ionic打包android的流程
Ionic安装详细步骤

Cordova&Ionic安装操作详细步骤武深龙2017-07-06备注:本文档所介绍安装的软件,建议运行PC机是64位,建议PC的内存配置至少4G以上,本人最初用32位虚拟机,3G内存的win7配置下面步骤,吃尽了苦头特此说明;另外当本人重新安装64位虚拟win7后,由于心慈手软竟然只分配了40G的磁盘空间,结果完成下面操作后40G硬盘空间竟然所剩无几,因此建议项目组其他成员在执行下述过程时,尽量选择较大磁盘空间;另外第一次安装并执行命令时,有许多支持包需要在线下载,所以务请选择网速较好时进行第一次操作,否则由于网络延迟造成命令执行失败,则容易出现第二次执行仍然失败现象,切记!切记!!!。
1.打开浏览器登录网址如下https:///en/download/current/下载最新的Node.js版本2.本文档以下载8.1.3版本为例说明双击所下载文件进行安装,本文档安装在c:\nodejs目录下,安装成功的标识如下图所示3.在Node.js基础上安装Cordova,安装命令如下c:\nodejs> npm install -g cordova安装过程可能会比较慢,具体的快慢取决于网速和当前网络环境,不排除网站已经被屏蔽的可能性,如果中途安装失败还是一个比较麻烦的事,因为第一次安装失败可能会造成无法进行第二次安装,需要完全卸载Node.js并且将目录删除干净,重新安装Node.js后再执行上述操作,总之耐心等待,都是网络屏蔽惹的祸没办法,具体如下图所示:Cordova安装成功的标志如下图所示4.下载安装JDK并配置环境变量安装过程略过,安装完成后首先配置JAVA_HOME如下图所示配置PATH如下图所示配置CLASSPATH如下图所示:配置完全正确的检验方法如下图:5.安装ADT首先下载ADT具体网址如下:/index.php/sdk 本文档以安装在C:\ android-sdk为例,如下图所示:安装后进入进度如下界面,为了让后面的操作步骤顺畅,此处建议选择全部安装,只是全部安装占用空间较大,而且下载需要花费很长时间,如下图所示:在环境变量path中配置如下:C:\android-sdk\platform-tools;C:\android-sdk\tools,具体如下图所示:6.安装ant下载地址如下:/bindownload.cgi下载后解压到c:\ apache-ant目录下配置环境变量如下:Ant安装成功的标志是在dos窗口下执行命令,返回大致如下图所示:7.下载配置Gradle下载网址如下:https:///releases/本文档以安装在c:\gradle目录下为例来说明首先配置GRADLE_HOME如下图所示然后在path中加入c:\gradle\bin,如下图所示:此部分配置成功的标志是执行如如下命令,dos窗口返回如下:8.用cordova创建项目此时在c:\myproject目录下创建一个完整的cordova工程,如下图所示:文档作者将已经开发的demo放置在www目录下,如下图所示:9.添加安卓平台执行如下图所示命令10.首次编译输入命令如下图所示:c:\myproject\zsyy\cordova build android第一次编译需要下载指定版本的Gradle,由于从国外网站下载可能网速会比较慢,因此可能会造成编译不成功,我就下载了好多次未成,最终选择一个早晨网速很好的时候重新执行方才下载完成,页面截图大致如下:11.将Crosswalk集成到工程当中上述配置过程打出的包优点是比较小,缺点是需要调用系统中的webview,由于各种老旧webview对HTML5/CSS3支持的不好,在android各版本调试CSS 兼容性简直就是噩梦,因此需要安装Crosswalk。
Ionic框架入门教程

Ionic框架入门教程Ionic是一款基于HTML、CSS和JavaScript的开源移动应用框架,用于构建跨平台的混合移动应用程序。
它结合了AngularJS等流行的前端框架,为开发人员提供了快速构建高质量移动应用的工具。
1. 介绍Ionic框架Ionic框架是由美国一家初创公司Drifty Co.开发的。
它使用HTML5和CSS3构建应用,通过Ionic CLI (Command Line Interface)进行应用程序的创建和管理。
Ionic提供了丰富的UI组件库和预定义的CSS类,使得开发者可以快速构建出美观的移动应用界面。
2. 安装和配置Ionic首先,确保你的系统已经安装了Node.js和npm (Node包管理器)。
然后,在命令行中运行以下命令安装Ionic CLI:```npm install -g @ionic/cli```安装完成后,你可以使用Ionic CLI创建和管理Ionic应用。
运行以下命令创建一个新的Ionic应用程序:```ionic start myApp blank```此命令将创建一个名为"myApp"的Ionic应用,使用"blank"模板。
在项目目录中,可以运行以下命令启动应用程序:```cd myAppionic serve```这将启动一个本地开发服务器,你可以在浏览器中预览和调试你的应用程序。
3. 构建界面Ionic提供了丰富的UI组件,可以帮助你快速构建出漂亮的移动应用界面。
你可以在Ionic官方文档中查找各种组件的用法和示例代码。
例如,使用Ionic的按钮组件可以轻松创建按钮:```html<ion-button>Click me</ion-button>```此外,Ionic还提供了各种样式指令和CSS类,可以自定义组件的外观和行为。
你可以使用Sass或CSS来定义自己的样式。
Android系统镜像文件的打包过程分析

Android系统镜像文件的打包过程分析在前面一篇文章中,我们分析了Android模块的编译过程。
当Android系统的所有模块都编译好之后,我们就可以对编译出来的模块文件进行打包了。
打包结果是获得一系列的镜像文件,例如system.img、boot.img、ramdisk.img、userdata.img和recovery.img等。
这些镜像文件最终可以烧录到手机上运行。
在本文中,我们就详细分析Android系统的镜像文件的打包过程。
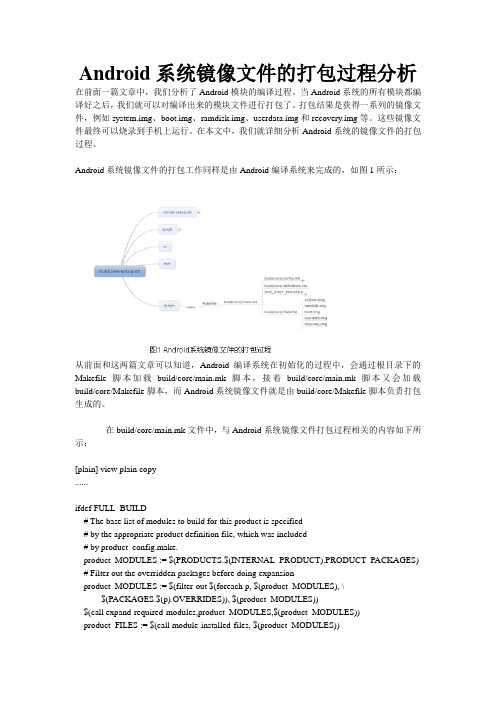
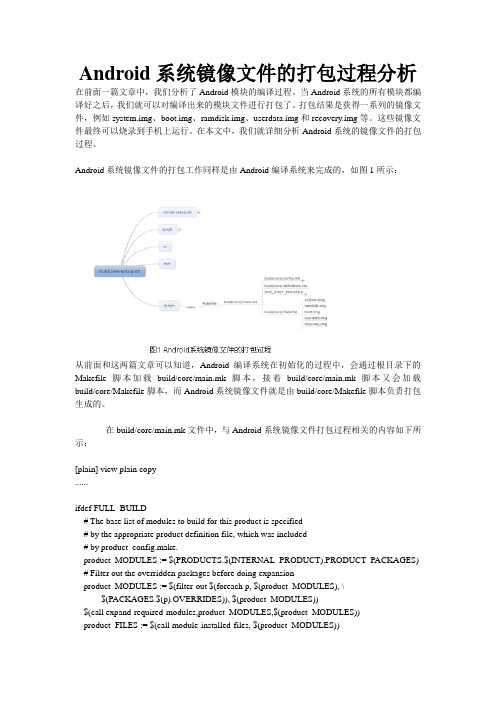
Android系统镜像文件的打包工作同样是由Android编译系统来完成的,如图1所示:从前面和这两篇文章可以知道,Android编译系统在初始化的过程中,会通过根目录下的Makefile脚本加载build/core/main.mk脚本,接着build/core/main.mk脚本又会加载build/core/Makefile脚本,而Android系统镜像文件就是由build/core/Makefile脚本负责打包生成的。
在build/core/main.mk文件中,与Android系统镜像文件打包过程相关的内容如下所示:[plain] view plain copy......ifdef FULL_BUILD# The base list of modules to build for this product is specified# by the appropriate product definition file, which was included# by product_config.make.product_MODULES := $(PRODUCTS.$(INTERNAL_PRODUCT).PRODUCT_PACKAGES) # Filter out the overridden packages before doing expansionproduct_MODULES := $(filter-out $(foreach p, $(product_MODULES), \$(PACKAGES.$(p).OVERRIDES)), $(product_MODULES))$(call expand-required-modules,product_MODULES,$(product_MODULES))product_FILES := $(call module-installed-files, $(product_MODULES))else# We're not doing a full build, and are probably only including# a subset of the module makefiles. Don't try to build any modules# requested by the product, because we probably won't have rules# to build them.product_FILES :=endif......modules_to_install := $(sort \$(ALL_DEFAULT_INSTALLED_MODULES) \$(product_FILES) \$(foreach tag,$(tags_to_install),$($(tag)_MODULES)) \$(call get-tagged-modules, shell_$(TARGET_SHELL)) \$(CUSTOM_MODULES) \)# Some packages may override others using LOCAL_OVERRIDES_PACKAGES.# Filter out (do not install) any overridden packages.overridden_packages := $(call get-package-overrides,$(modules_to_install))ifdef overridden_packages# old_modules_to_install := $(modules_to_install)modules_to_install := \$(filter-out $(foreach p,$(overridden_packages),$(p) %/$(p).apk), \$(modules_to_install))endif......# Install all of the host modulesmodules_to_install += $(sort $(modules_to_install) $(ALL_HOST_INSTALLED_FILES))# build/core/Makefile contains extra stuff that we don't want to pollute this# top-level makefile with. It expects that ALL_DEFAULT_INSTALLED_MODULES# contains everything that's built during the current make, but it also further# extends ALL_DEFAULT_INSTALLED_MODULES.ALL_DEFAULT_INSTALLED_MODULES := $(modules_to_install)include $(BUILD_SYSTEM)/Makefilemodules_to_install := $(sort $(ALL_DEFAULT_INSTALLED_MODULES))ALL_DEFAULT_INSTALLED_MODULES :=.......PHONY: ramdiskramdisk: $(INSTALLED_RAMDISK_TARGET).PHONY: userdataimageuserdataimage: $(INSTALLED_USERDATAIMAGE_TARGET).......PHONY: bootimagebootimage: $(INSTALLED_BOOTIMAGE_TARGET)......如果定义在FULL_BUILD这个变量,就意味着我们是要对整个系统进行编译,并且编译完成之后,需要将编译得到的文件进行打包,以便可以得到相应的镜像文件,否则的话,就仅仅是对某些模块进行编译。
移动应用开发中的应用打包与发布流程解析

移动应用开发中的应用打包与发布流程解析移动应用开发在当今社会中具有重要意义,人们几乎每天都会使用各种各样的移动应用,而移动应用的开发中涉及到的应用打包与发布流程也是至关重要的。
本文将解析移动应用开发中的应用打包与发布流程,旨在为读者提供更深入的了解。
一、应用打包的基本概念与步骤应用打包是指将开发完成的移动应用程序转换为可安装到移动设备上的文件的过程。
下面是应用打包的基本步骤:1. 检查应用程序的完整性。
在进行打包之前,开发者需要确保应用程序的所有功能都已完善。
这包括检查代码的正确性、解决可能存在的漏洞和错误等。
2. 选择适合的打包工具。
根据开发者选择的移动平台,比如iOS和Android,选择相应的打包工具。
例如,在iOS平台上,可以使用Xcode工具进行应用程序的打包。
3. 进行代码编译和构建。
在选择好打包工具后,开发者需要将应用程序的代码进行编译和构建。
这通常需要使用编程语言和相应的框架。
4. 进行资源文件的处理。
在应用程序中,可能包含一些资源文件,比如图片、音频等。
在打包过程中,开发者需要将这些资源文件进行处理,以便在应用程序中正确地显示和使用。
5. 进行代码签名。
在打包完成后,为了确保应用程序的安全性和可信度,开发者需要对代码进行签名。
这需要使用开发者的数字证书,以证明应用程序的来源。
二、应用发布的流程与注意事项应用发布是指将已经打包完成的应用程序上传到应用商店或其他相关平台,供用户下载和安装使用的过程。
下面是应用发布的一般流程和需要注意的事项:1. 注册开发者账号。
在进行应用发布之前,开发者需要在相应的平台上注册开发者账号。
这些平台包括iOS的App Store和Android的Google Play。
2. 准备应用程序的相关信息。
在进行应用发布之前,开发者需要准备好应用程序的相关信息,如应用名称、图标、描述、版本号等。
这些信息将用于应用商店中的展示。
3. 进行应用程序的测试。
在进行应用发布之前,开发者需要对应用程序进行全面的测试。
黑马程序员安卓教程:Android 的打包过程

Android 的打包过程
一、部署Android工程
启动模拟器后,将1.3.1节中创建好的HelloWorld程序部署到模拟器上的步骤如下:
选中01-HelloWorld工程,然后右击鼠标,在弹出的菜单中选择Run As,然后选择Android Application,如图1-25所示。
图1-25部署应用操作图
部署的时候我们从Console中可以观察到如图1-26内容:
图1-26 Android部署过程上图中的控制台输出了Android应用程序的部署过程,分别经过了Uploading阶段,Installing阶段,最后是Starting,成功之后我们可以看到如图1-27界面。
图1-27 HelloWorld程序主界面
二、Android的打包过程
ADT 将Android 工程编译成APK 中间经历了一系列过程,如图1-28。
图1-28 Android打包过程ADT 将Java 源文件编译成.class,然后调用dx 工具将所有的.class 抽取到一个叫classes.dex 的文件中。
然后调用aapt工具将Android中所有的资源,包括res和assets资源以及清单文件一
起打包成apk文件,然后在部署的时候给apk进行签名操作,最后通过ADB工具将签
名后的APK部署到模拟器上。
上面的过程完全是ADT自动帮我们完成的。
签名是用于区分同一包名的时候应用身份的,也就是如果应用的包名相同签名不一样是不可以安装到同一个手机上的,如果包名相同签名也相同则可以覆盖安装。
AndroidStudio应用打包与发布教程

AndroidStudio应用打包与发布教程第一章:概述在移动应用开发过程中,打包和发布是必不可少的环节。
AndroidStudio是当前最流行的Android应用开发工具之一,本教程将介绍如何使用AndroidStudio进行应用打包和发布的详细步骤。
第二章:准备工作在进行应用打包和发布之前,我们需要完成一些准备工作。
1. 确保AndroidStudio已经正确安装和配置。
2. 确保已经创建了一个新的Android项目,并开发完成了应用程序的代码。
第三章:生成签名证书在发布应用之前,需要生成一个签名证书,用于对应用进行数字签名,以保证应用的安全性和完整性。
1. 打开AndroidStudio,选择“Build”菜单,然后选择“Generate Signed Bundle / APK”。
2. 在弹出的对话框中,选择“APK”选项,然后点击“Next”。
3. 选择“Create new…”按钮,填写“Alias”、“Password”和“Confirm password”等信息。
4. 点击“OK”按钮,生成一个新的签名证书。
第四章:配置构建类型为了满足不同的发布需求,我们需要配置不同的构建类型。
1. 打开项目中的“build.gradle”文件,找到“android”节点。
2. 在“android”节点中,添加以下代码:```buildTypes {release {signingConfig signingConfigs.release}}```3. 保存并关闭文件。
第五章:打包应用现在我们可以开始打包应用了。
1. 在AndroidStudio顶部工具栏中,选择“Build”菜单,然后选择“Build Bundle(s) / APK(s)”。
2. 在弹出的对话框中,选择“APK”选项,然后点击“Next”。
3. 选择“release”选项,然后点击“Finish”。
4. AndroidStudio将自动编译和打包应用,并生成一个APK文件。
移动应用开发中的打包发布与应用签名流程解析

移动应用开发中的打包发布与应用签名流程解析移动应用已经成为人们日常生活中不可或缺的一部分,而移动应用的开发和发布过程也变得越来越重要。
在移动应用开发过程中,打包发布和应用签名是必不可少的环节。
本文将解析移动应用开发中的打包发布与应用签名的流程,并讨论其重要性和注意事项。
1. 打包发布的流程在移动应用开发的最后阶段,开发人员需要将应用程序打包成一种可执行的格式,以便在用户的设备上运行。
下面是一个通常的打包发布流程:1.1 选择合适的打包工具:根据开发平台的不同,开发人员可以选择各种不同的打包工具,如Android Studio、Xcode等。
1.2 配置应用的构建文件:开发人员需要根据应用的需求配置构建文件,例如指定应用的名称、图标、版本号等。
1.3 生成应用的安装包:通过使用打包工具,开发人员可以生成应用的安装包(APK或IPA文件),该文件可以供用户下载并安装到他们的设备上。
1.4 测试应用的安装包:在发布应用之前,开发人员应该对生成的安装包进行测试,确保应用在用户设备上正常运行。
1.5 上传应用到应用商店:一旦应用的安装包生成并测试通过,开发人员可以将应用上传到相应的应用商店,如Google Play、App Store等。
2. 应用签名的流程应用签名是移动应用开发中的一个重要过程,它用于验证应用的来源和完整性。
签名过程通常包括以下步骤:2.1 生成密钥库(Keystore):开发人员需要生成一个密钥库,该密钥库包含用于签名应用的公钥和私钥。
2.2 创建应用签名文件:使用生成的密钥库,开发人员可以创建一个应用签名文件,该文件包含了应用的数字签名信息。
2.3 签名应用:通过使用应用签名文件,开发人员可以对应用进行签名,确保应用的来源和完整性。
2.4 验证应用签名:在发布应用之前,开发人员和应用商店会对应用的签名进行验证,确保应用没有被篡改或伪造。
3. 重要性和注意事项打包发布和应用签名是移动应用开发中不可或缺的环节,它们的重要性不容忽视。
如何进行Android应用的多渠道打包和分发(一)

如何进行Android应用的多渠道打包和分发随着移动互联网的迅速发展,Android应用的开发和分发已经成为普遍现象。
在这个竞争激烈的市场中,为了使应用能够更好地推广和获取更多的用户,多渠道打包和分发已经成为开发者们的常用策略之一。
本文将介绍如何进行Android应用的多渠道打包和分发。
一、多渠道打包的概念与意义多渠道打包是指将同一款应用通过不同的渠道进行打包,以满足不同渠道的需求。
渠道可以是各大应用商店、手机厂商、行业资源平台等。
不同于传统的单一渠道打包,多渠道打包可以更好地满足用户的个性化需求,提高应用的曝光度。
同时,通过多渠道发布,开发者还可以收获更多的用户反馈,从而改进和优化应用。
二、准备工作在进行多渠道打包之前,开发者需要做一些准备工作。
首先,开发者需要对需要发布的渠道进行调研,了解各个渠道运营商的用户数量、用户画像、收费政策等相关信息。
其次,开发者需要准备好应用的各个版本和资源文件,包括不同渠道的图标、启动页、文案等。
最后,开发者需要选择合适的打包工具,如美团多渠道打包助手、腾讯乐固、360加固等。
三、多渠道打包的步骤1. 渠道配置在进行多渠道打包之前,需要在应用的配置文件中添加渠道信息。
一般来说,可以在文件中添加meta-data标签,并设置相应的渠道值。
这样在打包时,可以通过代码获取渠道值,并对应用进行不同的处理。
2.资源分离与替换为了满足不同渠道的需求,开发者需要将各个渠道的资源进行分离与替换。
一种常见的做法是创建一个与渠道对应的资源目录,并将该渠道的资源文件拷贝到相应的目录中。
在打包时,打包工具会根据不同的渠道,自动选择对应的资源文件进行打包。
3. 渠道打包完成资源分离与替换后,就可以进行渠道打包了。
在使用打包工具时,需要选择相应的渠道配置文件,并设置输出路径和文件名。
然后,工具会根据渠道配置文件,自动生成对应渠道的Apk文件。
四、多渠道分发的平台选择在完成多渠道打包后,接下来需要选择适合的分发平台进行发布。
ionic3创建项目至apk打包全过程教程

ionic3创建项⽬⾄apk打包全过程教程主要流程:安装node.js --> 安装jdk --> 安装AndroidSDK --> 安装cordova --> 安装ionic --> 创建项⽬ --> 编译项⽬apk⼀、安装nodejs不要安装最新版。
不建议更改安装路径。
⽹盘地址:查看nodejs版本: node -v查看npm版本: npm -v安装淘宝镜像:查看cnpm版本: cnpm -v⼆、安装jdk(⽆需配置环境变量)不建议更改安装路径。
⽹盘地址:查看版本: java -version三、安装sdk(需要配置环境变量)⽹盘地址:右键X解压重命名为sdk跟jdk放在⼀个⽗⽬录,便于查找。
C:\Program Files\sdk配置环境变量计算机——右键属性——-⾼级系统设置——-环境变量在系统变量中新建: 变量名:ANDROID_HOME 变量值:C:\Program Files\sdk在Path变量中将 ;%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools 添加到变量值最后(注意前⾯有分号)检查配置是否正确: android -h执⾏命令就代表安装⽆误。
SDK Manager.exe⼯具打开界⾯上的Tools,选择options,先配置国内镜像:域名千万不要输⼊http或者https协议前缀 回到主界⾯,点packages再点reload按照下⾯图⽚进⾏勾选:点右下⾓ install packages 来安装,耐⼼等待即可。
四、安装cordovacmd执⾏: cnpm install -g cordova@6查看版本: cordova -v五、安装ioniccmd执⾏: cnpm install -g ionic@3.12.0查看版本: ionic -v六、创建ionic项⽬创建cd到要放置app的⽬录下,执⾏: ionic start myapp tabs --skip-npm解释: myapp:项⽬名称(⾃定义) tabs:ionic模板,还有blank --skip-npm:跳过npm安装cd到app⽬录补全⽂件执⾏: cnpm icd到app⽬录运⾏项⽬执⾏: ionic serve如果出现 localhost,有⼏个localhost就输⼊⼏七、添加平台cd 到app⽬录下,执⾏ ionic cordova platform add android添加完平台后app⽬录下会多了⼀个 platforms ⽂件夹⼋、下载gradle插件选择 gradle-2.14.1-all.zip或者⽹盘地址:下载完不⽤解压,直接拷贝到项⽬⽂件下的这个⽂件下:注意:新项⽬没有gradle这个⽂件夹,需要新建⼀个,⽂件名不要写错。
Android系统镜像文件的打包过程分析

Android系统镜像文件的打包过程分析在前面一篇文章中,我们分析了Android模块的编译过程。
当Android系统的所有模块都编译好之后,我们就可以对编译出来的模块文件进行打包了。
打包结果是获得一系列的镜像文件,例如system.img、boot.img、ramdisk.img、userdata.img和recovery.img等。
这些镜像文件最终可以烧录到手机上运行。
在本文中,我们就详细分析Android系统的镜像文件的打包过程。
Android系统镜像文件的打包工作同样是由Android编译系统来完成的,如图1所示:从前面和这两篇文章可以知道,Android编译系统在初始化的过程中,会通过根目录下的Makefile脚本加载build/core/main.mk脚本,接着build/core/main.mk脚本又会加载build/core/Makefile脚本,而Android系统镜像文件就是由build/core/Makefile脚本负责打包生成的。
在build/core/main.mk文件中,与Android系统镜像文件打包过程相关的内容如下所示:[plain] view plain copy......ifdef FULL_BUILD# The base list of modules to build for this product is specified# by the appropriate product definition file, which was included# by product_config.make.product_MODULES := $(PRODUCTS.$(INTERNAL_PRODUCT).PRODUCT_PACKAGES) # Filter out the overridden packages before doing expansionproduct_MODULES := $(filter-out $(foreach p, $(product_MODULES), \$(PACKAGES.$(p).OVERRIDES)), $(product_MODULES))$(call expand-required-modules,product_MODULES,$(product_MODULES))product_FILES := $(call module-installed-files, $(product_MODULES))else# We're not doing a full build, and are probably only including# a subset of the module makefiles. Don't try to build any modules# requested by the product, because we probably won't have rules# to build them.product_FILES :=endif......modules_to_install := $(sort \$(ALL_DEFAULT_INSTALLED_MODULES) \$(product_FILES) \$(foreach tag,$(tags_to_install),$($(tag)_MODULES)) \$(call get-tagged-modules, shell_$(TARGET_SHELL)) \$(CUSTOM_MODULES) \)# Some packages may override others using LOCAL_OVERRIDES_PACKAGES.# Filter out (do not install) any overridden packages.overridden_packages := $(call get-package-overrides,$(modules_to_install))ifdef overridden_packages# old_modules_to_install := $(modules_to_install)modules_to_install := \$(filter-out $(foreach p,$(overridden_packages),$(p) %/$(p).apk), \$(modules_to_install))endif......# Install all of the host modulesmodules_to_install += $(sort $(modules_to_install) $(ALL_HOST_INSTALLED_FILES))# build/core/Makefile contains extra stuff that we don't want to pollute this# top-level makefile with. It expects that ALL_DEFAULT_INSTALLED_MODULES# contains everything that's built during the current make, but it also further# extends ALL_DEFAULT_INSTALLED_MODULES.ALL_DEFAULT_INSTALLED_MODULES := $(modules_to_install)include $(BUILD_SYSTEM)/Makefilemodules_to_install := $(sort $(ALL_DEFAULT_INSTALLED_MODULES))ALL_DEFAULT_INSTALLED_MODULES :=.......PHONY: ramdiskramdisk: $(INSTALLED_RAMDISK_TARGET).PHONY: userdataimageuserdataimage: $(INSTALLED_USERDATAIMAGE_TARGET).......PHONY: bootimagebootimage: $(INSTALLED_BOOTIMAGE_TARGET)......如果定义在FULL_BUILD这个变量,就意味着我们是要对整个系统进行编译,并且编译完成之后,需要将编译得到的文件进行打包,以便可以得到相应的镜像文件,否则的话,就仅仅是对某些模块进行编译。
十分钟使用ionic Framework开发一个跨平台移动应用

Ionic是一个前端的框架,帮助开发者使用HTML5, CSS3和JavaScript做出原生应用。
ionic 的理念类似前端开发的BootStrap,目标是封装HTML5移动跨平台开发的最佳实践,就像Twitter Bootstrap在前端开发中做的一样。
Ionic框架目前发展很迅速,我们从2014年3月开始使用,当时是1.0.0beta2,现在已经更新到1.0.0beta10,大概每2个星期会出一个beta 版本,并且都包含实质性更新。
Ionic框架很先进,js部分是基于AngularJS框架,大量使用了Css3,css生成基于Sass,构建工具基于最新的gulp,版本升级基于bower,原生层无缝封装了cordova。
The beautiful, open source front-end framework for developing hybrid mobile apps with HTML5。
ionic框架的结构和理念使用Ionic框架,可以有效利用AngularJs的特性,极大的提供HTML5应用开发效率,质量,模块化程度。
根据我们的经验,使用ionic开发,比使用基于jQuery的移动框架,同样功能代码量会减少50%,开发速度提高一倍以上;与原生开发相比,不考虑原生应用开发不能跨平台的因素,同样是在iOS上开发,使用ionic要比使用oc开发快一倍以上。
用户体验方面,在iOS和高端Android设备(1500元以上的手机,平板)上,与原生应用差别不大,一般用户无法分辨出是HTML5的。
目前来看,市场竞争激烈的App,暂时还不适合用HTML5开发,即使HTML5完全能实现业务需求,例如去哪儿,携程这种竞争性的App。
但在企业应用领域,使用ionic有明显优势,我们已经用ionic框架上线了iPad 和android Pad企业应用。
有了ionic, 我们就可以使用HTML5、javascript(angular)和css(sass)开发android和ios 应用。
ionic使用方法

ionic使⽤⽅法windows下安装配置npm install -g ionicnpm install -g cordovaionic start myprojectcd myprojectionic platform addionic build androidionic emulate android(build emulate可合并执⾏: ionic run android )mac下安装配置准备⼯作安装 xcode及命令⾏⼯具Xcode -> Preferences -> Downloads -> Command Line Tools要安装、安装nodejs如果安装了ruby,可以使⽤brew安装 nodejsbrew install nodenpm install -g cordova ionic gulp gulp视情况选择是否安装npm install -simionic start myApp sidemenuionic platform add ios # Add the ios platform to projectionic build ios # Compile the ios codeionic emulate ios # Launch the app on an ios Simulatorionic run ios # Launch on device*注意不能使⽤sudo ionic run ios,切记。
如果出现错误:Failed to fetch platform iosProbably this is either a connection problem,or platform spec is incorrect.Check your connection and platform name/version/URL.Error:EPERM,utime '/Users/name/.cordova/lib/npm_cache/cordova-ios/3.9.2/package.npmignore' 1234512345则运⾏这个命令:rm -rf ~/.cordova删除缓存。
Windows下Ionic开发环境搭建

Windows下Ionic开发环境搭建Ionic 介绍⾸先,Ionic 是什么。
Ionic 是⼀款基于 Cordova 及 Angular 开发 Hybrid/Web APP 的前端框架,类似的其他框架有:Intel XDK等。
简单来说就是可以将你的 Web 应⽤打包发布成 IOS/Android APP,并且提供了 Cordova 之外很多强⼤的服务和新的特性。
听起来还是很诱⼈的,事实上这也是⽬前最⽕的⼀种 Hybrid APP 开发⽅式。
接下来介绍如何在 Windows 下搭建 Ionic 开发环境。
在开始之前我假设你已经了解了如下概念:Java JDKApache AntAndroid SDKNodeJS以上名词这⾥就不赘述,如果有不清楚的可以⾃⾏查阅安装步骤Ionic 官⽅教程:以下内容参考官⽅教程得出:下载 JDK 并配置好 Java 运⾏环境下载地址:(请注意选择您电脑的对应版本)Java 环境变量的配置:参看:下载 Apache Ant 并将其 bin ⽬录路径添加进 Path 路径下载地址:下载完成后解压该⽂件⾄某个安全的⽬录下,然后将改⽂件夹内的bin⽂件夹路径添加⾄系统 Path 环境变量中,如存放在 C 盘 Program Files ⽬录下则 Path 中添加如下值C:\Program Files\apache-ant-1.9.4\bin;(添加⽅法和 java 配置 path 变量是⼀样的,注意以;隔开每个环境变量的值)下载 Android SDK 并配置好 SDK 运⾏环境下载地址:这⾥可以只下载 Android SDK 不需要⼀并下载 Android Studio。
下载完成并安装然后向系统Path环境变量中添加两个值。
分别是 Android SDK 中 tools ⽬录的路径和 platform-tools 的路径。
例如:C:\Program Files (x86)\Android\android-sdk\tools;C:\Program Files (x86)\Android\android-sdk\platform-tools;在这⾥我发现 Android SDK 安装⽬录中并没有platform-tools这个⽂件夹,运⾏ tools ⽬录下的 android.bat ⽂件,然后在出现的界⾯中勾选Android SDK Platform-tools 然后安装。
ionic 的使用

ionic 的使用(原创版)目录1.Ionic 框架简介2.Ionic 的优势3.Ionic 的使用方法4.Ionic 的应用案例5.Ionic 的发展前景正文【1.Ionic 框架简介】Ionic 是一个基于 Web 技术的开源框架,它使用 HTML、CSS 和JavaScript 来构建原生移动应用程序。
Ionic 由 Drifty Co.开发,并于2013 年首次发布,旨在帮助开发人员使用熟悉的 Web 技术快速构建高质量的移动应用程序。
【2.Ionic 的优势】Ionic 具有以下几个显著优势:- 开发速度快:Ionic 使用 Web 技术,因此开发人员无需学习新的编程语言,可以快速上手并构建应用程序。
- 成本低:Ionic 的框架和工具都是开源的,开发人员无需支付任何费用,从而降低了应用程序的开发成本。
- 跨平台:Ionic 支持多种移动操作系统,包括 iOS、Android 和Windows Phone,开发人员只需编写一次代码即可在多个平台上运行应用程序。
- 丰富的组件库:Ionic 提供了大量的预置组件,如按钮、表单、菜单等,这些组件可以根据需要进行自定义,以满足不同应用程序的需求。
【3.Ionic 的使用方法】要开始使用 Ionic,开发人员需要先安装 Ionic CLI,这是一个命令行工具,用于创建、构建和运行 Ionic 应用程序。
接下来,开发人员需要创建一个新项目,并在项目中编写 HTML、CSS 和 JavaScript 代码。
最后,使用 Ionic CLI 构建应用程序,并在模拟器或真实设备上运行。
【4.Ionic 的应用案例】Ionic 已经被广泛应用于各种移动应用程序的开发中,例如:- 购物类应用程序:Ionic 可以帮助开发人员快速构建具有丰富功能和友好界面的购物应用程序。
- 企业级应用程序:Ionic 提供了多种安全和数据管理功能,可以帮助企业快速构建高效、安全的移动应用程序。
使用Ionic开发混合移动应用的实践指南

使用Ionic开发混合移动应用的实践指南混合移动应用开发已经成为现代移动应用开发的一种常见选择。
相比于传统的原生应用开发,混合应用开发可以在多个平台上快速构建应用,并且可以采用统一的代码库进行维护。
而Ionic框架作为一种流行的混合移动应用开发框架,提供了一系列的工具和组件,帮助开发者更加便捷地构建跨平台的移动应用。
一、Ionic框架简介Ionic是一个免费的、开源的HTML5移动应用开发框架。
它基于AngularJS和Apache Cordova构建,并且使用HTML、CSS和JavaScript进行应用开发。
Ionic提供了大量的UI组件库,使得开发者可以轻松构建具有现代化外观和流畅交互的应用。
同时,Ionic还提供了一套命令行工具,用于帮助开发者快速创建、测试和发布应用。
二、Ionic开发环境的搭建要开始使用Ionic开发应用,首先需要搭建相应的开发环境。
首先,确保你已经安装了Node.js和Git。
然后,通过Node.js的包管理器npm安装Ionic CLI(命令行工具)。
运行以下命令:```npm install -g @ionic/cli```安装完成后,使用以下命令检查Ionic CLI是否安装成功:```ionic --version```如果能够正确显示版本号,则说明开发环境已经搭建成功。
三、创建新的Ionic应用项目使用Ionic CLI创建新的应用项目非常简单。
通过以下命令创建一个新的Ionic应用:```ionic start myApp blank```上述命令会创建一个名为"myApp"的新项目,使用"blank"模板。
除了"blank"模板外,Ionic提供了许多其他模板,适用于不同类型的应用。
比如,"tabs"模板适用于具有多个标签页的应用,"sidemenu"模板适用于具有侧边菜单的应用等。
Android几种多渠道打包的步骤详解

Android⼏种多渠道打包的步骤详解1、什么是多渠道打包 在不同的应⽤市场可能有不同的统计需求,需要为每个应⽤市场发布⼀个安装包,这⾥就引出了Android的多渠道打包。
在安装包中添加不同的标识,以此区分各个渠道,⽅便统计app在市场的各种。
2、⼏种打包⽅式友盟 UMengAndroid Studio⾃带美团 Walle3、开始使⽤ 3.1 友盟UMeng 第⼀步:在AndroidManifest中添加<meta-dataandroid:name="UMENG_CHANNEL"android:value="${channel}" /> 第⼆步:在build.gradle中添加,baidu {}为指定渠道名称简写build {......productFlavors {baidu {}xiaomi {}qihu360 {}yingyongbao {}huawei {}}productFlavors.all {flavor -> flavor.manifestPlaceholders = [UMENG_CHANNEL: name]}} 第三步:设置输出APK名称 Android Studio 2.3版本:build {......applicationVariants.all { variant ->variant.outputs.each { output ->def outputFile = output.outputFileif (outputFile != null && .endsWith('.apk')) {def fileName = "driver_${variant.productFlavors[0].name}_v${defaultConfig.versionName}.apk"output.outputFile = new File(outputFile.parent, fileName)}}}} Android Studio 3.0版本:build {......applicationVariants.all { variant ->variant.outputs.all {outputFileName = "driver_${variant.productFlavors[0].name}_v${variant.versionName}.apk"}}} Gradle后如果出现如下报错 则需要配置flavor dimension的维度是该版本号,这样维度就是都是统⼀的了build {......defaultConfig {......flavorDimensions "versionCode"}} 第四步:编译打包 Build - Generate Signed Bundle or APK - 选择Release或Debug 3.2 Android Studio⾃带 Android Studio多形态打包与友盟打包⽅式相同,但是标签<meta-data>中name可⾃⾏定义,不限制为"UMENG_CHANNEL"<meta-dataandroid:name="UMENG_CHANNEL" //可以随意定义android:value="${channel}" /> 3.3 美团 Walle 第⼀步:配置根build.gradlebuildscript {dependencies {classpath 'com.mcxiaoke.packer-ng:plugin:2.0.1'}} 第⼆步:配置App build.gradleapply plugin: 'packer'dependencies {......implementation 'com.mcxiaoke.packer-ng:helper:2.0.1'} 第三步:插件配置build {......packer {archiveNameFormat = '${buildType}-v${versionName}-${channel}' // 定义输出APK名称archiveOutput = new File(project.rootProject.buildDir, "apks") // 设置APK输出⽬录channelFile = new File(project.rootDir, "channel.txt") // 添加渠道配置⽂件}} 第四步:新建渠道配置⽂件channel.txt 在⼯程根⽬录下新建channel.txt⽂件,如图 ⽂件内容为渠道名称,要求:必须每⼀⾏⼀个渠道 第五步:编译打包 使⽤Terminal命令:gradlew clean apkRelease4、获取渠道信息 1、友盟和 Android Studio获取⽅式 通过读取AndroidManifest中<meta-data>标签private String getChannel() {try { PackageManager pm = getPackageManager(); ApplicationInfo appInfo = pm.getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA); String channel = appInfo.metaData.getString(key); // key为<meta-data>标签中的name if (!TextUtils.isEmpty(channel)) { return channel; } } catch (Exception e) { e.printStackTrace(); } return null;} 2、美团 Walle获取⽅式 美团集成⾃带获取⽅法private String getChannel() {try { PackageManager pm = getPackageManager(); ApplicationInfo appInfo = pm.getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA); String channel = appInfo.metaData.getString(key); // key为<meta-data>标签中的name if (!TextUtils.isEmpty(channel)) { return channel; } } catch (Exception e) { e.printStackTrace(); } return null;}总结以上所述是⼩编给⼤家介绍的Android⼏种多渠道打包的步骤详解,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一,配置好ionic的框架
1,Node的安装
2,通过node来安装ionic和cordova
npm install ionic -g
npm install cordova -g
npm install node-sass -g
二,配置和jdk的环境是为android studio的编译做准备
通过cmd中的指令java -version (出来版本信息就说明成功了)
三,添加平台的壳
先进入ionic的工程结构目录
修改配置文件:
Cd + 文件的路径
Android的壳的指令: ionic platform add android
浏览器的指令:ionic platform add browser
Ios的指令:ionic platform add ios
最后生成的工程文件目录如下图
四,通过浏览器来进行调试的指令
1,先进入ionic的工程目录中
2,通过指令: ionic serve或者是
五,通过android studio来进行android的打包工作1,打开工程文件
2,找到ionic添加android的壳工程
3,显示项目的工程目录机构(方便查看文件)
4,如果自动编译没有问题的情况下就开始导出apk的包(也可以直接用模拟器(真机)去调试)
导出包的编译类型
点击完成那么android的包就安装完成可以发布各大平台上面去上线了。
诸君成功!!!!。
