初二FLASH-制作图形渐变动画
flash图片渐变过渡效果制作方法

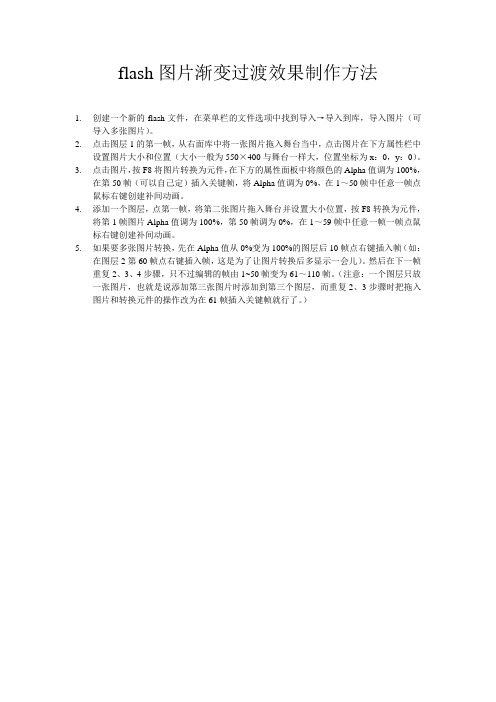
flash图片渐变过渡效果制作方法
1.创建一个新的flash文件,在菜单栏的文件选项中找到导入→导入到库,导入图片(可
导入多张图片)。
2.点击图层1的第一帧,从右面库中将一张图片拖入舞台当中,点击图片在下方属性栏中
设置图片大小和位置(大小一般为550×400与舞台一样大,位置坐标为x:0,y:0)。
3.点击图片,按F8将图片转换为元件,在下方的属性面板中将颜色的Alpha值调为100%,
在第50帧(可以自己定)插入关键帧,将Alpha值调为0%,在1~50帧中任意一帧点鼠标右键创建补间动画。
4.添加一个图层,点第一帧,将第二张图片拖入舞台并设置大小位置,按F8转换为元件,
将第1帧图片Alpha值调为100%,第50帧调为0%,在1~59帧中任意一帧一帧点鼠标右键创建补间动画。
5.如果要多张图片转换,先在Alpha值从0%变为100%的图层后10帧点右键插入帧(如:
在图层2第60帧点右键插入帧,这是为了让图片转换后多显示一会儿)。
然后在下一帧重复2、3、4步骤,只不过编辑的帧由1~50帧变为61~110帧。
(注意:一个图层只放一张图片,也就是说添加第三张图片时添加到第三个图层,而重复2、3步骤时把拖入图片和转换元件的操作改为在61帧插入关键帧就行了。
)。
【说课稿】初中信息技术八年级上册《FlashMX渐变动画》

新课标青岛版初中信息技术八年级上册《FlashMX渐变动画》说课稿一、说教材1、作用与地位Flash是一个动画制作软件。
渐变动画突破了原有动画制作软件的局限,它的设置对象的位置、大小和旋转,改变该图形的形状、颜色或是将一图形变为另一图形等优点在Flash的学习中发挥着举足轻重的作用。
从教材的分布情况来看本节课是在学生们掌握了Flash软件的基本操作之后,适当提高了学习的深度以及应用的层次,确立了本节课的课题——渐变动画。
2、教材处理本节课我以孙悟空为题材制作了一个实例,这样不仅提供了想象创意的空间,而且吸引学生的注意力,寓学于乐,我还让学生自主地进行探究。
根据本节课的实际情况,课时安排为45分钟。
3、教学目标根据教学要求、教材特点、学生的心理、智力发展水平及知识经验和情感需求,我确定本节课的教学目标为:⑴知识与技能①掌握动作渐变和形状渐变的操作方法和异同点,并将所学知识与现实生活联系在一起,做到学以致用。
②培养学生的观察能力、自主学习能力、实际动手能力和创新能力,并提高学生的信息分析、处理、应用能力。
⑵过程与方法通过任务驱动教学模式,使学生进行自主探究。
这样不仅使学生在教师的指导和任务的“驱动”下,进行自主性的学习,还培养学生终身学习的能力,而且减少了教师的讲解,加大了学生的实践,增强了师生间的交互性,变单向交流为双向或多向交流。
⑶情感、态度与价值观养学生的审美情趣和勇于探索、勇于创新的精神。
培养学生爱国情操和适应未来社会竞争和发展的能力。
培养学生对信息技术的兴趣和使用计算机的意识。
3、教学重点、难点⑴教学重点通过学生的自主学习和主动探索掌握渐变动画的操作方法;⑵教学难点将渐变动画与所学知识和现实生活联系在一起,做到学以致用。
⑶空白点动作渐变和形状渐变的异同点二、说教学方法、教学模式1、教学方法为了帮助学生更好的掌握本节课的内容,提起学生的学习兴趣,激起学生的求知欲望,增强学生的动手能力,本节课采用情景导学法和动手实践法2、教学模式本节课的教学模式是任务驱动教学模式。
Flash动画形状渐变和运动渐变.

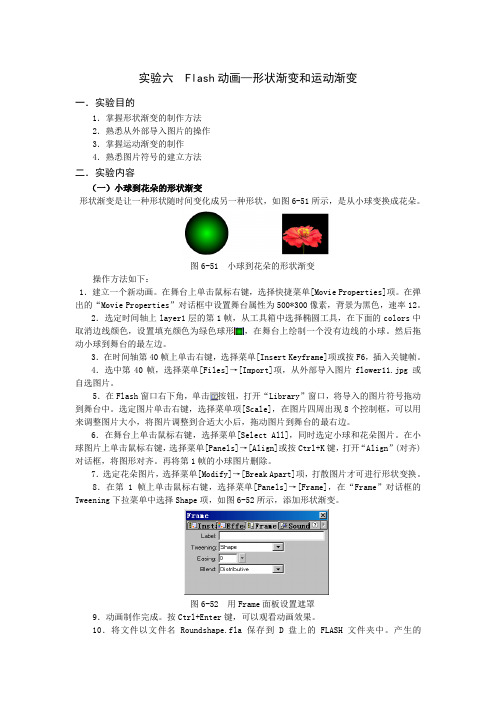
实验六 Flash动画—形状渐变和运动渐变一.实验目的1.掌握形状渐变的制作方法2.熟悉从外部导入图片的操作3.掌握运动渐变的制作4.熟悉图片符号的建立方法二.实验内容(一)小球到花朵的形状渐变形状渐变是让一种形状随时间变化成另一种形状,如图6-51所示,是从小球变换成花朵。
图6-51 小球到花朵的形状渐变操作方法如下:1.建立一个新动画。
在舞台上单击鼠标右键,选择快捷菜单[Movie Properties]项。
在弹出的“Movie Properties”对话框中设置舞台属性为500*300像素,背景为黑色,速率12。
2.选定时间轴上layer1层的第1帧,从工具箱中选择椭圆工具,在下面的colors中取消边线颜色,设置填充颜色为绿色球形,在舞台上绘制一个没有边线的小球。
然后拖动小球到舞台的最左边。
3.在时间轴第40帧上单击右键,选择菜单[Insert Keyframe]项或按F6,插入关键帧。
4.选中第40帧,选择菜单[Files]→[Import]项,从外部导入图片flower11.jpg 或自选图片。
5.在Flash窗口右下角,单击按钮,打开“Library”窗口,将导入的图片符号拖动到舞台中。
选定图片单击右键,选择菜单项[Scale],在图片四周出现8个控制框,可以用来调整图片大小,将图片调整到合适大小后,拖动图片到舞台的最右边。
6.在舞台上单击鼠标右键,选择菜单[Select All],同时选定小球和花朵图片。
在小球图片上单击鼠标右键,选择菜单[Panels]→[Align]或按Ctrl+K键,打开“Align”(对齐)对话框,将图形对齐。
再将第1帧的小球图片删除。
7.选定花朵图片,选择菜单[Modify]→[Break Apart]项,打散图片才可进行形状变换。
8.在第1帧上单击鼠标右键,选择菜单[Panels]→[Frame],在“Frame”对话框的Tweening下拉菜单中选择Shape项,如图6-52所示,添加形状渐变。
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画一、教学目标1. 让学生了解FLASH移动渐变与形状渐变动画的概念和特点。
2. 培养学生运用FLASH软件制作简单动画的能力。
3. 提高学生对多媒体技术的兴趣和审美能力。
二、教学内容1. FLASH动画的基本概念2. 移动渐变与形状渐变的原理及制作方法3. 实践操作:制作简单的移动渐变与形状渐变动画三、教学重点与难点1. 重点:移动渐变与形状渐变动画的制作方法。
2. 难点:对动画速度和节奏的把握。
四、教学准备1. 硬件设备:计算机、投影仪、幕布。
2. 软件:FLASH Player和相关教学资料。
3. 教学素材:图片、音效等。
五、教学过程1. 导入:通过播放一个简单的FLASH动画,激发学生的兴趣,引出本节课的主题。
2. 基本概念:讲解FLASH动画的基本概念,包括帧、图层、元件等。
3. 移动渐变与形状渐变:讲解移动渐变与形状渐变的原理,展示一些典型的移动渐变与形状渐变动画效果。
4. 实践操作:让学生动手制作一个简单的移动渐变与形状渐变动画,教师巡回指导。
5. 作品展示与点评:让学生展示自己的作品,互相评价,教师进行总结性点评。
6. 课堂小结:回顾本节课所学内容,强调重点和难点。
7. 课后作业:布置一个课后作业,要求学生运用所学知识制作一个更具创意的动画作品。
8. 拓展学习:推荐一些FLASH动画制作的教程和素材资源,鼓励学生在课后进行自主学习。
9. 教学反思:根据学生的课堂表现和作业完成情况,总结教学效果,调整教学方法。
10. 教学评价:通过学生的作品、课堂参与度和学习态度等方面,对学生的学习情况进行综合评价。
六、教学策略与方法1. 采用“案例教学法”,通过分析、模仿、创新等步骤,让学生掌握移动渐变与形状渐变动画的制作方法。
2. 运用“任务驱动法”,设置具有挑战性的课后作业,激发学生的学习兴趣和创作欲望。
3. 采用“小组合作学习法”,鼓励学生互相交流、讨论,提高团队协作能力。
制作一个形状渐变动画

制作一个形状渐变动画:
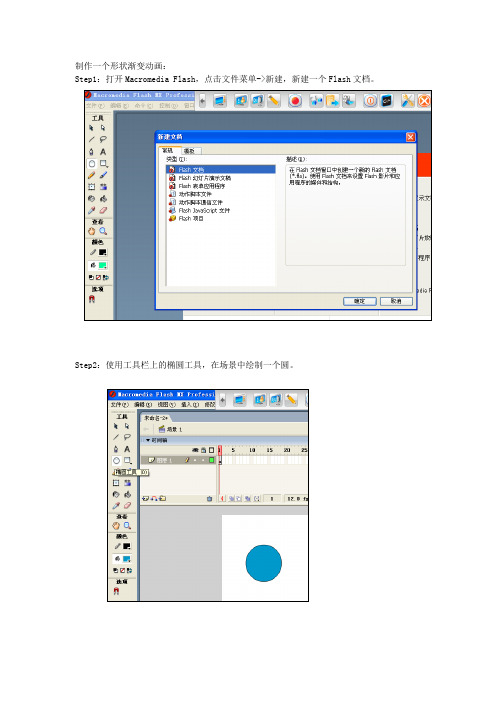
Step1:打开Macromedia Flash,点击文件菜单->新建,新建一个Flash文档。
Step2:使用工具栏上的椭圆工具,在场景中绘制一个圆。
Step3:在时间轴20帧位置,点右键,选择快捷菜单的插入关键帧。
Step4:点击键盘上的Delete键,将绘制的圆删除掉,使用工具栏上的画线工具,绘制一个封闭的三角形。
并使用油漆桶工具填充一个颜色。
颜色可以通过下方的调色板设置。
画线工具
油漆桶工具
调色板
Step5;点选从第一帧到底20帧之间的某一帧,打开下方的属性面板,将补间设置为“形状”。
Step6:在第35帧点右键,插入关键帧。
将之前绘制的三角形删除掉,使用工具栏上的矩形工具,绘制一个矩形,并填充一个颜色。
Step7:点选第20到第35帧之间的某一帧,设置下方属性面板中补间动画为“形状”。
Step8:在第一帧上点右键,选择快捷菜单的复制帧。
Step9:在第55帧上点右键,粘贴帧。
Step10:点选第35到55帧之间某一帧,将下方的属性面板中的补间设置为“形状”。
Step11:文件菜单->保存,保存为以“*.fla”为扩展名的源文件。
这样的文件再次打开后可以进行进一步的编辑和修改。
Step12:点选文件菜单->导出->导出影片,这是能够产生扩展名为”*.swf”的动画文件,这样的文件只能够观看,不能够修改。
(注:素材和资料部分来自网络,供参考。
请预览后才下载,期待你的好评与关注!)。
《Flash动画—渐变动画的制作》教学设计

《Flash动画—渐变动画的制作》教学设计海南省定安县定安中学傅蕾丝一、教材分析:本节是地图出版社出版的选修模块《多媒体技术应用》的第三单元“动画新天地”,主要利用Flash mx制作渐变动画的入门课,也是整个flash教学的第二课时。
渐变动画分为运动渐变和形状渐变两种动画类型。
为了让学生对整个动画学习有一个完整任务情境,这节课与第一节课的内容相关。
同一个flash作品,运动和形状变化同时体现,因此制作一个主题“鲸鱼成长”动画作品,寄意高中生尽情在知识的海洋中乘风破浪,拙壮成长的历程。
这个作品中,两种动画教涉及,主要是设置一个小鲸鱼从左向右游行中,慢慢成长的动画,其中加上一行文字“天高任鸟飞,海阔凭鱼游。
”从右向左移动。
这两种动画操作简单,寄意深远,激发学生创作的热情,更好地学会运动与形状渐变动画的制作方法,且可以从中提炼出两种动画制作的不同特点。
二、教学目标三、教学内容分析1、教学的重点①两种渐变动画的概念和特点。
②渐变动画制作的基本步骤。
2、教学的难点①动画类型的准确判断。
②运动渐变动画与形状渐变动画制作过程的比较。
四、教学对象分析高二学生,己经在高一初步认识计算机动画,对利用Flash软件制作简单动画有了一定的基础,其中学生也掌握了动画的基本概念与技能。
这些知识为本节课制作渐变动画做了很好的铺垫。
本节课引导学生制作主题动画,大大激发了学生学习的浓厚兴趣,从而激发学生创作的欲望,为本节课的主动探究与小组合作学习创设了情境。
五、教学方法与教学策略教学过程主要采用演示操作法,自主探究,小组讨论学习,任务驱动法,分层教学等教学方法。
课时:1个课时。
教学策略设计1、形成认知结构的策略:在设计过程中,课堂上使用两主线贯穿:“鲸鱼”游动变大是第一条主线;标题字“天高任鸟飞,海阔凭鱼游”移动是第二条主线。
2、促进动画作品加工的教学策略:从创设情境激发学生学习动机的确立到学生学习效果的评价,即为学生产生强烈的学习愿望的产生,通过让学生亲历动画作品的制作从而得到愿望的满足,实现掌握知识、形成技能和发展能力的过程。
FLASH移动渐变与形状渐变动画教案

教案:FLASH移动渐变与形状渐变动画教案第一章:FLASH动画简介1.1 教学目标让学生了解FLASH动画的基本概念和特点让学生掌握FLASH动画的制作流程1.2 教学内容FLASH动画的定义和发展历程FLASH动画的特点和优势FLASH动画的制作流程和基本操作1.3 教学方法讲解法:讲解FLASH动画的基本概念和特点演示法:演示FLASH动画的制作流程和基本操作1.4 教学评价学生能回答FLASH动画的基本概念和特点学生能演示FLASH动画的制作流程和基本操作第二章:移动渐变动画制作2.1 教学目标让学生掌握移动渐变动画的制作方法让学生了解移动渐变动画的应用场景2.2 教学内容移动渐变动画的概念和特点移动渐变动画的制作方法移动渐变动画的应用场景2.3 教学方法讲解法:讲解移动渐变动画的概念和特点演示法:演示移动渐变动画的制作方法实践法:让学生动手制作移动渐变动画2.4 教学评价学生能回答移动渐变动画的概念和特点学生能演示移动渐变动画的制作方法学生能应用移动渐变动画制作出有趣的动画效果第三章:形状渐变动画制作3.1 教学目标让学生掌握形状渐变动画的制作方法让学生了解形状渐变动画的应用场景3.2 教学内容形状渐变动画的概念和特点形状渐变动画的制作方法形状渐变动画的应用场景3.3 教学方法讲解法:讲解形状渐变动画的概念和特点演示法:演示形状渐变动画的制作方法实践法:让学生动手制作形状渐变动画3.4 教学评价学生能回答形状渐变动画的概念和特点学生能演示形状渐变动画的制作方法学生能应用形状渐变动画制作出有趣的动画效果第四章:FLASH动画的制作技巧4.1 教学目标让学生掌握FLASH动画的制作技巧让学生了解FLASH动画的制作注意事项4.2 教学内容FLASH动画的制作技巧FLASH动画的制作注意事项4.3 教学方法讲解法:讲解FLASH动画的制作技巧和注意事项演示法:演示FLASH动画的制作过程实践法:让学生动手制作FLASH动画4.4 教学评价学生能回答FLASH动画的制作技巧和注意事项学生能演示FLASH动画的制作过程学生能应用FLASH动画制作出有趣的动画效果第五章:FLASH动画的应用案例5.1 教学目标让学生了解FLASH动画在实际应用中的案例让学生掌握FLASH动画的应用技巧5.2 教学内容FLASH动画在网站广告中的应用案例FLASH动画在教学课件中的应用案例FLASH动画在其他领域的应用案例5.3 教学方法讲解法:讲解FLASH动画在实际应用中的案例演示法:演示FLASH动画的应用技巧实践法:让学生动手制作FLASH动画应用案例5.4 教学评价学生能回答FLASH动画在实际应用中的案例学生能演示FLASH动画的应用技巧学生能应用FLASH动画制作出实际应用中的案例效果第六章:移动渐变与形状渐变的原理与应用6.1 教学目标让学生理解移动渐变与形状渐变的物理原理。
FLASH移动渐变与形状渐变动画教案

FLASH移动渐变与形状渐变动画教案第一章:课程引入教学目标:1. 使学生了解FLASH动画的基本概念。
2. 使学生了解移动渐变与形状渐变动画的概念。
教学内容:1. FLASH动画的概念与特点。
2. 移动渐变与形状渐变动画的概念与特点。
教学过程:1. 教师通过引入FLASH动画的实例,使学生了解FLASH动画的基本概念与特点。
2. 教师通过引入移动渐变与形状渐变动画的实例,使学生了解移动渐变与形状渐变动画的概念与特点。
教学评价:1. 学生能说出FLASH动画的基本概念与特点。
2. 学生能说出移动渐变与形状渐变动画的概念与特点。
第二章:FLASH动画的基本操作教学目标:1. 使学生了解FLASH动画的基本操作。
2. 使学生能够通过FLASH软件制作简单的动画。
教学内容:1. FLASH动画的基本操作,包括创建动画、编辑动画、调整动画速度等。
2. 通过FLASH软件制作简单的动画。
教学过程:1. 教师通过讲解与示范,使学生了解FLASH动画的基本操作。
2. 教师引导学生通过FLASH软件制作简单的动画。
教学评价:1. 学生能说出FLASH动画的基本操作。
2. 学生能够通过FLASH软件制作简单的动画。
第三章:移动渐变动画的制作教学目标:1. 使学生了解移动渐变动画的制作方法。
2. 使学生能够通过FLASH软件制作移动渐变动画。
教学内容:1. 移动渐变动画的制作方法。
2. 通过FLASH软件制作移动渐变动画。
教学过程:1. 教师通过讲解与示范,使学生了解移动渐变动画的制作方法。
2. 教师引导学生通过FLASH软件制作移动渐变动画。
教学评价:1. 学生能说出移动渐变动画的制作方法。
2. 学生能够通过FLASH软件制作移动渐变动画。
第四章:形状渐变动画的制作教学目标:1. 使学生了解形状渐变动画的制作方法。
2. 使学生能够通过FLASH软件制作形状渐变动画。
教学内容:1. 形状渐变动画的制作方法。
2. 通过FLASH软件制作形状渐变动画。
Flash动画--两种渐变

渐变叠加
• 有些效果需要将多个渐变叠加起来实现,
只要在相应帧上将变化设置好即可。如:
旋转移动的正方形,先设置运动路径,
再设置旋转。
பைடு நூலகம்
Flash动画制作
——两种渐变
形状(Shape)渐变
• flash中的形状渐变,是多组件动画, 以形状变化为主,如线条从短到长, 圆形变化成方形,文字的变形等。
Shape渐变的主要实现方法
• 设置一头一尾两个关键帧,前一个关键帧 的场景设置为物体形状的初始状态,后一 个设置为物体形状变化的最终状态,然后 回到第一帧,设置补间为形状变化。设置
好后,按Enter键预览动画效果。
动作(motion)渐变
• Flash中的动作渐变,是单组件动画。运
动物体本身形状不发生变化,因此要将物
体转换成元件,当作一个元素来处理。如:
旋转的正方形,运动的小球等。
motion渐变的主要实现方法
• 主要设置物体运动的方式。设置运动开始 和结束的两种场景,补间设为动作渐变。 注意运动的物体均要转换成元件。设置结 束,按Enter键预览动画。
初二FLASH-制作图形渐变动画

第二节制作图形渐变动画
第周第课时
一、教学目的及内容:
1.掌握图形渐变动画的制作过程
2.理解“群组”与“分解组件”在图形渐变动画中的作用
3.学会输入与编辑文字
4.学习添加和更改舞台背景色
5.加深对层的理解
二、重点及难点:
重点:变形动画
难点:变形动画
三、教学方法
演示、上机实践
四、教学内容:
注:将文字打散。
学生活动:
制作图形变形动画
思考:为什么出来பைடு நூலகம்形效果呢?
作业:制作完成“文字的形变”。
五、小结
1.“面板/帧”中的“形状”变化
2.变形对象必须是分离图形。
六、课后小结
变形动画比较简单,学生掌握的较好。
复习:逐帧动画的制作
导入:图形渐变是FLASH动画制作中最常用的手法之一。
一、图形的变形
1新建一个文件
2改变背景色
3将图层改名
4在第一帧画椭圆
5在时间轴上单击右键,插入空白关键帧,画一个正方形。
6打开工“面板/帧”,将“帧”窗口的“变化”选项设置为“形状”。?
二、制作“文字的形变”
说明:操作步骤完全相同。
初中信息技术《Flash软件制作简单动画》教案

初中信息技术《Flash软件制作简单动画》教案教学目标:1. 了解Flash软件的基本功能和操作界面。
2. 学习制作简单的Flash动画,包括图形动画和补间动画。
3. 掌握Flash动画的制作流程,提高创新能力和动手能力。
教学内容:第一章:Flash软件概述1.1 Flash软件简介1.2 Flash软件的功能1.3 Flash软件的操作界面第二章:Flash图形动画制作2.1 图形动画原理2.2 绘制基本图形2.3 图形动画制作流程2.4 练习:制作简单的图形动画第三章:Flash补间动画制作3.1 补间动画原理3.2 创建补间动画3.3 补间动画的制作技巧3.4 练习:制作简单的补间动画第四章:Flash动画的制作流程4.1 动画策划与设计4.2 动画制作与调试4.3 动画作品的输出与发布4.4 练习:完成一个完整的Flash动画作品第五章:Flash动画创作案例分析5.1 案例一:简单动画的制作5.2 案例二:复杂动画的制作5.3 案例三:交互式动画的制作5.4 讨论与总结教学资源:1. Flash软件安装包2. 教学PPT3. 教学视频4. 练习素材教学方法:1. 讲授法:讲解Flash软件的基本功能、操作界面和动画制作原理。
2. 演示法:展示Flash动画制作的流程和技巧。
3. 实践法:让学生动手制作Flash动画,提高操作能力。
4. 案例分析法:分析Flash动画创作案例,引导学生思考和创新。
教学评价:1. 课堂表现:观察学生在课堂上的参与程度、提问回答情况等。
2. 练习完成情况:检查学生制作的Flash动画作品,评价其创意、技术和实用性。
3. 课后反馈:收集学生对课堂教学的反馈意见,不断优化教学方法。
教学计划:1课时:介绍Flash软件的基本功能和操作界面。
2课时:学习制作简单的图形动画。
3课时:学习制作简单的补间动画。
4课时:讲解Flash动画的制作流程。
5课时:分析Flash动画创作案例,总结经验。
电子工业版(2014)八年级下册信息技术2.制作图形渐变动画教案

电子工业版(2014)八年级下册信息技术2.制作图形渐变动画教案一、教材分析本节课选自电子工业版(2014)八年级下册信息技术,主要教学内容是制作图形渐变动画。
该章节内容紧承上一节“图形动画制作基础”,在学生已掌握图形动画制作基本方法的基础上,进一步学习制作图形渐变动画。
图形渐变动画是图形动画制作中的重要类型,通过对图形的形状、颜色、大小等属性进行渐变处理,实现动画效果。
本节课内容与实际生活紧密相关,如广告、网页、游戏等场景中广泛应用图形渐变动画,具有很高的实用价值。
通过本节课的学习,学生能够掌握图形渐变动画的制作方法,提高信息素养,为后续学习图像处理、网页制作等内容打下基础。
二、核心素养目标1. 信息意识:通过制作图形渐变动画,学生能够认识到图形渐变动画在信息传递中的重要作用,增强信息意识。
2. 计算思维:学生通过分析图形渐变动画的制作过程,能够运用计算思维方法,掌握图形动画制作的基本流程和原理。
3. 数字创新:学生能够运用所学知识,创新设计图形渐变动画,提高数字创新能力。
4. 信息社会责任:学生了解图形渐变动画在实际应用中的意义,认识到信息技术在现代社会中的重要作用,增强信息社会责任感。
三、学情分析八年级学生正处于青春期,思维活跃,对新鲜事物充满好奇心。
在信息技术方面,他们已经具备一定的计算机操作能力,如文字处理、上网浏览等。
然而,在图形动画制作方面,大部分学生仍处于初级阶段,对相关软件的使用还不够熟练。
此外,学生在创新设计、信息社会责任等方面有待提高。
在知识方面,学生已经掌握了图形动画制作的基本方法,如关键帧、补间动画等。
但在图形渐变动画制作方面,学生还缺乏深入了解,对渐变类型、参数设置等概念较为陌生。
因此,本节课需要在学生已有知识基础上,进一步拓展他们的知识面。
在能力方面,学生在图形动画制作方面具备一定的操作能力,但创新设计能力、团队协作能力等方面还有待提高。
此外,学生在面对实际问题时,分析问题、解决问题的能力还有待加强。
Flash形状渐变动画制作(二)

Flash形状渐变动画制作(二)教学设计一、学习者分析通过前几节课的学习,学生对本章节知识点的掌握程度会表现一定的差异:大部分学生能顺利完成教师提供的基本任务;部分学生除了能完成教师提供的基本任务外,还能完成扩展任务,并自行制作自己的“作品”;还有一部分学生未能在给定的时间内独立完成教师提供的任务。
因此,教师应在课前开发设计Fla sh在线学习资源网站,使掌握程度不同的学生能根据自己掌握的情况选择相应的学习内容,提高课堂教学效率。
二、教学内容分析“形状补间动画”是Flash制作动画的最基础部分。
上一节课介绍了简单形状渐变动画,这一节课通过“五一劳动节快乐”卡片动画的制作,来掌握文字形状渐变动画的制作,学会文字形状渐变动画的设置方法;并从中总结形状渐变动画的特点及适用范围。
2、教学重点、难点:重点:文字形状渐变动画的制作方法;对象为矢量图形、位图、文字形状补间动画制作的不同点;难点:将文字、位图转换为矢量图形形状补间动画的特点以及制作归纳与总结;3、课时安排:1课时三、教学目标1、知识与技能(1)掌握文字工具的使用方法;(2)学会文字形状渐变动画的制作方法;进一步掌握补间动画的设置方法;(3)了解形状渐变动画的适用条件;2、过程与方法(1)通过简单文字变化的渐变动画操作的掌握,培养学生自学能力和探索创新能力;(2)通过完整的作品动画创作,培养学生以动画方式呈现信息的能力;(3)通过作品欣赏交流,掌握表达个人观点以及与别人交流思想的技巧;3、情感态度与价值观(1)通过评价和欣赏动画作品,培养学生的鉴赏能力和审美观;(2)通过完整的作品动画创作,激发学生学习信息技术的兴趣;四、教学理念和方法1、开展以教师为主导,学生为主体的自主探究学习模式。
本节课学习内容主要是Flash动画中形状渐变动画这一渐变动画类型的设置方法。
由于学生已经通过上一节课的动作渐变动画掌握了渐变动画的原理和方法。
因此,本节课教师在教学过程中没必要对所有的知识点逐一讲解,有些内容可以“先学后做”即教师可以简单的讲授后让学生去实践,让学生在实践中去体会,去掌握;有些内容“边学边做”,教师完全可以以“任务”的方式布置给学生,让学生自己通过看书、浏览教师课前准备好的Flash在线学习资源网站等方式自主去探究。
《FLASH渐变动画的制作》学案

《FLASH渐变动画的制作》学案《FLASH渐变动画的制作》学案题FLASH渐变动画的制作本教学设计的创意重组教材,将后“体验活动”作为学习任务,将本的学习任务放在体验活动中,并在充分了解学生的基础上拓展相关知识。
国家程标准中的相应要求(1)了解动画的类型、格式及其存储、呈现和传递的基本特征与基本方法。
(2)能选择适当的工具对动画信息进行采集,能解释动画信息采集的基本工作思想。
(3)能根据信息呈现需求,选择适当的工具和方法,对动画信息进行适当的处理。
教师(教学)用书的相应建议1.使用4个时完成第四第一节2.采用各个击破的策略,每节学习一种动画的制作方法教科书简析教材以任务的形式将学习内容带出,通过完成任务三和任务四学习轨迹动画和形状渐变动画的制作方法。
教学对象分析高一的学生对动画制作技术有浓厚的兴趣,通过前一的学习已经基本理解了动画制作的原理,了解了动画的存储格式,但仍缺乏相应的知识储备,在堂上仍有充分的拓展教材的空间。
教学目标知识与技能通过完成任务体验简单二维动画的制作,学会使用FLASH软制作逐帧动画和渐变动画。
过程与方法1.通过欣赏不同的FLASH动画了解动画表达信息的优势,激发和调动学习动画制作的积极性;2.通过任务驱动,分成学习小组自主探究、协作学习完成“体验活动”、任务三、四和“学习指引”,进一步理解和掌握动画制作的原理和操作方法。
情感态度价值观通过活动体验动画在表现主题、表达思想、呈现信息方面的作用,激发深入学习制作动画的欲望,感受成功的喜悦,从而激发学习兴趣,为以后的学习奠定良好的基础。
教学重点使用FLASH软制作基本的动画:动作渐变动画、形状渐变动画。
教学难点根据需要选择适当的工具和方法,制作合适的动画。
教学过程教学过程流程图设计环节及意图所需时间教师活动学生活动相应使用到的教学资一、导入新(2分钟)演示常见的二维动画,引发学生的求知欲望,调动学习的积极性和主动性。
大屏幕投影:“学习资”夹中不同效果的二维动画(提问)同学们知道这些生动的动画是怎样做出的吗?想不想学?欣赏动画,注意观察、认真思考“学习资”夹二、新讲授由实例引出动作渐变动画制作的方法和步骤演示:(动画一)小球弹跳的动画一、动作渐变动画的制作:(一)启动FLASH软,简单介绍其工作界面。
Flash形状渐变动画

Flash形状渐变动画及按钮的使用一、形状渐变的定义是指由一个物体变化成另外一个物体,它着重于两个物体之间的变化过程,在物体变化过程中可产生形状、位置和颜色等变化。
二、做形状渐变与运动渐变动画的区别1、做形状渐变时,一定不能将它转为元件,而做运动渐变时,一定要将它转为元件。
2、做形状渐变时,确定了开始关键帧的状态后,在做结束关键帧时,要在结束关键帧的位置,首先插入一个空白关键帧。
而做运动渐变时,必须在结束关键帧的位置,插入一个关键帧。
三、做一个圆形转变成一个三角形。
1、在第一帧处画一个圆形2、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
3、再单击“插入”——“空白关键帧”4、再用钢笔工具画一个三角形5、将光标移到时间轴第1帧与第20帧区域内单击一下。
6、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”注意:如果做文字..必须经过两次“分离”命令。
..之间的变形动画,文字四、做一段文字的变形动画1、在第一帧处输入文字。
2、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
3、将鼠标移到时间轴的第N帧上,例如第20帧上单击一下,确定动画变化的时间。
4、再单击“插入”——“空白关键帧”5、再输入新的文字。
6、用箭头工具选中文字,再单击“修改”——“分离”命令,用两次“分离”命令。
7、将光标移到时间轴第1帧与第20帧区域内单击一下。
8、再单击最下面“属性”工具栏中“补间”下拉钮,选择“形状”五、做一个数字的变形动画,数字“1”变成“2”最后变成“3”操作步骤省。
说明:如果做变形动画,你想控制一个物体变成另一个物体的变化过程,也就是说,为了获得更加丰富和更多控制的变形中间效果,可通过添加形状提示点,来获得许多不同的变形效果。
六、制作“按钮”元件1、“按钮”的作用用于动画的交互,控制动画的播放、暂停、跳转。
2、制作按钮(1)单击“插入”——“新建元件”出现对话框,选择“按钮”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二节制作图形渐变动画
第周第课时
一、教学目的及内容:
1.掌握图形渐变动画的制作过程
2.理解“群组”与“分解组件”在图形渐变动画中的作用
3.学会输入与编辑文字
4.学习添加和更改舞台背景色
5.加深对层的理解
二、重点及难点:
重点:变形动画
难点:变形动画
三、教学方法
演示、上机实践
四、教学内容:
复习:逐帧动画的制作
导入:图形渐变是FLASH动画制作中最常用的手法之一。
一、图形的变形
1新建一个文件
2改变背景色
3将图层改名
4在第一帧画椭圆
5在时间轴上单击右键,插入空白关键帧,画一个正方形。
6打开工“面板/帧”,将“帧”窗口的“变化”选项设置为“形状”。?
二、制作“文字的形变”
说明:操作步骤完全相同。
注:将文字ห้องสมุดไป่ตู้散。
学生活动:
制作图形变形动画
思考:为什么出来变形效果呢?
作业:制作完成“文字的形变”。
五、小结
1.“面板/帧”中的“形状”变化
2.变形对象必须是分离图形。
六、课后小结
变形动画比较简单,学生掌握的较好。
