动态网站建设实训报告
实训报告动态网页制作方法

一、引言随着互联网技术的飞速发展,动态网页制作已经成为网页设计的重要领域。
动态网页可以实时更新内容,为用户提供更加丰富、个性化的浏览体验。
本实训报告旨在介绍动态网页制作的基本方法,包括技术选型、开发环境搭建、页面设计与实现等方面。
二、技术选型1. 前端技术(1)HTML5:作为最新的HTML标准,HTML5提供了更多丰富的标签和API,支持网页的离线存储、多媒体播放等功能。
(2)CSS3:CSS3提供了更丰富的样式效果,如阴影、圆角、动画等,使网页更具视觉冲击力。
(3)JavaScript:JavaScript是动态网页的核心技术,用于实现页面的交互性和动态效果。
2. 后端技术(1)PHP:PHP是一种服务器端脚本语言,广泛应用于动态网页开发,具有强大的数据库支持。
(2)MySQL:MySQL是一种开源的关系型数据库管理系统,常与PHP结合使用,实现数据的存储和管理。
(3)Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的动态网页。
三、开发环境搭建1. 前端开发环境(1)安装Sublime Text或Visual Studio Code等代码编辑器。
(2)安装Chrome浏览器,用于测试和预览网页效果。
2. 后端开发环境(1)安装PHP:从官方网站下载PHP安装包,根据操作系统选择合适的版本进行安装。
(2)安装MySQL:从官方网站下载MySQL安装包,根据操作系统选择合适的版本进行安装。
(3)安装Node.js:从官方网站下载Node.js安装包,根据操作系统选择合适的版本进行安装。
四、页面设计与实现1. 页面布局(1)使用HTML5标签构建页面结构,如<!DOCTYPE html>、<html>、<head>、<body>等。
(2)使用CSS3进行页面样式设计,包括字体、颜色、布局等。
网站建设实习报告(最新6篇)

网站建设实习报告(最新6篇)(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如合同协议、条据文书、策划方案、总结报告、党团资料、读书笔记、读后感、作文大全、教案资料、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as contract agreements, documentary evidence, planning plans, summary reports, party and youth organization materials, reading notes, post reading reflections, essay encyclopedias, lesson plan materials, other sample essays, etc. If you want to learn about different formats and writing methods of sample essays, please stay tuned!网站建设实习报告(最新6篇)随着个人的文明素养不断提升,报告对我们来说并不陌生,报告中提到的所有信息应该是准确无误的。
动态网页的实训报告总结

随着互联网技术的飞速发展,动态网页已成为现代网站建设的重要组成部分。
为了提高我的网页设计与制作能力,我在老师的指导下,参加了本次动态网页实训。
通过本次实训,我对动态网页的制作原理、技术实现及实际应用有了更深入的了解。
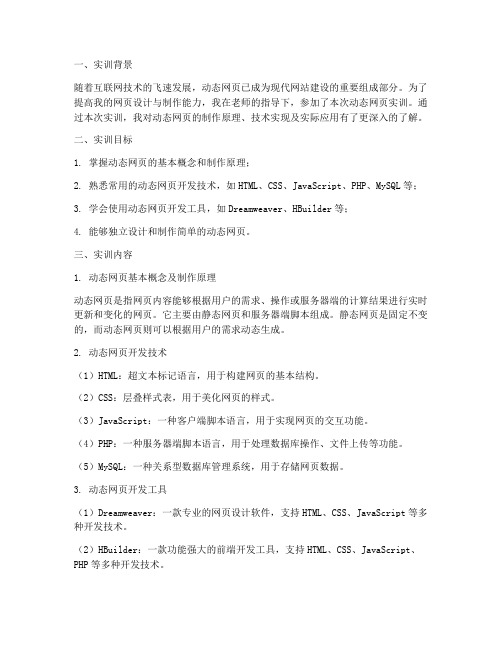
二、实训目标1. 掌握动态网页的基本概念和制作原理;2. 熟悉常用的动态网页开发技术,如HTML、CSS、JavaScript、PHP、MySQL等;3. 学会使用动态网页开发工具,如Dreamweaver、HBuilder等;4. 能够独立设计和制作简单的动态网页。
三、实训内容1. 动态网页基本概念及制作原理动态网页是指网页内容能够根据用户的需求、操作或服务器端的计算结果进行实时更新和变化的网页。
它主要由静态网页和服务器端脚本组成。
静态网页是固定不变的,而动态网页则可以根据用户的需求动态生成。
2. 动态网页开发技术(1)HTML:超文本标记语言,用于构建网页的基本结构。
(2)CSS:层叠样式表,用于美化网页的样式。
(3)JavaScript:一种客户端脚本语言,用于实现网页的交互功能。
(4)PHP:一种服务器端脚本语言,用于处理数据库操作、文件上传等功能。
(5)MySQL:一种关系型数据库管理系统,用于存储网页数据。
3. 动态网页开发工具(1)Dreamweaver:一款专业的网页设计软件,支持HTML、CSS、JavaScript等多种开发技术。
(2)HBuilder:一款功能强大的前端开发工具,支持HTML、CSS、JavaScript、PHP等多种开发技术。
1. 学习阶段在实训初期,我通过查阅资料、观看视频等方式,对动态网页的基本概念、制作原理及常用开发技术进行了系统学习。
2. 实践阶段在实践阶段,我按照以下步骤进行动态网页的制作:(1)确定网页主题和功能需求;(2)设计网页布局和样式;(3)编写HTML、CSS、JavaScript代码;(4)使用PHP和MySQL进行服务器端编程;(5)测试和调试网页。
《动态网页设计》实训报告

3.使用body标签完成表单内容。
4、完成后进行测试,检查结果是否符合标准。
5、测试出问题再进行修改,直到正确为止。
总结(或体会):
通过本次实训,我知道了怎样利用代码来制作表单,也认识了不少代码,知道了代码的重要性。相信随着不断学习,我会认识到更多的代码,学习到更多的知识。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
4.程序编完后进行代码的测试,如果不能正常显示,再仔细检查代码。
总结(或体会):
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
通过本次实训,我通过使用if then else、if then elseif、select case等条件语句来进行VB脚本基础语法的编写,学会了VB脚本基础语法的程序控制流,对VB脚本知识有了一定的了解。
教师评价(评分):
签名:年月日
签名:年月日
《动态网页设计》实验报告六
日期
2011年10月28日
4.在网页中插入一幅图像,然后设置该图像的格式。
5.在网页中播放视频文件(.avi)。请于课后准备视频文件。
6.编写一个网页,选择一首mp3文件作为其背景音乐,并在网页中插入一个字幕。
7.在网页中创建一个表格并设置表格、行和单元格的属性,然后将表格中的某些单元格合并起来。
过程记录:
1.打开记事本、写字板、Dreamweaver或frontpage,并在这些软件上进行上述内容的要求编写。
4.启动与停止ISS服务
网站建设的实习报告7篇

网站建设的实习报告7篇网站建设的实习报告1一、实习目的:通过网络营销的专用周学习了解企业的网络营销情况,把所学的专业理论知识与实践紧密结合起来,培养实际工作能力与分析能力,以达到学以致用的目的。
二、实习时间:20__年6月7日至20__年6月11日三、实习地点:商务实训中心四、实习总结:为期1个星期的实习结束了,我在这一个星期的实习中学到了很多在课堂上根本就学不到的知识,受益非浅。
现在我就对这一个星期的实习做一个工作小结:(一)实习内容介绍自20__年6月7日进入学习,老师给我们介绍了这周的安排,我们从事了一下主要工作:1、络营销方案。
学习的方案有:傲景时代创业计划书、易游网络服务创业计划书、寻宝网创业计划书、俱乐部网站建设方案、晨光学生网创业计划书、各企业网络宣传与推广2、选择目标企业,进行业务流程分析。
通过上面的学习,我们需要进行自己动手做,老师让我们自己选择企业,进行分析。
我选择的是:成都人民商场(盐市口店)。
(1)公司介绍成都人民商场(集团)股份有限公司盐市口店前身为成都人民商场,成立于1953年,在西南乃至全国均享有良好的商誉及口碑。
多次荣登“全国工商百家知名企业排行榜”、“全国百家最大零售企业”行列。
在激烈的市场竞争和瞬息万变的时尚潮流中,20__年成功实现由传统零售企业向现代零售企业的转型, 确立了“为社会创造财富、为客户创造价值、为员工创造机会”的核心价值观,树立了“真诚服务每一天”的服务理念,建立了“给人才以机会,让机会造就人才”的用人理念。
在全体股东及社会各界的大力支持帮助下,全体成商人将以塑造新的企业文化为契机,开拓创新,积极进取,稳健经营,在做大做强零售业务的同时,加大企业资源整合力度,创新经营模式,积极跨入地产开发与物业经营领域,向“建百年老店、创一流企业”的企业目标努力奋斗在引进、提升品牌的同时,成都人民商场在卖场氛围上求“热烈”;购物环境上求“舒适”;服务细节上求“细腻”;使人民商场在不断提升差异性核心竞争力的道路上又迈出可喜的一步。
网站建设实验报告(三篇)

网站建设实验报告(三篇)为了使学生能够充分的把课本知识运用到实践操作中去,并通过实习能够进一步认识和了解网站建设的相关知识和技术。
培养学生的团结合作精神,进而让同学们认识到团队精神在以后的学习工作中的重要性,培养高素质高技能的网站建设人才。
在internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
(一)为了以后我们能够在工作中顺利做事,老师辛苦的找来实习项目,这是一个建设门户网站的项目项目名称是“xxxx网”,网站分为近三十个板块,然后我们可以选择那些没有完成的项目来做,我们组选的是“办事指南”这一块。
由于不经常接触办事指南的内容,范围比较广而且内有有多而杂,所以给我们的搜集带来很大的困难。
(二)在建设网站之前我们必须先要把我们的网站策划方案拿出来,所以实习的前两天我们一直在讨论关于网站策划的问题。
讨论到网站主题色、网页布局、栏目分类等一些问题时大家都有不同的意见,所以我们是经过自信分析才决定下来网站的一些问题。
(三)在网站的建设当中大家会遇到一些想象不到的问题,例如:用ps技术美化图片文字时遇到的技术问题,用flash做出来的动态广告不是我们想要达到的效果,有时网页之间链接不上……,遇到这些技术上的问题在遇到这些问题是我们都感觉太累太复杂了,所以也有想过放弃,想过只不过是一个作业,想办法完成就可以了。
可是再看看我们为了这份作业忙了这么些日子也应该要一些更多的收获,这才在老师和同学的帮助下完成了此次实习任务。
在实习的过程中我们也体会到了,不应该为完成作业而去做作业,应该把它当做自己的工作,自己有义务去完成它,在完成工作的过程中真真正正的学到一些东西,才是最主要的。
实习心得:经过为期两周的专业实习,令我更深一步的了解和学习了网站设计。
动态网页制作的实训报告

一、实训背景随着互联网技术的飞速发展,网站已经成为企业、个人展示形象、交流信息的重要平台。
动态网页以其丰富的交互性和实时性,逐渐成为网站建设的主流。
为了提高学生的网页制作技能,增强实践能力,我们开展了动态网页制作的实训课程。
二、实训目的1. 熟悉动态网页制作的基本流程和技术规范;2. 掌握使用Dreamweaver、Flash等软件制作动态网页的方法;3. 学会使用数据库技术实现数据交互;4. 培养学生团队协作能力和沟通能力。
三、实训内容1. 动态网页制作基础知识(1)了解HTML、CSS、JavaScript等前端技术;(2)熟悉服务器端技术,如ASP、PHP、Java等;(3)掌握数据库技术,如MySQL、SQL Server等。
2. Dreamweaver软件的使用(1)创建站点,设置站点属性;(2)使用Dreamweaver制作静态网页;(3)插入动态效果,如滚动字幕、图片轮播等;(4)使用行为和事件实现页面交互。
3. 数据库技术(1)了解数据库的基本概念和原理;(2)掌握MySQL数据库的安装和配置;(3)使用SQL语句进行数据库操作,如创建、查询、修改和删除数据;(4)实现数据交互,如分页显示、搜索等。
4. 动态网页制作实践(1)设计并制作一个具有新闻发布、留言板、用户注册等功能的动态网站;(2)实现网站的前台页面和后台管理页面;(3)使用CSS进行页面美化,提高用户体验;(4)对网站进行测试和优化,确保网站稳定运行。
四、实训过程1. 实训前期,学生自学相关理论知识,为实训做好准备;2. 实训过程中,学生分组进行动态网页制作,互相交流学习;3. 教师对学生进行指导,解答学生在实训过程中遇到的问题;4. 实训结束后,学生提交实训报告,总结实训经验。
五、实训成果1. 学生掌握了动态网页制作的基本流程和技术规范;2. 学生能够熟练使用Dreamweaver、Flash等软件制作动态网页;3. 学生学会了使用数据库技术实现数据交互;4. 学生提高了团队协作能力和沟通能力。
网站建设实习报告与实习总结(优秀6篇)

网站建设实习报告与实习总结(优秀6篇)网站建设实习心得体会篇一上学的时候我就对网站建设比较感兴趣,刚好有机会参加了一个为期两周的网站建设实习课程,在这两周的网站建设实习课程学习过程中,我练习掌握了很多关于网站建设的知识和技巧。
因为这是我比较感兴趣的课程,所以对于所学的知识非常珍惜,学到了很多对以后工作和生活很有帮助的知识。
我们这一小组做的主要内容为建设一个网上商店的网站,网上商店的名称是“衣之谷”。
主要内容包括网站主页、商品分类、新品推荐、购物帮助和客户服务。
而我负责客户服务的网页制作。
在整个实习过程中,难免会遇到一些比较困难的问题。
每当这时,我们先是通过组内成员间共同讨论商量解决的办法。
若没有讨论出结果,我们会向其他同学询问意见,综合分析后会找指导老师帮忙解决问题,找出问题所在,改正错误。
最后我们的网站终于圆满完成了,这是值得庆幸也令我们比较有成就感的一件事情。
最后我们的一番努力终于取得了成果,心里挺开心的。
我们的努力是值得的。
经过这次网站建设课的实习,让我对自己有了新的认识,也学到了网页设计的知识。
在实习中,我们将在书本上学习过的很多理论知识付诸实践,实际运用,我体会到了其中的难度。
在今后的工作和生活中,自己需要更加努力的奋斗下去。
实习的同时也让我了解到了自己的不足,我会继续努力,完善自我。
对于学校的精心安排和指导老师的用心辅导非常感谢。
转眼间,两周愉快而又充实的网站建设实习课程结束了,在这不长的时间里,在实习的过程中,让我尝试了理论与实践的结合。
网页设计理论一点点转化为实践经验,丰富的实习知识,让我充满惊喜、快乐和充实,当然也少不了网页设计处理过程中的困难。
实习结束了,感觉脑袋里又注入了新的知识,对网站建设和网页设计也有了更深的了解,在以后的工作中,希望能用自己了解的东西去处理相关的问题,再探究新的问题,使自己不断进步。
这两周里,我学到了很多关于网页制作方面的知识,也学会了怎样与人团队合作,这些都将会对我的成长有很大的帮助,将会在以后的学习、工作和生活中起到很大作用。
动态网页实训报告总结

动态网页实训报告总结在当今数字化的时代,动态网页的开发与设计成为了网络技术领域中至关重要的一部分。
为了提升我们在这方面的技能和实践能力,学校安排了一次动态网页实训课程。
通过这段时间的学习和实践,我收获颇丰,以下是对本次动态网页实训的详细总结。
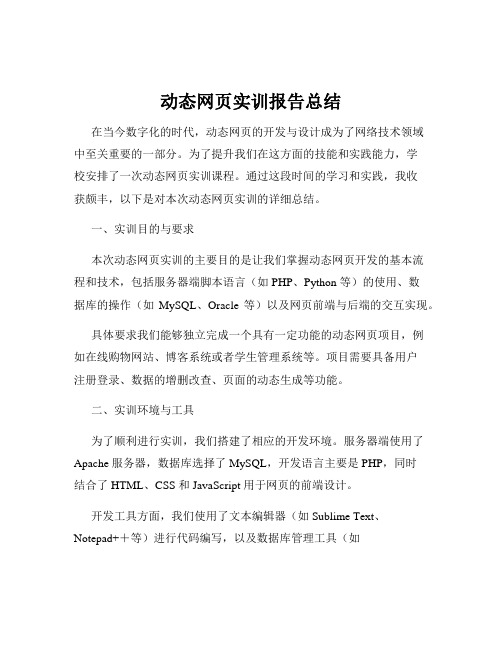
一、实训目的与要求本次动态网页实训的主要目的是让我们掌握动态网页开发的基本流程和技术,包括服务器端脚本语言(如 PHP、Python 等)的使用、数据库的操作(如MySQL、Oracle 等)以及网页前端与后端的交互实现。
具体要求我们能够独立完成一个具有一定功能的动态网页项目,例如在线购物网站、博客系统或者学生管理系统等。
项目需要具备用户注册登录、数据的增删改查、页面的动态生成等功能。
二、实训环境与工具为了顺利进行实训,我们搭建了相应的开发环境。
服务器端使用了Apache 服务器,数据库选择了 MySQL,开发语言主要是 PHP,同时结合了 HTML、CSS 和 JavaScript 用于网页的前端设计。
开发工具方面,我们使用了文本编辑器(如 Sublime Text、Notepad++等)进行代码编写,以及数据库管理工具(如phpMyAdmin)来管理数据库。
此外,还使用了浏览器(如 Chrome、Firefox 等)进行页面的调试和测试。
三、实训内容与步骤(一)需求分析在实训开始阶段,首先对要开发的项目进行需求分析。
明确项目的目标用户、功能需求、数据流程等。
以在线购物网站为例,需要考虑用户的注册登录、商品的展示与搜索、购物车管理、订单处理等功能。
(二)数据库设计根据需求分析的结果,设计数据库结构。
确定数据表的名称、字段、数据类型、约束条件等。
例如,在购物网站中,需要设计用户表、商品表、订单表、购物车表等,并建立相应的关联关系。
(三)服务器端编程使用选定的服务器端脚本语言(如 PHP)进行编程,实现与数据库的交互、业务逻辑的处理等。
例如,实现用户注册登录功能时,需要对用户输入的信息进行验证,并将用户数据保存到数据库中。
网页动态实训报告

一、实训背景随着互联网技术的飞速发展,网页设计已成为信息时代的重要技能之一。
为了提高我的网页设计能力,我参加了本次网页动态实训。
通过本次实训,我将对网页动态技术有更深入的了解,并能够独立完成动态网页的设计与制作。
二、实训目的1. 熟悉网页动态技术的基本原理和常用方法。
2. 掌握网页动态开发工具的使用,如HTML、CSS、JavaScript等。
3. 学会使用数据库技术,实现数据交互。
4. 提高网页设计的审美能力和实际操作能力。
三、实训内容1. 网页动态技术概述网页动态技术是指通过编程实现网页内容的动态变化,使网页具有交互性。
主要包括HTML、CSS、JavaScript、服务器端编程语言(如PHP、ASP、Java等)和数据库技术。
2. 动态网页设计(1)HTMLHTML是网页内容的结构化标记语言,是动态网页设计的基础。
在实训中,我学习了HTML的基本语法,如标签、属性、注释等,并能够编写简单的静态网页。
(2)CSSCSS是网页样式的描述性语言,用于美化网页。
在实训中,我学习了CSS的语法和属性,如字体、颜色、布局等,并能够为网页添加样式。
(3)JavaScriptJavaScript是一种客户端脚本语言,可以实现网页的交互性。
在实训中,我学习了JavaScript的基本语法、函数、事件处理等,并能够编写简单的动态效果。
3. 数据库技术数据库技术是实现数据存储和检索的重要手段。
在实训中,我学习了MySQL数据库的基本操作,如创建数据库、表、插入、查询等。
4. 动态网页开发(1)服务器端编程服务器端编程是实现网页与数据库交互的关键。
在实训中,我学习了PHP的基本语法,并能够编写简单的PHP脚本,实现数据的增删改查。
(2)动态网页制作在实训过程中,我设计并制作了一个动态网页,包括以下功能:1. 首页:展示网站简介、最新动态、热门文章等。
2. 新闻中心:展示新闻列表,支持分页查看。
3. 产品展示:展示产品信息,支持搜索和筛选。
动态网站建设上机实习[修改版]
![动态网站建设上机实习[修改版]](https://img.taocdn.com/s3/m/ff3da69bb84ae45c3a358c1b.png)
第一篇:动态网站建设上机实习
上机实习注意事项:
1.最好每次上机带U盘,把自建网站拷走。
下次上机拷回来时,机器可以换,盘符不能换,如在E 盘上建的网站,下次还要拷到E盘上。
2.如果没有U盘,也可以将网站压缩成一个文件后,发到自己的邮箱里,下次上机时再从邮箱里下载。
3.建立自己的网站,需要收集网站素材,如图片,音乐,感兴趣的网址等。
实验一静态与动态网页设计
一、实验目的与要求:
1.熟悉html语言的基本语法,常用标记的使用。
2.熟悉html静态网页的基本结构
3.熟悉vwd开发环境的使用
二、实验步骤与内容:
1.用记事本设计如下静态网页
网页1:
你想买手机吗?
你可以访问
手机网站
了解有关信息。
动态网站建设实训报告

动态网站建设实训报告一、实训目的1、进一步熟悉和掌握网站建设的基本流程、ASP编程语言及SQL语句操作数据库的方法;2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识和运用Access建立数据库;3。
通过实验教学主要培养学生的动手能力,提高学生运用ASP编程工具编写动态网页能力的水平;4、运用所学ASP编程知识进行网页材料准备,并建设学生信息管理系统和新闻内容的后台管理。
二、实训项目学生信息管理系统2。
校园新闻后台管理三、实训过程1.数据库的建立。
2。
熟悉制作软件。
3。
构建站点及框架。
4设计主页页面及二级页面。
5实现网页间的链接。
具体情况如下:通过具体的操作步骤和实例,教会我们学习制作动态网页制作,了解ASP六大内置对象(request对象、response对象等),也丰富了我们应用软件的技巧,使我们真正对所学的软件融会贯通。
针对动态网站建设这一课程,结合所学专业的内容制作学生信息管理系统及新闻发布的后台管理两个项目,熟悉ASP编程语言的内容。
制作网页用的软件是Dreamweaver软件和MiscrosoftAccess软件。
(1)学生管理信息系统该系统利用新建上方固定、左侧嵌套的框架页实现学生信息简单的显示、添加、编辑、删除、查询功能,在框架的leftframe中放置显示、添加、删除、编辑的文字链接,完成学生信息操作,并让其内容显示在mainframe中。
在MiscrosoftAccess中新建db1。
mdb数据库,建立biao1存储学生信息。
包括有:Id自动编号学号文本姓名文本班级文本专业文本籍贯文本年龄文本(2)校园新闻后台管理校园新闻后台的管理主要及时添加最新的文章,将添加的文章标题显示在主页面Index。
asp的相应的综合新闻、通知公告、系部动态、招生就业、学生活动、校园动态栏目下,并添加文字链接,使其能够阅览到标题的正文neirong。
asp。
首页的后台管理中涉及录入文章的标题、作者、来源、更新时间等,提交到数据库new表中。
动态网页的实训报告

一、实训背景随着互联网技术的飞速发展,动态网页已经成为当今网站建设的主流。
动态网页能够根据用户的请求实时生成内容,提高了网站的交互性和用户体验。
为了提高自己的技术水平,我参加了动态网页实训课程,通过实际操作,掌握动态网页的开发技能。
二、实训目标1. 熟悉动态网页的基本概念和原理;2. 掌握HTML、CSS、JavaScript等前端技术;3. 熟悉后端编程语言(如PHP、Java、Python等);4. 掌握数据库技术(如MySQL、Oracle等);5. 能够独立设计和开发一个动态网页项目。
三、实训内容1. 前端技术(1)HTML:学习HTML标签、属性、结构等基本知识,掌握HTML5的新特性。
(2)CSS:学习CSS选择器、布局、样式、动画等知识,熟悉CSS3的新特性。
(3)JavaScript:学习JavaScript语法、数据类型、函数、对象、事件处理等知识,掌握DOM操作和AJAX技术。
2. 后端编程语言(1)PHP:学习PHP基本语法、变量、函数、循环、条件语句等知识,掌握数据库连接、查询、更新、删除等操作。
(2)Java:学习Java基本语法、面向对象编程、异常处理、集合框架等知识,掌握JDBC数据库连接和操作。
(3)Python:学习Python语法、数据类型、函数、模块、异常处理等知识,掌握数据库连接和操作。
3. 数据库技术(1)MySQL:学习MySQL数据库的基本操作,如创建、删除、查询、更新、删除等。
(2)Oracle:学习Oracle数据库的基本操作,如创建、删除、查询、更新、删除等。
4. 动态网页项目开发(1)需求分析:明确项目功能、目标用户、技术选型等。
(2)设计:设计网页结构、布局、样式,编写HTML、CSS代码。
(3)后端开发:编写后端代码,实现数据存储、查询、更新、删除等功能。
(4)前端与后端交互:实现AJAX技术,实现前后端数据交互。
(5)测试与优化:对项目进行测试,修复bug,优化性能。
有关网站建设的实习报告3篇

有关网站建设的实习报告3篇网站建设的实习报告篇1毕业实习是结束高校课堂理论学习后的一次极为重要的实践性环节。
通过实习,可以让同学对专业学问有一个更全面、更深刻的理解,为同学走上工作岗位,完成人生角色转换,打下良好基础。
以前人毕业实习完全由学校组织,同学人数不多,基本能够做到“真题真做”,专业对口,将实习和就业分别,含有很大的统招统分的颜色。
但面对高校扩招,尽管学校花费了很大的力气联系实习单位,仍难以支配“大兵团”的实习。
随着高校扩招和就业双向选择的实施,传统的实习模式已不能适应同学及用人单位的要求。
新形势下,同学的自主实习越来越多,也给实习管理来许多问题。
实习生管理不到位。
实习生都是自主联系,或者是小组实习,一般的实习小组都小于10人,学校不行能每个实习点都有指导老师监督,实习生在不在岗,实习状况如何,学校管理部门难以知晓,检查起来也有许多困难。
“非典”期间,学校需要统计在外实习同学人数及分布,结果学工和教务得出的数据差异很大。
这必定带来同学管理问题,这种处于无人管理状况的毕业实习,同学很简单钻空子,由于就业的压力同学担心心实习,不仔细实习或者干脆就不实习的状况大有人在,这样既不能完成教学任务,降低同学的培育质量,另一方面,很简单产生同学的人身平安等重大问题,而实习阶段学校是同学的监护人和管理者,一旦出问题,学校风险很大。
2、实习生指导跟不上。
由于分散实习,同学分布于全省各乃至全国各地,往往专业的指导老师也就几个人甚至一两个,也不行能奔波于各实习点来回指导,指导力气缺乏的问题,成为影响实习质量的重要因素,许多时候,同学有问题无处询问,只有靠自己摸索。
由于同学分散,实习生之间也没有方法进行阅历教训的充分沟通,教学资源如资料、图书等也不能共享。
而实习单位的指导力气也有限,一方面,实习单位的指导老师素养凹凸参差不齐,有些工科的实习由一些工厂师傅带,他们不懂得教学法,指导往往不得法,另一方面,实习单位指导老师往往不尽心,由于同学的实习质量与自己没有利害冲突,所以得过且过,放松要求。
动态网页实习报告

随着互联网技术的飞速发展,动态网页已经成为现代网站建设的主流。
为了更好地了解动态网页的制作过程,提高自己的专业技能,我于2023年在某知名互联网公司进行了为期三个月的动态网页实习。
在这段时间里,我参与了多个动态网页项目的开发,积累了丰富的实践经验。
二、实习单位及岗位实习单位:某知名互联网公司实习岗位:前端开发工程师三、实习内容1. 项目需求分析在实习期间,我参与了多个动态网页项目的开发。
首先,我需要与项目经理、设计师、后端开发工程师等团队成员进行沟通,了解项目的需求、功能、界面设计等。
通过分析需求,明确项目的开发目标和技术难点。
2. 技术选型根据项目需求,选择合适的技术栈。
在实习期间,我主要使用了以下技术:- 前端:HTML5、CSS3、JavaScript、jQuery、Bootstrap- 后端:PHP、MySQL、Node.js、Express- 版本控制:Git3. 页面设计与实现根据设计师提供的UI设计图,使用HTML5、CSS3等技术进行页面布局和样式设计。
同时,利用JavaScript和jQuery实现页面的动态交互效果。
4. 后端接口开发与后端开发工程师合作,根据需求文档开发API接口,实现前后端的交互。
5. 测试与优化在开发过程中,不断进行功能测试和性能优化,确保页面稳定、高效、易用。
1. 项目成果在实习期间,我参与了以下项目的开发:- 企业官网:负责页面布局、样式设计、动态交互效果实现- 在线教育平台:负责课程页面、用户中心等模块的开发- 电商平台:负责商品展示、购物车、订单管理等模块的开发2. 个人技能提升通过实习,我在以下方面取得了显著的进步:- 熟练掌握了HTML5、CSS3、JavaScript、jQuery等前端技术- 掌握了PHP、MySQL、Node.js等后端技术- 熟悉了Git版本控制工具的使用- 提高了团队协作能力和沟通能力五、实习心得体会1. 团队协作的重要性在实习过程中,我深刻体会到团队协作的重要性。
网站建设实习报告(精选5篇)

网站建设实习报告(精选5篇)网站建设实习报告1一、实习目的通过自己的所见所闻,以及在实习单位所学到的技能加深对建设和编辑的了解。
增进自己建站功底,以及了解人们对网络传播的真正需求。
通过实习提升自己独立建设以及维护和推广的能力。
二、实习单位及岗位介绍深圳市钣金加工行业协会是政府支持、服务于深圳市从事钣金加工行业各企业单位、自愿参加的社团法人单位,是深圳市钣金加工领域最具权威的行业自律自治机构,是会员企业沟通政府、开拓市场、共谋发展的重要平台。
是由深圳市各从事钣金制造加工、研究、设计和开发的企、事业单位和个人自愿组织的行业性、地方性、非营利性社会组织。
业务范围:(一)协助政府加强行业管理,促进会员间的联系与合作,在会员生产、技术、产品、市场和政策等方面进行协调,组织总结和交流会员的先进经验,提高行业的地位和影响,推动行业技术进步与繁荣。
(二)代表全行业的共同利益,向政府及社会各界反映企业的共同愿望和要求,争取获得政府支持和帮助,为企业解决实际存在问题。
(三)制定行规行约,建立行业自律机制,组织专家协助政府相关职能部门对行业内产品质量、价格、标准、技术鉴定等进行指导、监督和协调,保护行业平等竞争,维护企业合法利益。
(四)为会员企业提供行业专业技术及管理人才培训,以解决专业技术及管理人才短缺的问题。
(五)组织企业举办和参加国际专业展览、商务考察和国内外同行企业的交流合作活动,帮助企业开拓国内外市场。
(六)为会员提供政策文件、技术资料、信息咨询和设备维修等服务。
组织同行聚会、联谊活动等,促进企业间的交流与合作。
承接政府或企业委托的事项,为外商或国内企业在深圳投资置业、商务考察等方面提供帮助。
协会网络信息部门工作主要是负责维护协会中英文以及中国钣金论坛,网络部门目前由我一人负责完成各项工作,主要针对中文的维护和编辑,结合在校学习的知识打下了坚实的基础,为以后建设和推广总结了大量经验。
三、实习内容及过程为达到毕业实习的预期目的,在实习工作中对自己严格要求。
动态网页实训报告总结

动态网页实训报告总结一、引言近年来,随着互联网的迅速发展,动态网页技术逐渐成为网页设计和开发的关键技能之一。
为了提高学生的动态网页技术能力,本报告总结了我们所进行的动态网页实训的经验和成果。
二、实训目标本次实训的主要目标是让学生掌握动态网页设计的基本原理和技术,并能够使用相应的工具和语言来实现动态交互效果。
通过实践操作,培养学生的动手能力和解决问题的能力。
三、实训内容1. 理论学习:在实训开始前,我们先进行了一段时间的理论学习,对动态网页的相关概念、原理和技术进行了详细介绍。
包括HTML、CSS、JavaScript等基本知识的学习,以及动态网页的常见应用场景和设计模式等内容。
2. 实践操作:在理论学习的基础上,我们进行了一系列的实践操作。
首先,我们通过简单的实验来熟悉HTML、CSS和JavaScript的基本语法和用法。
然后,我们逐步深入,实现了一些常见的动态效果,如表单验证、图片轮播、下拉菜单等。
同时,我们还学习了一些常用的动态网页框架和库,如jQuery、Bootstrap等,以及它们的使用方法。
3. 项目实战:作为实训的重点部分,我们分组完成了一个动态网页项目。
每个小组根据自己的兴趣和实际需求,设计和实现了一个具有特色的动态网页。
在项目实战中,我们进一步巩固了所学的知识,并学会了如何合理分工、协作开发。
通过项目实战,我们不仅掌握了动态网页设计的技巧,还培养了团队合作和解决实际问题的能力。
四、收获与成果通过这次动态网页实训,我们获得了以下收获和成果:1. 掌握了动态网页设计的基本原理和技术,包括HTML、CSS、JavaScript等;2. 学会了运用各种工具和库来实现不同的动态效果;3. 提高了动手能力和解决问题的能力;4. 培养了团队合作和协作开发的经验;5. 完成了一个具有特色的动态网页项目,对自身实力有了更多的认识和自信。
五、改进和展望针对本次实训中存在的不足和问题,我们提出以下改进和展望:1. 加强理论知识的学习,注重基础知识的打牢。
动态网页实训报告总结

动态网页实训报告总结一、引言动态网页是指能够根据用户的操作或者不同的环境条件来动态生成内容的网页。
它具有灵活性和交互性,能够提供更好的用户体验。
在本次实训中,我们团队学习了动态网页的开发技术,并完成了一个基于动态网页的项目。
在这篇报告中,我将对实训过程和成果进行总结和评述。
二、实训过程1. 项目目标与需求在实训开始之前,我们明确了项目的目标和需求。
我们的目标是开发一个能够根据用户选择不同选项来动态生成内容的网页。
需求包括用户登录注册功能、个人信息展示和编辑功能以及动态内容展示功能。
2. 技术选型针对我们的项目需求,我们选择了使用HTML、CSS和JavaScript作为开发技术。
HTML用于描述网页的结构,CSS用于美化页面的样式,而JavaScript则实现了网页的动态交互功能。
3. 分工合作为了高效完成项目,我们进行了分工合作。
根据成员的技术特长和兴趣,我们分别负责了页面设计、前端开发和后端数据处理。
通过团队合作和及时的沟通,我们成功协作完成了项目。
4. 开发过程在开发过程中,我们按照需求逐步实现了各项功能。
首先,我们设计了网页的整体框架和样式,确保页面的美观性和可用性。
然后,我们实现了用户注册登录功能,以及个人信息的展示和编辑功能。
最后,我们使用JavaScript动态生成了内容,实现了页面根据用户选项生成不同的数据和展示。
5. 测试与优化在开发完成之后,我们进行了严格的测试,发现并修复了一些潜在的bug和问题。
同时,我们也通过用户的反馈和建议,对页面的交互和体验进行了优化。
我们不断改进和完善页面的功能和性能,以达到更好的用户满意度。
三、实训成果1. 完成的功能在本次实训中,我们顺利完成了项目的需求。
用户可以进行注册和登录,可以查看和编辑个人信息,还能够根据选项动态生成不同的内容。
我们的网页具有良好的交互性和可操作性,用户可以根据自己的需求自由选择。
2. 技术掌握通过本次实训,我们全面掌握了HTML、CSS和JavaScript的开发技术。
动态网络建设实训报告总结

一、前言随着信息技术的飞速发展,网络已成为现代社会不可或缺的基础设施。
为了提高我国网络工程技术人员的能力和素质,我们学院特组织了动态网络建设实训课程。
通过本次实训,我们深入了解了动态网络技术的原理、配置方法以及在实际应用中的重要性。
以下是对本次实训的总结。
二、实训目标1. 掌握动态路由协议的基本原理和配置方法;2. 熟悉网络设备的配置和管理;3. 提高实际操作能力,培养团队协作精神;4. 了解动态网络在实际应用中的优势和挑战。
三、实训内容1. 动态路由协议原理及配置实训过程中,我们学习了RIP、OSPF和BGP等动态路由协议的基本原理。
通过实际操作,我们掌握了这些协议的配置方法,包括路由器接口的配置、路由协议的启动和路由条目的添加等。
2. 网络设备配置与管理实训中,我们学习了网络设备的配置和管理,包括交换机、路由器、防火墙等。
通过实际操作,我们掌握了这些设备的配置方法,如VLAN划分、端口镜像、QoS策略等。
3. 动态网络配置与优化实训过程中,我们学习了动态网络的配置与优化方法,包括路由汇总、路由过滤、路由重分布等。
通过实际操作,我们掌握了这些方法的应用,提高了动态网络的性能。
4. 动态网络故障排除实训中,我们学习了动态网络故障排除的方法,包括网络连通性测试、路由协议调试、设备配置检查等。
通过实际操作,我们掌握了故障排除的步骤和技巧。
四、实训成果1. 理论知识方面通过本次实训,我们对动态网络技术有了更加深入的了解,掌握了动态路由协议、网络设备配置和管理等方面的知识。
2. 实际操作能力方面在实训过程中,我们亲自动手操作网络设备,掌握了动态网络的配置、管理和故障排除等技能。
3. 团队协作能力方面实训过程中,我们分成小组进行合作,共同完成实训任务。
这提高了我们的团队协作能力和沟通能力。
4. 解决问题能力方面在实训过程中,我们遇到了各种问题,通过查阅资料、请教老师和同学,我们学会了如何分析问题、解决问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《动态网站建设》
实训报告
专业:计算机信息管理
班级:G093501班
姓名:裴丹茹
指导老师:郭建明
2011-10-15
一、实训目的
1、进一步熟悉和掌握网站建设的基本流程、ASP编程语言及SQL语句操作数据库的方法;
2、巩固运用Dreamweaver网页制作软件制作网页、特别是制作复杂网页的知识和运用Access建立数据库;
3. 通过实验教学主要培养学生的动手能力,提高学生运用ASP编程工具编写动态网页能力的水平;
4、运用所学ASP编程知识进行网页材料准备,并建设学生信息管理系统和新闻内容的后台管理。
二、实训项目
1.学生信息管理系统
2.校园新闻后台管理
三、实训过程
1.数据库的建立。
2.熟悉制作软件。
3.构建站点及框架。
4设计主页页面及二级页面。
5实现网页间的链接。
具体情况如下:
通过具体的操作步骤和实例,教会我们学习制作动态网页制作,了解ASP 六大内置对象(request对象、response对象等),也丰富了我们应用软件的技巧,使我们真正对所学的软件融会贯通。
针对动态网站建设这一课程,结合所学
专业的内容制作学生信息管理系统及新闻发布的后台管理两个项目,熟悉ASP
编程语言的内容。
制作网页用的软件是Dreamweaver软件和Miscrosoft Access 软件。
(1)学生管理信息系统
该系统利用新建上方固定、左侧嵌套的框架页实现学生信息简单的显示、添加、编辑、删除、查询功能,在框架的leftframe中放置显示、添加、删除、编辑的文字链接,完成学生信息操作,并让其内容显示在mainframe中。
(2)校园新闻后台管理
校园新闻后台的管理主要及时添加最新的文章,将添加的文章标题显示在主页面Index.asp的相应的综合新闻、通知公告、系部动态、招生就业、学生活动、校园动态栏目下,并添加文字链接,使其能够阅览到标题的正文neirong.asp.首页的后台管理中涉及录入文章的标题、作者、来源、更新时间等,提交到数据库new表中。
在Miscrosoft Access中新建new.mdb数据库,建立new存储学生信息。
包括有:
四、实训过程中的遇到的问题
实训过程中,主要是考察我们在动态网页制作过程里对ASP编程语言的熟知与应用。
书写代码的时候,在运行过程中数据库缺少字段、因为缺少空格导致的错误、建立的记录集中的名称不一样、还有双引号不能够直接套双引号等问题;在书写SQL语句时,将单引号与双引号混淆,造出浏览时页面的错误;在调用表单的时候,容易犯把FROM 书写成FORM,不细心混淆两者。
四、心得体会
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
网页是我们在网络上的“代言人”。
我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页编程在这里起着重要的作用。
以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。
因此反映出学习的还不够,缺点疏漏。
我们需在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
