dhtmlXTree 指南与实例
dhtmlxtree的使用

图纸系统-dhtmlxtree使用步骤、1.搭建环境:将解压缩后的dhtmlxtree文件拷贝到webroot下面;2.用sevlet动态生成xml;(见:DHtmlServletForDirectory_Tzml.java)3.web.xml 配置<servlet><servlet-name>DHtmlServletForDirectory_Tzml</servlet-name><servlet-class>com.hirisun.tzgl.basic.DHtmlServletForDirectory_Tzml</servlet-class></servlet><servlet-mapping><servlet-name>DHtmlServletForDirectory_Tzml</servlet-name><url-pattern>/DHtmlServletForDirectory_Tzml</url-pattern></servlet-mapping>4.Jsp页面;(见:tzgl_dztzjy_tzml.jsp)a. 引入dhtmlxtree树的css和js<link rel="STYLESHEET" type="text/css"href="dhtmlxTree/dhtmlxTree/codebase/dhtmlxtree.css"><script src="dhtmlxTree/dhtmlxTree/sources/dhtmlxcommon.js"></script><script src="dhtmlxTree/dhtmlxTree/sources/dhtmlxtree.js"></script>b.生成树的核心代码<div id="tree_div" style="width:100%;height:100%"></div><script type="text/javascript">var dzdata = "";document.getElementById("tree_div").innerHTML="";//创建dhtmlXTreeObject对象,参数:"treebox_user"--显示树的div的id,“-1”--树的根ID catalogtree=new dhtmlXTreeObject("tree_div","100%","100%","0");//设置图片路径catalogtree.setImagePath("<%=path%>/dhtmlxTree/dhtmlxTree/codebase/imgs/csh_bluebo oks/");//设置树可以复选catalogtree.enableCheckBoxes(1);//允许三种状态的复选框(全选、不选、部分选中)catalogtree.enableThreeStateCheckboxes(true);//设置节点展开/合拢事件//catalogtree.setOnOpenHandler(itemOnOpen);//设置鼠标点击事件//catalogtree.setOnClickHandler(itemOnClick);//动态装载子结点用到的链接,需要返回一个xml文件,会自动传递父结点IDcatalogtree.setXMLAutoLoading("<%=path%>/DHtmlServletForDirectory_Tzml?jyid=<%=jyid %>");//初始化加载树用到的请求链接,注:此时传递的id一定要与创建树对象的根id一致。
大华智能运维管理系统使用说明书_V3.0.3

大华智能运维管理系统使用说明书V3.0.3浙江大华科技有限公司前言概述本文详细介绍了智能运维管理系统的初始化配置的方法、系统的日常操作以及备份与恢复等内容。
符号约定在本文中可能出现下列标志,它们所代表的含义如下:符号说明表示有高度潜在危险,如果不能避免,会导致人员伤亡或严重伤害。
表示有中度或低度潜在危险,如果不能避免,可能导致人员轻微或中等伤害。
表示有潜在风险,如果忽视这些文本,可能导致设备损坏、数据丢失、设备性能降低或不可预知的结果。
表示静电敏感的设备。
防静电表示高压危险。
电击防护表示强激光辐射。
激光辐射表示能帮助您解决某个问题或节省您的时间。
表示是正文的附加信息,是对正文的强调和补充。
目录前言 (I)1 概述 (1)2 初始化配置 (1)3 登录系统 (3)4 设置 (5)4.1管理用户 (5)4.1.1 权限配置 (5)4.1.2 用户配置 (6)4.2管理平台和设备 (8)4.2.1 平台配置 (8)4.2.2 组织配置 (10)4.2.3 设备配置 (11)4.3添加维修单位 (17)4.4拓扑配置 (18)4.5故障类型配置 (19)4.6参数配置 (20)4.7查询操作日志 (20)4.8 USM设置 (21)4.9字典表维护 (22)5 地图 (23)6 状态 (26)6.1诊断配置 (26)6.1.1 方案配置 (26)6.1.2 预案配置 (27)6.1.3 查看状态 (28)7 报警管理 (35)7.1报警配置 (35)7.1.1 报警等级配置 (35)7.1.2 报警预案配置 (35)7.2实时报警 (36)7.3历史报警 (37)8 设备报修 (39)8.1设备报修管理 (39)8.1.2 创建报修单据 (39)8.1.3 审核报修单据 (40)8.1.4 签收和派单 (41)8.1.5 提交报修单据 (43)8.1.6 修复确认 (43)8.1.7 维修评价 (43)8.2设备报备 (44)8.3诊断白名单 (45)9 统计 (46)9.1统计摄像头状态 (46)9.2统计设备报修 (46)10 网络管理 (48)10.1设备管理 (48)10.1.1 添加设备 (48)10.1.2 自动发现设备 (49)10.1.3 导入分组树 (50)10.1.4 修改设备模板 (50)10.1.5 查看和修改设备信息 (50)10.1.6 网络听诊器 (51)10.1.7 模板管理 (53)10.1.8 批量同步设备信息 (54)10.1.9 终端管理 (55)10.2性能管理 (57)10.2.1 单设备视图监视 (57)10.2.2 综合视图监视 (58)10.2.3 监视设备管理 (59)10.2.4 全局性能阈值 (59)10.2.5 历史性能查询 (60)10.3报表管理 (61)10.3.1 报表列表 (61)10.3.2 历史报表 (62)11 资源管理 (64)11.1通道配置 (64)11.2字典管理 (67)12 建设任务管理 (72)13 统计信息分析 (74)13.1新增点位情况统计 (74)13.2点位状态统计 (74)13.3点位情况统计 (75)13.4超期服役点位统计 (75)13.5建设任务进度统计 (76)14 快捷操作 (78)14.1一键运维 (78)14.2查看网络信息 (79)14.3查看网络拓扑 (80)15 备份与恢复 (82)16 FAQ (84)1概述智能运维平台,立足于安防行业视频监控领域,采用智能分析、故障检测和工作流引擎等技术,整合了视频质量诊断、录像检查和设备状态检测等功能,通过故障联动报警、故障流转处理、统计报表等贴合用户业务的功能,达到无人值守、规范管理、量化考核的目标,从而最大程度的减少视频监控系统运维的人力成本,提高运行维护水平,保障系统安全可靠运行。
dhtmlxgrid使用方法

列“calendar”属性的支持--> <script src="js/dhtmlXGrid_excell_calendar.js"></script><!--对列
“calendar”属性的支持-->
基本信息设定代码
<script> // 需修改部分1开始 // 设置获取初始数据的url var loadDataURL = "./usersgrid.action?req.type=getUsers"; // 设置用于处理添加、删除、修改数据的url。类型会以req.type参 数给出 var actionURL = "./usersgrid.action"; var mandFields = [1,1]; //设置必填列,1-必填 var defaultValue=",,1,不能操作"; //设置添加新行时的默认值, 列与列之间以“,”分隔,空值直接留空,单选、复选选中状态为1 // 需修改部分1结束
dhtmlXGrid表格显示控件简介
dhtmlxGrid 功能简介
优美的表格化数据显示,用户可用鼠标拖动方便地改变 各列的宽度 支持客户端表格排序,只需单击要排序列的表头。并且 支持设置列的数据类型(数字、字符串、日期),按类 型排序 页面所有数据操作全部采用Ajax技术后台处理,整个页面 只会加载一次,所有操作均仅更新页面相应区域,页面 不会整体刷新。 支持原位编辑,双击要编辑的单元格即可进入编辑模式, 编辑完成,按回车自动后台提交。并可在提交前设置客 户端数据验证。 可以动态添加新行、删除选中行。 日期格式提供日历可供选择 支持分页。
dhtmlx使用手册

目录detachHeader(index) (2)enableAutoHeight(mode,maxHeight, countFullHeight) (2)enableAutoWidth (mode, max_limit, min_limit) (2)enableCellIds(mode) (2)enableHeaderImages(fl) (3)init (3)setAwaitedRowHeight(height) (3)setCSVDelimiter(str) (3)setColAlign(alStr) (3)setColSorting(sortStr) (4)setColTypes(typeStr) (4)setColVAlign(valStr) (4)setDelimiter (delim) (4)setHeader (hdrStr, splitSign, styles) (5)setIconPath (path) (5)setImagePath (path) (5)setInitWidths (wp) (5)setInitWidthsP(wp) (6)setNoHeader(fl) (6)setSkin(name) (6)setStyle (ss_header, ss_grid, ss_selCell, ss_selRow) (6)uid (6)detachHeader(index)参数:index 表头索引用途:删除grid的某个表头,与attachHeader配对使用enableAutoHeight(mode,maxHeight, countFullHeight)参数:mode: true/falsemaxHeight: 最大无滚动高度,默认为无限制countFullHeight: 最大高度计算方式,true 最大高度表示所有表格高度总和,false 仅表示数据表格的高度总和,即除去header 和footer,默认为false。
dhtmlx使用翻译

dhtmlx使用翻译(一)dhtmlxgrid 配置部分Dhtmlx是一个半开源的js框架,说是半开源,因为它的有些脚本是收费的。
总体感觉很轻巧,可依赖的东西不多,和ext这样的庞然大物,dhtmlx应该定位为一个tool更为合适。
我自己一直在使用,很喜欢它。
因为网上好像没看见可用的API中文翻译,今天终于鼓起勇气来做这件事情,纯属个人爱好,大伙见笑了,其实我的英文不好,大学四年,英语就挂过四次。
好,不废话了,这就开始。
1 dhtmlxgrid1.1 API1.1.1 attachEvent(evName , evHandler)版本:大众版参数:evName 可定义事件名称evHandler 用户自定义处理函数.用途:对当前grid事件绑定用户的自定义的处理js函数,这里支持两种格式定义一匿名函数定义<script>grid.attachEvent("onRowSelect",function(rowId,cellIndex){alert("Row with id="+rowId+" was selected");});</script>二命名函数定义<script>grid.attachEvent("onEditCell",doOnEditCell);function doOnEditCell(stage,rowId,cellIndex,newValue,oldValue){if ((stage==2)&&(newValue!=oldValue)){alert("Cell with id="+rowId+" and index="+cellIndex+" was edited");return true;}return true;}</script>这里也支持一个事件绑定多个处理函数的方法<script>grid.attachEvent("onCheck",doOnCheck1);grid.attachEvent("onCheck",doOnCheck2);function doOnCheck1(rowId,cellIndex,state){if (state){alert("Checkbox in the row with id="+rowId+" was checked");}}function doOnCheck2(rowId,cellIndex,state){if (state){alert("Checkbox in column with index="+cellIndex+" was checked");}}</script>执行顺序为doOnCheck1 –》doOnCheck2,这里可以用于通过全局js变量实现grid连动效果的实现。
python lxml的使用方法

标题:深入探讨Python lxml的使用方法Python lxml是一种强大的XML和HTML处理库,它提供了简单易用的API,使得在Python中处理XML和HTML变得更加高效和方便。
本文将从简单到复杂,由浅入深地探讨Python lxml的使用方法,帮助读者更好地理解和掌握这一库的功能和特性。
1. 简介在开始探讨Python lxml的使用方法之前,让我们首先了解一下什么是Python lxml。
Python lxml是基于C语言开发的高性能XML处理库,它继承了ElementTree API,并进行了扩展,提供了更丰富和强大的功能。
使用Python lxml,我们可以方便地解析、生成和处理XML和HTML文档,是Python中处理XML和HTML的重要工具之一。
2. 基本用法要使用Python lxml,首先需要安装lxml库。
安装完成后,我们可以使用lxml.etree模块来解析和处理XML和HTML文档。
最基本的用法包括解析文件、遍历节点、查找元素、修改元素和序列化文档等操作。
通过简单的示例代码,我们可以快速了解这些基本的用法,并在实践中掌握它们。
3. 高级功能除了基本的用法之外,Python lxml还提供了许多高级功能,如XPath查询、命名空间处理、DTD验证、XSLT转换等。
这些功能可以帮助我们更加灵活地处理XML和HTML文档,实现更多复杂的操作。
在探讨这些高级功能时,我们将深入讨论它们的原理和用法,并通过案例演示它们的实际应用。
4. 个人观点和总结作为一个Python开发者,我个人认为Python lxml是处理XML和HTML的利器,它提供了丰富的功能和灵活的API,能够满足各种需求。
在实际项目中,我经常使用Python lxml来解析和处理复杂的XML和HTML文档,它让我的工作变得更加高效和便捷。
通过学习和掌握Python lxml的使用方法,我相信它也能为你带来便利和效率。
AUTOCAD2009教程chap14

HTML网站开发案例指导 HTML网站开发案例指导
二、DHTML特效 DHTML特效
4、冒泡状态栏
一些网页中的状态栏中会显示动态的文字效果,以增加网页的动感。 以下代码是使用JavaScript脚本语言实现冒泡状态栏的效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1transitional.dtd"> <html xmlns="/1999/xhtml"> <head> <title>状态栏冒泡效果</title> </head> <body bgcolor="#ffeeee"> … <script language="JavaScript"> var msg = "欢迎光临本网页浏览诗词!" ; var interval = 300 var spacelen = 120; var space10=" "; var seq=0; function Scroll() { len = msg.length;window.status = msg.substring(0, seq+1);seq++; if ( seq >= len ) {seq = 0;window.status = '‘;window.setTimeout("Scroll();", interval );} else {window.setTimeout("Scroll();", interval );} } Scroll(); </script> </body> </html>
java dhtmlxgantt 简单案例

文章标题:深入探讨Java DHTMLXGantt简单案例的应用与实践在软件开发领域,Java作为一种面向对象的编程语言,一直备受推崇。
而DHTMLXGantt作为一款优秀的Web甘特图库,能够帮助开发人员快速构建直观、交互式的甘特图,成为了众多项目管理和数据可视化的首选。
本文将以Java DHTMLXGantt简单案例为主题,深入探讨其在实际应用中的价值和实践方法。
一、Java DHTMLXGantt简介1.1、Java的优势和特点Java作为一种跨评台的编程语言,在软件开发领域有着广泛的应用。
它具有良好的跨评台性,强大的生态系统和丰富的类库,使得开发者能够高效地进行软件开发。
1.2、DHTMLXGantt的特点和应用场景DHTMLXGantt是一款基于JavaScript的甘特图库,具有直观的用户界面和丰富的功能性。
它广泛应用于项目管理、时间轴规划和资源调度等领域,能够帮助开发者快速构建高度定制化的甘特图应用。
二、Java DHTMLXGantt简单案例的实践2.1、环境准备与配置在实际应用中,我们首先需要搭建好Java开发环境,并下载DHTMLXGantt相关的库文件。
然后我们可以通过引入相关的JavaScript和CSS文件,来快速集成DHTMLXGantt的功能。
2.2、数据处理与呈现在实际的应用案例中,我们需要通过Java后端与前端进行数据交互,来动态地加载和呈现甘特图的数据。
通过Java的RESTful API,我们可以实现数据的增删改查操作,并将数据以JSON格式返回到前端页面上,供DHTMLXGantt进行呈现。
2.3、事件处理与交互除了数据的呈现外,DHTMLXGantt还支持丰富的事件处理和用户交互功能。
在Java DHTMLXGantt简单案例中,我们可以通过Java脚本来实现对各种用户交互事件的处理,比如任务的编辑、拖拽和变更等功能。
三、个人观点与总结在实际的项目开发中,Java DHTMLXGantt的应用带来了许多便利和高效性。
一个不错的DHTML实例教程

这是我在经典论坛精华集上看到的,如果大家觉得不错,我就继续贴。
(注:原作者未知来源:动态WEB脚本技术论坛)如果您是HTML的初学者,请您先自学HTML。
因为DHTML是现有的HTML技术的一个综合,所以HTML语言对学习动态HTML是非常重要的。
自从HTML 4.0出现以后,引入了“层叠样式表”(CSS),于是网页制作者能够随心所欲地对自己的网页进行外观和动态的设计,并且使网页具有交互性。
其实动态Html(DHtml)并不是一种专门的技术,而是Html 技术的一个综合,说白了就是一种技巧,但往往是这样或那样的小技巧使我们的网页变得更加好看、实用。
好了,废话少说,下面开始以实例来说明动态HTML在网页设计中的应用。
例1 使用<style>和</style>标志对修饰文本<html><head><title>DHtml举例1</title><style>h2 {font-family:"宋体";color:"blue";font-size:"12pt";text-align:"center"}</style></head><body><h2>被修饰文本</h2></body></html>本例中,我们使用了<style>和</style>标志对来修饰文本,请留意蓝色字,<style>和</style>标志对是加在<head>和</head>标志对之间的,而加上<!--和-- >是为了让不支持<style>和</style>标志对的浏览器跳过样式表,否则可能会出错。
DHTML参考手册

DHTML参考手册DHTML 对象下面列出了由动态 HTML 定义的对象。
点击链接即可前往对象的定义,其中包含了该对象的所有成员集。
对象!DOCTYPE指定了 HTML 文档遵循的文档类型定义(DTD)。
a标明超链接的起始或目的位置。
acronym标明缩写词。
address特定信息,如地址、签名、作者、此文档的原创者。
applet在页面上放置可执行内容。
area 定义一个客户端图像映射中一个超级链接区域的形状、坐标和关联 URL。
attribute以对象的形式代表了 HTML 元素的标签属性或属性。
b指定文本应以粗体渲染。
base 指定一个显示 URL 用于解析对于外部源的链接和引用,如图像和样式表。
baseFont设置渲染文本时作为缺省字体的基础字体值。
bdo允许作者为选定文本片断禁用双向法则。
bgSound允许页面带有背景声音或创建音轨。
big指定内含文本要以比当前字体稍大的字体显示。
blockQuote设置文本中的一段引语。
body指定文档主体的开始和结束。
br插入一个换行符。
button指定其中所含的 HTML 要被渲染为一个按钮。
caption指定表格的简要描述。
center将后面的文本和图像居中显示。
cite用斜体显示标明引言。
clientInformation包含关于 Web 浏览器的信息。
clipboardData 提供了对于预定义的剪贴板格式的访问,以便在编辑操作中使用。
code指定代码范例。
col指定基于列的表格缺省属性。
colGroup指定表格中一列或一组列的缺省属性。
comment标明不可见的注释。
currentStyle 代表了在全局样式表、内嵌样式和 HTML 标签属性中指定的对象格式和样式。
custom代表了一个用户自定义元素。
dataTransfer 提供了对于预定义的剪贴板格式的访问,以便在拖曳操作中使用。
dd在定义列表中表明定义。
定义通常在定义列表中缩进。
defaults编程设定元素行为的缺省属性。
dhtmlx

dhtmlx技术使用总结与介绍中文手册分类:Dhtmlx2013-04-17 15:15 5544人阅读评论(2) 收藏举报目录(?)[+]界面的主要元素概述DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。
这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。
常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window);常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calendar);常见的窗体元素包括:右键菜单(menu)、工具条(toolbar)。
界面组件的使用流程:(一) 引用必要的头文件,主要包括脚本文件.js以及样式文件.css;所有组件使用都必须引用dhtmlxcommon.js,以及本组件的脚本文件。
部分组件还有皮肤样式文件。
(二) 界面组件使用的方式包括(1)使用Javascript、xml对组件进行初始化及(2)直接渲染html 元素。
a) 使用javascript和xml进行初始化的,需要在脚本之前声明一个<div>,并指明id,再在脚本中利用id对<div>进行装载。
b) 直接渲染html元素的,需要在脚本之前声明html元素,并指明id,再在脚本中通过dhtmlXxxxxFromxxxx的方法获取html元素的句柄,并加以操作。
(三) 界面组件可以用xml一次性加载数据,但是经验证,xml加载中文数据是会报错。
也可以使用javascript逐一加载数据,大多数容器组件提供setContent或者attachObject的方法来加载数据。
setContent还有setContentHTML、setContentHref,attachObject还有attachUrl等系列作用类似的方法。
Dhtmlx TreeGrid中文帮助文档

一简单TreeGrid的实现1.导入关键文件<link rel="STYLESHEET" type="text/css"href="../../../dhtmlxGrid/codebase/dhtmlxgrid.css"><script src=“../../dhtmlxGrid/codebase/dhtmlxcommon.js"></script><script src="../../dhtmlxGrid/codebase/dhtmlxgrid.js"></script><script src="../../dhtmlxGrid/codebase/dhtmlxgridcell.js"></script><script src="../../dhtmlxTreeGrid/codebase/dhtmlxtreegrid.js"></script>2.初始化<div id="gridbox" width="100%" height="250px" style="overflow:hidden"></div><script>mygrid = new dhtmlXGridObject('gridbox');//xml文件中图片的路径mygrid.setImagePath("<%=url%>Grid/codebase/imgs/icons_books/";mygrid.setHeader("Tree,Plain Text,Long Text,Color,Checkbox");//列类型(要显示为树行结构第一列必值须为tree,ed为可编辑,txt为文本框…)mygrid.setColTypes("tree,ed,txt,ch,ch");mygrid.init();mygrid.loadXML("test_list_1.xml");</script>3.基本XML结构(基本机构就是使用row的嵌套达到树形效果)<?xml version="1.0" encoding="UTF-8"?><rows><row id="h1"><cell image="folder.gif">Honda</cell><cell>...</cell><cell>...</cell><row id=“c1”><cell image="folder.gif">Honda</cell><cell>...</cell><cell>...</cell><row></row></rows>二关键词定位功能实现说明(红色部分为关键代码)引入JS文件,如下:<link rel="STYLESHEET" type="text/css"href="../../../dhtmlxGrid/codebase/dhtmlxgrid.css"><script src="../../ dhtmlxGrid/codebase/dhtmlxcommon.js"></script><script src="../../dhtmlxGrid/codebase/dhtmlxgrid.js"></script><script src="../../dhtmlxGrid/codebase/dhtmlxgridcell.js"></script><script src="../dhtmlxTreeGrid/codebase/dhtmlxtreegrid.js"></script><script src="../../dhtmlxGrid/codebase/ext/dhtmlxgrid_filter.js"></script><script src="../../dhtmlxTreeGrid/codebase/ext/dhtmlxtreegrid_filter.js"></script>执行初始化方法如下:<div id="gridbox" width="100%" height="250px"style="background-color:white; overflow:hidden"></div><script>//将treeGrid放入id为’gridbox’的div中mygrid=newdhtmlXGridObject('gridbox');//引入图片mygrid.setImagePath("../../ext/dhtmlx/dhtmlxGrid/codebase/imgs/ icons_books/");//设置表头mygrid.setHeader("Search, Text Filter, Select Filter");//设置检索类型(有文本框查找,文本框过滤,下拉列表过滤)mygrid.attachHeader("#text_search,#text_filter,#select_filter") ;//设置单元格的大小mygrid.setInitWidths("200,100,*");//数据的对齐方式mygrid.setColAlign("left,right,right");//设置每列的数据类型mygrid.setColTypes("tree,price,ed");//排序方式(有字符排序,数字排序,Date排序等)mygrid.setColSorting("str,int,int");//初始化mygrid.init();// loadXML()方法在XMl或Action中得到XML类型的数据mygrid.loadXML("treegrid_sample.xml");</script>样式下图所示:XML文档的格式如下:<?xml version="1.0" encoding="UTF-8"?><rows><row id="bmw"><cell image="folder.gif">….</cell><row id="bmw1"><cell image="folder.gif">…</cell><row id="bmw11"><cell image="leaf.gif">…..</cell><cell>…….</cell></row></row><row><cell image="folder.gif">……cell></row></row></rows>三简单算数运算实现(求和)导入关键文件:<script src="<%=url%>Grid/codebase/ext/dhtmlxgrid_math.js"></script>初始化://对相应列求和(列中必须位数字,可以有小数点)mygrid.setColTypes("tree,price,ed,price[=sum],ed[=sum]"); //精确到小数位数mygrid.setMathRound(2);四绑定事件(动态添加删除等)引入JS和CSS文件,如下:<link href="../../ext/dhtmlxTreeGrid/common/style.css" type="text/css" rel="STYLESHEET"/> <link href="../../ext/dhtmlx/dhtmlxGrid/codebase/dhtmlxgrid.css" type="text/css" rel="STYLESHEET"/><script src="../../ext/dhtmlx/dhtmlxGrid/codebase/dhtmlxcommon.js"></script><script src="../../ext/dhtmlx/dhtmlxGrid/codebase/dhtmlxgrid.js"></script><script src="../../ext/dhtmlx/dhtmlxGrid/codebase/dhtmlxgridcell.js"></script><script src="../../ext/dhtmlx/dhtmlxTreeGrid/codebase/dhtmlxtreegrid.js"></script><script src="../../ext/dhtmlx/dhtmlxTreeGrid/codebase/ext/dhtmlxtreegrid_lines.js"></script>执行初始化方法如下:<div id="gridbox" width="100%" height="250px" style="background-color:white;overflow:hidden"></div><script>mygrid = new dhtmlXGridObject('gridbox');mygrid.selMultiRows = true;mygrid.imgURL = "../../ext/dhtmlx/dhtmlxGrid/codebase/imgs/icons_books/";mygrid.enableTreeGridLines();mygrid.init();mygrid.loadXML("treegrid.xml");</script>增加行,删除行的操作是通过<a href=”” onclick=””></a>中的onclick事件来实现的。
dhtmlxGrid行操作

1.1.56 addRow (new_id, text, ind)new_id:行id grid中唯一text:行内容,多列数据以分隔符合隔开字符串,或以数组形式提供inx:行索引,行序号等,选填,默认在最后一行新增用途:在grid中新增一行参考实例:grid.addRow(newId,"text1,text2",1);grid.addRow(newId,["text1","text2"],2);1.1.57 changeRowId (oldRowId, newRowId) oldRowId:原id值newRowId:新id值grid 中唯一用途:修改某行id值参考实例:mygrid.changeRowId("old_rowID","new_rowID");1.1.58 copyRowContent (from_row_id,to_row_id)from_row_id:源行idto_row_id:目标行id用途:拷贝某行数据到目标行参考实例:mygrid.copyRowContent("from_row_id","to_row_id");1.1.59 deleteRow(row_id)row_id:行id用途:通过行id删除目标行参考实例:mygrid.deleteRow("row1");1.1.60 deleteSelectedRows用途:删除当前选中行数参考实例:mygrid.deleteSelectedRows();1.1.61 doesRowExist(row_id)row_id:行id用途:通过row_id检查是否行存在参考实例:varexist=mygrid.doesRowExist("some_row_ID");1.1.62 enableAlterCss (cssE, cssU, perLevel, levelUnique)cssE:偶数行样式名称(序号为准)cssU:奇数行样式名称perLevel:是否排序、分层。
DHTMLX Tree中文开发指导

DHTMLX Tree中文开发指导(转载)浮石收录于2010-03-10 阅读数:公众公开原文来源最近开发项目使用到了dhtmlXtree做权限设置,看了网上相关的中文资料很少,就把官方的资料翻译了下,一共分2部分,API可以参考官方文档:/docs/download.shtml效果图如下(三态树):dhtmlXTree 指南与实例主要特性多浏览器/多平台支持全部由JavaScript控制动态加载XML支持大数据树动态翻译(智能XML解析)拖拽(同一个树,不同的树之间,不同的框架之间)带多选框(CheckBox)的树(两态/三态)定制图标(使用JavaScript或xml)内容菜单(与dhtmlxMenu集成)结点数据为用户数据多行结点高稳定性支持Macromedia Cold Fusion支持Jsp支持支持以下浏览器IE 5.5或更高版本Mac OS X SafariMozilla 1.4 或更高版本FireFox 0.9 或更高版本Opera (Xml加载支持取决于浏览器版本)使用dhtmlXTree进行开发在页面初始化对象<div id="treeBox" );tree.enableCheckBoxes(false);tree.enableDragAndDrop(true);</script>构造器有以下参数:加载树的容器对象(应该在调用构造器之前被加载)树的宽度树的高度树根的父结点的id(超级根)指定树的其他参数:setImagePath(url) - 设置树所使用的图片目录地址enableCheckBoxes(mode) - 打开/关闭多选框(默认打开)enableDragAndDrop(mode) - 打开/关闭拖拽模式设置事件处理1.5以上的版本支持一种新的设置事件的方式-使用attachEvent方法.设置一个事件处理方法需要知道事件的名字和所调用的方法.可用的事件名参考这里(以后会翻译),在事件处理方法中,可以这样引用树对象:<div id="treeBox" ,onNodeSelect)//set function object to call on node select //see other available event handlers in API documentationfunction onNodeSelect(nodeId){...}</script>很多时候函数要从参数中获取值.关于传值得详细信息请参考事件文档(以后翻译)使用脚本增加结点<script>tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);...tree.insertNewChild(0,1,"New Node1",0,0,0,0,"SELECT,CALL,TOP,CHILD,CHECKED");tree.insertNewNext(1,2,"New Node 2",0,0,0,0,"CHILD,CHECKED");</script>第4-7的参数都是0(选择后调用的方法,所使用的图片)意味着都使用默认值最后一个使用逗号分隔的参数可以是以下值(只能是大写):SELECT - 插入后选择此结点CALL - 在选择时调用方法TOP - 在最上方插入此结点CHILD - 此结点有子结点CHECKED - 此结点的多选框被选中(如果有的话)使用XML加载数据<script>tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);tree.setXMLAutoLoading("http://127.0.0.1/xml/tree.xml");tree.loadXML("http://127.0.0.1/xml/tree.xml");//load root level from xml</script>在调用时,被打开的结点id(就像url参数一样)将会被增加到初始化XMLAutoLoading(url) 的URL地址上去调用loadXML(url)方法不会增加id到url地址上调用无参的loadXML()将会使用XMLAutoLoading(url)所指定的url地址XML语法:<?xml version='1.0' encoding='iso-8859-1'?><tree id="0"><item text="My Computer" id="1" child="1" im0="my_cmp.gif" im1="my_cmp.gif" im2="my_cmp.gif" call="true" select="yes"><userdata >PHP脚本需要在页面头添加以下代码:<?phpif ( stristr($_SERVER["HTTP_ACCEPT"],"application/xhtml+xml") ) { header("Content-type: application/xhtml+xml"); } else {header("Content-type: text/xml");}echo("<?xml version=\"1.0\" encoding=\"iso-8859-1\"?>\n");?><tree>结点是必须有的.指定加载数据的父结点.这个id参数指定了父结点id.加载根层需要在创建树的时候指定id:new myObjTree(boxObject,width,height,0)<itrem>可以包含(为了一次加载多层结点)或者不包含子结点.并且可以包含<itemtext>标签,可以为结点标签(label)增加一些HTML (text属性将会被忽略)<item id="123"><itemtext><![CDATA[<font color="red">Label</font>]]></itemtext></item>必要属性有:text - 结点显示的标签id - 结点id可选属性有:tooltip -鼠标放在结点上提示的信息im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)im1 - 包含子结点的结点展开时显示的图片im2 - 包含子结点的结点关闭时显示的图片aCo1 - 没有选中的结点的颜色sCol - 选中的结点的颜色select -在加载时选择此结点(可以为任意值)style - 结点文本风格open - 展开此结点(可以为任意值)call - 选择时调用函数(可以为任意值)checked - 如果存在的话,选择此结点的多选框(可以为任意值)child - 指定结点是否有子结点(1:有,0:无)imheight - 图标的高度imwidth - 图标的宽度topoffset - 设置结点和上层结点间的偏移量radio - 如果非空则此结点的子结点会有单选按钮直接在XML里面设置用户数据可以使用<userdata>标签,此标签只有一个参数:name和 value 去指定用户数据值为结点定制图标有两种方法去定制结点图标,这取决于增加结点的方式.注意:树将会从setImagePath(url)方法指定的路径去获取结点图片.Javascript的方式:使用insertNewChild(...)或者insertNewNext(...)方法的参数指定<script>var im0 = "doc.gif";//icon to show if node contains no childrenvar im1 = "opened.gif";//if node contains children and openedvar im2 = "closed.gif";//if node contains children and closedtree.insertNewItem(0,1,"New Node 1",0,im0,im1,im2);tree.insertNewNext(1,2,"New Node 2",0,"txt.gif","opened.gif","closed.gif"); </script>XML的方式.使用<item>标签的属性:<?xml version='1.0' encoding='iso-8859-1'?><tree id="0"><item text="My Computer" id="1" child="1" im0="doc.gif" im1="my_opened.gif" im2="my_closed.gif"></tree>im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)im1 - 包含子结点的结点展开时显示的图片im2 - 包含子结点的结点关闭时显示的图片构建动态树如果树包含很大数量的结点(或者你只是不想浪费时间去加载隐藏的结点),按照需要去加载他们似乎是更好的选择,而不是一次性的全部加载进来.因此我们使用XML动态加载树.请参考"使用XML加载数据"或者查阅"Dynamical Loading in dhtmlxTree v.1.x"操作结点一些使用树的方法来操作结点的例子:<script>tree=new dhtmlXTreeObject('treeboxbox_tree',"100%","100%",0);...var sID = tree.getSelectedItemId();//get id of selected nodetree.setLabel(sID,"New Label");//change label of selecte nodetree.setItemColor(sID,'blue','red');//set colors for selected node's label (for not selected state and for selected state)tree.openItem(sID);//expand selected nodetree.closeItem(sID);//close selected nodetree.changeItemId(sID,100);//change id of selected node to 100alert("This node has children: "+tree.hasChildren(100));//show alert with information if this node has children</script>序列化树序列化方法允许从xml表现形式(xml字符串)中获取树.不同程度的序列化会在生成的XML 字符串的属性上面反映出来<script>tree.setSerializationLevel(userDataFl,itemDetailsFl);var myXmlStr = tree.serializeTree();</script>没有参数的序列化- id,open,select,text,child参数userDataFl true - userdata参数itemDetailsFl true - im0,im1,im2,acolor,scolor,checked,openTooltips (鼠标放在结点上所提示的内容)有三种方法去设置tooltip :使用结点的label("text"item结点的text属性)作为tooltip -enableAutoTooltips(mode) - 默认为false使用item结点的"tooltip"属性作为tooltip(如果此属性被设置了则默认使用此方法)使用setItemText(itemId,newLabel,newTooltip) 方法移动结点编程式的移动可以使用以下方法:向上/下/左移动:tree.moveItem(nodeId,mode)mode 可以是以下值:"down" -把结点移动到下方(不用再意层次关系)"up" - 把结点移动到上方"left" - 把结点直接移动到上层位置直接移动到指定位置(在树内部)tree.moveItem(nodeId,mode,targetId)mode 可以是以下值:"item_child" - 把结点移动到第三个参数子结点的位置作为子结点"item_sibling" -把结点移动到第三个参数兄弟结点的位置作为兄弟结点targetId - 目标结点的Id To move node into position (to another tree)移动结点到指定位置(另一个树)tree.moveItem(nodeId,mode,targetId,targetTree)mode 的值参考以上两个例子 targetId - 目标结点的Id(在targetTree里面的id). targetTree - 目标树对象剪切/粘贴的方式另一种方式是使用doCut()和doPaste(id)函数-但是这种方法只能对选中的结点有效.程序员也可以从一个位置删除一个结点然后再另外一个地方再创建一个(也是个办法:-)).提供给用户拖拽功能去移动结点结点计数器可以显示指定结点标签(label)的结点子元素的数量.激活此方法使用以下代码:<script>tree.setChildCalcMode(mode);</script>mode 可以是以下值:"child" - 这层的所有子结点"leafs" - 这层的所有没有子结点的子结点"childrec" - 所有子结点"leafsrec" -没有子结点的所有子结点"disabled" - 什么都没有其他相关方法: _getChildCounterValue(itemId) - 得到当前的记数值setChildCalcHTML(before,after) - 包含计数器的html代码如果在动态加载中需要设定计数器的值,请在xml中使用child属性智能XML解析智能XML解析的概念很简单-整个树结构是从客户端加载的,但是只有应该被显示的结点才会被展示出来.很有效的减少了加载时间和大数据量树的性能.另外-与动态加载相反的是-脚本方法可以使用整个树结构(比如搜索整个树-而不是只有被显示出来的)用以下方法激活智能XML解析:<script>tree.enableSmartXMLParsing(true);//false to disable</script>在树被完全展开的时候只能XML解析不会产生作用树的多选框dhtmlxTree支持两态和三态树.三态树有三种状态:选中/未选中/某些子结点被选中(不是全部)用以下方法激活三态树:<script>tree.enableThreeStateCheckboxes(true)//false to disable</script>使用智能XML解析的话需要手工设置第三种状态(checked="-1");<item checked="-1" ...><item checked="1" .../><item .../></item>Checkboxes可以被禁用-disableCheckbox(id,state)一些结点可以隐藏checkboxes - showItemCheckbox(id,state) (nocheckbox xml 属性) 版本1.4以后 showItemCheckbox可以对整棵树使用(第一个参数使用0或者null)树的单选框dhtmlxTree支持但选按钮使用以下代码对整棵树进行设置<script>tree.enableRadiobuttons(true);</script>对某些特定的结点使用单选按钮(代替多选框)<script>tree.enableCheckboxes(true);tree.enableRadiobuttons(nodeId,true);</script>默认情况下单选按钮是根据层次分组的,但是版本1.4以后可以对整棵树进行设置:tree.enableRadiobuttons(true)Checkboxs相关的API和XML属性也适用于radiobuttons(参考radiobuttons方法描述)拖拽技术拖拽有三种模式(使用setDragBehavior(mode)方法进行设置)当作子结点拖拽-"child"当作兄弟结点拖拽-"sibling"复合模式(前两种模式一起)- "complex" 每一种模式还有两种子模式:1. 普通拖拽2. 复制拖拽 - tree.enableMercyDrag(1/0)所有模式都可以在运行时改变事件处理在处理结点放下之前的事件使用-attachEvent("onDrag",func)如果func没有返回true,将会取消拖拽.将结点放下后会有另一个事件-onDrop-使用attachEvent("OnDrop",func)进行处理.两种方法都会传给func对象5个参数被拖拽结点的id目标结点的id前目标结点(如果拖拽的是兄弟结点)源树对象目标树对象两个框架之间的拖拽默认情况下框架间的拖拽是开启的.只需要把下列代码加在页面上没有树的地方<script src="codebase/dhtmlxcommon.js"></script><script>new dhtmlDragAndDropObject();</script>提高性能如果生成DHTML树的性能很低,有两种途径去改进大数据树的性能:1.Dynamical Loading(动态加载)2.Smart XML Parsing(智能XML解析)3.Distributed Parsing(分布式解析)4.Smart Rendering(动态显示)另外确保你的树组织的很好-把很多个结点放在同一层很不美观并且降低性能,虽然分布式解析或者智能显示可以解决这个问题上下文菜单在dhtmlxTree里面可以构建上下文菜单.菜单的上下文可以使用XML或者脚本进行设置.改变上下文菜单内容取决于树结点开发人员可以实现函数隐藏/显示同一个菜单的结点或者不同菜单的不同结点.下面的代码激活上下文菜单<script>//init menuaMenu=new dhtmlXContextMenuObject('120',0,"../codebase/imgs/");aMenu.menu.loadXML("menu/_context.xml");aMenu.setContextMenuHandler(onMenuClick);//init treetree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);...tree.enableContextMenu(aMenu); //link context menu to treefunction onMenuClick(id){alert("Menu item "+id+" was clicked");}HTTPS 兼容为了兼容HTTPS,我们需要为上下文菜构造器增加两个参数Images URLDummy page URL (url of the page to use for iframes src /now they are empty as iframes are used to make menu be positioned under selectboxes in IE/ in menu to make it compatible with https)<script>//init menu compatible with sHTMLaMenu=new dhtmlXContextMenuObject('120',0,"imgs/","empty.html");...</script>刷新结点refreshItems(itemIdList,source) 仅刷新itemIdList里面的结点(不包含它们的子结点) refreshItem(itemId) - 刷新itemId指定的子结点.自动加载会被激活结点排序专业版本中可以对结点进行排序(需要dhtmlxtree_sb.js)使用以下方式:根据标签(label)文本(如果没有定制比较描述符)tree.sortTree(nodeId,order,all_levels);nodeId -开始排序层的父结点id(如果是超级根Id,排序整棵树)order - 排序方向:"升序"/"降序"all_levels - 如果为true,则所有子层都会被排序//define your comparator (in our case it compares second words in label)function mySortFunc(idA,idB){a=(tree.getItemText(idA)).split(" ")[1]||"";b=(tree.getItemText(idB)).split(" ")[1]||"";return ((a>b)?1:-1);}tree = new ...//attach your comparator to the treetree.setCustomSortFunction(mySortFunc);比较函数有两个结点id,使用树对象和id返回一个比较结果.如果定制比较函数被指定.则tree.sortTree(...)方法使用此函数排序查找功能dhtmlxTree的查找功能允许开发人员把注意力从匹配标签(label)搜索码中解脱出来,支持智能XML解析脚本语法tree.findItem(searchString); //find item next to current selectiontree.findItem(searchString,1,1)//find item previous to current selectiontree.findItem(searchString,0,1)//search from top例子包含在专业版中-samples/treeExPro2.html多行结点允许在多行显示树结点.建议关掉避免影响外观.开启多行功能需要以下代码:tree.enableTreeLines(false);tree.enableMultiLineItems(true);例子包含在专业版中-samples/treeExPro6.html树的图标设置图标有一种方法可以使用脚本设置图标(setItemImage,setItemImage2)或者xml (im0,im1,im2 attributes of item node):im0 - 没有子结点的结点im1 - 有子结点的关闭结点im2 - 有子结点的打开结点设置图标大小有一种方法可以使用脚本或者xml为整棵树或者每个结点设置图标大小: XML设置每个结点的图标大小(可选):<item ... imheight="Xpx" imwidth="Xpx"></item>脚本语法:tree.setIconSize(w,h);//set global icon sizetree.setIconSize(w,h,itemId)//set icon size for particular item键盘导航默认情况下dhtmlxTree没有支持键盘功能,但是可以在页面中增加dhtmlxtree_kn.js 文件去开启键盘支持,只需要下面一条指令:<script src="../codebase/ext/dhtmlxtree_kn.js"></script><script>tree.enableKeyboardNavigation(true);</script>默认按键:Up arrow - 选择上面的结点Down arrow - 选择下面的结点Right arrow - 打开结点Left arrow - 关闭结点Enter - 调用结点方法也可以指定自己的按键如下:tree.assignKeys([["up",104],["down",98],["open",102],["close",100],["call",101] ]);"up"/"down"/"open"/"close"/"call" 是可用的动作,数字是按键代码分布式解析另一种增加大数据树(每层100-200个结点)性能的方法是分布式解析,这个是企业版才有的功能.最大的好处是可以在树完全被解析之前看到树的层次并准备使用.使用以下命令激活这个功能:<script>tree.enableDistributedParsing(mode,count,timeout);</script>参数:mode - 必要参数- true/false - 开启/关闭分布解析count - 可选参数- 分配结点的数量timeout - 可选参数- 两部分结点之间延迟的毫秒数,这个功能完全和智能XML解析兼容错误处理一些dhtmlxTree异常可以被捕获并且处理function myErrorHandler(type, desc, erData){alert(erData[0].status)}dhtmlxError.catchError("ALL",myErrorHandler);支持错误类型:"All""LoadXML"处理函数参数:type - 字符串(如上)desc - 错误描述(硬编码)erData - 错误相关对象数组(如下).Type Object(s)LoadXML [0] - response objectCold Fusion 标签<cf_dhtmlXTree>...configuration xml...</cf_dhtmlXTree>name - [optional] name of the tree js object to use in javascript, if skiped, then name autogeneratedwidth - [optional] width of the tree (definitely it sets the with of the tree box, leaving the with of the tree itself by 100%)height - [optional] height of the treeJSPath - [optional] absolute or relative path to directory which contains tree js files, "js" directory by defaultCSSPath - [optional] absolute or relative path to directory which contains tree css files, "css" directory by defaulticonspath - [optional] absolute or relative path to directory which contains tree icon files, "img" directory by defaultxmldoc - [mandatory for xml loading] url of the xml file used to load levels dynamicallycheckboxes - [optional] show checkboxes (none, twoState, threeState) dragndrop - [optional] activate drag-&-drop (true,false)style - [optional] style for the tree boxonSelect - [optional] javascript function to call on node selectiononcheck - [optional] javascript function to call on node (un)checkingonDrop - [optional] javascript function to call on node dropim1 - [optional] default image used for child nodesim2 - [optional] default image used for opened branchesim3 - [optional] default image used for closed branches For description of optional configuration xml - see chapter "Loading data with XML"Minimal possible tag syntax with on-page xml:<cf_dhtmlXTree><item text="Top node" id="t1" ><item text="Child node 1" id="c1" ></item><item text="Child node 2" id="c2" ></item></item></cf_dhtmlXTree>Minimal possible tag syntax with server-side xml:<cf_dhtmlXTree xmldoc="tree.xml"></cf_dhtmlXTree>With images specified:<cf_dhtmlXTreeim1="book.gif"im2="books_open.gif"im3="books_close.gif"><item text="Mystery " id="mystery" open="yes" ><item text="Lawrence Block" id="lb" ><item text="All the Flowers Are Dying" id="lb_1" /><item text="The Burglar on the Prowl" id="lb_2" /><item text="The Plot Thickens" id="lb_3" /><item text="Grifters Game" id="lb_4" /><item text="The Burglar Who Thought He Was Bogart" id="lb_5" /> </item><item text="Robert Crais" id="rc" ><item text="The Forgotten Man" id="rc_1" /><item text="Stalking the Angel" id="rc_2" /><item text="Free Fall" id="rc_3" /><item text="Sunset Express" id="rc_4" /><item text="Hostage" id="rc_5" /></item><item text="Ian Rankin" id="ir" ></item><item text="James Patterson" id="jp" ></item><item text="Nancy Atherton" id="na" ></item></item></cf_dhtmlXTree>With Events Handlers,Checkboxes and Drag-n-drop:<cf_dhtmlXTreedragndrop="true"checkboxes="twoState"onSelect="onClick"onCheck="onCheck"onDrop="onDrag"><item text="Mystery " id="mystery" open="yes" ><item text="Lawrence Block" id="lb" ><item text="All the Flowers Are Dying" id="lb_1" /><item text="The Burglar on the Prowl" id="lb_2" /><item text="The Plot Thickens" id="lb_3" /><item text="Grifters Game" id="lb_4" /><item text="The Burglar Who Thought He Was Bogart" id="lb_5" /> </item><item text="Robert Crais" id="rc" ><item text="The Forgotten Man" id="rc_1" /><item text="Stalking the Angel" id="rc_2" /><item text="Free Fall" id="rc_3" /><item text="Sunset Express" id="rc_4" /><item text="Hostage" id="rc_5" /></item><item text="Ian Rankin" id="ir" ></item><item text="James Patterson" id="jp" ></item><item text="Nancy Atherton" id="na" ></item></item></cf_dhtmlXTree>可编辑结点1.3版本后dhtmlxTree专业版可以使用可编辑结点.只须在页面中引用dhtmlxtree_ed.js去开启这个功能:<script src="../codebase/ext/dhtmlxtree_ed.js"></script><script>tree.enableItemEditor(mode);</script>参数如下:mode - 必要参数- true/false - 开启/关闭可编辑结点Event: 使用事件处理可以处理可编辑结点的不同阶段的事件,可以使用attachEvent("onEdit",handlerFunc)来设置. 在编辑过程中有4个不同的阶段:开始编辑前(可取消),编辑开始后,编辑结束前(可取消),编辑结束后处理方法的4个参数如下: state - 0 开始编辑前, 1 编辑开始后, 2 编辑结束前, 3 编辑结束后id - 可编辑结点的idtree - 树对象value -只有2阶段可以使用,编辑的值同步与服务器更新通常的树操作-比如拖拽(包括不同树间的),删除结点,插入结点,更新结点标签(label)-在1.3版本后可以使用数据处理模型(dataProcessor module)与服务器上的数据库进行同步更新.主要特性如下:更新/插入结点,使用黑体字,删除结点-使用一条横线穿过可以定义数据处理模式(自动/手动).更新/删除结点的数据发送到指定的服务器URL(我们叫它服务器处理器).服务器处理器应该可以返回普通的xml和自定的格式化格式(如下),让树知道服务器是否成功进行处理,所有存储后的过程都会被自动处理使用以下步骤开启此功能:页面中包含dhtmlxdataprocessor.js为树创建数据处理(dataProcessor)对象<script src="../codebase/dhtmlxdataprocessor.js"></script><script>...tree.init();myDataProcessor = new dataProcessor(serverProcessorURL);myDataProcessor.init(treeObj);</script>dataProcessor构造器参数如下:serverProcessorURL - 必要参数- 处理接收数据文件的Url地址.如果使用服务器端运行.那么就是"dhtmlxDataProcessor/server_code/PHP/update.php?ctrl=tree" myDataProcessor.init方法的参数是:treeObj - 必要参数- 分配数据处理器(dataProcessor )的树对象如果不需要使用built-in服务器处理器(serverProcessor)而是使用自己的文件处理数据,需要知道以下几点:所有数据从Get域中获取- tr_id - 结点ID - tr_order - 同层结点顺序 - tr_pid - 父结点 - tr_text -结点文字(label) - 用户数据块和名字一起传来 - !nativeeditor_status - 如果存在并且值是"inserted"则为插入操作,值为"deleted"为删除操作,不存在或者值为"updated"是更新操作服务器处理器(serverProcessor )应该返回以下格式的XML数据:<data><action type='insert/delete/update' sid='incomming_node_ID'tid='outgoing_node_ID'/></data>只有对于插入结点来说incomming_node_ID和outgoing_node_ID 是两个不同的值.其他操作这两个值时一样的.对于统一服务器端运行时(PHP5/mySQLk可用)使用以下步骤: yourTree.loadXML(url) 使用"dhtmlxDataProcessor/server_code/PHP/get.php?ctrl=tree" 为参数new dataProcessor(url) 使用"dhtmlxDataProcessor/server_code/PHP/update.php?ctrl=tree" 为参数在dhtmlxDataProcessor/server_code/PHP/db.php 中配置连接在dhtmlxDataProcessor/server_code/PHP/tree_data.xml 中指定表的相应列值从HTML初始化可以使用html List或者内联XML来创建一个树.无论哪种方法都要在放置在一个DIV元素里面,DIV元素当作树的容器(XML应该包含XMP标签-见下面代码)任何树以set或者enable 开头的方法可以当作DIV元素的属性使用去设置树的属性.可以自动转换或者调用脚本函数自动转换在页面中包含 dhtmlxtree_start.js把DIV元素的class属性设置为dhtmlxTree使用脚本方法转换在页面中包含 dhtmlxtree_start.js调用dhtmlXTreeFromHTML函数,把DIV元素的id当作第一个参数传进去var myTree = dhtmlXTreeFromHTML('listBox');使用html List初始化<divclass="dhtmlxTree"id="treeboxbox_tree"setImagePath="../codebase/imgs/"><ul><li>Root</li><ul><li>Child1<ul><li>Child 1-1</li></ul></li><li>Child2</li><li>Bold Italic </li></ul></li></ul></div>使用内联XML初始化关于dhtmlxTree XML结构的详细内容清参照 Loading data with XML <div id="treeboxbox_tree2" setImagePath="../codebase/imgs/" class="dhtmlxTree" ><xmp><item text="Root" open="1" id="11"><item text="Child1" select="1" open="1" id="12"> <item text="Child1-1" id="13"/></item><item text="Child2" id="14"/><item id="15" text="Text"/></item>< /xmp></div>Version/Edition: v1.4/Professional/Standard Required js file:dhtmlxtree_start.js动态显示(Smart Rendering)如果树的每层都有很大数量的结点(500或者更多),可以尝试使用动态(Smart Rendering)显示来增加性能.数据结构不需要做任何变化-只需要使用enableSmartRendering打开此功能.注意:此方法和分布解析和三态树不兼容. Version/Edition: v1.5/Professional Required js file:dhtmlxtree_srnd.js从JSON加载从JSON加载树需要有JSON对象或者文件,并且使用以下方法加载:tree.loadJSONObject(JSON_OBJECT);//for loading from script objecttree.loadJSON(FILE);//for loading from file两个方法都有第二个可选参数-当数据被加载后执行的方法.JSON格式:结构类似树的XML结构,标签被翻译成对象,属性被翻译成字段{id:0,item:[{id:1,text:"first"},{id:2, text:"middle",item:[{id:"21", text:"child"}]},{id:3,text:"last"}]Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js从CSV加载数据需要使用CSV格式的字符串或者文件,使用以下方法加载:tree.loadCSV(FILE);//for loading from filetree.loadCSVString(CSVSTRING);//for loading from string两个方法都有第二个可选参数-当数据被加载后执行的方法.CSV格式:树结点被三个值所表示-id,parent_id,text.比如:1,0,node 12,1,node 1.13,2,node 1.1.14,0,node 2Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js 从JS数组加载执行以下方法从javascript对象或者javascript文件加载:tree.loadJSArrayFile(FILE);//for loading from filetree.loadJSArray(ARRAY);//for loading from array object两个方法都有第二个可选参数-当数据被加载后执行的方法.ARRAY格式:树结点被三个值所组成的子数组所表示-id,parent_id,text.比如:var treeArray = new Array(["1","0","node 1"],["2","1","node 1.1"],["3","2","node 1.1.1"],["4","0","node 2"])Version/Edition: v1.6/Professional/Standard Required js file:dhtmlXGrid_json.js精品文档。
Mixly速查手册指南解读

3 自定义公司库 .................................................................................................................................. 21 3.1 一个完整的公司库的目录...................................................................................................21 3.2 block 和 generator..............................................................................................................21 3.3 hardware 目录..................................................................................................................... 22 3.4 xxx 目录................................................................................................................................ 23 3.5 companypin 目录............................................................................................................... 23 3.6 language 目录..................................................................................................................... 23 3.7 media 目录........................................................................................................................... 25 3.8 xxx.xml 文件 ........................................................................................................................ 25 3.9 把写好的库导入 Mixly ...................................................................................................... 25
dhtmlXGrid使用

Dhtmlxgrid表格组件介绍在网页上用表格显示数据是很常见的事情,html标记语言中的table标签能实现,但其功能很简单,只能单纯的显示数据和定义简单的样式,不支持查询,不支持排序,不支持自动增减列等等,这些功能都没有,如果是自己写的话又特别麻烦。
有了DHTMLX 表格组件(dhtmlxGrid ),会帮你完成这所有的一切。
引入需要的css样式和js文件css:dhtmlxgrid.cssdhtmlxgrid_dhx_custom.cssdhtmlxcombo.cssdhtmlxcalendar.cssdhtmlxcalendar_dhx_skyblue.css<link rel="stylesheet"type="text/css"href="dhtmlxGrid/codebase/dhtmlxgrid.css"/><link rel="stylesheet"type="text/css"href="dhtmlxCombo/codebase/dhtmlxcombo.css"/><link rel="stylesheet"type="text/css"href="css/dhtmlxgrid_dhx_custom.css"/><link rel="stylesheet"type="text/css"href="css/dhtmlxcalendar.css"/> <link rel="stylesheet"type="text/css"href="css/dhtmlxcalendar_dhx_skyblue.css"/>Js:dhtmlxgrid.jsdhtmlxgridcell.jsdhtmlxcommon.jsdhtmlxgrid_excell_cntr.jsdhtmlxgrid_filter.jsdhtmlxcombo.jsdhtmlxgrid_excell_combo.jsdhtmlxcombo_whp.jsdhtmlxgrid_excell_dhxcalendar.jsdhtmlxcalendar.js<script>window.dhx_globalImgPath ="dhtmlxCombo/codebase/imgs/";</script><script type="text/javascript"src="js/gl/dhtmlxcommon.js"></script> <script type="text/javascript"src="js/gl/dhtmlxgrid.js"></script><script type="text/javascript"src="js/gl/dhtmlxgridcell.js"></script> <script type="text/javascript"src="dhtmlxCombo/codebase/dhtmlxcommon.js"></script><script type="text/javascript"src="dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_cntr.js"></script> <script type="text/javascript"src="dhtmlxGrid/codebase/ext/dhtmlxgrid_filter.js"></script><script type="text/javascript"src="dhtmlxCombo/codebase/dhtmlxcommon.js"></script><script type="text/javascript"src="js/gl/dhtmlxcombo.js"></script><script type="text/javascript"src="js/gl/dhtmlxgrid_excell_combo.js"></script><script type="text/javascript"src="dhtmlxCombo/codebase/ext/dhtmlxcombo_whp.js"></script><script type="text/javascript"src="dhtmlxGrid/codebase/excells/dhtmlxgrid_excell_dhxcalendar.js"></ script><script type="text/javascript"src="js/dhtmlxcalendar.js"></script>配置// <div id="gridboxFY"style="width: 100%;"></div>Var gridboxFY =new dhtmlXGridObject('gridboxFY');//当前表格是否设置为宽度自适应,并可设定默认最大宽度、最小宽度。
dhtmlx react 使用方法

dhtmlx react 使用方法dhtmlx是一个流行的JavaScript框架,它提供了一系列的UI控件和工具,使得网页开发更加容易和高效。
而React是一种JavaScript框架,可以帮助开发者更容易地构建复杂的Web应用程序。
在本文中,我们将详细介绍如何使用dhtmlx与React构建Web应用程序。
1.通过NPM安装dhtmlx在开始使用dhtmlx和React之前,我们需要通过NPM安装dhtmlx。
在命令行中输入以下命令:```npm install dhtmlx-gantt```这将安装最新版本的dhtmlx-gantt库。
您可以在自己的项目中安装任何dhtmlx库,以便根据需要使用它们。
2.创建React组件在React中,UI被组织成组件的形式。
我们需要创建一个React组件来包含我们的dhtmlx代码。
在以下示例中,我们将创建一个名为GanttChart的组件:```Javascriptimport React, {Component} from 'react';export default class GanttChart extends Component {componentDidMount() {// DHTMLX code here}render() {return (<div id="gantt-container"></div>);}}```在渲染React组件时,将呈现一个包含一个具有“gantt-container”id的div元素。
3.初始化dhtmlx组件在React中,dhtmlx控件被使用window对象绑定到全局空间的方式来初始化。
使用以下步骤来初始化Gantt图,在componentDidMount 生命周期中添加以下内容:```JavascriptcomponentDidMount() {("gantt-container");window.gantt.parse([{id:1, text:"Project #1", start_date:"2020-09-01", duration:11, progress:0.6},{id:2, text:"Task #1", start_date:"2020-09-03", duration:5, progress:0.5, parent:1},{id:3, text:"Task #2", start_date:"2020-09-08", duration:5, progress:0.5, parent:1}]);}```在上面的代码中,我们使用()方法为Gantt图指定UI容器,然后使用gantt.parse()方法将任务数据加载到控件中。
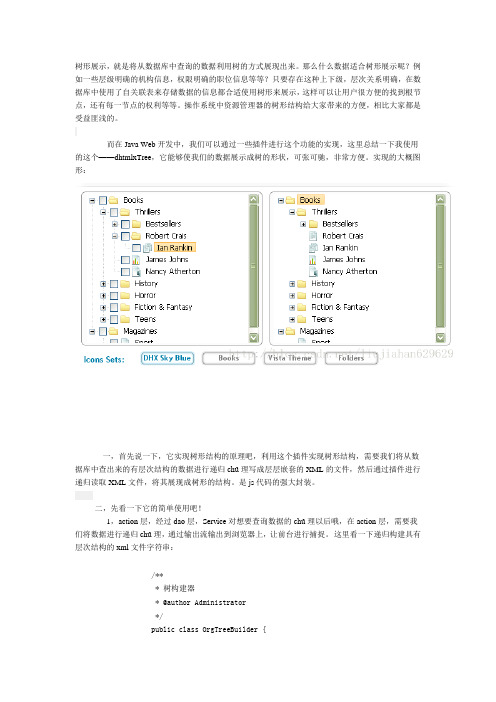
树形展示

树形展示,就是将从数据库中查询的数据利用树的方式展现出来。
那么什么数据适合树形展示呢?例如一些层级明确的机构信息,权限明确的职位信息等等?只要存在这种上下级,层次关系明确,在数据库中使用了自关联表来存储数据的信息都合适使用树形来展示,这样可以让用户很方便的找到根节点,还有每一节点的权利等等。
操作系统中资源管理器的树形结构给大家带来的方便,相比大家都是受益匪浅的。
而在Java Web开发中,我们可以通过一些插件进行这个功能的实现,这里总结一下我使用的这个——dhtmlxTree,它能够使我们的数据展示成树的形状,可张可驰,非常方便。
实现的大概图形:一,首先说一下,它实现树形结构的原理吧,利用这个插件实现树形结构,需要我们将从数据库中查出来的有层次结构的数据进行递归chǔ理写成层层嵌套的XML的文件,然后通过插件进行递归读取XML文件,将其展现成树形的结构。
是js代码的强大封装。
二,先看一下它的简单使用吧!1,action层,经过dao层,Service对想要查询数据的chǔ理以后哦,在action层,需要我们将数据进行递归chǔ理,通过输出流输出到浏览器上,让前台进行捕捉。
这里看一下递归构建具有层次结构的xml文件字符串:/*** 树构建器* @author Administrator*/public class OrgTreeBuilder {//传入树的跟节点private Org root;//通过此来拼接xml文件,这里注意选取StringBuilder,效率更高private StringBuilder treeString = new StringBuilder(128);//构造方法,参数就是根节点public OrgTreeBuilder( Org root ) {this.root = root;}/*** 构建树* @return*/public String build() {//xml的表头treeString.append("<?xml version=\"1.0\" encodin g=\"utf-8\"?>");treeString.append("<tree id=\"0\">");//调用构建子节点的函数buildNode(root);treeString.append("</tree>");//将构建好的树,转换为字符串return,方便action的输出return treeString.toString();}/*** 构建树形节点的内容*/private void buildNode( Org org ) {//注意拼接字符串一些特殊符号的chǔ理treeString.append("<item text=\"");treeString.append(org.getName());treeString.append("\" id=\"");treeString.append(org.getId());treeString.append("\">");//查看此节点的子节点Set<Org> orgSet = org.getChildOrgSet();//如果有子节点,进行递归调用,调用自己这个函数for ( Org obj : orgSet ) {buildNode(obj);}treeString.append("</item>");}}而,在action层中只需要将其进行输出为xml格式即可:// 输出XML格式的字符串response.setContentType("text/xml;charset=UTF-8");response.getWriter().print(obj);2,这里需要注意生成的层次结构的xml文件是有一定规范的,看一下:<?xml version="1.0" encoding="utf-8"?><tree id="0"><item text="xxxxx" id="-1" open="1" checked="1"><item text="yyyy" id="1"><item text="zzzz" id="2"/></item></item></tree>简单说一下其中参数的含义:id : 表示节点的唯一xìng标识text : 表示节点的显示名称open : 表示节点是否需要展开,取值任意checked : 表示节点是否被完全选中,取值任意(这里需要注意,当一个节点的所有子节点都被选中时,表示完全选中,否则为不完全选中,在这里,树形的选中状态有三种。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</script>
第4-7的参数都是0(选择后调用的方法,所使用的图片)意味着都使用默认值
最后一个使用逗号分隔的参数可以是以下值(只能是大写):
SELECT - 插入后选择此结点
<itrem>可以包含(为了一次加载多层结点)或者不包含子结点.并且可以包含<itemtext>标签,可以为结点标签(label)增加一些HTML (text属性将会被忽略)
<item id="123">
<itemtext><![CDATA[<font color="red">Label</font>]]></itemtext>
<tree id="0">
<item text="My Computer" id="1" child="1" im0="my_cmp.gif" im1="my_cmp.gif" im2="my_cmp.gif" call="true" select="yes">
<userdata >
header("Content-type: text/xml");
}
echo("<?xml version=\"1.0\" encoding=\"iso-8859-1\"?>\n");
?>
<tree>结点是必须有的.指定加载数据的父结点.这个id参数指定了父结点id.加载根层需要在创建树的时候指定id:new myObjTree(boxObject,width,height,0)
tree.openItem(sID);//expand selected node
tree.closeItem(sID);//close selected node
tree.changeItemId(sID,100);//change id of selected node to 100
结点数据为用户数据
多行结点
高稳定性
支持Macromedia Cold Fusion
支持Jsp
支持
支持以下浏览器
IE 5.5或更高版本
Mac OS X Safari
Mozilla 1.4 或更高版本
FireFox 0.9 或更高版本
Opera (Xml加载支持取决于浏览器版本)
checked - 如果存在的话,选择此结点的多选框(可以为任意值)
child - 指定结点是否有子结点(1:有,0:无)
imheight - 图标的高度
imwidth - 图标的宽度
topoffset - 设置结点和上层结点间的偏移量
radio - 如果非空 则此结点的子结点会有单选按钮
</tree>
im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)
im1 - 包含子结点的结点展开时显示的图片
im2 - 包含子结点的结点关闭时显示的图片
构建动态树
如果树包含很大数量的结点(或者你只是不想浪费时间去加载隐藏的结点),按照需要去加载他们似乎是更好的选择,而不是一次性的全部加载进来.因此我们使用XML动态加载树.请参考"使用XML加载数据"或者查阅"Dynamical Loading in dhtmlxTree v.1.x"
使用脚本增加结点
<script>
tree=new dhtmlXTreeObject('treeBox',"100%","100%",0);
...
tree.insertNewChild(0,1,"New Node 1",0,0,0,0,"SELECT,CALL,TOP,CHILD,CHECKED");
im2 - 包含子结点的结点关闭时显示的图片
aCo1 - 没有选中的结点的颜色
sCol - 选中的结点的颜色
select - 在加载时选择此结点(可以为任意值)
style - 结点文本风格
open - 展开此结点(可以为任意值)
call - 选择时调用函数(可以为任意值)
操作结点
一些使用树的方法来操作结点的例子:
<script>
tree=new dhtmlXTreeObject('treeboxbox_tree',"100%","100%",0);
...
var sID = tree.getSelectedItemId();//get id of selected node
</item>
必要属性有:
text - 结点显示的标签
id - 结点id
可选属性有:
tooltip - 鼠标放在结点上提示的信息
im0 - 没有子结点的结点显示的图片(将会从setImagePath(url)方法指定的路径去获取图片)
im1 - 包含子结点的结点展开时显示的图片
tree.setLabel(sID,"New Label");//change label f selecte node
tree.setItemColor(sID,'blue','red');//set colors for selected node's label (for not selected state and for selected state)
tree.setXMLAutoLoading("http://127.0.0.1/xml/tree.xml");
tree.loadXML("http://127.0.0.1/xml/tree.xml");//load root level from xml
</script>
参数userDataFl true - userdata
参数itemDetailsFl true - im0,im1,im2,acolor,scolor,checked,open
Tooltips (鼠标放在结点上所提示的内容)
直接在XML里面设置用户数据可以使用<userdata>标签,此标签只有一个参数:
name
和 value 去指定用户数据值
为结点定制图标
有两种方法去定制结点图标,这取决于增加结点的方式.注意:树将会从setImagePath(url)方法指定的路径去获取结点图片.
Javascript的方式:使用insertNewChild(...)或者insertNewNext(...)方法的参数指定
alert("This node has children: "+tree.hasChildren(100));//show alert with information if this node has children
</script>
序列化树
序列化方法允许从xml表现形式(xml字符串)中获取树.不同程度的序列化会在生成的XML字符串的属性上面反映出来
tree.insertNewItem(0,1,"New Node 1",0,im0,im1,im2);
tree.insertNewNext(1,2,"New Node 2",0,"txt.gif","opened.gif","closed.gif");
</script>
XML的方式.使用<item>标签的属性:
//see other available event handlers in API documentation
function onNodeSelect(nodeId){
...
}
</script>
很多时候函数要从参数中获取值.关于传值得详细信息请参考事件文档(以后翻译)
使用dhtmlXTree进行开发
在页面初始化对象
<div id="treeBox" );
tree.enableCheckBoxes(false);
tree.enableDragAndDrop(true);
</script>
构造器有以下参数:
加载树的容器对象(应该在调用构造器之前被加载)
在调用时,被打开的结点id(就像url参数一样)将会被增加到初始化XMLAutoLoading(url) 的URL地址上去
调用loadXML(url)方法不会增加id到url地址上
调用无参的loadXML()将会使用XMLAutoLoading(url)所指定的url地址
XML语法:
<?xml version='1.0' encoding='iso-8859-1'?>
