document对象以及应用.wps
wps用户手册

wps用户手册【实用版】目录1.WPS 用户手册概述2.WPS 的功能和特点3.如何安装和配置 WPS4.WPS 的使用方法和技巧5.常见问题及其解决方法6.总结正文【WPS 用户手册概述】WPS Office 是一款办公软件套件,包括文字处理器,电子表格和演示文稿软件。
它已经成为全球数百万用户的首选办公套件,因为它具有功能强大,易于使用和成本效益高等特点。
本手册旨在帮助用户更好地了解和使用 WPS Office。
【WPS 的功能和特点】WPS 文字处理器具有类似于 Microsoft Word 的功能,包括文本编辑,格式化,样式和表格等。
WPS 电子表格具有类似于 Microsoft Excel 的功能,包括数据分析,图表制作和公式编辑等。
WPS 演示文稿具有类似于 Microsoft PowerPoint 的功能,包括幻灯片制作,动画效果和演示等。
WPS Office 还具有许多独特的特点,例如其内置的模板和样式库,可以帮助用户更快地创建和格式化文档。
它还支持多种文件格式,包括 Microsoft Office 文档格式,PDF 和 HTML 等。
【如何安装和配置 WPS】要安装 WPS Office,请访问官方网站下载最新版本。
安装完成后,启动 WPS Office 并按照提示进行配置。
您可以选择是否将 WPS Office 设置为默认办公套件,以及是否将其关联到特定的文件类型。
【WPS 的使用方法和技巧】使用 WPS 文字处理器时,请注意以下几点:- 使用样式和格式化工具来统一文档的外观- 使用表格和边框来组织和分隔文本- 使用插入和引用功能来添加图片,图表和公式等使用 WPS 电子表格时,请注意以下几点:- 使用公式和函数来计算和分析数据- 使用数据透视表和条件格式来筛选和格式化数据- 使用图表和图示来可视化数据使用 WPS 演示文稿时,请注意以下几点:- 使用模板和母版来创建一致的幻灯片风格- 使用动画和过渡效果来增加演示的视觉效果- 使用激光笔和画笔工具来突出重点和注释【常见问题及其解决方法】如果遇到问题,请首先查看 WPS 的帮助文档。
VBA操作Word中DocumentsDocument对象属性介绍

VBA操作Word中DocumentsDocument对象属性介绍如果您想通过VBA操作word,如下Documents/Document对象的属性,应该对您有所帮助。
ActiveDocument.AttachedTemplate.FullName '返回当前文档采用的模板名及模板所在位置ActiveDocument.Bookmarks.Count '返回当前文档中的书签数ActiveDocument.Characters.Count '返回当前文档的字符数ActiveDocument.CodeName '返回当前文档的代码名称ments.Count '返回当前文档中的评论数ActiveDocument.Endnotes.Count '返回当前文档中的尾注数ActiveDocument.Fields.Count '返回当前文档中的域数目ActiveDocument.Footnotes.Count '返回当前文档中的脚注数ActiveDocument.FullName '返回当前文档的全名及所在位置ActiveDocument.HasPassword '当前文档是否有密码保护ActiveDocument.Hyperlinks.Count '返回当前文档中的链接数ActiveDocument.Indexes.Count '返回当前文档中的索引数ActiveDocument.ListParagraphs.Count '返回当前文档中项目编号或项目符号数ActiveDocument.ListTemplates.Count '返回当前文档中使用的列表模板数ActiveDocument.Paragraphs.Count '返回当前文档中的段落数ActiveDocument.Password=XXX '设置打开文件使用的密码ActiveDocument.ReadOnly '获取当前文档是否为只读属性ActiveDocument.Saved '当前文档是否被保存ActiveDocument.Sections.Count '当前文档中的节数ActiveDocument.Sentences.Count '当前文档中的语句数ActiveDocument.Shapes.Count '当前文档中的形状数ActiveDocument.Styles.Count '当前文档中的样式数ActiveDocument.T ables.Count '当前文档中的表格数ActiveDocument.T ablesOfAuthorities.Count '返回当前文档中的引文目录数ActiveDocument.T ablesOfAuthoritiesCategories.Count '返回当前文档中引文目录类别数ActiveDocument.T ablesOfContents.Count '返回当前文档中的目录数ActiveDocument.T ablesOfFigures.Count '返回当前文档中的图表目录数。
WPSOffice使用指南轻松搞定办公软件

WPSOffice使用指南轻松搞定办公软件办公软件在现代工作中扮演着重要的角色,而WPSOffice作为一款功能强大、界面友好的办公软件套装,被广泛应用于各行各业。
本文将为您提供WPSOffice使用指南,帮助您轻松搞定办公软件。
一、界面介绍WPSOffice以简洁、直观的界面设计著称。
打开WPSOffice,您将看到三个主要的组件:WPS文字、WPS表格和WPS演示。
点击相应的组件,即可进入对应的编辑界面。
二、文字处理1.新建文档在WPS文字界面中,点击左上角的“新建”按钮,即可创建一个新的文档。
您可以选择从头开始编写文档,或者导入现有的文档进行编辑。
2.文字格式设置WPS文字提供了丰富的文字格式设置功能,包括字体、字号、颜色、对齐方式等。
您可以根据需要随意调整文字的外观,以增强文档的可读性。
3.段落设置WPS文字还支持段落格式设置,您可以调整段落的缩进、行距、对齐方式等,使文档结构更加清晰,易于阅读。
4.插入图片和表格需要在文档中插入图片或表格时,只需点击WPS文字界面顶部的“插入”选项卡,选择适当的命令即可完成插入操作。
您可以随意调整图片和表格的位置和大小,并进行相应的格式设置。
三、表格编辑1.创建表格在WPS表格界面中,点击左上角的“新建”按钮,即可创建一个新的表格。
您可以根据需要设定表格的行数和列数,并进行进一步的编辑。
2.单元格格式设置WPS表格提供了丰富的单元格格式设置功能,包括数据格式、对齐方式、边框样式等。
您可以根据需要自定义单元格的外观,使表格更加美观、易于理解。
3.公式计算WPS表格支持多种复杂的数学和逻辑公式计算。
您只需在单元格中输入相应的公式,WPS表格将自动计算并显示结果。
这对于复杂的数据分析和统计非常有用。
四、演示文稿制作1.新建演示文稿在WPS演示界面中,点击左上角的“新建”按钮,即可创建一个新的演示文稿。
您可以选择从头开始制作演示文稿,或者使用预先设计好的模板。
WPS的基本功能及使用方法介绍

WPS的基本功能及使用方法介绍
以下是WPS Office的基本功能和使用方法的详细介绍:
1. WPS Writer(文字处理):
- 模板和样式:WPS Writer提供了丰富的模板和样式,用户可以选择合适的模板或样式来快速创建专业的文档。
- 打印和共享:WPS Writer支持文档的打印和共享,用户可以将文档导出为PDF格式,并可以通过电子邮件或云存储服务与他人分享。
2. WPS Spreadsheets(电子表格):
- 数据分析:WPS Spreadsheets提供了强大的数据分析功能,包括排序、筛选、数据透视表、条件格式化等。
用户可以通过这些功能对大量数据进行分析和可视化。
3. WPS Presentation(演示文稿):
- 动画和效果:WPS Presentation提供了丰富的动画和效果选项,用户可以为文本、图片和图形添加动画和过渡效果,使演示文稿更具吸引力和交互性。
- 幻灯片放映:用户可以通过WPS Presentation进行幻灯片放映,并可以自定义放映方式、时间和效果。
还可以导出演示文稿为PDF或视频格式。
除了以上基本功能,WPS Office还提供了一些其他的实用功能,如PDF转换、文件加密、批注和修订等。
此外,WPS Office还支持多平台和多设备的使用,用户可以在Windows、Mac、iOS和Android等操作系统上使用WPS Office进行办公。
WordDocument对象

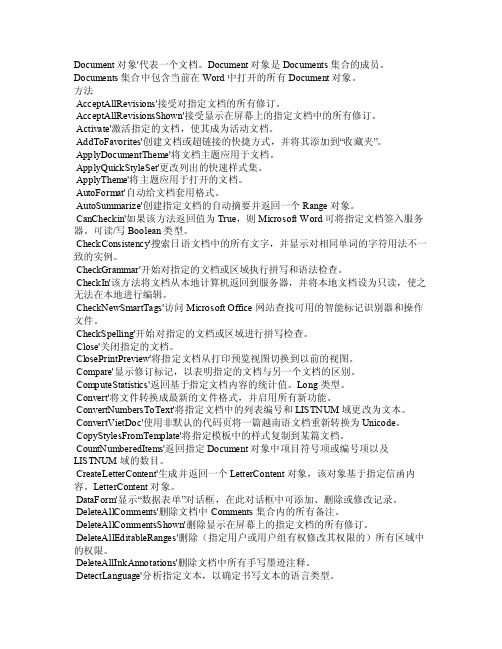
Docume nt 对象'代表一个文档。
Do cumen t 对象是 Docu ments集合的成员。
Doc ument s 集合中包含当前在 Word中打开的所有 Do cumen t 对象。
方法Acce ptAll Revis ions'接受对指定文档的所有修订。
Acce ptAll Revis ionsS hown'接受显示在屏幕上的指定文档中的所有修订。
Ac tivat e'激活指定的文档,使其成为活动文档。
Add ToFav orite s'创建文档或超链接的快捷方式,并将其添加到“收藏夹”。
Appl yDocu mentT heme'将文档主题应用于文档。
A pplyQ uickS tyleS et'更改列出的快速样式集。
App lyThe me'将主题应用于打开的文档。
Au toFor mat'自动给文档套用格式。
Aut oSumm arize'创建指定文档的自动摘要并返回一个 Ra nge 对象。
CanCh eckin'如果该方法返回值为 True,则 Mi croso ft Wo rd 可将指定文档签入服务器。
可读/写Boole an 类型。
C heckC onsis tency'搜索日语文档中的所有文字,并显示对相同单词的字符用法不一致的实例。
Che ckGra mmar'开始对指定的文档或区域执行拼写和语法检查。
C heckI n'该方法将文档从本地计算机返回到服务器,并将本地文档设为只读,使之无法在本地进行编辑。
Che ckNew Smart Tags'访问 Mi croso ft Of fice网站查找可用的智能标记识别器和操作文件。
wpsapi 用法

wpsapi 用法WPSAPI的用法:一步一步回答作为许多人常用的办公软件之一,WPS Office提供了一种强大的功能来扩展其功能- WPSAPI。
WPSAPI是一个开放的接口,允许开发人员根据自己的需求通过程序控制WPS Office的各种功能。
本文将一步一步地介绍如何使用WPSAPI。
第一步:了解WPSAPI的基本知识在开始之前,我们需要对WPSAPI有一些基本的了解。
WPSAPI是一个基于COM(Component Object Model)的接口,可以与WPS Office的各个组件进行交互。
通过WPSAPI,我们可以访问WPS Office的文档、电子表格和演示文稿等功能。
此外,WPSAPI还提供了许多其他功能,如批量文档处理和打印控制等。
第二步:安装WPSAPI在使用WPSAPI之前,我们需要先安装WPSAPI。
可以从WPS Office的官方网站下载WPSAPI并按照安装指南进行安装。
安装完成后,我们可以在WPS Office的安装目录下找到相关的API文件和示例代码。
第三步:了解WPSAPI的主要类和接口WPSAPI包含许多类和接口,用于实现各种不同的功能。
在开始使用WPSAPI之前,我们应该先了解一些主要的类和接口。
以下是一些常用的类和接口:- WPSApplication:代表整个WPS Office应用程序的对象,用于控制应用程序的启动和关闭,以及其他一些全局操作。
- WPSPresentation:表示WPS Office的演示文稿对象,用于访问和编辑演示文稿相关的内容。
- WPSDocument:表示WPS Office的文档对象,类似于Word中的文档,用于访问和编辑文档相关的内容。
- WPSSpreadsheet:表示WPS Office的电子表格对象,类似于Excel 中的工作簿,用于访问和编辑电子表格相关的内容。
- WPSAPIEvent:一个事件接口,用于处理WPS Office应用程序中的各种事件,如文档打开、保存和关闭等。
wps文字文档操作流程

wps文字文档操作流程英文回答:Creating a New Document.1. Open WPS Office.2. Click "New" on the top menu bar.3. Select "Blank Document" from the template gallery.Typing and Editing Text.1. Type your text into the document.2. Use the formatting toolbar to change the font, size, color, and alignment of your text.3. Use the editing tools to cut, copy, paste, and delete text.Formatting Paragraphs.1. Highlight the paragraph you want to format.2. Use the paragraph formatting toolbar to change the alignment, indentation, and spacing of your paragraph.Inserting Objects.1. Click the "Insert" tab on the top menu bar.2. Select the type of object you want to insert, such as a picture, table, or chart.3. Follow the prompts to insert the object into your document.Saving and Sharing.1. Click the "File" tab on the top menu bar.2. Select "Save As."3. Choose a location and file name for your document.4. Click "Save."5. To share your document, click the "Share" tab on the top menu bar.6. Select the method you want to use to share your document, such as email or cloud storage.Customizing Page Setup.1. Click the "Page Layout" tab on the top menu bar.2. Make changes to the page size, orientation, and margins.Adding Headers and Footers.1. Click the "Insert" tab on the top menu bar.2. Select "Header" or "Footer."3. Type or insert the content you want to appear in the header or footer.Applying Styles.1. Select the text you want to apply a style to.2. Click the "Styles" tab on the top menu bar.3. Select a style from the gallery.Using Templates.1. Click the "File" tab on the top menu bar.2. Select "New."3. Select "From Template."4. Choose a template from the gallery.Additional Tips.Use keyboard shortcuts for quick access to common commands.Utilize the spell checker and grammar checker to ensure your document is error-free.Save your document frequently to avoid losing your work.Experiment with different formatting options to create a visually appealing document.中文回答:新建文档。
wps office计算机应用基础

wps office计算机应用基础WPS Office是一款包括文字处理、演示文稿和电子表格等功能的办公软件套件。
它提供了一个类似于Microsoft Office的界面和功能,但是更加轻量级和易于使用。
以下是WPS Office计算机应用的基础知识:1. 文字处理(WPS Writer):WPS Writer是一个用于创建、编辑和格式化文档的工具。
你可以通过它创建字母、简历、报告等各种文档类型。
它提供了各种功能,如字体样式、段落格式、页眉页脚等。
2. 演示文稿(WPS Presentation):WPS Presentation是用于创建演示文稿的工具。
你可以通过它制作幻灯片,添加文本、图片、图形和动画效果来展示你的想法和信息。
3. 电子表格(WPS Spreadsheets):WPS Spreadsheets是一个类似于Microsoft Excel的工具。
你可以使用它来创建、编辑和分析数据,进行数学运算和创建图表等。
4. 文件格式兼容性:WPS Office支持多种常用的文件格式,包括.docx、.xlsx和.pptx。
这意味着你可以打开和编辑Microsoft Office创建的文件,而不必担心格式兼容性的问题。
5. 云端同步:WPS Office还支持云端同步功能,你可以将文档保存到云端,然后在不同的设备上访问和编辑这些文件。
这使得你可以随时随地访问和编辑你的文件。
6. PDF支持:WPS Office还支持将文档转换为PDF格式,使得你可以方便地共享和打印文档。
WPS Office是一个功能强大且易于使用的办公软件套件,适用于各种办公场景和个人使用。
无论你是专业人士还是学生,WPS Office都可以帮助你提高工作效率和创造力。
7. 模板库:WPS Office提供了一个模板库,你可以从中选择各种预先设计好的模板来创建文档、演示文稿和电子表格。
这可以帮助你节省时间,尤其是在需要频繁创建相似类型的文件时。
wps的js编程

wps的js编程WPS是一款功能强大的办公套件,其中包含了一个强大的JavaScript编程功能。
通过使用WPS的JavaScript编程,您可以扩展WPS的功能,自定义宏,自动化重复任务,并在WPS中创建交互式的文档。
以下是一些参考内容,以帮助您入门WPS的JavaScript编程。
一、WPS的JavaScript编程环境1. 脚本编辑器:WPS提供了一个内置的脚本编辑器,您可以在其中编写和编辑JavaScript脚本。
在WPS中,点击“开发”选项卡,然后选择“脚本编辑器”即可打开脚本编辑器。
2. WPS对象模型:WPS中的每个文档对象、工作表对象、单元格对象等都有对应的JavaScript对象。
您可以使用这些对象来操作和控制WPS中的各种元素。
二、基本的JavaScript编程概念1. 变量:在WPS的JavaScript编程中,您可以声明变量,并将值赋给它们。
例如:```var name = "John";var age = 25;```2. 函数:函数是一段可以重复使用的代码块,在WPS中,您可以编写自己的函数来实现特定的功能。
例如:```function add(a, b) {return a + b;}```3. 条件语句:在WPS的JavaScript编程中,您可以使用条件语句来根据条件执行不同的代码块。
例如:```if (age >= 18) {console.log("You are an adult.");} else {console.log("You are a minor.");}```4. 循环语句:在WPS的JavaScript编程中,您可以使用循环语句来重复执行一段代码块。
例如:```for (var i = 1; i <= 10; i++) {console.log(i);}```三、使用WPS对象模型编程1. 打开文档:您可以使用WPS的JavaScript编程来打开和关闭文档。
Word_Document 对象

GoTo'返回一个 Range 对象,该对象代表指定项(如页、书签或域)的起始位置。
LockServerFile'在服务器上锁定文件,以避免任何其他人进行编辑。
Undo'撤消最后一次操作或最后一系列操作,这些操作显示在“撤消”列表中。如果撤消操作成功,则返回 True。
UndoClear'清除可对指定文档撤消的操作列表。
Unprotect'清除对指定文档的保护。
UpdateStyles'将所有样式从附加模板复制到文档中,同时覆盖文档中所有现有同名的样式。
SelectContentControlsByTag'返回一个 ContentControls 集合,该集合代表文档中具有 Tag 参数中指定标记值的所有内容控件。只读。
SelectContentControlsByTitle'返回一个 ContentControls 集合,该集合代表文档中具有 Title 参数中指定标题的所有内容控件。只读。
DeleteAllComments'删除文档中 Comments 集合内的所有备注。
DeleteAllCommentsShown'删除显示在屏幕上的指定文档的所有修订。
DeleteAllEditableRanges'删除(指定用户或用户组有权修改其权限的)所有区域中的权限。
DeleteAllInkAnnotations'删除文档中所有手写墨迹注释。
AutoFormat'自动给文档套用格式。
WPS插入对象教程方便插入多种媒体和文件

WPS插入对象教程方便插入多种媒体和文件WPS Office是一款功能强大的办公软件套件,其中的WPS文字、WPS演示和WPS表格功能丰富实用。
在文档编辑中,插入对象可以使内容更加丰富多样,本教程将介绍WPS Office插入对象的操作方法,包括插入图片、插入形状、插入图表和插入超链接等,以方便您的使用。
1. 插入图片在WPS Office中插入图片非常简单。
首先,在您需要插入图片的位置点击鼠标右键,选择“插入图片”。
然后,在弹出的图片选择框中选择您想要插入的图片文件,并点击“插入”按钮。
WPS Office会自动将图片插入到您选择的位置。
2. 插入形状插入形状可以使文档更加生动有趣。
在WPS Office中,您可以插入各种形状,如矩形、圆形、箭头等。
只需点击“插入”菜单上的“形状”按钮,选择您需要的形状,并拖动鼠标在文档中画出该形状的大小。
然后,您可以继续对该形状进行格式化,如修改颜色、边框样式等。
3. 插入图表WPS Office提供了多种图表类型,如柱状图、折线图、饼图等。
插入图表可以更加直观地展示数据。
在插入位置右键点击,选择“插入图表”,然后在弹出的图表选择框中选择您需要的图表类型。
接着,WPS Office会打开一个新的窗口,您可以在该窗口中输入要展示的数据,然后点击“确定”按钮。
WPS Office会自动根据您输入的数据生成相应的图表,并将其插入到您选择的位置。
4. 插入超链接在WPS Office中,您可以插入超链接以实现跳转功能。
例如,您可以在文档中插入一个超链接,点击后会跳转到指定的网页或者其他文档。
插入超链接非常简单,只需要选中您想要设置超链接的文本或图片,然后点击“插入”菜单上的“超链接”按钮。
接着,在弹出的超链接设置框中输入您要链接的地址,并点击“确定”按钮。
WPS Office会自动将超链接应用到您选择的文本或图片上。
通过以上的教程,您可以轻松地在WPS Office中插入各种对象,使您的文档内容更加生动多样。
wps宏的编程实例

wps宏的编程实例WPS宏,是一种可编程的自动化工具,可以用来快速执行重复的任务,提高工作效率。
下面,我们来介绍一些WPS宏的编程实例。
1. 计算表格中每一行的总和在WPS表格中,如果需要计算表格中每一行的总和,可以使用以下WPS宏代码:Sub CalSum() ' 定义一个 WPS 宏Dim LastRow As Integer ' 定义最后一行的变量LastRow = Cells(Rows.Count, "A").End(xlUp).Row ' 确定最后一行For i = 2 To Lastrow ' 从第二行开始循环Range("F" & i).Value = Application.WorksheetFunction.Sum(Range("B" & i & ":E" & i)) ' 计算每一行总和Next i ' 循环直到最后一行End Sub这个WPS宏的功能是,通过循环每一行,计算每一行B列到E列的和,并将结果输出到F列。
需要注意的是,表格中的数据必须要从第二行开始,因为第一行是表头。
2. 批量修改表格中的单元格格式如果有大量单元格需要修改格式,可以通过以下WPS宏代码进行自动化操作:这个WPS宏的功能是,对选定区域内的所有单元格进行格式设置,包括设置数字显示格式、水平垂直居中等操作。
3. 将多个文档合并成一个如果需要将多个文档合并成一个,可以使用以下WPS宏代码:Sub MergeDocuments() ' 定义一个 WPS 宏Dim dlg As Office.FileDialog ' 定义一个文件对话框Set dlg = Application.FileDialog(msoFileDialogFilePicker) ' 设置文件对话框dlg.AllowMultiSelect = True ' 开启允许多个文件选择If dlg.Show = -1 Then ' 如果选择了文件Dim document As Document ' 定义一个文档对象Set document = Documents.Add ' 创建新文档For i = 1 To dlg.SelectedItems.Count ' 循环每个选择的文件Set tempDocument =Application.Documents.Open(dlg.SelectedItems(i)) ' 打开选中的文件tempDocument.Content.Copy ' 复制文件内容document.Content.InsertAfter Format(Date, "yyyy-mm-dd") & " " & dlg.SelectedItems(i) & vbCrLf ' 插入时间和文件名document.Content.Collapse wdCollapseEnd ' 移动光标到文档的末尾document.Content.Paste ' 粘贴内容tempDocument.Close ' 关闭已打开的文件Next i ' 循环直到所有文件都被合并进来End If ' 如果没选择文件,直接结束宏End Sub这个WPS宏的功能是,通过选择多个文档,将它们合并成一个新的文档,并在每个文件内容的前面添加文件名和时间,方便查看和区分不同的内容。
WPSOffice如何添加和使用插入对象

WPSOffice如何添加和使用插入对象WPSOffice是一款功能强大、操作简便的办公软件,可以满足用户在文字处理、表格编辑和演示文稿制作等方面的需求。
在使用WPSOffice时,插入对象是一项常用的功能,它可以使文档更加生动有趣。
本文将介绍如何添加和使用插入对象。
一、什么是插入对象插入对象是指将其他文件或媒体素材添加到您的文档中,例如图片、链接、图表、公式和音频等。
通过插入对象功能,可以使文档更加丰富多样,满足不同场景下的需求。
二、如何添加插入对象1. 插入图片在WPSOffice中,插入图片是常见的操作。
您可以通过以下步骤将图片插入到文档中:a. 在您希望插入图片的位置,点击“插入”选项卡;b. 在工具栏中找到“图片”按钮,并点击;c. 在弹出的窗口中,选择您要插入的图片,并点击“确定”按钮。
2. 插入链接链接可以使文档与其他文件或网页相互连接,方便读者查看更多相关内容。
添加链接的具体步骤如下:a. 选中您希望添加链接的文字或图片;b. 点击“插入”选项卡,找到“链接”按钮并点击;c. 在弹出的窗口中,填入您要链接的目标地址,并点击“确定”按钮。
3. 插入图表图表可以有效地展示数据,使读者更清晰地了解信息。
插入图表可以按照以下步骤进行:a. 点击“插入”选项卡;b. 在工具栏中选择“图表”按钮;c. 在弹出的窗口中,选择适合您需求的图表类型,并点击“确定”按钮;d. 将数据填入图表中,进行必要的调整和编辑。
4. 插入公式在一些科学、技术或数学文档中,插入公式是常见的需求。
WPSOffice提供了丰富的公式编辑功能,具体操作如下:a. 在您希望插入公式的位置,点击“插入”选项卡;b. 在工具栏中找到“公式”按钮,并点击;c. 在弹出的窗口中,选择适合您需求的公式样式,并进行编辑和输入。
三、如何使用插入对象添加插入对象后,您可以进一步对其进行编辑和操作,以满足特定的需求。
1. 缩放和移动对于插入的图片或图表,您可以通过拖动边框调整其大小,使其适应文档布局。
wps office 使用手册

wps office 使用手册WPS Office是一款非常好用的办公软件,它简单、便捷,支持文档、表格、演示等多种功能。
WPS Office将文字、电子表格、幻灯片播放、流程图/思维导图/组织结构图四大组件整合为一体,从各方面方便用户的使用。
它具备易于操作,运行流畅的特点,备受用户的喜爱,拥有一键美化排版文档、兼容微软Office97-2010格式、阅读和输出PDF文件等实用、强大功能,可以在电脑、手机等设备运行使用,覆盖面广泛,是你办公必备的首选软件。
以下是对WPS Office的详细使用手册,内容包括。
一、WPS Office概述WPS Office是由北京金山办公软件股份有限公司自主研发的一款办公软件套装。
它包括WPS文字、WPS表格、WPS演示三大功能模块,以及WPS PDF等组件。
WPS Office可以实现办公软件最常用的文字、表格、演示等多种功能,免费提供海量在线存储空间及文档模板。
它具有内存占用低、运行速度快、体积小巧、强大插件平台支持等优势。
二、WPS文字使用手册1. 文档创建与编辑创建新文档:点击“新建”按钮,选择“空白文档”或“模板”文档,即可创建新文档。
编辑文档:点击文本框,输入文字,可以通过工具栏的字体、字号、颜色等选项进行编辑。
保存文档:点击“文件”菜单,选择“保存”或“另存为”,输入文档名称和选择保存位置,即可保存文档。
2. 文档排版标题:选中文本,点击“格式”菜单,选择“标题”选项,设置标题级别。
段落:选中文本,点击“格式”菜单,选择“段落”选项,设置段落间距、行间距等。
列表:选中文本,点击“格式”菜单,选择“列表”选项,设置列表样式。
3. 插入对象图片:点击“插入”菜单,选择“图片”选项,插入图片,可以进行图片样式设置。
表格:点击“插入”菜单,选择“表格”选项,插入表格,可以进行表格样式设置。
图表:点击“插入”菜单,选择“图表”选项,插入图表,可以进行图表数据编辑。
wpsjs createobject用法

wpsjs createobject用法WPSJS CreateObject使用指南WPSJS(WPS Office的JavaScript API)是一种强大的工具,可以帮助开发人员在WPS Office中自动化各种操作。
其中的CreateObject方法是一个常用的函数,用于创建COM(Component Object Model)对象并在脚本中使用。
CreateObject用法示例:```var obj = wpsjs.CreateObject("类名");```以上代码将创建一个指定类名的对象,并将其赋值给变量obj,以便后续操作。
下面是一些常用的类名以及它们对应的对象:1. WPS.Application: 用于与WPS Office应用程序交互的对象。
可以通过这个对象打开、关闭文档,进行文档的编辑、保存等操作。
2. WPS.Document: 代表一个打开的文档,可以对文档进行读写操作,如插入内容、修改样式等。
3. WPS.Range: 表示文档中的一个区域,可以对该区域进行文本操作,如查找替换、格式设置等。
具体使用方法和属性可以根据需要查询相应的文档和API参考手册。
下面是一个示例,展示了如何使用CreateObject和一些常用操作:```javascriptvar wpsApp = wpsjs.CreateObject("WPS.Application");wpsApp.Visible = true; // 显示WPS Office应用程序var doc = wpsApp.Documents.Add(); // 新建一个文档doc.Content.Text = "Hello, WPS Office!"; // 设置文档内容var range = doc.Range(); // 获取文档范围对象range.Collapse(); // 折叠范围到起始位置range.Select(); // 选择该范围内的内容doc.SaveAs("C:\\path\\to\\save\\document.docx"); // 保存文档到指定路径doc.Close(); // 关闭文档wpsApp.Quit(); // 关闭WPS Office应用程序```通过以上的示例代码,我们创建了一个WPS应用程序对象,新建了一个文档,并设置了文档的内容。
WordVBA---处理Document对象

WordVBA ---处理Document对象※新建文档:Documents.Add文档集合包括所有打开的文档。
若要创建一个新文档,使用Add方法向文档集合中添加一个文档对象。
创建文档的更好方法是将返回值赋给一个对象变量。
Add 方法返回一个引用新文档的Document 对象。
在下面的示例中,将Add 方法返回的Document 对象赋给一个对象变量。
然后设置该Document 对象的部分属性和方法。
使用对象变量可以很容易地控制新文档。
Sub NewSampleDoc()Dim docNew As DocumentSet docNew = Documents.AddWith docNew = "Tahoma".SaveAs FileName:="Sample.doc"End WithEnd Sub※打开文档:Documents.Open FileName:=“文件路径\文件名”若要打开一个现有文档,请使用文档集合使用Open方法。
下面的指令将打开myfolder 文件夹中sample.doc文档。
Sub OpenDocument()Documents.Open FileName:="C:\MyFolder\Sample.doc"End Sub※保存现有文档:Documents("文件名").Save若要保存一个文档,使用文档对象中的Save方法。
下面的指令将命名为Sales.doc 文档保存。
Sub SaveDocument()Documents("Sales.doc").SaveEnd Sub※保存所有打开的文档:Documents.Save通过对Documents 集合应用Save 方法,可以保存所有打开的文档。
下列指令保存所有打开的文档。
Sub SaveAllOpenDocuments()Documents.SaveEnd Sub※“另存为”一个新文档:ActiveDocument.SaveAs FileName:="(路径\)文件名"若要保存单个文档,对文档对象使用SaveAs方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
document对象以及应用Document对象在Dom中处于核心地位,其实我们把Dom树称为Document对象,在JavaScript中,document对象就是浏览器的内置对象,因此具有document对象的所有属性和方法。
Document对象是特殊的Node对象,但是对于Document来说我们更重要的是看重Document的方法。
document具有创建其他任何节点的能力,比如能够正常创建Element,TextNode,Attribute节点等,具体的方法如下:F代表FireFox:属性描述IE F W3adoptNode(sourcenode)从另一个文档向此文档选取一个节点,然后返回被选取的节点YescreateAttribute(name)创建拥有指定名称的属性节点,并返回新的Attr 对象。
61YescreateAttributeNS(uri,name)创建拥有指定名称和命名空间的属性节点,并返回新的Attr 对象。
YescreateCDATASection()创建CDATA 区段节点。
51Yes createComment()创建注释节点。
61YescreateDocumentFragment()创建空的DocumentFragment 对象,并返回此对象。
51YescreateElement()创建元素节点。
51YescreateElementNS()创建带有指定命名空间的元素节点。
No1YescreateEntityReference(name)创建EntityReference 对象,并返回此对象。
5YescreateProcessingInstruction (target,data)创建ProcessingInstruction 对象,并返回此对象。
5YescreateTextNode()创建文本节点。
51YesgetElementById(id)返回拥有带有给定值的ID 属性的元素。
如果此元素不存在,则返回null。
51YesgetElementsByTagName_r()返回带有指定名称的所有元素的节点列表51YesgetElementsByTagNameNS()返回带有指定名称和命名空间的所有元素的列表。
No1YesimportNode(nodetoimport,deep)从另一个文档把某个节点导入此文档。
此方法可创建源节点的一个新的副本。
如果deep 参数被设置为true,那么会导入指定节点的所有子节点。
如果被设置为false,那么仅会导入节点本身。
此方法会返回被导入的节点。
YesnormalizeDocument()Yes renameNode()重命名元素或者属性节点。
Yes 在上面表中粉红色的方法,是使用频率比较高的,在学习中这些方法记住就可以了,因为我们不可能记住所有的方法,其他的方法使用的时候再去查询。
具体用户一JavaScript为例给以说明:创建一个元素createElement()方法可创建一个新的元素节点。
下面的代码片段可创建一个元素(<edition>),并可把它添加到每个<book>元素的最后一个子元素之后:JavaScript的语法:xmlDoc=loadXMLDoc("books.xml");var x=xmlDoc.getElementsByTagName_r('book');var newelfor (i=0;i<x.length;i++){newel=xmlDoc.createElement('edition');x[i].appendChild(newel);}当然JavaScript中的document对象具有这些方法,可以创建Html中的Element创建一个属性createAttribute()可创建一个新的属性节点。
下面的代码片段可创建一个"edition"属性,并可把它添加到所有的<book>元素中:xmlDoc=loadXMLDoc("books.xml");var x=xmlDoc.getElementsByTagName_r('book');var newatt;for (i=0;i<x.length;i++){newatt=xmlDoc.createAttribute("edition");newatt.value="first";x[i].setAttributeNode(newatt);}当然JavaScript中document对属性操作非常简单,由于JavaScript中的任何对象都是动态的,JavaScript中的对象可以任何时刻,使用对象.属性= 属性。
这样的语法添加值。
比如:var mydiv=document.CreateElement("div");mydiv.bgColor="#8080FF";创建一个文本节点createTextNode()方法可创建一个新的文本节点。
下面的代码片段可创建一个元素(<edition>),其中带有一个文本节点('First'),并可把此元素添加到每一个<book>元素的最后一个子元素之后:xmlDoc=loadXMLDoc("books.xml");var x=xmlDoc.getElementsByTagName_r('book');var newel,newtextfor (i=0;i<x.length;i++){newel=xmlDoc.createElement('edition');newtext=xmlDoc.createTextNode('First');newel.appendChild(newtext);x[i].appendChild(newel);}创建一个CDATA Section节点CDATASection 对象表示文档中的CDATA 区段。
CDATASection 接口是Text 接口的子接口,没有定义任何自己的属性和方法。
通过从Node 接口继承nodeValue 属性,或通过从CharacterData接口继承data 属性,可以访问CDATA Section 的文本内容。
虽然通常可以把CDATASection 节点作为Text 节点处理,但要注意,Node.normalize() 方法不并入相邻的CDATA 部分。
使用Document.createCDATASection() 来创建一个CDATASection。
CDATASection 对象的属性属性描述IE F O W3Cdata 设置或返回此节点的文本。
6 1 No Yeslength 返回CDATA 区段的长度。
6 1 No Yes CDATASection 对象的方法方法描述IE F O W3C appendData() 向节点追加数据。
6 1 No Yes deleteData() 从节点删除数据。
6 1 No Yes insertData() 向节点中插入数据。
6 1 No Yes replaceData() 替换节点中的数据。
6 1 No Yes splitText() 把CDATA 分拆为两个节点。
6 1 NosubstringData() 从节点提取数据。
6 1 No Yes CDATA 区段包含了不会被解析器解析的文本。
CDATA 区段中的标签不会被视为标记,同时实体也不会被展开。
主要的目的是为了包含诸如XML 片段之类的材料,而无需转义所有的分隔符。
在一个CDATA 中唯一被识别的分隔符是"]]>",它可标示CDATA 区段的结束。
CDATA 区段不能进行嵌套。
createCDATASection()方法可创建一个新的CDATA Section节点。
下面的代码片段可创建一个CDATA section,并可把它添加到每一个<book>元素的最后一个子元素之后:xmlDoc=loadXMLDoc("books.xml");var x=xmlDoc.getElementsByTagName_r('book');var newCDATA,newtext;newtext="Special Offer & Book Sale";for (i=0;i<x.length;i++){newCDATA=xmlDoc.createCDATASection(newtext);x[i].appendChild(newCDATA);}创建一个注释节点createComment()方法可创建一个新的注释节点。
下面的代码片段可创建一个注释节点,并可把它添加到每一个<book>元素的最后一个子元素之后:xmlDoc=loadXMLDoc("books.xml");var x=xmlDoc.getElementsByTagName_r('book');var newComment,newtext;newtext="Revised September 2006";for (i=0;i<x.length;i++){newComment=xmlDoc.createComment(newtext);x[i].appendChild(newComment);}。
