DWR 3.0 上传文件
DWR使用步骤

DWR(direct web remote)是一个基于服务器端的ajax框架。
通过该框架,我们可以使用js来直接调用java方法。
Prototype.js是一个基于浏览器其端的ajax框架,只需要引入prototype.js即可使用。
Jquery:1.引入jar包到WEB-INF/lib2.web.xml中写入:<servlet><servlet-name>dwr-invoker</servlet-name><servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class><init-param><param-name>debug</param-name><param-value>true</param-value></init-param></servlet><servlet-mapping><servlet-name>dwr-invoker</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping>3.建立java类(普通java类即可,不是servlet)TestClasspublic class TestClass {public void testMethod1(){System.out.println("hello dwr!");}}4.在/WEB-INF/dwr.xml中配置java类:<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "/dwr/dwr20.dtd"><dwr><allow><create creator="new" javascript="testClass" ><param name="class" value= "com.dwr.TestClass" /></create></allow></dwr>5.在1..html中使用,需要首先引入:(需要保证dwr这个目录位于web应用的根目录)<script src='dwr/interface/testClass.js'></script><script src='dwr/engine.js'></script><script src='dwr/util.js'></script>6.在javascript方法中调用后台java类方法:function test(){testClass.testMethod1();}用dwr调用有参数或有返回值的java方法:function test(){testClass.javaMethod2("bbb",parseInfo);//若java方法需要传参,处理响应数据的函数名放到参数列表后面。
ofdrw用法 -回复

ofdrw用法-回复OFDRW(Office File Drag and Drop for Web)是一种用于Web应用程序的文件拖放解决方案。
它可以在网页上实现类似于原生桌面应用程序的文件拖放功能,并提供了丰富的API和插件,使开发人员能够轻松地集成和定制。
OFDRW的用法非常简单和直观。
下面我将一步一步回答关于OFDRW的常见问题,帮助您了解如何使用它。
1. 什么是OFDRW?OFDRW是一种用于Web应用程序的文件拖放解决方案。
它基于HTML5和JavaScript技术,可以在网页上实现文件的拖放和上传功能。
OFDRW 不仅提供了易于使用的拖放API,还提供了强大的插件系统,方便开发人员进行功能定制和扩展。
2. 如何使用OFDRW?使用OFDRW非常简单。
首先,您需要在网页中引入OFDRW的JavaScript 库和CSS样式表。
然后,您可以使用简单的HTML标记来创建拖放区域,例如:<div id="dropzone">将文件拖拽到此处</div>3. 如何处理拖放事件?在此示例中,我们为拖放区域绑定了一个事件处理函数,用于处理文件的拖放。
在该函数中,您可以使用OFDRW的API来处理文件的上传和其他操作。
下面是一个简单的事件处理函数的示例:var dropzone = document.getElementById("dropzone");dropzone.addEventListener("drop", function(event){event.preventDefault();var files = event.dataTransfer.files;处理文件上传操作OFDRW.upload(files);});在此示例中,我们首先使用event.preventDefault()阻止浏览器默认的文件打开操作。
dwr3.0消息推送后台配置

1.介绍DWR(Direct Web Remoting)是一个用于改善web页面与Java类交互的远程服务器端Ajax开源框架,可以帮助开发人员开发包含AJAX技术的网站。
它可以允许在浏览器里的代码使用运行在WEB服务器上的JA V A函数,就像它就在浏览器里一样。
2.dwr学习步骤这几天做项目,需要一个消息提醒功能,决定用dwr实现,在dwr官网和网上找了很多资料,也没实现精准推送,大多数的例子具体步骤写的不清楚,不怎么了解dwr的人看了也未必能看懂,反正我是没看懂,那时就决定,若自己实现了,一定将具体步骤写下来,希望能给那些和我一样的人一些帮助。
我只写步骤,不写原理,下面开始。
第一、在项目中引入dwr.jar,然后在web.xml中进行配置,配置如下:<servlet><servlet-name>dwr-invoker</servlet-name><servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class><init-param><param-name>crossDomainSessionSecurity</param-name><param-value>false</param-value></init-param><init-param><param-name>allowScriptTagRemoting</param-name><param-value>true</param-value></init-param><init-param><param-name>classes</param-name><param-value>ng.Object</param-value></init-param><init-param><param-name>activeReverseAjaxEnabled</param-name><param-value>true</param-value></init-param><init-param><param-name>initApplicationScopeCreatorsAtStartup</param-name><param-value>true</param-value></init-param><init-param><param-name>maxWaitAfterWrite</param-name><param-value>3000</param-value></init-param><init-param><param-name>debug</param-name><param-value>true</param-value></init-param><init-param><param-name>logLevel</param-name><param-value>W ARN</param-value></init-param></servlet>第二:在web.xml的同级目录下新建dwr.xml文件,内容如下<!DOCTYPE dwr PUBLIC"-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN""/dwr/dwr30.dtd"><dwr><alow><create creator="new" javascript="MessagePush"><param name="class" value="com.huatech.messageremind.service.MessagePush"/> </create></alow></dwr>这个是dwr的基本配置,MessagePush在页面的javascript中使用,com.huatech.messageremind.service.MessagePush实现了想要调用的方法,MessagePush我觉得就相当于java类中的一个映射,在javascript中使用MessagePush.java类中实现的方法,即可在dwr中调用。
dwr后台推送技术

dwr 后台推送技术实例分为两个页面sendMsg.jsp页面,发送一段消息给后台,然后后台将消息推送到showMsg.jsp页面web.xml配置[html]view plaincopyprint?1.<?xml version="1.0"encoding="UTF-8"?>2.<web-app xmlns:xsi="http://www.w/2001/XMLSchema-instance"xmlns="/xml/ns/javaee"xmlns:web="/xml/ns/javaee/web-app_2_5.xsd"xsi:schemaLocation="/xml/ns/javaee/xml/ns/javaee/web-app_2_5.xsd"id="WebApp_ID"version="2.5">3.<display-name>dwr3</display-name>4.<welcome-file-list>5.<welcome-file>index.jsp</welcome-file>6.</welcome-file-list>7.<servlet>8.<servlet-name>dwr-invoker</servlet-name>9.<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>10.<init-param>11.<param-name>debug</param-name>12.<param-value>true</param-value>13.</init-param>14.<!-- 使用polling和comet的方式 -->15.<init-param>16.<param-name>pollAndCometEnabled</param-name>17.<param-value>true</param-value>18.</init-param>19.<load-on-startup>1</load-on-startup>20.</servlet>21.<servlet-mapping>22.<servlet-name>dwr-invoker</servlet-name>23.<url-pattern>/dwr/*</url-pattern>24.</servlet-mapping>25.</web-app>sendMsg.java 推送类[java]view plaincopyprint?1.package com.zf.dwr;2.3.import java.util.Collection;4.5.import org.directwebremoting.ScriptBuffer;6.import org.directwebremoting.ScriptSession;7.import org.directwebremoting.WebContext;8.import org.directwebremoting.WebContextFactory;9.import org.directwebremoting.proxy.dwr.Util;10.11.public class SendMsg {12.13.@SuppressWarnings("deprecation")14.public void sendMsg(String msg){15.//得到上下文16.WebContext contex = WebContextFactory.get();17.18.//得到要推送到的页面 dwr3为项目名称,一定要加上。
怎样使用Dreamweaver上传文件

怎样使用Dreamweaver上传文件
作者:CN ZZ 来源:中国站长之家原创
更新时间:2006-11-24 13:33:16
如果你的网站是通过DreamWeaver 制作的,大家可以使用DreamWeaver自带的上传工具上传文件,但站长建议大家使用FlashFxp上传文件,教程详见上一节。
为了方便叙述,本文是DreamWeaver 称DW,通用于DreamWeaverMX ,MX2004 ,8.0。
1、如果没有站点,请先新建站点(已建站点可跳过这步),点击站点菜单中的新建站点,出现下图画面,在输入站点名称,随意输入一个就可以了,点下一步;
2、选择服务器技术,选择否即可;
3、选择编辑方式,选择第一个,推荐的即可;然后选择站点存放位置,点一下即可;
4、连接到服务器方式选择:FTP,
FTP地址:输入你申请空间时得到的FTP主机地址,可以是域名;
存放地址:输入在服务器存放的文件夹,一般可不填;
FTP用户名和密码:输入FTP用户密码;
点击测试可以测试是否能成功连接到远程服务器点击下一步;
5、点击下一下,选择否,点下一步,选择完成。
6、如果文件面板没有打开,点击窗口/文件(F8),在文件面板中选择要上传的文件,右击选择上传即可。
7、已经创建好了站点的朋友,按上面的方法直接选择站点/管理站点,设置FTP即可。
Servlet3.0实现文件上传的方法

Servlet3.0实现⽂件上传的⽅法Servlet 实现⽂件上传所谓⽂件上传就是将本地的⽂件发送到服务器中保存。
例如我们向百度⽹盘中上传本地的资源或者我们将写好的博客上传到服务器等等就是典型的⽂件上传。
Servlet 3.0上次完成⽂件下载功能使⽤的是 Servlet 2.5,但是想要完成⽂件上传,那么继续使⽤Servlet 2.5 肯定不是⼀个好的选择,因此我们使⽤ Servlet 3.0 来完成⽂件上传。
下⾯我来简单介绍⼀下 Servlet 3.0 的新特性:1、新增的注解⽀持该版本新增了若⼲注解,⽤于简化 Servlet、过滤器(Filter)和监听器(Listener)的声明,这使得 web.xml 部署描述⽂件从该版本开始不再是必选的了。
2、HttpServletRequest 对⽂件上传的⽀持此前,对于处理上传⽂件的操作⼀直是让开发者头疼的问题,因为 Servlet 本⾝没有对此提供直接的⽀持,需要使⽤第三⽅框架来实现,⽽且使⽤起来也不够简单。
如今这都成为了历史,Servlet 3.0 已经提供了这个功能,⽽且使⽤也⾮常简单。
Servlet 3.0 的新特性当然肯定不⽌这些,但是其他的新特性在这⾥我们暂时还⽤不到,也就不做过多了解了。
必要条件想要完成⽂件上传,肯定不是这么简单,它对浏览器端和服务器端都有许多的要求。
对浏览器的要求:1. ⼀个⽂件的⼤⼩⼀般肯定不⽌ 1 KB,既然这样,那么要上传⼀个⽂件肯定不能使⽤get⽅式了,所以上传⽂件时必须采⽤post ⽅式。
2. 2.表单中必须有⼀个⽂件上传项<input type="file"> ,⽽且必须有 name 属性。
3. 必须设置表单的enctype 属性值为multipart/form-data。
对服务器的要求:1. 当然,我们肯定得使⽤ Servlet 3.0。
2. Servlet3.0 中接收普通上传组件(除了⽂件上传组件)通过 request.getParameter(String)接收,⽽⽂件上传组件通过request.getPart(String)接收。
springMVC整合DWR配置与简单实例

SpringMVC整合DWR3.0 与实例从网上找了好多资料,都不完整,花了好长时间才弄好,现在整理一下,给朋友们分享一下,也希望能提出问题,完善项目。
1、首先要下载DWR3.0 JAR包(这个是必须的,不多解释哈)DWR3.0下载地址/detail/qfq1990/78668072、配置项目web.xml文件<servlet><servlet-name>springMVC</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>springMVC</servlet-name><url-pattern>/</url-pattern></servlet-mapping><servlet-mapping><servlet-name>springMVC</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping>3、配置springMVC-servlet.xml文件<beans xmlns="/schema/beans"xmlns:context="/schema/context"xmlns:p="/schema/p"xmlns:mvc="/schema/mvc"xmlns:xsi="/2001/XMLSchema-instance"xmlns:dwr="/schema/spring-dwr"xsi:schemaLocation="/schema/beans/schema/beans/spring-beans-3.2.xsd/schema/context/schema/context/spring-context.xsd/schema/spring-dwr/schema/spring-dwr-3.0.xsd/schema/mvc/schema/mvc/spring-mvc-3.2.xsd"><bean class="org.springframework.web.servlet.view.ContentNegotiatingViewResolver"> <property name="mediaTypes"><map><entry key="json" value="application/json"></entry><entry key="xml" value="text/xml"></entry><entry key="htm" value="text/html"></entry></map></property></bean><context:component-scan base-package="com.pfxt.controller" /><mvc:annotation-driven /><mvc:resources mapping="/resources/**" location="/WEB-INF/resources/" /><!-- 对模型视图名称的解析,在请求时模型视图名称添加前后缀--><beanclass="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="viewClass"value="org.springframework.web.servlet.view.JstlView" /><property name="prefix" value="/WEB-INF/jsp/" /><property name="suffix" value=".jsp" /></bean><!-- DWR配置--><bean id="simpleUrlHandlerMapping" class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter" /><!-- 要求dwr在spring容器中检查拥有@RemoteProxy 和@RemoteMethod注解的类。
文件 上传 方法

文件上传方法文件上传是指将本地计算机中的文件上传到远程服务器存储的过程。
在实际应用中,文件上传的场景及要求多种多样,需要考虑安全性、速度、稳定性等因素。
本文将从文件上传的工作原理、常用的文件上传技术以及优化方法进行详细阐述。
一、文件上传的工作原理通常情况下,文件上传可以分为浏览器端和服务端两个环节。
具体操作如下:1.浏览器端用户在浏览器页面上选择一个文件上传,浏览器通过input标签构造包含文件内容的FormData对象。
FormData对象可以用来构造XMLHttpRequest对象进行AJAX传输。
2.服务端用户上传的文件最终会被存储在服务端。
服务端会从请求中获取到文件,在对文件进行处理后再保存到磁盘或其他网络存储设备上。
二、常用的文件上传技术1.表单上传表单上传是最基本的文件上传方式,通常使用form标签和input type="file"标签实现。
用户选择文件后,表单会将文件内容以二进制流的形式发送到服务端。
表单上传的优点是简单易用,缺点是不支持进度条展示,也无法进行二次开发。
2.iframe上传iframe上传是一种比较古老的文件上传方式,通常采用window.frames[name]方式进行访问。
用户选择文件后,表单会被嵌套在一个隐藏的iframe页面内,通过iframe与服务端进行交互。
iframe上传的优点是可以进行二次开发,缺点是无法显示进度条,且由于采用Iframe进行交互,存在各种兼容性问题。
3.XMLHttpRequest上传XMLHttpRequest上传是目前比较流行的一种文件上传方式,也可以称之为AJAX上传。
用户选择文件后,文件内容以二进制流的形式被发送到服务端。
由于JavaScript本身具有很强的动态性,因此XMLHttpRequest上传具有较好的兼容性和浏览器支持,也可以进行一些进度条处理、出错处理以及二次开发等。
4.WebSocket上传WebSocket上传是将WebSocket协议应用在文件上传上的一种方式。
dwr使用教程

dwr使用教程DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX 开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给JavaScript就好像直接本地客户端调用一样(DWR根据Java类来动态生成JavaScrip代码).它的最新版本 DWR0.6添加许多特性如:支持Dom Trees的自动配置,支持Spring(JavaScript远程调用spring bean),更好浏览器支持,还支持一个可选的commons-logging日记操作.以上摘自open-open,它通过反射,将java翻译成javascript,然后利用回调机制,轻松实现了javascript调用Java代码。
其大概开发过程如下:1.编写业务代码,该代码是和dwr无关的。
2.确认业务代码中哪些类、哪些方法是要由javascript直接访问的。
3.编写dwr组件,对步骤2的方法进行封装。
4.配置dwr组件到dwr.xml文件中,如果有必要,配置convert,进行java和javascript类型互转。
5.通过反射机制,dwr将步骤4的类转换成javascript代码,提供给前台页面调用。
5.编写网页,调用步骤5的javascript中的相关方法(间接调用服务器端的相关类的方法),执行业务逻辑,将执行结果利用回调函数返回。
6.在回调函数中,得到执行结果后,可以继续编写业务逻辑的相关javascript 代码。
下面以用户注册的例子,来说明其使用。
(注意,本次例子只是用于演示,说明DWR的使用,类设计并不是最优的)。
1.先介绍下相关的Java类User: 用户类,public class User {//登陆ID,主键唯一private String id;//姓名private String name;//口令private String password;//电子邮件private String email;//以下包含getXXX和setXXX方法.......}UserDAO:实现User的数据库访问,这里作为一个演示,编写测试代码public class UserDAO {//存放保存的数据private static Map dataMap = new HashMap();//持久用户public boolean save(User user) {if (dataMap.containsKey(user.getId()))return false;System.out.println("下面开始保存用户");System.out.println("id:"+user.getId());System.out.println("password:"+user.getPassword());System.out.println("name:"+user.getName());System.out.println("email:"+user.getEmail());dataMap.put(user.getId(), user);System.out.println("用户保存结束");return true;}//查找用户public User find(String id) {return (User)dataMap.get(id);}}DWRUserAccess:DWR组件,提供给javascript访问的。
dwr入门操作手册

Dwr入门操作手册DWR配置和使用设置DWR的使用是简单的:将DWR的jar文件拷入Web应用的WEB-INF/lib目录中,在web.xml中增加一个servlet声明,并创建DWR的配置文件。
DWR的分发中需要使用一个单独的jar文件。
你必须将DWR servlet加到应用的WEB-INF/web.xml 中布署描述段中去。
<servlet><servlet-name>dwr-invoker</servlet-name><servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class><init-param><param-name>debug</param-name><param-value>true</param-value></init-param></servlet><servlet-mapping><servlet-name>dwr-invoker</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping>一个可选的步骤是设置DWR为调试模式—象上面的例子那样—在servlet描述段中将debug参数设为true。
当DWR在调试模式时,你可以从HTMl网页中看到所有的可访问的Java对象。
包含了可用对象列表的网页会出现在/WEBAPP/dwr这个url上,它显示了对象的公共方法。
所列方法可以从页面中调用,允许你,第一次,运行服务器上的对象的方法。
下图显示了调试页的样子:调试页现在你必须让DWR知道通过XMLHttpRequest对象,什么对象将会接收请求。
dwr文件上传

1.<input type="file"id="uploadFile">2.<a href="#"id="upload"class="btn_small_wraper"onclick="uploadFile();">Upload</a>Js代码:[javascript]view plaincopyprint?1.function uploadFile(){2. if($("#uploadFile").val()==''){3. alertMessagesBox('alert-messages-box','File path is mandatory!',false,null);//自定义的alert提示控件4. return false;5. }6. rightPaneOverlay($("#tabs-report-maintain")); //加一个jquery的overlay7. var uploadFile = dwr.util.getValue("uploadFile");8. var fileNames = uploadFile.value.split("\\");9. var fileName = fileNames[fileNames.length-1];10. JsReportAction.uploadFile(uploadFile,fileName,function(data){11. $("#rightOverlay").remove();12. $("#uploadFile).val("");13. if(data.errMessage!=null && data.errMessage!=""){//failed14. alertMessagesBox('alert-messages-box',data.errMessage,true,'Uploading Failed');15. return false;16. }else{//success17. promptMessagesBox('alert-messages-box','The file has been uploaded successfully.',false,null);18. });19. }后台:1. public static ReportForm uploadFile(InputStream uploadFile,2. String fileName, String uploadPath) {3.ReportForm form = new ReportForm();4.WebContext webContext = WebContextFactory.get();5.// String relativePath = webContext.getContextPath() + uploadPath6.// + File.separator;7.String actualPath = webContext.getHttpServletRequest().getSession()8. .getServletContext().getRealPath(uploadPath + File.separator);9.File file = null;10.FileOutputStream foutput = null;11.try {12. file = new File(actualPath + File.separator + fileName);13. if (file != null && file.exists()) {14. form.setErrMessage("There is another file with the same name.");15. return form;16. }17. foutput = new FileOutputStream(file);18. Streams.copy(uploadFile, foutput, true); // start to write file19.} catch (Exception e) {20. e.printStackTrace();21. form.setErrMessage(e.getMessage());22.} finally {23. try {24. if (foutput != null) {25. foutput.close();26. }27. if (uploadFile != null) {28. uploadFile.close();29. }30. } catch (IOException e) {31. e.printStackTrace();32. }33.}34.35.form.setFileName(fileName);36.return form;37.多文件道理是一样的,类似实现。
DWR框架介绍及使用方法

w <」avarunctiori pcpijleTeLiU(^Td) netSMTi 沏网【】f *1". *l*i *3H >jDWRUtil addOptHjns(,Blrshd"^ data);C [T J ZIDWRDWR 框架介绍及使用方法—— giser062 2014-12-041 DWR 介绍DWR 是一个RPC 类库,可以很容易的用Javascript 调用Java 方 法,也可以用Java 调用Javascript 方法(也称为 Reverse AjaX 。
主页:/dwr/index.html 下载:java. net/projects/dwr/dow nloads/dow nload/DWR_3.x/3.0_RC3/dw r.jar官方文档:directwebremoti /dwr/docume ntati on/i ndex.html1.1 Javascript 调用 JavaAjfix serviceisttLsub ic classpg ic Stnny[] gE^ptc~s()HTML / Javascriptrunctlon rvrntHonctiffrC)page tiTnn«Javapqg-^.html1.2 Java 调用 Javascript (Reverse AjaX2快速使用指南2.1下载安装dwr JAR 文件下载dwr.jar 文件,并且复制到 Web 工程的WEB-INF/lib 目录里2.2 下载安装 Commons Logging JAR^件dwr.jar 依赖 com mon s-loggi ng.jar ,下载该 com mon s-logg in g.jar , 并且复制到 Web 工程的WEB-INF/lib 目录里2.3 配置 DWR servlet将下面的Servlet 配置容添加到 Web 应用程序的 WEB-INF/web.xml 里。
DWR的配置文件

BeanShell或Groovy。 spring(将在Spring IoC容器中所创建出的Bean对象直 接转换为客户端的JavaScript jsf: 使用JSF的Bean struts: 使用Struts的FormBean pageflow: 访问Beehive或Weblogic的PageFlow
这些属性的具体用法请见文档中的示例
3、DWR的配置文件 dwr.xml中的<convert>标签的说明 (1)作用 告诉DWR在服务器端Java对象和JavaScript对象之间 如何转换数据类型(Javascript对象 -Java对象)。 (2)DWR能够对标准的数据类型进行自动转换 DWR 能够自动地在 Java 和 JavaScript 之间调整简 单的数据类型的对应关联,并进行转换。
(3)DWR还能够对下面的数据类型进行自动转换 不仅可以将各种服务器端Java集合类型转换为JavaScript中的数 组,也还能够自动将DOM、DOM4J、JDOM和XOM等自动地转换成 W3C 的DOM树 (4)<convert>标签的应用示例
(5)对<convert>标签中的include和exclude的含义
(2)具体的应用示例
(3)<create>标签中的各个属性的应用示例
注意这些标签 的作用
(4)<create>标签中的creator属性的含义
new(新建出该对象): 用Java的new关键字创造对象
none: 它不创建出某个客户端对象
注意这些属 性的用法
scripted: 通过BSF使用脚本语言创建对象,例如
DWR框架的系统配置文件
DWR框架的系统配置文件
Servlet3.0基于注解的文件上传

Servlet3.0基 于 注 解 的 文 件 上 传
对前端的要求
1.post
2.multipart/form-data
</form>
@MultipartConfig //servlet3.0注解,实现文件上传操作
@WebServlet("/UserServlet") @MultipartConfig public class UserServlet .....
代码
//上传的文件对象 Part part = request.getPart("filecontent"); //获取上传的文件名 String fileName = part.户是否修改了头像 if(fileName.length()>0){
3.type="file"
<form action="" method="post" enctype="multipart/form-data"> 名字<input type="text" id="username"> 文件<input type="file" id="filecontent"> <input type="button" value="提交" id="button_id">
dwr使用技巧

DWR1 DWRDWR(Direct Web Remoting)是getahead公司开发的一个实现Ajax应用的框架。
它允许客户端Javascript远程调用服务器端Java类的方法,执行相关的事务操作。
本节将从DWR简介、使用入门、适用范围等方面详细介绍DWR。
1.1 DWR简介DWR(Direct Web Remoting)是一个开源的类库,可以帮助开发人员开发包含Ajax技术的网站。
它可以允许在浏览器里的代码使用运行在Web服务器上的Java函数,就像它在浏览器里一样。
DWR包含两个主要的部分,其一是运行在浏览器客户端的Javascript,这部分被用来与服务器通信,并更新页面内容;其二是运行在服务器端的Java Servlet,这部分被用来处理请求并将响应结果发送给浏览器。
DWR采取了一种动态生成基于Java类的Javascript代码的新方法来实现和处理Ajax。
这样Web开发人员就可以在Javascript里像使用浏览器的本地代码一样使用Java代码,而实际上这些Java代码是运行在服务器端并且可以自由访问Web 服务器资源的。
出于安全的考虑,Web开发者必须适当地配置,决定哪些Java类可以安全地被外部使用。
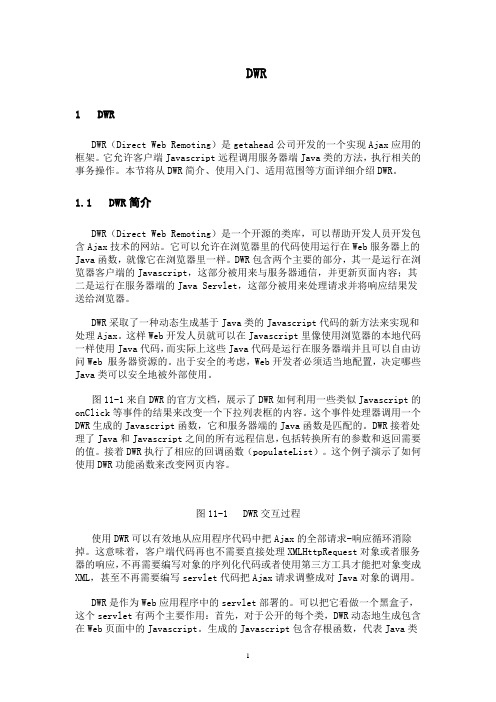
图11-1来自DWR的官方文档,展示了DWR如何利用一些类似Javascript的onClick等事件的结果来改变一个下拉列表框的内容。
这个事件处理器调用一个DWR生成的Javascript函数,它和服务器端的Java函数是匹配的。
DWR接着处理了Java和Javascript之间的所有远程信息,包括转换所有的参数和返回需要的值。
接着DWR执行了相应的回调函数(populateList)。
这个例子演示了如何使用DWR功能函数来改变网页内容。
图11-1 DWR交互过程使用DWR可以有效地从应用程序代码中把Ajax的全部请求-响应循环消除掉。
这意味着,客户端代码再也不需要直接处理XMLHttpRequest对象或者服务器的响应,不再需要编写对象的序列化代码或者使用第三方工具才能把对象变成XML,甚至不再需要编写servlet代码把Ajax请求调整成对Java对象的调用。
文件上传知识点总结

文件上传知识点总结文件上传是一种常见的功能,它允许用户将文件从客户端上传到服务器。
以下是一些关于文件上传的知识点总结:1. 基本概念:文件上传通常涉及到HTML表单、客户端脚本(如JavaScript)和服务器端编程。
它允许用户选择一个或多个文件,并通过HTTP请求将文件发送到服务器。
2. HTML表单:使用`<input type="file">`元素创建文件上传字段。
用户可以通过点击此字段来选择要上传的文件。
3. JavaScript:可以使用JavaScript来增强文件上传的功能,例如通过AJAX实现无刷新上传。
也可以使用JavaScript来验证上传的文件,例如检查文件类型、大小等。
4. 服务器端处理:服务器需要能够接收和处理HTTP请求,并将文件保存到服务器的适当位置。
根据使用的服务器端技术,处理方式可能会有所不同。
例如,在中,可以使用`express`框架来处理文件上传。
5. 安全性:确保服务器端验证文件的类型和大小,以防止恶意文件上传。
对上传的文件进行扫描,以防止病毒或恶意软件。
限制上传的文件大小,以防止DoS攻击。
6. 存储和检索:上传的文件可以存储在数据库中,也可以存储在服务器的文件系统中。
根据需要,可以通过URL、数据库ID或其他标识符来检索上传的文件。
7. 文件处理和转换:在某些情况下,可能需要将上传的文件进行转换或处理(例如,图像裁剪、PDF转换等)。
8. 使用第三方库或服务:有许多第三方库和服务可以帮助简化文件上传和处理,例如、Multer()等。
9. 测试和调试:在开发过程中,确保测试文件上传功能,并处理可能出现的错误和异常情况。
10. 考虑边缘情况:考虑到大文件上传时可能遇到的问题,例如超时、内存不足等。
处理文件名冲突问题,以及如何重命名或覆盖已存在的文件。
DWR详细介绍

DWR程序—结果
通过dwr向服务器的JavaBean传递参数,并获取返回的数据:
第一步:书写一个JavaBean如UserInfo. 第二步:在dwr.xml中注册UserInfo的JavaBean. 第三步:在页面上引用此javaBean,建议在定义时,使用第一个单词大 写的方式。 第四步:获取信息,并调用方法。
DWR简化了ajax的开发
封装了ajax的使用,不再需要直接使用XMLHttpRequest,减少了javascript 通过回调函数的方式,简化了错误处理和数据的处理 直接调用服务器的方法,不再需要通过URL方式.
再一次学习基本的配置-DWR程序--世界,你好
将DWR的jar文件拷入Web应用的WEB-INF/lib目录中,在web.xml中增加一个servlet声明,并创建DWR的配 置文件。 形如: • <servlet> <servlet-name>dwr-invoker</servlet-name> • <servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> <!-- 必须加入以下信息,否则会:CSRF Security Error --> • <init-param> • <param-name>crossDomainSessionSecurity</param-name> • <param-value>false</param-value> • </init-param> • <init-param> • <param-name>allowScriptTagRemoting</param-name> • <param-value>true</param-value> • </init-param> </servlet> <servlet-mapping> <servlet-name>dwr-invoker</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping>
upload使用方法

upload使用方法
要使用upload方法,您需要执行以下步骤:
1. 找到要上传的文件或文件夹。
确保您有适当的权限来访问它们。
2. 创建一个连接到您要上传文件的目标位置的客户端。
这通常是一个FTP或HTTP客户端,具体取决于您要上传的目标服务器。
3. 打开连接并登录到服务器。
您可能需要提供用户名和密码来进行身份验证。
4. 使用客户端的upload方法来上传文件或文件夹。
方法的确切名称可能会有所不同,具体取决于您使用的客户端库。
通常,您需要提供要上传的文件的路径和目标服务器上的目标路径。
5. 等待上传完成并检查是否成功。
上传过程可能需要一些时间,具体取决于文件的大小和网络速度。
一旦上传完成,您可以根据需要检查上传结果。
请注意,upload方法的确切用法和参数可能因使用的客户端库而异。
确保查阅相关文档以了解更多细节和示例。
dwr结构

dwr结构DWR结构DWR(Direct Web Remoting)是一种用于将Java服务器端的方法暴露给JavaScript客户端调用的技术。
它允许开发者通过简单的配置和少量的代码,实现Java和JavaScript之间的双向通信。
本文将介绍DWR结构以及其在Web开发中的应用。
一、DWR结构概述DWR的结构主要包括以下几个核心组件:1. DWR框架:负责处理客户端请求并将其转发到相应的Java方法。
2. JavaScript引擎:用于解析和执行JavaScript代码。
3. Java对象:包含服务器端的业务逻辑代码,通过DWR框架对外暴露方法供JavaScript调用。
4. Servlet容器:负责接收和处理客户端的HTTP请求。
二、DWR的工作原理1. 客户端发起请求:当客户端需要调用服务器端的方法时,使用DWR提供的JavaScript库发起Ajax请求。
2. DWR框架接收请求:Servlet容器接收到客户端的请求后,将其转发给DWR框架进行处理。
3. DWR框架解析请求:DWR框架根据请求中的信息,找到对应的Java方法,并将请求参数传递给该方法。
4. 服务器端方法执行:Java方法在服务器端执行,并返回结果给DWR框架。
5. DWR框架返回结果:DWR框架将Java方法的执行结果封装成JSON格式,并返回给客户端。
6. 客户端处理结果:客户端接收到服务器端返回的结果后,可以根据需要进行相应的处理,如更新页面内容或显示提示信息。
三、DWR在Web开发中的应用1. 表单验证:通过DWR可以实现客户端表单验证,如验证用户名是否已存在、密码是否符合要求等。
通过在服务器端编写相应的验证方法,并在客户端调用这些方法,可以实现实时的表单验证功能。
2. 数据更新:DWR可以实现页面的实时数据更新,如在线聊天、股票行情等。
服务器端可以定时推送数据给客户端,或者客户端通过DWR发送请求获取最新数据,从而实现数据的实时展示。
dwr 对象传递参数

DWR对象传递参数:深入理解与应用一、引言DWR(Direct Web Remoting)是一种基于Java的开源库,用于在浏览器和服务器之间建立实时、双向的通信。
通过DWR,开发人员可以轻松地调用服务器端的Java方法,并将结果直接传递给前端的JavaScript代码。
这种通信方式不仅提高了Web应用程序的响应速度,还降低了网络流量。
在本文中,我们将深入探讨DWR对象传递参数的原理、实现方式及应用场景。
二、DWR对象传递参数的基本原理DWR对象传递参数的过程可以分为以下几个步骤:1. 服务器端定义Java方法:首先,在服务器端定义一个或多个需要暴露给前端的Java方法。
这些方法可以是普通的JavaBean方法,也可以是Spring Bean方法等。
2. 配置DWR:在服务器端配置DWR,将需要暴露的Java方法注册到DWR引擎中。
这一步骤通常通过在web.xml文件中添加DWR Servlet来实现。
3. 客户端调用Java方法:在前端JavaScript代码中,通过DWR提供的API来调用已注册的Java方法。
调用时,需要传递相应的参数。
4. 参数序列化与反序列化:当Java方法被调用时,DWR会将传递的参数序列化为JSON或XML格式,然后通过HTTP请求发送给服务器。
服务器接收到请求后,会对参数进行反序列化,转换为Java对象。
5. 执行Java方法并返回结果:服务器执行相应的Java方法,并将结果序列化为JSON或XML 格式,通过HTTP响应返回给前端。
前端接收到响应后,对结果进行反序列化,转换为JavaScript 对象。
三、DWR对象传递参数的实现方式1. 基本类型参数传递:对于基本类型(如int、String等)的参数,可以直接在JavaScript代码中传递。
DWR会自动将其序列化为对应的JSON格式。
2. JavaBean参数传递:对于自定义的JavaBean对象,需要在服务器端实现Serializable接口,以便进行序列化和反序列化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一步:需要文件包,其实就是dwr 3.0中例子所需要的包,dwr.jar 、commons-fileupload-1.2.jar 、 commons-io-1.3.1.jar 。
第二步:编辑web.xml,添加dwr-invokeXml代码<servlet><display-name>DWR Sevlet</display-name><servlet-name>dwr-invoker</servlet-name><servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class><init-param><description>是否打开调试功能</description><param-name>debug</param-name><param-value>true</param-value></init-param><init-param><description>日志级别有效值为: FATAL, ERROR, WARN (the default), INFO and DEBUG.</description><param-name>logLevel</param-name><param-value>DEBUG</param-value></init-param><init-param><description>是否激活反向Ajax</description><param-name>activeReverseAjaxEnabled</param-name><param-value>true</param-value></init-param><init-param><description>在WEB启动时是否创建范围为application的creator</description><param-name>initApplicationScopeCreatorsAtStartup</param-name><param-value>true</param-value></init-param><init-param><description>在WEB启动时是否创建范围为application的creator</description><param-name>preferDataUrlSchema</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>dwr-invoker</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping><servlet><display-name>DWR Sevlet</display-name><servlet-name>dwr-invoker</servlet-name><servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class><init-param><description>是否打开调试功能</description><param-name>debug</param-name><param-value>true</param-value></init-param><init-param><description>日志级别有效值为: FATAL, ERROR, WARN (the default), INFO and DEBUG.</description><param-name>logLevel</param-name><param-value>DEBUG</param-value></init-param><init-param><description>是否激活反向Ajax</description><param-name>activeReverseAjaxEnabled</param-name><param-value>true</param-value></init-param><init-param><description>在WEB启动时是否创建范围为application的creator</description><param-name>initApplicationScopeCreatorsAtStartup</param-name><param-value>true</param-value></init-param><init-param><description>在WEB启动时是否创建范围为application的creator</description><param-name>preferDataUrlSchema</param-name><param-value>false</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>dwr-invoker</servlet-name><url-pattern>/dwr/*</url-pattern></servlet-mapping>第三步:创建上传类FileUpload.java,编辑代码,内容如下:Java代码package learn.dwr.upload_download;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.geom.AffineTransform;import java.awt.image.AffineTransformOp;import java.awt.image.BufferedImage;import java.io.File;import java.io.FileOutputStream;import java.io.InputStream;import org.directwebremoting.WebContext;import org.directwebremoting.WebContextFactory;/*** title: 文件上传* @author Administrator* @时间 2009-11-22:上午11:40:22*/public class FileUpload {/*** @param uploadImage 圖片文件流* @param uploadFile 需要用简单的文本文件,如:.txt文件,不然上传会出乱码* @param color* @return*/public BufferedImage uploadFiles(BufferedImage uploadImage,String uploadFile, String color) {// uploadImage = scaleToSize(uploadImage);// uploadImage =grafitiTextOnImage(uploadImage, uploadFile, color);return uploadImage;}/*** 文件上传时使用InputStream类进行接收,在DWR官方例中是使用String类接收简单内容** @param uploadFile* @return*/public String uploadFile(InputStream uploadFile, String filename)throws Exception {WebContext webContext = WebContextFactory.get();String realtivepath = webContext.getContextPath() + "/upload/";String saveurl = webContext.getHttpServletRequest().getSession().getServletContext().getRealPath("/upload");File file = new File(saveurl + "/" + filename);// if (!file.exists()) {// file.mkdirs();// }int available = uploadFile.available();byte[] b = new byte[available];FileOutputStream foutput = new FileOutputStream(file);uploadFile.read(b);foutput.write(b);foutput.flush();foutput.close();uploadFile.close();return realtivepath + filename;}private BufferedImage scaleToSize(BufferedImage uploadImage) {AffineTransform atx = new AffineTransform();atx.scale(200d / uploadImage.getWidth(), 200d / uploadImage.getHeight());AffineTransformOp atfOp = new AffineTransformOp(atx,AffineTransformOp.TYPE_BILINEAR);uploadImage = atfOp.filter(uploadImage, null);return uploadImage;}private BufferedImage grafitiTextOnImage(BufferedImage uploadImage, String uploadFile, String color) {if (uploadFile.length() < 200) {uploadFile += uploadFile + " ";}Graphics2D g2d = uploadImage.createGraphics();for (int row = 0; row < 10; row++) {String output = "";if (uploadFile.length() > (row + 1) * 20) {output += uploadFile.substring(row * 20, (row + 1) * 20); } else {output = uploadFile.substring(row * 20);}g2d.setFont(new Font("SansSerif", Font.BOLD, 16));g2d.setColor(Color.blue);g2d.drawString(output, 5, (row + 1) * 20);}return uploadImage;}}package learn.dwr.upload_download;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.geom.AffineTransform;import java.awt.image.AffineTransformOp;import java.awt.image.BufferedImage;import java.io.File;import java.io.FileOutputStream;import java.io.InputStream;import org.directwebremoting.WebContext;import org.directwebremoting.WebContextFactory;/*** title: 文件上传* @author Administrator* @时间 2009-11-22:上午11:40:22*/public class FileUpload {/*** @param uploadImage 圖片文件流* @param uploadFile 需要用简单的文本文件,如:.txt文件,不然上传会出乱码 * @param color* @return*/public BufferedImage uploadFiles(BufferedImage uploadImage,String uploadFile, String color) {// uploadImage = scaleToSize(uploadImage);// uploadImage =grafitiTextOnImage(uploadImage, uploadFile, color);return uploadImage;}/*** 文件上传时使用InputStream类进行接收,在DWR官方例中是使用String类接收简单内容** @param uploadFile* @return*/public String uploadFile(InputStream uploadFile, String filename)throws Exception {WebContext webContext = WebContextFactory.get();String realtivepath = webContext.getContextPath() + "/upload/";String saveurl = webContext.getHttpServletRequest().getSession().getServletContext().getRealPath("/upload");File file = new File(saveurl + "/" + filename);// if (!file.exists()) {// file.mkdirs();// }int available = uploadFile.available();byte[] b = new byte[available];FileOutputStream foutput = new FileOutputStream(file);uploadFile.read(b);foutput.write(b);foutput.flush();foutput.close();uploadFile.close();return realtivepath + filename;}private BufferedImage scaleToSize(BufferedImage uploadImage) {AffineTransform atx = new AffineTransform();atx.scale(200d / uploadImage.getWidth(), 200d / uploadImage.getHeight());AffineTransformOp atfOp = new AffineTransformOp(atx,AffineTransformOp.TYPE_BILINEAR);uploadImage = atfOp.filter(uploadImage, null);return uploadImage;}private BufferedImage grafitiTextOnImage(BufferedImage uploadImage, String uploadFile, String color) {if (uploadFile.length() < 200) {uploadFile += uploadFile + " ";}Graphics2D g2d = uploadImage.createGraphics();for (int row = 0; row < 10; row++) {String output = "";if (uploadFile.length() > (row + 1) * 20) {output += uploadFile.substring(row * 20, (row + 1) * 20);} else {output = uploadFile.substring(row * 20);}g2d.setFont(new Font("SansSerif", Font.BOLD, 16));g2d.setColor(Color.blue);g2d.drawString(output, 5, (row + 1) * 20);}return uploadImage;}}第四步:添加到dwr.xmlJava代码<create creator="new"><param name="class" value="learn.dwr.upload_download.FileUpload" /></create><create creator="new"><param name="class" value="learn.dwr.upload_download.FileUpload" /> </create>第五步:添加前台html代码Html代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " /TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>二进制文件处理,文件上传</title><script type='text/javascript' src='/learnajax/dwr/interface/FileUpload.js'></scr ipt><script type='text/javascript' src='/learnajax/dwr/engine.js'></script><script type='text/javascript' src='/learnajax/dwr/util.js'></script><script type='text/javascript' >function uploadFiles(){var uploadImage = dwr.util.getValue("uploadImage");FileUpload.uploadFiles(uploadImage, "", "", function(imageURL) {alert(imageURL);dwr.util.setValue('image', imageURL);});}function uploadFile(){var uploadFile = dwr.util.getValue("uploadFile");//var uploadFile =document.getElementById("uploadFile").value;var uploadFileuploadFile_temp = uploadFile.value.replace("\\","/");var filenames = uploadFile.value.split("/");var filename = filenames[filenames.length-1];//var eextension = e[e.length-1];FileUpload.uploadFile(uploadFile,filename,function(data){var file_a= document.getElementById("file_a");file_a.href=data;file_a.innerHTML=data;document.getElementById("filediv").style.display="";});}</script></head><body><table border="1" cellpadding="3" width="50%"><tr><td>Image</td><td><input type="file" id="uploadImage" /></td><td><input type="button" onclick="uploadFiles()" value="upload"/><div id= "image.container"> </div></td></tr><tr><td>File</td><td><input type="file" id="uploadFile" /></td><td><input type="button" onclick="uploadFile()" value="upload"/><div id=" file.container"> </div></td></tr><tr><td colspan="3"></td></tr></table><img id="image" src="javascript:void(0);"/><div id="filediv" style="display:none;"><a href="" id="file_a">上传的文件</a></div></body></html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>二进制文件处理,文件上传</title><script type='text/javascript' src='/learnajax/dwr/interface/FileUpload.js'></script><script type='text/javascript' src='/learnajax/dwr/engine.js'></script><script type='text/javascript' src='/learnajax/dwr/util.js'></script><script type='text/javascript' >function uploadFiles(){var uploadImage = dwr.util.getValue("uploadImage");FileUpload.uploadFiles(uploadImage, "", "", function(imageURL) { alert(imageURL);dwr.util.setValue('image', imageURL);});}function uploadFile(){var uploadFile = dwr.util.getValue("uploadFile");//var uploadFile =document.getElementById("uploadFile").value;var uploadFile_temp = uploadFile.value.replace("\\","/");var filenames = uploadFile.value.split("/");var filename = filenames[filenames.length-1];//var extension = e[e.length-1];FileUpload.uploadFile(uploadFile,filename,function(data){var file_a= document.getElementById("file_a");file_a.href=data;file_a.innerHTML=data;document.getElementById("filediv").style.display="";});}</script></head><body><table border="1" cellpadding="3" width="50%"><tr><td>Image</td><td><input type="file" id="uploadImage" /></td><td><input type="button" onclick="uploadFiles()" value="upload"/><div id="image.container"> </div></td></tr><tr><td>File</td><td><input type="file" id="uploadFile" /></td><td><input type="button" onclick="uploadFile()" value="upload"/><div id="file.container"> </div></td></tr><tr><td colspan="3"></td></tr></table><img id="image" src="javascript:void(0);"/><div id="filediv" style="display:none;"><a href="" id="file_a">上传的文件</a></div></body></html>添加进度条么,就需要用reverse ajax 进行配合使用了。
