Html环绕图片的文字
如何使用Word进行图片排版

如何使用Word进行图片排版使用Word进行图片排版Word是一款功能强大的文字处理软件,不仅可以处理文本内容,还可以进行图片排版。
在进行图片排版时,我们可以通过以下几个步骤来实现。
1. 插入图片首先,在Word文档中找到你希望插入图片的位置。
然后,在菜单栏的“插入”选项中点击“图片”。
此时,会弹出一个对话框,你可以选择本地计算机中的图片文件,也可以选择从互联网上搜索图片。
选择好图片后,点击“插入”按钮,图片就会被插入到文档中。
2. 调整图片大小和位置插入图片后,你可能需要对其进行调整,以适应文档的排版要求。
选中插入的图片,然后在菜单栏的“格式”选项中,可以找到多个调整图片的工具。
比如,你可以点击“大小与位置”来调整图片的尺寸和位置。
你可以手动输入具体的尺寸数值,也可以通过拖拽边缘来调整图片的大小。
同时,你还可以通过在“图片旋转”中选择不同的角度来旋转图片。
3. 图片样式设置除了调整图片的大小和位置,Word还提供了多种图片样式供你选择。
在菜单栏的“格式”选项中,点击“图片样式”可以看到一系列的预设样式,比如圆角、边框、阴影等。
你可以鼠标悬停在不同样式上,以预览效果,并选择适合的样式应用到你的图片上。
此外,你还可以点击“图片效果”来对图片进行更加细致的调整,比如亮度、对比度、色调等。
4. 图片文本环绕方式在进行图片排版时,你可能需要让文本环绕在图片周围。
Word提供了多种文本环绕方式供你选择。
选中图片,然后点击菜单栏的“布局选项”中的“环绕型”,你可以选择将文本环绕在图片的左侧、右侧、上方或下方,以及设置文本与图片的距离。
你还可以自定义文本环绕的效果,比如设置不同的文本环绕形状。
5. 图片对齐方式在进行图片排版时,你还可以选择不同的对齐方式,使图片与文本更好地融合在一起。
选中图片,然后点击菜单栏的“布局选项”中的“对齐型”,你可以选择将图片与页面的顶部、底部、左侧或右侧对齐,以及设置图片距离页面边缘的距离。
word图片怎么随意移动位置 word文档如何排版图片不影响文字

word图片怎么随意移动位置word文档如何排版图片不影响文字最近有很多小伙伴来系统城询问小编word图片怎么随意移动位置,为了帮助到大家,小编到网上研究了许久,总算找到了两种word文档如何排版图片不影响文字的方法,如果大家还不会将word文档随意移动位置的话,可以来系统城查看小编为大家准备的方法哦。
word图片怎么随意移动位置?
方法一、
1.进入到word界面后单击鼠标选中图片,点击上方的图片格式;
2.点击里面的环绕文字菜单,选择并点击下面的四周型;
3.再将光标移到图片上面,单击鼠标左键拖动你的图片就可以了。
方法二、
1.在word里面选中你要移动的图片后单击鼠标右键;
2.在弹出的菜单里面选择并点击环绕文字的选项;
3.再在下一个子菜单里面选择并点击浮于文字上方,再单击鼠标左键移动你的图片即可。
以上就是小编为大家带来的word图片怎么随意移动位置的方法了,希望能帮助到大家。
Word“自动换行”菜单中每种文字环绕方式

Word“自动换行”菜单中每种文字环绕方式的含义如下所述:
(1)四周型环绕:不管图片是否为矩形图片,文字以矩形方式环绕在图片四周;
(2)紧密型环绕:如果图片是矩形,则文字以矩形方式环绕在图片周围,如果图片是不规则图形,则文字将紧密环绕在图片四周;
(3)穿越型环绕:文字可以穿越不规则图片的空白区域环绕图片;
(4)上下型环绕:文字环绕在图片上方和下方;
(5)衬于文字下方:图片在下、文字在上分为两层,文字将覆盖图片;
(6)浮于文字上方:图片在上、文字在下分为两层,图片将覆盖文字;
(7)编辑环绕顶点:用户可以编辑文字环绕区域的顶点,实现更个性化的环绕效果。
Word图片环绕方式区别详解

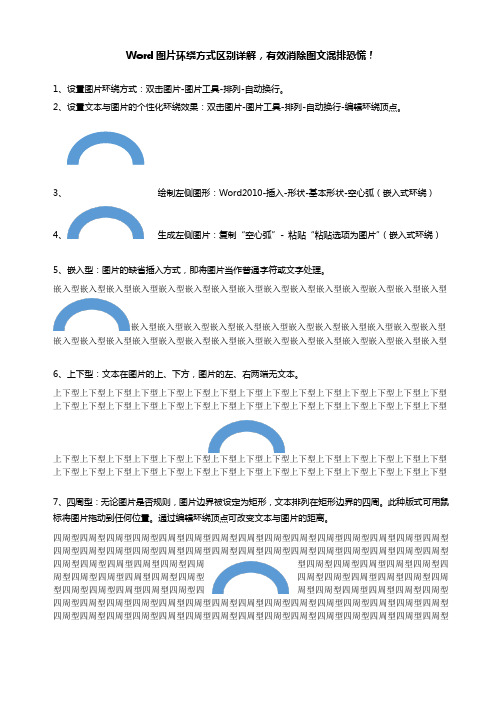
Word图片环绕方式区别详解,有效消除图文混排恐慌!1、设置图片环绕方式:双击图片-图片工具-排列-自动换行。
2、设置文本与图片的个性化环绕效果:双击图片-图片工具-排列-自动换行-编辑环绕顶点。
3、绘制左侧图形:Word2010-插入-形状-基本形状-空心弧(嵌入式环绕)4、生成左侧图片:复制“空心弧”- 粘贴“粘贴选项为图片”(嵌入式环绕)5、嵌入型:图片的缺省插入方式,即将图片当作普通字符或文字处理。
嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型嵌入型6、上下型:文本在图片的上、下方,图片的左、右两端无文本。
上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型上下型7、四周型:无论图片是否规则,图片边界被设定为矩形,文本排列在矩形边界的四周。
此种版式可用鼠标将图片拖动到任何位置。
通过编辑环绕顶点可改变文本与图片的距离。
四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型四周型8、紧密型:与四周型类似,但如果图片的边界不规则,文本会紧密排列在不规则边界的周围。
Word2010中环绕方式

上下型的图片左右两侧 都没有文字,图片独立 占用了几行的空间。
不管图片是什么样子的, 四周型的图片本身占用 了一个矩形的空间,文 字在这个矩形空间的四 周环绕;
紧密型的图片,文字会 紧密环绕在图片四周显 示。
紧密型的图片,文字会 紧密环绕在图片四周显 示。
穿越型环绕:文字可以 穿越不规则图片的空白 区域环绕图片; ;
衬于文字下方:图片在 下、文字在上分为两层, 文字将覆盖图片;
浮文字上方:图片在 上、文字在下分为两层, 图片将覆盖文字。
2.17 图片标记

2.17 图片标记(常用图像格式、图像标记、相对路径和绝对路径)常用图像格式网页中图像太大会造成载入速度缓慢,太小又会影响图像的质量,所以选择合适的图像格式应用于网页很重要。
目前网页上常用的图像格式主要有GIF、JPG和PNG三种。
图像标记HTML网页中任何元素的实现都要依靠HTML标记,要想在网页中显示图像就需要使用图像标记,接下来将详细介绍图像标记<img />以及和他相关的属性。
其基本语法格式如下:<img src="图像URL" />该语法中src属性用于指定图像文件的路径和文件名,他是img标记的必需属性。
为了使初学者更好地理解和应用这些属性,接下来对他们进行详细地讲解,具体如下:✧图像的替换文本属性alt由于一些原因图像可能无法正常显示,比如网速太慢,浏览器版本过低等。
因此为页面上的图像加上替换文本是个很好的习惯,在图像无法显示时告诉用户该图片的内容。
✧图像的宽度、高度属性width、height通常情况下,如果不给<img />标记设置宽和高,图片就会按照他的原始尺寸显示,当然也可以手动更改图片的大小。
width和height属性用来定义图片的宽度和高度,通常我们只设置其中的一个,另一个会按原图等比例显示。
如果同时设置两个属性,且其比例和原图大小的比例不一致,显示的图像就会变形或失真。
✧图像的边框属性border默认情况下图像是没有边框的,通过border属性可以为图像添加边框、设置边框的宽度,但边框颜色的调整仅仅通过HTML属性是不能够实现的。
了解了图像的宽度、高度以及边框属性,接下来使用这些属性对图像进行一些修饰,主体代码如下所示。
<body><img src="logo.gif" alt="传智播客-专业的java培训,.net培训,php培训,网页培训,平面培训,iOS培训机构" border="2" /><img src="logo.gif" alt="传智播客-专业的java培训,.net培训,php培训,网页培训,平面培训,iOS培训机构" width="120" /><img src="logo.gif" alt="传智播客-专业的java培训,.net培训,php培训,网页培训,平面培训,iOS培训机构" width="120" height="100" /></body>运行上述代码,效果如下所示。
Word 2013中如何设置图片粘贴为四周型文字环绕

Word 2013中如何设置图片粘贴为四周型文字环绕我们在编辑图文Word 2013文档时,粘贴图片时为了排版美观可以设置为多种形式,可以设置的的文字环绕方式包括嵌入型、四周型、紧密型、衬于文字下方、浮于文字上方、穿越型和上下型几种类型,下面本文就以Word 2013为例,详细讲解在Word 2013中如何设置图片粘贴为四周型文字环绕的方法,操作步骤如下所述:
第1步,打开Word2013文档窗口,依次单击“文件”→“选项”按钮,如图1所示。
图1 单击“选项”按钮
第2步,打开“Word选项”对话框,切换到“高级”选项卡。
(Word 2013技巧
)在“剪切、复制和粘贴”区域单击“将图片插入/粘贴为”下拉三角按钮,选择“嵌入型”、“四周型”、“紧密型”、“衬于文字下方”、“浮于文字上方”、“穿越型”或“上下型”选项,并单击“确定”按钮,如图2所示。
图2 选择“四周型”文字环绕方式。
怎样在插入WORD文档的图片上写字

将图插入到Word文档之后,我们可能会需要在图片上面在写一些文字,例如我们制作书籍的封面,插入一张好看的图片作为背景,我们还需要在图片上写上书名和作者,类似这样的情况还有很多。
今天易捷PDF转换成Word就来为大家介绍一下怎样在插入Word文档的图片上写字。
方法一:设置文字环绕图片方式
插入图片,【图片格式】【文字环绕】,设置文字环绕图片的方式为衬于文字下方,这时我们就可以在图片上面写字了。
Word2003界面
Word2007/2010界面
方法二:将图片插入为文档背景
Word2003:格式—背景;Word2007和Word2010在页面布局—页面背景,在图片选项中,点击选择图片,选择图片为背景。
方法三:在图片上插入文本框
以上两种方法,虽然可以实现在图片上面写字,可以,图片和文字是分开的元素,而在图片上面插入文本框,则可以将图片和文字合二为一。
【插入】【文本框】,打开设置文本框格式对话框,设置文本框为无填充颜色和无线条颜色,然后在文本框中输入内容,完成后把文本框和图片组合一下。
艺术字四周型环绕怎么设置

艺术字四周型环绕怎么设置
在Word2016中设置艺术字四周型环绕:
由于艺术字具有图片和图形的很多属性,因此用户可以为艺术字设置文字环绕的方式。
默认情况下,Word2016中的艺术字文字环绕为“浮于上方”方式,用户可以通过以下步骤来进行操作修改:
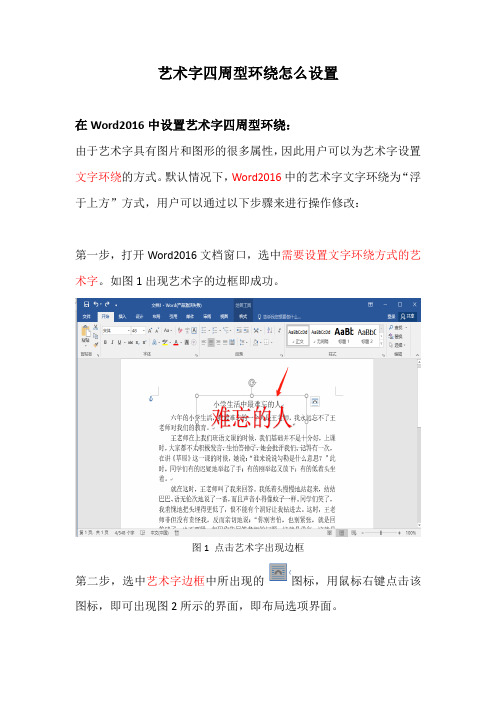
第一步,打开Word2016文档窗口,选中需要设置文字环绕方式的艺术字。
如图1出现艺术字的边框即成功。
图1 点击艺术字出现边框
第二步,选中艺术字边框中所出现的图标,用鼠标右键点击该图标,即可出现图2所示的界面,即布局选项界面。
图2 点击图标后出现布局选项
第三步,选择文字环绕中的四周环绕选项,即可实现艺术字四周环绕
效果,如图3、图4所示。
图3 选中四周型图标
图4 选中四周型图标后的效果
第四步,布局选项中有查看更多标志,点击查看更多后再点击文字环绕选项卡,用户可根据自己需要进行效果的更改,如图5、图6所示。
图5 点击查看更多选项
图6 文字环绕选项卡,用户可根据需要自行选择。
HTMLCSS实现文字环绕图片布局

HTMLCSS实现⽂字环绕图⽚布局原⽂:在⼀个图⽂并茂的⽹页上,⽂字环绕图⽚可以使布局美观紧凑,如何实现呢?有两种办法:1.利⽤图⽚属性实现代码如下:<p style="width:400px;"><img src="images/bkjj.jpg" align="right" width="120" hspace="5" vspace="5">HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTM </p>效果图如下:设置标签的属性align="right"即可,如果想让图⽚居左,⽂字在右环绕,可以将align属性设置为left,其中 vspace 表⽰图⽚与⽂字的上下距离,hspace表⽰左右距离。
如果是两段及以上⽂字环绕图⽚,实现⽅法:<div style="width:500px;"><img src="images/bkjj.png" align="right" width="120" hspace="5" vspace="5" /><p>HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局</p><p>第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局</p></div>效果图:2.利⽤CSS属性实现代码如下:<div style="width:400px;"><div style="float:left; clear: both;" align="center"><img src="images/bkjj.jpg" width="120" alt="" hspace="8"><br />图像标题</div>CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚布局CSS⽂字环绕图⽚</div>效果图如下:修改float=“right” 即可实现图⽚在右,⽂字在左环绕;修改float=“none” 即可实现图⽚与其标题独占⼀⾏,如下图:如果是两段及以上⽂字环绕图⽚,实现⽅法:<div style="width: 500px;"><div style="float: left; clear: both;" align="center"><img src="images/bkjj.png" width="120" alt="" hspace="8"><br />图像标题</div><p>HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局HTML⽂字环绕图⽚布局</p><p>第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚布局第⼆段HTML⽂字环绕图⽚</div>ps: float表⽰使⽂字环绕在⼀个元素的四周,clear表⽰定义某⼀边是否有环绕⽂字。
在线网页编辑器使用说明

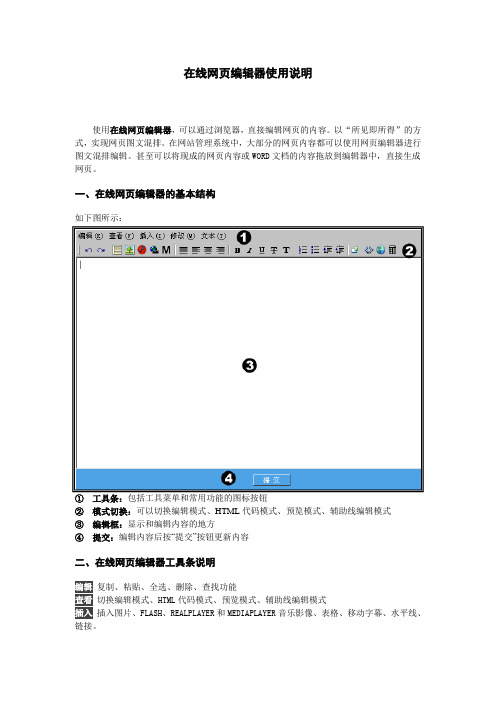
在线网页编辑器使用说明使用在线网页编辑器,可以通过浏览器,直接编辑网页的内容。
以“所见即所得”的方式,实现网页图文混排。
在网站管理系统中,大部分的网页内容都可以使用网页编辑器进行图文混排编辑。
甚至可以将现成的网页内容或WORD文档的内容拖放到编辑器中,直接生成网页。
一、在线网页编辑器的基本结构如下图所示:①工具条:包括工具菜单和常用功能的图标按钮②模式切换:可以切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式③编辑框:显示和编辑内容的地方④提交:编辑内容后按“提交”按钮更新内容二、在线网页编辑器工具条说明编辑复制、粘贴、全选、删除、查找功能查看切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式插入插入图片、FLASH、REALPLAYER和MEDIAPLAYER音乐影像、表格、移动字幕、水平线、链接。
修改修改图片属性、FLASH属性、表格和单元格、修改链接和删除链接文本修改文本属性,包括粗体、倾斜、下划线、删除线、上标、下标及文字颜色尺寸等三、在线网页编辑器使用说明a) 如何在编辑框中输入文字?可以直接在编辑框内输入文字。
也可以在其他工具软件(如WORD)中编辑好文字后复制到编辑框中。
b)如何将WORD文档复制到编辑框?可以直接将WORD中编辑好的文章通过复制/粘贴操作,直接拷贝到编辑框中,即方便,又美观。
当然,也可以直接复制来自FrontPage,Dreameweaver等其他网页制作软件制作好的内容。
以下介绍一个复制WORD内容到编辑框的样例:上图是一篇WORD的文档,包括一些文字和表格。
首先选中需要拷贝的内容,按CTRL_C 或按下鼠标右键后选择“复制”,将内容复制到剪贴板中。
然后将光标停留在编辑框中需要插入文档的位置,按Ctrl_V或按鼠标右键选择“粘贴”,将刚才复制的内容粘贴到编辑框中。
通过这样的复制/粘贴操作,WORD文档中编辑好的文字和表格可以很容易得复制到编辑框中,即方便又美观(如左图)。
《网页制作基础教程》习题参考答案

第1章习题参考答案一、思考题1.答:因特网:即Internet,通常称为互联网或国际互联网。
ISP:因特网服务提供者。
ICP:因特网内容提供者。
WWW:World Wide Web的简称,有时也简称为Web,对应的中文名称为万维网,是因特网提供的一种服务。
IP地址:在因特网中,每一台主机都必须有一个IP地址。
IP地址由4个字节(32位二进制数)组成。
域名:用文字描述来代替IP地址,解决IP地址难以记忆的问题。
URL:统一资源定位器,是表示Internet上信息资源地址的统一格式。
超文本:是指包含指向其他Web页的超连接(Hyper link)文本格式。
超链接是指内嵌了Web地址(即网页的URL)的文字或图形。
网页:网页(Web Page)也称为Web页面,通常是使用HTML语言编写成的。
一个Web页面对应一个HTML文件,也可能还包括与该HTML文件相关的若干个图片文件、其他多媒体文件和脚本文件等。
网站:网站(Web Site)是由Web服务器上的一组相关的网页文件组成的,这些网页文件存放在Web服务器的一个或若干个指定的目录内。
主页:主页(HomePage)是网站中的一个特殊页面,是用户连接到网站时默认显示的第一个网页,即用户连接到网站时首先看到的页面。
2.答:从网页制作技术的角度来说,主页与其他网页没有什么本质的不同。
但在网站中,主页的文件名通常是固定的,例如index.htm或default.htm等,是在Web服务器软件中设臵的。
3.答:包括超文本标记语言(HTML)、层叠样式表(CSS)、脚本语言(JavaScript)、动态HTML(DHTML)、动态网页技术(ASP、PHP、JSP等)、可扩展标记语言(XML)等。
XML并不是被开发出来取代HTML的,而是用以弥补其不足的。
4.答:通常动态网页指得是,Web服务器能够通过HTML表单收集用户的信息,用户也可以通过网页获得自己想要的信息,一般采用数据库技术,实现网页的界面和内容的分离,并使得网站内容的更新和维护非常方便。
WPSOffice文混排技巧实现文字和的混排效果

WPSOffice文混排技巧实现文字和的混排效果WPSOffice文混排技巧实现文字和图片的混排效果WPSOffice是一款常用的办公软件,它提供了各种实用的功能和技巧,可以帮助我们提高工作效率和美化文档排版。
其中,文字和图片的混排效果是我们在处理文档时经常遇到的需求之一。
本文将介绍一些使用WPSOffice实现文字和图片混排效果的技巧,以帮助你创建整洁美观的文档。
一、插入图片在WPSOffice中插入图片非常简单,只需在文档的适当位置点击鼠标右键,选择“插入”-“图片”,然后在弹出的对话框中选择需要插入的图片文件即可。
插入图片后,你可以调整其大小和位置。
二、调整图片位置为了实现文字和图片的混排效果,我们需要在WPSOffice中调整图片的位置。
在选中图片后,可以通过鼠标拖动的方式移动图片到任意位置。
同时,你还可以在“格式”工具栏中的“布局”选项中选择适当的布局方式,例如将图片设置为居中、靠左或靠右。
三、图片样式设置为了使文档更加美观,WPSOffice还提供了一些图片样式设置。
在选中图片后,你可以点击“格式”工具栏中的“图片样式”选项,选择适当的样式,如边框、阴影、倾斜等。
这些样式可以根据你的需要来调整,以达到理想的混排效果。
四、文字环绕设置为了让文字能够自动环绕在图片周围,我们可以使用WPSOffice中的文字环绕功能。
选中图片后,点击“格式”工具栏中的“文字环绕”选项,选择合适的环绕方式,如四周型、左右型、上下型等。
通过这些设置,文字将会自动环绕在图片周围,实现更好的混排效果。
五、调整文字和图片的间距为了使排版更加美观,我们还可以通过调整文字和图片的间距来改善混排效果。
选中图片后,可以点击“格式”工具栏中的“图片间距”选项,调整文字和图片之间的距离。
你可以根据需要增加或减少间距来实现最佳的效果。
六、创建文档模板如果你经常需要实现文字和图片的混排效果,你可以考虑创建一个文档模板来方便以后的使用。
Word中的图片浮动和标题样式设置方法

Word中的图片浮动和标题样式设置方法Word作为一种常用的文档编辑工具,提供了丰富的样式和功能,可以帮助用户创建专业的文档排版格式。
其中,图片浮动和标题样式的设置是文档编辑过程中常用的功能之一。
本文将介绍Word中的图片浮动和标题样式的设置方法,以帮助用户更好地使用这些功能。
一、图片浮动设置方法在Word中,图片的浮动设置可以使图片在文档中自由调整位置,与文字进行流动排版。
下面是图片浮动设置的方法:1. 在Word文档中插入图片,选择需要进行浮动设置的图片。
2. 在菜单栏中点击“格式”选项,选择“图片格式”。
3. 在图片格式设置栏中的“布局”选项卡下,可以看到“浮动格式”选项。
可以通过浮动格式选项来设置图片的浮动方式,包括设置图片居中、环绕文字和浮于文字上方等。
4. 根据需要选择合适的浮动方式,点击相应的选项进行设置。
通过以上步骤,用户可以在Word文档中对插入的图片进行浮动设置,使其与文字进行灵活的排版。
二、标题样式设置方法标题样式的设置可以使文档中的标题和章节具有统一的样式,提升文档的整体美观程度和可读性。
下面是标题样式设置的方法:1. 在Word文档中选择需要设置标题样式的文字,例如章节标题。
2. 在菜单栏中点击“开始”选项,选择“样式”。
3. 在样式栏中可以看到多种不同的样式选项,其中包括了各级标题样式。
用户可以通过点击对应的标题样式来设置选中的文本。
4. 用户也可以根据需要,通过修改现有样式或创建新的样式来自定义标题样式。
通过以上步骤,用户可以在Word文档中对标题进行样式设置,使文档的层次结构更加清晰易读。
总结:Word中的图片浮动和标题样式的设置是文档排版的重要功能之一。
通过图片浮动设置,用户可以将插入的图片与文字进行灵活的排版;通过标题样式设置,用户可以使文档中的标题具有统一的样式。
合理使用这些设置方法,可以使Word文档的排版效果更加美观和专业。
以上就是Word中的图片浮动和标题样式设置方法的介绍。
设置WPS文本框文字环绕方式

设置WPS文本框文字环绕方式
插入WPS文档中的文本框和图片一样,是可以设置文字环绕方式的。
下面就和上好网一起学习如何为WPS文档中的文本框设置文字环绕方式吧。
1、打开带有文本框的WPS文档,右击文本框的外边框选择“设置对象格式”,或直接双击外边框。
2、在弹出的“设置对象格式”窗口中,选择“版式”选项卡,如下图所示。
WPS默认为我们提供了“嵌入型”、“四周型”、“紧密型”、“上下型”、“衬于文字下方”、“衬于文字上方”六种环绕方式让我们选择。
3、使用鼠标点击任意一种环绕方式后,点击“确定”按钮即可。
下图便是设置了“四周型”文字环绕方式的效果图。
ppt怎样设置文字环绕效果

ppt怎样设置文字环绕效果
为了使ppt中的图文合理分布,我们一般会将其设置为图文环绕的方式,那么,在ppt中如何设置图文环绕的效果呢?下面就让店铺告诉你ppt怎样设置文字环绕效果的方法。
ppt设置文字环绕效果的方法:
打开一张幻灯片,如下图。
单击“格式”,在下拉菜单中选择“幻灯片版式”,如下图
找到“幻灯片版式”,如下图。
鼠标下拉,找到“文字和内容版式”,如下图
根据自己的需要选择版式,把鼠标放在图标上,会显示版式类型,如下图。
鼠标单击选中“单击此处添加标题”,如下图。
在文本框里输入文字,如下图。
找到“插入图片”,单击,如下图。
选中自己所需图片,再选择“插入”,如下图。
鼠标单击选中图片,图片上会出现8个空心圆,鼠标拖动调整图片大小,如下图。
选中文本框,输入自己所需文字,如下图。
人教版(三起)(内蒙古出版)(2023)信息技术四年级下册《图片文字排美观》课堂练习附课文知识点

小学信息技术四年级下册《图片文字排美观》课堂练习附课文知识点人教版(三起)(内蒙古出版)(2023)一、判断题1.在编辑图片时,文字的颜色应该与图片背景相同,以保证美观。
()2.在图片中添加文字时,不需要考虑文字的位置和大小,随意放置即可。
O3.文字的字体、字号和颜色等属性对于图片的整体效果没有影响。
O二、选择题1.在为图片添加文字时,以下哪个选项不是需要考虑的因素?OA.文字内容B.文字颜色C.文字位置D.图片分辨率2.在图片中插入文字时,为了保持美观,通常应该选择哪种字体?OA.楷体B.草书C.装饰体D.无衬线字体3.下列关于在图片中添加文字的说法,正确的是:OA.文字越多,图片越美观B.文字应该尽量覆盖图片的主要部分C.文字应该与图片内容相关,起到解释说明的作用D.文字的颜色应该比图片背景颜色淡三、填空题1.在编辑图片时,为了使文字与图片内容相匹配,通常需要选择合适的和=2.在图片中添加文字时,文字的位置应该根据图片的和_______ 来确定.3.文字的颜色选择应该考虑与图片背景的,以保证文字的四、简答题1.请简述在图片中添加文字时,如何选择合适的字体和字号?2.在编辑图片时,如何确保添加的文字与图片整体风格相协调?答案一、判断题1.【答案】错【解析】文字的颜色与图片背景应该有足够的对比度,以便读者能够清晰地阅读文字,而不是与背景相同。
2.【答案】错【解析】在图片中添加文字时,需要考虑文字的位置和大小,以便与图片内容相协调,保证整体美观。
3.【答案】错【解析】文字的字体、字号和颜色等屈性会直接影响图片的整体效果,需要根据图片的内容和风格来选择合适的属性。
二、选择题1.【答案】D【解析】图片的分辨率不是宜接考虑文字添加的因素,而文字内容、颜色、位置等都是需要考虑的。
2.【答案】D【解析】无衬线字体通常更加清晰易读,适合在图片中使用。
3.【答案】C【解析】文字应该与图片内容相关,起到解释说明的作用,而不是越多越好或覆盖图片的主要部分,文字的颜色也不应该比背兔淡。
HTML的书写方法

HTML文件头<HEAD>标题名</HEAD>META标记的格式:<META name=”选项名” http-equiv=”字符串”>name属性主要用于描述网页,其常用的选项有GENERA TOR(说明制作网页所用的编辑工具), Keywords(告诉搜索引擎本网页的关键字是什么), description(告诉搜索引擎本网页的主要内容), robots, author等。
http-equiv相当于http的文件头作用。
常用选项:Content-Type(说明网页所使用的字符集)、Expires(设定网页到期时间)、Refresh(自动刷新并指向新页面)等。
HTML文件主体<BODY background=”文件名”bgcolor=”颜色值”text=”颜色值”link=”颜色值”vlink=”颜色值”alink=”颜色值”>网页的内容</BODY>background设置网页的背景图像bgcolor设置网页的背景颜色text 设置文本的颜色link 设置尚未被访问过的超文本链接的颜色vlink设置已被访问过的超文本链接的颜色alink设置超文本链接在被访问瞬间的颜色标题文字标记<Hn align=对齐方式>标题文字</Hn>注:n取值1~6的整数值,1文字最大,6文字最小文字标记<FONT size=数字face=字体名color=颜色>被设置的文字</FONT>size取值1~7,1时文字最小,7时文字最大设置各种字型的标记段落标记1.文字<BR>(强制换行标记)2.文字<P>(强制换段标记)3.<P align=对齐方式>文字</P>(设置段落标记)4.水平线<HR align=”对齐方式”size=”横线粗细”width=”横线长度”color=”横线颜色”noshade>width(线条长度)可以是绝对值(以像素为单位)或相对值(相对于当前浏览器窗口的百分比)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Html环绕图片的文字
一般的制作方法是:
1.在一段文本的开头插入图片,然后选取图片并让它居左或者右,
这样文字会自动环绕在文字周围。
2.利用表格来精确的制作文字环绕。
在文本段落开头插入一个单行
单列表格,然后拖曳边线使表格最小,选取表格属性,在Float 下拉列表选取left或者right,然后在表格中插入图片。
你就可以通过调整表格属性来精确定位图片和文字的距离。
1、图片在右,文字在左
代码为:
<P><A href="对图片的链接地址"
target=_blank><IMG height=100 src="图
片URL地址" width=100 align=right
border=0></A>文章内容</P>
其中“<A href="对图片的链接地址" target=_blank>”表示对图片进行链接,如果不需要的话只要把“<A href="对图片的链接地址" target=_blank>”和“</A>”删了就行了,“target=_blank”表示点击图片后链接在新窗口中打开,如果没有这个,则点击图片后链接在默
认窗口中打开!
2、图片在左,文字在右
只要把“align=right”改为“align=left”就
行了,即为:
<P><A href="对图片的链接地址"
target=_blank><IMG height=100 src="图片URL地址" width=100 align=left border=0></A>文章内容</P>调整图片于文字的距离可加入
“vspace=上下距离 hspace=左右距离”
使用不同数值效果不一样。
比如改后的代码是:
<P><A href="对图片的链接地址" target=_blank><IMG height=100 src="图片URL地址" width=100 align=left hspace=10 vspace=10 border=0></A>文章内容</P>
Css的属性(选择讲解)
Float属性:使文字环绕在一个元素的四周.
Clear属性:定义某一边是否有环绕文字.
左环绕:<div style="float:left; clear: both;" align="center"><img src=200461813238884.jpg width="600" height="400" alt="1234"><br/>
图像标题</div>
右环绕:<div style="float:right; clear: both;" align="center"><img src="20.gif" width="176" height="141"><br/>
图像标题</div>
独占一行:<div style="float:none; clear: both;" align="center"><img src="v8game2.jpg" width="400" height="300"><br/>
图像标题</div>。
