容模式的值。
ondrag 当进行拖曳操作时在源对象上持续触发。
ondragend 当用户在拖曳操作结束后释放鼠标时在源对象上触发。
ondragenter 当用户拖曳对象到一个合法拖曳目标时在目标元素上触发。
ondragleave 当用户在拖曳操作过程中将鼠标移出合法拖曳目标时在目标对象上触发。
ondragover 当用户拖曳对象划过合法拖曳目标时持续在目标元素上触发。
uniqueID 获取为对象自动生成的唯一标识符。
URL 设置或获取当前文档的 URL。
URLUnencoded 获取文档的 URL,去除所有字符编码。
vlinkColor 设置或获取用户已访问过的链接颜色。
XMLDocument 获取对由对象引出的的 XML 文档对象模型(DOM)的引用。
defaultCharset 从当前的区域语言中获取默认字符集。
designMode 设置或获取表明文档是否可被编辑的值。
dir 设置或获取表明对象的阅读顺序的值。
doctype 获取与当前文档关联的文档类型声明。
documentElement 获取对文档根结点的引用。
domain 设置或获取文档的安全域名。
XSLDocument 获取对 XSL 文档的顶层结点的引用。
属性
document对象 - 集合
集合 描述
all 返回对象所包含的元素集合的引用。
anchors 获取所有带有 name 和/或 id 属性的 a 对象的集合。此集合中的对象以 HTML 源顺序排列。
applets 获取文档中所有 applet 对象的集合。
属性 描述
activeElement 获取当父document 拥有焦点时获得焦点的对象。
alinkColor 设置或获取元素中所有激活链接的颜色。
bgColor 不赞成。设置或获取表明对象后面的背景颜色的值。
charset 设置或获取用于解码对象的字符集。
cookie 设置或获取 cookie 的字符串值。
onmouseover 当用户将鼠标指针移动到对象内时触发。
onmouseup 当用户在鼠标位于对象之上时释放鼠标按钮时触发。
onmousewheel 当鼠标滚轮按钮旋转时触发。
onmove 当对象移动时触发。
onmoveend 当对象停止移动时触发。
onmovestart 当对象开始移动时触发。
onbeforeeditfocus 在包含于可编辑元素内的对象进入用户界面激活状态前或可编辑容器变成控件选中区前触发。
onbeforepaste 在选中区从系统剪贴板粘贴到文档前在目标对象上触发。
onclick 在用户用鼠标左键单击对象时触发。
oncontextmenu 在用户使用鼠标右键单击客户区打开上下文菜单时触发。
close 关闭输出流并强制将数据发送到显示。
createAttribute 以指定名称创建 attribute 对象。
createComment 以指定数据创建 comment 对象。
createDocumentFragment 创建一个新文档。
createElement 为指定标签创建一个元素的实例。
oncontrolselect 当用户将要对该对象制作一个控件选中区时触发。
oncut 当对象或选中区从文档中删除并添加到系统剪贴板上时在源元素上触发。
ondblclick 当用户双击对象时触发。
ondeactivate 当 activeElement 从当前对象变为父文档其它对象时触发。
elementFromPoint 返回指定 x 和 y 坐标的元素。
execCommand 在当前文档、当前选中区或给定范围上执行命令。
focus 使得元素得到焦点并执行由 onfocus 事件指定的代码。
getElementById 获取对 ID 标签属性为指定值的第一个对象的引用。
queryCommandSupported 返回表明当前命令是否在当前区域上支持的 Boolean 值。
queryCommandValue 返回文档、范围或当前选中区对于给定命令的当前值。
recalc 重新计算当前文档中的全部动态属性。
releaseCapture 释放当前文档中对象的鼠标捕捉。
onselectionchange 当文档的选中状态改变时触发。
