网站制作流程图
门户网站信息发布流程图

作业单位 逻辑节点
局领导 A
科室领导 (下属二级单位领导) B
网站内容管理员 C
申请网站信息发布者 D
开始
申请网站 信息发布 1
撤销
001
填写《门户网站 Βιβλιοθήκη 息发布模版》 并打印供领导审 批签字
领导 审批 2
撤销
003 审批
请示
002 审批
同意
请示
004 005
发布 信息 3
进行信息发布
发送
汇总审批意见/ 以电子文档形式 提供整理好的发 布信息
处理 优化/调整
核实 结束 流程 4
006
及时反馈 发布结果
回复
007 审核
确认
结束
迅捷画图怎样使用

迅捷画图是一款绘制编辑流程图,思维导图的在线网站,界面排列清晰操作简单很容易上手使用。
并且迅捷画图里面还有制作完成的精美流程图思维导图模板可以使用,下面为了让大家更加细致进行使用,小编为大家讲解一下迅捷画图怎样使用。
工具/原料能上网的电脑并带有浏览器迅捷画图操作方法介绍:一:利用迅捷画图绘制流程图1.进入迅捷画图官网中,点击首页面中的在线绘制流程图,思维导图下方的“进入迅捷画图”会跳转到新建页面中,操作界面如图所示。
2.在这里我们要制作的流程图,所以点击新建按文件之后,对显示的四种格式,选择流程图新建即可。
3.新建完成之后该页面会自动转入到在线编辑面板中,在面板周围是工具栏,列表以及流程图图形,操作起来很方便。
4.那现在就可以开始制作流程图了,首先要做的是对流程图的框架进行搭建,左侧的流程图图形就发挥作用啦,长按鼠标左键选择需要的流程图图形,拖拽至面板中需要的位置松手即可。
反复使用即可。
5.需要的流程图图形搭建完成之后就可以将其链接起来,有虚线实线可以进行选择,用鼠标按住线段的一端拖拽至流程图边框处选择正确的位置松手,另一端也向上面那样操作。
6.但是在不同水平线的流程图中有联系的需要链接起来的要怎样操作呢?在面板上方有很对弯曲的线段可以使用,操作方法也是拖拽一端到需要的位置之后在拖拽另一端就可以使用。
7.这时就要对里面的内容进行填充,双击流程图图形就可以编辑文本内容,在连接的线段里面也可以添加内容,双击线段就可以。
8.若想要流程图更加精美就是添加背景颜色啦,点击流程图图形在右面会出现工具栏,可以对文本颜色,文本大小,文本排列方式以及流程图颜色进行设置,还有渐变色可以选择使用。
9.这样完整的流程图就只做完成了,这时很多人第一反应就是我要截图保存使用,这虽然是一种方法,但是这样操作会影响流程图的清晰度并且编辑流程图背景中有网格线,截图会一并截取到里面,会大大降低体验度。
那要怎样操作呢?在左上角文件选项中有导出操作,点击会有7种导出格式可以进行选择,选择自己需要的格式会更加方便使用呢。
visio流程图制作详解(简单易懂)

管理形状的样式
ห้องสมุดไป่ตู้统一形状样式
Visio 允许您通过形状样式将 格式应用于形状。通过统一设 置形状的样式,可以确保文档 中所有形状的外观保持一致。
自定义形状样式
您可以通过编辑现有的形状样式 或创建新的样式来管理形状的外 观。可以使用颜色、字体、线条 等设置来定义样式。
应用样式
将样式应用于形状时,可以单个应 用或批量应用。您可以选择形状, 然后在“样式”窗格中选择所需的 样式。
在第一个形状上绘制箭头,并在第二个形状上绘 制一个接受箭头,以连接两个形状。
设置形状的样式
在选中形状的状态 下,点击右键,选 择“格式”选项。
可以根据需要调整 箭头的样式,如方 向、箭头样式等。
在弹出的窗格中, 可以设置形状的字 体、颜色、大小等 样式。
04
制作基本流程图
绘制形状
选择形状库
Visio提供了多种形状库,包括基本形状、流程图形状、组织结构形状等,可以根据需要选择合适的形状库。
保存Visio文档
点击“文件”->“保存”或使用快捷键“Ctrl+S”,选择保存位置和文件名 ,保存类型为“.vsd”或“.vdx”。
打开和关闭Visio文档
打开Visio文档
在Visio主界面中,点击“文件”->“打开”或使用快捷键“Ctrl+O”,选择需 要打开的Visio文档。
关闭Visio文档
高级布局
对于更复杂的流程图,Visio 还 提供了高级布局选项。在“布局 ”选项卡中,选择“更多布局选 项”,然后选择适合您的流程图 的布局。
06
常见问题及解决方案
如何在Visio中绘制圆形和矩形
圆形
在工具栏中选择“形状”-“基本形状”-“圆形”,然后在画布上拖动鼠标 即可绘制圆形。
在迅捷画图中绘制精美流程图操作方法介绍

流程图不管在生活中还是工作中都带给了我们很大的帮助,但是绘制流程图却不是想象中的那么简单,在绘制流程图时有很多注意事项,不同流程图图形表达不同的含义,这点需要很好的钻研,那具体是要怎样操作呢?下面是分享的在迅捷画图中绘制精美流程图操作方法,希望可以帮助到需要的朋友。
迅捷画图的优点?迅捷画图是一款编辑流程图的在线网站,功能比较强大并且绘制的时候比较简单,很容易上手,在里面有模板栏目可以直接套用模板进行使用,操作也很方便。
绘制工具:迅捷画图在线网站,能上网的电脑并带有浏览器操作方法介绍;1.在绘制流程图时,我们需要借助相关流程图绘制软件实现流程图的绘制,可以在百度浏览器中进行搜索使用。
操作如下图所示,点击进入画图就可以开始编辑使用。
2.这时会跳转到新建文件页面,在左上角的新建文件中选择新建流程图。
3.下面就会进入到在线编辑页面中,在周围的工具列表中选择相对应的工具进行使用,选择需要的流程图进行搭建使用。
4.使用左侧的流程图图形进行搭建,长按鼠标左键按住需要使用的图形,拖拽至右面的编辑面板中松掉鼠标就可以。
5.框架搭建完成之后对所绘制的流程图就应该将其的内容输入进去,双击就可以填充使用。
6.基本框架搭建完成之后就可以将其之间的关系用线段进行链接,操作方法同上一步相似,但是拖拽至右面编辑面板中之后需要按住线段的一端使其与流程图图形边框相结合,另一端也如此操作。
7.对于制作的流程图,我们还可以对其进行背景颜色填充或者是渐变填充,这样可以绘制出更加精美形象的流程图。
8.制作完成的流程图不要想着使用应先对其检查,将不同层级的节点分开展示在面板中对内容构架诼一进行检查,确保没有错误就可以。
9.操作到这一步精美的流程图也算是绘制完成了,选择需要的格式导出流程图就可以进行使用了。
以上方法就是分享的在迅捷画图中绘制精美流程图的操作方法,整体操作很简单,描述的很详细希望可以帮助到大家。
介绍家乡的网站说明书

网站说明书
一、网站的题目
南充简介
二、网站的主题和颜色
本网站主要是用来展示自己家乡的一些风土人情,包括自己收集到的一些历史经济文化旅游资源
本网站的颜色以蓝色和白色为主,主要给人一种清新的感觉,网站整体看起来更简洁。
三、网站的流程图
四、网站的功能介绍
1.首页:主要包括导航菜单和新闻经济简介头条
2.简介:主要对南充基本情况的阐述
3.经济页:主要是对南充近几年经济发展情况的介绍
4.旅游风景:主要是对南充一些景点的介绍
5.新闻动态:主要是对南充实时新闻的描述
6.宣传视频:主要对南充基本情况的动态描述
五、网站的结构图
图1-2网站结构图
首页
经济发展旅游风景
简介新闻动态宣传视频。
网站流程图

网站流程图在本系统中大致将一个网站页面根据功能和位置的不同划分为以下几个区域:页首区域、常用功能区、内容区。
其中页首区域的主要功能是显示网站栏目的划分、体现出网站业务平台的特色,以及需要突出的链接等;常用功能区主要为用户提供一个比较常用功能的快捷操作入口。
内容区则主要显示系统的内容信息,以及实现系统的主要业务功能。
网站首页设计图如下图1所示。
首页区域栏目导航推荐服务商最新任务推荐任务任务类别用户登陆注册服务类别最新完成任务图1网站基本模型二、齐达系统发布任务主要流程(一)网站任务需求发布流程1.用户注册:在网站主页选择注册用户,注册自己的会员帐号,如果有帐号则直接登录。
2.用户登录网站:用户用所注册的帐号登录网站系统。
3.填写任务需求:在主界面选择发布悬赏任务需求,而后根据表格填写需要发布任务的详细需求(任务标题,发布时间,结束时间,悬赏金额,任务内容等信息)。
4.预付任务款项:根据自己所填写的任务金额,通过银行汇款至齐达网站帐户。
5.审核任务:系统管理员根据用户发布的任务在后台管理系统当中审核任务项目是否合法,或有何疏漏,然后检查用户汇款是否到账。
6.发布任务:审核通过后,管理员直接将用户的任务发布与齐达网站首页,供给广大网民查看和有意向的用户参与竞标。
齐达网站任务发布流程如下图2所示。
图2发布任务流程图(二)齐达网站任务竞标流程1.注册齐达:在齐达主页选择注册用户,注册自己的齐达会员帐号,如果有帐号则直接登陆。
登陆后方可竞标。
2.查看任务列表:登陆后,用户在威客主页直接查看任务列表,看是否有自己感兴趣的任务然后参与竞标。
3.参加任务竞标:点击自己想参加的任务竞标项目,在该任务页面直接报名参与该任务。
4.提交作品:报名参加任务后,根据表格内容填写自己参加任务所要提供的任务作品。
5.等待时间:等待任务发布的截止时间。
6.发布人选择中标:任务截止时间到期后,任务发布人可以在众多报名参加已经提交了任务作品的用户当中选择自己最满意的任务作品并宣告竞标用户中标。
购物网站数据流程图(不是太全)

3.4.2 数据流程图一层图一层数据流程图表示对于其上层父图的细化,它的每一处理还可能继续细化,形成子图。
根据需求可将图3.2所示顶层数据流程图作细化,画出一层数据流程图,如图3.3所示。
管理员P1管理员信息维护P2商品信息维护P3订单管理维护P4新闻管理维护D1 管理员表D2 商品信息表客户F5 修改申请单F1 商品信息F4 订单信息F2 新闻信息F3 新闻评论F1 商品信息F7 订购信息F2 新闻信息F3新闻评论图3.3 一层数据流程图3.4.3 数据流程图二层图二层数据流图是对一层数据流程图的进一步分解,是研究子系统内部的数据处理,数据存储,信息流动与交换情况的。
根据需求可将图3.3所示的一层数据流程图中的处理过程进行细化,画出二层数据流程图。
1)将管理员信息维护进行细化得到管理员信息管理二层数据流程图,如图3.4所示。
管理员P1.1修改密码P1.2管理员信息查看 D2 管理员信息表F5 修改申请单F6 管理员信息图3.4 管理员信息细化的二层数据流程图2)将商品信息维护进行细化得到商品信息管理二层数据流程图,如图3.5所示。
管理员客户P2.1商品信息查看P2.2添加商品信息P2.3修改商品信息P2.4删除商品信息D3 商品资料D2 商品信息表F1 商品信息F1 商品信息图3.5 商品信息细化的二层数据流程图3)将订单信息管理进行细化得到订单信息管理二层数据流程图,如图3.6所示。
管理员P3.1生成订单D4 订单信息表客户P3.2订单审核P3.3订单删除订单信息订购信息未审核订单图3.6 订单信息细化的二层数据流程图4)将新闻信息管理进行细化得到新闻信息管理二层数据流程图,如图3.7所示。
管理员客户P4.2添加新闻信息P4.1新闻信息查看P4.3修改新闻信息D6 新闻资料 D5 新闻信息表P4.4删除新闻信息P4.5新闻评论信息F2 新闻信息F2 新闻信息F3 新闻评论信息F3 新闻评论信息图3.7 新闻信息细化的二层数据流程图下面是余秋雨经典励志语录,欢迎阅读。
流程图案例

流程图案例流程图是一种图形符号,它用来表示业务或工作流程的各个步骤或环节,以帮助人们更好地理解和掌握流程的全貌。
下面是一个关于购买商品的流程图案例,用来说明购买商品的整个流程。
首先,用户打开购物网站,在首页上浏览各种商品。
然后,用户选择自己感兴趣的商品,并将其添加到购物车中。
接下来,用户点击结算按钮,进入结算页面。
在结算页面,用户需要填写自己的收货地址和联系方式,并选择支付方式。
完成信息填写后,用户点击确认支付按钮。
在确认支付页面,用户需要核对订单信息,并选择是否使用优惠券。
如果用户选择使用优惠券,还需要填写优惠码。
然后,用户点击确认支付按钮,跳转到支付平台进行支付。
支付平台接收用户的支付请求后,展示支付页面供用户选择支付方式。
用户可以选择使用支付宝、微信支付或其他在线支付方式完成支付。
完成支付后,支付平台会返回支付结果信息。
购物网站接收到支付平台返回的支付结果后,如果支付成功,将生成订单并向用户发送订单确认信息。
同时,购物网站会通知供应商准备发货。
供应商收到购物网站的订单通知后,根据订单信息准备商品并打包。
然后,供应商将商品交给物流公司进行配送。
物流公司收到商品后,将根据收货人的地址信息选择合适的运输方式进行配送。
在配送过程中,物流公司可以通过短信或电话与收货人进行沟通。
收货人收到商品后,需要检查商品的完整性和准确性,并在物流单上签字确认收货。
然后,收货人可以在购物网站上进行评价和反馈。
以上就是购买商品的流程图案例。
通过流程图,可以清晰地看到购买商品的各个环节和步骤,以及各个环节之间的关系和流转。
这样,用户和相关人员在购买商品的过程中就可以更好地了解和掌握整个流程,提高购物的效率和体验。
流程图的使用不仅可以应用在购物领域,也可以应用在其他各个行业和领域,帮助人们更好地管理和掌握各种工作流程。
新手建站必读—网站建设流程分析

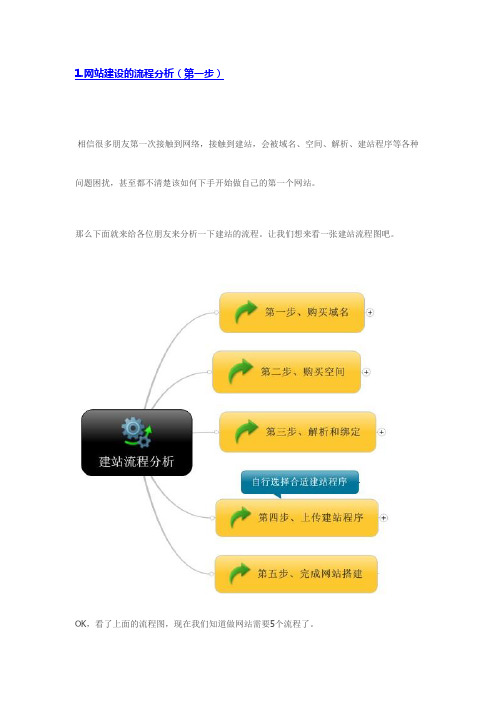
1.网站建设的流程分析(第一步)相信很多朋友第一次接触到网络,接触到建站,会被域名、空间、解析、建站程序等各种问题困扰,甚至都不清楚该如何下手开始做自己的第一个网站。
那么下面就来给各位朋友来分析一下建站的流程。
让我们想来看一张建站流程图吧。
OK,看了上面的流程图,现在我们知道做网站需要5个流程了。
第一步、购买域名(50-100元左右)网站需要首先具备一下条件:一.域名二.空间三.程序步骤:1.购买域名、购买空间这里我给大家推荐三种方案(这是我经过筛选后的空间,根据自己的情况选择使用)重磅推荐:国际顶级域名60元去看看(请鼠标右键打开超链接)+免备案国内高速全能空间280元去看看(支持淘宝客api程序)不用备案就享受国内高速空间!为你seo排名提供硬件保障。
A、国际顶级域名60元去看看+免备案全能空间300M去看看已预装wordpress)B、国际顶级域名60元去看看+免备案全能空间1G高速空间去看看(已预装wordpess,此空间更适合使用淘宝客的api程序)2.解析域名(登录域名管理面板),空间绑定域名(登录空间管理面板)3.wordpress程序下载地址:点击这里下载wordpress3.2.1稳定版4.wordpress免费主题下载地址:wordpress主题下载。
5.用ftp上传程序FTP软件下载地址/6.上传程序(空间支持在线解压缩就不用解压直接上传,不支持的需要解压后再上传)7.程序安装:http://你的域名根据提示进行安装、8.后台修改设ok 大功告成域名是你做网站的基础,没有域名就无法让别人在互联网上找到你。
所以域名在互联网上也是唯一的,就像,已经被百度注册了,我们就不能再用这个域名,我们只能注册还没有被注册的域名。
在哪里可以查域名是否被注册?/static/domain/。
注:万网的域名是非常贵的哦,仅在这里查域名而已。
域名购买可以和空间在一个地方买。
如果你懂英文的话,可以直接在全球最大空间商godaddy购买域名。
如何用Visio绘制流程图

xx年xx月xx日
目 录
• Visio流程图的基本知识 • Visio流程图的基本操作 • Visio流程图的进阶技巧 • Visio流程图的应用实例 • Visio流程图的常见问题及解决方案 • Visio流程图的发布和导出
01
Visio流程图的基本知识
Visio是什么?
Microsoft Visio 是一款专业的流程图和图表绘制工具,常用 于绘制各种流程图、组织结构图、UML 图、网络图、软件和 数据库设计图等。
Visio 可以帮助用户清晰地表示复杂的信息和流程,使得这些 图形成为项目成功实施的关键因素。
Visio流程图的作用和意义
Visio流程图的作用
主要是将复杂的信息和流程通过简洁明了的图形表示出来, 以便更好地理解和规划项目或流程。
阶段可交付成果。
箭头和连接线
使用带箭头的线段将各个形状连接起来表示项目的时间表 和流程。
时间表和里程碑
在适当的形状或线上添加时间表和里程碑以增强可读性。
绘制生产制造流程图
原材料和半成品
在Visio中绘制一个椭圆形状表示原材料、 半成品及成品仓库。
箭头和连接线
使用带箭头的线段将各个形状连接起来表 示生产制造的流程顺序。
VS
调整样式
在Visio中,可以为形状添加样式来增强 可读性和美观性。选中需要调整样式的形 状,在“格式”菜单中选择“形状样式” ,可以调整形状的颜色、线条、填充等属 性。同时还可以使用文本框来添加文字说 明,调整字体、颜色等属性。
04
Visio流程图的应用实例
绘制软件开发流程图
开始和结束
任务和决策
03
Visio流程图的进阶技巧
怎样绘制流程图?绘制流程图的作用是什么

流程图应用于许多领域,在互联网产品设计中,无论是铲平经理、交互设计师,还是开发人员,都经常接收到各种类型的流程图,流程图不应该考虑消费者的理解能力,因此如何绘制清晰的流程图,值得深入思考,本文讲述的是如何绘制流程图既绘制流程图需要注意的实事项。
什么是流程图?流程图是通过使用箭头和不同形状的框,将流程图中的关键操作路径呈现出来;流程图的优势及作用:流程图是对流程路径的一种可视化表达,易于理解,便于准确判断步骤之间的逻辑关系。
规范的绘制思路和方法,可减少上下游不必要的沟通。
流程图对于记录复杂的操作任务流程很有帮助,在交互稿或交互文档中呈现流程图,有以下作用:帮助交互设计师理清需求的关键任务路径。
便于产品上下游人员快速了解核心操作流。
有助于交互设计师对照复查页面流,避免缺漏或错误页面。
怎么绘制流程图?1.打开迅捷工具,点击页面上方【流程图】在跳转的页面点击【立即体验】进入在线绘制界面;2.在跳转的页面中有很多的工具栏,这些在绘制的过程中都是可以使用的,首先,将中心主题进行确立,沿着中心主题进行节点的添加,点击左侧【基础图形】直接将图形拖曳至右边画布需要的位置,之后在用连接线将图形与图形之间建立连接即可;3.基本框架搭建完后,我们需要做的就是将内容进行添加,双击文本框即可,这时在画布右边出现的工具栏中将可以对文本的样式、排列及背景颜色根据自己的喜好进行设置;4.为了保证内容填充的正确性,点击画布上方【编辑】—【选择节点】将对流程图的每一级节点进行展开检查,减少错误,提高精密度;5.这时一张完整的流程图就在线制作完成了,如何将其进行导出保存呢?方法很简单,点击画布右上角【导出】在弹出的菜单栏中选择需要的格式进行导出即可;好啦,今天的分享到这里就结束啦,以上就是讲述的流程图绘制技巧及绘制流程图作用讲解,步骤阐述的很详细,如果你是一名新手可以直接在网站中搜索需要的模板将其下载进行编辑导出,方法和上述方法相似,希望今天的分享可以帮助到大家!。
利用迅捷画图在线网站绘制流程图的操作方法介绍

制作精美的流程图,对于新手来说是比较方便的可以使用模板的整体框架将里面的内容替换成需要的主题即可,那具体要怎样操作呢?今天要分享的是在迅捷画图官网中套用模板编辑流程图的操作方法。
工具/原料:
能上网的电脑并带有浏览器
操作方法介绍:
1.套用模板进行编辑使用首先需要找模板,在百度浏览器中搜索能在线编辑流程图的网站,早搜索结果中,选择自己需要的进行使用。
2.在上述列表页中选择“模板”栏目点击进去可以清楚的看到不同流程图的分类,在需要的分类里面找到模板点击进去。
点击“使用模板”。
3.点击使用模板之后会跳转到在线编辑面板中,这时完整的模板就展示在面板中间。
在面板四周还有几处的流程图图形等工具,都是可以编辑使用的。
4.需要对模板的整体框架进行改动时可以在左面的基础流程图图形中选择使用,直接拖拽至右面空白面板中需要的位置就可以使用。
5.点击新添加的流程图图形可以对里面的内容进行添加,在右面栏目中可以设置文本排列方式。
6.点击流程图图形在右面的工具栏里面还可以选择样式选项,可以对流程图图形的背景颜色,透明度以及间距进行设置使用。
7.在“插入”栏目里面有图像,链接等操作,如果需要使用可以
点击进去添加使用。
8.流程图模板编辑为自己需要的模样之后就可以将其导出进行使用了,选择“文件”选项中的导出栏目,选择导出格式就可以在保存的路径里面进行查看使用。
以上就是分享的利用迅捷画图在线网站绘制流程图的操作方法介绍,希望可以帮助到大家。
哪个网站可以在线制作流程图?迅捷画图在线网站推荐

哪个网站可以在线制作流程图?迅捷画图在线网站推荐!
流程图在很多办公工作中都很常用,但是对于有些工作者来说,希望能够快速地完成。
有时候工作太忙,制作流程图如果浪费太多时间,常常都会被领导批评,那么如何提高工作效率,让自己快速的制作流程图呢?我们就来看看哪个网站可以在线制作流程图吧!
推荐使用软件:迅捷画图在线网站
步骤一、首先我们打开迅捷画图官网,点击浏览器搜索迅捷画图,点击打开后我们看到页面中可以实现画思维导图和流程图,我们点击流程图页面,跳转到新页面后,点击立即体验打开软件编辑页面。
步骤二、这时候我们看到该页面中就可以直接开始制作流程图,制作流程图有两种方法,一种是自己原创画图,这一种方法比较费时间,另外一阵就是根据网站的模板来制图,这种方法就比较简单省事。
我们点击右上方的模板选项,打开流程图模板页面。
步骤三、打开模板页面后,我们就可以发现里面有很多不同类型的模板,我们可根据自己的需求,点击打开模板,然后直接进行更改文字内容,把自己要的流程图内容添加到图里,完成后点击右上方的保存或者导出即可。
为大家带来的哪个网站可以在线制作流程图?迅捷画图在线网站推荐!内容就到这里,希望今天的分享可以帮助到大家。
小白也能一键生成流程图!PPT中的这个功能实在是太牛了

⼩⽩也能⼀键⽣成流程图!PPT中的这个功能实在是太⽜了在⽇常办公中的⼀些特定场景中,我们经常需要接触到各种各样的流程图,⽐如晚会流程图、采购⼯作流程图、销售业务实际流程图、报关流程图、电商物流仓储流程图、值班巡视流程图、⼯程项⽬组织流程图、培训流程图等等。
那么问题来了,你会不会⾃⼰制作流程图呢?不会做没关系,看看就会了,你可以这样⼀键⽣成你想要的流程表。
⼤家经常会⽤到的PPT中,就有⼀个可以⼀键⽣成流程图的功能,具体是操作步骤如下。
1.SmartArt的妙⽤之制作流程图在PPT中有⼀个SmartArt功能,它是⼀个⾮常实⽤⼜多⽤途的功能,其中主要的⽤途就有制作流程图,即使是没有基础的⼩⽩,也可以制作出好看的流程图,因为⽤SmartArt很简单,不需要技巧,根据步骤操作即可。
操作1:新建幻灯⽚,然后点击【插⼊】,在【插⼊】中找到【插图】,选择【插⼊SmartArt图形】,接着选择【流程】,再点击合适的图形进⾏应⽤即可。
需要调整或美化流程图的话,可以在【SmartArt设计】选项中选择相应的功能进⾏操作,⽐如更改版式、更改颜⾊、更改样式等等。
2.流程图进阶版之随⼼所欲DIY有⼀点需要注意的是,PPT中的这个SmartArt功能可以制作的流程图样式有限,找不到合适的流程图样式,你可以根据实际需求进⾏DIY。
要DIY流程图的话,可以试试《迅捷流程图》,它是⼀个可以免费制作流程的在线⽹站,不需要下载软件,打开就可以直接⽤。
怎么⽤它DIY流程图呢?它有各种流程图适⽤的图形及其他元素,⽐如基础图形、基本图、流程图、业务流程基础图形、业务流程标志、业务流程事件等等,你可以从这些图形中选择合适的图形进⾏流程图制作。
3.模板库它还有⼀个模板库,模板库中有多种不同类型的流程图模板,如图所⽰。
如果看到合适的模板,可以直接选择它进⾏应⽤,不需要下载,点开就可以⽤。
模板中的元素都可以进⾏编辑或替换,也是很⽅便了。
OK,关于制作流程图的⽅法及操作步骤就分享到这⾥的了。
流程图中菱形的含义是什么,流程图如何制作?

流程图中菱形的含义是什么,流程图如何制作?
收集资料、选题策划、内容定制、完成加工撰写.....大家知道新闻采编的具体流程吗?我是一名电视台实习记者,最近刚工作了两个月,老记者为了让我熟悉业务流程,便说可以绘制一份采编业务流程图。
我当时想得很简单,不就是采集、采访、汇编、编辑等环节嘛,还有什么流程图可以画的,但后来真正入手去绘制时,才发现中间有很多环节被我无意中忽略了,老记者说得没错,绘制流程图真的有助于提高工作效率。
下面便向大家示范一下如何使用迅捷画图网站完成流程图的绘制。
进入网站:流程图最大的好处便是通过图解的方式,让人更容易看懂某项工作中的各个环节的先后,对于工作或学习更有脉络感、清晰感。
我进入迅捷画图网站首页,拖动右侧的进度条,然后在搜索栏中搜索业务关键词。
搜索模板:如果想更精准地找到参考模板,可进入【流程图模板库】,里面有类型、行业、排序的划分,直接找喜欢、适合的模板来了解、套用就好。
当然也可以自己绘制,在首页中点击【创建流程图】就可以新建空白画布。
我第一次前后花了三个小时绘制好这份采编业务流程图,但向其他记者了解流程的时间也长,整体来说还是有收获的。
比如知道流程图的作用、意义、绘制技巧,以及一些小知识点,比如菱形是表示问题的判断或判定(审核/审批/评审)环节。
好了,今天的分享到此啦,大家也想绘制出满意的流程图的话,可以试试上述的操作,新手们多试几次就能熟悉具体步骤了!除了画业务流程图,还可以绘制产品设计流程图、工艺流程图、程序流程图等等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站制作流程图
一个网站的成功与否和建站前的网站策划有着极为重要的关系。
在建立网站前应明确建设网站的目的,确定网站的功能,确定网站规模、投入费用,您企业网站是建成公司形象网站,还是产品推广网站,是做通过网站就直接赚钱的电子商务型网站,还是做成在同行业中造成影响的行业门户网站,网站建成后面对的是广大网友,还是只有您的准客户,这些问题只有详细的规划、进行必要的市场分析,才能避免在网站建设中出现的很多问题,使网站建设能顺利进行。
这些都是需要前期策划好,为从一开始注册域名到后期的网站推广、网络营销等一整套流程理清思路。
网站策划是指在网站建设前对市场进行分析、确定网站的功能及要面对的客户,并根据需要对网站建设中的技术、内容、费用、测试、推广、维护等做出策划。
网站策划对网站建设起到计划和指导的作用,对网站的内容和维护起到定位作用。
网站策划书出应该尽可能涵盖网站规划中的各个方面,网站规划书的写作要科学、认真、实事求是。
网站策划书包含的内容如下:
一、建设网站前的市场分析
1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站规划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技
术、人力等)。
二、建设网站目的及功能定位
1、为什么要建立网站,是为了宣传产品,进行电子商务,还是建立行业性网站?是企业的需要还是市场开拓
的延伸?
2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能:产品宣传型、网上营销型、客
户服务型、电子商务型、行业门户型等。
3、根据网站功能,确定网站应达到的目的作用。
4、企业内部网(Intranet)的建设情况和网站的可扩展性。
三、网站技术解决方案
根据网站的功能确定网站技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用Unix,Linux还是Window。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用系统性的解决方案(如IBM,HP)等公司提供的企业上网方案、电子商务解决方案?还是自己开发。
4、网站安全性措施,防黑、防病毒方案。
5、相关程序开发。
如网页程序ASP、JSP、CGI、数据库程序等。
四、网站内容规划
1、根据网站的目的和功能规划网站内容,一般企业网站应包括:公司简介、产品介绍、服务内容、价格信
息、联系方式、网上定单等基本内容。
2、电子商务类网站要提供会员注册、详细的商品服务信息、信息搜索查询、定单确认、付款、个人信息保密
措施、相关帮助等。
3、如果网站栏目比较多,则考虑采用网站编程专人负责相关内容。
注意:网站内容是网站吸引浏览者最重
要的因素,无内容或不实用的信息不会吸引匆匆浏览的访客。
可事先对人们希望阅读的信息进行调查,并
在网站发布后调查人们对网站内容的满意度,以及时调整网站内容。
五、网页设计
1、网页设计美术设计要求,网页美术设计一般要与企业整体形象一致,要符合CI规范。
要注意网页色彩、图
片的应用及版面规划,保持网页的整体一致性。
2、在新技术的采用上要考虑主要目标访问群体的分布地域、年龄阶层、网络速度、阅读习惯等。
3、制定网页改版计划,如半年到一年时间进行较大规模改版等。
六、网站维护
1、服务器及相关软硬件的维护,对可能出现的问题进行评估,制定响应时间。
2、数据库维护,有效地利用数据是网站维护的重要内容,因此数据库的维护要受到重视。
3、内容的更新、调整等。
4、制定相关网站维护的规定,将网站维护制度化、规范化。
七、网站测试
网站发布前要进行细致周密的测试,以保证正常浏览和使用。
主要测试内容:
1、服务器稳定性、安全性。
2、程序及数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、根据需要的其他测试。
八、网站发布与推广
1、网站测试后进行发布的公关,广告活动。
2、搜索引掣登记等。
九、网站建设日程表
各项规划任务的开始完成时间,负责人等。
十、费用明细
各项事宜所需费用清单。
以上为网站规划书中应该体现的主要内容,根据不同的需求和建站目的,内容也会在增加或减少。
在建设网站之初一定要进行详尽的策划,才能达到预期的建站目地。
