DOM是Document Object Model文档对象模型的缩写
dom学习笔记

DOM一、基本概念1、DOM :Document Object Model 缩写,文档对象模型。
2、元素:一个元素就是HTML 标签,包括其中的属性和内容。
二、元素对象1、浏览器本身、文档,以及HTML 元素都可以当作对象。
2、把元素声明成对象的三种方法:1)使用var test =document.getElementById(‘s’)test 就是id 为s 的元素的对象实例2)onclick=”show(this)”this 就代表这个元素的对象实例3)<script for=”s”event=”onclick”>xxx</script>三、事件源、事件、事件处理程序1、事件源:在哪里发生2、事件:发生什么事3、事件处理程序:处理发生事的程序四、元素对象1、公共属性:1)Object.属性:设置元素属性。
a.href =‘’;2)object.getAttribute(“元素名”):获取元素属性值var i =a.getAttribute(‘href’);3)Object.innerText :修改HTML 内容(只操作文本)。
4)Object.innerHTML :修改HTML 内容(可以插入HTML 标签)。
a.innerHTML =“<img src=’xxx.jpg’/>”;5)Object.style :返回对象的样式,是一个对象类型a.style.color =“red”;6)Object.className :CSS 类名<style>.test{color:red;}</style>a.className =‘test’;7)Object.appendChild(‘s’):向本元素中嵌入其它元素。
var img =document.createElement(‘img’);a.appendChild(‘img’);8)Object.removeChild(‘s’):删除本元素中内嵌的元素。
HTMLDOM对象的属性和方法介绍

HTMLDOM对象的属性和⽅法介绍HTML DOM对象的属性和⽅法介绍DOM 是 Document Object Model(⽂档对象模型)的缩写。
DOM(⽂档对象模型)是针对HTML和XML⽂档的⼀个API(应⽤程序编程接⼝),它允许程序和脚本动态地访问和更新⽂档的内容,结构和样式。
W3C DOM 标准被分为 3 个不同的部分:核⼼ DOM - 针对任何结构化⽂档的标准模型XML DOM - 针对 XML ⽂档的标准模型HTML DOM - 针对 HTML ⽂档的标准模型HTML DOM 定义了所有 HTML 元素对象的属性,以及访问它们的⽅法,我们可以通过 Javascript 获取,修改,添加和删除 HTML 元素。
HTML DOM 对象有⼏种类型:1.Document 类型在浏览器中,Document 对象表⽰整个 HTML ⽂档。
1.1属性引⽤⽂档的⼦节点documentElementvar html = document.documentElement; //取得对<html>元素的引⽤bodyvar body = document.body; //取得对<body>元素的引⽤获取⽂档信息title通过 title 属性可以访问当前⽂档的标题,也可以修改当前⽂档的标题。
var originalTitle = document.title; //返回当前⽂档的标题document.title = "New title"; //修改当前⽂档的标题URL该属性返回当前页⾯完整的 URL,也就是浏览器地址栏中的全部地址信息。
⽐如我打开了⼀个页⾯,浏览器地址栏中的信息显⽰如下:/cqhaibin/p/6291640.html这些信息就是当前⽂档完整的 URL。
var url = document.URL;//返回当前⽂档完整的URLdomain该属性返回当前⽂档的服务器域名。
第13章 DOM模型

第13章 DOM模型DOM是Document Object Model文档对象模型的缩写。
DOM是一种与浏览器、平台、语言无关的接口,通过DOM可以访问页面其他标准组件。
DOM解决了Netscape和Microsoft的JavaScript之间的冲突,给予web设计师和开发者一个标准的方法,以让他们来访问他们站点的数据、脚本和表现层对象。
本章将介绍DOM结构模型、如何遍历DOM、等待HTML DOM的加载、在HTML文档中查找元素、处理DOM中的结点等。
13.1 DOM简介DOM模型的全称是文档对象模型。
DOM定义了操作文档对象的接口,在该模型中,文档被看成是结构化的数据,对于XML就像是一棵树的结构,树种的每个结点对应一个XML标记,都是一个对象。
如,网页中的HTML文档是一个根节点,链接、图片、表单等子对象都是树叶。
DOM是以层次结构组织的节点或信息片段的集合。
该层次结构允许开发人员在树中导航寻找特定信息。
分析该结构通常需要加载整个文档和构造层次结构。
由于DOM是基于信息层次的,因而它被认为是基于树的。
但是事实上,DOM模型更多表现为一个对象模型,不依赖于结构,树状结构是该模型的一个实现。
它规定了每个对象的接口。
在Ajax应用中,通过这些接口来改变文档状态,以达到页面动态显示的目的。
DOM模型一般包括3个部分:核心、HTML以及XML。
核心部分包括了最底层的文档操作接口,适用于HTML和XML;HTML部分包括针对HTML的操作接口;XML部分定义了针对XML的操作接口。
注意:XML DOM主要用于XML的标准对象模型和标准编程接口。
XML DOM是用于获取、更改、添加或删除XML元素的标准。
DOM模型是从DHTML开始的。
Netscape的浏览器开始就引进了document对象、form对象、text 对象等,这是最初的DHTML模型。
后来又添加Image对象,并得到了包含IE浏览器在内的其他浏览器的支持。
什么是 DOM

什么是DOM?DOM 是W3C(万维网联盟)的标准。
DOM 定义了访问HTML 和XML 文档的标准:“W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
”W3C DOM 标准被分为3 个不同的部分:•核心DOM - 针对任何结构化文档的标准模型•XML DOM - 针对XML 文档的标准模型•HTML DOM - 针对HTML 文档的标准模型编者注:DOM 是Document Object Model(文档对象模型)的缩写。
什么是HTML DOM?HTML DOM 是:•HTML 的标准对象模型•HTML 的标准编程接口W3C 标准DOM 节点根据W3C 的HTML DOM 标准,HTML 文档中的所有内容都是节点:•整个文档是一个文档节点•每个HTML 元素是元素节点•HTML 元素内的文本是文本节点•每个HTML 属性是属性节点注释是注释节点方法是我们可以在节点(HTML 元素)上执行的动作。
编程接口可通过JavaScript (以及其他编程语言)对HTML DOM 进行访问。
所有HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
getElementById() 方法getElementById() 方法返回带有指定ID 的元素:HTML DOM 对象- 方法和属性一些常用的HTML DOM 方法:•getElementById(id) - 获取带有指定id 的节点(元素)•appendChild(node) - 插入新的子节点(元素)•removeChild(node) - 删除子节点(元素)一些常用的HTML DOM 属性:•innerHTML - 节点(元素)的文本值•parentNode - 节点(元素)的父节点•childNodes - 节点(元素)的子节点attributes - 节点(元素)的属性节点现实生活中的对象某个人是一个对象。
dom编程

DOM编程理解树的概念DOM是Document Object Model文档对象模型的缩写。
根据W3C DOM规范(/DOM/),DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。
简单理解,DOM解决了Netscape的Javascript和Microsoft的Jscript 之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对像。
在理解DOM眼中的HTML文档结构之前,应该对树状结构有所了解。
直接位于一个节点之上的节点是该节点的父节点(parent)。
直接位于一个节点之下的节点是该节点的子节点(children)。
位于同一层次,具有相同父节点的节点是兄弟节点(sibling)。
一个节点的下一个层次的节点集合是那个节点的后代(descendant)。
一个节点的父节点、祖父节点及其他所有位于它之上的节点都是那个节点的祖先(ancestor)。
在DOM眼中,HTML是一种树状结构的文档,<html>是根(root)节点,<head>、<title>、<body>是<html>的子(children)节点,互相之间是兄弟(sibling)节点;<body>下面才是子节点<table>、<span>、<p>等等。
HTML的文档结构如图4-12所示。
图4-12 HTML文档结构HTML文档的节点由于HTML文档的复杂性,DOM定义了nodeType来表示节点的类型。
下表列出了Node 常用的几种节点类型。
Node常用的几种节点类型每个Node对象都有nodeType属性,它用来指定该节点的类型。
例如,一个节点的nodeType属性等于Node.ELEMENT_NODE,则代表该节点为Element类型,可以将其作为Element对象,使用Element对象的属性和方法进行相关操作。
DOM基础

文档对象
document 描述当前窗口或指定窗口对象的文 档。它包含了从<head>到</body>的内容。
松迪科技(北京)有限公司
文档对象
document属性 lastModified 文档最后修改日期,是一个 Date 对象。 referrer 如果文档通过点击连接打开,则 referrer 返回原来的 URL。 title <title>...</title>定义的文字。 fgColor <body>的 text 属性所表示的文本颜色。 bgColor <body>的 bgcolor 属性所表示的背景颜色。 linkColor <body>的 link 属性所表示的连接颜色。 alinkColor <body>的 alink 属性所表示的活动连接颜色。 vlinkColor <body>的 vlink 属性所表示的已访问连接颜色。
松迪科技(北京)有限公司
event对象
altKey 检索ALT键的当前状态 可能的值 true为关闭 false为不关闭 button 检索按下的鼠标键 可能的值: 0 没按键 1 按左键 2 按右键 3 按左右键 4 按中间键 5 按左键和中间键 6 按右键和中间键 7 按所有的键
松迪科技(北京)有限公司
松迪科技(北京)有限公司
窗口对象
close() 关闭一个已打开的窗口。 blur() 使窗口变为“非活动窗口”。 focus() 使窗口变为“活动窗口”。 scrollTo() [<窗口对象>.]scrollTo(x, y);使窗 口从左上角数起的(x, y)点滚动到窗口的左上 角。 scrollBy() [<窗口对象>.]scrollBy(deltaX, deltaY);使窗口向右滚动 deltaX 像素,向下 滚动 deltaY 像素。如果取负值,则向相反的 方向滚动。
第六章 DOM文档对象模型

版权所有◎ 版权所有◎鹏程国际计算机教育
6
HTML DOM概述 概述
以上代码对应的DOM树形结构为: 树形结构为: 以上代码对应的 树形结构为
版权所有◎ 版权所有◎鹏程国际计算机教育
7
节点(Node)概述 概述 节点
版权所有◎ 版权所有◎鹏程国际计算机教育
15
获取,设置, 获取,设置,删除元素节点的属性
<element>.getAttribute(name) :该方法用来获 该方法用来获 得元素节点中name属性的值 属性的值. 得元素节点中 属性的值 <element>.setAttribute(name,value) :该方法用 该方法用 来设置元素节点中name属性的值 属性的值. 来设置元素节点中 属性的值 <element>.removeAttribute(name) :该方法用 该方法用 来删除元素节点中的name属性 属性. 来删除元素节点中的 属性
1
DOM概述 概述
DOM(Document Object Model) DOM是Document Object Model文档对象模型 是 文档对象模型 的缩写.根据W3C DOM规范 的缩写.根据 规范 ),DOM是一种与 (/DOM/), ), 是一种与 浏览器,平台,语言无关的接口, 浏览器,平台,语言无关的接口,使得你可以访 问页面其他的标准组件.简单理解, 问页面其他的标准组件.简单理解,DOM解决了 解决了 Netscape的Javascript和Microsoft的Jscript之 的 和 的 之 间的冲突,给予web设计师和开发者一个标准的 间的冲突,给予 设计师和开发者一个标准的 方法,让他们来访问他们站点中的数据, 方法,让他们来访问他们站点中的数据,脚本和 表现层对像. 表现层对像.
JSP DOM介绍

JSP DOM介绍DOM是Document Object Model的缩写,即文档对象模型,是W3C组件推荐的处理XML的标准接口,定义了所有文档元素的对象和属性,以及访问它们的方法(接口)。
W3C文档对象模型(DOM)定义了访问诸如XML和XHTML文档的标准,是一个使程序和脚本有能力动态地访问和更新文档的内容、结构以及样式的平台和语言中立的接口。
W3C DOM被分为3个不同的部分:●核心DOM 用于任何结构化文档的标准模型。
●XML DOM 用于XML文档的标准模型。
●HTML DOM 用于HTML文档的标准模型。
XML DOM定义了访问和处理XML文档的标准方法。
XML DOM是XML D ocument Object Model的缩写,即XML文档对象模型,是用于获取、更改、添加或删除XML元素的标准。
HTML DOM定义所有HTML元素的对象和属性,以及访问它们的方法(接口)。
W3C文件对象模型(DOM)可以看作是一个平台或语言中立的(language-neu tral)界面,它允许程序和脚本动态的访问以及更新文档的内容、结构、脚本程序。
在这里DOM仅仅只是一种对某种功能和结构的声明,告诉别的对象,具有什么样的概念定义。
简单来看,DOM可以看作是一组API(Application Program Interface 即应用程序接口),它把HTML文档,XML文档等看成一个文档对象,在里面存放的是对这些文档操作的属性和方法的定义。
DOM技术并不是首先用于XML文档,对于HTML文档来说,早就可以使用DOM来读取里面的数据了。
W3C DOM提供了一组描述HTML及XML文件的标准对象和一个用来访问和操作这类文件的标准界面。
若以面向对象的思维来看,可以把HTML文档或XML 文档看成是一个对象,一个XML文档对象可以包含其它的对象,如节点对象。
对XML文档对象的操作实际是对该对象的节点对象的操作,可以对对象进行修改等操作。
DOM文档对象模型介绍

4.2.3 根据标签名引用节点
• Node对象提供了getElementsByTagName方 Node对象提供了getElementsByTagName方 对象提供了getElementsByTagName 法来查找所有标签名与给定参数一致的下 属节点,该方法返回一个数组。 属节点,该方法返回一个数组。在介绍 document对象的links属性时 对象的links属性时, document对象的links属性时,已经向读 者介绍过一个改变文档中所有链接背景色 的示例。 的示例。
4.4 控制元素的样式
• 上一节向读者介绍了常见的针对节点的基 本操作。DOM也提供了接口来支持针对元 本操作。DOM也提供了接口来支持针对元 素节点CSS样式的操作。 CSS样式的操作 素节点CSS样式的操作。通过设置元素的 class属性和操作元素的style属性 属性和操作元素的style属性, class属性和操作元素的style属性,可以 达到控制元素CSS样式的目的。 CSS样式的目的 达到控制元素CSS样式的目的。本节将向 读者介绍相关的知识。 读者介绍相关的知识。
4.3.4 插入子节点
• Node对象提供了insertBefore方法来将新 Node对象提供了insertBefore方法来将新 对象提供了insertBefore 节点插入到指定子节点的前面, 节点插入到指定子节点的前面,其语法格 式如下所示。 式如下所示。 • parentNode.insertBefore(newNode,chil dNode);
4.2.1 根据id属性引用节点
• 在HTML中,可以给节点添加一个id属性, HTML中 可以给节点添加一个id属性, id属性 从而通过document对象的getElementById document对象的 从而通过document对象的getElementById 方法来查找拥有指定id属性值的节点。 id属性值的节点 方法来查找拥有指定id属性值的节点。
什么是DOM

什么是DOM???DOM 是Document Object Model的缩写,即文档对象模型!理解为一套浏览器解读和显示的标准!dom提供了很多标签和页面样式标准,一定的接口(方法)规定浏览器需要完成一定的操作,单单javascript只能组成一些算法,实际上没法操作页面!只有通过DOM对HTML 和XML文档进行读取,搜索,修改,添加和删除等操作来间接操作页面样式。
DOM是独立于语言和平台的一套标准接口,定义了构成DOM的不同对象,比恩没有提供特定的实现,可以用任何编程语言实现。
利用DOM中的对象,开发人员可以对HTML和XML文档进行读取,搜索,修改,添加和删除等操作。
W3C DOM提供了一组描述HTML及XML文件的标准对象和一个用来访问和操作这类文件的标准界面。
从面向对象的角度看,可以把HTML文档和XML文档看成是一个对象。
一个XML文档对象可以包含其他的对象,如节点对象。
在DOM中有相应的对象来对应实际XML文档的对象。
DOM规范中提供了一组对象用来实现对文档结构的访问。
各种基于DOM规范的解析器必须按照DOM规范在内存中建立数据模型。
DOM规范的核心是树模型。
解析XML文件的解析器,通过读入XML文件在内存中建立一个树模型,(通过特定算法存储数据,也通过相应的算法操作数据)DOM是一组API接口,接口里面存放的不同类型的未实例化对象对应着XML文档中不同类型的节点和数据。
用编程语言实现这些接口,就可以通过对象来操作相应的XML文档。
DOM为一套规范(包括代码解析标准和代码组织标准)如:DOM文档:interface document{.//有很多方法,每个方法的实现文本也都给出来了}interface Node{}interface NodeList{}interfact NamedNodeMap{}interfact Element{}interfact Text{}通过每个接口的方法的实现来创建对象(这些对象也都已经定义好了)如通过document接口创建document对象,一个document对象其本质就是一个HMTL文档,即为一个htnl标记。
DOM详解——精选推荐

DOM详解⼀、简介DOM即(Document Object Model):⽂档对象模型,⽤来将标记型⽂档封装成对象,并将标记型⽂档中的所有内容(标签、⽂本、属性等)都封装成对象。
即标记型⽂档的⼀种解析⽅式。
因为封装为对象就可以对其中的属性和⾏为进⾏调⽤,以便于对这些⽂档及⽂档中的内容进⾏更⽅便的操作。
DOM解析⽅式:将标记型⽂档解析为⼀颗dom树,⽽树中的内容都封装为节点对象。
按照标签的层次关系体现出标签的所属,形成⼀个树状结构。
所以我们将DOM解析⽂档形成的document对象称为dom树,⽽树中的标签以及⽂本甚⾄属性称为节点。
这个节点也称为对象。
标签通常也称为页⾯中的元素。
注意:这个DOM解析的好处是可以对树中的节点进⾏任意操作,如增删查改。
但也有弊端:这种解析需要将标记型⽂档加载进内存。
意味着如果⽂档体积很⼤时较为浪费空间。
⼆、另⼀种解析⽅式:SAX是由⼀些组织定义的⼀种民间常⽤的解析⽅式,并不是w3c标准,⽽DOM是w3c的标准。
SAX的解析⽅式:基于事件驱动的解析。
好处:获取数据的速度快。
弊端:不遵从增删查改操作。
三、DOM三种模型DOM level 1:将html⽂档封装成对象。
DOM level 2:在level1的基础上加⼊了新功能,⽐如解析名称空间。
DOM level 3:将xml⽂档封装成了对象。
四、DHTML:动态html不是⼀门语⾔,⽽是多项技术综合体的简称,这些技术包括HTML、CSS、DOM、JavaScript。
四种技术(语⾔)在动态html中扮演的⾓⾊:HTML:⽤标签封装数据。
即负责提供标签,对数据进⾏封装,⽬的是便于对该标签中的数据进⾏操作。
CSS:对数据样式进⾏定义。
即负责提供样式属性,对标签中的数据进⾏样式的定义。
DOM:将⽂档和标签等所有内容进⾏解析。
即负责将标记型⽂档及⽂档中的内容进⾏解析。
并封装成对象,在对象中定义了更多的属性和⾏为,便于对对象进⾏操作。
dom是什么意思

dom是什么意思
文档对象模型(Document Object Model,简称DOM),是W3C 组织推荐的处理可扩展标志语言的标准编程接口。
在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。
Document Object Model的历史可以追溯至1990年代后期微软与Netscape的"浏览器大战",双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。
微软在网页技术上加入了不少专属事物,既有VBScript、ActiveX、以及微软自
家的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。
DOM即是当时蕴酿出来的杰作。
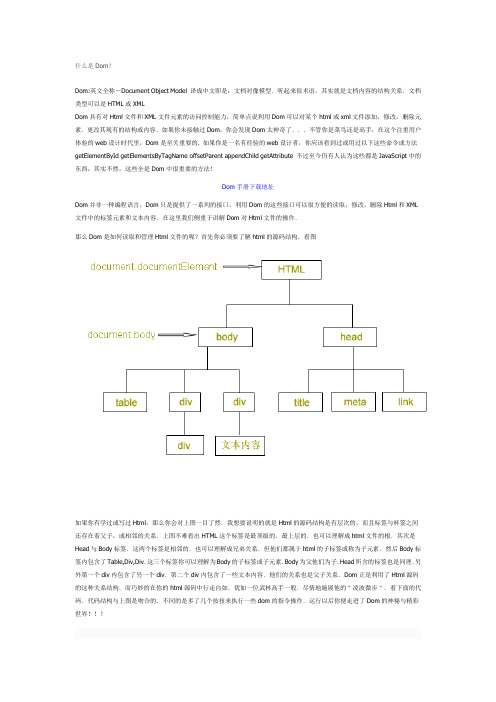
什么是Dom?

什么是Dom?Dom:英文全称-Document Object Model 译成中文即是:文档对像模型.听起来很术语,其实就是文档内容的结构关系.文档类型可以是HTML或XMLDom具有对Html文件和XML文件元素的访问控制能力,简单点说利用Dom可以对某个html或xml文件添加,修改,删除元素.更改其现有的结构或内容.如果你未接触过Dom,你会发现Dom太神奇了...不管你是菜鸟还是高手,在这个注重用户体验的web设计时代里,Dom是至关重要的. 如果你是一名有经验的web设计者,你应该看到过或用过以下这些命令或方法getElementById getElementsByTagName offsetParent appendChild getAttribute 不过至今仍有人认为这些都是JavaScript中的东西,其实不然,这些全是Dom中很重要的方法!Dom手册下载地址Dom并非一种编程语言,Dom只是提供了一系列的接口,利用Dom的这些接口可以很方便的读取,修改,删除Html和XML 文件中的标签元素和文本内容.在这里我们侧重于讲解Dom对Html文件的操作.那么Dom是如何读取和管理Html文件的呢?首先你必须要了解html的源码结构.看图如果你有学过或写过Html,那么你会对上图一目了然.我想要说明的就是Html的源码结构是有层次的,而且标签与杯签之间还存在着父子,或相邻的关系.上图不难看出HTML这个标签是最顶级的.最上层的.也可以理解成html文件的根.其次是Head与Body标签.这两个标签是相邻的.也可以理解成兄弟关系.但他们都属于html的子标签或称为子元素.然后Body标签内包含了Table,Div,Div.这三个标签你可以理解为Body的子标签或子元素.Body为父他们为子.Head所含的标签也是同理.另外第一个div内包含了另一个div.第二个div内包含了一些文本内容.他们的关系也是父子关系.Dom正是利用了Html源码的这种关系结构.而巧妙的在你的html源码中行走自如.犹如一位武林高手一般.尽情地施展他的"凌波微步".看下面的代码.代码结构与上图是吻合的.不同的是多了几个按扭来执行一些dom的指令操作.运行以后你便走进了Dom的神秘与精彩世界!!!<html><head><title>这是网页的标题</title><link/><meta/><body><table border="1"><table><div><div></div></div><div>文本内容</div><input type="button"value="弹出html标签"onclick="alert_HTML()"/><input type="button"value="弹出body标签"onclick="alert_Body()"/><input type="button"value="弹出head标签"onclick="alert_Head()"/><input type="button"value="修改网页标题"onclick="up_Title()"/><input type="button"value="更改表格"onclick="up_Table()"/><input type="button"value="获取第一个div和他的子元素"onclick="get_Div()"/><input type="button"value="更改第二个div中的文本内容"onclick="up_div_text()"/> </body></html><script type="text/javascript">function alert_HTML(){ //弹出html标签函数var html = document.documentElement;alert(html.tagName);}function alert_Body(){ //弹出body标签函数var body = document.body;alert(body.tagName);}function alert_Head(){//弹出head标签函数,var html = document.documentElement;//head是html标签中的第一个子元素//childNodes可以获取某一标签内的所有子元素var head = html.childNodes[0].tagName;alert(head);}function up_Title(){//注意title标签内的"这是网页的标题"将被改变.document.title = "Web圈提提供的Dom图解入门教程";}function up_Table(){//为表格添加行,添加列并写入文本内容var Table = document.getElementsByTagName("table")[0];//获取网页内第一个表格var Tr = Table.insertRow(0);//为表格添加一行var Td = Tr.insertCell(0);//为新建的行,添加一列Td.innerHTML = "我是表格中的文本"; //利用innerHTML属性向td写入文本}function get_Div(){//获取第一个div和他的孩子var div = document.getElementsByTagName("div")[0];alert("我是第一个"+div.tagName);var child_div = div.childNodes[0];//虽然是子div,但是按解析顺序他在该页内是第二个出现的div,alert("我是第一个div的子元素.我也是"+child_div.tagName);}function up_div_text(){var div = document.getElementsByTagName("div")[2];//其实如果按解析顺序该div在本页应该是第3个,div.innerHTML = "欢迎阅读web圈提供的Dom图解入门教程. 作者:康董";}</script>上面演示的代码实例.略有繁琐.并非是Dom最优秀的使用方法.但足以让你了解Dom是怎样工作的.下面将演示Dom迅速访问某个标签的方法.可以让你在成千上万个html标签中迅速找到你想的某个标签.比如你可以为你的html标签添加一个ID属性.在Dom中有一个getElementById方法.该方法可以根据html标签的ID属性值,迅速找到这个标签.然后对其进行更改或其他操作.下面的代码我只为table和第一个div添加一个id属性值.利用getElementByid迅速向able和第一个div的子div添加内容<html><head><title>这是网页的标题</title><link/><meta/><body><table id="a"border="1"><table><div id="b"><div></div></div><div>文本内容</div><input type="button"value="更改table"onclick="up_table()"/><input type="button"value="为第一个div的子div写入文本"onclick="up_div()"/></body></html><script type="text/javascript">function up_table(){//更改table函数var Table = document.getElementById("a");//根据id获取标签元素var Tr = Table.insertRow(0);var Td = Tr.insertCell(0);Td.innerHTML = "欢迎光临Web圈,网址:";}function up_div(){//为第一个div的子div添加文本内容var div = document.getElementById("b");div.childNodes[0].innerHTML="我是子div,我被写入文本了";}</script>上面的两个例子中分别使用了Dom的以下方法:document:对当前整个Html网页的引用documentElement:获取html和xml文件中的根元素.在html文件中总是返回Html标签.在xml文件中总是返回最顶层的那个元素getElementsByTagName:根据指定的标签名称,来获取网页中所有相同的标签元素.如:table,或div.则会找出网页中所有table 元素,或所有div元素.以一个类似数组的方式来返回对这些元素的引用.getElementById:根据指定的标签id值.来寻找标签元素.并返回对该标签的引用childNodes:获取某个标签下所有的子标签元素,也就是我所说的孩子元素.并以一个类似数组的方式来返回对所有子元素的引用insertRow:为表格增加一行insertCell:为表格的某行增加一列该入门教程只讲解了Dom中的一部份知识,请了解更多关于Dom的内容Dom可以在网页中做什么?HTML Dom中最常用的几个方法之查找元素1.Dom之引用当前整个网页文档:document2.Dom如何快速在网页中查找某一元素:getElementById3.Dom中查找一组标签,具有相同名称的标签元素:getElementsByTagName4.根据标签的Id属性值或name属性来查找多个元素:getElementsByNameDom中创建,添加,删除,修改,替换,复制,网页中的标签和文本内容的方法如下.1.在网页中的创建一个标签元素:createElement2.创建一段文本内容:createTextNode3.向网页中添加元素:appendChild4.删除元素的Dom方法是:removeChild5.修改网页中标签元素的属性:setAttribute6.替换已存在的标签或元素:replaceChild7.复制克隆已存在的标签或元素:cloneNode8.获取和修改元素内的html标签与文本内容:innerHTML9.获取或修改元素的文本内容,仅支持IE:innerText10.获取或修改元素的文本内容,支持FF:textContentHTML Dom中还专门提供了一组接口用来操作网页中的表格Table元素1.HTML Dom中的insertRow方法可以为表格增加一行2.删除表格中一行的方法是:deleteRow3.HTML Dom中的insertCell方法可以为表格某行中增加一列4.删除行中的一列的方法是:deleteCell5.HTML Dom中的createCaption方法可以为表格创建一个标题6.HTML Dom中的createTHead方法可以为表格创建一个Thead7.HTML Dom中的createTFoot方法可以为表格创建一个TFoot8.引用表格中所有行的属性为:rows9.引用表格中某行的所有列:cells10.移动表格中的行,只支持IE:moveRow Dom中操作父元素,子元素,兄弟元素的相关命令1.获取父元素的指令是:parentNode2.获取元素中第一个子元素:firstChild3.获取元素中最后面的那个子元素:lastChild4.获取元素中所有的子元素:childNodes5.获取前一个兄弟元素:previousSibling6.获取后一个兄弟元素作者:康董2010-10-22。
文档对象模型(DOM)

一、什么是DOMDOM是Document Object Model的缩写,是对XML文档的内容进行表示的模型。
它把XML 文档看作是一系列node和node间的关系,并且把每一个node都当作一个对象,所以叫文档对象模型。
DOM规范是W3C定义的,有三个Level:l Level 1: 定义了绝大多数基础功能l Level 2: 增加定义了namespacel Level 3: 对各个特性有了更好的支持DOM是与编程语言无关的,因此有多种实现,这里的都是用Java的API(其他的我也不会),用的是Sun定义的标准JAXP(Java API for XML Parsing),而JAXP仅仅是一个接口,它是调用其他的具体解析器来实现的。
此外不是用JAXP的DOM实现还有JDOM和DOM4J。
DOM将文档中的所有都看作节点,因此定义了一个最基础的接口是Node,它的字接口包括Element,Attr,Text等等,还包括了Document,也就是说DOM将整个文档看作是一个节点。
在Node中定义了很多方法,包括了读取节点(getFirstChild(), getNextSibling(), getLastNode(), getChildNodes(), getNodeName(), getNodeType(), getNodue(), getParentNode(), getAttributes(), getOwnerDocuemt())、修改节点(insertBefore(), removeChild(), appendChild(), replaceChild(), setNodue()),这些方法都非常常用,但是没有定义创建节点的方法,创建节点的方法是在它的子接口Document中定义的(createXXX()),也没有定义按节点名字来得到节点的方法,这些方法是在Element和Document中定义的(getElementById(), getElementByTagName(), 注意在这里按照名字直接得到的是Element)。
文档对象模型(DOM)

文档对象模型(DOM)一、文档对象模型(DOM)DOM是Document Object Model(文档对象模型)的简称,是对XML文档进行应用开发、编程的应用程序接口(API)。
作为W3C 公布的一种跨平台、与语言无关的接口规范,DOM提供了在不同环境和应用中的标准程序接口,可以用任何语言实现。
DOM采用对象模型和一系列的接口来描述XML文档的内容和结构,即利用对象把文档模型化。
这种对象模型实现的基本功能包括:●描述文档表示和操作的接口;●接口的属性和方法;●接口之间的关系以及互操作。
DOM可对结构化的XML文档进行解析,文档中的指令、元素、实体、属性等所有内容个体都用对象模型表示,整个文档被看成是一个有结构的信息树,而不是简单的文本流,生成的对象模型就是树的节点,对象同时包含了方法和属性。
因此,对文档的所有操作都是在对象树上的进行。
在DOM中,树中的一切都是对象,不管是根节点还是实体的属性。
在DOM中主要有以下三个对象:● XML文档对象XML文档既是一种对象,同时又代表整个XML文档。
它由根元素和子元素组成。
● XML节点对象XML节点对象代表的是XML文档内部的节点,如元素、注释、名字空间等。
● XML节点列表XML文档模块列表代表了节点的集合。
利用DOM,开发人员可以动态地创建XML文档,遍历结构,添加、修改、删除内容等。
其面向对象的特性,使人们在处理XML解析相关的事务时节省大量的精力,是一种符合代码重用思想的强有力编程工具。
二、DOM的四个基本接口(引用自:)在DOM接口规范中,有四个基本的接口:Document,Node,NodeList以及NamedNodeMap。
在这四个基本接口中,Document接口是对文档进行操作的入口,它是从Node接口继承过来的。
Node接口是其他大多数接口的父类,象Documet,Element,Attribute,Text,Comment等接口都是从Node接口继承过来的。
DOM基本介绍

DOM基本介绍9-1 DOM基本介绍9-1-1什么是DOM⾸先,我们需要介绍什么是DOM。
DOM的英语全称为Document Object Model,翻译成中⽂就是⽂档对象模型。
也就是说,将整个⽂档看作是⼀个对象。
⽽⼀个⽂档⼜是由很多节点组成的,那么这些节点也可以被看作是⼀个个的对象。
DOM⾥⾯的对象属于宿主对象,需要浏览器来作为宿主。
⼀旦离开了浏览器这个环境,那么该对象将不复存在。
同样,上⼀章我们所介绍的 BOM也是如此,需要浏览器来作为宿主,所以它也是⼀个宿主对象。
DOM的作⽤如下:·浏览器提供的操纵HTML⽂档内容的应⽤程序接⼝·⽤于对⽂档进⾏动态操作,如增加⽂档内容,删除⽂档内容,修改⽂档内容等等9-1-2 DOM 历史在介绍了什么是DOM之后,接下来我们来看⼀下DOM的⼀个发展史。
⽽⼀说到DOM的发展史,那就不得不介绍DOM的级别。
这⾥我们对DOM的级别来进⾏⼀个简单的介绍,如下:DOM Level 0:⾸先,我们需要确定的是在DOM标准中并没有DOM0级这个级别。
所谓的DOM0级是DOM历史坐标中的⼀个参照点⽽已,怎么说呢,DOM0级指的是IE4和N etscape 4.0这些浏览器最初⽀持的DOM相关⽅法。
主要关注于常见的页⾯元素,⽐如图像,链接和表单。
有些现在图像和表单的那些⽅法,⽬前依然可以被⽤在当前版本的DOM中。
DOM Level 1:于1998年10⽉成为W3C的推荐标准。
DOM1级由两个模块组成:DOM核⼼ (DOM Core)和DOM HTML。
这个版本引⼊了⽹页的完整模型,允许在⽹页的每个部分进⾏导航。
DOM Level 2:对DOM level 1 做了扩展,于20001年出版,引⼊了流⾏的 getElementById()⽅法,让访问⽹页上的特定元素变得更加容易。
DOM Level 3:对DOM level 2做了进⼀步的扩展,于2004年出版。
什么是DOM

什么是DOMDOM是“DocumentObjectModel”(文档对象模型)的首字母缩写。
D就是Document(文档),如果没有document(文档),DOM也就无从谈起。
当创建了一个网页并把它加载到Web浏览器中时,DOM就在幕后悄然而生。
它将根据你编写的网页文档创建一个文档对象。
O就是Object(对象),在人类语言中,“对象”这个词的含义往往不那么明确和具体,它几乎可以用来称呼任何一种客观存在的事物。
但在程序设计语言中,“对象”这个词的含义非常明确和具体。
Javacript中“对象”是一种独立的数据集合。
与某个特定对象相关联的变量被称为这个对象的属性;可以通过某个特定对象去调用的函数被称为这个对象的方法。
JavaScript语言里的对象可以分为三种类型:●用户定义对象(uer-definedobject):由程序员自行创建的对象(类)。
这里我们不讨论这种对象。
●内建对象(nativeobject):内建在JavaScript语言里的对象,如Array、Math和Date等。
这里我们不讨论这种对象。
●宿主对象(hotobject):由浏览器提供的对象,这里是我要重点介绍的。
宿主对象它们当中最基础的是window对象,window对象对应着浏览器窗口本身,这个对象的属性和方法通常被统称为BOM(浏览器对象模型)————但我觉得称之为WindowObjectModel(窗口对象模型)更为贴切。
不过在这里我们将把注意力集中在浏览器窗口的内部,我们将着重探讨如何对网页的内容进行处理,而用来实现这一目标的载体就是document对象。
(呵呵,在我们的代码中,“document”出现的频率十分频繁)现在,我们已经对DOM中的字母“D”(document,文档)和字母“O”(object,对象)做了解释,那么字母“M”又代表着什么呢?M就是Model(模型),但说它代表着“Map”(地图)也未尝不可。
dom技术指标要求

dom技术指标要求
DOM(Document Object Model,文档对象模型)是一种用于表示和交互文档结构的接口模型,广泛应用于Web开发中。
DOM技术指标要求通常涉及以下几个方面:1.性能要求:DOM操作应当尽可能高效,避免引起页面卡顿或延迟。
例如,频繁
地访问和修改DOM可能会导致性能下降,因此需要对DOM操作进行优化。
2.兼容性要求:DOM作为Web标准的一部分,需要在不同的浏览器和平台上具
有良好的兼容性。
开发者需要确保他们的DOM操作在不同的浏览器上都能正常工作。
3.准确性要求:DOM操作需要准确地反映文档的结构和内容。
例如,当修改DOM
时,需要确保修改的内容与预期一致,并且不会对其他部分产生不良影响。
4.安全性要求:DOM操作可能涉及用户输入和敏感数据,因此需要确保DOM操
作的安全性。
例如,需要对用户输入进行验证和过滤,以防止跨站脚本攻击(XSS)等安全问题。
5.可维护性要求:DOM操作应当易于理解和维护。
开发者需要编写清晰、易懂的
代码,并遵循良好的编程实践,以便在未来对代码进行修改和扩展。
需要注意的是,这些技术要求并非固定不变的标准,而是根据具体的项目需求和开发环境而有所不同。
因此,在实际开发中,开发者需要根据具体情况来制定相应的DOM技术指标要求。
dom什么意思中文

dom什么意思中文
DOM是网页中用来表示文档中对象的标准模型,通过JavaScript 可以对网页中的所有DOM对象进行操作,是由万维网联盟W3C组织制定的标准编程接口。
文档对象模型(Document Object Model,简称DOM)。
扩展资料
DOM是Document Object Model文档对象模型的缩写。
根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的'接口,使得你可以访问页面中其他的标准组件。
简单理解,DOM解决了Netscape的JavaScript和Microsoft的JavaScript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对象。
DOM是以层次结构组织的节点或信息片断的集合。
这个层次结构允许开发人员在树中导航寻找特定信息。
分析该结构通常需要加载整个文档和构造层次结构,然后才能做任何工作。
由于它是基于信息层次的,因而 DOM 被认为是基于树或基于对象的。
HTML DOM 定义了访问和操作HTML文档的标准方法。
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
向你推荐的相关文章
相关文章列表
微信扫码分享。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DOM是Document Object Model文档对象模型的缩写。
根据W3C DOM规范,DOM是一种与浏览器,平台,语言的接口,使得你可以访问页面其他的标准组件。
简单理解,DOM 解决了Netscaped的Javascript和Microsoft的Jscript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对像。
基本简介
DOM是以层次结构组织的节点或信息片断的集合。
这个层次结构允许开发人员在树中导航仪寻找特定信息。
分析该结构通常需要加载整个文档和构造层次结构,然后才能做任何工作。
由于它是基于信息层次的,因而DOM 被认为是基于树或基于对象的。
对于特别大的文档,解析和加载整个文档可能很慢且很耗资源,因此使用其他手段来处理这样的数据会更好。
这些基于事件的模型,比如Simple API for XML(SAX),适用于处理数据流,即随着数据的流动而依次处理数据。
基于事件的API 消除了在内存中构造树的需要,但是却不允许开发人员实际更改原始文档中的数据。
另一方面,DOM 还提供了一个API,允许开发人员添加、编辑、移动或删除树中任意位置的节点,从而创建一个引用程序。
解析器是一个软件应用程序,设计用于分析文档(这里是指XML文件),以及做一些特定于该信息的事情。
在诸如SAX 这样基于事件的API 中,解析器将向某种监听器发送事件。
在诸如DOM 这样基于树的API 中,解析器将在内存中构造一颗数据树。
发展过程
从DOM Level 1 开始,DOM API 包含了一些接口,用于表示可从XML 文档中找到的所有不同类型的信息。
它还包含使用这些对象所必需的方法和属性。
Level 1 包括对XML 1.0 和HTML 的支持,每个HTML 元素被表示为一个接口。
它包括用于添加、编辑、移动和读取节点中包含的信息的方法,等等。
然而,它没有包括对XML 名称空间(XML Namespace)的支持,XML 名称空间提供分割文档中的信息的能力。
DOM Level 2 添加了名称空间支持。
Level 2 扩展了Level 1,允许开发人员检测和使用可能适用于某个节点的名称空间信息。
Level 2 还增加了几个新的模块,以支持级联样式表、事件和增强的树操作。
当前正处于定稿阶段的DOM Level 3 包括对创建Document 对象(以前的版本将这个任务留给实现,使得创建通用应用程序很困难)的更好支持、增强的名称空间支持,以及用来处理文档加载和保存、验证以及XPath 的新模块;XPath 是在XSL 转换(XSL Transformation)以及其他XML 技术中用来选择节点的手段。
DOM 的模块化意味着作为开发人员,您必须知道自己希望使用的特性是否受正在使用的DOM 实现所支持。
可用特性
DOM 推荐标准的模块性质允许实现者挑选将要包括到产品中的部分,因而在使用某个特定的特性之前,首先确定该特性是否可用可能是必要的。
使用DOM Level 2 Core API,不过在着手您自己的项目时,了解如何能够检测特性是有所帮助的。
DOM 中定义的接口之一就是DOMImplementation。
通过使用hasFeature() 方法,可以确定某个特定的特性是否受支持。
DOM Level 2 中不存在创建DOMImplementation 的标准方法,不过下面的代码将展示如何使用hasFeature() 来确定DOM Level 2 样式表模块在某个Java 应用程序中是否受支持。
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.DocumentBuilder;
import org.w3c.dom.DOMImplementation;
public class ShowDomImpl {
public static void main (String args[]) {
try {
DocumentBuilderFactory dbf = DocumentBuilderFactory.newInstance();
DocumentBuilder docb = dbf.newDocumentBuilder();
DOMImplementation domImpl = docb.getDOMImplementation();
if (domImpl.hasFeature("StyleSheets", "2.0")) {
System.out.println("Style Sheets are supported.");
} else {
System.out.println("Style Sheets are not supported.");
}
} catch (Exception e) {}
}
}
(DOM Level 3 将包括用于创建DOMImplementation 的标准方法。
)将使用单个文档来展示DOM Level 2 Core API 的对象和方法。
射影像图
数字正射影像图(DOM,DigitalOrthophotoMap):是对航空(或航天)像片进行数字微分纠正和镶嵌,按一定图幅范围裁剪生成的数字正射影像集。
它是同时具有地图几何精度和影像特征的图像。
DOM具有精度高、信息丰富、直观逼真、获取快捷等优点,可作为地图分析背景控制信息,也可从中提取自然资源和社会经济发展的历史信息或最新信息,为防治灾害和公共设施建设规划等应用提供可靠依据;还可从中提取和派生新的信息,实现地图的修测更新。
评价其它数据的精度、现实性和完整性都很优良。
合肥市数字正射影像图DOM.jpg。
该图的技术特征为:数字正射影像,地图分幅、投影、精度、坐标系统、与同比例尺地形图一致,图像分辨率为输入大于400dpi;输出大于250dpi。
由于DOM是数字的,在计算机上可局部开发放大,具有良好的判读性能与量测性能和管理性能等,如用农村土地发证,指认宗界地界比并数字化其点位坐标、土地利用调查等等。
DOM可作为独立的背景层与地名注名,图廓线公里格、公里格网及其它要素层复合,制作各种专题图。
生产技术
制作的主要技术方法:采用航空像片或高分辨率卫星遥感图像数据等。
利用:1)VintuoZo 系统数字摄影测量工作站。
VintuoZo系统可以利用对DEM的检测及编辑,来提高DOM的精度。
还可以通过像片间、图幅间进行灰度接边,以保证影像色调的一致性。
2)采用jx-4DPW 系统。
jx-4DPW是一套基于WINDOWSNT的数字摄影测量系统。
因其对DEM的编辑采用的是单点编辑,而且该系统还具有对DOM的零立体检查的功能,故其DOM的精度较高。
基于DEM的单片数字微分纠正VintuoZo系统具有单片数字微分纠正的模块。
数字正射影像图的应用洪水监测、河流变迁、旱情监测;农业估产(精准农业);土地覆盖与土地利用土地资源的动态监测;荒漠化监测与森林监测(成林害虫);海岸线保护;
生态变化监测。
DOM的优势主要表现在:易用性强,使用DOM时,将把所有的XML文档信息都存于内存中,并且遍历简单,支持XPath,增强了易用性。
DOM的缺点主要表现在:
效率低,解析速度慢,内存占用量过高,对于大文件来说几乎不可能使用。
另外效率低还表现在大量的消耗时间,因为使用DOM进行解析时,将为文档的每个element、attribute、processing-instrUCtion和comment都创建一个对象,这样在DOM机制中所运用的大量对象的创建和销毁无疑会影响其效率。
