Gridview用法大总结(牛年珍藏版).doc
wpf gridview用法

wpf gridview用法GridView是WPF中的一个重要控件,用于显示和编辑表格数据。
它允许用户按照行和列的形式展示数据,并可以进行排序、筛选和编辑等操作。
GridView的基本概念包括GridViewColumn和GridViewRow。
GridViewColumn用于定义列的样式和数据绑定方式,GridViewRow用于定义行的样式和行为。
GridView的创建方法有两种:1.使用XAML定义GridView:在XAML中,可以使用ListView和GridView来创建表格。
例如:XAML复制代码<ListView><ListView.View><GridView><GridViewColumn Header="姓名" DisplayMemberBinding="{Binding Name}" /><GridViewColumn Header="年龄" DisplayMemberBinding="{Binding Age}" /></GridView></ListView.View></ListView>在上述示例中,通过ListView和GridView来创建了一个包含两列的表格。
通过DisplayMemberBinding属性,将列与数据源进行了绑定,这样列中的数据就会显示数据源中对应属性的值。
2.使用代码创建GridView:除了使用XAML,还可以通过代码来创建和配置GridView。
例如:csharp复制代码GridView gridView = new GridView();gridView.Columns.Add(new GridViewColumn { Header = "姓名", DisplayMemberBinding = newBinding("Name") });gridView.Columns.Add(new GridViewColumn { Header = "年龄", DisplayMemberBinding = newBinding("Age") });在上述示例中,通过代码创建了一个GridView,并添加了两列。
关于GridView使用学习总结

GridView使用学习总结关于GridView使用学习总结由于视频比较旧,涉及到的数据绑定控件DataGrid在VS2012中已经没有了,取而代之的是GridView。
开始觉得视频中的例子没法实现了,其实不然,DataGrid里面的功能GridView里一样都不少,只是形式变化了一下,仔细研究一下发现它们是换汤不换药啊。
(一)DataKeyName属性(1)DataKeyNames一般都是用来对当前行做唯一标示的,所以一般为数据库的ID。
(2)GridView.DataKeys[e.RowIndex],e.RowIndex是获取事件对应的行,GridView.DataKeys[e.RowIndex]就是获取对应行的唯一标示也就是DataKeyNames所指定列的值。
(3)DataList和Repeater是没有的该属性的。
在代码中这样使用:(定义的`该函数在下面都需要调用)/// 实现数据绑定功能 ///private void BindToDataGird() { SqlConnection con = DB.CreateCon(); SqlDataAdapter sda = new SqlDataAdapter(); sda.SelectCommand = new SqlCommand("select employeeID,FirstName,LastName,Title,BirthDate from employees ", con); DataSet ds = new DataSet(); sda.Fill(ds, "emp"); //将查询到的数据添加到DataSet中。
this.GridView1.DataKeyNames =new string[]{ "employeeID"}; //DataKeyNames的使用this.GridView1.DataSource = ds.Tables["emp"]; this.DataBind(); }如何取值?DataKey key = GridView1.DataKeys[e.RowIndex];//其中e为GridViewDelete(或者Edit)EventArgs e string empID = key[0].ToString();(二)分页由于GridView中封装了分页的功能。
gridview控件用法介绍

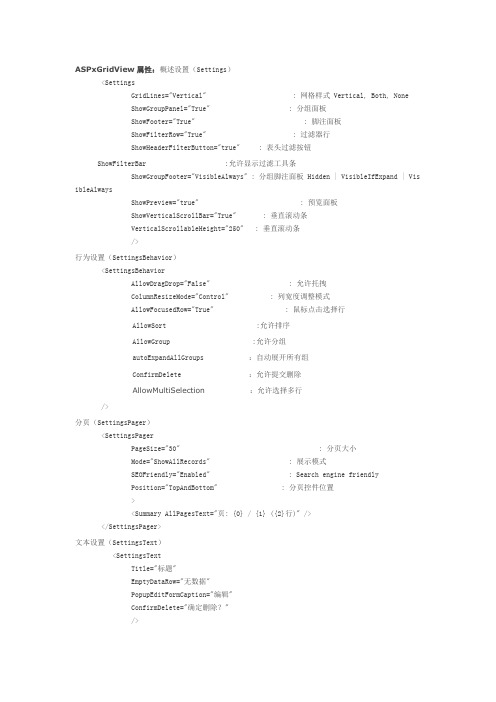
ASPxGridView属性:概述设置(Settings)<SettingsGridLines="Vertical" : 网格样式 Vertical, Both, NoneShowGroupPanel="True" : 分组面板ShowFooter="True" : 脚注面板ShowFilterRow="True" : 过滤器行ShowHeaderFilterButton="true" : 表头过滤按钮ShowFilterBar :允许显示过滤工具条ShowGroupFooter="VisibleAlways" : 分组脚注面板 Hidden | VisibleIfExpand | Vis ibleAlwaysShowPreview="true" : 预览面板ShowVerticalScrollBar="True" : 垂直滚动条VerticalScrollableHeight="250" : 垂直滚动条/>行为设置(SettingsBehavior)<SettingsBehaviorAllowDragDrop="False" : 允许托拽ColumnResizeMode="Control" : 列宽度调整模式AllowFocusedRow="True" : 鼠标点击选择行AllowSort :允许排序AllowGroup :允许分组autoExpandAllGroups :自动展开所有组ConfirmDelete :允许提交删除AllowMultiSelection :允许选择多行/>分页(SettingsPager)<SettingsPagerPageSize="30" : 分页大小Mode="ShowAllRecords" : 展示模式SEOFriendly="Enabled" : Search engine friendlyPosition="TopAndBottom" : 分页控件位置><Summary AllPagesText="页: {0} / {1} ({2}行)" /></SettingsPager>文本设置(SettingsText)<SettingsTextTitle="标题"EmptyDataRow="无数据"PopupEditFormCaption="编辑"ConfirmDelete="确定删除?"/>Loading 面板设置(SettingsLoadingPanel)<SettingsLoadingPanel Mode="ShowOnStatusBar" />编辑视图设置(SettingsEditing)<SettingsEditingPopupEditFormWidth = "600px"NewItemRowPosition = "Bottom"Mode = "PopupEditForm"/>编辑模式 SettingsEditing.ModeEditForm : 当前行转化为表单,嵌入在行中EditFormAndDisplayRow : 同EditForm,但保留当前行Inline : 在当前行现场编辑PopupEditForm : 弹出窗口编辑行详细设置(SettingDetail)<SettingDetailAllowOnlyOneMasterRowExpanded :允许只展开一列详细信息ShowDetailRow :允许显示详细列表IsDetailGrid :允许显示分组>动态选中某一行:AspxgridView1.Selection.SetSelection(i.true)遍历所有行:声明变量:DataRowView dvFor(int i=0;i< AspxgridView1.VisbleRowCount;i++){选中行提取数据:if(AspxgridView1.Selection.IsRowSelected(i)){行数据集 dv=(DataRowView)AspxgridView1.GetRow(i);}}ASPxGridView样式& 格式---------------------------------------------------------集中式样式<Styles><Header HorizontalAlign="Center" /> : 标题居中对齐<AlternatingRow Enabled="true"/> : 交错行效果<CommandColumn Paddings-Padding="1" /> :</Styles>列样式<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal"> <FooterCellStyle ForeColor="Brown"/></dxwgv:GridViewDataTextColumn>数字日期格式金额<dxwgv:GridViewDataTextColumn FieldName="UnitPrice" ><PropertiesTextEdit DisplayFormatString="c" /></dxwgv:GridViewDataTextColumn>时间<dxwgv:GridViewDataDateColumn Caption="Time" FieldName="Time"> <PropertiesDateEdit DisplayFormatString="HH:mm:ss" /><CellStyle HorizontalAlign="Right" /></dxwgv:GridViewDataDateColumn>图像<Images ImageFolder="~/App_Themes/Glass/{0}/"><CollapsedButton Height="12px" Width="11px" /><DetailCollapsedButton Height="9px" Width="9px" /><PopupEditFormWindowClose Height="17px" Width="17px" /></Images>ASPxGridView分组& 汇总& 排序---------------------------------------------------------间隔分组:将时间日期字段按个性分组,如年、月、日、周、季度、上周、下周.....<dxwgv:GridViewDataDateColumn FieldName="OrderDate" VisibleIndex="3" GroupInd ex="0"><Settings GroupInterval="DateYear"/></dxwgv:GridViewDataDateColumn>汇总<TotalSummary><dxwgv:ASPxSummaryItem FieldName="CompanyName" SummaryType="Count"/> <dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFormat="c"/><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Min" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Average" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Max" /> </TotalSummary>分组汇总<GroupSummary><dxwgv:ASPxSummaryItem FieldName="Country" SummaryType="Count" /><dxwgv:ASPxSummaryItem FieldName="Quantity" SummaryType="Sum" /><dxwgv:ASPxSummaryItem FieldName="Total" SummaryType="Sum" DisplayFor mat="{0:c}"/></GroupSummary>ASPxGridView 列:---------------------------------------------------------基本列(GridViewDataColumn)<dxwgv:GridViewDataColumn FieldName="Country" VisibleIndex="5" />其他列<dx:GridViewDataTextColumn /> : 文本列<dx:GridViewDataMemoColumn /> : 长文本列<dx:GridViewDataImageColumn /> : 图像列<dx:GridViewDataBinaryImageColumn /> : 二进制图像列<dx:GridViewDataDateColumn /> : 日期列<dx:GridViewDataTimeEditColumn /> : 时间列<dx:GridViewDataComboBoxColumn /> : 组合框列<dx:GridViewDataDropDownEditColumn /> : 下拉框编辑列?<dx:GridViewCommandColumn /> : 命令按钮列<dx:GridViewDataButtonEditColumn /> : 编辑按钮列?<dx:GridViewDataCheckColumn /> : 复选框列<dx:GridViewDataColorEditColumn /> : 色彩列<dx:GridViewDataHyperLinkColumn /> : 超链接列<dx:GridViewDataProgressBarColumn /> : 进度条列<dx:GridViewDataSpinEditColumn /> : SpinEdit列长文本列(GridViewDataMemoColumn)编辑时展现为多行文本框<dx:GridViewDataMemoColumn FieldName="Remarks" Caption="备注"EditCellStyle-BackColor="Yellow" // 行的背景颜色PropertiesMemoEdit-Rows="4" // 添加或是修改时跨行EditFormSettings-ColumnSpan="2" //添加或是修改时跨列/>超链接列(GridViewDataHyperLinkColumn)<dx:GridViewDataHyperLinkColumn FieldName="ArticleId" Caption="查看" > <PropertiesHyperLinkEdit Text="查看" TextFormatString="" /> </dx:GridViewDataHyperLinkColumn>组合框列(GridViewDataComboBoxColumn)<dx:ASPxGridView OnCellEditorInitialize="grid_CellEditorInitialize"><dxwgv:GridViewDataComboBoxColumn FieldName="City" VisibleIndex="2"> <PropertiesComboBox EnableSynchronization="False" EnableIncrementalFiltering ="True" DropDownStyle="DropDown" /></dxwgv:GridViewDataComboBoxColumn></dx:ASPxGridView>protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){// 用下拉框展示国家下的所有城市绑定数据源if(grid.IsEditing && e.Column.FieldName != "City" && !grid.IsNewRowEditing){ASPxComboBox combo = e.Editor as ASPxComboBox;string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");FillCityCombo(combo, country);}}命令按钮列(GridViewCommandColumn)<dx:ASPxGridView runat="server" KeyFieldName="ID"OnRowDeleting="gv_RowDeleting" OnRowUpdating="gv_RowUpdating" OnRowIn serting="gv_RowInserting"<Columns>一种是添加图片的<dx:GridViewCommandColumn VisibleIndex="0" ButtonType="Image" Caption=操作"><EditButton Visible="True"><Image ToolTip="修改" Url="Images/edit.png" /></EditButton><NewButton Visible="True"><Image ToolTip="新建" Url="Images/new.png" /></NewButton><DeleteButton Visible="true"><Image ToolTip="删除" Url="Images/del.png" /></DeleteButton><CancelButton Visible="True"><Image ToolTip="关闭" Url="Images/cancel.png" /></CancelButton><UpdateButton Visible="True"><Image ToolTip="保存" Url="Images/update.png" /></UpdateButton><ClearFilterButton Visible="true"><Image ToolTip="清空" Url="Images/del2.png" /></ClearFilterButton><HeaderStyle HorizontalAlign="Center" /></dx:GridViewCommandColumn>一种就只这种标准的:<dxwgv:GridViewCommandColumn><EditButton Visible="True" Text="修改" /><DeleteButton Visible="true" Text="删除" /><NewButton Visible="True" Text="新建" /><CancelButton Visible="true" Text="取消" /><UpdateButton Visible="true" Text="保存" /><ClearFilterButton Visible="true" Text="取消过滤" /></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>代码详见《ASPxGridView.DataBind》复选框列<dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"/><dxwgv:GridViewCommandColumn ShowSelectCheckbox="True"><HeaderTemplate><input type="checkbox" onclick="grid.SelectAllRowsOnPage(this.checked);" t itle="选择/放弃选择本页的所有行" /></HeaderTemplate><HeaderStyle HorizontalAlign="Center" /></dxwgv:GridViewCommandColumn>自定义按钮“删除”按钮<dx:GridViewCommandColumn Caption="删除"><CustomButtons><dx:GridViewCommandColumnCustomButton ID="DeleteFile" Text="删除" /> </CustomButtons></dx:GridViewCommandColumn>protected void gv_CustomButtonCallback(object sender, ASPxGridViewCustomBu ttonCallbackEventArgs e){if (e.ButtonID == "DeleteFile"){long fileId = Convert.ToInt64(gv.GetRowValues(e.VisibleIndex, "FileId"));string fileName = gv.GetRowValues(e.VisibleIndex, "FileName").ToString();string filePath = Common.Config.Path.PhysicalUploadFolder + gv.GetRowV alues(e.VisibleIndex, "FilePath").ToString();System.IO.File.Delete(filePath);using (DbFile db = new DbFile())db.DelFile(fileId);ShowData(this.FileBatchId);}}“复制行”按钮<dx:ASPxGridView runat="server" OnCustomButtonCallback="grid_CustomButto nCallback"><Columns><dxwgv:GridViewCommandColumn VisibleIndex="0"><CustomButtons><dxwgv:GridViewCommandColumnCustomButton Text="复制行" ID=" Copy" /></CustomButtons></dxwgv:GridViewCommandColumn></Columns></dx:ASPxGridView>Hashtable copiedValues;protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomB uttonCallbackEventArgs e){if(e.ButtonID == "Copy"){copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldNam e);grid.AddNewRow();}}protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataI nitNewRowEventArgs e){if(copiedValues != null)foreach(string fieldName in copiedFields)e.NewValues[fieldName] = copiedValues[fieldName];}非绑定列(GridViewDataTextColumn)<dxwgv:GridViewDataTextColumn FieldName="Total" UnboundType="Decimal" /> protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){// Total = UnitPrice * Quantityif(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}模板列(GridViewDataTextColumn)onhtmlrowcreated="grid_HtmlRowCreated"<dxwgv:GridViewDataTextColumn Name="Percent" Caption="Change" FieldName="Ch ange"><DataItemTemplate><asp:Image ID="changeImage" runat="server" ImageUrl="~/Images/arGreen.gi f" Visible="false" GenerateEmptyAlternateText="True" /><asp:Label ID="changePercent" runat="server" Text="" /><a href="javascript:void(0);" onclick="OnMoreInfoClick(this, '<%# Container.Ke yValue %>')">更多...</a><a href="../pages/download.ashx?path=../uploads/<%#Eval("FilePath")%>&na me=<%#Eval("FileName") %> " >下载</a></DataItemTemplate></dxwgv:GridViewDataTextColumn>protected void grid_HtmlRowCreated(object sender, ASPxGridViewTableRowEventArgs e){if (!grid.IsEditing && e.RowType == DevExpress.Web.ASPxGridView.GridViewRowT ype.Data){// 操作Label 控件Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePerc ent") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 操作Image 控件System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image) grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0){img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif ";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}}注:模板列中的事件如何写?手工写事件,如btn.OnClick += ...;注:视图模板请参考文档《ASPxGridView.Templates》ASPxGridView 事件RowCreated(创建行数据时触发,类似GridView 的DataItemCreate 事件)protected void grid_HtmlRowCreated(object sender, DevExpress.Web.ASPxGridView.A SPxGridViewTableRowEventArgs e){if(e.RowType != DevExpress.Web.ASPxGridView.GridViewRowType.Data) return;// 设置模板列lable控件值Label label = grid.FindRowCellTemplateControl(e.VisibleIndex, null, "changePercent ") as Label;decimal change = (decimal)grid.GetRowValues(e.VisibleIndex, "Change");label.Text = string.Format("{0:p}", change);// 设置模板列image控件的图像System.Web.UI.WebControls.Image img = (System.Web.UI.WebControls.Image)gri d.FindRowCellTemplateControl(e.VisibleIndex, null, "changeImage");img.Visible = false;if(change != 0) {img.Visible = true;img.ImageUrl = change < 0 ? "~/Images/arRed.gif" : "~/Images/arGreen.gif";label.ForeColor = change < 0 ? Color.Red : Color.Green;}}HtmlRowPrepared(行准备?可在此设置行的展示效果,如背景)protected void grid_HtmlRowPrepared(object sender, ASPxGridViewTableRowEventArg s e){bool hasError = e.GetValue("FirstName").ToString().Length <= 1;hasError = hasError || e.GetValue("LastName").ToString().Length <= 1;hasError = hasError || !e.GetValue("Email").ToString().Contains("@");hasError = hasError || (int)e.GetValue("Age") < 18;DateTime arrival = (DateTime)e.GetValue("ArrivalDate");hasError = hasError || DateTime.Today.Year != arrival.Year || DateTime.Today.Mo nth != arrival.Month;if(hasError) {e.Row.ForeColor = System.Drawing.Color.Red;}}UnboundColumnData (非绑定列数据填充)protected void grid_CustomUnboundColumnData(object sender, DevExpress.Web.ASP xGridView.ASPxGridViewColumnDataEventArgs e){if(e.Column.FieldName == "Total"){decimal price = (decimal)e.GetListSourceFieldValue("UnitPrice");int quantity = Convert.ToInt32(e.GetListSourceFieldValue("Quantity"));e.Value = price * quantity;}}CustomColumnDisplayText(定制列文本展示)protected void grid_CustomColumnDisplayText(object sender, DevExpress.Web.ASPx GridView.ASPxGridViewColumnDisplayTextEventArgs e){if(object.Equals(e.Column, grid.Columns["Size"]))e.DisplayText = GetSizeDisplayText(e.Value);}SummaryDisplayText(合计行文本展示)protected void grid_SummaryDisplayText(object sender, DevExpress.Web.ASPxGridVi ew.ASPxGridViewSummaryDisplayTextEventArgs e) {if(e.Item.FieldName == "Size") {e.Text = GetSizeDisplayText(e.Value);}}HeaderFilterFillItems(自定义过滤器处理逻辑)protected void grid_HeaderFilterFillItems(object sender, ASPxGridViewHeaderFilterEve ntArgs e){if(object.Equals(e.Column, grid.Columns["Total"])) {PrepareTotalFilterItems(e);return;}if(object.Equals(e.Column, grid.Columns["Quantity"])) {PrepareQuantityFilterItems(e);return;}}---------------------------------------------------------回调处理---------------------------------------------------------CustomCallback(Ajax 回调处理)<select id="selGridLayout" onchange="grid.PerformCallback(this.value);" > <option selected="selected" value="0">Country</option><option value="1">Country, City</option><option value="2">Company Name</option></select>protected void grid_CustomCallback(object sender, ASPxGridViewCustomCallbackEven tArgs e){int layoutIndex = -1;if(int.TryParse(e.Parameters, out layoutIndex))ApplyLayout(layoutIndex); // 更换布局}CustomButtonCallback(定制按钮的ajax回调处理)protected void grid_CustomButtonCallback(object sender, ASPxGridViewCustomButton CallbackEventArgs e){if(e.ButtonID != "Copy") return;copiedValues = new Hashtable();foreach(string fieldName in copiedFields)copiedValues[fieldName] = grid.GetRowValues(e.VisibleIndex, fieldName);grid.AddNewRow();}---------------------------------------------------------编辑视图---------------------------------------------------------InitNewRow(新建行的数据初始化处理)protected void grid_InitNewRow(object sender, DevExpress.Web.Data.ASPxDataInitNe wRowEventArgs e){if(copiedValues == null) return;foreach(string fieldName in copiedFields) {e.NewValues[fieldName] = copiedValues[fieldName];}}CellEditorInitialize(编辑器初始化)protected void grid_CellEditorInitialize(object sender, ASPxGridViewEditorEventArgs e){if(grid.IsEditing && !grid.IsNewRowEditing && e.Column.FieldName == "City"){string country = (string)grid.GetRowValuesByKeyValue(e.KeyValue, "Country");ASPxComboBox combo = e.Editor as ASPxComboBox;FillCityCombo(combo, country);combo.Callback += new CallbackEventHandlerBase(cmbCity_OnCallback);}}StartRowEditing(开始编辑)protected void grid_StartRowEditing(object sender, DevExpress.Web.Data.ASPxStartRowEditingEventArgs e){if(!grid.IsNewRowEditing) {grid.DoRowValidation();}}RowValidating (行数据验证)protected void grid_RowValidating(object sender, DevExpress.Web.Data.ASPxDataVali dationEventArgs e){foreach(GridViewColumn column in grid.Columns) {GridViewDataColumn dataColumn = column as GridViewDataColumn;if(dataColumn == null) continue;if(e.NewValues[dataColumn.FieldName] == null) {e.Errors[dataColumn] = "Value can't be null.";}}if(e.Errors.Count > 0) e.RowError = "Please, fill all fields.";if(e.NewValues["FirstName"] != null && e.NewValues["FirstName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["FirstName"], "First Name must be at least two characters long.");}if(e.NewValues["LastName"] != null && e.NewValues["LastName"].ToString().Lengt h < 2) {AddError(e.Errors, grid.Columns["LastName"], "Last Name must be at least two characters long.");}if(e.NewValues["Email"] != null && !e.NewValues["Email"].ToString().Contains("@")) {AddError(e.Errors, grid.Columns["Email"], "Invalid e-mail.");}int age = 0;int.TryParse(e.NewValues["Age"] == null ? string.Empty : e.NewValues["Age"].ToS tring(), out age);if(age < 18) {AddError(e.Errors, grid.Columns["Age"], "Age must be greater than or equal 1 8.");}DateTime arrival = DateTime.MinValue;DateTime.TryParse(e.NewValues["ArrivalDate"] == null ? string.Empty : e.NewValu es["ArrivalDate"].ToString(), out arrival);if(DateTime.Today.Year != arrival.Year || DateTime.Today.Month != arrival.Month) {AddError(e.Errors, grid.Columns["ArrivalDate"], "Arrival date is required and mu st belong to the current month.");}if(string.IsNullOrEmpty(e.RowError) && e.Errors.Count > 0) e.RowError = "Please, correct all errors.";if (e.NewValues["Name"] == null){e.RowError = "功能名称不能为空,请填写功能名称";return;}if (e.NewValues["Remarks"] == null){e.RowError = "功能备注不能为空,请填写功能备注";return;}}行修改事件 RowUpdatingprotected void gvFunction_RowUpdating(object sender,DevExpress.Web.Data.ASPxDataUpdatingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注functionModel.FunctionId = e.Keys[0].ToString();// IDrmodel = client.FunctionEdit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行添加事件RowInsertingprotected void gvFunction_RowInserting(object sender,DevExpress.Web.Data.ASPxDataInsertingEventArgs e){ = e.NewValues[0].ToString();// 组名称functionModel.Remarks = e.NewValues[1].ToString(); // 组备注rmodel = client.FunctionSubmit(functionModel);// 返回类型表gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}行删除事件RowDeletingprotected void gvFunction_RowDeleting(object sender,DevExpress.Web.Data.ASPxDataDeletingEventArgs e){functionModel.FunctionId = e.Keys[0].ToString();// IDclient.FunctionInfoDelete(functionModel);gvFunction.CancelEdit();//结束编辑状态e.Cancel = true;FunctionDataBind();//更新数据}初始化回调事件 Callbackprotected void callbackPanel_Callback(object sender,DevExpress.Web.ASPxClasses.CallbackEventArgsBase e){strGroupID = e.Parameter.ToString();DataBindInfo();// 初始化页面信息SelectUser();// 查找组里面的所有用户DataCheck();}获取行展开改变事件DetailRowExpandedChangedprotected void gvGroup_DetailRowExpandedChanged(object sender, ASPxGridViewDetailRowEventArgs e){SYSolution_WebUI.ServiceReference.GroupInfo groupInfoModel =(SYSolution_WebUI.ServiceReference.GroupInfo)((ASPxGridView)sender).GetRow(e.VisibleIndex);/ / 获取选中行实体ASPxGridView gv =(ASPxGridView)gvGroup.FindDetailRowTemplateControl(e.VisibleIndex, "gvGroupName"); // 获取模板内aspxgridView ID名称SYSolution_WebUI.ServiceReference.GroupInfo[] model =client.GroupSelUserList("GroupId='" + groupInfoModel.GroupId + "'");// 通过组ID值获取实体对象 if (model[0].UserInfoList != null && gv != null)// 当用用户列表值与子aspxgridView 不为空{gv.DataSource = model[0].UserInfoList; // 子aspxgridView绑定数据源gv.DataBind();}if (model[0].UserInfoList[0].Name == "") // 如果子aspxgridView中的用户列表为空时不显示不展开{gvGroup.SettingsDetail.AllowOnlyOneMasterRowExpanded = false;}}排序事件中重新绑定数据 BeforeColumnSortingGroupingprotected void gvGroup_BeforeColumnSortingGrouping(object sender, ASPxGridViewBeforeColumnGroupingSortingEventArgs e){gvGroup.DetailRows.CollapseAllRows();// 关闭所有DetailoRowgvGroup.DetailRows.ExpandRow(3);}重绑定数据使用时先选中行,再查看 FocusedRowChangedProtected void aspxGridView_FocusedRowChanged(object sender,EventArgs e){}行列绑定数据事件CustomUnboundColumnDataProtected void aspxGridView_CustomUnboundColumnData(object sender,EventArgs e){}.隐藏编辑列,在DataBound事件中protected void ASPxGridView1_DataBound(object sender, EventArgs e) {if(ASPxGridView1.VisibleRowCount>0){//ASPxGridView1.Columns[命令列索引](ASPxGridView1.Columns[4] as GridViewCommandColumn).NewButton.Visible = false;}}。
GRID 表格的常用的使用方法

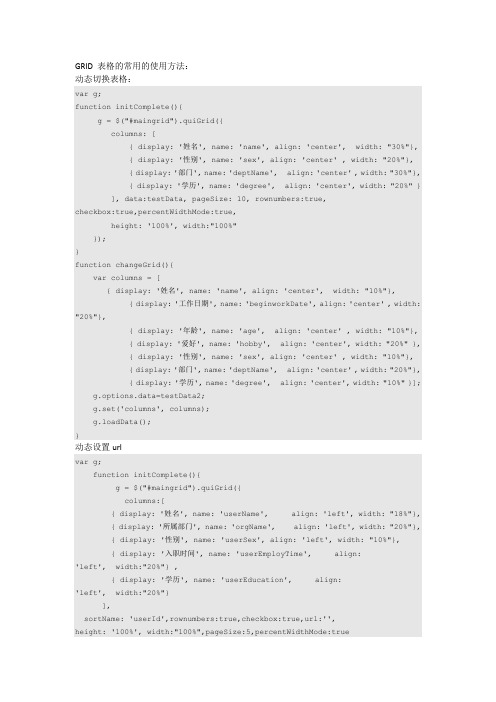
GRID 表格的常用的使用方法:动态切换表格:var g;function initComplete(){g = $("#maingrid").quiGrid({columns: [{ display: '姓名', name: 'name', align: 'center', width: "30%"}, { display: '性别', name: 'sex', align: 'center' , width: "20%"},{ display: '部门', name: 'deptName', align: 'center' , width: "30%"}, { display: '学历', name: 'degree', align: 'center', width: "20%" } ], data:testData, pageSize: 10, rownumbers:true,checkbox:true,percentWidthMode:true,height: '100%', width:"100%"});}function changeGrid(){var columns = [{ display: '姓名', name: 'name', align: 'center', width: "10%"},{ display: '工作日期', name: 'beginworkDate', align: 'center' , width: "20%"},{ display: '年龄', name: 'age', align: 'center' , width: "10%"}, { display: '爱好', name: 'hobby', align: 'center', width: "20%" }, { display: '性别', name: 'sex', align: 'center' , width: "10%"},{ display: '部门', name: 'deptName', align: 'center' , width: "20%"}, { display: '学历', name: 'degree', align: 'center', width: "10%" }];g.options.data=testData2;g.set('columns', columns);g.loadData();}动态设置urlvar g;function initComplete(){g = $("#maingrid").quiGrid({columns:[{ display: '姓名', name: 'userName', align: 'left', width: "18%"}, { display: '所属部门', name: 'orgName', align: 'left', width: "20%"}, { display: '性别', name: 'userSex', align: 'left', width: "10%"},{ display: '入职时间', name: 'userEmployTime', align:'left', width:"20%"} ,{ display: '学历', name: 'userEducation', align:'left', width:"20%"}],sortName: 'userId',rownumbers:true,checkbox:true,url:'',height: '100%', width:"100%",pageSize:5,percentWidthMode:true});}function loaddataHandler(){g.setOptions({url:'<%=path%>/getUsersOfPager.action'})g.loadData();}综合实例:<div class="padding_right5"><div id="dataBasic"></div></div>grid = $("#dataBasic").quiGrid({columns:[{ display: '姓名', name: 'userName', align: 'left', width: "18%"}, { display: '所属部门', name: 'orgName', align: 'left', width: "20%"}, { display: '性别', name: 'userSex', align: 'left', width: "10%"},{ display: '入职时间', name: 'userEmployTime', align:'left', width:"20%"} ,{ display: '学历', name: 'userEducation', align:'left', width:"20%"} ,{ display: '操作', isAllowHide: false, align: 'left', width:"12%",render: function (rowdata, rowindex, value, column){return '<div class="padding_top4 padding_left5">'+ '<span class="img_list hand" title="查看" onclick="onView(' + erId + ')"></span>'+ '<span class="img_edit hand" title="修改" onclick="onEdit(' + erId + ')"></span>'+ '<span class="img_delete hand" title="删除" onclick="onDelete(' + erId+','+rowindex + ')"></span>'+ '</div>';}}],url: '<%=path%>/getUsersOfPager.action', sortName:'userId',rownumbers:true,checkbox:true,height: '100%', width:"100%",pageSize:10,percentWidthMode:true,toolbar:{items:[{text: '新增', click: addUnit, iconClass: 'icon_add'},{ line : true },{text: '批量删除', click: deleteUnit, iconClass: 'icon_delete'},{ line : true },{text: '导入', click: showImportDialog, iconClass: 'icon_import'}, { line : true },{text: '导出当前页', click: exportPageData, iconClass: 'icon_export'}, { line : true },{text: '导出全部', click: exportTotalData, iconClass: 'icon_export'}]}});查询条件://查询function searchHandler(){var query = $("#queryForm").formToArray();grid.setOptions({ params : query});//页号重置为1grid.setNewPage(1);grid.loadData();//加载数据}//重置查询function resetSearch(){$("#queryForm")[0].reset();$('#search').click();}常用属性。
dataGridView的用法

dataGridView的用法dataGridView的几个基本操作:1、获得某个(指定的)单元格的值:dataGridView1.Row[i].Cells[j].Value;2、获得选中的总行数:dataGridView1.SelectedRows.Count;3、获得当前选中行的索引:dataGridView1.CurrentRow.Index;4、获得当前选中单元格的值:dataGridView1.CurrentCell.Value;5、取选中行的数据string[] str = new string[dataGridView.Rows.Count];for(int i;i<datagridview1.rows.count;i++)< bdsfid="75" p=""></datagridview1.rows.count;i++)<>{if(dataGridView1.Rows[i].Selected == true){str[i] = dataGridView1.Rows[i].Cells[1].Value.ToString();}}7、获取选中行的某个数据int a = dataGridView1.SelectedRows.Index;dataGridView1.Rows[a].Cells["你想要的某一列的索引,想要几就写几"].Value;int a=dataGridView1.CurrentRow.Index;stringstr=dataGridView1.Row[a].Cells["strName"].Value.T ostring();DataRowState rowState=new DataRowState ();DataTable dt=(DataTable)this.dgvStudentInfo .DataSource ;for (int i = 0; i < dt.Rows.Count; i++){//rowState == DataRowState.Added || rowState == DataRowState.Detached ||if (rowState == DataRowState.Modified){//dt.Rows[i].Delete();//dt.ImportRow(dt.Rows[i]);//dgvStudentInfo.DataSource = dt;//dgvStudentInfo.Refresh();bllStudent.Update(stuModel);}}选中行的某个数据//string stuid = dgvStuInfo.Rows[0].Cells[0].Value.T oString();//int id = this.dgvStuInfo.CurrentRow.Cells[0].RowIndex;//string stuid = this.dgvStuInfo.Rows[id].Cells[0].Value.ToString();。
Gridview用法大总结(全程图解珍藏版)

Gridview⽤法⼤总结(全程图解珍藏版)
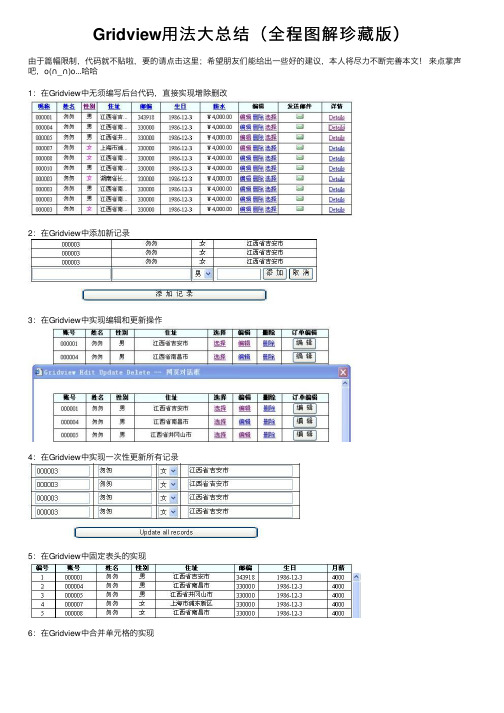
由于篇幅限制,代码就不贴啦,要的请点击这⾥;希望朋友们能给出⼀些好的建议,本⼈将尽⼒不断完善本⽂!来点掌声吧,o(∩_∩)o...哈哈
1:在Gridview中⽆须编写后台代码,直接实现增除删改
2:在Gridview中添加新记录
3:在Gridview中实现编辑和更新操作
4:在Gridview中实现⼀次性更新所有记录
5:在Gridview中固定表头的实现
6:在Gridview中合并单元格的实现
7:在Gridview中将数据操作结果显⽰在Footer中
8:在Gridview中添加表头
9:在Gridview中将数据导出
10:在Gridview中实现数据导⼊
11:在Gridview中实现嵌套功能
12:在Gridview中实现多层嵌套
13:在Gridview中实现排序
14:在Gridview中实现分页
15:Gridivew结合CheckBox控件的使⽤
16:Gridview结合DropDownList控件的使⽤
17:Gridview结合RadioButtom的使⽤
18:Gridview内嵌DropDownList控件
19:Gridview结合JS,在客户端结合CheckBox的使⽤
20:在Gridview中设置数据⾏的背景颜⾊
21:在Gridview中设置数据⾏的事件
22:在Gridview中设置数据⾏的其他属性
23:在Gridview中索引主键的使⽤。
flutter gridview 用法

flutter gridview 用法GridView是Flutter中用于显示网格列表的控件,它可以以行或列的方式显示多个子控件。
要使用GridView,可以通过GridView.builder或GridView.count来创建一个。
使用GridView.builder来创建一个网格列表,需要指定itemCount属性,它表示列表的子项数量。
然后可以使用itemBuilder属性来构建每个子项的内容。
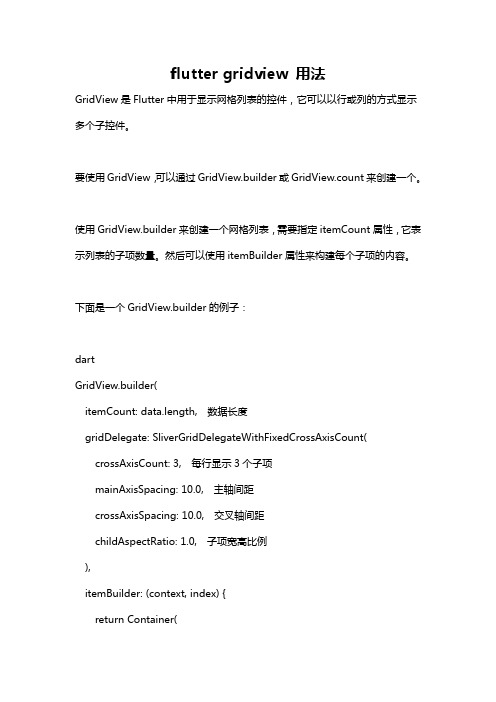
下面是一个GridView.builder的例子:dartGridView.builder(itemCount: data.length, 数据长度gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例),itemBuilder: (context, index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);},)使用GridView.count来创建一个网格列表,需要指定crossAxisCount属性,它表示每行或每列显示的子项数量。
下面是一个GridView.count的例子:dartGridView.count(crossAxisCount: 3, 每行显示3个子项mainAxisSpacing: 10.0, 主轴间距crossAxisSpacing: 10.0, 交叉轴间距childAspectRatio: 1.0, 子项宽高比例children: List.generate(20, (index) {return Container(color: Colors.blue,child: Center(child: Text('Item index',style: TextStyle(fontSize: 20.0, color: Colors.white),),),);}),)以上就是使用GridView创建网格列表的基本用法。
qml的gridview用法(一)

width:100
height:100
Text{
text:modelData
:parent
}
}
}
该代码创建了一个包含3行2列的网格,每个项的大小为100x100,并展示了名为myModel的数据模型中的数据。
以上就是一些常用的GridView的用法及其详细讲解。通过GridView,我们可以方便地展示并排列二维数据,为用户提供更好的交互体验。
常用属性详解
model
用于设置GridView的数据模型,可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
layout
用于设置GridView的布局方式,可以是GridLayout或FlowLayout。GridLayout会根据行数和列数将项排列在网格中,FlowLayout会在一行中尽可能多地显示项。
model:<Model>
//其他属性设置
}
这里的<Model>可以是一个JavaScript对象或者C++中的QAbstractItemModel的子类。
3.设置GridView的布局方式:
GridView{
layout:<Layout>
//其他属性设置
}
这里的<Layout>可以是GridLayout(网格布局)或FlowLayout(流式布局)。
qml的gridview用法(一)
QML的GridView用法详解
简介
GridView是QML中用于展示网格布局的控件,可以方便地展示二维数据。本文将介绍一些GridView的常用用法及其详细讲解。
gridview用法

GridView用法一、概述GridView是Android中非常常用的一个控件,它可以以网格的形式展示大量数据,并且支持滚动和分页加载。
在开发过程中,我们经常需要使用GridView来展示图片、商品列表等具有规律性的数据。
本文将深入探讨GridView的用法,包括如何创建、布局、填充数据以及处理点击事件等方面的内容。
二、创建GridView要创建一个GridView,首先需要在XML布局文件中添加GridView控件。
如下所示:<GridViewandroid:id="@+id/grid_view"android:layout_width="match_parent"android:layout_height="match_parent"android:numColumns="3"android:stretchMode="columnWidth"android:horizontalSpacing="10dp"android:verticalSpacing="10dp"/>上述代码中,我们使用了GridView控件,并且为其指定了id、宽度、高度、列数和间距等属性。
其中,android:numColumns属性用于指定每一行显示的列数,这里我们设置为3列;android:stretchMode属性用于指定当内容不足一行时,是否拉伸填充满整个GridView;android:horizontalSpacing和android:verticalSpacing属性用于指定每个网格之间的水平和垂直间距。
三、填充GridView数据在使用GridView之前,我们需要为其填充数据。
通常情况下,我们可以通过适配器(Adapter)来为GridView提供数据。
datagrid控件的用法

datagrid控件的用法(原创版)目录1.数据网格控件概述2.数据网格控件的基本用法3.数据网格控件的进阶用法4.数据网格控件的常见问题及其解决方案正文一、数据网格控件概述数据网格控件(DataGrid)是一种常用于显示数据的网格控件,方便用户以直观的方式查看和操作数据。
在众多编程语言和平台中,数据网格控件有着不同的名称和实现方式,如在 Visual Basic中,数据网格控件常被称为DataGrid;在C#中,则称为DataGridView。
尽管名称不同,其实现的功能和用法却大同小异。
二、数据网格控件的基本用法数据网格控件的基本用法主要包括以下几个方面:1.添加数据:通过设置数据源(DataSource)属性,将数据添加到数据网格控件中。
数据源可以是数据库、数据表、数组等各种数据存储方式。
2.显示数据:在数据网格控件中,用户可以通过单元格(Cell)查看和编辑数据。
数据网格控件会自动根据数据源的结构,生成对应的列名和单元格。
3.排序和筛选:数据网格控件支持根据指定列进行排序和筛选操作。
用户可以通过设置控件的属性或使用事件处理程序来实现这些功能。
4.编辑数据:用户可以在数据网格控件中直接编辑数据。
编辑时,控件会自动检查数据格式,确保数据的正确性。
三、数据网格控件的进阶用法除了基本的显示和编辑数据功能,数据网格控件还提供了许多进阶用法,如:1.添加下拉列表框:通过设置单元格的编辑模式,可以将单元格中的数据转换为下拉列表框,方便用户选择数据。
2.实现分页:数据网格控件可以实现分页显示,以便用户更方便地查看大量数据。
3.删除确认及 Item 颜色交替:在数据网格控件中,用户可以对选中的行进行删除操作。
为了防止误操作,可以添加删除确认功能,并在删除时改变 Item 颜色,以示区别。
4.动态绑定 DropDownList:通过编程,可以使数据网格控件中的单元格根据特定条件动态绑定到 DropDownList。
DataGrid控件用法详解

DataGrid控件用法详解作者:万建华写在前面刚写这个题目,就觉得肩上重了,不知道自己能否对DataGrid详解之。
希望大家共同指正。
DataGrid控件是VC 方便地用来显示数据的一个极好的网格控件,我不否认网上还有期它不少优秀的网格控件,但我总喜欢使用微软自已的东西。
除非它满足不了我的需要。
不是我太依赖Microsoft,你想想,如果你最常用的开发工具是VC,VC是微软的主打开发工具,它与Windows系统的兼容性极好,连它的控件也不例外,你为何不先选用成熟的代码,如果它升级了,你的系统几乎不作改动就可以继续为你效劳,有什么不好,这不完全是那种无谓的依靠,而是利用。
更重要的是你可以更注重你的系统功能,而不是代码的细节。
之所以要写这样的文章,因为有几个网友在问我网格控件的用法,我想也许其他朋友也有用(如果真的是这样,我很高兴)。
一、我先交待主要内容1.在网格控件中显示查询的数据结果。
2.对网格控件的显示进行控制(如列宽)。
3.对网格内容格式进行控制(如将小于1的小数显示成百分数)二、准备工作先建立一个工程,我的主框架选用对话框,然后插入你DataGrid控件,见如图1图1找到Microsoft DataGrid OLEDB 6.0 控件,确定,出现图所示对话框,这个对话框中你要根据需要选择的类,这些类封装了这个控件的几乎所有功能有方法。
这里我只选择了三个类:CDataGrid,CColumns,CColumn,如图2(我们知道,ActiveX是基于COM的,这三个类是对这个控件的COM 查询接口的封装,使你在使用时几乎不知道自己在使用COM控件。
正因为如此,你要想直接查看这个控件的源代码,也就不可能了。
)图2三、功能实现及代码1.在网格控件中显示查询的数据结果。
数据库接库,并取得查询的数据结果。
这里我使用了一个ADO封装类(当然你可以使用其它的方法方法数据库,而不会影响控件的使用)。
CADO Dat aba se m_D BCn;//数据库对象CADO Rec ord set m_Rs;//记录集对象CDat aGR id m_c trl DG;//D ata Grid控件对象...CStr ing st rCo nne cti on;strC onn ect ion.Fo rma t(_T("Pro vid er=Mi cro sof t.J et.OLE DB.4.0;" )_T("Dat a S our ce=not e.m db"));m_DB Cn.Ope n((LPC TST R)s trC onn ect ion); //打开程序数据库m_Rs.Se tDa tab ase(&m_DB Cn); m_Rs.Op en(_T("s ele ct * f rom test;")); //执行查询m_ct rlD G.S etR efD ata Sou rce((L PUN KNO W)m_R s.G etR eco rds et());//显示在Da taG rid控件中如图3:图32.对网格控件的显示进行控制(如列宽)。
C#中关于控件dataGridView使用总结

1.部分属性设置设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;不生效是因为这个属性columnHeadersHeightSizeMode设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
不允许改变行和列的宽度//不允许改变行和列的宽度dv.AllowUserToResizeColumns = false;dv.AllowUserToResizeRows = false;隐藏行标题和列标题RowHeadersVisible设置为false隐藏行标题ColumnHeadersVisible设置为false隐藏列标题设置行标题dataGridView1.Rows[2].HeaderCell.Value = "台位";清空选择dgv.ClearSelection();所有列居中显示dgv.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;禁止用户改变列头的高度dataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing;调整列的显示顺序dataGridView2.Columns["Column1"].DisplayIndex = 1;不允许重新生成列··这样就不会重新排序dataGridView1.AutoGenerateColumns = false;行选择器的可见性宽度dataGridView1.RowHeadersVisible=false;DgvHead.RowHeadersWidth = 41去掉dgv的3D样式EnableHeaderVisualStyle:false去掉三角箭头的办法dgv.Rows[0].HeaderCell.Style.Padding = new Padding(4, 3, 4, 4);2.设置dataGridView背景颜色设置奇数和偶数行背景颜色不同for (int i = 0; i < dataGridView1.Rows.Count - 1; i++){if (i % 2 == 0){dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Red;}else{dataGridView1.Rows[i].DefaultCellStyle.BackColor = Color.Green;}}背景颜色 dataGridView1.Rows[0].Cells["name"].Style.BackColor = Color.Red;3.不允许dataGridView 排序所有SortMode设置为NotSortTable,对于绑定的数据集同样适用for(int i=0;i <this.dataGridView1.Columns.Count;i++)this.dataGridView1.Columns[i].SortMode = DataGridViewColumnSortMode.NotSortable 4.dataGridView 设置列的显示格式—格式化列显示样式5.dataGridView自适应宽度(适应标题和内容)for (int i = 0; i < dataGridView1.Columns.Count; i++)dataGridView1.Columns[i].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells;6.真实值和显示值转换处理DataGridViewComboBoxColumn dgcobFactDes = new DataGridViewComboBoxColumn();dgcobFactDes.DataSource = dsDestination.Tables[0];dgcobFactDes.DisplayMember = "KEY_NAME";dgcobFactDes.ValueMember = "KEY_VALUE";dgcobFactDes.DisplayStyle = DataGridViewComboBoxDisplayStyle.Nothing; = "FACT_DESTINATION";dgcobFactDes.DataPropertyName = "FACT_DESTINATION";//实际去向dataGridView1.Columns.Add(dgcobFactDes);dataGridView1.DataSource = ds.Tables[0];7.显示行号private void dataGridView1_RowPostPaint(object sender, DataGridViewRowPostPaintEventArgs e){using (SolidBrush b = new SolidBrush(dataGridView1.RowHeadersDefaultCellStyle.ForeColor)){e.Graphics.DrawString(e.RowIndex.ToString(System.Globalization.CultureInfo.CurrentUICulture), e.InheritedRowStyle.Font, b, e.RowBounds.Location.X + 15, e.RowBounds.Location.Y + 4);}}8.根据名字获取该控件private DataGridView GetDgv(string strName){//return (DataGridView)this.Controls.Find(strName, true)[0];return (DataGridView)this.GetType().GetField(strName, System.Reflection.BindingFlags.Instance | System.Reflection.BindingFlags.NonPublic).GetValue(this);}9.改变DataGridView外观样式像c1TrueDbGridpublic static void IniDgvStyle(DataGridView dv){dv.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.BackgroundColor = System.Drawing.SystemColors.Control;dv.ColumnHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.None;dv.GridColor = System.Drawing.Color.DarkGray;dv.RowHeadersWidth = 20;dv.RowTemplate.Height = 16;}10.调整dataGridView行高设置表头行高this.dataGridView1.ColumnHeadersHeight = 18;设置内容和表头一样高AutoSizeRowsModethis.dataGridView1.AutoSizeRowsMode= DataGridViewAutoSizeRowsMode.AllHeaders;调整内容的高度,把AutoSizeRowsMode设置为none,然后如下DataGridView1.RowTemplate.Height = 53'指定行高为53,RowTemplate是行样式。
关于GridView的一些用法

关于GridView的一些用法1.JS读写GridViewGridView解析成table有时间业务需要利用JS脚本来读写GridViewvar objGridViewTable = document.getElementById("GridViewTable");var value = objGridViewTable.rows[0].cells[0].children[0].value;或者 objGridViewT able.rows[0].cells[0].firstChild.value;rows(0)对应Table中的第一个tr,cells[0]对应Table中的第一个tdchildren[0]对应Table中的第一个子对象所以objGridViewT able.rows[0].cells[0].children[0].value 就是得到下面table中的“MyValue”<table><tr><td><span>MyValue</span><td><tr><table>Repeater解析成tr,在Repeater外面加上table用法就一样了2.JavaScript获取GridView选择的行内容一般GridView第一列是多选框CheckBox,负责标记当前行是否被选中,后面可以有文本框T extBox,下拉框DropDownList,标签Lable 这些东西的选取首先就要找出选择的是第几行,如下:var table = document.getElementById("<%=GridView1.ClientID %>");var rowIndex = 0 ;for(var i=1;i<table.rows.length;i++){var input = table.rows[i].cells[0].getElementsByTagName("input")[0].checked;if (input == true){rowIndex = i;return rowIndex ;}}取到TextBox中的值table.rows[rowIndex].cells[3].getElementsByTagName("input ")[0].value取到Lable中的值table.rows[rowIndex].cells[4].getElementsByTagName("span" )[0].innerHTML后面的.innerHTML可以换成.innerText,不过.innerHTML的浏览器兼容性好些。
Gridview用法(个人总结)202X803

Gridview用法(个人总结)202X803Gridview用法(个人总结)202*0803Gridview的一些操作:1、添加删除列:直接使用Gridview的删除事件:1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择CommandFiled,打开CommandFiled选择删除,然后选择添加,设置HeadText为删除。
2)打开Gridview控件的属性对话框,在事件中双击RowDeleting,然后添加删除事件代码:protectedvoidGridView1_RowDeleting(objectsender,GridViewDelete EventArgse){StringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFRO MSUPPLIERSWHEREID="+Convert.ToInt32(GridView1.DataKeys[e.RowIndex] .Value));SQLHelperhelper=newSQLHelper();helper.ExecuteSql(sb.ToStr ing());Bindon();}不使用Gridview的删除事件:使用添加LinkButton的方法实现删除选定行1)选择Gridview的右上角任务栏,打开之后选择编辑列,然后选择TemplateField,设置HeadText为删除,然后在脚本中添加下面代码:2)打开Gridview控件的属性对话框,在事件中双击RowDataBound,添加如下代码://获取删除行的IDif(e.Row.RowType==DataControlRowType.DataRow){stringid=GridVie w1.DataKeys[e.Row.RowIndex].Value.ToString();//得到idLinkButtonibtnDel=(LinkButton)e.Row.FindControl("delet");//实例化LinButton按钮控件mandArgument=id;//指定删除按钮的关联参数ibtnDel.Attributes.Add("onclick","returnconfirm("确定要删除吗?");");}3)打开Gridview控件的属性对话框,在事件中双击RowCommand,添加如下代码:if(mandName=="del"){stringid=mandArgument.ToString();//获得IDStringBuildersb=newStringBuilder();sb.AppendFormat(@"DELETEFROMSUPPLIERSWHEREID="+id);SQLHelperhe lper=newSQLHelper();helper.ExecuteSql(sb.ToString());Bindon();}即可。
android gridview的用法

android gridview的用法Android GridView的用法在Android应用程序开发中,GridView是一个非常有用的组件,用于显示类似表格的数据,并提供了许多自定义选项。
本文将介绍GridView的用法,并逐步讲解如何使用它来创建一个基本的网格布局。
1. 创建一个新的Android项目首先,打开Android Studio并创建一个新的Android项目。
选择一个项目名称和位置,然后选择适当的API级别和设备配置。
2. 准备布局文件在res/layout目录下创建一个新的布局文件,命名为activity_main.xml。
在此文件中,使用GridLayout作为根布局,并添加一些必要的属性。
xml<GridLayoutxmlns:android="android:id="@+id/gridLayout"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="3"android:rowCount="3"></GridLayout>在此布局中,我们使用GridLayout作为根布局,并指定了columnCount 和rowCount属性来定义网格的行数和列数。
3. 创建GridView适配器创建一个新的Java类文件,命名为GridAdapter。
在该类中,继承BaseAdapter并实现必要的方法。
javapublic class GridAdapter extends BaseAdapter {private Context context;private List<Integer> data;public GridAdapter(Context context, List<Integer> data) {this.context = context;this.data = data;}@Overridepublic int getCount() {return data.size();}@Overridepublic Integer getItem(int position) {return data.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ImageView imageView;if (convertView == null) {imageView = new ImageView(context);imageView.setLayoutParams(newyoutParams(150, 150));imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);} else {imageView = (ImageView) convertView;}imageView.setImageResource(data.get(position));return imageView;}}在此适配器中,我们使用了一个ImageView作为网格中的单个项,通过设置布局参数和缩放模式来自定义它。
gridview用法

gridview用法GridView是Android平台上常用的控件之一,它是一种用于显示列表数据的布局控件。
它通常被用于以表格形式展现数据,是Android 平台上广泛使用的数据控件之一。
在本文中,我们将介绍GridView的使用以及一些常见问题的解决方式。
GridView的使用:GridView的使用非常简单,以下为GridView的基本用法:1. 在你的布局文件中添加GridView组件:```<GridViewandroid:id="@+id/grid_view"android:layout_width="fill_parent"android:layout_height="wrap_content" />```2. 在你的Activity中引用GridView:GridView gridView = (GridView) findViewById(R.id.grid_view); ```3. 创建一个Adapter,并将其设置给GridView:```gridView.setAdapter(new ImageAdapter(this));```在这个例子中,我们使用了一个ImageAdapter来将图片加载进GridView,这个ImageAdapter我们需要自己进行实现,下面为ImageAdapter的实现:```public class ImageAdapter extends BaseAdapter {private Context mContext;private LayoutInflater inflater = null;public ImageAdapter(Context c) {mContext = c;inflater = (LayoutInflater)mContext.getSystemService(YOUT_INFLATER_SERVIC E);public int getCount() {return mThumbIds.length;}public Object getItem(int position) {return null;}public long getItemId(int position) {return 0;}public View getView(int position, View convertView, ViewGroup parent) {View vi = convertView;ViewHolder holder;if (vi == null) {vi = inflater.inflate(yout.grid_item, parent, false); holder = new ViewHolder();holder.image = (ImageView)vi.findViewById(R.id.imageView1);vi.setTag(holder);} else {holder = (ViewHolder) vi.getTag();}holder.image.setImageResource(mThumbIds[position]);return vi;}static class ViewHolder {ImageView image;}private Integer[] mThumbIds = { R.drawable.one,R.drawable.two,R.drawable.three, R.drawable.four,R.drawable.five, R.drawable.six,R.drawable.seven, R.drawable.eight,R.drawable.nine, R.drawable.ten};}```解决GridView中出现的常见问题:1. 在GridView中显示的图片过大导致内存溢出异常。
GridView手动应用使用操作

classStudentDb数据库GridView手动应用使用操作1、代码数据绑定到GridViewDB类:public static SqlConnection createConn(){……}数据绑定函数:private void dataBindToGridView( ){……}第一次加载时绑定到GridViewprotected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){dataBindToGridView();}}GridView默认选中“在运行时自动创建列”,查看效果。
不选中“在运行时自动创建列”,查看效果。
2、自动套用格式3、去掉(在运行时自动创建列),手动绑定每列学号:sid姓名:sname照片:photo(imageField)注册日期:registerTime {0:D}4、数据分页显示(1)AllowPaging:允许分页(2)设置分页格式运行分页,报错“GridView“GridView1”激发了未处理的事件“PageIndexChanging”。
”(3)编写事件响应代码:PageIndexChangingprotected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) {……}5、鼠标悬停所在的数据行高亮显示RowDataBound:对每一项绑定的时候激发(1)判断是正常项或交替项(2)脚本protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {……}6、排序:按学号排序(1)允许排序(2)指定排序表达式:一般是数据库中对应的字段名。
设置SortExpression属性,如下图所示:运行看效果,报错“GridView“GridView1”激发了未处理的事件“Sorting”。
DataGridView控件的单元格内容操作总结

DataGridView控件的单元格内容操作总结一、单元格内容的操作*****// 取得当前单元格内容Console.WriteLine(DataGridView1.CurrentCell.Value);// 取得当前单元格的列IndexConsole.WriteLine(DataGridView1.CurrentCell.ColumnIndex);// 取得当前单元格的行IndexConsole.WriteLine(DataGridView1.CurrentCell.RowIndex);*******另外,使用DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的行:DataGridView.CurrentCellAddress.Y 和列:DataGridView.CurrentCellAddress.X 。
这对于避免取消共享行的共享非常有用。
当前的单元格可以通过设定DataGridView 对象的CurrentCell 来改变。
可以通过 CurrentCell 来设定DataGridView 的激活单元格。
将CurrentCell 设为Nothing(null) 可以取消激活的单元格。
// 设定 (0, 0) 为当前单元格DataGridView1.CurrentCell = DataGridView1[0, 0];在整行选中模式开启时,你也可以通过CurrentCell 来设定选定行。
/// <summary>/// 向下遍历/// </summary>/// <param ></param>/// <param ></param>private void button4_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index + 1;if (row > this.dataGridView1.RowCount - 1)row = 0;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}///<summary>/// 向上遍历/// </summary>/// <param ></param>/// <param ></param>private void button5_Click(object sender, EventArgs e)...{int row = this.dataGridView1.CurrentRow.Index - 1;if (row < 0)row = this.dataGridView1.RowCount - 1;this.dataGridView1.CurrentCell = this.dataGridView1[0, row];}* 注意:this.dataGridView 的索引器的参数是: columnIndex, rowIndex 或是 columnName, rowIndex这与习惯不同。
C# DataGridView控件使用全攻略

C# DataGridView控件使用完全攻略DataGridView是用于Windows Froms 2.0的新网格控件。
它可以取代先前版本中DataGrid控件,它易于使用并高度可定制,支持很多我们的用户需要的特性。
关于本文档:本文档不准备面面俱到地介绍DataGridView,而是着眼于深入地介绍一些技术点的高级特性。
本文档按逻辑分为5个章节,首先是结构和特性的概览,其次是内置的列/单元格类型的介绍,再次是数据操作相关的内容,然后是主要特性的综述,最后是最佳实践。
大部分章节含有一个“Q & A”部分,来回答该章节相关的一些常见问题。
注意,某些问题会由于知识点的关联性重复出现在多个章节。
这些问题、答案及其附带的示例代码都包含在本文档的附录部分。
注意:本文档的大部分内容来自MSDN中DataGridView控件的相关文档。
内容1何为DataGridView (4)1.1DataGridView和DataGrid 之间的区别 (4)1.2DataGridView的亮点 (4)2DataGridView的结构...................................................................................................错误!未定义书签。
2.1结构元素 (6)2.2单元格和组 (6)2.3DataGridView的单元格 (6)2.3.1DataGridViewCell的工作机制 (7)2.4DataGridView的列 (8)2.5DataGridView的编辑控件 (9)2.6DataGridView的行 (10)3列/单元格类型揭密 (11)3.1DataGridViewTextBoxColumn (11)3.2DataGridViewCheckBoxColumn (12)3.3DataGridViewImageColumn (12)3.4DataGridViewButtonColumn (12)3.5DataGridViewComboBoxColumn (13)3.5.1DataError与ComboBox列 (13)3.6DataGridViewLinkColumn (13)4操作数据 (15)4.1数据输入和验证的相关事件 (15)4.1.1数据验证相关事件的顺序 (15)4.1.2验证数据 (15)4.1.3在新行中的数据输入 (16)4.2关于Null值 (18)4.2.1NullValue属性 (19)4.2.2DataSourceNullValue属性 (19)4.3DataError事件 (19)4.4数据绑定模式 (20)4.4.1非绑定模式 (20)4.4.3虚拟模式 (21)4.4.4混合模式 (22)5Overview of features (23)5.1Styling (23)5.1.1The DataGridViewCellStyle Class (23)5.1.2Using DataGridViewCellStyle Objects (23)5.1.3Style Inheritance (24)5.1.4Setting Styles Dynamically (26)5.2Custom painting (27)5.2.1Paint Parts (27)5.2.2Row Pre Paint and Post Paint (28)5.3Autosizing (28)5.3.1Sizing Options in the Windows Forms DataGridView Control (29)5.3.2Resizing with the Mouse (30)5.3.3Automatic Sizing (31)5.3.4Programmatic Resizing (32)5.3.5Customizing Content-based Sizing Behavior (32)5.3.6Content-based Sizing Options (33)5.4Selection modes (33)5.4.1Programmatic Selection (34)5.5Scrolling (34)5.5.1Scroll event (34)5.5.2Scroll bars (34)5.5.3Scrolling Properties (34)5.6Sorting (35)5.6.1Programmatic Sorting (36)5.6.2Custom Sorting (37)5.7Border styles (37)5.7.1Standard Border Styles (38)5.7.2Advanced Border Styles (38)5.8Enter-Edit modes (39)5.9Clipboard copy modes (39)5.10Frozen columns/rows (40)5.11Implementing Custom cells and editing controls/cells (40)5.11.1IDataGridViewEditingControl (40)5.11.2IDataGridViewEditingCell (41)5.12Virtual mode (41)5.12.1Bound Mode and Virtual Mode (41)5.12.2Supplementing Bound Mode (41)5.12.3Replacing Bound Mode (41)5.12.4Virtual-Mode Events (42)5.12.5Best Practices in Virtual Mode (43)5.13Capacity (43)6Best Practices (44)6.1Using Cell Styles Efficiently (44)6.2Using Shortcut Menus Efficiently (44)6.3Using Automatic Resizing Efficiently (44)6.4Using the Selected Cells, Rows, and Columns Collections Efficiently (45)6.6Preventing Rows from Becoming Unshared (46)附录 A – 常见问题: (48)1.如何使指定的单元格不可编辑? (48)2.如何让一个单元格不可用? (48)3.如何避免用户将焦点设置到指定的单元格? (50)4.如何使所有单元格总是显示控件(不论它是否处于编辑状态)? (50)5.Why does the cell text show up with “square” characters where they should be new lines? (50)6.如何在单元格内同时显示图标和文本? (50)7.如何隐藏一列? (52)8.如何避免用户对列排序? (52)9.如何针对多个列排序? (52)10.如何为编辑控件添加事件处理函数? (57)11.应在何时移除编辑控件的事件处理函数? (57)12.如何处理ComboBox列中ComboBox控件的SelectIndexChanged事件? (57)13.如何通过拖放调整行的顺序? (58)14.如何调整最后一列的宽度使其占据网格的剩余客户区? (59)15.如何让TextBox类型的单元格支持换行? (59)16.如何使Image列不显示任何图像(字段值为null时)? (59)17.如何能够在ComboBox类型的单元格中输入数据? (60)18.How do I have a combo box column display a sub set of data based upon the value of a different combo box column? (60)19.如何在用户编辑控件的时候(而不是在验证时)就显示错误图标? (61)20.如何同时显示绑定数据和非绑定数据? (63)21.How do I show data that comes from two tables? (65)22.如何显示主从表? (65)23.如何在同一DataGridView中显示主从表? (67)24.如何避免用户对列排序? (67)25.如何在点击工具栏按钮的时候将数据提交到数据库? (67)26.如何在用户删除记录时显示确认对话框? (67)1 何为DataGridView通过DataGridView控件,可以显示和编辑表格式的数据,而这些数据可以取自多种不同类型的数据源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Gridview用法大总结(牛年珍藏版)
Gridview用法大总结啦精彩效果截图加详细源代码注释,需要的朋友赶紧过来看看吧;走过路过,千万不要错过哦由于篇幅限制,代码就不贴啦,要下载源码的请点击这里;希望朋友们能给出一些好的建议,本人将尽力不断完善本文来点掌声吧,o∩_∩o...哈哈1在Gridview中无须编写后台代码,直接实现增除删改2在Gridview中添加新记录3在Gridview中实现编辑和更新操作4在Gridview 中实现一次性更新所有记录5在Gridview中固定表头的实现6在Gridview中合并单元格的实现7在Gridview中将数据操作结果显示在Footer中8在Gridview中添加表头9在Gridview中将数据导出10在Gridview中实现数据导入11在Gridview中实现嵌套功能12在Gridview中实现多层嵌套13在Gridview中实现排序14在Gridview中实现分页15Gridivew结合CheckBox控件的使用16Gridview结合DropDownList控件的使用17Gridview结合RadioButtom的使用18Gridview内嵌DropDownList控件19Gridview结合JS,在客户端结合CheckBox的使用20在Gridview中设置数据行的背景颜色21在Gridview中设置数据行的事件22在Gridview中设置数据行的其他属性23在Gridview中索引主键的使用Tag标签GridView,Gridview和DropDownList,Gridview和CheckBox,Gridview控件。
