设计表单
csdn实训7 表单页面设计

csdn实训7 表单页面设计一、引言表单页面在网站和应用程序中扮演着重要的角色。
一个好的表单页面设计可以提高用户体验,简化用户操作,并有效收集用户数据。
在本文中,我们将深入探讨如何设计一个功能齐全、易于使用的表单页面。
二、表单设计原则在设计表单页面时,我们应该遵循以下几个原则:1. 明确表单目的在设计表单之前,我们首先要明确表单的目的和所需的信息。
只有明确了需要收集哪些信息以及这些信息将如何使用,才能有针对性地设计表单。
2. 简化表单字段避免设计过多的表单字段,只收集必要的信息。
长而复杂的表格会让用户感到无聊和不耐烦,增加用户放弃填写表单的可能性。
保持表单的简洁性和易用性是关键。
3. 组织表单布局合理组织表单布局,使用户能够清晰地理解每个字段的含义和顺序。
根据信息的逻辑关系,将相关字段分组并合理排列,减轻用户的认知负担。
4. 提供清晰的指示在表单页面中提供明确的指示,帮助用户填写表单。
使用清晰的标签和提示文本,说明每个字段的预期格式和要求。
还可以使用实时验证和错误提示,帮助用户即时发现并解决错误。
5. 提供良好的反馈用户提交表单后,应该给予明确的反馈,告知用户表单是否成功提交、下一步操作等。
使用清晰的消息和可视化反馈,增强用户的满意感和信任感。
三、表单页面设计步骤在进行表单页面设计时,我们可以按照以下步骤进行:1. 分析用户需求首先,我们需要与潜在的用户群体交流,了解他们的需求和期望。
通过市场调研和用户访谈等方式,收集用户数据,并根据用户需求来确定表单的目的和所需信息。
2. 规划表单布局根据收集的用户数据和表单目的,设计表单的布局。
确定不同字段的位置,分组和排列,以及适当的间距和比例。
合理的布局能够帮助用户快速理解表单结构,提高填写效率。
3. 设计字段样式和验证为每个字段选择适当的输入控件,如文本框、下拉菜单、单选按钮等。
并提供合适的默认值和占位符文本。
同时,为每个字段设计验证规则,确保用户输入的数据格式正确。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是许多办公工作中不可或缺的一部分,它可以有效地收集和整理信息,帮助管理者更好地了解员工和客户的需求。
一个好的表单设计不仅可以提高工作效率,还可以降低错误发生的概率。
本文将从表单设计的基本技巧开始讲起,然后介绍一些实战案例,让大家更好地掌握表单设计的要领。
一、表单设计的基本技巧1.确定表单的用途在设计表单的时候,首先要明确该表单的用途是什么。
是用来收集员工信息,还是用来整理客户反馈?或者是用来审批某项工作?只有明确了表单的用途,才能更好地设计出符合需求的表单。
2.简洁明了在表单设计中,简洁明了是非常重要的。
一个表单不应该包含过多的信息和填写项,这样会给填写者造成困扰,也会增加填写错误的概率。
简洁明了的表单设计应该只包含必要的信息,避免出现冗余信息。
3.合理排版合理的排版可以使表单更易于阅读和填写。
在排版上,可以将相关的信息放在一起,采用分组的方式排列表单填写项,这样能够更清晰地展现表单的结构,也能为填写者提供更好的填写体验。
4.注重可读性表单设计中,可读性是非常重要的。
选用清晰易懂的字体和字号,避免使用花哨的字体和过小的字号,这样可以增加表单的可读性,降低填写者填写错误的可能性。
5.考虑各种情况在设计表单的时候,还应该考虑各种情况下的填写情况。
比如,如果表单需要打印出来用笔填写,那么需要预留足够的填写空间;如果表单需要在电脑上填写,那么需要考虑表单的格式是否符合电子填写的需求。
6.设置必填项在设计表单的时候,可以设置一些必填项,这样可以确保填写者填写完整的信息。
但是必须注意,必填项的设置要合理,不宜设置过多的必填项,以免造成填写者的困扰。
二、实战案例1.员工信息登记表员工信息登记表是每个企业都会用到的表单,它用来收集员工的基本信息,比如姓名、性别、出生日期、联系方式等。
下面是一个员工信息登记表的设计实例:员工信息登记表姓名:_________________性别:_________________出生日期:_______________联系方式:_______________部门:_________________职位:_________________入职日期:_______________地址:__________________在这个实例中,我们可以看到,这个员工信息登记表的排版简洁明了,将相关的信息放在一起,而且还设置了必填项,确保了填写者填写完整的信息。
表单设计规范

表单外观设计参考标准规定内容:1表单宽度750px;2表单长度要适中,注意美观(没有具体的规定);3 logo标题,默认(div 的背影色要和logo的背景色相同);4 标题, 24号,宋体,加粗;5 lable标签,小五;6 text文本框,小五;7 按钮,默认形式,按钮的长度根据字的个数适当调整,按钮间距15px ;8 链接其他页面的字的规范(例如:打印,历史记录)用按钮实现;9 Grid表中“删除行,增加行“用按钮实现;10 Grid表中的字段个数和长度要合理的分配,要全部显示出来;11 文本框不需要隐藏(特殊效果除外);12 表单与上下边的距离要适中(没有具体的规定);13 数字要右对齐;14 Combobox有默认值是“请选择”;15 按键字体的大小(例如增加附件,双击上传图片等)应为默认形式;16 shap画表格时,要注意shape的颜色。
具体颜色参看模板(#c9c9c9);17 Logo与表单的宽度相同,并且用shape在左右两边封口。
注意:模板中将按钮放在了logo中,制作表单时,按钮(例:打印,历史记录等)放在logo的下面。
布局原则:将窗口中控件和面板的尺寸调整为适合典型内容的大小。
避免截断文本使其带有省略号。
用户应当不需要任何操作即可查看窗口的典型内容——为通常不会出现的大量内容预留调整大小和滚动功能。
特别要检查:控件尺寸。
控件尺寸应当适合于其典型内容,将控件变得更宽、更高、必要时使用多行编辑。
调整控件的尺寸,以避免或减少在那些有大量空间的窗口中进行滚动。
而且,不应在有大量空间的窗口中存在任何被截断的标签或文本。
∙列宽。
确保列表视图具有合适的默认、最小及最大列宽。
为列表视图使用不会引起文本截断的默认列宽,尤其当列表视图中还有足够空间时。
∙布局平衡。
窗口布局应当让人感到大致平衡。
如果觉得布局左侧偏重,应当考虑增加控件的宽度,并将一些控件移到右侧。
∙布局尺寸调整。
当窗口尺寸能够缩放且数据被截断时,确保更大的窗口尺寸能够显示更多数据。
类excel报表开发工具FineReport教程之表单设计

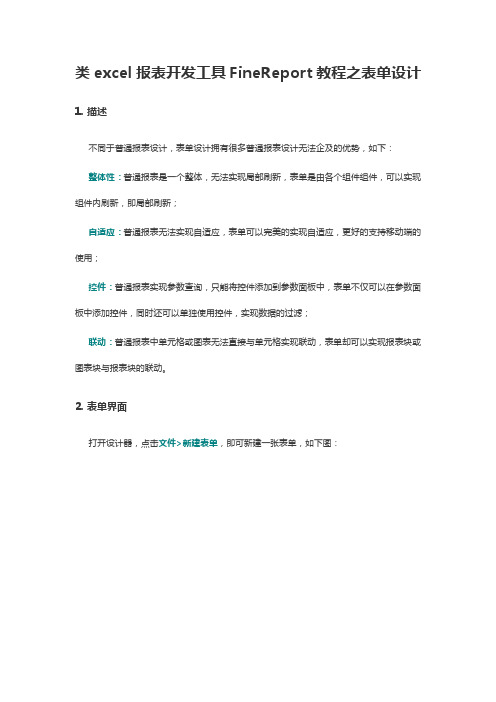
类excel报表开发工具FineReport教程之表单设计1.描述不同于普通报表设计,表单设计拥有很多普通报表设计无法企及的优势,如下:整体性:普通报表是一个整体,无法实现局部刷新,表单是由各个组件组件,可以实现组件内刷新,即局部刷新;自适应:普通报表无法实现自适应,表单可以完美的实现自适应,更好的支持移动端的使用;控件:普通报表实现参数查询,只能将控件添加到参数面板中,表单不仅可以在参数面板中添加控件,同时还可以单独使用控件,实现数据的过滤;联动:普通报表中单元格或图表无法直接与单元格实现联动,表单却可以实现报表块或图表块与报表块的联动。
2.表单界面打开设计器,点击文件>新建表单,即可新建一张表单,如下图:表单各组件介绍请查看表单组件介绍。
3.表单设计步骤如下图,表单设计的一般操作步骤:新建表单:FineReport支持新建工作薄,即普通cpt模板,还支持新建表单,两种设计模式;拖入组件:FineReport表单支持多种不同的组件类型,包括报表、参数、图表和控件,后续详细介绍;定义数据集:定义各个组件数据来源,与普通模板的数据来源一样,图表组件数据即可来源于数据集,也可来源于单元格设置表单样式:即设置表单的显示样式,详细请查看表单样式表单组件介绍1.描述从上一节的表单设计整体界面可以看出,FineReport的表单设计组件由4部分组成:报表、参数、图表和控件,下面我们一一介绍各个组件的使用方法。
1.1报表报表块组件,可在该组件中绑定单元格数据,以表格的形式在组件范围内显示数据,报表块的具体设置模板与cpt模板一致,cpt模板的制作请参照报表,并且报表块中的数据可作为图表块的数据源。
1.2参数参数面板是指,为表单添加过滤参数面板,所有过滤控件全部添加在该面板上,也可以理解为参数面板时为了承载参数控件而存在的,其制作方式与参数查询类似。
1.3图表块图表块是指,可在该组件中选择任意FineReport支持的图表类型,图表块中所有图表的使用与统计图表的制作一致。
VF教程-表单设计

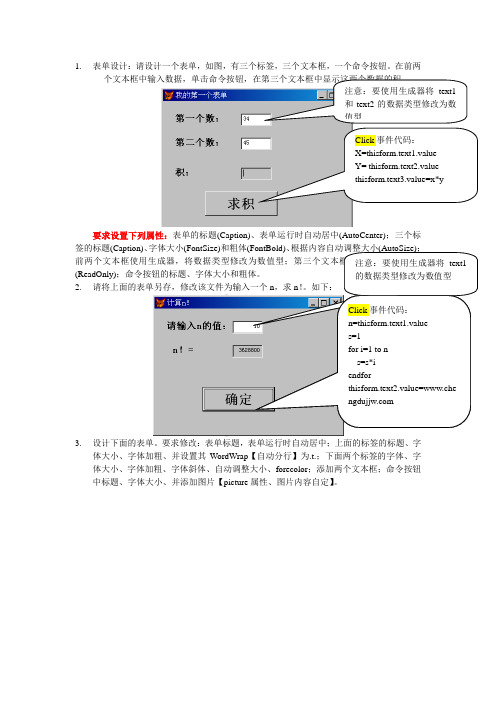
1. 表单设计:请设计一个表单,如图,有三个标签,三个文本框,一个命令按钮。
在前两要求设置下列属性:表单的标题(Caption)、表单运行时自动居中(AutoCenter);三个标签的标题(Caption)、字体大小(FontSize)和粗体(ReadOnly)2. 3. 设计下面的表单。
要求修改:表单标题,表单运行时自动居中;上面的标签的标题、字体大小、字体加粗、并设置其WordWrap 【自动分行】为.t.;下面两个标签的字体、字体大小、字体加粗、字体斜体、自动调整大小、forecolor ;添加两个文本框;命令按钮中标题、字体大小、并添加图片【picture 属性、图片内容自定】。
命令按钮中click 事件的代码为:【直接从这里复制】x=thisform.text1.valuey=thisform.text2.valueif x="abc" and y="123"messagebox("西华大学欢迎您!",0+64,"您好!")elsemessagebox("用户名或密码错误",2+48+256,"错误!")endif4. 按照下面的表单设计一个表单界面:(学生表的显示)注意: 修改每个文本框的controlscource 属性以及使用文本框的生成器!【两种方法都要灵活掌握!】点击上一条,显示上一条的记录,点击下一条,显示下一条的记录【忽略文件指针到文件头和文件末尾的出错】,点击退出,则退出表单。
5. 将上题中的标签和文本框删除。
使用设置数据环境,再从数据环境中的字段拖动到表单中的方法来设置控件:【这种方法简单实用】6. 多表的显示:显示学生表、成绩、课程表中的不同字段:【注意:数据环境中三个表文件建立关联】7. 命令按钮组:将第5题中的三个命令按钮删除,修改为一个命令按钮组,并在命令按钮组的click 事件中添加程序代码,实现相应的操作【使用Do Case 语句】。
AdobeDesigner设计表单

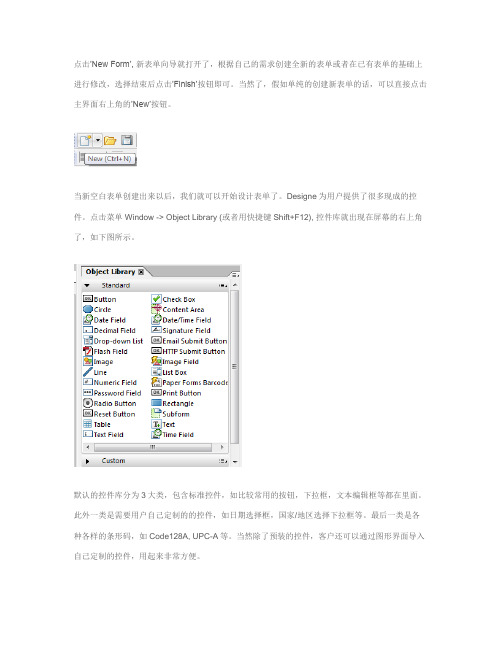
点击’New Form’, 新表单向导就打开了,根据自己的需求创建全新的表单或者在已有表单的基础上进行修改,选择结束后点击’Finish’按钮即可。
当然了,假如单纯的创建新表单的话,可以直接点击主界面右上角的’New’按钮。
当新空白表单创建出来以后,我们就可以开始设计表单了。
Designe为用户提供了很多现成的控件。
点击菜单Window -> Object Library (或者用快捷键Shift+F12), 控件库就出现在屏幕的右上角了,如下图所示。
默认的控件库分为3大类,包含标准控件,如比较常用的按钮,下拉框,文本编辑框等都在里面。
此外一类是需要用户自己定制的的控件,如日期选择框,国家/地区选择下拉框等。
最后一类是各种各样的条形码,如Code128A, UPC-A等。
当然除了预装的控件,客户还可以通过图形界面导入自己定制的控件,用起来非常方便。
这里我用最常用控件之一’文本编辑框’(Text Field)举例, 来演示一下通过Designer都可以完毕哪些操作:一方面我们在标准控件中找到’Text Field’并通过拖拽的方式把它放入’Designer View’中。
控件是按照标准尺寸显示在设计视图上的,可以通过控件边沿的拖拽来调整大小。
大小调整完毕后,点击菜单Window -> Object (或者用快捷键Shift+F7)来调出控件属性标签,标签默认显示在屏幕的右下角,如下图所示:‘Field’ tab重要是用来设立’Text Field’的外观的,涉及它的名字,它想使用什么样的文本框,文本框的字符限制等。
在’Field’标签旁边尚有一个’Value’标签,它也非常有用,重要是用来进行输入文本的校验的。
点击’Validation Pattern…’按钮,模板窗口弹出,我们选择’Zip Code’, 它的格式是五位数字,如下图。
点击’OK’按钮关掉模板窗口,在’Validation Pattern…’按钮下面尚有一个编辑框,它可以用来输入当错误发生时,我们以什么信息来告知用户,如下图:让我们来实验一下,点击预览PDF标签,在文本编辑框中输入’abc’然后回车,错误窗口弹出来了,错误信息和刚才设立的一模同样,如下图:怎么样,不错吧!常用控件除了文本编辑框(Text Field)之外,下拉式选单(Dropdown List)也是其中之一,下面我来介绍一下如何在Designer中设计下拉式选单。
设计开发的相关表单的填法

设计开发的相关表单的填法前言:工作中经常遇到开发过程中的表单的问题,往往会因不会填或者不熟悉填表法而导致开发进度严重滞后等问题。
开发进度的延误影响到最终的产品交付时间和成本。
所以,在了解和掌握相关表单填法之前,先了解一下关于表单填写方法的知识吧。
什么是表单?表单是一种对数据进行采集和整理的文件形式。
表单是由业务人员填入和导出相关资料。
1、基本功能有很多人会把“表单”和“页面”混淆,其实它们没有什么区别,就是同一个页面,表单是一个页面,里面是表格。
表单包含的内容有:产品设计、产品功能、开发时间、产品交付、流程管理、生产管理等方面。
表单,也叫表单卡片,包括:需求审批表、表单点击卡片等形式。
卡片内容包括:产品开发相关资料;需求审批表;功能菜单;生产信息处理流程等内容;生产记录;设计过程;产品生产日志等内容;需求信息管理和产品交付管理;生产进度统计分析;生产过程信息查询分析和管理等内容;生产进度统计分析和管理等功能。
一般在用户录入表单信息时,会需要用到表单功能按钮,比如:页面功能按钮、表格页面等等。
我们用最多的表单按钮就是按钮里控制按钮数量和顺序等功能信息;按钮使用很方便,但需要在应用时才能准确了解相关信息;按钮可以手动打开或者关闭也可以用按钮打开后再关闭来实现它的使用目的和实现方式;其他还有以下基本功能:填写、存储、编辑功能;信息备份及自动保存功能;存储功能:可以保存多个不同类型的资料;文件管理与文件同步功能;文件归档与数据管理功能;应用状态查询功能。
下面根据产品实际开发过程中对表单需求进行总结分析吧!2、技术文档表单作为产品的一种基本组成部分,涉及到了产品设计的方方面面,包括设计的概念、设计的标准、设计与开发步骤、设计变更等。
而其中表单便是最重要的一个部分了,表单必须要有相应的技术文档进行整理,以方便日后的开发使用。
由于互联网上存在很多可以快速复制粘贴功能,因此对技术文档的整理就显得尤为重要了。
为了方便后面的开发流程,方便以后在相关人员开发时的资料导出,就可以在系统中创建技术文档,或者在公司技术文档模板中创建技术文档。
设计表单2

若要使用“检查表单”动作,请执行以下操作: 1、执行下列操作之一: • 若要在用户填写表单时分别检查 各个域,请选择一个文本域并选 择“窗口”>“行为”。 • 若要在用户提交表单时检查多个域, 请在“文档”窗口左下角的标签选择器 中单击 <form> 标签并选择“窗口”> “行为”。 2、从“动作”弹出菜单中选择“检查表单”。
6、如果要检查多个域,对要检查的任何其它域重复 第 4 步和第 5 步。 7、单击“确定”。 如果在用户提交表单时检查多 个域,则 onSubmit 事件自动出现在“事件”弹 出菜单中。 8、如果要分别检查各个域,则检查默认事件是否是 onBlur 或 onChange。 • 如果不是,请从弹出式菜单中选择 onBlur 或 onChange。当用户从域移开时,这两个事件都 触发“检查表单”动作。它们之间的区别是 onBlur 不管用户是否在该域中键入内容都会发 生,而 onChange 只有在用户更改了该域的内 容时才发生。当您指定了该域是必需的域时, 最好使用 onBlur 事件。
补充例1: 补充例 :编写注 册用户登录的HTML 册用户登录的 文档和检验用户身份 文档。 的ASP文档。 文档
1
2
3
4
用户登录和验证页面显示
登录文档 logon.htm
<html> <head><title>用户登录 用户登录</title></head> 用户登录 <body> <H1 Align="center">用户登录 用户登录</H1><HR> 用户登录 <FORM Method= " POST " Action= "logon.asp"> <P Align="center">用户名: 用户名: 用户名 <INPUT type="text" name="username"></P> <P Align="center">密码 密码:<INPUT type="password" 密码 name="pass"></P> <P Align="center"> <INPUT type="submit" value="提交 ></P> 提交" 提交 </FORM> </body> http://localhost/logon.htm </html>
第18讲、设计表单

主讲:梁敦毫
教学目标: 1、使学生认识表单在交互式网页中的作用; 2、掌握各种表单控件的使用方法; 3、掌握表单的处理也就是表单提交后数据的处理方 法,主要是对表单的数据获取。 教学内容: 1、定义表单域; 2、插入各种表单控件; 3、表单控件在HTML代码中的表示; 4、表单控件数据的处理方法; 5、实例制件:用户登记表。 教学重点、难点: 表单的设计;表单控件数据的处理方法。
一、述
• 交互式网页被广泛用在各种网站调查、电 子商务、远程教学等需要访问者反馈信息 的地方。处理交互网页中的信息,除了要 用到ASP等程序脚本外,还需要的就是设 计表单。
• 表单通常由两部分组成:一部分用于描述 表单外观和组成的HTML代码,另一部分是 用来处理用户在表单中提交数据的服务器 端或者客户端的处理脚本。今天我们学习 的是在Dreamweaver8中定义表单区域、为 表单添加各种控件,以及确认用户在表单 中输入的数据。
二、Dreameaver中的表单工具栏
三、定义表单域(<form></form>)
• 要使用各种表单控件,首先要定义表单区域,也 就是交互区域。然后,所有的表单控件必须在表 单区域中,否则不能正常工作。 • 我们定位光标在要插入表单的地方,直接点击刚 才那个表单工具栏中的第一个,这样就会创建一 个红色虚线围住的表单域。回到代码视图,知道 表单域在HTML中是<form></form>,所以以后要 修改表单,直接找到<form></form>就行。
四、插入各种表单控件
• 必须在表单区域内插入,以下详细介绍按 照表单栏中表单控件顺序。另外注意,在 下面例子中的HTML代码都没有涉及到 name的属性,这个属性是每个控件都具备 的,也是一定要的,因为要通过这个名称 去获取它的值。
表单设计范例(一)

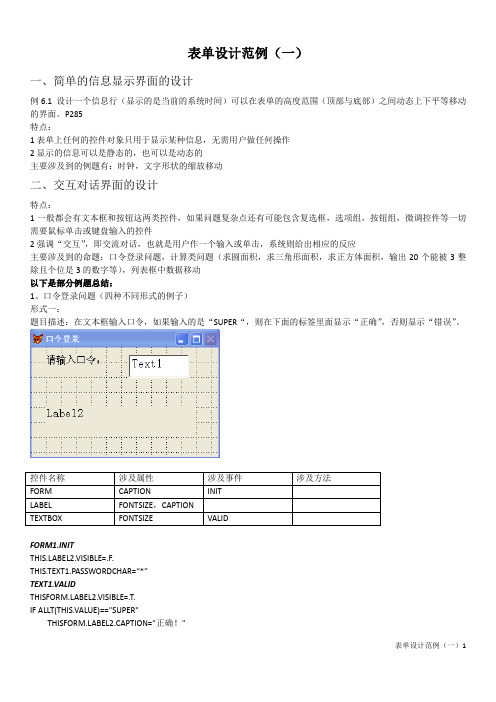
表单设计范例(一)一、简单的信息显示界面的设计例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
P285特点:1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作2显示的信息可以是静态的,也可以是动态的主要涉及到的例题有:时钟,文字形状的缩放移动二、交互对话界面的设计特点:1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动以下是部分例题总结:1、口令登录问题(四种不同形式的例子)形式一:题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INITLABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZE VALIDFORM1.INITBEL2.VISIBLE=.F.THIS.TEXT1.PASSWORDCHAR=“*”TEXT1.VALIDBEL2.VISIBLE=.T.IF ALLT(THIS.VALUE)=="SUPER"BEL2.CAPTION="正确!"ELSEBEL2.CAPTION="错误!"ENDIF形式二:题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INIT RELEASELABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZECOMMAND BUTTON FONTSIZE,CAPTION CLICKFORM1.INITTHIS.TEXT1.PASSWORDCHAR="*"MAND1.DEFAULT=.T.COMMAND1.CLICKIF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"MESSAGEBOX("正确!")ELSEMESSAGEBOX("错误!")ENDIFCOMMAND2.CLICKTHISFORM.RELEASE形式三:题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
《表单设计》课件

3 调研和测试
通过用户调研和测试,不 断改进和优化表单设计, 提高用户满意度。
结论
表单设计是一个有挑战性但又非常重要的设计领域。通过遵循基本原则,实 践技巧和注意事项,我们可以创建出优秀的表单设计,提升用户体验。
4 响应性
优化表单设计的响应式布局,使其适应各种 设备和屏幕尺寸。
常见的表单设计错误
冗长的表单
过多的字段和页面会使用户感 到疲惫和不满,增加放弃的可 能性。
隐私保护不足
缺乏隐私保护措施会导致用户 对表单的不信任,影响填写意 愿。
缺乏可视化反馈
缺少明确的指导和错误提示会 增加用户填写错误的可能性。
表单设计的实践技巧
《表单设计》PPT课件
表单设计是设计过程中非常重要的一部分,它可以帮助用户轻松完成任务, 提高用户体验。
表单设计的意义
信息收集
表单可以帮助我们收集用户的信息,从而更好 地满足他们的需求。
品牌塑造
优秀的表单设计可以展示品牌的专业性和创造 力,增强品牌形象。
互动体验
通过交互性的表单设计,我们可以增强用户参 与感,提高用户体验。
实时验证
使用实时验证技术,及时反馈用 户的输入错误,并给出具体的错 误提示。
条件逻辑
根据用户的选择显示或隐藏不同 的字段,提供更个性化和精简的 表单体验。
自动补全
通过自动补全技术,减少用户手 动输入的工作量,提高填写效率。
优秀的表单设计示例
1
登录表单
简洁明了的登录表单,突出了"登录"按钮,提高了用户填句和按钮样式,吸引用户填写并提交订阅。
3
查询表单
条件逻辑的查询表单,根据用户的输入动态显示相关的字段,提供更智能的搜索 体验。
自定义表单设计方案

自定义表单设计方案自定义表单设计方案:1.了解用户需求:在设计自定义表单之前,首先需要了解用户的具体需求。
通过与用户进行深入的沟通和交流,明确用户所要求的表单内容、格式、功能等方面的要求。
可以通过问卷调查、用户访谈等方式获取用户需求。
2.界面设计:根据用户需求和表单的内容,设计表单的界面。
要尽量简洁明了,避免过多的冗余信息,使用户能够直观地了解表单的结构和使用方法。
界面要简洁大方,颜色要搭配合理,字体要清晰易读。
3.字段设置:根据用户需求,设计表单的字段。
要根据具体的业务需要,灵活设置不同种类的字段,如文本字段、选择字段、日期字段等。
在字段设置时,要考虑到字段的长度限制、数据类型限制等因素,以及字段间的逻辑关系。
4.表单校验:对于用户所输入的表单内容,需要进行有效的校验。
校验可以包括必填项的判断、数据格式的校验、逻辑关系的校验等。
校验结果要清晰明了,能够直观地提示用户错误的地方,并提供相应的修正方法。
5.数据存储:设计表单时要考虑数据的存储方式。
可以将表单数据存储在本地数据库中,也可以存储在云端服务器上。
要根据具体的业务需求和数据量的大小,选择合适的存储方式,并确保数据的安全性和可靠性。
6.权限管理:对于一些敏感数据或者需要特殊权限才能访问的表单,需要进行权限管理。
可以设置不同的用户角色,根据用户的角色和权限,对表单的访问和操作进行限制,确保数据的安全性和机密性。
7.扩展性设计:在设计自定义表单时,要考虑到未来可能的扩展需求。
可以采用模块化的设计方式,将不同的功能模块进行分离,实现模块之间的解耦。
这样在新增功能或修改功能时,可以只改动对应的模块,而不影响其他模块的正常运行。
8.用户反馈:在设计自定义表单后,要及时与用户进行沟通和反馈。
用户的反馈是宝贵的意见和建议,通过用户的反馈,可以及时发现和解决问题,不断改进和优化表单设计。
综上所述,自定义表单设计方案需要综合考虑用户需求、界面设计、字段设置、表单校验、数据存储、权限管理、扩展性设计等方面的因素。
工作流自定义表单设计原理

工作流自定义表单设计原理一、需求分析在进行工作流自定义表单设计之前,首先需要进行详细的需求分析,明确表单的功能需求、数据需求、用户需求等。
这有助于确定表单的设计目标,为后续的设计工作提供依据。
二、表单元素根据需求分析,确定需要使用的表单元素,如文本框、下拉框、单选框、复选框等。
同时,需要考虑元素之间的布局和排版,以提高表单的可读性和易用性。
三、数据绑定为了实现表单数据的动态展示和提交,需要进行数据绑定。
数据绑定是将表单元素与数据源进行关联的过程,以便在数据发生变化时,表单元素能够实时更新。
四、交互设计良好的交互设计可以提高用户的使用体验。
需要考虑用户在使用表单时可能进行的操作,如输入、选择、提交等,并设计相应的交互方式,如弹窗提示、自动完成等。
五、可视化编辑为了方便用户对表单进行自定义编辑,需要提供可视化编辑工具。
可视化编辑工具应支持用户对表单元素进行拖拽、编辑、删除等操作,同时应提供实时预览功能,以便用户随时查看修改效果。
六、扩展性考虑在设计工作流自定义表单时,需要考虑未来的扩展性。
这包括支持更多数据类型、支持更多业务规则、支持更多交互操作等方面。
可以通过模块化设计、抽象化设计等方法来提高表单的扩展性。
七、安全性保障在工作流自定义表单中,需要保证数据的安全性。
可以通过加密传输、权限控制等方式来保护用户数据的安全。
同时,需要防止恶意用户的攻击,如SQL注入、XSS攻击等。
八、性能优化为了提高表单的性能和响应速度,需要进行性能优化。
这包括减少数据传输量、优化数据库查询语句、使用缓存技术等。
此外,应避免在表单中加载过多资源,以减少页面加载时间。
九、测试与验证在完成工作流自定义表单的设计后,需要进行充分的测试与验证。
测试应包括功能测试、性能测试、兼容性测试等方面,以确保表单的稳定性和可靠性。
同时,应进行用户验收测试,以确认表单是否满足用户需求。
十、维护与升级为了保持工作流自定义表单的稳定性和安全性,需要进行定期的维护和升级。
设计开发表单

KL-XXX型儿童推车零部件清单
NO
零件名称
图号
材料
性质
备注
1
xxxxxxxxxx
ABS
自制
2
xxxxxxxxxx
ABS
自制
3
。。。。。。
。。。。
。。。
外协
通用件
外协
通用件
通用
外包装
双瓦楞
外协
内包装
以上的零件名称应标明这款产品全部的零部件。
注:仅供示范用
这里填写生产此款产品所要依据的产品标准、本公司标准等
项目各阶段责任及进度安排
1.2012年03月10日前设计工作完成;
2.2012年03月30日前外协配套完成;
3.……..
4.2012年05月20日前试样工作完成;
5.2012年06月份投入生产。
确定和配备必要的控制手段
过程控制:
现有生产过程能够满足质量计划的要求。
试用日期
顾客试用意见摘录(包括产品适用性及标准或合同符合性的评价意见):
(此条内容用手工填写)
试用结论及建议:
(此条内容用手工填写)
顾客/试用单位(签字或盖章)日期:
设计确认报告
QR730-07 NO:
产品名称
儿童推车
规格型号
KL-XXX
确认日期
设计部门
技术部
样品数量
1台
参加确认人员
NO
姓名
单位或部门
项目来源
总经理下达的设计指令
目标成本
设计人员组成:
设计职责
设计人员
设计职责
设计人员
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通达OA工作流使用说明1.1工作流简易说明文档请假单说明:1、先在word中设计好“请假单”,列建议设计为四列,方便打印。
2、word中的光标位置,在word中设计时,光标一定要靠左,这样复制到表单智能设计器当中,添加控键时,控键的位置才能靠左,排列时才比较整齐如选择距中,则添加的控键位置也会距中,例如:光标左齐,光标距中,3、登陆通达OA系统,在系统管理——工作流设置——设计表单菜单,点击新建表单,表单取名为请假单,见下图4、点击表单智能设计器,从word中复制请假单到智能设计器中,并设计好相关控键,如下图:说明:同类型的控键,可以用复制、粘贴,如:单行输入框,提高设计速度,表单上的控键也会整齐、直观,见上表;审批意见都为多行输入框,设计好一个控键后,可以复制,粘贴到分管领导审批意见,集团领导审批意见等,然后改名为:分管领导审批意见,集团领导审批意见;审批人用宏控件,选择当“前用户姓名+日期”;添加单行输入框,多行输入框时,可以默认内容,提示填表者填写内容如:分管经理审核意见默认为同意;日历控键、部门人员控键必须要配合单行输入框、多行输入框或宏控键使用,且,两个控键的取名必须一致,否则就不能配合使用,如:上面的请假开始时间后面的单行输入框,日历控键都取名都为“请假开始时间”点击日历控键后,日期会自动回填到单行输入框内;1.2工作流相关概念随着企业管理信息化进程的不断深入,协同应用软件的概念已深入人心,而工作流系统正是协同应用软件的核心。
通过应用IT技术来规范工作流程、提高工作的执行效率和准确度,是工作流系统主要解决的问题工作流是一个万能模块,它可以应用到各行各业以及企业管理的方方面面。
通过管理员对工作流的合理设置,以及对员工进行基本的工作流培训,可为企业日常办公和管理提供极大的便利,提高工作效率,并使得企业运营更加高效、规范、稳健。
Office Anywhere内置的工作流子系统,可实现业务或公文的申请、审批、会签、登记、操作等环节的管理,可将协同工作过程的记录,便于日后审核与查询。
并实现业务数据的规范化录入、查询、统计和存档。
简单来说,工作流就是把一项工作分解为多个步骤,由多人协同来完成。
这里所指的工作是形形色色的,在办公室里进行的很多不同类型的工作,都可以用工作流系统来表达,Office Anywhere的工作流系统由表单和流程这两个重要元素构成:表单:表单是与工作相关的数据的载体,相当于现实工作中的纸质工作单,工作单上的手写数据通过表单上的各类控件得以体现;在表单以外,我们还可以通过公共附件传递一些数据和信息,以便更好的完成工作流程。
流程:流程是工作过程和环节的描述,流程由工作的多个步骤组成,每一步由指定的经办人填写指定的表单控件,谁都不能跨越权限,体现了一种制度和规范。
1.3基础概念工作流就是多人协同完成一项工作,也就是多人按顺序依次填写一张表单,或者填写会签意见,传递附件,在工作流中,不同步骤的主办人对附件的权限可以单独进行设置。
●工作流中的表单和流程一般都是由公司OA管理员设计好的。
●Office anywhere中的表单格式可以通过各种网页制作工具(Dream Weaver、FrontPage、SharePoint等)制作完成后导入系统,也可以使用word设计好之后复制粘贴到表单智能设计器,然后添加表单控件即可。
●每个流程对应一个表单,不同的流程可以共用一个表单。
没有建立过工作的流程,与之对应的表单是可以更换的,反之,表单不能更换。
●流程分为固定流程和自由流程两种,固定流程由固定步骤组成,用户事先需定义好,自由流程无需定义流程步骤,但需要指定新建权限。
●固定流程的每一步都需要指定经办权限、可写字段、下一步骤以及转入转出条件等信息。
●固定流程第一个步骤设定的经办人,才有权新建该流程的工作;自由流程也需要设定好新建权限(如果您发现自己不能新建工作,就是由于没设置好第一个步骤的经办人)。
●执行中的工作和已完成的工作都可以通过工作流→工作查询进行查询,但首先您需要有工作查询的菜单权限和对流程的查询权限。
●任何流程都可以指定监控人员和查询人员,监控人员可随时转交下步或终止流程(自由流程),监控人员和查询人员都可以查询该流程全部工作。
OA系统管理员,可以查询所有流程的工作。
●固定流程并发含义是当某工作需要同时有多个步骤处理表单,可以使用并发功能。
●子流程含义是在某个流程流转过程中可以创建一个新的流程并执行,结束后可以在此返回父流程。
子流程可以实现多个不同工作(多个表单)的串联。
1.4表单设计1.4.1设计表单的基本样式:使用Word或网页设计工具设计好表单基本样式,比如用Word设计表单如下员工休假申请单1.4.2新建:进入OA系统系统管理→工作流设置→设计表单,新建表单如图:填写表单名称,选择所属部门,即可新建一张表单。
注:表单所属部门属性仅管理员可以设置,设置为系统(仅系统管理员管理)则只能系统管理员进行管理,设置为具体部门则除了系统管理员外,此部门内有工作流设计菜单管理权限人员也可以进行管理。
此属性目的为了实现工作流的按部门独立管理。
编辑名称:拥有表单管理权限的用户可以对自己管理的表单进行编辑,修改表单名称。
智能设计器:这是设计表单最关键的操作,可以在表单设计器里为设计好的表格添加控件生成表单,也可以直接在表单设计器里插入/编辑表格,对表格进行必要的编辑,并添加控件生成表单。
预览:表单的预览效果和工作办理中的表单显示效果是一样的,通过预览可以查看已经设计完成的表单是否满足需求,对不满意的表单可以继续编辑。
导入:表格导入操作只限html和txt格式。
表单格式可以通过各种网页制作工具或代码制作,将生成的html文件或代码生成的txt文档导入系统,然后添加表单控件即可。
导出:对系统已存在的表单格式不满意,可以将表单导出编辑后再导入。
另外,表单的导出导入操作还实现了资源的共享,例如A想要用B的表单,就可以直接将B导出的表单导入自己的系统。
删除:对已经不再需要的表单,具有该表单管理权限的用户可以进行删除操作。
1.4.3控件的使用下图显示的是表单里的所有控件1.4.4单行输入框以下是单行输入框的基本属性名称:在表单的使用中,名称是控件的唯一标识,为了更好的使用控件,名称不要重复。
1.4.5多行输入框1.4.6下拉菜单关联子菜单实现了例如省市联动的相关联菜单,即选择父菜单的不同项,子菜单选项会随之发生变化。
下面以省市联动的菜单为例说明一下子菜单的使用方法:父菜单的设置如下图所示其中河北、河南和内蒙是父菜单的下拉选项设置,我们要实现的是当我们选择不同省的时候子菜单市的选项跟着发生变化,子菜单的下拉选项就不是单纯的名字了,需要子菜单项|父菜单项组合使用,如下根据上面的设置就可以实现类似下图的省市联动菜单1.4.7选择框选择框实现的是网页复选框的效果,可以在默认值设置初始是否为选中状态,在流程的判断中选中状态为on,不选为空。
1.4.8列表控件实现相同格式记录的输入,在添加时可以设置列表控件的表头项目。
计算公式用[1] [2] [3]等代表某列的数值,运算符支持+,-,*,/,%等,目的是实现列表项目的自动计算输入。
效果如下图,另外列表计算项目是不可人工输入的:1.4.9宏控件宏控件可以代替手工输入,实现根据用户指定要求进行自动取值,使得工作流的表单填写更加智能与方便,宏控件类型选择当前日期,点击确定,在表单上就生成了该控件,填写表单时就会自动填入当前日期了。
宏控件其它类型的使用方法,与上面的例子基本类似。
下面重点介绍一下来自SQL查询语句的宏控件。
来自SQL查询语句宏控件来自SQL语句的宏控件,因其定义格式比较复杂,需要具备SQL语言的专业知识,并了解OA系统数据库结构,建议在技术人员指导下完成。
可以参考以下格式书写SQL语句:下拉菜单型语句如:SELECT URL_DESC FROM URL WHERE USER=’’ ORDER BY URL_NO该语句表示列出全部公共网址,并按序号排序显示单行输入框语句如:SELECT USER_NAME FROM USER WHERE USER_ID=`admin`该语句表示查询用户名为admin的用户的姓名注意:SQL语句中的单引号请用`替换(该符号在键盘TAB上方)目前,SQL语句中已支持一下宏变量,更加方便:[SYS_USER_ID]表示当前用户的用户ID[SYS_DEPT_ID]表示当前用户的部门ID[SYS_PRIV_ID]表示当前用户的角色ID[SYS_PRIV_NO]表示当前用户角色排序号[SYS_RUN_ID]表示当前的工作流水号,可用于FLOW_RUN_DATA等表的查询举例:SELECT USER_NAME FROM USER WHERE USER_ID=`[SYS_USER_ID]此句表示查询当前用户的姓名SELECT USER_NAME FROM USER WHERE DEPT_ID=`SYS_DEPT_ID`此句表示查询当前部门所有用户的姓名SELECT USER_NAME FROM USER,USER_PRIV WHEREER_PRIV=USER_ER_PRIV AND DEPT_ID=`[SYS_DEPT_ID]` ORDER BY PRIV_NO 此句表示查询当前部门所有用户的姓名,并按角色序号排序1.4.10日历控件日历控件用于实现日期选择窗口的弹出,该控件必须和单行输入框组合使用,把日历控件和输入控件建立起一个对应关系,以后在实际的工作办理过程中,日历控件选择的日期就可以回填到指定的单行输入框中,实现下面的效果:注意:日历控件是不能单独使用的。
1.4.11计算控件在日常的工作中,填写表单时,经常会存在一些计算项目,使用计算控件可以简化人员操作,提高准确性。
以下举例说明计算控件的使用方法:首先,先建立好需要参与计算的项目,如图建立好开始时间和结束时间这两个日历控件接下来点击计算控件按钮,新建一个计算控件,设定时需要输入计算公式,公式的规则就是四则运算规则,可以利用括号和加减乘除,公式的计算项目就是上面建立的单行输入框控件的名称,如图:计算控件内置了部分函数计算,目前的函数包括:最大值(MAX)、最小值(MIN)、绝对值(ABS)、人民币大写(RMB)、取日期差值天数(DAY),具体函数使用请参考计算控件设定页面的说明。
上面日期差的实例实现的效果如图,而且计算控件的输入内容是不允许修改的:1.4.12部门人员控件部门人员控件和日历控件一样,都是不能单独使用的,需要配合一个输入框,选择数据会自动填入输入框,用于选择部门或人员,同时可以配合流程设置中的自动选人规则->根据表单字段选择功能一同使用,从而实现跨步骤指定经办人的目的(例如第一步主办人可以通过填写表单字段来给第三步指定经办人),增强了固定流程的灵活性。
