网页编程作业
《第十七课 编辑网页代码》作业设计方案-初中信息技术浙教版2013八年级上册自编模拟

《编辑网页代码》作业设计方案(第一课时)一、作业目标本作业旨在帮助学生掌握网页代码的基本编辑技能,了解网页代码的基本结构,为后续网页制作打下基础。
二、作业内容1. 打开一个网页代码编辑器(如记事本、Sublime Text等),按照课本提供的示例代码,逐行编辑网页代码;2. 熟悉HTML的基本结构,了解常见标签的使用方法;3. 掌握CSS的基本语法,能够为网页添加样式;4. 熟悉JavaScript的基本语法,能够编写简单的脚本。
三、作业要求1. 作业需独立完成,不得抄袭;2. 作业完成后,需保存为网页文件,文件名需包含作业编号;3. 提交作业时需附带作业说明和截图,说明应包括遇到的问题及解决方案;4. 作业文件不得过大,建议每个文件不超过1MB。
四、作业评价1. 评价标准:* 代码编辑规范、无误;* 掌握HTML、CSS、JavaScript的基本语法和常见标签;* 能够根据课本示例完成作业内容;* 提交作业及时、完整。
2. 评价方式:学生自评、小组互评、教师评价相结合。
学生自评有助于培养自我反思和自我管理能力;小组互评能够促进同学间的交流和合作;教师评价则以作业质量和提交情况为主要依据。
五、作业反馈1. 学生提交作业后,教师将对作业进行批改,并及时将反馈结果反馈给学生,以便学生了解自己的优缺点,及时调整学习策略;2. 对于普遍存在的问题,教师将在课堂上进行集中讲解,以避免类似错误在后续作业中出现;3. 对于个别特殊问题,教师将给予单独指导,帮助学生解决问题,提高学习效果。
在《编辑网页代码》这一课程中,我们希望通过这样的作业设计方案,帮助学生掌握网页代码的基本编辑技能,了解网页代码的基本结构,为后续的网页制作打下坚实的基础。
同时,我们也希望通过作业评价和反馈机制,帮助学生更好地了解自己的学习情况,及时调整学习策略,提高学习效果。
最后,我们希望通过这样的作业设计方案,能够激发学生对信息技术课程的兴趣和热情,培养他们的创新精神和解决问题的能力。
大一网页设计作业代码html

大一网页设计作业代码htmlHTML是一种标记语言,被广泛用于创建网页。
在大一的网页设计作业中,我们需要编写一段HTML代码来实现特定的网页设计。
本文将涵盖大约1200字的HTML代码。
首先,我们需要一个HTML文档的骨架,它定义了文档的基本结构。
以下是一个基本的HTML文档骨架:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><!-- 在这里编写页面内容 --></body></html>```在`<body>`标签内,我们可以编写实际的页面内容。
下面是一个简单的网页设计示例:```html<!DOCTYPE html><html><head><title>网页设计作业</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个大一网页设计作业的示例。
</p><h2>页面布局</h2><p>在这个作业中,我采用了响应式布局。
通过使用CSS媒体查询,页面会根据设备的宽度进行自适应布局。
</p><h2>颜色主题</h2><p>我选择了蓝色和白色作为网页的主要颜色。
这种清新的配色方案使得页面看起来简洁而现代。
</p><h2>导航栏</h2><p>我在页面的顶部创建了一个导航栏,用于导航到不同的页面部分。
导航栏包含了页面的主要链接。
</p><h2>内容区域</h2><p>在内容区域,我展示了一些图片和文字。
网络编程大作业

网络编程大作业选题一、基于UDP的聊天程序要求:1、能实时地收发文字消息;2、能实时地传输文件;3、用底层的socket api实现网络通信部分,不允许使用高级类的形式;4、分为服务器和客户端程序,客户端启动,连接服务器,获取当前在线的用户信息,然后再用UDP插口与另一个客户端通信。
其中服务器和客户端相连的是TCP插口;客户端和另一个客户端通信用的是UDP插口。
(类似QQ的原理)5、应用形式是基于Dialog的。
二、基于TCP的聊天程序要求:1、能实时地收发文字消息;2、能实时地传输文件;3、用底层的socket api实现网络通信部分,不允许使用高级类的形式;4、分为服务器和客户端程序,客户端启动时连接服务器,获取当前在线的用户信息,然后再用TCP插口与另一个客户端通信。
其中服务器和客户端相连的是TCP插口,并且客户端和另一个客户端相连的也是TCP插口。
(类似QQ的原理)5、应用形式是基于Dialog的。
三、FTP客户端程序1、能上传文件到ftp服务器;2、能从ftp服务器下载文件;3、用底层的socket api实现网络通信部分,不允许使用高级类的形式;4、应用形式是基于Dialog的。
四、发送邮件程序要求:1、能发送邮件;2、支持多个收信人;3、邮件至少可以附2个附件;4、用底层的socket api实现网络通信部分,不允许使用高级类的形式;5、应用形式是基于Dialog的。
五、接收邮件程序要求:1.获取所有的邮件列表;2.当指定某个邮件,显示邮件内容,若有附件,可以把所有的附件保存到本地;;3.用底层的socket api实现网络通信部分,不允许使用高级类的形式;4.应用形式是基于Dialog的。
六、类似木马程序要求:1、服务器是被施木马的机器,而客户端就是主控方。
2、客户端可以获取服务器端的驱动器名、目录名、文件名;可以强制关闭或重启服务器端的计算机;可以屏蔽服务器的开始菜单;可以按照客户机端传过来的文件名或目录名,而删除它;可以获取服务器的正在运行的进程;可以锁定和解锁服务器的鼠标;3、用底层的socket api实现网络通信部分,不允许使用高级类的形式;4、客户端程序是基于Dialog的,而服务器程序应该具有隐蔽性;提交作业内容:1、UML的静态结构图(即类图)2、程序主要流程图(UML序列图或协作图)3、程序代码4、程序说明文档。
网页设计练习题集

网页设计练习题集
1. 设计一个简单的登录界面(100 字以上)
要求:
- 包含用户名和密码输入框
- 提供登录按钮
- 界面布局简洁明了
- 适配不同屏幕尺寸
2. 设计一个博客列表页面(100 字以上)
要求:
- 显示博客的标题、作者和发布日期
- 提供博客预览的摘要或首段
- 使用合适的分页方式展示博客列表
- 具有响应式设计,能够在不同设备上正常浏览
3. 设计一个电子商务产品详情页面(100 字以上)
要求:
- 显示产品的名称、价格和主要特点
- 提供产品的图片展示
- 显示产品的详细描述
- 包含用户评价和评分功能
4. 设计一个网页版的音乐播放器(100 字以上)
要求:
- 显示歌曲的名称、歌手和专辑信息
- 提供播放、暂停、上一首和下一首等基本控制功能
- 支持歌曲的进度拖拽和音量调节
- 可以显示歌词,并跟随歌曲播放进行滚动
5. 设计一个在线购物平台的结算页面(100 字以上)
要求:
- 显示购物车中的商品清单和总价
- 提供填写配送信息的表单
- 具有不同支付方式的选择
- 提供确认购买按钮,完成订单生成
6. 设计一个个人主页(100 字以上)
要求:
- 显示个人头像和基本信息
- 包含个人技能和项目经历的展示
- 可以自定义主题和布局
7. 设计一个在线论坛的帖子详情页面(100 字以上)
要求:
- 显示帖子的标题、作者和发布时间
- 提供帖子内容的展示
- 具有回帖和点赞功能
- 可以查看评论和回复
以上是网页设计练习题集,希望能够帮到你!如果有任何问题,请随时与我联系。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
web课程设计作业代码

web课程设计作业代码一、课程目标知识目标:1. 理解Web开发的基本概念,掌握HTML、CSS和JavaScript的基础知识;2. 学会使用网页开发工具,如Visual Studio Code、Sublime Text等;3. 掌握网页布局、样式设计和基本交互功能实现的方法;4. 了解Web前端框架和库的使用,如Bootstrap、jQuery等;5. 学习基本的网站优化和调试技巧。
技能目标:1. 能够独立编写结构清晰、符合W3C标准的HTML和CSS代码;2. 能够运用JavaScript实现简单的前端交互功能;3. 能够使用Web前端框架和库快速开发网页;4. 能够对网页进行基本的优化和调试,提高页面性能;5. 培养良好的编程习惯,注重代码的可读性和可维护性。
情感态度价值观目标:1. 培养学生的创新意识和团队协作精神,激发学习兴趣;2. 增强学生的自信心,敢于面对编程挑战,勇于解决问题;3. 培养学生的责任感,使其关注网站安全、用户体验等方面;4. 引导学生树立正确的价值观,遵循道德规范,尊重他人劳动成果;5. 激发学生关注互联网行业动态,提高职业素养,为未来职业发展打下基础。
本课程针对高年级学生,结合学科特点和教学要求,将知识目标和技能目标分解为具体的学习成果,以便教师进行教学设计和评估。
通过本课程的学习,学生将掌握Web前端开发的基本技能,为今后从事相关工作奠定基础。
同时,课程注重培养学生的情感态度价值观,使其成为具有创新意识、团队协作能力和职业素养的互联网人才。
二、教学内容本章节教学内容主要包括以下几部分:1. Web前端基础知识:- HTML:标签、属性、文档结构;- CSS:选择器、盒模型、布局、样式优先级;- JavaScript:基本语法、函数、事件处理、DOM操作。
2. 网页开发工具的使用:- Visual Studio Code、Sublime Text等编辑器的安装与配置;- 代码高亮、代码提示、自动完成等功能的介绍。
网页代码练习题

网页代码练习题本文将为读者呈现一系列网页代码练习题,旨在提供对网页设计和开发的实践机会。
以下是一些简单但富有挑战性的练习题,适用于初学者和有一定基础的开发者。
练习一:创建一个基本网页在这个练习中,我们会创建一个简单的网页,包含标题和段落。
```html<!DOCTYPE html><html><head><title>My First Web Page</title></head><body><h1>欢迎来到我的第一个网页</h1><p>这是我的第一个段落。
</p></body></html>```练习二:插入图像在这个练习中,我们会向网页中插入一张图片。
```html<!DOCTYPE html><html><head><title>My Image Web Page</title></head><body><h1>我的照片</h1><img src="myphoto.jpg" alt="我的照片"></body></html>```练习三:创建一个导航菜单在这个练习中,我们会创建一个简单的导航菜单,使用户能够在网页之间轻松导航。
```html<!DOCTYPE html><html><head><title>My Navigation Web Page</title></head><body><h1>导航菜单</h1><nav><ul><li><a href="about.html">关于我</a></li><li><a href="portfolio.html">作品集</a></li><li><a href="contact.html">联系方式</a></li></ul></nav></body></html>```练习四:创建一个表单在这个练习中,我们会创建一个简单的表单,用于收集用户信息。
《网络编程技术》第1次作业及答案

《网络编程技术》第1次作业一、填空题1、ASP 文件的后缀为__ .ASP______。
ASP 用分隔符___ <%%>____来包括脚本命令。
2、在访问由本地主机上创建的IIS 站点根目录下的某一文件时,一般常使用本地主机的名称____ localhost____或IP 地址____ 127.0.0.1__来进行。
3、_ <HTML>_标记用于 HTML 文档的最前边,用来标识 HTML 文档的开始。
而_</HTMl>_放在 HTML 文档的最后边,用来标识 HTML 文档的结束。
4、<Hr> 标记的 Width 属性用于设置水平线宽度,默认单位是__象素__,也可使用占浏览器窗口的百分比来设定。
5、在 <Body> 标记的属性中,用于设置网页背景颜色的是__ BGCOLOR_,用于设置网页文本颜色的是_ TEXT_。
6、表单标记 <Form> 的_ ACTION_属性用于指定表单处理程序的URL ,__ METHOD_属性用于定义处理站点访问者提供数据的方法。
7、<Input type = " "> 标记的_ NAME__属性用于为输入区域命名,_ V ALUE_属性用来指定输入区域的默认值。
8、 若要将网页的背景颜色设置为蓝色,应将BODY 标记的BGCOLOR 属性设置为_ BLUE_;若要将网页中正文的颜色设置为红色,应将BODY 标记的__ TEXT__属性设置为red 。
9、若要使后面的内容设置为一行显示,应使用__ <P></P>_标记;若要使后面的内容在下一行显示,应使用__ <BR>_标记;若要在文档中设置标题,应使用__ <Hn>__标记;若要在文档中添加一条水平线,应使用__ <HR>___标记。
10、使用FONT 标记设置文本的字符格式时,应将文本置于_ <FONT>_和__ </FONT>_标记之间,并通过_ FACE_来设置文本的字体,通过__ SIZE_属性来设置字号,_ COLOR__属性来设置颜色。
Web开发基础练习题(附参考答案)

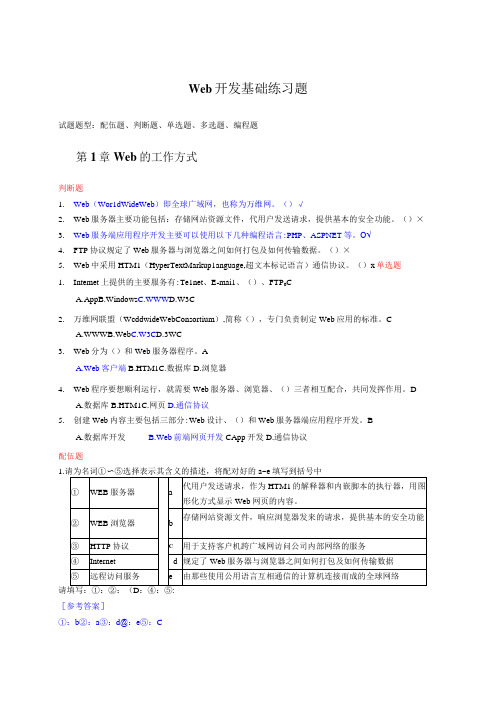
Web开发基础练习题试题题型:配伍题、判断题、单选题、多选题、编程题第1章Web的工作方式判断题1.Web(Wor1dWideWeb)即全球广域网,也称为万维网。
()√2.Web服务器主要功能包括:存储网站资源文件,代用户发送请求,提供基本的安全功能。
()×3.Web服务端应用程序开发主要可以使用以下几种编程语言:PHP、ASPNET等。
O√4.FTP协议规定了Web服务器与浏览器之间如何打包及如何传输数据。
()×5.Web中采用HTM1(HyperTextMarkup1anguage,超文本标记语言)通信协议。
()x单选题1.Intemet上提供的主要服务有:Te1net、E-mai1、()、FTP0CA.AppB.WindowsC.WWWD.W3C2.万维网联盟(WcddwideWebConsortium),简称(),专门负责制定Web应用的标准。
CA.WWWB.WebC.W3CD.3WC3.Web分为()和Web服务器程序。
AA.Web客户端B.HTM1C.数据库D.浏览器4.Web程序要想顺利运行,就需要Web服务器、浏览器、()三者相互配合,共同发挥作用。
DA.数据库B.HTM1C.网页D.通信协议5.创建Web内容主要包括三部分:Web设计、()和Web服务器端应用程序开发。
BA.数据库开发B.Web前端网页开发CApp开发D.通信协议配伍题1.[参考答案]①:b②:a③:d@:e⑤:C第2章HTM15基础知识判断题1.HTM1规定元素标签可以嵌套,但不允许交叉。
()√2.单标记只有开始标记,没有结束标记。
开始标记中的/可有可无。
()√3.如果网页中包含多个拥有相同id属性值的元素,则网页报错,无法显示。
()×4.<p>元素中不允许包含以下元素:标题元素(h1~h6)、SPan元素、div元素。
()×5.HTM1源代码中的空格都是无效的,最终显示时,都会被浏览器删掉。
html网页设计代码作业

html网页设计代码作业HTML网页设计代码作业HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标签来描述网页的结构和内容。
在这个代码作业中,我们将学习如何使用HTML来设计一个简单的网页。
以下是一个示例代码,帮助你开始你的作品:<html><head><title>HTML网页设计代码作业</title><style>body {background-color: #f2f2f2;font-family: Arial, sans-serif;margin: 0;padding: 0;}header {background-color: #333;color: #fff;padding: 20px;text-align: center;}h1 {margin: 0;}nav {background-color: #555; color: #fff;padding: 10px;}nav ul {list-style-type: none;margin: 0;padding: 0;}nav ul li {display: inline;margin-right: 10px;}nav ul li a {color: #fff;text-decoration: none;padding: 5px 10px;}article {padding: 20px;}footer {background-color: #333;color: #fff;padding: 10px;text-align: center;}</style></head><body><header><h1>Welcome to my website</h1></header><nav><ul><li><a href=\。
web开发练习题

web开发练习题Web开发是目前互联网时代的一个重要领域,掌握Web开发技术对于从事互联网相关工作的人来说至关重要。
为了帮助初学者熟悉和提升自己的Web开发能力,以下是一些适合练习的Web开发题目。
题目一:HTML基础1. 创建一个HTML页面,包含一个标题和一个段落,并设置页面的背景颜色为浅蓝色。
2. 在HTML页面中插入一张图片,并设置宽度和高度。
3. 创建一个HTML表格,包含四行四列,并设置表格边框颜色。
题目二:CSS样式1. 创建一个CSS文件,在HTML页面中引入该CSS文件,并设置段落的字体颜色和字体大小。
2. 使用CSS创建一个带有动画效果的按钮,鼠标悬停在按钮上时,按钮的颜色和大小要发生变化。
题目三:JavaScript交互1. 创建一个JavaScript脚本,在HTML页面中引入该脚本,并实现一个计算器功能,能够进行基本的数学运算。
2. 使用JavaScript编写一个表单验证的功能,确保用户输入的内容符合要求。
题目四:数据库操作1. 基于MySQL数据库,创建一个包含用户信息的表格,包括用户名、密码和邮箱地址。
2. 使用PHP编写一个注册页面,将用户输入的信息插入到数据库中。
题目五:服务器端开发1. 使用Node.js创建一个简单的Web服务器,能够监听并处理客户端的请求,并返回响应。
2. 为Web服务器添加一个路由功能,根据不同的URL路径返回不同的内容。
题目六:响应式设计1. 创建一个响应式的网页,能够适应不同屏幕尺寸的设备,并做到页面的内容和布局自动调整。
通过完成以上练习题,你将能够巩固和拓展自己的Web开发技能。
同时,可以进一步挑战更复杂的练习题,不断提升自己的能力。
祝你在Web开发的学习和实践中取得好成果!。
python大作业80个

python大作业80个Python大作业80个:创意与实现Python是一种功能强大的编程语言,被广泛应用于各个领域。
在学习Python的过程中,大作业是一个很好的机会来展示你的技能和创意。
下面列举了80个Python大作业的主题,可以供你选择并创造属于自己的项目。
1. 制作一个简单的计算器,支持基本的数学运算。
2. 基于Python的文字冒险游戏,玩家通过选择不同的选项来推动剧情发展。
3. 创建一个简单的日历程序,可以查看某个日期的特定信息。
4. 制作一个密码生成器,可以生成随机的强密码。
5. 用Python实现一个简单的天气预报程序,根据用户输入的位置显示当地的天气情况。
6. 创建一个自动化批量重命名文件的工具,可以按照指定的命名规则对文件进行批量重命名。
7. 开发一个简单的网页爬虫,可以从指定的网页中提取信息。
8. 实现一个迷宫游戏,玩家通过键盘输入控制角色在迷宫中移动。
9. 创建一个简单的电子邮箱客户端,可以发送和接收电子邮件。
10. 制作一个简单的音乐播放器,可以播放本地存储的音乐文件。
11. 开发一个简单的人脸识别程序,可以识别照片中的人脸并进行标记。
12. 创建一个简单的文件压缩工具,可以将文件或文件夹压缩成zip 格式。
13. 实现一个简单的聊天机器人,可以回答用户提出的问题。
14. 制作一个简单的文字编辑器,可以打开、编辑和保存文本文件。
15. 创建一个简单的画图程序,可以实现基本的画图功能。
16. 开发一个简单的音频处理工具,可以对音频进行剪切、合并或转码。
17. 实现一个简单的网页游戏,玩家通过鼠标点击进行游戏操作。
18. 制作一个简单的日记本应用,可以记录和管理用户的日记。
19. 创建一个简单的文件搜索工具,可以根据关键词快速搜索文件。
20. 开发一个简单的计算器应用,可以进行科学计算和统计分析。
21. 实现一个简单的图像处理工具,可以对图像进行滤镜、调色和裁剪等操作。
WEB开发练习题

WEB开发练习题一、单选题1、CSS中ID选择符在定义的前面要有指示符( D )。
A.* B.. C.! D. #2、下面哪一项是换行符标签?(???C )A.<body>?????????? B.<font>????? ?????? C.<br>?????????????? D.<p> 3、根据以下的HTML代码片段:…<Head><style type ="text/css">body{color:blue; background:dimgray; font-family:arial;}ul{color:red}</style></head><body><ul><l1>芒果<l2>橘子</ul><ol><l1>苹果<l2>提子</ol></body>…以下正确的是(D)。
A.在样式表中隐式声明了ol选择器B.该段中ol列表从ul中继承属性C.“苹果”和“提子”的字体颜色是红色D.Ul选择器将覆盖body选择器的说明4、在网页中,必须使用(A )标记来完成超级链接。
A.<a>…</a> B.<p>…</p> C.<link>…</link>D.<li>…</li>5、下列代码段是某页面的样式设置:<style TYPE="text/css">.blue { color:blue }.red { color:red }</style>现要求将页面中的第一个H1标题设置为红色,第一个段落设置为蓝色。
下列代码正确的是(C)。
A. <H1 id="red">第一个标题<H1><P id="blue">第一个段落B. <H1 color:red>第一个标题<H1><P color:blue>第一个段落C. <H1 class="red">第一个标题<H1><P class="blue">第一个段落D. <H2 class="red">第一个标题<H2><H1>第一个标题<H1><P class="blue">第一个段落6、下列说法错误的是(C )。
《Web前端网页制作》大作业及要求

《Web前端网页制作》课 程 设 计
题目:制作一个VIP登记网站
学习中心:
层 次:
专 业:
年 级:年 春/秋 季
学 号:
学 生:
辅导教师:
完成日期:年 月 日
大工20春《Web前端网页制作》课程设计
注意:从以下5个题目中任选其一作答。
题目二:制作一个VIP登记网站
会员登记系统设计及功能说明书
Find_SQL = "insert into tb_supplier(SupplierID,SupplierName,Tel,Address,Remark) values ('" + RecID
+ "','" + txtName.Text + "','" + txtTel.Text + "','" + txtAddress.Text + "','" + txtRemark.Text + "')";
MyDataClass.getsqlcom(Find_SQL);
MessageBox.Show("添加成功!");
InfLoad();
WinstateT();
}
if (Jud == 2)
{
Find_SQL ="update tb_Worker set WorkerName='"+txtName.Text+"',Remark='"+txtRemark.Text+"' where WorkerID='"+txtWorkerID.Text+"'";
web编程技术练习题

练习题(一)5.在WEB服务器遇到了内部异常,不能完成客户的请求时,应向客户返回包含状态代码(E )的响应消息。
A.100 B. 200 C. 300 D. 400 E. 5006.当WEB服务器通知客户端进行用户请求的重定向和转发时,会在响应消息中使用响应标题(A )。
A.Location B. Server C. Expires D. Content-Type7. 关于Tomcat,下列说法正确的有(AC )。
(多选)A.Tomcat 4.0是Servlet2.3和JSP1.2规范的官方参考实现B.Tomcat服务器的优点是使用简单,并且支持EJBC.JBuilder9.0提供的默认的测试服务器是TomcatD.Tomcat是Apache Jakarta项目开发组开发的基于GPL自由软件协议的自由软件8.关于JA V A Web服务器的Servlet容器,正确的说法有(D )A.Servlet 容器是一种数据库,可以存储一些JSP页面所需配置信息B.Servlet容器负责分析客户请求的是动态网页还是静态网页C.Servlet容器是Web服务器的一个组件,一般在服务器启动时进行初始化D.Web应用的运行的环境是Servlet容器根据配置文件提供的9.当浏览器访问位于Web服务器上的某Servlet时,(C )负责将请求包装成Servlet可以处理ServletRequest对象。
A.浏览器 B.Web服务器的HTTP引擎 C.Web服务器的Servlet容器 D.JA V A虚拟机11、派生HttpServlet的Servlet子类的doGet方法通常可以抛出(BD )异常。
(多选)A、InterruptExceptionB、IOExceptionC、NullPontterExceptionD、ServletException12、Tomcat服务器中部署了2个Web应用:Selling和Stocking。
hbuilder练习题

HBuilder练习题一、HTML基础3. 创建一个包含三个表格的页面,分别展示班级信息、学绩和课程表。
4. 实现一个表单,包含用户名、密码、性别、兴趣爱好等输入项,并设置提交按钮。
二、CSS样式1. 使用CSS设置一个页面的背景颜色、字体大小和字体颜色。
2. 实现一个水平导航栏,包含五个,并设置悬停效果。
3. 编写CSS代码,使一个div元素水平居中,并设置其宽度和高度为200px。
4. 使用CSS伪类选择器,为奇数行和偶数行设置不同的背景颜色。
三、JavaScript基础1. 编写一个JavaScript程序,实现按钮后弹出提示框。
2. 使用JavaScript为页面添加一个计时器,每秒更新一次时间显示。
3. 实现一个简单的计算器,包含加、减、乘、除四个功能。
4. 编写一个函数,判断一个字符串是否为回文。
四、HTML5新特性1. 使用HTML5绘制一个矩形、一个圆形和一个三角形。
2. 利用HTML5音频和视频标签,分别实现播放音乐和视频的功能。
3. 使用HTML5的localStorage,实现一个简单的记事本功能。
4. 编写一个HTML5页面,包含一个拖放区域,实现元素的拖放操作。
五、CSS3新特性1. 使用CSS3实现一个渐变背景的矩形。
2. 利用CSS3动画,实现一个旋转的正方形。
3. 使用CSS3过渡效果,为按钮添加鼠标悬停时的动态效果。
4. 实现一个响应式布局,使页面在不同设备上显示不同样式。
六、jQuery应用1. 使用jQuery实现一个图片轮播效果。
2. 编写jQuery代码,实现按钮后,隐藏或显示一个div元素。
3. 使用jQuery为表格添加隔行变色效果。
4. 利用jQuery实现一个下拉菜单。
七、Bootstrap应用1. 使用Bootstrap创建一个响应式网页布局。
2. 利用Bootstrap组件,实现一个模态框。
3. 使用Bootstrap栅格系统,实现一个两栏布局。
网页编程考试题及答案大全

网页编程考试题及答案大全一、选择题(每题2分,共20分)1. HTML5中,用于定义最重要的标题的标签是()。
A. `<h1>`B. `<h6>`C. `<header>`D. `<title>`答案:A2. CSS中,以下哪个属性用于设置元素的宽度和高度?()A. `width` 和 `height`B. `max-width` 和 `max-height`C. `padding` 和 `margin`D. `border` 和 `outline`答案:A3. JavaScript中,用于获取HTML文档中元素的属性是()。
A. `document.getElementById()`B. `document.getElementByClassName()`C. `document.getElementsByName()`D. `document.querySelector()`答案:A4. 在HTML中,用于创建一个有序列表的标签是()。
A. `<ul>`B. `<ol>`C. `<dl>`D. `<table>`答案:B5. 下面哪个JavaScript方法用于将字符串转换为小写?()A. `toUpperCase()`B. `toLowerCase()`C. `trim()`D. `replace()`答案:B6. CSS中,`display: none;`和`visibility: hidden;`的区别是什么?()A. `display: none;`会移除元素,而`visibility: hidden;`仅仅是让元素不可见。
B. `visibility: hidden;`会移除元素,而`display: none;`仅仅是让元素不可见。
C. 两者都会移除元素。
D. 两者都会让元素不可见。
答案:A7. 在HTML5中,`<canvas>`元素用于()。
网页制作课程在线作业

网页制作在线作业作业1一、单选题(C 第1-23题每题4分)1.在Flash 中,插入空白关键帧的快捷键为 ___________[F8][F7][F6][F5][参考答案:B]分值:4得分:分 系统自动批改于2020年12月5日18点08分2.利用Fireworks 的“矩形”工具,画正方形时,需要同时按下 ___________ 键[CTRL] + [ALT][CTRL][SHIFT][ALT][参考答案:C]分值:4得分:分 系统自动批改于2020年12月5日18点08分3. 关于矢量图说法中错误的是 _______(A) AV 是矢量图常用的格式之一(B) BMP 是矢量图常用的格式之一(C) 矢量图由适量轮廓线和矢量色块组成(D) 矢量图可以无限放大而不会模糊[参考答案:B]分值:4得分:分 系统自动批改于2020年12月5日18点08分4. 在Fireworks 中按钮的释放状态是指 _________(A) 按钮被按下后,鼠标又经过按钮时所呈现的状态(B) 按钮被按下后松开鼠标的状态(C) 鼠标滑过按钮时的状态(D) 鼠标没有经过按钮时所呈现的状态[参考答案:D]分值:4得分:分 系统自动批改于2020年12月5日18点08分5. Fireworks 中通过优化可以到处的文件格式有 _________(A) GIF(B) JPEG(C) 其他所有选项(D) RITF[参考答案:C]分值:4得分:分 系统自动批改于2020年12月5日18点08分\—/ \J7 t f A B c D /(\ /fl\ /(\ \J7 \—/ \n/ t r A B c D[参考答案:B]11. 由SVG 定义的图形是什么格式的?CSSHTMLXMLXHTML[参考答案:C]12. 下面哪种jQuery 方法用于设置被选元素的一个或多个样式属性?(A) stylef)(B) html()(C) css()(D) styles()[参考答案:C]13. 定义JavaScript 数组的正确方法是?(A) var txt = new Array="George"/"John","Thomas"(B) var txt = new Array(l:"George",2:,,John"/3:"Thomas")(C) var txt = new Array(”George”,“John”,“Thomas”)(D) var txt = new Array:l=("George")2=(,,John")3=("Thomas")[参考答案:C]14. 如何改变元素的左边距?(A) text-indent:(B) indent:(C) margin:(D) margin-left:[参考答案:D]15. 以下对SVG 描述错误的是?(A) SVG 图像可通过文本编辑器来创建和修改(B) SVG 图像可被搜索、索引、脚本化或压缩(C) SVG 可在图像质量不下降的情况下被放大(D) SVG 最适合图像密集型的游戏[参考答案:D]16. 所有p 元素的背景色设置为红色的正确jQuery 代码是?(A) $("p").manipulate("background-color","red");(B) SC'p'TIayoutC'background-color'y'red");(C) $("p").style(,,background-color","red");(D) $(,,p ,,).css(,,background-color";,red u );[参考答案:D] \lf \J/ I r A B c D /(\ /(\ /IK17.如何编写当i等于5时执行一些语句的条件语句?(A)if (i==5)(B)if i=5 then(C)if i=5(D)if i==5 then[参考答案:A]18.下面哪个jQuery函数用于在文档结束加载之前阻止代码运行?(A)$(document).ready()(B)$(document).load()(C)$(body).onload()(D)$(body).wait()[参考答案:A]19.manifest三种类型不包括(A)CACHE MANIFEST⑻ NO CACHE(C)NETWORK(D)FALLBACK[参考答案:B]20.哪个CSS属性可控制文本的尺寸?(A)font-size(B)text-style(C)font-style(D)text-size[参考答案:A]21.客户/服务器系统的最大特点是客户机和服务器((A)必须运行在同一台机器上(B)必须运行在同一个网络上(C)必须运行在不同的计算机上(D)不必运行在同一计算机h[参考答案:D]22.在HTML中,标记vpre>的作用是( )。
tkinter练习题

tkinter练习题一、基础操作1. 编写一个简单的tkinter程序,创建一个主窗口,并设置其为"Tkinter Window"。
2. 创建一个按钮,当时,按钮上的文字变为"Clicked"。
3. 创建一个标签,显示文字"Hello, Tkinter!"。
4. 创建一个输入框,用户可以输入文字。
5. 创建一个文本框,用户可以输入多行文本。
6. 创建一个单选按钮,用户可以选择"Male"或"Female"。
7. 创建一个复选框,用户可以选择"Apple"、"Banana"和"Cherry"。
8. 创建一个滑块,用户可以拖动滑块选择一个数值。
9. 创建一个进度条,显示当前进度。
10. 创建一个菜单,包含"File"和"Edit"两个选项。
二、布局管理11. 使用pack布局管理器,将三个按钮水平排列。
12. 使用grid布局管理器,创建一个3x3的按钮矩阵。
13. 使用place布局管理器,将一个按钮放置在窗口的特定位置。
14. 创建一个包含多个组件的窗口,使用不同的布局管理器组合布局。
15. 实现一个登录界面,包含用户名和密码输入框,以及一个登录按钮。
三、事件处理16. 编写一个程序,当用户按下键盘上的任意键时,在窗口中显示该键的名称。
17. 编写一个程序,当用户移动鼠标时,在窗口中显示鼠标的当前位置。
18. 创建一个画布,当用户画布时,在位置绘制一个圆。
19. 创建一个滚动条,与文本框绑定,实现文本框内容的滚动显示。
20. 创建一个计时器,每秒更新一次,显示当前时间。
四、图形绘制21. 在画布上绘制一个矩形。
22. 在画布上绘制一个椭圆。
23. 在画布上绘制一个多边形。
24. 在画布上绘制一个扇形。
web编程课外作业(第一单元)参考答案

web编程课外作业(第一单元)参考答案
WEB编程课外作业(第一单元)
一、单项选择题
1. HTML是一种页面(D)型的语言。
A. 程序设计
B. 执行
C. 编译
D. 描述
2.在客户端网页脚本语言中最为通用的是(A)
A.树型命名机制
B.星型命名机制
C.层次型命名机制
D.网状型命名机制
5.为了标识一个HTML文件应该使用的HTML标记是(C)
A.
B.
A.JavaS域名系统DNS的含义是(B)。
A. Direct Network System
B. Domain Name Service
C. Dynamic Network System
D. Distributed Network Service
4.在域名系统中,域名采用(C)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A、Direct Network System B、Domain Name Service C、Dynamic Network System D、Distributed Network Service
3、主机域名 www. nchu. edu. cn由四个子域组成,其中(d )子域代表国别代码。
A、变形、缩放不影响图形显示质量 B、丰富多彩
C、图像所占空间大 D、图像质量好
24、对远程服务器上的文件进行维护时,通常采用的手段是(b )
A、 POP3 B、FTP C、SMTP D、Gopher
25、不论是网络的安全保密技术,还是站点的安全技术,其核心问题是(b ).
A、系统的安全评价 B、保护数据安全
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
6、为了标识一个HTML文件开始应该使用的HTML标记是 (c )。
A、<table> B、<body> C、<html> D、<a>
7、在客户端网页脚本语言中最为通用的是(a )。
A、javascript B、VB C、Perl D、ASP
21、查看优秀网页的源代码无法学习(d ).
A、代码简练性 B、版面特色 C、网站目录结构特色 D、Script程序
22、在色彩的RGB系统中,32位十六进制数000000表示的颜色是(a ).
A、黑色 B、红色 C、黄色 D、白色
23、Flash中,与位图相比,矢量图形的优点是(a)
8、在HTML中,网站的主题内容是写在(d )之间。
A、<html></html> B、<head></head> C、<title></title> D、<body></body>
9、在HTML中,换行符的标记是( c)。
A、<td> B、<BR> C、<tr> D、<body>
A、裁剪 B、选取框 C、切片 D、自由变形
15、Internet上使用的最重要的两个协议是(b )
A、TCP和Telnet B、TCP和IP C、TCP和SMTP D、IP和Telnet
16、body元素用于背景颜色的属性是(c)
A、alink B、vlink C、bgcolor D、background
19、在Dreamweaver MX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为 (b )
A、parent B、_bank C、_top D、_self
20、网页制作技术不可以实现由一个文件控制一大批网页 (a )
A、CSS文件 B、库 C、模板 D、层
10、在网页中最为常用的两种图像格式是(a )。
A、JPEG和GIF B、JPEG和PSD C、GIF和BMP D、BMP和PSD
11、在HTML中,要定义一个空链接使用的标记是( a).
A、<a href=”#”> B、<a href=”?”> C、<a href=”@”> D、<a href=”!”>
12、网页代码第一行<%@language=”Vbscript”%>,说明此页是:d
A、HTML B、PHP C、ASP D、VBSCRIPT
13、下列Web服务器上的目录权限级别中,最安全的权限级别是(a )
A、读取 B、执行 C、脚本 D、写入
14、用Fireworks切割图形时,需要的工具是(a)
A、center B、nbu C、edu D、cn
4、ASP变量输出当前时间的语正确的是(d)
A、<% date()%>B、<%=gettime()%> C、 <%=response.write now()%> D、<%=now()%>
5、当标记的TYPE属性值为( d )时,代表一个可选多项的复选框。
答案:1—5:BBDDD 6—10:CADCA
11—15:ADAAB 16—20:CDBBA
21—25: DAABB
选择题:共25小题,每小题4分,共100分
1、目前在Internet上应用最为广泛的服务是 ( b)。
A、FTP服务 B、WWW服务 C、Telnet服务 D、Gopher服务
C、是否具有防火墙 D、硬件结构的稳定
答案发到我邮箱:xlm_nc@,不能一个人发几个同学的答案.
格式:1-5 abcde
6-10- dcbcd
17、下面说法错误的是(d )
A、规划目录结构时,应该在每个主目录下都建立独立的images目录
B、在制作站点时应突出主题色
C、人们通常所说的颜色,其实指的就是色相
D、为了使站点目录明确,应该采用中文目录
18、 Access 数据库的扩展名是什么b
A、asp B、mdb C、ASP D、sql
