图层样式浮雕与斜面
photoshop制作浮雕字体的图文简单教程

photoshop制作浮雕字体的图文简单教程photoshop制作浮雕字体的图文简单教程浮雕字体就是一种立体字效果了,很多朋友需要使用到浮雕字体时都会网上下载这类字体了,但对于店铺来讲不喜欢这样做,下面给各位整理了一个浮雕字体制作过程。
第一步:创建背景和文字首先,你需要选择一张背景图,然后输入你想要制作的字体,比如,我找了一张蓝色海洋背景的图,为了演示方便,输入“海洋”2字,字体,你可以随便选择,选择你喜欢,或者你想要表达的字体。
第二步:添加图层样式这一步是关键的一步,我们需要添加许多的图层样式,都在“海洋”这两个字的图层上面,你可以双击“海洋”这个图层,然后就会弹出图层样式的窗口添加,也可以选择最上方的`图层>图层样式,选择你需要添加的样式。
1、添加斜面浮雕与等高线样式如果你不熟悉图层样式的操作,你可以根据我给出的数据添加图层样式,如果你觉得你能够自己创造出更多不错的样式,当然希望你能发挥自己的想象力来创造。
斜面浮雕样式根据字面意思就能知道,是为了让字体能够凸出来,有浮雕的效果,浮雕就会有高光与阴影,因此你需要调整到合适的值,才能相匹配,假如你的高光过低,就不能看出浮雕的效果,阴影过高,就会显得字体很死板生硬。
2、添加内阴影内阴影的效果是为了让字体有浮雕之后显得比较自然,不会给人很死板的感觉,你可以在制作的时候,将数值调到最低和最高看看字体有什么变化。
3、叠加颜色我们创建字体时是白色的字体,因此需要叠加别的颜色覆盖掉之前的白色。
有人就会想问,为什么不直接在打字的时候设置好颜色就好了呀。
这是因为,在打字的时候,你并不知道,你的字体做出来会是什么效果,使用颜色叠加,帮助你能够多次尝试别的颜色。
4.外发光故名思议,就是让整个字体外部有一圈光泽,这样做会让字体的边缘性变得柔和自然,不会显得很生硬。
现在字体大部分已经完成了,但是还是会显得不自然,感觉浮起来了似的,因此我们需要给字体添加阴影。
第三步:添加底部阴影在前面的3个步骤教你绘制一个扁平化图标文中已经讲过如何添加底部阴影,这次我们再来温习一遍。
photoshop样式的应用

photoshop样式的应用篇一:photohop图层样式应用技巧出处:图片处理教程网时间:2022-04-24人气:5913我要提问我来说两句核心提示:本教程为大家介绍photohop图层样式应用技巧。
篇二:Photohop图层样式和涂抹工具讲解图层样式讲解有时候我们在做PS的时,有很多种效果,比如浮雕效果以及立体的这种感觉,那么这个时候就可以借用图层样式斜面与浮雕的这个功能来达到这个效果,现在先在这个画面画一个小矩形出来,再画一个圆形,其实,斜面与浮雕是图层样式当中比较复杂的,打开斜面与浮雕,那么现在在这个圆形上面会很明显出现这个区别,有亮部和暗部,有突出来的感觉,但是呢,大家看下,在这个斜面浮雕里面的一些设置,里面设置的内容是非常丰富,非常多的,包括等高线以及纹理这两个子菜单,我们发现这个设置里面有结构部分和阴影部分,他可以为这个图层添加这个高光以及阴影,是图像有这种凹凸的效果,那浮雕效果可以使图片更加美观,丰富,看这个结构的样式,一共有五个样式,描边浮雕看不到效果,因为他可以针对描边进行设置,这个圆以及这个正方形我没有给他描边,所以没有,当我选择外斜面的时候,可以在图层的外侧做出一些斜面的效果,包括高光层和阴影层,在他的外头上方是高光,下方是阴影层,阴影模式默认为正片叠底,高光模式默认为滤色,两者的透明度都是默认的75,再看下内斜面,可以在图层内测斜面做出一些效果,枕状浮雕我们会发现他的凹凸感觉会更加强烈点,有明显压入的这个效果,也是上下上下,接下来看下方法,有三个选项,分别是,,,平滑可以使图层的边缘更加平滑,雕刻清晰是比较有明显的边缘,他的立体感相对来说是更加强烈点,主要应用于消除锯齿形状的一些硬边和杂边,看下深度,深度值设置越大,他的浮雕效果就会越加明显,如果说深度配合大小这个选项去使用,他的效果会更加强烈,深度越大,他的浮雕效果越大,立体感肯定就是越强,看下大小影响的范围和程度,看下软化,软化值设置越大,他的边缘越模糊,这个相当于羽化的这个效果,对于阴影这个角度的设置,大家看下,输入高度90度,角度90度,他会跟随角度高度的改变而改变,我们也可以调节他的方向上下,我们会发现他会进行一个颠倒,还要注意下角度和高度中间的这个使用全局光,他表示的是所有图像的图层浮雕样式都受一个光源的影响,因为在一个图当中,一般来说他的光源是一致的,当然也有特殊的情况,如果你想所有的光源都和这个一层的光源一样,你就将他勾选,当然你说要制作多个光源的话那你就要取消全局光,下面看下光泽等高线,当我点击这个下拉按钮会发现,会出现很多光源等高线,他通子菜单的等高线其实是差不多的,可以为斜面浮雕的表现添加光泽的效果,注意看下,他的图像上面质感是不是更加强烈,有这种光泽的效果,我们可以添加金属外观或者其他外观,根据自己想要的结果进行调节,为了使光泽效果更加光滑,可以选择他右方的消除锯齿,下方的高光模式,阴影模式,在这里也要根据实际情况去进行调节,包括他的不透明度的影响程度,也要进行一个微调,对主要内容进行了解,内阴影,话一个小飞机的这个图片,打开内阴影样式,内阴影可以为图形的边缘增加阴影的结果,当我点击后呢,图片的这个阴影效果是非常明显的,那么有了这个阴影效果,我们会发现,会有一定的立体感,会产生一定凹陷突出的效果·不透明度可以调节阴影的不透明程度,这个角度可以设置阴影的这个位置,距离看下,当我把距离增大的时候,他的阴影效果原图像之间的距离变长了,数值越大,他就离边缘越远,如果我设置的越低,相反的,他就会越近,这个数值的设置可以拖动三角滑块来实现,组设看下,看下边缘部分,你会发现如果组设设置越大,他的边缘会变得月生硬,如果组设设置的越小,他的边缘会感觉有一定的柔和,与下面的大小设置进行相连的话,效果会比较明显的吗,当我们将大小设置为0的时候,你会发现组设一点效果都没有,这个等高线,你进行双击同样可以调节曲线的设置,可以载入新的曲线,等高线右方还有一个设置,自己去设置,这个添加杂色的数值越大,他的这个杂点就越多减淡工具详解这个工具主要能刚什么用呢,在我们的图片当中,很多图片是比较暗的,它可以提高他的质感,增加图片的美感,在减淡工具的属性栏上面也有这样一个属性,他的范围包括了三个,案阴影,中间掉以及高光,在作图当中我们就可以为这张图片定义三个层次,这三个层次我们通俗点来讲就是黑白灰,对应不同的层次可以选择不同的范围区操作,那这些层次都能带来什么样的效果,我们可以用这张图片实际去操作下,现在我们对这个减淡工具有一定的了解,知道可以提亮我们的图片,选择这个减淡工具的方法也是非常简单,当我选择这个工具之后,你会发现鼠标变成了一个圆圈,当我轻轻的擦拭的时候你会发现,当我轻轻的擦拭的时候,整体擦拭下你会发现整体颜色被提亮了,当我们去作图的时候,擦拭也是有一定的技巧的,骨头突出来了,擦拭他突出来的部分,我们就能增强骨头的质感,她皮肤的这种亮的,暗的,灰的这样对比感,脸部要提亮些,其实这个笔头是可以调节的,阴影的话就是他减淡后的饱和程度比较低的,现在发现它的饱和度就会变得非常低,那这个中间掉就是让他的饱和度稍微柔和点,但是这也抵挡不住你不停的擦拭,高光的部分就是可以让他的饱和度变得比较高,现在擦拭下,大家对比下,他的饱和度和我们用中间掉和和阴影是不是有很大的区别,那这样就很明显了,用高光的部分他的饱和度就是趋于高的方向,而阴影部分的饱和度是趋于低饱和度的方向,中间掉就是出于中间的状态,就是比较柔和的这种感觉,那这个曝光度注意下,如果说我们在调整这个图像曝光度调整的时候,建议大家这个曝光度趋于较小的状态,如果太高就会瞬间的话这个饱和度就会变化的非常明显,包括高光也是,他的饱和度会非常非常明显,所以说为了我们细微的去进行调整图片,建议大家的曝光值设置小一点,保护色调这个方框,想在讲下这个饱和色调,当我没有勾选这个保护色调的方框的时候,当我轻轻的擦拭你会发现,这个饱和度变得非常非常明显,那一但当我选择保护色调的时候,其他值保持不变,我们再来擦拭,你会发现,他会变得比较柔和点,而且保护色调在一定程度上,他能给我们避免颜色产生色相的这种偏移。
最新ps图层样式

图层样式
一、阴影效果:产生立体感
1、投影:图层对象后面产生阴影
2、内阴影:图像边缘以内区域产生凹陷效果
3、参数:
1)使用全局光:对图像中的所有图层效果设置相同的光线照射角度
2)距离:暗调的偏移量,值越大偏移越多3)扩展:阴影的扩散程度
4)大小:阴影的模糊程度
5)品质:阴影的轮廓形状
6)清除锯齿:阴影边缘平滑度
二、辉光效果
1、外发光:图像边缘外部产生发光效果
1)范围:辉光的轮廓范围
2)抖动:产生大量颜色杂乱的点
2、内发光:图像边缘内部产生发光效果
1)居中:光线从图像中心向外扩展
2)边缘:光线从边缘内侧向中心扩展
三、斜面和浮雕
1、外斜面:从图像边缘向外侧呈斜面状
2、内斜面:从图像边缘向内侧呈斜面状
3、浮雕:产生凸出于图像平面的效果
4、枕状浮雕:产生凹陷于图像内部的效果
5、描边:图像边缘产生边
6、参数:
1)平滑:平滑的浮雕效果
2)雕刻清晰:硬边浮雕效果
3)雕刻柔和:软边浮雕效果
4)深度:产生浮雕的高度
5)方向:
·上:高光区在上,阴影在下
·下:阴影区在上,高光在下
6)高度:光源的高度
四、光泽效果:产生光泽,可在图像上填充,
并在边缘产生柔化效果
五、叠加:
1、颜色叠加:在图像上填充一种颜色
2、渐变叠加:在图像上填充一种渐变色
3、图案叠加:在图像上填充一种图案
4、描边:在图像边缘上产生一层边。
photoshop图层样式斜面和浮雕

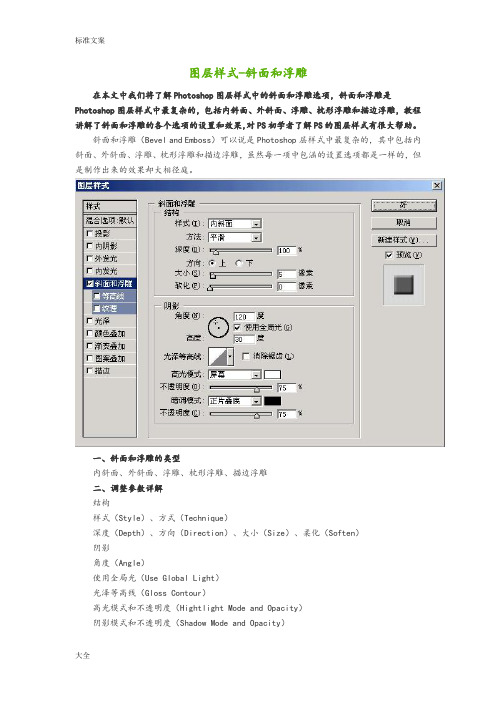
在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
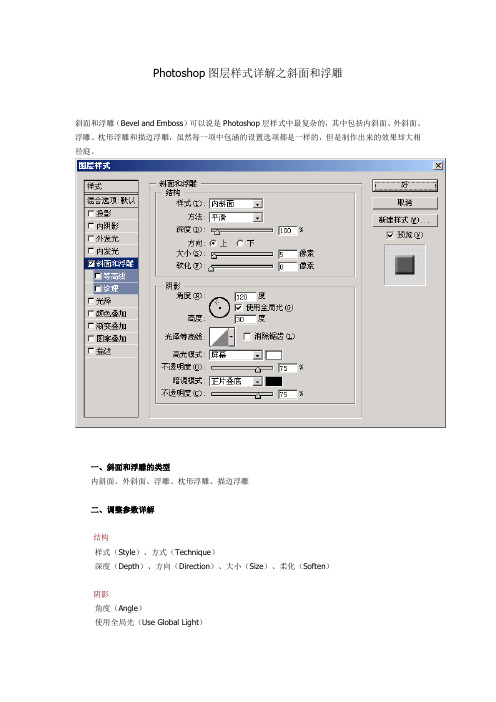
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
第二章:PS图层样式教程(9-16)

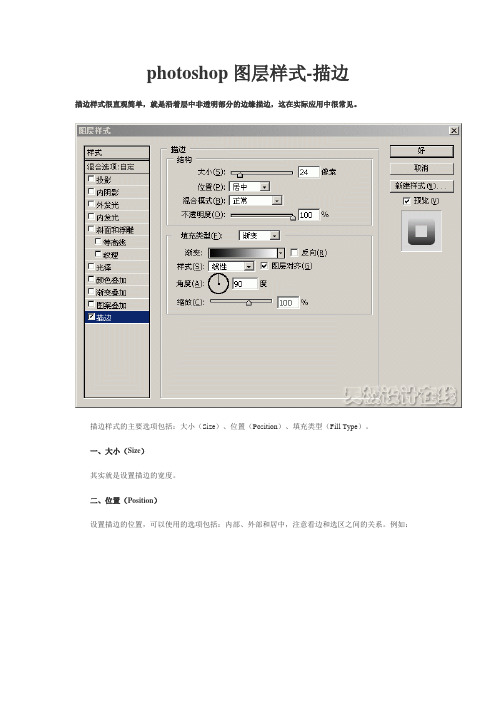
photoshop图层样式-描边描边样式很直观简单,就是沿着层中非透明部分的边缘描边,这在实际应用中很常见。
描边样式的主要选项包括:大小(Size)、位置(Position)、填充类型(Fill Type)。
一、大小(Size)其实就是设置描边的宽度。
二、位置(Position)设置描边的位置,可以使用的选项包括:内部、外部和居中,注意看边和选区之间的关系。
例如:居中描边外部描边内部描边三、填充类型(Fill Type)“填充类型”也有三种可供选择,分别是颜色、渐变和图案。
用来设定边的填充方式。
前面的例子中使用的就是“颜色”填充,下面是渐变填充和图案填充的例子。
它们的设置方法前面都已经介绍过了。
渐变填充图案填充photoshop图层样式-斜面和浮雕斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
Photoshop图层样式详解之斜面和浮雕

Photoshop图层样式详解之斜面和浮雕斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层下方“虚拟”的投影层分离出来了,如下图:这两个“虚拟“的层配合起来构成“内斜角“效果,类似于来自左上方的光源照射一个截面形为梯形的高台形成的效果。
After Effects CS5 斜边与浮雕样式

After Effects CS5 斜边与浮雕样式
【斜边和浮雕】图层样式可以按照该图层中图像的边缘形状,为其添加斜面和浮雕效果。
当添加该样式后,得到默认的立体参数与效果,如图3-82所示。
图3-82 斜边和浮雕默认效果
【斜边和浮雕】图层样式中的各个选项,均能够改变立体的显示效果。
样式在该下拉列表中可以选择不同的样式选项,分别是外斜边、内斜边、浮雕、枕状浮雕和描边浮雕,如图3-83所示。
图3-83 立体样式
●方法在该下拉列表中可以选择不同的选项,分别是平滑、硬凿刻、软凿刻,来定义不同边
缘处理方式。
●深度通过设置该选项参数,可以定义立体效果的明显程度。
●方向选择列表中的上或下选项,可以定义立体效果的方向。
●大小通过设置该选项参数,可以定义立体的尺寸,如图3-84所示。
图3-84 立体大小效果
●柔化通过设置该选项参数,可以定义立体边缘的柔化效果。
●角度通过设置该选项参数,可以定义光照的角度,从而控制投影的角度。
●高度通过设置该选项参数,可以定义光照的高度,从而控制投影的位置。
●高光模式/颜色/透明度分别用来设置立体高光部分的混合模式、颜色以及不透明度。
●阴影模式/颜色/透明度分别用来设置立体阴影部分的混合模式、颜色以及不透明度。
使用图层样式制作图像特效(精)

图12.14
设置渐变叠加
图12.15
设置图案叠加
图12.16
设置描边
12.2 使用【样式】面板应用图层样式
Photoshop CS提供了10多种图层样式,并将这些特殊样式集中在一个【样式】 控制面板中。通过【样式】控制面板,用户可制作出特殊效果。同时,也可以直 接应用和保存已经设置好的图层样式,管理图层样式,以及创建新的图层样式。
第12章 使用图层样式制作图像特效
教学提示:使用图层样式功能可以制作出阴影、发光、斜面和浮 雕等多种效果,图层样式的功能可以将一个或多个图层效果以及混合 选项设置成一个样式,然后应用到各种图层中,如文本图层和形状图 层。样式功能提供了一种应用图层效果的捷径,它是某一些图层效果 的组合。 教学目标:通过本章的学习,读者可以掌握如何添加图层效果, 了解投影效果、发光效果、浮雕效果和其他各种图层效果;可以正确 使用和管理图层样式。
12.1.2
制作发光效果
在图像制作过程中,经常会看到文字或物体发光的效果。发光效果在直觉上比 阴影效果更具有计算机色彩,而其制作方法也很简单,图12.5与图12.6所示为使 用【外发光】和【内发光】命令后的效果。
12.1.3
制作斜面和浮雕效果
斜面和浮雕效果容易制作出立体感的文字和图像。因此,在制作图像特效时, 这两种效果的应用是非常普遍的。操作如下:
12.1 为图层添加特效
使用图层样式,可以产生许多惊人的图层特效,并且图层样式还具有可反复修 改的弹性,所以使用非常方便。 Photoshop 8.0 图层特效的界面更为友好,可视 化操作性更强,用户对图层效果所做的修改,均会实时地显示在图像窗口中。灵 活使用图层效果,可为艺术创作提供一个极好的实现工具。
ps图层样式的使用方法——图层样式

在平面设计中,有的时候需要一些比较细微的视觉设计,来增强画面效果,达到吸引客户的目的。
而这个时候,图层样式的功能就非常重要了。
首先,先找到图层样式的位置。
在PS上方菜单栏中点击“图层——图层样式——混合选项”或者在图层中点击鼠标右键,选择“混合选项”。
这样就弹出了“图层样式”对话框。
图层样式中有非常多的工具,即使是掌握一部分,也能极大地帮助我们完善很多设计效果,接下来我们介绍几种。
选用的素材就是很普通的字。
1、投影非常实用,而且并不复杂。
结合混合模式和不透明度等可以获得很多不一样的效果。
很多同学可能不会注意对话框下方的等高线,其实在设计中,它还是非常有效果的。
2、内阴影投影和内阴影的效果很像,区别在于投影是文字外部的效果,而内阴影是文字内部的可以看到字体的颜色变深了。
3、外发光也是很实用的功能。
特别是如果你需要着重处理某个地方的图案或者文本的情况下。
跟前面我们介绍的投影、内阴影一样,都有不透明度以及杂色的选项,但是外发光还有另外的特质,那便是图素,范围与抖动。
图素中有两个选项,扩展和大小。
当光照非常接近物体边缘时,范围可设置发光区域,而抖动决定了渐变与不透明度的复合。
还有,等高线的设置也可以根据自己的喜好进行调整,最好不要错过哦。
4、内发光前面几个选项内外发光均有,这里不多说。
源有两个选项居中和边缘。
居中指光将从中心开始放射,而边缘意味着光从边缘放射到中心。
5、颜色叠加也是非常简单粗暴的功能,能够给图层叠加各种色彩,还可以调节不透明度。
6、图案叠加就是给图层加入图案的一种方法。
可选择混合模式,不透明度,调节缩放比例。
7、描边给物体添加边缘,可改变描边的大小、填充类型(渐变、色彩、图案)、位置。
8、斜面和浮雕可以非常快速打造各种效果的高光,一共有内斜面、外斜面、浮雕效果、枕状浮雕、描边浮雕五种样式。
内斜面就是在文字上处加入斜面效果和质感,外斜面则是在边缘处加入斜面的效果和质感。
浮雕,就是为图层加入浮雕效果。
PHOTOSHOP图层样式教案

PHOTOSHOP图层样式教案章节一:图层样式概述教学目标:1. 了解图层样式的概念和作用。
2. 掌握图层样式的基本操作。
教学内容:1. 图层样式的定义和作用。
2. 图层样式的分类。
3. 添加和删除图层样式。
4. 图层样式面板的基本操作。
教学步骤:1. 介绍图层样式的概念和作用。
2. 讲解图层样式的分类。
3. 演示如何添加和删除图层样式。
4. 讲解图层样式面板的基本操作。
练习:1. 打开一个图片文件,尝试添加图层样式。
2. 删除添加的图层样式。
章节二:投影和内阴影图层样式教学目标:1. 掌握投影和内阴影图层样式的设置方法。
2. 学会调整投影和内阴影的参数。
教学内容:1. 投影图层样式的设置方法。
2. 内阴影图层样式的设置方法。
3. 调整投影和内阴影的参数。
教学步骤:1. 讲解投影图层样式的设置方法。
2. 讲解内阴影图层样式的设置方法。
3. 演示如何调整投影和内阴影的参数。
练习:1. 打开一个图片文件,尝试设置投影图层样式。
2. 设置内阴影图层样式,并调整参数。
章节三:外发光和内发光图层样式教学目标:1. 掌握外发光和内发光图层样式的设置方法。
2. 学会调整外发光和内发光的参数。
教学内容:1. 外发光图层样式的设置方法。
2. 内发光图层样式的设置方法。
3. 调整外发光和内发光的参数。
教学步骤:1. 讲解外发光图层样式的设置方法。
2. 讲解内发光图层样式的设置方法。
3. 演示如何调整外发光和内发光的参数。
练习:1. 打开一个图片文件,尝试设置外发光图层样式。
2. 设置内发光图层样式,并调整参数。
章节四:斜面和浮雕图层样式教学目标:1. 掌握斜面和浮雕图层样式的设置方法。
2. 学会调整斜面和浮雕的参数。
教学内容:1. 斜面和浮雕图层样式的设置方法。
2. 调整斜面和浮雕的参数。
教学步骤:1. 讲解斜面和浮雕图层样式的设置方法。
2. 演示如何调整斜面和浮雕的参数。
练习:1. 打开一个图片文件,尝试设置斜面和浮雕图层样式。
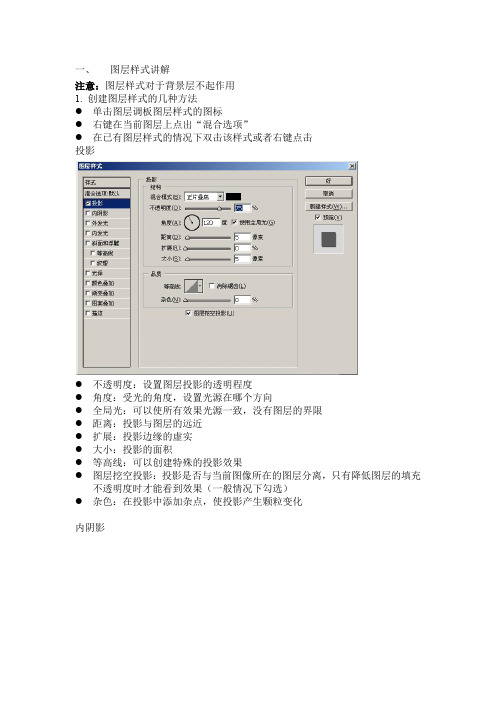
图层样式讲解

一、图层样式讲解注意:图层样式对于背景层不起作用1. 创建图层样式的几种方法●单击图层调板图层样式的图标●右键在当前图层上点出“混合选项”●在已有图层样式的情况下双击该样式或者右键点击投影●不透明度:设置图层投影的透明程度●角度:受光的角度,设置光源在哪个方向●全局光:可以使所有效果光源一致,没有图层的界限●距离:投影与图层的远近●扩展:投影边缘的虚实●大小:投影的面积●等高线:可以创建特殊的投影效果●图层挖空投影:投影是否与当前图像所在的图层分离,只有降低图层的填充不透明度时才能看到效果(一般情况下勾选)●杂色:在投影中添加杂点,使投影产生颗粒变化内阴影●光源从外像里发射,可以制作出立体效果●一切同上外发光:内发光:●方法:柔和——发光较柔软;精确——发光随着图层边缘走●源:发光的位置(来源)●居中——光照效果由中心向外产生边缘——光照效果由边缘向里产生●阻塞:外发光的粗细●大小:外发光的面积●范围/抖动:针对渐变的发光颜色,不可调斜面与浮雕:使图层产生立体效果●样式:外斜面——有些像投影,从边缘像外创建斜面内斜面——立体感最强,从边缘像里创建斜面浮雕效果——包括内斜面和外斜面枕状浮雕——使图像边缘产生凹陷,有嵌入效果描边浮雕——针对图层的描边,没有描边的滑没有效果●深度:立体感的强度●大小:面积/范围●软化:平滑的程度●阴影:角度——光照的角度高度——光照的高度●等高线——让光照下的阴影产生各种不同的效果●高光不透明度、颜色:可以调整受光面图层的光源强度、颜色等●暗调不透明度、颜色:可以调整背光面图层的光源强度、颜色等●等高线:创建类似金属表面的光泽范围——等高线的作用范围●纹理:使浮雕平滑的表面产生图案效果,其中添加的图案也带有浮雕效果缩放——图案的大小深度图案突起/下凹的程度(大小)光泽:使图象表面产生高光过度的效果●光泽也译为“缎子光”●距离:调得大的话就像发光,一般给到45一下●大小:光泽的覆盖面积图文内容会被覆盖●等高线等其它选项:同上颜色叠加:在图层上覆盖另一种颜色不透明度:颜色的透明效果渐变叠加:在图层上覆盖渐变的填充效果,对话中的具体用法与渐变工具属性相同图案叠加:使图层直产接生图案填充效果●与浮雕—纹理的区别:图案没有立体的效果●缩放:图案的大小描边:●与编辑菜单下描边命令的区别:图层样式里的描边针对整个图层,可以附加有图案和渐变的效果●大小:描边的粗细。
10种图层样式介绍2

图层样式介绍
(8)渐变叠加:将在图层对象上叠加一种渐变颜色, 即用一层渐变颜色填充到应用样式的对象上。通过 “渐变编辑器”还可以选择使用其他的渐变颜色。 (9)图案叠加:将在图层对象上叠加图案,即用一 致的重复图案填充对象。从“图案拾色器”还可以选 择其他的图案。 (10)描边:使用颜色、渐变颜色或图案描绘当前图 层上的对象、文本或形状的轮廓,对于边缘清晰的形 状(如文本),这种效果尤其有用。
图层样式介绍
(1)投影:将为图层上的对象、文本或形状后面添 加阴影效果。投影参数由“混合模式”、“不透明 度”、“角度”、“距离”、“扩展”和“大小”等 各种选项组成,通过对这些选项的设置可以得到需要 的效果。 (2)内阴影:将在对象、文本或形状的内边缘添加 阴影,让图层产生一种凹陷外观,内阴影效果对文本 对象效果更佳。 (3)外发光:将从图层对象、文本或形状的边缘向 外添加发光效果。设施参数可以让对象、文本或形状 更精美。
图层样式介绍
(4)内发光:将从图层对象、文本或形状的边缘向 内添加发光效果。 (5)斜面和浮雕:“样式”下拉菜单将为图层添加 高亮显示和阴影的各种组合效果 (6)光泽:将对图层对象内部应用阴影,与对象的 形状互相作用,通常创建规则波浪形状,产生光滑的 磨光及金属效果。 (7)颜色叠加:将在图层对象上叠加一种颜色,即 用一层纯色填充到应用样式的对象上。从“设置叠加 颜色”选项可以通过“选取叠加颜色”对话框选择任 意颜色。
你பைடு நூலகம்会了吗?
图层样式详解-文档资料

2021/4/21
扩展:杂边位置。作用范围亦即“大小”范围(宽展范围受“大小”限制)。本例在左右 参考线之间。参数的增大意味着它将使等高线的作用范围向左推移。而其作用效果是推 挤等高线效果。为便于观察我设置了如图锯齿状等高线(图3)。
7
2021/4/21
50%时把等高线效果挤在左、中参考线之间(图4)
➢ 如图:浮雕上侧面为直接受光部分,浮雕顶部为侧受光部分,两侧和底
部为不受光部分(不是完全的不受光,而是不直接受光)。
14
2021/4/21
为了完成对浮雕的模拟,Adobe在受光部和不受光部采取了两种模式,即在 受光部采取白色(默认光源色)和原本色(在本例中为蓝色,在下面的论叙 中我们不妨借用美术专业术语,以“固有色”代之),并以滤色模式混合; 阴影部分采取黑色(默认阴影色)和固有色以正片叠底的模式混合。这些默 认的模式是获得浮雕效果的最佳选择。大多数情况下,配合线性光泽等高线, 我们不用改变这些选项就可模拟出很好的斜面和浮雕效果。
15
2021/4/21
变更角度和高度,看看会发生什么样的变化。 (图9 — b、c、d) 有什么变化呢?高光部分的绿色和阴影部分的红 色有了不同的变化,随着光量的减少,绿色的色 相亮度值也在减小,阴影部分稍亮部分如两侧颜 色也在变化。大家可以多变更几次试试结果。
斜面与浮雕参数设置
样式选择“内斜面”;方法选择“雕刻清晰”;深度:358%;方向: 上;大小50像素;软化:0像素。
关键部位:阴影。
角度和高度是标示虚拟光源的位置。角度和高度的不同会影响虚 拟光源对其模拟的浮雕产生光量不同的照射(角度控制光线方向,高 度控制阴影范围。)。这里,我们调整角度为90度,默认高度30度。
8
图层样式详解

与动作一样,图层样式也是一个能够大幅度提高设计者工作效率的功能,使用样式用户可以轻松的实现“投影”、“斜面和浮雕”以及“外发光”等多种效果,而将这些图层样式组合起来则更是可以得到千变万化的效果。
如果将用户定义的图层样式保存在“样式”面板中,可以通过单击直接完成为图像添加各种特殊效果的操作,当然这些操作都建立在用户对于图层样式的深刻理解与掌握之上。
一、图层样式详解图层样式在PS的功能体系中占据着非常重要的地位,因为使用图层样式能够快速实现用户所需要的效果,要想实现一种样式效果的转变,在操作方面用户只需要单击一下“样式”面板中的预定义样式,就能够快速得到该种效果。
可以看出,使用图层样式能够大幅度提高设计者的操作效率。
1.了解“图层样式”对话框在“图层样式”对话框中,包含了3类共10个图层样式,下面将详细讲解图层样式的分类及各类图层样式的作用。
由于各类图层样式集成于一个对话框中,而且其参数结构基本相似,所以在此以“投影”图层样式为例讲解“图层样式”对话框。
选择“图层-图层样式-投影”命令或单击“图层”面板底部的“添加图层样式”按钮,在下拉菜单中选择“投影”命令,弹出如图(1)所示的“图层样式”对话框。
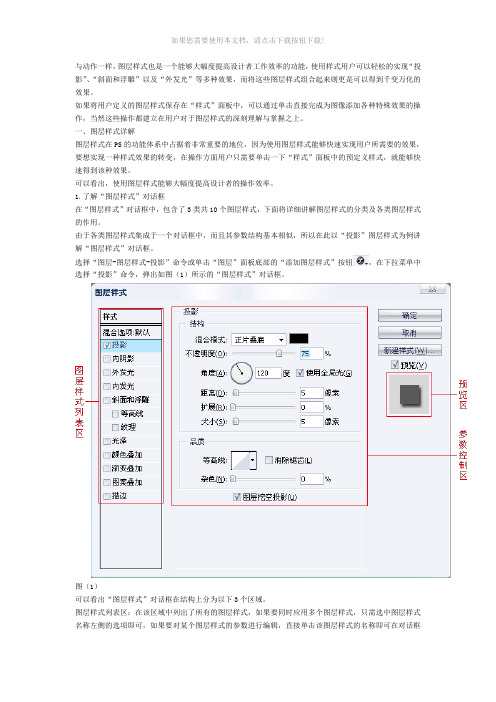
图(1)可以看出“图层样式”对话框在结构上分为以下3个区域。
图层样式列表区:在该区域中列出了所有的图层样式,如果要同时应用多个图层样式,只需选中图层样式名称左侧的选项即可,如果要对某个图层样式的参数进行编辑,直接单击该图层样式的名称即可在对话框中间的参数控制区域显示出其参数。
参数控制区:在选择不同图层样式的情况下,该区域会即时显示出与之对应的参数选择。
预览区:在该区域中可以预览当前所设置的所有图层样式叠加在一起时的效果。
2.“投影”图层样式“投影”图层样式可以为图像添加阴影效果,图(2)所示为原图像及添加该图层样式后的效果。
图(2)“投影”图层样式对话框中各参数的解释如下。
混合模式:在此下拉菜单中,可以为阴影选择不同的“混合模式”,从而得到不同的效果。
10-图层样式-斜面和浮雕

图层样式-斜面和浮雕在本文中我们将了解Photoshop图层样式中的斜面和浮雕选项,斜面和浮雕是Photoshop图层样式中最复杂的,包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,教程讲解了斜面和浮雕的各个选项的设置和效果,对PS初学者了解PS的图层样式有很大帮助。
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型内斜面、外斜面、浮雕、枕形浮雕、描边浮雕二、调整参数详解结构样式(Style)、方式(Technique)深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)阴影角度(Angle)使用全局光(Use Global Light)光泽等高线(Gloss Contour)高光模式和不透明度(Hightlight Mode and Opacity)阴影模式和不透明度(Shadow Mode and Opacity)三、等高线和纹理一、斜面和浮雕的类型斜面和浮雕的样式包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕。
虽然它们的选项都是一样的,但是制作出来的效果却大相径庭。
内斜面首先来看内斜角,添加了内斜角的层会好像同时多出一个高光层(在其上方)和一个投影层(在其下方),显然这就比前面介绍的那几种只增加一个虚拟层的样式要复杂了。
投影层的混合模式为“正片叠底”(Multiply),高光层的混合模式为“屏幕”(Screen),两者的透明度都是75%。
虽然这些默认设置和前面介绍的几种层样式都一样,但是两个层配合起来,效果就多了很多变化。
为了看清楚这两个“虚拟“的层究竟是怎么回事,我们先将图片的背景设置为黑色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
这样就将层上方“虚拟”的高光层分离出来了,如下图:类似的,我们再将图片的背景色设置为白色,然后为圆所在的层添加“内斜角”样式,再将该层的填充不透明度设置为0。
教案(图层样式)

济南信息工程学校Array图层样式教案一、基本说明1. 教师姓名:谢夫娜2.所属教研组:视觉传达3. 适用班级:10级4.课时数:1二、教学设计1.教学目标:掌握图层样式的创建、常用效果的设置,能用图层样式完成展板中常见文字特效的制作。
2.内容分析:学生在前面的学习部分已经了解了图层的基础知识、基础操作,本节课着重培养学生举一反三,灵活运用图层样式的能力。
3.学情分析:一年级学生,学习过计算机应用基础,常用工具软件,ps的工具箱、图层基础知识、图层的基础操作的使用。
4.设计思路:平面设计是Photoshop应用最为广泛的领域,无论是我们正在阅读的图书封面,还是大街上看到的展板、海报,都需要Photoshop软件对图像进行处理,而当文字遇到Photoshop,可以使文字发生各种各样的变化,并利用这些处理后的文字为图像增加效果。
根据课程特点及“图层样式”知识点,确定本节课的主导任务为以工作任务导向的“校园文化展板设计”。
附:教学资源、学生学习过程及典型成果(可选)一、图层样式的添加图层样式是Photoshop中制作图片效果的重要手段之一,可以运用于一幅图片中除背景层以外的任意一个层。
如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。
如果要对背景层使用层样式,你可以在背景层上双击鼠标并为其另外命名命名。
我们可以使用多种方式为层添加层样式:方法一:首先选中层,然后单击层面板下方的“样式”按钮然后选择需要添加的样式。
方法二:在层面板中双击层图片,打开“层样式”对话框,在“层样式”设置对话框中可以通过钩选样式前的复选框开添加或者清除样式。
方法三:如果要重复使用一个已经设置好的样式,可以在层面板中拖动这个样式的图标然后将其释放到其他的层上。
用菜单“图层->图层样式->复制/粘贴样式”可以实现同样的效果,不过后面这种方法只能用于拷贝一个图层的所有样式,而不能用来拷贝某一个样式。
如果你只需要复制一个样式应该使用拖动的方式。
斜面和浮雕效果

颜色叠加
• 颜色叠加,左上图是 设置好的参数 • 左下图是效果
图层样ቤተ መጻሕፍቲ ባይዱ的粘贴与拷贝
• 选择“图层2”,执行“图层”-“图层样式”“拷贝图层样式”命令 • 然后再选择“图层1”,并执行“图层”-“图 层样式”-“粘贴图层样式”命令,即可将 “图层2”的图层样式效果粘贴到“图层1”中。
图层样式如何转变为普通图层
点击光泽下的默认效果
• 选择光泽,左上图是 默认的参数值。左下 图是默认效果。
重新设置好参数值的光泽效果
• 双击“图层”,选择 “光泽”,如左上图 一样设置光泽参数值。 • 左下图是设置好参数 后的效果。
颜色叠加、渐变叠加与图案叠加
• 颜色叠加、渐变叠加、图案叠加这3个样式 分别使用颜色、渐变色、图案来填充选定 的图层内容。 • 下一张幻灯片是使用“颜色叠加”后的效 果。 • 渐变叠加中提供了多种渐变样式以供选择。 • 图案叠加中也有许多图案。
• 确认“图层1”为当 前选择图层,执行“图 层”-“图层样式”-“创建图层”命令,即可 将图层样式转换为普通图层。
斜面和浮雕效果
• 左图是斜面浮雕效果, 调整图像的立体化效 果。
斜面和浮雕效果下的等高线效果
• 在“图层样式”对话 框左侧的样式项中可 以看到,“斜面和浮 雕”样式下面附带有 两个选项分别为“等 高线和纹理”。 • 左图为等高线效果。
继上幻灯片的纹理
• 单击“纹理”选项, 选择纹理并设置“缩 放”和“深度”参数 值,完毕后观察添加 纹理后的画面效果。 • (左图是效果)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
斜面和浮雕(Bevel and Emboss)可以说是Photoshop层样式中最复杂的,其中包括内斜面、外斜面、浮雕、枕形浮雕和描边浮雕,虽然每一项中包涵的设置选项都是一样的,但是制作出来的效果却大相径庭。
一、斜面和浮雕的类型
内斜面、外斜面、浮雕、枕形浮雕、描边浮雕
二、调整参数详解
结构
样式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
阴影
角度(Angle)
使用全局光(Use Global Light)
光泽等高线(Gloss Contour)
高光模式和不透明度(Hightlight Mode and Opacity)
阴影模式和不透明度(Shadow Mode and Opacity)
三、等高线和纹理
被赋予了外斜面样式的层也会多出两个“虚拟”的层,一个在上,一个在下,分别是高光层和阴影层,混合模式分别是正片叠底(Multiply)和屏幕(Screen),这些和内斜面都是完全一样的,下面将不再赘述。
我们可以使用和前面完全一样的方法分别将“虚拟”的高光层和阴影分离出来,如下图:
高光层
投影层
前面介绍的斜面效果添加的“虚拟”层都是一上一下的,而浮雕效果添加的两个“虚拟”层则都在层的上方,因此我们不需要调整背景颜色和层的填充不透明度就可以同时看到高光层和阴影层。
这两个“虚拟”层的混合模式以及透明度仍然和斜面效果的一样。
枕形浮雕
枕形浮雕相当复杂,添加了枕形浮雕样式的层会一下子多出四个“虚拟”层,两个在上,两个在下。
上下各含有一个高光层和一个阴影层。
因此枕形浮雕是内斜面和外斜面的混合体。
比如:
在这个例子中,图层首先被赋予一个内斜面样式,形成一个突起的高台效果,然后又被赋予一个外斜面样式,整个高台又陷入一个“坑”当中,最终形成了如图所示的效果。
二、调整参数
样式(Style)
样式包括:外斜面、内斜面、浮雕、枕形浮雕和描边浮雕。
方式(Technique)
这个选项可以设置三个值,包括平滑(Soft)、雕刻柔和(Chisel Soft)、雕刻清晰(Chisel Hard)。
其中“平滑”是默认值,选中这个值可以对斜角的边缘进行模糊,从而制作出边缘光滑的高台效果,如下图。
如果选择“雕刻清晰“,效果是这样的:
“雕刻柔和”是一个折中的值:
深度(Depth)
“深度”必须和“大小”配合使用,“大小”一定的情况下,用“深度”可以调整高台的截面梯形斜边的光滑程度。
比如在“大小”值一定的情况下,不同的“深度”值产生的效果。
首先将“深度”设置的小一些:
再将“深度”设置为最大(1000%):
方向(Direction)
方向的设置值只有“上”和“下”两种,其效果和设置“角度”是一样的。
在制作按钮的时候,“上"和“下”可以分别对应按钮的正常状态和按下状态,比较使用角度进行设置更方便也更准确。
大小(Size)
大小用来设置高台的高度,必须和“深度”配合使用。
柔化(Soften)
柔化一般用来对整个效果进行进一步的模糊,使对象的表面更加柔和,减少棱角感。
角度(Angle)
这里的角度设置要复杂一些。
圆当中不是一个指针,而是一个小小的十字,通过前面的效果我们知道,角度通常可以和光源联系起来,对于斜角和浮雕效果也是如此,而且作用更大。
斜角和浮雕的角度调节不仅能够反映光源方位的变化,而且可以反映光源和对象所在平面所成的角度,具体来说就是那个小小的十字和圆心所成的角度以及光源和层所成的角度(后者就是高度)。
这些设置既可以在圆中拖动设置,也可以在旁边的编辑框中直接输入。
比如:
我们首先将高度设置为67度,得到以下的效果(如果设置为90度,光源就会移到对象的正上方):
接下来再将高度设置为较小的值(11度),得到这样的效果(注意,光源的高度降低了,如果将高度设置为0,光源将会落到对象所在的平面上,斜角和浮雕效果就会消失):
使用全局光(Use Global Light)
“使用全局光”这个选项一般都应当选上,表示所有的样式都受同一个光源的照射,也就是说,调整一种层样式(比如投影样式)的光照效果,其他的层样式的光照效果也会自动进行完全一样的调整,道理很简单--通常天上只有一个太阳。
当然,如果你需要制作多个光源照射的效果,可以清除这个选项。
光泽等高线(Gloss Contour)
“斜角和浮雕”的光泽等高线效果不太好把握,比如我们设计了一个这样的等高线:
得到的效果是这样的:
不太好理解吧,不过没关系,到“角度”中去将“角度”和“高度”都设置为90度(将光源放到对象正上方去),就可以明白光泽等高线究竟是怎样作用于对象的了,如下图(效果和我们前面介绍的几种等高线其实是一样的):
高光模式和不透明度(Hightlight Mode and Opacity)
前面我们已经提到,“斜角和浮雕”效果可以分解为两个“虚拟”的层,分别是高光层和阴影层。
这个选项就是调整高光层的颜色、混合模式和透明度的。
比如:
将对象的高光层设置为红色实际等于将光源颜色设置为红色,注意混合模式一般应当使用“屏幕”,因为这样才能反映出光源颜色和对象本身颜色的混合效果。
阴影模式和不透明度(Shadow Mode and Opacity)
阴影模式的设置原理和上面是一样的,但是由于阴影层的默认混合模式是正片叠底(Multiply),有时候修改了颜色后看不出效果,因此我们将层的填充不透明度设置为0,可以得到下面的效果:
三、等高线和纹理
等高线
“斜面和浮雕”样式中的等高线容易让人混淆,除了在对话框右侧有“等高线”设置,在对话框左侧也有“等高线”设置。
其实仔细比较一下就可以发现,对话框右侧的“等高线”是“光泽等高线”,这个等高线只会影响“虚拟”的高光层和阴影层。
而对话框左侧的等高线则是用来为对象(图层)本身赋予条纹状效果。
这两个“等高线”混合作用的时候经常会产生一些让人不太好琢磨的效果。
纹理
纹理用来为层添加材质,其设置比较简单。
首先在下拉框中选择纹理,然后纹理的应用方式进行设置。
常用的选项包括:
缩放:对纹理贴图进行缩放。
深度:修改纹理贴图的对比度。
深度越大(对比度越大),层表面的凹凸感越强,反之凹凸感越弱。
反向:将层表面的凹凸部分对调。
与图层连接:选中这个选项可以保证层移动或者进行缩放操作时纹理随之移动和缩放。
