VB环境下MSChart控件的应用与研究
vb的chart用法

vb的chart用法一、概述VB是一种常用的编程语言,其内置了图表控件,可以方便地创建各种图表。
Chart控件可用于数据可视化,展示数据之间的关系和趋势。
本篇文档将介绍VB中Chart控件的用法。
二、Chart控件的属性1. Chart对象:Chart控件的根对象,代表整个图表。
2. ChartType:设置图表类型,如柱形图、折线图、饼图等。
3. ChartTitle:设置图表标题。
4. Series1~SeriesN:设置系列数据,用于绘制图表。
5. XAxisTitle、YAxisTitle:设置X轴和Y轴的标题。
6. Legend:设置图例的位置和显示方式。
7. PlotValues:绘制数据点或趋势线。
三、Chart控件的方法1. AddSeries方法:添加系列数据。
2. Series.DataLabels.Show方法:显示数据标签。
3. Series.MarkerStyle属性:设置标记样式。
4. Chart.Export方法:导出图表为图片或PDF文件。
5. Chart.Refresh方法:刷新图表数据。
四、使用Chart控件的步骤1. 添加Chart控件到窗体中。
2. 设置Chart对象的属性,如ChartType、XAxisTitle、YAxisTitle等。
3. 添加系列数据,可以使用DataGridView或数据库等数据源获取数据。
4. 调用AddSeries方法添加系列数据,并设置系列名称和颜色等属性。
5. 绘制数据点或趋势线,可以使用PlotValues属性。
6. 保存或导出图表,可以使用Chart对象的Export方法。
五、示例代码以下是一个简单的VB代码示例,展示如何使用Chart控件绘制柱形图:```vbPrivate Sub Form_Load()' 创建Chart对象Dim chart As New Chart' 设置Chart对象的属性chart.ChartType = xlBarClustered ' 设置图表类型为柱形图chart.Title.Text = "柱形图示例" ' 设置标题' 添加系列数据Dim series As New Series = "销售业绩" ' 设置系列名称series.DataSource = DataGridView1 ' 使用DataGridView 获取数据源chart.SeriesCollection.Add(series) ' 添加系列数据到Chart对象中' 显示图表chart_Paint(chart) ' 在窗体上绘制图表End SubPrivate Sub chart_Paint(ByVal chart As Object)' 绘制图表数据chart.PlotValues = "X,Y" ' 绘制数据点,X为横坐标,Y 为纵坐标值End Sub```以上代码示例展示了如何使用Chart控件创建一个简单的柱形图,并使用DataGridView作为数据源。
mschart控件使用详解

一.数据源说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如:·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据.·可以在图表的设计界面中,在属性中绑定一个数据源.·可以在后台代码中,动态添加数据.·可以在后台代码中设置一个或多个数据源,直接绑定到图表中.在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如:1. double t;2. for(t = 0; t <= (2.5 * Math.PI); t += Math.PI/6)3. {4. double ch1 = Math.Sin(t);5. double ch2 = Math.Sin(t-Math.PI/2);6. Chart1.Series["Channel 1"].Points.AddXY(t, ch1);7. Chart1.Series["Channel 2"].Points.AddXY(t, ch2);8. }复制代码注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel 1、Channel 2分别表示两个Series数据序列)二.绑定数据先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如:DataView, DataReader, DataSet, DataRow, DataColumn, Array, List, SqlCommand, OleDbCommand, SqlDataAdapter, 及OleDbDataAdapter对象。
MSChart控件

MSChart控件在VB中,除了可以利用Line和Circle方法绘制几何图形外,还可以利用MSChart 控件绘制各种图表。
MSChart控件在绘制直方图(条形图)、折线图、饼图、标记图、填充区域图等各种常用的数据分析图形方面有很大的优势,我们只要将需按图形表示的数据装入数组中,然后将数组数据赋值给MSChart控件,再进行一些简单的图形标题、背景、图例、注脚方面的定义,就可以得到所期望的数据分析图形。
【教学目标】使学习者能够掌握MSChart控件的创建和使用方法。
【教学要求】掌握:定义统计图表数据源的方法。
理解:创建统计图表的过程及步骤。
掌握:MSChart控件的相关属性定义方法。
【本节重点】创建统计图表的过程及步骤。
一、MSChart控件MSChart控件的系统默认名是:MSChart1、MSChart2等。
由于MSChart控件不是VB内建的基本控件,因此在使用前必须用工程菜单中的“部件”,添加MSChart控件。
添加MSChart控件的选项是“Microsoft Chart Control 6.0(OLEDB)”。
当我们在VB的工具箱中添加了MSChart控件,并在窗体中“画”出MSChart控件后,可见到如下图形:图:7.3二、设置MSChart系列数据与图表类型1、MSChart的系列通过对图7.3的分析,我们可以看到MSChart图表中将数据分组显示。
如图中R1、R2、R3、R4、R5各代表一个组,一组相关的数据在绘图中称为一个“系列”,一张图表可由一个或多个系列构成。
若MSChart控件被赋值一个一维数组数据,则它所显示的数据图形只绘制出一个系列的图表。
若一维数组中的数据被绘制为直方图,则数组中的数据会被逐一绘制为直方图中的彩条。
若一维数组中的数据被绘制为圆饼图,则数组中的数据会被逐一绘制为饼图中的彩色扇形。
若MSChart控件被赋值一个二维数组数据,则它所显示的数据图形将绘制出多个系列的图表。
关于vb中MSCHART控件画二维线图

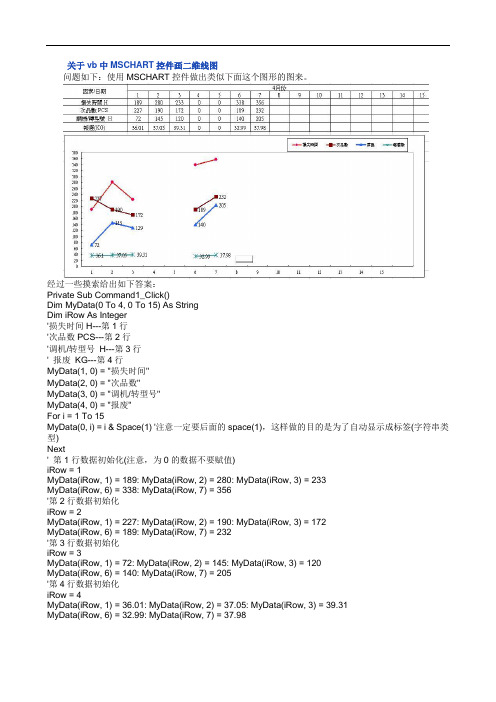
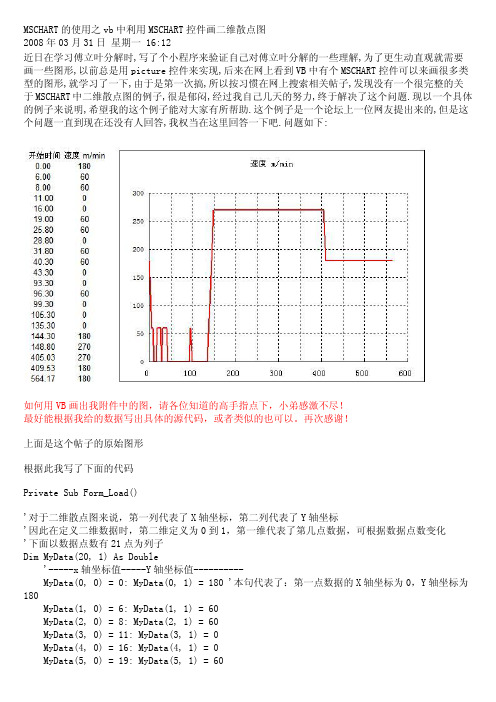
关于vb中MSCHART控件画二维线图问题如下:使用MSCHART控件做出类似下面这个图形的图来。
经过一些摸索给出如下答案:Private Sub Command1_Click()Dim MyData(0 To 4, 0 To 15) As StringDim iRow As Integer'损失时间H---第1行'次品数PCS---第2行'调机/转型号H---第3行' 报废KG---第4行MyData(1, 0) = "损失时间"MyData(2, 0) = "次品数"MyData(3, 0) = "调机/转型号"MyData(4, 0) = "报废"For i = 1 To 15MyData(0, i) = i & Space(1) '注意一定要后面的space(1),这样做的目的是为了自动显示成标签(字符串类型)Next' 第1行数据初始化(注意,为0的数据不要赋值)iRow = 1MyData(iRow, 1) = 189: MyData(iRow, 2) = 280: MyData(iRow, 3) = 233MyData(iRow, 6) = 338: MyData(iRow, 7) = 356'第2行数据初始化iRow = 2MyData(iRow, 1) = 227: MyData(iRow, 2) = 190: MyData(iRow, 3) = 172MyData(iRow, 6) = 189: MyData(iRow, 7) = 232'第3行数据初始化iRow = 3MyData(iRow, 1) = 72: MyData(iRow, 2) = 145: MyData(iRow, 3) = 120MyData(iRow, 6) = 140: MyData(iRow, 7) = 205'第4行数据初始化iRow = 4MyData(iRow, 1) = 36.01: MyData(iRow, 2) = 37.05: MyData(iRow, 3) = 39.31MyData(iRow, 6) = 32.99: MyData(iRow, 7) = 37.98With MSChart1'------------------图线标记外观设置开始----------------------------------------------------------------For iRow = 1 To 4 '本循环设置4条线标记的大小,线的粗细.Plot.SeriesCollection(iRow).SeriesMarker.Auto = FalseWith MSChart1.Plot.SeriesCollection(iRow).DataPoints.Item(-1).Marker.Visible = True: .Pen.Width = 10: .Size = 150End WithNext' 下面的语句单独设置每条线标记的图案类型'第一行标记iRow = 1.Plot.SeriesCollection(iRow).DataPoints.Item(-1).Marker.Style = VtMarkerStyleFilledCircle '圆形'第二行标记iRow = 2.Plot.SeriesCollection(iRow).DataPoints.Item(-1).Marker.Style = VtMarkerStyleFilledSquare '方形'第三行标记iRow = 3.Plot.SeriesCollection(iRow).DataPoints.Item(-1).Marker.Style = VtMarkerStyleFilledUpTriangle '三角形'第四行标记iRow = 4.Plot.SeriesCollection(iRow).DataPoints.Item(-1).Marker.Style = VtMarkerStyleStar '*形'------------------图线标记外观设置结束----------------------------------------------------------------'------------------ 图线外观设置开始----------------------------------------------------------------For iRow = 1 To 4 '本循环设置4条线的粗细及数据值的显示位置.Plot.SeriesCollection(iRow).Pen.Width = 10.Plot.SeriesCollection(iRow).DataPoints(-1).DataPointLabel.LocationType = VtChLabelLocationTypeRight.Plot.SeriesCollection(iRow).DataPoints(-1).DataPointLabel.VtFont.Size = 8'原图中不显示第一条数据线的数值If iRow = 1 Then .Plot.SeriesCollection(iRow).DataPoints(-1).DataPointLabel.LocationType = VtChLabelLocationTypeNoneNext'------------------图线外观设置结束----------------------------------------------------------------'------------------ 坐标轴外观设置开始----------------------------------------------------------------'设置X 轴外观.Plot.Axis(VtChAxisIdX).ValueScale.Auto = False.Plot.Axis(VtChAxisIdX).AxisGrid.MinorPen.Style = VtPenStyleNull.Plot.Axis(VtChAxisIdX).AxisGrid.MajorPen.Style = VtPenStyleNull'设置第一Y轴外观.Plot.Axis(VtChAxisIdY).ValueScale.Auto = False.Plot.Axis(VtChAxisIdY).ValueScale.Maximum = 380.Plot.Axis(VtChAxisIdY).ValueScale.MajorDivision = 19.Plot.Axis(VtChAxisIdY).ValueScale.MinorDivision = 0.Plot.Axis(VtChAxisIdY).AxisGrid.MinorPen.Style = VtPenStyleNull.Plot.Axis(VtChAxisIdY).AxisGrid.MajorPen.Style = VtPenStyleNull'设置第二Y轴外观.Plot.Axis(VtChAxisIdY2).AxisScale.Hide = True.Plot.Axis(VtChAxisIdY2).ValueScale.Auto = False.Plot.Axis(VtChAxisIdY2).AxisGrid.MinorPen.Style = VtPenStyleNull.Plot.Axis(VtChAxisIdY2).AxisGrid.MajorPen.Style = VtPenStyleNull'------------------坐标轴外观设置结束----------------------------------------------------------------'------------------ 图例外观设置开始----------------------------------------------------------------.ShowLegend = True.Legend.Backdrop.Frame.Style = VtFrameStyleSingleLine.Legend.Backdrop.Frame.Width = 10.Legend.Location.LocationType = VtChLocationTypeTopRight'------------------ 图例外观设置结束----------------------------------------------------------------'------------------ 图形区设置开始----------------------------------------------------------------.Plot.AutoLayout = False.Plot.LocationRect.Min.Set 0, 0.Plot.LocationRect.Max.Set .Width, .Height - 850 '减去图例的高度'------------------图形区设置结束----------------------------------------------------------------.Plot.DataSeriesInRow = True '设置图形按行读取数据.chartType = VtChChartType2dLine '设置图表类型.ChartData = MyDataEnd WithEnd SubMSCHART的使用之vb中利用MSCHART控件画二维散点图2008年03月31日星期一 16:12近日在学习傅立叶分解时,写了个小程序来验证自己对傅立叶分解的一些理解,为了更生动直观就需要画一些图形,以前总是用picture控件来实现,后来在网上看到VB中有个MSCHART控件可以来画很多类型的图形,就学习了一下,由于是第一次搞,所以按习惯在网上搜索相关帖子,发现没有一个很完整的关于MSCHART中二维散点图的例子,很是郁闷,经过我自己几天的努力,终于解决了这个问题.现以一个具体的例子来说明,希望我的这个例子能对大家有所帮助.这个例子是一个论坛上一位网友提出来的,但是这个问题一直到现在还没有人回答,我权当在这里回答一下吧.问题如下:根据此我写了下面的代码Private Sub Form_Load()'对于二维散点图来说,第一列代表了X轴坐标,第二列代表了Y轴坐标'因此在定义二维数据时,第二维定义为0到1,第一维代表了第几点数据,可根据数据点数变化'下面以数据点数有21点为列子Dim MyData(20, 1) As Double'-----x轴坐标值-----Y轴坐标值----------MyData(0, 0) = 0: MyData(0, 1) = 180 '本句代表了:第一点数据的X轴坐标为0,Y轴坐标为180MyData(1, 0) = 6: MyData(1, 1) = 60MyData(2, 0) = 8: MyData(2, 1) = 60MyData(3, 0) = 11: MyData(3, 1) = 0MyData(4, 0) = 16: MyData(4, 1) = 0MyData(5, 0) = 19: MyData(5, 1) = 60MyData(6, 0) = 25.8: MyData(6, 1) = 60MyData(7, 0) = 28.8: MyData(7, 1) = 0MyData(8, 0) = 31.8: MyData(8, 1) = 60MyData(9, 0) = 40.3: MyData(9, 1) = 60MyData(10, 0) = 43.3: MyData(10, 1) = 0MyData(11, 0) = 93.3: MyData(11, 1) = 0MyData(12, 0) = 96.3: MyData(12, 1) = 60MyData(13, 0) = 99.3: MyData(13, 1) = 0MyData(14, 0) = 105.3: MyData(14, 1) = 0MyData(15, 0) = 135.3: MyData(15, 1) = 0MyData(16, 0) = 144.3: MyData(16, 1) = 180MyData(17, 0) = 148.8: MyData(17, 1) = 270MyData(18, 0) = 405.03: MyData(18, 1) = 270MyData(19, 0) = 409.53: MyData(19, 1) = 180MyData(20, 0) = 564.17: MyData(20, 1) = 180'波形图外观设置With MSChart1.TitleText = "速度 m/min"' '设置图线的外观.Plot.SeriesCollection(1).Pen.Width = 30.Plot.SeriesCollection(1).Pen.Style = VtPenStyleSolid' '设置XY轴.Plot.Axis(VtChAxisIdX).ValueScale.Auto = False.Plot.Axis(VtChAxisIdY).ValueScale.Auto = False'// 设置最大值.Plot.Axis(VtChAxisIdX).ValueScale.Maximum = 600.Plot.Axis(VtChAxisIdY).ValueScale.Maximum = 300'// 设置最小值.Plot.Axis(VtChAxisIdY).ValueScale.Minimum = 0.Plot.Axis(VtChAxisIdX).ValueScale.Minimum = 0'//.Plot.Axis(VtChAxisIdX).ValueScale.MajorDivision = 6 'X轴主要网格数量 .Plot.Axis(VtChAxisIdY).ValueScale.MajorDivision = 6 'Y轴主要网格数量 .Plot.Axis(VtChAxisIdX).ValueScale.MinorDivision = 0 'X轴次要网格数量 .Plot.Axis(VtChAxisIdY).ValueScale.MinorDivision = 0 'Y轴次要网格数量 .Plot.Axis(VtChAxisIdX).AxisGrid.MajorPen.Style = VtPenStyleDotted.Plot.Axis(VtChAxisIdY).AxisGrid.MajorPen.Style = VtPenStyleDotted MSChart1.Plot.AutoLayout = FalseMSChart1.Plot.UniformAxis = FalseMSChart1.chartType = VtChChartType2dXY '设置图形为二维散点图MSChart1.ChartData = MyData '数据End WithEnd Sub运行后的效果图如下MSCHART的二维散点图对于实际工作是有很大用途的,例如数据采集中,实现时间变量的曲线等等.希望这个例子对大家有帮助。
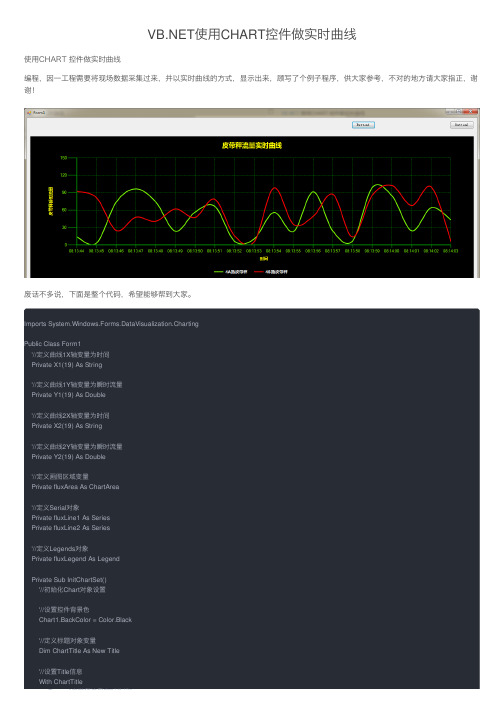
VB.NET使用CHART控件做实时曲线

使⽤CHART控件做实时曲线使⽤CHART 控件做实时曲线编程,因⼀⼯程需要将现场数据采集过来,并以实时曲线的⽅式,显⽰出来,顾写了个例⼦程序,供⼤家参考,不对的地⽅请⼤家指正,谢谢!废话不多说,下⾯是整个代码,希望能够帮到⼤家。
Imports System.Windows.Forms.DataVisualization.ChartingPublic Class Form1'//定义曲线1X轴变量为时间Private X1(19) As String'//定义曲线1Y轴变量为瞬时流量Private Y1(19) As Double'//定义曲线2X轴变量为时间Private X2(19) As String'//定义曲线2Y轴变量为瞬时流量Private Y2(19) As Double'//定义画图区域变量Private fluxArea As ChartArea'//定义Serial对象Private fluxLine1 As SeriesPrivate fluxLine2 As Series'//定义Legends对象Private fluxLegend As LegendPrivate Sub InitChartSet()'//初始化Chart对象设置'//设置控件背景⾊Chart1.BackColor = Color.Black'//定义标题对象变量Dim ChartTitle As New Title'//设置Title信息With ChartTitle.Text = "⽪带秤流量实时曲线".Text = "⽪带秤流量实时曲线".ForeColor = Color.Yellow.Font = New System.Drawing.Font("微软雅⿊", 16.0!, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, CType(0, Byte))End With'//清除所有标题对象Chart1.Titles.Clear()Chart1.Titles.Add(ChartTitle)'//清空画图区域Chart1.ChartAreas.Clear()'//创建chartarea对象实例fluxArea = New ChartArea("fluxArea")'//将定义的画图区域添加到chartChart1.ChartAreas.Add(fluxArea)'//设置显⽰区域With fluxArea'//设置背景颜⾊为⿊⾊.BackColor = Color.Black'//设置X轴最⼩值.AxisX.Minimum = 1'//设置X轴最⼤值.AxisX.Maximum = 20'//设置X轴.AxisX.Interval = 1'//设置X轴标题.AxisX.Title = "时间"'//设置X轴标题字体.AxisX.TitleFont = New System.Drawing.Font("微软雅⿊", 9.75!, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, CType(0, Byt e))'//设置X轴线宽.AxisX.LineWidth = 3'//设置X轴颜⾊.AxisX.LineColor = Color.Green'//设置X轴线型.AxisX.LineDashStyle = ChartDashStyle.Solid'//设置X轴标题对齐.AxisX.TitleAlignment = StringAlignment.Center'//设置X轴标题颜⾊.AxisX.TitleForeColor = Color.Yellow'//设置X轴⽹格刻度线.AxisX.MajorGrid.LineColor = Color.Green'//设置X轴⽹格刻度线宽度.AxisX.MajorGrid.LineWidth = 1'//设置X轴⽹格刻度线样式.AxisX.MajorGrid.LineDashStyle = ChartDashStyle.Dash'//设置X轴刻度线颜⾊.AxisX.MajorTickMark.LineColor = Color.Green'//设置X轴刻度线长度.AxisX.MajorTickMark.Size = 2'//设置X轴刻度线宽度.AxisX.MajorTickMark.LineWidth = 2'//设置X轴刻度线样式.AxisX.MajorTickMark.LineDashStyle = ChartDashStyle.Solid'//设置X轴刻度线位置.AxisX.MajorTickMark.TickMarkStyle = TickMarkStyle.OutsideArea'//设置X轴标签颜⾊belStyle.ForeColor = wnGreen'//设置Y轴最⼩值.AxisY.Minimum = 0D'//设置Y轴最⼤值.AxisY.Maximum = 150D.AxisY.Maximum = 150D'//设置Y轴标题.AxisY.Title = "⽪带秤瞬时流量"'//设置Y轴标题字体.AxisY.TitleFont = New System.Drawing.Font("微软雅⿊", 9.75!, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, CType(0, Byt e))'//设置X轴线宽.AxisY.LineWidth = 3'//设置X轴颜⾊.AxisY.LineColor = Color.Green'//设置X轴线型.AxisY.LineDashStyle = ChartDashStyle.Solid'//设置Y轴标题对齐.AxisY.TitleAlignment = StringAlignment.Center'//设置Y轴标题颜⾊.AxisY.TitleForeColor = Color.Yellow'//设置Y轴⽹格刻度线.AxisY.MajorGrid.LineColor = Color.Green'//设置Y轴⽹格刻度线宽度.AxisY.MajorGrid.LineWidth = 1'//设置Y轴⽹格刻度线样式.AxisY.MajorGrid.LineDashStyle = ChartDashStyle.Dash'//设置X轴刻度线颜⾊.AxisY.MajorTickMark.LineColor = Color.Green'//设置X轴刻度线长度.AxisY.MajorTickMark.Size = 2'//设置X轴刻度线宽度.AxisY.MajorTickMark.LineWidth = 2'//设置X轴刻度线样式.AxisY.MajorTickMark.LineDashStyle = ChartDashStyle.Solid'//设置X轴刻度线位置.AxisY.MajorTickMark.TickMarkStyle = TickMarkStyle.OutsideArea'//设置Y轴标签颜⾊belStyle.ForeColor = wnGreenEnd With'//创建Legends对象实例fluxLegend = New Legend("fluxLegend")'//设置Legends对象With fluxLegend'//设置图例停靠位置为⾃动.Position.Auto = True'//设置图例对齐⽅式为居中.Alignment = StringAlignment.Center'//设置图例停靠位置为底部.Docking = Docking.Bottom'//设置图例的背景⾊为透明.BackColor = Color.Transparent'//设置图例的字体颜⾊为⽩⾊.ForeColor = Color.White'//设置图例字体.Font = New System.Drawing.Font("微软雅⿊", 9.75!, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, CType(0, Byte))End With'//清除默认LegendsChart1.Legends.Clear()Chart1.Legends.Add(fluxLegend)'//创建series对象实例fluxLine1 = New Series("fluxLine1")fluxLine2 = New Series("fluxLine2")'//设置Serial对象1With fluxLine1With fluxLine1'//设置线型.ChartType = SeriesChartType.Spline'//设置画线区域.ChartArea = "fluxArea"'//设置画线的宽度.BorderWidth = 3'//设置画线颜⾊.Color = wnGreen'//设置画线阴影.ShadowOffset = 1'//设置图⽰⽂字.LegendText = "4A路⽪带秤"'//设置图例属性.Legend = "fluxLegend"End With'//设置Serial对象2With fluxLine2'//设置线型.ChartType = SeriesChartType.Spline'//设置画线区域.ChartArea = "fluxArea"'//设置画线的宽度.BorderWidth = 3'//设置画线颜⾊.Color = Color.Red'//设置画线阴影.ShadowOffset = 1'//设置图⽰⽂字.LegendText = "4B路⽪带秤"'//设置图例属性.Legend = "fluxLegend"End With'//清除默认seriesChart1.Series.Clear()'//将定义好的曲线对象添加到chartChart1.Series.Add(fluxLine1)Chart1.Series.Add(fluxLine2)End SubPrivate Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load'//InitChartSet()End SubPrivate Sub InitChartData()'// 设置初始数据Dim i As Integer = 0For i = 0 To 19X1(i) = Format(Now(), "HH:mm:ss")X2(i) = Format(Now(), "HH:mm:ss")Y1(i) = 0Y2(i) = 0Next'//显⽰数据Chart1.Series("fluxLine1").Points.DataBindXY(X1, Y1)Chart1.Series("fluxLine2").Points.DataBindXY(X2, Y2)End SubPrivate Sub RefreshChartData()'// 更新曲线数据Dim i As IntegerFor i = 0 To 18X1(i) = X1(i + 1)X2(i) = X2(i + 1)Y1(i) = Y1(i + 1)Y2(i) = Y2(i + 1)NextY1(19) = Math.Round(100 * Rnd(100) * 1.0264, 2)X1(19) = Format(Now(), "HH:mm:ss")Y2(19) = Math.Round(100 * Rnd(100) * 1.0264, 2)X2(19) = Format(Now(), "HH:mm:ss")Chart1.Series("fluxLine1").Points.DataBindXY(X1, Y1)Chart1.Series("fluxLine2").Points.DataBindXY(X2, Y2)End SubPrivate Sub Button1_Click(sender As System.Object, e As System.EventArgs) Handles Button1.Click InitChartData()Timer1.Enabled = TrueEnd SubPrivate Sub Timer1_Tick(sender As System.Object, e As System.EventArgs) Handles Timer1.Tick RefreshChartData()End SubEnd Class。
vb.netMschart控件简单实例

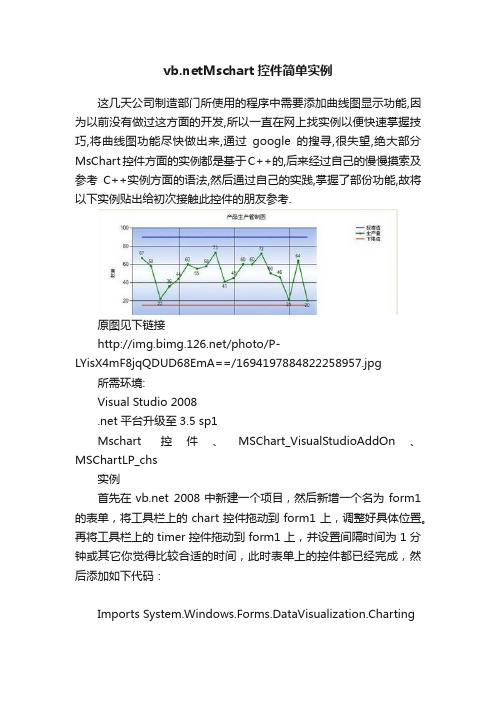
Mschart控件简单实例这几天公司制造部门所使用的程序中需要添加曲线图显示功能,因为以前没有做过这方面的开发,所以一直在网上找实例以便快速掌握技巧,将曲线图功能尽快做出来,通过google的搜寻,很失望,绝大部分MsChart控件方面的实例都是基于C++的,后来经过自己的慢慢摸索及参考C++实例方面的语法,然后通过自己的实践,掌握了部份功能,故将以下实例贴出给初次接触此控件的朋友参考.原图见下链接/photo/P-LYisX4mF8jqQDUD68EmA==/1694197884822258957.jpg 所需环境:Visual Studio 2008.net平台升级至3.5 sp1Mschart 控件、MSChart_VisualStudioAddOn、MSChartLP_chs实例首先在 2008中新建一个项目,然后新增一个名为form1的表单,将工具栏上的chart控件拖动到form1上,调整好具体位置。
再将工具栏上的timer控件拖动到form1上,并设置间隔时间为1分钟或其它你觉得比较合适的时间,此时表单上的控件都已经完成,然后添加如下代码:Imports System.Windows.Forms.DataVisualization.ChartingPublic Class Form1Dim random As New Random()Dim pointIndex As IntegerPrivate Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.LoadChart1.ChartAreas.Clear()’清除所有绘图区Dim newChartAreas1 As New ChartArea("Default")‘新增绘图区Chart1.ChartAreas.Add(newChartAreas1)Chart1.ChartAreas("Default").BackColor = Color.FromName("GradientInactiveCaption")’设置绘图区颜色Chart1.ChartAreas("Default").BackGradientStyle = GradientStyle.HorizontalCenter‘设置绘图区颜色渐变方式Chart1.ChartAreas("Default").AxisX.IsMarginVisible = True'Chart1.ChartAreas("Default").Area3DStyle.Enable3D = True‘启用3D显示Chart1.ChartAreas("Default").AxisX.Title = "时间"'X轴名称Chart1.ChartAreas("Default").AxisY.Title = "数量"'Y轴名称Chart1.Titles.Clear()Dim newTitles1 As New Title("产品生产管制图") '建立标题newTitles1.Text = "产品生产管制图"Chart1.Titles.Add(newTitles1)Chart1.Series.Clear()’清除所有数据集Dim newSeries1 As New Series("标准值")'新增数据集newSeries1.ChartType = SeriesChar tType.Line’直线newSeries1.BorderWidth = 2newSeries1.Color = Color.BluenewSeries1.XValueType = ChartValueType.TimenewSeries1.IsValueShownAsLabel = FalseChart1.Series.Add(newSeries1)Dim newSeries2 As New Series("生产量")newSeries2.ChartType = SeriesChartType.LinenewSeries2.BorderWidth = 2newSeries2.Color = Color.GreennewSeries2.XValueType = ChartValueType.TimenewSeries2.IsValueShownAsLabel = TruenewSeries2.MarkerStyle = MarkerStyle.SquareChart1.Series.Add(newSeries2)Dim newSeries3 As New Series("下限值")newSeries3.ChartType = SeriesChartType.LinenewSeries3.BorderWidth = 2newSeries3.Color = Color.OrangeRednewSeries3.XValueType = ChartValueType.TimenewSeries3.IsValueShownAsLabel = FalseChart1.Series.Add(newSeries3)End SubPrivate Sub Timer1_Tick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Timer1.TickDim current_time As DateTimecurrent_time = DateTime.NowChart1.Series("标准值").Points.AddXY(current_time, 90)Chart1.Series("生产量").Points.AddXY(current_time, random.Next(20, 75))Chart1.Series("下限值").Points.AddXY(current_time, 15)End SubEnd Class。
vb 图表控件mschart 的用法小结

VtChChartType3dCombination 8 3维联合图
VtChChartType2dCombination 9 2维联合图
VtChChartType2dPie 14 2维饼形图
VtChChartType2dXY 16 2维坐标图
4 图表控件的数据
只有图表控件取得数据才有可能显示数据。图表控件的数据是存放在内置的数据网格内。图表控件数据网格取得数据的方法有:
1.使用Data属性
图表数据可以保存在图表控件的Data属性中。Data属性只能存储数字型的数据,而不能保存文本。在对Data属性赋值前,必须先设置RowCount属性和ColumnCount属性来提供数据的行数和列数,系统根据行数和列数安排Data的大小。
1 图表控件的加载
图表控件不属于标准控件,使用时需要加到工具箱。加入图表控件的方法是:在集成开发环境中,单击“工程”的“部件”,选择列表中的Microsoft Chart Control 6.0(OLEDB)即可。
加入到工具箱之后,加载图表控件到窗体就和加载标准控件的方法一样。
2 图表控件的属性
vntX(2,4) = 300 3级品数量
vntX(3,1) = “2000年” 行标放在第1列
vntX(3,2) = 300 1级品数量
vntX(3,3) = 200 2级品数量
vntX(3,4) = 100
11.ShowLagend属性
设置为True时可以显示图例。
3 图表控件的类型
图表控件可以绘制12种统计图形,设定图表控件的ChartType属性可以决定图表类型。见表4-1。
vb画图控件

一.安装控件的安装相对比较简单,下载完后,先执行“MSChart.exe”程序,它会自动检测你的环境,安装到系统目录中去,如果要在VS 2008环境中直接使用,那么需要安装For Vs2008的插件,MSChart_VisualStudioAddOn.exe,还有一个中文语言包MSChartLP_chs.exe。
安装完后,打开Vs2008,在建立项目的时候,你就能在工具栏中看到有一个Chart的控件了,如下图:二。
使用安装好后,建立一个.NET3.5的Web项目,像使用普通控件一样拖放到要使用的Web界面即可。
初步研究了一下,整个图形控件主要由以下几个部份组成:1.Annotations --图形注解集合2.ChartAreas --图表区域集合3.Legends --图例集合4.Series--图表序列集合(即图表数据对象集合)5.Titles--图标的标题集合Annotations注解集合Annotations是一个对图形的一些注解对象的集合,所谓注解对象,类似于对某个点的详细或者批注的说明,比如,在图片上实现各个节点的关键信息,如下图方框和黄色的小方框:一个图形上可以拥有多个注解对象,可以添加十多种图形样式的注解对象,包括常见的箭头、云朵、矩行、图片等等注解符号,通过各个注解对象的属性,可以方便的设置注解对象的放置位置、呈现的颜色、大小、文字内容样式等常见的属性。
ChartAreas图表区域集合ChartAreas可以理解为是一个图表的绘图区,例如,你想在一幅图上呈现两个不同属性的内容,一个是用户流量,另一个则是系统资源占用情况,那么你要在一个图形上绘制这两种情况,明显是不合理的,对于这种情况,可以建立两个ChartArea,一个用于呈现用户流量,另一个则用于呈现系统资源的占用情况。
当然了,图表控件并不限制你添加多少个绘图区域,你可以根据你的需要进行添加。
对于每一个绘图区域,你可以设置各自的属性,如:X,Y轴属性、背景等。
MSCHART的使用之vb中利用MSCHART控件画二维散点图

MSCHART的使用之vb中利用MSCHART控件画二维散点图2008年03月31日星期一 16:12近日在学习傅立叶分解时,写了个小程序来验证自己对傅立叶分解的一些理解,为了更生动直观就需要画一些图形,以前总是用picture控件来实现,后来在网上看到VB中有个MSCHART控件可以来画很多类型的图形,就学习了一下,由于是第一次搞,所以按习惯在网上搜索相关帖子,发现没有一个很完整的关于MSCHART中二维散点图的例子,很是郁闷,经过我自己几天的努力,终于解决了这个问题.现以一个具体的例子来说明,希望我的这个例子能对大家有所帮助.这个例子是一个论坛上一位网友提出来的,但是这个问题一直到现在还没有人回答,我权当在这里回答一下吧.问题如下:如何用VB画出我附件中的图,请各位知道的高手指点下,小弟感激不尽!最好能根据我给的数据写出具体的源代码,或者类似的也可以。
再次感谢!上面是这个帖子的原始图形根据此我写了下面的代码Private Sub Form_Load()'对于二维散点图来说,第一列代表了X轴坐标,第二列代表了Y轴坐标'因此在定义二维数据时,第二维定义为0到1,第一维代表了第几点数据,可根据数据点数变化'下面以数据点数有21点为列子Dim MyData(20, 1) As Double'-----x轴坐标值-----Y轴坐标值----------MyData(0, 0) = 0: MyData(0, 1) = 180 '本句代表了:第一点数据的X轴坐标为0,Y轴坐标为180MyData(1, 0) = 6: MyData(1, 1) = 60MyData(2, 0) = 8: MyData(2, 1) = 60MyData(3, 0) = 11: MyData(3, 1) = 0MyData(4, 0) = 16: MyData(4, 1) = 0MyData(5, 0) = 19: MyData(5, 1) = 60MyData(6, 0) = 25.8: MyData(6, 1) = 60MyData(7, 0) = 28.8: MyData(7, 1) = 0MyData(8, 0) = 31.8: MyData(8, 1) = 60MyData(9, 0) = 40.3: MyData(9, 1) = 60MyData(10, 0) = 43.3: MyData(10, 1) = 0MyData(11, 0) = 93.3: MyData(11, 1) = 0MyData(12, 0) = 96.3: MyData(12, 1) = 60MyData(13, 0) = 99.3: MyData(13, 1) = 0MyData(14, 0) = 105.3: MyData(14, 1) = 0MyData(15, 0) = 135.3: MyData(15, 1) = 0MyData(16, 0) = 144.3: MyData(16, 1) = 180MyData(17, 0) = 148.8: MyData(17, 1) = 270MyData(18, 0) = 405.03: MyData(18, 1) = 270MyData(19, 0) = 409.53: MyData(19, 1) = 180MyData(20, 0) = 564.17: MyData(20, 1) = 180'波形图外观设置With MSChart1.TitleText = "速度 m/min"' '设置图线的外观.Plot.SeriesCollection(1).Pen.Width = 30.Plot.SeriesCollection(1).Pen.Style = VtPenStyleSolid' '设置XY轴.Plot.Axis(VtChAxisIdX).ValueScale.Auto = False.Plot.Axis(VtChAxisIdY).ValueScale.Auto = False'// 设置最大值.Plot.Axis(VtChAxisIdX).ValueScale.Maximum = 600.Plot.Axis(VtChAxisIdY).ValueScale.Maximum = 300'// 设置最小值.Plot.Axis(VtChAxisIdY).ValueScale.Minimum = 0.Plot.Axis(VtChAxisIdX).ValueScale.Minimum = 0'//.Plot.Axis(VtChAxisIdX).ValueScale.MajorDivision = 6 'X轴主要网格数量 .Plot.Axis(VtChAxisIdY).ValueScale.MajorDivision = 6 'Y轴主要网格数量 .Plot.Axis(VtChAxisIdX).ValueScale.MinorDivision = 0 'X轴次要网格数量 .Plot.Axis(VtChAxisIdY).ValueScale.MinorDivision = 0 'Y轴次要网格数量 .Plot.Axis(VtChAxisIdX).AxisGrid.MajorPen.Style = VtPenStyleDotted.Plot.Axis(VtChAxisIdY).AxisGrid.MajorPen.Style = VtPenStyleDottedMSChart1.Plot.AutoLayout = FalseMSChart1.Plot.UniformAxis = FalseMSChart1.chartType = VtChChartType2dXY '设置图形为二维散点图MSChart1.ChartData = MyData '数据End WithEnd Sub运行后的效果图如下MSCHART的二维散点图对于实际工作是有很大用途的,例如数据采集中,实现时间变量的曲线等等.希望这个例子对大。
MSChart

・
3 6・
矿 业 科 学 技 术
20 0 2年第 2期
MS h r 图表 控件在 数据监 控 系统 中 的应用 C at
贺 莉
( 徽理工大学 电气工程系 ) 安
摘 要 : 本文描 述 了一种 基 于 VB . 6 0的图表 控件 MS h r C at的属 性 、 件和 方 法 . 着重 介 绍 了如何 利 用 事 并
31 数据 库设计 . 在 使 用 MS h r 表 控 件 显 示 数 据 的 变 化 图 C at图
便于 分析对 简 介 C at
使用 MS h r 控 件 显示 图表 可 以清楚 地知 道 C at 具 体的数据信 息的变化 趋势 。 使用 MS h r 控件 在 C at 前, 需先添 加此控 件。 单击[ 工程] [ l部件 ]在 选项 卡 .
* C a t y e属 性 : 定 图 表 的 类 型 。 h rT p 指
* C lmn o n 属 性 : 定 图 表 数 据 的 列 数 . ou C u t 指 即行 标 题 。 * R wC u t 性 : 定 图 表 数 据 的 行 数 . 列 o on 属 指 即
标题 。
可。0 B 即对 象链 接 与 嵌 入式 数 据库 ( j t I D E Obe c
Li k n d Em b d i g Da a a e 。 n i g An e dn tb s )
即可 视化数 据管理 器( s aa 创建 的。 Vi t ) D
从 V sa ai 6 0菜 单 上 单 击 E I 程 序 ]f iu l sc . B #接 -
了解设 备运行 情况 和各项 参数 . 保 生产 及工 作 区 确 域 的安全 , 利用 VB提 供的通信 控件 MS o C mm 开发 了一套 主从分 布式智能 继电保护 监控 系统 。在 监控 系统 中 , 片机主 要完成实时 数据采 集 . 单 被采集数 据
MSchart图表控件在Visual Studio 2008中的应用

MSchart图表控件在Visual Studio 2008中的应用
李伟
【期刊名称】《电脑知识与技术》
【年(卷),期】2010(006)004
【摘要】在实际的软件项目工程开发中,经常会遇到复杂的数据,用直观的图表方式表达的情况,所以为了方便而直观的表示数据,引入了Mschart控件.该控件可以加栽到visual studio 2008中使用,可以方便的生成各种2D、3D的图表.
【总页数】3页(P866-867,877)
【作者】李伟
【作者单位】中国石化集团胜利石油管理局钻井工艺研究院,山东,东营,257000【正文语种】中文
【中图分类】TP311
【相关文献】
1.MSChart控件在Visual Basic环境下的应用与研究 [J], 张利利;李娅;胡文东
2.MSChart图表控件在数据监控系统中的应用 [J], 贺莉
3.MSChart图表控件在机舱监控系统中的应用 [J], 谭垒;徐善林
4.Mschart图表控件应用方法 [J], 赵仁铠
5.Measurement Studio用户控件技术在Visual C++中的应用 [J], 丁亚非
因版权原因,仅展示原文概要,查看原文内容请购买。
mschart利用技能总结

MSChart使用技巧总结上一篇文章写了用dotnetCHARTING 制作柱形图,折线图和圆饼图园友一直在推荐用微软的MSChart..于是,这几天工作之余研究了一下,其中也发现了不少问题.首先固然需要下载MSChart 下载地址而且微软官方有个很不错的实例代码可以帮助学习使用MSChart 下载地址,当然不用我说.大家也知道的.需要NET Framework 以及配合VS2008 sp1来使用了,至于vs2010好像还没有发现MSChart ,希望有知道的朋友给点帮助.安装完MSChart后在vs2021报表一栏里会出现MSChart控件..二话不说拖到页面.自动生成如下代码:代码<asp:Chart ID="Chart1"runat="server"><Series><asp:Series Name="Series1"></asp:Series></Series><ChartAreas><asp:ChartArea Name="ChartArea1"></asp:ChartArea></ChartAreas></asp:Chart>复制代码相信在你们看过微软的实例后对这些属性会有一些了解滴..然后进入正题,本文也主要介绍MSChart的折线图,圆饼图,和柱状图, 因为这三种本人感觉是最常常利用的.对于这三种用MSChart来实现的话本人感觉比较困难的就是数据绑定带来的麻烦,因为在咱们平时利用的时候大体都是动态的数据,而微软实例大体都是写死在页面上的数据, 而且网上这方面资料也比较少,只能自己动手实践啦.先介绍几种MSChart的数据绑定方式,第一种,也是最通俗的一种= ();["ChartArea1"].XValueMember = "home";["ChartArea1"].YValueMembers = "num1";复制代码第二种往后都是通过List的集合形式绑定数据,这里就用变量list来代替了.一些变量都是对应实体类的名称固然也对应数据库字段(list, "home");"home"是x轴坐标第三种,home 分组,Time X轴坐标,num1 y轴坐标(list, "home", "Time", "num1", "Label=num1,ToolTip=num1");第三种,折线图绑定方式[0].(list, "home", "num1", "Label=num1,ToolTip=num1");第四种,折线图绑定方式代码(list, "home", "Time", "num1", "Label=num1,ToolTip=num1");list, "home", list, "num1");我所了解的就这么几种了,有朋友知道有更好的绑定方式不妨贴上代码来.下面介绍下MSChart下的柱形图常常利用的属性这篇博客都有介绍,在这里我就不罗嗦了..代码= true;hartType = ;sValueShownAsLabel = true;= 1;= false;= false;= 40;= 20;foreach (Series ser in{以在挪用这些属性时先用上文介绍的几种绑定方式绑定数据.有些属性可能在3D模式下失效或在2D模式下失效,这是正常现象,效果图:折线图:属性同上..有些属性会在折线图下失效,效果图:圆饼图:代码IList<ChartModel> list = ();abel = "#PERCENT{P}";["Series1"].(list, "home", "num1", "LegendText=home,YValues=num1,ToolTip=num1"); ["Series1"].ChartType =["Series1"].ToolTip = "#LEGENDTEXT: #VAL{C} million";["ChartArea1"]. = true;复制代码这个比较简单吧..主如果这里的["Series1"].(list, "home", "num1","LegendText=home,YValues=num1,ToolTip=num1");LegendText整了我半天.这个是显示右边说明的,开始老是显示不出来,而且还不统一.Legend其实就是右边显示的说明,可是做过的朋友会发此刻柱形图还有折线图若是页面指定了一个<Lengend></Lengend>标签的话,会多显示一个,所以需要在执行绑定的时候写上这么一段代码可不止可以制作这三种图形,我只是感觉这三种比较常常利用.想在圆饼图中归并几项成显示成其他,弄了半天没弄出来,愁闷,谁知道告知下。
VB调用数据库数据画mschart折线图

Private Sub Command1_Click()On Error Resume NextDim i As IntegerDim conn As New ADODB.ConnectionDim rs As New ADODB.RecordsetSet conn = New ADODB.ConnectionSet rs = New ADODB.Recordsetconn.ConnectionString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & App.Path & "\lwl.mdb"conn.Openrs.Open "select * from lwl", conn, adOpenKeyset, adLockOptimistic' Set MSChart1.DataSource = rsWith MSChart1'// 以线条方式显示.chartType = 3'// 把刻录改为手工方式.Plot.Axis(VtChAxisIdY).ValueScale.Auto = False'// 设置最大值.Plot.Axis(VtChAxisIdY).ValueScale.Maximum = 1000'// 设置最小值.Plot.Axis(VtChAxisIdY).ValueScale.Minimum = 0'// 设置每格为 1.Plot.Axis(VtChAxisIdY).ValueScale.MinorDivision = 1'// 设置收入和兼职收入总列数.ColumnCount = 2'//轴坐标标题.Plot.Axis(VtChAxisIdX, 0).AxisTitle = "日期".Plot.Axis(VtChAxisIdY, 0).AxisTitle = "收入"'//轴坐标标题字体大小的设置.Plot.Axis(VtChAxisIdX, 0).AxisTitle.VtFont.Size = 15 .Plot.Axis(VtChAxisIdY, 0).AxisTitle.VtFont.Size = 25'//设置图表标题.Title.Text = "日期和收入对应折线图"'// 显示图例说明.ShowLegend = True'// 标记每个点的值For i = 1 To .Plot.SeriesCollection.Count.Plot.SeriesCollection(i).DataPoints(-1).DataPointLa bel.LocationType = VtChLabelLocationTypeAbovePointNextIf rs.RecordCount > 0 Thenrs.MoveFirstElseExit SubEnd IfFor i = 0 To rs.RecordCount - 1.Column = 1 '收入曲线所在列.RowCount = rs.RecordCount.Row = i + 1.RowLabel = CStr(rs("日期")).Data = rs("收入").ColumnLabel = "收入" '图例说明文字'//兼职收入显示.Column = 2 '兼职收入曲线所在列.Data = rs("兼职收入").ColumnLabel = "兼职收入" '图例说明文字rs.MoveNextNextEnd WithEnd SubPrivate Sub Command2_Click() '下列示例设置图表查看距离和轴分段间距。
在vb中使用mschart来绘制excel图表

在Visual Basic中使用MSChart控件绘制Excel图表*依皮提哈尔·穆罕买提1,那斯尔江·吐尔逊1,热依曼·吐尔逊2(1.新疆大学数学与系统科学学院,新疆,乌鲁木齐,830046;2. 新疆大学信息工程学院,新疆,乌鲁木齐,830046)摘要:本文首先介绍如何使用Visual Basic中的MSChart控件,然后通过实例深入探讨利用MSChart控件绘制Excel数据源图表的方法。
关键词:Visual Basic;MSChart控件;Microsoft Excel数据表;图表中图分类号:文献标识码:AUsing MSChart Control Drawing Excel Chart in Visual Basic Iptihar.Muhammat1,Nasirjan.Tursun1,Reyima.Tursun(1.Mathematics and System Science Institute of Xinjiang University, Urumqi, Xinjiang, 830046)(2. Information Engineering Institute of Xinjiang University, Urumqi, Xinjiang, 830046)Abstract :This article discusses how to use the MSChart control and how that is used in the VB project to drawing Microsoft® Excel charts.Key words: MSChart Control;Chartdata ;Mirosoft Excel Sheets;Chart;Database1. 引言Visual Basic中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,用它来可以显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。
MSChart控件在Visual Basic环境下的应用与研究

MSChart控件在Visual Basic环境下的应用与研究张利利;李娅;胡文东【摘要】目的:开发一个主要用于测试飞行人员能力水平的系统,该系统也可用于高危工作人群能力水平的测试.方法:利用Visual Basic开发环境自带的MSChart控件实现了反映能力水平数据的实时显示.结果:使数据库中存储的大量反映能力水平高低的时间数据能够更直观、清楚的显示,实现了测评的智能化,提高了主试者的工作效率.结论:该系统具有较强的通用性,可用于类似的测评系统中.【期刊名称】《医疗卫生装备》【年(卷),期】2014(035)005【总页数】3页(P50-52)【关键词】能力测评;时间曲线;MSChart;ADO【作者】张利利;李娅;胡文东【作者单位】710032西安,第四军医大学航空航天医学系;710032西安,第四军医大学航空航天医学系;710032西安,第四军医大学航空航天医学系【正文语种】中文【中图分类】R318;TP311.10 引言Visual Basic(VB)作为快速开发 Windows下的编程工具,由于其功能强大、简单易用而受到越来越多的开发者的青睐。
VB具有很强的数据访问能力,和数据库的连接也十分便利[1],而衡量能力水平高低的最主要的依据就是测试者回答题目的正确个数及反应时间。
如果回答题目的反应时间很短但错误很多,或者正确个数很多但反应时间很长,都表示该测试者的能力水平不高。
那么如何将每个测试者的每道题的回答时间用图形直观地显示出来,让主试者很快看出哪个测试者的综合能力水平比较高,是本系统要完成的一个主要功能。
VB编程环境虽然使用简单,但它本身没有自动绘制图形的能力,需要借助编程来实现[2]。
一种方法是通过 Object.Line(X1,Y1)-(X2,Y2)函数来实现,其中Object为绘制曲线的对象,(X1,Y1)为曲线的起点坐标,(X2,Y2)为曲线的终点坐标。
如果系统只需要简单的几条曲线,用该函数绘制倒还省事,而且绘制图形比较灵活,可以根据用户的需求进行编写。
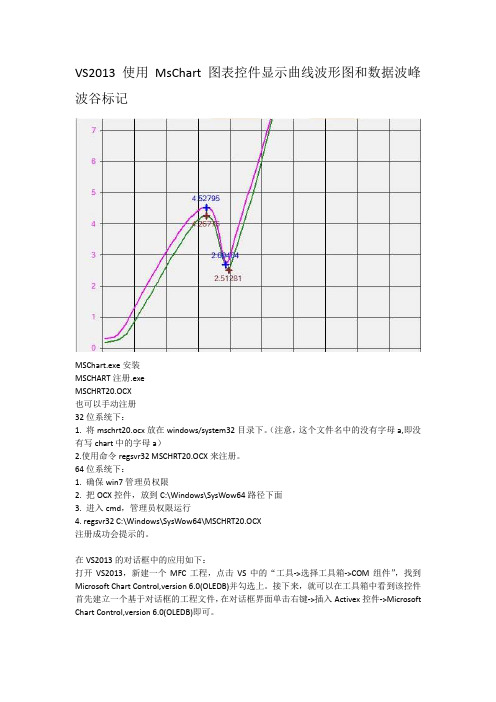
VS2013 使用MsChart图表控件

VS2013 使用MsChart图表控件显示曲线波形图和数据波峰波谷标记MSChart.exe安装MSCHART注册.exeMSCHRT20.OCX也可以手动注册32位系统下:1. 将mschrt20.ocx放在windows/system32目录下。
(注意,这个文件名中的没有字母a,即没有写chart中的字母a)2.使用命令regsvr32 MSCHRT20.OCX来注册。
64位系统下:1. 确保win7管理员权限2. 把OCX控件,放到C:\Windows\SysWow64路径下面3. 进入cmd,管理员权限运行4. regsvr32 C:\Windows\SysWow64\MSCHRT20.OCX注册成功会提示的。
在VS2013的对话框中的应用如下:打开VS2013,新建一个MFC工程,点击VS中的“工具->选择工具箱->COM组件”,找到Microsoft Chart Control,version 6.0(OLEDB)并勾选上。
接下来,就可以在工具箱中看到该控件首先建立一个基于对话框的工程文件,在对话框界面单击右键->插入Activex控件->Microsoft Chart Control,version 6.0(OLEDB)即可。
新建MFC工程建立对话框应该程序点击完成,右击插入ActiveX控件列表中找到Microsoft Chart Control 6.0(SP4) (OLEDB)控件点确定按钮插入MsChart图表控件在控件上右击添加变量这时候并不能使用MsChart控件的所有功能,还需要添加控件的所有类,添加步骤如下,先打开类向导点“…”找到MSCHRT20.OCX文件注意OCX控件32位系统在C:\ windows/system32目录下64位系统在C:\Windows\SysWow64路径下面注意左侧会列出控件的所有类,可选择添加点击“>”逐个添加要用到的类,好像只能一个一个添加,最好全部添加添加完成按确定会自动加载.h和.cpp文件到工程中,这时才可以使用控件的所有功能下面是整理出来的一些主要功能void CMyPD3000Dlg::Init_Mschart(CMschart1& m_chartt1){m_chartt1.put_AllowSelections(FALSE); //是否可以选择图表对象m_chartt1.put_AllowSeriesSelection(FALSE);//单击单个的图表数据点时是否可选定整个系列。
vb的chart用法 -回复

vb的chart用法-回复VB的Chart用法VB(Visual Basic)是一种广泛应用于开发Windows应用程序的编程语言。
在VB中,Chart(图表)是一种强大的工具,它可以将数据以可视化的方式展示,帮助用户更好地理解和分析数据。
本文将一步一步回答关于VB的Chart用法的问题,并介绍如何创建、自定义和操作图表。
一. 创建图表1. 准备数据在创建图表之前,首先需要准备好要展示的数据。
数据可以来自于多种来源,如数据库、Excel表格或用户输入。
假设我们要展示某个城市每个月的销售额数据。
2. 添加Chart控件在VB的表单设计器中,可以找到Chart控件。
在工具箱中选择Chart控件,然后在表单上拖动鼠标以创建一个Chart控件的实例。
3. 设置Chart类型在Chart 控件的属性窗口中,可以设置Chart 类型。
常见的Chart 类型包括柱状图、折线图、饼图等。
根据数据的性质和需求,选择适合的Chart 类型。
4. 绑定数据将数据绑定到Chart 控件上,可以通过设置Chart 控件的DataSource 属性和DataMember 属性来实现。
DataSource 属性指向数据源,DataMember 属性指定要使用的数据表或数据集。
5. 添加数据系列在Chart 控件的Series 集合中,可以添加一个或多个数据系列。
数据系列代表图表中的一组数据,可以有不同的颜色和样式。
每个数据系列都关联到数据源的一列。
6. 设置图表区域可以设置图表的标题、轴标签、图例等,来更好地展示数据。
Chart 控件的Title 属性、ChartAreas 集合中的Axis 属性和Legend 属性都可以用来设置图表区域的样式和内容。
二. 自定义图表1. 修改图表类型在Chart 控件的属性窗口中,可以随时修改图表的类型。
例如,从柱状图切换到折线图,只需更改Chart 控件的Series 集合中的ChartType属性即可。
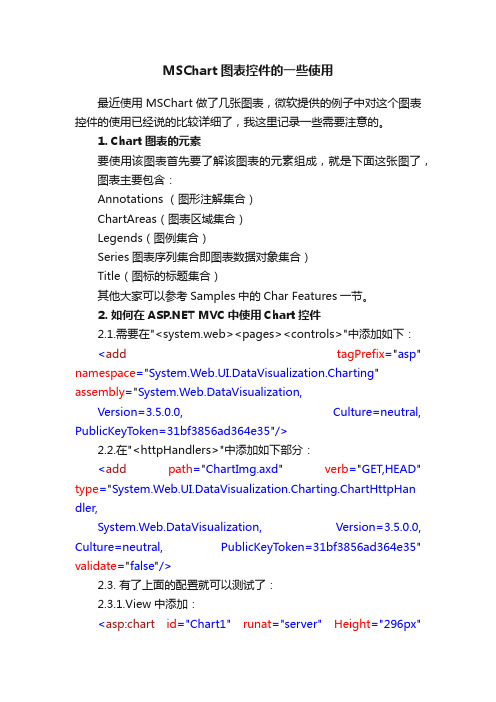
MSChart图表控件的一些使用

MSChart图表控件的一些使用最近使用MSChart做了几张图表,微软提供的例子中对这个图表控件的使用已经说的比较详细了,我这里记录一些需要注意的。
1. Chart图表的元素要使用该图表首先要了解该图表的元素组成,就是下面这张图了,图表主要包含:Annotations (图形注解集合)ChartAreas(图表区域集合)Legends(图例集合)Series图表序列集合即图表数据对象集合)Title(图标的标题集合)其他大家可以参考Samples中的Char Features一节。
2. 如何在 MVC中使用Chart控件2.1.需要在"<system.web><pages><controls>"中添加如下:<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting" assembly="System.Web.DataVisualization,Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>2.2.在"<httpHandlers>"中添加如下部分:<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHan dler,System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>2.3. 有了上面的配置就可以测试了:2.3.1.View中添加:<asp:chart id="Chart1" runat="server" Height="296px"Width="412px" Palette="BrightPastel" imagetype="Png"BorderDashStyle="Solid" BackSecondaryColor="White" BackGradientStyle="TopBottom" BorderWidth="2" backcolor="#D3DFF0"BorderColor="26, 59, 105"><Titles><asp:Title Text="With datasource in code behind" /></Titles><legends><asp:Legend IsTextAutoFit="False" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold"></asp:Legend></legends><borderskin skinstyle="Emboss"></borderskin><series><asp:Series Name="Column" BorderColor="180, 26, 59, 105"> </asp:Series></series><chartareas><asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BorderDashStyle="Solid" BackSecondaryColor="White"BackColor="64, 165, 191, 228" ShadowColor="Transparent" BackGradientStyle="TopBottom"><area3dstyle Rotation="10" perspective="10" Inclination="15" IsRightAngleAxes="False" wallwidth="0"IsClustered="False"></area3dstyle><axisy linecolor="64, 64, 64, 64"><labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /><majorgrid linecolor="64, 64, 64, 64" /></axisy><axisx linecolor="64, 64, 64, 64"><labelstyle font="Trebuchet MS, 8.25pt, style=Bold" /><majorgrid linecolor="64, 64, 64, 64" /></axisx></asp:ChartArea></chartareas></asp:chart>2.3.2.index.aspx.cs中添加protected void Page_Load(object sender, System.EventArgs e) {foreach (int value in (List<int>)this.ViewData["Chart"]){this.Chart1.Series["Column"].Points.Add(value);}}2.3.3.Controller中:public ActionResult Index(){ViewData["Title"] = "Home Page";ViewData["Message"] = "Welcome to MVC!";List<int> chartList = new List<int>();chartList.Add(1);chartList.Add(2);chartList.Add(6);chartList.Add(5);chartList.Add(4);ViewData["Chart"] = chartList;return View();}2.3.4.添加System.Web.ui.DataVisualization引用3. Tooltip的使用ToolTip用于在各个关键点,如:标签、图形关键点、标题等当鼠标移动上去的时候,提示用户一些相关的详细或说明信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
某个油田的区块做横坐标,井口数做纵坐
标而形成的“井口数统计图”为例,如图
1所示。
图1 井口数统计图
在此图中,由于区块过多,显示得不清楚,完全分不出哪个区块
对应的数值。解决这样的问
题,操作步骤为:
(1)将区块用编码表
示,如图2所示。
(2)用CommandButton
按钮,显示编码所表示的区
图2 井口数统计数据编码图
If Not IsNull(mRecordset1.Fields(1).Value) Then
js = js + mRecordset1.Fields(1).Value
End If
MRecordset1.Close
mRecordset_main.MoveNext
Wend
End With
(2)区块大于10个时的具体代码:
.RowLabel = ""
Else
.RowLabel = mRecordset_main!qk
'行显示的内容(油田区块)
End If
If Not IsNull(mRecordset1.Fields(0).Value) Then
k = k + mRecordset1.Fields(0).Value
End If
网络纵横
2008年第9期 146
VB环境下MSChart控件的应用与研究
李旭东
(山东胜利职业学院)
摘 要 在Visual Basic 6.0环境下,MSChart控件还有些不能实现的功能,如横坐标的内容显示不清楚,MSChart控件的宽度如何自 动调整以及调整后如何显示看不见的部分。本文主要针对以上问题,就如何改进及应用MSChart控件进行了探讨。
'行数 (总共有
多少行)
147
2 0 0 8年第9期
网络纵横
While Not mRecordset_main.EOF j=j+1 sql1 = "select count(jh),sum(sjjs) from p_cx_tj where qk='" & mRecordset_main!qk & "'" mRecordset1.Open sql1, mobjCnn .row = j if IsNull(mRecordset1.Fields(0).Value) Then .Data = 0 Else .Data = mRecordset1.Fields(0).Value '行数据值(总记录个数) End If .RowLabel = j if IsNull(mRecordset_main!qk) Then Mmsgbox = Mmsgbox & " " & j & " " & "" Else Mmsgbox = Mmsgbox & " " & j & " " & mRecordset_main!qk '行显示的内 容(区块) End If If Not IsNull(mRecordset1.Fields(0).Value) Then k = k + mRecordset1.Fields(0).Value End If If Not IsNull(mRecordset1.Fields(1).Value) Then js = js + mRecordset1.Fields(1).Value End If mRecordset1.Close mRecordset_main.MoveNext Wend End With 4.2 将MSChart控件与Hscroll控件绑定具体代码 Private Sub HScroll1_Change() Dim j As Long, isn As Integer
(收稿日期:2008·06·24)
(接119页)周期内(设其最小周期为N)实现相位与要求的脉冲完 全吻合。改进后的小数分频第K+1次脉冲相位差可以表示为:
将频率合成器的输出脉冲可能引起的最大时偏从原有F-NPLL结构的 一个基准时钟 降低到0.5 。这种电路具有结构简单、易于实现 和集成、非常适合ASIC设计等优点。
HScroll1.Visible = False
Else
MSChartTJ.Width = 280 * mRecordset_main.RecordCount
HScroll1.Visible = True
End If
With MSChartTJ
'井口数直方图
.RowCount = mRecordset_main.RecordCount
由(2)式 ̄(6)式的推导可知,改进的小数分频器的最大时偏
小于等于0.5 ,即相位差始终满足
,相位杂散获得很大
程度的减小。
3 结论
小数分频在不改变降低基准频率的情况下提高频率分辨力,解决 了转换速率和频率分辨率之间的矛盾,改进的小数分频进一步减小了 相位杂散,提高了小数分频的瞬时脉冲频率的精度。本文作者创新 点:采用以比较器和常数寄存器为主的电路结构改进的小数分频技术
5 结论
MSChart控件是一个比较复杂的技术。对VB中的控件而言,除了 前面自身内置的几个属性,一些功能也可以借助其它控件来辅助实 现。另外,在具体的编程过程中,可能还要根据自己具体的要求来做 某些此控件本身无法完成的事情。该方法已经成功应用于胜利企业版 IDDS软件中,取得了良好的效果。
参考文献
2005.4
(收稿日期:2008·07·09)
(接116页)分析产量下降的主要原因应是洗井造成地层污染。由于 距注水井只有150m左右,不宜实施水力压裂,2007年12月46日对该 井实施冲击波解堵,在机采参数不变的情况下,产液量达17.4m3/d, 产油量从0.7t/d上升到3.7t/d。该井自2007年12月实施冲击波解堵以 后,没有采取其它措施,已累计增油2199.7t。
'行数 (总共有
多少行)
While Not mRecordset_main.EOF
j=j+1
sql1 = "select count(jh),sum(sjjs) from p_cx_tj where qk='" &
mRecordset_main!qk & "'"
mRecordset1.Open sql1, mobjCnn
首先新建一个窗体,选择“工程”菜单中的“部件”,在弹出的 对话框中找到“Microsoft Chart Control 6.0(OLEDB)”,将其前面的 复选框选中点击“应用”,后“确定”,那么在“工具箱”中就显示 此控件了。这样就可以将MSChart控件放到窗体合适的位置了,同时 就可以对它做任意的操作了。
5 结论与认识
(1)冲击波解堵工艺现场应用成功率较高,为物理法解堵的首 选工艺。
(2)选井过程中,要找出油井产量下降的主要原因,如属于钻 井泥浆污染、油井结垢、洗井堵塞等机械杂质及有机垢造成的油水井 近井地带污染,其实施效果更好。
(3)选层过程中,要分析和考虑储集层的孔/渗/饱特性,同时要 充分利用油水井的动态监测资料,科学合理的选井选层,做到有的放 矢。
块即“区块与编码的对照表”,如图3所示。
图3 区块与编码的对照表
3 MSChart控件自动调整的实现方法
对应数据很多时,可以将MSChart控件本身的宽度改变。同时为 了能看到变宽后的内容还使用了Hscroll控件来控制,Hscroll控件是水 平滚动条,完全可以和MDI 窗体上的滚动条一样的使用。实现方法 操作步骤为:①将MSChart控件的宽度(Width)属性随数据改变;②将 MSChart控件与Hscroll控件绑定。
If mRecordset_main.RecordCount > 10 Then '防止行数多了时,显示不开
CommandJKS.Visible = True '按钮能用
If 280 * mRecordset_main.RecordCount < 10425 Then
MSChartTJ.Width = 10425
.row = j
If IsNull(mRecordset1.Fields(0).Value) Then
.Data = 0
Else
.Data = mRecordset1.Fields(0).Value
'行数据值(总记录个数)
End If
If IsNull(mRecordset_main!qk) Then
[1] Steven Holzner.VisualBasic 6技术内幕[M].北京:机械工业出版
社,1999
[2] 丁爱萍 . VisualBasic 程序设计 .西安:西安电子科技大学出版
社, 2004-06-01
[3] 高春艳等. Visual Basic开发技术大全 . 北京:人民邮电出版社,
4 经济效益分析
从2005年6月至2007年6月底,在GJ、MTZ、WZT等3个油田实施 冲击波解堵,共15井次,其中Z2-22、G6-55两口井基本无效,有效 12井次,措施有效率80%,累计增产76万元,投入产出比约为1:32.5,经 济效益十分显著。
isn = HScroll1.Max j = HScroll1.Value + MSChartTJ.Left MSChartTJ.Left = MSChartTJ.Left - j End Sub Private Sub HScroll1_Scroll() MSChartTJ.Left = 0 - HScroll1.Value End Sub 4.3 用CommandButton按钮,显示编码所表示的区块即“区块与编码 的对照表” 在给MSChart控件赋值时,已经将Mmsgbox做成一个字符串,并 且是Public类型的。具体代码如下: Private Sub CommandJKS_Click() MsgBox Mmsgbox, vbOKOnly, "区块与编号的对比" End Sub
的,直接显示区块真正的名称,不需要对区块进行编码表示。 设当前MSChart控件的name为MSChartTJ;用到的数据记录集为
