用DreamWeaver做ASP
dreamweaver开发动态asp网页教程与实例

11/30/2013 l yangyapeng
Asp动态网页工作需要的环境
Sql: 用户信息的存储
Iis:
sql和 dreamweaver
的桥梁
Dreamweaver:
对asp进行编辑 制作
通过网页浏览器 与用户进行交互
2
Air Liquide, world leader in gases for industry, health and the environment
14
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
5.填入名称,若SQL服务器在本机,则服务器处填写“(lLiquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
3.选择“系统DSN”——“添加”;
13
Air Liquide, world leader in gases for industry, health and the environment
Dreamweaver与SQL数据库连接
4.选择“SQL Server”——“完成”;
6
Air Liquide, world leader in gases for industry, health and the environment
IIS的配置
IIS在使用之前需要进行一些必要的设置,方法如下: 1.进入“控制面板”,依 次选择“管理工具→ internet信息服务”。
使用Dreamweaver制作ASP网站向access插入记录和显示记录

使用Dreamweaver制作ASP网站----向ACCESS数据库添加和显示记录的步骤和注意事项1、在D盘建站点文件夹,其中有database文件夹,事先建好一个ACCESS数据库,里面有相应的基本表,暂时不需要复选框字段,字段匹配容易出错。
注:如果需要自动生成时间的话,将该字段的字段类型设定为日期时间型,默认值设为:1.date() 显示当前日期2.now() 显示当前日期时间2、在IIS中建立虚拟目录,路径指向站点文件夹。
3、在DW中建立站点,选择使用ASP VBS服务器选项,其中测试路径要能够体现虚拟路径,如:http://127.0.0.1/aaa(站点文件夹)/。
如果测试服务器提示前未打钩,则返回站点定义里,重新做设置,比如测试改为本地网络型等。
如果在DW中不能浏览时,可以选择在IIS中进行浏览。
4、在DW站点下,新建conn.asp页面,选择“应用程序”面板下的“数据库”标签,单击“+”按钮,选择弹出的“数据源名称”。
弹出对话框以后,选择“数据源名称”对话框中的“定义”按钮,“系统DSN”---“添加”----选择ACCESS Driver(*.mdb),数据源名称输入“myconn”,对数据库位置进行选择,选择站点文件夹中的database文件夹。
接着,连接名称输入“aspconn”,数据源名称选择“myconn”。
点击“测试”按钮,在弹出“成功创建连接脚本”的提示框后,再单击“确定”按钮。
5、在DW站点下,新建insert.asp页面,插入表单,表单中的字段和ACCESS中的字段名、数据类型相一致。
其中,“单选、复选、列表/菜单”的名称要与ACCESS中的字段名相同,值为相应插入数据表的值,如“男”或者“女”等。
在表单中单击“应用程序”面板下的“服务器行为”的“+”按钮,选择弹出的“插入记录”命令,在弹出的对话框中,对将要插入的列进行正确的匹配选择。
进行“提交”测试,看能否向数据库中的表写入数据。
用dreamweaver开发ASP留言簿实训教程

用dreamweaver开发ASP留言簿的实训教程请大家根据下列教程完成实训项目:一个简单的ASP留言本,这个留言本用了Access 数据库。
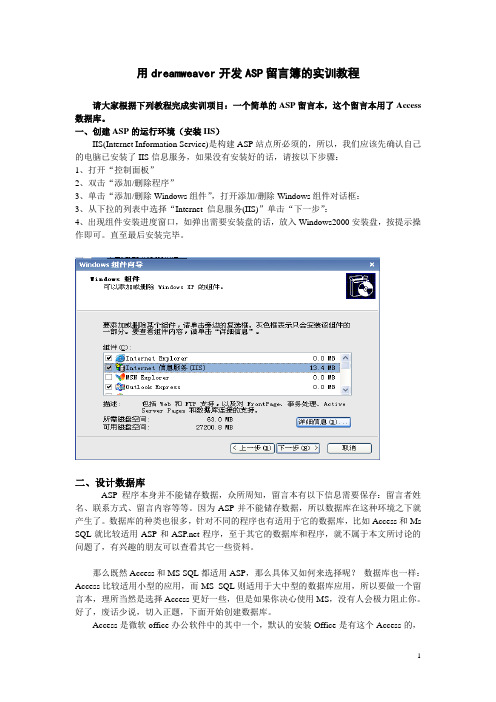
一、创建ASP的运行环境(安装IIS)IIS(Internet Information Service)是构建ASP站点所必须的,所以,我们应该先确认自己的电脑已安装了IIS信息服务,如果没有安装好的话,请按以下步骤:1、打开“控制面板”2、双击“添加/删除程序”3、单击“添加/删除Windows组件”,打开添加/删除Windows组件对话框:3、从下拉的列表中选择“Internet 信息服务(IIS)”单击“下一步”:4、出现组件安装进度窗口,如弹出需要安装盘的话,放入Windows2000安装盘,按提示操作即可。
直至最后安装完毕。
二、设计数据库ASP程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。
因为ASP并不能储存数据,所以数据库在这种环境之下就产生了。
数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如Access和Ms SQL就比较适用ASP和程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然Access和MS SQL都适用ASP,那么具体又如何来选择呢?数据库也一样:Access比较适用小型的应用,而MS SQL则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择Access更好一些,但是如果你决心使用MS,没有人会极力阻止你。
好了,废话少说,切入正题,下面开始创建数据库。
Access是微软office办公软件中的其中一个,默认的安装Office是有这个Access的,好了,打开程序,开始了,GO!进入实战了。
打开程序后,出现一个对话框,这里我们选择第一个选项"空Access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data 的文件名,点击创建,OK! 双击"使用设计器创建表"打开表创建窗口"如图创建表的结构如下表:字段名称数据类型备注(笔者注释)id 自动编号设置“自动编号”name 文本留言者姓名qq 数字留言者的QQ,因为QQ号是由数字组成email 文本留言者的电子邮件content 备注留言内容data 日期/时间留言时间,设定默认值为Now()数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用!建好的数据库为data.mdb文件存放在E:\090502XXX文件夹中,该文件夹作为站点文件夹存放ASP 动态网页文件及其他文件。
用Dreamweaver+Acess制作一个简单的asp新闻发布系统

用Dreamweaver+Acess制作一个简单的asp新闻发布系统————————————————————————————————作者:————————————————————————————————日期:用Dreamweaver+Acess制作一个简单的asp新闻发布系统(一)。
会制作动态网页,可以说是现在学习网页制作迫切需要掌握的,那么,有没有一个软件,即使你不懂编程知识就会制作出实用的动态网站来呢?回答当然是肯定的.就是用网页制作利器DreamweaverMX2004来制作了。
晕,这东西真的有这么好学么?嘿嘿,当然是的了。
只要你会用dw制作一般的静态网页,就好办了。
我个人认为现在大家学会制作一个新闻发布系统比较实用,而且制作比较简单,所以下面就跟我一道来学学吧?:)相关软件准备在进行具体制作之前要做什么准备工作呢?首先必须要有一个合适的动态网页开发环境,如果是windows98操作系统,则必须要安装windows98中PWS也既个人web服务器。
这个东东在win98安装光盘中的add_ons目录下可以找到。
(前面写的这段早过时了,现在谁还用win98呢?嘿嘿)如果您使用的win2000/2003/winxp操作系统的话那就更方便了。
只需要安装IIS(internet信息服务器,也称web服务器)就可以了,如果您的系统还没有安装,那么,在“控制面板”中“添加删除程序”中“windows组件”里面给装上就行了。
当然要制作网页还必须要安装时下最流行最专业的网页制作软件DreamweaverMX(2004),还要安装Microsoft Offce2000或以上版本,因为我们要用里面的数据库软件ACCESS来作为动态内容源,安装了office2000,里面就包含了Access数据库软件.本人使用的电脑配置是windows2000 professonal+acess2000系统,所以要用这个环境来给大家作介绍了.设置IIS以上条件具备之后,我们还没有构建了一个正确的网页开发环境,实际上这里最重要的是我们要确定我们安装的web服务器(如win2000/xp以上为IIS)IIS是否已经正确启动了。
用dreamweaver开发ASP图文教程

用dreamweaver开发ASP图文教程。
(安装配置服务器篇)既然是用DreamWeaver MX来做ASP页面,那DreamWeaver MX软件肯定是少不了,当然以后会要连接到数据库,所以一些数据库管理软件(DBMS)比如微软的Access或者SQL Server等,也是必须的。
这些都是做用ASP的元料了。
但一般情况下,做成的ASP页面是需要调试的。
介于ASP脚本语言是在服务器端IIS 或PWS中解释和运行,并可动态生成普通的HTML网页,然后再传送到客户端供浏览的这一特点。
我们要在本机上进行调试,那就要求我们的个人电脑具有服务器的功能。
不要看到“服务器”三个字就感到担心:我的机子配置这么底,性能这么差,是不是不能配啊。
放心!配个服务器,就是多装个软件,况且就自己一个人用,根本没有必要多虑。
那具体的装个什么软件呢?刚才我们也看到了是在“IIS或PWS中解释和运行”,很明显,装IIS或者PWS就可以了。
IIS为何物?IIS是Internet Information Server的缩写,它是微软公司主推的Web服务器。
那PWS呢?它就显得有些古老了:)早期在WIN98,当然现在仍有人采用的操作系统,PWS(Personal Web Server)是一般用户最容易得到的web服务器:在win98的安装盘的Add_on\pws目录下就可以找到pws的安装程序。
而对于IIS是我们所推荐的,也是大部分朋友在使用的,有必要。
1,打开控制面板2,在控制面板中选择“添加/删除Windows组件”,打开窗口3,点击“添加/删除Windows组件”后稍等片刻。
出现“Windows组件向导”窗口。
从中打勾“选择Internet信息服务(IIS)”4,在“Windows组件向导”中单击“下一步”。
开始安装配置我们的服务器IIS。
5,等待进度条跑到终点。
终于复制文件全部完成,配置服务器也相应的结束。
6,IIS服务器算是安装OK了,那具体有什么用处?又该如何使用呢?首先IIS的作用之一就是可以解释执行ASP网页代码,并将结果显示出来。
用DreamWeaver作ASP时如何配置服务器

今晚哪里发生了?但是看他们的表情,都是一脸的轻松无事
“编辑站点”对话框,“完成”即可。 此时DW的站点属性框中就将d:\newgn\内所 有内容映射过来,在此需要提醒的是:DW 中建好
了站点连接,就可直接在 DW 中对其对应的文件、 文件夹操作,最好不要回到我的电脑 d:\newgn\ 里面去操作。【能在 DW 中操作的,尽量不要离开 DW 的编辑环境】
选择“编辑站点”,在弹出的属性框中选“高 级”标签,从“分类”中先选“本地信息”,右 窗口中设置站点名称(随便输入,但自己要清楚 其代表的意思,推荐和你站点的根文件名同),
本地根文件夹(这时候就指向到我们在步骤 1 中 建的文件夹了)。 然后设置远程信息,访问选择“本地/网络”,
今晚哪里发生了?但是看他们的表情,都是一脸的轻松无事
全”(其实是快速地建立虚拟目录) 出现属性对话框后,选择“Web 共享”标签, 点选“共享文件夹”,出现共享别名对话框,选
择默然设置,确定即可。 补充说明。其实设置 Web 共享就是设置 IIS 的虚拟目录。你可以查看到 IIS 中默认,都是一脸的轻松无事
远端文件夹仍选择我们的站点文件夹 d:\newgn\ 再接着“测试服务器”,“服务器模型”暂为 ASPJavascript,“访问”本地/网络,“测试服务
器文件夹”仍是我们的站点文件夹 d:\newgn\, “URL 前缀”在 html?picindex=9"target="_self 这时,站点定义基本结束,点击确定。出现
经有了 newgn(附注:偶的 OS 是 win2003 的,其 实有关 IIS 的操作一回事。如:win2K 里面打开 IIS---本地计算机---默认站点)
以上步骤完成了建站,设虚拟目录,下面就 是把 Dreamweaver 打开了。第一步就是“编辑站 点” 了
Dreamweaver CS3网页制作基础教程第14章 创建ASP应用程序

14.2.6 复选框
如果在显示记录时,能够显示每页显示的记录在记录集 中的起始位置以及记录的总数,肯定是比较理想的选择。 选择【插入记录】/【数据对象】/【显示记录计数】/ 【记录集导航状态】命令,打开记录集导航状态对话框。
14.3 插入、更新和删除记录
插入记录 更新记录 删除记录
14.3.1 插入记录
14.2.2 创建记录集
14.2.3 添加动态数据
记录集负责从数据库中取出数据,而要将数据插入到文档 中,就需要通过动态数据的形式,其中最常用的是动态文本。 在【绑定】面板中选择【记录集(RsBook)】/ 【bookname】,单击 按钮,将动态文本插入到单元 格中。
14.2.4 添加重复区域
14.5 实例──制作用户信息查询网页
通过前面各节的学习,读者对应用程序的基本知识有了一 定的了解。本节将制作用户信息查询网页,让读者进一步巩固 所学内容。源自14.2.1 创建数据库连接
一、通过连接字符串创建数据库连接 如果站点使用的是租用的空间,建议通过连接字符串创 建数据库连接,因为使用DSN方式是不现实的。 4. 在【数据库】面板中单击+按钮,在弹出的菜单中 选择【自定义连接字符串】命令,打开【自定义连接字符 串】对话框,在【连接名称】文本框中输入连接名称 “conn”,在【连接字符串】文本框中输入连接字符串 “"Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("/data/book.mdb")”
14.2.1 创建数据库连接
14.2.2 创建记录集
在数据库连接成功创建以后,要想显示数据库中的记录 还必须创建记录集。通过以下任意一种方式打开【记录集】 对话框。 在菜单栏中选择【插入记录】/【数据对象】/【记录集 导航条】命令。 在【服务器行为】面板中单击 按钮,在弹出的菜单 中选择【记录集】命令。 在【插入】/【数据】工具栏中单击 (记录集)按钮。
实验四:使用dreamweaver编辑和测试asp程序

任务三:使用cookie保存用户名和登录密码
任务三:使用cookie保存用户名和登录密码 操作步骤: 1.新建一个ASP VBScript页面。 2.切换到“设计” 视图,插入一个表单,添加二个 文本域,分别对应用户名和密码项,添加一个提交 按钮。(为了使布局更好看一些,可以使用表格定 位,将所有表单元素都放置在单元格中,并且在 “属性” 面板中设置表格为居中对齐) 3.“用户名”文本域属性(名称:username),“密 码”文本域属性(名称:password 类型:密码) 4.切换到“代码” 视图,在</form>标签后面输入 代码实现如图所示内容。 5.保存文件并预览。
实验四: 使用Dreamweaver编辑和测试ASP程序
网站建设与开发实践
使用Dreamweaver编辑和测试ASP程序
实验目标
掌握使用Dreamweaver编辑和测试ASP程序的方法
实验内容: 1.使用变量。 2.添加代码批注 3.掌握VBScript内置函数。 4.运算符。 5.条件逻辑。 6.循环逻辑。 7.ASP Cookie。
任务一:使用变量。
声明变量myusername,并且将变量赋予一个值omar (omar由访问者输入)。 任何一个访问者在输入自己的名字并且提交后,将 可以看到相应的欢迎信息。Hello omar!
版权所有2008-2009(C)诗美有限公司 渝ICP备00000号
任务一:使用变量。 操作步骤: 1.新建一个ASP VBScript页面。 2.声明变量myusername,为myusername赋予一个值 omar。 3.插入表单,输入文本“请输入你的姓名”,添加 一个文本域和一个提交按钮。 4. 文本域属性(名称:txtname 字符宽度:20 最 多字符:20)。 5.保存文件并预览。
运用Dreamweaver与Asp .net技术制作网页的技巧

运用Dreamweaver与技术制作网页的技巧一、引言一个相对完善的计算机网站,不但要能够使传统的传媒形式实现网络化、电子化,而且要实现网络信息的收集、传递以及储存工作,还要对系统进行维护服务工作等等。
利用Dreamweaver与技术不但能够设计网页,还有能力开发出动态网页。
Dreamweaver技术总结了的许多典型服务功能,把它们组装成模板,集成到数据库的修改和开发环境中,利用一些技巧将Dreamweaver 与技术运用得更加成熟与完善。
二、ASP软件介绍ASP的全称是Active Server Pages。
此软件是由微软公司开发的服务器端脚本环境,它可以通过在标准的网页之中使用内建的对象和可安装的组件,结合相关的软件来设计、建立动态的、具有强大功能的网页,这样的页面叫做动态网页。
采用Frontpage或者Dreamweaver设计出扩展名为htm的页面通常都是静态网页。
静态网页不能对后台数据库进行存取,也不能运用代码来将网页显示的内容进行改变,只可以显示出预先设计好的固定页面中的内容,在客户端的浏览器中运行。
网页是以静态网页为前提,利用嵌套入和使用代码组成的动态网页,实现可以存取后台数据库以及动态显示客户端的网页,在服务器端运行。
三、关于层的应用层是Dreamweaver的布局概念,能够利用层进行页面布局的设置,既可以将层前后放置,自由的显示或者隐藏某些层,还可以将层在屏幕上进行移动。
例如,将背景图像放在其中的一个层中,再在此层的前面放置另一个层,它包括了带有透明背景的文本。
在将层放置在文档时,Dreamweaver就会在代码中插入此层的HTML的标签。
在一般情况下,Dreamweaver会默认使用标签来创建层。
在创建页面时,它能够采用Layer与Ilayer标签来创建层。
目前,只有Netscape Navigator 4能够支持这两种标签,其他新型的浏览器几乎都不能支持。
而且Dreamweaver只能够识别,不能够利用这两种标签来创建层。
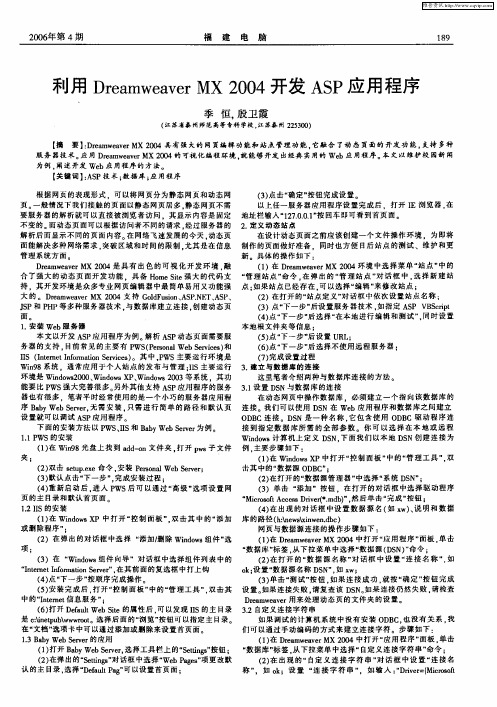
利用Dreamweaver MX 2004开发ASP应用程序

在设计动态页面之前应该创 建一个 文件操作环境 .为即将 解析后而显示不同的页面内容 。 在网络飞速发展 的今天 . 动态页 面能解决多种网络需求 。 突破区域和时间的限制 . 尤其是在信息 制 作 的 页 面做 好 准 备 . 同时 也 方 便 E后 站 点 的 测 试 、维 护 和更 t 管理 系统方面 。 新 。具 体 的操 作 如 下 : Demw ae 0 4是 具 有 出 色 的 可 视 化 开 发 环 境 . r a evr MX 2 0 融 ( )在 De m evr 0 4环境 中选 择菜单 “ 1 ra w ae 2 0 MX 站点 ” 中的 合了强大的动态页面开发 功能 .具备 H m i o eSt e强大的代码支 “ 管理 站点” 命令 . 在弹 出的 “ 理站点 ” 管 对话框 中 。 选择 新建 站 持 .其 开 发环 境 是 众 多 专业 网 页 编辑 器 中 最 简单 易用 又功 能 强 点 ; 果站 点 已经 存 在 。 以选 择 “ 辑 ” 修 改 站点 ; 如 可 编 来
JP和 P P等多种服务 器技术 , S H 与数据库建立连接 . 创建动态 页
面。
1 安 装 We . b服 务 器
本 文 以 开 发 A P应 用 程 序 为例 。 析 A P动 态 页 面 需要 服 S 解 S 务器的支持 。 目前 常 见 的 主要 有 P (esnl bS ri s 和 WS P roa We ev e) c I (nentnom t nSri s。 其 中 。WS主 要 运 行 环 境 是 I Itre If a o e c ) S r i v e P Wi9 n 8系 统 。通 常 应 用 于 个 人 站 点 的 发 布 与 管 理 :I I S主要 运 行 环 境 是 Wid w2 0 、 n o sX 、 n o s20 n o s00 Wid w P Widw 0 3等 系 统 .其 功 能要比 P WS强大完善很多。 另外其他支持 A P应用程序的服务 s 器 也 有很 多 。笔者 平 时 经 常 使 用 的 是 一 个 小 巧 的 服 务 器应 用 程 序 B b bSre. 需 安 装 . ayWe v r无 e 只需 进 行 简 单 的 路 径 和 默 认 页 设置就可以调试 A P应用程序 。 s 下 面的安装方法以 P 、 S和 B b bS re 为例。 WS Ⅱ ay We v r e 11P . WS的安 装 ( ) Wi 8光 盘 上 找 到 ad_ 1在 n 9 d . n文 件 夹 。 开 p s 文 件 0 打 w子
利用Dreamweaver结合ASP开发动态网站的研究

添 加是 针 对整 个数 据 表而 言 .所 以可 以让 查 询放 在 一 个模 块 时 . 定 要先 完 成 D e m e vr 一 ra w ae 的操作 。 且 确 而 个 表单 中 , 加放在 另 一个表 单 中 。 是 更新 和 删除 是 保操作 无误 . 在 自动生 成 的代 码 里添加 A P 因为一 添 但 再 S。 针 对某 条 记 录而言 . 以应 该 放在 一起 , 第 三个 表 单 旦修 改 了 自动 生成 的代 码 。在数 据库 面板 上就不 会 显 所 在10 6 福 建 电脑
21 第 1 0 2年 期
利 用 D em evr ra w ae 结合 A P开发 动态 网站 的研 究 S
李 翠 霞
(常熟职业 教 育 中心校 传媒 艺术 系 江 苏 常 熟 2 5 0 15 0)
【 摘 要 】 网 站 建 设 是 计 算 机 技 能 竞 赛 的 一 个 传 统 项 目 , 本 文 主 要 针 对 动 态 网 站 开 发 技 术 :
要 用 A P代 码实 现 。在 比赛 时 网站 建设 一般 由 2名 学 取 消此操作 , 给 出相应 的提示 语句 。 S 并 对 于 多级类 别 显示 模 块 , 以二 级类 别 为例 , 利用 先 生共 同完成 . 以按 照一 名学 生负 责前 台 . 所 另一 名学 生 负责后 台进行 分 工 。下 面 . 就分 别从 前 、 台来进 行 D em ev r 示第 一 级类 别 .然 后 再 利用 A P代码 我 后 ra w ae 显 S 显示 二级类 别 每 一个 一级类别 包 含若 干个 二级 类别 , 阐述 。 所 以在 编 写 A P代码 时 . S 需要 对 所创 建 的记 录集 设 置 1 前 台页面 制作 的研 究 、 个 条件 .那 就是所 显 示 的二级 类 别是 属 于 当前~ 级 对 于前 台来 讲 . 般包 含 的模 块 有 用户 登 录 、 户 一 用 注 册 、 别/ 类 菜单 的动 态 显 示 、 据 库 内容 在首 页 的显 类 别 的。 数 对 于 多条 件查 询 模块 . 因涉 及 的条 件 组 合 比较 多 , 示及 在二 级页 面 的分页 显示 、 数据 的查 询 、 留言等 。
Dreamweaver ASP网站开发

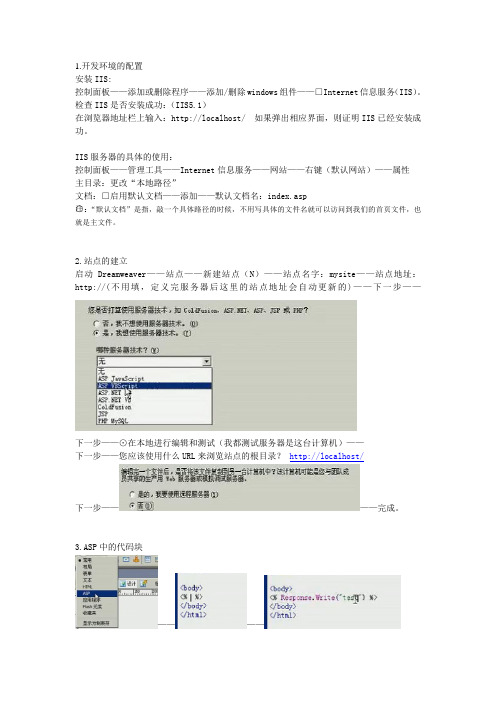
1.开发环境的配置安装IIS:控制面板——添加或删除程序——添加/删除windows组件——□Internet信息服务(IIS)。
检查IIS是否安装成功:(IIS5.1)在浏览器地址栏上输入:http://localhost/ 如果弹出相应界面,则证明IIS已经安装成功。
IIS服务器的具体的使用:控制面板——管理工具——Internet信息服务——网站——右键(默认网站)——属性主目录:更改“本地路径”文档:□启用默认文档——添加——默认文档名:index.asp○注:“默认文档”是指,敲一个具体路径的时候,不用写具体的文件名就可以访问到我们的首页文件,也就是主文件。
2.站点的建立启动Dreamweaver——站点——新建站点(N)——站点名字:mysite——站点地址:http://(不用填,定义完服务器后这里的站点地址会自动更新的)——下一步——下一步——⊙在本地进行编辑和测试(我都测试服务器是这台计算机)——下一步——您应该使用什么URL来浏览站点的根目录?http://localhost/下一步————完成。
3.ASP中的代码块————4.ASP中输出语句5.ASP中IF语句————6.接收表单数据(1)建立两个页面,form.asp和getform.asp。
其中form.asp中放入表单和提交按钮,getform.asp则为空白页面,通过行为获取from.asp中的内容。
然后在form.asp页面的代码的action处做如下修改—action=‘getfrom.asp’如图所示:7.接收表单数据(2)表单发送有post和get两种,相应的有不同的接收的代码。
上面介绍的是使用post的方法,下面介绍使用get的方法,步骤都是一样的,只是要做两处改变:1、在form.asp页面的代码中,将改为如图:2、在getform.asp页面中,将“请求变量”的类型改一下,由原来的Request.from改为Request.QueryString,然后将其拖拽到左边即可。
如何用dreamweaver做asp

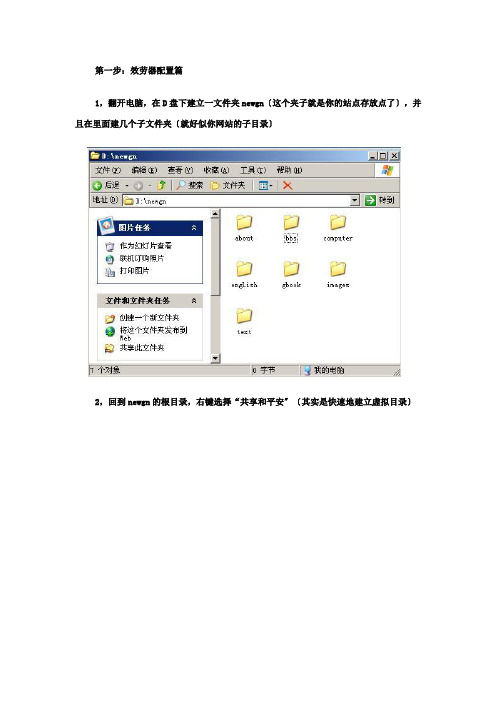
第一步:效劳器配置篇1,翻开电脑,在D盘下建立一文件夹newgn〔这个夹子就是你的站点存放点了〕,并且在里面建几个子文件夹〔就好似你网站的子目录〕2,回到newgn的根目录,右键选择“共享和平安〞〔其实是快速地建立虚拟目录〕3,出现属性对话框后,选择“Web共享〞标签,点选“共享文件夹〞,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS中默认网站中已经有了newgn〔附注:偶的OS是win2003的,其实有关IIS的操作一回事。
如: win2K 里面翻开IIS---本地计算机---默认站点〕5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver翻开了。
第一步就是“编辑站点〞了6,选择“编辑站点〞,在弹出的属性框中选“高级〞标签,从“分类〞中先选“本地信息〞,右窗口中设置站点名称〔随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同〕,本地根文件夹〔这时候就指向到我们在步骤1中建的文件夹了〕。
7,然后设置远程信息,访问选择“本地/网络〞,远端文件夹仍选择我们的站点文件夹d:\newgn\8,再接着“测试效劳器〞,“效劳器模型〞暂为ASP Javascript,“访问〞本地/网络,“测试效劳器文件夹〞仍是我们的站点文件夹d:\newgn\,“URL前缀〞“newgn/〞,添加的东西就是我们步骤3中设置的虚拟目录9,这时,站点定义根本结束,点击确定。
出现“编辑站点〞对话框,“完成〞即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】剩下的就是新建一asp页面,具体实现怎样的功能,呵呵,待续。
第二步:数据库设置篇1,首先确认站点根目录下有专门的数据库存放目录,比方d:\newgate下面的database 文件夹〔有那么Ok,无那么新建〕。
关于Dreamweaver中ASP动态网页设计浅议

关于Dreamweaver中ASP动态网页设计浅议摘要:网页设计与制作是网络时代的一项重要信息技术技能,Macromedia公司的网页三剑客之一的Dreamweaver就是网页设计工具中的佼佼者,而动态数据库网页的制作是网页设计与制作的核心内容,现就动态网页的发展过程进行了回顾,重点阐述了ASP技术在Dreamweaver中的应用,为使用Dreamweaver制作网页的非专业人员提供帮助。
关键词:ASP;动态网页;Dreamweaver;数据库随着互联网技术的快速发展,互联网提供的服务也越来越得到更多人们的认可,特别是WWW服务,它是目前互联网上发展最快的服务。
WWW是一种基于超文本技术的网络资源服务,WEB上的信息是由彼此关联的文档组成的,这些文档称为主页或页面,它是一种超文本(Hypertext)信息。
早期的网页主要是静态的,后来由于有了CGI、ASP、JSP、DHTML、PHP、等技术的发展,使得WEB页面可以方便地传播动态信息。
目前,比较流行的有ASP、PHP和JSP程序设计语言。
ASP全称Active Server Pages,是微软公司开发的一套服务器端脚本环境,在这种环境中,通过在标准的HTML网页中嵌入和使用ASP内建的对象和可安装的ActiveX组件,并结合VBscript或JavaScript语言来设计,即可建立动态的、交互的、功能强大的Web页面,这种页面就称之为动态网页。
开发ASP文件,最简单的工具就是Windows系统自带的记事本了,除此之外还有Editplus、UlraEdit、Frontpage、Dreamweaver等工具。
我们可以先使用Dreamweaver来进行界面设计,然后用Editplus来完成动态网页的脚本开发,综合利用各自的优点,发挥它们的特色,为我们的开发服务。
下面就ASP在Dreamweaver制作动态网页中的应用进行分析,总结使用技巧,为使用Dreamweaver制作网页的非专业人员提供帮助。
菜鸟用DW做ASP+access

第一步:服务器配置篇1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2,打开控制面板,设置IIS。
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了3,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
4,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\5,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录6,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
7,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】第二步:数据库设置篇1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database 文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
菜鸟学用DreamWeaver做ASP(1)原作者:cnbruce按照步骤来,第一步:服务器配置篇1,打开电脑,在D 盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录) 2,回到newgn的根目录,右键选择共享和安全(..按照步骤来,第一步:服务器配置篇1,打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2,回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3,出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4,补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS中默认网站中已经有了newgn(附注:偶的OS是win2003的,其实有关IIS的操作一回事。
如: win2K里面打开IIS---本地计算机---默认站点)菜鸟学用DreamWeaver做ASP(2)5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8,再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】菜鸟学用DreamW eaver做ASP(3)第二步:数据库设置篇1,首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开Microsoft Access DBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
菜鸟学用DreamW eaver做ASP(4)第三步:数据库显示篇站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的A SP Javascript的),并且还测试了服务器(http://localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:DRIVER={Microsoft Access Driver (*.mdb)};DBQ=d:\newgn\database\cnbruce.mdb 否则“使用测试服务器上的驱动程序”采用Mappath 转换路径:"Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:如果将要上传到网上去的页子就可以直接采用Mappath了。
点击“测试”,出现成功即爽。
附注:需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections 文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
菜鸟学用DreamW eaver做ASP(5)4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
Next 8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:10,可以告诉你,基本差不多了。
F12看看效果那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
菜鸟学用DreamW eaver做ASP(6)第四步:注册系统篇1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
菜鸟学用DreamW eaver做ASP(7)6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW 自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了10,再做下刚刚没有的两个页子吧:registok.html和registbad.htmlregistok.html页面内容大概是:注册成功,请登录(当然登录系统是下一篇我要写的)。
registbad.html页面内容大概就是:呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
注册系统就到这边吧,主要是插入记录,并且验证的不重名效果。
呵呵,登录系统编写中。
菜鸟学用DreamW eaver做ASP(8)第五步:登陆系统篇1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:该图显示表明数据库中的相关内容,name:cnbruce,pwd:123456和name:cnrose,pwd:123456。
记住它,可以在我们测试登录的时候用到。
3,在登录页中做了Form表单,并对输入文本框进行合理命名。
4,点选form标记,设计页中整个表单被选中。
