DevExpress学习小结
DevExpress控件学习

DevExpress控件学习DevExpress控件是使用广泛的商业UI控件套件,它使开发人员能够快速而简单地创建具有高度可视化的Win、Web和移动应用程序。
DevExpress提供了许多可定制化的控件,如表格、网格、图表、仪表等,来创建专业且高端的应用程序界面。
本文将会介绍DevExpress控件的主要功能和特性,以及在实际应用中如何使用这些控件来提高开发效率和增强应用程序的功能。
DevExpress控件概述DevExpress控件套件是一个强大的开发工具,可以帮助开发人员创建具有高度可视化的应用程序。
它在可视化和交互方面,是业内非常知名的UI控件套件之一。
DevExpress控件套件包含了许多常见控件,如按钮、文本框、标签等。
同时,它还包含了更加专业的控件,如表格、网格、图表、仪表等,以及工具条、导航栏、对话框等一系列控件、组件和工具库。
同时,DevExpress控件套件对多语言国际化的支持也非常完善。
它支持多种开发语言和平台,包括WinForm、WPF、WebForm、MVC等。
这些控件和组件的特性可以帮助开发人员提高开发效率、简化代码和增强应用程序的功能。
主要功能与特性DevExpress控件套件拥有良好的设计和功能特点,这些特点可以让开发人员快速和高效地构建应用程序。
下面是DevExpress控件套件的主要功能和特性:1. 高质量UI控件DevExpress提供了许多视觉和功能完整的UI控件,这些控件可以帮助开发人员快速构建各种各样的应用程序。
这些控件在各种情况下都可以良好地工作,不管是在WinForm应用程序、WPF应用程序或Web应用程序等场景下。
另外,DevExpress还提供了一些特殊的控件,比如XtraReports和PrintControl控件,可以帮助开发人员设计和生成高质量的报表和打印文件。
2. 应用程序主题和外观定制DevExpress控件套件提供了多种内置的主题和外观,例如经典、黑色、WinXP 和Office2007等等。
学习eclipse的经验和体会--网络资料.doc

我在这里要分享的是一点学习eclipse的经验和体会。
希望可以对初学eclipse的果友有所帮助。
因为eclipse是比较有代表的数模软件。
加之各个数模软件都是相似的。
只要你掌握一款,其他的也就很容易了。
在此,我就不多做技术上的过多讨论,很多网站和学习材料都有。
同时如果有单位培训最好。
如果没有,可以参考我的自学经验。
1. 正确树立对数模软件的观点?数模软件仅仅是一种工具。
尽管现场的广泛应用,但局限性更多。
正确树立对数模软件的观点十分重要。
数模软件并不是万能的,也并不神秘。
相反其原理十分简单,存在问题也很多。
2.为什么要学习和应用数模?因为油藏的复杂性,目前没有比数模更好的方法来完成一些现场的工作研究。
比如剩余油饱和度的分布等。
可以说数模是一种有效且实用的技术。
同时,也是各大公司明文要求要做的。
3.数模不仅仅是一种操作?初学eclipse的人往往是按照数模例子的流程把数模的过程跑一遍。
然后做现场项目的时候按照经验调整参数进行研究。
更多的时候我们是按照既定的模式进行。
但是初学者要牢记,数模输入的是垃圾,输出的也是垃圾。
同理,在垃圾上操作跟没有任何价值。
所以一定要重视数模的基本原理以及各参数的物理意义和作用。
4.数模基本的原理一定要清楚?虽然数模软件以操作为主。
要想用好,一定要把数值模拟的原理搞清楚。
包括渗流方程的建立、离散、网格的划分、求解方法。
压力饱和度的计算等。
同时理解各个参数出现的位置。
明确这些,你对数模中参数的输入、参数的计算、以及敏感性分析等讲理解的更为透彻。
5.数模的数据最为关键?初学者一定要建立对数据的恐惧感。
明确每一个参数的格式是最基本的。
重要的是他的来源和如何计算。
也就是在数模原理的基础上加深对参数的理解。
这就用到很多油层物理的知识。
一定要看到数据就打个冷战。
这个数据到底有没有问题?6.数模的基本流程?数模的操作,也就是我们学的操作过程是最次要的。
有人指导几天就可以掌握。
无非就是1.数据准备和输入 2.数模运算3.结果分析我们往往重视和学习的都是第二个步骤。
DevExpress控件的GridControl控件小结

目录1. DevExpress控件组中的GridControl控件不能使横向滚动条有效。
(2)2. 使单元格不可编辑。
(2)3. 没有下拉滚动条事件怎么办? (2)4. 获取选定行,指定列单元格的内容 (2)5. 去除"Drag a Column Header Here To Group by that Column" (3)6. 在gridcontrol中添加checkbox复选框 (3)7. 单元格合并问题 (4)8. gridView 奇行与偶行交替变色 (4)9. girdView在第一列显示行号 (4)10. 选中某列进行排序时,如何让该列高亮显示 (5)11. XtraGrid冻结列 (5)(由于开始使用DevExpress控件了,所以要点滴的记录一下)1.DevExpress控件组中的GridControl控件不能使横向滚动条有效。
现象:控件中的好多列都挤在一起,列宽都变的很小,根本无法正常浏览控件单元格中的内容。
解决:gridView1.OptionsView.ColumnAutoWidth属性是true,即各列的宽度自动调整,你把它设成false,就会出现了。
2.使单元格不可编辑。
gridcontrol -->gridview -->OptionsBehavior -->Editable=false3.没有下拉滚动条事件怎么办?现象:因为需要加载大数据量数据,所以不能一次把所有数据读入datatable进行绑定,所以决定在用户进一步浏览数据时进行数据的实时加载工作,就是每当用户拉动滚动条时,多加载一些数据进入datatable.没有找到合适的滚动条事件,于是用这个事件代替了,非常合适我的需求.TopRowChanged事件.4.获取选定行,指定列单元格的内容private string GetSelectOID(){int[] pRows = this.gridView1.GetSelectedRows();if (pRows.GetLength(0) > 0)return gridView1.GetRowCellValue(pRows[0], mOIDFiledName).ToString ();elsereturn null;}//mOIDFiledName为要获取列的列名5.去除"Drag a Column Header Here To Group by that Column"属性Gridview->Option View->Show Group Panel=false,就好了6.在gridcontrol中添加checkbox复选框gridview->run designer->columns->选择要变成复选框的那一列->column edit->new(在这里可以选择很多类型)加载checkbox数据时,费了一点时间,checkbox的复选框怎么点击,一失去焦点是,选择的操作就无效了,问题就出在datatable的绑定上了,一定要绑定一个布尔的类型.代码是这样滴!private void FrmCreateLegend_Load(object sender, EventArgs e){IFeatureLayer pFeatureLayer;IDataset pDataset;string pName;DataTable pDatatable = new DataTable();pDatatable.Columns.Add("图层名称", System.Type.GetType("System.String"));pDatatable.Columns.Add("选择", System.Type.GetType("System.Boolean"));DataRow pDataRow;object[] rowArray = new object[2];for (int i = 0; i < mFeatureLayers.Count; i++){pDataRow = pDatatable.NewRow();pFeatureLayer = mFeatureLayers[i] as IFeatureLayer;rowArray[0] = ;rowArray[1] = false;pDataRow.ItemArray = rowArray;pDatatable.Rows.Add(pDataRow);}this.gridMark.DataSource = pDatatable;this.gridMark.Refresh();}注意:创建的datatable的列名一定要和gridview中的列的fieldname属性值是一个名字,不然,你会发现添加了和你绑定的datatalbe一样多的行,可是行里面却没有内容的.第三方控件GridControl 使用技巧自开始接触此第三方控件至今三个月,经常使用,三个月中碰到一些问题,一一解决,如是现在整理使用的内容:7.单元格合并问题(1)窗体加载时ceMerging.Checked = gridView1.OptionsView.AllowCellMerge;(2)添加事件private void ceMerging_CheckedChanged(object sender, EventArgs e){gridView1.OptionsView.AllowCellMerge = ceMerging.Checked;}8.gridView 奇行与偶行交替变色this.gridView1.OptionsView.EnableAppearanceEvenRow = true;this.gridView1.OptionsView.EnableAppearanceOddRow = true;this.gridView1.Appearance.EvenRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(255)))), ((int)(((byte)(255)))), ((int)(((byte)(192)))));eBackColor = true;this.gridView1.Appearance.OddRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(192)))), ((int)(((byte)(255)))), ((int)(((byte)(255)))));eBackColor = true;9.girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += new DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(this.gridView1_Custom DrawRowIndicator);//事件private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle >= 0){.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}10.选中某列进行排序时,如何让该列高亮显示在gridView1的"EndSorting"事件中加入以下代码private void gridView1_EndSorting(object sender, EventArgs e){Color clr = gridView1.Appearance.Row.BackColor;foreach (DevExpress.XtraGrid.Columns.GridColumn dc in gridView1.Columns){if (dc.VisibleIndex == gridView1.SortedColumns[0].VisibleIndex){dc.AppearanceCell.BackColor = Color.Red;}else{dc.AppearanceCell.BackColor = clr;}}}11.XtraGrid冻结列XtraGrid的GridView中的Columns里面有Fixed属性Devpress.XtraGrid.GridControl1,增加新行用InitNewRow事件,给新行某字段赋值。
DevExpress控件学习

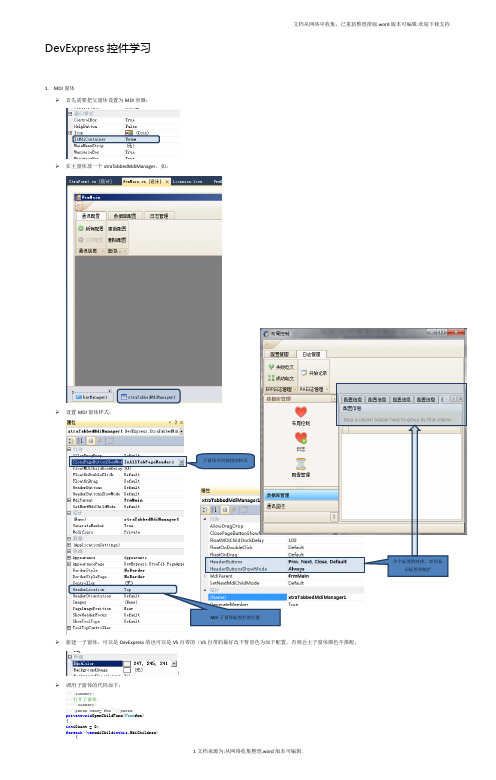
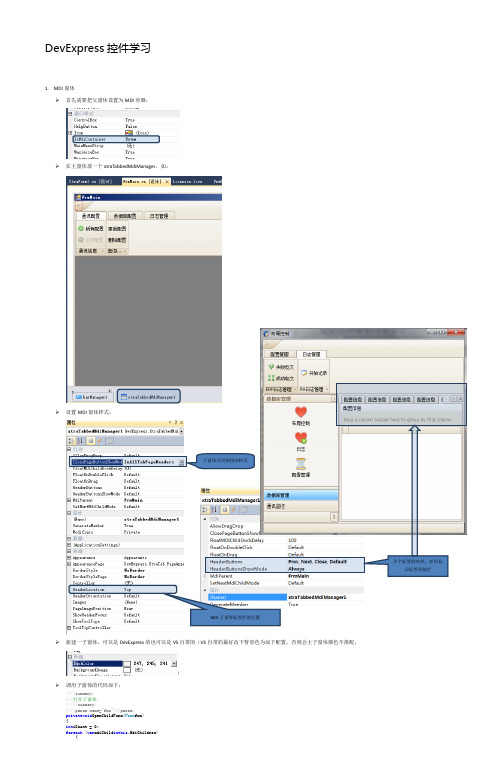
DevExpress控件学习1.MDI窗体➢首先需要把父窗体设置为MDI容器:➢在主窗体放一个xtraTabbedMdiManager,如:➢设置MDI窗体样式;子窗体关闭按钮的样式多个标签的时候,如何显示标签导航栏MDI子窗体标签栏的位置➢新建一子窗体,可以是DevExpress的也可以是VS自带的(VS自带的最好改下背景色为如下配置,否则会主子窗体颜色不搭配。
)➢调用子窗体的代码如下:///<summary>///打开子窗体///</summary>///<param name="frm"></param>privatevoid OpenChildForm(Form frm){int iCount = 0;foreach (var mdiChild inthis.MdiChildren){if (mdiChild.Text == frm.Text){mdiChild.Activate();iCount++;}}if (iCount> 0)return;frm.MdiParent = this;frm.Show();}privatevoid btnMqClient_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e){Text = e.Link.Item.Caption;if (e.Link.Item.Tag != null){object ooo = e.Link.Item.Tag;}FrmOutLook frm = new FrmOutLook();OpenChildForm(frm);}➢如果不想关闭子画面,则在子画面窗体上选择属性ControlBox关闭:2.OutLook导航条用法:选中navBarGroup1,在属性栏中选择GroupStyle,可以调整图标显示样式。
GridControl学习小结

关于XtraGrid的使用(GridControl小结)DevExpress XtraGrid的使用(AspxGridControl小结)收藏自定义焦点行的方法:gridView_bcode.FocusedRowHandle = focuseRowInt; //通过设置GridView 的FocusedRowHandle属性view plaincopy to clipboardprint?//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}//获取焦点行任意单元格的数据ColumnView cv = (ColumnView)gridControl_Gongzi.FocusedView;//重新获取此ID 否则无法从表头连删获取不到idint focusedhandle = cv.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(focusedhandle, "id");if (DBNull.Value != rowIdObj){FocusedRow_id = Convert.ToInt32(rowIdObj);}view plaincopy to clipboardprint?//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e) {int intRowHandle = e.RowHandle;FocusedRow_bumen = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi = Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj = gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);}}//当数据发生变化时执行private void gridView1_CellValueChanged(object sender, CellValueChangedEventArgs e){int intRowHandle = e.RowHandle;FocusedRow_bumen = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "bumen"));FocusedRow_xingming = Convert.ToString(gridView1.GetRowCellValue(intRowHandle, "xingming"));//FocusedRow_jibengongzi = Convert.ToDecimal(gridView1.GetRowCellValue(intRowHandle, "jibengongzi"));object rowJibengongziObj = gridView1.GetRowCellValue(intRowHandle, "jibengongzi");if (DBNull.Value != rowJibengongziObj){FocusedRow_jibengongzi = Convert.ToDecimal(rowJibengongziObj);}} view plaincopy to clipboardprint?//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"];//设置焦点行的焦点单元格的位置ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;view.FocusedColumn = view.Columns["bumen"]; view plaincopy to clipboardprint?//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id = Convert.ToInt32(rowIdObj);}}//当焦点行发生改变时执行获取选中焦点行idprivate void gridView1_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e){int intRowHandle = e.FocusedRowHandle;object rowIdObj = gridView1.GetRowCellValue(intRowHandle, "id");if (DBNull.Value != rowIdObj)//做个判断否则获取不到id后报错{FocusedRow_id = Convert.ToInt32(rowIdObj);}}view plaincopy to clipboardprint?//焦点行的FocusedHandle为:FocuseRow_Handle = -999998;//获取焦点行的handleColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;FocuseRow_Handle = newview.FocusedRowHandle;//回车添加新行private void gridView1_KeyPress(object sender, KeyPressEventArgs e){if (e.KeyChar == 13){ColumnView view = (ColumnView)gridControl_Gongzi.FocusedView;if(view.IsLastRow){if (FocuseRow_Handle == 0){gridView1.AddNewRow();ColumnView newview = (ColumnView)gridControl_Gongzi.FocusedView;newview.FocusedColumn = newview.Columns["bumen"];//定位焦点网格的位置FocuseRow_Handle = newview.FocusedRowHandle;//获取新焦点行的FocuseRowHandle 并初始化全局变量FocuseRow_Handle供保存操作时判断是update 还是insertGridcontrol的作用笔记:girdView在第一列显示行号//调整第一列的宽度this.gridView1.IndicatorWidth = 40;//添加监听事件this.gridView1.CustomDrawRowIndicator += newDevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(thi s.gridView1_CustomDrawRowIndicator);//在非类里这段代码private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)...{if (.IsRowIndicator && e.RowHandle >= 0)...{.DisplayText =Convert.ToString(Convert.ToInt32(e.RowHandle.ToString())+1);}}private void mnuLoad_Click(object sender, System.EventArgs e){// TODO: Load CustomersDatabase db = null;db = DatabaseFactory.CreateDatabase();DataSet ds = db.ExecuteDataSet(CommandType.Text,"SELECT ID,Name,Age From UserInfo");gridControl1.DataSource = ds.Tables[0];//设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;//设置列的标题gridView1.Columns[0].Caption = "编号";gridView1.Columns[1].Caption = "名称";gridView1.Columns[2].Caption = "年龄";//设置列的名称,便于进行分组和Foot的统计等信息显示gridView1.Columns[0].Name = "ID";gridView1.Columns[1].Name = "Name";gridView1.Columns[2].Name = "Age";//增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] {newDevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.Data.SummaryIte mType.Count, "ID", null, "(Count={0})")});//增加一个Group列进行分组this.gridView1.GroupSummary.AddRange(new DevExpress.XtraGrid.GridSummaryItem[] {newDevExpress.XtraGrid.GridGroupSummaryItem(DevExpress.Data.SummaryIte mType.Max , "Age", null, "(Max={0})")});//设置并制作Foot下面的统计信息this.gridView1.GroupFooterShowMode =DevExpress.XtraGrid.Views.Grid.GroupFooterShowMode.VisibleAlways;this.gridView1.OptionsView.ShowFooter = true;gridView1.Columns[2].SummaryItem.DisplayFormat = "(Age={0})";gridView1.Columns[2].SummaryItem.FieldName = "Age";gridView1.Columns[2].SummaryItem.SummaryType = DevExpress.Data.SummaryItemType.Sum;}//设置成cardview格式private void menuItem2_Click(object sender, EventArgs e){gridControl1.MainView = this.cardView1;}//设置成GridView格式private void menuItem4_Click(object sender, EventArgs e){gridControl1.MainView = this.gridView1 ;}自己模仿着写吧,相信大家很快都会成为高手的。
DevExpress控件运用

5表示当前是第五条记录,12表示总记录条数 OptionsBehavior Editable/ReadOnly 不可编辑状态
12
5. GridControl
LayoutView.OptionsCarouselMode 属性,包括了椭圆的螺旋角和转动角:
13
5.GridControl
CardView
11
5. GridControl
LayoutView
多种卡片布局,可以通过 LayoutView.OptionsView.ViewMode 属性设置 1.单张卡片 2.单行 3.单列 4.多行 5.多列 6.Carousel LayoutView.OptionsMultiRecordMode.MaxCardRows LayoutView.OptionsMultiRecordMode.MaxCardColumns 卡片的对齐方式LayoutView.OptionsView.ContentAlignment 属性卡片内容对齐 LayoutViewOptionsView.CardsAlignment 卡片对齐 Carousel 布局 参数可以通过 LayoutView.OptionsCarouselMode 属性设置 CardCaptionFormat 指定卡片标题的模式。 在默认情况下,此属性的值是“ Record N {0}”。 意思是卡片标题显示后接记录号的“Record N ”字符串。 也可以 强制使卡片视图显示卡片内的字段值。 例如,把 CardCaptionFormat 属性设置 为 “{3} ” 则显示第二列的值 默认为下图
DefaultLookAndFeel 皮肤控件
5
3.BarManager 、NavBarControl
DevExpress控件使用经验总结

DevExpress控件使用经验总结DevExpress是一个比较有名的界面控件套件,提供了一系列的界面控件套件的DotNet 界面控件。
本文主要介绍我在使用DevExpress控件过程中,遇到或者发现的一些问题解决方案,或者也可以所示一些小的经验总结。
总体来讲,使用DevExpress控件,可以获得更高效的界面设计以及更美观的效果。
本文主要通过给出相应的例子以及相关界面效果来说明问题,希望大家能够从中获得好的知识和思路。
1、应用Office2007和Office2010的界面主题开始使用DevExpress的时候,发现程序界面效果好像没有出现Office的样式,只是有几种可怜的内置效果。
经过查找发现需要在入口函数里面添加几行代码,如下所示。
erSkins.OfficeSkins.Register();erSkins.BonusSkins.Register();DevExpress.Skins.SkinManager.EnableFormSkins();指定界面主题效果,可以通过代码设置,指定主题的名称即可。
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");或者在界面中添加一个控件 DefaultLookAndFeel,设置其对应的界面效果即可实现整个设计时刻和运行时刻的界面效果,如下图所示。
2、Properties属性DevExpress很多控件的一般属性,会放置在该属性下面,如ComboBox下拉列表的属性操作如下private void InitDictItem(){this.txtManufacture.Properties.Items.Clear();this.txtManufacture.Properties.Items.AddRange(DictItemUtil.GetDictByDictType("供货商"));}这是一个很丰富属性的归类,很多常用的属性基本上都囊括在这里了,如果你是从传统界面转换过来DevExperss开发,找不着相关的属性,尽管来这里看看。
DevExpress用法总结大全

DevExpress用法总结大全使用DevExpress控件来做项目开发已经有很长一段时间了,在摸索开发到客户苛刻要求的过程中,其中碰到过很多问题需要解决的,随着一个个问题的解决,也留下很多对DevExpress控件的使用经验及教训,综合设计到的多个项目的问题,对这些开发常用的要点进行总结,方便别人也方便自己。
提供这些解决方法,一个可以快速应用到项目中,二个也可以作为对界面开发的更高要求对待自己的项目,使得自己的东西更加完美,更加受欢迎。
1、 GridControl控件的数据显示的样式控制DevExpress控件开发常用要点总结如上两图所示,我们有时候需要控制列表访问过的颜色变化,或者是时间显示格式等内容,这个时候设置GridView的RowCellStyle即可实现,如下所示。
this.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);void gridView1_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e){if (e.Column.FieldName == "PublishType"){if (e.CellValue != null && e.CellValue.ToString() == "中介"){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}if (e.Column.FieldName == "PublishTime"){e.Column.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm:ss";}if (e.Column.FieldName == "Title"){string id = this.winGridViewPager1.gridView1.GetRowCellDisplayText(e.RowHandle, "Id");if (historyDict.ContainsKey(id)){e.Appearance.BackColor = Color.DeepSkyBlue;e.Appearance.BackColor2 = Color.LightCyan;}}}2、在LayoutControl布局中固定控件宽度DevExpress控件开发常用要点总结固定宽度后的真实效果。
DevExpress TreeList使用心得

DevExpress (1) AspxButton的客户端操作javascript调用父窗口(父页面)的方法window.parent与window.opener的区别javascript调用主窗口方法1:window.parent 是iframe页面调用父页面对象2:window.opener 是window.open 打开的子页面调用父页面对象具体例子就不写了。
DevExpress.Web控件中的AspxButton的客户端验证我们在用.net 默认的AspButton做面页提交时,如果需要客户端验证,我们一般要这么写就可以,如下:[xhtml]view plaincopyprint?1.<asp:Button ID="btnSubmit"runat="server"Text="提交"OnClientClick="return btnClick();"/>如果验证没能通过,在JS函数validate中直接return false就可以了,但AspxButton可不行,费了好大的劲才找到合适的方法,如下:[xhtml]view plaincopyprint?1.<dxe:ASPxButton ID="btnSubmit"runat="server"ClientInstanceName="btnClientSubmit"2.Text="提交">3.<ClientSideEvents Click="function validate(s, e) {4. if (txtMemo.GetText() == '') {5. alert('请输入有效的值!');6. e.processOnServer = false;7. return false;8. }9. }" />10.</dxe:ASPxButton>在这个事件中,有一个非常重要的属性就是processOnServer,通过设置此属性的值(true/false),就可以让AspxButton是否执行其在服务器端的事件程序。
DevExpress.XtraCharts使用心得

DevExpress.XtraCharts使用心得using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Text;using System.Windows.Forms;using DevExpress.XtraCharts;namespace ChartControl{public partial class Form1 : Form{public Form1(){InitializeComponent();}private Dictionary<string, double> chartPieDataDic = new Dictionary<string, double>();private Dictionary<string, double> chartBarDataDic = new Dictionary<string, double>();private void Form1_Load(object sender, EventArgs e){comboBox1.SelectedIndex = 0;InitPieChartData();InitBarChartData();showPie();}private void showPie(){ChartTitle title = new ChartTitle();title.Text = "全省话务分析饼图-话务类型分布";chartControl1.Titles.Clear();chartControl1.Titles.Add(title);Series series1 = new Series("话务类型", ViewType.Pie);((PiePointOptions)series1.PointOptions).PointView = PointView.ArgumentAndValues;foreach (KeyValuePair<string, double> keyvalue in chartPieDataDic){series1.Points.Add(new SeriesPoint(keyvalue.Key, new double[] { keyvalue.Value }));}chartControl1.Series.Clear();chartControl1.Series.Add(series1);}private void InitPieChartData(){try{chartPieDataDic.Add("大连", 0.2);chartPieDataDic.Add("沈阳", 0.26);chartPieDataDic.Add("锦州", 0.15);chartPieDataDic.Add("盘锦", 0.15);chartPieDataDic.Add("本溪", 0.1);chartPieDataDic.Add("抚顺", 0.12);chartPieDataDic.Add("营口", 0.02);}catch { }}private void InitBarChartData(){try{chartBarDataDic.Add("2001", 0.05);chartBarDataDic.Add("2002", 0.02);chartBarDataDic.Add("2003", 0.08);chartBarDataDic.Add("2004", 0.15);chartBarDataDic.Add("2005", 0.1);chartBarDataDic.Add("2006", 0.3);chartBarDataDic.Add("2007", 0.2);chartBarDataDic.Add("2008", 0.1);}catch { }}private void comboBox1_SelectedIndexChanged(object sender, EventArgs e){if (comboBox1.Text.IndexOf("饼图") != -1){showPie();}else if (comboBox1.Text.IndexOf("柱图") != -1){showBar();}else if (comboBox1.Text.IndexOf("线图") != -1){showLine();}else if (comboBox1.Text.IndexOf("点图") != -1){showPoint();}}private void showBar(){try{ChartTitle title = new ChartTitle();title.Text = "市网元容量增长率统计分析柱图";chartControl1.Titles.Clear();chartControl1.Titles.Add(title);Series series2 = new Series("大连", ViewType.Bar);Series series3 = new Series("沈阳", ViewType.Bar);Series series4 = new Series("本溪", ViewType.Bar);foreach (KeyValuePair<string, double> kvp in chartBarDataDic){series2.Points.Add(new SeriesPoint(kvp.Key, new double[] {kvp.Value}));series3.Points.Add(new SeriesPoint(kvp.Key, new double[] {kvp.Value + 0.08}));series4.Points.Add(new SeriesPoint(kvp.Key, new double[] {kvp.Value + 0.02}));}chartControl1.Series.Clear();chartControl1.Series.Add(series2);chartControl1.Series.Add(series3);chartControl1.Series.Add(series4);chartControl1.Legend.Visible = true; // 显示标签(旁边的标注哪个颜色代表哪个城市)}catch { }}private void showLine(){ChartTitle title = new ChartTitle();title.Text = "线图";chartControl1.Titles.Clear();chartControl1.Titles.Add(title);Series series1 = new Series("辽宁", ViewType.Line);series1.ArgumentScaleType = ScaleType.Numerical;series1.Points.Add(new SeriesPoint(1, new double[] { 10 }));series1.Points.Add(new SeriesPoint(2, new double[] { 12 }));series1.Points.Add(new SeriesPoint(3, new double[] { 14 }));series1.Points.Add(new SeriesPoint(4, new double[] { 17 }));series1.Points.Add(new SeriesPoint(5, new double[] { 21 }));series1.Points.Add(new SeriesPoint(6, new double[] { 26 }));series1.Points.Add(new SeriesPoint(7, new double[] { 29 }));series1.Points.Add(new SeriesPoint(8, new double[] { 30 }));((PointSeriesView)series1.View).PointMarkerOptions.Kind = MarkerKind.Triangle;Series series2 = new Series("山东", ViewType.Line);series2.ArgumentScaleType = ScaleType.Numerical; //这句话必须有,否则点画不出来.((LineSeriesView)series2.View).LineStyle.DashStyle = DashStyle.DashDotDot;series2.Points.Add(new SeriesPoint(1, new double[] { 4 }));series2.Points.Add(new SeriesPoint(2, new double[] { 14 }));series2.Points.Add(new SeriesPoint(3, new double[] { 17 }));series2.Points.Add(new SeriesPoint(4, new double[] { 22 }));series2.Points.Add(new SeriesPoint(5, new double[] { 20 }));series2.Points.Add(new SeriesPoint(6, new double[] { 15 }));series2.Points.Add(new SeriesPoint(7, new double[] { 18 }));series2.Points.Add(new SeriesPoint(8, new double[] { 11 }));((PointSeriesView)series2.View).PointMarkerOptions.Kind = MarkerKind.Cross;chartControl1.Series.Clear();chartControl1.Series.Add(series1);chartControl1.Series.Add(series2);chartControl1.Legend.Visible = true;}private void showPoint(){ChartTitle title = new ChartTitle();title.Text = "点图";chartControl1.Titles.Clear();chartControl1.Titles.Add(title);Series series1 = new Series("上线人数", ViewType.Point);series1.ArgumentScaleType = ScaleType.Numerical;series1.Points.Add(new SeriesPoint(1, new double[] { 20 }));series1.Points.Add(new SeriesPoint(2, new double[] { 12 }));series1.Points.Add(new SeriesPoint(3, new double[] { 11 }));series1.Points.Add(new SeriesPoint(4, new double[] { 17 }));series1.Points.Add(new SeriesPoint(5, new double[] { 21 }));series1.Points.Add(new SeriesPoint(6, new double[] { 21 }));series1.Points.Add(new SeriesPoint(7, new double[] { 29 }));series1.Points.Add(new SeriesPoint(8, new double[] { 30 }));((PointSeriesView)series1.View).PointMarkerOptions.Kind = MarkerKind.Triangle;Series series2 = new Series("下线人数", ViewType.Point);series2.ArgumentScaleType = ScaleType.Numerical; //这句话必须有,否则点画不出来.series2.Points.Add(new SeriesPoint(1, new double[] { 4 }));series2.Points.Add(new SeriesPoint(2, new double[] { 14 }));series2.Points.Add(new SeriesPoint(3, new double[] { 17 }));series2.Points.Add(new SeriesPoint(4, new double[] { 22 }));series2.Points.Add(new SeriesPoint(5, new double[] { 20 }));series2.Points.Add(new SeriesPoint(6, new double[] { 15 }));series2.Points.Add(new SeriesPoint(7, new double[] { 18 }));series2.Points.Add(new SeriesPoint(8, new double[] { 11 }));((PointSeriesView)series2.View).PointMarkerOptions.Kind = MarkerKind.Cross;chartControl1.Series.Clear();chartControl1.Series.Add(series1);chartControl1.Series.Add(series2);chartControl1.Legend.Visible = true;}}}。
DevExpressTreeList使用心得

DevExpressTreeList使⽤⼼得最近做项⽬新增光纤线路清查功能模块,思路和算法已经想好了,些代码时候居然在⼀个控件上纠结了好长的时间,虽然后来搞定了,但是好记性不然烂笔头,还是写下来,以后要⽤到的时候直接翻就⾏,帮助⽂档看得⽐较纠结,还是⾃⼰写的好。
往往当时会⽤了,⼀段时间没⽤后再⽤的时候有要翻帮助⽂档或⽹上搜,纠结很久。
我们学东西的时候⼀般不应该花过多精⼒和时间到控件或框架上,但是做项⽬要的是结果。
记得有次去⾯试败在机试上,题也简单,CRUD⽽已,就是不会⽤控件,浪费了很多时间。
1.数据绑定最基本的两个属性:KeyFieldName和ParentFieldName。
SELECT OfficeID,OfficeName,ParentOfficeID FROM tOffice这种数据库设计是⽐较常见的,⼀般数据满⾜树形关系就可以这样设计。
绑定数据时,只需指定DataSource为对应的DataTable,指定KeyFieldName为表主键字段,ParentFieldName为表指向主键的外键字段名。
private void BindData(){this.tlOffice.DataSource = dtOffice;tlOffice.KeyFieldName = "OfficeID";//tlOffice.DataMember = "OfficeName";tlOffice.Columns["OfficeName"].Caption = "局名称";tlOffice.ParentFieldName = "ParentOfficeID";}绑定数据如下:为让数据不可编辑,需将OPtionsBehavior→Editable属性设为False:① . 选择某⼀节点时,该节点的⼦节点全部选择取消某⼀节点时,该节点的⼦节点全部取消选择哪个节点引起⾏为的?节点是选中还是取消选中?由此确定⽅法的两个参数:TreeListNode和CheckState。
DevExpress控件使用经验总结-伍华聪

DevExpress控件使用经验总结V0.2目录1.引言 (2)1.1.背景 (2)1.2.三种W INFORM开发框架 (2)1.3.编写目的 (3)1.4.参考资料 (3)1.5.术语与缩写 (3)2.DEVEXPRESS控件使用经验总结 (3)2.1.应用O FFICE2007和O FFICE2010的界面主题 (3)2.2.使用汉化包对D EV E XPRESS控件进行汉化 (4)2.3.D EV E XPRESS控件布局的操作 (6)2.3.1.控件界面布局及控件类型调整 (6)2.3.2.在LayoutControl布局中固定控件宽度 (7)youtControl的控件标签隐藏 (9)2.4.G RID V IEW的相关操作 (10)2.5.G RID C ONTROL控件的数据显示的样式控制 (13)2.6.G RID C ONTROL中的G RID V IEW内容打印 (16)2.7.设置G RID V IEW的行指示器(行头)显示行号 (18)2.8.G RID V IEW表头多行显示(折行),表头及行内容居中操作 (19)2.9.控件内容输入问题 (20)2.10.多行表头的实现 (21)2.11.在G RID C ONTROL控件中使用S EARCH L OOK U P E DIT构建数据快速输入..24 2.12.如何创建带工具栏的R ICH E DIT C ONTROL控件 (27)2.13.创建自定义汇总信息 (29)2.14.选择用户的控件封装操作 (30)2.15.会员卡级别选择操作 (34)2.16.创建人员和创建时间的显示处理 (36)2.17.G RID C ONTROL常用属性设置 (39)1.引言1.1. 背景DevExpress是 Developer Express的缩写,DevExpress是一家全球知名的控件开发公司。
DevExpress 开发的控件有很强的实力,不仅功能丰富,应用简便,而且界面华丽,更可方便定制,对于编程人员来说是个不错的选择,是一款非常强大的控件组。
DevExpressReport学习总结(一)基础知识总结

DevExpressReport学习总结(⼀)基础知识总结 Dev Express,⼀个⾮常优秀的报表控件。
像其他报表⼀样,该报表也包括⼏个主要部分:Report Header,Page Header,Group Header,Detail,Group Footer,Page Footer和Report Footer共7个部分。
,除此之外,我们还可以添加Detail Report,并同时添加与此相对应的Report Header/Footer。
借助此功能可以实现多个Heaer与多个Detail相互交叉的效果! ⼀. 常见总结 CalculatedFile: 既可以⽤来计算两个Field/Parameter的值,也可以增加条件判断。
在创建后Calculated Field之后,右键CalculatedField->Edit Expression,在打开的窗⼝中,可以看到其提供了许多丰富的功能,如:加,减,乘,除及合计等等常见功能! Detail Report: 相当于⼀个新的report page,它可以有⾃⼰的ReportHeader,Detail及ReportFooter。
有了Detail Report就意味着我们可以更加灵活地交叉多个Header与Detail⽽不⽤去使⽤Sub Report。
Sytle/Odd Style/Even Style:新建并批量使⽤样式。
以XRLabel为例,可以在其Style属性中新建多个样式,如果当前Report页⾯中其他的XRLabel如果再使⽤相同的样式时,只需要从样式列表中选择相应的样式即可,减少了重复设置相同属性的繁琐过程! Page Number:可以使⽤XRPageInfo控件。
如要显⽰为:1 OF 1,则需要设置XRPageInfo控件的属性PageInfo为NumberOfTotal,且须将Format设置为:{0} OF {1}! FormattingRules:主要通过对条件的设定来控制当前Band的显⽰隐藏及颜⾊等的变化! Landscape: 在设计report时,主要⽤来修改report的布局,即横向或纵向。
DevExpress使用教程:GridView经验小结(官方中文文献经典资料技巧)

DevExpress使⽤教程:GridView经验⼩结(官⽅中⽂⽂献经典资料技巧)下⾯是笔者⾃⼰总结的使⽤ DevExpress Gridview 的⼀些经验⼩结,分享给⼤家:1、去除 GridView 头上的 "Drag a column header here to group by that column"--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel :设置为 false ;2、如何显⽰出 GridView ⾃带的搜索功能--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible :设置为 True3、如何将GridView的⼤⼩⾃适应窗体的⼤⼩--> 右键 GridView 控件 -> 属性 -> 找到 Dock :设置为 Fill4、当GridView数据源发⽣变化时,如何更改GridView所"绑定的值"Code注:其实就是重新创建了⼀个GridView的实例。
gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);gridControl1.MainView = gridView1;gridView1.OptionsView.ShowGroupPanel = false;gridView1.OptionsFind.AlwaysVisible = true;gridControl1.DataSource = dt;5、在GridControl 中添加checkbox复选框--> gridView -> run designer -> columns -> 添加⼀列(如果没有的话) 然后如图设置-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显⽰不出来的。
DEVEXPRESS 控件学习总结

1、Navigation & Layout1.1 Bar Manager如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。
这个控件维护工具条在窗体上的布局,处理用户的行为(processes an end-user's actions),提供一些定制功能等等。
这个控件维护工具条、工具条项、工具条项目录这三者的集合(It maintains the collections of bars,bar items and bar item categories.)。
所以我们可以使用bar manager的一些方法去添加、删除、访问这些工具条元素。
注意:1)一个窗体上只能放置一个bar manager控件。
2)由于BarManager控件与RibbonControl控件可能会彼此冲突,所以不推荐在同一个窗体或用户控件上同时使用工具条和Ribbon控件。
当把BarManager添加到一个窗体或用户控件上后,我们就可以使用上下文菜单(context menus)、bar manager的定制窗口或它的设计器来创建工具条和工具条命令(bar commands)了。
相关控件属性1.1.2、Toolbars工具条是一个可视的控件,它用来显示各个项目链接。
我们可以在工具条内显示由XtraBars库提供的任意项目链接,比如:按钮(buttons),静态文本(static text),子菜单(submenu)、编辑器(editors)等等。
1.1.3、 Bar Items为了把多种元素(比如按钮,子菜单,标签,编辑器等)添加到工具条和菜单,我们需要创建合适的bar items。
一个bar item是一个实现了特定功能的非可见对象。
DevExpress控件学习

DevExpress 控件学习1. MDI 窗体首先需要把父窗体设置为MDI 容器:在主窗体放一个xtraTabbedMdiManager ,如:设置MDI 窗体样式;新建一子窗体,可以是DevExpress 的也可以是VS 自带的(VS 自带的最好改下背景色为如下配置,否则会主子窗体颜色不搭配。
)调用子窗体的代码如下:///<summary> ///打开子窗体 ///</summary>///<param name="frm"></param>privatevoid OpenChildForm(Form frm) {int iCount = 0;foreach (var mdiChild inthis .MdiChildren){子窗体关闭按钮的样式多个标签的时候,如何显示标签导航栏MDI 子窗体标签栏的位置if (mdiChild.Text == frm.Text){mdiChild.Activate();iCount++;}}if (iCount> 0)return;frm.MdiParent = this;frm.Show();}privatevoid btnMqClient_ItemClick(object sender, DevExpress.XtraBars.ItemClickEventArgs e){Text = e.Link.Item.Caption;if (e.Link.Item.Tag != null){object ooo = e.Link.Item.Tag;}FrmOutLook frm = new FrmOutLook();OpenChildForm(frm);}如果不想关闭子画面,则在子画面窗体上选择属性ControlBox关闭:2.OutLook导航条用法:选中navBarGroup1,在属性栏中选择GroupStyle,可以调整图标显示样式。
DevExpress学习笔记(六)-Edit树节点

DevExpress学习笔记(六)-Edit树节点DevExpress学习笔记Edit树节点的列所谓Edit树节点的列,有如下两层含义:(1)根据某标识决定节点的某列Cell的形式,例如Cell可选择为时间控件,DropDownList控件等等;(2)与第⼀点类似,但是需要在运⾏时才动态决定Cell的类型,例如⿏标单击某Cell的时候,决定此Cell为哪种控件。
因此将这两种类型概括为“静态Edit”和“动态Edit”。
⼀静态Edit静态Edit在DevExpress的官⽅⽰例中有⼀个很棒的⽰例,Demo运⾏的效果图如下:分析此Demo的源码,⾸先看下初始化数据部分,函数为InitData:View Code//这个函数构造了⼀个包含11元素的Record数组,并将此数组作为TreeList的数据源。
private void InitData() {Record[] records = new Record[11];records[0] = new Record("Product Name", "Chai", "Teatime Chocolate Biscuits", "Ipoh Coffee", 0);records[1] = new Record("Category", 1, 2, 1, 1);records[2] = new Record("Supplier", "Exotic Liquids", "Specialty Biscuits, Ltd.", "Leka Trading", 2);records[3] = new Record("Quantity Per Unit", "10 boxes x 20 bags", "10 boxes x 12 pieces", "16 - 500 g tins", 3, 0);records[4] = new Record("Unit Price", 18.00, 9.20, 46.00, 4, 0);records[5] = new Record("Units in Stock", 39, 25, 17, 5, 0);records[6] = new Record("Discontinued", true, false, true, 6, 0);records[7] = new Record("Last Order", new DateTime(2010, 12, 14), new DateTime(2010, 7, 20), new DateTime(2010, 1, 7), 7);records[8] = new Record("Relevance", 70, 90, 50, 8);records[9] = new Record("Contact Name", "Shelley Burke", "Robb Merchant", "Sven Petersen", 9, 2);records[10] = new Record("Phone", "(100)555-4822", "(111)555-1222", "(120)555-1154", 10, 2);treeList1.DataSource = records;treeList1.ExpandAll();}进⼀步查看Record的源码,发现其构造函数为:View Codepublic Record(string category, object product1, object product2, object product3, int id) : this(category, product1, product2, product3, id, -1) {} public Record(string category, object product1, object product2, object product3, int id, int parentID) {this.fCategory = category;this.fProduct1 = product1;this.fProduct2 = product2;this.fProduct3 = product3;this.fId = id;this.fParentID = parentID;}在这⾥需要重视id和parentID的构造⽅法,这两个属性决定的是树的层级关系。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
以下内容为学习DevExpress过程中的以下总结:1、Grid根据单元格设置行背景色:private void gvTaskOrderDetail_RowCellStyle(object sender, RowCellStyleEventArgs e) {GridView gv = sender as GridView;Int32? goodsStockQty = CommonUtils.ObjectToInt32(gv.GetRowCellValue(e.RowHandle,gv.Columns.ColumnByFieldName("GOODSSTOCKQTY")));Int32? productId = CommonUtils.ObjectToInt32(gv.GetRowCellValue(e.RowHandle,gv.Columns.ColumnByFieldName("TASKPRODUCTID")));if (goodsStockQty != null){if (goodsStockQty > 0){e.Appearance.BackColor = Color.Pink;}else{if (productId == Constants.SMJH_ID){e.Appearance.BackColor = Color.Pink;}}}else{if (productId == Constants.SMJH_ID){e.Appearance.BackColor = Color.Pink;}}}2、c#程序查询oracle,在界面数据显示“?”,解决方法:在客户的电脑新建环境变量,变量名为:NLS_LANG值为:SIMPLIFIED CHINESE_CHINA.ZHS16GBK3、数字控件去掉上下滚动箭头:属性:AllowMouseWheel:false4、CheckedComboBoxEdit下拉多选控件的使用:a、初始化:foreach (DataRow dr in dt.Rows){this.chkcbGoodsType.Properties.Items.Add(newComboxInfo(dr["GOODSTYPEID"].ToString(), dr["GOODSTYPENAME"].ToString()));}第二种方法:CheckedListBoxItem[] itemListQuery = new CheckedListBoxItem[listCustomerType.Count];int check = 0;foreach (DictDetailVo det in listCustomerType){itemListQuery[check] = new CheckedListBoxItem(det.DictDetailCode, det.DictDetailName);check++;}this.chkcbCustomerType.Properties.Items.AddRange(itemListQuery);b、后台赋值:(id和name对应)第一种方法:this.chkcbGoodsType.EditValue = dt.Rows[0]["GOODSTYPEID"].ToString();this.chkDriveTruckType.RefreshEditValue();或者this.chkcbGoodsType.Text = dt.Rows[0]["GOODSTYPENAME"].ToString();第二种方法this.chkcbGoodsType.EditValue =new CheckedListBoxItem( dt.Rows[0]["GOODSTYPEID"].ToString(),dt.Rows[0]["GOODSTYPENAME"].To String());c、获取选中的值:IList<object> list = this.chkcbGoodsType.Properties.Items.GetCheckedValues();string goodsType=""; foreach (object obj in list){goodsType += "," + ((ComboxInfo)obj).Code.ToString();}第二种方法:string str=this.chkcbCustomerTypeQuery.EditValue;5、ProgressBarControl进度条:this.pBUpload.Properties.Maximum = 100;this.pBUpload.Properties.Step = 1;pBUpload.Position = 0;for (int i = 1; i < 101; i++){//处理当前消息队列中的所有windows消息Application.DoEvents();this.pBUpload.PerformStep();}6、GridControl添加按钮列:把列的ColumnEdit属性设置为RepositoryItemButtonEdit把TextEditStyle属性设置为HideTextEditor;把Buttons的Kind属性设置为Glyph;把Button的Caption用于设置文字把Buttons的TextOption的Appearance的HAlignment属性设置为Near;ButtonStyle设置为Office2003;7、treeList展示到某一级添加事件:NodesReloadedTreeListNodes nodes = treeListProType.Nodes;if (nodes != null && nodes.Count > 0){foreach (TreeListNode node in nodes){if (node.Level == 0){node.Expanded = true;}}}8、布局控件禁用仍然显示文本标题:设置:layoutControl1Appearance--DisabledLayoutItem-ForeColor-ControlText;Appearance--DisabledLayoutItem-Options-UseForeColor-True;9、GridView某列用正则表达式限定编辑:行编辑:GridView某列用正则表达式时,从数据库绑定数据时,如果是数字类型的,要用to_char(det.demandqty) 转换;10、日期控件DateEdit设置:1、DateEdit,想要动态使其格式为"yyyy-MM-dd"或"yyyy-MM-dd HH:mm",用Mask属性设置EditMask = 'yyyy/MM/dd HH:mm:ss',UseMaskAsDisplayFormat = True日期框显示时间的设置VistaDisplayModeVistaEditTime控件EditMask和DisplayFormat属性设置:yyyy/MM/dd HH:mm:ss2、日期控件中如果包含了日期+时分秒,可采用如下设置:设置以下属性dateEdit1.Properties.VistaDisplayMode = DevExpress.Utils.DefaultBoolean.True;dateEdit1.Properties.VistaEditTime = DevExpress.Utils.DefaultBoolean.True;设置显示长日期模式(日期+时间):dateEdit1.Properties.DisplayFormat.FormatString="g"dateEdit1.Properties.DisplayFormat.FormatType=DateTimedateEdit1.Properties.EditFormat.FormatString="g"dateEdit1.Properties.EditFormat.FormatType=DateTime设置为Vista模式时,如果要显示日期+时间的长日期模式,还需要设置:VistaTimeProperties.DisplayForm3、日期控件只显示日期:Mask--EditMask:yyyy/MM/ddUseMaskAsDisplayFormat = True11、右键菜单:第一步:从工具箱中将BarManager拉入窗体第二步:从工具箱中将PopupMenu拉入窗体,设置PopupMenu的Manager属性为barManager1。
第三步:右击PopupMenu在弹出的菜单内选中Customize,然后再弹出的对话框中,点击:弹出菜单编辑器,点击Add,新建右键菜单就OK了。
双击新建的菜单设置菜单点击事件;第四步:在需要弹出右键菜单的控件上,使用xxxx_MouseUp事件弹出右键菜单,里添加以下代码段//在表格显示右键菜单---在某个控件显示右键菜单private void gridControl1_MouseUp(object sender, MouseEventArgs e){if (e.Button == MouseButtons.Right){popupMenu1.ShowPopup(Control.MousePosition);}}12、GridControl设置行背景色:private void gvProduct_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e){if (this.gvProduct.GetRow(e.RowHandle) == null){return;}else{//获取所在行指定列的值string state = this.gvProduct.GetRowCellValue(e.RowHandle, "ISCHECKED").ToString();//比较指定列的状态if (state == "True"){e.Appearance.BackColor = Color.BlueViolet;//设置此行的背景颜色}else{e.Appearance.BackColor = Color.White;//设置此行的背景颜色}}}13、GridLookUp下拉框显示高度:下拉框的宽高,设置PopupFormSize的高度;不显示滚动条:VertScrollVisibility 设置为never;固定宽高:PopupSizeable 设置为false;14、GridControl光标定位到某一个单元格:this.gridView1.FocusedRowHandle = 1;//行标this.gridView1.FocusedColumn = this.dictCode;//某一列this.gridView1.ShowEditor();//打开行编辑15、GridControl属性详解:OptionsOptionsBehavior 视图的行为选项AllowIncrementalSearch 允许用户通过输入想得到的列值来定位行AllowPartialRedrawOnScrolling 允许视图在垂直滚动中局部刷新AutoExpandAllGroups 自动展开视图中的所有组AutoPopulateColumns 当视图中没有某些数据源中的字段时,在视图中自动创建这些列AutoSelectAllInEditor 在一个单元格编辑中,是否允许通过Enter或F2来选择该单元格的所有内容AutoUpdateTotalSummary 当列值发生改变时,自动更新汇总摘要数据CacheValuesOnRowUpdating 缓冲将被存入数据源的数据(当一行数据要存入到数据源时,Grid可以将它的值存入到一个内部的缓冲器中。
