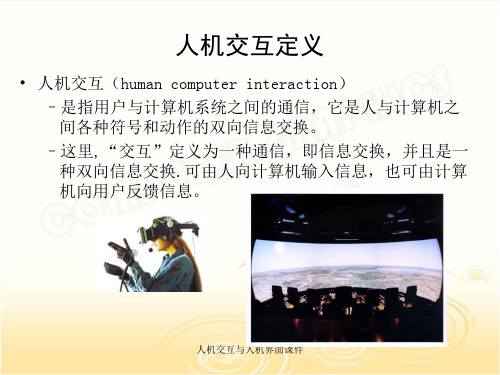
最新人机交互界面设计第三章 web基础知识PPT课件
人机交互界面设计与实现 ppt课件

ppt课件
22
UI设计
又按了1; “1存折户,2一卡通户,3个人信用卡
户,4新旧卡号查询 0 退出;” vivi按下了1旁边的2号键;
“请输入一卡通卡号,以#号结束;” “1080 80699”,vivi连忙输入了卡号, 按#号键; “请输入查询密码,以#号结束;”
什么是用户体验:
用户体验是一个测试产品满意度与使用度的词语。在大多 数情况下,产品软体测试或是商业行销测试时,会用到用 户体验这个词。有时在探讨设计价值时,也会用到此新设 计是否导出更差的用户体验,来评估其好坏。
除了用户能完成必须的任务之外,应该还提供积极的体验, 而应用设计和交互流程也应令用户感到愉悦。
用户身边充斥着专业术语
ppt课件
18
UI设计
万能软件
ppt课件
19
UI设计
不良的交互实例
取款机上查询工资余额,但是排队的人 太多了,不过还有电话银行嘛,一边拿出 手机,拨通了电话银行的号码:
ppt课件
20
UI设计
一个温柔礼貌的语音提示:“您好,欢 迎使用建设银行电话银行系统,1,自动语 音服务,2人工服务;”
– 经常出错或不好用的功能
– 不方便的操作
– 图标或界面问题
– 除了打电话和发短信外,最常用的功能
– 最想要的功能。
– 理想的操作方式
– 等等……
ppt课件
29
UI的分类
UI的分类
• 传统界面介绍 • 传统界面是指可视化的实物界面,比如电视机的按钮、电源排插的
插孔、键盘、汽车飞机的操控台、食堂的打卡机刷卡界面、相机的按 钮界面、门上的把手界面、仪器的拆装提醒界面、交通指示牌、手机 键盘界面等。 • 诸如此类的“硬件”界面就是我们所熟知的传统界面,他们的共同 特点是看得见摸得着,不同的是有些界面你可以直接对它进行操作, 通过正确的程序或者指令去完成操作过程,实现目的,比如插上插排 就可以通电,打开电视机就可以看电视。有些界面则不行,例如拆装 提醒界面、交通指示牌,这些是不能对它们进行直接操作的界面,它 们的主要功能是提醒使用者去执行某件事情,它是不具有可操作性。
人机交互界面设计

1.简洁性的重要性:简洁的界面设计可以减少用户的认知负荷,提高用户体验。设 计师应通过精简元素、优化布局等方式实现简洁性。 2.可读性的必要性:良好的可读性有助于用户快速准确地获取界面信息,提高用户 体验。设计师应通过选择合适的字体、字号和色彩,以及优化排版等方式提高可读 性。
视觉设计与用户体验
1.智能化:随着人工智能技术的发展,人机交互界面将越来越 智能化,能够更好地理解和满足用户需求。 2.多模态交互:结合语音、手势、眼神等多种交互方式,提高 人机交互的自然性和便捷性。 3.可持续性:注重环保和可持续性,减少能源消耗和碳排放, 提高人机交互界面的环保性。 以上内容仅供参考,如有需要,建议您查阅相关网站。
人机交互界面设计
网页界面设计
网页界面设计
▪ 网页界面设计概述
1.网页界面设计是人机交互界面设计的重要组成部分,主要涉及网页的布局、色彩 、字体、图片、动画等元素的设计。பைடு நூலகம்2.网页界面设计旨在提高用户体验,使用户能够便捷、舒适地浏览网页,获取所需 信息。 3.随着互联网技术的不断发展,网页界面设计趋势也在不断变化,设计师需要保持 敏锐的洞察力和创意,以满足用户需求。
人机交互界面设计概述
▪ 交互设计技术
1.响应式设计:使界面能够自适应不同设备和屏幕尺寸,提高 用户体验。 2.动画和过渡效果:通过合理的动画和过渡效果,提高界面的 生动性和引导性。 3.智能推荐和预测:利用大数据和人工智能技术,实现智能推 荐和预测功能,提高用户满意度。
▪ 人机交互界面设计发展趋势
▪ 视觉设计与用户体验
1.视觉设计对用户体验的影响:视觉设计是人机交互界面设计中的重要一环,它通 过对色彩、字体、布局、图形等元素的巧妙运用,提升界面的美观度和易用性,从 而对用户体验产生积极影响。 2.视觉设计中的一致性:保持视觉设计的一致性有助于用户理解和操作界面,提高 用户体验。一致性包括色彩、字体、图标、布局等方面的一致。 3.视觉设计中的反馈和动画:合理的反馈和动画设计可以增加界面的生动性和趣味 性,提高用户体验。同时,它们也可以帮助用户理解和操作界面,减少误操作。
人机交互web界面

2020/5/18
14
1.1 人机交互基础知识
1.1.1 人机交互的概念 1.1.2 人机交互与其他学科的关系 1.1.3 人机交互的研究内容 1.1.4 人机交互的发展历史 1.1.5 人机交互的应用
《人机交互与界面设计》
2020/5/18
15
1.1.2 人机交互与其他学科的关系
人机交互与认知心理学、人机工程学、多媒体技术和 虚拟现实与增强现实技术密切相关。
《人机交互与界面设计》
2020/5/18
27
1.1.4 人机交互的发展历史
人机交互的发展过程,是人适应计算机到计算机不断 地适应人的发展过程。它经历了几个阶段:
命令行
图形用户界面
自然和谐的交互
《人机交互与界面设计》
2020/5/18
28
1.1.4 人机交互的发展历史
语言命令交互阶段
计算机语言经历了由最初的机器语言,而后是汇编语言,直至 高级语言的发展过程。这个过程也可以看作早期的人机交互的 一个发展过程。
7
课程内容
第 1 章 人机交互基础 第 2 章 Web应用基础 第 3 章 浏览器端交互程序设计 第 4 章 服务器端交互程序设计
《人机交互与界面设计》
2020/5/18
8
第1章 人机交互基础
学习要点:
理解人机交互、人机界面的基本概念 了解人机交互与其他学科的关系以及人机交互的研
究内容 掌握人机交互发展的三个阶段 掌握Web界面的设计原则 理解Web界面要素的设计
《人机交互与界面设计》
2020/5/18
13
1.1.1 人机交互的概念
人机交互与人机界面
从信息传递的角度来看,用户界面的任务是为人类的感觉和效 应通道与计算机的感知和输出机制提供通信接口。
人机交互界面设计人机交互设计概述PPT教案

80年代
90年
代
人机交互的发展经历了几个阶段:
l 早期的手工作业阶段 l 作业控制语言及交互命令语言阶段 l 图形用户界面(GUI)阶段 l 网络用户界面的出现 l 多通道、多媒体的智能人机交互阶段
至 今
03 研究内容、用户体验、交互方式
研究内容
功能性界面设计 情感性界面设计 环境性界面设计
03 研究内容、用户体验、交互方式
调研验证 分析设计
用户验证
用户需求
方案改进
03 网站开发流程
END THANK YOU
人机交互界面设计人机交互设计概述
会计学
1目录来自01 主要内容02 人机交互的定义、起源、发展
03 研究内容、用户体验、交互方式
04 人机交互界面设计的基本流程
05 网站开发流程
01 主要内容
一
人机交互界面的定义、 起源、发展
二
人机界面的研究内容、 用户体验、交互方式
三
人机交互界面设计的基 本流程
了解
了解
理解
四
网站开发流程
理解
02 人机交互的定义、起源、发展
定义
Human Computer Interaction
人机交互
人机交 互界面
人机界面
Human Computer Interface
02 人机交互的定义、起源、发展
定义
用户
界面
系统
02 人机交互的定义、起源、发展
起源与发展
1959
70年代
用户体验(User Experience)
「用户」、「过程中」和「主观感受」这3个关键词构成了用户体验的灵魂。
03 研究内容、用户体验、交互方式
人机交互第三章

人机交互技术第三章计算机学院2008年秋季课程第三章用户界面分析及设计准则3.1界面的任务分析和任务设计3.2 用户特性分析3.3 用户界面的类型与特点3.4 用户界面设计中的重要准则人机界面软件开发生命周期传统的软件生命周期方法也可以用于人机、界面软件部分的开发,这时必须把与用户与用户、界面以及系统的使用性能的相关内容结合到系统的分析、设计和评估中。
人机界面软件开发生命周期(后图)人机界面软件开发生命周期§3.1 界面的任务分析与任务设计任务分析(What ?)是系统内部活动的分解,任务可以由计算机完成(C )或由人完成(H ),还可由计算机和人双方共同完成(H&C )。
任务分析与任务设计任务分析与任务设计::人机界面分析与设计流程中的重要部分一个过程或任务源/漏,输入或输出的起点和终点数据流或数据信息数据存贮器§3.1 界面的任务分析与任务设计示例:一个订货单输入任务的数据流图一个过程或任务源/漏,输入和输出的起点和终点数据流或数据信息贮存器或外存功能功能11检验用户定单(有定货单时重复进行)H 输入顾客号码C 检验顾客号码,如果是非法号码,退回 C 根据信任控制表检验顾客,如顾客在表上,将其名单送控制处H 根据信用度极限检验定单物品价值 C 如超值送控制处§3.1 界面的任务分析与任务设计§3.1 界面的任务分析与任务设计功能功能22输入产品细节(有订货单时重复进行)H 输入产品编码 C 检验产品编码C 如果有库存,提交出库发货栏目 C 如果无库存,提交直接交货栏目 C 检查要求产品数量H 如超过存货限额或无存货,建立大宗定单§3.1 界面的任务分析与任务设计功能功能33建立大宗订货单(有大宗订货时重复进行)H 根据产品编码输入库存货种类H 建立可能具有库存货种类的货主H&C 找出能提供各类订货的货主的最小数量H 找出能尽快交付已订货物的货主 C 给该货主发出大宗订货单§3.1 界面的任务分析与任务设计功能44计算交货细节功能H 输入大致的交货日期C 检查出现的交货细节C 如果没有,建立询问记录H 核准订货单§3.1 界面的任务分析与任务设计任务设计应产生两个文档:人的任务说明(如操作说明书与用户手册)计算机的任务说明(如概要设计文档)对人的任务设计要匹配操作者的能力。
《人机交互》Web界面设计PPT课件

8.3 Web信息设计模型
Web信息设计模型
是解释Web人机界面性质的另一个模型。 是一种研究网页的信息设计模型。
设计模型中要考虑到信息的两个方面
第一是应该呈现或略去什么信息。 第二个方面指的是信息该如何被表现 。
14
Web信息设计模型
提供者工具设计
通路结构
信息设计过程
信息
内容选取
兴趣结构
37
8.6.1 Web界面框架设计
详细设计包括
Web页面的布局 系统的内部结构 实现方法和维护方法等 确定Web网站的运行模式
制造企业网站 商业企业网站 门户网站 新闻网站 个人网站 通过广告、销售等方式进行运作的网站
正式实施
38
8.6.2 Web界面的内容与风格
网站内容设计的原则 :
原因 站点浏览者可能使用不同类型和版本的浏览器。 以某一个浏览器的某一个版本为依据编写的网页程
序,可能在其它的浏览器或其它版本上不能正常显 示或运行。 方法
通过使用JavaScript等编程工具或功能,探测用户浏览器的类 型和版本等特定浏览器的网页内容。
第8章 Web界面设计
本章内容简介
互联网上Web站点和页面的设计基础 Web站点的信息交互模型和结构 Web界面设计的基本思想和原则 Web界面设计的工具和技术 Web界面设计的可用性评估 一些典型的Web站点实例
2
8.1 Web基础
互联网是近年来对社会影响最大的技术进步, 影响到人类生活的很多方面。 互联网已经成为全面支持多媒体,能在多种平 台上运行的庞大信息服务系统。 互联网的应用范围也日趋扩大,被广泛用于商 业办公、业务管理、购物娱乐等人类生活的各 个方面,业已成为一种全球化社会现象。
人机界面设计

E,对一般人来说,右手运动比左手运动快。 F,手向着身体方向比离开身体方向运动快。 G,单手操纵比双手操纵的精度高,且速度快。 H,顺时针方向运动比逆时针方向快。
(2)人体作业姿势与用力 一般而言: A,坐姿时比立姿更能施力。 B,立姿时的拉力比推力大。 C,坐姿时的推力稍大于拉力。 D,前后拉力比左右拉力大。
(3)操纵阻力 A,对于只求操纵速度而不求精度的场合,操 纵用力应越小越好。若要求精度很高时,必 须使操纵装置具有一定阻力。
B,操纵阻力的大小与操纵装置的类型、位置、 操纵频率、力的方向有关。
C,最小阻力应大于操作人员手脚的最小敏感 压力。 D,操纵阻力主要包括静摩擦力、弹性阻力、 粘滞阻力和惯性。
第二节 显示装置设计
一、人的视觉特征 光线、对象、眼睛这三个要素是构成视觉 现象的三要素,视觉现象的变化完全取决 于这三者的变化。
1、视野与视距
视野:是指头部处于正常姿势观看对象、 头和眼保持不动时,眼睛观看正前方所能 感受到光刺激的空间范围。
综合视野:以注视点为中心60——70球面度 的区域为左右眼视野的重合区,称为综合 视野。 一般正常人两眼的总综合视野在垂直方向 约为130度,在水平方向上约为180度。 注:在头部和眼球固定不动时,人眼的最佳 视区1.5度。
第三章 人机界面设计
第一节 人机界面概述
在人和机器的互动过程中,有一个层面, 即我们所说的界面(interface)。 从心理学意义来分,界面可分为感觉(视觉、 触觉、听觉等)和情感两个层次。 用户界面设计是屏幕产品的重要组成部分。 界面设计是一个复杂的有不同学科参与的 工程,认知心理学、设计学、语言学等在 此都扮演着重要的角色。
人对颜色的视野不同,白色的视野最大,其 次是黄(蓝)色、红色,绿色的视野最小。
人机交互课程PPT

汇报人: 2023-12-03
contents
目录
• 人机交互概述 • 人机交互基础知识 • 人机交互技术 • 人机交互应用场景 • 人机交互设计原则与案例 • 人机交互未来趋势与挑战
01
CATALOGUE
人机交互概述
定义与概念
定义
人机交互是指人与计算机之间进 行交互和信息交换的过程。
人机交互应用场景
智能家居
智能家居控制系统
通过人机交互技术,实现 对家居设备的智能化控制 ,如灯光、空调、电视等 。
语音识别与交互
利用语音识别技术,实现 与家居设备的语音交互, 方便用户操作。
智能安防与监控
通过人机交互技术,实现 家庭安全监控、智能门锁 等功能,提高家庭安全防 范能力。
虚拟现实
人机界面设计
利用人机交互技术,实现智能辅助诊断与治疗系统的人机交互,提高诊断和治疗水平。
康复训练与评估
通过人机交互技术,实现康复训练和评估系统的控制和交互,帮助患者进行有效的康复训 练。
05
CATALOGUE
人机交互设计原则与案例
设计原则
一致性
遵循一致的设计语言和规范, 使用户在跨平台、跨设备上都 能轻松地理解和使用产品。
人机交互未来趋势与挑战
技术创新与发展趋势
01
人工智能与机器学习
人工智能和机器学习技术的发展将推动人机交互方式的创新,例如语音
识别、自然语言处理、计算机视觉等技术将更好地服务于人机交互。
02
5G与物联网
5G和物联网技术的发展将为人机交互带来更多可能性,例如通过智能
设备实现更高效、更自然的交互。
03
虚拟现实与增强现实
《人机界面设计》课件

案例名称:智能家居控制系统 案例描述:通过人机界面设计,实现智能家居设备的远程控制和自动化管理 案例分析:从人机界面设计、交互设计、用户体验等方面进行深入剖析 案例总结:总结优秀案例的亮点和不足,为后续设计提供借鉴和参考
成功因素:界面设计简洁 明了,易于操作;交互方 式自然流畅,用户体验良 好;功能齐全,满足用户 需求。
味觉设计要素: * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和 持久性 * 味道与情感的关联:利用味道引发特定的情感反应 * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和持久性 * 味道与情感的关联:利用味道引发特定的情感反应
人机界面设计技巧
色彩基础:了解色彩的基本原理和 基础知识
感谢您的观看
汇报人:PPT
《人机界面设计》 PPT课件
汇报人:PPT
目录
添加目录标题
人机界面设计概述
人机界面设计原则
人机界面设计要素
人机界面设计技巧
人机界面设计案例 分析
添加章节标题
人机界面设计概述
人机界面是人与机器之间交互的界面 人机界面包括硬件和软件两个方面 人机界面设计需要考虑人的因素和机器的因素 人机界面设计需要遵循一定的原则和规范
界面设计应具备 稳定性、一致性 和可预测性
避免出现误导用 户或产生歧义的 设计元素
确保界面在各种设 备上都能正常工作, 且响应时间合理
遵循国际通用的设 计规范和标准,提 高界面的可访问性
人机界面设计要素
色彩设计:选择合适的色彩搭配, 营造舒适、清晰的用户体验
字体设计:选择易读、易识别的字 体,确保用户在短时间内获取信息
适应性:界面应适 应不同用户的需求 和习惯,提供个性 化设置
人机交互与人机界面课件

人机交互与人机界面课件
➢在图形模式下
➢将一个图形由一个位置移动到另一个位置,在移动 的轨迹上按特定的象素操作模式(如异或方式)进行图
形的重新绘制.这样,拖动的图形不会破坏它扫过轨迹
➢ 如指定一个圆的圆心等。
➢ 输入方式包括直接或间接在屏幕上输入, 设置数值坐标等。
人机交互与人机界面课件
间接输入设备: 1)最普通的定位设备:鼠标及屏幕上的光标。 2)操纵杆、数字化仪及按键盘上的方向键也可 以控制光标的移动。
直接输入设备
光笔、触摸屏
人机交互与人机界面课件
2. 笔画设备(Stroke)
人机交互与人机界面课件
5.拾取设备(Pick)
• 拾取设备在处理的模型中选取一个对象,从而为应 用型操作确定目标。
• 输入方式: ➢直接在屏幕上选取 ➢时间扫描 ➢字符串选取。
• 物理设备包括各种定位设备、编程功能键、字符串 输入设备等。
人机交互与人机界面课件
6.字符串设备(String)
• 字符串设备向应用程序输入字符串.
人机交互与人机界面课件
3. 引力场
• 可以看做是一种定位约束,用光标进行选图操作时,为 了使光标可以较容易地定位选择区域中的图形,可以将 图形的选择区域适当变大,这就是引力场方法。
• 例如,在每条线段的周围假想有一个区域,光标中心落 在这个区域内时,就自动地被直线上离光标最近的一点 所代替,如同一个质点进入直线周围的引力场后,被吸 引到这条直线上去一样。
4. 选择
• 选择是在某选择集中选出一个元素,它可 以用于指定命令,确定操作对象或选定属 性等。
• 选择功能可用功能键.
• 可用鼠标移动光标到要选图
元附近的位置,按下鼠标的
人机交互课程 第3讲 课件

3.3 指点输入设备
鼠标
鼠标的由来
鼠标概念最早由美国斯坦福研究中心(Stanford Research Center)的道格拉斯·恩格尔巴特 (Douglas Engelbert) 在上个世纪60年代提出,他 的专利申请于1963年被美国国家专利局批准。
第一只鼠标的外壳是用木头精心雕刻而成的,只有一个 按键,在底部安装有金属滚轮,用以控制光标的移动。
10
(1)人体工程学键盘
图 人体工程学键盘:固定于椅子上的键盘
11
(1)人体工程学键盘(图例2)
图 人体工程学键盘:固定于桌面上的键盘
12
2.人性化设计的键盘
(2)多功能集成键盘
这类键盘集成了鼠标、无线等功能,在键盘布局以 及外观设计方面,针对游戏、上网浏览等常用娱乐 功能做了改进。
键盘正上方设计的快捷键,包括 “IE主页”、“打 开文件夹”、“查找文件”和“进入信箱”等12个 ,许多操作可以一键完成。键盘的无线接收器采用 USB接口,安装使用也非常方便。
这是因为它形状与老鼠相似,而且也像老鼠一样拖着一 条长长的尾巴,所以,发明者及其同事们在实验室里都 把它戏称为‘老鼠’。
直到今天还没有人能够给它想出一个更恰当的新名字, 只好让它屈尊继续使用这个不太雅观的名字了。
Mouse在翻译成中文时,被译为鼠标,鼠标比老 鼠更为贴切:
鼠——像老鼠 标——具有定位功能。
用它们
A,P,0,回车键
用的人多了就变成了标准!
1.键盘的布局
QWERTY键盘布局
19世纪70年代,肖尔斯发明了QWERTY键盘布局,其名称来源于
该布局方式最上行前6个英文字母,最常用的几个字母安置在相反 方向,最大限度放慢敲键速度以避免卡键。 这种布局方式依然是 今天最为常见的排列方式,成为一种事实上的标准。
人机界面与交互设计PPT课件

5.2交互设计
1 5.2.1交互设计的含义 2 5.2.2人机交互的含义 3 5.2.3交互设计的目标和程序 4 5.2.4交互设计的原则、技能和方法
5.2交互设计
5.2.1交互设计的含义
关于交互设计,目前还没有一个明确的定义,为了便于更好地 理解这个概念,我们在这里给出一个关于交互设计的粗浅定义。
演讲人:XXXXXX 时 间:XX年XX月XX日
5.2交互设计
5.2.1交互设计的含义
美国设计师Dan Saffer在《为交互的设计:创造智能化的应用程 序和聪明的设备》一书中列出了交互设计所涉及的相关学科:
信息构架(IA) 工业设计(ID) 传达设计(CD) 用户体验设计(UED) 用户界面工程(UIE) 人机交互(HCI) 可用性工程(UE) 人因工程(HF)
5.2交互设计
5.2.3交互设计的目标和程序
产品交互设计的目标主要有两个方面: ●可用性目标 ●用户体验目标 可用性目标侧重于产品的物理功能,而用户体验目标则侧重 于产品的精神功能,两者的共同宗旨是“以人为本”。
5.2交互设计
5.2.3交互设计的目标和程序
交互设计系统是由人(people)、人的行为(activity)、产 品使用的情境(context)和产品所融合的技术(technology) 以及最终完成的产品(product)五个基本元素(简称PACT-P) 组成的系统,即交互系统(interactive system)。
5.1人机界面设计
5.1.3人机界面设计的测试与评价
人机界面设计的评价方法主要有以下几种: 1.经验性评价方法 2.数学分析类评价方法 3.试验评价方法 4.虚拟仿真评价方法
5.1人机界面设计
5.1.3人机界面设计的测试与评价
人机交互界面的设计ppt课件

(1) 只显示与当前工作内容有关的信息。用户在获得有关系统的特定功 能的信息时,不必看到与之无关的数据、菜单和图形。
(2) 不要用数据淹没用户,应该用便于用户迅速吸取信息的方式来表示 数据。例如,可以用图形或图表来取代庞大的表格。
17
第6章 详细设计 (3) 使用一致的标记、标准的缩写和可预知的颜色。显示的含义应该非 常明确,用户无须参照其他信息源就能理解。
(9) 提供对用户工作内容敏感的帮助设施。 (10) 用简单动词或动词短语作为命令名。过长的命令名难于识别和记 忆,也会占用过多的菜单空间。
16
2.பைடு நூலகம்信息显示指南
第6章 详细设计
如果人机界面显示的信息是不完整的、含糊的或难于理解的,则该应用 系统显然不能满足用户的需求。可以用多种不同方式“显示”信息:用 文字、图形和声音;按位置、移动和大小;使用颜色、分辨率和省略。 下面是关于信息显示的设计指南。
易变性指系统响应时间相对于平均响应时间的偏差,在许多情况下,这是系统 响应时间的更重要的属性。即使系统响应时间较长,响应时间易变性低也有助 于用户建立起稳定的工作节奏。例如,稳定在1秒的响应时间比从0.1秒到2.5秒 变化的响应时间要好。用户往往比较敏感,他们总是担心响应时间变化暗示系 统工作出现了异常。
3
1. 系统响应时间 系统响应时间是许多交互式系统用户经常抱怨的问题。一般说来,系统响应时 间指从用户完成某个控制动作(例如,按回车键或点击鼠标),到软件给出预期 的响应(输出信息或做动作)之间的这段时间。
系统响应时间有两个重要属性,分别是长度和易变性。如果系统响应时间过长, 用户就会不耐烦。但是,当用户工作速度是由人机界面决定的时候,系统响应 时间过短也不好,这会迫使用户加快操作节奏,从而可能会犯错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目
录
ቤተ መጻሕፍቲ ባይዱ
01 了解万维网、IP和域名、HTTP、FTP
02 Dreamweaver基本操作
03 网页文件的基本操作
03-01 创建站点 03-02 管理站点
04 认识HTML
03 网页文件的基本操作
新建站点
步骤二 站点标题
步骤三 选择服务器
03 网页文件的基本操作
管理站点
在“文件”面板中 的“food”文件夹上单 击鼠标右键,则弹出一 个快捷菜单。我们可以 通过这个来管理站点。
根据需求建立相应 的文件及文件夹。
04 认识HTML
HTML基本结构
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <title>网站名称</title> <meta name="keywords" content="关键词"> <meta name="description" content="网页描述"> <link rel="stylesheet" type="text/css" href="style/style.css"/> </head> <body> 网站基本内容 </body> </html>
END THANK YOU
