第三讲 使用Dreamweaver8创建和管理本地站点
Dreamweaver 8 创建和编辑网页

网页设计与制作——《 Dreamweaver 8 教程》讲义
五、修改网页属性:
2. 【页面属性】对话框
• 外观
【外观】选项卡
网页设计与制作——《 Dreamweaver 8 教程》讲义
五、修改网页属性:
2. 【页面属性】对话框
• 链接
【链接】选项卡
网页设计与制作——《 Dreamweaver 8 教程》讲义
【文件】面板
网页设计与制作——《 Dreamweaver 8 教程》讲义
五、修改网页属性:
1. 网页的基本属性
• 外观属性——指页面中文本的字体、字样、大小、颜 色、背景颜色和背景图像,以及页面边距的设置。 • 链接属性——指链接文本的字体、大小,链接文本的 颜色,鼠标指针指向链接文本时的颜色,已访问过的链 接文本的颜色,单击链接文本时的颜色,以及下画线的 样式。
1. 通过【打开】对话框打开文档
• 选择【文件】| 【打开】命令, 弹出【打开】对 话框,选择所需 的网页文档,单 击【打开】按钮。
【打开】对话框
网页设计与制作——《 Dreamweaver 8 教程》讲义
四、打开已有文档:
2. 通过【文件】面板打开文档
• 显示【文件】面板, 在面板左上方的【站 点】下拉列表框中选 择保存网页的站点、 服务器或驱动器,然 后在文件和文件夹列 表中双击所需网页文 档的图标。
三、网页的保存:
• 保存当前网页:选择【文件】|【保存】命令,弹出 【另存为】对话框,打开所需站点文件夹,在【文件夹】 文本框中输入网页名称,然后单击【保存】按钮。 • 保存已创建的所有页面:选择【文件】|【保存全部】 命令。
网页设计与制作——《 Dreamweaver 8 教程》讲义
Dreamweaver8 ppt教程 第03章

3.4文档的基本操作
在Dreamweaver 8中提供很便捷的文档的打
开、关闭、保存操作,指定页面的标题、 背景图像、背景颜色以及网页文本和链接 的颜色。
3.4.1打开和关闭网页 3.4.2保存网页
3.4.3设置文档的页面属性
1.5实战演练
在本节将一些学习如何创建一个名称 为【乐乐网站】的网站,并在该站点中创 建一个名称为index.html的主页文档和用于 存放网页图片的images文件夹。最后将 index.html文档指定为该网站的首页面。
3.1认识站点 3.1.1了解站点的基本概念 3.1.2规划站点结构 3.2Dreamweaver 8站点的创建和管理 3.2.1创建本地站点 3.2.2打开现有站点 3.2.3编辑站点 3.2.4删除站点 3.2.5复制站点 3.2.6导出和导入站点 3.3操作站点文件 3.3.1创建文件夹 3.3.2创建文件 3.3.3文件的移动、复制和粘贴 3.3.4设置主页 3.3.5编辑站点文件 3.3.6刷新本地站点文件列表 3.4文档的基本操作 3.4.1打开和关闭网页 3.4.2保存网页 3.4.3设置文档的页面属性 3.5实战演练 3.5.1 范例1 创建【乐乐网站】站点 3.5.2 范例2 创建站点文件 3.6 思考与练习
3.5.1 范例1 创建【乐乐网站】站点 3.5.2 范例2 创建站点文件
3.6 思考与练习
1. 简答题 (1)简述站点的基本概念? (2)如何规划站点结构? (3)叙述一下定义站点的一般步骤是什么? 2. 操作题 (1)做一份网站的计划书,计划书中说明网站的服 务群体、网站的主题并详细列出首页所包含的内 容。 (2)根据计划书画出网站的设计草图(至少包括二 级分支)。 (3)根据结构草图,在本地的计算机上创建一个虚 拟网站,包括所有的空白文档和文件夹。
Dreamweaver 80 界面及站点建设

2.重命名文件夹或文件 先选中需要重命名的文件夹或文件,然后单击右键,在弹出的快捷菜单中
单击“编辑”选项的下级菜单中的“重命名”命令或者按【F2】快捷键, 文件夹或文件的名称变为可编辑状态,重新输入新的名称,按Enter键 确认即可。 3.移动和复制文件 从“文件”面板的本地站点文件列表中,选中要移动或复制的文件夹或文 件,如果要进行移动操作,在弹出的快捷菜单中单击“编辑”选项的下 级菜单中的“剪切”命令;如果要进行复制操作,则执行“编辑”选项 的“拷贝”命令,然后执行“编辑”选项下的“粘贴”命令,将文件夹 或文件移动或复制到相应的文件夹中。 4.删除文件夹或文件 要从本地站点文件列表中删除文件夹或文件,先选中要删除的文件夹或文 件,然后执行“编辑”选项同上的“删除”命令或按Delete键,这时系 统会弹出一个提示对话框,询问是否要真正删除文件夹或文件,单击 “是”按钮确认后即可将文件夹或文件从本地站点中删除。
31
3. 创建一个“公司产品销售”的站点,根据网站的主 页,为“公司产品销售”网站建立一个站点,并依据 如图所示的网页建立网站目录,建立所需要的网页文 件,最后设置index.ht 识。20. 10.162 0.10.1 6Frida y, October 16, 2020
谢谢大家!
13
步骤7:完成以上的设置后单击“下一步”按钮,在这 里选择连接服务器的方式,以及网页在服务器上的存 储位置。
14
步骤8:单击“下一步”按钮。在这里选择是否使用 “存回”和“取出”。选中“是,启用存回和取出” 选项,可以多人共同完成网站的维护工作。如果只需 一个就能够完成网站的维护工作,可以选择“否”。
步骤2:打开Dreamweaver 8.0,选择“站点”菜单下 的“管理站点”命令,或者选择文件面板中的“管理 站点”命令,打开 “管理站点”对话框。
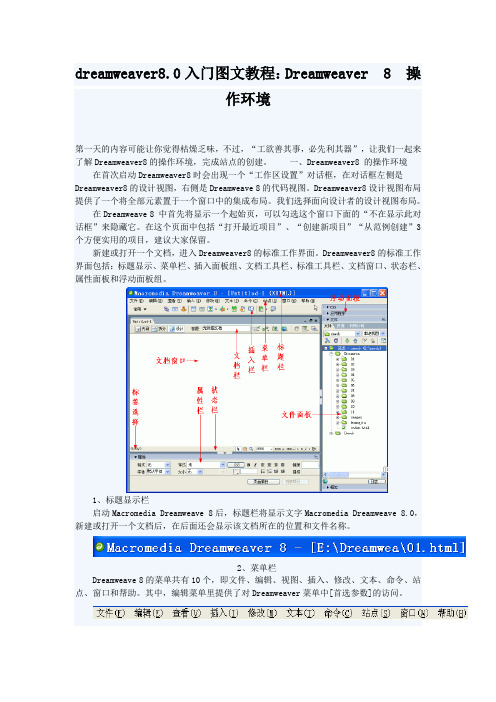
dreamweaver8.0入门图文教程:Dreamweaver 8 操作

dreamweaver8.0入门图文教程:Dreamweaver 8 操作环境第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
dreamweaver建立站点的基本步骤

dreamweaver建立站点的基本步骤Dreamweaver是一款非常流行的网页设计软件,它可以帮助用户快速地建立一个网站。
在使用Dreamweaver建立站点之前,需要了解一些基本的步骤。
下面将详细介绍Dreamweaver建立站点的基本步骤。
一、新建一个站点1. 打开Dreamweaver软件并选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择“站点”选项,并点击“下一步”。
3. 在下一个窗口中填写站点名称、本地文件夹位置和默认文件夹等信息,并点击“下一步”。
4. 在接下来的窗口中选择所使用的服务器技术和服务器类型,并填写相关信息,然后点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“下一步”,否则需要重新检查填写的信息是否正确。
6. 最后在确认窗口中检查所有设置是否正确,并点击“完成”按钮完成新建站点操作。
二、创建网页1. 在Dreamweaver软件中选择“文件”菜单中的“新建”选项。
2. 在弹出的窗口中选择所需的网页类型和模板,并点击“创建”。
3. 在新打开的网页编辑界面中进行编辑和设计,可以添加文本、图片、链接等内容,并设置样式和布局。
4. 完成编辑后保存网页并命名为相应名称,保存位置应与站点文件夹相同。
三、上传网页1. 在Dreamweaver软件中选择“站点”菜单中的“管理站点”选项。
2. 在弹出的窗口中选择所需的站点,并点击“编辑”。
3. 在接下来的窗口中选择“高级”选项卡,并选择“本地/远程服务器”选项。
4. 填写FTP信息,包括FTP地址、用户名、密码等,并点击“测试连接”按钮进行测试。
5. 如果连接测试成功,则点击“保存”按钮保存FTP设置。
6. 在Dreamweaver软件中打开需要上传的网页文件,然后选择“文件”菜单中的“上传到远程服务器”选项进行上传操作。
7. 等待上传完成后,在浏览器中输入网站地址即可查看已经上传的网页内容。
四、其他注意事项1. Dreamweaver可以通过模板和样式表等功能来提高制作效率和设计质量。
网页设计与制作实验讲义《建立和管理本地站点》

实验1 建立和管理本地站点通过实验,掌握如何建立本地站点以及如何复制和删除站点等操作;还要熟悉如何管说明 在使用Dreamweaver 8进行网站开发前,首先应该创建一个本地站点,便于管理网站内的网页、图像等内容。
对应知识点:建立本地站点编辑站点内的文件实验课时:2课时已安装Dreamweaver 8 程序的计算机一台。
已制作好的完整网站(可使用配套光盘内的文件)。
1.双击Windows 系统中的“我的电脑”图标,打开“我的电脑”窗口。
建议选择非系统分区的盘符,本实例中选择F 盘。
如图1-1所示。
2.双击打开F 盘,在空白处单击鼠标右键,选择快捷菜单中“新建” “文件夹”命令,给新建文件夹命名为“newsite ”。
如图1-2所示。
3.打开windows 操作系统的“开始”菜单,选择“程序” “Macromedia ”“Macromedia Dreamweaver 8 ”选项,启动Dreamweaver 8 软件。
4.在Macromedia Dreamweaver 8启动面板上,单击“创建新项目 ”选区的“Dreamweaver 站点”命令。
如图1-3所示。
图1-3 选择“Dreamweaver 站点”命令5.打开“站点定义”对话框,在“为命名站点1”编辑框中输入“小汤山农业科技示范园”。
如图1-4所示。
6.单击“下一步”按钮,询问是否使用服务器技术。
由于实例全部是静态网页,因此选择“否,我不想使用服务器技术”单击选项按钮。
如图1-5所示。
71-6所示。
单击所编8F盘下创建的“newsite”文件夹,如图1-7所示。
单击“选项”按钮,返回图1-6对话框,在编辑框内自动显示所选文件夹的路径: F:\newsite\。
图1-6 询问文件储存在计算机的位置 图1-7 “选择站点本地根文件夹”对话框9.单击“下一步”按钮,询问连接到远程服务器的方式。
在下列表中选择“无”选项。
说明 在本实例中我们首先创建本地站点,远程站点的建立和发布将在第15章进行介绍。
第三讲 DW的基础知识

测试站点:针对于动态页面的测试环境(数据库等);
规 划 站 点 结 构
社会新闻
首页
新闻
相关下载
国际新闻
手机软件
网页设计教程
(第3讲) Dreamweaver的基础知识
3、创建与管理站点
一个总文件夹
创建站点:设置一个文件夹并分别在其下设置多个分支文件夹,用于保
存各种不同的素材与文件类型。
一个总文件夹
网页设计教程
(第3讲) Dreamweaver的基础知识
Dreamweaver的知识点
1、Dreamweaver的工作界面 2、预设站点 3、创建与管理站点 4、网页文件操作 5、设置页面属性 6、创建新站点
演讲老师:熊一君 支持网站:
网页设计教程
(第3讲) Dreamweaver的基础知识
设置外观 设置链接 设置标题
网页设计教程
(第3讲) Dreamweaver的基础知识
6、典型实例——创建新站点 注意:Dreamweaver CS各种版本在创建站点操作中有着一些不同!
请看实例演示!
网页设计教程
(第3讲) Dreamweav么疑问可以到 查阅 也可以以发送邮件到 yestinxiong@ 本次演讲老师:熊一君
1、 Dreamweaver的工作界面 工作界面布局:
菜单栏
插入栏
扩展按钮
文档工具栏 浮动面板组 编辑区
属性面板
网页设计教程
(第3讲) Dreamweaver的基础知识
2、预设站点
本地站点:在本机上所建立的站点,一般用于本地用户的工作目录,不可远程访问; 远程站点:模拟Internet环境,在本机上模拟真实的服务器环境,用于对站点进行
Dreamweaver8教程(三)

Dreamweaver8.0创建模板在我们制作网站的过程中,为了统一风格,很多页面会用到相同的布局、图片和文字元素。
为了避免大量的重复劳动,可以使用Dreamweaver8提供的模板功能,将具有相同版面结构的页面制作为模板,将相同的元素(如导航栏)制作为库项目,并存放在库中可以随时调用。
一、创建模板模板的创建有三种方式。
1、直接创建模板选择“窗口/资源”命令,打开“资源”面板,切换到模板子面板,如下图所示。
单击模板面板上的“扩展”按钮,在弹出菜单中选择“新建模板”这是在浏览窗口出现一个未命名的模板文件,给模板命名。
然后单击“编辑”按钮,打开模板进行编辑。
编辑完成后,保存模板,完成模板建立。
2、将普通网页另存为模板打开一个已经制作完成的网页,删除网页中不需要的部分,保留几个网页共同需要的区域。
选择“文件/另存为模板”命令将网页另存为模板。
在弹出的“另存模板”对话框中,“站点”下拉列表框用来设置模板保存的站点,课选择一个选项。
“现存的模板”选框显示了当前站点的所有模板。
“另存为”文本框用来设置模板的命名。
单击“另存模板”对话框中的“保存”按钮,就把当前网页转换为了模板,同时将模板另存到选择的站点。
单击“保存”按钮,保存模板。
系统将自动在根目录下创建Template文件夹,并将创建的模板文件保存在该文件夹中。
在保存模板时,如果模板中没有定义任何可编辑区域,系统将显示警告信息。
我们可以先单击“确定”,以后再定义可编辑区域。
3、从文件菜单新建模板选择“文件/新建”命令,打开“新建文档”对话框,然后再类别中选择“模板页”,并选取相关的模板类型,直接单击“创建”按钮即可。
Dreamweaver8.0定义可编辑区域模板创建好后,要在模板中建立可编辑区,只有在可编辑区里,我们才可以编辑网页内容。
可以将网页上任意选中的区域设置为可编辑区域,但是最好是基于HTML代码的,这样在制作的时候更加清楚。
在文档窗口中,选中需要设置为可编辑区域的部分,单击常用快捷栏的“模板”按钮,在弹出菜单中选择“可编辑区域”项。
简述使用dreamweaver创建本地站点的过程

简述使用dreamweaver创建本地站点的过程在本文中,我将深入探讨使用Dreamweaver创建本地站点的过程。
通过从简单到复杂的方式,我将全面评估这一主题,并按照你的要求撰写一篇高质量的文章。
1. 什么是本地站点?在开始讨论使用Dreamweaver创建本地站点的过程之前,让我们先了解一下什么是本地站点。
简而言之,本地站点是指在个人计算机上搭建的一个网站,它可以用来进行网站开发、测试和修改,而不需要连接到互联网。
这种方式可以确保网站的安全性和稳定性,在完成测试后再上传到网络服务器上。
本地站点的建立对于网站开发者来说非常重要。
2. Dreamweaver简介Adobe Dreamweaver是一款专业的网页设计和开发工具,它提供了所见即所得(WYSIWYG)编辑模式和代码编辑模式,同时支持多种Web编程语言。
它的使用广泛,是众多网页设计师和开发者的首选工具之一。
在使用Dreamweaver创建本地站点之前,你需要先安装并熟悉这款软件的基本操作。
3. 创建本地站点的步骤a. 打开Dreamweaver软件,点击菜单栏中的“文件” - “新建” - “本地站点”。
b. 在弹出的窗口中,输入本地站点的名称和本地存储的文件夹路径。
c. 点击“确认”按钮,Dreamweaver会自动在指定的路径下创建本地站点所需的文件夹和配置文件。
d. 你可以在“本地文件夹”窗格中看到创建的本地站点文件夹,这代表你已成功创建了本地站点。
4. 为什么要使用Dreamweaver创建本地站点?在网站开发过程中,创建本地站点是非常重要的一步。
使用Dreamweaver创建本地站点可以提供一个稳定的、隔离的开发环境,让你能够在不影响实际网站的情况下进行修改和调试。
Dreamweaver 提供了丰富的功能和工具,可以帮助你更高效地完成网站开发工作。
5. 个人观点和理解对于我个人而言,使用Dreamweaver创建本地站点是非常方便和高效的。
如何使用Dreamweaver8进行网页设计和开发

如何使用Dreamweaver8进行网页设计和开发第一章:介绍Dreamweaver8Dreamweaver8是一款专业的网页设计和开发工具,由Adobe公司开发。
它可以帮助开发者创建各种类型的网页,包括静态网页、动态网页和响应式网页。
本章将介绍Dreamweaver8的基本特点和功能,以及如何使用它进行网页设计和开发。
第二章:安装和设置Dreamweaver8在开始使用Dreamweaver8之前,首先需要进行安装和设置。
本章将介绍Dreamweaver8的安装过程,包括下载安装包、运行安装程序和输入序列号。
同时,还会介绍如何进行基本的设置,包括语言选择、默认文件夹设置和主题选择等。
第三章:Dreamweaver8的主要界面本章将介绍Dreamweaver8的主要界面,包括工具栏、菜单栏、面板和编辑窗口等。
同时,还会介绍如何自定义界面,根据自己的工作习惯进行布局和设置。
第四章:创建网页文件在Dreamweaver8中,创建网页文件非常简单。
本章将介绍如何创建一个新的网页文件,包括选择页面模板、设置页面属性和编辑页面内容等。
同时,还会介绍如何导入现有的网页文件,并进行必要的转换和调整。
第五章:网页设计基础网页设计是Dreamweaver8的核心功能之一。
本章将介绍网页设计的基础知识,包括颜色选择、字体选择和布局设计等。
同时,还会介绍如何使用Dreamweaver8中的设计工具,如图像处理工具和样式编辑器等。
第六章:网页开发基础网页开发是Dreamweaver8的另一个重要功能。
本章将介绍网页开发的基础知识,包括HTML、CSS和JavaScript等。
同时,还会介绍如何使用Dreamweaver8中的代码编辑器和调试工具,进行网页开发和调试。
第七章:网页优化和测试在完成网页设计和开发后,需要对网页进行优化和测试。
本章将介绍如何使用Dreamweaver8中的网页优化工具,包括代码优化、图像优化和链接检查等。
Dreamweaver 8中文版网页制作基础项目二 创建和管理站点-PPT

任务二 管理站点 (一) 复制和编辑站点 (二) 导出、删除和导入站点
(一)复制和编辑站点
1、复制站点 在主菜单中选择【站点】/【管理站点】命令,打开 【管理站点】对话框,在列表框中选中要复制的站点, 然后单击【复制】按钮将复制一个站点。 2、编辑站点 选中复制的站点,然后单击【编辑】按钮,打开站 点定义对话框进行编辑。
2、【文件】面板
在Dreamweaver 8的【文件】面板中有3个选项卡, 其中【文件】选项卡就是站点管理器的缩略图。左图是 没有定义站点时的状态,右图是已定义站点时的状态。
3、站点管理器
在【文件】面板中单击 (展开/折叠)按钮,将 展开站点管理器。再次单击该按钮,将又切换回到缩略 图状态。如果站点管理器主菜单中的命令或者工具栏中 的按钮显示为灰色,说明这部分功能目前不可用。
项目小结
本项目主要介绍了创建和管理站点的 基本知识,包括设置首选参数的方法、定 义站点的方法、复制和编辑站点的方法、 导入和导出站点的方法、删除站点的方法、 创建文件夹和文件的方法以及在站点地图 中链接文件的方法等。希望读者通过本项 目的学习,能够熟练掌握在Dreamweaver 8中创建和管理站点的基本方法。
掌握定义动态站点的方法,并学会【站点定 义】对话框【基本】和【高级】两种状态的使用。 这两种方式都可以完成站点的定义工作,不同点 如下。 【基本】:将会按照向导一步一步地进行, 直至完成定义工作,适合初学者。 【高级】:可以在不同的步骤或者不同的分 类选项中任意跳转,而且可以做更高级的修改和 设置,适合在站点维护中使用。
(二)导出、删除和导入站点
1、导出站点 在【管理站点】对话框中选中要导出的站点,然后 单击【导出】按钮打开【导出站点】对话框,设置导出 站点文件的路径和文件名称保存即可。 2、删除站点 在【管理站点】对话框中选中要删除的站点,然后 单击【删除】按钮。 3、导入站点 在【管理站点】对话框中单击【导入】按钮,打开 【导入站点】对话框,选中要导入的站点文件,单击 【打开】按钮即可导入站点。
Dreamweaver_8_简介及站点的管理与建立[1]
![Dreamweaver_8_简介及站点的管理与建立[1]](https://img.taocdn.com/s3/m/a5ac6a3083c4bb4cf7ecd103.png)
华南农业大学 现代教育技术中心
认识Dreamweaver 8的工作界面
进入Dreamweaver 8的工作界面,并显示Dreamweaver 8的开始页。
华南农业大学 现代教育技术中心
Dreamweaver 8 开始页中各部分的作用
• “打开最近栏目”栏: 在该栏中列出了最近编辑过的文件,单击即可打开相应文件。单击“打开” 链接可以弹出“打开”对话框,用于选择要打开的文件。 “创建新栏目”栏: 单击该栏中的一个超级链接,即可创建相应类型的项目文件。 “从范例创建”栏: 单击该栏中的一个超级链接,即可按照范例创建相应类型的项目文件。 “扩展”栏: 单击“Dreamweaver Exchange”超级链接,即可启动浏览器并打开 Dreamweaver的扩展插件页面。
华南农业大学 现代教育技术中心
Dreamweaver 8的安装
8.开始安装:安装向导开始安装程序,并显示安装的进度。
华南农业大学 现代教育技术中心
Dreamweaver 8的安装
9.安装完成:安装完毕后打开“完成”对话框,单击“完成”按钮即可完成 Dreamweaver 8的安装。
华南农业大学 现代教育技术中心
华南农业大学 现代教育技术中心
Dreamweaver 8的安装
6.打开“默认编辑器”对话框:在其中选择Dreamweaver 8 默认编辑的文件类 型。建议保持不变,单击“下一步”按钮。
华南农业大学 现代教育技术中心
Dreamweaver 8的安装
7.打开“已做好安装程序的准备”对话框:再打开的“已做好按装程序的准备” 对话框中单击“安装”按钮。
WEB界面开发
Dreamweaver+HTML+CSS网站界面设计
网页制作--第3讲站点管理

1、定义站点 2、管理站点 3、用站点管理文件.
1、定义站点
1.站点的概述 2.定义站点
•ቤተ መጻሕፍቲ ባይዱ
1.1. 站点的概述 在 Dreamweaver 8中建立站点,是进行网站开发的一个关
键前提步骤。这里所讲的定义站点,其实就是在 Dreamweaver 8中定义一个文件夹目录,用于存放页面文 件和素材、策划网站结构、部署开发环境。
• 创建:在站点内的目录下单击鼠标右键,打开右键快捷菜单,在菜单 中选择【新建文件】命令或者【新建文件夹】命令,如图所示。
新建的文件
3.2.移动文件(夹)
• 移动:单击选中需要移动的文件,拖曳到目标位置,如图1所示,然 后释放鼠标左键,弹出【更新文件】对话框,如图2所示,单击“更 新”按钮,系统会自动更新文件中的链接 。
2.4.复制站点
打开【管理站点】对话框,选中要复制的站点,然后单击 “复制” 按钮,如图1所示,那么在【管理站点】对话框的站 点列表中就复制了一个该站点的副本,如图2所示。
3、用站点管理文件
• • • • 3.1 3.2 3.3 3.4 创建文件(夹) 移动文件(夹) 复制文件 删除文件
3.1.创建文件(夹)
• 定义站点是为了更好地利用【文件】面板对站点文件进行 管理,也是为减少一些错误的出现,如路径出错,链接出 错等等。许多初学者开始做网页时,就只知道做单一网页, 对文件的条理性、结构性不加以管理,没有对文件进行分 类管理,使整个站点结构显得很乱;所以在开发之前应该 认真策划好站点结构。
1.2.定义站点
拖曳到目的地
3.3.复制文件
• 右键单击要复制的文 件,在快捷菜单中执 行【编辑】/【复制】 命令,如右图所示, 在该文件的下方增加 一个副本 。
第三讲 使用Dreamweaver8创建和管理本地站点 共40页

新建文件夹
建立好站点后就可以在站点中新建文件夹,该文 件夹主要用来存储这个网站中用到的网页元素, 如图片、音乐等。
新建网页文件 新建网页文件的方法与新建文件夹的方法相同 。
4 管理本地站点
选择本地站点 删除站点中的文件和文件夹 更改站点信息
5 管理站点地图
5.1 定义主页 在使用站点地图查 看站点时必须保证 这个站点已定义了 一个主页,因为主 页是一个站点的根 节点,必须有根节 点才有各个支节点, 也就是各个子页。
第2章 使用Dreamweaver8创建和管理本地站点
1 认识Dreamweaver 8 2 规划站点结构 3 建立本地站点 4 管理本地站点 5 管理站点地图 6 网页文件的基本操作
1 认识Dreamweaver 8
Dreamweaver 是美国Macromedia公司开发的集 网页制作和网站管理于一身的网页制作软件,也 是第一个专门为网页设计师量身定制的可视化网 页制作软件,利用它可以方便、快捷地制作出跨 越平台限制和浏览器限制的充满丰富动感的网页。
1.2 Dreamweaver8 的安装
1.2 Dreamweaver 8 工作界面
“插入”面板文档工具栏 文档窗口
面板组
状态栏
“属性”面板
文
件
面
板
标题栏
显示应用程序的名称、最小化、最大化和正常之 间的切换按钮以及关闭按钮
1.3 Dreamweaver 8 常用工具
菜单栏
文件:用来管理文件。 编辑:用来编辑文本,如剪切、复制、粘贴等,还包括“首选
致的,也就是说,采用其他的字符(如中文字符)就可能 导致许多人无法正常浏览用户的网站。
(2)最好使用小写 因为有些操作系统(如UNIX等)对大小写敏感,对它们而言,
上机操作指南4:利用开发工具Dreamware 8实现站点管理

上机操作指南4:
利用开发工具Dreamweaver 8实现站点管理
基本要求:利用Dreamweaver 8网站开发工具进行开发站点的管理,为下一步的程序设计打下基础。
要点:(1)打开Dreamweaver 8开发工具(2)在Dreamweaver中进行站点管理;
具体步骤:
1、通过开始菜单的相应项目打开Dreamweaver。
软件界面如下图
2、点击右面功能列表上的“管理站点”,弹出“管理站点”对话框。
3、点击“新建-站点”
4、在“您打算为您的站点起什么名字?”输入框中输入student,“您的站点的HTTP地址(URL)是什么?”输入框中输入“http://localhost/student”,然后点击“下一步”。
5、在上图中选择“是,我想使用服务器技术。
(Y)”,哪种服务器技术选择“ASP VBScript”,然后下一步。
6、上图中,选择“在本地进行编辑和测试”,文件存储的位置选择你所创建的student目录,然后下一步。
7、上图中的输入框内输入“http://localhost/student/”,然后点击“测试URL(T)”,如无意外,应弹出如上图所示的测试成功提示对话框。
点击“确定”-“下一步”-“下一步”-“完成”-“完成”,右面文件资源窗口如下图。
8、本实验到此结束。
实验报告1Dreamweaver8基本操作、站点管理

实验名称:Dreamweaver8基本操作、站点管理实验学时: 3学时班级:信管091班学号: *********** *名:***指导教师:***实验时间: 2011-3-6一、实验目的和要求1.掌握Dreamweaver 8启动和退出方法。
2.掌握本站点的设置方法。
3.掌握创建、打开和保存HTML文档的方法。
二、实验内容及步骤1.网页编辑器的基本操作。
(1)用不同的方法启动和退出Dreamweaver 8。
①双击Dreamweaver 8的快捷方式;②右击Dreamweaver 8快捷方式,左键打开;③“开始”→“程序”→“Dreamweaver 8”。
(2)用快捷键打开或关闭【插入】面板和【属性】面板。
Ctrl+F2和Ctrl+F3。
(3)将【代码】浮动面板组打开后,先移出,再移入浮动面板放置区,然后再将【设计】浮动面板组中的【CSS样式】组合到【代码】浮动面板组中。
查看浮动面板组操作后的效果。
(4)用快捷键关闭和打开浮动面板组,用鼠标折叠和展开各个浮动面板组,察看浮动面板组操作后的效果。
(5)启动Dreamweaver 8后,打开、关闭标尺显示,设置标尺单位分别为厘米、英寸、像素;显示和隐藏网格,设置网格属性,【间隔】为10像素,【显示】为线,【颜色】为#CCCC99,选中【靠齐到网格】复选项。
2.建立网站的基本操作。
(1)打开站点管理器,在本地计算机的当前盘根文件夹中,建立名为myweb的文件夹。
(2)把文件夹myweb设置为本地站点的根文件夹。
然后建立名为image文件夹。
(3)在本地计算机的当前盘根文件夹中,建立名为our site的子文件夹,并切换为本地站点的根文件夹。
3.文件管理基本操作。
(1)将ch12\material文件夹中的两个文件bg0004.gif和bg0093.gif及my rose中的文件rose.htm,分别复制到本地站点“我们的站点”的our site文件夹中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1 按照文件的类型对文件进行规划
❖ 将不同类型的文件分别存放在不同的文件夹中。
2.2 按照主题对文件进行规划
▪ 在根文件夹下根据网站不同的主题分类。
❖ 可以根据规划绘制出一个网站结构草图,以便于 有一个清晰的思路。
“零零影视”网站首页
动作片
喜剧片
爱情片 今日推荐 艺术片
恐怖片
影星专辑
外
国外
❖属性面板
使用“窗口”菜单的“属性”选项或按快捷键 Ctrl+F3,可显示或隐藏属性面板。
用于显示当前选定文本或图片等元素对象的属性, 且可以用来修改选定对象的属性。
面板组
使用“窗口”菜单中的选项,可以显示或隐 藏各种面板。
(1)资源面板 资源面板中列出了当前网页或站点中用到的各种网页
元素 。
CSS和Bro站点结构
❖ 站点规划是一个复杂的系统工程,包括一系列的 组织、策划和设计。
❖ 规划站点结构是设计站点的必要前提,其操作是 将不同的文件分类存放在文件夹中以便于设计者 管理。合理地组织站点结构,可提高工作效率, 加快对站点的设计。
❖ 一般来说,整个站点是一个大的文件夹,其中又 包括许多小文件夹,分别存放站点中不同类型的 文件。
参 数”命令。
查看:可以设置文档的各种视图,可以显示和隐藏不同类型的 页面元素和工具栏。
插入:用来插入各种元素。 修改:具有对页面元素修改的功能。 文本:用来对文本进行操作。 命令:所有的附加命令项。 站点:用来创建和管理站点。 窗口:用来显示和隐藏控制面板以及切换文档窗口。 帮助:联机帮助功能。
❖“插入”面板
(2)最好使用小写 因为有些操作系统(如UNIX等)对大小写敏感,对它们而言,
index.htm和是两个不同的地址,因此最好将所有的文件 名和文件夹名小写。
❖文档窗口:用于显示当前创建或编辑的文档
1.文档标题栏
显示当前网页页面的标题及打开的文件名。
2.文档工具栏 文档工具栏包含可在代码视图、设计视图之间快
速切换的按钮,并包含一些与选定视图有关的常 用命令。 3. 页面编辑区
用于设置和编辑页面内的文本、图形和表格等。
❖状态栏
用于显示当前编辑文档的状态,主要包括文档的 窗口大小、文档的大小和下载时间及标签选择器 等。
架集的层次结构 。
(6)层面板 列出了当前网页中的层对象列表和叠放优先顺序:先
建立的层位于列表的底部,最后建立的层位于列表的上部。 使用层面板可以防止层重叠,改变层的可见性和叠放顺序。 (7)历史记录面板
历史记录面板自动记录了用户最近进行的50步操作。 可以通过历史记录面板撤消已完成的操作 。
(8)参考面板 通过参考面板,用户可以快速地获得JavaScript、HTML、
1.2 Dreamweaver8 的安装
1.2 Dreamweaver 8 工作界面
“插入”面板文档工具栏 文档窗口
面板组
状态栏
“属性”面板
文
件
面
板
❖标题栏
显示应用程序的名称、最小化、最大化和正常之 间的切换按钮以及关闭按钮
1.3 Dreamweaver 8 常用工具
❖菜单栏
文件:用来管理文件。 编辑:用来编辑文本,如剪切、复制、粘贴等,还包括“首选
第2章 使用Dreamweaver8创建和管理本地站点
1 认识Dreamweaver 8 2 规划站点结构 3 建立本地站点 4 管理本地站点 5 管理站点地图 6 网页文件的基本操作
1 认识Dreamweaver 8
Dreamweaver 是美国Macromedia公司开发的集 网页制作和网站管理于一身的网页制作软件,也 是第一个专门为网页设计师量身定制的可视化网 页制作软件,利用它可以方便、快捷地制作出跨 越平台限制和浏览器限制的充满丰富动感的网页。
(2)行为面板
行为面板是编辑网页中由特定事件触发交互行为的地 方,能为网页添加很多特殊效果。 (3)CSS样式面板
可以方便地定义CSS样式和管理CSS样式。 (4)代码检查器
列出了当前网页文件的HTML源代码,对不同的HTML源 代码将用不同的颜色显示,并用黄色高亮显示错误代码。
(5)框架面板 框架面板以一种在文档窗口中不能显示的方式显示框
国外
国
语
语语
语语
语
影
影影
影影
影
片
片片
片片
片
外
国外
国
语
语语
语
影
影影
影
片
片片
片
2.3 了解文件目录命名及目录结构规范
1.文件和文件夹的命名
文件和文件夹命名时需要注意以下4点。 (1)不能使用中文 在所有的操作系统中,只有英文字符和数字的编码是完全一
致的,也就是说,采用其他的字符(如中文字符)就可能 导致许多人无法正常浏览用户的网站。
“插入”面板集成了所有可以在网页应用的对象, 包括“插入”菜单中的选项。有常用、布局、表 单、文本、HTML、应用程序、Flash元素和收藏 夹共8个二级菜单共167个按钮。 “插入”面板其 实就是图像化了的插入指令,通过一个个的按钮, 可以很容易的加入图像、声音、多媒体动画、表 格。图层、框架、表单、Flash和ActiveX等网页 元素。
1.1 dreamweaver版本排序
❖ Dreamweaver 1.0 (发布于1997年12月) ❖ Dreamweaver 1.2(发布于1998年三月) ❖ Dreamweaver 2.0 (发布于1998年12月) ❖ Dreamweaver 3.0 (发布于1999年12月) ❖ Dreamweaver UltraDev 1.0 (发布于1999年12月) ❖ Dreamweaver 4.0 (发布于2000年12月) ❖ Dreamweaver UltraDev 4.0 (发布于2000年12月) ❖ Dreamweaver MX (发布于2002年5月) ❖ Dreamweaver MX 2004 (发布于2003年9月) ❖ Dreamweaver 8 (发布于2005年8月) ❖ Dreamweaver CS3 (发布于2007年7月) ❖ Dreamweaver CS4(BETA发布于2008年5月17日) ❖ Dreamweaver CS4(正式版发布于2008年9月23日) ❖ Dreamweaver CS5(正式版发布于2010年4月12日)
