制作翻动的gif动画图片
让图片动起来 Photoshop制作GIF动画技巧

让图片动起来:Photoshop制作GIF动画技巧GIF动画是一种通过连续播放多张静态图片来呈现动态效果的图像格式。
借助于Adobe Photoshop软件,你可以简单而灵活地制作出令人惊叹的GIF动画。
下面将为大家介绍Photoshop制作GIF动画的技巧。
首先,打开你想要制作成GIF动画的图片。
在Photoshop软件中,选择“文件”菜单,然后点击“打开”选项。
找到并选择你要使用的图片文件,点击“打开”按钮。
接下来,确保你的工作区中出现了“时间”面板。
如果没有,你可以通过点击“窗口”菜单,然后选择“时间”选项来添加它。
时间面板将显示你的GIF动画的每一帧。
然后,你需要将你的图片转换为图层。
在视图菜单中,选择“图层面板”,确保图层面板可见。
然后,选择你的图片图层,右键单击它,然后选择“新建图层”选项。
重复此步骤,直到所有的图片都被转换为图层。
接着,在时间面板中创建新的关键帧。
确保时间面板处于“框架动画”模式下。
点击时间面板右上角的三个水平线,选择“创建帧动画”选项。
在时间面板中,点击新建按钮,以创建一个新的关键帧。
在该关键帧上显示第一张图片。
然后,设置每个关键帧的显示时间。
在时间面板中,你可以为每个关键帧设置显示时间。
点击关键帧,然后在下拉菜单中选择所需的时间。
你可以根据需要自定义每个关键帧的显示时间,以创建更流畅的动画效果。
随后,在每个关键帧上显示对应的图片。
选择你希望在该关键帧上显示的图层,然后在时间面板上点击新建按钮。
确保只有选定的图层可见。
重复此步骤,为每个关键帧设置对应的图层可见性。
之后,预览你的GIF动画。
在时间面板下方,你会发现一个播放按钮。
点击该按钮来预览你的GIF动画。
如果需要进行微调,你可以返回时间面板并编辑关键帧、调整显示时间等。
最后,导出你的GIF动画。
在文件菜单中,选择“导出”选项,然后选择“存储为Web所用格式”选项。
在弹出窗口中,你可以调整GIF动画的设置,包括尺寸、帧速率、循环次数等。
翻书动画(形状提示)制作步骤

制作翻书动画
1、首先,在一个图层内制作不动的书页,并在第15帧插入帧;
2、新建图层,在第一帧绘制要翻动的书页。
3、在第15帧转换关键帧,并调整该书页到翻过来之后的位置;
4、右键单击“翻动书页”所在图层的第一帧和第十五帧之间,选择创建补间形状,这时候预览可发现书页翻动的不符合常识规律;
5、添加形状提示点,选择“菜单——修改——形状——添加形状提示”(ctrl+shift+H 使用快捷键时,要保证已经关闭任何输入法)。
在添加提示时,要按照一定的逻辑和顺利添加。
如图:
6、制作完成,保存,测试影片。
需要强调添加形状提示的准则是,如果是复杂的补间形状,需要创建中间过渡的形状,不要一步到位。
另外,在添加形状提示附的时候要按照一定的逻辑。
细节翻书页动态效果(共8张PPT)

可以开始填充做动画了。双击图片-线条和颜色-填充颜色-填充效果-图片
先从右边第一层开始动画,退出-层叠-到左侧,左边最下面一 个,进入-伸展-自右侧。看下效果
可以开始填充做动画了。 把图片重合在一起 然后…… 你应该明白干什么吧! 可以开始填充做动画了。 然后在编辑好动作的一个效果页上复制,(我为了演示复制了3页)安排好翻页的先后顺序。 当然习惯从左边翻书的朋友把相应的步骤反 注意:在复制后填充新的图片然后将左边的图片至于底层(这非常重要! 可以开始填充做动画了。 然后在编辑好动作的一个效果页上复制,(我为了演示复制了3页)安排好翻页的先后顺序。 可以开始填充做动画了。 当然习惯从左边翻书的朋友把相应的步骤反 先从右边第一层开始动画,退出-层叠-到左侧,左边最下面一个,进入-伸展-自右侧。 把图片重合在一起 然后…… 你应该明白干什么吧! 双击图片-线条和颜色-填充-颜色-填充效果-图片 右边的图形右键-设置自选图形格式-调节角度,效果在下一页 先把右边图形左下的角叠上,再点左边的,会有一个黄色的标志出现,可以拉动调节角度。 先把右边图形左下的角叠上,再点左边的,会有一个黄色的标志出现,可以拉动调节角度。
然后在编辑好动作的一个效果页上复制,(我为了演示复 制了3页)安排好翻页的先后顺序。注意:在复制后填充新
的图片然后将左边的图片至于底层(这非常重要!为了你
的大脑健康 你自己想想为什么?)
双击图片-线条和颜色-填充-颜色-填充效果-图片 可以开始填充做动画了。 注意:在复制后填充新的图片然后将左边的图片至于底层(这非常重要! 先从右边第一层开始动画,退出-层叠-到左侧,左边最下面一个,进入-伸展-自右侧。 可以开始填充做动画了。 双击图片-线条和颜色-填充-颜色-填充效果-图片 然后在编辑好动作的一个效果页上复制,(我为了演示复制了3页)安排好翻页的先后顺序。 可以开始填充做动画了。 可以开始填充做动画了。 可以开始填充做动画了。 可以开始填充做动画了。 右边的图形右键-设置自选图形格式-调节角度,效果在下一页 注意:在复制后填充新的图片然后将左边的图片至于底层(这非常重要!
怎么制作gif动画效果

怎么制作gif动画效果
Gif动图最常见的运用地方应该就是我们平常聊天斗图了,它支持透明背景、动画效果,常常有人做出有趣好玩的gif动图,那么怎么去制作呢?用PS的话比较复杂,一般难以驾驭,要想简单方便,当然还是要用视频转换器了,在视频里截取片段,调整效果,再转换文件格式就可以啦,下面让我们一起来看一看具体步骤吧!
使用工具:
迅捷视频转换器/download-converter
方法步骤:
让我们先来下载视频转换器吧!我给大家推荐的是我用过的功能相对完善,操作也比较简单的迅捷视频转换器。
软件下载好了,第一步不用多说,自然是要添加文件了,就在软件界面的最上方进行操作。
添加完成后文件就显示在软件主界面了,然后我们就可以开始制作动图了,我们看文件右边有一个编辑图标,点击后再下拉框中找到视频格式中的gif格式,单击。
之后会弹出另一个操作窗口,我们再次开始截取视频,设置起始时间,然后设置播放速度以及画面大小等,全部设置完成后点击确认就好了。
回到主界面,直接点击“转换”或者“开始转换”,就只需等待了,转换时间是根据文件的大小来决定的。
转换前可以预览哦!
如果想要了解更加具体的情况,我们换可以资讯客服小姐姐哟!点击菜单中的联系客服就好啦!。
制作图片滚动

U5制作图片滚动
打开U5,打开图像如下
点击上面的“文件”
选择“文件”里面的“打开图像”
然后你自己选择一张你喜欢的图片,点确定后,界面如下
点选下面的栏
中的
(复制帧键)后,出现这样的效果
然后选择第二帧,也就是上面图片效果那样后,选择上面栏目中
的“文件”,点击,再点击“添加图片”,选择又一张图片后的界面效果
再然后选择下面栏目
中的
(复制帧)点击一下,出现的效果
点选第二帧,如下
而此时U5的右上角,如图
点击眼睛,效果如下
整体效果如下
关键的地方来了,此时鼠标点击U5中间的图片(也就是上面的那张),长按鼠标右键不动,左右移动。
会出现如下效果
然后你移动图片一点点,再点击另张图片移动到上面的样子,就差不多了
(这里不好截图,希望你们能够理解)
做好后,选择下面栏目
中的(复制相同帧),点击后,出现的效果如下
后又移动,如此反复,就差不多了,你想再加图片再按照上面说的做就OK了。
实现翻书动画效果 AE高级教程

实现翻书动画效果:AE高级教程Adobe After Effects(简称AE)是一款强大的视频制作和特效处理软件,提供了丰富的工具和功能,可以实现各种令人惊叹的效果。
今天我们将学习如何在AE中实现翻书动画效果,为你的视频增添一些动感和生动性。
步骤一:准备素材首先,我们需要准备一些素材。
找到一本书的扫描或照片,并使用Photoshop或其他图像处理软件将其拆分成独立的页面。
确保每个页面都保存为单独的图像文件。
步骤二:导入素材打开AE,并创建一个新的合成。
将你的书页图像拖放到合成窗口中,并按照正确的顺序排列。
确保每个页面都是独立的图层。
步骤三:创建遮罩选择第一个书页图层,在“效果”菜单中选择“视频效果”>“通用”>“遮罩”,然后单击“新增遮罩”。
在图层窗口中将遮罩调整为覆盖书页的一半。
步骤四:设置遮罩动画在图层窗口中,展开“遮罩”选项,控制每一帧的遮罩位置,从而模拟书页翻转时的效果。
你可以使用关键帧来创建平滑的翻页动画,确保逐渐将页面的遮罩移动到完全覆盖整个页面。
步骤五:调整图层属性继续为每个书页图层重复步骤三和步骤四,直到你全部调整完毕。
确保每个页面都有不同的遮罩动画,以便在整个翻书过程中呈现连贯的效果。
步骤六:添加过渡效果在AE中,你可以使用过渡效果来增强翻书动画的真实感。
选择合成窗口中的第一个书页图层,然后打开“过渡效果”面板。
尝试不同的过渡效果,如翻转、淡出或3D效果,以找到最适合你的动画的效果。
步骤七:调整动画速度如果你觉得翻书动画的速度太快或太慢,可以使用AE提供的时间曲线工具来调整动画的速度。
选择书页图层,然后打开“时间”面板。
在时间曲线上调整关键帧的位置和曲线形状,以获得想要的动画速度和流畅度。
步骤八:添加音效为了增强翻书动画的真实感,你可以为它添加适当的音效。
找到合适的翻书音效文件,并将其导入AE。
在合成窗口中创建一个新的音频图层,将音效文件拖放到该图层上。
根据动画的速度和节奏调整音效的长度和位置,以实现最佳效果。
如何制作一个无限循环的动态图

如何制作一个无限循环的动态图在如今的社交媒体时代,动态图已经成为了数字文化的一种重要表现形式。
如果您想要让自己制作的动态图更加出类拔萃,那么一个无限循环的动态图无疑可以让您的作品更加引人注目。
那么,如何制作一个无限循环的动态图呢?首先,您需要选取一张您钟爱的静态图片作为基础,在这里我们可以以一张风景图片作为例子。
接着,您需要打开Photoshop或一些其他的图像编辑软件,将这张静态图片打开。
然后,您需要在画面上选择一个可以无限重复的元素,例如,一条河流,一朵云朵,一颗树或飘落的雪花等等,这些元素在图片中出现过一次之后就可以重复出现无数次。
接下来,您需要进行图像编辑,在Photoshop中,您需要在图层面板上新建一个新的图层,选择一个小画笔,并绘制出您想要重复的元素。
然后,您需要复制这个图层,将它们拼在一起,这样就可以无限重复显示出来。
接着,您要将这些图层全部合并,以便在动态图中更加流畅的播放。
要注意的是,在合并图层之前,您要将元素按照规律布置,否则最终的动态图可能会显得极为混乱。
然后,您需要在Photoshop的时间轴面板下,选择动画渲染输出格式,这样才能正常地呈现出无限循环的动态图。
接着,您要将时间轴渲染输出,将图像导出到电脑中,保存为GIF格式。
在输出时,您需要将循环输出的次数调整为”无限循环”,这样才能实现无限循环的效果。
最后,您要将这个无限循环的动态图发布到自己钟爱的社交媒体平台上,例如,微博,QQ空间,微信等等。
当然,在发布动态图的时候,应该注意优化,赋予动态图各种元素和细节,这样才会引人瞩目。
制作无限循环的动态图可能看起来很容易,但要实现这个效果同时显示出美观的图像,还是需要一定的技巧和经验。
因此,如果您刚刚入门或者只是想尝试一下这个效果,最好还是在了解了这些技巧和原理之后,多加反复练习。
在您的动态图中添加自己的创意和灵感,这样才能制作出真正出彩的作品。
怎么简单快速的制作gif动态图

怎么简单快速的制作gif动态图
迅捷gif录制工具是款非常不错的gif制作工具,它能迅速的制作出一条漂亮,美观大方的gif动态图,下面我就来教大家如何的使用和操作于它。
使用工具
GIF制作软件/download-gifmaker
迅捷GIF制作工具/download-gifmaker
使用方法
一、首先,准备一段视频放在某个文件夹,如图。
二、然后打开我们gif制作软件,点击右边的“启动gif编辑器”
三、接着便是点击图片中的添加文件,如图。
四、添加完成后点击确定,如图。
五、这一切搞好后,然后点击导出gif,设置保存目录,如图
六、最后再你保存的目录底下可以看到你制作的GIF动态图。
怎么样,你学会了通过迅捷GIF制作工具制作搞怪动态图了吗,动态表情包是不是上线了呢。
利用AE制作翻页动画效果

利用AE制作翻页动画效果在今天的数字化时代,动画成为了一种非常流行且吸引眼球的方式来呈现信息和表达创意。
Adobe After Effects(AE)是一个非常强大的软件工具,可以帮助我们创造各种各样的动画效果。
本文将介绍如何利用AE制作一种翻页动画效果。
步骤1:准备素材首先,我们需要准备好相关的素材。
素材包括背景图、翻页图、文字等。
确保这些素材都是高质量的,并且可以适应你想要制作的动画效果。
步骤2:创建合成打开AE软件并新建一个合成。
选择菜单栏的“文件”-“新建”-“合成”,或者使用快捷键Ctrl+N来创建一个新的合成。
在合成设置中,根据你的需要调整合成的宽度、高度、帧速率和合成时长。
一般来说,720p分辨率和30帧/秒的帧速率是比较常用的设置。
步骤3:导入素材将之前准备的素材导入到AE项目中。
选择菜单栏的“文件”-“导入”-“文件”,或者使用快捷键Ctrl+I,然后选择你想要导入的素材文件。
导入后,你可以在项目窗口中看到它们。
步骤4:添加背景图将背景图素材拖动到合成窗口中的时间轴上,放置在第一帧。
如果需要对背景图进行调整,可以按住Ctrl键并使用鼠标滚轮进行缩放或移动。
步骤5:添加翻页图使用选择工具,在工具栏中找到菜单栏上的图层选项。
点击图层选项之后,在时间轴上适当的位置右键单击,并选择“新建”-“摄像机”,然后按回车键以确认。
在摄像机图层上点击右键,选择“摄像机工具”-“正在移动”(快捷键为C)。
现在,你可以使用鼠标拖动来控制摄像机视角。
调整合适的角度,让摄像机看着你的翻页图。
步骤6:添加文字如果你需要在翻页动画中添加文字,可以使用AE的文本工具。
在工具栏中选择文本工具,并在合成窗口中点击并拖动以创建一个文本框。
在文本框中输入你想要显示的文字,并根据需要调整字体、大小和颜色。
你可以在“图层”选项中选择每个文字图层,然后使用文字工具栏来调整这些属性。
步骤7:添加过渡效果现在,我们将给翻页动画添加一些过渡效果。
教程 制作gif动画方法

教程制作gif动画方法
现在不管是聊天还是看视频,都少不了gif动图,制作gif动图的软件也越来越多,你平时聊天的时候使用的是不是都是别人的图片,有没有试试做属于自己的gif 呢?今天带大家学习制作gif动画的
方法。
迅捷gif制作工具
/download-gifmaker
1.首先要先下载迅捷gif制作工具,在各大浏览器搜索即可找
到;
2.打开软件,会自动弹出两栏,选择“启动屏幕录制”;
3.进入屏幕录制界面,屏幕上方会出现一栏编辑框,可以添加
文件,录屏,编辑等;
4.选择好要做成gif的文件之后,先对GIF进行文字等的编辑,
右上角“另存为”为新做成的gif选择一个保存位置和名称;
5.然后“导出GIF”即可在保存页面找到已经制作好的gif动画。
以上是给大家分享的一款很好用的gif制作工具,希望可以帮到有孩童心的你!。
图片流动效果怎么弄?分享这两个好用的制作方法

图片流动效果怎么弄?分享这两个好用的制作方法你是否也有过这样的疑惑,明明大家拍的是同一个瀑布,为什么别人发出来的图片会动呢?很多小伙伴都感到十分好奇吧,想要知道这些图片都是怎么制作出来的吗?其实很简单,我们可以用一些特效处理软件来操作。
那到底图片流动效果怎么做呢?接下来用两个简单有效的方法教会大家怎么制作流动图片,快和我一起来学习吧。
方法一:我们可以利用Styler app来制作软件推荐:这是一款图片编辑特效的工具,它的图片流动功能就藏在图片动起来,该软件的图片流动功能可以为照片添加文字、音频、滤镜等效果,还可以对图片加特效、调整入场模式、裁剪等等。
具体操作步骤:我们打开软件,在工具里面的【图片动起来】中找到【图片流动】,进入后点击上方的【开始创作】,选择需要操作的图片,进行裁剪后就可以选择动画、入场、特效,还可以选择音频、滤镜、文字、贴纸等工具进行操作,按照自己的想法编辑完成后,点击【播放】图标可以查看预览效果,最后点击【导出】就可以把流动的图片保存到相册中了。
这款软件还有其他实用的工具,比如老照片修复、图片编辑、智能消除笔等,可以满足我们对图片的多种需求。
方法二:我们可以利用photoshop来制作软件推荐:想必不用我多介绍,大家也知道这款软件是用来做什么的了吧?这个图像处理工具有着丰富的图片编辑功能,可以帮助我们制作图片、修饰图片。
不过,虽然这个软件的功能丰富,但是操作起来是有一定难度的,大家在使用前可以先搜索教程学习哦。
具体操作步骤:我们先打开ps软件,将需要进行操作的图片导入,接着复制一个图层,将【混合模式】设置为【柔光】,然后按下键盘上的快捷键【Ctrl+Alt+Shift+E】盖印图层,找到【顺时针旋转扭曲】工具,再选择【冻结屏蔽】工具并冻结扭曲的部分,最后再次选择【扭曲】工具涂抹流动的部分,点击【保存】就完成了。
以上就是今天关于“图片流动效果怎么做”的方法分享了,看到这里,相信大家都已经学会怎么制作流动图片了吧?快自己动手尝试一下,验收你的学习成果吧!。
使用Flipa Clip制作翻页动画的技巧和步骤

使用Flipa Clip制作翻页动画的技巧和步骤使用FlipaClip制作翻页动画的技巧和步骤动画是一种令人着迷的艺术形式,它通过一系列连续的静态图像来创造出动态的效果。
而翻页动画则是一种特殊的动画形式,它通过快速翻动一系列静态图像来呈现出连贯的动态效果。
在过去,制作翻页动画需要使用纸张和铅笔,但现在,随着技术的发展,我们可以利用各种应用程序来制作翻页动画。
其中,FlipaClip是一款非常受欢迎的应用程序,它提供了丰富的工具和功能,使得制作翻页动画变得简单而有趣。
首先,你需要下载并安装FlipaClip应用程序。
它可以在手机的应用商店中免费下载。
安装完成后,打开应用程序并开始制作你的翻页动画。
在FlipaClip中,你可以选择创建一个新的动画项目或者导入已有的图像。
如果你是第一次使用FlipaClip,建议从头开始创建一个新的动画项目。
点击“新建”按钮,然后选择画布的大小和背景颜色。
你可以根据需要选择不同的画布尺寸和背景颜色,以适应你的创作需求。
接下来,你可以开始绘制你的第一帧图像。
FlipaClip提供了各种绘图工具,如画笔、橡皮擦和填充工具。
你可以根据自己的喜好选择合适的工具来绘制图像。
如果你不擅长绘画,也可以导入图片或照片,并在其上进行涂鸦和编辑。
完成第一帧后,你可以开始制作下一帧。
在FlipaClip中,你可以选择在上一帧的基础上进行修改,或者从头开始绘制新的图像。
你可以使用“复制”功能将上一帧复制到当前帧,并在其基础上进行修改。
这样可以确保连续的帧之间的变化更加平滑和连贯。
在制作翻页动画时,你可以利用FlipaClip提供的“重复”功能来简化制作过程。
该功能可以自动将上一帧复制到当前帧,并根据你的设置进行微小的变化。
通过调整重复的次数和变化的幅度,你可以创建出各种不同的动态效果。
除了绘图工具和重复功能,FlipaClip还提供了其他一些有用的功能,如图层管理和时间轴控制。
图层管理功能可以帮助你对不同的图像元素进行分组和管理,使得制作复杂的翻页动画更加方便。
AE中如何制作翻书动画效果

AE中如何制作翻书动画效果翻书动画效果是一种在AE(Adobe After Effects)软件中制作的常见效果之一,可以为视频或动画增添视觉吸引力。
下面将介绍一种简单的方法来制作翻书动画效果。
1. 创建一个新的合成:首先,打开AE软件并创建一个新的合成。
在“文件”选项中选择“新建合成”,然后根据需要设置合成的尺寸、帧速率和持续时间。
2. 导入素材:在项目窗口中,右键单击空白区域,选择“导入”并选择要使用的背景图片或素材。
将素材拖放到时间轴上。
3. 创建书本的页面:在时间轴上的合成图层中,右键单击并选择“新建空白图层”。
将该图层重命名为“书本页面”。
设置图层的大小为合适的尺寸。
4. 添加效果:选中“书本页面”图层,在顶部菜单栏中选择“效果”>“转场”>“页面翻转”。
这将应用翻书效果到选定的图层上。
5. 调整翻书效果:在“控制”面板中,调整翻书效果的设置,包括“上边距”、“下边距”和“厚度”。
根据需要调整这些参数,以获得所需的翻书效果。
6. 设置关键帧:在时间轴上的“书本页面”图层上,将播放头移动到起始位置。
点击“转场”图层的“页面翻转”的下拉菜单旁边的“StopWatch”图标来设置初始关键帧。
7. 调整翻书效果的动画曲线:在时间轴上,找到“书本页面”图层上的“页面翻转”属性,并点击其左侧的小三角形来显示其属性变化的动画曲线。
在该曲线中,调整关键帧和曲线形状,以使翻书的动画效果符合预期。
8. 复制图层:将“书本页面”图层复制一份,并将其移动到下一个书页的位置。
在时间轴上,选中复制的图层,将其时间轴拖动到适当的位置,以便在原始图层上方显示。
9. 重复步骤7和8:重复步骤7和8,复制并移动图层,以创建更多的翻书页面。
10. 调整位置和时间:根据需要,调整每个图层的位置和时间,以确保它们按照正确的顺序和速度进行翻转。
11. 添加背景音乐:如果需要,可以在AE中导入音频文件来为翻书动画效果添加背景音乐。
精美翻书动态效果PPT模板,下载

精美翻书动态效果PPT模板,下载PPT翻书动画效果教程发表于670 天前 ? 动画技巧 ? 评论数 29是不是已经厌倦了平淡无奇的PPT展示方式呢?是不是已经讨厌了毫无新意的图片展示形式呢?是不是还木有掌握PPT的翻书动画效果呢?今天PPT教程网就和大家一起来把书本“翻来覆去”。
1.首先选用“自定义图形工具”,画出一个矩形,填充颜色(如下图)。
2.利用复制的方法复制出第二个矩形,并对齐(如下图)。
3.选中第1个矩形,添加进入动画“伸展”效果,选择单击时开始。
然后选中第2个矩形,添加退出动画“层叠”效果(注意:如果您使用的PPT是xx或者是xx那伸展和层叠动画的“效果选项”里要选上“自右侧”),选择上一动画之后开始(如下图)。
4.同时选中矩形1和矩形2,复制矩形3、矩形4和矩形5、矩形6(如下图)。
5.利用对齐选项把各个矩形像图中一样对齐,即1、3、5对齐,2、4、6对齐。
6.现在重点来了,我们要调整1、3、5和2、4、6自定义图层的层叠顺序。
我们把右边2、4、6的矩形,按照6、4、2的顺序排列,而1、3、5层叠顺序不变。
为什么这样?自己动脑筋想想,哈哈,最后结果如下图。
7.另外选了网上两个翻书效果的应用实例给大家参考,大家可以在此基础上拓展思路。
PPT翻书动画效果教程1.首先选用自定义图形工具,画出一个矩形,填充颜色(如下图)。
2.利用复制的方法复制出第二个矩形,并对齐(如下图)。
3.选中第1个矩形,添加退出动画“层叠”效果,选择单击时开始。
然后选中第2个矩形,添加进入动画“伸展”效果,选择上一动画之后开始(如下图)。
4.同时选中矩形1和矩形2,复制矩形3、矩形4和矩形5、矩形6(如下图)。
5.利用对齐选项把各个矩形像图中一样对齐,即1、3、5对齐,2、4、6对齐。
6.现在重点来了,我们把右边2、4、6的矩形,按照6、4、2的顺序排列,为什么这样?自己动脑筋想想,哈哈。
7.另外选了网上两个翻书效果的应用实例给大家参考,大家可以在此基础上拓展思路。
初学:如何制作gif动画简要步骤

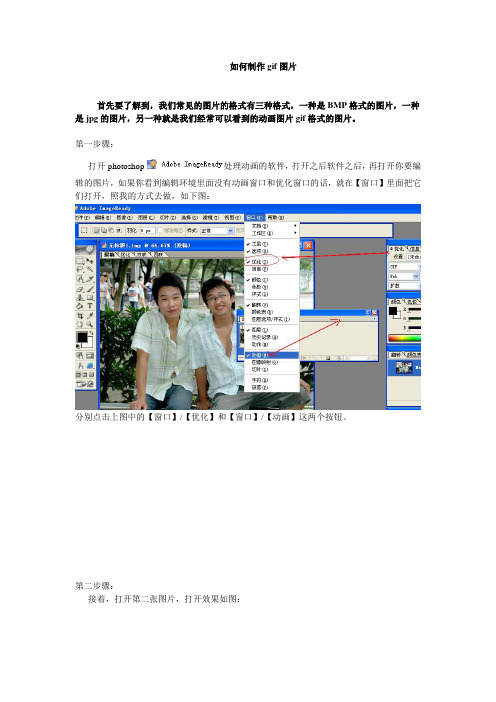
如何制作gif图片首先要了解到,我们常见的图片的格式有三种格式,一种是BMP格式的图片,一种是jpg的图片,另一种就是我们经常可以看到的动画图片gif格式的图片。
第一步骤:打开photoshop处理动画的软件,打开之后软件之后,再打开你要编辑的图片,如果你看到编辑环境里面没有动画窗口和优化窗口的话,就在【窗口】里面把它们打开,照我的方式去做,如下图:分别点击上图中的【窗口】/【优化】和【窗口】/【动画】这两个按钮。
第二步骤:接着,打开第二张图片,打开效果如图:现在我们看到了两张图片已经在这个编辑环境里面,上面一张是【无标题4】,下面一张是【无标题1】,为了让你区分,我用红色方框把他框出来了。
现在我们要开始做动画了。
就是要把无标题4这张图片放在无标题1这张图片的后面。
1.确立当前图片为动画图(动画帧所在)。
用鼠标点击一下【无标题4】这张图片的任意位置,把他设置为当前动画。
不过这里我的这张图片已经是当前动画了,所以就不用再去点击这张图片作为当前动画,因为【无标题4】这张图片是位于最前面。
(所以在这里,这一步可以省略。
如果你在做图的时候,和我的情况一样,你也可以省略。
)2.开始拷贝动画帧。
如图:点击这个播放按钮,选择拷贝帧这一项,拷贝完毕之后,就开始粘贴帧了,【无标题4】这张图就没有用了,接着点击一下【无标题1】这张图片,把他确认为当前动画图。
现在【无标题1】这张图片位于【无标题4】这张图片的前面了。
4粘贴帧:点击这个三角形按钮,粘贴帧。
下面出现这个画面:这个画面是问你,你想把【无标题4】粘贴在【无标题1】的什么位置上,这里我们需要粘贴在【无标题1】的后面,所以选择“在选取后面粘贴”。
接着,点击好就可以了。
然后设置动画的时间间隔,(略)最后一步很重要,就是保存格式的问题。
如何存储,请参照图片的红色方框处,首先要确认优化处的设置是否正确。
是否为gif,如果不是,请选择gif格式。
然后点击“将优化结果存储为”。
PS如何制作GIF表情包——爱的魔力转圈圈?

PS如何制作GIF表情包——爱的魔力转圈圈?
今天小编就来教大家如何制作一个眩晕效果的GIF表情包吧,需要用到PS的时间轴,一起来看看吧!
1.首先要制作出这样的旋转素材,拉七彩渐变然后使用滤镜——扭曲即可。
2.在窗口中点击时间轴,点击创建帧动画按钮。
3.然后将图层复制四份,再点击添加帧的按钮四次。
4.点击第二个帧,然后只将第三图层打开并旋转90度。
5.同理第三个帧,只开第二个图层并旋转180。
6.最后第四个帧,只开第一个图层旋转270度。
7.下面将所有的帧全选,点击下方的时间设置为0.1秒,保存GIF 就可以了。
幼儿园自制科学游戏材料翻转动画

幼儿游戏材料设计与指导
科学游戏
照片:
材料名称:翻转动画
适合班级:中班上、下学期
制作所需材料:
卡纸、筷子
制作方法:
卡纸画画,将卡纸粘在筷子上。
目标:
1、能搓动手把,使扇面快速翻
转,发现两个画面的巧妙重叠。
2、乐于动手操作,感受产生的科学现象的奇妙。
玩法:
1、将卡纸两面画上不同图案,两种图案是有关系的。
如:一面画鸟笼,另一面画小鸟。
2、用筷子将卡纸中间固定,用手搓动筷子旋转即可产生科学现象。
教师观察点:
1、幼儿能否自主探索玩法,发现通过转动手柄的快慢看到画面的重叠。
2、幼儿能否用语言表达出他看到的内容,同伴间能否愉快
互动,共同游戏,分享游戏的快乐。
3、幼儿能否创造性延伸新的画面,自己画出来,制作并进行实验。
教师指导要点:
1、启发幼儿思考,怎样玩?提问引导,为什么有两面?这两面是干什么用的?鼓励幼儿想一想,试一试。
2、在幼儿发现的基础上,通过演示,引导其发现反复搓动手柄后产生的现象,观察旋转的快慢图片发生的变化,能用完整话说出自己的发现。
3、鼓励幼儿在操作中观察图片产生的科学现象,想一想为什么?鼓励幼儿同伴间交流、讨论,发现游戏的奥妙与原理。
4、引导幼儿说出游戏玩法,引导幼儿在游戏中发现奥妙,探索游戏的科学原理,并能用自己的话表达出来(通过快速变换画面产生错觉,使视觉上感觉图像动起来,和动画片的原理相似)。
可以进一步开拓思路,引发幼儿探索动画片的原理。
5、鼓励幼儿想一想还有什么情境可以使画面出现故事性,尝试自己作画,丰富游戏内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作翻动的gif动画图片
时间:2010年12月19日11:06 发布者:y煙花乀浏览253次
分享教程:腾讯微博QQ空间新浪微博人人网开心网网易微博搜狐微博豆瓣淘江湖
看到大家推荐了很多的gif制作软件,也为大家推荐一款软件小软件,制作出的动画效果还可以,也让大家都好好的美化一下自己的家! 动画制作软件
UGA5.5。
动画制作软件UGA5. 5下载说明:先下载UGA5.5安装!再下载UGA5.5汉化注册机进行安装注册汉化!你就可以永久使用该软件了!
使用方法如下
素材:
效果:
如果遇到不懂的地方,请到论坛发帖提问:
/forum-358-1.html
欢迎到论坛上传作业,你的作业将会得到点评和加分:/forum-472-1.html。
