实验十一 表单验证
表单验证

表单JS验证本文将介绍一种方法来提高我的代码的可重用性,提高我们的开发效率.个人以为表单的验证应该包含两部分:第一,判断用户输入的数据是否合法.第二,提示用户你的数据为什么是不合法的.所以,我们的通用表单验证函数要实现的功能就是:第一,取得用户输入的数据GetValue(el)第二,验证用户的数据CheckForm(oForm)IE支持自定义属性,这就是这个通用函数实现的基础我们可以在表单元素上加入描述自身信息的属性.有点像XML吧.check属性:该属性用于存储数据合法性的正则表达式.warning属性:该性性用于存储出错误提示信息.第三,返回有误的表单提示GoBack(el)这三个步骤的触发事件是onsubmit,记住是return CheckForm(this)搞错了就全功尽弃了:)<form onsubmit="return CheckForm(this)">写到这里,整体框架就出来了,通过取得表单元素的check属性,取得字符串,构建正则表达式.再验证其值.如果通过验证就提交,如是数据不合法则取得表单元素的warning属性,产生提示信息.并返回到该表单元素.整个的框架也比较简单.我们要做的就是写好正则表达式!接下来我们来分析一下所有的表单元素按其共性,我们将它们分为三类每类表单的特点不一样,我们的目标就是写出通用的.1.文输入框Text<input type="text" name="txt"><input type="password" name="pwd"><input type="hidden" name="hid"><input type="file" name="myfile"><textarea name="txts"></textarea>2.单多选框Choose<input type="checkbox" name="c"><input type="checkbox" name="c"><input type="radio" name="r"><input type="radio" name="r">3.单多下拉菜单Select<select name="sel"></select><select name="sels" multiple></select>讲了一堆"大道理"太抽象了,代码更有说服力!Check.js JS函数文件/////////////////////////////////////////////////////////////////////////////////**--------------- 客户端表单通用验证CheckForm(oForm) -----------------* 功能:通用验证所有的表单元素.* 使用:* <form name="form1" onsubmit="return CheckForm(this)">* <input type="text" name="id" check="^S+$" warning="id不能为空,且不能含有空格"> * <input type="submit">* </form>* 注意:写正则表达式时一定要小心.不要让"有心人"有空子钻.* 已实现功能:* 对text,password,hidden,file,textarea,select,radio,checkbox进行合法性验证* 待实现功能:把正则表式写成个库.*--------------- 客户端表单通用验证CheckForm(oForm) -----------------*///////////////////////////////////////////////////////////////////////////////////主函数function CheckForm(oForm){var els = oForm.elements;//遍历所有表元素for(var i=0;i<els.length;i++){//是否需要验证if(els[i].check){//取得验证的正则字符串var sReg = els[i].check;//取得表单的值,用通用取值函数var sVal = GetValue(els[i]);//字符串->正则表达式,不区分大小写var reg = new RegExp(sReg,"i");if(!reg.test(sVal)){//验证不通过,弹出提示warningalert(els[i].warning);//该表单元素取得焦点,用通用返回函数GoBack(els[i])return false;}}}//通用取值函数分三类进行取值//文本输入框,直接取值el.value//单多选,遍历所有选项取得被选中的个数返回结果"00"表示选中两个//单多下拉菜单,遍历所有选项取得被选中的个数返回结果"0"表示选中一个function GetValue(el){//取得表单元素的类型var sType = el.type;switch(sType){case "text":case "hidden":case "password":case "file":case "textarea": return el.value;case "checkbox":case "radio": return GetValueChoose(el);case "select-one":case "select-multiple": return GetValueSel(el);}//取得radio,checkbox的选中数,用"0"来表示选中的个数,我们写正则的时候就可以通过0{1,}来表示选中个数function GetValueChoose(el){var sValue = "";//取得第一个元素的name,搜索这个元素组var tmpels = document.getElementsByName();for(var i=0;i<tmpels.length;i++){if(tmpels[i].checked){sValue += "0";}}return sValue;}//取得select的选中数,用"0"来表示选中的个数,我们写正则的时候就可以通过0{1,}来表示选中个数function GetValueSel(el)var sValue = "";for(var i=0;i<el.options.length;i++){//单选下拉框提示选项设置为value=""if(el.options[i].selected && el.options[i].value!=""){sValue += "0";}}return sValue;}}//通用返回函数,验证没通过返回的效果.分三类进行取值//文本输入框,光标定位在文本输入框的末尾//单多选,第一选项取得焦点//单多下拉菜单,取得焦点function GoBack(el){//取得表单元素的类型var sType = el.type;switch(sType){case "text":case "hidden":case "password":case "file":case "textarea": el.focus();var rng = el.createTextRange(); rng.collapse(false); rng.select();case "checkbox":case "radio": var els = document.getElementsByName();els[0].focus();case "select-one":case "select-multiple":el.focus();}}demo.htm 演示文件<script language="JavaScript" src="Check.js"></script>通用表单函数测试:<form name="form1" onsubmit="return CheckForm(this)">test:<input type="text" name="test">不验证<br>账号:<input type="text" check="^S+$" warning="账号不能为空,且不能含有空格" name="id">不能为空<br>密码:<input type="password" check="S{6,}" warning="密码六位以上" name="id">六位以上<br>电话:<input type="text" check="^d+$" warning="电话号码含有非法字符" name="number" value=""><br>相片上传:<input type="file" check="(.*)(.jpg|.bmp)$" warning="相片应该为JPG,BMP格式的" name="pic" value="1"><br>出生日期:<input type="text" check="^d{4}-d{1,2}-d{1,2}$" warning="日期格式2004-08-10" name="dt" value="">日期格式2004-08-10<br>省份:<select name="sel" check="^0$" warning="请选择所在省份"><option value="">请选择<option value="1">福建省<option value="2">湖北省</select><br>选择你喜欢的运动:<br>游泳<input type="checkbox" name="c" check="^0{2,}$" warning="请选择2项或以上">篮球<input type="checkbox" name="c">足球<input type="checkbox" name="c">排球<input type="checkbox" name="c"><br>你的学历:大学<input type="radio" name="r" check="^0$" warning="请选择一项学历">中学<input type="radio" name="r">小学<input type="radio" name="r"><br>个人介绍:<textarea name="txts" check="^[s|S]{20,}$" warning="个人介绍不能为空,且不少于20字"></textareaᡌ个字以上<input type="submit"></form>js文件做表单验证(客户端javascript的方法,方便好用) [转贴2007-03-27 23:19:09]字号:大中小/////////////////////////////////////////////////////////////////////////////////**--------------- 客户端表单通用验证checkForm(oForm) -----------------* 本程序最初是由wanghr100(灰豆宝宝.net)的checkForm基础上进行修改的,增加了很多功能,如下:* 1.对非ie的支持* 2.增加了内置表达式和内置提示* 3.增加了显示方式(弹出式和页面显示式)* 4.增加了显示一条和显示全部* 5.进行了封装(CLASS_CHECK)* 6.支持外接函数或表达式(应用在密码一致)* 7.简化了调用方式,所有操作只需要<script language='javascript' src='checkform.js'>,然后在HTML里定义各标签验证格式* 8.对IE增加了对键盘输入的限制(如:定义usage='int'时,输入框只能输入数字(非IE 无效)* 9.增加了对disabled的不验证* 10.自定义报警方式(重写showMessageEx方法)* 11.能对多FORM验证,还有针对普通按钮(非submit)下的验证。
移动应用开发中常见的表单验证实现技巧

移动应用开发中常见的表单验证实现技巧在移动应用开发中,表单验证是一项非常重要的任务。
它保证了用户输入的数据的准确性和完整性,防止了用户提交无效或错误的数据。
本文将介绍一些常见的表单验证实现技巧,帮助开发者提高用户体验和应用质量。
一、必填字段验证在表单中,有些字段是必填的,用户必须填写才能继续下一步操作。
这种情况下,我们可以通过在提交前检查这些必填字段是否为空来实现验证。
一种常见的实现方式是使用HTML5提供的required属性,此属性可以在表单元素中设置,确保用户必须填写这些字段。
二、数据格式验证除了必填字段验证外,用户输入的数据还需要满足特定的格式。
例如,电子邮件地址应该包含@符号,手机号码应该由11位数字组成等等。
为了实现这种验证,我们可以使用正则表达式。
正则表达式是一种强大而灵活的工具,它可以匹配和验证字符串。
通过使用合适的正则表达式,我们可以轻松地验证数据的格式是否正确。
三、密码强度验证在一些应用中,用户需要设置密码。
为了保证密码的安全性,我们可以实现密码强度验证功能。
密码强度通常根据以下几个方面来评估:密码长度、是否包含大写字母、小写字母、数字和特殊字符等。
我们可以使用相关算法来计算密码的强度,并将结果反馈给用户。
四、输入字符限制有时候,我们需要对用户输入的内容进行限制,限制用户输入的字符数量,或者限制用户输入的字符种类。
例如,我们只允许用户输入数字,或者限制用户输入的字符数量在一定范围内。
这种情况下,我们可以使用输入控件的属性或者编程语言提供的API来实现输入字符限制。
五、错误信息反馈当用户输入数据不符合验证规则时,我们需要向用户提供相关的错误信息,告诉用户输入错误的具体原因。
例如,当用户输入的电子邮件地址不符合格式要求时,我们可以给用户显示错误信息,告诉用户需要填写正确的电子邮件地址。
错误信息应该清晰明了,帮助用户理解错误原因并进行修正。
六、实时验证除了提交前的验证,我们还可以在用户输入时实时验证数据。
表单验证的基本类型详细

表单验证的主要基本类型1.检查字符串是否存在空格,或者全部为空格。
Java 方法:String str="ss 12 3 12 3";for(i=0;i<str. str.length();i++){If(str.charAt(i)==' '){System.out.println(“输入的字符串中含有空格”);}}Js验证:function isNull( str ){if ( str == "" ) return true;var regu = "^[ ]+$";var re = new RegExp(regu);return re.test(str);}2.检查输入字符串的规定长度(字符长度和汉字长度是有区别的,应该有两种方式)Js验证var GetLength = function (str) {var realLength = 0, len = str.length, charCode = -1;for (var i = 0; i < len; i++) {charCode = str.charCodeAt(i);if (charCode >= 0 && charCode <= 128) realLength += 1;else realLength += 2;}return realLength;};function cutstr(str, len) {var str_length = 0;var str_len = 0;str_cut = new String();str_len = str.length;for (var i = 0; i < str_len; i++) {a = str.charAt(i);str_length++;if (escape(a).length > 4) {//中文字符的长度经编码之后大于4str_length++;}str_cut = str_cut.concat(a);if (str_length >= len) {str_cut = str_cut.concat("...");return str_cut;}};if (str_length < len) {return str;}}$(function () {$("input[name=username]").bind('keyup', function () {if (GetLength($(this).val()) > 10) {$(this).val(cutstr($(this).val(), 10));return;}});});Java验证public boolean validateStrByLength(String strParameter , int limitLength) {int temp_int=0;byte[] b=strParameter.getBytes();for(int i=0 ; i<b.length ; i++){if(b[i]>=0){temp_int=temp_int+1;}else{temp_int=temp_int+2;i++;}}if(temp_int > limitLength){return false;}else{return true;}}3.检查输入的是否全部都为数字Java验证public boolean isNumber(String str){java.util.regex.Pattern pattern=pile("[0-9]*"); java.util.regex.Matcher match=pattern.matcher(str);if(match.matches()==false){return false;}else{return true;}}js验证function check_validate1(value){var reg = /^\d+$/;if( value.constructor === String ){ var re = value.match( reg ); return true; }return false;}4.检查输入全部为字母(判断大小写),不需要大小写判断Java验证:Js验证:function onlyEng(){if(!(event.keyCode>=65 && event.keyCode<=90))event.returnVal=false;}</script><input onkeydown="onlyEng();">用规格表达式去匹配用户的输入if(/\W+/g.test(str)){alert("");return false;}5.手机号码格式是否正确长度+号码段Js验证function checkMobile( s ){var regu =/^[1][3][0-9]{9}$/;var re = new RegExp(regu);if (re.test(s)) {return true;}else{return false;}}Java验证public static boolean isMobileNO(String mobiles) {Pattern p = pile("^((13[0-9])|(15[^4,\\D])|(18[0,5-9]))\\d{8}$");Matcher m = p.matcher(mobiles);return m.matches();}5.E-mail 格式验证Js验证function isEmail( str ){var myReg = /^[-_A-Za-z0-9]+@([_A-Za-z0-9]+\.)+[A-Za-z0-9]{2,3}$/;if(myReg.test(str)) return true;return false;}Java验证public static boolean isEmail(String email) {String str="^([a-zA-Z0-9]*[-_]?[a-zA-Z0-9]+)*@([a-zA-Z0-9]*[-_]?[a-zA-Z0-9]+)+[\\.][A-Za-z]{2, 3}([\\.][A-Za-z]{2})?$";Pattern p = pile(str);Matcher m = p.matcher(email);return m.matches();}8.金额格式验证,(带小数的正数,小数点后面有三位数字)小数点后面的位数是可以指定的其中是为输入金额,n为小数点后面的数字js验证function isMoney( s,n ){var regu = "^[0-9]+[\.][0-9]{0,n}$";var re = new RegExp(regu);if (re.test(s)) {return true;} else {return false;}}Java验证public static boolean isNumber(String str){java.util.regex.Patternpattern=pile("^(([1-9]{1}\\d*)|([0]{1}))(\\.(\\d){0,2})?$");java.util.regex.Matcher match=pattern.matcher(str);if(match.matches()==false){return false;}else{return true;}}}6.密码框(只存在数字和英文字符验证)判断时不区分英文大小写Java验证:String content = “testContent”;String regex="^[a-zA-Z0-9\u4E00-\u9FA5]+$";Pattern pattern = pile(regex);Matcher match=pattern.matcher(content);boolean b=match.matches();if(b){Toast.makeText(this, "success...", Toast.LENGTH_SHORT).show(); }else{Toast.makeText(this, "fail...", Toast.LENGTH_SHORT).show();}Js验证:function isNumberOr_Letter( s ){var regu = "^[0-9a-zA-Z\_]+$";var re = new RegExp(regu);if (re.test(s)) {return true;}else{return false;}}11.正确的日期格式Js验证function isDate( date, fmt ) {if (fmt==null) fmt="yyyyMMdd";var yIndex = fmt.indexOf("yyyy");if(yIndex==-1) return false;var year = date.substring(yIndex,yIndex+4);var mIndex = fmt.indexOf("MM");if(mIndex==-1) return false;var month = date.substring(mIndex,mIndex+2);var dIndex = fmt.indexOf("dd");if(dIndex==-1) return false;var day = date.substring(dIndex,dIndex+2);if(!isNumber(year)||year>"2100" || year< "1900") return false;if(!isNumber(month)||month>"12" || month< "01") return false;if(day>getMaxDay(year,month) || day< "01") return false;return true;}function getMaxDay(year,month) {if(month==4||month==6||month==9||month==11)return "30";if(month==2)if(year%4==0&&year%100!=0 || year%400==0)return "29";elsereturn "28";return "31";}Java验证// 判断日期格式:yyyy-mm-ddpublic static boolean isValidDate(String sDate) {String datePattern1 = "\\d{4}-\\d{2}-\\d{2}";String datePattern2 = "^((\\d{2}(([02468][048])|([13579][26]))"+"[\\-\\/\\s]?((((0?[13578])|(1[02]))[\\-\\/\\s]?((0?[1-9])|([1-2][0-9])|"+"(3[01])))|(((0?[469])|(11))[\\-\\/\\s]?((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\\-\\/\\s]?"+"((0?[1-9])|([1-2][0-9])))))|(\\d{2}(([02468][1235679])|([13579][01345789]))[\\-\\/\\s] ?("+"(((0?[13578])|(1[02]))[\\-\\/\\s]?((0?[1-9])|([1-2][0-9])|(3[01])))|(((0?[469])|(11))[\\-\ \/\\s]?"+"((0?[1-9])|([1-2][0-9])|(30)))|(0?2[\\-\\/\\s]?((0?[1-9])|(1[0-9])|(2[0-8]))))))";if ((sDate != null)) {Pattern pattern = pile(datePattern1);Matcher match = pattern.matcher(sDate);if (match.matches()) {pattern = pile(datePattern2);match = pattern.matcher(sDate);return match.matches();} else {return false;}}return false;}7.起止日期输入框的验证(开始日期小于终止日期)Java验证:输入:startDate:起始日期,字符串endDate:结束如期,字符串返回:如果通过验证返回true,否则返回falsepublic boolean checkTwoDate( startDate,endDate ) {if( !isDate(startDate) ) {system out print("起始日期不正确!");return false;} else if( !isDate(endDate) ) {alert("终止日期不正确!");return false;} else if( startDate > endDate ) {system out print("起始日期不能大于终止日期!");return false;}return true;}13.判断输入只是有数字,字母,汉字组成无其他特殊字符Java验证String content = “testContent”;String regex="^[a-zA-Z0-9\u4E00-\u9FA5]+$";Pattern pattern = pile(regex);Matcher match=pattern.matcher(content);boolean b=match.matches();if(b){Toast.makeText(this, "输入格式正确", Toast.LENGTH_SHORT).show();}else{Toast.makeText(this, "输入格式有误", Toast.LENGTH_SHORT).show();}8.在输入框中输入页面组成元素,转化成特殊字符在页面上显示(一般使用插件)9.判断变量名命名,只能包含字母和数字,首字母不能为数字。
表单验证

this.redered = true;
//返回
return !bHasInvalidElm;
},
getWarning : function(){
var elm = allControls[i];
var validInfo = ValidationHelper.valid(elm);
// 校验通过!
var id = elm.id || ;
if(!validInfo) {
if(id) {
//排除Hidden和Readonly元素
var arrTemp = [];
for (var i = 0; i < allControls.length; i++){
var elm = allControls[i];
//alert(elm.outerHTML);
if(!Element.visible(elm) || Element.readonly(elm)){
} else {
var results = [];
for (var i = 0; i < iterable.length; i++)
results.push(iterable[i]);
return results;
}
}
if (!window.Element) {
var Abstract = new Object();
Object.extend = function(destinaபைடு நூலகம்ion, source) {
for (property in source) {
网站测试中的表单验证与输入参数测试

网站测试中的表单验证与输入参数测试表单验证是网站测试中非常重要的一项任务,它能够确保用户输入的信息准确有效,并防止非法操作和恶意攻击。
本文将介绍表单验证的基本原则和常见的输入参数测试方法。
一、表单验证基本原则1. 必填字段验证:对于必填字段,用户提交表单时必须确保这些字段都已填写。
否则,用户将无法成功提交表单,并显示相应的提示信息。
2. 数据格式验证:根据输入字段的类型,验证输入数据的格式是否符合要求。
例如,邮箱地址必须包含@符号,电话号码必须是数字等。
3. 数据长度验证:对于输入数据的长度限制,需要验证输入数据是否超出了规定的范围。
例如,用户名长度限制为6-12个字符,密码长度限制为8-16个字符等。
4. 数据一致性验证:对于需要输入两次的字段(如密码确认),需要确保两次输入的数据一致。
5. 安全性验证:对于涉及用户隐私和安全的字段(如密码、身份证号码等),需要进行加密和安全性验证,防止信息泄露和攻击。
二、输入参数测试方法1. 边界值测试:通过输入处于数据范围边界的参数进行测试,包括较小的参数值、较大的参数值、正常的参数值以及临界值等。
例如,对于年龄字段,测试边界值可以分别是0岁、100岁、18岁和17岁。
2. 异常值测试:通过输入非法或异常的参数进行测试,例如,输入特殊字符、超长字符串、空格等。
目的是验证系统是否能够正确处理这些异常输入,并给出相应的提示。
3. 数据类型测试:对于输入字段的数据类型,需要验证系统是否能正确识别和处理不同的数据类型。
例如,对于数字类型的字段,输入非数字字符时是否能给出错误提示。
4. 性能测试:针对大量输入数据的情况下,测试表单验证的性能和稳定性。
例如,测试在同时有多个用户访问网站时,表单验证是否仍然有效。
5. 安全性测试:测试系统对于恶意输入和攻击的防范能力。
例如,测试系统对于 SQL 注入、XSS攻击等安全漏洞的处理是否有效。
总结:表单验证是确保网站用户输入数据准确有效的重要措施,它能够提升网站的可用性和安全性。
表单验证课程设计报告

表单验证课程设计报告一、教学目标本课程的教学目标是使学生掌握表单验证的基本原理和技巧。
通过本课程的学习,学生将能够理解表单验证的重要性,掌握常用的表单验证方法,并能够运用这些方法解决实际问题。
具体来说,知识目标包括:了解表单验证的基本概念和原理,掌握常用的表单验证方法,理解表单验证在实际应用中的重要性。
技能目标包括:能够运用表单验证方法解决实际问题,能够编写相应的代码实现表单验证功能。
情感态度价值观目标包括:培养学生对表单验证的兴趣,使学生认识到表单验证在实际应用中的重要性,培养学生解决问题的能力。
二、教学内容本课程的教学内容主要包括表单验证的基本原理、常用的表单验证方法和实际应用。
具体来说,教学大纲如下:1.表单验证的基本原理:介绍表单验证的定义、作用和基本原理。
2.常用的表单验证方法:介绍常用的表单验证方法,如正则表达式验证、邮箱验证、手机号码验证等。
3.表单验证的实际应用:介绍表单验证在实际应用中的例子,如注册验证、购物车验证等。
三、教学方法为了达到本课程的教学目标,我们将采用多种教学方法,包括讲授法、讨论法、案例分析法和实验法等。
通过这些教学方法的综合运用,我们将能够激发学生的学习兴趣,提高学生的学习主动性,并帮助学生更好地理解和掌握表单验证的知识和技能。
四、教学资源为了支持本课程的教学内容和教学方法的实施,我们将准备多种教学资源,包括教材、参考书、多媒体资料和实验设备等。
这些教学资源将能够丰富学生的学习体验,帮助学生更好地理解和掌握表单验证的知识和技能。
五、教学评估本课程的教学评估将采用多种方式,以全面、客观、公正地评估学生的学习成果。
评估方式包括平时表现、作业、考试等。
平时表现将根据学生在课堂上的参与度、提问和回答问题的表现等进行评估。
作业将包括练习题和小项目,以检验学生对表单验证方法和技巧的掌握程度。
考试将包括笔试和上机考试,以检验学生对表单验证知识的理解和应用能力。
具体的评估标准和权重将在课程开始时明确通知学生。
表单信息验证的两种方法

首先编写登录页面:login.jsp编写表单:<form onsubmit=”return valdate()”>Username:<input type=”text” name=”username” id=”username”><br/> Password:<input type=”password” name=”password” id=”password”><br/> Repassword:<input type=”password” name=”repassword”id=”repassword”><br/><input type=”submit” value=”submit”/><input type=”reset” value=”reset”/></form>第一种验证方法:利用javascript在客户端验证<script type=”text/javascript”>Var username=document.getElementsByName(“username”)[0];Var password=document.getElementsByName(“password”)[0];Var repassword=document.getElementByName(“repassword”)[0];If(username.value.length==0){Alert(“username can not be blank”);Return false;}If(password.value.length<6 || password.value.length>11){Alert(“length of password is invalid”);Return false;}If(password.value!=repassword.value>11)Alert(“password is not the same with repassword”;Return false;}Return true;}</script>如上面的代码所示,在表单中调用javascript的函数实现客户端验证。
前端开发实训案例网页表单验证与实时错误提示设计

前端开发实训案例网页表单验证与实时错误提示设计在前端开发实训中,网页表单验证是一个重要且常见的任务。
通过表单验证,可以有效地确保用户输入的数据符合预期,并提供实时的错误提示,以提升用户体验和数据的准确性。
本文将介绍一种实战案例,展示如何进行网页表单验证与实时错误提示设计。
一、概述在网页开发中,表单是用户与网页交互的重要方式,用户需要填写各种信息并提交给服务器。
然而,如果用户的输入不符合要求,可能会导致数据错误或者不完整,因此需要进行表单验证来保证数据的准确性。
二、基本验证1. 必填字段验证用户在填写表单时,某些字段可能是必填的,比如姓名、邮箱等。
因此,我们首先需要对这些字段进行必填验证。
当用户没有填写必填字段时,需要给出相应的错误提示。
2. 字符串长度验证对于输入框中的字符串,可能有最小长度或最大长度的限制。
比如密码字段,一般要求长度在6到16个字符之间。
因此,我们需要对输入框中的字符串长度进行验证,并给出相应的错误提示。
3. 数值范围验证对于数字输入框,可能需要限制其取值范围,比如年龄、金额等。
我们可以通过设置最小值和最大值来对数字输入框进行验证,并在用户输入不符合范围时进行错误提示。
三、格式验证1. 邮箱格式验证在表单中,常常有邮箱字段需要填写。
我们可以通过正则表达式来验证邮箱的格式是否正确,如果不正确则给出错误提示。
2. 手机号码验证类似地,手机号码也需要进行格式验证,以保证用户输入的手机号码符合要求。
3. URL验证对于网址输入框,我们需要验证用户输入的URL是否合法,避免用户提交无效的网址。
四、实时错误提示设计除了在用户提交表单时进行验证外,我们还可以设计实时错误提示,即在用户输入过程中即时给出错误提示。
这可以提高用户的填写效率,并防止用户填写大量内容后才发现错误。
1. 实时长度验证在用户输入字符串时,可以实时计算字符串的长度,并及时给出提示。
比如当用户输入字符超过最大长度时,可以在输入框旁边显示错误提示信息。
前端开发实训案例制作交互式表单验证

前端开发实训案例制作交互式表单验证在前端开发的实际项目中,经常会遇到表单验证这个重要的环节。
表单验证是为了保证用户输入的信息的准确性和完整性,防止因为错误的数据输入而导致系统崩溃或者数据错误。
本文将介绍如何制作一个交互式的表单验证,来提高用户体验和数据的可靠性。
一、表单验证的重要性表单验证在前端开发中是非常重要的一环。
一个良好的表单验证系统能够帮助用户准确填写信息,防止非法数据的输入,提高数据的完整性和准确性。
同时,通过表单验证还可以确保输入的数据符合规定的格式和要求,减少后端处理错误数据的工作量。
因此,实现一个交互式的表单验证是非常有必要的。
二、表单验证的实现流程实现交互式的表单验证一般需要以下几个步骤:1. 设计表单界面:首先需要设计并创建一个表单界面,包括各种输入字段和提交按钮。
在设计过程中要考虑到输入字段的类型、验证规则和错误提示等内容。
2. 添加验证规则:对于每个输入字段,需要添加相应的验证规则。
常见的验证规则包括非空验证、长度验证、正则表达式验证等。
通过设置验证规则,可以在用户输入数据后及时对其进行验证,并给出相应的错误提示信息。
3. 实时验证:为了提高用户体验,可以添加实时验证功能。
即在用户输入的同时对其输入进行验证,给出及时的反馈。
例如,在用户输入手机号码时,即时验证手机号码的格式是否正确。
4. 错误提示:当用户输入的数据不符合验证规则时,需要及时给出错误提示信息。
错误提示信息可以以弹窗、红色字体或者图标等形式呈现,以引起用户的注意。
5. 提交验证:最后,在用户提交表单之前,需要对整个表单进行综合验证。
确保用户输入的数据都符合验证规则后,才能够成功提交表单。
若有错误数据,则需要给出明确的错误提示信息。
三、案例实操下面通过一个实例来演示如何制作一个交互式的表单验证。
案例要求:创建一个用户注册表单,包含用户名、密码和确认密码字段,并进行相应的验证。
1. 设计表单界面:创建一个包含用户名、密码和确认密码输入框的表单界面。
前端开发中的表单验证和数据验证技巧

前端开发中的表单验证和数据验证技巧前端开发是一门综合性较强的技术,而在许多网站和应用程序中,表单验证和数据验证是非常重要的一环。
本文将介绍一些前端开发中常用的表单验证和数据验证技巧,以帮助开发者提升用户体验和数据安全性。
一、表单验证方法1. 必填字段验证在表单中存在一些必填字段,即用户必须填写才能提交的信息。
为了确保用户填写了必填字段,可以借助JavaScript编写相应的验证函数。
通过在表单提交前检查必填字段是否为空来判断是否通过验证。
如果为空,则提示用户填写必填字段。
2. 字符长度验证有时候,我们需要限制用户输入的字符长度,比如密码长度、手机号码长度等。
在表单验证时,可以通过监听用户的输入,并在达到指定长度时给出相应提示,限制字符的输入。
3. 数据格式验证在表单中,常常需要验证用户输入的数据格式是否符合要求。
比如邮箱地址、手机号码格式等。
可以通过正则表达式来对用户输入进行匹配判断,从而判断是否通过验证。
如果用户输入的数据格式不符合预期,可以给出错误提示。
4. 数据合法性验证表单中的一些字段可能需要验证数据的合法性,如身份证号码、银行卡号码等。
这些数据需要满足特定的规则,才能通过验证。
可以通过编写特定的验证函数来判断输入的数据是否合法,并给出相应提示。
5. 表单整体验证有时候,不仅仅需要验证表单的某些字段,还需要验证整个表单数据的合法性。
比如在某些情况下,只有满足特定条件的多个字段值组合在一起才能通过验证。
可以编写整体验证函数,对表单的多个字段值进行判断,并给出相应提示。
二、数据验证技巧1. 服务器端验证前端验证是必要的,但不可忽视的是服务器端的验证。
前端验证仅仅是为了提高用户体验和减少不必要的网络请求,但数据的安全性需要通过服务器端验证来保证。
因为前端代码是可以被修改的,所以为了数据的安全性,我们必须在服务器端进行数据的再次验证。
2. 数据验证与反馈在进行数据验证时,及时给出准确的反馈信息是很重要的。
form表单验证原理

表单验证是一个在前端(客户端)对用户输入的信息进行校验的过程,目的是在数据被后端服务器处理之前,确保其有效性、安全性以及合法性。
这个过程的工作原理通常如下:
1. 用户在前端表单中输入信息,然后提交给后端服务器处理。
2. 前端JavaScript代码会拦截表单提交事件,并执行相关的验证函数。
3. 验证函数会根据预设的规则对用户输入的信息进行检查。
常见的验证包括但不限于:长度、格式、类型、取值范围、唯一性等。
4. 如果用户输入的信息符合验证规则,那么表单被提交到后端服务器处理;如果用户输入的信息不符合验证规则,那么前端会显示错误信息给用户,并阻止表单被提交到后端服务器处理。
5. 在后端服务器处理请求时,如果前端提交的数据已经被通过了验证,那么它可以被安全地处理,否则后端服务器应当返回错误信息给前端。
在实际开发中,前端验证通常使用HTML5自带的验证机制,如input的type属性等,或者使用JavaScript进行更复杂的验证。
后端验证则通常使用诸如Django、Flask等Web框架的验证机制,它们提供了更为强大的数据校验功能,以及对数据安全性的更高保障。
网站开发中的表单验证和数据校验技术(四)

网站开发中的表单验证和数据校验技术随着互联网的迅猛发展,网站已经成为了一种不可或缺的存在。
而网站的开发也逐渐成为了一个热门行业。
在网站开发中,表单验证和数据校验技术扮演着重要的角色,它们不仅能够保证用户提供的数据的有效性和安全性,还可以提升用户体验。
本文将重点探讨网站开发中的表单验证和数据校验技术。
一、表单验证的基本原理在网站开发中,表单验证是指通过对用户输入的表单数据进行校验,防止用户输入无效或恶意代码,并提醒用户输入正确的数据。
表单验证的基本原理是对用户输入的数据进行检查,判断其是否符合特定的规则和要求。
常见的表单验证规则包括:必填项验证、数据格式验证、长度验证等。
通过对用户输入的数据进行验证,可以有效地防止用户输入不符合要求的数据,从而提高数据的有效性和可靠性。
二、常用的表单验证技术1. 客户端表单验证客户端表单验证是指在用户填写表单时,通过JavaScript等前端脚本语言对用户的输入进行验证。
客户端表单验证可以在用户填写表单数据时即时反馈结果,提高用户体验。
常见的客户端表单验证技术包括:正则表达式验证、HTML5表单验证、自定义验证规则等。
通过在前端对用户输入的数据进行验证,可以在用户提交表单前提前发现错误并提醒用户。
2. 服务端表单验证服务端表单验证是指在用户提交表单数据到服务器后,对数据进行进一步的验证。
服务端表单验证主要用于保证数据的安全性和有效性,防止用户绕过客户端验证提交无效数据。
常见的服务端表单验证技术包括:PHP表单验证、Java表单验证、表单验证等。
通过在服务器端对用户提交的数据进行验证,可以确保数据的真实性和准确性。
三、数据校验的重要性数据校验是指对从客户端提交到服务器的数据进行验证和处理,确保数据的合法性和完整性。
数据校验的重要性在于保护系统的安全性和保护用户的隐私。
如果数据校验不严格,可能会导致系统遭受SQL 注入、跨站脚本攻击等安全威胁。
而且,不严格的数据校验还可能导致用户信息泄露、数据损坏等问题。
表格中的表单验证

表格中的表单验证表格中的表单验证,就是在将表格放在表单中,将表格绑定的数据也放在表单中。
最重要的是要给表格中需要验证的字段动态添加prop,再给其绑定规则。
<el-form :model="tableForm" ref="tableForm"><el-tableclass="bankTable":data="tableForm.bankData"borderstyle="width: 100%;margin:20px 0;"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="BANKA" label="开户⾏名称" width='250' show-overflow-tooltip></el-table-column> <el-table-column label="银⾏所在省"><template slot-scope="scope"><el-form-item :prop="`bankData.${scope.$index}.KHHSF`" :rules="tableRules.KHHSF"><el-input v-model="scope.row.KHHSF" :disabled="scope.row.search"></el-input></el-form-item></template></el-table-column><el-table-column prop="KHHDS" label="银⾏所在市"><template slot-scope="scope"><el-form-item :prop="`bankData.${scope.$index}.KHHDS`" :rules="tableRules.KHHDS"><el-input v-model="scope.row.KHHDS" :disabled="scope.row.search"></el-input></el-form-item></template></el-table-column><el-table-column prop="BANKN" label="银⾏账号"><template slot-scope="scope"><el-form-item><el-input v-model="scope.row.BANKN" :disabled="scope.row.search"></el-input></el-form-item></template></el-table-column><el-table-column prop="KOINH" label="户主"></el-table-column></el-table></el-form>data() {return {tableForm:{bankData:[{BANKA:'',KHHSF:'',KHHDS:'',BANKN:'',KOINH:'',}],},tableRules:{//银⾏所在省KHHSF:[{ required: true, message: '请输⼊银⾏所在省'},{ max: 20, message: '长度在20个字符以内',}],//银⾏所在市KHHDS:[{ required: true, message: '请输⼊银⾏所在省'},{ max: 20, message: '长度在20个字符以内'}]},}}。
表单验证——精选推荐

表单验证⼀、为什么需要表单验证:1、避免信息⽆法更新或出现新错误2、减轻服务器端的压⼒⼆、电⼦邮件格式的验证:CodeonSubmit:事件属于<form>表单元素,所以要写在<form>标签内。
onSubmit="return checkEmail()"将根据返回的真/假值来决定是否提交表单数据。
三、⽂本框对象的事件、⽅法、属性1、事件:onBlur失去焦点事件,当光标离开某个⽂本框时触发onFocus光标进⼊某个⽂本框onChang⽂本框的内容被修改,即发⽣了改变2、⽅法:focus()获得焦点,即获得⿏标光标select()选中⽂本内容,突出显⽰输⼊区域3、属性:value设置或获得⼀个⽂本框值属性的值四、制作图⽚代替按钮的提交效果Code五、制作回车切换输⼊效果Code"event.srcElement.type"表⽰捕获的事件元素的类型,对应HTML中的元素的type值。
六、制作即时错误信息提⽰效果1、通过使⽤alert语句弹出错误提⽰警告框来实现。
(不经常使⽤)2、通过改变层中的内容或显⽰、隐藏层来实现。
Code注意:凡是所有的元素都有innerHTML属性,它是⼀个字符串,⽤来设置或获取位于对象起始和结束标签内的HTML。
如document.getElementById("info").innerHTML的值就是“⽂本内容”。
类似于erfrm.loginName.value有哪些⽅法可以实现动态改变页⾯内容?1、当动态显⽰的内容较少时,使⽤myDiv.innerHTML=“HTML代码”;2、当动态显⽰的内容较多,并相对固定时,则预先制作好DIV内容,然后使⽤myDiv.style.display=“none/block”;七、利⽤下拉列表框制作省市级联功能1、下拉列表框的常⽤事件、属性和⽅法事件 onChange 当选项发⽣改变时产⽣属性 options 所有的选项组成⼀个数组,options表⽰整个选项数组,第⼀个选项即为options[0],第⼆个选项即为options[1],其他类推selectedIndex 返回被选择地选项的索引号,如果选中第⼀个则返回0,第⼆个则返回1,其他类推length 返回下拉菜单中的选项个数⽅法 add(new,old)将新的option对象new插⼊到option对象old前⾯,如果old为空,那么直接插⼊到末尾2、数组的常⽤属性和⽅法属性 length⽅法 join(分隔符)sort()排序Code。
表单验证(登录注册)

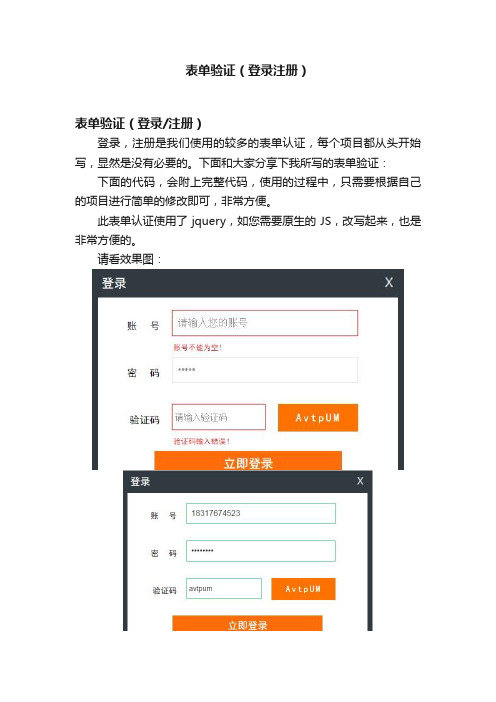
表单验证(登录注册)表单验证(登录/注册)登录,注册是我们使用的较多的表单认证,每个项目都从头开始写,显然是没有必要的。
下面和大家分享下我所写的表单验证:下面的代码,会附上完整代码,使用的过程中,只需要根据自己的项目进行简单的修改即可,非常方便。
此表单认证使用了jquery,如您需要原生的JS,改写起来,也是非常方便的。
请看效果图:<!doctype html><html lang="en"><head><!--网站编码格式,UTF-8 国际编码,GBK或 gb2312 中文编码--><meta http-equiv="content-type" content="text/html;charset=utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="Keywords" content="关键词一,关键词二"> <meta name="Description" content="网站描述内容"><meta name="Author" content="Yvette Lau"><meta name = "viewport" content = " width = device-width, initial-scale = 1 "><title>CSSDemo</title><style>*{margin: 0px;padding: 0px;}/*布局开始*/#login_dialog {position: fixed;left: 40%;top: 40%;background-color: #303a40;width: 500px;margin-left: -200px;margin-top: -150px;font-family: "黑体";/*禁止复制粘贴*/-moz-user-select: none;-webkit-user-select: none;user-select:none;}.register_dialog_title {height: 35px;line-height: 35px;margin: 0 5px;}.register_dialog_info {float: left;margin-left:10px;color: #fff;margin-top: 5px;font-size: 20px;}#register_dialog {position: fixed;left: 40%;top: 40%;background-color: #303a40;width: 500px;/* height: 600px; */margin-left: -200px;margin-top: -200px;font-family: "黑体";-moz-user-select:none; /*火狐*/-webkit-user-select:none; /*webkit浏览器*/ -ms-user-select:none; /*IE10*/-khtml-user-select:none; /*早期浏览器*/ user-select:none;}.register_dialog_info {float: left;margin-left:10px;color: #fff;margin-top: 5px;font-size: 20px;}.dialog_close {cursor: pointer;width: 40px;height:40px;border-radius:25px;float: right;line-height:40px;font-size: 20px;color: #d8dadb;font-family: "微软雅黑";text-align: center;cursor:center;}form{padding: 20px 0px;}ul li {list-style: none;}.sub {text-align: center;}.sub input {display: inline-block;width: 300px;background-color: rgb(255, 109, 11);color: rgb(255, 255, 255);font-size: 20px;text-align: center;height: 40px;line-height: 40px;font-family: 黑体;outline: none;border: none;margin: auto;}.dialog_close:hover {background-color: #566}input[type = "submit"]:hover{cursor: pointer;}/*布局结束*/.reg-box { padding-left: 30px; }.reg-box li { line-height: 44px; width: 500px; overflow: hidden; }.reg-box li label { width: 68px; height: 50px; float: left; line-height: 50px; text-align: right; padding-right: 20px; }.reg-box li input,.reg-box li select{ padding: 6px 0; font-size: 16px; width: 296px; height: 28px; line-height: 28px; border: 1px solid #dddddd; text-indent: 0.5em; float: left; }.reg-box li select option{font-size:16px;}.registered .btn a { background: #ff7200; margin-left: 110px; }/*验证码*/.add { width: 128px; height: 44px; float: left; _display: inline; cursor: pointer; margin-left: 20px; }.reg-box li .sradd { width: 148px; text-indent: 4px; font-size: 14px; }.reg-box li .input-code { width: 106px; padding: 10px; font-family: Arial; font-style: italic; color: red; letter-spacing: 1px; cursor: pointer; text-align: center; text-indent: 0; }.yzm,.phoKey { background: #ff7200; text-align: center; line-height: 44px; color: #fff; }.phoKey{letter-spacing: 3px; font-size:18px;}.yzmc { background: #dddddd; text-align: center; line-height: 44px; color: #999; }.error { clear:both;display:block;color: red; padding-left: 90px; padding-bottom:5px;height:20px;float: left; font-size:12px;line-height: 20px;}input { background-color: #fff; outline: none; }.reg-box li { width: auto; }.reg-box li input.errorC, .errorC{ border: 1px solid red; }.reg-box li input.checkedN , .checkedN{ border: 1px solid #1ece6d; }</style><!--css js 文件的引入--><script type="text/javascript" src="jquery-1.11.2.min.js"></script></head><body><div id="login_dialog"><div class="register_dialog_title"><p class="register_dialog_info">登录</p><p class="dialog_close">X</p><div class="clear"></div></div><div style="background-color:#ffffff;margin:10px;"><form action=""><ul class="reg-box"><li><label for="">账号</label><input type="text" value="请输入您的账号" class="account" maxlength="11" style="color:#999;" onBlur="textBlur(this)" onFocus="textFocus(this)"/><span class="error error5"></span> </li><li><label for="">密码</label><input type="password" class = "admin_pwd" value="请输入密码" style="color:#999;"onBlur="textBlur(this)" onFocus="textFocus(this)"/><span class="error error6"></span></li><li><label for="">验证码</label><input type="text" class="sradd photokey" value="请输入验证码" style="color:#999;ime-mode:disabled;-webkit-ime-mode:inactive;" onBlur="textBlur(this)" onFocus=" textFocus(this) " /><span class="add phoKey"></span><span class="error error7"></span></li></ul><div class="sub"><input type="submit" value="立即登录" /></div></form></div></div></body></html>JS部分代码如下:<script type="text/javascript">//文本框默认提示文字function textFocus(el) {if (el.defaultValue == el.value) { el.value = ''; el.style.color = '#333'; }}function textBlur(el) {if (el.value == '') { el.value = el.defaultValue; el.style.color = '#999'; }}$(function(){//注册页面的提示文字(function register(){//手机号栏失去焦点$(".reg-box .phone").blur(function(){reg=/^1[3|4|5|7|8][0-9]\d{4,8}$/i;//验证手机正则(输入前7位至11位)if( $(this).val()==""|| $(this).val()=="请输入您的手机号"){$(this).addClass("errorC");$(this).next().html("请输入您的手机号");$(this).next().css("display","block");}else if($(this).val().length<11){$(this).addClass("errorC");$(this).next().html("手机号长度有误!");$(this).next().css("display","block");}else if(!reg.test($(".reg-box .phone").val())){$(this).addClass("errorC");$(this).next().html("手机号不存在!");$(this).next().css("display","block");}else{$(this).addClass("checkedN");$(this).removeClass("errorC");$(this).next().empty();}});//验证码栏失去焦点$(".reg-box .phonekey").blur(function(){reg=/^[A-Za-z0-9]{6}$/;if( $(this).val()=="" || $(this).val()=="请输入收到的验证码") {$(this).addClass("errorC");$(this).next().next().html("请填写验证码");$(this).next().next().css("display","block");}else if(!reg.test($(".phonekey").val())){$(this).addClass("errorC");$(this).next().next().html("验证码输入有误!"); $(this).next().next().css("display","block");}else{$(this).removeClass("errorC");$(this).next().next().empty();$(this).addClass("checkedN");}});//密码栏失去焦点$(".reg-box .password").blur(function(){reg=/^[\@A-Za-z0-9\!\#\$\%\^\&\*\.\~]{6,22}$/;if(!reg.test($(".password").val())){$(this).addClass("errorC");$(this).next().html("格式有误,请输入6~12位的数字、字母或特殊字符!");$(this).next().css("display","block");}else{$(this).removeClass("errorC");$(".reg-box .error3").empty();$(this).addClass("checkedN");}});/*确认密码失去焦点*/$(".reg-box .email").blur(function(){var pwd1=$('.reg-box input.password').val();var pwd2=$(this).val();if(($(this).val() == '请再次输入密码' || $(this).val() == "") && (pwd1 == "请输入密码" || pwd1 == "") ){return;}else if(pwd1!=pwd2){$(this).addClass("errorC");$(this).removeClass("checkedN");$(this).next().html("两次密码输入不一致!");$(this).next().css("display","block");}else{$(this).removeClass("errorC");$(this).next().empty();$(this).addClass("checkedN");}});})();/*生成验证码*/(function create_code(){function shuffle(){vararr=['1','r','Q','4','S','6','w','u','D','I','a','b','c','d','e','f','g','h','i','j','k','l', 'm','n','o','p','q','2','s','t','8','v','7','x','y','z','A','B','C','9','E','F','G','H','0','J','K','L ','M','N','O','P','3','R','5','T','U','V','W','X','Y','Z'];return arr.sort(function(){return (Math.random()-.5);});};shuffle();function show_code(){var ar1='';var code=shuffle();for(var i=0;i<6;i++){ar1+=code[i];};//var ar=ar1.join('');$(".reg-box .phoKey").text(ar1);};show_code();$(".reg-box .phoKey").click(function(){show_code();});})();//登录页面的提示文字//账户输入框失去焦点(function login_validate(){$(".reg-box .account").blur(function(){reg=/^1[3|4|5|8][0-9]\d{4,8}$/i;//验证手机正则(输入前7位至11位)if( $(this).val()==""|| $(this).val()=="请输入您的账号"){$(this).addClass("errorC");$(this).next().html("账号不能为空!");$(this).next().css("display","block");}else if($(".reg-box .account").val().length<11){$(this).addClass("errorC");$(this).next().html("账号长度有误!");$(this).next().css("display","block");}else if(!reg.test($(".reg-box .account").val())){$(this).addClass("errorC");$(this).next().html("账号不存在!");$(this).next().css("display","block");}else{$(this).addClass("checkedN");$(this).removeClass("errorC");$(this).next().empty();}});/*密码输入框失去焦点*/$(".reg-box .admin_pwd").blur(function(){reg=/^[\@A-Za-z0-9\!\#\$\%\^\&\*\.\~]{6,22}$/;if($(this).val() == "请输入密码"){$(this).addClass("errorC");$(this).next().html("密码不能为空!");$(this).next().css("display","block");}else if(!reg.test($(".admin_pwd").val())){$(this).addClass("errorC");$(this).next().html("密码为6~12位的数字、字母或特殊字符!"); $(this).next().css("display","block");}else{$(this).addClass("checkedN");$(this).removeClass("errorC");$(this).next().empty();}});/*验证码输入框失去焦点*/$(".reg-box .photokey").blur(function(){var code1=$('.reg-box input.photokey').val().toLowerCase();var code2=$(".reg-box .phoKey").text().toLowerCase();if(code1!=code2){$(this).addClass("errorC");$(this).next().next().html("验证码输入错误!");$(this).next().next().css("display","block");}else{$(this).removeClass("errorC");$(this).next().next().empty();$(this).addClass("checkedN");}})})();});/*清除提示信息*/function emptyRegister(){$(".reg-box .phone,.reg-box .phonekey,.reg-box .password,.reg-box .email").removeClass("errorC");;$(".reg-box .error1,.reg-box .error2,.reg-box .error3,.reg-box .error4").empty();}function emptyLogin(){$(".reg-box .account,.reg-box .admin_pwd,.reg-box .photokey").removeClass("errorC");;$(".reg-box .error5,.reg-box .error6,.reg-box .error7").empty();}</script>备注:这段JS代码中不仅包含了登录对话框的验证部分,其实也包含了注册对话框的验证.注册对话框的效果图如下:<body><div id="register_dialog"><div class="register_dialog_title"><p class="register_dialog_info">注册</p><p class="dialog_close">X</p><div class="clear"></div></div><div style="background-color:#ffffff;margin:10px;"><form action=""><ul class="reg-box"><li><label for="">手机</label><input type="text" value="手机号为登录密码" class="phone" maxlength="11" style="color:#999;" onBlur="textBlur(this)" onFocus="textFocus(this)"/><span class="error error1"></span> </li><li><label for="">验证码</label><input type="text" class="sradd phonekey" value="请输入收到的验证码" style="color:#999;ime-mode:disabled;-webkit-ime-mode:inactive;" banInputMethod = "english" onBlur="textBlur(this)" onFocus=" textFocus(this) " /><span class="add yzm">发送验证码</span><span class="error error2"></span></li><li><label for="">密码</label><input type="password" class = "password" value="请输入密码" style="color:#999;" onBlur="textBlur(this)" onFocus="textFocus(this)"/><span class="error error3"></span></li><li><label for="">确认密码</label><input type="password" class = "email" value="请再次输入密码" style="color:#999;" onBlur="textBlur(this)" onFocus="textFocus(this)"/><span class="error error4"></span></li></ul><div class="sub"><input type="submit" value="立即注册" /></div></form></div></div></body>说明:如果需要使用注册对话框,只需要替换body中的内容即可。
表单验证常用方法

表单验证常⽤⽅法1.验证汉字View Code//1.判断当前字符串是否全部是汉字(也包含⽇⽂和韩⽂),如果是只包含汉字返回true,否则返回false function isChinese(str){var reg = /^[\u4E00-\u9FA5\uF900-\uFA2D]+$/;return reg.test(str);}//2.判断当前字符是否是汉字(也包含⽇⽂和韩⽂),如果是汉字返回true,否则返回falsefunction isChineseChar(ch){var reg = /^[\u4E00-\u9FA5\uF900-\uFA2D]$/;return reg.test(ch);}//3.判断当前字符串是否包含汉字(也包含⽇⽂和韩⽂),如果是汉字返回true,否则返回falsefunction hasChinese(str) {var reg= /[\u4E00-\u9FA5\uF900-\uFA2D]/;return !reg.test(str);}2.获取字符串的长度,区分汉字View Code//获取字符串的长度,区分汉字function strlen(str) {var strLength = 0;for (i = 0; i < str.length; i++) {if (isChineseChar(str.charAt(i)) == true){strLength = strLength + 2;}else{strLength = strLength + 1;}}return strlength;}3.验证输⼊的字符串是否为空View Code//如果为空返回true,否则返回falsefunction isEmpty(value){//strlen()⾃定义获取长度的⽅法,区分汉字.if(strlen(value) <= 0){return true;}return false;}4.验证字符串长度是否符合要求,区分汉字View Code//符合长度要求返回true,否则falsefunction checkLength(value,minLength,maxLenth){//strlen()⾃定义的获取长度的⽅法,区分汉字.if(strlen(value) < minLength && strlen(value) > maxLenth){return false;}return true;}5.验证邮箱View Code//验证邮箱,符合邮箱格式返回true,否则返回falsefunction checkEmail(value){var reg = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;return reg.test(value);}6.验证⾝份证View Code//符合⾝份证的规则返回true,否则返回false//⾝份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后⼀位是校验位,可能为数字或字符X function checkCard(value){var reg = /(^\d{15}$)|(^\d{17}(\d|X)$)/;return reg.test(value);}7.验证⽤户名View Code//符合规则返回true,否则返回false//只能输⼊6-40个以数字,字母开头、可带数字、"_"、"."、"@"的字串function checkUserName(value){var reg = /^[a-zA-Z0-9]{1}([a-zA-Z0-9]|[._@]){5,39}$/;return reg.test(value);}8.验证密码View Code//符合规则返回true,否则返回false//只能输⼊6-20个字母、数字、下划线function checkPassword(value){var reg = /^(\w){6,20}$/;return reg.test(value);}9.验证⼿机号View Code//符合规则返回true,否则返回false//以1开头,长度为11位function checkMobile(value){var reg = /^1[0-9]{10}$/;return reg.test(value);}10.验证是否是正整数View Code//是整数返回true,否则返回falsefunction checkInt(value){var reg = /^\d+$/;return reg.test(value);}11.验证是否是正⼩数(包括整数)View Code//符合规则返回true,否则返回falsefunction checkFloat(value){var reg = /^[1-9]{1}[0-9]{1,17}(\.\d)?$/;return reg.test(value);}。
表单验证正则

表单验证是网页设计中非常重要的一部分,它可以帮助用户输入正确的信息并减少错误。
使用正则表达式(Regular Expression)进行表单验证是一种常见的方法,可以有效地验证用户输入的数据是否符合特定的格式要求。
正则表达式是一种用于匹配字符串模式的强大工具,它可以根据一定的规则和模式来匹配和验证数据。
在表单验证中,正则表达式可以用于验证用户输入的电子邮件地址、电话号码、密码等。
下面是一个使用正则表达式进行表单验证的示例,可以帮助你了解如何使用正则表达式进行表单验证:1. 验证电子邮件地址:电子邮件地址的格式通常由“@”符号分隔名和域名,可以使用正则表达式来验证电子邮件地址的格式是否正确。
例如,可以使用以下正则表达式来验证电子邮件地址:```css^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$```这个正则表达式的含义是:* `^` 表示匹配字符串的开始。
* `[a-zA-Z0-9._%+-]+` 表示匹配由字母、数字、点、下划线、百分号、加号和减号组成的字符串,并且至少包含一个字符。
* `@` 表示匹配“@”符号。
* `[a-zA-Z0-9.-]+` 表示匹配由字母、数字、点和减号组成的字符串,并且至少包含一个字符。
* `\.` 表示匹配点号(.)。
* `[a-zA-Z]{2,}` 表示匹配至少包含两个字母的字符串。
* `$` 表示匹配字符串的结束。
通过使用这个正则表达式,我们可以验证用户输入的电子邮件地址是否符合规范。
2. 验证密码:密码通常需要满足一定的要求,如长度、字符类型和复杂度等。
可以使用正则表达式来验证密码是否符合要求。
例如,可以使用以下正则表达式来验证密码:```css^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$```这个正则表达式的含义是:* `^` 表示匹配字符串的开始。
表单验证总结

表单验证总结表单验证的内容:以常见的注册表单为例,表单验证的内容主要包括如下几种类型:1检查表单元素是否为空(如登陆名不能为空)。
2、验证是否为数字(如出生日期的年月日必须为数字)。
3、验证用户输入的电子邮箱地址是否有效(如电子邮箱地址中必须有“ @和“ •”字符)。
4、检查用户输入的信息长度是否足够(如出生日期的月份必须在1~12之间,日期必须在1~31之间)。
5、验证用户输入的信息长度是否足够(如输入的密码必须大于等于6个字符)。
表单验证的实现思路:表单验证的实现思路具体分析如下:1、获取表单元素的值,这些值一般都是String类型,包含数字、下划线等。
2、根据业务规则,使用JavaScript中的一些方法对获取的数据进行判断。
3、表单Form有一个事件on submit,它是在提交表单之前调用的,因此可以在提交表单时触发on submit事件,然后对获取的数据进行验证。
表单验证有两种方式:简单的业务验证用String对象的属性和方法即可。
复杂的验证用正规表达式String 对象:JavaScript语言中的Sting对象和Java中的String 对象类似,通常用于操作和处理字符串String对象的属性和常用方法文本框对象:文本框对象常用的属性、方法和事件正规表达式什么是正规表达式:正规表达式是一个描述字符模式的对象,由一些特殊的符号组成, 其组成的字符模式用来匹配各种表达式。
正规表达式中常用的符号和用法正规表达式的重复字符String对象与正则表达式JavaScript除了支持RegExp对象的正则表达式方法外,还支持String对象的正则表达式方法,String对象定义了使用正则表达式来执行强大的模式匹配和文本检索与替换函数的方法。
String对象的方法。
