ASPnet简单的三层架构实例
【ASP.NET开发】.NET三层架构简单解析

【开发】.NET三层架构简单解析这篇⽂章本来应该很早就写出来的,但是⼀直苦于⾃⼰的精神能⼒有限,⽽且已经到了我们学校的考试周,所以时间上还是有点紧迫。
关键的⼀点就是,找不到合理的思路来写,思路没有的话,就算是再好的素材,也写不来⼤家喜欢的⽂章。
之前已经写过关于.NET三层架的两篇⽂章了,⼀篇是和。
如果⼤家有兴趣的话,可以去读⼀读。
当然了,这两篇⽂章的内容,⼤部分都不是⾃⼰的,⾃⼰也是看了别⼈的博⽂,然后⾃⼰总结⼀下,拿过来⾃⼰⽤罢了。
这次的⽂章主要是⾃⼰亲⾃使⽤这些知识做了⼀个项⽬(我们学校资环学院的院⽹站),然后拿出来跟⼤家分享⼀下。
也不要期望博主能够写出多么有⽔平的⽂章,我还是学⽣(⼤三),我也是在学习的过程中,写博客之不过是想记录⾃⼰学习过程中的点滴和记录⾃⼰的进步,如果能够顺便的帮助别⼈学习就更好了。
同时也希望⼤家能够多给我提意见。
⾮常感谢 @ ,@,@ 等博友给我提出的宝贵的修改意见。
也希望⼤家在阅读本博⽂的时候,如果有什么问题,或者疑问及时的给我留⾔沟通,⼤家⼀起探讨。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------对于三层架构来说,主要是使⽤设计模式的思想,对于项⽬的各个模块实现"⾼内聚,低耦合"的思想。
这⾥就不做详细的介绍了,如果⼤家有兴趣,可以阅读软件⼯程和设计模式相关⽂章。
对于三层架构来说,就是使⽤类,把我们在做项⽬的过程中,可能需要反复操作数据库,反复的使⽤某个⽅法等等,可能就是操作的参数不同。
如果我们如果在每次使⽤的时候,都去编写相应的代码,⽆疑会增加程序员的负担。
AspNet三层架构开发入门

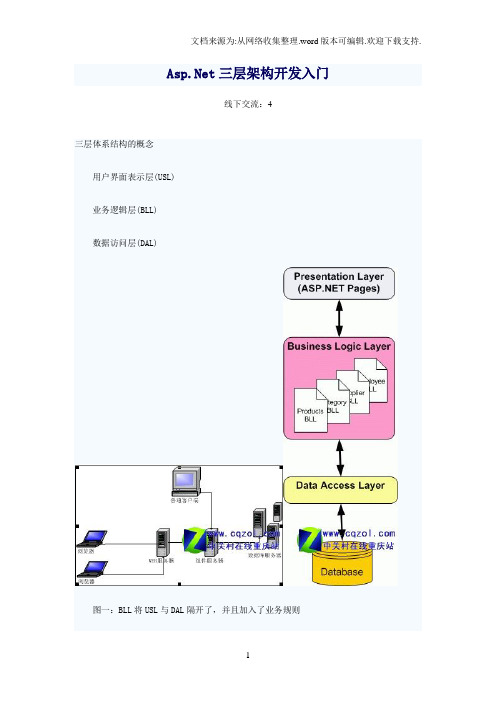
三层架构开发入门线下交流:4三层体系结构的概念用户界面表示层(USL)业务逻辑层(BLL)数据访问层(DAL)图一:BLL将USL与DAL隔开了,并且加入了业务规则各层的作用1:数据数据访问层:主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.2:业务逻辑层:主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理,如果说数据层是积木,那逻辑层就是对这些积木的搭建。
3:表示层:主要表示WEB方式,也可以表示成WINFORM方式,WEB方式也可以表现成:aspx, 如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。
具体的区分方法1:数据数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作。
而不必管其他操作。
2:业务逻辑层:主要负责对数据层的操作。
也就是说把一些数据层的操作进行组合。
3:表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
三层结构解释所谓三层体系结构,是在客户端与数据库之间加入了一个中间层,也叫组件层。
这里所说的三层体系,不是指物理上的三层,不是简单地放置三台机器就是三层体系结构,也不仅仅有B/S应用才是三层体系结构,三层是指逻辑上的三层,即使这三个层放置到一台机器上。
三层体系的应用程序将业务规则、数据访问、合法性校验等工作放到了中间层进行处理。
通常情况下,客户端不直接与数据库进行交互,而是通过COM/DCOM通讯与中间层建立连接,再经由中间层与数据库进行交换.开发人员可以将应用的商业逻辑放在中间层应用服务器上,把应用的业务逻辑与用户界面分开。
在保证客户端功能的前提下,为用户提供一个简洁的界面。
这意味着如果需要修改应用程序代码,只需要对中间层应用服务器进行修改,而不用修改成千上万的客户端应用程序。
Asp.NetT4模板生成三层架构

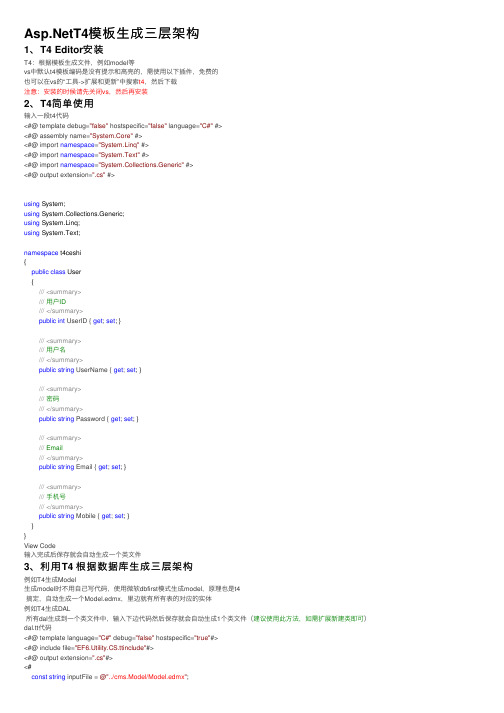
T4模板⽣成三层架构1、T4 Editor安装T4:根据模板⽣成⽂件,例如model等vs中默认t4模板编码是没有提⽰和⾼亮的,需使⽤以下插件,免费的也可以在vs的“⼯具->扩展和更新”中搜索t4,然后下载注意:安装的时候请先关闭vs,然后再安装2、T4简单使⽤输⼊⼀段t4代码<#@ template debug="false" hostspecific="false" language="C#" #><#@ assembly name="System.Core" #><#@ import namespace="System.Linq" #><#@ import namespace="System.Text" #><#@ import namespace="System.Collections.Generic" #><#@ output extension=".cs" #>using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace t4ceshi{public class User{///<summary>///⽤户ID///</summary>public int UserID { get; set; }///<summary>///⽤户名///</summary>public string UserName { get; set; }///<summary>///密码///</summary>public string Password { get; set; }///<summary>/// Email///</summary>public string Email { get; set; }///<summary>///⼿机号///</summary>public string Mobile { get; set; }}}View Code输⼊完成后保存就会⾃动⽣成⼀个类⽂件3、利⽤T4 根据数据库⽣成三层架构例如T4⽣成Model⽣成model时不⽤⾃⼰写代码,使⽤微软dbfirst模式⽣成model,原理也是t4搞定,⾃动⽣成⼀个Model.edmx,⾥边就有所有表的对应的实体例如T4⽣成DAL所有dal⽣成到⼀个类⽂件中,输⼊下边代码然后保存就会⾃动⽣成1个类⽂件(建议使⽤此⽅法,如需扩展新建类即可)dal.tt代码<#@ template language="C#" debug="false" hostspecific="true"#><#@ include file="EF6.Utility.CS.ttinclude"#><#@ output extension=".cs"#><#const string inputFile = @"../cms.Model/Model.edmx"; var textTransform = DynamicTextTransformation.Create(this); var code = new CodeGenerationTools(this); var ef = new MetadataTools(this); var fileManager = EntityFrameworkTemplateFileManager.Create(this); EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors); EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile); #>using cms.Model;namespace cms.DAL{<#foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => )){#>public partial class <#=#>DAL : BaseDAL<<#=#>>{}<#}#>}<#+public static void ArgumentNotNull<T>(T arg, string name) where T : class{if (arg == null){throw new ArgumentNullException(name);}}#>如果想⼀个表对应⼀个类⽂件,请使⽤下边代码,保存后⾃动⽣成多个类⽂件<#@ template language="C#" debug="false" hostspecific="true"#><#@ include file="EF6.Utility.CS.ttinclude"#><#@ output extension=".cs"#><#const string inputFile = @"../cms.Model/Model.edmx"; var textTransform = DynamicTextTransformation.Create(this); var code = new CodeGenerationTools(this); var ef = new MetadataTools(this); var fileManager = EntityFrameworkTemplateFileManager.Create(this); EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors); EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile); #><#foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => )){fileManager.StartNewFile( + "DAL.cs");#><#//代码⽚段开始#>using cms.Model;namespace cms.DAL{public partial class <#=#>DAL : BaseDAL<<#=#> >{//扩展⽅法添加在这⾥//public IEnumerable<<#=#> > AddRange(IEnumerable<<#=#> > entities) //{// dbContext.Set<<#=#> >().AddRange(entities);// dbContext.SaveChanges();// return entities;//}}}<#//代码⽚段结束#><#fileManager.EndBlock();}#><#fileManager.Process();#><#+public static void ArgumentNotNull<T>(T arg, string name) where T : class{if (arg == null){throw new ArgumentNullException(name);}}#>例如T4⽣成BLL代码同上,把dal修改为bll即可。
三层架构简易实例详解

三层架构简易实例详解三层架构是一种软件设计模式,它将软件系统分为三个层次:表现层、业务逻辑层和数据访问层。
每个层次都有特定的职责,通过分层的方式提高了系统的可维护性、可扩展性和可复用性。
以下是一个简单的示例来解释三层架构的概念:1. 表现层(Presentation Layer):这是用户与系统交互的界面。
它负责接收用户的输入、展示数据和呈现界面效果。
可以使用 Web 页面、桌面应用程序或移动应用程序等来实现。
2. 业务逻辑层(Business Logic Layer):该层处理系统的核心业务逻辑。
它接收来自表现层的请求,执行相应的业务规则和计算,并与数据访问层进行交互以获取和保存数据。
3. 数据访问层(Data Access Layer):这一层负责与数据库或其他数据源进行交互。
它封装了数据的读取、写入、修改和查询操作,提供了一个统一的数据访问接口。
以下是一个简单的示例,以在线书店为例:1. 表现层:用户通过网站或移动应用程序浏览图书列表、查看图书详细信息、添加到购物车和进行结算。
2. 业务逻辑层:处理用户的请求,例如检查购物车中的图书数量、计算价格、应用折扣等。
它还负责与数据访问层交互以获取图书信息和保存用户的订单。
3. 数据访问层:与数据库进行交互,执行图书的查询、插入、更新和删除操作。
通过将系统划分为三层,每层专注于特定的职责,可以提高代码的可维护性和可复用性。
当需求发生变化或需要进行系统扩展时,只需修改相应层次的代码,而不会影响其他层次。
这种分层的架构也有助于团队协作和开发效率。
请注意,这只是一个简单的示例,实际的三层架构应用可能会更加复杂,并涉及更多的模块和技术。
具体的实现方式会根据项目的需求和规模而有所不同。
asp三层架构

实例讲解三层架构的应用以及搭建一、数据库/*============================================================== */ /* DBMSname:MicrosoftSQLServer2000 */ /*============================================================== */ if exists ( select 1 from sysobjects where id = object_id一、数据库/*==============================================================*/ /* DBMS name: Microsoft SQL Server 2000 *//*==============================================================*/if exists (select1from sysobjectswhere id =object_id('newsContent')and type ='U')drop table newsContentgo/*==============================================================*/ /* Table: newsContent *//*==============================================================*/ create table newsContent (ID int identity(1,1) primary key,Title nvarchar(50) not null,Content ntext not null,AddDate datetime not null,CategoryID int not null)go实现步骤过程1、创建Model,实现业务实体。
ASP.NET三层架构步骤讲解

三层架构步骤讲解前言:与ASP相比在Web应用开发上无疑更容易,更有效率。
Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。
走过学习入门阶段后,真正开始着手开发一个Web项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSource数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.三层架构介绍设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
这样就能更好的实现开发中的分工,有利于组件的重用。
所以这些年关于模式的研究有很多成果,应用也很广泛。
一个好的模式在程序开发和后期维护中作用重大。
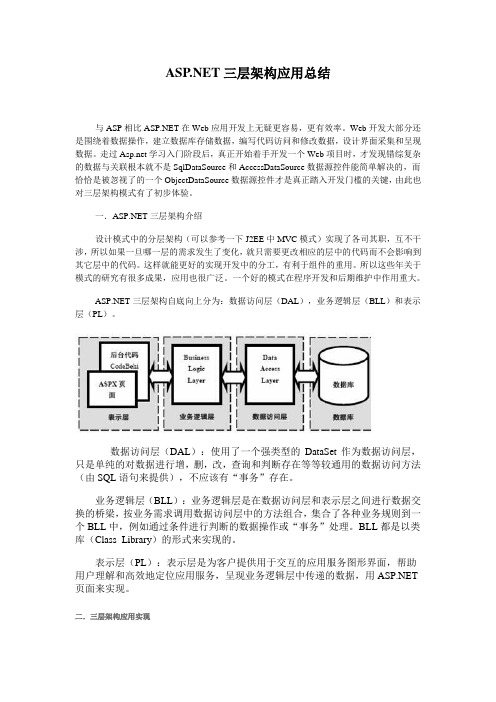
三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个BLL中,例如通过条件进行判断的数据操作或“事务”处理。
BLL都是以类库(Class Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用页面来实现。
二.三层架构应用实现随着 的不断升级,可以很方便的使用 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。
Asp.NET笔记(三)--用linq实现三层架构的简单单表全查询

笔记(三)--⽤linq实现三层架构的简单单表全查询⽤linq实现数据的简单全查询⼀、在Model层添加linq to Sql类⼆、在DAL层实现数据的全查询如:public class Comments_DAL{///<summary>///查询所有留⾔信息///</summary>///<returns></returns>public List<Comments> SelectAll(){DataCommonDataContext db = new DataCommonDataContext();var result = from m in ments //这⾥需要引⼊程序集system.data.linqselect m;List<Comments> list = result.ToList();return list;}}三、在BLL层实现DAL层⽅法的调⽤如:public class Comments_BLL{//实例化DAL层的对应类Comments_DAL comments_DAL = new Comments_DAL();///<summary>///查询所有留⾔信息///</summary>///<returns></returns>public List<Comments> SelectAll(){return comments_DAL.SelectAll();}}四、在UI层实现对BLL⽅法的调⽤和数据的展⽰如: 在⽹页后台代码中//实例化BLL类对象Comments_BLL comments_BLL = new Comments_BLL();protected void Page_Load(object sender, EventArgs e){//判断页⾯是⾮回发页⾯if (!Page.IsPostBack){List<Comments> lists = comments_BLL.SelectAll();this.GridView1.DataSource = lists;this.GridView1.DataBind();}}完前台添加GridView1控件即可展⽰Comments表中的所有数据。
ASP.NET开发三层结构应用实例

,
F LO MA T RP O R M OLW SE R G A
。 - . - -
…
… ・ … ” m
_
…
H H
…
一一 獭帮 瞬 黛框 一罂 应 用一 嘲 一
摘 要 :三层 结 构 的应 用程序 更 能 够适 应企 业 级应 用 日益 增 长的 复 杂度 和灵 活性 的要 求 ,并 且 通
层。此时的三层结构软件模型如图 3 示 。 所
熬薅游
图 1 两 层 结 构 软 件 模 型
这 种 结 构存 在着 很 多局 限性 , 比如 :一 旦 用 户 的需 求 发 生
园
图3 常 用 的 三层 结 构 软 件 模 型
变 化 ,应 用 程序 都需 要 进 行 大 量 修 改 ,甚 至 需 要 重 新 开 发 。 给 系 统 的 维 护 和 升 级带 来 了极 大 的不 便 ,用 户 界 面 层 直 接 访 问数 据 库 ,会带 来 很 多安 全 隐患 。为 了 克服 两层 结 构 的 局 限性 提 出
传 统 的 两层 结构 的特 点 是 用 户 界 面 层 直 接 与 数 据 库 进 行 交 互 ,还 要 进行 业 务规 则 、合 法 性 校 验 等 工作 。 两 层 结 构 软 件 模
三层架构的程序设计

Model层
将数据库中的表映射到model层 每一个类文件对应数据库中的一张表; 每一个类中 (User Interface)
用户界面层是程序中唯一的用户可见部分,保持其一致性 和易于导航是很重要的。可以通过样式表和主 题来控制应用程序中的字体及颜色。 本章将介绍样式表、母版页(master page) 、嵌套式式母 版页(nested master page),以及整个应用程序中将要使 用的UI框架。 例:页面有登录名和密码,通过判断登录名和密码的业务 逻辑关系,来显示登录是否成功的结果。而将这个判断的 业务逻辑关系交给业务逻辑层。
三层架构 程序设计
三层架构示意图
三层架构的优点
分层分工 易于扩展 增强代码可重用性
业务逻辑层(BLL)是应用程序的中枢所在,要同UI以及数据访问层 进行交互。通过封装了业务规则的业务实体对象来表示业务处理过程 BLL是UI开发人员免于经受复杂的数据库困扰,以更符合业务模型的 方式来展示数据。 将业务规则放到业务层并且同UI隔离开可以避免代码的重复。
业务逻辑层(Business Logic Layer )
业务逻辑层也称为中间层,是业务规则在数据库中对数据 进行保存和删除的地方。 仅仅按照表中的字段来创建一个映射类是不够的。业务逻 辑层必须通过实现业务规则来保护应用程序中的数据的完 整性。 如果违反了业务规则,业务逻辑层必须将它们传回调用端, 而不能传递到数据访问层。 例:入口参数是UI层传来的姓名和密码。将姓名作为参数 传递给DAL层的方法,让其执行查询的过程。返回的密码 如果和参数中的密码相同则返回ture。(返回的密码的后 4位和参数中的密码的后4位相同,则返回ture。)
Asp.Net之三层架构

之三层架构概括来说,分层式设计可以达⾄如下⽬的:分散关注、松散耦合、逻辑复⽤、标准定义。
1.表现层(UI):主要提供软件系统与⽤户交互的接⼝界⾯,实现和⽤户的交互,接收⽤户请求或返回⽤户请求的数据结果展现。
2.业务逻辑层(BLL):业务逻辑层起到承上启下的作⽤,⽤于对上下交互的数据进⾏处理和传递。
,实现业务⽬标。
3.数据访问层(DAL):数据访问包括访问数据库系统、⼆进制⽂件、⽂本⽂档或是 XML ⽂档。
该层负责直接操纵数据库,针对数据表的Select,Insert,Update,Delete的操作。
简单来说就是:UI层调⽤BLL,BLL调⽤DAL,数据⽤Model进⾏传递,Model为各层之间架起了数据传输的桥梁。
参考模型:UI<-->Model<-->BLL<-->Model<-->DAL4 业务实体Model:⽤于封装实体类数据结构,⼀般⽤于映射数据库的数据表或视图,⽤以描述业务中客观存在的对象。
Model分离出来是为了更好地解耦,为了更好地发挥分层的作⽤,更好地进⾏复⽤和扩展,增强灵活性。
5 通⽤类库Common:通⽤的辅助⼯具类,如数据校验、缓存处理、加解密处理等。
为了让各个层之间复⽤,也单独分离出来,作为独⽴的模块使⽤。
⾸先新建⼀个 项⽬:步骤:⽂件--》新建--》⽹站--》选择C#后--》点击空⽹站我这⾥创建⽹站web项⽬名:ceshi在ceshi⽬录下,右击添加--》添加新项--》选择C#--》点击Web窗体创建index.aspx⽂件上⾯仅是⽹页的表⽰层下⾯将分别建⽴业务逻辑层(BLL)、数据库访问层(DAL)、实体层(Model)、另创建⼀个通⽤类库(utility)(含权限配置、连接数据库等类)统⼀步骤:选中解决⽅案,右键--》添加--》新建项⽬--》选择C#并点击类库(修改名称)注意:选择的路径与前⾯的web项⽬同级创建后,项⽬整体如图:创建好后,需保存项⽬,为防⽌关闭后,⽆法重新原来项⽬步骤:选中解决⽅案后,点击⽂件,选择另存为,然后保存到与上⾯⽬录平级保存前截图:保存后截图关闭项⽬后,双击ceshiII可以直接打开项⽬。
Asp.NetMVC+EF+三层架构的完整搭建过程

MVC+EF+三层架构的完整搭建过程2018.11.3 更新:谢谢各位观看如果帮助到你了我也很⾼兴,这是我两年前写的⽂章了,当时⾃⼰也在学习,⼯作了以后才发现这个搭建的框架还有很多的缺点,当然⼊门的话绝对是够了,但是还是推荐下有兴趣的可以去学习下ABP。
如果遇到问题的话,可以去github上看⼀下,在⽂章最后有链接的,当时写的时候,我⾃⼰试过的是可以跑起来的噢。
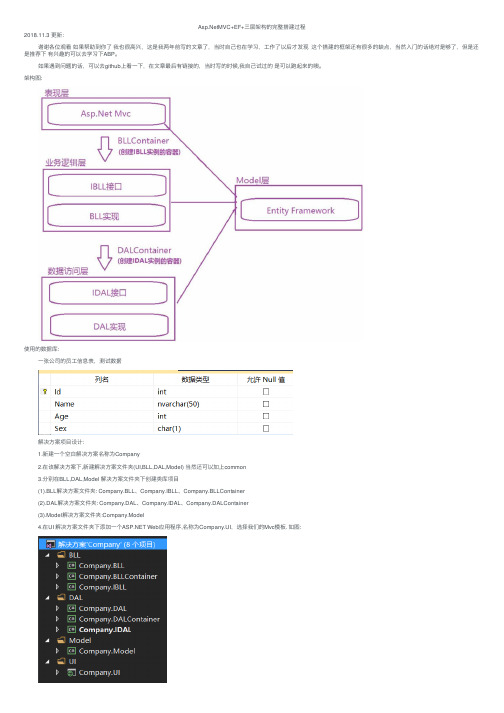
架构图:使⽤的数据库:⼀张公司的员⼯信息表,测试数据解决⽅案项⽬设计:1.新建⼀个空⽩解决⽅案名称为Company2.在该解决⽅案下,新建解决⽅案⽂件夹(UI,BLL,DAL,Model) 当然还可以加上common3.分别在BLL,DAL,Model 解决⽅案⽂件夹下创建类库项⽬(1).BLL解决⽅案⽂件夹: Company.BLL、Company.IBLL、Company.BLLContainer(2).DAL解决⽅案⽂件夹: Company.DAL、Company.IDAL、Company.DALContainer(3).Model解决⽅案⽂件夹:Company.Model4.在UI 解决⽅案⽂件夹下添加⼀个 Web应⽤程序,名称为Company.UI,选择我们的Mvc模板. 如图:Model层: 选中Company.Model,右键=>添加=>新建项=>添加⼀个实体数据模型名称为Company=>选择来⾃数据库的EF设计器=>新建连接=>选择我们的Company数据库填⼊相应的内容选择我们的Staff表,完成后如图:这时Model层已经完成.我们的数据库连接字符串以及ef的配置都在App.Config⾥,但我们项⽬运⾏的是我们UI层的Web应⽤程序,所以我们这⾥要把App.Config⾥的配置复制到UI层的Web.Config中数据访问层: 因为每⼀个实体都需要进⾏增删改查,所以我们这⾥封装⼀个基类.选中Company.IDAL,右键=>添加⼀个名称为IBaseDAL的接⼝=>写下公⽤的⽅法签名著作权归作者所有。
Asp.net三层架构开发另类实例解析

三层架构开发另类实例解析中一般都是使用SQL Server作为后台数据库。
一般的数据库操作示例程序都是使用单独的数据访问,就是说每个页面都写连接到数据库,存取数据,关闭数据库的代码。
这种方式带来了一些弊端,一个就是如果你的数据库改变了,你必须一个页面一个页面的去更改数据库连接代码。
第二个弊端就是代码冗余,很多代码都是重复的,不必要的。
因此,我试图通过一种一致的数据库操作类来实现种的数据访问。
我们就拿一般网站上都会有的新闻发布系统来做例子,它需要一个文章数据库,我们把这个数据库命名为News_Articles。
新闻发布系统涉及到发布新闻,展示文章,管理文章等。
一篇文章一般都会有标题,作者,发表时间,内容,另外我们需要把它们编号。
我们把它写成一个类,叫Article 类,代码如下:CODE://Article.csusing System;namespace News_Articles.Data{/// <summary>/// Summary description for Article./// </summary>public class Article{private int _id; //文章编号private string _author; //文章的作者private string _topic; //文章的标题private DateTime _postTime; //文章的发表时间private string _content; //文章内容public int ID{get { return _id;}set { _id = value;}}public string Author{get { return _author; }set { _author = value; }}public string Topic{get { return _topic; }set { _topic = value; }}public string Content{get { return _content; }set { _content = value; }}public DateTime PostTime{get { return _postTime; }set { _postTime = value; }}}}然后我们写一个文章集合类ArticleCollection 代码如下程序代码CODE://ArticleCollection.csusing System[color=#0000ff];using System.Collections;namespace News_Articles.Data{/// <summary>/// 文章的集合类,继承于ArrayList/// </summary>public class ArticleCollection : ArrayList{public ArticleCollection() : base(){}public ArticleCollection(ICollection c) : base(c) {}}}这个类相当于一个中的DataSet(其实两者很不一样),很简单,主要的目的是把将很多篇文章集合,以便在页面中给DataGrid或者DataList 作为数据源,以显示文章。
ASP.NET创建三层架构图解详细教程

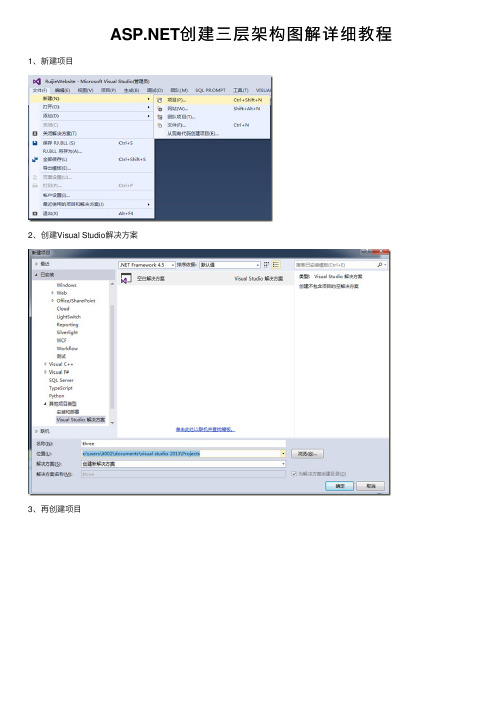
创建三层架构图解详细教程1、新建项⽬
2、创建Visual Studio解决⽅案
3、再创建项⽬
4、选择类库类型
5、依次创建bll(业务逻辑层),dal(数据访问层)和model(模型层也可以叫实体层)
6、添加⼀个⽹站
7、选择相应的类型
8、修改名称
9、设为启动项⽬
11、⽣成model
12、在dal中引⽤model
13、选择model引⽤
15、dal还可以引⽤其他类库,如DBUtility
16、数据库帮助类库
17、model不引⽤任何类库
18、底层类库在上层类库中被引⽤
19、web添加引⽤
20、web层要引⽤bll、model类库
21、当然你也可以全部引⽤过来
22、使⽤bll层进⾏操作
23、web.config配置数据库链接字符串
24、DBUtility层数据库辅助类中读取数据库链接,以便操作数据
总结:三层⼀般为web(试图层),bll(业务逻辑层),dal(数据访问层),引⽤顺序是 web引⽤bll,bll引⽤dal,中间还有⼀个model(模型层)作为承载数据的媒介,供上⾯三个层引⽤。
ASP三层结构

的三层架构(DAL,BLL,UI)BLL 是业务逻辑层Business Logic LayerDAL 是数据访问层Data Access Layer的三层架构(DAL,BLL,UI)图形表示三层结构.其中web即为USL层web –> bll –> dal| | || V |+–> model <—+一、三层体系架构1.表示层(USL):主要表示WEB方式,也可以表示成WINFORM方式。
如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。
2.业务逻辑层(BLL):主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理。
如果说数据层是积木,那逻辑层就是对这些积木的搭建。
3.数据访问层(DAL):主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层提供数据服务.二、具体区分1.表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
2.业务逻辑层:主要负责对数据层的操作,也就是说把一些数据层的操作进行组合。
3.数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作,而不必管其他操作。
三、总结三层结构是一种严格分层方法,即数据访问层(DAL)只能被业务逻辑层(BLL)访问,业务逻辑层只能被表示层(USL)访问,用户通过表示层将请求传送给业务逻辑层,业务逻辑层完成相关业务规则和逻辑,并通过数据访问层访问数据库获得数据,然后按照相反的顺序依次返回将数据显示在表示层。
有的三层结构还加了Factory、Model等其他层,实际都是在这三层基础上的一种扩展和应用.一个简单的三层结构程序一般包括DAL BLL WEB Model几个项目,它们的相互引用关系如下1) WEB引用BLL,Model2)BLL引用DAL,Model3)DAL引用Model4)Model无引用一提三层架构,大家都知道是表现层(UI),业务逻辑层(BLL)和数据访问层(DAL),而且每层如何细分也都有很多的方法。
ASPnet简单的三层架构实例

cmd.Parameters.AddWithValue("@Name", );
if (cmd.ExecuteNonQuery() > 0)
return true;
else return false;
}
}
}
}
代码写好了还不行,因为到时候调试的时候可能会出现“当前上下文中不存在名称“ConfigurationManager””(注释所在行),出现这种错误的原因是没有引用System.Configuration这项,注意这边可不是代码中的using System.Configuration;哦。此时就要添加System.Configuration的引用,方法同上面的引用Model层类似,在DAL层下右键——添加引用——.NET然后找到对应的System.Configuration确定即可。
3.建立业务逻辑层(BLL)
对着解决方案右键--添加---新建项目--Visual C#--选择类库随便起个名字BLL确定
4.建立数据访问层(DAL)
对着解决方案右键--添加---新建项目--Visual C#--选择类库随便起个名字DAL确定
5.建立Model层(Model)
对着解决方案右键--添加---新建项目--Visual C#--选择类库随便起个名字Model确定
</connectionStrings>
13.调试执行
此时会提示“无法直接启动带有……”的信息
此时我们只要找到Post.aspx右键——在浏览器中查看即可。输入数据——提交,即可到所建的数据库中找到所输入的数据。
一个简单的三层架构例子到此完成。
using System.Web.UI.HtmlControls;
三层架构应用总结——.net

三层架构应用总结与ASP相比在Web应用开发上无疑更容易,更有效率。
Web开发大部分还是围绕着数据操作,建立数据库存储数据,编写代码访问和修改数据,设计界面采集和呈现数据。
走过学习入门阶段后,真正开始着手开发一个Web项目时,才发现错综复杂的数据与关联根本就不是SqlDataSource和AccessDataSource数据源控件能简单解决的,而恰恰是被忽视了的一个ObjectDataSource数据源控件才是真正踏入开发门槛的关键,由此也对三层架构模式有了初步体验。
一.三层架构介绍设计模式中的分层架构(可以参考一下J2EE中MVC模式)实现了各司其职,互不干涉,所以如果一旦哪一层的需求发生了变化,就只需要更改相应的层中的代码而不会影响到其它层中的代码。
这样就能更好的实现开发中的分工,有利于组件的重用。
所以这些年关于模式的研究有很多成果,应用也很广泛。
一个好的模式在程序开发和后期维护中作用重大。
三层架构自底向上分为:数据访问层(DAL),业务逻辑层(BLL)和表示层(PL)。
数据访问层(DAL):使用了一个强类型的DataSet作为数据访问层,只是单纯的对数据进行增,删,改,查询和判断存在等等较通用的数据访问方法(由SQL语句来提供),不应该有“事务”存在。
业务逻辑层(BLL):业务逻辑层是在数据访问层和表示层之间进行数据交换的桥梁,按业务需求调用数据访问层中的方法组合,集合了各种业务规则到一个BLL中,例如通过条件进行判断的数据操作或“事务”处理。
BLL都是以类库(Class Library)的形式来实现的。
表示层(PL):表示层是为客户提供用于交互的应用服务图形界面,帮助用户理解和高效地定位应用服务,呈现业务逻辑层中传递的数据,用 页面来实现。
二.三层架构应用实现随着 的不断升级,可以很方便的使用 来构建B/S 三层架构的应用程序,下面以“教师业务信息管理系统”项目中的部分例子来演示如何使用 2.0 和SQL Server 2005数据库来构建一个三层架构的应用程序。
.net 三层架构 代码

.net 三层架构代码一、前言在.NET应用程序开发中,三层架构是一种常见的架构模式,它包括表示层、业务逻辑层和数据访问层。
这种架构模式有助于提高代码的可维护性、可扩展性和可重用性。
本文将介绍如何使用.NET框架实现三层架构,并提供相应的代码示例。
二、三层架构的原理三层架构将应用程序分为三个层次:表示层、业务逻辑层和数据访问层。
表示层负责与用户交互,业务逻辑层处理业务逻辑,数据访问层负责与数据库进行交互。
这种分层架构使得每个层次只关注自己的任务,提高了代码的可维护性和可扩展性。
三、代码实现以下是一个简单的三层架构的代码示例,使用C#语言和.NET框架实现:1.表示层(UI)代码在表示层中,我们使用MVC框架来创建Web应用程序。
以下是一个简单的控制器和视图代码:控制器(Controller):```c#publicclassHomeController:Controller{publicActionResultIndex(){returnView();}}```视图(View):```html<h1>欢迎来到应用程序</h1><p>请输入您的姓名:</p><inputtype="text"name="name"/><buttontype="submit">提交</button>```2.业务逻辑层代码业务逻辑层负责处理业务逻辑,通常包含一些服务类和方法。
以下是一个简单的业务逻辑层的代码示例:服务类(Service):```c#publicclassPersonService:IPersonService{privatereadonlyIRepository_repository;publicPersonService(IRepositoryrepository){_repository=repository;}publicstringSavePerson(stringname){varperson=newPerson{Name=name};_repository.Save(person);return"Person"+name+"已保存";}}```接口(Interface):```csharppublicinterfaceIPersonService{stringSavePerson(stringname);}```3.数据访问层代码数据访问层负责与数据库进行交互,通常包含一些存储过程和查询方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Post.aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Post.aspx.cs" Inherits="Post" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
首先还是简单的提一下三层架构吧:
1、表现层(UI):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、更新、查找等。
<asp:Button ID="btn_post" runat="server" OnClick="btn_post_Click" Text="提交" />
</div>
</form>
</body>
</html>
Post.aspx.cs先搁下等写好类库再写
9.在Model实体类中新建一个user.cs的类(如果你已经按照上面的图将类都建好了就只用看下面的代码就好了)
</connectionStrings>
13.调试执行
此时会提示“无法直接启动带有……”的信息
此时我们只要找到Post.aspx右键——在浏览器中查看即可。输入数据——提交,即可到所建的数据库中找到所输入的数据。
一个简单的三层架构例子到此完成。
{
cmd.Parameters.AddWithValue("@Name", );
if (cmd.ExecuteNonQuery() > 0)
return true;
else return false;
}
}
}
}
代码写好了还不行,因为到时候调试的时候可能会出现“当前上下文中不存在名称“ConfigurationManager””(注释所在行),出现这种错误的原因是没有引用System.Configuration这项,注意这边可不是代码中的using System.Configuration;哦。此时就要添加System.Configuration的引用,方法同上面的引用Model层类似,在DAL层下右键——添加引用——.NET然后找到对应的System.Configuration确定即可。
6建立各层关系,对着WEB层(刚刚建立的UI层)右键--添加引用--选择BLL--确定
同样建立其它关系
1) WEB引用DAL,Model
2)BLL引用DAL,Model
3)DAL引用Model(以及解决错误时引用的System.Configuration)
4)Model无引用
7.在WEB-->App_Data建一个数据文件DabaBase.mdf里面建表:qzzm_user表内:字段Name,类型:nvarchar(50)非空
4、Model层(Model):Model又叫实体类,这个东西,大家可能觉得不好分层。包括我以前在内,是这样理解的:UI<-->Model<-->BLL<-->Model<-->DAL,如此则认为Model在各层之间起到了一个数据传输的桥梁作用。
三层结构与饭店场景类似:
服务员==(表现层(UI))
厨师==(业务逻辑层(BLL))
public string Name
{
set { _Name = value; }
get { return _Name; }
}
}
}
10.在DAL新建userdb.cs,并引用Model层(鼠标右键——添加引用——项目选择所需的引用)
userdb.cs代码如下:
using System;
using System.Collections.Generic;
user.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Model
{
public class user
{
public user() { }
private string _Name;
(如果没出现上面所说的问题当然是最好咯O(∩_∩)O~)
11.在BLL中新建userbll.cs并引用DAL,Model层
userbll.cs代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace BLL
{
public class userbll
{
erdb db = new erdb();
public bool adduser(Model .user model)
{
return db.adduser(model);
}
}
}
12.开始写Post.aspx.cs
<html xmlns="/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="tb_name" runat="server"></asp:TextBox>
erbll ub = new erbll();
ub.adduser(us );
}
}
8.在Web.config文件中添加缺少的数据链接字符串
找到<connectionStrings />这一行,将其修改如下:
<connectionStrings>
<add name="sqlconn" connectionString="Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\Database.mdf;Integrated Security=True;User Instance=True" providerName="System.Data.SqlClient" />
代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
材料采购员==(数据访问层(DAL))
货币==(Model层(Model))
下面就介绍一下范例的步骤:
1.打开VS2010后,文件-->新建-->项目-->其他项目类型-->Visual Studio解决方案-->空白解决方案就起名为:Test
2.建立表现层(UI)
对着解决方案右键--添加---新建项目--Visual C# Web应用程序随便起个名字web确定
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_post_Click(object sender, EventArgs e)
{
er us = new er();
= tb_name.Text;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class Post : System.Web.UI.Page
{
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["sqlconn"].ConnectionString);//此行@
con.Open();
using (SqlCommand cmd = new SqlCommand("INSERT INTO qzzm_user(Name) VALUES(@Name)", con))
3.建立业务逻辑层(BLL)
对着解决方案右键--添加---新建项目--Visual C#--选择类库随便起个名字BLL确定
4.建立数据访问层(DAL)
对着解决方案右键--添加---新建项目--Visual C#--选择类库随便起个名字DAL确定
