木疙瘩快速入门:在H5中添加预置动画
木疙瘩运用 - 关于如何跳转到某一页的某一帧新

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
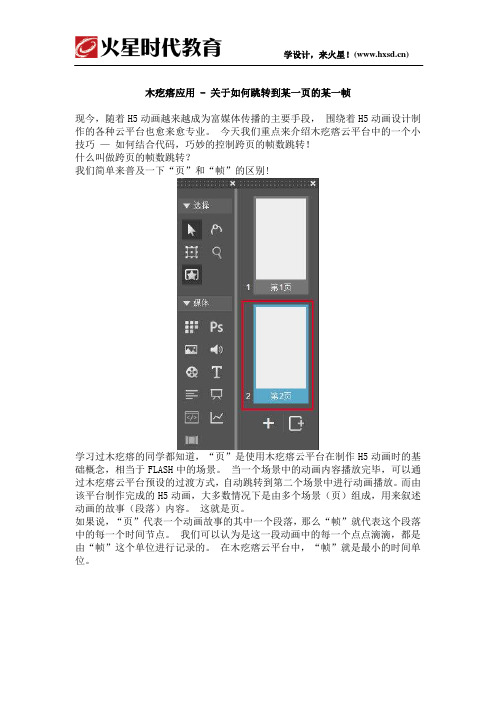
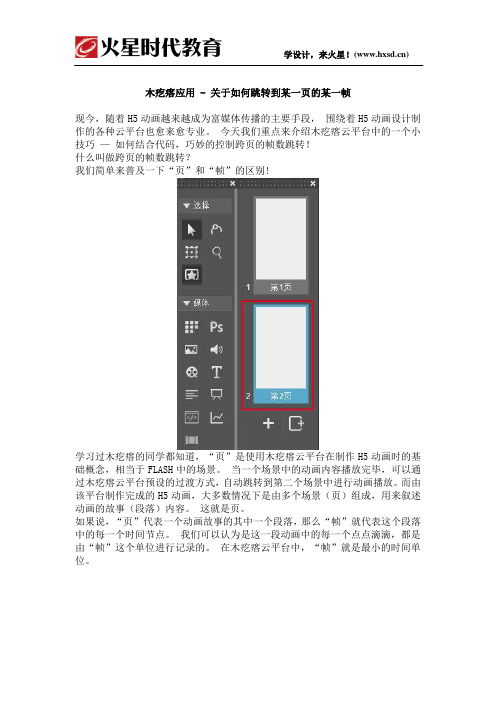
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
H5页面设计使用教程:添加动画

动画是最基本的交互展现形式。
对交互元素组件添加动画、并设置多个动画的执行顺序,可以实现非常丰富多样的展示效果。
设置方式1.添加动画图1-1整个设置过程包括这几个步骤:1.在画布中,点击选中元素/组件2.在右侧面板中,选择动画——放大出现,点击右侧橙色“+”添加动画3.目前动画选项面板中是默认的动画属性设置,点击橙色对号确认设置完成补充:点击动画右侧的符号,可以进入动画属性设置面板。
如图:2.动画属性设置面板详解图1-27.等待触发器触发:切换到放置这个元素的当前页面后,元素动画自动执行播放。
如果勾选了该选项,就意味着必须有触发器触发这个动画执行,否则动画不会自动播放。
8.播放完返回开头:元素动画播放结束后,会恢复到动画播放前的状态,这个效果直线运动动画最明显,可以添加一个查看效果。
9.见图1-410.橙色对号:保存动画属性的所有设置,一定要点击,设置才有效。
动画出现方式详解:图1-31.点击后开始:点击动画元素本身,这个动画才执行。
很多时候动画不执行,就需要检查一下这里。
2.上一个之后开始:在这个页面中,如果这个动画是第一个执行的动画,那么切换到这一页动画就会执行;如果这个动画前还有其他动画,那就等它前面的动画执行完,这个动画才执行。
3.和上一个一起开始:类似于上一条,不过区别是跟前面的动作一起执行。
不管是页面切换还是前面有其他动画,该动画跟它们一起开始。
4.向四个方向划屏:只有向上/下/左/右任选一个方向滑动手机屏幕的时候,动画才执行播放。
5.摇一摇:选择该选项,摇动手机的时候,该动画才执行播放。
动画触发器图1-4动画本身带有两个事件:动画开始时:在动画开始执行时触发动画结束时:在动画结束时触发如一个动画执行2秒,那么2秒的动画播放完时,就会执行动画结束触发器设定的触发动作。
可阅读“动画触发器”一节的内容详细了解触发器。
3.复制粘贴动画在元素比较多,并且要设置同样的动画时,需要用到动画的复制粘贴。
iH5基础教程:添加H5页面、翻页特效

iH5基础教程:添加H5页面、翻页特效方法/步骤
第一步:添加素材
1、准备好喜欢的背景音乐和5张图片
2、将准备好的背景音乐和图片拖到白色区域当中
第三步:添加页面
1、在对象树中选中舞台
2、点击页面工具,添加5个页面
第四步:图片分别添加到5个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
第五步:音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
第六步:预览
1、舞台属性面板滑动翻页默认是上下(跟随)
2、网页上方点击预览
3、填写标题和描述
4、点击确定就可以预览作品
其他翻页方式
1、舞台属性面板滑动页面选择上下(触发)
2、页面1属性面板翻页效果处选择不同的效果
重点控件:页面、音频
知识点:
1、舞台属性面板滑动页面选择上下跟随或左右跟随,预览时翻页是默认的翻页效果。
2、舞台属性面板滑动页面选择上下触发或左右触发,页面的属性面板处可选择不同的向前向后翻页效果,预览时翻页就显示你所选择的效果。
3、舞台属性面板滑动页面选择无,则不能滑动翻页,需要添加事件跳转页面。
木疙瘩快速入门:在H5中添加预置动画

1.2.2 快速入门:添加预置动画
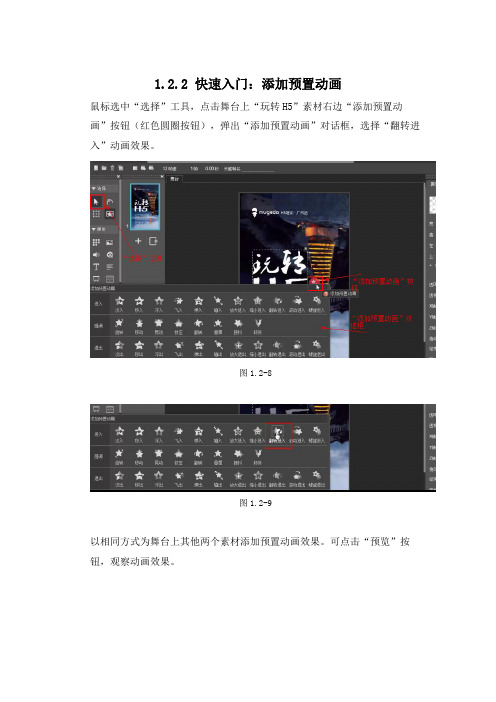
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。
木疙瘩应用 - 关于如何跳转到某一页的某一帧

木疙瘩应用 - 关于如何跳转到某一页的某一帧现今,随着H5动画越来越成为富媒体传播的主要手段,围绕着H5动画设计制作的各种云平台也愈来愈专业。
今天我们重点来介绍木疙瘩云平台中的一个小技巧—如何结合代码,巧妙的控制跨页的帧数跳转!什么叫做跨页的帧数跳转?我们简单来普及一下“页”和“帧”的区别!学习过木疙瘩的同学都知道,“页”是使用木疙瘩云平台在制作H5动画时的基础概念,相当于FLASH中的场景。
当一个场景中的动画内容播放完毕,可以通过木疙瘩云平台预设的过渡方式,自动跳转到第二个场景中进行动画播放。
而由该平台制作完成的H5动画,大多数情况下是由多个场景(页)组成,用来叙述动画的故事(段落)内容。
这就是页。
如果说,“页”代表一个动画故事的其中一个段落,那么“帧”就代表这个段落中的每一个时间节点。
我们可以认为是这一段动画中的每一个点点滴滴,都是由“帧”这个单位进行记录的。
在木疙瘩云平台中,“帧”就是最小的时间单位。
那么,回到主题。
跳转到某一页的某一帧,就好比是我们在看某一集动画片的时候,突然想看前一集的某一个精彩部分。
这个时候我只要通过点击一个按钮,就可以回到我想让他去的某一个点上。
这岂不是很方便!?那我们怎么来做呢?我带大家一起来做一个案例,通过案例步骤的解析,带大家来了解这种方式如何实现!先呈上案例预览地址:/campaigns/578846528e28cdb85e8b4619/2016092 9035949/579ef178a34834277d000dfe/index.html好吧,既然时下是一个小鲜肉横行的世界,那么我们姑且就借用当红炸子鸡,韩国 BigBang 组合来完成我们的案例。
在制作的同时,也大可让腐妹们的内心默默的泛起涟漪。
那么如果看完了动画,我们快速进入主题。
在这个案例中,我们能看到:当我们进入到小鲜肉的幻灯片播放页面时,一边留着口水看完,一边点击右下角的“BACK”按钮,我们又回到了封面页,可是这里要抛出的问题是:我们回到了封面的第一帧了吗?不,请仔细看,我们其实回到了封面页的最后一帧!那为什么一定要回到最后一帧?因为,如果不这样做,如果我们回到了页面的第一帧,那么,岂不是每点击一次“BACK”,就必须要把第一页的整段动画从头至尾看一遍?好,点击一次,看一遍。
《多媒体交互设计H5》课程教学实施方案

武汉软件工程职业学院
课程教学实施方案
2018-2019学年度第一学期开课院部艺术与传媒学院
课程名称多媒体交互设计H5
授课班级
任课教师
填表日期:2018 年8 月31 日
填写说明
1.本方案由任课教师填写,教研室主任、院(部)负责人审核同意后,于每学期第二周交各院(部)教务科存档。
2.本方案一式二份:开课院(部)一份,教师本人一份。
3.所有栏目应填写完整,“理论教学进度安排”表和“实践教学进度安排”表的空格内可以按照教学内容
分章、分节、分项的要求自行加画子栏目,并可加页或适当调整表格。
4.理论课程(A类)填写“理论教学进度安排”表,理实一体化课程(B类)填写“理论教学进度安排”表和“实践教学进度安排”表,实践课程(C类)填写“实践教学进度安排”表。
5. 理论课程(A类)一般按2学时为一个条目填写,理实一体化课程(B类)中的“实践教学进度安排”表和实践课程(C类)填写“实践教学进度安排”表一般按半天为一个条目填写。
理论教学进度安排
理论教学进度安排
理论教学进度安排
实践教学进度安排
实践教学进度安排
实践教学进度安排
备注:1.实践教学包括实验、实训、实习、课程设计等实践项目,教师应根据不同专业、不同课程的特点,选取相应的综合技能训练项目。
2.根据实践教学的实际需要,教师可适当调整拦目和内容。
【免费下载】iH5初级教程:动画必备,H5+GIF、幻灯片

iH5初级教程:动画必备,H5+GIF、幻灯片GIF有四种方式添加,一是图片对象,二是图片序列,三是GIF动画对象、四是幻灯片对象第一种:选中舞台,从电脑桌面把GIF直接拖到舞台,默认成为图片对象,并且自动播放。
可以对它像图片一样进行控制,拖动等。
但是用这种方法GIF只能循环播放。
第二种:选中舞台,点击工具栏的GIF工具,在舞台中间画出一个矩形,使用GIF动画对象上传GIF,选中舞台,点击工具栏的按钮工具,在舞台下添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象GIF,目标动作从头播放。
如果希望GIF播放完后停在最后一帧,那导出的时候就要设置只播放一次的格式。
第三种:选中舞台,点击工具栏的图片序列工具使用图片序列上传GIF,图片序列本身播放速度较快,但对图片帧数有一定限制,建议不要上传过大的GIF 或过多图片。
如果要一次上传大小或数量超过限制的图片,请使用图片工具。
图片序列后台转码,上传时请耐心等一会。
1、点击图片对象,选择自动播放,时间间隔0.2秒,则图片序列会比较慢地自动播放。
还可以通过播放次数控制图片序列播放多少次。
2、显示图片序号4,并且自动播放为NO,则显示第四张图片。
3、选中舞台,点击工具栏里的按钮工具添加按钮,选中按钮,点击工具栏的事件工具,按钮下添加事件,点击按钮,目标对象图片序列,目标动作继续播放。
图片序列的属性面板,播放次数1,显示图片序号为空,自动播放为NO。
预览时点击按钮,图片序列播放,并停在最后一帧。
4、使用图片序列工具上传多张图片组成的ZIP文件,也可以通过播放次数、时间间隔、自动播放等属性控制ZIP。
选中舞台,点击工具栏的按钮工具,舞台下添加2个按钮,按钮1下添加事件,点击按钮1,点击工具栏的事件工具,目标对象图片序列,目标动作显示下一张图片,按钮2下添加事件,点击按钮2,点击工具栏下的事件工具,显示上一张图片。
第四种:1、选中舞台,点击工具栏下的幻灯片工具,使用幻灯片对象上传GIF,可以通过滑动方向、循环播放、滑动播放灵敏度、自动播放、时间间隔来控制GIF 的播放。
融媒体交互设计智慧树知到答案章节测试2023年海南经贸职业技术学院

项目一测试1.编辑界面主要由()组成。
A:锁定物体、排列、对齐、变形B:菜单栏、工具栏、页面栏、页面编辑区、舞台组成C:文件、编辑、视图、动画、帮助D:工具条、工具箱、元件库、属性、脚本、时间线、页面、标尺答案:B2.当物体被锁定后,不能对其进行位置、大小等属性的调整地。
()A:错B:对答案:B3.页面栏能够即时呈现H5作品各页面缩略图。
()A:对B:错答案:A4.选择类工具有()等。
A:缩放比例工具B:变形工具C:选择工具D:文字工具答案:ABC5.图片被选中的标志是其四周出现白色细虚线框。
()?A:错B:对答案:B6.缩放比例工具快捷键是()?A:XB:ZC:QD:A答案:B7.媒体类工具有()等。
A:导入视频工具B:导入图片工具C:导入声音工具D:文字工具答案:ABCD8.Mugeda导入视频支持()格式。
A:MP4B:MOVD:AVI答案:A9.预置动画按钮为()颜色按钮。
A:灰色B:红色C:紫色D:黄色答案:B10.预置动画包括()等动画类型。
A:强调B:退出C:淡入D:进入答案:ABD项目二测试1.什么是图文编辑器?()A:pptB:提供文章排版和内容编辑的在线工具C:wordD:excel答案:B2.木疙瘩图文编辑器为大家提供了什么?()A:海量的样式和模板B:可以插入使用h5页面丰富图文内容C:支持一键推送到公众号D:黑科技交互svg组件答案:ABCD3.木疙瘩图文编辑器由4部分组成()A:错B:对答案:B4.木疙瘩图文编辑器的核心功能有哪些()A:零交互svgB:可多人批阅C:自定义设置和定制排版样式D:文字图片音频视频的混合排版答案:ABCD5.免费会员也可以使用图文编辑器()A:错答案:B6.木疙瘩图文编辑器上手难度非常大()A:对B:错答案:B7.木疙瘩图文编辑器提供的样式,模板和交互svg组件都是免费的()A:错B:对答案:B8.图文编辑器能够自建样式库()A:错B:对答案:B9.木疙瘩图文编辑器能够一键推送到微信公众号()A:错B:对答案:B10.木疙瘩图片编辑器可以导入word,ocr文字识别及语英转文字()A:错B:对答案:B项目三测试1.在Mugeda能够进行设置调整的加载样式有()A:进度环B:百分比C:旋转加载D:进度条答案:ACD2.加载页是作品在加载中出现的一些相关提示页面()A:对B:错答案:A3.自定义加载页设置能够设置两个加载样式()。
H5页面设计使用教程:使用动效

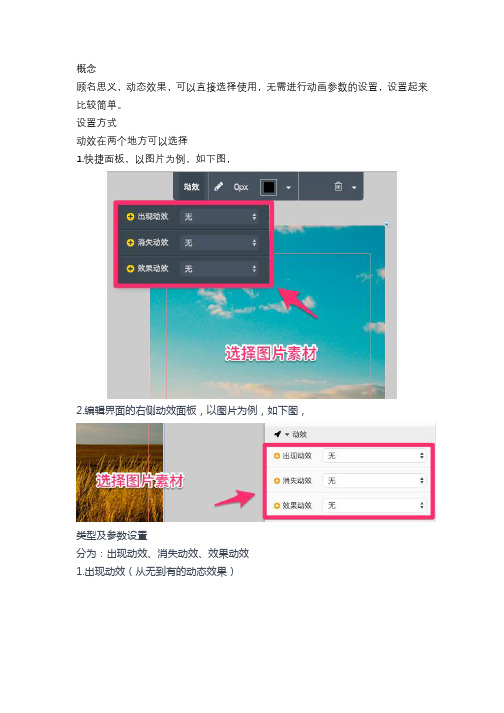
概念
顾名思义,动态效果,可以直接选择使用,无需进行动画参数的设置,设置起来比较简单。
设置方式
动效在两个地方可以选择
1.快捷面板,以图片为例,如下图,
2.编辑界面的右侧动效面板,以图片为例,如下图,
类型及参数设置
分为:出现动效、消失动效、效果动效
1.出现动效(从无到有的动态效果)
可以设置是否重复、持续时间和延迟时间
2.消失动效(从有到无的动态效果)
可以设置是否重复、持续时间和延迟时间
3.效果动效(已存在画布上元素的状态效果)
可以设置是否重复、持续时间和延迟时间
上一篇:播放暂停动画
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
iH5基础教程:为H5添加图片、音视频

iH5基础教程:为H5添加图片、音视频第一步:1、在桌面全选素材,拖拉进编辑器的舞台里,在对象树中就可以看到添加的素材。
2、可以通过素材前面的勾控制素材的显示和隐藏。
第二步:1、可以在移动舞台里的图片或缩放大小,拖进来的图片都是默认等比缩放,如果要自由缩放图片,可以右键舞台上的图片,或者邮件对象树里的图片,取消等比缩放。
也可以选择原始大小,让图片恢复原来的大小。
可以通过调整属性面板来控制图片的属性,例如为图片添加背景颜色、改变透明度、旋转和微调图片位置等等。
2、视频拖进来默认是一个小方块,右键视频选择原始大小可以调整视频大小,放缩和移动的功能与图片一样,视频有时间轴窗口,点击播放按钮可以使视频播放。
3、可以用图片工具上传GIF,GIF会自动播放,如果用GIF工具上传GIF,则需要通过事件触发其播放。
4、选中小人图片,点击文本工具,在舞台拖拉一个框,在文本编辑框里输入文字,可以通过属性面板改变文字颜色,文字大小可以输入数值让文本放大。
文本只有一个默认的中文字体,如果需要其他中文字体,可以用中文字体工具。
5、在一些浏览器里无法识别中文字体的显示,所以用中文字体工具会转化为图片。
第三步:对象排列结构1、中文字体与文本是小人图片的子对象,小人是父对象,点击小人图片前面的三角形,可以把子对象收起来。
隐藏小人图片,那它的子对象也会一起隐藏,移动父对象,子对象会像黏在父对象上一样,跟着父对象一起移动,移动子对象,其父对象不会受到影响。
2、对象的排列顺序会影响对象重叠的方式,同一个父对象下,排在上面的中文字体会盖住文本。
而中文字体和文本会盖住鞋子,因为子对象优于父对象显示。
知识点:1、iH5编辑器支持哪些素材格式:图片:JPG,PNG,GIF,SVG音频:mp3视频:mp4的H.D.264格式网页:htm, html, zip(zip里面必须包含index.html)图片序列:zip, gif (图片名称不能使用中文名称)2、添加素材:哪些素材是可以在桌面或文件夹中多选后,通过拖曳导入编辑器的:图片,GIF图片,视频,音频哪些素材是需要选中工具,先在舞台定位(拖个框),系统会弹出输入框:图片(如果从工具栏选择),文字T,富文本,网页,图片序列,图画,中文字,GIF,幻灯片哪些素材是选中工具,在舞台定位(拖个框),就直接在舞台上添加了该工具:透明按钮,二维码,按钮哪些素材是选中工具,无需在舞台上定位,就直接导入了舞台:视频,音频,下载文件(会提示你上传电脑中的文件)3、使用图片工具添加GIF图和使用GIF工具添加GIF图的区别?图片工具添加一张GIF图片后,GIF图片会自动播放,您也无法控制它的开始和停止;而用GIF图工具添加一张GIF图片,图片不会自动播放,您需要通过添加控制事件来开始GIF的播放。
用木疙瘩做动画:元件动画

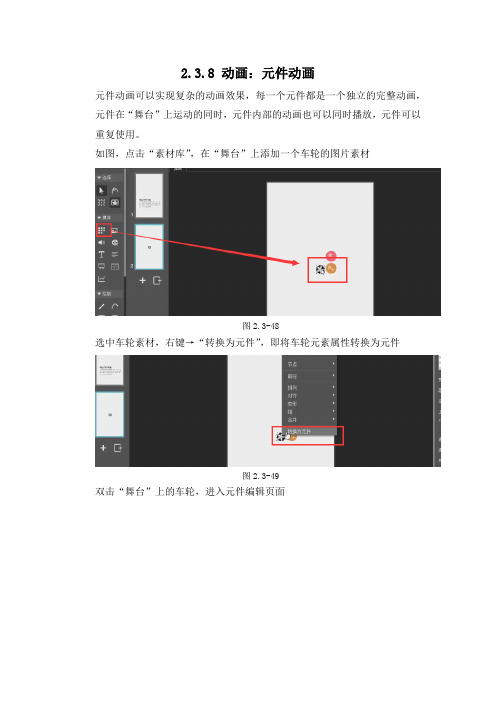
2.3.8 动画:元件动画元件动画可以实现复杂的动画效果,每一个元件都是一个独立的完整动画,元件在“舞台”上运动的同时,元件内部的动画也可以同时播放,元件可以重复使用。
如图,点击“素材库”,在“舞台”上添加一个车轮的图片素材图2.3-48选中车轮素材,右键→“转换为元件”,即将车轮元素属性转换为元件图2.3-49双击“舞台”上的车轮,进入元件编辑页面图2.3-50在时间轴50帧位置右键→“插入帧”图2.3-51在任意有帧的位置右键→“插入关键帧动画”图2.3-52点击选中最后有帧位置(此处为第50帧),在“属性面板”下调整元件属性“Z轴旋转角度”为“360”度图2.3-53点击“播放”可观察车轮出现自转一周的动画效果图2.3-54点击“舞台”回到“舞台”编辑页面图2.3-55点击“预览”发现元件动画可重复不断地播放图2.3-56元件也可重复使用。
例如在“元件面板”下找到车轮元件,鼠标可将其选中并拖拉至“舞台”图2.3-57图2.3-58元件可配合舞台操作进行复杂的动画设置。
如下图,在“素材库”中添加进一个汽车图片素材至“舞台”,选中汽车图片,右键→“排列”→“移至底层”图2.3-59调整“舞台”上原本的两个车轮元件位置、大小,使其对齐覆盖汽车图片上的两个车轮图2.3-60点击“预览”,出现汽车轮胎转动的动画效果图2.3-61在“舞台”的40帧位置,右键→“插入帧”图2.3-62在有帧的位置右键→“插入关键帧动画”图2.3-63选中关键帧动画的起始帧(此处为第1帧),将汽车移至屏幕左侧。
图2.3-64选中关键帧动画的最后帧(此处为第40帧),将汽车移至屏幕右侧。
图2.3-65点击“预览”,观察汽车从屏幕左侧开至右侧的动画效果图2.3-66。
h5使用方法

h5使用方法随着移动互联网的快速发展,H5页面已成为众多企业和开发者宣传推广、信息传递的重要手段。
H5,即HTML5,是一种用于构建网页和网站的标准语言。
它具有跨平台、响应式设计、丰富的互动功能等优点,使得H5页面在各种场景下都能展现出强大的生命力。
下面就让我们一起了解一下H5的使用方法及其应用场景。
1.H5简介与特点H5是HTML5的简称,它是一种用于构建网页和网站的标准语言。
相比于传统的HTML、CSS和JavaScript,H5具有更丰富的功能和更强的交互性。
H5页面可以自适应各种设备屏幕,支持多媒体素材的嵌入,如图片、音频、视频等,还可以实现丰富的交互效果,如滑动、点击、动画等。
这些特点使得H5页面在移动互联网时代具有极高的应用价值。
2.H5的使用方法(1)创建H5页面创建H5页面首先需要选择一款合适的H5编辑器。
市面上有许多优秀的H5编辑器供开发者选择,如易企秀、初页、凡科等。
这些编辑器提供了丰富的模板和组件,方便开发者快速搭建H5页面。
在选择好编辑器后,注册账号并登录,即可开始创建H5页面。
(2)编辑H5页面编辑H5页面主要包括以下几个步骤:a.设计页面布局:通过拖拽组件、设置样式等方法,设计页面的布局。
常见的页面组件包括标题、文本、图片、按钮、表单等。
b.添加多媒体素材:根据需要,嵌入图片、音频、视频等多媒体素材,丰富页面的表现形式。
c.设置交互效果:利用H5的特性,为页面添加滑动、点击、动画等交互效果,提升用户体验。
d.调试与预览:在编辑过程中,不断预览页面效果,确保页面在各设备上的显示效果符合预期。
(3)发布与分享H5页面编辑完成后,即可发布H5页面。
大部分H5编辑器都提供了发布功能,只需点击发布按钮,即可生成独立的页面链接。
发布后,可以将页面链接分享给好友或朋友圈,进行推广传播。
3.H5的应用场景与优势H5页面适用于各种场景,如企业宣传、产品推广、活动策划、在线教育等。
其优势主要体现在以下几点:a.跨平台:H5页面可以自适应各种设备屏幕,无论是电脑、平板还是手机,都能呈现出良好的视觉效果。
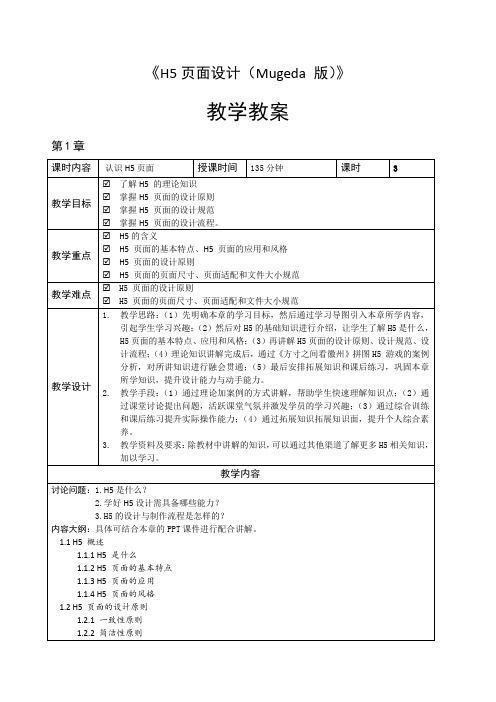
H5 页面设计(Mugeda 版)教学教案.doc

《H5页面设计(Mugeda 版)》教学教案第1章1.2.3 条理性原则1.2.4 切身性原则1.2.5 创新性原则1.3 H5 页面的设计规范1.3.1 页面尺寸1.3.2 页面适配1.3.3 文件大小1.4 H5 页面的设计流程1.4.1 明确设计目的1.4.2 策划内容1.4.3 搜集素材1.4.4 进行页面设计1.4.5 进行交互设计1.4.6 生成和发布H5综合训练——分析《方寸之间看徽州》拼图H5 游戏小结1.了解H5的基础知识。
2.掌握如何学好H5设计。
3.掌握H5的设计原则与制作流程课后练习(1)如何理解H5 与H5 页面,二者有什么区别和联系?(2)列举H5页面的设计原则,并举例分析某个H5页面设计对这些原则的遵循情况。
(3)简要说明H5 页面的不同设计风格。
(4)鉴赏下图所示的草莓音乐节H5页面,分析其设计风格并对该风格的特点进行介绍。
(5)鉴赏下图所示的音乐公益H5页面,分析其风格,并简述其遵循的设计原则。
第2章2.3.2 模板管理2.3.3 素材管理2.4 Mugeda 中的H5 编辑器界面2.4.1 菜单栏2.4.2 工具栏2.4.3 “时间线”面板2.4.4 工具箱2.4.5 “页面编辑”面板2.4.6 页面编辑区2.4.7 “属性”面板综合训练——使用模板制作出游季H5 页面小结1.掌握Mugeda的基础知识,以及在Mugeda平台中新建和管理页面、素材。
2.掌握Mugeda中的H5编辑界面的操作方法。
课后练习(1)简述新建H5 页面的方法。
(2)简述模板的使用方法。
(3)简述Mugeda 的H5 编辑器界面的组成部分。
(4)在Mugeda 中新建一个名为“新春贺喜”的H5 页面,保存该页面,然后在Mugeda 中新建一个名为“新年”的文件夹,将“新春贺喜”H5 页面移动到“新年”文件夹中。
(5)应用Mugeda中自带的“测试题”模板,编辑模板中的文字,然后发布编辑后的模板。
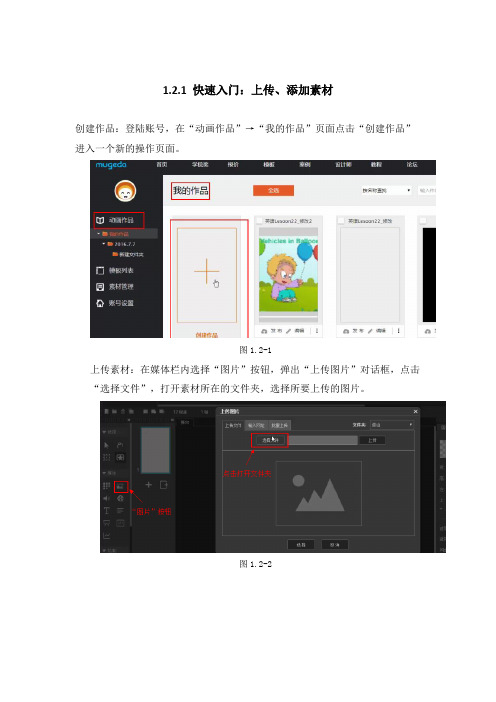
木疙瘩快速入门:上传、添加H5素材

1.2.1 快速入门:上传、添加素材
创建作品:登陆账号,在“动画作品”→“我的作品”页面点击“创建作品”进入一个新的操作页面。
图1.2-1
上传素材:在媒体栏内选择“图片”按钮,弹出“上传图片”对话框,点击“选择文件”,打开素材所在的文件夹,选择所要上传的图片。
图1.2-2
图1.2-3
如下图,点击“上传”按钮,上传所选图片。
上传成功后,点击“选择”按钮,将图片成功放置舞台,作为作品背景。
图1.2-4
注:上传成功后的素材可在“媒体库”中找到。
点击“素材库”按钮,在弹出的“媒体库”对话框中,“私有”菜单下的“default”文件夹即是存储新上传素材位置。
同时,也可在“媒体库”中点击“+”标志上传新素材。
图1.2-5
添加素材:在“媒体库”中找到已上传好的素材。
如下图,在“共享组”菜单栏下的“新手入门素材·平台”中选择图片素材(“玩转H5”图片、文字、Logo三个素材),点击“添加”按钮添加至舞台。
图1.2-6
调整素材:点击选择“变形”工具,调整舞台上素材的大小与位置。
图1.2-7。
第2章 Mugeda 的基本操作

2.4.1 菜单栏
3.“ 视图”菜单项
“视图”菜单项主要用于调整Mugeda 各个窗口(面板)的显示与隐藏情况。”
VS
4.“ 动画”菜单项
动画”菜单项主要用于对动画进行插入与编 辑操作。
20
2.4.1 菜单栏
5.“ 拓展工具”菜单项
“拓展工具”菜单项主要用于对第 三方应用软件进行相关操作。
6 .“ 帮 助 ” 菜 单 项
编辑素材 选择需要编辑的素材,单击 按钮,打开“编辑图片文件”页面,在其中可对素材进行删除、打开、选 择、裁剪、旋转、导出等操作。
编辑文件夹 在“素材库”页面中,单击“新建文件夹”按钮,可新建一个文件夹。若要编辑文件夹,可单击选中的 文件夹右侧的 按钮,利用弹出的下拉列表中的选项进行添加子文件夹、编辑文件夹名、删除文件夹等操作。
23
2.4.4 工具箱
工具箱集合了H5页面设 计过程中频繁使用的工 具,包含选择、媒体、 绘制、预置考题、控件、 表单、微信七大工具板 块。
24
2.4.5 “页面编辑”面板
“页面编辑”面板主要 用于展示H5作品各页面 的缩略图,以及进行插 入、删除、预览和复制 等操作。
25
2.4.6 页面编辑区
29
2.4.7 “属性”面板
基础属性
主要用于对基础属性,如作品尺寸、填充色、边框色、边框类型、 透明度、透视度等进行设置。
高级属性
主要用于对预置动画、滤镜、动作等进行设置。
专有属性
主要用于设置在舞台上所选元素的特有属性,所选元素不同,其 属性内容也存在区别。
30
现代
祝学习进步!!
H5 页面设计(Mugeda 版)(微课版)
“小米2”选 项的安全框效果
融媒体交互设计智慧树知到课后章节答案2023年下海南经贸职业技术学院

融媒体交互设计智慧树知到课后章节答案2023年下海南经贸职业技术学院海南经贸职业技术学院第一章测试1.HTML指的是()。
A:Hyper Text Markup Language(超文本标记语言) B:Hyperlinks and Text Markup Language(超链接和文本标记语言) C:其余选项都不对 D:HomeTool Markup Language(家庭工具标记语言)答案:Hyper Text Markup Language(超文本标记语言)2.HTML5融媒内容是一种基于HTML5技术的一种内容形式。
()A:错 B:对答案:对3.HTML指的是()。
A:其余选项都不对 B:Hyperlinks and Text Markup Language(超链接和文本标记语言) C:Hyper Text Markup Language(超文本标记语言) D:HomeTool Markup Language(家庭工具标记语言)答案:Hyper Text Markup Language(超文本标记语言)4.HTML5融媒内容的优势()等。
A:零成本 B:通过JS实现复杂功能 C:媒体素材形式多 D:互动形式多答案:通过JS实现复杂功能;媒体素材形式多;互动形式多5.HTML5融媒技术可以用来制作高保真的APP原型,可以完美的还原界面、互动和动效,解决传统的UI原型工具无法很好呈现比较复杂的界面动效的问题。
()A:对 B:错答案:对6.融媒体内容是把HTML5技术能够支持的各种素材形式和互动形式融合在一起的内容形式。
()A:对 B:错答案:对7.木疙瘩不支持浏览作品分析数据。
()A:对 B:错答案:错8.木疙瘩包括以下哪些素材编辑器()等。
A:视频编辑器 B:其余选项都不对 C:图片编辑器 D:数据图标编辑器答案:视频编辑器;图片编辑器;数据图标编辑器9.我们可以提供常规的PV和uv的分析,还特别针对微信的传播特点,提供了微信流量来源、传播层级的分析。
h5木疙瘩交互设计剪纸艺术设计说明

一、设计说明背景木疙瘩是一种我国传统手工艺品,常见于我国南方地区。
其特点是纹路复杂、色泽丰富,传统制作过程繁复。
而剪纸艺术是我国传统民间艺术之一,常见于我国各地,具有丰富的文化内涵和历史价值。
本次设计旨在结合木疙瘩与剪纸艺术,创新设计一款产品,以展现我国传统文化魅力。
二、设计理念1. 传承经典:本产品旨在传承我国传统手工艺,保留木疙瘩和剪纸艺术的传统特色和工艺精髓。
2. 创新设计:在传统手工艺的基础上,结合现代潮流和审美需求,创新设计出符合时代特色的产品。
3. 文化表达:通过产品的设计和制作,展现我国传统文化的魅力和独特魅力,传播传统手工艺的魅力。
三、设计细节1. 选材:选择优质的木疙瘩作为主要材料,确保产品色泽鲜艳、质地坚硬。
同时选用优质的纸张作为剪纸部分的材料,保证细节精致。
2. 设计风格:结合木疙瘩特有的纹路和色彩,设计出充满浓厚我国传统风格的图案和造型。
同时在剪纸部分,融入我国传统的花鸟鱼虫等元素,展现我国传统文化的魅力。
3. 制作工艺:采用手工制作,通过精细的刻画和剪裁,使产品细节更加精致,增加观赏价值。
同时注重工艺与艺术的结合,使产品既具有实用性,又具有收藏价值。
四、设计特点1. 寓意深刻:产品的图案和造型寓意丰富,具有吉祥美好的寓意,具有良好的祝福和护身作用。
2. 观赏性强:产品图案、纹路和结构设计精致,适合作为装饰品摆放在室内,增加室内装饰品的美感。
3. 手工定制:每一件产品都经过精心设计和制作,独一无二,具有收藏和赏析价值。
五、设计使用1. 居家装饰:产品可以作为居家装饰品,摆放在客厅、书房等室内空间,增添浓厚的古典氛围,提升装饰品的品位和格调。
2. 礼品赠送:产品适合作为礼品赠送亲友,传递对亲情友情的祝福和祝福。
3. 收藏欣赏:产品可以作为收藏品,珍藏于私人收藏室或企业博物馆,具有艺术收藏价值和历史文化价值。
六、总结本款产品将我国传统手工艺品木疙瘩与剪纸艺术相结合,充分展现了传统文化的魅力和魅力。
《实验6-2HTML5动画制作-预置动画、进度动画、变形动画和序列帧动画》

《实验6-2HTML5动画制作-预置动画、进度动画、变形动画和序列帧动画》实验二预置动画、进度动画、变形动画和序列帧动画一、预置动画预置动画可以实现一秒钟制作动画。
预置动画分为进入动画、强调动画、退出动画。
在舞台中选中某对象,点击其旁边的预置动画按钮,可以分别设置其进入动画、强调动画、退出动画的效果。
并可以在右侧属性面板中设置其“循环播放”等效果。
二、进度动画进度动画是按照图形或文字的绘制或编辑的顺序来实现动态效果的,因此在绘制的过程中,应根据自己想要的动态效果控制绘制顺序。
例:自动绘制的手机(1)绘制手机(2)添加图形进度动画(3)添加文字进度动画三、变形动画注:变形动画只支持用mugeda绘制的动画,不支持由外界导入的图片。
1、图形转变(1)绘制图形。
使用椭圆工具在舞台上画一个圆形,为了方便观察,将圆形的线条设置为红色。
(2)在时间轴第30帧位置单击鼠标右键,选择“插入变形动画”。
(3)在第30帧,选择“节点”工具,将圆形任意变形,也可以重新设置填充色。
(4)预览动画(5)添加运动类型:选中时间线第一个关键帧,在属性面板里设置“运动”的类型,例如“碰撞退出”。
(6)预览动画2、文字变形动画(1)绘制文字。
使用文字工具在舞台上输入文字,为了方便观察,在属性面板将文字设置为纯色--红色、加粗字体。
(2)在时间轴第30帧位置单击鼠标右键,选择“插入变形动画”。
(3)在第30帧,选择“节点”工具,在属性面板将文字的字体、字号、填充色、字间距、透明度、滤镜等属性重新设置,(4)预览动画(5)点击“添加新页面”按钮,创建第2页。
重复上述步骤(1)-(4),但是将步骤(2)的“插入变形动画”改为“插入关键帧动画”,观察两者有何不同。
不同:插入关键帧动画时,利用工具箱的变形工具只能修改文字的大小、位置,旋转等属性,而文字本身的填充色等属性,面板中不出现,即无法修改。
四、序列帧动画制作比较复杂的特效效果时,需要借助一些后期特效或视频编辑软件,通过它们将一些比较酷的动画或者特效导成序列帧的形式,导入到我们的作品中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.2.2 快速入门:添加预置动画
鼠标选中“选择”工具,点击舞台上“玩转H5”素材右边“添加预置动画”按钮(红色圆圈按钮),弹出“添加预置动画”对话框,选择“翻转进入”动画效果。
图1.2-8
图1.2-9
以相同方式为舞台上其他两个素材添加预置动画效果。
可点击“预览”按钮,观察动画效果。
图1.2-10
调整预置动画时间:我们发现,此时三个素材的动画都是同时出现的,接下来要调整预置动画出现时间,使其有个先后顺序。
点击“玩转H5”素材右边的“编辑预置动画”按钮(蓝色圆圈按钮),在弹出的“动画选项”对话框中,调整动画出现属性:时长1.5秒;延迟0秒;顺时针;
图1.2-11
图1.2-12
同理,如下图分别调整文字、Logo两个其他素材的预置动画属性:
图1.2-13
图1.2-14
注:预置动画是Mugeda根据大众需求在自己的框架里设置好的动画效果,这些动画效果同样也可使用关键帧来实现。
