菜单栏代码2
mt developer2 使用手册

mt developer2 使用手册MT Developer 2是一款功能强大的集成开发环境(IDE),适用于各种编程语言和开发任务。
以下是MT Developer 2的使用手册,以便您更好地了解和使用这款工具。
一、简介MT Developer 2是一款功能强大的集成开发环境(IDE),适用于各种编程语言和开发任务。
它提供了丰富的代码编辑、调试、测试和部署工具,使开发人员能够更高效地编写、调试和发布软件应用程序。
二、界面布局MT Developer 2的界面布局非常直观,主要由菜单栏、工具栏、编辑器、输出窗口和状态栏等部分组成。
编辑器是主要的工作区域,用于编写和编辑代码。
输出窗口显示编译和运行结果以及错误和警告信息。
状态栏显示当前编辑器的状态和信息。
三、基本操作1.新建项目:点击菜单栏中的“文件”选项,选择“新建”->“项目”,然后选择要创建的项目类型和配置。
2.打开项目:点击菜单栏中的“文件”选项,选择“打开”->“项目”,然后选择要打开的项目文件。
3.保存项目:点击菜单栏中的“文件”选项,选择“保存”或“另存为”,将项目文件保存到磁盘上。
4.编译项目:点击菜单栏中的“构建”选项,选择“编译项目”,将源代码编译成可执行文件或库文件。
5.运行项目:点击菜单栏中的“运行”选项,选择“开始调试”或“运行”,执行编译后的程序。
6.调试项目:点击菜单栏中的“调试”选项,使用调试工具对程序进行单步执行、断点设置和变量查看等操作。
7.测试项目:点击菜单栏中的“测试”选项,使用测试框架对程序进行单元测试、集成测试和性能测试等操作。
8.部署项目:点击菜单栏中的“部署”选项,将编译后的程序打包并部署到目标环境中。
四、高级功能1.代码自动完成:MT Developer 2提供了代码自动完成功能,可以根据输入的字符自动补全代码,提高编写效率。
2.代码提示:当光标放在变量、函数或类上时,MT Developer 2会显示有关该元素的信息和用法提示。
Git图形化工具介绍

Git图形化⼯具介绍随git分发的默认的图形化⼯具git gui和版本分⽀图形化⼯具gitk。
⼀、GIT GUI主界⾯:各个按钮的意思基本与界⾯⽂字⼀致,与git的命令也差别不⼤。
在了解⾃⼰所做的操作情况下,各个功能点开看下就知道是怎么操作了。
即使不了解,只要不做push操作,所有的操作都在本地,基本也没什么影响。
⼤不了重新下载整个库好了,git下载库的时间确实⽐svn快很多,这也是git优势之⼀。
1.菜单栏:2.⼯作区变更、⽂件差异对⽐:点击⼯作区变更的⽂件,右侧窗⼝会显⽰⽂件差异对⽐。
吐槽下,对⽐的时候显⽰的差异以上下的格式显⽰,差异对⽐的体验⾮常不友好。
3.索引区:使⽤命令git add或点击”stage changed”按钮后,⼯作区变更会添加到该区域。
4.基本操作按钮:stage changed:将⼯作区的所有变更提交到添加到索引区;(其他在菜单栏中都有对应项,介绍菜单栏时⼀并介绍)mit信息输⼊框:⽤于commit时输⼊变更信息,与svn提交时填写的信息⼀样,主要⽅便后续查找或了解该次提交的⽬的。
mit⽅式:创建⼀次新的提交或者修改上⼀次提交。
对应于菜单栏中commit项中,new commit和amend last commit相同。
⼆、GIT GUI菜单栏:repository:git库相关操作,基本意思就是字⾯意思。
1)资源管理器中浏览该Git库⼯作空间⽂件,省去查找路径不断点击⿏标的操作。
2)启动Git bash⼯具(命令⾏⼯具)。
3)查看当前分⽀⽂件状态,不包括未提交的信息。
4)查看某个分⽀的⽂件(弹出框中可选择需要查看的版本、分⽀或标签),跟上⼀条差不多,⽤的⽐较少,可能是没有这⽅⾯的额需求。
5)可视化当前分⽀历史、可视化所有分⽀历史:弹出分⽀操作历史,也就是gitk⼯具,放到gitk⼯具中介绍。
edit:⽤于操作commit时操作信息输⼊,只能操作⽂字输⼊部分,你没有看错。
C#二次开发说明(MenuScript)

C#二次开发说明(MenuScript)——创建一个块1. 开发环境使用此说明书的用户需安装Microsoft Visual Studio 2010开发环境。
2. 文件配置创建工作目录如路径如F:\CreateBlock在该路径下新建两个文件夹application及startup。
注意:创建的路径不能包含中文字符,如“F:\新建文件夹\CreateBlock”。
在上一步创建的“startup”目录下创建一个菜单文件(CreateBlock.men),名字可以自己定义,扩展名必须是men。
使用纯文本编辑软件(例如NotePad 或UltraEdit 等)打开此文件,输入菜单定义,如代码示例2-1所示:VERSION 120EDIT UG_GATEWAY_MAIN_MENUBARBEFORE UG_HELPCASCADE_BUTTON creatLABEL 创建END_OF_BEFOREMENU creatBUTTON CreateBlockLABEL 创建一个块ACTIONS CreateBlock.dllEND_OF_MENU代码示例2-13. 环境变量的设定1) 操作系统为Windows 7的用户,单击【我的电脑】,右键单击【属性】一栏,如图3-1所示。
图3- 12) 出现【系统属性】对话框,如图3-2所示,选择【高级系统设置】选项,单击【环境变量】,进入环境变量更改界面,如图3-3所示。
图3- 2图3- 33) 找到【环境变量】中,选择【UGII_USER_DIR】一项,点击【编辑】按钮,如图3-4所示。
如果第一次编辑中则【环境变量】中没有【UGII_USER_DIR】选项,则单击【新建】,在【变量名】中输入UGII_USER_DIR,在【变量值】中输入第2步中用户指定路径(如F:\Block),如图3-5所示,完成此操作即可跳过第四步直接到第5步。
图3- 4图3- 54) 对【变量值】进行更改。
dw代码大全2

然后再在<body>标内加入如:<body onload="closeit()">
9。网页自动关闭
<html>
<head>
<object id=closes type="application/x-oleobject"
NS:<embed src="*.mid" autostart=true hidden=true loop=true>
</embed>
*.mid你的背景音乐的midi格式文件
3。简单的window.open方法
<a href="#"
classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Close">
</object>
alert("登陆成功!");
}
loopy()
//-->
</script>
5。拉动页面时背景图不动
二级菜单专业名词解释

二级菜单专业名词解释
二级菜单是指在主菜单的一级菜单下,再次展开的菜单选项。
它通常出现在软件、应用程序或者网站的导航栏中,用于提供更细分的功能或者选项。
在用户界面设计中,二级菜单的作用是将相似的功能或者选项进行分组,以便用户更方便地找到他们所需要的功能或者信息。
二级菜单通常以一级菜单中的选项为基础,进一步拓展出更具体的功能。
比如,在一个电子商务网站上,一级菜单可能是“商品”,而二级菜单则可能包括“手机”、“电脑”、“家具”等选项,用户可以通过点击这些选项进一步浏览具体的商品类别。
除了二级菜单,还可以有更高层次的菜单,如一级菜单下的三级菜单,四级菜单等。
这种多级菜单的设计可以帮助用户更快速地定位所需的功能,并有效地组织大量的信息。
在实际应用中,为了提高用户的使用体验,设计师通常会考虑以下因素:菜单选项的分类清晰简洁、选项之间有明确的层级关系、界
面布局合理等。
此外,还可以使用图标、颜色等视觉元素来帮助用户区分不同的二级菜单选项。
总结来说,二级菜单是指在主菜单下的另一个层次的菜单选项,它可以帮助用户更快速地找到他们所需的功能,提高用户界面的可用性和用户体验。
VC++_第2章_菜单、工具栏和状态栏的设计

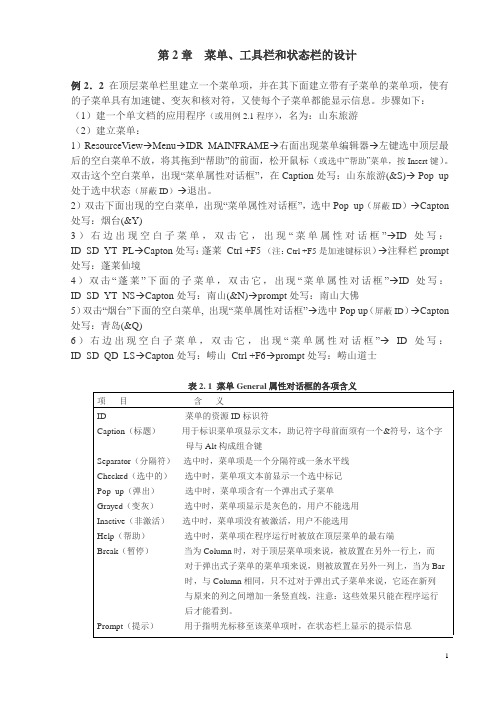
第2章菜单、工具栏和状态栏的设计例2.2 在顶层菜单栏里建立一个菜单项,并在其下面建立带有子菜单的菜单项,使有的子菜单具有加速键、变灰和核对符,又使每个子菜单都能显示信息。
步骤如下:(1)建一个单文档的应用程序(或用例2.1程序),名为:山东旅游(2)建立菜单:1)ResourceView→Menu→IDR_MAINFRAME→右面出现菜单编辑器→左键选中顶层最后的空白菜单不放,将其拖到“帮助”的前面,松开鼠标(或选中“帮助”菜单,按Insert键)。
双击这个空白菜单,出现“菜单属性对话框”,在Caption处写:山东旅游(&S)→ Pop_up 处于选中状态(屏蔽ID)→退出。
2)双击下面出现的空白菜单,出现“菜单属性对话框”,选中Pop_up(屏蔽ID)→Capton 处写:烟台(&Y)3)右边出现空白子菜单,双击它,出现“菜单属性对话框”→ID处写:ID_SD_YT_PL→Capton处写:蓬莱Ctrl +F5 (注:Ctrl +F5是加速键标识)→注释栏prompt 处写:蓬莱仙境4)双击“蓬莱”下面的子菜单,双击它,出现“菜单属性对话框”→ID处写:ID_SD_YT_NS→Capton处写:南山(&N)→prompt处写:南山大佛5)双击“烟台”下面的空白菜单, 出现“菜单属性对话框”→选中Pop up(屏蔽ID)→Capton 处写:青岛(&Q)6)右边出现空白子菜单,双击它,出现“菜单属性对话框”→ID处写:ID_SD_QD_LS→Capton处写:崂山Ctrl +F6→prompt处写:崂山道士表2. 1 菜单General属性对话框的各项含义项目含义ID 菜单的资源ID标识符Caption(标题)用于标识菜单项显示文本,助记符字母前面须有一个&符号,这个字母与Alt构成组合键Separator(分隔符)选中时,菜单项是一个分隔符或一条水平线Checked(选中的)选中时,菜单项文本前显示一个选中标记Pop_up(弹出)选中时,菜单项含有一个弹出式子菜单Grayed(变灰)选中时,菜单项显示是灰色的,用户不能选用Inactive(非激活)选中时,菜单项没有被激活,用户不能选用Help(帮助)选中时,菜单项在程序运行时被放在顶层菜单的最右端Break(暂停)当为Column时,对于顶层菜单项来说,被放置在另外一行上,而对于弹出式子菜单的菜单项来说,则被放置在另外一列上,当为Bar时,与Column相同,只不过对于弹出式子菜单来说,它还在新列与原来的列之间增加一条竖直线,注意:这些效果只能在程序运行后才能看到。
gmesh操作手册

gmesh操作手册Gmesh是一款用于进行三维网格生成和处理的开源软件。
它提供了丰富的功能和易于使用的界面,适用于各种科学计算、仿真和可视化应用。
本操作手册将介绍Gmesh的基本操作和常用功能,帮助用户快速上手并更好地利用该软件。
一、安装和启动1. 安装:从Gmesh官方网站或源代码库下载最新版本的Gmesh软件,并按照安装指南进行安装。
2. 启动:双击Gmesh图标或在终端中输入"gmesh"命令启动软件。
二、界面概述Gmesh的界面友好直观,主要包含以下几个主要组件:1. 菜单栏:包含各种菜单选项,用于执行不同的操作和功能。
2. 工具栏:提供了常用工具和快捷按钮,方便用户进行基本操作。
3. 画布区域:用于显示和编辑三维模型,支持缩放、旋转和平移等操作。
4. 属性编辑器:用于编辑当前选中对象的属性,如节点坐标、边长等。
5. 信息窗口:显示软件运行状态、错误信息和操作结果等反馈信息。
三、基本操作1. 创建几何体:点击菜单栏中的"几何体"选项,在下拉菜单中选择相应的几何体类型,如立方体、球体等。
然后在画布区域点击鼠标左键绘制几何体。
2. 网格生成:点击菜单栏中的"网格"选项,选择"生成"功能。
在弹出的对话框中设置网格参数,如网格大小、密度等,点击"确定"生成网格。
3. 网格编辑:通过选择菜单栏中的"编辑"选项,可以对已生成的网格进行编辑,如添加节点、删除面等操作。
4. 导入和导出:Gmesh支持多种数据格式的导入和导出,包括STL、OBJ、VTK等。
用户可以通过点击菜单栏中的"文件"选项,选择相应的导入或导出功能进行操作。
四、高级功能1. 边界条件设置:点击菜单栏中的"边界"选项,可以设置边界条件,如边界类型、施加的边界条件等。
2. 网格质量改善:Gmesh提供了网格质量改善的功能,用户可以通过点击菜单栏中的"质量"选项来进行操作,以提升网格质量。
经典Excel VBA代码

经典Excel VBA代码1VBA基础在大家的关注声中即将告一段落了,有许多经典的VBA操作我们只是作了简要的介绍,想要熟练地使用VBA还需要大家慢慢地去消化和吸收,然后在实践中总结和提高。
最后我们收集了常见的VBA代码以飨广大的读者,希望对大家有所启示。
Application(Excel程序)篇Application.EnableEvents= True/ False ’启用/禁用所有事件Application.DisplayAlerts=True/False ’显示/关闭警告框提示框Appli cation.ScreenUpdating= True/False ’显示/关闭屏幕刷新Application.StatusBar = "软件报专用" ’在地址栏中显示文本,标题栏用Caption属性Application.Cursor = xlIBeam ‘设置光标形状为Ⅰ字形,xlWait为沙漏(等待)形,xlNormal为正常Application.WindowState = xlMinimized ‘窗口最小化,xlMaximized最大化,xlNormal为正常Application.Ac tivateMicrosoftApp xlMicrosoftWord ’开启Word应用程序Application.TemplatesPath ‘获取工作簿模板的位置Application.CalculateFull ’重新计算所有打开的工作簿中的数据Application.RecentFiles.Maximum = 2 ’将最近使用的文档列表数设为2Application.RecentFiles(3).Open ’打开最近打开的文档中的第3个文档Application.AutoCorrect.AddReplacement "sweek", "软件报" ’自动将输入的"sweek"更正为"软件报"Application.Dialogs(xlDialogPrint).Show ‘显示打印文档的对话框Application.OnTime Now + TimeValue("00:00:45"), "process" ’45分钟后执行指定过程Application.OnTime TimeValue("14:00:00"), " process " ’下午2点执行指定过程Application.OnTime EarliestTime:=TimeValue("14:00:00"), _Procedure:="process", Schedule:=False ’取消指定时间的过程的执行工作簿/工作表篇ActiveWorkbook.Sheets.Count ’获取活动工作薄中工作表数ActiveWorkbook.LinkSources(xlExcelLinks)(1) ‘返回当前工作簿中的第一条链接ThisWorkbook.Worksheets(“sheet2”).Visible=xlSheetHidden ‘隐藏工作表,与在Excel菜单中执行“格式—工作表—隐藏”操作一样ThisWorkbook.Worksheets(“sheet2”).Visible=xlSheetVeryHidden ‘隐藏工作表,不能通过在Excel 菜单中执行“格式—工作表—取消隐藏”来重新显示工作表ThisWorkbook.Worksheets(“sheet2”).Visible=xlSheetVisible ‘显示被隐藏的工作表ThisWorkbook.Sheets(1).ProtectContents ‘检查工作表是否受到保护ActiveSheet.Columns("B").CutActiveSheet.Columns("F").Insert ‘以上两句将B列数据移至F列,原C列后的数据左移ActiveSheet.Range(“A:A”).EntireColumn.AutoFit ‘自动调整当前工作表A列的列宽ActiveSheet.Cells.SpecialCells(xlCellTypeConstants,xlTextValues) ‘选中当前工作表中常量和文本单元格ActiveSheet.Cells.SpecialCells(xlCellTypeConstants,xlErrors+xlTextValues) ‘选中当前工作表中常量和文本及错误值单元格edRange.Rows.Count ‘当前工作表中已使用的行数ThisWorkbook.Worksheets.Add ThisWorkbook.Worksheets(3), , 2 ‘在第3张工作表之前添加2个新的工作表ActiveSheet.Move After:=ActiveWorkbook. _She ets(ActiveWorkbook.Sheets.Count) ’将当前工作表移至工作表的最后Worksheets(Array(“sheet1”,”sheet2”)).Select ’同时选择工作表sheet1和sheet2 edRange.FormatConditions.Delete ‘删除当前工作表中应用的条件格式Cells.Hyperlinks.Delete ‘取消当前工作表中所有单元格的超链接ActiveSheet.PageSetup.RightFooter=A ctiveWorkbook.FullName ‘在页脚显示文件的路径ActiveSheet.PrintPreview Enablechanges:=False ‘禁用显示在Excel的“打印预览”窗口中的“设置”和“页边距”按钮单元格/单元格区域篇edRange.Row ‘获取已使用的单元格区域的第一行的行号Range(“A65536”).End(xlUp).Row ‘返回A列最后一行(即记录的总条数)cell.Range(“A1”).HasFormula ‘检查单元格或单元格区域中的第一个单元格是否含有公式或cell.HasFormula ‘工作表中单元格是否含有公式Target.EntireColumn.Select ‘选择单元格所在的整个列,Target.EntireRow.Select为选择单元格所在的整行ActiveCell.Row ‘活动单元格所在的行号,ActiveCell.Column为活动单元格所在的列数ActiveWindow.ScrollRow = 2 ’将当前工作表窗口滚动到第2行ActiveWindow.ScrollColumn = 5 ’将当前工作表窗口滚动到第5列Worksheets("sheet1").Range("A1:C5").CopyPicture xlScreen, xlBitmap ’将指定的单元格区域的内容复制成屏幕快照Selection.Hyperlinks.Delete ‘删除所选区域的所有链接ActiveSheet.Cells(1, 1).Font.Bold = TRUE ‘Bold属性用于设置字体是否为加粗, Size属性设置字体大小, ColorIndex属性设置字体颜色(其值为颜色索引号), Italic属性设置字型是否为倾斜, Name 属性设置字体名称ActiveSheet.Cells(1, 1).Interior.ColorIndex = 3 ‘将单元格的背景色设置为红色IsEmpty (ActiveCell.Value) ’判断活动单元格中是否有值ActiveCell.Value = UCase(ActiveCell.Value) ’将当前单元格中的字符转换成大写ActiveCell.Value = StrConv(ActiveCell.Value, vbLowerCase) ’将活动单元格中的字符串转换成小写ActiveCell.CurrentRegion.Select ’选择当前活动单元格所在的连续的非空区域,也可以用Range(ActiveCell, UsedRange.End(xlDown)).SelectActiveCell.Offset(1,0).Select ’活动单元格下移一行Range(“B2”).Offset(ColumnOffset:=1)或Range(“B2”).Offset(,1) ‘读取指定单元格右侧单元格中的数据Range(“B2”).Offset(Rowo ffset:=-1)或Range(“B2”).Offset(-1) ‘读取指定单元格上一行单元格中的数据Range(“A1”).Copy Range(“B1”) ’复制单元格A1中的内容到B1中Range(“A1:D8”).Copy Range(“H1”) ’将指定单元格区域复制到从H1开始的区域中,用Cut方法可以实现剪切操作ActiveWindow.RangeSelection.Value = "软件报" ’将指定字符串输入到所选单元格区域中窗体(控件)篇Option Explicit ’强制对模块内所有变量进行声明Userform1.Show ‘显示用户窗体Load Userform1 ‘加载一个用户窗体,但该窗体处于隐藏状态Userform1.Hide ‘隐藏用户窗体Unload Userform1 或Unload Me ‘卸载用户窗体Me.Height=Int(0.5 * ActiveWindow.Height) ‘窗体高度为当前活动窗口高度的一半,宽度用ActiveWindow. Width属性boBox1.AddItem Sheets("Shee t1").Cells(1, 1) ‘将指定单元格中的数据添加到复合框中ListBox1.List=MyProduct() ‘将数组MyProduct的值添加到列表框ListBox1中ListBox1.RowSource=”Sheet1!isum” ‘将工作表Sheet1中名为的isum区域的值添加到列表框中ListBox1.Selected(0) ‘选中列表框中的指定的条目ListBox1.RemoveItem ListBox1.ListIndex ‘移除列表框中选中的条目If MsgBox(“要退出吗?”,vbYesNo)<>vbYes Then Exit Sub ’返回值不为“是”,则退出Config=vbYesNo+vbQuestion+vbDefaultButton2 ’使用常量的组合,赋值组Config变量,并设置第二个按钮为缺省按钮MsgBox “This is the first line.” & vbNewLine & “Second line.” ’在消息框中强制换行,也可用vbCrLf代替vbNewLine。
python运行py文件的几种方法

python运行py文件的几种方法Python是当今最受欢迎的编程语言之一,因其易于学习、使用广泛、灵活多变以及支持多种操作系统而受到广泛赞誉。
在编写Python代码后,我们需要运行它们。
在这篇文章中,我们将介绍如何用不同的方法运行Python文件。
1. 通过操作系统命令行运行.py文件通过以下几个步骤可以在操作系统命令行中执行.py文件:步骤1:创建一个Python文件。
保存为 .py 格式。
create_file.py。
步骤2:打开终端。
在 Windows 操作系统中,可以通过按下 Windows 键 + R,输入cmd,然后按下回车键来打开。
在 MacOS 和 Linux 操作系统中,可以通过在终端中搜索“终端”并打开它来打开。
2. 通过集成开发环境(IDE)运行.py文件IDE是一种集成开发环境,可以帮助程序员编写、测试和运行他们的代码。
Python 提供了许多 IDE 工具,如 PyCharm、IDLE、Spyder 等,使编写和运行 Python 代码变得更加方便。
IDE 的优点是提供了可视化的用户界面,可以让程序员快速编写代码并调试其语法,并提供各种调试功能。
在 IDE 中运行 Python 文件的方式取决于使用 IDE 的特定版本。
下面是在 PyCharm 中运行 Python 文件的步骤:步骤 1:在 PyCharm 上打开一个 Python 项目。
步骤 2:选择“File”菜单,然后选择“New”菜单中的“Python File”。
步骤 3:在“Create New Python File”对话框中,为文件命名,并在“Location”字段中选择将文件保存的位置。
步骤 4:编写程序并保存文件。
步骤 5:通过菜单栏上的“Run”按钮或直接使用快捷键“Ctrl + Shift + F10”来运行程序。
3. 通过 Jupyter Notebook 运行 .py 文件Jupyter Notebook 是一个非常流行的交互式 Python 环境,用于执行代码并创建数据可视化和文档。
同花顺level2行情的使用方法

同花顺level2行情的使用方法
同花顺是一款专业的投资理财软件,在其中,level2行情可以为投资
者提供更为细致和全面的市场信息。
下面我将介绍如何使用同花顺level2行情。
首先,打开同花顺软件,点击菜单栏中的“行情”选项。
在下拉列表
中选择“level2行情”,即可打开level2行情窗口。
在level2行情窗口中,可以看到当前选定股票的买盘和卖盘情况、盘
口竞价和实时成交情况等信息。
通过level2行情,投资者可以深入了
解股票的市场状况和交易活动变化,为投资决策提供更为充分的信息。
除了简单的查看,同花顺level2行情还有一些实用的功能。
例如,可
以通过level2行情窗口上方的搜索栏按照股票代码或名称快速搜索股票,并查看其详细信息和level2行情。
另外,可以通过自定义设置,
将常用的level2行情信息添加到自己的监控列表中,帮助投资者更快
地获取感兴趣的股票信息。
需要提醒的是,level2行情是一种更为高级和详细的行情形式。
对于
初级投资者来说,可能会存在一些困惑和不理解的地方。
因此,在使
用level2行情的时候,需要花费一定的时间和精力去学习和理解,将
它真正转化为自己投资分析的有力辅助。
综上所述,同花顺level2行情作为一款高级的行情工具,可以为投资者提供更为详细、全面的市场信息,帮助他们更好地制定投资决策。
同时,投资者也需要具备相关的基础知识,并在使用时进行适当的学习,才能最大程度地发挥level2行情的价值。
同花顺Level-2使用说明

同花顺Level-2产品说明书关于Level-2Level-2产品目前是由上交所与深交所最新推出的实时行情信息收费服务,主要提供在沪深证券交易所上市交易的证券产品的实时交易数据。
包括十档行情,买卖队列,逐笔成交,委托总量和加权价格等多种新式数据。
一直以来,国内证券市场提供的都是单一即时行情,与国际主流交易所相比,难以满足不同类型投资者的差异化需求,为积极改变现状,上证所信息网络有限公司贯彻上海证券交易所信息化战略,借鉴国外同行的实践经验和服务方式,面向市场推出商业增值服务的上证所Level-2行情。
关于同花顺Level-2Level-2是同花顺推出的针对中小投资者专用的捕捉主力个股决策软件,在Level-2的基础上,开发出的具有更多挖掘主力个股的功能,帮助投资者对大盘、板块、个股及选股的操作做出更准确的投资决策!核心功能1.实时资金系统;个股大单净量、短线资金监控指标,动态把握个股实时异动走势!2.波段操作系统;DDE决策系统、主力持仓线:基于Level-2数据的深度挖掘,分类统计个股资金流向!3.主力监控系统;实时主力监控、多日主力监控、异动决策系统(Level-2异动看盘):盘中及时捕捉资金异动个股,短线高手必备!4.盘口跟踪系统;买卖队列、逐笔还原、短线精灵、拖拉机单监控:通过最细微的盘口数据全方位挖掘主力个股!5、主力选股系统主力探测雷达、BBD选股:基于Level-2数据的主力行为追踪分析,盘中、盘后实时刷选主力增仓股;6、交易策略系统主力动向、高抛低吸、大盘趋势线:是针对买卖交易的提示性信号。
主力动向则根据主力大单的筹码进出分析的侧重中长线型的技术策略;而高抛低吸则偏短线超短线日内风险提示信号。
(注:同花顺Level-2大中小单具体划分如下:)以下各个技术指标以及相关大单统计功能中对大单定义都是指对大单与特大单的合计数,如无特殊分类显示或注明均统称为大单。
)上证A股、深证主板大单标准:中小板、创业板大单标准:金额小单5万元以下中单[5万元—20万元)大单[20万元—50万元)特大单50万元以上监控实时资金一、大单净量决策(个股分时下的大单净量)1、查看方式在个股分时页面,点击大单净量分时标签2、定义大单净量是大单净买入股数与流通盘的百分比比值。
Word基本操作大纲

WordWord是微软公司出品的office系列办公软件之一,它主要是用在办公文件排版方面,也用于其它印刷品的排版,比如宣传单,杂志等。
操作简单,应用广泛。
界面1 标题栏2 菜单栏3 工具栏可以自由的设置4工作区包含标尺栏滚动条状态栏888基本操作1文本的清除Backspace 退格键删除光标左侧的内容Delete 删除键删除光标右侧的内容鼠标拖动选中可以一次性全部删除。
2 文本的选定鼠标在“选定栏”左侧的空白区域,单击选行、双击选段、3击全文也可以用ctrl+a 全选。
3 撤销与恢复工具栏快捷键ctrl+z4 剪切与复制Ctrl+c复制ctrl+v 粘贴Ctrl+x 剪切5 查找与替换(定位光标)编辑---查找(可以快速定位);配合替换可以快速的更改文字。
插入---书签。
通过编辑的名称可以快速定位自己浏览的位置。
6 页眉页脚视图----页眉页脚:Ctrl+回车自动下一页清除时要先清除内容再关闭页眉页脚如果取消后显示一条线:点击“视图”→“页眉和页脚”,然后光标定位在页眉中,点击“格式”→“边框和底纹”下的“边框”选项中,这时“应用范围”显示的是“文字”,将其修改为“段落”即可。
文件的操作和视图设置1 文件---新建---空白文档跟本机模板2 文件的保存,注意文件保存的路径、名称、格式等。
模板为默认路径。
3 设置密码:工具---选项---安全性。
4 文件下拉菜单有最近使用过的文档显示。
工具—选项—常规可以设置显示的数目,最多为9个。
5 视图(1)web视图:用于网页设计一般用页面视图、即所见所得的模式,常用于办公排版。
(2)工具栏的显示隐藏:视图---工具栏---常用/格式(3)标尺,段落标记,网格线视图---标尺/显示段落标记/网格线(不打印)(4)显示比例:视图—显示比例尺寸不改,只改变的是预览效果。
快捷方式:ctrl+ 鼠标滚轮。
文字与段落1文字(1)通过工具栏可以设置字体、字号、文字样式即对齐方式等。
java毕业论文范文5篇(3)

java毕业论文范文5篇(3)java毕业论文范文篇四:摘要本文围绕Java编程语言在网络编程方面的具体应用,论述了使用面向对象方法,对计算器程序进行需求分析、概要设计、详细设计,最后使用Java编程实现的全过程。
java语言,是目前比较流行的编程语言。
经过10多年的发展,java已经渗透到全球每个角落。
在当今这个网络的时代,java语言在网络编程方面的优势使得网络编程有了更好的选择。
Java语言最令人瞩目的特点是具有跨平台性,使其不受平台不同的影响,并得到了广泛的应用。
设计内容:设计GUI界面的计算器。
用户可以通过鼠标依次输入参加计算的数值,进行加、减、乘、除等混合运算。
设计要求:1.系统界面的上面是数字输入对话框,用来显示所输入的数字和运行的结果。
2.系统界面下面的左侧是记忆 + - * /。
3. 系统界面下面的中部是数字输入按钮,用来输入数字。
4.系统界面下面的右侧是运算符号按钮,用来实现具体的运算。
关键字:java面向对象计算器网络编程第一章概述1.1 设计目的计算器是日常生活中十分便捷有效的工具,能实现加、减、乘、除、开方、求倒数等简单运算的功能。
本论文采用java编程语言实现计算器功能。
该计算器大大的降低了数字计算的难度并且提高了计算的准确度和精确度。
使用简单,适合广大工作人员和中小学生使用。
1.2 计算器系统概述标准计算器的界面采用“图形界面程序设计(GUI)”。
GUI为用户和应用程序之间的交互提供了直观、方便的交流方式。
用户使用鼠标、键盘操作图形界面上的按钮、菜单等元素湘计算机系统发送命令,系统运行的结果以图形的方式显示给用户。
编写java计算器主要使用了Swing组件和AWT布局类。
Swing 组件主要包括按钮、标签、文本输入类、等组件,AWT主要运用了其中的布局管理器。
1.2.1 Swing组件Swing组件的按钮用JButton类表示,计算器的界面主要由JButton按钮组成,以响应用户的操作;Swing中的标签用JLabel类表示,标签上可以显示图标和文本;Swing的文本输入类包括文本框JTextField、文本区JTextArea和密码框JPasswordField。
macdown 代码块

MacDown代码块1. 简介MacDown是一款开源、简洁、易用的Markdown编辑器,它可以帮助用户快速、高效地撰写和阅读Markdown格式的文档。
其中一个重要的功能就是支持代码块的编辑和渲染,在编写程序代码、技术文档或博客时非常有用。
2. 安装和配置2.1 下载和安装MacDown要使用MacDown,首先需要从官方网站()下载适用于您的操作系统版本的安装程序。
下载完成后,点击安装程序并按照指示完成安装过程。
2.2 配置MacDown安装完成后,打开MacDown应用程序。
在菜单栏中选择”Preferences”,进入首选项页面。
•主题:可以在”Themes”选项卡下选择喜欢的主题来改变编辑器的外观。
•字体和颜色:在”Editor”选项卡下,可以定制编辑器的字体、大小、颜色等设置,以满足个人喜好。
•快捷键:在”Shortcuts”选项卡下,可以根据个人需求设置各种快捷键,提高编写效率。
3. 插入和编辑代码块在MacDown中插入和编辑代码块非常简单,可以按照以下步骤进行操作:1.打开MacDown应用程序,在新建的Markdown文档中定位到您想要插入代码块的位置。
2.在新的一行开始,输入三个连续的反引号()后,再输入编程语言的名称,如"python”表示Python代码块。
3.输入代码块的内容,每行开头不需要缩进。
4.输入代码块结束后,在新的一行再输入三个连续的反引号,表示代码块结束。
5.当您回车时,代码块将会自动渲染为不同的颜色和字体,以便于阅读和理解。
4. 代码块的自动补全和提示MacDown在代码块的编辑过程中提供了自动补全和提示功能,以帮助用户更快地输入代码并减少错误。
4.1 自动补全当您输入代码时,MacDown会自动匹配和补全括号、引号等字符,以提高编写效率,并减少错误。
4.2 代码提示在MacDown中,当您输入函数、方法或变量等名称时,会显示相应的代码提示,以帮助您记忆和使用各种语法和API。
ros2 rqt 用法

ros2 rqt 用法ROS2是Robot Operating System 2的简写,是一个开源的、模块化的机器人操作系统。
它提供了一套用于构建机器人应用程序的工具、库和约定。
其中,rqt是ROS2的一个图形化工具,它允许用户通过可视化界面来管理、监视和调试ROS2系统。
本文将详细介绍ros2 rqt的使用方法,并按照以下步骤进行解释:第一步:安装ROS2和rqt在使用ros2 rqt之前,我们需要先安装ROS2和rqt。
ROS2的安装方法可以参考官方文档进行操作。
安装完成后,我们可以通过以下命令来安装rqt:sudo apt-get install ros-<distro>-rqt其中,`<distro>`表示ROS2的版本,如`dashing`、`eloquent`等。
第二步:启动ROS2系统在使用rqt之前,我们需要先启动ROS2系统。
首先,打开一个终端窗口,在命令行中输入以下命令来启动ROS2的主节点:ros2 run ros2core ros2 run rqt_gui rqt_gui这将启动ROS2的主节点,并启动rqt图形化界面。
第三步:了解rqt界面启动rqt之后,我们将会看到一个图形化界面。
rqt界面由多个组件组成,包括菜单栏、工具栏、插件栏等。
在菜单栏中,我们可以找到各种菜单以及相关的选项,如文件、编辑、视图等。
工具栏中提供了一些快捷按钮,用于快速访问常用功能。
插件栏用于管理rqt的各个插件,我们可以通过插件栏来添加、删除或切换插件。
第四步:使用rqt插件rqt提供了丰富的插件,用于管理、监视和调试ROS2系统。
下面列举一些常用的插件及其使用方法:1. Topic监视器(Topic Monitor):该插件用于监视ROS2的话题数据。
我们可以通过该插件来查看话题的发布者、订阅者、消息类型以及实时数据。
在插件栏中找到Topic监视器插件,将其拖动到rqt界面的工作区域。
Qt实现的多菜单选择界面

Qt实现的多菜单选择界⾯⽂章⽬录1.效果展⽰这种菜单样式⽐较常⽤,实现的⽅法也有很多种,⽐如可以直接使⽤QTableWidget,也可以⽤QStackedWidget实现。
这⾥我是⽤QToolButton和QWidget+QScrollArea实现的。
这个可以在实例化时指定菜单按键数。
2.实现代码2.1 菜单实现代码2.1.1 头⽂件#ifndef CBASECONFIG_H#define CBASECONFIG_H/************************************************************************* 名称:上导航菜单栏界⾯* 上边是导航按键,下⾯是对应的界⾯* 作者:fens*************************************************************************/#include <QWidget>#include <QToolButton>#include <QMap>namespace Ui {class CBaseConfig;}class CBaseConfig : public QWidget{Q_OBJECTpublic:explicit CBaseConfig(QWidget *parent = nullptr);~CBaseConfig();//设置菜单按键的最⼩宽度void setMenuMiniWidth(int minw);//设置菜单按键的最⼩⾼度void setMenuMiniHeight(int minh);//设置菜单按键的最⼤宽度void setMenuMaxWidth(int maxw);//设置菜单按键的最⼤⾼度void setMenuMaxHeight(int maxh);//⽤于设置按键属性,固定⼤⼩/缩放void setMenuBtnSizePolicy(QSizePolicy val);//初始化⽣成菜单按键和对应界⾯void initMenu(QVector<QPair<QString, QWidget*> >& listItem);signals:void clicked(int , bool ); //按键序号,从0开始,状态-true选中;false-未选中private slots:void onToolButtonClicked();private:Ui::CBaseConfig *ui;QString m_bakebtnName; //备份当前显⽰的界⾯按键QVector<QToolButton*>m_btnMap; //⽤于保存菜单按键QMap<QString, QWidget*>m_widgetsMap; //⽤于保存菜单对应的界⾯QSizePolicy m_btnQSizePolicy;};#endif // CBASECONFIG_H2.1.2 源⽂件#include "cbaseconfig.h"#include "ui_cbaseconfig.h"#include <QDebug>CBaseConfig::CBaseConfig(QWidget *parent) :QWidget(parent),ui(new Ui::CBaseConfig){ui->setupUi(this);this->setProperty("form", true);this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowSystemMenuHint | Qt::WindowMinMaxButtonsHint); // m_btnQSizePolicy = QSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);m_btnQSizePolicy = QSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);}CBaseConfig::~CBaseConfig(){delete ui;}void CBaseConfig::setMenuMiniHeight(int minh){ui->widgetSetMenu->setMinimumWidth(minh);}void CBaseConfig::setMenuMiniWidth(int minw){ui->widgetSetMenu->setMinimumWidth(minw);}void CBaseConfig::setMenuMaxHeight(int maxh){ui->widgetSetMenu->setMaximumHeight(maxh);}void CBaseConfig::setMenuMaxWidth(int maxw){ui->widgetSetMenu->setMaximumWidth(maxw);}void CBaseConfig::setMenuBtnSizePolicy(QSizePolicy val){m_btnQSizePolicy = val;}//根据传⼊的菜单名称和QWidget界⾯来⽣成菜单界⾯void CBaseConfig::initMenu(QVector<QPair<QString, QWidget*> >& listItem){m_btnMap.clear();m_widgetsMap.clear();QToolButton *ptbn = NULL;for (int i = 0; i < listItem.count(); i++){ptbn = new QToolButton;ptbn->setObjectName(QString("tbSetMenu%1").arg(i));ptbn->setText(listItem.at(i).first);ptbn->setSizePolicy(m_btnQSizePolicy);ptbn->setCheckable(true);connect(ptbn, &QToolButton::clicked, this, &CBaseConfig::onToolButtonClicked);ui->horizontalLayout->addWidget(ptbn);ui->mainLayout->addWidget(listItem.at(i).second);listItem.at(i).second->hide();m_btnMap.push_back(ptbn);m_widgetsMap[listItem.at(i).first] = listItem.at(i).second;}m_btnMap.at(0)->setChecked(true);m_bakebtnName = listItem.at(0).first;listItem.at(0).second->show();}void CBaseConfig::onToolButtonClicked(){QToolButton *b = (QToolButton *)sender();QString name = b->text();for ( int i = 0; i < m_btnMap.size(); i++ ){if (m_btnMap.at(i) == b){m_btnMap.at(i)->setChecked(true);emit clicked(i, true);}else{if( m_btnMap.at(i)->isChecked() )emit clicked(i, false);m_btnMap.at(i)->setChecked(false);}}// qDebug()<<"in CBaseConfig::onToolButtonClicked, button "<<name<<", checked!"<<"last: "<<m_bakebtnName;m_widgetsMap[m_bakebtnName]->hide();m_widgetsMap[name]->show();m_bakebtnName = name;}2.2 应⽤代码使⽤代码源⽂件#include "mainwindow.h"#include "ui_mainwindow.h"#include "cbaseconfig.h"#include <QLabel>#include <QDebug>MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);init();//设置菜单键样式,实际应⽤时,建议写在单独的qss⽂件中QStringList qss;qss.append("QToolButton{color:rgb(250, 250,250);font:14px;min-width:72px;min-height:37px;background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #0931B4,stop:1 #050A51);border:1px;border-right-color: rgb(20, 20, 20);borde qss.append("QToolButton:pressed{background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #0931B4,stop:1 #050A51);}");qss.append("QToolButton:checked{background-color: qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #420064,stop:1 #0D22DE);}");this->setStyleSheet(qss.join(""));}MainWindow::~MainWindow(){delete ui;}void MainWindow::init(){int heigth = 76;CBaseConfig *baseConfig = new CBaseConfig;baseConfig->setMenuMiniHeight(heigth);baseConfig->setMenuMaxHeight(heigth);QVector<QPair<QString, QWidget*> > listItem;//基本设置listItem.clear();QWidget *pWidget;QGridLayout *playout ;QLabel *lab;//循环添加7个菜单按键for (int i = 1; i <= 7; i++){pWidget = new QWidget;playout = new QGridLayout;lab = new QLabel;lab->setText(QString("菜单%1").arg(i));lab->setAlignment(Qt::AlignCenter);lab->setStyleSheet("font: 48px");playout->addWidget(lab);pWidget->setLayout(playout);listItem.push_back(qMakePair(QString("菜单%1").arg(i),pWidget));}connect(baseConfig, &CBaseConfig::clicked, this, [this](int no, bool flag){if (flag )qDebug()<<"no: "<<no<<" enter screen.";elseqDebug()<<"no: "<<no<<" leave screen.";});baseConfig->initMenu(listItem);//这⾥为什么要使⽤QScrollArea,这样菜单界⾯内容超出⼀页内容时,可以像⽹页⼀页向下滚动。
Excel常用代码2

70、《计算机实用软件》2001-2002第一学期试卷(2)一、填空题(每空1分,共20分)1.在Excel的系统默认状态下,某个工作表的标签呈白色显示,表示其为。
在工作表中被粗线框住的的格子称为。
2.在E x c e l工作表中可以输入两类数据它们是和3. 工作表由行和列组成4.输入Excel公式应以或者开头,然后再输入具体的计算公式5.在Excel中,系统默认状态下,输入文字的对齐方式是,输入数字的对齐方式是6.在VB5的标准控件中控件适用于在一组按钮中显示多个选项,但用户只能而且必须选择其中一项。
控件适用于放置用户只能看到但不能修改的少量文本。
7.在V B中,要改变Te xt1文本框内显示的信息时,应当在其窗口中,将属性进行重新设置。
8.VB5表达(40 Mod 7)\2的值是 2x2的VB5表达式为9.如下程序实现在当前窗口中显示一个消息框,消息框中显示有―是(Y)‖和―否(N)‖两个按钮,试将该程序填写完整,使用户点击―是(Y)‖按钮后能显示出数字1,点击―否(N)‖按钮后能显示出数字2Private Sub Form_Click()Msg=’你想要继续吗?‖Style=vbY esNoResponse=msgbox(msg , )If Response vbY esPrint―1‖ElseEnd ifEnd Sub二、单选题(每题3分,共30分)1. Excel主要用于()领域。
. A. 美术设计、装璜 B. 数据分析、财务管理C工业设计、机械制造 D.多媒体制作2. 对话框窗口中的―确定‖按钮的作用是()A. 确定输入的信息B. 确定各选项并开始执行C. 关闭对话框不做任何事D.退出对话框3. 在个人计算机上,通常Excel是在()系统环境下运行的。
A.office97 B.MS-DOS C.Windows D.UNIX 4、Sheet1是Excel中的一个默认()A.工作薄 B.单元格 C.工作表 D.页5、在Excel中,如果输入分数,则需在数值闪加上()A.0与空格 B. 空格与0 C. 空格 D. 06、在Excel中,公式―SUM+($D2:$C$7)‖中的$C$7属于()引用。
VSCode代码片段管理技巧

VSCode代码片段管理技巧现代软件开发已经越来越依赖于集成开发环境(IDE)来提供高效的编码体验。
Visual Studio Code(简称VSCode)作为一个功能强大且流行的IDE,吸引了越来越多的开发者。
本文将介绍几种在VSCode中管理代码片段的技巧,以提高开发效率和代码质量。
一、代码片段简介代码片段是一小段可重复使用的代码块。
在开发过程中,我们经常需要多次编写相同或相似的代码,使用代码片段可以显著减少重复编写的工作,增加开发效率。
通过VSCode的代码片段管理功能,我们可以轻松创建、管理和应用代码片段。
二、创建代码片段1. 打开VSCode,点击左侧菜单栏的“文件”菜单,选择“首选项”>“用户代码片段”。
2. 在弹出的下拉菜单中选择相应的语言(例如JavaScript)。
3. 在编辑器中将出现一个空的代码片段文件,例如:`javascript.json`。
4. 在文件中编写代码片段,代码片段的格式采用JSON,包括描述、前缀、主体等字段。
例如,以下是一个简单的JavaScript代码片段:```{"Print to console": {"prefix": "log","body": ["console.log('$1');","$2"],"description": "Log output to console"}}```三、应用代码片段1. 打开一个适用于代码片段的文件(例如JavaScript文件)。
2. 输入代码片段的前缀,VSCode将自动提示对应的代码片段。
3. 通过按下Tab键或回车键,将代码片段插入到代码中。
四、管理代码片段1. 自定义代码片段可以根据自己的需求自定义代码片段。
通过编辑步骤二中创建的代码片段文件,添加或修改相应的代码片段。
FreeCAD二次开发-创建Python工作台,添加菜单栏和工具条,FreeCAD命令

FreeCAD⼆次开发-创建Python⼯作台,添加菜单栏和⼯具条,FreeCAD命令FreeCAD作为⼀款基于OpenCasCAD内核的开源CAD软件,可以在GitHub上下载源代码。
阅读源代码,有助于我们学习CAD软件架构,了解底层⼏何算法。
由博主Caesar卢尚宇⾃学整理(纯粹出于对三维CAD软件开发的热爱)可以把FreeCAD理解成⼀个QT界⾯的容器,每次FreeCAD启动时都去Mod⽂件夹⾥读取所有⼯作台。
我们在Mod⾥添加⾃⼰的⼯作台⽂件夹,⾥⾯放三个⽂件。
Init.py这个是FreeCAD启动的时候执⾏的,不与界⾯交互的,后台执⾏。
(⼀般做界⾯⼯具开发,这个⽂件为空就⾏了)InitGui.py这个是FreeCAD启动的时候执⾏的,与界⾯交互的代码。
LSY.py这个是我们存放命令功能的⽂件。
InitGui.pyclass MyWorkbench ( Workbench ):MenuText = "My Workbench1"ToolTip = "A description of my workbench"Icon = """paste here the contents of a 16x16 xpm icon"""def Initialize(self):"""This function is executed when FreeCAD starts"""import LSY # import here all the needed files that create your FreeCAD commandsself.list = ['MySecondCommand', 'MySecondCommand1'] # A list of command names created in the line aboveself.appendToolbar('My Commands',self.list) # creates a new toolbar with your commandsself.appendMenu('My New Menu',self.list) # creates a new menuself.appendMenu(["An existing Menu", "My submenu"], self.list) # appends a submenu to an existing menudef Activated(self):"""This function is executed when the workbench is activated"""returndef Deactivated(self):"""This function is executed when the workbench is deactivated"""returndef ContextMenu(self, recipient):"""This is executed whenever the user right-clicks on screen"""# "recipient" will be either "view" or "tree"self.appendContextMenu("My commands", self.list) # add commands to the context menudef GetClassName(self):# this function is mandatory if this is a full python workbenchreturn"Gui::PythonWorkbench"Gui.addWorkbench(MyWorkbench())Caesar卢尚宇2020年3⽉24⽇LSY.pyimport FreeCADimport FreeCADGuifrom PySide import QtGui, QtCoreclass MySecondCommand:def GetResources(self):return {'Pixmap': 'freecad', 'MenuText': 'show Message1', 'ToolTip': 'Print show Message1'}def Activated(self): #点击按钮执⾏的动作"""Do something here"""reply = rmation(None,"","Houston, we have a problem")returndef IsActive(self):"""Here you can define if the command must be active or not (greyed) if certain conditionsare met or not. This function is optional."""return TrueFreeCADGui.addCommand('MySecondCommand', MySecondCommand())class MySecondCommand1:def GetResources(self):return {'Pixmap': 'freecad', 'MenuText': 'show Message2', 'ToolTip': 'Print show Message2'}def Activated(self): #点击按钮执⾏的动作"""Do something here"""reply = QtGui.QMessageBox.question(None, "", "This is your chance to answer, what do you think?",QtGui.QMessageBox.Yes | QtGui.QMessageBox.No, QtGui.QMessageBox.No) if reply == QtGui.QMessageBox.Yes:# this is where the code relevant to a 'Yes' answer goespassif reply == QtGui.QMessageBox.No:# this is where the code relevant to a 'No' answer goespassreturndef IsActive(self):"""Here you can define if the command must be active or not (greyed) if certain conditionsare met or not. This function is optional."""return TrueFreeCADGui.addCommand('MySecondCommand1', MySecondCommand1())Caesar卢尚宇2020年3⽉24⽇这两个⽂件⾥的代码,也是从社区⾥找到的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" mrc="text/html; charset=utf-8" /> <title>纯CSS标准型下拉菜单</title></head><style><!--body{background-color:white;font-size:12px;font-family:Arial, Helvetica, sans-serif;margin:0px;padding:0px;color:white;}ul,li{margin:0px;padding:0px;}li{display:inline;list-style:none;list-style-positionutside;text-align:center;font-weight:bold;float:left;}a:link{color:#336601;text-decoration:none;float:left;width:100px;padding:3px 5px 0px 5px; }a:visited{color:#336601;text-decoration:none;float:left;padding:3px 5px 0px 5px; width:100px;}a:hover{color:white;float:left;width:88px;text-decoration:none;background-color:#539D26; }a:active{color:white;float:left;padding:3px 3px 0px 20px; width:88px;text-decoration:none;background-color:#BD06B4; }#nav{height:30px;border-bottom:0px;position:absolute;z-index:1;}.list{line-height:20px;text-align:center;font-weight:normal;}.menu1{width:100px;height:auto;border:1px solid #9CDD75; background-color:#F1FBEC; color:#336601;overflow:hidden;padding:6px 0px 0px 0px; cursor:hand;overflow-y:hidden;filter:Alpha(opacity=70);-moz-opacity:0.7;}.menu2{width:100px;height:18px;overflow:hidden;background-color:#F5F5F5; color:#999999;border:1px solid #EEE8DD; padding:6px 0px 0px 0px;overflow-y:hidden;cursor:hand;}--></style><body><div id="nav"><ul><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'" style="height:18px;">网站首页</li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">公司新闻<div class="list"><a href="#">我的日志</a><br /><a href="#">我的日志</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">产品列表<div class="list"><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">品牌故事<div class="list"><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">关于我们<div class="list"><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">美容顾问<div class="list"><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">市场营销<div class="list"><a href="#">我的收藏</a><br /><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">加盟我们<div class="list"><a href="#">我的首页</a><br /><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li><li class="menu2" onMouseOver="this.className='menu1'" onMouseOut="this.className='menu2'">客服中心<div class="list"><a href="#">我的日志</a><br /><a href="#">我的相册</a><br /><a href="#">我的收藏</a><br /></div></li></ul></div></body></html>。
