HTML里面声明DOCTYPE
DOCTYPE类型详细介绍

我们在HTML里面声明DOCTYPE一般会有以下几种:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">是的,这里有HTML和XHTML,也有Transitional和Strict之分。
顾名思义,XHTML 是指这个文档是按照XML的格式来书写的,而HTML则表示这个文档是按照HTML的格式来书写的。
Transition则表示这个文档达到了Transitional.dtd或者loose.dtd的要求,Strict 则表示这个文档达到了strict.dtd的要求。
但事实上我们经常会存在以下的误解:(1) 我的文档是声明为XHTML的,则我的文档肯定完全按照XML的格式。
(2) 我的文档是声明为Strict的,则我的文档肯定是按照Strict Mode的方式来Render 的,反之,是以Quirks Mode的方式来Render的。
html5文档的基本结构

html5文档的基本结构HTML5(超文本标记语言第5版)是Web页面开发的标准语言,它定义了网页的结构和内容展示方式。
HTML5文档的基本结构由DOCTYPE声明、html元素、head元素和body元素组成。
下面将详细介绍HTML5文档的基本结构及其各个组成部分的作用。
一、DOCTYPE声明DOCTYPE声明用于告诉浏览器当前文档使用的HTML版本。
在HTML5中,DOCTYPE声明为<!DOCTYPE html>,它位于文档的最前面,并且不需要关闭标签。
DOCTYPE声明的作用是让浏览器以标准模式来解析HTML文档,确保页面能够正确显示。
二、html元素html元素是HTML5文档的根元素,它包含了整个HTML文档的内容。
在html元素中,有两个重要的子元素:head元素和body元素。
三、head元素head元素用于包含一些不会在页面中显示的元素,如网页标题、字符编码、引用的外部样式文件和脚本文件等。
常用的head元素包含以下几个子元素:1. title元素:用于定义网页的标题,显示在浏览器的标题栏或书签中。
例如:```html<title>网页标题</title>```2. meta元素:用于定义网页的一些元数据,如字符编码、关键词和页面描述等。
例如:```html<meta charset="UTF-8"><meta name="keywords" content="关键词1, 关键词2"><meta name="description" content="页面描述">```3. link元素:用于引入外部样式文件和脚本文件。
例如:```html<link rel="stylesheet" href="style.css"><script src="script.js"></script>```四、body元素body元素包含了整个网页的可见内容,如文本、图片、链接等。
DOCTYPE声明的作用

DOCTYPE声明在CSS5中的作用要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS 都不会生效,也就是说如果没有这个DOCTYPE声明将会导致CSS失效-css无效,特别是没有声明或声明不正确将在标准浏览器下更是不能正常显示。
DOCTYPE声明开始制作符合标准的站点,第一件事情就是声明符合自己需要的DOCTYPE。
查看很多使用XHTML标准开发的网站,第一行就是:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 打开一些符合标准的站点,例如著名web设计软件开发商Macromedia,会发现同样的代码。
而另一些符合标准的站点的代码则如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd"> 那么这些代码有什么含义?一定要放置吗?什么是DOCTYPE上面这些代码我们称做DOCTYPE声明。
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
要建立符合标准的网页,DOCTYPE声明是必不可少的关键组成部分;除非你的XHTML确定了一个正确的DOCTYPE,否则你的标识和CSS 都不会生效。
XHTML 1.0 提供了三种DTD声明可供选择:* 过渡的(Transitional):要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml的写法),完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> * 严格的(Strict):要求严格的DTD,你不能使用任何表现层的标识和属性,例如<br>,完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"> * 框架的(Frameset):专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD,完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd"> 我们选择什么样的DOCTYPE理想情况当然是严格的DTD,但对于我们大多数刚接触web标准的设计师来说,过渡的DTD(XHTML 1.0 Transitional)是目前理想选择。
DOCTYPE声明作用及用法详解

DOCTYPE声明作⽤及⽤法详解⼀、浏览器呈现模式和doctype有的⽹页是遵循标准⽽创作的,但也有很多不是。
即使你不能创建遵循标准的⽹页,也希望浏览器根据标准来正确显⽰那些页。
⽬前,⼤量⽹页充斥着⼤量⾮标准代码,它们仍能正常地⼯作。
事实上,为旧版浏览器设计的⼤多数代码都能在新版浏览器中正确显⽰(虽然呈现⽅式可能有所区别)。
这是什么原因呢?事实上,假如严格遵循最新标准,会完全破坏那些页的⽣存基础。
对于任何希望有所作为的浏览器来说,这当然是令⼈⽆法接受的。
浏览器呈现模式现代浏览器包括不同的呈现模式,⽬的是既⽀持遵循标准的⽹页,也⽀持为⽼式浏览器⽽设计的⽹页。
其中, Standards (标准)模式(也就是严格呈现模式)⽤于呈现遵循最新标准的⽹页,⽽ Quirks (包容)模式(也就是松散呈现模式或者兼容模式)⽤于呈现为传统浏览器⽽设计的⽹页。
另外,注意Mozilla/Netscape 6新增了⼀种 Almost Standards (近似标准)模式,⽤于⽀持为标准的某个⽼版本⽽设计的⽹页。
什么是 doctype切换?放在⽹页顶部的doctype声明是让浏览器进⼊正确呈现模式的关键。
浏览器⾃动切换到恰当的呈现模式,以便正确显⽰由doctype声明所指定的⽂档种类。
理论上,这应该是⼀个⾮常直观的切换。
假如doctype指出当前⽹页是⼀个遵循标准(也就是HTML 4+或XHTML 1+)的⽂档,浏览器就会切换到Standards模式。
假如没有指定doctype,或者指定HTML 3.2以及更⽼的版本,浏览器就切换到Quirks 模式。
这样⼀来,浏览器既能正确显⽰遵循标准的⽂档,⼜不⾄于完全舍弃⽼式的、与标准不符的⽹页。
doctype切换的问题但是,doctype切换是⼀个不完善的⽅案。
即使你在Web⽂档中使⽤了⼀个doctype声明,浏览器也可能不会采取你希望的呈现模式来显⽰⽹页。
原因是多⽅⾯的,包括形式错误的doctype,以及不同<?xml version="1.0" encoding="UTF-8"?>) 开头,其中包括XHTML⽹页。
Doctype作用?严格模式与混杂模式如何区分?它们有何差异?

Doctype作⽤?严格模式与混杂模式如何区分?它们有何差异?⼀、Doctype作⽤是什么?<!DOCTYPE>声明叫做⽂件类型定义(DTD),声明的作⽤为了告诉浏览器该⽂件的类型。
让浏览器解析器知道应该⽤哪个规范来解析⽂档。
<!DOCTYPE>声明必须在 HTML ⽂档的第⼀⾏,这并不是⼀个 HTML 标签。
⼆、严格模式与混杂模式如何区分?它们有何意义?严格模式:⼜称标准模式,是指浏览器按照 W3C 标准解析代码。
混杂模式:⼜称怪异模式或兼容模式,是指浏览器⽤⾃⼰的⽅式解析代码。
如何区分:浏览器解析时到底使⽤严格模式还是混杂模式,与⽹页中的 DTD 直接相关。
1、如果⽂档包含严格的 DOCTYPE ,那么它⼀般以严格模式呈现。
(严格 DTD ——严格模式)2、包含过渡 DTD 和 URI 的 DOCTYPE ,也以严格模式呈现,但有过渡 DTD ⽽没有 URI (统⼀资源标识符,就是声明最后的地址)会导致页⾯以混杂模式呈现。
(有 URI 的过渡 DTD ——严格模式;没有 URI 的过渡 DTD ——混杂模式)3、DOCTYPE 不存在或形式不正确会导致⽂档以混杂模式呈现。
(DTD不存在或者格式不正确——混杂模式)4、HTML5 没有 DTD ,因此也就没有严格模式与混杂模式的区别,HTML5 有相对宽松的语法,实现时,已经尽可能⼤的实现了向后兼容。
( HTML5 没有严格和混杂之分)意义:严格模式与混杂模式存在的意义与其来源密切相关,如果说只存在严格模式,那么许多旧⽹站必然受到影响,如果只存在混杂模式,那么会回到当时浏览器⼤战时的混乱,每个浏览器都有⾃⼰的解析模式。
三、严格模式与混杂模式的语句解析不同点有哪些?1)盒模型的⾼宽包含内边距padding和边框border在W3C标准中,如果设置⼀个元素的宽度和⾼度,指的是元素内容的宽度和⾼度,⽽在IE5.5及以下的浏览器及其他版本的Quirks模式下,IE的宽度和⾼度还包含了padding和border。
html5文件的基本结构

html5文件的基本结构HTML5文件的基本结构HTML5是Hyper Text Markup Language(超文本标记语言)的第五个版本。
它是一种用于创建网页和应用程序的标记语言。
在编写HTML5文件时,需要遵循一定的基本结构。
下面将详细介绍HTML5文件的基本结构。
一、文档类型声明在编写HTML5文件时,首先需要添加文档类型声明(DOCTYPE)。
文档类型声明告诉浏览器当前页面使用哪个HTML版本进行编写。
在HTML5中,文档类型声明如下:<!DOCTYPE html>二、html标签在文档类型声明之后,需要添加html标签。
html标签是整个HTML 页面的根元素,它包含了整个页面的内容。
html标签应该包含两个属性:lang和dir。
lang属性指定页面使用的语言,dir属性指定文字方向。
<html lang="en" dir="ltr">三、head标签在html标签之后,需要添加head标签。
head标签包含了与页面相关的元数据和链接信息。
以下是head标签中可能包含的内容:1. title标签:指定页面标题。
2. meta标签:提供有关网页内容的元数据信息。
3. link标签:引用外部CSS样式表或其他资源文件。
4. script标签:引用外部JavaScript文件或内嵌JavaScript代码。
<head><title>My Website</title><meta charset="UTF-8"><meta name="description" content="This is my website."> <link rel="stylesheet" href="style.css"><script src="script.js"></script></head>四、body标签在head标签之后,需要添加body标签。
html文档的基本结构元素的功能

html文档的基本结构元素的功能HTML文档的基本结构元素的功能HTML(Hypertext Markup Language)是一种标记语言,用于创建网页。
在HTML中,文档被分为三个部分:头部、主体和尾部。
这篇文章将介绍HTML文档的基本结构元素及其功能。
一、DOCTYPE声明<!DOCTYPE>声明是HTML文档中的第一行代码,它告诉浏览器使用哪个HTML版本来渲染页面。
DOCTYPE声明有助于确保页面在各种浏览器中正确显示,并且可以帮助搜索引擎更好地理解您的网站。
二、html标签<html>标签是HTML文档的根元素,它包含了整个文档。
在<html>标签中,还可以使用lang属性来指定页面所使用的语言。
三、head标签<head>标签用于定义文档头部,其中包含了与页面相关的元数据和链接信息。
例如,<head>标签可以包含<title>标签用于定义页面标题、<meta>标签用于指定字符集和关键字等信息、<link>标签用于引入外部CSS样式表等。
四、body标签<body>标签定义了文档主体内容。
在<body>标签中,可以添加各种元素如文字、图像、链接等内容。
五、标题和段落<h1>-<h6> 标题是在文章或网页上添加标题的最常用的方式。
这些标签表示不同级别的标题,<h1>表示最高级别的标题,<h6>表示最低级别的标题。
在文章中,使用标题可以帮助读者更好地理解文章结构。
<p>标签用于定义段落。
当您想要添加一段文字时,可以使用<p>标签将其包裹起来。
六、链接<a>标签用于创建链接。
在<a>标签中,href属性指定链接目标URL,而文本内容则是用户单击时看到的链接文本。
七、图像<img>标签用于在页面中插入图像。
html中doctype有几种类型以及doctype的作用

html中doctype有⼏种类型以及doctype的作⽤htm中doctype标签是⼀种标准通⽤标记语⾔的⽂档类型声明,它的⽬的是要告诉标准通⽤标记语⾔解析器,它应该使⽤什么样的⽂档类型定义(DTD)来解析⽂档。
dotype 的特点:1. <!doctype>声明必须处于HTML⽂档的头部,在<html>标签之前,HTML5中不区分⼤⼩写2. <!doctype>声明不是⼀个HTML标签,是⼀个⽤于告诉浏览器当前HTMl版本的指令3. 现代浏览器的html布局引擎通过检查doctype决定使⽤兼容模式还是标准模式对⽂档进⾏渲染,⼀些浏览器有⼀个接近标准模型。
4. 在HTML4.01中<!doctype>声明指向⼀个DTD,由于HTML4.01基于SGML,所以DTD指定了标记规则以保证浏览器正确渲染内容5. HTML5不基于SGML,所以不⽤指定DTD常见dotype:1. HTML4.01 strict:不允许使⽤表现性、废弃元素(如font)以及frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "/TR/html4/strict.dtd">1. HTML4.01 Transitional:允许使⽤表现性、废弃元素(如font),不允许使⽤frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">1. HTML4.01 Frameset:允许表现性元素,废⽓元素以及frameset。
声明:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "/TR/html4/frameset.dtd">1. XHTML1.0 Strict:不使⽤允许表现性、废弃元素以及frameset。
DOCTYPE元素详解

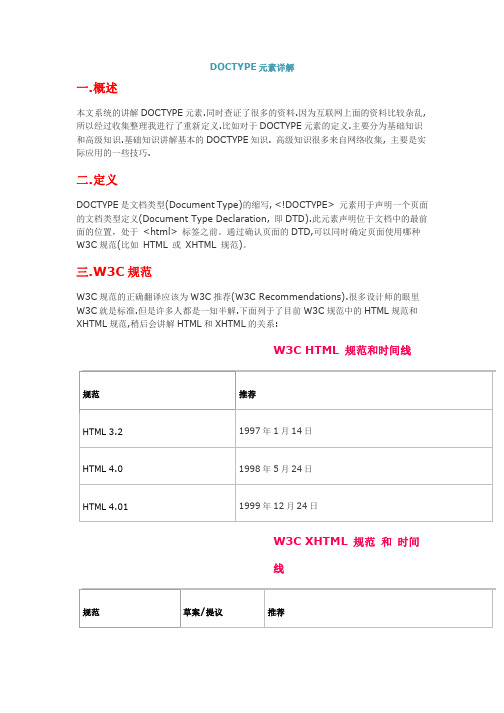
DOCTYPE元素详解一.概述本文系统的讲解DOCTYPE元素.同时查证了很多的资料.因为互联网上面的资料比较杂乱,所以经过收集整理我进行了重新定义.比如对于DOCTYPE元素的定义.主要分为基础知识和高级知识.基础知识讲解基本的DOCTYPE知识. 高级知识很多来自网络收集, 主要是实际应用的一些技巧.二.定义DOCTYPE是文档类型(Document Type)的缩写, <!DOCTYPE> 元素用于声明一个页面的文档类型定义(Document Type Declaration, 即DTD).此元素声明位于文档中的最前面的位置,处于<html> 标签之前。
通过确认页面的DTD,可以同时确定页面使用哪种W3C规范(比如HTML 或XHTML 规范)。
三.W3C规范W3C规范的正确翻译应该为W3C推荐(W3C Recommendations).很多设计师的眼里W3C就是标准.但是许多人都是一知半解.下面列于了目前W3C规范中的HTML规范和XHTML规范,稍后会讲解HTML和XHTML的关系:W3C HTML 规范和时间线规范推荐HTML 3.21997年1月14日HTML 4.01998年5月24日HTML 4.011999年12月24日W3C XHTML 规范和时间线规范草案/提议推荐XHTML 1.02000 年1 月26 日XHTML 1.0 修订版2002 年8 月1 日XHTML 1.12001 年5 月31 日XHTML Modules2001 年4 月10 日XHTML Modules 1.12006 年7 月5 日XHTML Basic2000 年12 月19 日XHTML Basic 1.12006 年7 月5 日XHTML Events2003 年10 月14 日XHTML Events 22007 年2 月16 日XHTML Print2006 年9 月20 日XHTML Media Types 2002 年8 月1 日XForms 1.02003 年10 月14 日XForms 1.0 (SE)2006 年3 月14 日XForms 1.12007 年2 月22 日XHTML 2.02006 年7 月26 日XLink2001 年6 月27 日HLink 2002 年9 月13 日XHTML可以看成是最新的HTML规范, 是一项可从HTML 4.01 平稳迁移的XML 应用。
用html标记语言编写一个网页的最基本结构

用html标记语言编写一个网页的最基本结构HTML(HyperText Markup Language)是一种用于创建网页的标记语言,它由一系列的标签构成,可以让网页呈现出文字、图片等内容。
HTML 标记语言编写一个网页的最基本结构包括:1. DOCTYPE声明在 HTML5 中,DOCTYPE 的声明方式很简单,只需要写上:<!DOCTYPE html>就可以了,这条声明可以放在网页的最前面,它的作用是告诉浏览器当前的文档是采用的什么样的 HTML 标准。
2. html根元素 html根元素是一个名为 <html> 的标签,它用来定义一个网页文档,所有的其他标签都应该在html 标签内部,它可以写成:<html>……</html>,其中,“……”代表网页文档的内容。
3. head元素 head 元素是一个名为 <head> 的标签,它用来定义网页文档的头部信息,如网页标题、编码方式等,它可以写成:<head>……</head>,其中,“……”代表网页文档的头部信息。
4. body元素 body 元素是一个名为 <body> 的标签,它用来定义网页文档的主体内容,如文字、图片等,它可以写成:<body>……</body>,其中,“……”代表网页文档的主体内容。
总而言之,利用 HTML 标记语言编写一个网页的最基本结构就是:<!DOCTYPE html> <html> <head> ……</head> <body> …… </body> </html>以上就是用 HTML 标记语言编写一个网页的最基本结构。
实际上,上面的结构只是一个空的网页,它并不能显示任何内容,要想让网页显示出内容,还需要添加更多的标签。
HTML基础知识【范本模板】

HTML学习任何一门语言,都要首先掌握它的基本格式,就像写信需要符合书信的格式要求一样。
HTML标记语言也不例外,同样需要遵从一定的规范。
接下来将具体讲解HTML文档的基本格式。
HTML文档的基本格式主要包括<!DOCTYPE>文档类型声明、〈html>根标记、〈head>头部标记、〈body〉主体标记,具体介绍如下:(1)〈!DOCTYPE>标记<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML 或XHTML(可扩展超文本标记语言) 标准规范,必需在开头处使用〈!DOCTYPE〉标记为所有的XHTML文档指定XHTML版本和类型,只有这样浏览器才能将该网页作为有效的XHTML文档,并按指定的文档类型进行解析。
(2)<html〉</html>标记<html>标记位于〈!DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个HTML 文档,<html〉标记标志着HTML文档的开始,〈/html>标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。
在〈html〉之后有一串代码“xmlns="http:///1999/xhtml””用于声明XHTML统一的默认命名空间。
(3)〈head〉〈/head>标记<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在〈html〉标记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、〈link〉及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。
一个HTML文档只能含有一对〈head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
(4)<body>〈/body〉标记<body〉标记用于定义HTML文档所要显示的内容,也称为主体标记。
html5文档的基本格式

HTML5文档的基本格式包括以下几个部分:
1. DOCTYPE声明:这是HTML5文档的开头,用于声明当前文档是一个HTML5文档。
它应该放在文件的最开始位置,并且是不可缺少的。
2. HTML标签:HTML标签是整个HTML文档的根元素,它包含了整个页面的内容。
在HTML标签中,我们可以定义页面所使用的语言、字符编码等信息。
3. HEAD标签:HEAD标签用于定义一些与页面展示无关的元数据和配置信息。
在HEAD标签中,我们可以设置页面的标题、字符编码、引入外部样式表和脚本等。
4. TITLE标签:TITLE标签用于定义页面的标题,它会显示在浏览器的标题栏或者书签中。
一个HTML文档中只能有一个TITLE标签,并且应该放在HEAD标签内。
5. BODY标签:BODY标签用于定义页面的主体内容,包括文字、图片、链接等。
所有展示给用户看到的内容都应该放在BODY标签内。
以上就是HTML5文档的基本格式。
在编写HTML5文档时,我们应确保每个部分都正确无误,以确保文档能够正常显示和运行。
HTML中doctype的作用及几种类型详解

HTML中doctype的作⽤及⼏种类型详解⼀、DOCTYPE标签的定义与作⽤ <!DOCTYPE>是⼀个⽤于声明当前HTMl版本,⽤来告知web浏览器该⽂档使⽤是哪种 HTML 或者 XHTML 规范来解析页⾯,以便浏览器更加准确的理解页⾯内容,更加良好地展现内容效果!⼆、DOCTYPE标签的特点 1.<!DOCTYPE> 标签没有结束标签; 2.<!DOCTYPE>声明被所有主流浏览器⽀持; 3.<!DOCTYPE>声明不是⼀个HTML标签,在HTML5中是可以不区分⼤⼩写的; 4.<!DOCTYPE>声明必须位于HTML⽂档中最前⾯,处于<html>标签之前; 注:HTML4.01是基于SGML(标准通⽤标记语⾔)的,需要以<!DOCTYPE>声明引⽤⼀个DTD(⽂档类型定义),⽤来保证浏览器按照DTD指定的标记规则解析⽹页内容!HTML5不基于SGML,所以不需要指定DTD。
三、DOCTYPE与浏览器模式 <!DOCTYPE>声明的前⾯是没有任何内容的,如果有其他内容(空格除外)就会使浏览器在 IE下开启怪异模式渲染⽹页;如果浏览器进⼊怪异模式,就会按⾃⼰的⽅式解析渲染页⾯。
那么,在不同的浏览器下,显⽰的样式效果会不⼀致。
如果不写⽂档DOCTYPE声明,浏览器将⽆法获知HTML或XHTML⽂档的类型,也会进⼊怪异模式;还有在IE6以下版本永远进⼊怪异模式; 但是,只要我们对⽂档DOCTYPE做了正确的声明,浏览器就会进⼊标准模式;浏览器会按照W3C的标准来解析渲染页⾯,那么,在所有的浏览器下,显⽰的样式效果会保持⼀致。
因此, <!DOCTYPE>声明还是很有必要的。
若⽂档为标准模式,则该⽂档的排版与JS运作模式都是以该浏览器⽀持的最⾼标准运⾏;兼容模式中,页⾯以宽松的向后兼容的⽅式显⽰,模拟⽼式浏览器的⾏为以防⽌站点⽆法⼯作。
html的基本语法格式

HTML的基本语法格式由声明部分、头部和身体部分组成。
1. 声明部分:<!DOCTYPE html>,这是HTML文档的声明,必须写。
2. 头部:以<html>开始,以</html>结束,代表html代码区,也必须写。
这部分包括<head>和</head>标签,用于定义一些内容,这些内容主要是给浏览器使用,对用户来说,是不可见的。
在<head>标签中,可以加入js脚本、样式文件(CSS)、各种meta信息、link标签等。
3. 身体部分:以<body>开始,以</body>结束,用于定义网页内容,这些内容主要呈现给用户,可以与用户进行人机交互,是实现人工智能化的输入端口。
HTML中的所有内容都需要遵循以上的基本格式,包括标签的使用和内容的定义等。
html文档的基本骨架结构_概述及解释说明

html文档的基本骨架结构概述及解释说明1. 引言1.1 概述在现代的互联网时代,HTML(超文本标记语言)作为构建网页的基本语言,其基本骨架结构是构建网页的起点。
理解和掌握HTML文档的基本骨架结构对于开发者来说至关重要。
通过使用正确的标签和元素,可以使我们的网页具备良好的结构、语义化以及搜索引擎友好性。
1.2 文章结构本文将详细介绍HTML文档的基本骨架结构,包括DOCTYPE声明、html标签、head标签和meta标签等内容。
我们将逐一解释每个部分的作用和使用方法,并给出常见优化技巧以及问题解决方法。
1.3 目的本篇文章旨在帮助读者清晰地了解HTML文档的基本骨架结构,提供有用且实际可行的解释和说明。
通过学习并正确运用HTML的基本结构,读者可以更好地创建有效、高质量且可维护性强的网页。
此外,我们还将介绍一些优化技巧和常见问题解决方法,帮助读者提高页面加载速度、兼容性以及SEO(搜索引擎优化)效果。
以上是文章“1. 引言”部分的内容,希望对你写作长文有所帮助。
2. html文档的基本骨架结构:在学习HTML时,了解并理解HTML文档的基本骨架结构是非常重要的。
一个标准的HTML文档通常由三个主要部分组成:DOCTYPE声明、html标签和head标签。
2.1 DOCTYPE声明:在HTML 文档的开头,必须包含一个DOCTYPE声明。
它用于告诉浏览器或解析器当前页面使用的是哪个HTML规范版本。
以下是DOCTYPE声明的一般形式:```<!DOCTYPE html>```这个简单的声明告诉浏览器,我们正在使用最新版本(HTML5)来编写网页内容。
2.2 html标签:html标签用于定义整个HTML文档的根元素。
它包括了整个页面的内容,并指定了该页面使用的语言类型。
以下是一个典型的html标签示例:```<html lang="en"></html>```上述代码中,我们使用"en"作为语言类型,表示英语。
doctype翻译

一.doctype翻译
doctype翻译为“文档类型”。
DOCTYPE是documenttype的简写,它的主要作用是在web设计中用来说明你用的XHTML或者HTML是哪个版本。
想要建立符合标准的网页,那么DOCTYPE声明是必不可少的一部分。
电脑使用技巧:1.电脑无法开机--笔记本电脑无法开机时,此时建议您拆除电脑电池以及电源线,然后重复按下电源键10次,之后再次连接电源并尝试开启电脑。
如果电脑依旧不能开机,那么请携带着电脑前往电脑店进行维修。
2、软件自动关闭--软件会自动关闭,多半是系统运行问题。
当您的电脑安装完操作系统以后,请不要使用安全管理软件扫描高危漏洞,更不要修复高危漏洞,因为软件修复高危漏洞的时候会调整电脑中的部分设置,甚至将部分文件识别为危险文件并将其删除,这样软件就容易出问题。
3、调节屏幕亮度--首先点击左下角的“Windows”按钮,在弹出的菜单中点击“控制面板”选项,然后点击“电源选项”按钮,进入后点击“平衡”模式后面的“更改计划设置”按钮,之后就能看到“调整计划亮度”一栏,左右划动就可以调整电脑屏幕的亮度。
html基本框架代码

HTML基本框架代码什么是HTML基本框架代码HTML是一种用于构建网页的标记语言,它定义了网页的结构和内容。
HTML基本框架代码指的是创建网页时必须包含的一些标签和元素,以确保网页能够正确显示和运行。
HTML基本框架代码的组成HTML基本框架代码主要由以下几个部分组成:DOCTYPE声明在HTML文档的第一行,必须声明文档类型(DOCTYPE)。
DOCTYPE声明告诉浏览器使用哪个HTML版本来解析网页。
常见的DOCTYPE声明包括HTML5的声明:<!DOCTYPE html>HTML标签HTML标签是HTML文档的根元素,所有的HTML代码都包含在HTML标签之内。
HTML 标签的基本格式如下:<html><!-- HTML代码 --></html>头部标签头部标签(head)包含了网页的元数据和引用的资源,例如标题、字符编码、样式表和脚本等。
头部标签的基本格式如下:<head><meta charset="UTF-8"><title>网页标题</title><!-- 其他头部内容 --></head>主体标签主体标签(body)包含了网页的可见内容,例如文本、图片、链接等。
主体标签的基本格式如下:<body><!-- 网页内容 --></body>HTML基本框架代码示例下面是一个完整的HTML基本框架代码示例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title><!-- 其他头部内容 --></head><body><!-- 网页内容 --></body></html>HTML基本框架代码的作用定义网页的结构HTML基本框架代码定义了网页的整体结构,包括头部、主体和底部等部分。
doctype是什么,有什么作用?

doctype是什么,有什么作⽤?
在HTML⽂档⾸部往往会有这样⼀⾏代码:
<!DOCTYPE html>
由于常见⽽且⼀般可能⾃⼰使⽤编辑器设置了默认模板(包含这⼀句代码),可能很多时候我们会忽略它的存在,不知道它的作⽤以及重要性。
实际上,这⾏代码是⼀个声明,其作⽤是告诉浏览器按照哪⼀种HTML⽂档规范解析HTML⽂档。
Web 世界中存在许多不同的⽂档。
只有了解⽂档的类型,浏览器才能正确地显⽰⽂档。
HTML 也有多个不同的版本,只有完全明⽩页⾯中使⽤的确切 HTML 版本,浏览器才能完全正确地显⽰出 HTML 页⾯。
HTML在其发展过程中遇到过以下⼏个版本,⽬前沿⽤的为 html 4.0 xhtml 1.0 html5。
版本年份
HTML1991
HTML+1993
HTML 2.01995
HTML 3.21997
HTML 4.011999
XHTML 1.02000
HTML52012
其中,<!DOCTYPEhtml>为HTML 5的声明。
⼀般情况下我们新写的前端⼯程就⽤这个声明就可以,否则⼀些新的标准特性是不能⽤的,⽐如说canvas标签。
不去声明doctype也是不可取的。
不同浏览器对这种情况有不同的默认规范,并不⼀致,所以,⼀定要声明好doctype,要注意⼀定加上感叹号。
Processing math: 100%。
写出html文档的基本结构

写出html文档的基本结构HTML文档的基本结构包括以下几个部分:1. DOCTYPE 声明:用于告诉浏览器当前文档使用的是哪个HTML版本。
例如,HTML5的声明为:<!DOCTYPE html>。
2. HTML 标签:HTML文档的根元素,它包括文档的整个内容。
3. Head 标签:用于定义文档的头部,其中包含了关于文档的元数据和链接引用等信息,不会在浏览器中直接显示。
4. Body 标签:用于定义文档的主体部分,其中包含了要在浏览器中显示的实际内容。
下面是一个示例的HTML文档结构:```html<!DOCTYPE html><html><head><meta charset='UTF-8'><title>这是一个HTML文档</title></head><body><h1>欢迎来到我的网站</h1><p>这是一个示例的HTML文档。
</p></body></html>```在上面的例子中,DOCTYPE声明告诉浏览器使用HTML5版本。
HTML标签是整个文档的根元素,其中包含了Head和Body标签。
Head标签中包含了字符编码的元信息(meta标签)和页面标题(title标签),而Body标签中包含了要在浏览器中显示的实际内容(标题和段落)。
除了基本结构之外,HTML文档还可以包含其他标签和元素,用于定义页面的结构、样式和交互行为。
HTML 5标准学习入门之DOCTYPE

HTML 5标准学习入门之DOCTYPE2011-04-02 09:25 Gray Zhang Gray Zhang的博客我要评论(0)字号:T | T所谓DOCTYPE,最初是XML的概念,即通过一种特定的语法,作为一种元数据,来描述XML 文档中允许出现的元素,以及各元素的组成、嵌套规则等。
具体的概念可以在WIKI中中得到一个更详细的结果。
AD:上一篇文章主要讲述了HTML文档的构成,同时肤浅地接触了“标签省略”这一概念,本文会从概念上介绍HTML文档中第一个出现的重要元素 - DOCTYPE。
51CTO推荐专题:HTML 5 下一代Web开发标准详解所谓DOCTYPE,最初是XML的概念,即通过一种特定的语法,作为一种元数据,来描述XML文档中允许出现的元素,以及各元素的组成、嵌套规则等。
具体的概念可以在WIKI中中得到一个更详细的结果。
但是在HTML中,DOCTYPE又有着一些不同的效果,其中之一就是著名的触发浏览器标准模式的功能。
即如果没有DOCTYPE,浏览器会进入一种被称为Quirks模式的怪异状态,在该模式下,浏览器的盒模型、样式解析、布局等都与标准规定的存在差异。
需要注意的是,所谓的HTML标准、DOM标准等,只规定了在标准模式下的概念和行为,正如文档构成中提到的,DOCTYPE是一个HTML文档绝对不可以省略的部分,因此就根本不存在“Quirks模式”这样的概念。
也正是因为标准中没有对Quirks模式做出任何的规定,因此不同浏览器在Quirks模式下的处理也是不同的,应用Quirks模式可谓难上加难。
HTML4的DOCTYPE在HTML4的标准中,DOCTYPE被归属于“HTML版本信息”一章中。
在该章节中,标准指定了3种DOCTYPE:•严格模式:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""/TR/html4/strict.dtd">。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在HTML里面声明DOCTYPE一般会有以下几种:
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN
/TR/xhtml1/DTD/xhtml1-transitional.dtd
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN
/TR/xhtml1/DTD/xhtml1-strict.dtd
!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01//EN
/TR/html4/strict.dtd
!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN
/TR/html4/loose.dtd
是的,这里有HTML和XHTML,也有Transitional和Strict之分。
顾名思义,XHTML 是指这个文档是按照XML的格式来书写的,而HTML则表示这个文档是按照HTML 的格式来书写的。
Transition则表示这个文档达到了Transitional.dtd或者loose.dtd的要求,Strict则表示这个文档达到了strict.dtd的要求。
但事实上我们经常会存在以下的误解:
(1) 我的文档是声明为XHTML的,则我的文档肯定完全按照XML的格式。
(2) 我的文档是声明为Strict的,则我的文档肯定是按照Strict Mode的方式来Render 的,反之,是以Quirks Mode的方式来Render的。
