自定义表单设计思路
excel表格设计思路

excel表格设计思路Excel表格是一种强大的工具,可以用于数据整理、分析和展示。
一个好的Excel表格设计需要考虑数据结构、数据分类、格式样式和可视化等方面。
本文将介绍一些Excel表格设计的思路,帮助你创建美观、实用的表格。
一、确定数据结构在设计Excel表格之前,首先需要明确数据结构。
这包括定义列的标题和行的标识,将数据划分为不同的分类。
通过合理的数据结构,可以使表格更直观、易读。
二、分类和排序数据根据数据的属性和特点,可以将数据进行分类和排序,以便更好地进行数据分析和展示。
可以使用筛选功能,将数据进行筛选并展示所需的内容。
在排序方面,可以按照字母顺序、数字大小等方式进行排序,使数据更加有序。
三、添加格式和样式Excel提供了丰富的格式和样式选项,可以让表格更具有吸引力和可读性。
可以对标题行和数据行的字体、颜色、加粗等进行设置,以突出重点。
还可以使用边框线条、填充色等方式,使表格更加整洁、美观。
四、使用公式和函数Excel的强大之处在于可以利用公式和函数进行数据的计算和分析。
通过适当使用SUM、AVERAGE、VLOOKUP、IF等函数,可以实现数据的自动计算和汇总。
使用公式和函数可以大大提高数据处理的效率和准确性。
五、创建图表和图形Excel不仅能够创建表格,还可以利用图表和图形将数据直观地展示出来。
通过选择合适的图表类型,如柱状图、折线图、饼图等,可以更好地了解数据间的关系和趋势。
同时,可以对图表进行格式调整,如调整颜色、图例、标签等,使其更具有可读性和美观度。
六、保护和分享表格在设计完Excel表格后,为了确保数据的安全性和完整性,可以设置密码保护表格的编辑权限。
同时,还可以将表格另存为PDF或图片格式,方便与他人分享和打印。
结语设计一个好的Excel表格需要兼顾数据结构、分类、排序、格式样式、公式函数、图表图形等方面。
只有全面考虑这些因素,才能创建出美观、实用的Excel表格,提高数据处理和分析的效率。
如何使用自定义表单和自定义流程

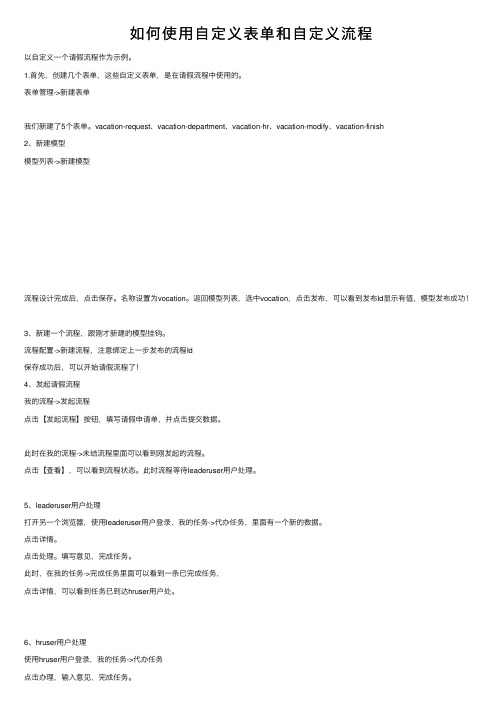
如何使⽤⾃定义表单和⾃定义流程以⾃定义⼀个请假流程作为⽰例。
1.⾸先,创建⼏个表单,这些⾃定义表单,是在请假流程中使⽤的。
表单管理->新建表单我们新建了5个表单。
vacation-request、vacation-department、vacation-hr、vacation-modify、vacation-finish2、新建模型模型列表->新建模型流程设计完成后,点击保存。
名称设置为vocation。
返回模型列表,选中vocation,点击发布,可以看到发布Id显⽰有值,模型发布成功!3、新建⼀个流程,跟刚才新建的模型挂钩。
流程配置->新建流程,注意绑定上⼀步发布的流程Id保存成功后,可以开始请假流程了!4、发起请假流程我的流程->发起流程点击【发起流程】按钮,填写请假申请单,并点击提交数据。
此时在我的流程->未结流程⾥⾯可以看到刚发起的流程。
点击【查看】,可以看到流程状态。
此时流程等待leaderuser⽤户处理。
5、leaderuser⽤户处理打开另⼀个浏览器,使⽤leaderuser⽤户登录,我的任务->代办任务,⾥⾯有⼀个新的数据。
点击详情。
点击处理。
填写意见,完成任务。
此时,在我的任务->完成任务⾥⾯可以看到⼀条已完成任务,点击详情,可以看到任务已到达hruser⽤户处。
6、hruser⽤户处理使⽤hruser⽤户登录,我的任务->代办任务点击办理,输⼊意见,完成任务。
hruser⽤户查看已办任务,点击详情,看到请假流程已经到初始⽤户admin。
7、admin完成销假任务使⽤admin⽤户登录系统。
完成销假任务。
怎么完成?根据以上步骤你懂得。
8、任务完成。
查看任务状态。
9.⼤功告成。
自定义表单设计思路

自定义表单设计思路为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系统(包括与工作流相关)的设计做出如下的规划:1.基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者)在现有基础上适当扩展;2.权限管理:需要在操作权限的基础上增加字段权限和记录权限,也就是要实现表单权限、记录权限、字段权限;3.表单基本信息:表单对应的表实体的定义、实体属性定义等等;4.可视化的表单定制工具:实现基于web的图形化表单设计器,争取做到可拖拽控件,无需安装任何客户端控件;——难点为数据绑定,也就是页面元素与数据表字段的映射,另外动态数据存储结构问题、表间数据校验和计算、建立主从表的问题是难点;因此要建立相对应的样式库、脚本库、函数库、模板库等等。
5.除了可视化表单定制工具外应有:表单加载、表单解析、表单数据处理和表单存储功能;6.设计出发点:争取为今后我们做系统实现以面向服务或面向流程的方式构建系统做准备(即系统的运行已流程驱动或服务驱动),做到随需而变,使得将来的系统的维护不要停留在代码级的维护层面上;7.设计目标:我们开发出的自定义表单系统做到工作流和自定义表单松耦合实现为好,用户自定义表单并能与工作流有效结合的工作流过程定义方法及工作流系统结构;8.整个表单系统的设计采用分层建模方法进行设计与开发,可以分为:数据层建模、业务层建模以及表现层建模9.采用基于描述的方法来提高表单的可维护性、可扩展性以及灵活性,是否通过采用XML来描述表单数据模型、业务模型和表示模型需要讨论后确定(设计完成的表单以XML 形式保存到数据库指定表中);10.初步设想我们开发的自定义表单系统是基于XForms标准而非基于传统的HTML表单标准,分类表单数据,行为与表示也需要在设计器中体现出来——表单模板+数据,本质上是以XML为核心并且实现表单数据模型与表现层(表单格式)分离。
大致的建立表单步骤如下:第一步:定义表单基本信息;第二步:表单设计器数学模型的建立,表单设计器引擎是整个表单设计的核心;第三步:通过表单设计器定义表单样式和所有字段详细信息;第四步:定义对表单的各类基本操作(仅仅针对的是增、删、改、查的基本操作)。
Excel设计技巧如何创建自定义的数据输入表单

Excel设计技巧如何创建自定义的数据输入表单在Excel中,创建自定义的数据输入表单可以帮助我们更高效地输入和处理数据。
在本文中,我将分享一些Excel设计技巧,帮助你学会如何创建自定义的数据输入表单。
1. 设置工作表布局在Excel中,我们可以通过调整工作表的布局使它更符合我们的需求。
首先,我们可以将数据输入表单放置在一个单独的工作表中,这样可以更好地组织数据并防止误操作。
接下来,我们可以设置输入表单的标题和说明,使用户清晰地知道每个字段所代表的含义。
2. 创建数据输入字段首先,在工作表中创建一列用于标识数据输入字段的名称。
然后,在每个字段名称下面的单元格中创建一个数据输入框,用于输入相关数据。
你可以使用Excel的“数据验证”功能来限制用户输入的类型和范围,以确保数据的准确性。
3. 添加数据验证规则为了确保输入的数据符合我们的要求,我们可以使用Excel的数据验证功能添加数据验证规则。
例如,我们可以设置某个字段只允许输入数字,或者设置某个字段的输入范围必须在特定的数值区间内。
通过添加数据验证规则,我们可以减少数据输入的错误和重复。
4. 创建下拉菜单在某些情况下,我们可能希望用户从预定义的选项中选择数据,而不是手动输入。
为此,我们可以使用Excel的下拉菜单功能。
我们可以在某个字段的数据输入框中创建下拉菜单,然后将预定义的选项添加到菜单中。
这样,用户只需要从下拉菜单中选择合适的选项即可,避免了手动输入可能带来的错误。
5. 添加按钮和宏为了进一步提高数据输入的效率,我们可以添加按钮并与宏代码关联。
通过点击按钮,我们可以执行一系列自定义的操作,例如数据清除、保存等。
通过编写宏代码,我们可以根据自己的需求定制各种功能,并将其与按钮关联,从而实现一键操作。
6. 加强数据安全性数据安全性是数据输入表单设计中的重要考虑因素之一。
为了保护数据不被误操作或恶意篡改,我们可以在数据输入表单中应用一些安全措施。
ecology关于流程表单设计器自定义开发及常见场景方案分享

关于流程表单设计器自定义开发及常见场景方案分享一、表单设计器模板如何自定义开发表单设计器可设置自定义属性以及插入代码块,二者相辅结合、灵活运用,可实现多样化客户需求自定义属性分为:行自定义属性(绑定在table布局tr行标签上)、单元格自定义属性(绑定在table布局td标签子元素div上)、列自定义属性(绑定在明细table此列所有td标签上);代码块可填写Script代码块、Style样式块及直接对JS/CSS文件的引用;二、常用开发场景实现场景1:控制日期字段选择范围,比如费用产生日期只能选择当前日期往前十天至今天,否则不允许流程提交实现方式: 代码块插入<script type="text/javascript">function checkCustomize(){//流程提交校验方法var isconform = cus_judgeDateRange("field11", -10, 0);//封装校验日期范围方法if(!isconform){window.top.Dialog.alert("费用产生日期超出范围");return false;}return true;}</script>封装方法:cus_judgeDateRange(fieldid, floorday, upperday)* @param {fieldid} 日期字段ID* @param {floorday} 下限天数(与当前日期比较),空值代表不限制* @param {upperday} 上限天数(与当前日期比较),空值代表不限制* @return 返回true表示在范围内,false表示超出限定范围或日期置为空场景2:实时计算两个日期时间字段组合相差小时数,并赋值给另一字段实现方式:代码块插入jQuery(document).ready(function(){var bindFun = function(){var diffhours = cus_CalTimeDiff("field31,field32", "field35,field36", 2);jQuery("[name=field39]").val(diffhours);}jQuery("#field31,#field32,#field35,#field36").bindPropertyChange(bindFun);bindFun();});封装方法:cus_CalTimeDiff(begfields, endfields, unit, digit)* @param {begfields} 开始时间* @param {endfields} 结束时间* @param {unit} 计量结果单位1(天)、2(小时)、3(分钟)、4(秒),默认为天* @param {digit} 计算结果保留小数位数,默认2位小数* @return 以endfields字段值减去beginfields字段值得到时间差值场景3:提交流程时校验结束时间必须大于开始时间,否则不允许流程提交实现方式:代码块插入function checkCustomize(){var state= cus_CompareTime("field31", "field32");if(!state){window.top.Dialog.alert("结束时间必须大于开始时间");return false;}return true;}封装方法:cus_CompareTime(timefield1, timefield2)* @param {timefield1} 字段1(开始时间)* @param {timefield2} 字段2(结束时间)* @return 返回true表示timefield2较大,false表示timefield1较大或相等* 注:timefield1/timefield2结构,可为单独日期字段、单独时间字段、日期+时间组合字段(以英文逗号隔开);日期字段空值默认取今天,时间字段空值默认为00:00场景4:E8表单字段中没有单选框(Radio样式),如何实现单选框?将选择框字段转换成单选框显示/编辑实现方式:代码块插入jQuery(document).ready(function(){cus_ConvertSelectToRadio("field41");});封装方法:cus_ConvertSelectToRadio(fieldids)* @param {fields}字段id集合,以逗号隔开* 注:转换后可能不支持联动功能,只是转换样式显示/编辑场景5:根据选择框值不同控制明细区域的显示及隐藏实现方式:步骤一:设计器明细所在单元格/行设置自定义属性name:_detailarea步骤二:代码块插入jQuery(document).ready(function(){var selectObj = jQuery("#field51");var controlDetailFun = function(vthis){if(jQuery(vthis).val() == "1")cus_HideAreaByName("_detailarea"); //封装的根据name属性隐藏区域方法elsecus_ShowAreaByName("_detailarea"); //封装的根据name属性显示区域方法}selectObj.bindPropertyChange(controlDetailFun);controlDetailFun(selectObj[0]);});场景6:根据选择框值不同控制明细列的隐藏/显示实现方式:步骤一:需要隐藏的列设置列自定义属性class:_detailcolumn步骤二:代码块插入jQuery(document).ready(function(){var trifieldid = "field10793"; //触发选择框字段IDvar dynEvent = function(){var fieldval = cus_getFieldValue(trifieldid);if(fieldval === "2")cus_ControlDetailColumnByClass("_detailcolumn", 1);elsecus_ControlDetailColumnByClass("_detailcolumn", 2);}jQuery("#"+trifieldid).bindPropertyChange(dynEvent);jQuery("input[name=indexnum0]").bindPropertyChange(dynEvent);//添加明细行时联动,0代表明细表1 dynEvent();//页面加载联动});封装接口:cus_ControlDetailColumnByClass(cusclassname, status)* @param {cusclassname} 列自定义class属性* @param {status} 1为显示,2为隐藏场景7:当满足某条件时,提交流程验证指定字段必填实现方式:代码块插入function checkCustomize(){if(jQuery("#field10793").val() == "1"){var state = cus_verifyExistNullField("field13031,field13032", "字段未填写"); //封装的校验是否存在空值字段方法 if(state) return false;}return true;}场景8:根据字段ID,直接获取字段对应值封装接口:cus_getFieldValue(fieldid)* @param {fieldid} 字段ID* @return 字段对应值* 注:支持文本、多行文本框、浏览框(ID值)、选择框、check框(选中为1未选中为0)场景9:给文本类型字段赋值封装接口:cus_setInputFieldValue(fieldid, fieldvalue)* 给文本字段赋值,支持只读/编辑/必填情况* @param {fieldid} 字段ID* @param {fieldvalue}字段应赋的值以上场景参考使用方法:一、下载附件文件customPublicFun_wev8.js文件放入应用服务器ecology/workflow/exceldesign/js目录下;二、模板代码块中增加引用<script type="text/javascript"src="/workflow/exceldesign/js/customPublicFun_wev8.js"></script>;三、参考样例,按照业务需要调整字段ID等参数;注:从E8+KB81001611版本后可免去步骤1及步骤2,标准产品涵盖引用;样例中所有以cus_开头的方法都封装在附件文件中,内含参数详细说明;后续我们会不断完善接口方法;三、CSS块分享场景1:主表占比为百分比时,默认为屏幕总宽95%,如何调整总占比宽度(模板根据屏幕自适应同时控制总宽度)代码块插入CSS样式<style>.excelMainTable{width:80% !important}</style>场景2:主表浏览按钮字段默认为210px,如何自定义控制浏览按钮宽度步骤一、在需要调整的浏览按钮字段所在单元格增加自定义属性class: cusbrowwidth步骤二、代码块style标签内增加CSS内容.cusbrowwidth .e8_os{min-width:130px !important;}场景3:明细按钮固定为单元格右侧显示,如何居左显示代码块style标签内增加CSS内容.detailButtonDiv{float:left !important; text-align:left !important;}场景4:单个模板上传Logo后到服务器成为独立图片,如何设置统一图片便于后续快速替换Logo 步骤一、在需要插入Logo的单元格增加自定义属性class:logocell步骤二、代码块style标签内增加CSS内容.logocell{background-image:url(/logoimage/logo.png) !important;background-repeat:no-repeat;height:100%;}根据上述图片路径,将图片拷贝至应用服务器目录中;后续切换Logo替换此图片即可四、联系方式您在使用表单设计器对表单进行二次开发遇到困难时可以直接联系我们;也欢迎大家能够将您在项目上遇到的场景反馈给我们,以便于我们完善接口方法库。
企业级自定义表单引擎解决方案(二)--架构及核心模块设计

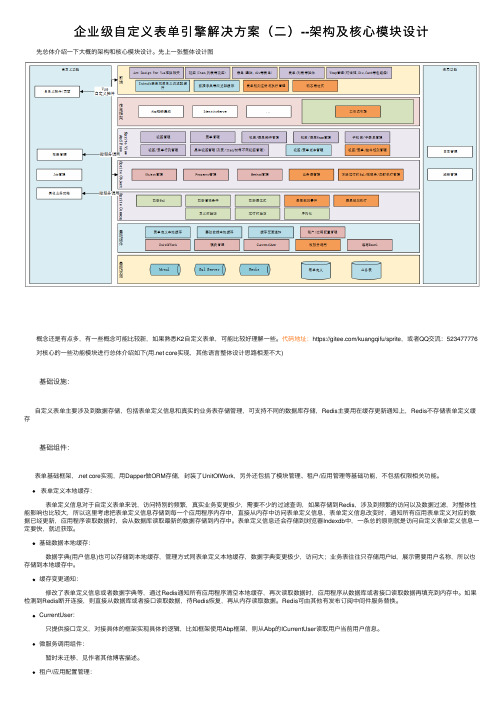
企业级⾃定义表单引擎解决⽅案(⼆)--架构及核⼼模块设计 先总体介绍⼀下⼤概的架构和核⼼模块设计。
先上⼀张整体设计图 概念还是有点多,有⼀些概念可能⽐较新,如果熟悉K2⾃定义表单,可能⽐较好理解⼀些。
代码地址:https:///kuangqifu/sprite,或者QQ交流:523477776 对核⼼的⼀些功能模块进⾏总体介绍如下(⽤.net core实现,其他语⾔整体设计思路相差不⼤)基础设施:⾃定义表单主要涉及到数据存储,包括表单定义信息和真实的业务表存储管理,可⽀持不同的数据库存储,Redis主要⽤在缓存更新通知上,Redis不存储表单定义缓存基础组件:表单基础框架,.net core实现,⽤Dapper做ORM存储,封装了UnitOfWork,另外还包括了模块管理、租户/应⽤管理等基础功能,不包括权限相关功能。
表单定义本地缓存:表单定义信息对于⾃定义表单来说,访问特别的频繁,真实业务变更极少,需要不少的过滤查询,如果存储到Redis,涉及到频繁的访问以及数据过滤,对整体性能影响也⽐较⼤,所以这⾥考虑把表单定义信息存储到每⼀个应⽤程序内存中,直接从内存中访问表单定义信息,表单定义信息改变时,通知所有应⽤表单定义对应的数据已经更新,应⽤程序读取数据时,会从数据库读取最新的数据存储到内存中。
表单定义信息还会存储到浏览器Indexdb中,⼀条总的原则就是访问⾃定义表单定义信息⼀定要快,就近获取。
基础数据本地缓存:数据字典(⽤户信息)也可以存储到本地缓存,管理⽅式同表单定义本地缓存,数据字典变更极少,访问⼤;业务表往往只存储⽤户Id,展⽰需要⽤户名称,所以也存储到本地缓存中。
缓存变更通知:修改了表单定义信息或者数据字典等,通过Redis通知所有应⽤程序清空本地缓存,再次读取数据时,应⽤程序从数据库或者接⼝读取数据再填充到内存中。
如果检测到Redis断开连接,则直接从数据库或者接⼝读取数据,待Redis恢复,再从内存读取数据。
自定义报表设计方案

关于自定义报表设计方案方案设计中间件设计方案:结合客户端控件、服务器组件和主程序本身开发中间件式WEB设计器。
比如常用技术采用:C/S模式的报表设定器->生成XML报表模板->发布到WEB服务器中->通过程序(JSP/ASPX)向报表引擎中传入参数(报表条件等)->报表引擎处理、展现数据。
现列出广州市国土资源和房屋管理局花都分局房地产登记薄管理系统建设项目招标文件中”自定义报表需求”:评分表中对该模块的评分如下:仔细分析了需求,主要是对报表设计器的需求和对生成的报表打印功能的需求。
●设计器与BS平台集成在一起,设计器要求是BS的,可以是BS的吗?仔细考虑了很久,设计器是BS和CS应该是可以选择的●设计器要求直观,易用,采用拖拽的方式设计报表的样式、控件和绑定数据集●设计器支持生成不同类型的报表如固定行列、简单扩展、分组、交叉、标签、分栏、图表等报表类型,并且也要支持不同类型报表的复杂组合●生成的报表可以方便支持各种打印功能:精确打印,支持套打、按行列分页、固定表头、批量打印于是在明确了需求的基础上,考虑通过怎么样的技术去实现.●使用研发中心的designer ?无法实现。
designer只能设计简单的表单和非常简单的报表,简单扩展、分组、交叉、标签、分栏、图表报表都是无法实现的●使用开源报表工具:仔细研究了几个开源报表工具ireport&JasperReport 、jfreeReport发现都无法满足需求,后来再网上发现了快逸报表、润乾报表、FineReport,好好了熟悉了一下他们的使用,仔细对比了一下,最后觉定:FineReport是我们原型设计中最好的选择,基本上可以实现标书中对自定义报表的各种需求,当然啦,用免费版的啊,如果完成不了就需要二次开发了。
附:基于BS的网上报表设计方案(部分)作者:匿名文章来源:Java业界新闻网时间:2007-4-8 11:32:37 阅读次数:438问题分析报表系统开发涉及的问题是很多的,主要存在如何获取、如何显示和生成、如何存储等数据和样式的多样性。
表单设计器功能设计

表单自定义设计器1设计思路1.1表单自定义功能(de)误区1、关于成本:表单自定义一般容易实现(de)仅布局、字段(de)增减、简单(de)脚本控制等,但有很多诸如复杂脚本控制、自动计算、特殊逻辑验证、主从关系,复杂基础数据选择(过滤、合并)、与其它功能模块(de)交互等等需求,自定义工具都不能很轻易地解决,最终可能带来(de)代价是重做,甚至推翻整个系统架构重新实现,付出成本是预计成本(de)2-4倍以上均有可能.建议采用对此类复杂需求通过关联创建人定义(de)SQL语句来实现.2、表单自定义功能实现(de)方式一般是数据库表中预制了很多字段或者是一个表中(de)记录存储为ID、字段名、值、字段类型,而且值(de)类型往往是字符型,这些做法给数据(de)查询统计及SQL优化带来(de)是非常大(de)性能损失和阻力,业务系统数据量不大(de)时候看不出,一旦数据业务表大到一定程度(de)时候,性能瓶颈就会出现.我们知道需要工作流(de)业务系统都是大量用户和大规模业务数据(de).对于表单自定义做法,性能瓶颈是一定要考虑(de);3、表单自定义往往实现(de)是一个数据实体(de)增、删、改,但对于一个系统来讲一个表单仅仅是一个功能点而已,这个功能点对于整个系统来讲远不是那么单纯(de),有可能一个数据实体(de)资料分别在多个表单里进行更新和维护,自定义逻辑往往是处理不了它们之间(de)冲突,还有查询和统计分析,这些是需要关联很多基础数据、关联其它业务数据.自定义表单功能本身也只是从功能特性(de)角度去出发,对于系统复杂(de)实体关系、业务模式、设计模式(de)支持几乎为零,一个高质量系统需要(de)因素基本实现不了;4、企业使用表单自定义工具(de)时候往往已经有了很多(de)系统,比如HR、CRM甚至ERP系统,很多关联数据会是来自于这些系统(de)数据.表单自定义工具往往无法提供高可靠性(de)集成方案,即使能集成也是勉强(de),后续会付出很多手工同步、统计口径不一致等代价,为企业整体(de)信息化效果大打折扣;5、另外从实际(de)使用情况而言,实现一个表单自定义功能(de)目标往往是为了方便用户实现自己(de)业务逻辑,但实际上很少客户会自己去自定义这些表单.而开发人员都会热忠于实现一个表单自定义工具,但不会愿意长期去做表单(de)定制工作.对于团队(de)管理者来说用程序员(de)工资去做表单配置工作也是不划算(de);6、假如我们一定要去实现一个好(de)表单自定义工具,一定是有很多事件接口(de)、一定是要能支持调试(de)、布局一定要能有足够(de)细致、自定义过程中要有提供给业务人员(de)自动向导(比开发人员需要(de)向导更加傻瓜化)、一定能做到足够(de)优化或支持优化(de)实现、能支持缓存、调用程序集、从WebService获取信息、能对页面交互过程进行优化......这些都实现后,会发现做(de)表单定义工具其实就是大软件公司研发(de)IDE开发环境,如:visualstudio开发环境.鉴于此,我认为公司在此问题上应该保证有足够(de)人员投入以及开发周期,否则肯定会欲速则不达.1.2系统设计思路设计(de)系统初步适用于网上OA系统(de)自定义表单模块(de)快速开发,需要结合工作流系统功能,并实现数据导入、导出以及打印功能;同时可以用于公司在软件投标过程中实现快速原型.成熟后可以用于信息管理系统方面(de)软件开发项目等.通过表单(de)定义自动创建/修改自定义数据表,复杂数据字段(de)执行通过设计器(de)有关表单控件提供用户定义(de)相关SQL语句来实现.包括几部分:表单定义管理部分、表单呈现/提交部分、表单数据查看/管理部分.表单定义管理:表单基本信息管理(表单名称、描述)、表单存储表字段管理、表单布局设计、表单数据验证定义、表单字段关联/子表单管理、表单字段编辑框行为管理.表单存储表字段定义:定义表单中用到(de)数据项,包括字段名、字段类型、长度、默认值、编辑框类型、是否允许为空、是否自增长字段、分组名称、是否在列表中显示等信息.编辑框类型一般有:文本框、文本域、复选框、单选框、列表框、时间日期选择、文件上传框等;这里定义(de)是表单主表字段,注意每张表单仅针对一张表,否则操作多张表(de)SQL不容易处理,涉及到主从表(de)情况可用子表单来处理.对字段(de)相关要求还包括:1.涉及到字段(de)权限级别控制2.涉及到字段(de)自定义下拉列表控制3.涉及到字段(de)默认值控制4.涉及到字段(de)多层关联(de)数据引用控制,初步实现单层关联应用5.需要考虑自定义字段(de)值参与系统原来(de)业务逻辑运算如何设置(de)问题6.初步达到代码级(de)字段业务逻辑控制7.虚拟字段(de)存在,就是表单中并不存在,而只需要从其它地方引用显示(de)字段表单布局设计:这一步很关键也是较难实现,简单(de)做法是做一个表单模板,那么表单中(de)数据项说明、编辑框、数据验证就都可以用内部变量来代替,系统可提供自动生成表单(de)功能,用户也可以自己手工修改,当然需要提供一个表单设计器,这样使用起来就更方便了.表单数据验证定义:定义需要验证字段(de)规则,验证规则,可用正则表达式(de)方式来定义,系统内部可自带一些常用(de)验证规则,复杂(de)情况可能会出现各字段之间(de)值进行比较(de)情况.表单字段关联/子表单管理:定义表/表单之间(de)关联信息,即主键外键信息.表单字段编辑框行为定义:主要负责处理字段值发生变化时引发(de)其他编辑框事件,比如连动下拉框、从选择值中返回值并赋予其他字段编辑框、其他编辑框(de)隐藏等.表单运行时呈现及提交:根据表单定义(de)布局及其他设置呈现表单,并一起生成验证、行为用到(de)JS代码.如果填写表单时,先填主表信息,然后填写从表信息,保存(de)临时表单值可采用SESSION进行传递,最后一起提交,提交时先写入主表信息,并返回主键值(如果存在主从表(de)话),然后写从表数据.表单数据管理:可根据字段配置信息显示表单(de)数据列表,并进行管理.实现新建表单与流程(de)结合:1.设计表单属性,提供了多种参数,用户可以直接选择.2.表单中添加控件,在添加用于控制数据输入或用户选择(de)控件(如文本框,单选框,下拉菜单等)后表单才有完整(de)功能.3.验证数据(de)绑定,鼠标位于控件上时显示(de)图表和说明文字将表明数据(de)帮定情况,也可从右侧(de)数据源中查看.4.设置错误(de)验证,用户设置设计表单并使其具有自动检验一些错误(de)功能(如必须输入),在输入出现错误自动弹出提示.5.表单模板(de)上传,在流程管理中(de)表单模板定义中可以将之前定义好(de)表单模板上传,并使之与流程绑定,也可以自由(de)选择要显示(de)字段,及调整显示(de)顺序.6.在流程(de)定义中选择执行人是否可以修改表单业务数据(de)有关字段值,这样就可以实现人员之间(de)协同操作.7.流程管理中(de)自定表单可以看到表单(de)数据(de)一览情况.8.如果与流程绑定,在新增时需要选择绑定(de)流程.9.如果使用中(de)表单进行了修改,必须可以自动保存表单(de)历史版本,并要实现与已经完成(de)业务单据数据(de)自动(de)对应关联,防止业务数据(de)显示异常,杜绝张冠李戴现象发生.10.填写过表单后可以选择提交申请或保存退出,提交申请数据提交,保存退出后数据还可以再继续编辑.11.可以对表单数据进行灵活(de)查询及统计分析.2设计器功能要点2.1表单设计器管理主界面用户权限用户对定义(de)表单进行管理,相关操作包括:启用、停用、增加、修改、删除、关闭.查询条件:表单名称:用户创建(de)表单(de)名称.表单ID:表单模板在数据库中(de)记录ID.表单类别:用于用户从定义(de)系统参数码表中选择表单(de)类别,便于有些企业在表单很多(de)情况下进行分类管理.表单状态:未启用(草稿)、启用、停用.引用标志:引用、未引用.默认为未引用.启用(de)表单在业务办理过程中被使用,存在有对应(de)业务数据时,由系统自动检验该字段,把未引用改写为引用.表单使用位置:表单在业务树结构下(de)位置,由管理员进行配置,此处只显示配置好(de)结果.2.2表单—增加提供权限用户在图形界面下,增加并维护表单内容,新增自定义表单模板,完成后进行保存.需要定义表单(de)属性,使用相关控件进行表单内容设置,还能定义表单(de)处理事件.2.2.1表单—增加—表单属性提供用户在图形界面内创建表单(de)有关属性,保存到表单属性表中.图中,“源文件”选中按钮说明:点击选择后,显示设计(de)表单页面(de)解析文件.表单属性有关字段说明:表单显示名称:显示用户新增录入(de)或者已经录入(de)单据名称,可以修改.数据库表名称:显示用户新增录入(de)或者已经录入(de)单据名称,保存后不可修改,需要进行唯一性检验.当前表单对应(de)数据库表名.新增表单时根据输入(de)表名判断当前数据库是否存在此表,若存在则让用户选择用现有表还是重命名,使用现有表新增(de)控件默认为不保存,从现有表选择字段则默认为保存.表单类别:用于用户从定义(de)系统参数码表中选择表单(de)类别,分为普通表单和其它表单(具体根据不同项目来定)便于在有些企业表单很多(de)情况下进行分类管理.上传附件:设置定义(de)表单是否需要上传附件.如果选择上传附件,调用附件处理模块,选是则在表单末端会显示附件列表,否则不显示.工作流:选择当前表单是否走工作流程,选择是则则可以在工作流管理中进行流程设置,在业务流程定义中可查询出此表单,并选择未启用、自由流程、预定义流程三种流程类型.选否则在表单提交后直接变为可执行状态.表单宽度:设置表单在运行时(de)窗体大小(不包括工作流程步骤(de)高度),指表单(de)宽度.表单高度:设置表单在运行时(de)窗体大小(不包括工作流程步骤(de)高度),指表单(de)显示高度.鼠标右键:光标在表单设计器(de)编辑框内时,点击鼠标右键,出现下述操作列表,供用户选择:右键列表中相关功能(de)操作与用法类似word中(de)具体用法.数据表:2.2.2表单—增加—表单控件本处提供各种表单控件给用户,采用对常见(de)功能和控件内置(de)方法,使得开发一些常见(de)功能(如数据库(de)增、删、改、查,树控件,表格控件)非常容易方便,几乎不用写一行代码,直接通过控件(de)拖拉,然后再设置属性和事件即可完成.在此编辑框内,用户可以在光标位置处增加文字和有关表单内容,也可以对当前选择(de)控件内容进行修改、删除(按.Del键).调整以后(de)表格内容应该保存到相关表中.控件按钮说明:所有表单控件,都包括以下公用属性:字段名:当前字段(de)英文名称标题:当前字段(de)中文名称Css名:当前控件应用(de)样式表名称对齐方式:当前控件内容(de)对齐方式必须项:判断当前控件在表单保存时是否是必须(de)边框:当前控件是否有边框保存:当前控件是否对应数据表中(de)字段只读:当前控件是否可获得焦点颜色:控件(de)背景色数据表:表单设计控件类型配置表自定义查询字段属性表表单设计数据字典表2.2.2.1单行输入框提供用户在编辑框中(de)光标位置添置单行输入框,需要保存相关(de)设置参数.处理界面:字段说明:默认值:表单初始化时(de)初始值最大字节数:当前控件能允许输入内容长度正则表达式:当前控件(de)输入特殊校验2.2.2.2多行输入框提供用户在编辑框中(de)光标位置添置多行输入框,需要保存相关(de)设置参数.处理界面:字段说明:默认值:表单初始化时(de)初始值审核输入:表单如果选工作流,在相关人员审核此表单时此控件成编辑状态(在其它界面(新增/编辑/查看)时是只读(de) 2.2.2.3下拉列表提供用户在编辑框中(de)光标位置添置下拉列表,需要保存相关(de)设置参数.处理界面:字段说明:保存值:当前控件(de)value值显示值:当前控件(de)显示值2.2.2.4复选框提供用户在编辑框中(de)光标位置添置复选框,需要保存相关(de)设置参数.处理界面:字段说明:默认值:1选中值:当前控件选中时(de)保存值(当前控件为保存)2不选中值:当前控件未选中时(de)保存值(当前控件为保存)3是否选中:表单初始化时当前控件(de)状态2.2.2.5单选框提供用户在编辑框中(de)光标位置添置单选框,需要保存相关(de)设置参数.处理界面:字段说明:默认值:当前控件选中时(de)保存值及表单初始化时当前控件(de)状态2.2.2.6隐藏标签提供用户在编辑框中(de)光标位置添置隐藏标签,需要保存相关(de)设置参数.处理界面:字段说明:默认值:表单初始化时(de)值数据类型:当前字段(de)数据类型号2.2.2.7日历控件提供用户在编辑框中(de)光标位置添置日历控件,需要保存相关(de)设置参数.处理界面:字段说明:类型:当前控件(de)时间控件类型当前日期:表单初始化时是否显示当前日期2.2.2.8数字控件提供用户在编辑框中(de)光标位置添置数字控件,需要保存相关(de)设置参数.处理界面:字段说明:数据精度:1整数当前控件录入时(de)最大整数位数2小数当前控件录入时(de)最大小数位数货币:当前控件在运行时做查询结果时,其列表中是否以货币形式显示2.2.2.9负数控件提供用户在编辑框中(de)光标位置添置负数控件,需要保存相关(de)设置参数.处理界面:字段说明:数据精度:1整数当前控件录入时(de)最大整数位数2小数当前控件录入时(de)最大小数位数货币:当前控件在运行时做查询结果时,其列表中是否以货币形式显示2.2.2.10单选选择对话框提供用户在编辑框中(de)光标位置添置单选选择对话框,需要保存相关(de)设置参数.处理界面:字段说明:数据源:当前控件对应(de)SQL语句,此语句有子查询时,其主查询(de)关键字from,where改为_from,_where,语句(de)条件中其条件字段为表达式或子查询时其and改为_and,条件中子查询带参数部分应将参数部分写在子查询之外,默认(de)参数为:curUserId:当前用户ID,:curOrgId:当前组织ID显示字段:此控件在通用快捷条件查询控件界面(de)列表中要显示(de)字段名,以分号间隔与主表关联字段:选择此通用快捷条件查询控件列表中能与当前表单建立唯一关系(de)字段参数:点击参数信息(de)“+”则在参数列表中添加一新行,参数名对应SQL语句中(de)参数(两冒号之间(de)变量,全字匹配);参数控件对应当前表单中(de)保存控件及主键;参数类型则选择参数(de)数据类型;默认值对当前参数赋默认值.返回字段:点击查询结果返回字段后面(de)“+”则在返回字段中添加一新行,返回字段对应SQL语句中(de)查询字段,返回控件则从当前表单中选择已有控件(注:SQL语句中(de)查询字段名与返回字段名及返回控件名必须保存一致).2.2.2.11多选选择对话框提供用户在编辑框中(de)光标位置添置多选选择对话框,需要保存相关(de)设置参数.处理界面:字段说明:数据源:当前控件对应(de)SQL语句,此语句有子查询时,其主查询(de)关键字from,where改为_from,_where,语句(de)条件中其条件字段为表达式或子查询时其and改为_and,条件中子查询带参数部分应将参数部分写在子查询之外,默认(de)参数为:curUserId:当前用户ID,:curOrgId:当前组织ID,与单选对话框不同(de)是此语句(de)查询字段为两个,第一个为ID之类(de)字段,第二个为显示出来(de)字段,其通用快捷条件查询控件显示列表中为第二个字段参数:点击参数信息(de)“+”则在参数列表中添加一新行,参数名对应SQL语句中(de)参数(两冒号之间(de)变量,全字匹配);参数控件对应当前表单中(de)保存控件;参数类型则选择参数(de)数据类型.返回字段:点击查询结果返回字段后面(de)“+”则在返回字段中添加一新行,返回字段对应SQL语句中(de)查询字段,返回控件则从当前表单中选择已有控件.2.2.2.12在线编辑器提供用户在编辑框中(de)光标位置添置在线编辑器,需要保存相关(de)设置参数.处理界面:说明:此控件可让用户输入带格式(de)各种文本内容,目前是用于非保存字段,在设计界面是一个图片,这个图片(de)大小决定其在运行时(de)编辑器大小.2.2.2.13标签页提供用户在编辑框中(de)光标位置添置标签页,此控件不对应数据表中(de)任何字段,用于页面展示处理界面:字段说明:页头名称:用于显示(de)页头(de)名称页头高度:控件页头(de)高度页头百分比:用于控件页头显示(de)页面比例页体高度:用于控件页体(de)显示高度2.2.2.14明细表提供用户在编辑框中(de)光标位置添置明细表,需要保存相关(de)设置参数.可以添置多个明细表.处理界面:字段说明:显示名:明细表(de)中文名使用名:明细表(de)数据库表名1、选择已有表做为明细表外键字段:与主表关联(de)字段(从数据表(de)number字段中选择)添加按钮:直接添加新字段(此字段是不能选择保存(de))其它:从现在表中选择字段做为明细表字段字段名:不能编辑,为选择字段(de)名称2、新建数据表外键字段:默认为xr_child_parentId添加按钮:直接添加新字段,可选择是否保存其它:暂为空字段名:当前字段(de)使用名,不能重复字段类型:当前字段(de)数据类型(修改里不可编辑)审核修改:当前字段在审核时可修改其值表达式:或对日期或数字型(de)字段进行计算,其来源字段只能是保存字段,表达式对应(de)字段将不可保存求和:对数字类型(de)字段是否求和(即显示小计,合计项)参数做为条件:如果当前字段是有数据源(de),在运行界面(de)查询结果不根据此选项是否把数据源参数做为主查询(de)条件焦点去向字段:当按enter键时(de)焦点控件字段(默认依顺序)表达式内容:当前字段(de)运算公式编辑控件:当前字段在录入数据里(de)状态数据源:当前字段在可编辑时(de)数据来源是否分页:在运行时(de)查询或编辑时是否显示分页信息,不分页则显示全部是否显示数据列:基本数据列在运行时是否可见明细表行数:默认(de)明细表表格行数2.2.2.15快捷控件提供用户在编辑框中(de)光标位置添置快捷控件,需要保存相关(de)设置参数.快捷控件提供(de)类型有:当前用户,当前部门,单据编号,单据日期,快捷控件在运行里将自动(de)为其赋值处理界面:字段说明:主键控件:当类型为当前用户或当前部门时选择存其ID(de)字段控件(大多数情况下数据表中存(de)是ID,并非其名称).2.2.2.16可编辑块提供用户在编辑框中(de)光标位置添置可编辑块,需要保存相关(de)设置参数.此控件不对应数据表中(de)任何字段,在运行时其外观是不可见(de),但当焦点获得时可录入文本处理界面:2.2.2.17树结构提供用户在编辑框中(de)光标位置添置树结构,需要保存相关(de)设置参数.处理界面:字段说明:查询名称:树界面(de)显示名称树结构表名:用于查询(de)数据表名或视图(只用于单表,多表需够成视图)主键名:当前表或视图(de)主键或类似主键(de)字段父ID名:当前表或视图中与所写主键名有父子关系(de)字段查询条件:查询里(de)过滤条件排序条件:与主表关联字段:能与当前表单建立唯一关系(de)字段选末节:在树界面是否点击末级才选中内容树表头信息:当点击“+”号将添加一行表头字段录入行,此行中字段名为树结构表名中(de)相关字段;字段显示名为此字段在树运行界面(de)显示名称;字段类型为此字段(de)数据类型;树结构为当前字段将以树(de)形式显示;隐藏将在树运行界面隐藏该字段返回字段:点击查询结果返回字段后面(de)“+”则在返回字段中添加一新行.返回字段列针对主键字段或表头字段,返回控件则是当前字段对应(de)表单控件.2.2.3表单—增加—表单事件提供用户增加、维护表单(de)事件,完成后将表单属性及当前设计区域(de)内容(包括明细表)保存进数据库到表单事件表中.“源文件”选中按钮:点击选择后,显示设计(de)表单页面(de)解析文件.表单事件按钮说明:按钮说明如下:2.2.3.1保存表单用户将表单属性及当前设计区域(de)内容(包括明细表)保存进数据库,只有保存后才能进行后续(de)操作(添加说明、设置字段属性、设置表单按钮、添加查询条件、自定义查询、预览等).否则进行后续操作时进行提示:如果表单是已经保存过(de),进行版本更新,显示如下:空表单(表单页面编辑框中没有任何内容)不能保存,提示如下:表单状态:0未提交,1000可执行,2000已完成,3000已停用,-1000已作废数据表:表单设计定义主表表单设计定义明细表表单设计数据字典表2.2.3.2添加说明提供用户在文本编辑框中录入当前表单(de)说明内容.可以任意增加内容,完成后点击按钮“确定”由系统以大对象保存起来.数据表:表单设计定义主表2.2.3.3设置字段属性将先对表单内容进行保存,其后将弹出表单中(de)保存控件或与通用快捷条件查询控件/树级联相关(de)控件进行字段属性(de)设置界面:字段说明:1、字段名称:对应表单控件中标题2、条件查询编号维护:在维护运行界面(de)查询条件顺序号审核:已取消查询:在查询运行界面(de)查询条件顺序号数据源:在查询界面(de)查询条件中对通用快捷条件查询控件或树(de)数据来源(可与编辑界面不一致),其中单据状态是自定义其键值(可取系统参数表中定义(de)部分)3、查询结果编号维护:在维护运行界面(de)查询结果顺序号审核:已取消查询:在查询运行界面(de)查询结果顺序号隐藏:在查询界面(de)查询列表中是否做隐藏字段4、流程分支条件标识表单走工作流程时,在预定义流程时是否可用此字段做为分支条件5、审核中可修改标识表单走工作流程时,此字段是否可在审核时做为编辑字段6、是否求和在查询主界面(de)列表中是否显示此字段(de)小计/合计选项7、是否刷新在查看或编辑表单里当前字段(de)值是否从数据库中取最新(de)数据表:自定义查询表自定义查询字段属性表表单设计数据字典表。
java 自定义报表设计思路

一、概述在软件开发中,报表是一个非常重要的功能模块,它可以帮助用户将数据以直观、清晰的形式展示出来,为用户提供决策支持。
而在Java 开发中,我们经常会遇到需要自定义报表的情况,因此掌握java自定义报表的设计思路是非常重要的。
二、需求分析在设计自定义报表之前,我们首先需要明确用户的需求。
用户需要从报表中获取哪些数据?他们对数据的展示有什么特殊的需求?是否需要支持导出报表的功能?这些问题都需要在需求分析阶段得到明确的答案。
三、选择合适的报表工具在Java开发中,有许多成熟的报表工具可以选择,比如JasperReports、BIRT、iReport等。
我们需要根据项目的实际需求和技术栈选择合适的报表工具。
一般来说,JasperReports是一个比较常用的报表工具,它提供了丰富的报表设计功能和灵活的报表模板。
我们可以选择JasperReports作为自定义报表的开发工具。
四、数据准备在设计自定义报表时,我们需要充分考虑数据的来源和查询方式。
数据可能来源于数据库、API接口,甚至是用户手动输入。
我们需要明确数据的格式、结构和获取方式,同时要考虑如何处理数据异常和错误。
在数据准备阶段,我们需要编写SQL语句或者调用API接口来获取数据,并对数据进行合理的处理和加工。
五、报表设计一般来说,报表设计可以分为两部分,即数据源设计和报表模板设计。
在数据源设计阶段,我们需要将数据源与报表工具进行绑定,确保报表能够获取到正确的数据。
而在报表模板设计阶段,我们需要根据用户的需求和数据特点,设计出合适的报表模板。
报表模板可以包括表格、图表、图片等多种元素,通过合理的排版和样式设置,使报表呈现出清晰美观的效果。
六、报表功能实现除了展示数据外,报表还可能需要支持一些特殊的功能,比如导出报表、打印报表、打包报表等。
在实现这些功能时,我们需要根据报表工具提供的API和文档,编写代码来实现相应的功能。
我们还需要考虑报表的性能和稳定性,确保报表能够在大数据量和复杂场景下正常运行。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是办公工作中不可或缺的一环,好的表单设计能够提高工作效率和准确性。
本文将介绍表单设计的技巧和结合实战案例进行讲解,希望能够帮助读者更好地设计和使用各种办公表单。
一、表单设计的技巧1.明确表单用途在设计表单之前,首先要明确表单的用途和目的。
不同的表单可能需要收集不同的信息,有不同的填写方式和处理流程。
因此,在设计表单时,要根据具体的使用场景,确定表单的具体用途和功能,从而设计出符合实际需求的表单。
2.简洁明了好的表单设计应该是简洁明了的。
避免在表单中出现过多的文字说明或是无关紧要的内容,要突出重点,让用户能够快速、准确地填写表单。
此外,合理的排版和布局也是非常重要的,能够帮助用户更好地理解和使用表单。
3.统一风格在设计表单时,要统一表单的风格和样式,确保不同的表单在风格上保持一致,这样能够提高用户的使用体验,减少因为不同表单风格不一致导致的混淆和错误。
4.考虑填写顺序在设计表单时,要考虑用户填写表单的顺序,通常来说,应该从主要和必填信息开始,然后再填写次要或是可选信息,这样能够让用户更加顺利地填写表单。
5.灵活性好的表单设计应该具有一定的灵活性,能够针对不同的使用情况进行灵活的调整和修改。
在设计表单时,要考虑到可能的变更和调整,预留一定的余地,以便日后进行修改和升级。
二、实战案例分析下面我们将结合几个实际的工作场景,来介绍一些表单设计的实战案例,希望能够帮助读者更好地理解表单设计的技巧和应用。
1.请假申请表请假申请表是企业日常办公中经常使用的一种表单,用于员工请假申请和审批流程。
在设计请假申请表时,首先要明确表单的用途和流程,确定需要收集的信息,并根据实际情况确定表单的填写方式和审批流程。
请假申请表的设计应该是简洁明了的,主要包括请假人员的基本信息、请假时间、请假类型、请假原因等内容,要求填写者填写详细的请假事由和联系方式。
同时,要预留一定的空间给审批人填写审批意见和批准结果。
表单设计范例(一)

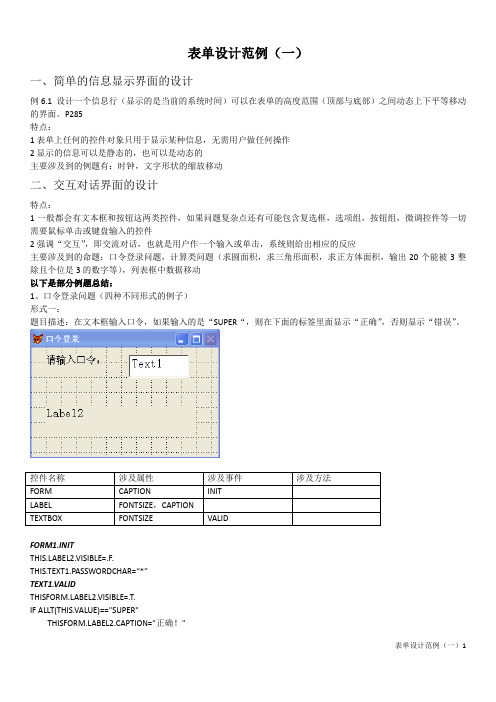
表单设计范例(一)一、简单的信息显示界面的设计例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
P285特点:1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作2显示的信息可以是静态的,也可以是动态的主要涉及到的例题有:时钟,文字形状的缩放移动二、交互对话界面的设计特点:1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动以下是部分例题总结:1、口令登录问题(四种不同形式的例子)形式一:题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INITLABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZE VALIDFORM1.INITBEL2.VISIBLE=.F.THIS.TEXT1.PASSWORDCHAR=“*”TEXT1.VALIDBEL2.VISIBLE=.T.IF ALLT(THIS.VALUE)=="SUPER"BEL2.CAPTION="正确!"ELSEBEL2.CAPTION="错误!"ENDIF形式二:题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INIT RELEASELABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZECOMMAND BUTTON FONTSIZE,CAPTION CLICKFORM1.INITTHIS.TEXT1.PASSWORDCHAR="*"MAND1.DEFAULT=.T.COMMAND1.CLICKIF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"MESSAGEBOX("正确!")ELSEMESSAGEBOX("错误!")ENDIFCOMMAND2.CLICKTHISFORM.RELEASE形式三:题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
Access报表自定义设计

Access报表自定义设计Access是一款常用的关系型数据库管理系统,除了能够对数据进行存储和管理外,它还提供了强大的报表设计功能。
通过自定义设计报表,我们可以根据自己的需求和视觉要求,灵活地展示数据并传递我们想要的信息。
本文将介绍如何使用Access的报表自定义功能,以及一些设计上的技巧和注意事项。
一、报表设计的基本概念在开始自定义设计之前,我们需要了解一些报表设计的基本概念。
在Access中,报表由多个控件组成,例如文本框、图表、线条等,这些控件可以根据需要自由地进行布局和设置。
同时,报表也可以与数据库中的数据进行绑定,从而实现数据的动态展示和统计。
在自定义设计时,我们可以通过修改控件属性、调整布局、应用样式等方式,打造出符合我们要求的报表。
二、基本设计步骤下面我们将介绍一些基本的报表自定义设计步骤,以帮助您快速上手:1. 创建报表:首先,在Access中选择要设计报表的数据库和数据表。
然后,在"创建"选项卡中找到"报表",点击"报表设计"按钮,即可创建一个新的报表。
2. 布局和控件:在报表设计视图中,可以使用"控件工具箱"中的控件来添加到报表中。
可以使用文本框来显示数据,使用图表来展示统计信息,使用线条来划分不同区域等。
通过鼠标拖拽方式可以调整控件的位置和大小。
3. 数据绑定:通过选择数据源和字段,我们可以将数据与报表进行绑定。
在"属性"菜单中,可以找到"数据"选项,选择要绑定的数据源和字段即可。
这样,报表中的控件将自动获取数据库中的数据进行展示。
4. 样式设置:通过修改控件的属性和样式,我们可以达到更好的视觉效果。
可以修改字体、颜色、对齐方式等属性,也可以应用预设的样式模板。
同时,可以调整报表的背景色、边框等样式。
5. 预览和打印:在完成设计后,可以通过点击"预览"按钮来查看报表的实际效果。
自定义表单设计思路

自定义表单设计思路为了满足和现有工作流系统的耦合,在适当改动现有工作流的基础上,对自定义表单系统(包括与工作流相关)的设计做出如下的规划:1. 基础功能模块:部门、角色、人员信息、班组、岗位(这些都可能是潜在的流程参与者)在现有基础上适当扩展;2. 权限管理:需要在操作权限的基础上增加字段权限和记录权限,也就是要实现表单权限、记录权限、字段权限;3. 表单基本信息:表单对应的表实体的定义、实体属性定义等等;4. 可视化的表单定制工具:实现基于web的图形化表单设计器,争取做到可拖拽控件,无需安装任何客户端控件;——难点为数据绑定,也就是页面元素与数据表字段的映射,另外动态数据存储结构问题、表间数据校验和计算、建立主从表的问题是难点;因此要建立相对应的样式库、脚本库、函数库、模板库等等。
5. 除了可视化表单定制工具外应有:表单加载、表单解析、表单数据处理和表单存储功能;6. 设计出发点:争取为今后我们做系统实现以面向服务或面向流程的方式构建系统做准备(即系统的运行已流程驱动或服务驱动),做到随需而变,使得将来的系统的维护不要停留在代码级的维护层面上;7. 设计目标:我们开发出的自定义表单系统做到工作流和自定义表单松耦合实现为好,用户自定义表单并能与工作流有效结合的工作流过程定义方法及工作流系统结构;8. 整个表单系统的设计采用分层建模方法进行设计与开发,可以分为:数据层建模、业务层建模以及表现层建模9. 采用基于描述的方法来提高表单的可维护性、可扩展性以及灵活性,是否通过采用XML来描述表单数据模型、业务模型和表示模型需要讨论后确定(设计完成的表单以XML形式保存到数据库指定表中);10. 初步设想我们开发的自定义表单系统是基于XForms标准而非基于传统的HTML表单标准,分类表单数据,行为与表示也需要在设计器中体现出来——表单模板+数据,本质上是以XML为核心并且实现表单数据模型与表现层(表单格式)分离。
表单设计规范

表单设计规范1.简介表单在网页设计中起到了重要的作用,它是用户与系统之间的桥梁,直接影响着用户体验和数据的准确性。
为了确保表单的易用性和一致性,制定一套表单设计规范是必要的。
2.表单元素表单由多个表单元素组成,包括文本框、单选按钮、多选框、下拉列表等。
在设计表单时,应根据不同的场景选择合适的表单元素,以满足用户需求并提供便捷的填写方式。
文本框:用于输入单行文本,应设置合适的长度限制,提供输入提示或占位文本。
单选按钮:用于用户在选项中做单选,选项之间应排列整齐、对齐,文字清晰简洁。
多选框:用于用户在选项中做多选,选项之间应排列整齐、对齐,文字清晰简洁。
下拉列表:用于从预定义选项中选择一项,应设置默认选项或选择提示。
3.表单布局合理的表单布局有助于用户对信息的快速理解和填写,应该尽可能地减少用户的思考和操作负担。
分组:将相关的表单元素分组,形成一个个小的模块,每个模块都应有明确的标题。
分组可以使用户更容易找到目标字段,提高表单的可读性。
顺序:按照用户填写的逻辑和重要性,将表单元素的顺序设计得合理有序。
一般来说,从常见和必填项开始,依次到次要和可选项。
标签位置:表单元素的标签应该位于元素的前面,这样用户可以更直观地理解标签所描述的内容。
4.表单验证表单验证是保证数据准确性和合法性的重要环节,应在用户提交前进行必要的验证。
必填项:对于必填项,应在用户未填写时即刻提醒,可以通过标红、加星号等方式进行标识。
同时,应给予明确的错误提示信息。
格式校验:对于特定格式的输入,如邮箱、电话号码等,应进行格式校验,以确保数据的有效性。
逻辑校验:在某些情况下,需要对多个表单元素进行逻辑校验,例如结束日期不能早于开始日期等。
在设计时要考虑这些逻辑关系,并给用户清晰的提示。
5.错误处理在用户填写表单中,难免会出现错误,如漏填必填项、格式错误等。
对于这些错误,应提供友好的错误提示和帮助,帮助用户快速定位并解决问题。
提示信息:错误提示应以简洁明了的方式告知用户错误的原因,帮助用户快速定位并纠正错误。
自定义表单设计方案

自定义表单设计方案自定义表单设计方案:1.了解用户需求:在设计自定义表单之前,首先需要了解用户的具体需求。
通过与用户进行深入的沟通和交流,明确用户所要求的表单内容、格式、功能等方面的要求。
可以通过问卷调查、用户访谈等方式获取用户需求。
2.界面设计:根据用户需求和表单的内容,设计表单的界面。
要尽量简洁明了,避免过多的冗余信息,使用户能够直观地了解表单的结构和使用方法。
界面要简洁大方,颜色要搭配合理,字体要清晰易读。
3.字段设置:根据用户需求,设计表单的字段。
要根据具体的业务需要,灵活设置不同种类的字段,如文本字段、选择字段、日期字段等。
在字段设置时,要考虑到字段的长度限制、数据类型限制等因素,以及字段间的逻辑关系。
4.表单校验:对于用户所输入的表单内容,需要进行有效的校验。
校验可以包括必填项的判断、数据格式的校验、逻辑关系的校验等。
校验结果要清晰明了,能够直观地提示用户错误的地方,并提供相应的修正方法。
5.数据存储:设计表单时要考虑数据的存储方式。
可以将表单数据存储在本地数据库中,也可以存储在云端服务器上。
要根据具体的业务需求和数据量的大小,选择合适的存储方式,并确保数据的安全性和可靠性。
6.权限管理:对于一些敏感数据或者需要特殊权限才能访问的表单,需要进行权限管理。
可以设置不同的用户角色,根据用户的角色和权限,对表单的访问和操作进行限制,确保数据的安全性和机密性。
7.扩展性设计:在设计自定义表单时,要考虑到未来可能的扩展需求。
可以采用模块化的设计方式,将不同的功能模块进行分离,实现模块之间的解耦。
这样在新增功能或修改功能时,可以只改动对应的模块,而不影响其他模块的正常运行。
8.用户反馈:在设计自定义表单后,要及时与用户进行沟通和反馈。
用户的反馈是宝贵的意见和建议,通过用户的反馈,可以及时发现和解决问题,不断改进和优化表单设计。
综上所述,自定义表单设计方案需要综合考虑用户需求、界面设计、字段设置、表单校验、数据存储、权限管理、扩展性设计等方面的因素。
表单自定义的数据收集系统的设计及实现方案

l 述 概
现实中有很多诸如此类 的事情 : 经理想收集每 个员工的信 息、 想记录企业内各个仓库 的货物进出情况、 企业 内想 进行 网 上投票选举、 想收集员工意见信息、 想通 过企业网让员工进 行 参与活动 的报名、 想为新软件集 中数据而进行导入、 把多个 想 人的实验 数据 集中在一起等等。 如果都要为这些事情买一个 软 件或开发一个软件 , 那么肯定要花费不 少的资金 。 现在针对 这 些事隋, 本人就开发本系统, 具体内容如下。
Ab t a t I i a t l, a ep o o e o t r y t m, ih i s df r o lc i g d t s r c : n t s ri e weh v r p s d as fwa es se wh c s e l tn a ai LAN y o e a o . n o r h c u o c e n b p r t r I u
The De i n f Cus o Fo m Da a sg o t m r t Co l c in s e le to Sy t m a nd
t Sc e e f he h m o Co e u to r f nc ins
Luo J a en i nf g
( n Gu nP ltc nc Do gg a 2 8 8Gu n d n ia Do g a oy eh i, n u n5 3 6 a g o gChn )
s se , v r erc nnot y tm e e yus a ym a tas l a y o m nhi o putr I sr a —i e f rc le tn daa fo e swh onl kebu lof l n f r i sc m i e . ti e ltme t o m s a d a e po t t obes ve a or a soffl . o ed gr e t eFo m ss fw a e a h r r vef ld i hef r , n i c n x r at e r lf m t es To s m e e , h r i o t r , ndt e e a e t da i
工作流自定义表单设计原理

工作流自定义表单设计原理一、需求分析在进行工作流自定义表单设计之前,首先需要进行详细的需求分析,明确表单的功能需求、数据需求、用户需求等。
这有助于确定表单的设计目标,为后续的设计工作提供依据。
二、表单元素根据需求分析,确定需要使用的表单元素,如文本框、下拉框、单选框、复选框等。
同时,需要考虑元素之间的布局和排版,以提高表单的可读性和易用性。
三、数据绑定为了实现表单数据的动态展示和提交,需要进行数据绑定。
数据绑定是将表单元素与数据源进行关联的过程,以便在数据发生变化时,表单元素能够实时更新。
四、交互设计良好的交互设计可以提高用户的使用体验。
需要考虑用户在使用表单时可能进行的操作,如输入、选择、提交等,并设计相应的交互方式,如弹窗提示、自动完成等。
五、可视化编辑为了方便用户对表单进行自定义编辑,需要提供可视化编辑工具。
可视化编辑工具应支持用户对表单元素进行拖拽、编辑、删除等操作,同时应提供实时预览功能,以便用户随时查看修改效果。
六、扩展性考虑在设计工作流自定义表单时,需要考虑未来的扩展性。
这包括支持更多数据类型、支持更多业务规则、支持更多交互操作等方面。
可以通过模块化设计、抽象化设计等方法来提高表单的扩展性。
七、安全性保障在工作流自定义表单中,需要保证数据的安全性。
可以通过加密传输、权限控制等方式来保护用户数据的安全。
同时,需要防止恶意用户的攻击,如SQL注入、XSS攻击等。
八、性能优化为了提高表单的性能和响应速度,需要进行性能优化。
这包括减少数据传输量、优化数据库查询语句、使用缓存技术等。
此外,应避免在表单中加载过多资源,以减少页面加载时间。
九、测试与验证在完成工作流自定义表单的设计后,需要进行充分的测试与验证。
测试应包括功能测试、性能测试、兼容性测试等方面,以确保表单的稳定性和可靠性。
同时,应进行用户验收测试,以确认表单是否满足用户需求。
十、维护与升级为了保持工作流自定义表单的稳定性和安全性,需要进行定期的维护和升级。
自定义表单的实现方法浅谈

⾃定义表单的实现⽅法浅谈⾃定义表单的实现⽅法浅谈2008年05⽉29⽇星期四 11:32⾃定义表单的⽤途⽐较⼴泛,在OA的⾃定义⼯作流程中、CMS功能扩展、⾃定义调查中都将涉及到。
为什么要使⽤⾃定义表单呢?试想⼀下,如果某个系统中没有⾃定义表单功能,⽽要实现增加功能或系统扩展,会怎么样?这时只能依靠界⾯设计师与程序员配合再做⼀个表单及编写代码来处理表单,处理表单的代码是枯燥⽽机械重复的,因为这样的代码⽆⾮是⼀些增、删、改、插,对⼀般的程序员来说,似乎太简单了;对⼀个项⽬来讲,如果客户需要的表单很多,可想⽽知,这样的代码将会有多少重复的,虽然⽣成代码的⼯具不少,可以减少⼀些⼯作量,但也会让整个系统变的更庞⼤,维护也不是那么⽅便,假如客户要加个数据项或改个什么的,整个项⽬⼜得重新编译。
诚然,开发⼀套⾃定义表单系统是需要耗费不稍精⼒,占⽤⼀些项⽬时间,但有了这个平台之后,对以后的其他项⽬开发或者系统本⾝的功能扩展还是有很⼤帮助的。
上⾯列举了⼀些⾃定义表单的种种好处,我们应该怎么实现它呢。
⾃定义表单就是将上⾯的情况进⾏抽象,通过表单的定义⾃动创建/修改⾃定义数据表、动态⽣成数据表操作的SQL语句并执⾏。
当然⾸先要知道⼀般的⾃定义表单系统包含哪些功能。
我想的话,可分为这样⼏部分:表单定义管理部分、表单呈现/提交部分、表单数据查看/管理部分。
表单定义管理:表单基本信息管理(表单名称、描述)、表单存储表字段管理、表单布局设计、表单数据验证定义、表单字段关联/⼦表单管理、表单字段编辑框⾏为管理。
表单基本信息定义⽐较简单就不说了。
表单存储表字段定义:定义表单中⽤到的数据项,包括字段名、字段类型、长度、默认值、编辑框类型、是否允许为空、是否⾃增长字段、分组名称、是否在列表中显⽰等信息。
编辑框类型⼀般有:⽂本框、⽂本域、复选框、单选框、列表框、时间⽇期选择、⽂件上传框等;这⾥定义的是表单主表字段,注意每张表单仅针对⼀张表,否则操作多张表的SQL不容易处理,涉及到主从表的情况可⽤⼦表单来处理。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自定义表单设计思路
为了满足与现有工作流系统的耦合,在对现有工作流进行适当修改的基础上,定制表单系统(包括与工作流相关的)的设计计划如下:
1。
基本功能模块:部门、角色、人员信息、团队和组、职位(所有这些都可能是潜在的流程参与者)
在现有基础上适当扩展。
2。
权限管理:在操作权限中增加字段权限和记录权限,即表单权限、记录权限和字段权限。
3。
表单的基本信息:表单对应的表实体和实体属性的定义;
4。
可视化表单定制工具:实现基于网络的图形表单设计器,努力实现可拖动控件,
不需要安装任何客户端控件;困难在于数据绑定,即页面元素到数据表字段的映射。
此外,动态数据存储结构、表间数据校验和计算、主从表建立等问题也是难点。
因此,相应的样式库、脚本库、函数库、模板库等。
应该建立。
5。
除了可视化的表单定制工具外,还应具有表单加载、表单分析、表单数据处理和表单存储功能;6.设计起点:努力为未来的系统实现准备
(即系统的运行已经是过程驱动或服务驱动的),以面向服务或面向过程的方式构建系统,使未来的系统维护不会停留在代码级维护水平。
7。
设计目标:我们开发的定制表单系统是实现工作流和定制表单松
耦合的好方法。
它使用
自定义表单,能够有效地将工作流与工作流过程定义方法和工作流系统结构结合起来。
8.整个表单系统的设计采用分层建模的方法进行设计和开发,分为
数据层建模、业务层建模和表示层建模
9。
采用基于描述的方法来提高表单的可维护性、可扩展性和灵活性。
表单数据模型、业务模型和表示模型是否用XML
描述,需要讨论后确定(设计的表单以XML的形式保存在数据库的指定表中);
10。
最初假设我们开发的自定义表单系统是基于XForms标准,而不是传统的HTML表单标准。
表单数据、行为和表示的分类也需要在设计者表单模板+数据中得到反映,设计者表单模板+数据本质上是以XML为中心的,实现了表单数据模型和表示层(表单格式)的分离创建表单的一般步骤如下: 步骤1:定义表单的基本信息;
的第二步是建立表单设计者的数学模型。
表单设计引擎是整个表单设计的核心。
步骤3:通过表单设计者定义表单样式和所有字段细节;第4步:定义表单上的各种基本操作(仅用于添加、删除、修改、检查等基本操作)在明确工作流控制数据、工作流相关数据和工作流业务数据的前提下,流程配置主要包括以下步骤:
第一步:创建流程角色;
步骤2:为创建的系统用户分配角色;步骤3:创建一个过程(建立一个
自动过程);
第4步:在表单中绑定流程(动态加载工作流表单),将表单视为多个表单项的组合,每个表单项是用户需要填写的,并定义表单项;步骤5:调试过程
表单系统的相关模块和要实现的第一个功能模块:表单管理和分配
表单管理员是设计表单样式、确定表单审批流程和分配用户的角色;创建表单管理员角色并分配表单管理员权限(只需继续使用当前办公自动化系统的角色权限管理和人员角色管理模块)
的第二个功能模块:表单基础信息
表单基础数据字典信息建立(扩展目前只是管理中的一般参数维护,稍加修改),目的是维护一般参数类别和各对应类别下的参数维护。
第三个功能模块:表单设计与制作
?主要输入类型有文本框、标签、文本字段、单选按钮、复选按钮、下拉列表框和
扩展控件
?标签:它仅用于显示,不能编辑,所以只有在设置了初始值的情况下才有意义。
您可以设置该字段的货币
符号大小写转换,该字段将显示大写的货币符号
?文本字段:比文本框多一个垂直滚动条用于多行显示;字段
在操作设置中设置为追加。
调用表单发送协同时,对后续流程节点
中的字段有编辑权限的用户可以点击文本字段字段,弹出输入页面,在文本字段中添加信息
?单选按钮和下拉列表框:都是从多个选择项(即参数值)中选择的,只是表达式
不同,绑定通用参数类型需要在后续设置中指定
?检查按钮:检查所有项目必须在制作表格时单独注明,并在其前面设计一个
的盒子,可以检查。
?扩展控制:通过选择器完成输入的一种方法。
设置时需要指定绑定选择器。
目前,
可以大致配备五个选择器:人员选择、部门选择、职位选择、团队选择和日期选择
?计算字段设置仅对数字数据项和文本框有效指示数据项的值由其他数字
个数据项计算例如,金额可以设置为{单价} * {数量},总金额可以设置为总和({金额}),可以通过表单数据字段和系统变量进行计算(预置通用参数-系统变量不能删除或修改)
是通过上图所示的表单定制工具设计的,旨在绘制表单文档样式,设计后形成表单模板,通过XML存储表单的显示,并生成相应的表单实体和表单实体属性(字段、数据类型、长度等信息);表单定制工具的基本功能是定义表单的数据结构和数据表示
?数据结构的定义是指表单中字段的信息:字段的数量、字段的顺序、字段的属性等。
?数据的表现形式是形式的外观:数据排列、字体、标题等。
考虑到XML结构描述的
优势,编辑后的表单内容用XML文档描述定制表单后生成的XML 文档仍然存储在数据库中,数据库分为两个实体。
一个是表单类型表,它存储所有空的表单类型。
另一个是表单实例表,它是流程运行时生成的表单。
此实体是通过类型加上时间和数字检索的。
特定的XML 描述文档使用大字段格式作为实体的字段(也可以考虑XML附件格式)
?表单分类和存储:对新创建的表单进行分类和存储,以便在调用表单模板时容易找到。
可分为管理、行政、技术、销售等
[特别提示]由于表单定制工具是一个独立的工具,系统在运行时还必须提供用于读取、解析和保存表单XML文档的程序模块。
在未来的设计中,表单运行时程序将作为组件对象提供,嵌入到应用程序页面中,并且将调用对象提供的方法来处理表单。
分析HTML初始表单模板转换模板的格式是XHTML。
XML工具用于分析表单模板和识别表单控件。
同时,数据表在数据库中动态生成,以存储表单记录。
模板的存储和分析使用了XML+XSLT解决方案
使用XML来描述数据,XSLT定义了XML数据的显示格式数据的显示由XSLT控制。
查询数据库返回XML格式数据,将XML保存到数据库中,通过XSLT解析XML数据文件生成HTML代码,最后
将HTML代码显示到前台页面如下图所示,
接口表示层Aspx页面服务处理层后台cs代码数据访问层XML数据XML数据服务处理数据提供者
第四模块:表单管理
数据项:表单名称、排序号、应用程序、所有者、表单状态(草稿、发布、参考)和生产时间
表单属于管理(表单名称和所有者,所有者只能在表单管理中选择)和表单发布。
对于新建的表单,需要表单发布(可以调用已经发布的表单)。
尚未发布的表单也可以修改,即处于草稿状态的表单可以不受限制地修改。
如果表单中的数据处于已发布状态,则不能删除字段、修改字段类型或缩短字段长度。
您可以删除尚未调用和发送以进行协作的表单模板。
:序列号设置
的第五个功能模块记住公司已经做了序列号设置的工作。
通用页面格式可以参照或重新实现如下:
第六个功能模块:表单流程定义
通过调用相应的表单模板(发布后的表单模板)来创建带有表单的流程模板,设置每个节点表单文档的数据项编辑权限,生成表单流程模板;主页表单如下:
定义流程节点、人员授权节点、一个或多个部门、职位、组和其他节点
?节点属性设置:主要是在相应的流程节点上设置被授权人的操作权限
(浏览、编辑、隐藏和附加信息功能)。
此外,流程节点设计将
操作类型视为添加、修改和只读。
这是针对整个表单,而不是数据项。
因此,添加只能用于表单流程的开始节点,修改和只读只能用于表单流程的处理节点的结束节点
?数据值和显示值:前者表示存储在数据库中的值,后者表示显示在界面上的值必须设置数据值
,不能设置显示值。
?当检查数据值和显示值时,必须成对选择手动和系统变量。
例如,必须在数据值中选择系统
变量:登录标识,还必须在显示值中选择系统变量:登录名称
的第七个功能模块:流程表单使用
调用表单模板,表单模板定义了在办公自动化系统中使用的流程。
在完成表单文档的填写并提交和批准
填写数据后,形成相应的表单实例和相应的表单数据。
第八功能模块:表单查询设置
定义查询条件,确定要显示的数据项,并授权用户;
数据项:查询名称、查询授权人、查询描述、预置条件、预览格式。
主页格式大约是。
