放射线文字效果
超酷的放射字效果-PS艺术字设计教程

网上有很多类似效果的教程,制作方法大致相同,都是利用一系列的滤镜来制作放射的光芒,然后再整体调色。
出来的效果非常壮观。
最终效果超酷的放射字效果-PS艺术字设计教程1、新建文件,大小设置如下图。
2、添加文字。
3、调整文字大小。
4、文字栅格化。
5、选择你的文字按Ctrl -单击文字图层” 您的文字现在有一个选择区(渐入选取),选择>储存选取(保存选取)。
切换到通道会多了一层“Alpha 1”。
6、选择文字层,打开“填充”对话框。
7、应用高斯模糊(滤镜> 模糊> 高斯模糊),输入值4像素(如图)。
8、选择风格化,然后选择曝光。
如图显示。
9、使用键盘快捷按Ctrl + L。
10、复制文字层快捷按Ctrl + J。
11、对复制的新文字层用“极坐标”(滤镜> 扭曲> 极坐标)。
12、图像> 旋转画布> 顺时针90度。
13、快捷按Ctrl +i,黑色变成白色,白色变成黑色。
14、使用“风”(滤镜> 风格化> 风)三次。
15、再次按Ctrl +i颠倒,按键盘快捷键按Ctrl + f三次,出现如下效果。
16、按SHIFT + CTRL + L用自动色阶命令。
17、旋转画布逆时针90度。
18、用“极坐标”滤镜再次。
19、设置图层混合模式。
20、应用渐变填充层。
在渐变填充对话框弹出,设置,然后设置渐变颜色,我已经设定颜色为红色,橙色。
21、更改混合模式为“颜色”。
22、应用径向模糊设置原始文字层。
23、我们保存的“Alpha 1”,载入选区。
24、填黑色按Ctrl + D删除的选择,完成最终效果。
超炫光影效果PS高级技巧教你制作镭射文字

超炫光影效果PS高级技巧教你制作镭射文字Adobe Photoshop是广大设计师和艺术家们常用的一款强大的图像编辑软件。
在PS中,我们可以使用各种技巧和工具来创建出令人眼花缭乱的特效效果。
本文将介绍一些高级技巧,帮助你制作超炫光影效果,从而制作出令人惊叹的镭射文字效果。
一、准备工作在开始制作超炫光影效果之前,我们需要准备一些必要的素材和工具。
首先,我们需要选择一个合适的背景图像,以便营造出更加夺目的效果。
其次,我们需要下载并安装一些特效样式,这些样式可以为文字添加各种光影和纹理效果。
最后,我们还需要熟悉一些基本的PS操作,比如新建图层、调整图层样式等等。
二、创建基本文字首先,在PS中新建一个文件,并选择一个适合的尺寸和背景颜色。
然后,在工具栏上选择“文本工具”,点击画布上创建文字的位置,输入你想要制作的文字内容。
调整文字的大小、字体和颜色,确保其在背景上能够清晰可见。
三、添加特效样式接下来,我们需要为文字添加特效样式,以制作出镭射效果。
首先,在图层面板上,双击文字图层,打开“图层样式”对话框。
在对话框中,选择“外发光”选项,并调整光晕的颜色和大小,使其与背景相协调。
然后,选择“描边”选项,调整描边的颜色、大小和位置,以便增加文字的立体感。
此外,还可以根据需要尝试其他的样式,如内阴影、渐变或纹理等。
四、使用图层混合模式为了增强文字的光影效果,我们可以使用图层混合模式。
首先,在图层面板上选择文字图层,在右下角的下拉菜单中选择“正片叠底”或其他适合的混合模式。
这样,文字图层将会与背景图层进行混合,产生出更加逼真的光影效果。
你还可以尝试不同的混合模式,找到最佳的效果。
五、调整光影效果为了使文字的光影效果更加夺目,我们可以进一步调整光源的角度和光影的强度。
首先,在PS中打开“渐变工具”,选择一个适合的渐变样式,然后创建一个新的图层。
在新建的图层上,使用渐变工具从文字的背后开始绘制,直到渐变的亮度达到我们想要的效果为止。
Photoshop如何制作镭射文字效果

Photoshop如何制作镭射文字效果镭射文字效果是一种令人瞩目的设计效果,通过使用Adobe Photoshop可以轻松地制作出来。
这个教程将向您展示如何使用Photoshop的各种工具和效果来创建一个令人惊叹的镭射文字效果。
步骤1:创建新文档首先,打开Photoshop并创建一个新的文档。
选择您喜欢的大小和分辨率,然后点击“创建”按钮来创建新文档。
步骤2:添加文字在新建的文档上,选择文本工具(T)并在画布上点击鼠标,键入您想要创建镭射效果的文字。
选择一个大而粗的字体,与镭射效果更好地结合在一起。
调整字体的大小和位置,使其适应画布。
步骤3:创建效果选中文字图层,并右键点击,然后选择“复制图层”。
这将创建文本的副本,用于添加镭射效果。
将副本图层的Blend Mode(混合模式)设置为“颜色加深”。
步骤4:应用渐变继续选中副本图层,并在Photoshop工具栏中选择渐变工具(G)。
点击渐变编辑器中的颜色标记,更改颜色以创建与您喜欢的镭射效果相匹配的渐变。
您可以选择使用金属色、亮绿色或其他颜色来创造真实的镭射效果。
然后,在文字上按住鼠标左键并拖动渐变工具,以应用渐变效果到文字上。
步骤5:应用投影在副本图层上,单击“fx”图标并选择“投影”。
在投影选项卡中,可以调整阴影的颜色、位置、大小和其他属性。
这将增加文字的深度感,使其看起来更加三维。
步骤6:添加高光现在,创建一个新图层并将其放在文字的上方。
选择画笔工具(B),然后在新图层上使用白色刷子来添加高光效果。
使用不同的刷子大小和不透明度,以模拟出光线反射的效果。
可以根据自己的喜好和设计需要来调整刷子的属性。
步骤7:应用滤镜继续创建一个新的图层,将其放在文字层的上方。
选择滤镜菜单,然后选择“模糊”和“高斯模糊”。
根据需求调整模糊半径,以增加镭射效果的模糊度。
然后,将图层的不透明度设置为适合的值,以使镭射效果看起来更加真实。
步骤8:导出和应用完成所有的调整和效果后,您可以导出您的镭射文字效果图像。
PS滤镜制作放射蓝光背景文字效果

用滤镜制作放射字是最快的,同时也有多种滤镜组合可以选择。
其中用风滤镜及极坐标是最漂亮的。
这里介绍的方法是用径向模糊滤镜,在模糊之前最好把文字边缘部分用涂抹工具或画笔等加强一下,这样模糊后的放射效果更明显。
最终效果
一、新建一个文件,大小为550X300像素,并填充黑色背景。
创建一个新层,输入如下文字,字体根据你原有字体选择类似的即可。
二、这里保持一个好习惯,复制文字图层,并将复制图层前的眼睛给取消,将其影藏。
并将文字图层“栅格化”。
三、使用画笔工具,在栅格化后的文字图层上,如下图绘制。
四、选择菜单中的,“滤镜>杂色>添加杂色“并如下图设置。
五、在选择菜单中的“滤镜>模糊>径向模糊“将数值拉到最大,其他选项不变。
六、按住CTRL+F复制,并多次复制。
七、将复制出来的图层,使用变换工具旋转成不同的角度,放置在不同的位置,得到如下效果。
八、完成以后,点击图层视框下方的“创建新的图层或调整图层“选择”色相/饱和度“并照下图设置。
九、创建一个新层,填充黑色。
选择菜单“滤镜>渲染>镜头光晕“如下图调整参数。
十、改变图层的混合模式为“滤色“,并将图层拖拽至色相/饱和度图层的下方,得到如下效果。
十一、下面我们在给文字做一些加工,来完成这个作品。
选择第二步复制的文字图层,将文字颜色设置成黑色。
选择“混合选项“在其中”内发光“前打钩,并入下图设置。
十二、设置好后,在“外发光“前打钩,并设置。
最终效果:。
放射文字制作

返回“放射层”,执行虑镜/扭曲/极坐标命令,并选择极坐标到平面坐标复选项。这步操作的目的是产生放射线的第一步,即放射状变化(效果见图B)。 再顺序执行以下四步操作:执行图像菜单/旋转画布命令/并按顺时针旋转90度;执行图像/调整/反相命令;执行虑镜/风格/风命令,并重复两次;再执行自动色阶命令。这四步操作的目的是产生向上放射发光效果(效果见图C)。
步骤8-输出不同效果
这个文件通过改变三个图层顺序、有目的关闭某个图层会产生几种不同的效果,将这几种效果输出成不同的文件,再结合动画制作软件(如GIF Studio、Adobe Imageready 等)将这几种效果图像设置为关键帧,就可产生真正具有动态放射发光效果的动画文件
图2-2-19.放射状发光文字效果
C
A
步骤4-设置“放射层”反差复制
执行图像菜单/调整/自动色阶命令,执行“Ctrl+A”(全选)、“Ctrl+C”(复制)、“Ctrl+D”(取消选择),经过这一步操作后,将本图层的对象移动至剪切板上,再新建一个新图层,命名为“光线层”,调整该层的模式为叠加模式,激活光线层,执行“Ctrl+V”键将剪切板中对象粘贴到该层中。
效果分析与方案设计
放射状发光效果文字包括三个对象层及类别,其一是,基本的文字层;其二是放射线层;其三是发光文字层。这三个层的基本对象都是文字形态,可以建立一个需要设计的文字,然后复制另外二层,对发光层运用模糊处理并着色,而对于放射线层,除运用模糊处理外还需要运用坐标变换、风等滤镜效果来产生发射线,经过着色后形成最终发光效果。
C
B
步骤6-制作向外的放射线
执行图像/调整/反相命令;执行虑镜/风格/风命令,并重复两次,将图像按逆时针旋转90度;再执行虑镜/扭曲/极坐标命令,并选择平面到极坐标复选项。经过这四步操作,整个放射发光效果已经基本完成(效果见图2-2-18D)。
放射效果文字

放射效果文字
应用技术:文字工具“旋转画布”命令“风”滤镜“铜版雕刻”滤镜“极坐标”滤镜、“径向模糊”滤镜等
技术难度:★☆☆☆☆
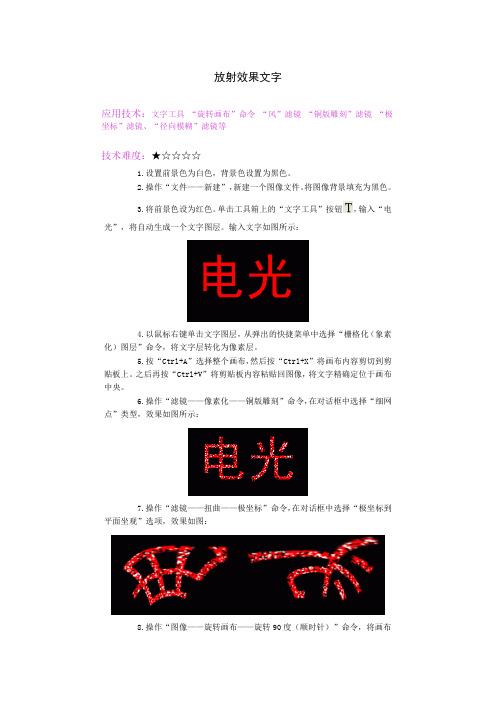
1.设置前景色为白色,背景色设置为黑色。
2.操作“文件——新建”,新建一个图像文件。
将图像背景填充为黑色。
3.将前景色设为红色。
单击工具箱上的“文字工具”按钮,输入“电光”,将自动生成一个文字图层。
输入文字如图所示:
4.以鼠标右键单击文字图层,从弹出的快捷菜单中选择“栅格化(象素化)图层”命令,将文字层转化为像素层。
5.按“Ctrl+A”选择整个画布,然后按“Ctrl+X”将画布内容剪切到剪贴板上。
之后再按“Ctrl+V”将剪贴板内容粘贴回图像,将文字精确定位于画布中央。
6.操作“滤镜——像素化——铜版雕刻”命令,在对话框中选择“细网点”类型,效果如图所示:
7.操作“滤镜——扭曲——极坐标”命令,在对话框中选择“极坐标到平面坐观”选项,效果如图:
8.操作“图像——旋转画布——旋转90度(顺时针)”命令,将画布顺时针方向旋转90度。
9.操作“滤镜——风格化——风”命令,在对话框中选择“方法”为“风”,“方向”为“从左”。
之后按“Ctrl+F”重复一次“风”命令。
10.操作“图像——旋转画布——旋转90度(逆时针)”命令,将画布逆时针旋转90度,回到最初状态。
11.操作“滤镜——扭曲——极坐标”命令,在对话框中选择“平面坐标到极坐标”选项,效果如图:
12.操作“滤镜——模糊——径向模糊”命令,在对话框中将数量设为35%,模糊方法为缩放。
最后效果如图:。
photoshop制作放射光线文字效果

photoshop制作放射光线文字效果先来看看最终的效果图吧:
新建一个图层,大小你看着办反正LZ是用这大小的不用多说了吧
前景色黑色字体自己选喜欢的我这什么字体自己也不知道网上乱下的
删格化文字 CTRL预览图选中选区
然后执行选区——储存选区命令,通道面板下自动会新建个alpha1通道
图层面板选择删格化后的文字图层,并且取消选择,执行编辑——填充命令弹出对话框设置如下
接着执行滤镜——高斯模糊设置半径为4
执行滤镜——风格化——曝光过度,效果如下
接着点击图像——调整---色阶数值自己定最好是亮一点的调RGB
新建文字图层的副本
选择文字副本执行滤镜——扭曲——极坐标设置参数
之后效果会变成这样
旋转图像90度顺时针并且执行反相
执行滤镜——风格化——风
执行2次到3次都可以
效果如下
之后再次反相重复风命令 2到3次并且旋转画布逆时针90度,最终效果
看到这里是不是觉得LZ不靠谱而且教程太长其实效果就快出来了教程也快结束了接着点击滤镜——扭曲——极坐标设置参数
滤镜之后的效果
把文字滤镜的副本混合模式改为滤色
新建一个调整图层渐变映**色可以自己定,最好是右边的颜色明度稍微高一点左边的颜色,有对比,比较好看。
Photoshop制作放射光线文字效果

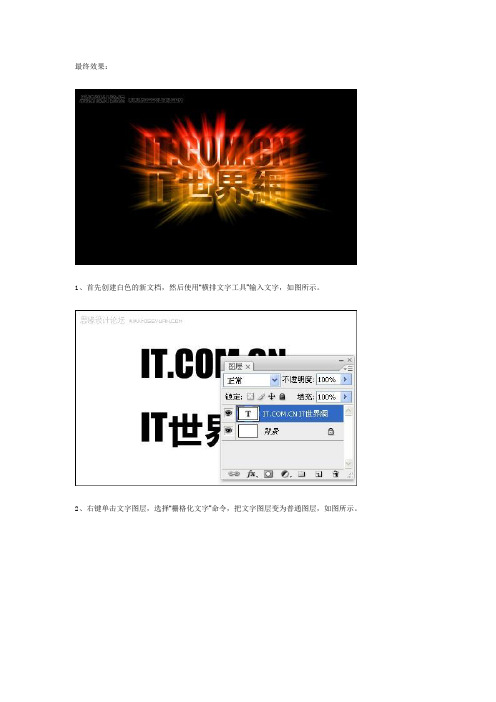
最终效果:1、首先创建白色的新文档,然后使用“横排文字工具”输入文字,如图所示。
2、右键单击文字图层,选择“栅格化文字”命令,把文字图层变为普通图层,如图所示。
3、栅格化文字后,再调整一下文字的位置,如图所示。
4、按着Ctrl 键,单击文字图层的缩略图,载入文字选区,如图所示。
5、在菜单栏中选择“选择—存储选区”命令,打开存储选区对话框,单击“确定”按钮,如图所示。
6、此时,在“通道”面板中就会出现一个名为“Alpha1”的通道,如图所示。
7、按下Ctrl+D快捷键取消选择,然后在菜单击栏中选择“编辑—填充”命令,打开“填充”对话框,设置如下图所示。
8、在菜单栏中选择“滤镜—模糊—高斯模糊”命令,设置半径为2.5,如图所示。
9、在菜单栏中选择“风格化—曝光过度”命令,效果如图所示。
10、按下Ctrl+L快捷键,打开“色阶”对话框,如下图所示进行调整。
调整色阶后,效果如下图所示。
11、按下Ctrl+J快捷键,复制出副本图层,如图所示。
12、选择副本图层,然后菜单栏中选择“滤镜—扭曲—极坐标”,设置“极坐标到平面坐标”效果,如图所示。
13、选择“图像—旋转画布—90度(顺时针)”命令,把画布顺时针旋转90度,如图所示。
14、按下Ctrl+I快捷键进行反相,然后选择“滤镜—风格化—风”命令,方法为“风”,方向为“从右”,如图所示。
15、按下两次Ctrl+F快捷键,重复执行两次“风”效果,如图所示。
16、按下Ctrl+I快捷键进行反相,然后按下3次Ctrl+F快捷键,执行3次“风”效果,如图所示。
17、选择“图像—调整—自动色阶”命令,增加图像的亮度,如图所示。
18、选择“图像—旋转画布—90度(逆时针)”命令,把图像转回原位,如图所示。
19、选择“滤镜—极坐标”命令,设置“从平面坐标到极坐标”效果,如图所示。
20、设置副本图层的混合模式为“滤色”,效果如图所示。
21、在图层面板中单击“创建新的填充或调整图层”按钮,选择“渐变”命令,打开“渐变填充”对话框,单击“渐变”对图所示。
雷射文字特效制作指南 Photoshop描边样式效果

雷射文字特效制作指南:Photoshop描边样式效果Photoshop是一款功能强大的图像处理软件,在设计中经常使用它来创造出令人惊叹的视觉效果。
其中之一便是雷射文字特效,通过添加描边样式,可以使文字看起来像是镭射刻印在画布上一样,非常炫酷。
本文将向您介绍如何使用Photoshop制作这种效果。
步骤一:打开Photoshop软件并新建一个文件。
选择一个合适的画布大小,我们在这里使用800像素宽和400像素高的画布。
确保背景透明,这样可以更好地看到文字特效。
步骤二:选择文字工具(T),在画布上点击并输入您想要应用雷射特效的文字。
您可以调整字体、大小和颜色,以适应您的设计需求。
步骤三:在图层面板中,复制一份文字图层并隐藏原始图层。
这样,我们可以在副本图层上应用描边样式,而不会影响到原始文字。
步骤四:选中副本图层,在菜单栏中选择“样式”选项,并点击“描边”。
在弹出的描边样式窗口中,选择您喜欢的外观效果。
对于雷射文字特效,我们可以选择较亮的颜色和高对比度的描边样式,如黄色或深红色。
步骤五:调整描边的大小和位置。
您可以根据需要调整描边的宽度,使其看起来更像是雷射效果。
您还可以使用“位置”选项将描边置于文字的内部、外部或中心。
步骤六:为了增加雷射效果的真实性,我们可以在描边样式中添加一些额外的效果。
在描边样式窗口中,点击“效果”选项卡,并勾选“描边内阴影”和“描边外发光”选项。
这些效果将增强文字的立体感,并使其更加逼真。
步骤七:调整阴影和发光的参数。
您可以根据个人喜好调整阴影和发光效果的大小、颜色和透明度。
确保调整这些参数时保持雷射文字特效的整体一致性。
步骤八:完成描边样式的设置后,您可以根据需要调整文字的位置和大小,以使其更好地适应设计。
步骤九:如果您希望添加其他视觉效果,可以在Photoshop中继续实验。
您可以尝试使用渐变填充、阴影和高光等功能来增强设计的吸引力。
步骤十:最后,当您完成设计后,将其保存为合适的格式,并分享给其他人欣赏。
Photoshop 网页设计 实例——射线特效文字

Photoshop 网页设计实例——射线特效文字平面设计网站主要突出艺术感,在个性的布局及整体风格特效要做到主题鲜明突出。
本案例整体以黑色调为主,以一副具有艺术效果的图片为开头进入网站,并将网站名称采用了黄色调的射线特效,再黑色背景衬托上,醒目了然,如图1-59所示。
图1-59 射线文字在网页中的效果操作步骤:(1)新建一个【宽度】和【高度】分别为1100和430像素,黑色背景文档。
使用【横排文字工具】,输入GRAPHIC DESIGN_SPORTS字母,设置参数,如图1-60所示。
图1-60 输入文字(2)按Ctrl键,载入文字选区。
新建“图层1”,填充白色。
执行【滤镜】|【杂色】|【添加杂色】命令,设置【数量】为400%,取消选区,如图1-61所示。
图1-61 添加杂色效果(3)执行【滤镜】|【模糊】|【径向模糊】命令,设置【数量】为100;【模糊方法】为“缩放”,设置参数,如图1-62所示。
并按Ctrl+F快捷键两次,重复上次模糊命令。
图1-62 模糊图像(4)复制“图层1”,选中“图层1副本”图层。
执行【滤镜】|【锐化】|【USM锐化】命令,设置【数量】为500;【半径】为4像素,设置参数,如图1-63所示。
图1-63 加强射线清晰度(5)如同上述操作,对图像执行2次相同参数的【径向模糊】命令。
并设置该图层【混合模式】为“滤色”,将文字图层移动到最上方,设置为黑色,如图1-64所示。
图1-64 呈现文字发光效果(6)载入文字图层选区,并选择【选框工具】。
在画布中右键单击,选择【变换选区】命令。
按住Shift键,将选区等比例缩小,按Enter键结束变换,如图1-65所示。
图1-65 缩小选区(7)按Shift+F6快捷键,设置【羽化半径】为3像素,羽化选区。
新建“图层2”,将选区连续3次填充白色,取消选区,如图1-66所示。
图1-66 添加光源(8)执行【半径】为2像素的【高斯模糊】命令,在将该图层放置“背景”层上方。
Photoshop教程:用极坐标滤镜制作放射线文字

用Photoshop极坐标滤镜可以制作出放射线效果,本例子就是通过坐标滤镜结合风滤镜来制作射线效果,平时文字通过层样式设置还是比较单调,网友不妨通过该方法来尝试下,做出来的文字效果是怎么样的?我们先来看看效果图:效果一效果二[next]下面我们来学习制作过程:1、新建图像并输入文字,类似下图。
图12、将文字图层复制一层并隐藏原先的文字层。
接着设定外发光样式,如下图2。
在图层调板中将其填充不透明度设为0%,如下图3。
图像效果如下图4。
图2图3图4[next]3、新建一个空白图层,将其与设定了样式的文字层一同选择。
然后〖CTRL_E〗合并两者。
图54、【滤镜_扭曲_极坐标】,方式为“极坐标到平面坐标”。
然后【图像_旋转画布_90顺时针】,执行【滤镜_风格化_风】,设定如下图6。
可用〖CTRL_F〗重复风滤镜一到两次。
接下来【图像_旋转画布_90逆时针】,图像效果如下图7。
执行【滤镜_扭曲_极坐标】,这次方式为“平面坐标到极坐标”,如下图8。
图6图7图8[next]5、建立色彩平衡或渐变映射调整层,为灰度图像着色。
效果类似下2图。
图9图10扩展效果:1、显示原先备份的文字图层,将其移动到最上层,将其填充不透明度设为0%,如下左图。
然后对其设定内发光样式,如下中图。
图像效果如下右图。
图11图12图13[next]2、如下图14设定外发光样式。
图像效果如下图15。
总结:放射线是这个效果的主题,首先通过创建样式然后合并为普通图层的方法,得到一个模糊的文字边框。
接着利用极坐标滤镜和风滤镜营造出线条效果。
可以感觉出,凡是通过图层样式来实现效果的,都可以通过修改设定很快实现另外的效果。
如何利用Adobe Photoshop软件制作闪光文字效果

如何利用Adobe Photoshop软件制作闪光文字效果在如今的数字时代,制作吸引人的图像已成为一种必备技能。
而制作闪光文字效果则是其中一种极具吸引力的效果之一。
Adobe Photoshop软件在图像处理方面一直有着巨大的影响力,它提供了丰富的工具和功能,能够帮助我们实现各种特效效果,包括闪光文字效果。
下面将介绍如何利用Adobe Photoshop软件制作闪光文字效果。
首先,我们需要打开Adobe Photoshop软件,并准备一张合适的背景图片。
选择一个色彩鲜明且有足够空间的背景图片会更好。
接下来,使用文本工具选择一个适当的字体,并输入你想要展示的文字。
在字体大小和颜色上,你可以根据自己的喜好进行选择。
但是请注意,在使用深色背景图片时,选择浅色文字会更加突出。
相反,浅色背景图片需要选择深色文字以达到清晰可见的效果。
在文字图层上,右键点击并选择“添加图层样式”。
在弹出的选项中选择“描边”。
确保描边的颜色与文字的颜色相近,这样能够给人一种完整和一体感。
在描边的大小上,可以根据实际情况进行调整,以适应背景图片的风格。
描边的颜色和大小都是可以自由调整的,所以不妨多尝试几种不同的组合,以获得最佳的效果。
接下来,我们将制作文字的闪光效果。
在该字体图层的底部,添加一个新的图层。
选择渐变工具,确保颜色选择为白色到透明色的渐变效果。
在渐变工具选项中选择线性渐变,并将渐变从文字的中心向两边延伸。
然后,在该新图层上按下鼠标左键并拖动,将渐变覆盖到文字上。
在这个过程中,不妨尝试不同的方向和长度,以满足你的审美需求。
完成渐变后,继续在此新图层上点击右键,并选择“添加图层样式”。
在样式选项中,选择“外发光”。
调整外发光的颜色、大小和距离,以便整个闪光效果看起来更加真实和引人注目。
你可以根据喜好来调整这些效果,但要确保保持一个适度的效果,不要过度夸张。
最后,合并文字图层和闪光图层,将它们合为一个图层。
点击图层选项中的“合并可视”选项,或者使用键盘快捷键Ctrl/Cmd + E来实现。
PhotoShop制作放射爆炸文字特效教程

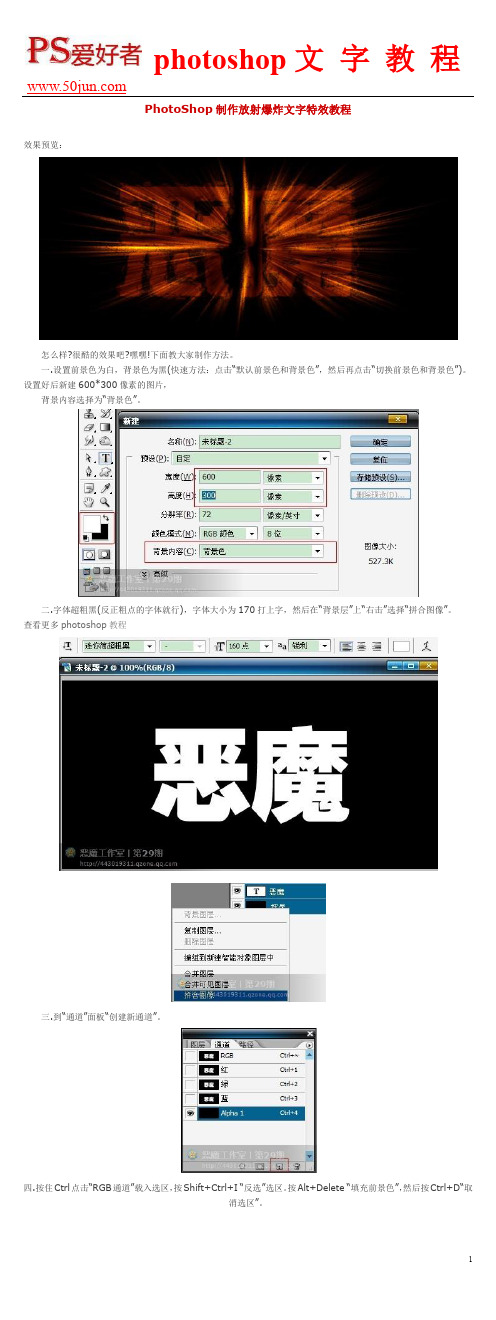
PhotoShop制作放射爆炸文字特效教程效果预览:怎么样?很酷的效果吧?嘿嘿!下面教大家制作方法。
一.设置前景色为白,背景色为黑(快速方法:点击“默认前景色和背景色”,然后再点击“切换前景色和背景色”)。
设置好后新建600*300像素的图片,背景内容选择为“背景色”。
二.字体超粗黑(反正粗点的字体就行),字体大小为170打上字,然后在“背景层”上“右击”选择“拼合图像”。
查看更多photoshop教程三.到“通道”面板“创建新通道”。
四.按住Ctrl点击“RGB通道”载入选区,按Shift+Ctrl+I “反选”选区。
按Alt+Delete “填充前景色”,然后按Ctrl+D“取消选区”。
五.滤镜—扭曲—“海洋波纹”,波纹大小为8波纹幅度为7,得到效果如下。
六.按Shift+Ctrl+F“渐隐”(可以从“编辑”菜单进,用了滤镜后不进行任何操作才可以用渐隐哦!)不透明度设置为56%。
七.“创建新通道”,按住Ctrl点击“ Alpha 1 ” “载入选区”。
八.按Alt+Delete “填充前景色”,然后按Ctrl+D “取消选区”。
九.滤镜—模糊—“高斯模糊”,半径为2.十.滤镜—风格化—“曝光过度”。
十一.图像—调整—“自动色阶”。
效果如下:十二.回到“图层”面板,点击“创建新图层”,按Alt+Dlete “填充前景色”。
十三.回到“通道”面板,按住Ctrl点击Alpha 2通道“载入选区”。
十四.按Ctrl+Delete “填充背景色”,再按Ctrl+D “取消选区”。
十五.滤镜—扭曲—“极坐标”,选择“极坐标到平面坐标”。
然后顺时钟90度“旋转画布”。
十六.滤镜—风格化—“风”,属性如下。
十七.按Ctrl+F再用滤镜“风”,按两次。
十八.图像—调整—“自动色阶”,然后再按Ctrl+I “反相”。
十九.按Ctrl+F再用滤镜“风”,连按“3次”哦!二十.图像—旋转画布—“90度(逆时针)”,然后滤镜—扭曲—“极坐标”,选择“平面坐标到极坐标”。
Photoshop如何制作光束文字效果

Photoshop如何制作光束文字效果Photoshop是一款功能强大的图像编辑软件,通过它,用户可以实现各种创意效果。
其中之一就是光束文字效果,本文将为您详细介绍如何使用Photoshop来制作光束文字效果。
步骤一:打开Photoshop并创建新文档打开Photoshop软件,点击菜单栏中的“文件”,选择“新建”以创建新文档。
在弹出的对话框中,您可以根据需要设置图像的尺寸和分辨率。
点击“确定”按钮创建新文档。
步骤二:添加文字图层在工具栏中选择“文字工具”(T)并单击文档中想要添加光束效果的位置。
在文本框中键入您想要显示的文字内容,并对文本进行格式设置,例如选择字体、字号和颜色等。
步骤三:调整文字图层属性选中字体图层并在“图层”面板中右键单击,选择“样式”选项,然后选择“描边”。
在弹出的对话框中,调整描边的粗细、颜色和位置等属性。
确保描边的颜色与文字的颜色相近,这样可以使光束效果更加逼真。
步骤四:创建光束效果在图层面板中,点击图层样式右侧的“添加新样式”按钮,并选择“渐变叠加”。
在渐变叠加对话框中,选择渐变类型为“径向”,然后点击渐变编辑器下方的颜色标记,调整光束的颜色和透明度。
您可以根据需要添加多个颜色标记,并调整它们的位置和透明度,以达到期望的效果。
步骤五:调整光束效果在图层样式对话框中,点击“容器”选项卡,调整容器的大小和形状,例如改变容器的角度和形状。
您可以通过拖动容器的中心点来调整光束的位置。
如果需要,您还可以在“容器”选项卡下的“倒影”子选项卡中调整倒影的效果。
步骤六:完成光束文字效果完成上述步骤后,点击图层样式对话框左侧的“确定”按钮来应用光束效果。
现在您已经成功地制作了光束文字效果。
您可以根据需要调整光束的颜色、透明度和位置等参数,以满足您的创作要求。
总结通过上述步骤,您可以轻松地在Photoshop中制作出令人惊叹的光束文字效果。
记得根据您的需要调整光束的颜色、透明度和位置等参数,以获得满意的效果。
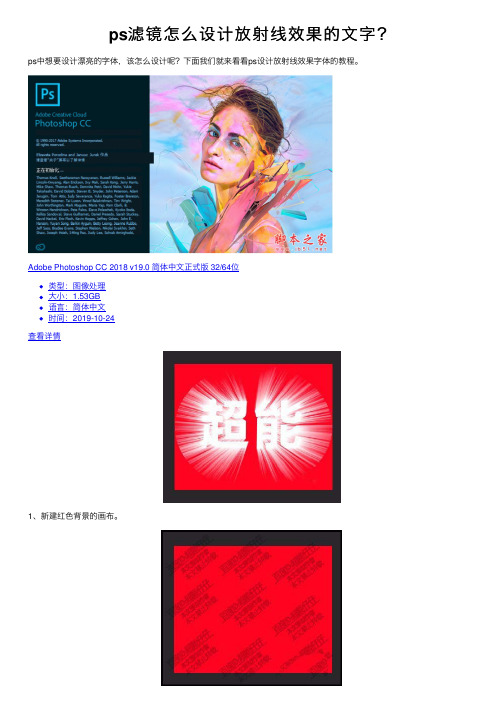
ps滤镜怎么设计放射线效果的文字?

ps滤镜怎么设计放射线效果的⽂字?ps中想要设计漂亮的字体,该怎么设计呢?下⾯我们就来看看ps设计放射线效果字体的教程。
Adobe Photoshop CC 2018 v19.0 简体中⽂正式版 32/64位
类型:图像处理
⼤⼩:1.53GB
语⾔:简体中⽂
时间:2019-10-24
查看详情
1、新建红⾊背景的画布。
2、按T键,调出⽂字⼯具,并输⼊⽬标⽂字:超能
3、⿏标在⽂字层右击,选择栅格化⽂字。
再点:滤镜,扭曲
4、再选择:极坐标;调出极坐标⾯板,选择:极坐标到平⾯坐标
5、再把图像顺时针⽅向旋转90度。
6、再点开滤镜,再点:风格化,再选择:风
7、弹出的⾯板直接点确定。
接着,连续操作多次。
8、接下来,把图像再逆时针⽅向旋转90度。
再点开滤镜,调出极坐标⾯板,如下图所⽰。
那么,散射⽂字就制作完成。
以上就是ps设计放射线效果⽂字的教程,希望⼤家喜欢,请继续关注。
放射粒子文字

放射粒子文字Step1:执行【图像合成】-【新建合成组】命令,新建一个合成,注意调节好制式。
Step2:使用文字工具,在合成预览窗口中键入相应的文字,将字体色彩的RGB值分别设置为:255、220、0,调整字体尺寸到适合的大小。
Step3:在时间线面板选中该文字图层,使用快捷键ctrl+d,复制该图层。
Step4:选中被复制的文字图层,执行【效果】-【透视】-【斜面alpha】命令,在时间线面板中打开该图层属性,依次展开【效果】-【斜面alpha】属性,并分别对【边缘厚度】,【照明强度】等参数进行设置。
(以上参数设置可以在项目面板位置的特效控制台进行操作。
)Step5:在时间线面板上,将该图层锁定隐藏。
然后选择原图层,执行【特效】-【生成】-【四色渐变】命令,同样在【四色渐变】效果控制台中,将【位置与颜色】下的【方位1】设置为128.0,180.0,【颜色1】的RGB值设置为306,249,28。
【方位2】设置为560.0,151.0,【颜色2】的RGB值设置为0,268,1。
【方位3】设置为326.0,406.0,【颜色3】的RGB值设置为254,13,234。
【方位4】设置为500.0,439.0,【颜色4】的RGB值设置为40,13,278。
将【混合】设置为5.0.Step6:继续选中这个图层,对其应用FE Star Burst(星爆炸)插件,在特效控制台面板中队插件特效进行设置。
将speed(速度)设置为0.00,Grid Spacing (栅格间距离)设置为3,Blend With Original(与原始素材混合)设置为100%,并打开左侧的动画开关,创建第一个关键帧。
Step7:将当前时间指示器跳转到0秒10帧的位置,Scatter Amount(分散数量)设置为50%,并单击左侧的动画开关按钮,再分别单击Phase(状态)和Size (尺寸)左侧的动画开关按钮;将Blend With Original(与原始素材混合)设置为0%。
制作炫酷文字效果photoshop的使用技巧

制作炫酷文字效果photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,它不仅可以用来编辑和修饰照片,还可以制作各种炫酷的文字效果。
在本文中,将介绍几种使用Photoshop制作炫酷文字效果的技巧。
一、镭射文字效果镭射文字效果给人一种闪耀的感觉,制作起来也非常简单。
首先,在Photoshop中创建一个新的文档,选择适当的尺寸和分辨率。
然后,在文档中添加文本工具,输入所需的文字。
接下来,选择一个合适的字体和字号,并设置文字的颜色为白色。
然后,将文字图层复制一份,并将复制的图层向下移动几个像素。
在复制的文字图层上使用滤镜效果,如“模糊”、“高斯模糊”等,调整参数以实现镭射效果。
最后,可以再添加一些光源效果,如使用“画笔工具”在文字图层上刷上一些白色光斑。
通过调整阴影和高光效果,可以使文字看起来更加真实且具有立体感。
二、火焰文字效果火焰文字效果通常被用来制作具有燃烧感的标题或标志。
要制作火焰文字效果,首先在Photoshop中创建一个新的文档,并添加所需的文字。
然后,选择文字图层,右键点击它并选择“选区”、“从图层”以将文字转化为选区。
接下来,在菜单栏中选择“滤镜”、“渲染”、“火焰”来打开火焰滤镜对话框。
在对话框中可以调整火焰的形状、颜色、速度等参数,直到满意为止。
点击“确定”后,火焰效果将应用于文字。
如果需要进一步提升效果,还可以使用其他滤镜效果,如“径向模糊”、“液化”等。
三、荧光文字效果荧光文字效果通常被用于制作夜光标志或Neon风格的设计。
要制作荧光文字效果,首先在Photoshop中创建一个新的文档,并添加所需的文字。
然后,选择文字图层,在图层样式选项中点击“内发光”以添加发光效果。
在弹出的对话框中,可以调整颜色、外发光距离、尺寸等参数来达到期望的荧光效果。
此外,还可以选择“颜色叠加”来更改文字的颜色。
为了使荧光文字看起来更加真实,可以在文字的周围添加一些阴影和高光效果。
电离辐射的警告标识

电离辐射的警告标识
电离辐射的警告标识通常是一个黄色的三角形,里面有一个黑色的辐射符号。
辐射符号由一个放射线图案组成,呈现出从一个中心点向外散发的尖锐线条。
在这个黄色三角形的顶部,会有一个黑色文字标识,用来描述具体的警告信息,例如"CAUTION: IONIZING RADIATION"(注意:电离辐射)。
电离辐射的警告标识通常用于标识可能存在X射线机器、核反应堆、放射性物质存储区等相关区域,以提醒人们注意可能的辐射风险,并采取适当的防护措施。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop极坐标滤镜可以制作出放射线效果,本例子就是通过坐标滤镜结合风滤镜来制作射线效果,平时文字通过层样式设置还是比较单调,网友不妨通过该方法来尝试下,做出来的文字效果是怎么样的?
我们先来看看效果图:
效果一
效果二
下面我们来学习制作过程:
1、新建图像并输入文字,类似下图。
图1
2、将文字图层复制一层并隐藏原先的文字层。
接着设定外发光样式,如下图2。
在图层调板中将其填充
不透明度设为0%,如下图3。
图像效果如下图4。
图2
图3
图4
3、新建一个空白图层,将其与设定了样式的文字层一同选择。
然后〖CTRL_E〗合并两者。
图5
4、【滤镜_扭曲_极坐标】,方式为“极坐标到平面坐标”。
然后【图像_旋转画布_90顺时针】,执行【滤镜_风格化_风】,设定如下图6。
可用〖CTRL_F〗重复风滤镜一到两次。
接下来【图像_旋转画布_90逆时针】,图像效果如下图7。
执行【滤镜_扭曲_极坐标】,这次方式为“平面坐标到极坐标”,如下图
8。
图7
图8
5、建立色彩平衡或渐变映射调整层,为灰度图像着色。
效果类似下2图。
图9
图10
扩展效果:
1、显示原先备份的文字图层,将其移动到最上层,将其填充不透明度设为0%,如下左图。
然后对其
设定内发光样式,如下中图。
图像效果如下右图。
图11
图12
图13
2、如下图14设定外发光样式。
图像效果如下图15。
总结:放射线是这个效果的主题,首先通过创建样式然后合并为普通图层的方法,得到一个模糊的文字边框。
接着利用极坐标滤镜和风滤镜营造出线条效果。
可以感觉出,凡是通过图层样式来实现效果的,都
可以通过修改设定很快实现另外的效果。
